So ändern Sie Ihr WordPress-Theme [ohne Ihre Website zu beschädigen]
Veröffentlicht: 2021-10-27Möchten Sie erfahren, wie Sie WordPress-Designs ändern können, ohne Inhalte zu verlieren?
Das Ändern von Themen in WordPress ist eine Ein-Klick-Aufgabe, aber Sie müssen sich vor und nach dem Wechseln von Themen auf Ihren Websites an bestimmte Punkte erinnern.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Theme sicher ändern können, ohne das Erscheinungsbild und den Inhalt Ihrer Website zu beeinträchtigen.
Erstellen Sie jetzt Ihr WordPress-Formular
Hier ist ein Inhaltsverzeichnis zur schnellen Navigation:
- Eine Checkliste vor dem Ändern eines WordPress-Themes
- Speichern Sie Ihre benutzerdefinierten Code-Snippets
- Überprüfen Sie die Ladezeit Ihrer Website
- Erstellen Sie eine vollständige Sicherung
- Speichern Sie den Inhalt der Seitenleiste Ihrer Website
- Aktivieren Sie den Wartungsmodus
- Wie ändere ich mein WordPress-Theme?
- Ändern eines Designs direkt aus dem WordPress-Dashboard
- Wie ändere ich das WordPress-Theme manuell?
- Dinge, die nach dem Ändern Ihres Designs zu tun sind
Also lasst uns anfangen!
Eine Checkliste vor dem Ändern eines WordPress-Themes
WordPress bietet einfache und flexible Optionen zum Ändern Ihres Website-Designs. Das Vornehmen von Änderungen auf einer Live-Site birgt jedoch einige Risikofaktoren.
Wir haben diese Checkliste zusammengestellt und um einige wichtige Punkte ergänzt. Wir empfehlen Ihnen, diese Liste durchzugehen, bevor Sie Ihr WordPress-Design ändern, damit Sie Ihre Website aktualisieren können, ohne deren Inhalt und Aussehen zu beeinträchtigen.
1. Speichern Sie Ihre benutzerdefinierten Code-Snippets
Viele Entwickler und erfahrene Benutzer betten benutzerdefinierte Codes ein, um die Features und Funktionalitäten ihres Themas zu verbessern.
Diese benutzerdefinierten Codeausschnitte sind themenabhängig und können nicht von einem Thema zum anderen übertragen werden.
Wenn Sie also Code-Snippets zur Datei functions.php Ihres aktuellen Designs hinzugefügt haben, achten Sie darauf, diese benutzerdefinierten Codes zu notieren. Auf diese Weise können Sie diese Code-Snippets mit Ihrem neuen Design wiederverwenden und die gleichen Funktionalitäten und Features auf Ihrer Website erhalten.
Wenn Sie sich nicht mit allen benutzerdefinierten Snippets herumärgern möchten, können Sie das Code-Snippets-Plugin von WordPress verwenden.

Dieses spezielle WordPress-Plugin bietet Ihnen eine flexible Möglichkeit, Code-Snippets auf Ihrer Website auszuführen, und macht es überflüssig, benutzerdefinierte Snippets zur Datei functions.php Ihres Themes hinzuzufügen.
2. Überprüfen Sie die Ladezeit Ihrer Website
Die Ladegeschwindigkeit der Website ist einer der wichtigen Faktoren, die sich auf die Benutzererfahrung auf Ihrer Website auswirken.

Es ist wichtig, die Ladezeit Ihrer Website zu überprüfen, bevor Sie das Design ändern, damit Sie leicht vergleichen können, wie schnell Ihre Website geladen wird, nachdem Sie Änderungen vorgenommen haben.
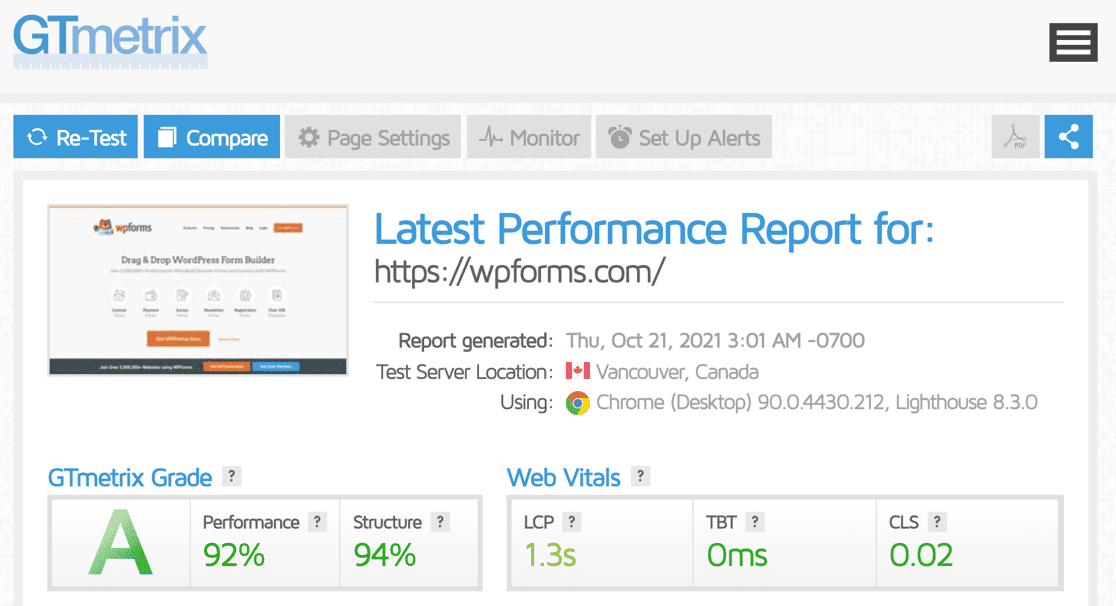
Beachten Sie die Ladegeschwindigkeit Ihrer Website und stellen Sie sicher, dass das neue Design schneller geladen wird als das alte. Sie können jedes Geschwindigkeitstest-Tool für WordPress verwenden, um die Ladegeschwindigkeit Ihrer Website zu überprüfen.
Testen Sie die Ladezeit Ihrer Homepage und einiger Ihrer Innenseiten. Dies wird Ihnen helfen, sich ein besseres Bild von der Leistung zu machen.
Sehen Sie sich unsere Liste der schnellsten WordPress-Themes an, mit denen Sie Ihre Website beschleunigen können.
3. Erstellen Sie eine vollständige Sicherung
Unabhängig davon, ob Sie Ihr Website-Design ändern oder eine neue Funktion hinzufügen, ist es immer eine gute Idee, eine vollständige Sicherung Ihrer Website-Inhalte zu erstellen.
Es sind viele WordPress-Backup-Plugins verfügbar, mit denen Sie das Backup Ihrer WordPress-Site erstellen können.
Stellen Sie sicher, dass Sie das Backup auf Ihren Computer herunterladen, damit Sie Ihre Website-Inhalte problemlos wiederherstellen können, falls etwas schief geht.
4. Speichern Sie den Inhalt Ihrer Website-Sidebar
Seitenleisten der Website werden im Allgemeinen verwendet, um zusätzliche Inhalte zu präsentieren, wie zum Beispiel:
- Kontaktformulare
- Abonnementformulare
- Social-Media-Links
- Anzeige
Wenn Sie benutzerdefinierte Seitenleisteninhalte angezeigt oder benutzerdefinierte CSS- und HTML-Codes hinzugefügt haben, um bestimmte Änderungen vorzunehmen, notieren Sie sich diese Änderungen und kopieren Sie diese benutzerdefinierten Codes und fügen Sie sie zum späteren Nachschlagen ein.
Sie können das WordPress-Plugin Widget Importer & Exporter verwenden, um den Inhalt der Seitenleiste Ihrer Website zu sichern.
5. Aktivieren Sie den Wartungsmodus
Das Ändern Ihres Website-Designs ist eine große Aufgabe. Und wenn Sie keine Staging-Site verwenden, ist es die bessere Option, den Wartungsmodus auf Ihrer Website zu aktivieren.
Wir empfehlen hierfür das SeedProd-Plugin zu verwenden. Es ist der beste Zielseitenersteller für WordPress.

Mit SeedProd können Sie hochkonvertierende und ansprechende Zielseiten erstellen, ohne eine einzige Codezeile zu schreiben.
Dieser Landing Page Builder enthält sowohl Premium- als auch Lite-Versionen. Zu den kostenpflichtigen Funktionen gehören vorgefertigte Zielseitenvorlagen, die Integration beliebter E-Mail-Marketing-Tools, erweiterte Anpassungsfunktionen und mehr.
Sie können die Wartungsmodusfunktion mit der kostenlosen Version von SeedProd aktivieren. Sehen wir uns einen Schritt-für-Schritt-Prozess an:
Aktivieren und installieren Sie das SeedProd-Plugin
Zuerst müssen Sie das SeedProd-Plugin aktivieren und installieren. Wenn Sie bei der Plugin-Installation auf Schwierigkeiten stoßen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Richten Sie eine Seite für den Wartungsmodus ein
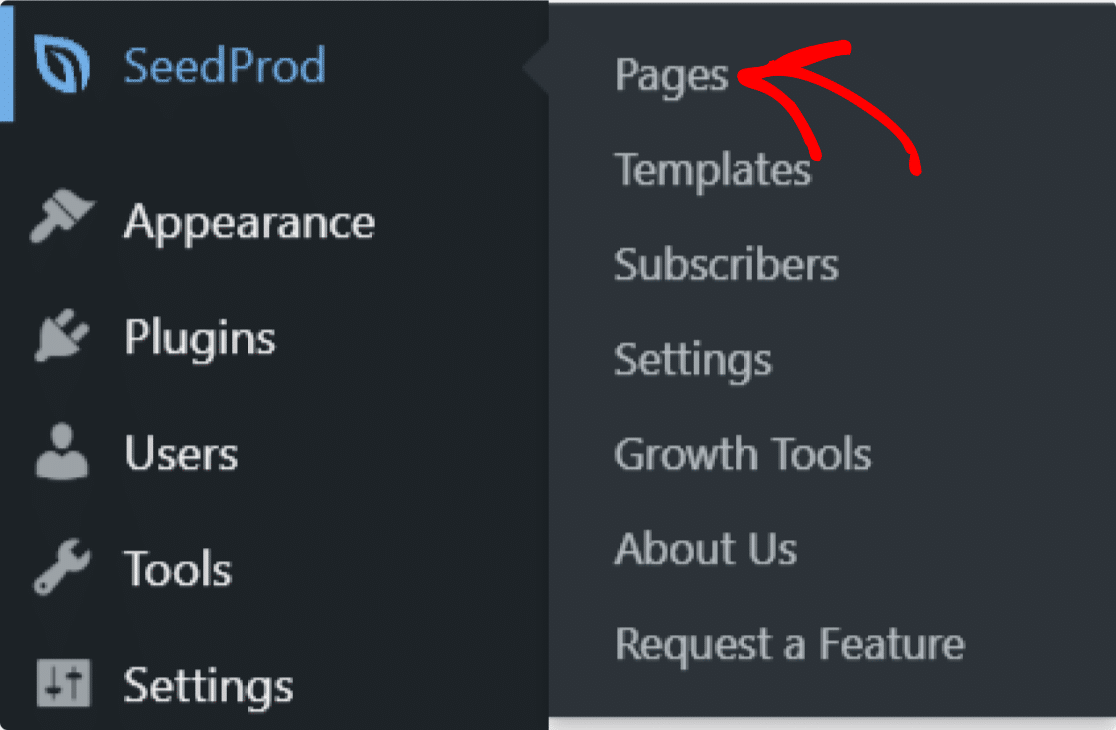
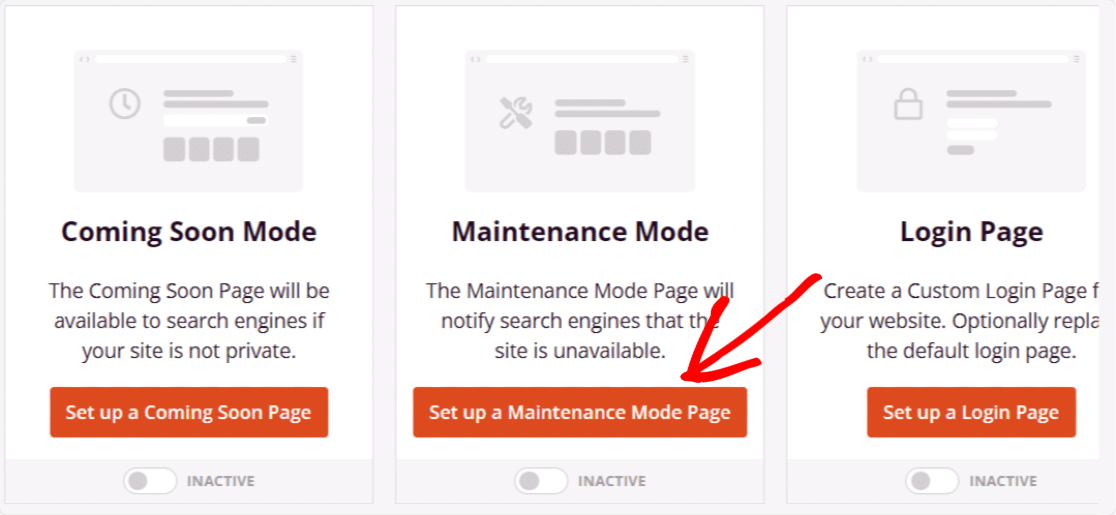
Sobald Sie das Plugin erfolgreich installiert haben, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf SeedProd » Seiten.

Klicken Sie auf der nächsten Seite auf die Option Wartungsmodusseite einrichten.

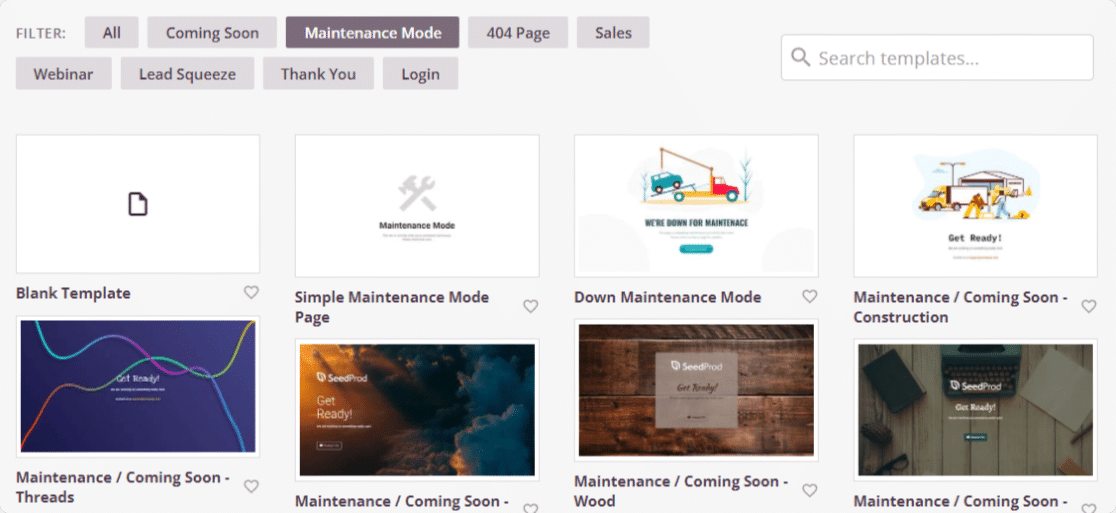
Wählen Sie Vorlage für den Wartungsmodus aus
Jetzt werden Sie zur Zielseiten-Vorlagenbibliothek von SeedProd weitergeleitet. Sie können Ihre benutzerdefinierte Vorlage erstellen oder aus den vorgefertigten Vorlagen für den Wartungsmodus auswählen.

Sobald Sie Ihre Option ausgewählt haben, werden Sie zum Frontend Ihrer Website weitergeleitet.
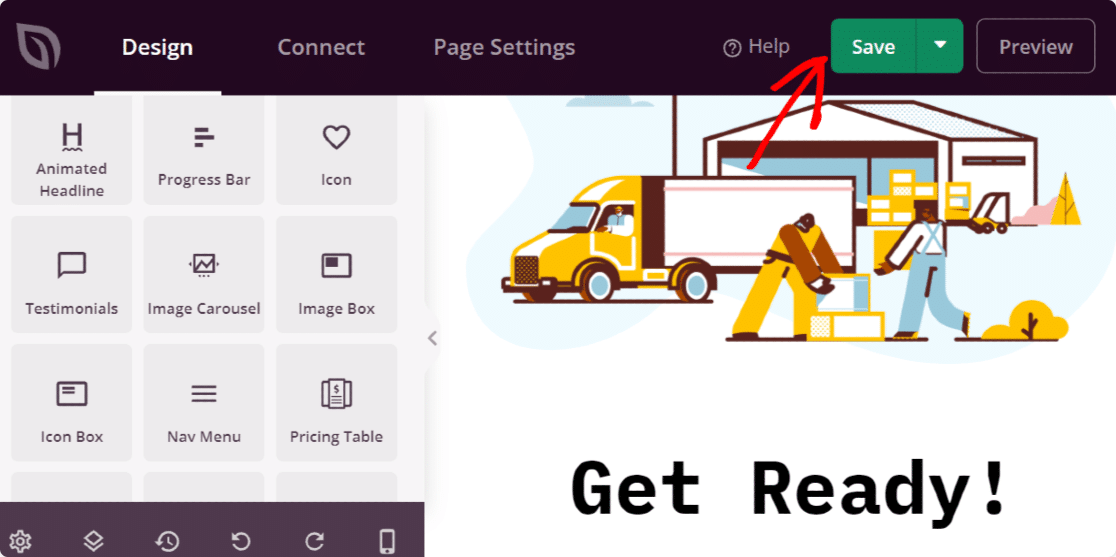
Speichern Sie Ihre Vorlage
Auf dem Frontend Ihrer Website können Sie die Live-Vorschau Ihrer Wartungsmodus-Vorlage sehen. Hier können Sie zusätzliche Blöcke hinzufügen und Ihre Vorlage gemäß Ihren Website-Präferenzen anpassen.

Klicken Sie anschließend auf die Schaltfläche „Speichern“ in der oberen rechten Ecke, um Ihre Vorlage zu speichern.

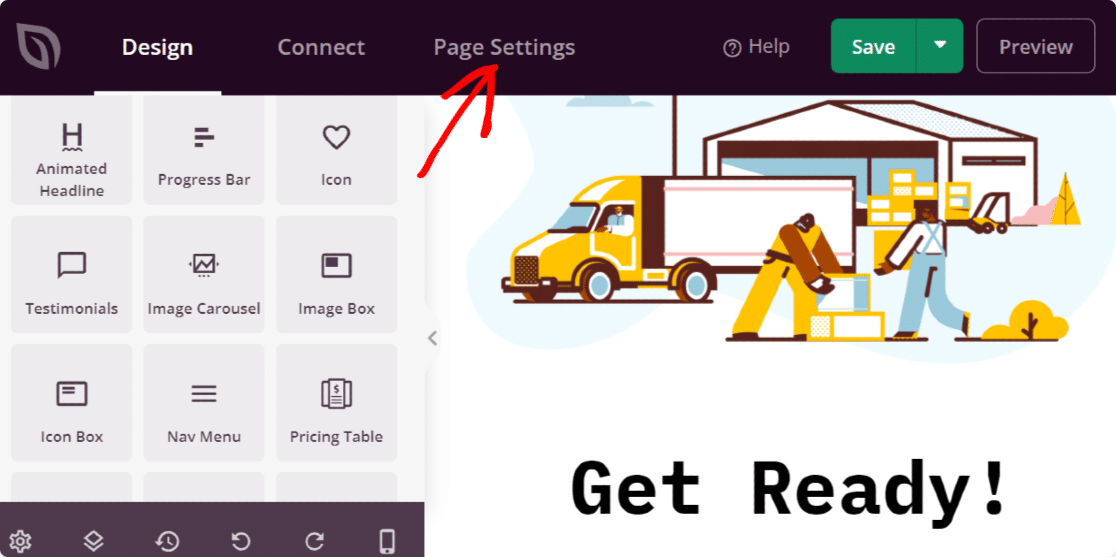
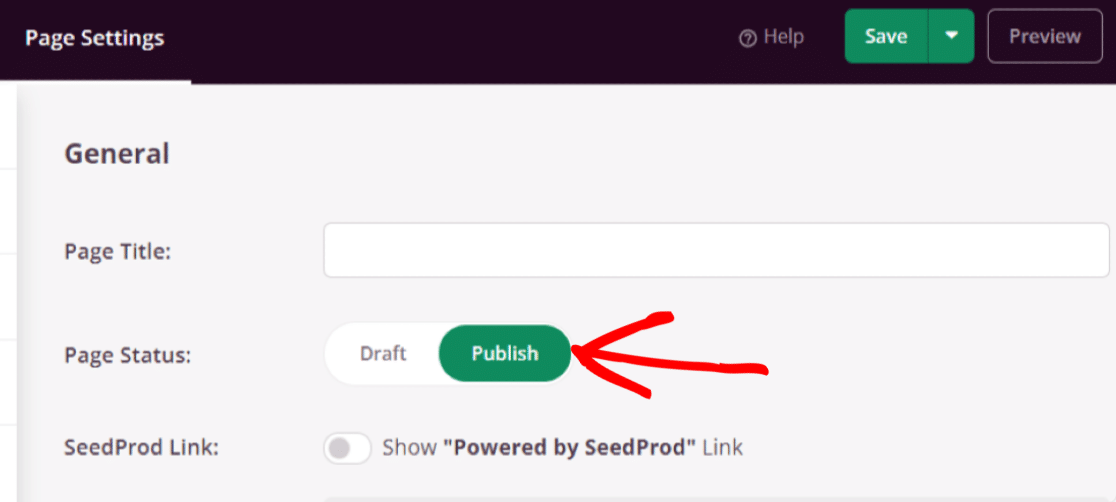
Veröffentlichen Sie die Seite
Jetzt müssen wir den Status Ihrer Seite von Entwurf auf Veröffentlichung ändern. Gehen Sie dazu zunächst auf die Registerkarte "Seiteneinstellungen" .

Ändern Sie auf der Seite mit den Seiteneinstellungen den Seitenstatus von „ Entwurf“ in „Veröffentlichen“.

Ihre Seite wird veröffentlicht. Jetzt müssen wir die Wartungsmodusfunktion von SeedProd aktivieren.
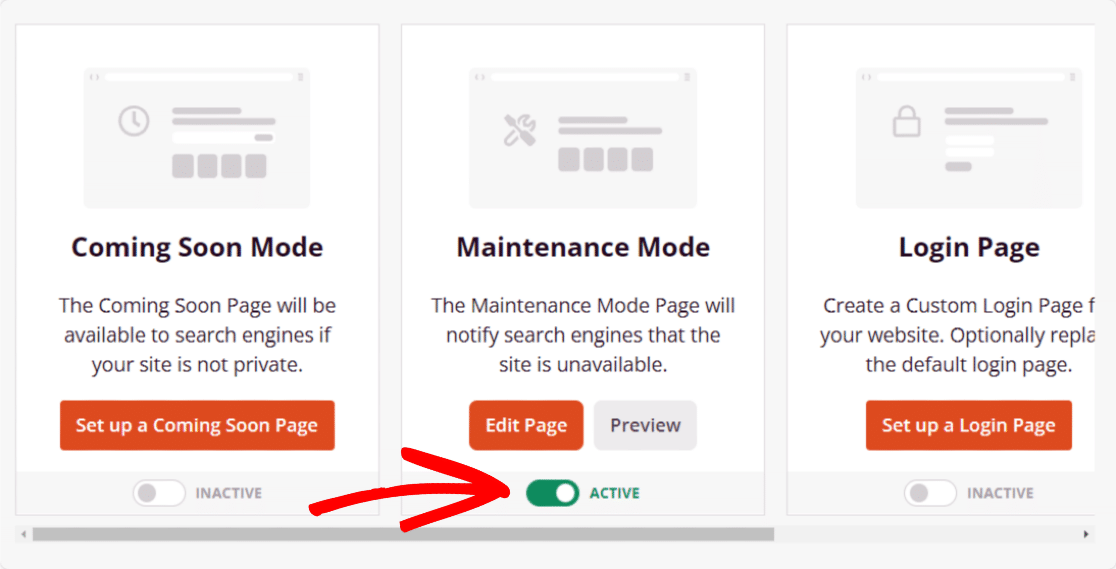
Wartungsmodus aktivieren
Um den Wartungsmodus zu aktivieren, gehen Sie zurück zu Ihrem Dashboard, klicken Sie auf SeedProd » Seiten und schalten Sie den Wartungsmodus auf Aktiv um.

Fantastisch! Sie haben die Wartung auf Ihrer Website erfolgreich aktiviert.
Dies sind einige der wichtigsten Punkte, die Sie beachten müssen, bevor Sie Ihr WordPress-Theme ändern.
Sehen wir uns nun den vollständigen Prozess zum Ändern des Designs Ihrer WordPress-Website an.
Wie ändere ich mein WordPress-Theme?
WordPress bietet 2 Möglichkeiten, das Design Ihrer Website zu ändern. Wir werden beide Prozesse sehen, und Sie können den von Ihnen bevorzugten verwenden.
1. Ändern eines Designs direkt aus dem WordPress-Dashboard
Dies ist die eingebaute Funktionalität von WordPress. Sie können Themes über das Dashboard Ihrer Website installieren, aktivieren und ändern.
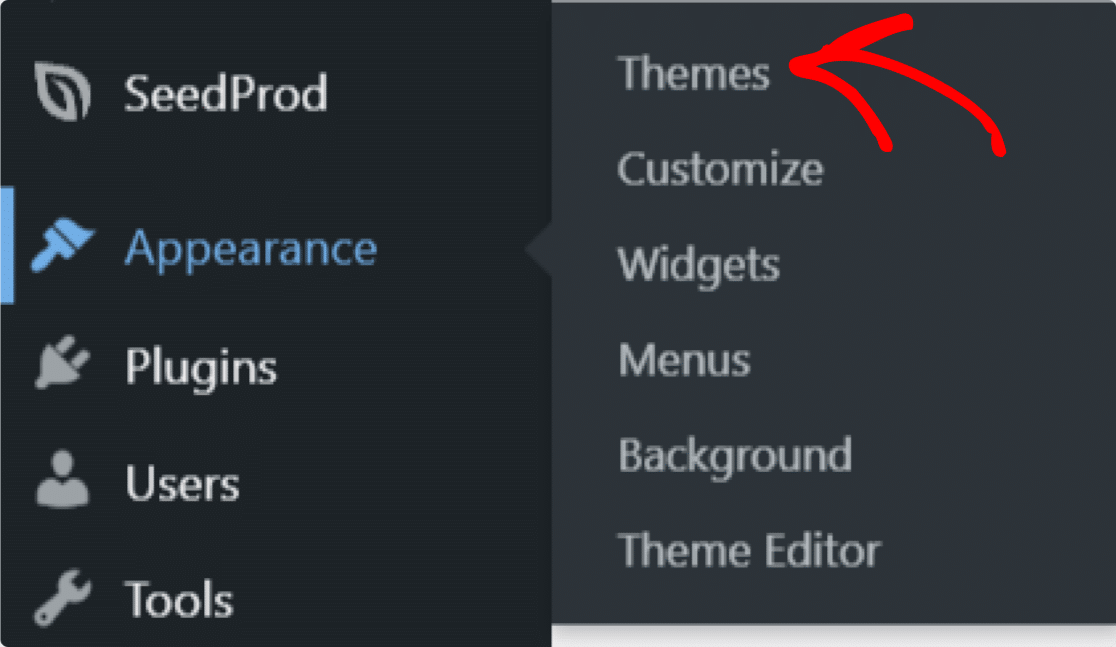
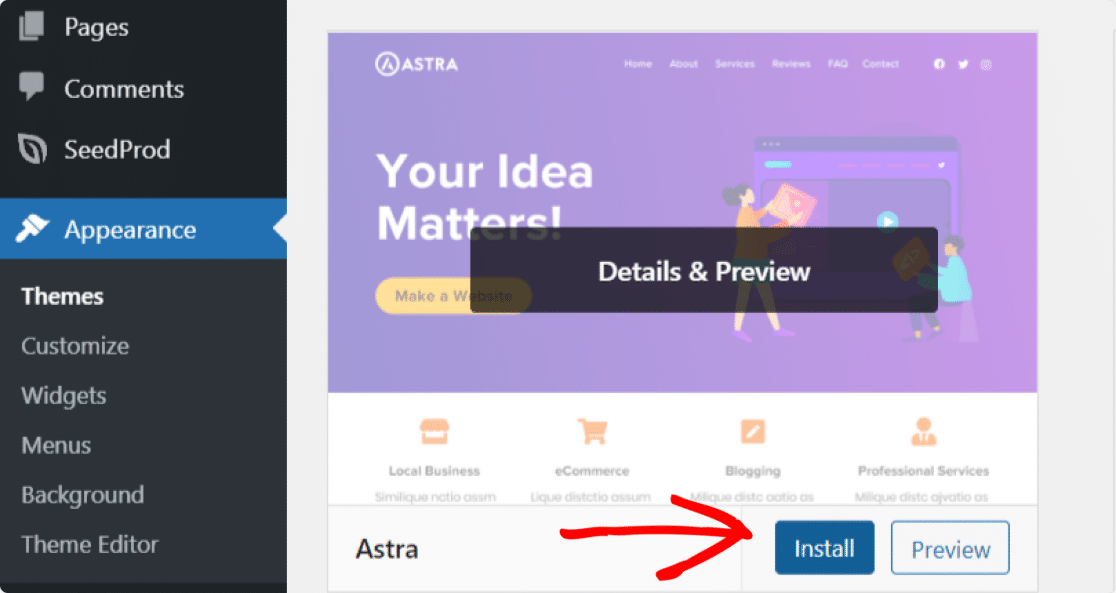
Um Ihr Thema jetzt zu ändern, gehen Sie zu Darstellung » Themen .

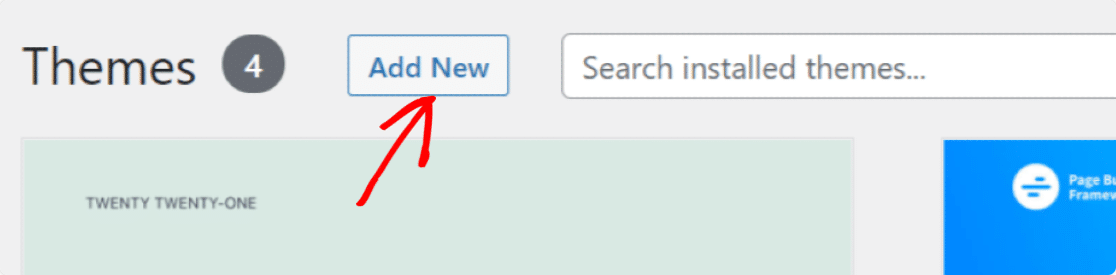
Klicken Sie auf der nächsten Seite auf die Schaltfläche Neu hinzufügen.

Sie können die Suchleiste verwenden, um Ihr gewünschtes Thema zu finden.
Sobald Sie Ihr Design erhalten haben, klicken Sie auf die Schaltfläche Installieren . Wenn Sie möchten, können Sie Ihr Design auch in der Vorschau anzeigen, um zu sehen, wie es auf der Live-Seite aussehen wird.

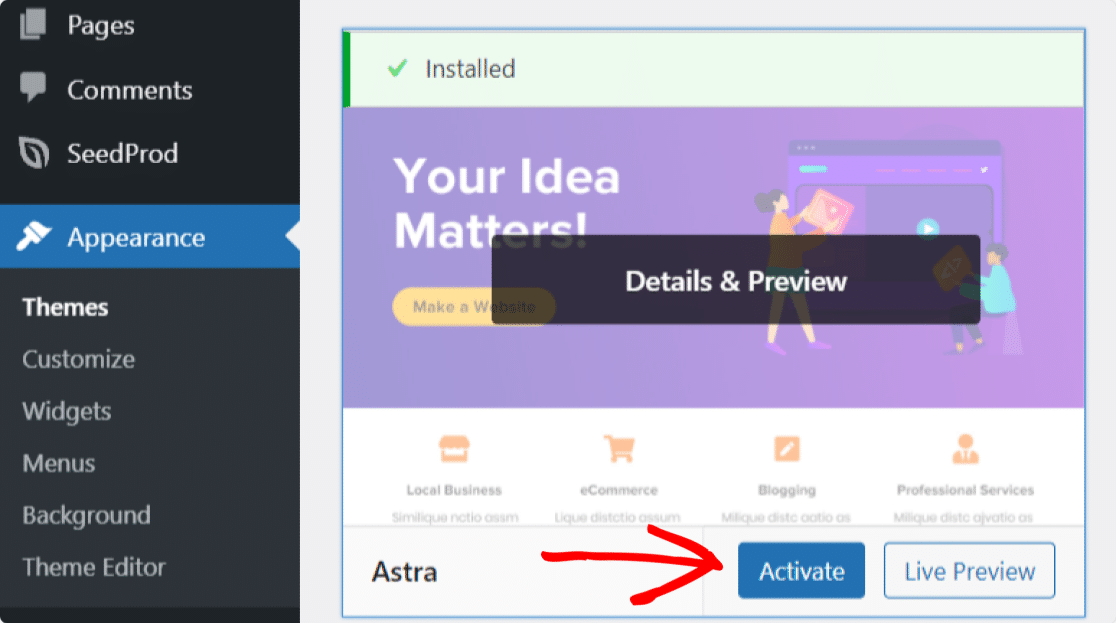
Klicken Sie abschließend auf die Schaltfläche Aktivieren , um das Thema auf Ihrer Website zu aktivieren.

Fantastisch! Das neue Design wird auf Ihrer Website aktiviert.
Wir haben Ihnen den einfachsten Weg gezeigt, Ihr WordPress-Theme zu ändern. Jetzt werden wir sehen, wie Sie das Design auf Ihrer WordPress-Site manuell ändern können.
2. Wie ändere ich das WordPress-Design manuell?
Dieser Vorgang erfordert ein wenig technisches Wissen. Wenn Sie ein Anfänger sind, empfehlen wir Ihnen, die direkte Methode (mithilfe des WordPress-Dashboards) zu verwenden, um Ihr WordPress-Design zu ändern.
In dieser Methode werden wir sehen, wie Sie Ihr Site-Design mit dem FTP-Client (File Transfer Protocol) und cPanel ändern können. Diese Methode wäre hilfreich, wenn Sie ein Pro-Theme kaufen, das Sie selbst hochladen müssen.
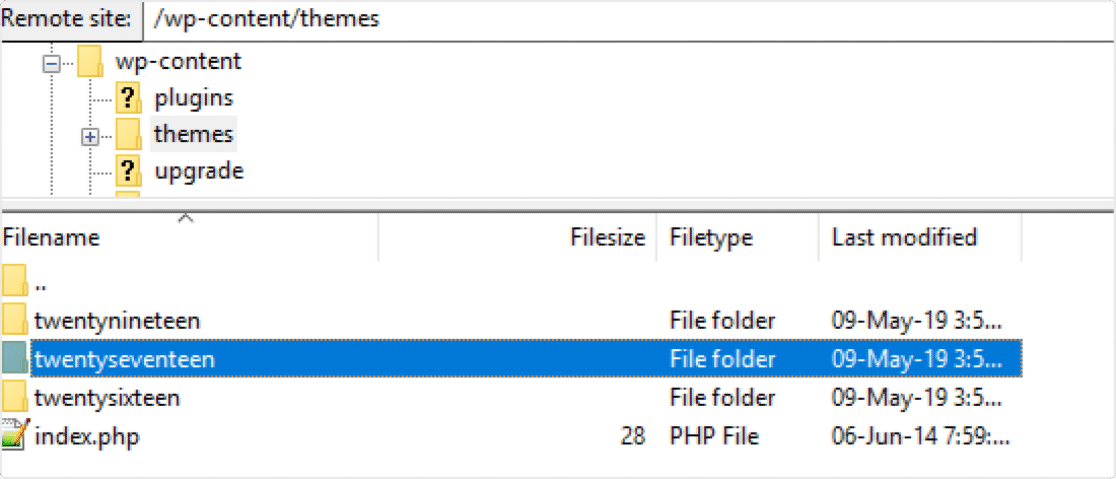
Zuerst müssen Sie Ihre Website mit einem FTP-Client verbinden und dann zum Ordner /wp-content/themes/ gehen.

In dem Ordner sehen Sie die Liste aller installierten Designs auf Ihrer Website. Kopieren Sie den Ordnernamen des Designs, das Sie auf Ihrer Website aktivieren möchten.
Gehen Sie als Nächstes zum cPanel Ihres WordPress-Hosting-Kontos.
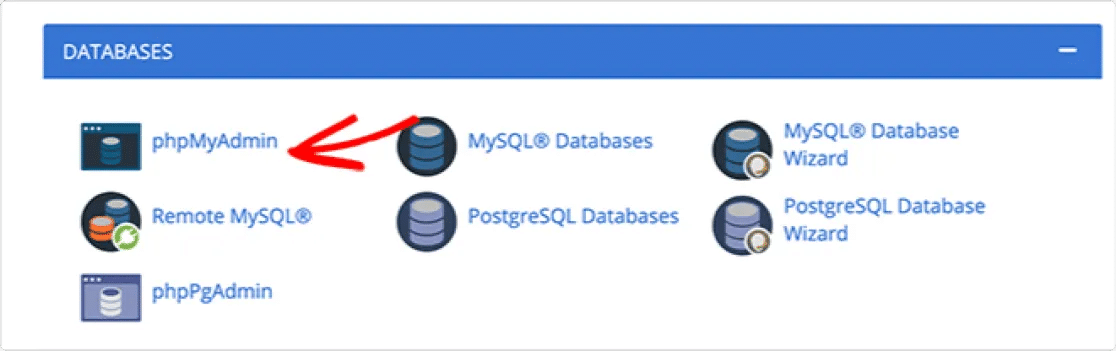
Gehen Sie auf der cPanel-Seite Ihres Hosting-Kontos zum Abschnitt Datenbanken und klicken Sie dann auf das phpMyAdmin- Symbol.

Sie sehen einen Bildschirm mit einer Liste von Datenbanken. Wählen Sie die Datenbank aus, die Sie für Ihre WordPress-Site verwenden.
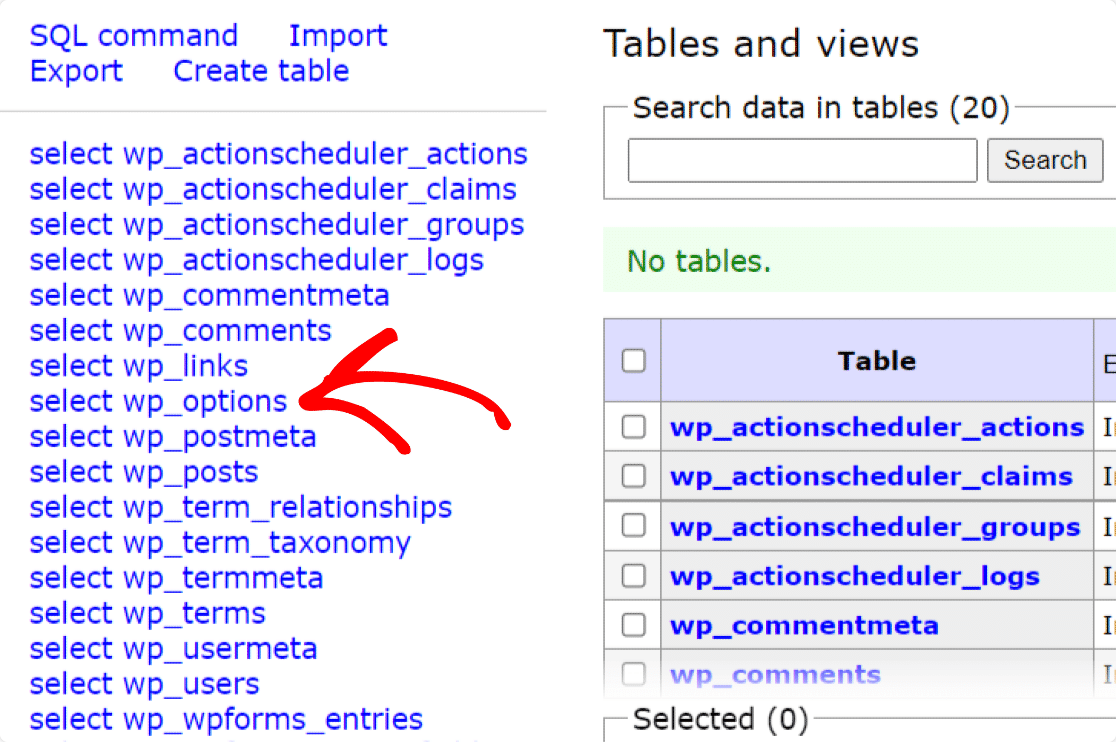
Es öffnet sich eine Liste mit Tabellen. Um ein Design zu ändern, müssen Sie die Tabelle wp_options auswählen.

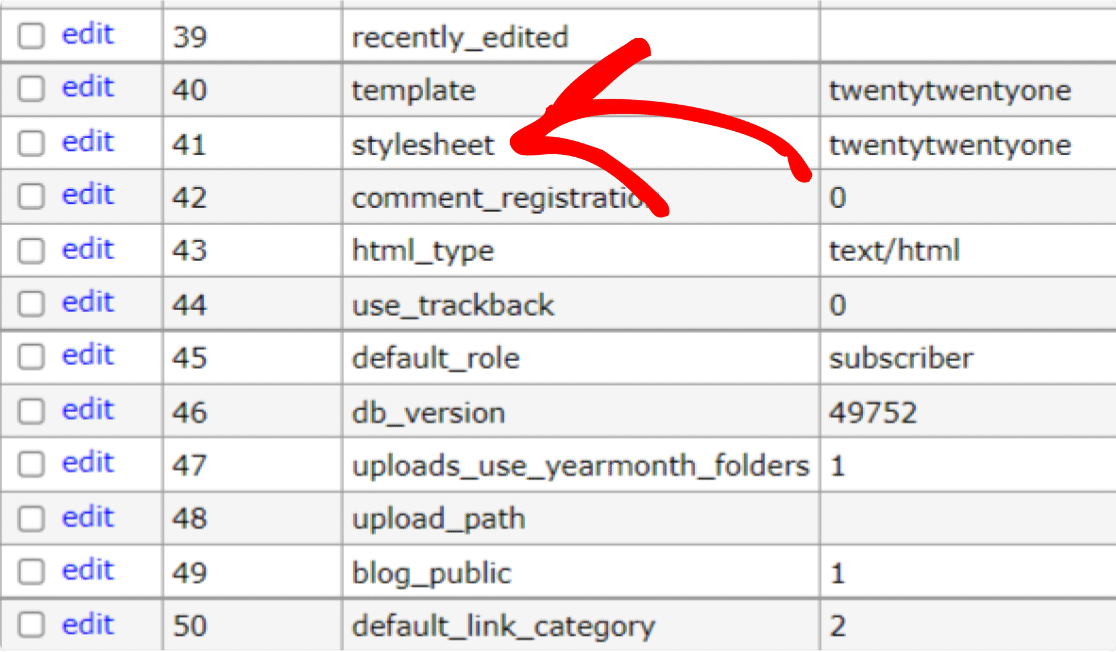
Suchen Sie nun nach den Template- und Stylesheet-Einstellungen. Sobald Sie gefunden haben, klicken Sie auf die Option Bearbeiten der Einstellungen.

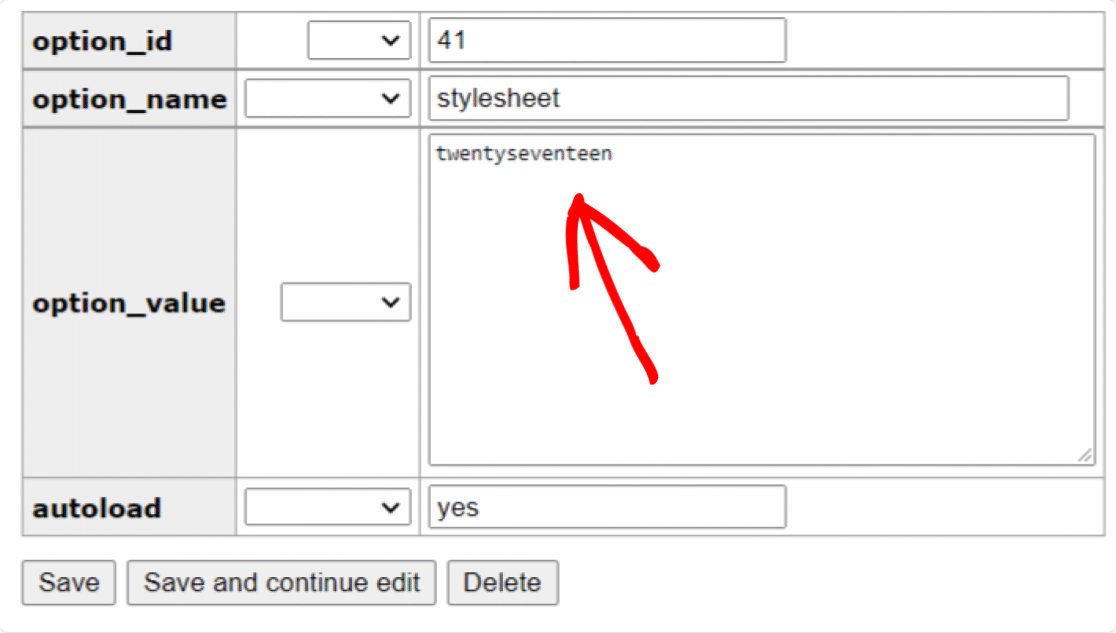
Fügen Sie als Nächstes im Feld „option_value“ den neuen Designnamen hinzu, den Sie aktivieren möchten.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern und speichern Sie alle Änderungen.
Und so können Sie Ihr Design über das cPanel Ihres Website-Hostings ändern.
Dinge, die nach dem Ändern Ihres Designs zu tun sind
Sehen wir uns nun eine Nach-Checkliste an, die Sie durchgehen müssen, wenn Sie Ihr Website-Design ändern. Sie müssen Folgendes überprüfen:
- Deaktivieren Sie den Wartungsmodus
- Überprüfen Sie, ob Ihre Website-Inhalte ordnungsgemäß geladen werden
- Überprüfen Sie die Cross-Browser-Kompatibilität
- Testen Sie die Ladegeschwindigkeit Ihrer Website.
Und da hast du es! So können Sie Ihr WordPress-Theme ändern, ohne den Inhalt Ihrer Website zu verlieren
Weiter: Überprüfen Sie WordPress-Themes für verschiedene Geschäftszwecke
Wenn Sie nach WordPress-Themes für verschiedene Geschäftszwecke suchen, können Sie unsere vollständige Sammlung von:
- Event-WordPress-Themes
- WordPress-Themes für freiberufliche Autoren
- Gemeinnützige WordPress-Themes
- WordPress-Kirchenthemen
- Beste WooCommerce-Themen
- Die besten WordPress-Restaurantthemen
Haben Sie sich auch schon für WPForms angemeldet? Wenn nicht, dann starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und wenn Ihnen dieser Artikel gefallen hat, folgen Sie uns bitte auf Facebook und Twitter, um mehr aus dem Blog zu erfahren.
