So wählen Sie das beste WordPress-Theme für Ihre Website aus
Veröffentlicht: 2023-10-31Möchten Sie wissen, wie Sie das beste WordPress-Theme für Ihr nächstes Projekt auswählen? Sie sind am richtigen Ort gelandet! Ihre Website ist oft der erste Eindruck, den Ihr Publikum von Ihrer Marke hat. Daher ist es wichtig, dass dieser Eindruck unvergesslich bleibt. Dazu benötigen Sie ein WordPress-Theme, das nicht nur Ihren einzigartigen Stil widerspiegelt, sondern auch die Funktionalität und Features bietet, die Ihre Website erfordert.
Aber wie wählt man bei Tausenden von Themen das richtige für sich aus? Willkommen zu unserem umfassenden Leitfaden zum Thema „So wählen Sie das beste WordPress-Theme aus“.
Egal, ob Sie ein erfahrener Webdesigner oder ein WordPress-Neuling sind, dieser Beitrag ist Ihr Leitfaden für die Auswahl des perfekten Themes für Ihre Website. Wir führen Sie durch die wesentlichen Kriterien, die wichtigsten Branchentipps und die wichtigsten Elemente, die Sie bei dieser wichtigen Entscheidung beachten sollten.
Lass uns eintauchen.
Verstehen Sie die unverzichtbaren Funktionen für jede Branche
Bei der Auswahl des besten WordPress-Themes ist es entscheidend, die spezifischen Bedürfnisse und unverzichtbaren Funktionen jeder Nischenbranche zu verstehen. Die erste wichtige Sache ist, sich zu fragen: Welche Art von Website werde ich erstellen?
Um Ihnen bei der Ermittlung Ihrer Bedürfnisse zu helfen, finden Sie hier eine Aufschlüsselung der wichtigsten Überlegungen für jede beliebte Nische. Für jeden Abschnitt bieten wir außerdem mindestens zwei Theme-Optionen an, eine einfache und die andere funktionsreich, sodass Sie je nach Ihren spezifischen Vorlieben eine Auswahl treffen können.
1. Blogs
Wenn Sie einen Blog starten, stellen Sie sicher, dass Ihr Theme die folgenden Funktionen bietet:
- Mehrere einzelne Blog-Beitragsvorlagen: Ein sauberes und lesbares Layout mit Schwerpunkt auf Text und Bildern ist unerlässlich. Es sollten verschiedene Vorlagen enthalten sein, damit Sie diese an Ihre Inhalte anpassen können.
- Anpassung der Blog-Seite: Durch die Anpassung der Blog-Seite auf Ihrer WordPress-Website, auch Archivseite genannt, können Sie Ihren Lesern ein einzigartiges und ansprechendes Erlebnis bieten. In den meisten Blogs ist dies auch Ihre Homepage, daher ist es wichtig, dass Sie Ihr Layout gestalten können.
- Kategorien: Sie benötigen die volle Kontrolle über die Gestaltung Ihres Layouts, um einige Beiträge in denselben Kategorien oder Unterkategorien neu zu gruppieren.
- Werbefläche: Die Einbindung von Werbeflächen in einen Blog kann eine wertvolle Möglichkeit sein, Ihre Website zu monetarisieren und Einnahmen zu generieren. Um Werbeflächen in Ihrem Blog effektiv zu implementieren, legen Sie fest, welche Art von Anzeigen Sie hosten möchten – soll es ein Video, ein Bild oder ein Banner sein? – und die Größe jedes einzelnen von ihnen.
| Über benutzerdefiniertes Layout und Kategorien: Wenn Sie mit Codierung nicht vertraut sind oder ein Entwickler sind, der Ihren Designprozess beschleunigen möchte, sollten Sie sicherstellen, dass das Theme mit den wichtigsten Seitenerstellern und dem Blockeditor kompatibel ist. |
- Soziale Integration: Social-Sharing-Schaltflächen und Optionen zur Lesereinbindung.
- Newsletter: Ein spezielles Formular, mit dem Besucher die neuesten Nachrichten abonnieren können.
- Zugriffskontrolle für Gastbeiträge: Wenn Sie den Zugriff auf den Editor auf einen anderen Autor beschränken und den Rest Ihres Inhalts sperren möchten, wählen Sie ein Thema, mit dem Sie den Inhalt basierend auf dem Benutzertyp einschränken können.
- Paginierungsoption: Wählen Sie aus, wie viele Blogbeiträge pro Seite angezeigt werden sollen, und integrieren Sie eine benutzerfreundliche Paginierung für ein reibungsloses Leseerlebnis.
- Sortieren von Inhalten: Ordnen Sie Ihre Blogbeiträge in der von Ihnen bevorzugten Reihenfolge, sei es nach Datum, Kategorie oder einem anderen Kriterium, das am besten zu Ihrer Inhaltsstrategie passt.
- Dynamische Inhaltsanzeige: Es sollte eine Option geben, Ihre Blog-Seite dynamisch mit Ihren neuesten Beiträgen zu füllen, sodass keine manuellen Inhaltsaktualisierungen erforderlich sind. Es stellt sicher, dass Ihre Leser immer Zugriff auf Ihre neuesten Blogeinträge haben.
- SEO-freundlich: Stellen Sie sicher, dass das Theme SEO-optimiert ist (oder zumindest mit den besten SEO-WordPress-Plugins kompatibel ist), um die Sichtbarkeit Ihres Blogs in Suchmaschinen zu erhöhen.
Die besten Themen für Blogger und warum:
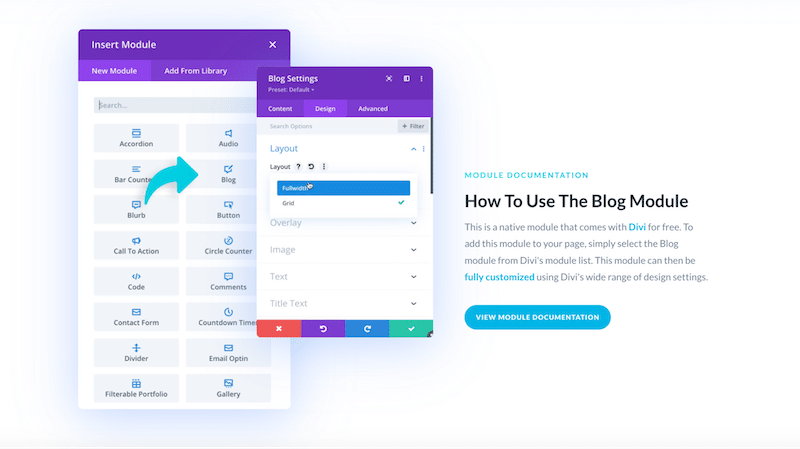
- Divi – Eine der besten Optionen für erweiterte Anpassungen, da sie alle oben genannten Optionen abdeckt. Es kommt mit einer mühelosen Blog-Seitenerstellung. Das Blog-Modul vereinfacht das Erstellen und Organisieren von Blog-Inhalten auf Ihrer Website. Sie können das Modul schnell hinzufügen und konfigurieren, wodurch der Seitenerstellungsprozess optimiert wird und eine breite Palette an Layoutoptionen (einschließlich Raster- und Listenlayouts) zur Verfügung steht. Sie haben außerdem Zugriff auf erweiterte Funktionen wie die Anpassung von Post-Metadaten, Post-Auszüge und ausgewählte Bilder, um die Präsentation Ihres Blogs zu verbessern:

- Astra – Ein flexibles, leichtes Theme mit grundlegenden (aber ausreichenden) Anpassungen. Es bietet eine benutzerfreundliche Anpassungsoberfläche, die es einfach macht, ein einzigartiges und personalisiertes Blog-Design zu erstellen. Es lässt sich nahtlos in den Blockeditor von WordPress integrieren, sodass Sie das Erscheinungsbild Ihres Blogs ohne umfangreiche Programmierung anpassen können. Astra ist hochkompatibel mit beliebten Seitenerstellern wie Elementor, Beaver Builder und dem Editor. Das bedeutet, dass Sie Ihre Blog-Seiten ohne Einschränkungen genau nach Ihren Wünschen gestalten und anpassen können.
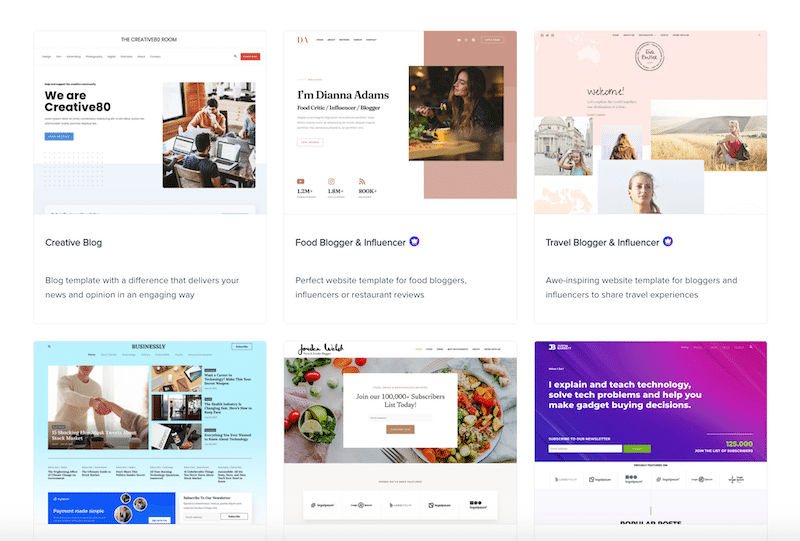
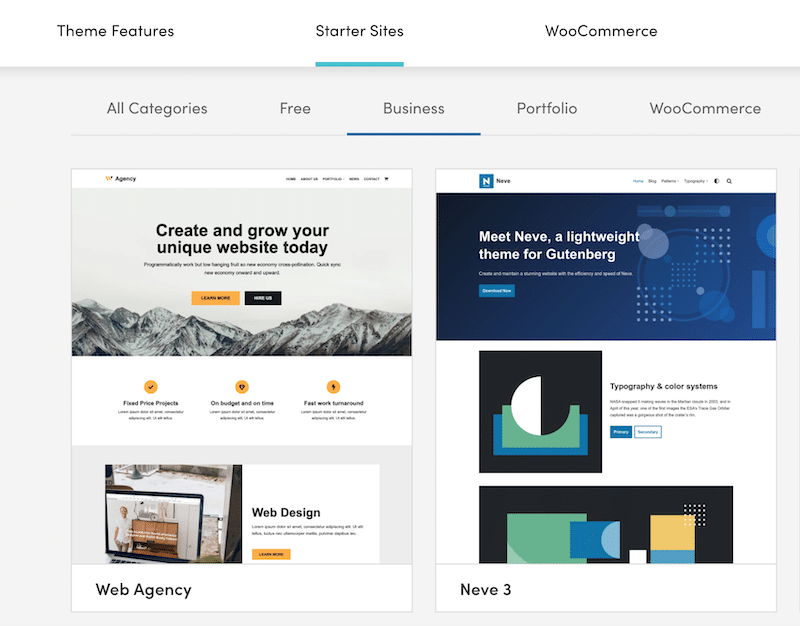
Astra bietet eine Vielzahl vorgefertigter Starter-Sites, die für bestimmte Nischen und Branchen konzipiert sind. Diese können einfach importiert und angepasst werden, um schnell eine beeindruckende Blog-Website zu erstellen:

2. E-Commerce-Websites
E-Commerce-Websites umfassen eine breite Palette von Funktionen, um Kunden ein nahtloses und sicheres Online-Einkaufserlebnis zu bieten. Hier sind die wichtigsten Funktionen der E-Commerce-Website:
- WooCommerce-Kompatibilität: Suchen Sie nach Themes, die nahtlos mit beliebten E-Commerce-Plugins wie WooCommerce zusammenarbeiten. Wenn Sie sich auf einem Marktplatz befinden, können Sie mit den „WooCommerce-Filtern“ suchen, alle Ergebnisse sind WooCommerce-orientiert.
- Warenkorb: Ermöglichen Sie Kunden, Artikel vor dem Bezahlen hinzuzufügen und zu verwalten.
- Wiederherstellung abgebrochener Warenkörbe: Senden Sie Erinnerungen an Kunden, die Artikel in ihren Warenkörben zurückgelassen haben, ohne den Kauf abzuschließen.
- Produktpräsentation: Konzentrieren Sie sich auf Themen, die eine klare und attraktive Möglichkeit zur Präsentation Ihrer Produkte bieten, einschließlich hochwertiger Produktbilder oder Videos.
- Produktfilterung und -suche: Integrieren Sie Funktionen, die Kunden helfen, Produkte mithilfe von Filtern und Suchleisten leicht zu finden.
- Kompatibel mit den wichtigsten Page Buildern: Wenn Sie die Shop-Seite anpassen möchten, kann sich die Verwendung eines Page Builders wie Elementor oder Beaver Builder als vorteilhaft erweisen. Es ist wichtig sicherzustellen, dass die ausgewählten Themes mit diesen Tools kompatibel sind. Normalerweise können Sie die Kompatibilität feststellen, indem Sie nach dem Logo suchen oder eine gefilterte Suche auf Envato durchführen.
- Rezensionen und Bewertungen: Ein Theme mit integrierten Rezensions- und Bewertungssystemen kann das Vertrauen der Kunden stärken.
- KI-Produktbewertung: Holen Sie sich KI-Hilfe beim Verfassen attraktiver Produktbeschreibungen.
- Registrierung: Ihr Theme sollte ein Formular bieten, um Anmeldungen zu ermöglichen.
- Checkout und Zahlung: Stellen Sie sicher, dass das Theme verschiedene Zahlungsgateways und einen reibungslosen, sicheren Checkout-Prozess unterstützt.
- Erweiterte Berichte und Einblicke (z. B. Google Analytics): Bieten Sie detaillierte Datenanalysen für geschäftliche Entscheidungen.
Die besten Themen für den E-Commerce und warum:
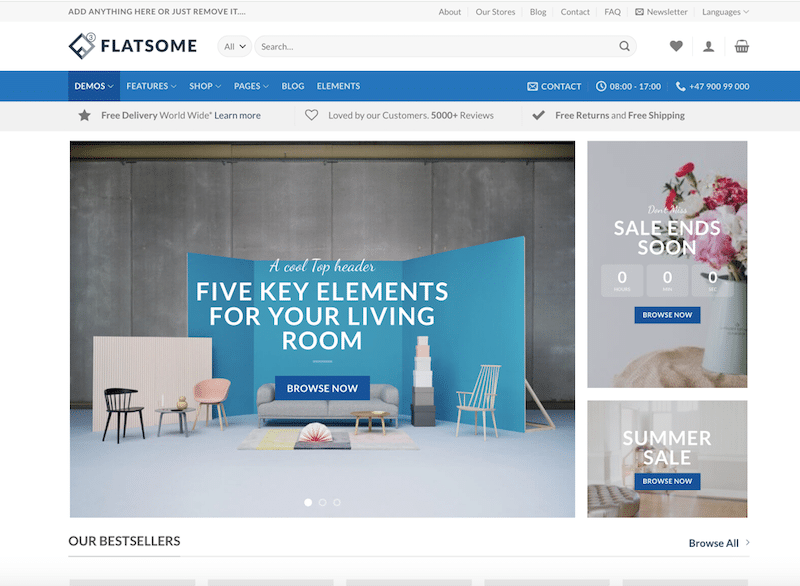
- Flatsome – Flatsome lässt sich nahtlos in WooCommerce integrieren und bietet eine zusammenhängende und gut strukturierte Plattform für den Aufbau und die Verwaltung Ihres Online-Shops. Das Theme verfügt über einen leistungsstarken und benutzerfreundlichen Theme-Customizer und Seitenersteller, mit dem Sie Design, Farben, Typografie und Layout an Ihre Marke und Geschäftsidentität anpassen können.

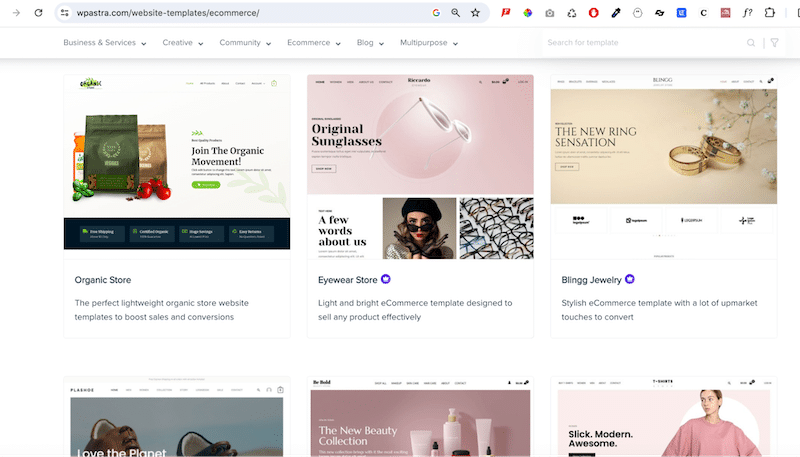
- Astra: Astra ist ein bekanntes und vielseitiges WordPress-Theme, das für seine nahtlose Integration mit WooCommerce, dem wichtigsten E-Commerce-Plugin für WordPress, gefeiert wird. Es enthält Premium-Erweiterungen, die ausschließlich zur Verbesserung der WooCommerce-Funktionalität entwickelt wurden, und bietet beeindruckende vorgefertigte Demos, die speziell auf WooCommerce-Websites zugeschnitten sind.

3. Unternehmensseiten (z. B. Freiberufler, Webagentur)
Eine Unternehmenswebsite, insbesondere für Freiberufler oder eine Webagentur, sollte Ihre Dienstleistungen effektiv repräsentieren und Ihnen dabei helfen, Kunden zu gewinnen. Hier sind einige der besten Funktionen, die Sie bei der Auswahl Ihres nächsten Business-Themas berücksichtigen sollten:
- Professionelles Portfolio: Das Thema sollte in der Lage sein, Ihre Arbeit mit hochwertigen Bildern und detaillierten Beschreibungen zu präsentieren. Nutzen Sie Fallstudien, um Ihren Prozess und Ihre Ergebnisse zu erläutern.
- Angebotene Dienstleistungen: Listen Sie Ihre Dienstleistungen klar auf, einschließlich Preisangaben (falls möglich) oder einem Aufruf zum Handeln, um ein Angebot anzufordern. In den Demos sollten Sie mehrere Abschnitte „Dienste“ sehen.
- Erfahrungsberichte und Bewertungen: Stellen Sie sicher, dass Sie das Feedback früherer Kunden anzeigen können, um Vertrauen und Glaubwürdigkeit aufzubauen.
- Kontaktinformationen: Erleichtern Sie potenziellen Kunden die Kontaktaufnahme über ein Kontaktformular, eine E-Mail-Adresse und eine Telefonnummer.
- Über-Seite: Wenn das Thema eine „Über“-Seite enthält, ist es noch besser! Stellen Sie sich oder Ihr Team vor und betonen Sie dabei Fachwissen und Erfahrung.
- Call to Action (CTA): Ermutigen Sie Besucher zum Handeln. Der CTA des Themas sollte beispielsweise ein Formular sein, um Sie zu kontaktieren, ein Angebot anzufordern oder einen Newsletter zu abonnieren.
- Blog oder Insights: Eine attraktive Blog-Seite, auf der Sie Ihr Fachwissen teilen können, indem Sie regelmäßig Artikel zu Ihrer Branche oder Ihren Dienstleistungen veröffentlichen.
- Kontaktformular: Fügen Sie ein benutzerfreundliches Kontaktformular für Anfragen und Kooperationsanfragen hinzu.
- Newsletter-Anmeldung: Bieten Sie einen Newsletter an, um Kunden auf dem Laufenden zu halten und eine Abonnentenbasis aufzubauen.
- Kunden-Anmeldebereich: Stellen Sie ggf. sicher, dass Ihr Theme einen sicheren Anmeldebereich für Kunden bietet, damit sie auf Projektdateien, Aktualisierungen oder Rechnungen zugreifen können.
- FAQ-Bereich: Antizipieren Sie häufig gestellte Fragen und geben Sie Antworten, um sowohl Ihnen als auch Ihren Kunden Zeit zu sparen.
- Social-Media-Integration: Verlinken Sie Ihre Social-Media-Profile, um Ihre Online-Präsenz zu erweitern.
- Videoinhalte: Nutzen Sie Videos, um Ihre Dienstleistungen zu präsentieren oder Erfahrungsberichte für ein ansprechenderes Erlebnis zu präsentieren.
- Live-Chat oder Chatbot: Bieten Sie Echtzeitunterstützung für Besucher, die Fragen haben oder sofortige Hilfe benötigen.
- Suchfunktion: Fügen Sie eine Suchleiste hinzu, um Besuchern das Auffinden bestimmter Informationen oder Dienste zu erleichtern.
- Preisinformationen: Stellen Sie nach Möglichkeit transparente Preisdetails bereit, um potenziellen Kunden dabei zu helfen, fundierte Entscheidungen zu treffen. Viele Themes enthalten monatliche oder jährliche Preistabellen. Überprüfen Sie diese sorgfältig.
- Kontaktkarte: Zeigen Sie Ihren Standort auf einer Karte an und geben Sie Wegbeschreibungen an.
- Buchungs- und Reservierungssystem: Ermöglichen Sie Benutzern die Durchführung von Buchungen, Reservierungen oder Terminen über die Website.
- Auszeichnungen und Zertifizierungen: Heben Sie alle Auszeichnungen, Zertifizierungen oder Anerkennungen hervor, die Sie erhalten haben.
- Kundenpräsentation: Präsentieren Sie Logos oder Erfahrungsberichte bekannter Kunden, um Glaubwürdigkeit aufzubauen.
Die besten Themes für Unternehmenswebsites und warum:
- Neve – Neve ist eine ausgezeichnete kostenlose Wahl für eine Webdesign-Agentur, da es schnell und einfach ist, Anpassungsoptionen bietet, Einstiegsseiten bietet, Seitenerstellungskompatibilität, SEO-Optimierung und Erschwinglichkeit bietet. Egal, ob Sie ein freiberuflicher Webdesigner oder eine Webdesign-Agentur sind, Neve bietet die Tools und Funktionen zum Erstellen einer professionellen und optisch ansprechenden Website, um Ihr Portfolio zu präsentieren und Kunden anzulocken.

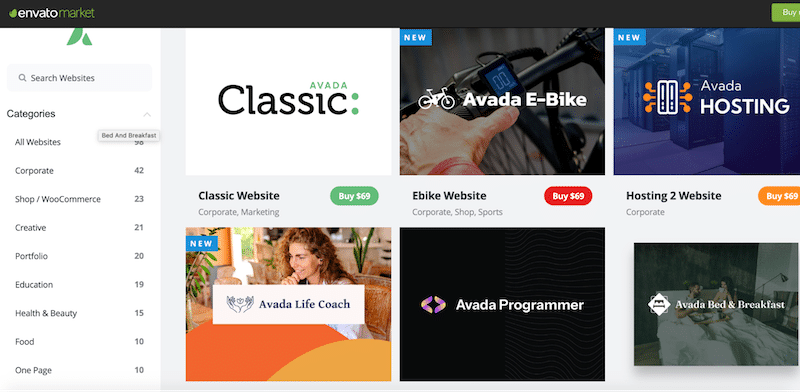
- Avada – Die Flexibilität, Anpassungsoptionen, der erweiterte Seitenersteller und die Leistungsoptimierung des Avada-Themes machen es zu einer guten Wahl für eine Unternehmenswebsite. Unabhängig davon, ob Sie ein kleines Unternehmen, eine Agentur, ein Beratungsunternehmen oder eine andere Unternehmensform sind, bietet Avada die Tools und Funktionen, die Sie zum Erstellen einer professionellen und effektiven Online-Präsenz benötigen.

4. Webdesigner-/Fotografen-Portfolio
Die Erstellung einer beeindruckenden Portfolio-Website für einen Webdesigner oder Fotografen ist unerlässlich, um Ihre Arbeit zu präsentieren und Kunden anzulocken. Ihr Portfolio spiegelt Ihren einzigartigen Stil und Ihre Fähigkeiten wider. Priorisieren Sie daher Funktionen, die Ihre Arbeit am besten repräsentieren und bei Ihrer Zielgruppe Anklang finden.
Stellen Sie bei der Auswahl Ihres Themes sicher, dass es die folgenden Funktionen bietet:
- Gebrauchsfertige Vorlagen mit Bildern: Präsentieren Sie Ihre besten Arbeiten mit hochauflösenden Bildern, die Ihre Fähigkeiten und Ihr Fachwissen hervorheben. Fügen Sie für Webdesigner Screenshots von Websites hinzu, die Sie entworfen haben, und für Fotografen: Präsentieren Sie Ihre schönsten Fotos.
- Klare Navigation: Stellen Sie eine benutzerfreundliche Navigationsstruktur sicher, damit Besucher problemlos auf verschiedene Abschnitte Ihres Portfolios zugreifen können.
- Fotogalerie-Schieberegler mit Filteroptionen: Nutzen Sie Schieberegler oder Karussells, um eine Sammlung von Bildern anzuzeigen und so ein interaktives Erlebnis zu bieten. Erstellen Sie eine optisch ansprechende Galerie oder ein Portfolio-Raster, um Ihre Projekte oder Fotos zu präsentieren. Verwenden Sie Kategorien oder Tags zum einfachen Filtern.
- Projektbeschreibungen: Fügen Sie jedem Projekt oder Bild eine kurze Beschreibung bei, die das Konzept, den Kunden (falls zutreffend) und Ihre Rolle bei der Umsetzung erläutert. Heben Sie hervor, was jedes Projekt einzigartig macht.
- Angebotene Dienstleistungen: Beschreiben Sie klar die von Ihnen angebotenen Design- oder Fotodienstleistungen sowie etwaige Spezialisierungen oder Pakete.
- Preisinformationen: Geben Sie gegebenenfalls transparente Preisdetails oder ein Angebotsanfrageformular an, um potenziellen Kunden das Verständnis Ihrer Preise zu erleichtern.
- Blog oder Einblicke: Teilen Sie Einblicke in Ihren kreativen Prozess, Branchenexpertise oder Tipps zu Ihrem Fachgebiet, um Ihr Publikum anzusprechen und zu informieren.
- Suchfunktion: Implementieren Sie eine Suchleiste, um Besuchern das Auffinden bestimmter Inhalte, Projekte oder Fotos zu erleichtern.
- Kunden-Anmeldebereich: Bieten Sie Kunden einen sicheren Anmeldebereich für den Zugriff auf Projektdateien, Downloads oder Fotos.
- Leuchtkasten und Bildzoom: Implementieren Sie Leuchtkasten-Popups oder Bildzoomfunktionen, damit Benutzer Ihre Arbeit im Detail betrachten können.
- Video-Showcase: Integrieren Sie Videos oder Multimedia-Präsentationen, um Ihre Arbeit dynamisch und ansprechend zu präsentieren.
- Buchungs- und Planungstools: Wenn Sie Fotograf sind, sollten Sie die Integration von Buchungs- oder Planungstools für Kundensitzungen oder Termine in Betracht ziehen.
- Kundenpräsentation: Präsentieren Sie Logos oder Erfahrungsberichte bekannter Kunden, um Glaubwürdigkeit aufzubauen.
Das beste Thema für Ihre Fotoseite und warum:
Die Entscheidung für funktionsreiche Themen ist akzeptabel, da Benutzer daran interessiert sind, Ihr Portfolio anzuzeigen und auf hochwertige Bilder zuzugreifen. Während die Leistung nach wie vor von entscheidender Bedeutung ist, zeigen Benutzer möglicherweise mehr Geduld, während sie auf das Laden einer Galerie warten, insbesondere wenn sie hochauflösende Bilder erwarten.
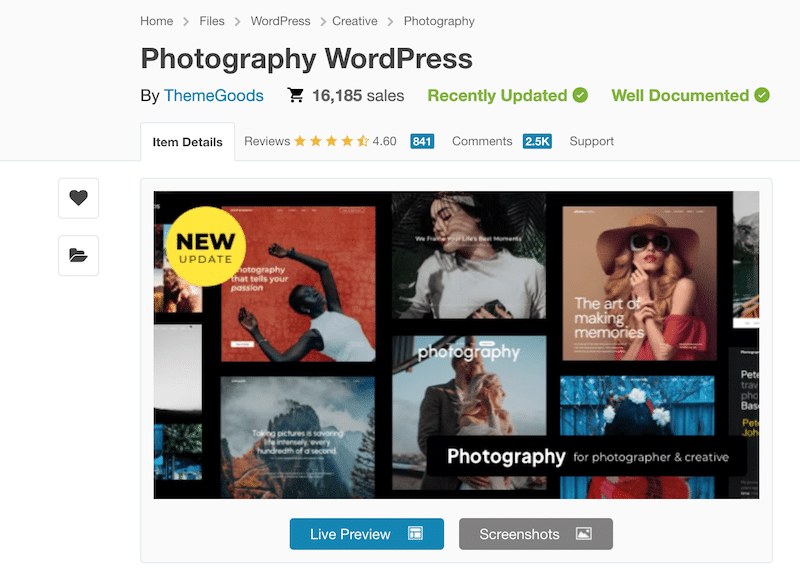
- Fotografie WordPress – Ein vielseitiges Theme, maßgeschneidert für Fotografen. Zu den besten Funktionen gehören eine atemberaubende Galerieanzeige, anpassbare Layouts, Vollbild-Diashows, E-Commerce-Unterstützung für den Verkauf von Drucken, integrierte Fotoprüfung, Kunden-Login-Bereiche und Kompatibilität mit beliebten Seitenerstellern und Plugins, was es zur ersten Wahl für macht Erstellen einer professionellen und optisch ansprechenden Fotografie-Website.

Das beste Thema für Ihre Webdesign-Site und warum:
Potenzielle Kunden legen Wert darauf, sich Ihr Portfolio anzusehen, Ihre Tarife zu verstehen und eine schnell ladende Website zu erleben. Leistung ist entscheidend, um einen positiven Eindruck und ein positives Benutzererlebnis zu hinterlassen. Deshalb kann ein leichtgewichtiges Theme zur Präsentation Ihrer Designarbeit ebenfalls eine gute Option sein.
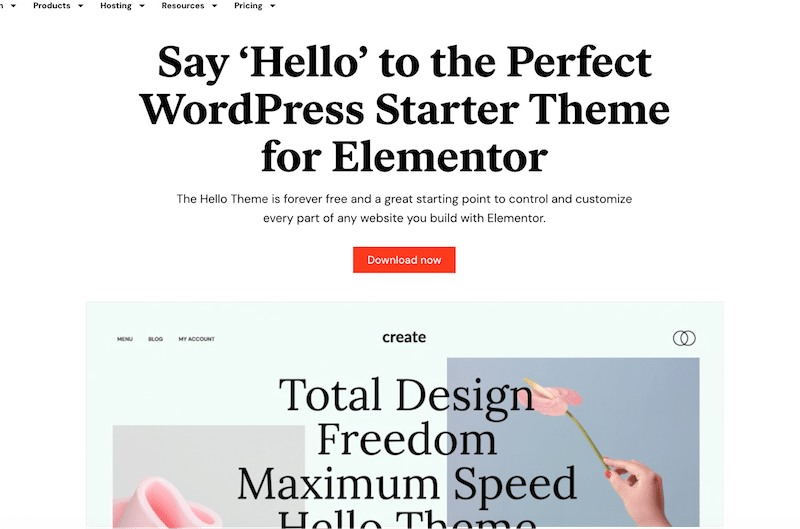
- Hello – Hello wurde von Elementor entwickelt und ist extrem leichtgewichtig, was bedeutet, dass es schnell lädt und zu einer schnelleren Website beiträgt. Trotz seiner Einfachheit bietet Hello eine saubere und leere Leinwand, wodurch es sich hervorragend für die Anpassung mit Elementor eignet. Hello ist eine geeignete Wahl, wenn Sie eine bestimmte Designvorstellung haben und lieber bei Null anfangen oder einen Seitenersteller wie Elementor verwenden möchten, um das Layout und die Elemente Ihrer Webdesign-Site zu erstellen.

5. Verzeichnis und Einträge (z. B. Immobilien)
Das Erstellen einer Verzeichnis- und Auflistungswebsite erfordert umfassende Funktionen, um die Informationen effektiv zu organisieren und anzuzeigen. Ganz gleich, ob es sich um Immobilien, lokale Unternehmen, Veranstaltungen oder andere Arten von Einträgen handelt, hier sind die wesentlichen Merkmale, die Sie berücksichtigen sollten:
- Benutzerfreundliche Suche und Filter: Implementieren Sie erweiterte Such- und Filteroptionen, damit Benutzer schnell die benötigten Informationen finden, z. B. Standort, Kategorie, Preisspanne oder Datum.
- Einreichung von Einträgen: Ermöglichen Sie Benutzern, ihre Einträge, Unternehmen oder Veranstaltungen an Ihr Verzeichnis einzureichen, mit Optionen für kostenpflichtige oder kostenlose Einreichungen.
- Admin-Kontrollfeld und Benutzerprofil: Integrieren Sie ein robustes und benutzerfreundliches Admin-Kontrollfeld zum Verwalten von Einträgen, Benutzern, Bewertungen und Website-Einstellungen.
- Benutzerprofil: Geolocation- und Kartenintegration: Integrieren Sie Geolocation-Funktionen und Karten, um Einträge auf einer interaktiven Karte anzuzeigen und eine einfache standortbasierte Suche zu ermöglichen.
- Detaillierte Eintragsseiten: Jeder Eintrag sollte über eine eigene Seite mit umfassenden Informationen, Bildern, Kontaktdaten und einer Beschreibung verfügen.
- Benutzerprofile: Ermöglichen Sie Benutzern das Erstellen von Profilen mit Informationen über sich selbst, ihren Einträgen und Kontaktdaten.
- Rezensionen und Bewertungen: Integrieren Sie ein Rezensions- und Bewertungssystem, um Benutzern die Möglichkeit zu geben, Feedback zu Einträgen abzugeben und so das Vertrauen und die Glaubwürdigkeit zu stärken.
- Monetarisierungsoptionen: Implementieren Sie umsatzgenerierende Funktionen wie Werbeflächen, Premium-Einträge oder gesponserte Inhalte.
- Empfohlene Einträge: Bieten Sie gegen eine Gebühr Premium- oder hervorgehobene Einträge oben in den Suchergebnissen oder an prominenter Stelle auf Ihrer Website an.
- Einträge beanspruchen: Ermöglichen Sie Geschäftsinhabern, ihre Einträge zu beanspruchen und zu verwalten, um genaue und aktuelle Informationen sicherzustellen.
- Mitgliedschafts- und Abonnementpläne: Bieten Sie Benutzern unterschiedliche Mitgliedschaftsstufen oder Abonnementpläne mit jeweils unterschiedlichen Privilegien und Preisen.
- Veranstaltungskalender: Fügen Sie für Veranstaltungsverzeichnisse einen Kalender mit Veranstaltungsdetails, Daten und Registrierungsoptionen hinzu.
- Benutzerbenachrichtigungen: Senden Sie E-Mail- oder Push-Benachrichtigungen an Benutzer, um Aktualisierungen zu ihren Einträgen, Bewertungen oder anderen Aktivitäten auf der Website zu erhalten.
- Missbrauch oder Spam melden: Fügen Sie eine Funktion hinzu, die es Benutzern ermöglicht, missbräuchliche oder Spam-Inhalte zur Moderation zu melden.
Das beste Thema für Ihre Verzeichnis-Site und warum:
- ListingPro – ListingPro ist eines der besten WordPress-Themes, das sich auf die Erstellung von Online-Verzeichnissen, Einträgen und Marktplatz-Websites spezialisiert hat. Es bietet leistungsstarke Funktionen für Unternehmen und Benutzer, darunter erweiterte Suche und Filterung, standortbasierte Einträge, Rezensionen und Bewertungen sowie ein leistungsstarkes Monetarisierungssystem. ListingPro eignet sich für viele Websites im Verzeichnisstil, z. B. für lokale Unternehmen, Dienstleister, Kleinanzeigen, Jobbörsen und mehr. Es ist eine vielseitige Wahl zum Erstellen effektiver und funktionsreicher Online-Verzeichnisse.

Das beste Thema für Ihre Immobilienseite und warum:
- Houzez – Das Houzez-Theme ist ein funktionsreiches und anpassbares WordPress-Theme, das für Immobilien-Websites entwickelt wurde. Es bietet eine moderne und intuitive Benutzeroberfläche mit Tools für Immobilieneinträge, erweiterte Suche, Immobilieneinreichung und Mitgliedschaftsoptionen. Houzez eignet sich gut für Immobilienmakler, Agenturen und Websites mit Immobilienangeboten und erleichtert die Präsentation von Immobilien, die Verwaltung von Anfragen und den Aufbau einer professionellen Online-Präsenz in der Immobilienbranche.

6. Bildung und E-Learning (Online-Kurse):
Die Erstellung einer effektiven Website für Bildung und E-Learning, insbesondere für Online-Kurse, erfordert eine umfassende Reihe von Funktionen, um die Lernenden einzubeziehen. Hier sind die wichtigsten Funktionen, die Sie berücksichtigen sollten, um Ihnen bei der Auswahl Ihres WordPress-Themes zu helfen:

- Kursverwaltung: Benutzerfreundliche Tools zur Kurserstellung und -verwaltung für Dozenten und Pädagogen.
- Kurslisten: Zeigen Sie detaillierte Kurslisten an, einschließlich Kurstiteln, Beschreibungen, Dozenten und Preisen.
- Benutzerregistrierung und Profile: Ermöglichen Sie Benutzern, sich zu registrieren, Profile zu erstellen und ihren Fortschritt zu verfolgen.
- Anmeldung und Zahlungen: Sichere Zahlungsabwicklung für die Kursanmeldung mit mehreren Zahlungsoptionen.
- Diskussionsforen: Integrierte Diskussionsforen oder Foren für die Interaktion zwischen Studierenden und Peer-to-Peer-Lernen.
- Benutzerrezensionen und -bewertungen: Ermöglichen Sie Studierenden, Rezensionen und Bewertungen für Kurse abzugeben, um anderen dabei zu helfen, fundierte Entscheidungen zu treffen.
- Fortschrittsverfolgung: Tools zur Überwachung und Anzeige von Schülerfortschritten und -erfolgen.
- Quiz und Beurteilungen: Erstellen und verwalten Sie Quiz, Tests und Aufgaben mit Benotung und Feedback.
- Zertifikate und Abzeichen: Abschnitt mit Zertifikaten oder Abzeichen, die den Studierenden nach Abschluss des Kurses verliehen werden.
- E-Commerce-Integration: Integration mit WooCommerce und anderen Plattformen zum Verkauf von Kursen, Mitgliedschaften oder digitalen Produkten.
- Ankündigungen und Benachrichtigungen: Halten Sie Studierende über Kursaktualisierungen, Ankündigungen oder bevorstehende Veranstaltungen auf dem Laufenden.
- Ressourcenbibliothek: Erstellen Sie eine Bibliothek mit ergänzenden Materialien, Lektüren oder Links.
- Feedback-Umfragen: Sammeln Sie Feedback von Studierenden, um den Kursinhalt und die Lernerfahrung zu verbessern.
- Integration mit dem Learning Management System (LMS): Integration mit gängigen LMS-Plattformen für eine verbesserte Kursverwaltung.
- Live-Webinare und virtuelle Klassen: Unterstützen Sie Live-Webinare oder virtuelle Klassenzimmerfunktionen.
Das beste Thema für eine E-Learning-Website und warum:
- Eduma – Das Eduma-Theme ist das meistverkaufte WordPress-Theme auf Envato, das für die Erstellung von Online-Bildungs- und E-Learning-Websites entwickelt wurde. Mit einer Reihe robuster Funktionen ermöglicht Eduma Lehrkräften und Institutionen die mühelose Verwaltung von Kursen, die Einschreibung von Studierenden und die Bereitstellung ansprechender Lerninhalte. Es umfasst Tools für die Kurserstellung, Tests, Zertifikate, Diskussionsforen und die Zahlungsabwicklung. Eduma ist die erste Wahl für alle in der Bildungsbranche, die eine professionelle und effektive Online-Lernplattform einrichten möchten.

Nachdem Sie einen Einblick in die wesentlichen Funktionen erhalten haben, die für Websites in verschiedenen Branchen erforderlich sind, sowie in die empfohlenen Tools in jeder Kategorie, sind Sie nun besser gerüstet, um eine fundierte Themenauswahl zu treffen. Es gibt jedoch noch ein paar weitere wichtige Kriterien, die Ihnen dabei helfen können, Ihre Entscheidung zu verfeinern und die endgültige Entscheidung zu treffen. Lassen Sie uns diese Schlüsselfaktoren untersuchen, bevor Sie sich zu einem Kauf verpflichten.
Wichtige Faktoren, die bei der Auswahl eines Themas zu berücksichtigen sind
Berücksichtigen Sie die folgenden Vertrauensindikatoren, wenn Sie sich für ein Thema für Ihre Website entscheiden:
1. Leistung
Um die Leistung eines Themes zu beurteilen, empfiehlt es sich, eine der Demo-Sites des Themes mit Tools wie PageSpeed Insights und GTMetrix auszuführen. Hier ist eine Checkliste mit Key Performance Indicators (KPIs), die Ihnen bei der Bewertung der Geschwindigkeit des Themes helfen soll:
- Untersuchen Sie die Core Web Vitals
- Bewerten Sie die Gesamtladezeit
- Überprüfen Sie die Anzahl der HTTP-Anfragen
- Bewerten Sie die Gesamtseitengröße
Lassen Sie uns jeden KPI mit einer Hosting-Agentur-Demo von Avada durchgehen.
Messung der wichtigsten Web-Vitalwerte
Bei Core Web Vitals handelt es sich um eine Reihe spezifischer Website-Leistungsmetriken, die Google verwendet, um die Benutzererfahrung auf einer Website zu bewerten. Sie sind entscheidend für die Suchmaschinenoptimierung (SEO) und das Nutzerengagement. Hier sind die Schwellenwerte, die Ihr Theme nicht überschreiten sollte:
- Größter Contentful Paint (LCP) . LCP misst, wie schnell das größte Inhaltselement, beispielsweise ein Bild oder ein Textblock, für den Benutzer sichtbar wird. Der LCP Ihres Themes sollte innerhalb von 2,5 Sekunden nach Beginn des Ladens der Seite erfolgen.
- Erste Eingabeverzögerung (FID) . FID bewertet die Interaktivität einer Webseite, indem es die Verzögerung zwischen der ersten Interaktion eines Benutzers (Klicken einer Schaltfläche, Eingabe von Daten) und der Reaktion der Website misst. Das Theme sollte eine FID von weniger als 100 Millisekunden haben.
- Kumulative Layoutverschiebung (CLS) . CLS misst die visuelle Stabilität einer Webseite. Ein niedriger CLS-Score bedeutet, dass Benutzer weniger wahrscheinlich durch unerwartete Layoutänderungen gestört werden. Das Thema sollte einen CLS-Score von weniger als 0,1 haben.
Stellen Sie sicher, dass Ihr Theme diese Core Web Vitals-Grenzwerte erfüllt, um die SEO Ihrer Website zu verbessern und ein positives Benutzererlebnis zu gewährleisten. Google berücksichtigt diese Kennzahlen beim Ranking von Websites in den Suchergebnissen.
So überprüfen Sie die wichtigsten Webfunktionen Ihres Themes
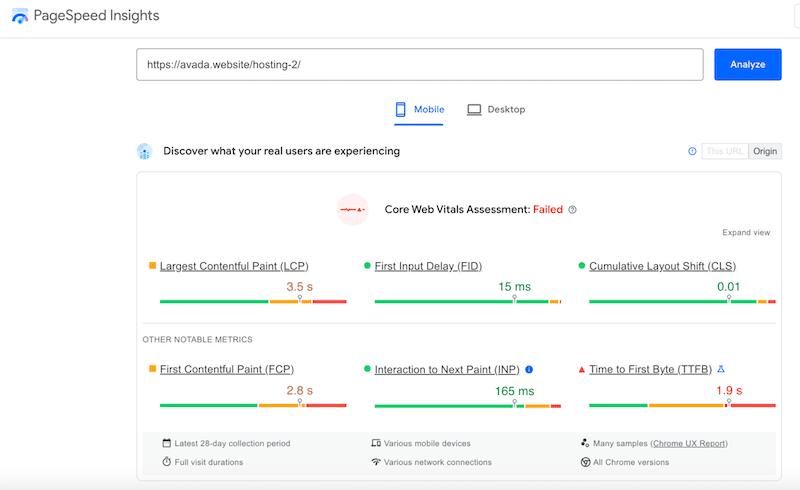
Sie können entweder GTmetrix oder PageSpeed Insights verwenden, um eine Prüfung Ihrer Core Web Vitals durchzuführen. Für unser Beispiel gehen wir zu PageSpeed Insights und geben diese URL ein:
„https://avada.website/hosting-2/“
Und das sind die Ergebnisse, die wir für Avadas Demo erhalten haben.

Zwei Core Web Vitals sind in Grün und eines in Orange (das LCP), was für ein funktionsreiches Theme akzeptabel ist. Allerdings gibt Google an, dass die Core Web Vital-Bewertung fehlgeschlagen ist, was bedeutet, dass weitere Anstrengungen hinsichtlich der Leistung unternommen werden müssen.
| Hinweis: Die Implementierung eines Caching-Plugins wie WP Rocket kann dabei helfen, die Core Web Vitals-Bewertung zu bestehen. Lesen Sie weiter oder springen Sie zu diesem Abschnitt, um mehr zu erfahren. |
Bewerten Sie die Gesamtladezeit
Achten Sie bei der Auswahl Ihres Themes darauf, dass die Ladezeit 4 Sekunden nicht überschreitet. Und hier sind einige interessante Statistiken von websitebuilder.com:
- Jeder vierte Besucher verlässt die Website wahrscheinlich, wenn die Ladezeit vier Sekunden überschreitet.
- Auf der ersten Seite der Google-Suchergebnisse beträgt die durchschnittliche Seitengeschwindigkeit 1,65 Sekunden.
So überprüfen Sie die Gesamtladezeit
Der nächste Schritt besteht darin, zu GTMetrix zu gehen und das Audit für unsere Demo-URL durchzuführen:
„https://avada.website/hosting-2/“
Die Gesamtladezeit dieser Avada-Demo beträgt 2,7 Sekunden , was ein tolles Ergebnis ist.

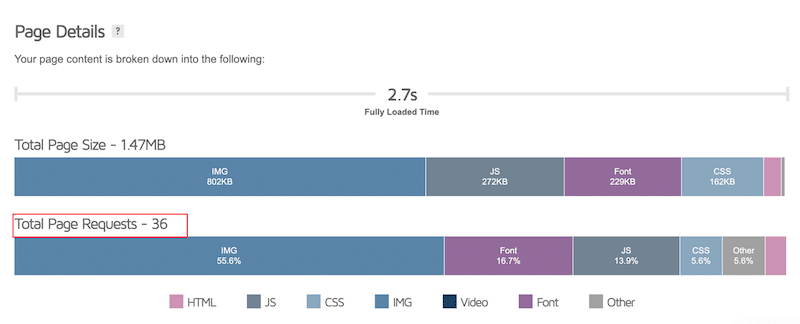
Überprüfen Sie die Anzahl der HTTP-Anfragen
Weniger HTTP-Anfragen für ein Theme führen zu einer besseren Leistung, da jede Anfrage die Ladezeit verlängert und die Reduzierung dieser Anfragen die Zeit minimiert, die eine Webseite benötigt, um vollständig zu laden.
Die durchschnittliche Anzahl der HTTP-Anfragen für eine Webseite im Jahr 2023 liegt typischerweise zwischen 50 und 75 Anfragen.
Diese Zahl kann je nach Faktoren wie Seitenkomplexität, Inhalt und natürlich dem Einsatz von Optimierungstechniken variieren.
So überprüfen Sie die Anzahl der HTTP-Anfragen
Auf der Ergebnisseite von GTmetrix können Sie auch die Anzahl der HTTP-Anfragen Ihres WordPress-Themes anzeigen:

Die Avada-Demo registriert insgesamt 36 Seitenanfragen, wobei der Großteil dieser Anfragen Demobildern gewidmet ist. Sie können diesen Wert ganz einfach verbessern, indem Sie Ihre Bilder verwenden und sie mit einem Bildoptimierungs-Plugin optimieren.
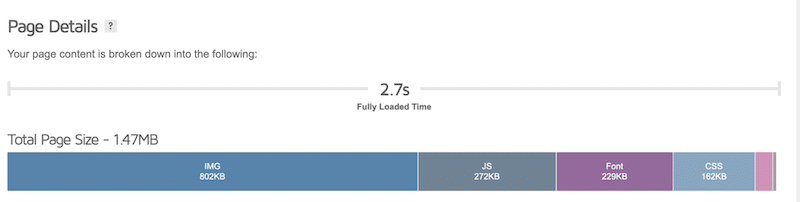
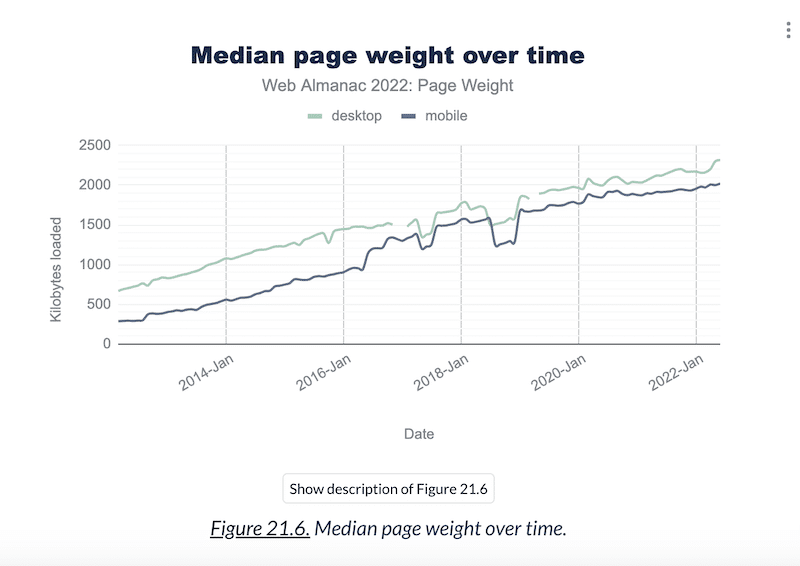
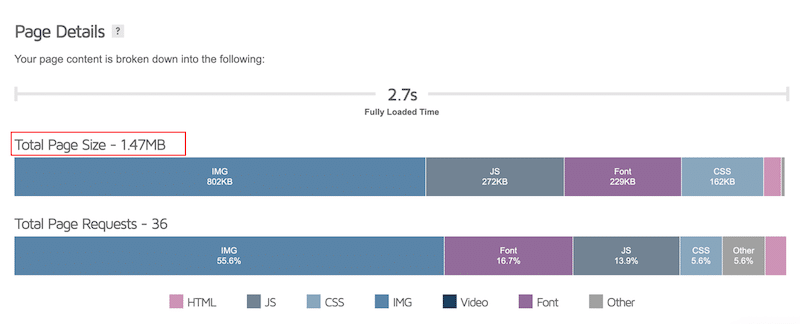
Bewerten Sie die Gesamtseitengröße
Das mittlere Seitengewicht (oder die Gesamtseitengröße) liegt im Jahr 2023 im Allgemeinen zwischen 2 und 2,5 MB. Wählen Sie ein Thema innerhalb dieses Bereichs.
Die folgende Abbildung stellt die typische Größe von Webseiten dar und umfasst ihren gesamten Inhalt, einschließlich Text, Bilder, Skripte und andere Elemente.

So messen Sie die Gesamtseitengröße
Prüfen Sie einfach die Demo-Site über GTmetrix und gehen Sie zum Ergebnisbereich. Die Gesamtseitengröße für unser Avada beträgt 1,47 MB und liegt damit sogar unter dem empfohlenen Bereich!

| ️ Wichtiger Haftungsausschluss : Obwohl die Demo als Referenz dienen kann, ist es wichtig zu beachten, dass die Leistungsergebnisse abweichen können, sobald Sie die endgültigen Inhalte und Funktionen integriert haben. Um eine optimale Leistung zu gewährleisten, sollten Sie die Verwendung eines Bildoptimierungs-Plugins wie Imagify und eines Cache-Plugins wie WP Rocket in Betracht ziehen. |
2. Reaktionsfähigkeit
Die Wahl eines responsiven Themes ist von entscheidender Bedeutung, da dadurch sichergestellt wird, dass sich eine Website nahtlos an verschiedene Geräte und Bildschirmgrößen anpasst und funktioniert. Diese Anpassungsfähigkeit verbessert das Benutzererlebnis, reduziert die Absprungraten und verbessert SEO-Rankings. Darüber hinaus ist die mobile Nutzung weit verbreitet, sodass responsives Design unerlässlich ist, um ein breiteres Publikum zu erreichen und anzusprechen.
So überprüfen Sie die Reaktionsfähigkeit eines Themes:
- Greifen Sie über Ihr Mobilgerät auf die Demo zu, um deren Erscheinungsbild zu beurteilen. Die Elemente sollten sich einem responsiven Design anpassen.
- Überprüfen Sie die Funktionsliste des Themes auf das Vorhandensein der Funktion „Responsive Design“.
- Ändern Sie die Größe Ihres Browserfensters und beobachten Sie, wie sich das Design an verschiedene Bildschirmgrößen anpasst.
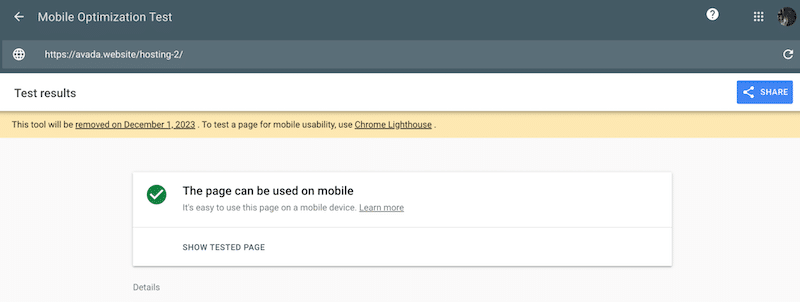
- Nutzen Sie den Mobile-Friendly-Test von Google in der Search Console, um zu prüfen, wie Ihre Website auf Mobilgeräten angezeigt wird.
- Bestätigen Sie die Kompatibilität mit Seitenerstellern wie Elementor, Beaver Builder oder dem WordPress-Editor, da diese Tools die Erstellung responsiver Designs erleichtern.
Für unsere Avada-Demo haben wir einen Reaktionsfähigkeitstest mit der Search Console durchgeführt. Die Ergebnisse liegen vor und die gute Nachricht ist, dass Avada ein starkes Engagement für responsives Design zeigt.

3. Verkaufsvolumen
Die Anzahl der Theme-Verkäufe kann ein wichtiger Vertrauensindikator bei der Theme-Auswahl sein. Höhere Verkäufe (und Installationen) bedeuten oft Popularität und Zuverlässigkeit. Sie können diese Nummer auf WordPress.org, auf der Website des offiziellen Theme-Autors oder direkt auf dem Marktplatz erhalten. Auf WordPress.org sehen Sie die Anzahl der Installationen, nicht die Verkäufe.
4. Rezensionen und Bewertungen
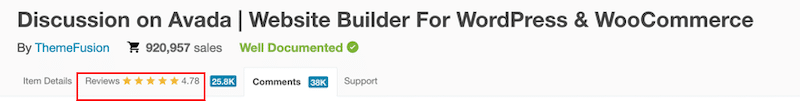
Im Hinblick auf Rezensionen und Bewertungen sind Themes mit Bewertungen nahe 5 Sternen vorzuziehen. Dies lässt auf eine hohe Nutzerzufriedenheit schließen. Lesen Sie unbedingt verschiedene Bewertungen, sowohl positive als auch negative, um ein umfassendes Verständnis zu erhalten. Wenn es sich um ein Premium-Theme handelt, das auf ThemeForest verfügbar ist, sieht die Rezension so aus:

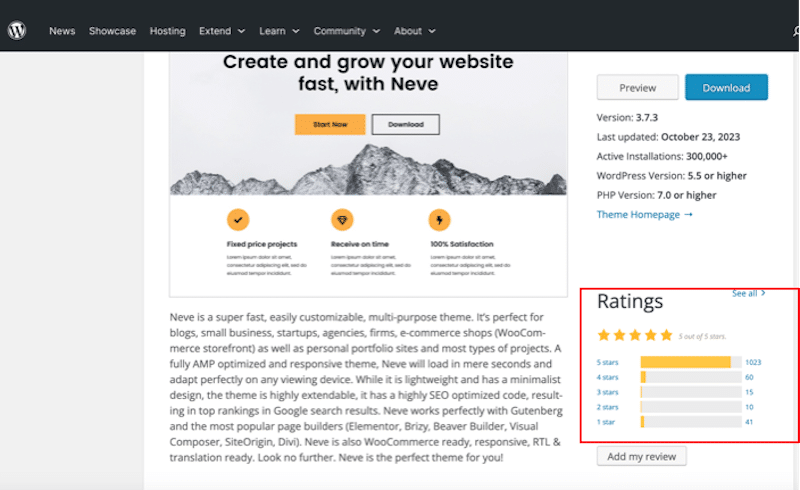
Wenn es kostenlos ist, dann gehen Sie zu WordPress.org:

Sie können TrustPilot auch auf ehrliche Bewertungen prüfen, um Ihre Analyse abzuschließen.
5. Letztes Update
Bewerten Sie das letzte Aktualisierungsdatum des Themas. Regelmäßige Updates spiegeln die laufende Wartung wider und gewährleisten die Kompatibilität mit den neuesten WordPress-Versionen und die Einhaltung von Sicherheitsstandards. Das Datum können Sie in der Regel auf dem Marktplatz einsehen.

Hinweis: Das „Veröffentlichungsdatum“ ist ebenfalls eine wertvolle Information, da es angibt, wie lange das Thema bereits auf dem Markt verfügbar ist. Dies dient als Vertrauensindikator und unterstreicht die Stabilität des Unternehmens in der Branche.
Wenn Sie sich für ein kostenloses Theme entscheiden, können Sie auch das Feld „Letzte Aktualisierung“ auf WordPress.org überprüfen.
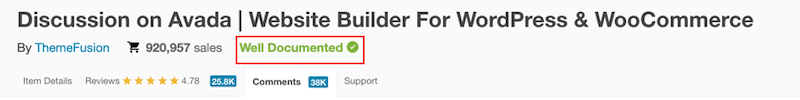
6. Dokumentationsgenauigkeit
Es ist wichtig, die Dokumentation des Themas gründlich zu prüfen, falls Sie während Ihres Designprozesses Fragen haben. Besuchen Sie die Hilfe des Theme-Autors und überprüfen Sie die Qualität der Ressourcen. Wenn Sie auf einem Marktplatz einkaufen, übernimmt dieser in der Regel die Arbeit für Sie und fügt das folgende Etikett hinzu:

7. Öffentliches Unterstützungsforum
Ein entscheidender Aspekt ist das öffentliche Unterstützungsforum des Themas. Hier können Sie die Reaktionsfähigkeit und Effektivität des Theme-Autors oder des Support-Teams bewerten. Achten Sie auf Fälle, in denen Benutzer Fragen gestellt oder auf Probleme gestoßen sind, und analysieren Sie, ob die Antworten schnell und hilfreich waren.
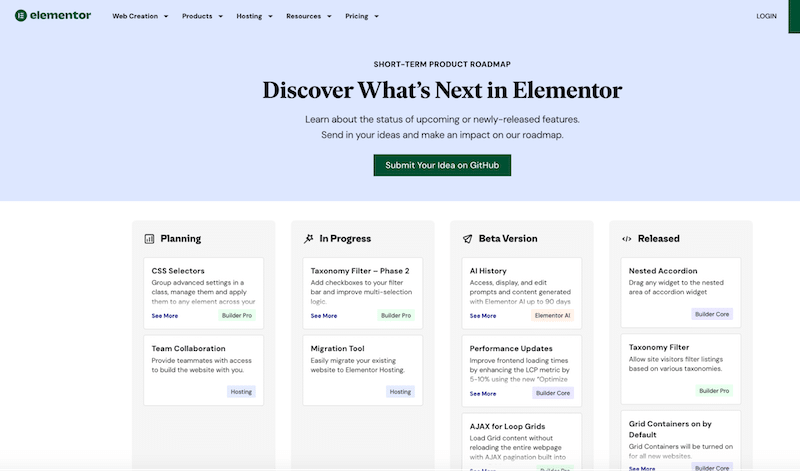
8. Eine Produkt-Roadmap
Eine Produkt-Roadmap ist ein entscheidendes Instrument zur Beurteilung der langfristigen Zuverlässigkeit eines Themas. Es gibt Vertrauen, dass das Unternehmen dahinter eine nachhaltige Zukunft hat, angetrieben von einer klaren Vision und dem Engagement des Entwicklungsteams. Dieses Engagement wird oft durch detaillierte Roadmaps zum Ausdruck gebracht. In Fällen mit einer Roadmap kann die Hinzuziehung einer Persönlichkeit des öffentlichen Lebens wie Nick Roach von Divi, der regelmäßig Fortschrittsaktualisierungen und Visionsänderungen teilt, eine ähnliche Sicherheit bieten. Einen ähnlichen Ansatz haben wir bei Ben Pines während seiner Rolle als CMO bei Elementor erlebt. Elementor hat eine eigene Seite mit der Roadmap des Jahres:

9. Qualität des Codes
Ein weiterer Aspekt, den Sie vor dem Kauf eines Themes berücksichtigen sollten, ist die Qualität seines Codes. Einige Themes sowie Plugins im Allgemeinen basieren möglicherweise auf veralteten Frameworks, die sowohl die Leistung als auch die Fähigkeit zur Implementierung neuer Funktionen einschränken können. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
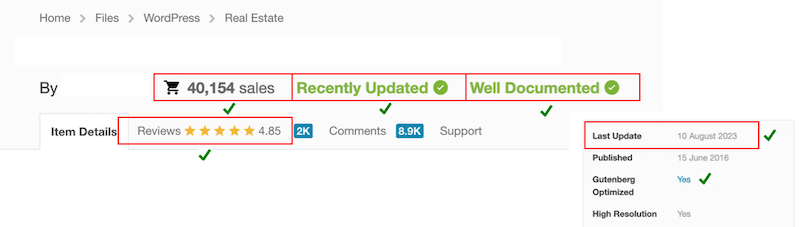
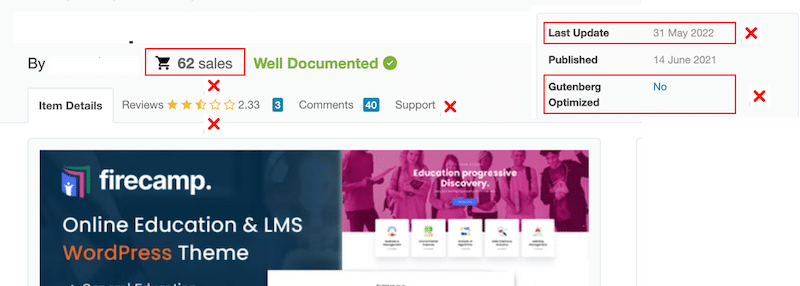
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
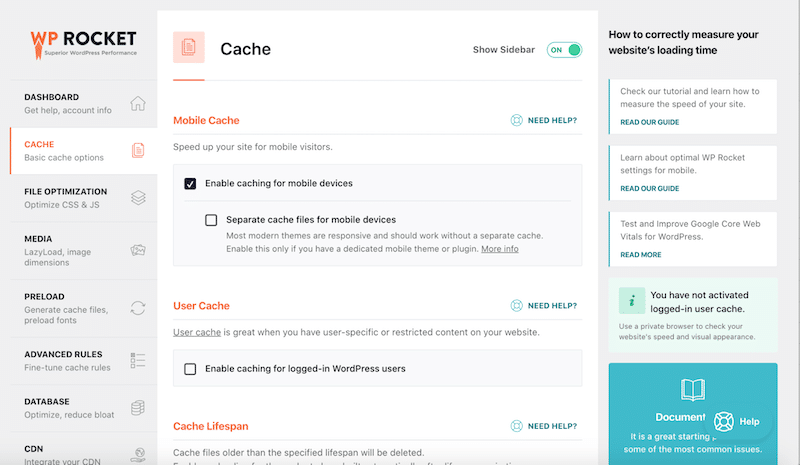
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

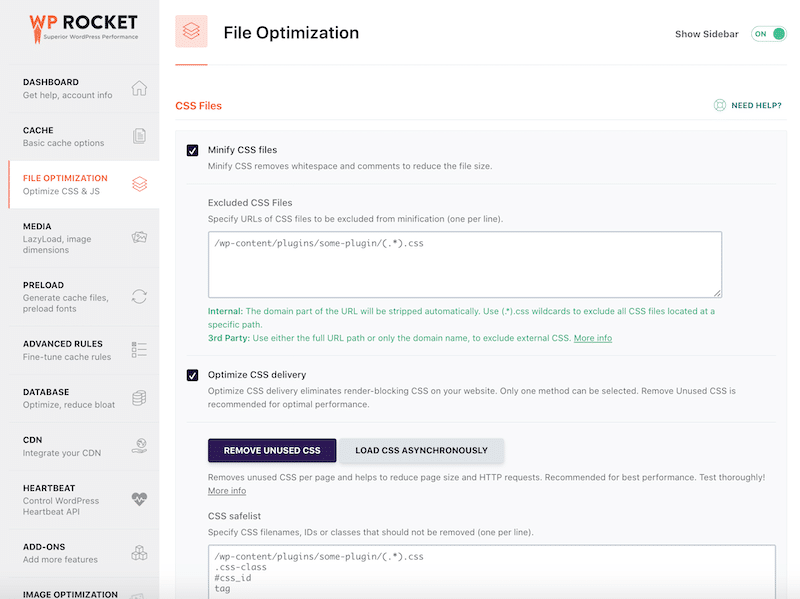
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

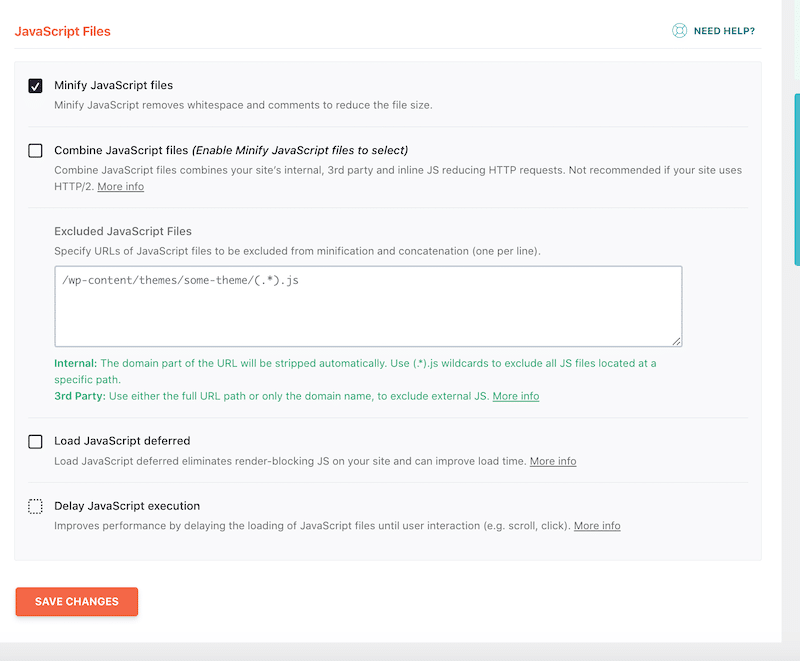
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

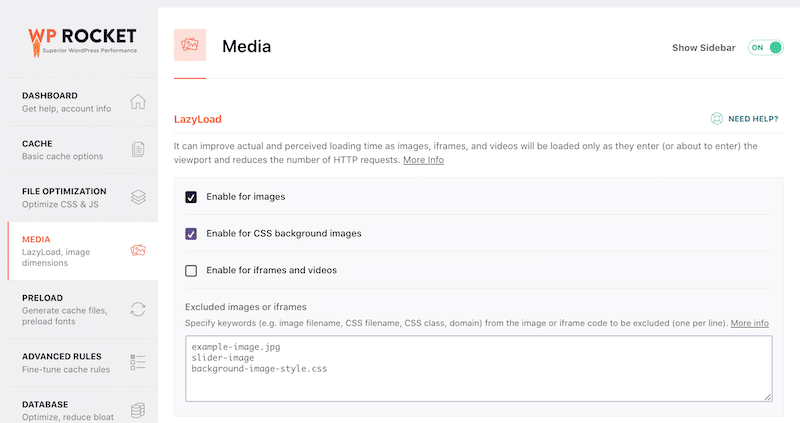
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Zusammenfassung
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
