So ändern Sie Ihr WordPress-Theme (ohne Inhalt zu verlieren)
Veröffentlicht: 2022-04-29Das Ändern Ihres WordPress-Designs ist eine gute Möglichkeit, neue Funktionen freizuschalten oder Ihrer Website ein frisches Aussehen zu verleihen. Und obwohl das Wechseln von Themen nicht so einfach wie ein Klick auf eine Schaltfläche ist, lassen Sie Ihrer Website nicht die Angst mangeln.
Atmen Sie tief durch, befolgen Sie die Schritte methodisch und stellen Sie sicher, dass Sie Zeit haben, um eine vollständige und sorgfältige Arbeit zu erledigen – und eine verbesserte, modernere und benutzerfreundlichere Version Ihrer Website kann Wirklichkeit werden.
Zeichen, dass es Zeit für einen Wechsel des WordPress-Themas ist
Unabhängig davon, ob Sie einen Online-Shop, einen Blog oder eine servicebasierte Website betreiben, kann es vorkommen, dass Sie eine Aktualisierung des Designs oder der Funktionalität Ihrer Website in Betracht ziehen müssen. Vielleicht brauchen Sie einen neuen Look, der zu einer Markenaktualisierung passt. Vielleicht möchten Sie mit neuen, modernen Designtrends Schritt halten. Oder vielleicht müssen Sie die Geschwindigkeit Ihrer Website verbessern oder wertvolle Funktionen hinzufügen.
Hier sind einige Gründe, warum Sie WordPress-Themes wechseln möchten:
- Zeigen Sie Ihren Besuchern ein modernes, innovatives Design, das zu Ihrem aktuellen Branding passt
- Nutzen Sie die neuesten WordPress-Funktionen und -Ergänzungen effektiv
- Integrieren Sie aktuelle Änderungen in Google SEO-Ranking-Faktoren, wie z. B. Mobile-First-Design
- Erfüllen Sie Standards für ADA- oder WCAG-Barrierefreiheit, ohne Lösungen manuell codieren zu müssen
- Greifen Sie auf Seitenlayouts und neue Blocktypen zu, um Ihrer Website schnell und einfach attraktive Inhalte hinzuzufügen
- Verbessern Sie Geschwindigkeitsprobleme auf Ihrer Website mit optimiertem Code
- Schützen Sie die Sicherheit Ihrer Website, wenn Ihr Design nicht mehr von seinem Entwickler unterstützt wird
Ist es bei all diesen potenziellen Vorteilen jemals eine schlechte Idee, Ihr WordPress-Theme zu ändern? Nun ja. Hier sind einige mögliche Szenarien, die den Themenwechsel erschweren:
- Ihre Website wurde mit einem benutzerdefinierten, themenabhängigen Seitenersteller erstellt
- Ihre Website enthält neben dem Design zusätzliche Funktionen wie benutzerdefinierte Widgets, Shortcodes oder Beitragstypen, die verloren gehen, wenn Sie das Design ändern
- Ihre Website enthält bestimmte Blöcke oder Plugins, die mit dem Design gepackt wurden
Diese potenziellen Probleme können jedoch alle angegangen werden. Und in einigen Fällen ist es wichtig, dass Sie das Thema wechseln. Wenn Ihr Thema beispielsweise nicht mehr unterstützt wird, führt das Festhalten daran zu echten Sicherheits- und Funktionsrisiken.
Wir empfehlen jedoch dringend, dass Sie, insbesondere in solchen Fällen, ein vollständiges Backup Ihrer Website erstellen, bevor Sie fortfahren, und wenn möglich in einer Staging-Umgebung arbeiten.

Worauf Sie bei einem neuen WordPress-Theme achten sollten
Achten Sie bei der Auswahl eines neuen WordPress-Themes (oder eines WooCommerce-Themes) auf Folgendes:
1. Funktionen, die Sie nicht binden
Themen, die viele Bonusfunktionen bieten – wie benutzerdefinierte Beitragstypen oder Seitenersteller – scheinen ein großartiges All-in-One-Angebot zu sein. Die Verwendung eines solchen Themas bedeutet jedoch, dass es in Zukunft viel schwieriger ist, zu wechseln. Um die wesentlichen Funktionen beizubehalten, werden Sie an dieses Thema gebunden. Das kann zu einem Sicherheitsproblem werden, wenn der Entwickler in Zukunft keinen Support oder keine Updates mehr anbietet. Es kann auch dazu führen, dass Ihre Website langsamer wird als nötig, wenn Sie nicht alle enthaltenen Funktionen nutzen.
Daher ist es in vielen Fällen besser, nach einem Design zu suchen, das nur das Layout bereitstellt, und separate Plugins zu verwenden, um die von Ihnen benötigte Funktionalität bereitzustellen.
2. Aktive Entwicklung und Unterstützung
Stellen Sie sicher, dass Sie ein Thema wählen, das regelmäßig aktualisiert wird, um mit der neuesten Version von WordPress zu funktionieren. Und das gilt unabhängig davon, ob Sie sich für eine kostenlose oder Premium-Option entscheiden. Sie sollten auch ein Thema auswählen, das Unterstützung beinhaltet, sei es über ein offenes Forum oder ein privates Ticketing-System.
3. Moderne Designtechniken
Das bedeutet natürlich einen großartigen visuellen Look, aber auch einen, der mit Blick auf moderne Browser entwickelt wurde, mit Mobile-First-Design, Nutzung von WordPress-Blöcken und Implementierung von Zugänglichkeitsstandards.
4. Gute Bewertungen
Bewertungen sind sehr oft der beste Weg, um zu sagen, dass ein Thema von hoher Qualität ist. Sehen Sie, was echte Benutzer über Design, Benutzerfreundlichkeit, Geschwindigkeit, Funktionalität und Support zu sagen haben. Und wenn es viele schlechte Rückmeldungen gibt, sollten Sie sich vielleicht fernhalten.
Dinge, die Sie tun müssen, bevor Sie Ihr WordPress-Theme ändern
Nachdem Sie sich für ein neues Thema entschieden haben, stellen Sie sicher, dass Ihre aktuelle Website für den Wechsel am besten geeignet ist. Führen Sie die folgenden Schritte aus, bevor Sie das Design ändern:
- Sichern Sie Ihre Website . Stellen Sie sicher, dass Sie eine vollständige Sicherung erstellen, bevor Sie den Vorgang starten. Jetpack Backup lässt sich einfach wiederherstellen – es sind nur wenige Klicks erforderlich – und Sie sollten erwägen, Ihre Investition auch nach dem Designwechsel weiterhin zu schützen. Wenn jemals etwas schief geht, wird es dein bester Freund sein.
- Prüfen Sie Ihre bestehende Website auf benutzerdefinierten PHP-Code . Überprüfen Sie Ihre aktuellen Designdateien auf benutzerdefinierten Code, der hinzugefügt wurde, insbesondere zur Datei functions.php . Kopieren Sie Code-Snippets in eine lokale Datei, wo sie in Ihr neues Design eingefügt werden können, oder verwenden Sie ein Plugin wie Code Snippets, um solche Funktionen themenunabhängig zu machen.
- Überprüfen Sie Ihre bestehende Website auf benutzerdefinierten CSS-Code . Überprüfen Sie Ihr aktuelles Design auf Änderungen, die Sie direkt am CSS-Code vorgenommen haben und die möglicherweise mit der Funktionalität der Website zusammenhängen. Kopieren Sie alle Schlüsseländerungen in eine lokale Datei, wo sie in Ihr neues Design eingefügt werden können. Möglicherweise möchten Sie auch den Abschnitt Zusätzliches CSS des WordPress-Anpassers verwenden, um in Zukunft benutzerdefinierten CSS-Code hinzuzufügen, der ihn von Ihrem Design trennt.
- Bewahren Sie alle Tracking-Codes auf. Dazu gehören Tracking-Codes von Google Analytics und Facebook-Pixel. Kopieren Sie diese einfach in eine separate Datei, damit Sie sie wieder zu Ihrer Website hinzufügen können.
- Machen Sie einen Schnappschuss von Widget-Bereichen . Widget-Bereiche – wie Fußzeilen und Seitenleisten – sind die Bereiche, die am wahrscheinlichsten während eines Themenwechsels verloren gehen. Machen Sie Screenshots der Widgets in Ihrem Dashboard, damit Sie sie nach dem Wechsel einfach neu erstellen können.
- Ersetzen Sie alle erforderlichen themenabhängigen Funktionen . Wenn Ihre Website themenspezifische Funktionen verwendet – wie einen integrierten Seitenersteller, benutzerdefinierte Beitragstypen, Shortcodes oder verpackte Premium-Plugins – müssen Sie eine andere Lösung finden. Die beste Strategie besteht darin, diese Funktionalität durch vertrauenswürdige Plugins zu ersetzen, die denselben Dienst anbieten, jedoch außerhalb Ihres Themas. Wenn Ihr Thema einen benutzerdefinierten Seitenersteller verwendet, ist dies besonders wichtig, aber auch schwierig. Möglicherweise möchten Sie Ihren textbasierten Inhalt in einer einfachen lokalen Datei aufbewahren, falls er innerhalb des neuen Designs vollständig neu erstellt werden muss.
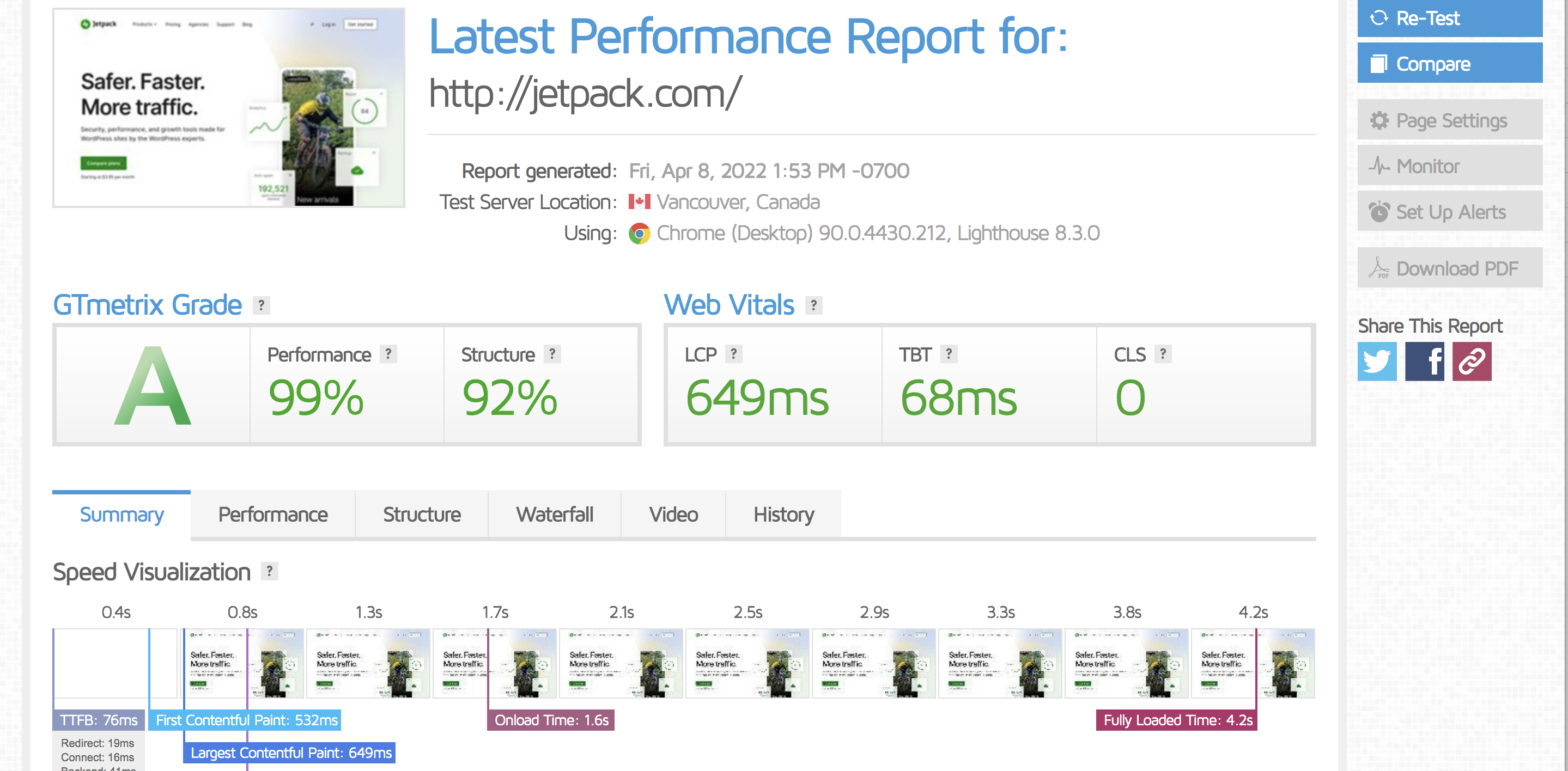
- Führen Sie einen Geschwindigkeitstest durch . Schließlich sollten Sie sicherstellen, dass Ihr neues Design mindestens so gut funktioniert wie Ihre alte Website. Führen Sie also vor dem Wechsel einen Geschwindigkeitstest durch, damit Sie die Ergebnisse vorher und nachher vergleichen können. Tools wie Google PageSpeed Insights und GTmetrix sind großartige Optionen.

So ändern Sie Ihr WordPress-Theme
Sobald Sie bereit sind, Ihr WordPress-Design zu ändern, beginnen Sie damit, Ihre Website zu sperren. Stellen Sie sicher, dass niemand Änderungen oder Aktionen auf Ihrer Website vornimmt, die möglicherweise nicht übertragen werden – beispielsweise keine neuen Blog-Posts, E-Commerce-Bestellungen oder Formularübermittlungen. Sie möchten auch sicherstellen, dass Website-Besucher während des Übergangs keine unfertige oder fehlerhafte Website sehen.

Normalerweise bedeutet dies, dass Sie Ihre gesamte Website in den Wartungsmodus versetzen. Es gibt mehrere großartige Plugins, die das gesamte Frontend Ihrer Website durch eine Wartungsseite ersetzen, ohne Ihre Suchmaschinen-Rankings zu beeinträchtigen.
Sobald Sie sich im Wartungsmodus befinden, können Sie hinter den Kulissen am Layout Ihrer Live-Site arbeiten, ohne dass Besucher sehen, dass Ihr Design ausgetauscht wird. Aber wenn Sie Zugriff auf Ihr Hosting haben, ist es noch besser, eine Staging-Site zu erstellen, die eine vollständige Kopie Ihrer Site für die Entwicklungsarbeit ist. Mit guten Hosting-Paketen können Sie mit einem Klick von Ihrem Hosting-Kontrollfeld aus eine Staging-Site erstellen und sie genauso einfach wieder auf Ihrer Haupt-Site veröffentlichen. Wenn Ihr Hosting diese Funktion nicht hat, können Sie mit Jetpack Backup eine Kopie erstellen und unter einer Subdomain installieren oder ein Staging-Plugin wie WP Staging verwenden.
Unabhängig davon, ob Sie an Ihrer Hauptwebsite hinter der Wartungswand oder an einer Staging-Site arbeiten, hier sind die Schritte zum Ändern Ihres Designs:
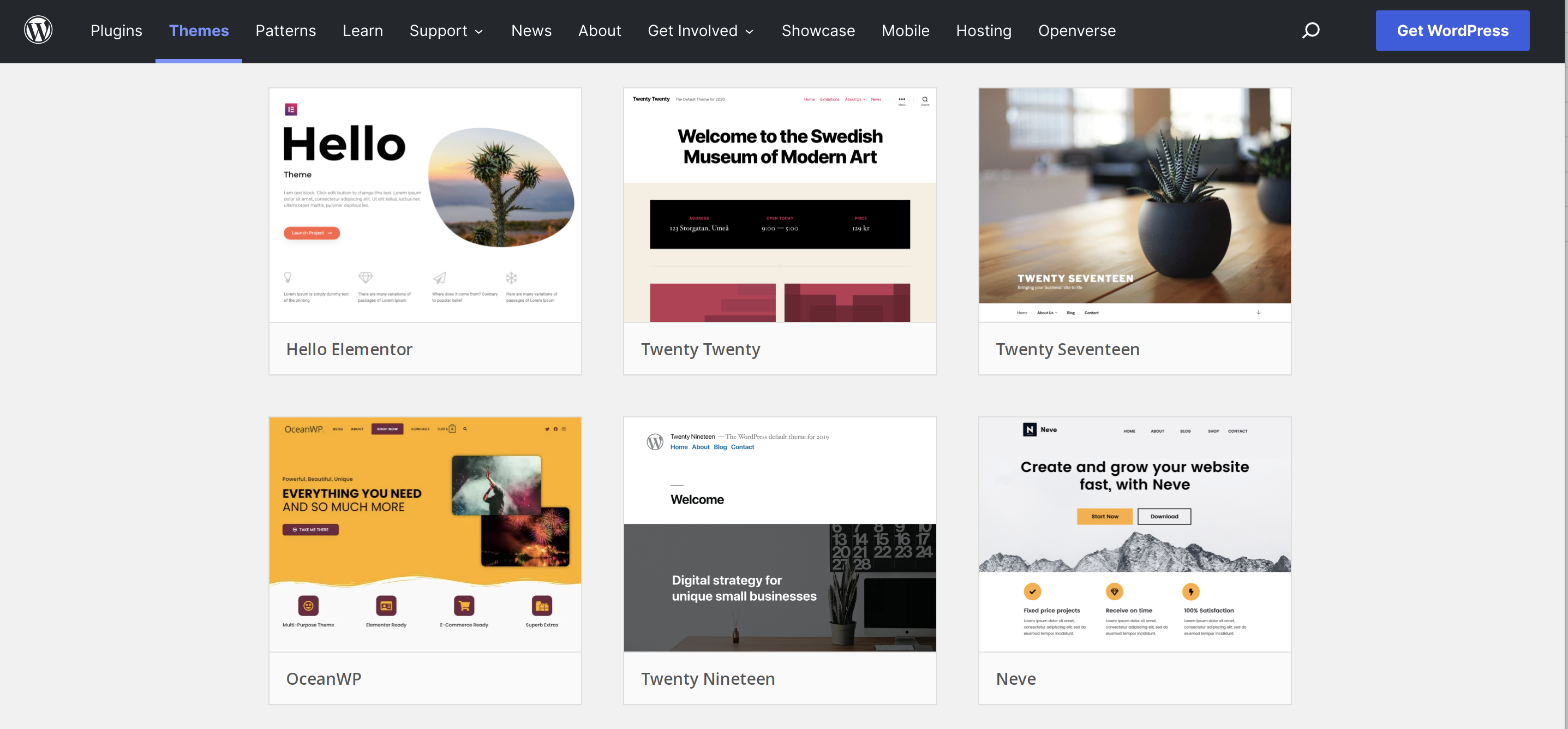
- Installieren Sie Ihr neues Design . Gehen Sie in Ihrem Dashboard zu Darstellung → Themen und klicken Sie oben auf die Schaltfläche Neu hinzufügen. Sie können entweder die ZIP-Datei Ihres neuen Designs hier hochladen oder, wenn sich Ihr Design im WordPress-Verzeichnis befindet, die Suchfunktion verwenden, um es zu finden und auszuwählen.
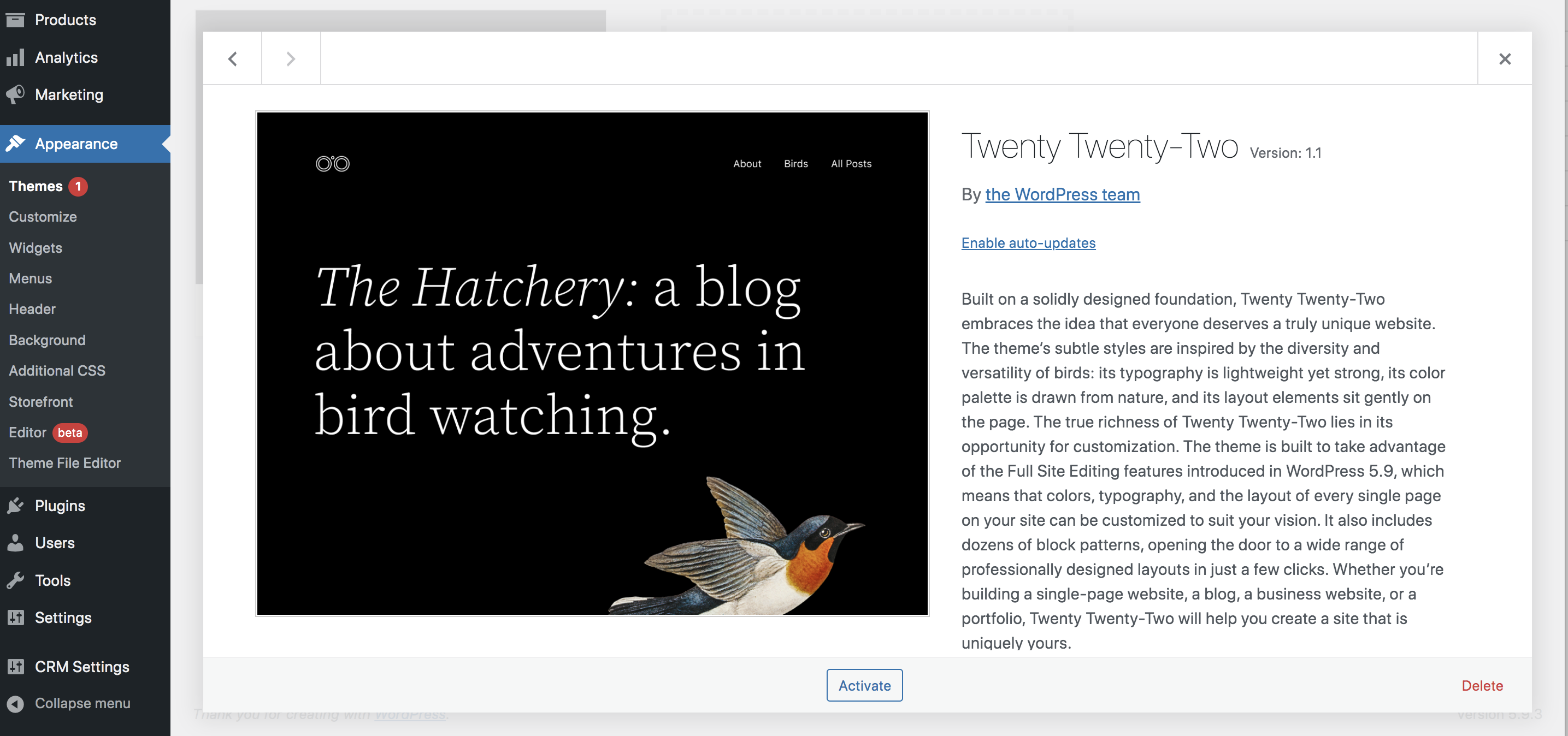
- Vorschau Ihres Themas . Wählen Sie Aussehen → Anpassen aus dem Dashboard-Menü und Sie sehen Ihr aktuelles Thema oben links aufgelistet. Klicken Sie neben dem Namen auf die Schaltfläche Ändern , um alle installierten Designs anzuzeigen. Klicken Sie dann unter Ihrem neuen Thema auf die Schaltfläche Live-Vorschau . Machen Sie sich keine Sorgen, wenn das Ergebnis eine unangenehme Version Ihrer Website mit fehlenden Inhalten ist – Sie können dies beheben, sobald das neue Design aktiv ist. Notieren Sie sich jetzt einfach alle offensichtlichen Probleme, die Sie beheben müssen, und stellen Sie sicher, dass das Design ohne größere Fehler angezeigt werden kann.
- Wechseln Sie! Wenn die Vorschau in Ordnung aussieht, klicken Sie auf die Schaltfläche „ Ändern “ oben im Customizer-Menü auf der linken Seite, um das neue Design zu aktivieren.

Los, schau dich um! Wenn Ihr neues Design aktiviert ist, ist es an der Zeit, jede Seite durchzugehen und herauszufinden, was gut funktioniert und was Aufmerksamkeit erfordert.
Schritte nach dem Ändern von WordPress-Designs
Jetzt ist es an der Zeit, alle Probleme auf Ihrer Website methodisch nacheinander durchzugehen und alles zu reparieren, was behoben werden muss. Hier sind die Schritte, die Sie nach dem Themenwechsel ausführen sollten:
- Erstellen Sie alle Seiten mit verlorenem Inhalt neu . Überprüfen Sie alle Ihre Seiten noch einmal auf benutzerdefinierte Blockbereiche, die während der Umstellung verloren gegangen sind. Fügen Sie dann Inhalte erneut hinzu, indem Sie Blöcke aus Ihrem neuen Design verwenden. Achten Sie auch auf Bereiche mit Widgets – Ihre Seitenleisten- oder Fußzeileninhalte müssen möglicherweise neu erstellt werden.
- Beheben Sie alle Probleme mit benutzerdefinierten Shortcodes . Wenn Ihre ursprüngliche Website mit einem Seitenersteller erstellt wurde, der in Ihr Design eingebunden war, müssen Sie möglicherweise alte Shortcodes entfernen und sie mit dem WordPress-Editor oder Plugins neu erstellen.
- Fügen Sie Ihren neuen Designdateien erforderlichen benutzerdefinierten Code hinzu, einschließlich PHP-Snippets, benutzerdefiniertem CSS und Tracking-Codes. Aber denken Sie daran: Es ist immer am besten, wenn Sie diese Arten von Anpassungen nach Möglichkeit mithilfe von Plugins oder dem WordPress Customizer trennen können.
- Testen, testen, testen. Probieren Sie jede Seite und so viele Beiträge wie möglich aus. Testen Sie sie auf verschiedenen Geräten mit einer Vielzahl von Browsern. Stellen Sie sicher, dass Sie mobile Geräte, Tablets und Desktops ausprobieren (oder versuchen Sie es mit einem Online-Bildschirmauflösungstester wie Screenfly). Suchen Sie nach Layoutproblemen und reparieren oder erstellen Sie Seitenabschnitte nach Bedarf neu.
Alles sieht gut aus? Es ist Zeit, es der Welt zu zeigen! Schieben Sie Ihre Staging-Site zurück auf Ihre Hauptseite und entfernen Sie die Wartungsmodusseite. Ihr neues Thema ist live!
Sobald die neue Website online ist, führen Sie zum Abschluss einen abschließenden Geschwindigkeitstest durch, um sicherzustellen, dass alles gut reagiert und reibungslos läuft. Vergleichen Sie dies mit Ihren ursprünglichen Benchmarks, um sicherzustellen, dass das neue Design ordnungsgemäß funktioniert.
Was tun, wenn nach dem Ändern von WordPress-Themes etwas schief geht
Wenn Sie sich Zeit nehmen und die Checklisten befolgen, sollte Ihre neue Website einsatzbereit sein. Aber manchmal treten Probleme auf – keine Panik!
Wenn Sie den gefürchteten weißen Bildschirm des Todes sehen, sind Sie wahrscheinlich auf einen Konflikt zwischen Ihrem neuen Design und einem anderen Teil Ihrer Website gestoßen. Verwenden Sie Ihr Hosting-Panel oder verbinden Sie sich per FTP mit Ihrer Website, um Ihre Plugins zu deaktivieren und das Problem zu identifizieren. Wenn das Problem bei einem Plugin liegt, müssen Sie möglicherweise eine Alternative finden.
Dieses Problem kann auch auftreten, wenn Ihnen auf Ihrer Website der Speicherplatz ausgeht. Versuchen Sie, Ihr Speicherlimit über Ihr Hosting-Kontrollfeld zu erhöhen. Und wenn das das Problem nicht löst, können Sie jederzeit eine Sicherung wiederherstellen.

Wenn Sie ein Problem mit Ihren Website-URLs feststellen, kann dies normalerweise durch Zurücksetzen Ihrer Permalinks behoben werden. Schauen Sie in Ihrem Dashboard unter Einstellungen → Permalinks nach und klicken Sie einfach auf Änderungen speichern . Dies sollte Ihre Permalinks aktualisieren und alle 404-Fehler beheben.
Viel Spaß mit Ihrem neuen WordPress-Theme!
Herzlichen Glückwunsch, Sie sollten jetzt eine frische neue Website mit verbesserter Optik und Funktionalität für Besucher und auch für Sie ein besseres Erlebnis haben. Stellen Sie sicher, dass Sie Ihre Website mit einem WordPress-Sicherheits-Plugin wie dem von Jetpack angebotenen schützen. Von Echtzeit-Backups, die kontinuierlich Kopien Ihrer Website speichern, bis hin zum Schutz vor Brute-Force-Angriffen können Sie dafür sorgen, dass alles reibungslos läuft, ohne ins Schwitzen zu geraten.
