So wählen Sie die richtigen Schriftarten für Ihre Website aus
Veröffentlicht: 2022-04-06Das Branding Ihres Online-Shops besteht aus vielen verschiedenen Komponenten; von den Farben und dem Logo bis zur Sprache, die Sie verwenden, sowie die Qualität Ihres Kundenservice. Und natürlich spielen Schriftarten eine große Rolle.
Die Schriftarten, die Sie auf Ihrer Website verwenden, tragen wesentlich dazu bei, das Gefühl Ihrer Marke zu vermitteln – professionell, schrullig, seriös, lustig usw. Sie spielen auch eine wirklich wichtige Rolle, wenn es darum geht, Ihren Besuchern, einschließlich denen mit Vision, ein hervorragendes Erlebnis zu bieten Beeinträchtigungen.
Doch wie wählt man die richtigen Schriftarten aus und setzt sie optimal ein?
Eine Einführung in Schriftarten und Schriftarten
Gehen wir einen Moment einen Schritt zurück. Sie sind wahrscheinlich mit Schriftarten wie Times New Roman, Helvetica und der viel geschmähten Comic Sans vertraut. Aber was sind sie genau?
Nun, eine Schriftart ist eine digitale Darstellung von Text, die mehrere verschiedene Stile enthält. Zum Beispiel hat Helvetica 36 verschiedene Optionen, darunter:
- Helvetica Light (die dünne Version)
- Helvetica Oblique (die kursive Version)
- Helvetica Bold (die fette Version)
- Helvetica Black (eine noch dickere, kühnere Version)
- Helvetica Condensed (eine Version mit näher beieinander liegenden Buchstaben)
- Helvetica Rounded (eine Version mit abgerundeten Buchstaben)
Eine Schriftart ist sehr spezifisch, mit genauen Gewichten und Stilen. Helvetica Bold ist also eine Schriftart, während Helvetica eine Schriftart ist. In diesem Artikel verwenden wir die Begriffe „Schriftart“ und „Schriftart“ synonym.
Es gibt vier Haupttypen von Schriftarten, aus denen Sie wählen können, und Sie können sie mischen und anpassen, um das richtige Gefühl für Ihre Website zu schaffen.
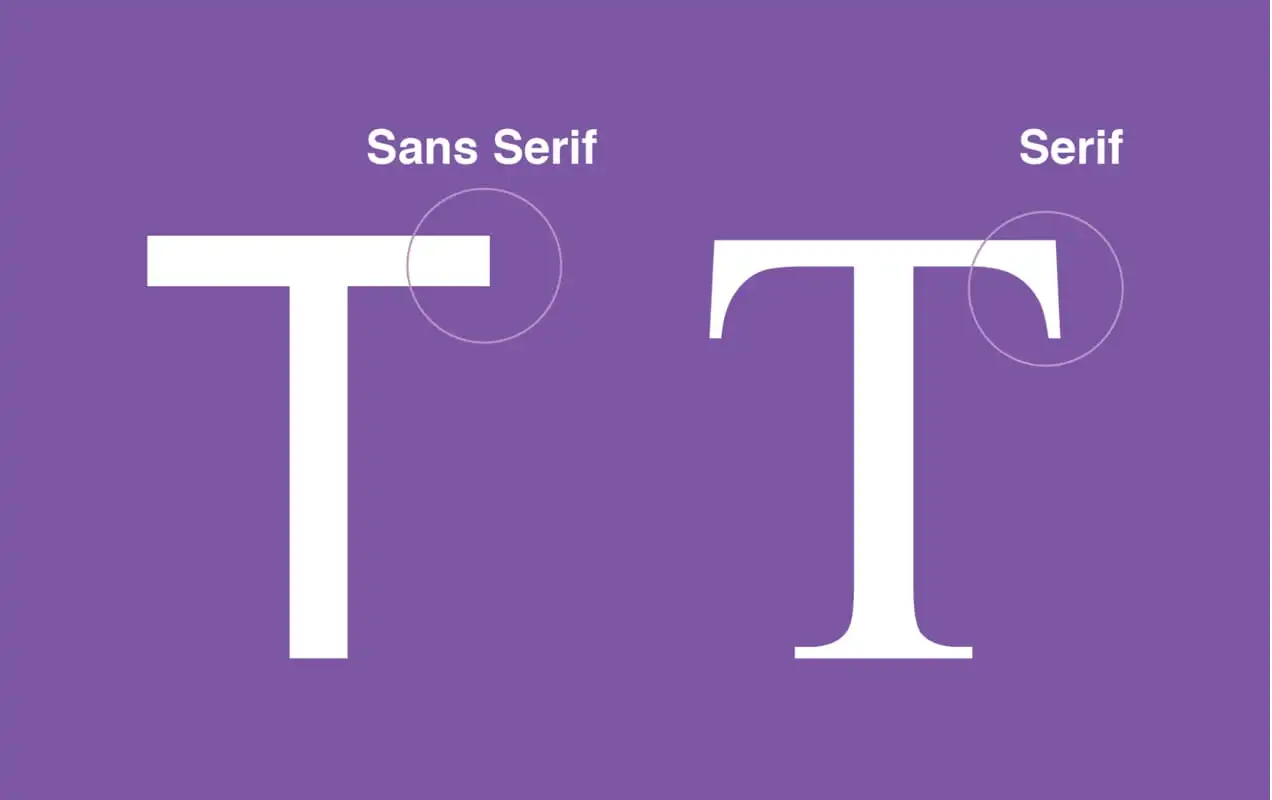
Serifenschriften enthalten zusätzliche Striche, die bestimmten Buchstaben hinzugefügt werden, während Sans Serif-Schriftarten diese Striche weglassen. Nachfolgend sehen Sie ein Beispiel für Buchstaben mit und ohne Serifen:

Im Allgemeinen sind Serifenschriften eher traditionell und eine hervorragende Möglichkeit, Wissen und Vertrauenswürdigkeit auszustrahlen. Sie können auch leichter zu lesen sein, da die Serifen dabei helfen, jeden Buchstaben individuell zu definieren. Sans-Serif-Schriftarten sind sauber und können sich zugänglicher anfühlen als ihre Gegenstücke. Sie sind immer noch einfach und in großen Textkörpern leicht zu lesen.
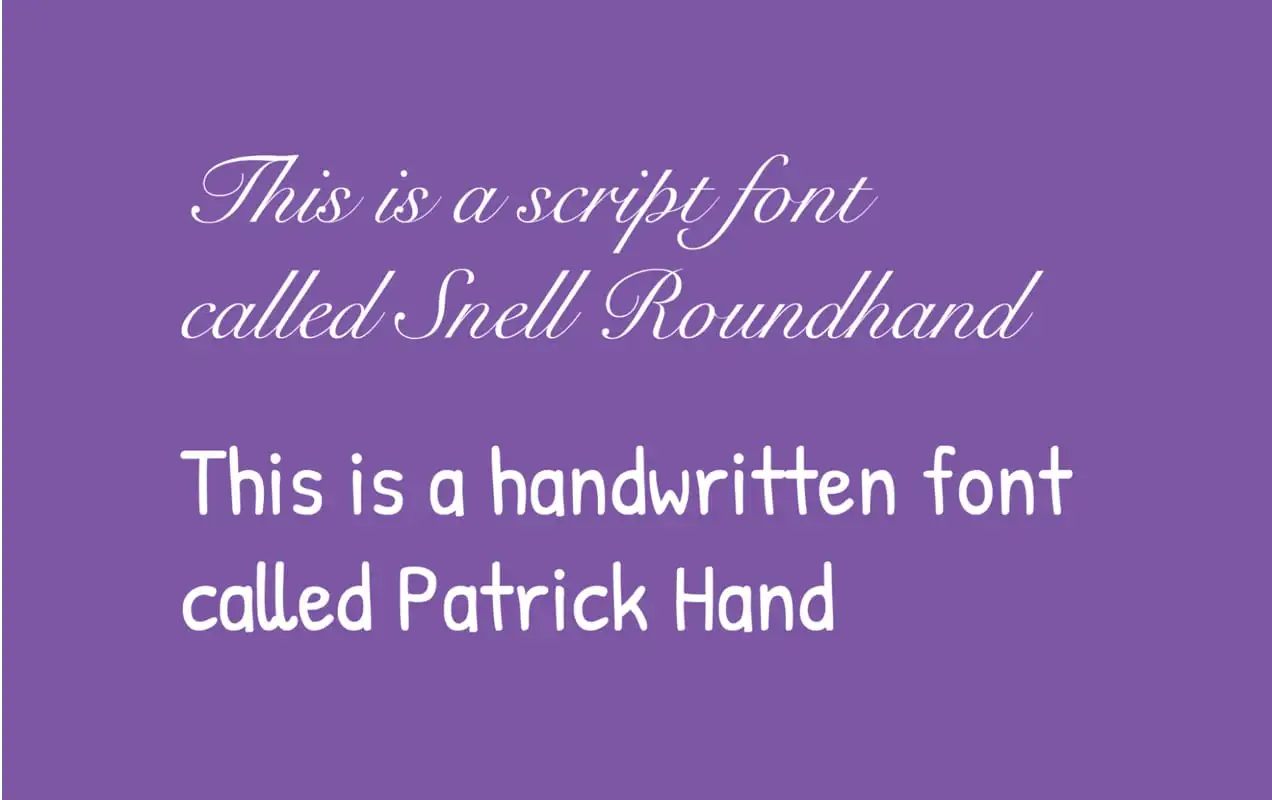
Skript- und handgeschriebene Schriftarten ähneln stark der Handschrift und sind manchmal sehr kunstvoll. Einige sind viel einfacher zu lesen als andere, und sie unterscheiden sich stark im Stil. Hier sind ein paar Beispiele:

Wie Sie sehen können, ist der eine sehr elegant, während der andere viel freundlicher wirkt.
Displayschriften sind unglaublich vielfältig und umfassen alles, was als dekorativ angesehen werden könnte. Sie unterscheiden sich stark im Aussehen und Verhalten, werden aber normalerweise nur für Titel verwendet. Hier sind drei verschiedene Beispiele für Anzeigeschriften:

Diese drei sehen sich nicht sehr ähnlich, oder? Aber sie sind eine großartige Möglichkeit, das Markengefühl zu etablieren.
So wählen und implementieren Sie die richtigen Schriftarten
Okay, jetzt, da wir die Grundlagen geschaffen haben, schauen wir uns ein paar praktische Tipps zur Auswahl der richtigen Schriftarten für Ihren Online-Shop an.
1. Berücksichtigen Sie die Lesbarkeit
Der gesamte Text muss gelesen werden – daher sollte die Lesbarkeit Ihre wichtigste Überlegung bei der Auswahl einer Schriftart sein. Denn wenn Besucher Ihren Text nicht lesen können, können sie sich nicht über Ihre Produkte oder Ihr Unternehmen informieren, geschweige denn einen Kauf tätigen!
Ihr Haupttext sollte fast immer entweder eine Serifen- oder eine Sans-Serif-Schriftart sein, da sie es Besuchern leicht machen, große Absätze oder Textblöcke zu lesen. Speichern Sie Anzeige- und Schreibschriften für Überschriften und sorgen Sie auch dann für eine gute Verständlichkeit.
Das nächste, woran Sie denken sollten, ist der Abstand zwischen Ihrem Text. Es gibt drei Hauptüberlegungen zum Abstand:
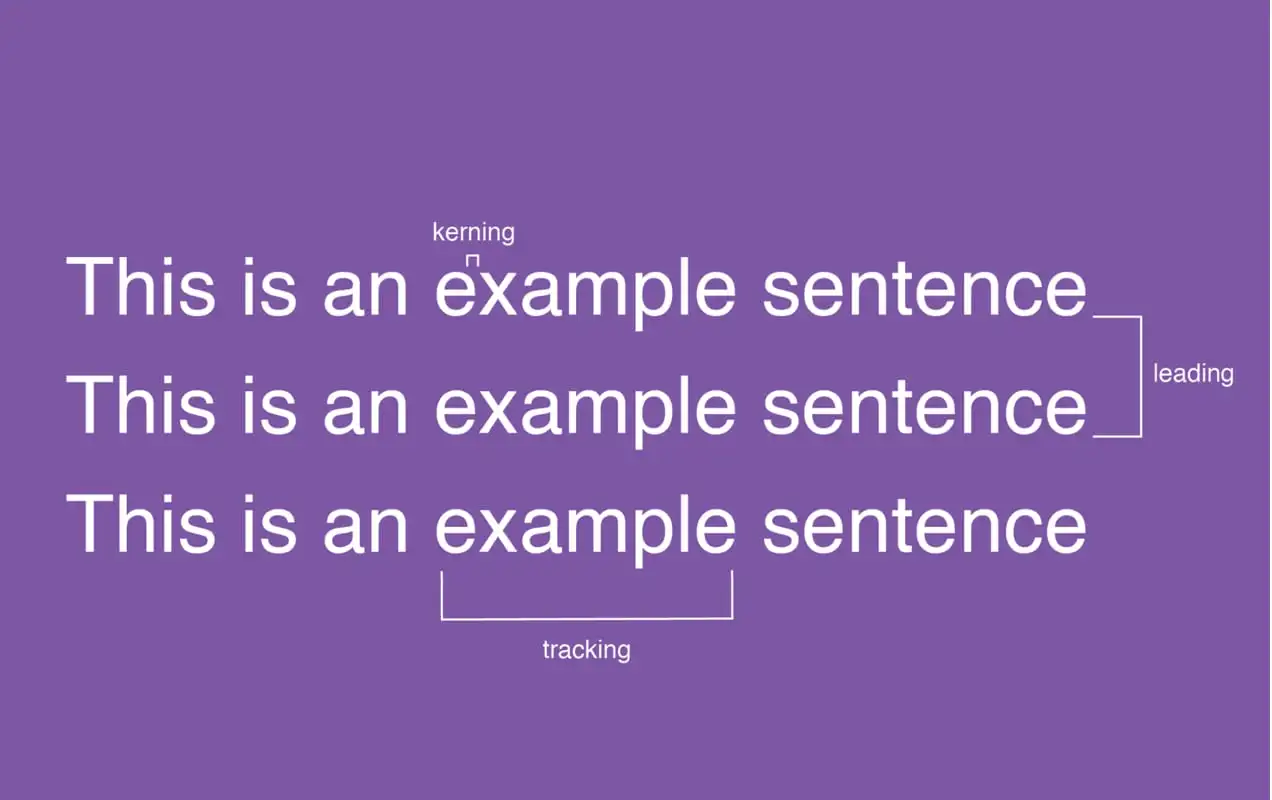
- Kerning : Der Abstand zwischen zwei Buchstaben. Korrektes Kerning stellt sicher, dass jedes Wort einzeln lesbar ist und dass ein Wort nicht wie zwei aussieht.
- Zeilenabstand: Der Abstand zwischen zwei Textzeilen. Der richtige Zeilenabstand macht Textabsätze viel einfacher zu lesen.
- Tracking : Steuert den Buchstabenabstand in Wörtern als Ganzes und nicht einzelne Zeichen. Anstatt also nur den Abstand zwischen dem „t“ und dem „h“ im Wort „this“ anzupassen, würden Sie den Abstand zwischen allen vier Buchstaben auf einmal anpassen.
Hier ist eine Illustration aller drei:

Idealerweise erleichtert der Abstand zwischen Zeilen und Buchstaben das Lesen, insbesondere in Absatzform. Mach dir keine Sorgen; Mehr darüber zu erfahren kann Spaß machen! Es gibt einige großartige Online-Spiele, die Ihnen praktische Übungen ermöglichen.
2. Denken Sie über die Markenidentität nach
Die Identität Ihrer Marke ist das, was Sie auszeichnet. Es ist die Persönlichkeit Ihres Unternehmens. Und die von Ihnen gewählten Schriftarten sind eine Komponente, die potenziellen und bestehenden Kunden diese Persönlichkeit zeigt.
Welches Gefühl möchten Sie also auf Ihrer Website hervorrufen? Lustig und skurril? Professionell und zuverlässig? Anspruchsvoll und elegant? Werfen wir einen Blick darauf, wie einige Websites Schriftarten verwenden, um ihre Marke darzustellen.

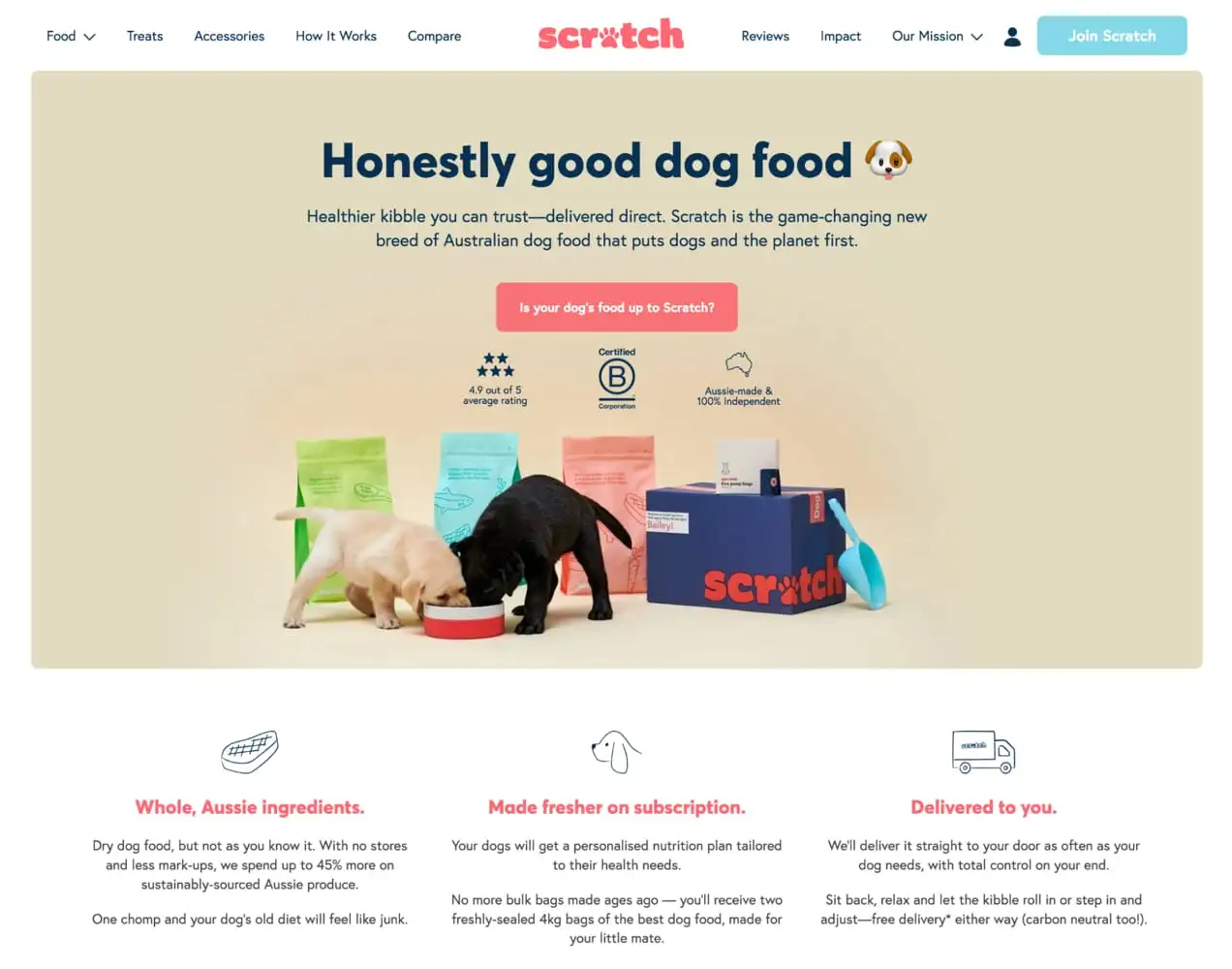
Scratch Pet Food hat eine Marke, die super freundlich ist, und ihre Schriftarten spiegeln das wider. Sie verwenden eine extra fette Sans Serif für Überschriften und eine hellere Sans Serif für Fließtext.

Flwr ist ein Blumendesignstudio und da sie für besondere Anlässe wie Hochzeiten entwerfen, ist es sinnvoll, dass ihre Schriftarten elegant und schön sind. Sie kombinieren eine moderne Serife und eine dünne Sans Serif für einen individuellen Look, der zu ihren Blumensträußen passt.

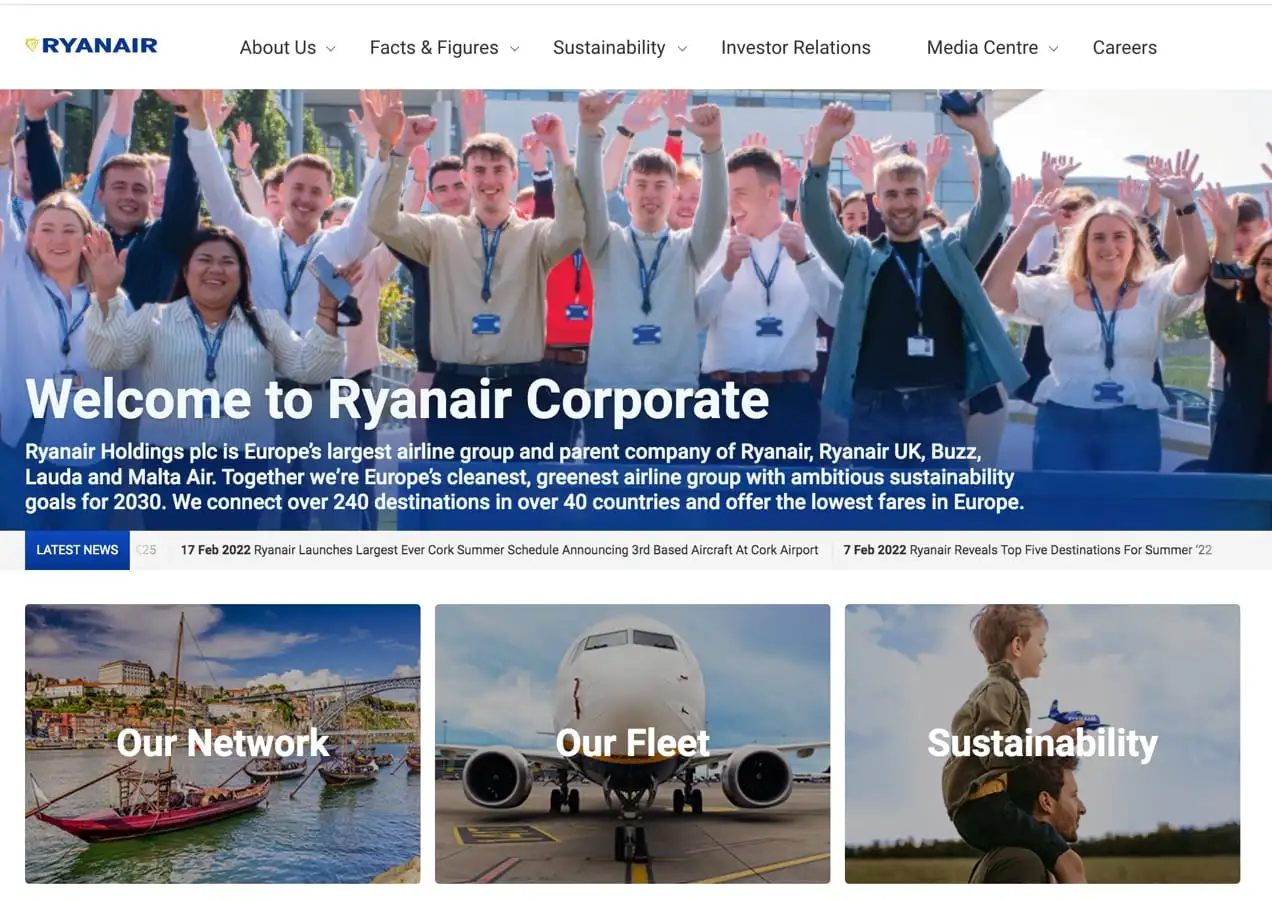
Die Unternehmenswebsite von Ryanair ist, nun ja, korporativ – und ihre Schriftarten spiegeln das wider. Sie wählten Versionen derselben einfachen, professionellen Schriftart für Überschriften und Fließtext. Es ist professionell, ohne spießig zu wirken.
Sehen Sie, wie alle drei dieser Unternehmen Schriftarten verwenden, um das Gefühl zu vermitteln, dass die Menschen mit ihrer Marke in Verbindung gebracht werden sollen? Sie können dasselbe tun. Scheuen Sie sich auch nicht, mit Schriftarten herumzuspielen, bis Sie den perfekten Look gefunden haben.
3. Bleiben Sie bei nur ein paar Schriftarten
Auch wenn es verlockend sein mag, all die großartigen Schriftarten, die Sie finden, in Ihre Website zu integrieren, sollten Sie sich auf ein paar beschränken. Andernfalls kann Ihr Geschäft unzusammenhängend und verstreut erscheinen, und Sie können ein verstörendes Erlebnis für Besucher schaffen.
Kombinieren Sie bei der Auswahl Ihrer Schriftarten diese in verschiedenen Szenarien, um zu sehen, ob sie gut zusammenarbeiten. Sie können eine Schriftart für Überschriften und eine andere für den Fließtext auswählen. Sie können auch Variationen einer Schriftart – wie Fettdruck oder Großbuchstaben – verwenden, um Text hervorzuheben, ohne von derselben Schriftartfamilie abzuweichen.

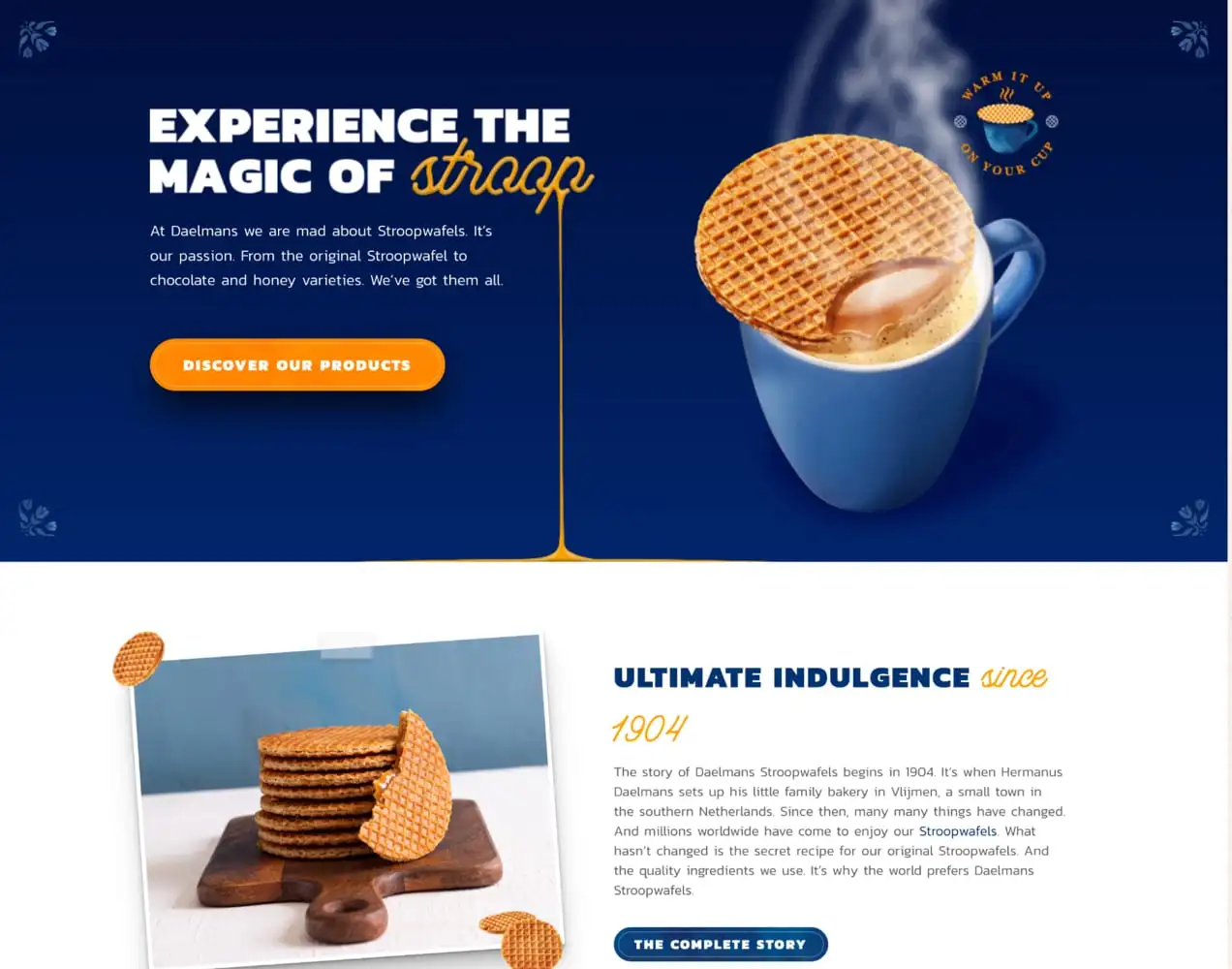
Daelmans Stroopwafels beispielsweise verwendet dieselbe Schriftart für Überschrift und Fließtext. Sie verwenden eine fette Version mit Großbuchstaben für Überschriften und eine hellere Version für Fließtext. Aber um noch mehr Persönlichkeit zu verleihen, verwenden sie gelegentlich eine Schreibschrift, die das in ihren Produkten enthaltene Karamell nachahmt. Wenn dieses Skript sparsam verwendet wird, ist es effektiv, wichtige Konzepte hervorzuheben und der Website ein authentisches und einzigartiges Gefühl zu verleihen.


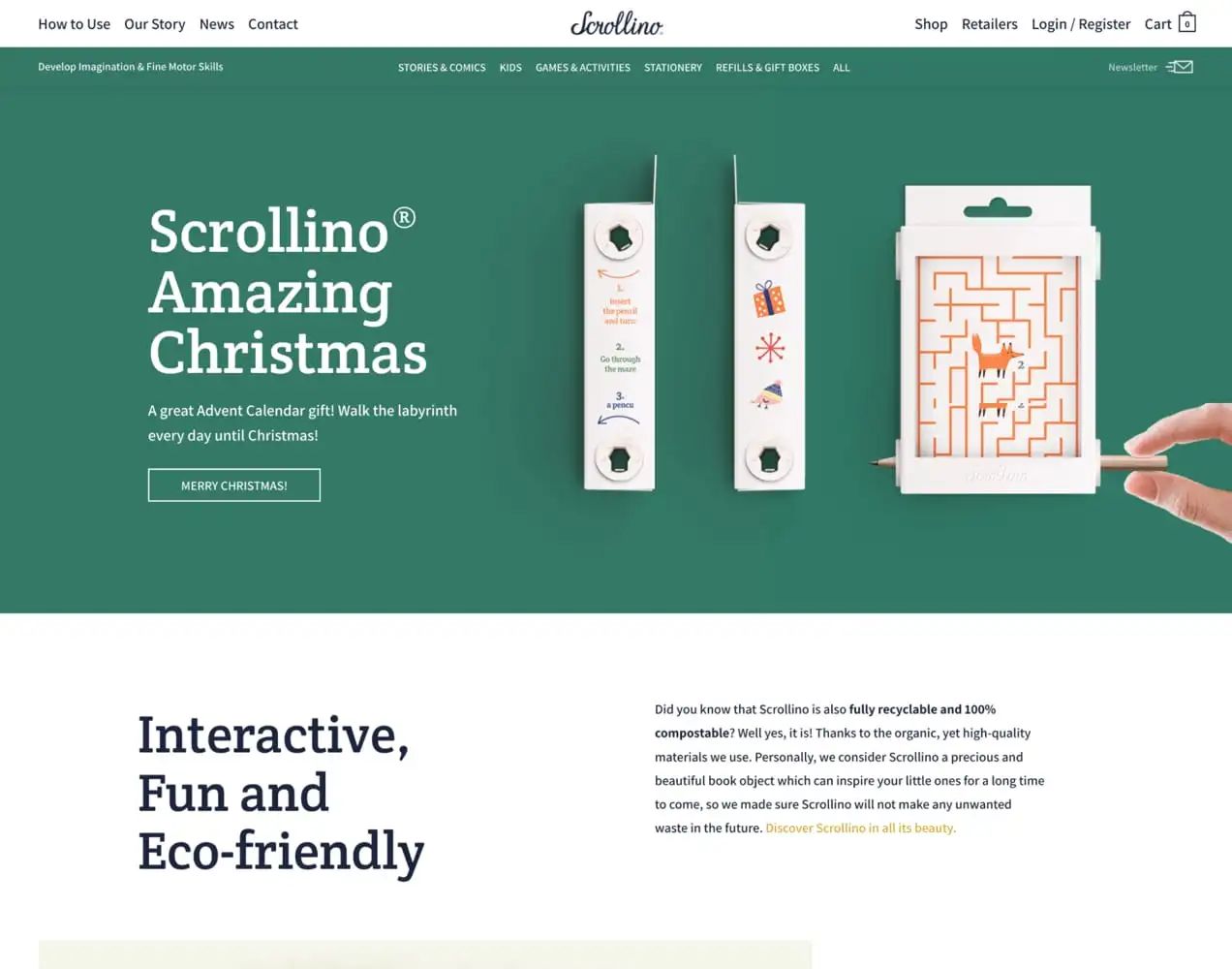
Scrollino, ein Geschäft, das Kinderprodukte verkauft, verwendet eine super zugängliche und unbeschwerte Serifenschrift für ihre Überschriften. Sie kombinieren dies mit einer sauberen, einfachen serifenlosen Schrift für Fließtext, um eine lesbare und unterhaltsame Atmosphäre zu schaffen.
4. Wählen Sie die richtige Schriftgröße
Es ist wichtig, dass Ihr Text groß genug ist, damit Website-Besucher ihn lesen können, einschließlich Personen mit Sehbehinderungen. Im Allgemeinen ist 16px die Mindestgröße, die Sie verwenden sollten, obwohl dies je nach Schriftart variieren kann. Beispielsweise sind einige Schriftarten schwerer zu lesen, wenn sie kleiner sind.
Bitten Sie nach Möglichkeit echte Menschen, Ihren Text zu überprüfen und zu prüfen, ob er gut lesbar ist. Und stellen Sie sicher, dass Sie es auf Geräten aller Art überprüfen – Desktops, Tablets und Mobiltelefone. Tools wie Screenfly machen diesen Prozess viel einfacher.

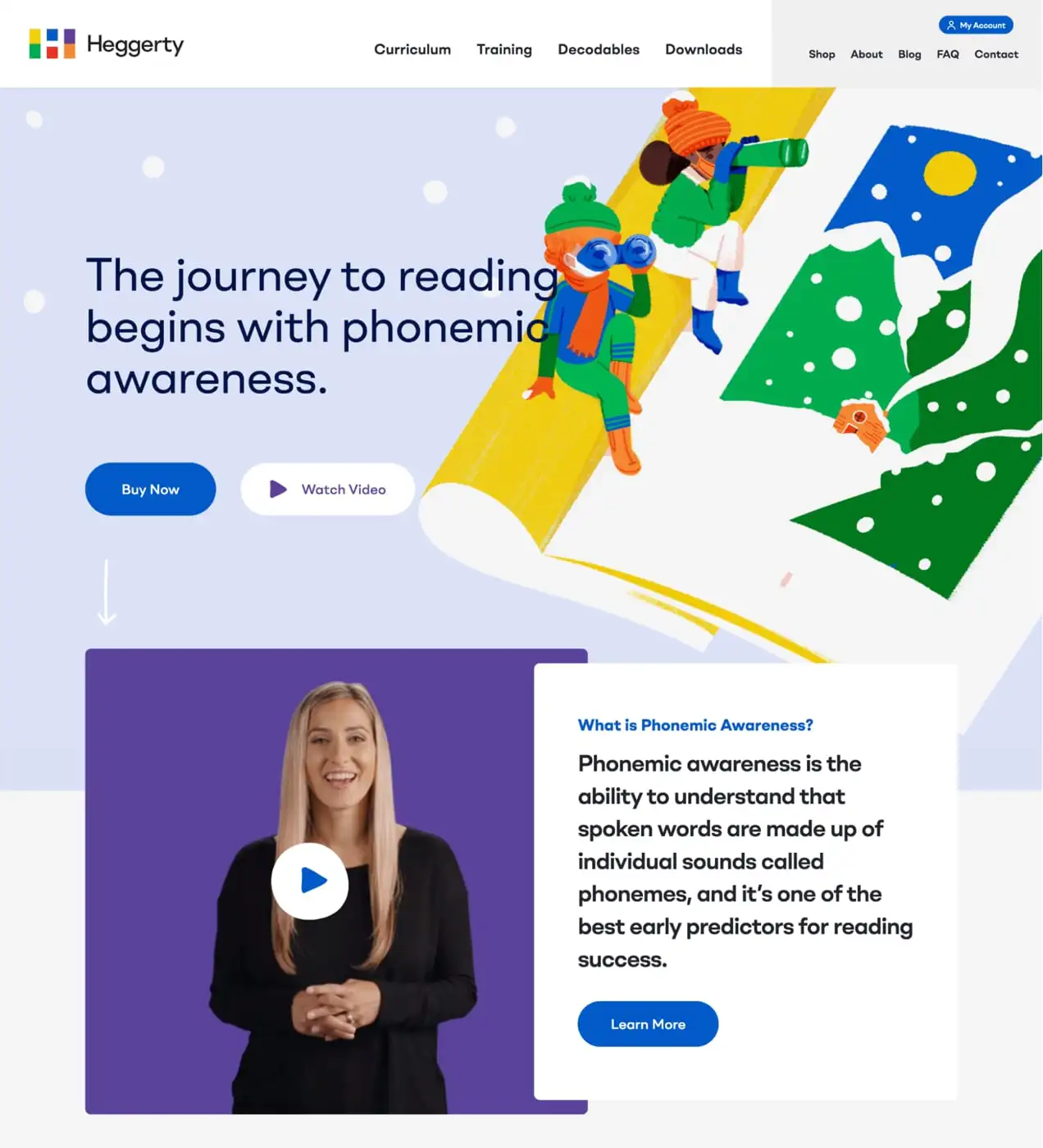
Heggerty, ein Unternehmen, das Lehrpläne und andere Ressourcen für Lehrer anbietet, verwendet angenehm große Schriftgrößen. Sie sind zwar nicht so groß, dass sie das Design übernehmen, sind aber auf allen Geräten einfach und gut lesbar.
5. Berücksichtigen Sie die Zugänglichkeit
Wenn Sie eine Website barrierefrei machen, erleichtern Sie die Nutzung für jeden einzelnen Besucher, einschließlich Menschen mit körperlichen oder geistigen Beeinträchtigungen. Es gibt eine Vielzahl von Dingen, die Sie tun können, um die Zugänglichkeit Ihres Online-Shops zu verbessern, einschließlich der Optimierung Ihrer Verwendung von Schriftarten.
Eines dieser Dinge ist sicherzustellen, dass Ihr Text groß genug zum Lesen und nicht zu kompliziert ist, wie oben beschrieben. Aber Sie sollten auch den Farbkontrast berücksichtigen. Sie müssen sicherstellen, dass Ihr Text unabhängig vom Hintergrund gut lesbar ist, egal ob es sich um eine Volltonfarbe, ein Muster oder ein Bild handelt.
Das Kontrastverhältnis reicht von 1:1 (Weiß auf Weiß) bis 21:1 (Schwarz auf Weiß). Das Kontrastverhältnis, das Sie für Text suchen, liegt bei etwa 7:1 für Fließtext und 4,5:1 für Überschriften. Sie können das WAVE-Zugänglichkeitstool verwenden, um Ihre Website auf Farbkontrastverhältnisse sowie andere Zugänglichkeitsfaktoren zu analysieren.

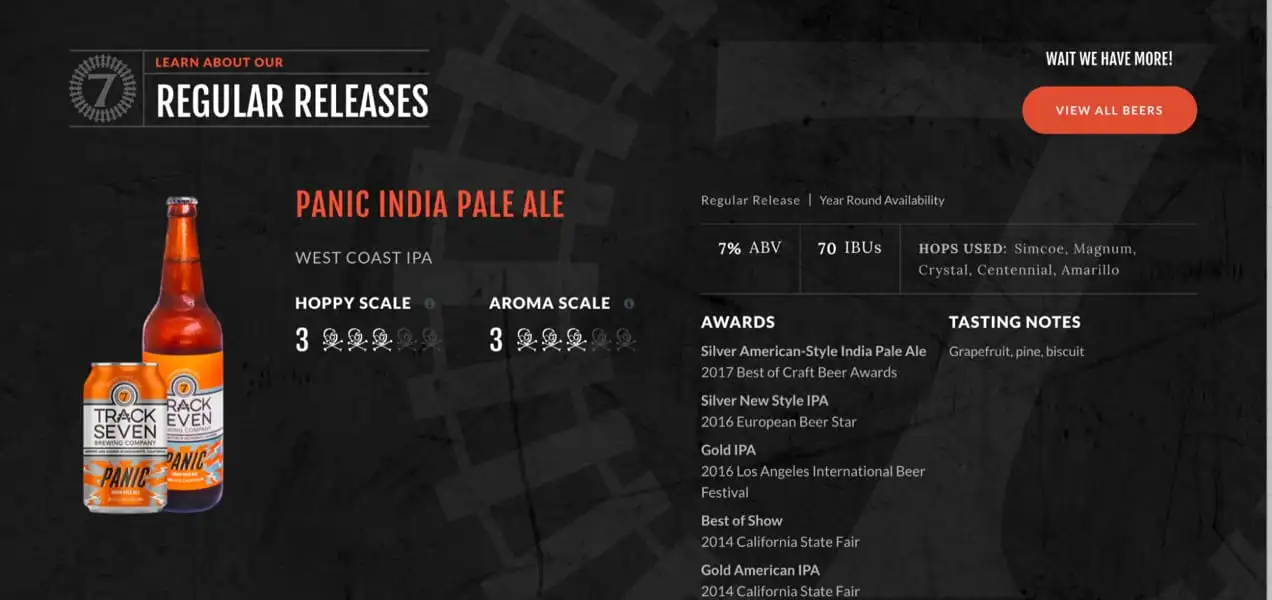
Track 7 Brewing leistet großartige Arbeit mit Farbkontrasten auf dunklen Hintergründen. Auf ihrer Homepage verwenden sie entweder weißen oder leuchtend orangefarbenen Text, damit er sich von dem dunklen Bild dahinter abhebt.
6. Vermeiden Sie Großbuchstaben in Absätzen
Während alle Großbuchstaben großartig sein können, um eine Aussage zu machen, können sie in Textkörpern sehr schwer zu lesen sein. Unser Gehirn hat einfach Probleme, großgeschriebenen Text in Absatzform zu verarbeiten, was das Lesen langsamer und schwieriger macht.

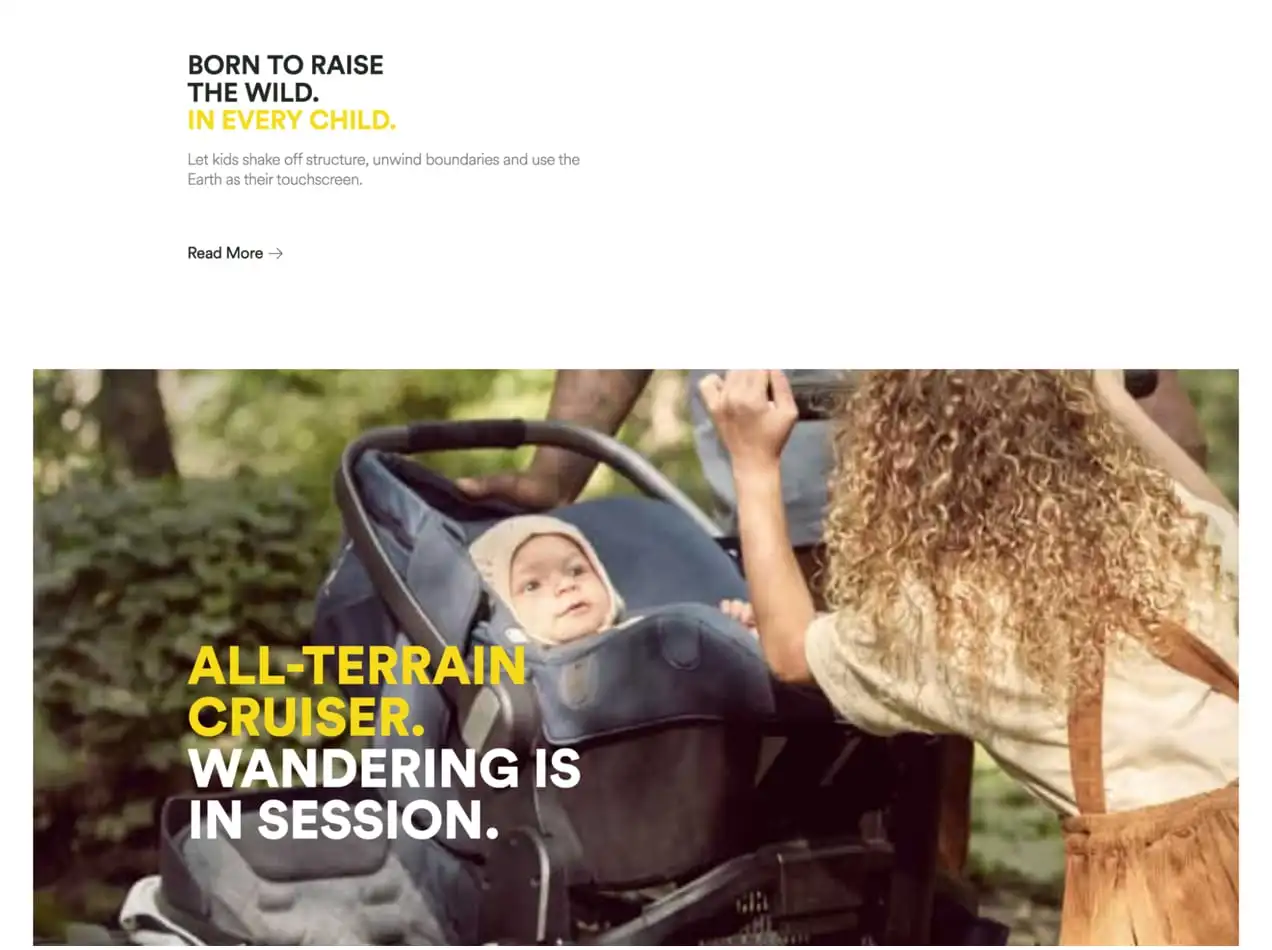
Wenn Sie also alle Großbuchstaben verwenden möchten, verwenden Sie sie sparsam und nur in Überschriften. Das ist es, was Veer tut – alle Großbuchstaben sind sehr effektiv, um Punkte hervorzuheben und Aufmerksamkeit auf ihrer Website zu erregen, aber sie vermeiden es in Absätzen.
Was ist mit websicheren Schriftarten?
Browser rendern und laden Schriftarten im Web unterschiedlich. Websichere Schriftarten sehen gut aus und werden in jedem Browser und auf jedem Gerät richtig geladen. Und obwohl Sie die großartigen benutzerdefinierten Schriftarten, die Sie für Ihre Marke ausgewählt haben, nicht unbedingt überspringen müssen, möchten Sie Ihrem Schriftartenstapel – der Sammlung von Schriftarten, die Sie auf Ihrer Website verwenden – websichere Optionen hinzufügen.
Dadurch wird im Wesentlichen eine Backup-Schriftart für Ihren Shop festgelegt und Sie haben die volle Kontrolle darüber, wie Text angezeigt wird, wenn Ihre benutzerdefinierte Schriftart aus irgendeinem Grund für einen Besucher nicht geladen wird. Beispielsweise können Sie Browser anweisen, Playfair zu verwenden, wenn Ihre benutzerdefinierte Schriftart nicht verfügbar ist, Georgia, wenn Playfair keine Option ist, und eine Standard-Serifenschrift, wenn beides nicht funktioniert.
Kinsta bietet einige großartige Ratschläge zum Hinzufügen von websicheren Schriftarten zu Ihrer Website.
Wo Sie Schriftarten für Ihre Website finden
Wie finden Sie also großartige Schriftarten für Ihren Online-Shop? Ihr erster Schritt besteht darin, sicherzustellen, dass Sie die gesetzlichen Rechte haben, die von Ihnen gewählten Optionen zu verwenden. Einige sind für alle Zwecke kostenlos, andere sind Premium für alle Zwecke und wieder andere sind nur für den persönlichen Gebrauch kostenlos. Nehmen Sie sich die Zeit, um zu verstehen, wie die Lizenz für Ihre Schriftarten funktioniert.
Hier sind einige großartige Ressourcen für Website-Schriftarten:
- Google Fonts : Google Fonts verfügt über eine riesige Bibliothek mit verfügbaren Schriftarten, die für den persönlichen und kommerziellen Gebrauch kostenlos sind. Sie können ihre Tools auch verwenden, um eine Vorschau von Schriftarten in Aktion anzuzeigen.
- Ihr Design : Viele WordPress-Designs enthalten Bibliotheken mit Schriftarten, manchmal aus Quellen wie Google-Schriftarten, die Sie auf Ihrer Website verwenden können.
- Creative Market : Creative Market ist ein Online-Marktplatz für digitale Assets und bietet einige wirklich schöne, einzigartige Schriftarten in einer Vielzahl von Stilen.
- Font Squirrel : Diese Ressource sortiert Schriftarten nach Kategorie und ermöglicht eine Vorschau. Aber seien Sie vorsichtig – einige Optionen sind nur für den persönlichen Gebrauch, also stellen Sie sicher, dass Sie wissen, welchen Typ Sie herunterladen.
- Adobe Fonts : Dies sind hochwertige Schriftarten, die Unternehmen mit Creative Cloud-Lizenzen zur Verfügung stehen.
So ändern Sie die Schriftart auf Ihrer WooCommerce-Site
Nachdem Sie nun Ihre Schriftarten ausgewählt haben, ist es an der Zeit, sie auf Ihre Website anzuwenden. Es gibt drei Hauptwege, dies zu tun:
1. Verwenden Sie Ihr Thema
Wie bereits erwähnt, enthalten viele Themen eine Bibliothek mit Schriftarten. Bei einigen können Sie diese Schriftarten in ihrem eigenen Einstellungsfenster auf Ihre Website anwenden. Oder Sie können diese Schriftarten mit dem WordPress Customizer einrichten:
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen → Anpassen.
- Klicken Sie auf die Option Schriftarten .
- Öffnen Sie das Dropdown-Menü für jeden Texttyp – Überschriften, Basisschrift usw. – und wählen Sie eine Schriftart aus. Jedes Mal, wenn Sie die Schriftart wechseln, wird die Vorschau Ihrer Website aktualisiert, sodass Sie testen können, wie sie aussehen wird, bevor Sie sie anwenden.
Im Customizer können Sie auch Optionen für den Schriftstil (fett, kursiv usw.) und die Größe anpassen.
2. Verwenden Sie ein Plugin
Wenn Ihr Design keine Schriftarten enthält oder die Schriftarten, die Sie verwenden möchten, nicht anbietet, ist die nächst einfachere Option die Verwendung eines Plugins. Es gibt eine Vielzahl von Optionen, aber wenn Sie eine Google-Schriftart verwenden möchten, dann ist WP Google Fonts eine großartige Wahl. Es bietet Zugriff auf die gesamte Google Fonts-Bibliothek und ermöglicht es Ihnen dann, einzelne Schriftarten auf verschiedene Bereiche Ihrer Website anzuwenden, z. B. Überschriften, Absätze und Listen.
Wenn Sie eine benutzerdefinierte Schriftart von einem anderen Ort verwenden möchten, probieren Sie das Plugin „Benutzerdefinierte Schriftarten“ aus. Sie können damit Ihre eigenen Schriftarten hochladen und sich für eine einfachere Einrichtung sogar in beliebte Themen und Seitenersteller integrieren.
3. Verwenden Sie benutzerdefinierten Code
Wenn Sie mit Code vertraut sind, haben Sie zwei weitere Möglichkeiten:
- Hosten Sie Schriftarten auf Ihrer eigenen Website und verwenden Sie Code, um sie auf Textbereiche anzuwenden
- Laden Sie die Schriftarten aus einer Drittanbieterquelle (wie Google Fonts) und stellen Sie sie in die Warteschlange
Weitere Details und Anweisungen findest du in diesem Artikel von Kinsta.
Werden Sie kreativ, aber denken Sie daran, dass einfach am besten ist
Viel Spaß mit Ihren Schriftarten! Seien Sie kreativ mit Ihrem Branding und wählen Sie Optionen, die das Gefühl Ihres Unternehmens am besten widerspiegeln. Aber denken Sie gleichzeitig daran, dass einfach oft der richtige Weg ist. Wählen Sie Schriftarten, die leicht zu lesen sind, und werden Sie nicht zu kompliziert, indem Sie vier oder fünf verschiedene Optionen verwenden. Ihr Publikum sollte Ihre oberste Priorität sein.
