So programmieren Sie WordPress mit KI
Veröffentlicht: 2023-09-30In der Vergangenheit verbrachten WordPress-Benutzer ohne Programmierkenntnisse entweder Stunden damit, bei Google nach einer Antwort zu suchen, oder baten einen professionellen Webentwickler um Hilfe. Mit dem Aufkommen der künstlichen Intelligenz (KI) beginnt sich das zu ändern. Es gibt eine ganze Reihe von AI-Code-Assistenten-Tools, aber nicht alle sind speziell auf WordPress ausgerichtet. In diesem Beitrag zeigen wir Ihnen, wie Sie in WordPress mit KI programmieren, damit Sie Ihre Zeit und Ihr hart verdientes Geld für andere Aufgaben sparen können.
Lass uns eintauchen.
- 1 Was ist AI-unterstütztes Codieren für WordPress?
- 2 Warum Sie in WordPress mit KI programmieren sollten
- 3 Was sind die Vorteile der Codierung in WordPress mit KI?
- 4 So programmieren Sie WordPress mit KI
- 4.1 So programmieren Sie CSS in WordPress mit KI
- 4.2 So programmieren Sie PHP für WordPress mit KI
- 5 abschließende Gedanken zum Codieren in WordPress mit KI
Was ist AI-unterstütztes Codieren für WordPress?
Bei der KI-unterstützten Codierung handelt es sich um die Verwendung von generativen KI-Modellen für maschinelles Lernen, die bei der Erstellung von Code für WordPress helfen. Bei den meisten KI-Codierungsassistenten können WordPress-Benutzer durch die Eingabe einer einfachen Textaufforderung beschreiben, was der Code bewirken soll. Von dort aus generiert AI automatisch den Code für Sie, komplett mit benutzerdefinierten Variablennamen oder CSS-Klassen.
Warum Sie in WordPress mit KI programmieren sollten

Bild erstellt mit Divi AI
Es gibt mehrere Gründe, in WordPress mit KI zu programmieren. In erster Linie ermöglicht es Programmieranfängern oder Personen ohne Programmierkenntnisse, PHP- oder JavaScript-Codefragmente hinzuzufügen, die die Funktionalität Ihrer Website ändern. Ebenso kann KI auch CSS für Sie generieren, sodass Sie erweiterte Stiländerungen an den Designelementen Ihrer Website vornehmen können. Ein weiterer Grund, warum Sie den Einsatz von KI für die Codierung in WordPress in Betracht ziehen sollten, ist die Fehlerbehebung. Wenn Sie jemals in einer Situation waren, in der Sie den weißen Bildschirm des Todes oder andere häufige Fehler sehen, kann KI Ihnen dabei helfen, herauszufinden, wo das Problem liegt, und es zu beheben.
Was sind die Vorteile der Codierung in WordPress mit KI?

Bild erstellt mit Divi AI
Das Codieren in WordPress mit KI bietet unzählige Vorteile. Lassen Sie uns einige hervorheben, damit Sie besser verstehen, wie KI Ihnen das Leben erleichtern kann:
- Minimaler Lernaufwand: Bei der Verwendung von KI ist es unnötig, unzählige Stunden mit PHP-Tutorials zu verbringen. Tatsächlich kann es Sie verwirren und frustrieren. Entscheiden Sie sich stattdessen für ein wenig KI-Unterstützung. Sie werden wahrscheinlich auch ein paar Dinge lernen.
- Themendateien bearbeiten: Wenn Sie hauptsächlich Webdesigner sind, ist die Bearbeitung von Themendateien möglicherweise nicht für Sie angenehm. Mit KI können Sie Ihre Probleme lindern, da eine Textaufforderung Ihnen dabei helfen kann, Hacks für die Datei „functions.php“ zu erstellen, vor deren Ausprobieren Sie zuvor zu viel Angst hatten.
- Sparen Sie Geld: Wenn Sie in der Vergangenheit etwas tun mussten, für das Programmierkenntnisse erforderlich waren, mussten Sie entweder das Programmieren erlernen, was zeitaufwändig und manchmal teuer ist, oder einen Entwickler für die Hilfe bezahlen. Mithilfe von KI können Sie Zwischenhändler vermeiden und Geld für etwas anderes sparen, beispielsweise den Kauf wichtiger Plugins oder ein Premium-WordPress-Theme.
- Machen Sie Ihre Website zu etwas Besonderem: WordPress-Benutzer sollten sich niemals mit einer Website aus dem Nichts zufrieden geben. Das Schöne an WordPress ist, dass Sie Ihre Website so gestalten können, wie Sie es möchten. Allerdings braucht Ihre Website manchmal etwas mehr Schwung. Das Hinzufügen von Code in WordPress mit KI ist eine hervorragende Möglichkeit, Animationen oder andere Funktionen hinzuzufügen, um Ihre Website einzigartig zu machen.
So programmieren Sie WordPress mit KI

Bild erstellt mit Midjourney
Es gibt verschiedene Möglichkeiten, WordPress mit KI zu programmieren. Sie können einen KI-Seitenersteller wie Elementor verwenden, um benutzerdefiniertes CSS zu erstellen, oder ein KI-Tool wie CodeWP für PHP. Zum jetzigen Zeitpunkt gibt es kein Plugin, mit dem Sie PHP in WordPress programmieren können. Allerdings wurde CodeWP speziell für die Verwendung von WordPress-Dateien und -Strukturen geschult, sodass es sich damit auskennt. Ein zusätzlicher Bonus ist die Möglichkeit, Snippets in der Cloud zu speichern, sodass Sie sie zur Wiederverwendung speichern können.
Bevor Sie mit dem Einfügen benutzerdefinierter Code-Snippets in Ihre Website beginnen, sollten Sie eines von zwei Dingen tun. Wir empfehlen, entweder ein untergeordnetes Thema oder eine Staging-Site zu erstellen. Es ist auch eine gute Idee, beides zu tun. Unabhängig davon wird Ihr übergeordnetes Theme oder Ihre Live-Site vor Codefragmenten geschützt, die Ihre Website beschädigen könnten.
Lassen Sie uns die Schritte durchgehen, die Sie zum Einrichten und Generieren von Code in WordPress benötigen.
So programmieren Sie CSS in WordPress mit KI

Elementor ist einer der beliebtesten Seitenersteller der Welt. In den letzten Monaten haben sie sich der KI-Revolution angeschlossen, indem sie Text-, Bild- und benutzerdefinierte CSS-Generierung angeboten haben. Dies funktioniert durch Aktivieren der Schaltfläche „Mit KI bearbeiten“ im Front-End-Seitenersteller von Elementor in jedem Modul, das Text oder Bilder enthält.

Generieren Sie CSS in Elementor AI
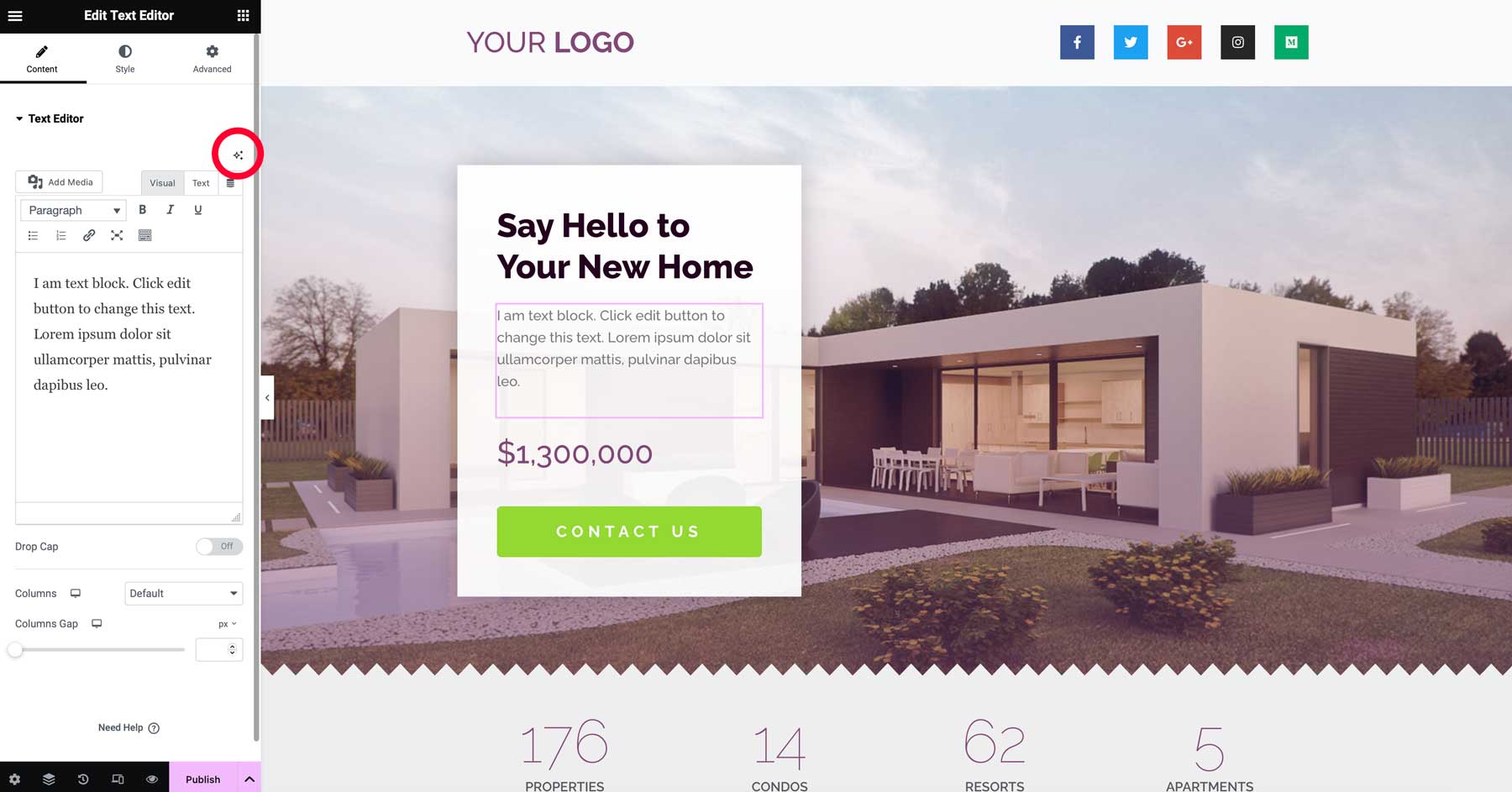
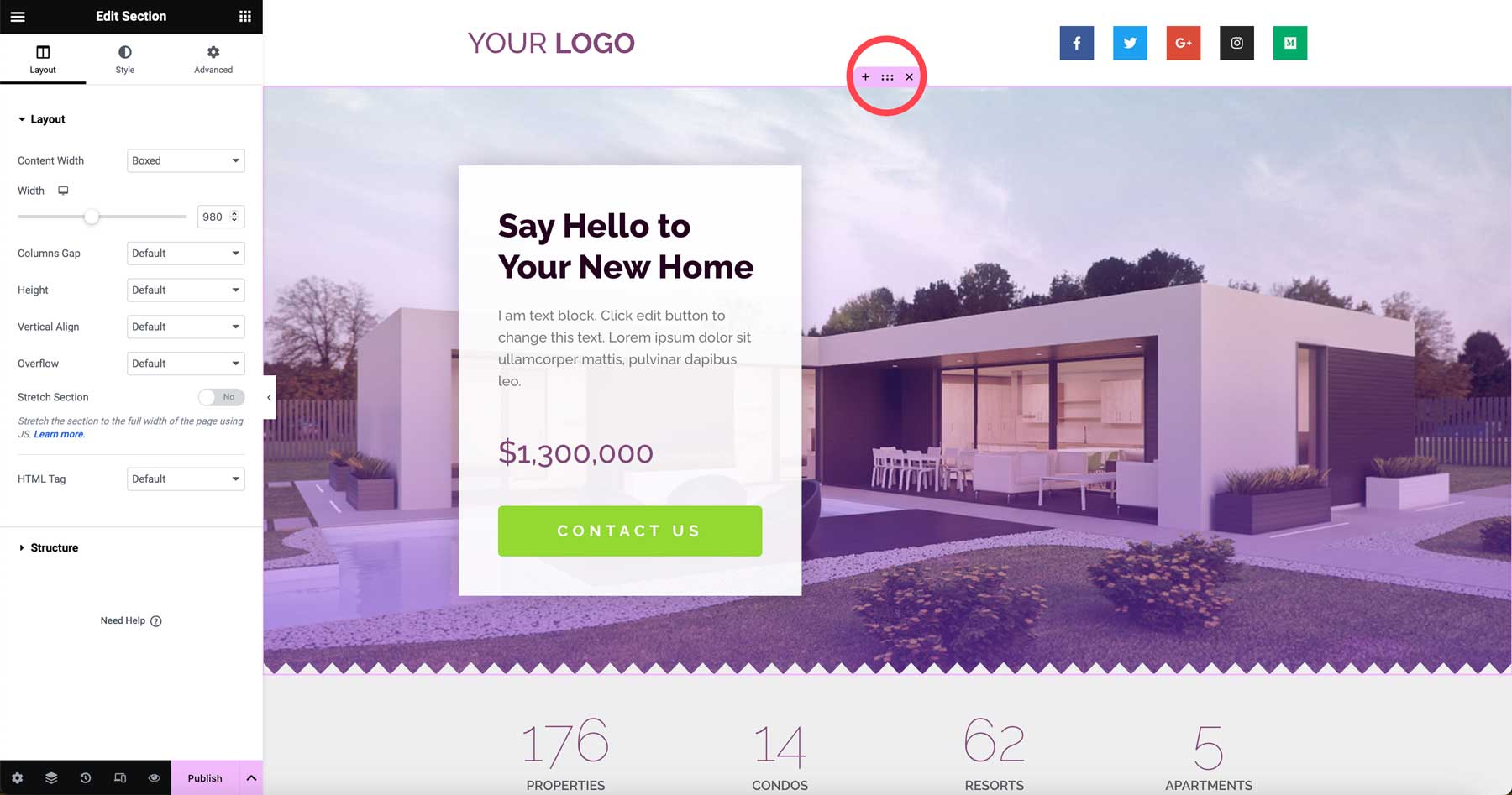
Für die CSS-Generierung müssen Sie eine Pro-Lizenz bezahlen, aber Sie können die Text- und Bildgenerierung von Elementor AI in der kostenlosen Version ausprobieren. Bewegen Sie bei aktivierter Pro-Version den Mauszeiger über einen Abschnitt, um die Schaltfläche „Abschnitt bearbeiten“ anzuzeigen.

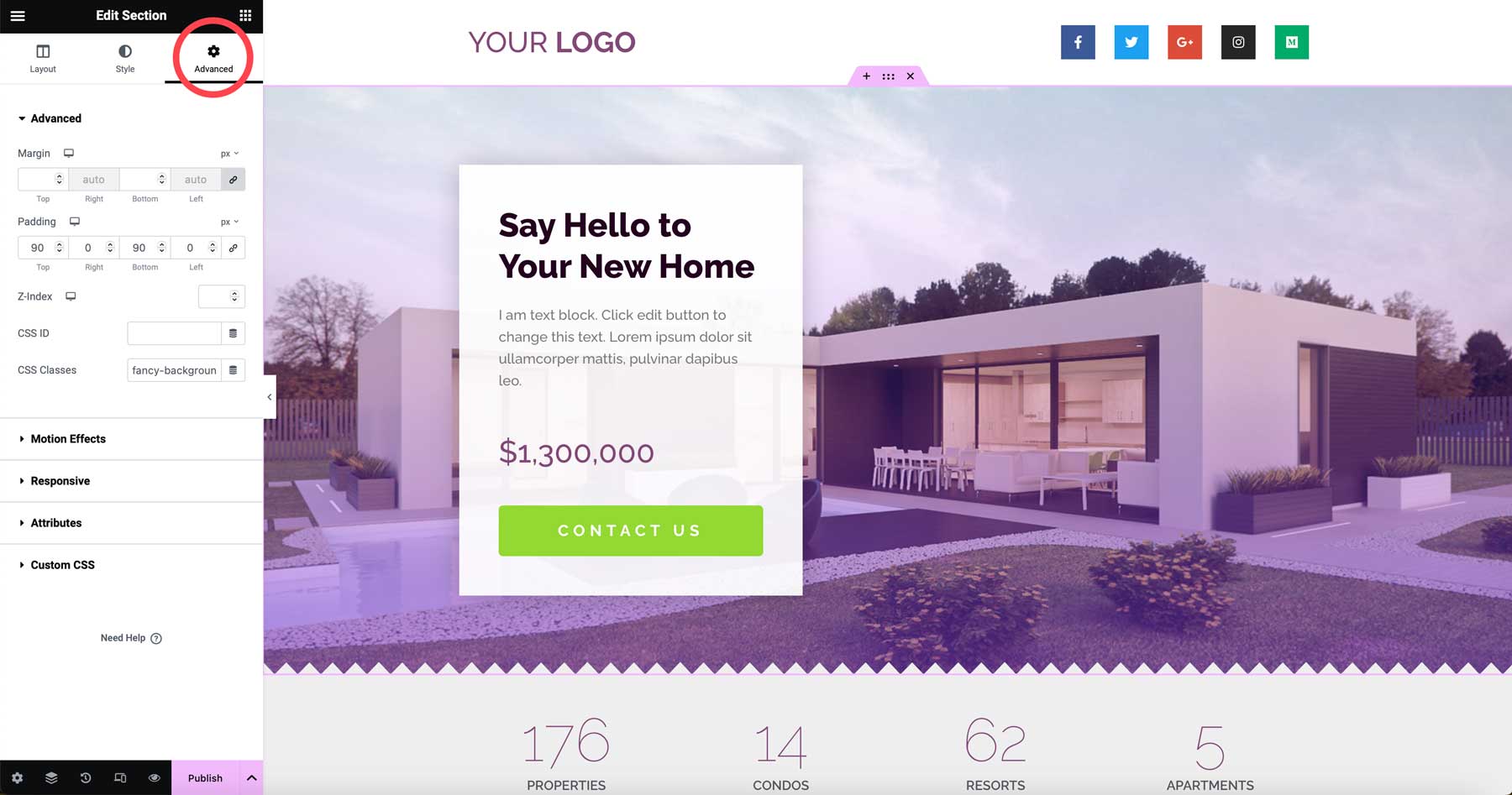
Klicken Sie anschließend in den Abschnittseinstellungen auf das Symbol „Erweitert“ .

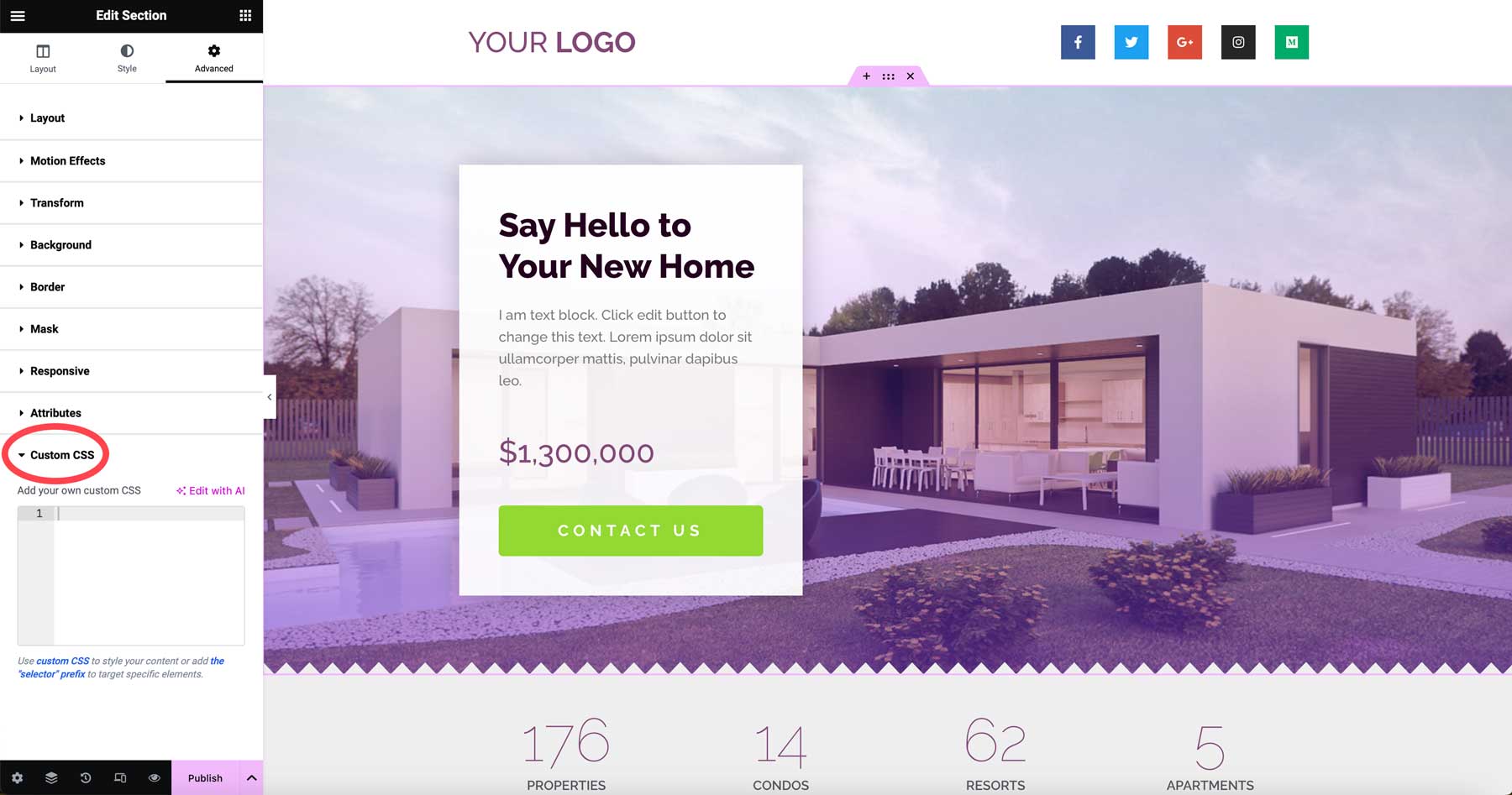
Scrollen Sie, um die Registerkarte „Benutzerdefiniertes CSS“ anzuzeigen. Erweitern Sie das Dropdown-Menü, um das benutzerdefinierte CSS- Feld anzuzeigen.

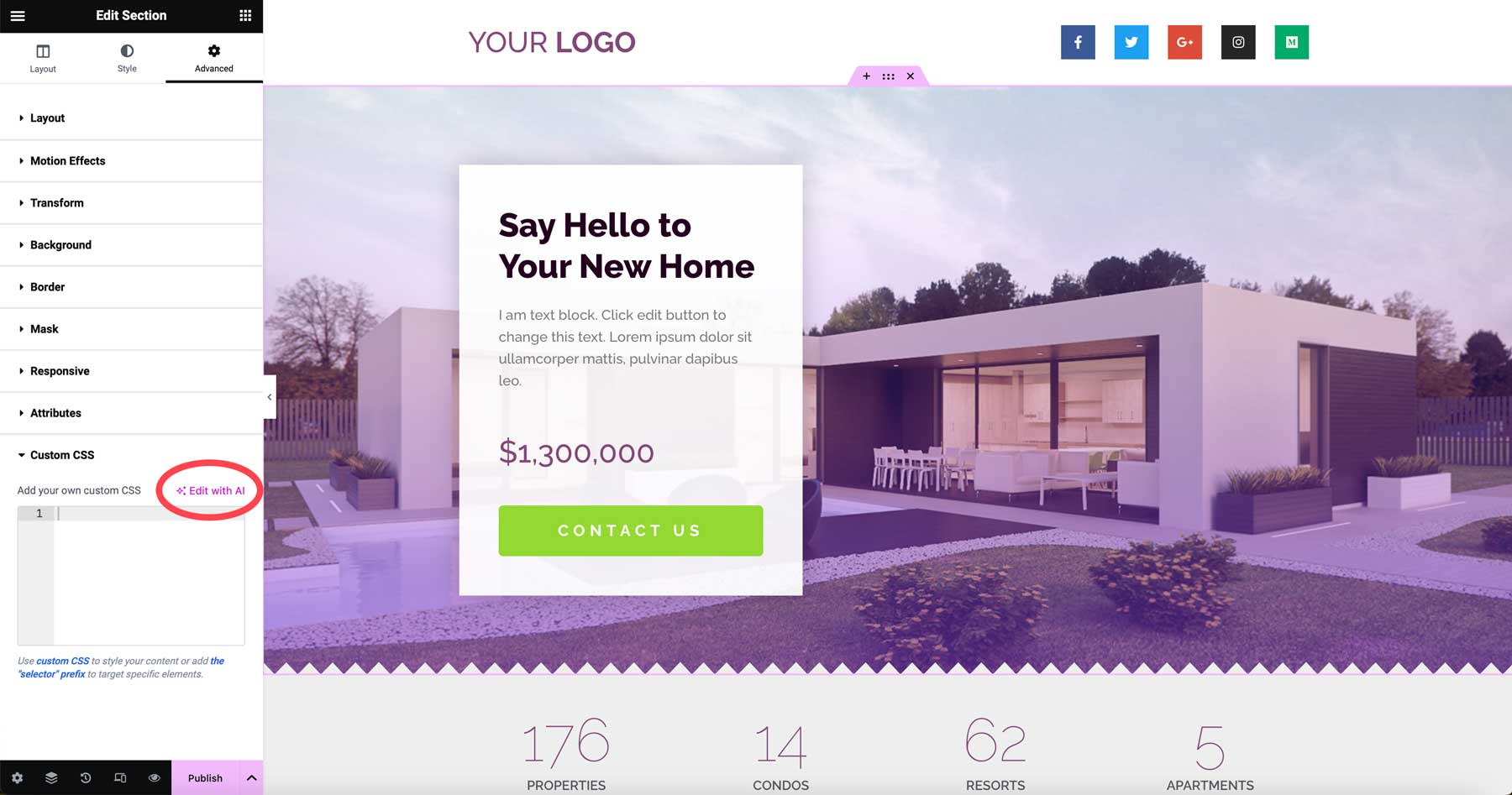
Klicken Sie über dem benutzerdefinierten CSS-Feld auf die Schaltfläche „Mit AI bearbeiten“ .

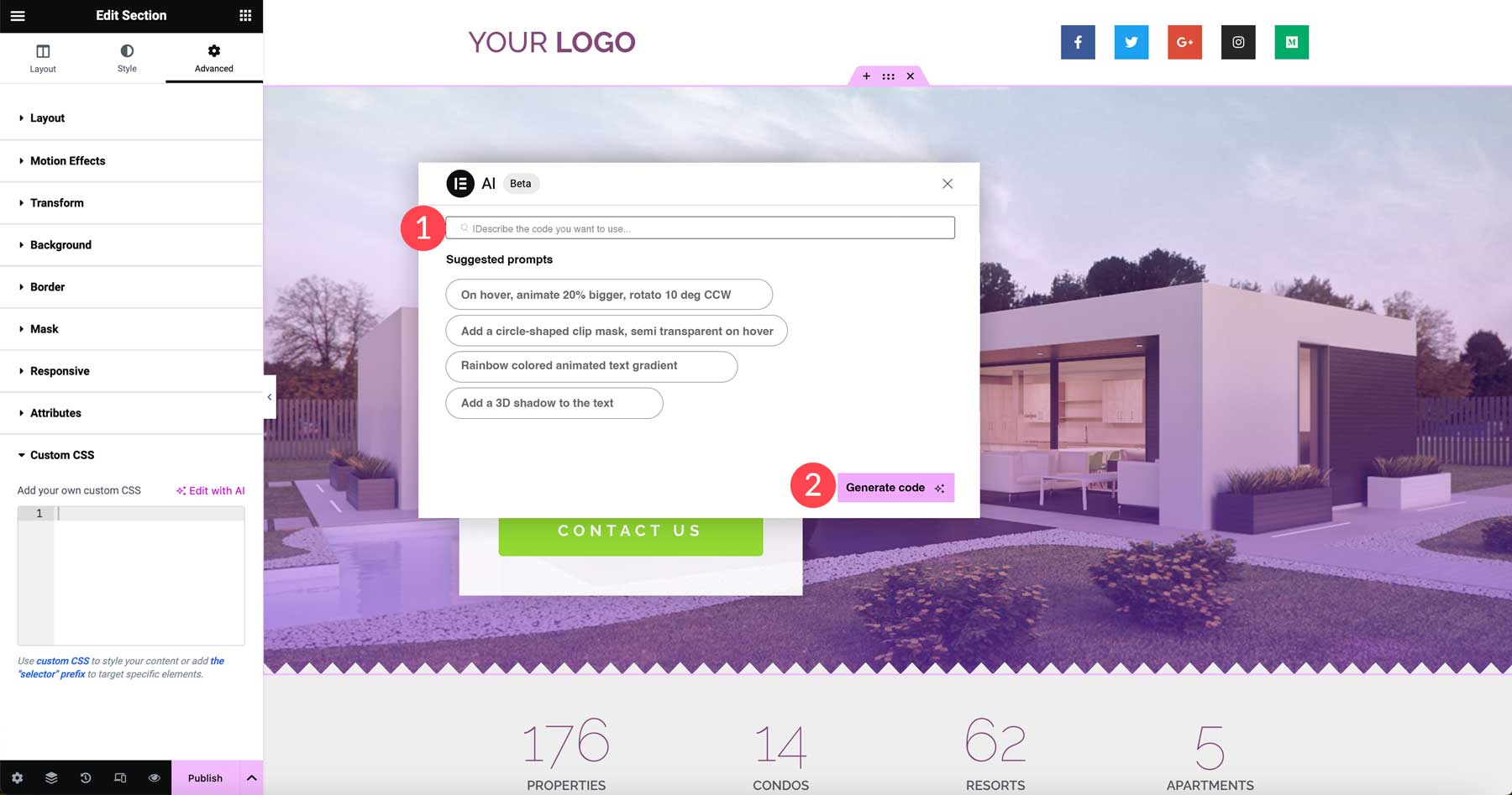
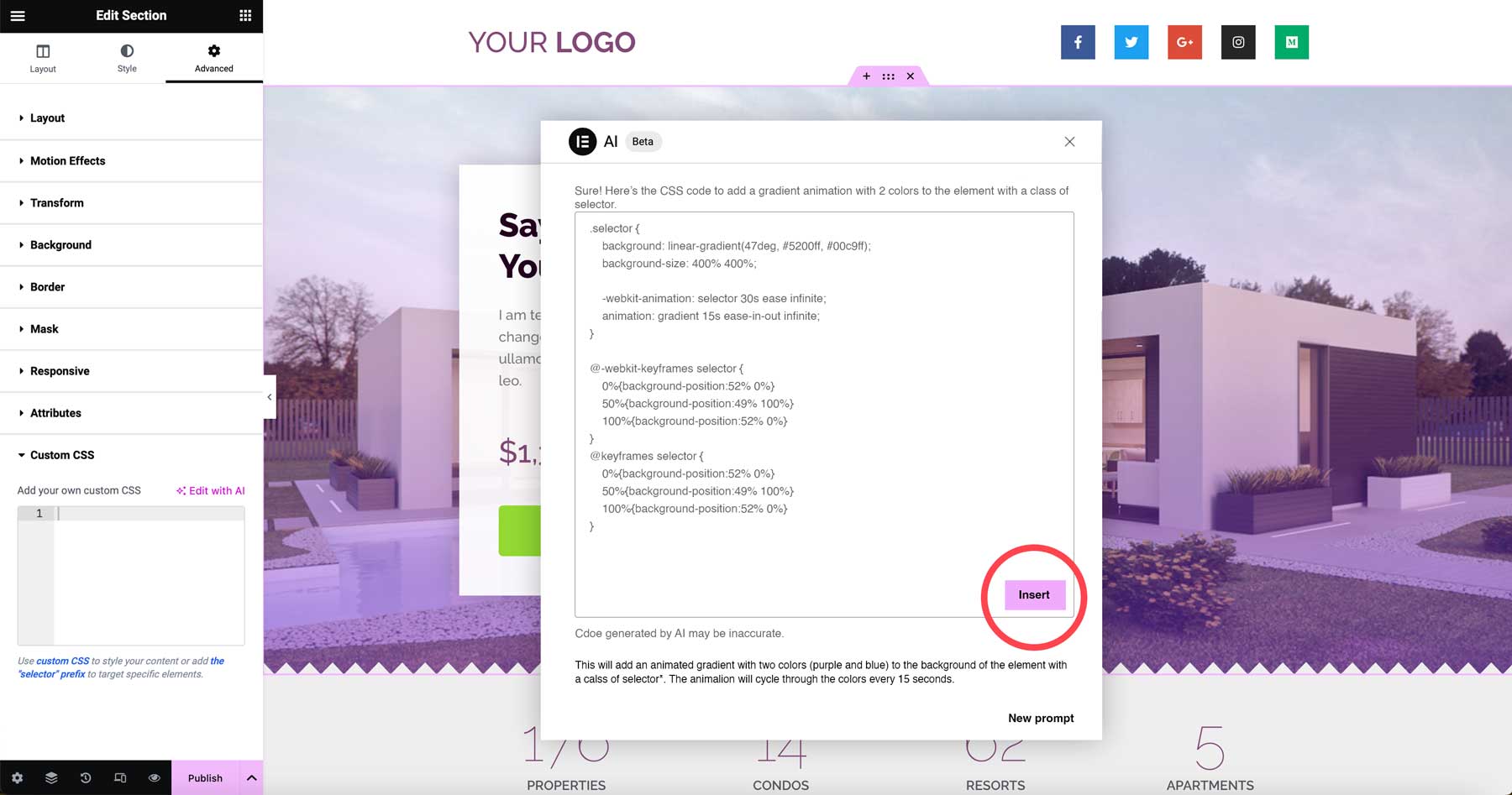
Wenn das Dialogfeld angezeigt wird, geben Sie eine Textaufforderung ein, z. B. Hintergrundfarbanimation 2 Farben (1). Klicken Sie dann auf die Schaltfläche „Code generieren“ (2).

Elementor AI macht sich an die Arbeit und generiert Ihr Code-Snippet. Das Rendern kann bis zu einer Minute dauern. Sobald Sie fertig sind, erhalten Sie eine Vorschau Ihres Codes. Wenn Sie mit den Ergebnissen zufrieden sind, klicken Sie auf die Schaltfläche „Einfügen “, um den Code in das Feld „Benutzerdefiniertes CSS“ einzufügen.


Sobald Ihr Code eingefügt ist, können Sie die Animation live im Elementor-Builder ansehen.
Nachdem Ihr CSS-Code live ist, können Sie die Farben und die Animationsgeschwindigkeit ändern und andere Anpassungen nach Ihren Wünschen vornehmen.
Wenn Sie mit Elementor ganz einfach CSS für Ihre Webprojekte generieren möchten, können Sie sich für 59 $ für eine jährliche Pro-Lizenz anmelden. Denken Sie daran, dass Sie sich für einen kostenpflichtigen Plan anmelden müssen, um den CSS-Generator von Elementor AI nutzen zu können. Die Preise beginnen bei 2,99 $ pro Monat für 18.000 Credits.
So programmieren Sie PHP für WordPress mit KI

CodeWP ist ein KI-Tool, das speziell mit WordPress trainiert wurde. Es hilft Ihnen, benutzerdefinierte Code-Snippets zu erstellen, um die Funktionalität zu erweitern oder die Verwendung umfangreicher Plugins zu vermeiden. Wenn Sie bereit sind, generierte Code-Snippets zu implementieren, müssen Sie ein Code-Snippet-Plugin wie WPCode installieren oder ein untergeordnetes Theme erstellen und bestimmte Dateien aus dem Includes-Ordner kopieren, um Ihre Snippets zu platzieren.
Wenn Sie ein Divi-Benutzer sind und ein untergeordnetes Thema erstellen möchten, haben wir eine detaillierte Anleitung zu den Schritten, die Sie ausführen müssen. Wenn Sie jedoch ein unerfahrener Benutzer sind, empfehlen wir Ihnen dringend die Snippet-Plugin-Route.
Registrieren Sie sich für ein CodeWP-Konto
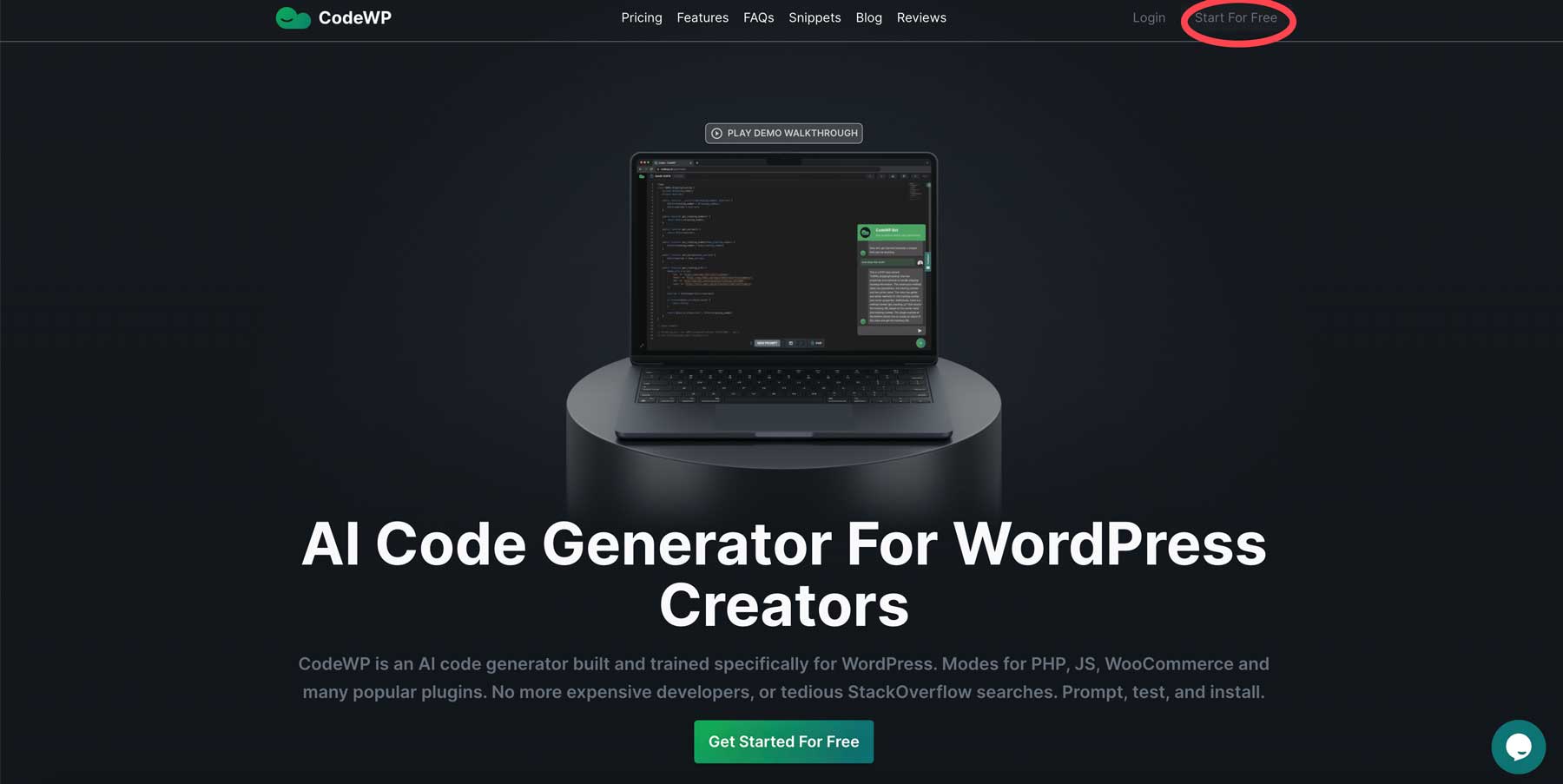
Wenn Sie sich noch nicht bei CodeWP angemeldet haben, klicken Sie auf die Schaltfläche „Kostenlos starten“ .

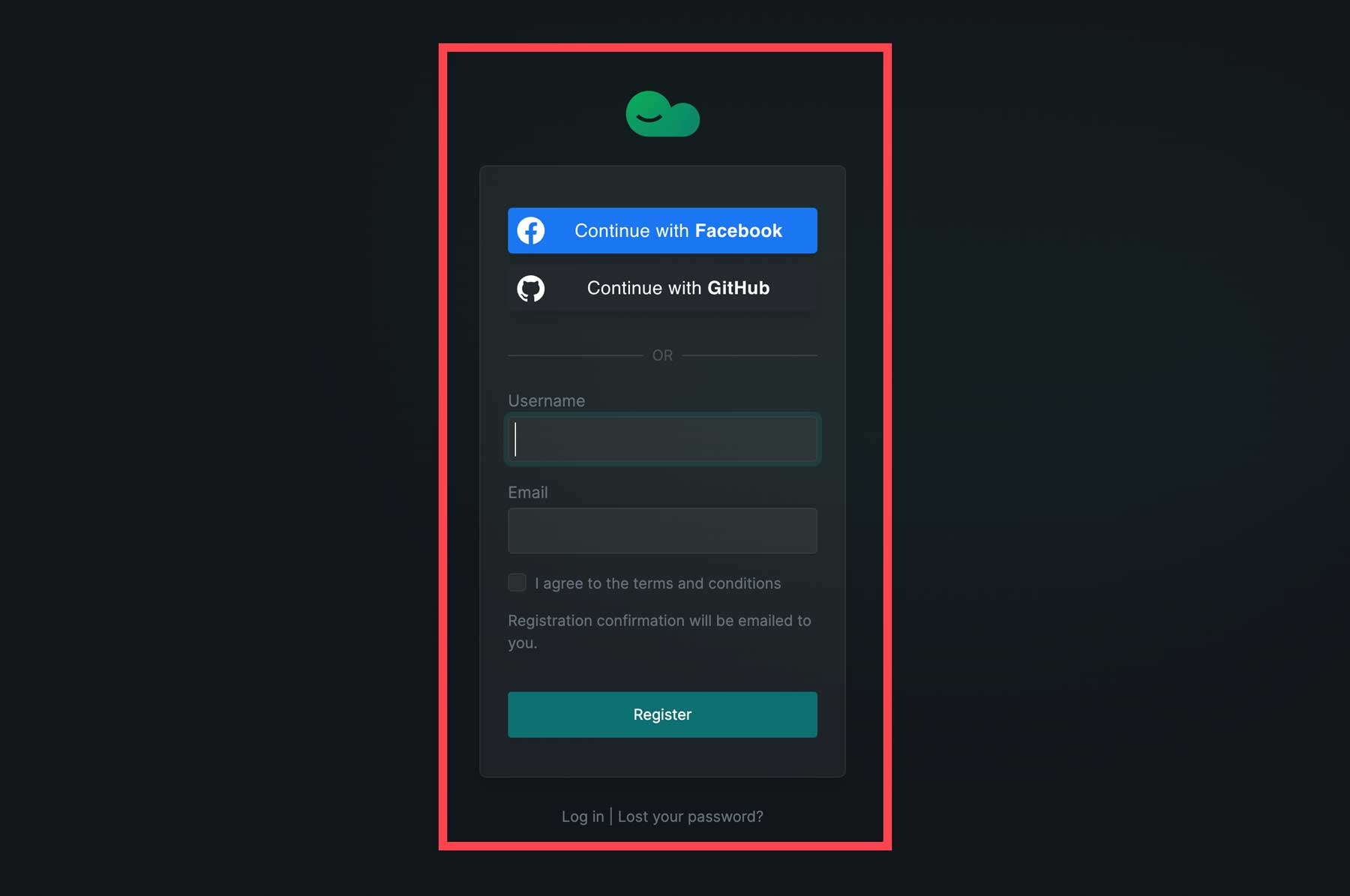
Wenn der Bildschirm aktualisiert wird, können Sie ein Konto erstellen, indem Sie Ihr Facebook-Profil oder GitHub-Konto verknüpfen oder einen Benutzernamen erstellen und Ihre E-Mail-Adresse hinzufügen.

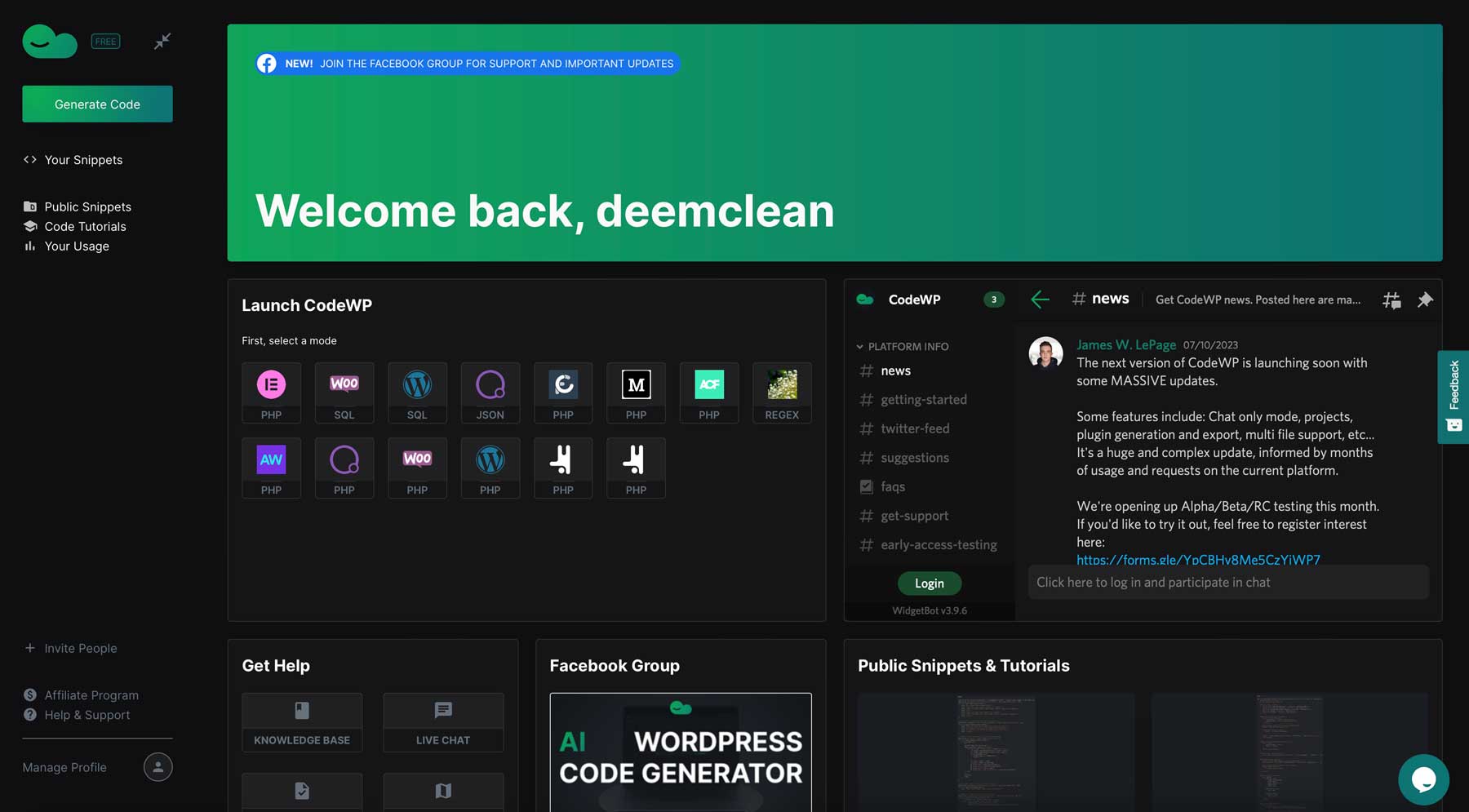
Durchsuchen der CodeWP-Schnittstelle
Das CodeWP ist ziemlich intuitiv. Sie können Ihre Snippets anzeigen, öffentliche (verifizierte) Snippets durchsuchen, die von anderen Benutzern eingereicht wurden, die neuesten Nachrichten erhalten und mehrere Codegeneratoren starten.

Für dieses Tutorial arbeiten wir mit der kostenlosen Version von CodeWP, die über eine Schnittstelle verfügt: WordPress PHP. Um die anderen freizuschalten, müssen Sie sich für eine Pro-Lizenz anmelden.
Generieren Sie PHP in CodeWP
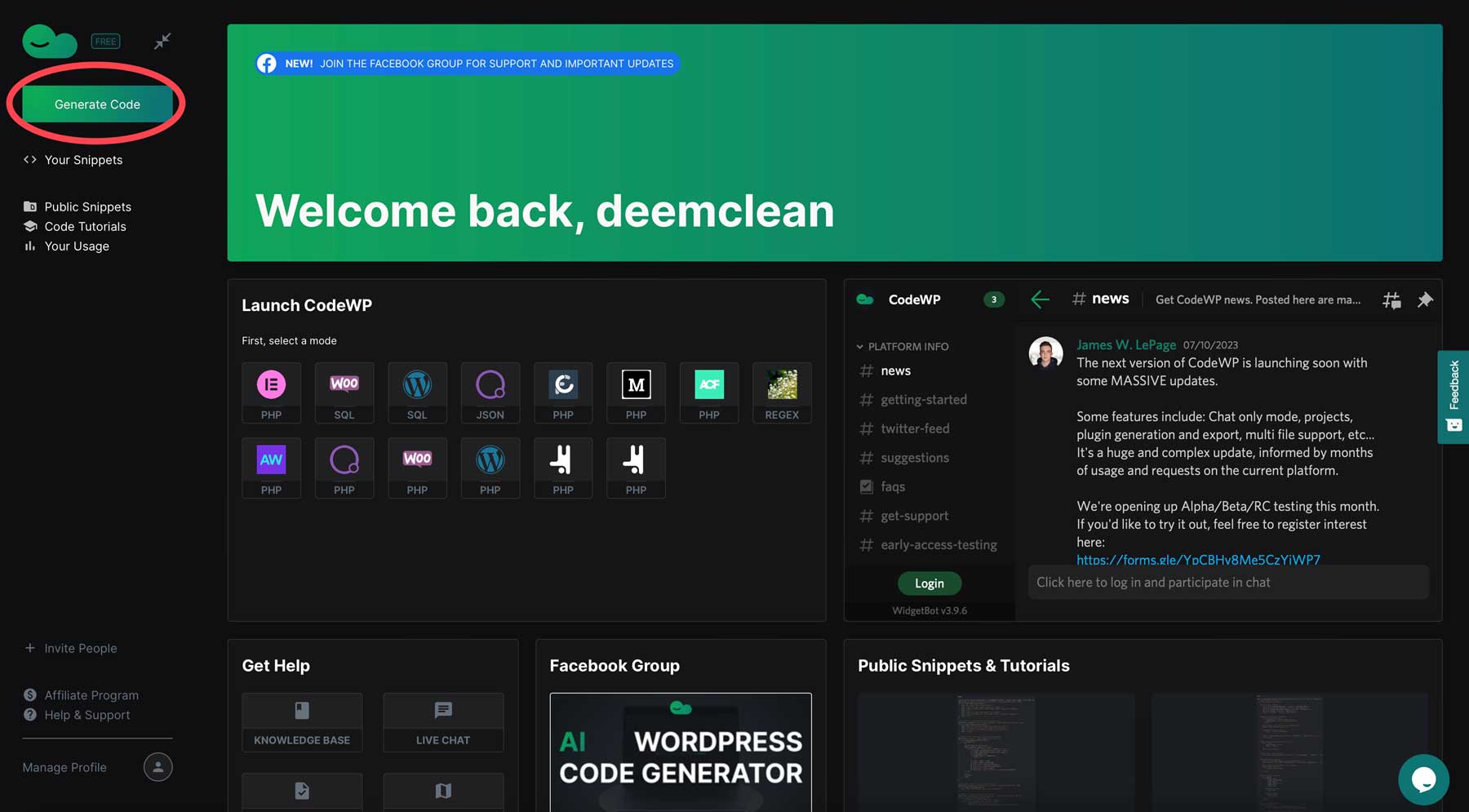
Um Ihr erstes Snippet zu generieren, klicken Sie oben links in der CodeWP-Benutzeroberfläche auf die Schaltfläche „Code generieren“ .

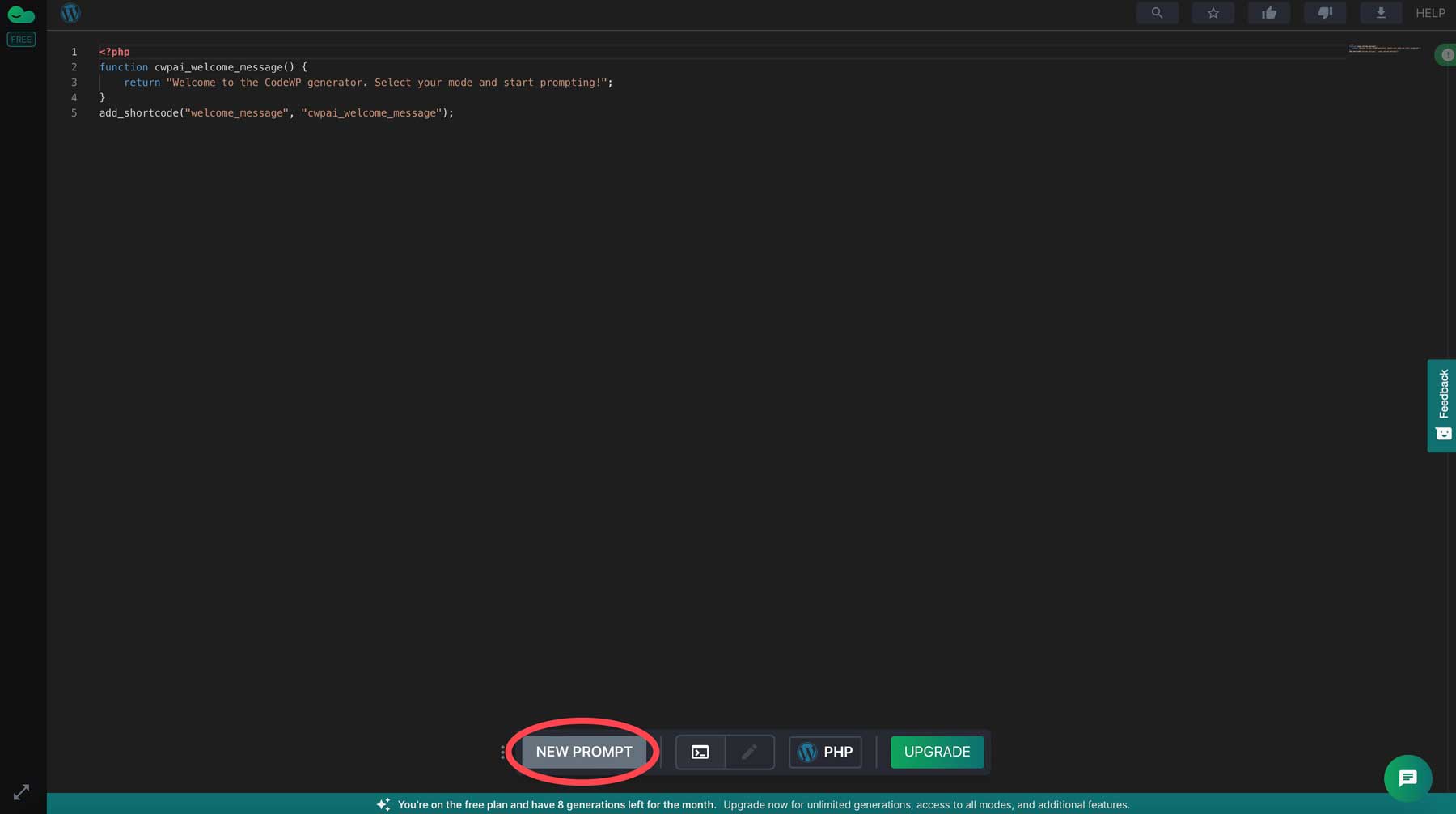
Klicken Sie anschließend auf die Schaltfläche „Neue Eingabeaufforderung“ , um das Dialogfeld „Texteingabeaufforderung“ zu öffnen.

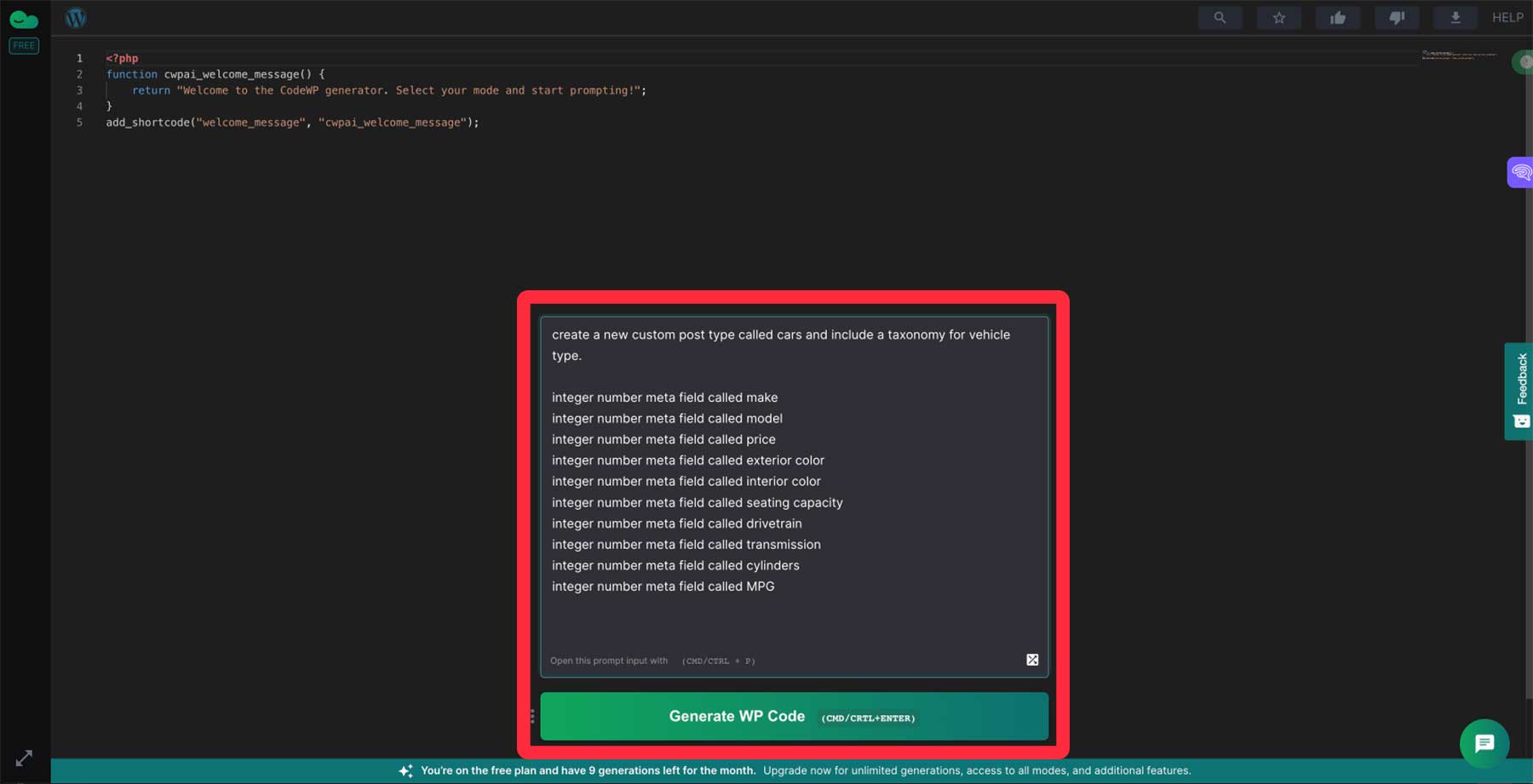
Um zu demonstrieren, wie einfach es ist, in CodeWP zu arbeiten, bitten wir es, einen neuen benutzerdefinierten Beitragstyp für Autos und einige benutzerdefinierte Felder zu erstellen, die wir im Beitragstyp „Autos“ ausfüllen können.
Geben Sie zunächst die folgende Eingabeaufforderung in das Textfeld ein:
Erstellen Sie einen benutzerdefinierten Beitragstyp namens „Autos“ und fügen Sie eine Taxonomie für den Fahrzeugtyp hinzu. Fügen Sie die folgenden Metafelder zum benutzerdefinierten Beitragstyp „Autos“ hinzu.
Ganzzahl-Metafeld namens make
Ganzzahl-Metafeld namens „Modell“.
Ganzzahl-Metafeld namens Preis
Ganzzahl-Metafeld namens Außenfarbe
Ganzzahl-Metafeld namens Innenfarbe
Ganzzahliges Metafeld namens Sitzplatzkapazität
Ganzzahl-Metafeld namens Antriebsstrang
Ganzzahl-Metafeld namens Übertragung
Ganzzahl-Metafeld namens Zylinder
Ganzzahl-Metafeld namens MPG
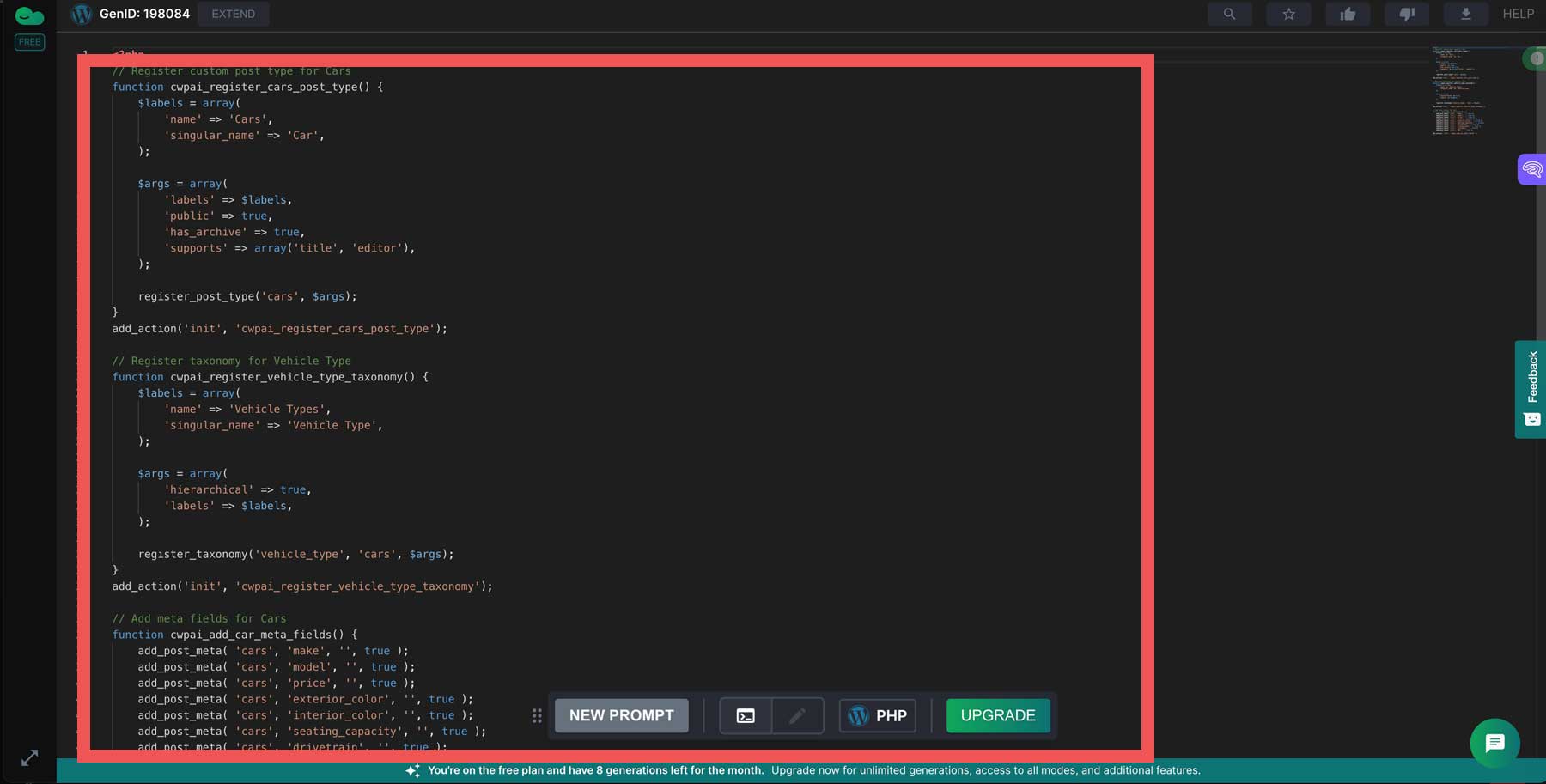
Klicken Sie abschließend auf die Schaltfläche „WP-Code generieren“ .

Nach ein oder zwei Minuten generiert CodeWP Ihren benutzerdefinierten PHP-Code. Um es in WordPress zu verwenden, müssen wir das Snippet-Plugin WPCode (oder ein ähnliches) verwenden.

Kopieren Sie die Ausgabe nach dem öffnenden PHP-Tag, damit wir sie in WPCode einfügen können.
Hinzufügen von PHP-Code zu WordPress
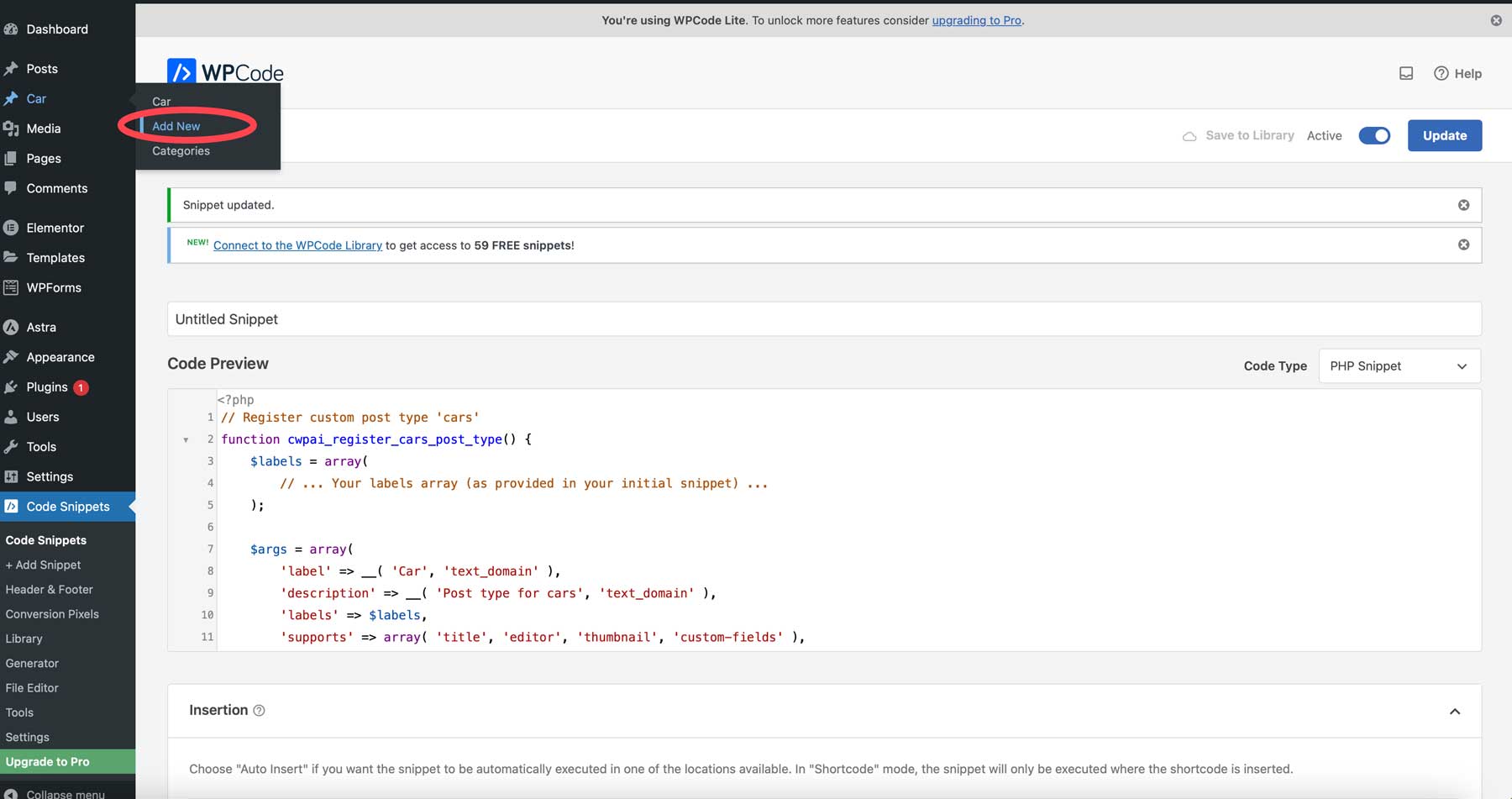
Kehren Sie zu Ihrem WordPress-Admin-Dashboard zurück. Wenn Sie WPCode noch installieren müssen, tun Sie dies jetzt. Wenn Sie Anleitungen zur Installation von Plugins benötigen, haben wir eine praktische Anleitung zur Plugin-Installation für Sie zusammengestellt.
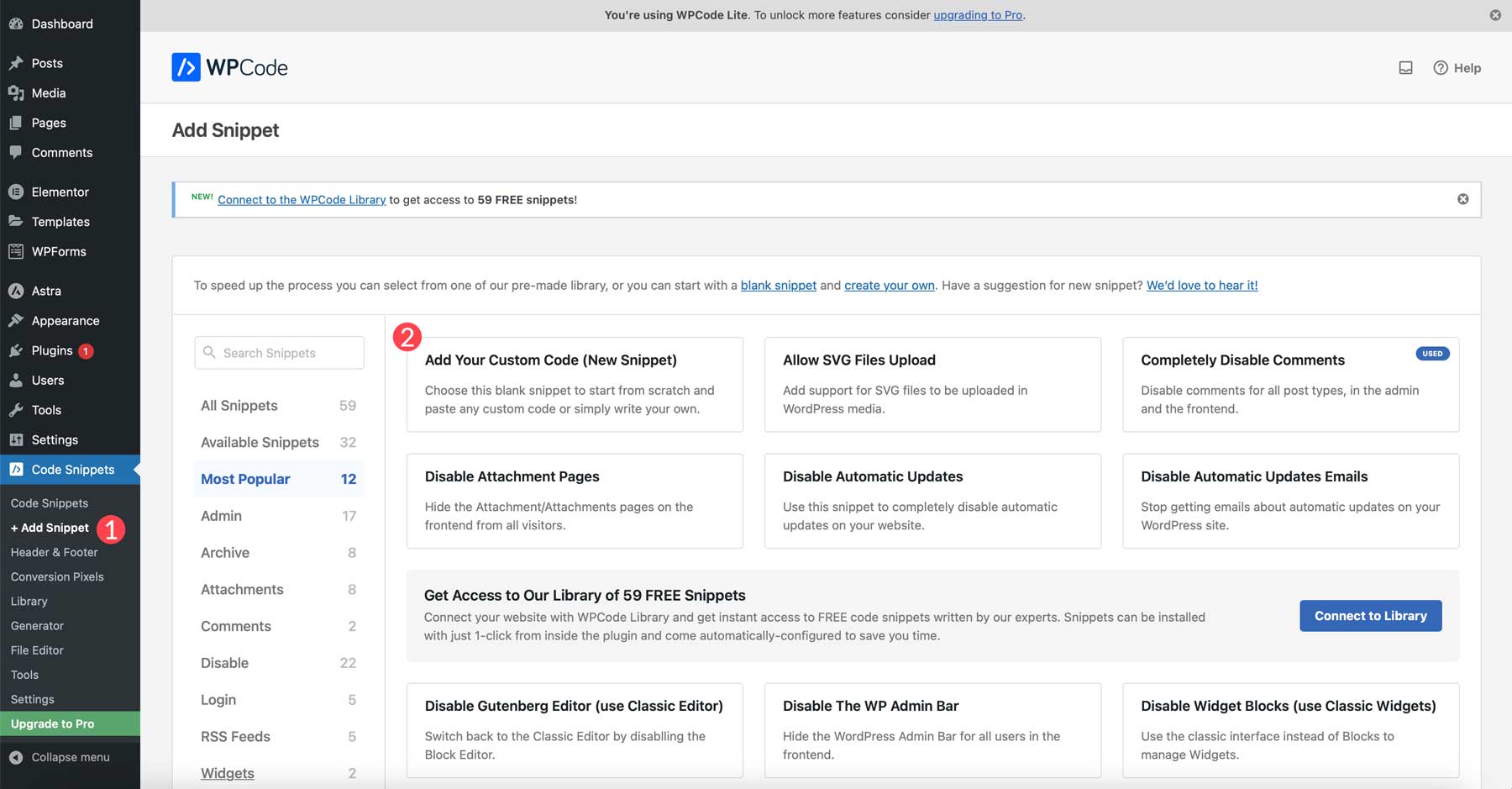
Navigieren Sie zu Code-Snippets > + Snippet hinzufügen (1). Klicken Sie dort auf „Benutzerdefinierten Code hinzufügen (neues Snippet)“ (2).

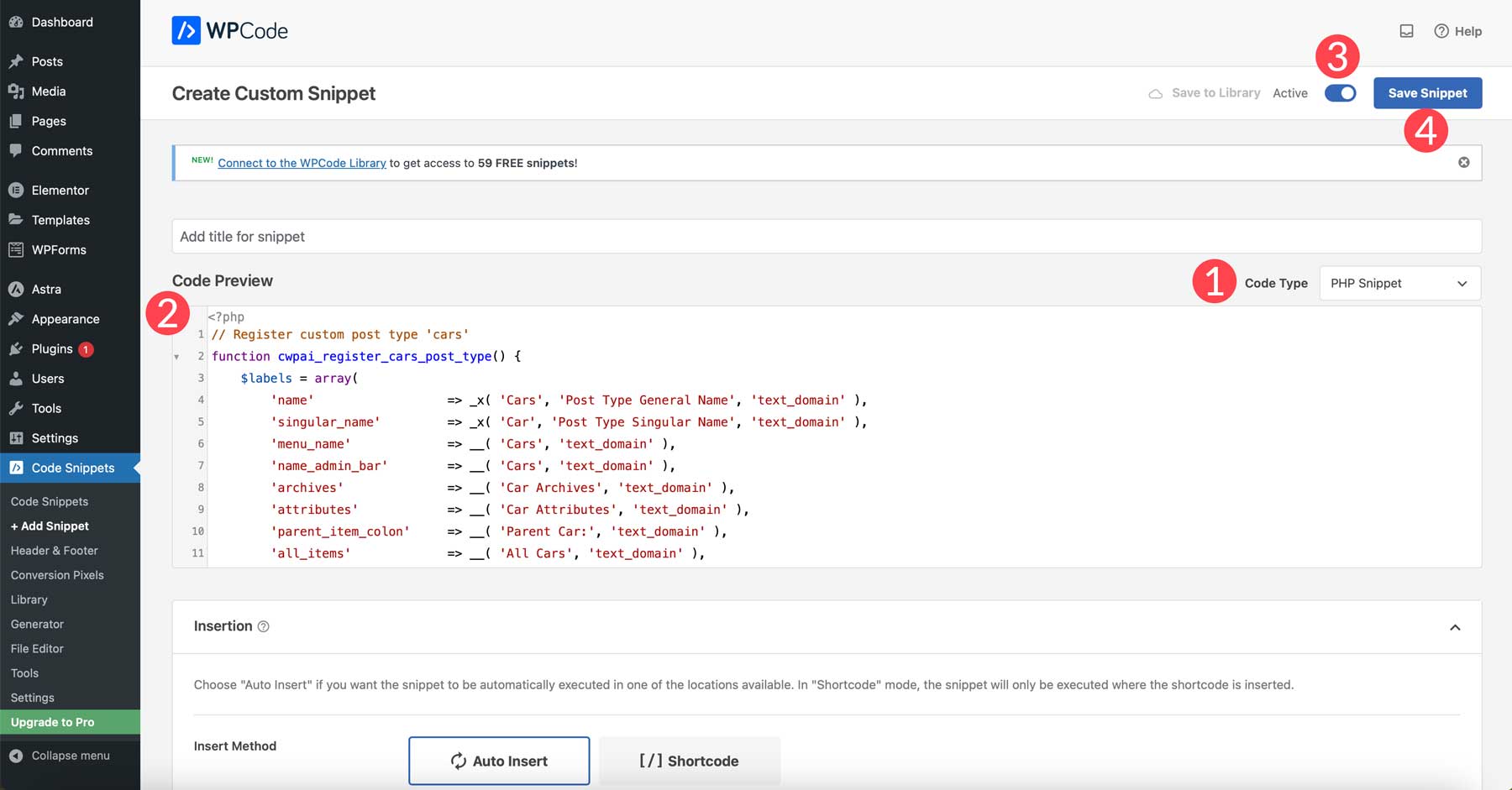
Standardmäßig wählt WPCode die automatische Einfügung aus und legt den Speicherort auf überall fest, was wir auch erreichen möchten. Um Ihr Snippet live zu schalten, wählen Sie PHP aus der Dropdown-Liste (1) aus und fügen Sie das PHP-Snippet in die Codevorschau ein (2). Als nächstes aktivieren Sie das Snippet (3) und speichern es (4).

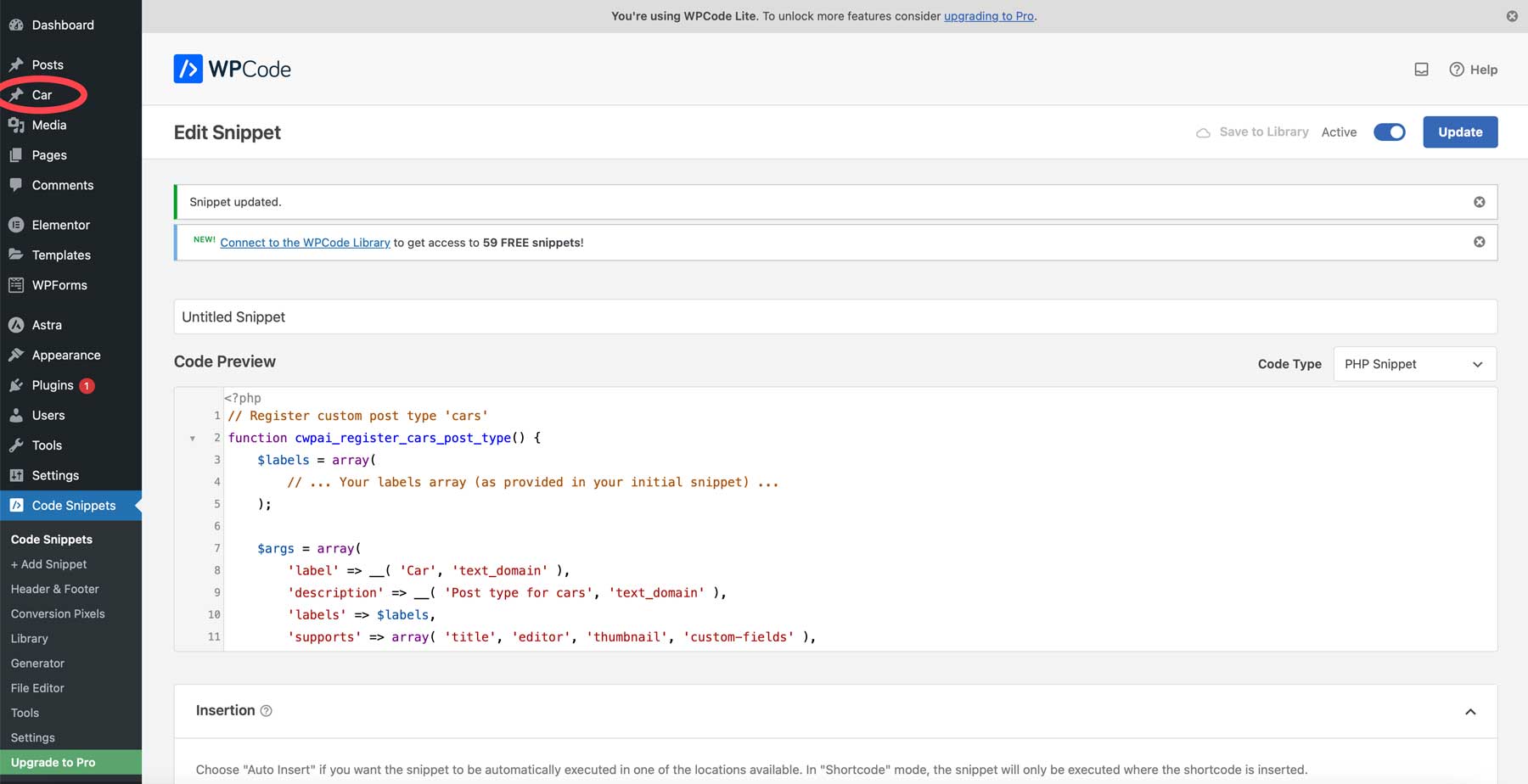
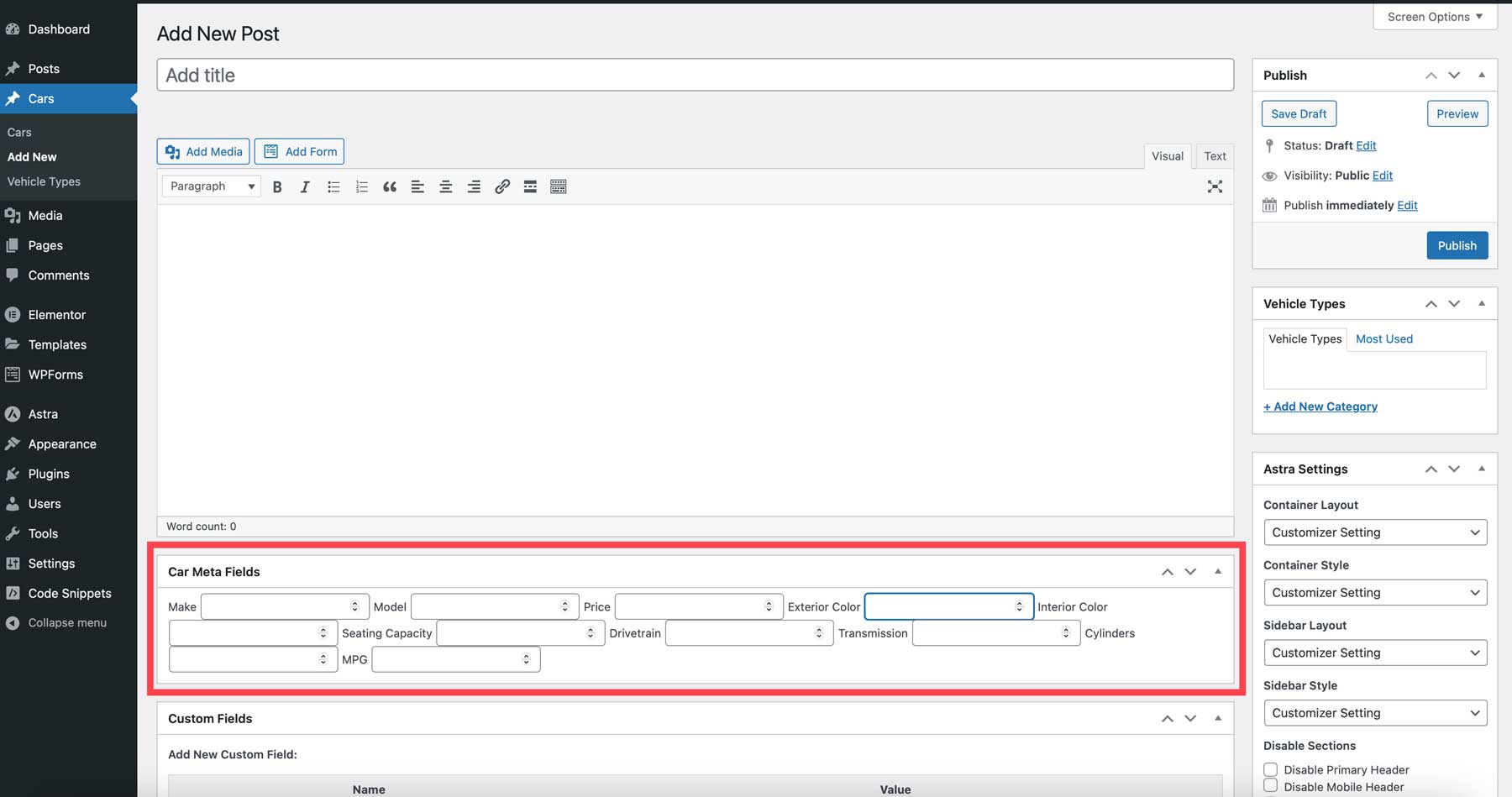
Nach dem Speichern erscheint ein neuer Beitragstyp im WordPress-Admin-Dashboard.

Um sicherzustellen, dass alles ordnungsgemäß funktioniert, bewegen Sie den Mauszeiger über das Auto im Admin-Bereich und klicken Sie auf „Neu hinzufügen“ .

Scrollen Sie nach unten, bis Sie die Auto-Metafelder finden. Wenn sie da sind, herzlichen Glückwunsch! Wenn nicht, können Sie CodeWP verwenden, um den Code entsprechend anzupassen.

Abschließende Gedanken zum Codieren in WordPress mit KI
Die WordPress-Entwicklung schreitet durch die Integration von KI rasant voran. Mit Tools wie Elementor AI oder CodeWP können Sie auf stundenlange Recherche oder teure Webentwicklungsdienste verzichten. Speziell für WordPress entwickelte KI-Tools können Geld und Zeit sparen und selbst dem unerfahrensten Benutzer das Programmieren beibringen. Egal, ob Sie ein benutzerdefiniertes PHP-Skript hinzufügen oder das Design Ihrer Website mit CSS auf die nächste Stufe bringen müssen, KI-Codierungsassistenten bieten unschätzbare Unterstützung.
Wenn Sie mehr darüber erfahren möchten, was Sie mit KI für WordPress tun können, schauen Sie sich einige unserer anderen Beiträge zum Thema KI an:
- So verwenden Sie Divi AI: Alles, was Sie wissen müssen
- Erstellen einer Homepage mit Divi AI von Anfang bis Ende
- So erzeugen Sie wunderschöne KI-Bilder mit stabiler Diffusion (2023)
- So nutzen Sie KI, um mit Divi fantastisches Webdesign zu erstellen (mit ChatGPT und MidJourney)
Ausgewähltes Bild über Leonid Studio / Shutterstock.com
