So kombinieren Sie Inline- und Fullwidth-Felder im Kontaktformular-Modul von Divi
Veröffentlicht: 2022-10-05Das Kontaktformular ist ein wichtiges Element auf Ihrer Website, wenn Sie E-Mails erfassen und Ihre Besucher in Kunden umwandeln möchten. Das Divi-Kontaktformularmodul kann einfach angepasst werden, um attraktive und fesselnde Kontaktformulare für alle Arten von Websites zu erstellen. Das Modul verfügt über zwei Breitenoptionen, die auf jedes Feld im Formular angewendet werden können: Inline oder volle Breite. In diesem Tutorial stellen wir vier einzigartige Layoutmöglichkeiten für Ihr Divi-Kontaktformular mit Inline- und Vollbreitenfeldern vor.
Lass uns anfangen!
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden.
Erstes Layout


Zweites Layout


Drittes Layout


Viertes Layout


Was Sie für den Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Design und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
4 Layoutmöglichkeiten für Ihr Divi-Kontaktformular mit Inline- und Vollbreitenfeldern
Wählen Sie das vorgefertigte Layout
Jedes der 4 Designs wurde aus dem Schuhreparatur-Kontaktseitenlayout aus dem Schuhreparatur-Layoutpaket modifiziert, das Sie in der Divi-Bibliothek finden.
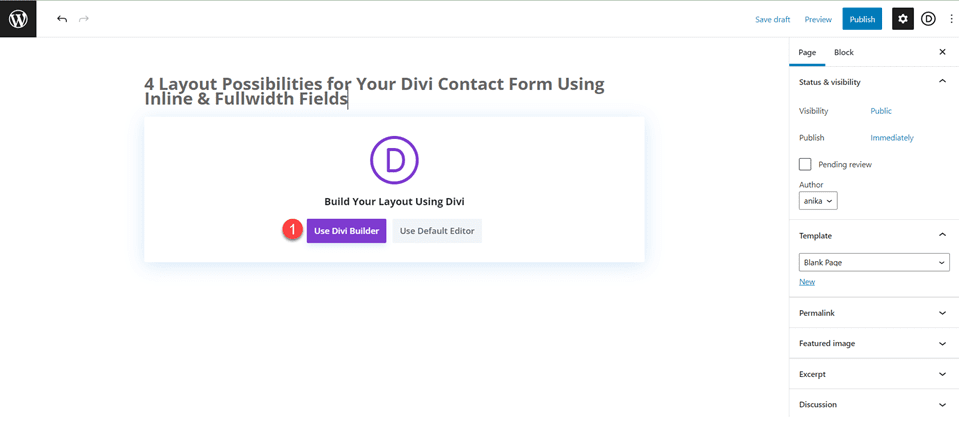
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden.

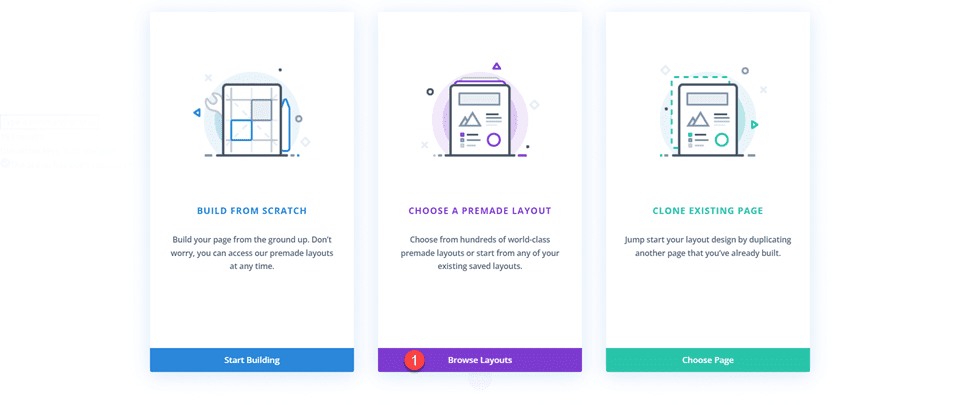
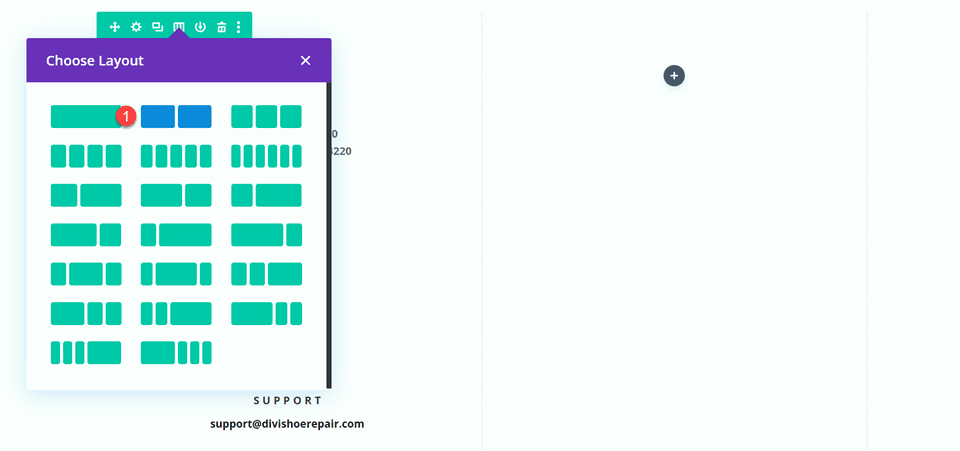
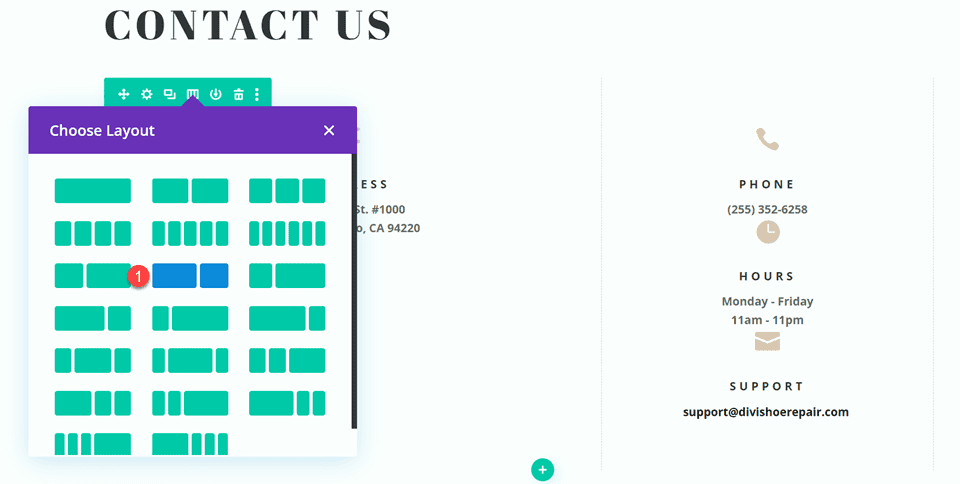
Wir werden für dieses Beispiel ein vorgefertigtes Layout aus der Divi-Bibliothek verwenden, also wählen Sie Layouts durchsuchen.

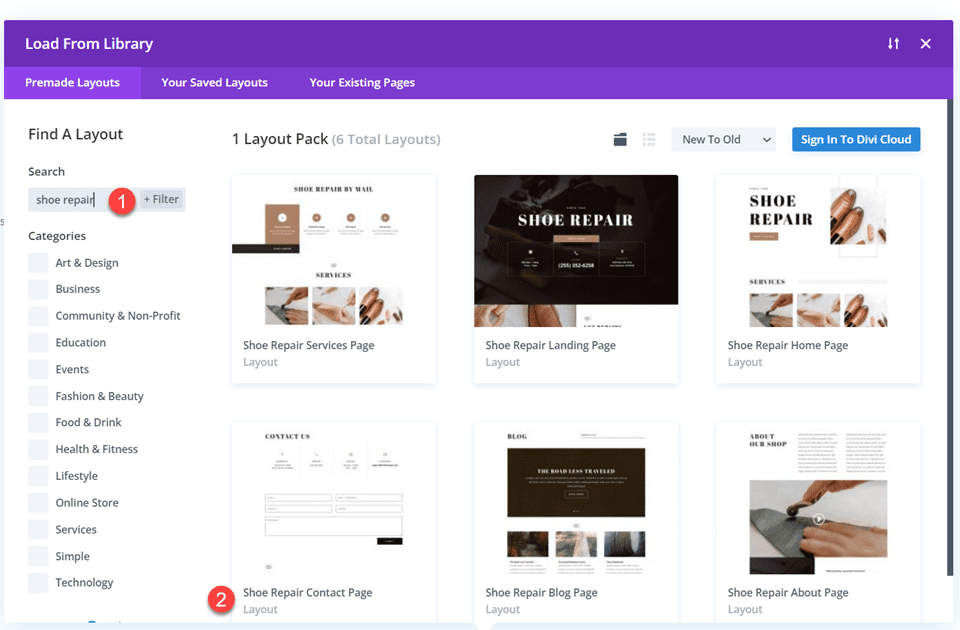
Suchen Sie nach dem Layout der Schuhreparatur-Kontaktseite und wählen Sie es aus.

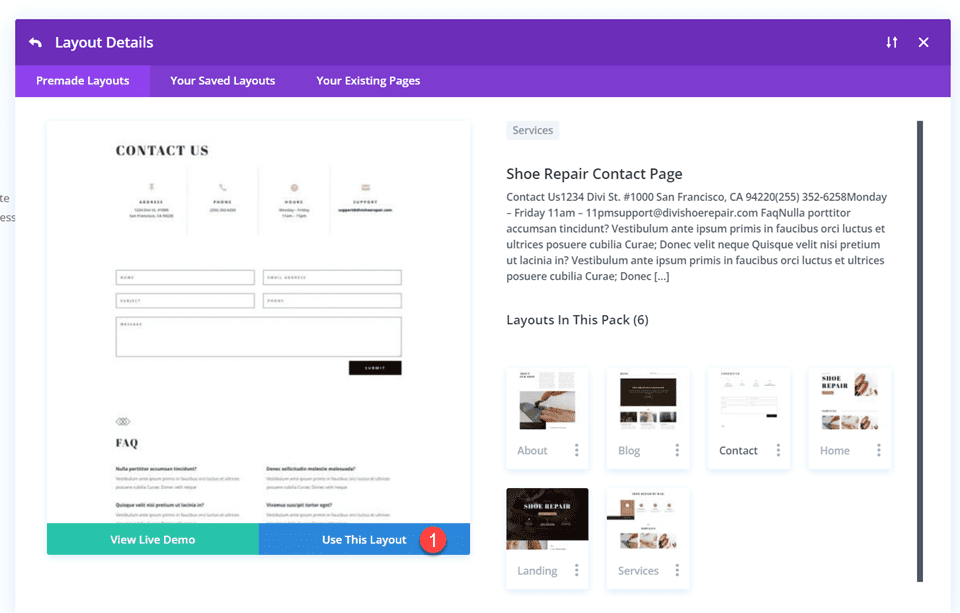
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unsere Entwürfe zu erstellen.
Erstes Layout
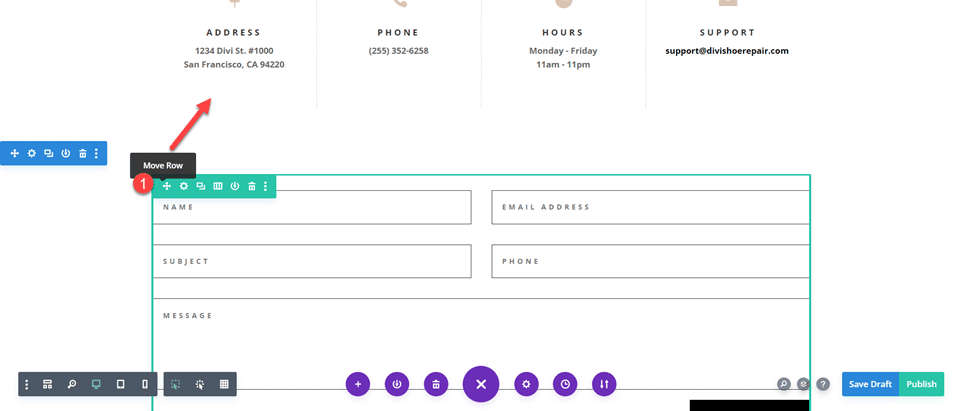
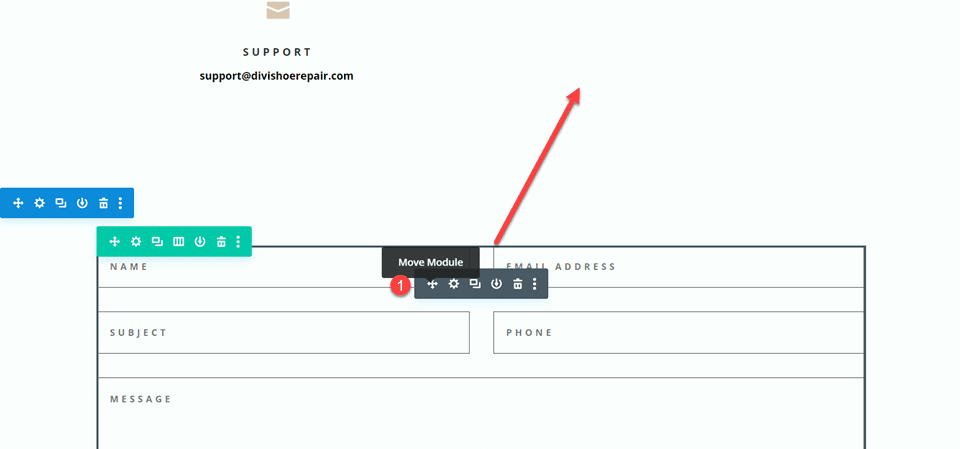
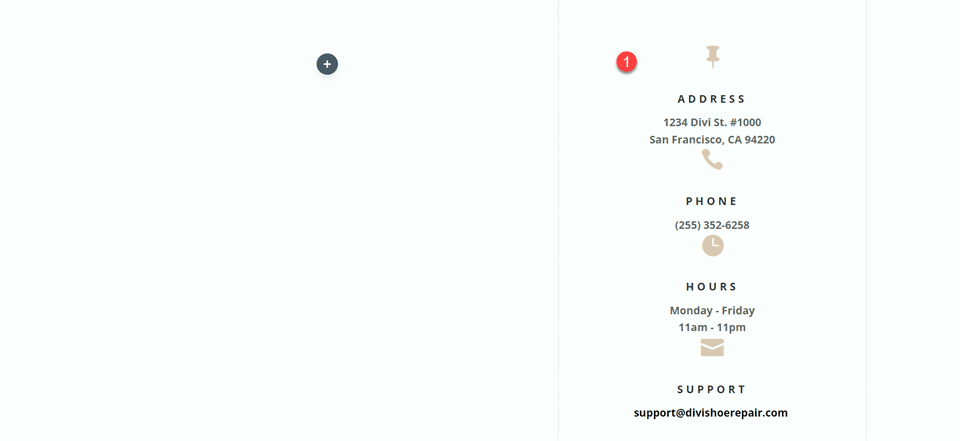
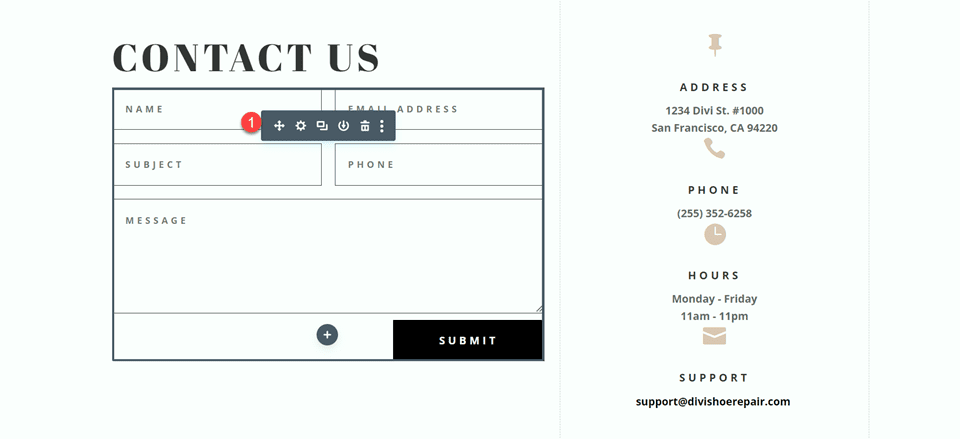
Verschieben Sie zuerst die Zeile mit dem Kontaktformular-Modul in den Abschnitt darüber, direkt unter die Zeile mit den Klappentext-Modulen. Dann können Sie den verbleibenden leeren Abschnitt löschen.

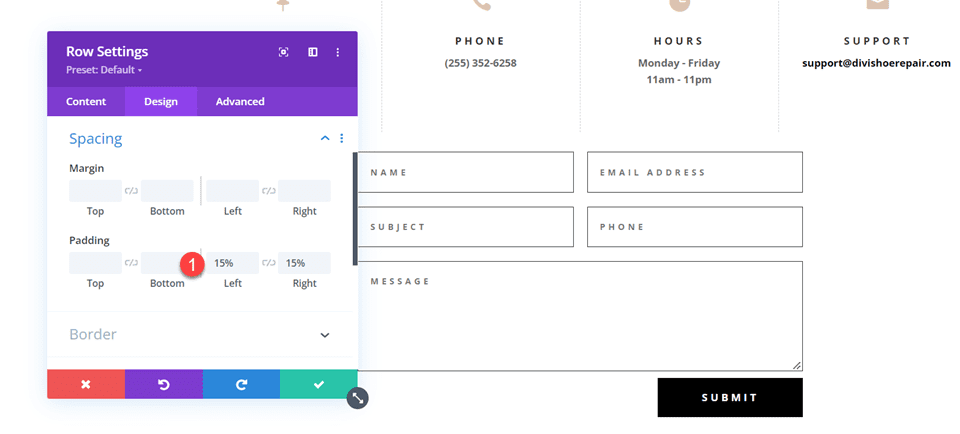
Öffnen Sie die Zeileneinstellungen und fügen Sie links und rechts Padding hinzu,
- Polsterung links: 15 %
- Padding-right: 15%

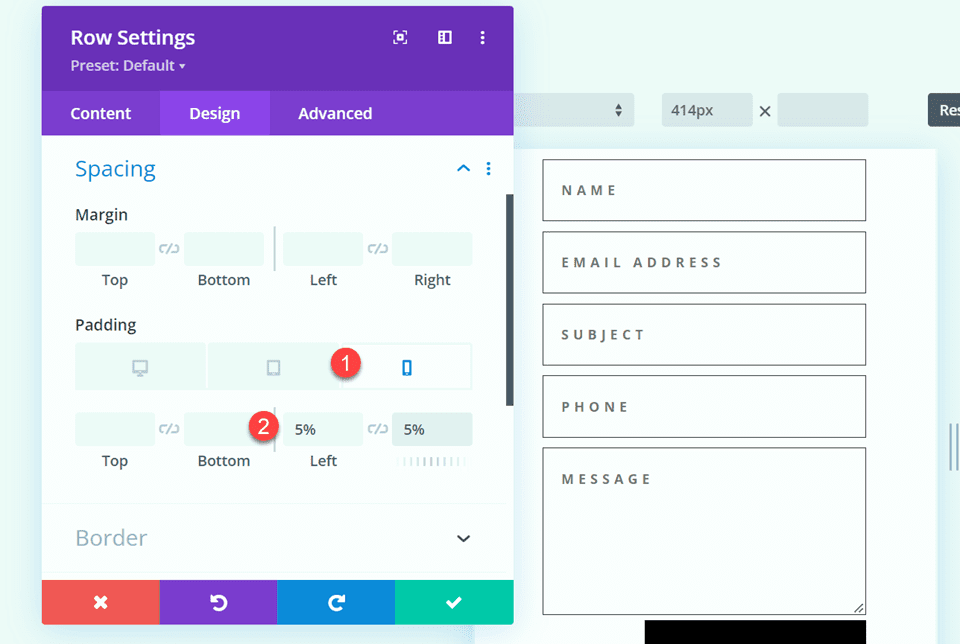
Wählen Sie die Responsive-Optionen und legen Sie die mobile Polsterung fest.
- Polsterung links: 5%
- Padding-right: 5%

Ändern des Kontaktformular-Layouts mit Inline- und Fullwidth-Feldern
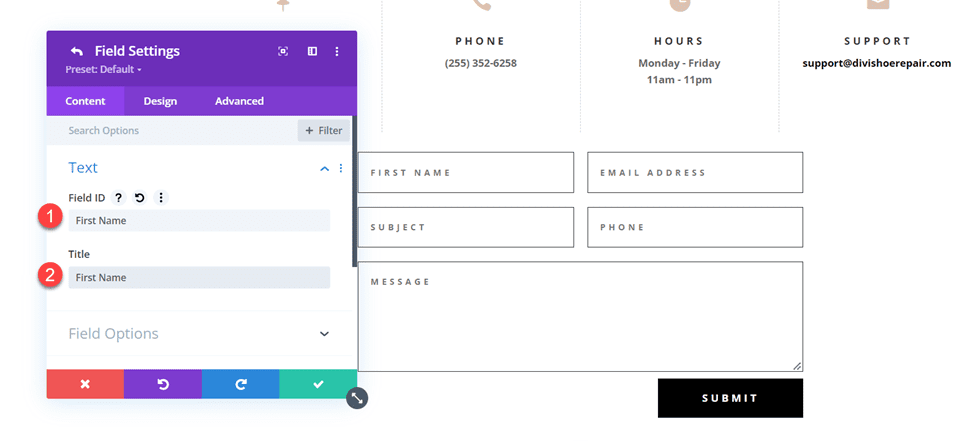
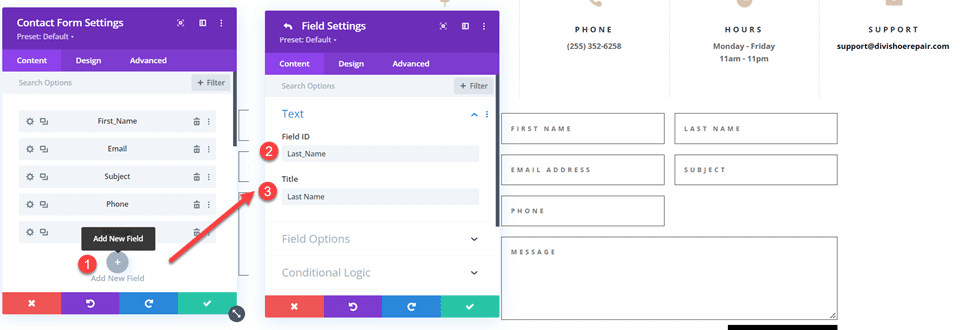
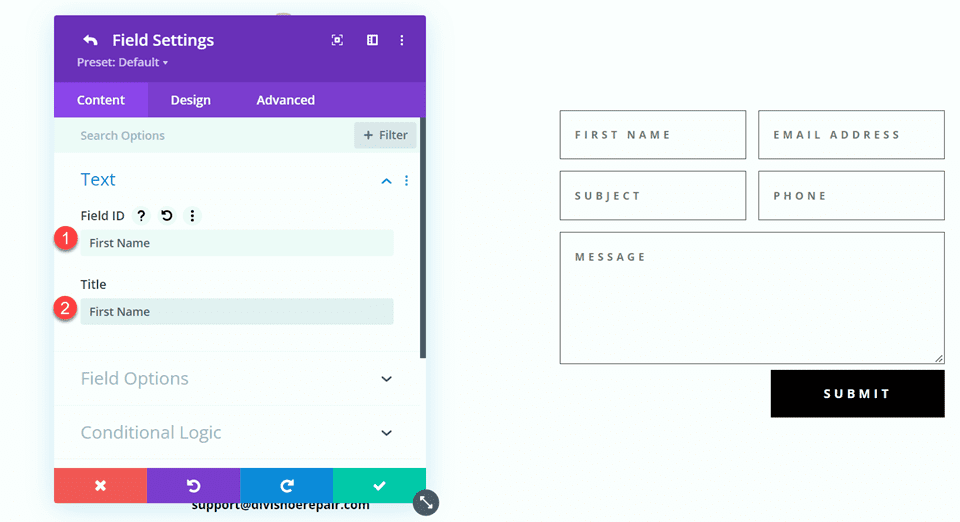
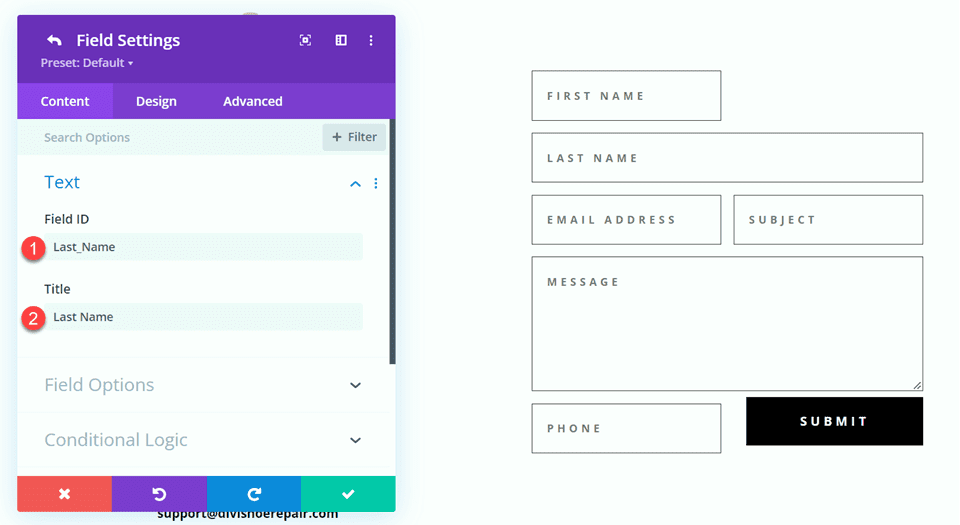
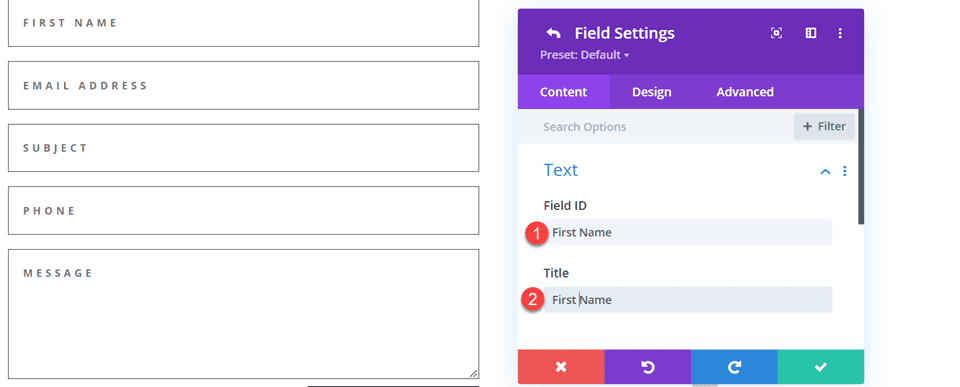
Für dieses Layout erstellen wir zwei separate Felder für Vorname und Nachname. Öffnen Sie die Einstellungen des Kontaktformularmoduls und ändern Sie die Feld-ID und den Titel für das Feld Name in Vorname.

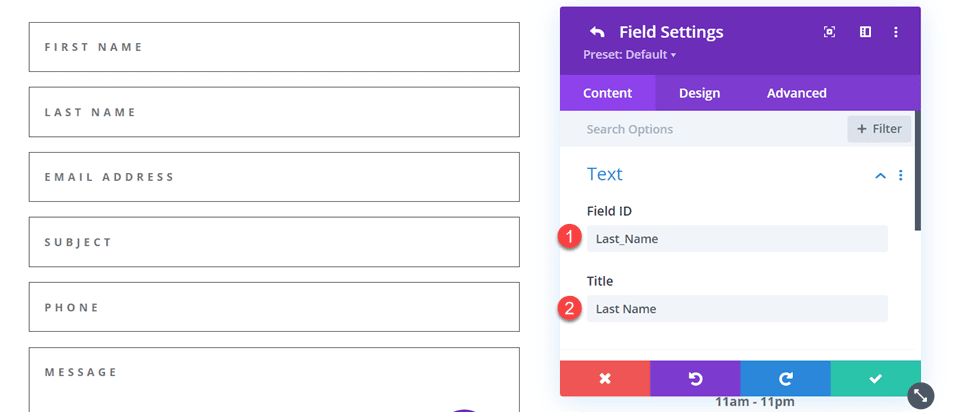
Fügen Sie unterhalb des Felds Vorname ein neues Feld hinzu. Legen Sie die Feld-ID und den Titel auf Nachname fest.

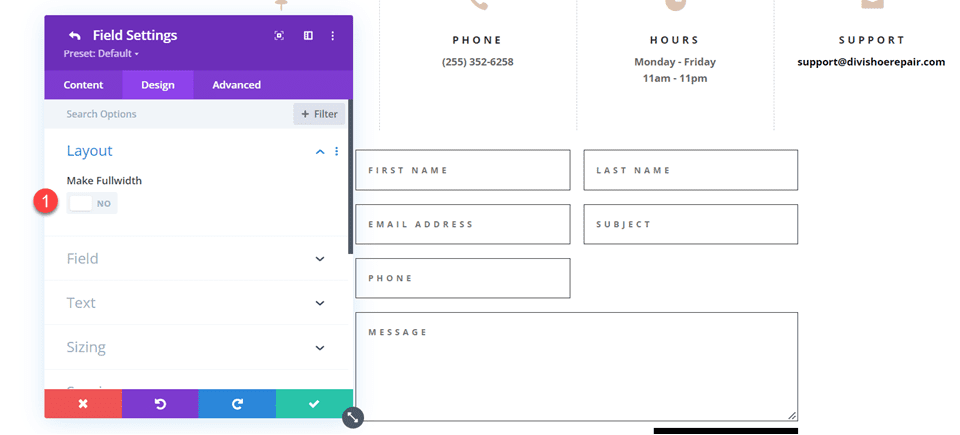
Öffnen Sie in den Nachnamenfeldeinstellungen die Layouteinstellungen und setzen Sie Volle Breite erstellen auf Nein.
- Volle Breite: Nein

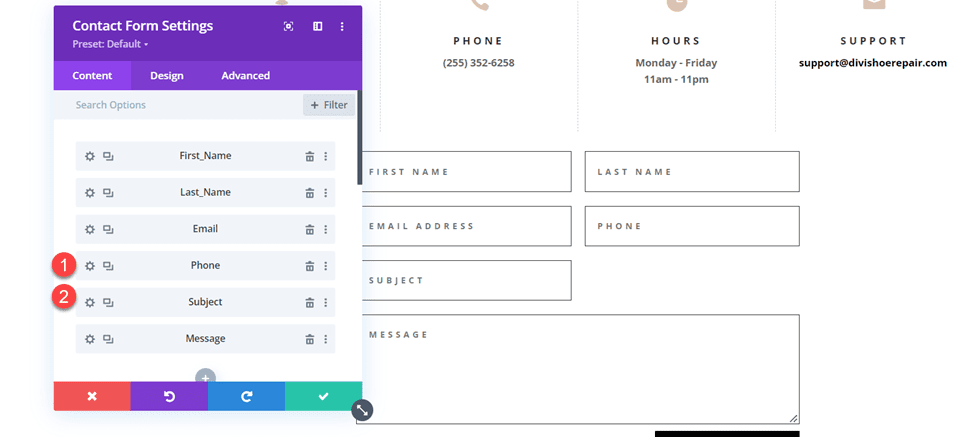
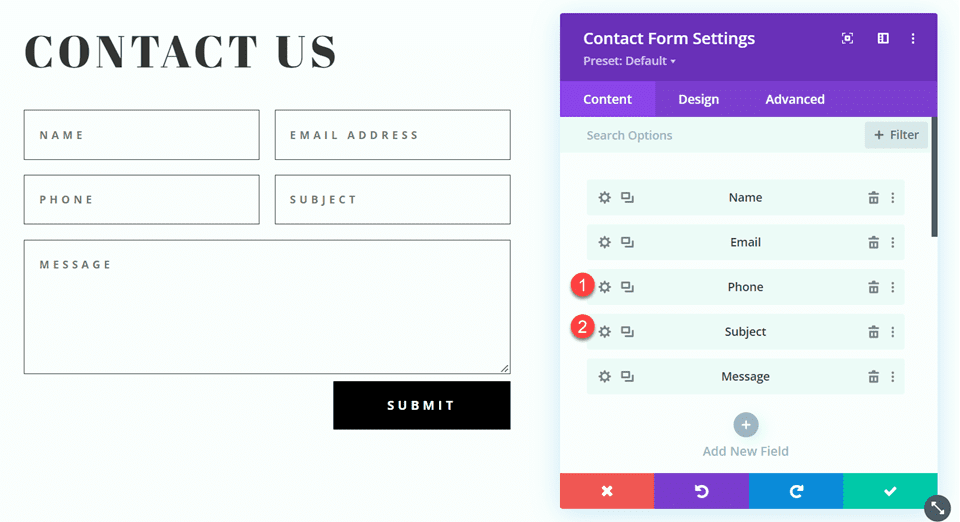
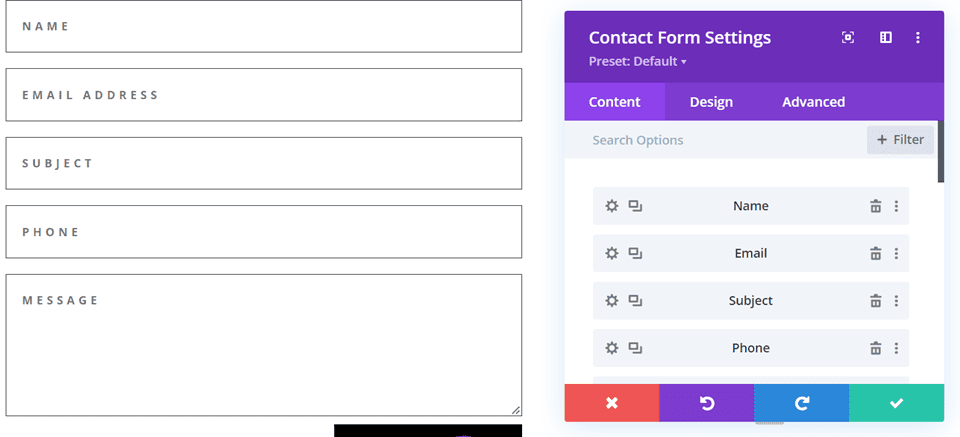
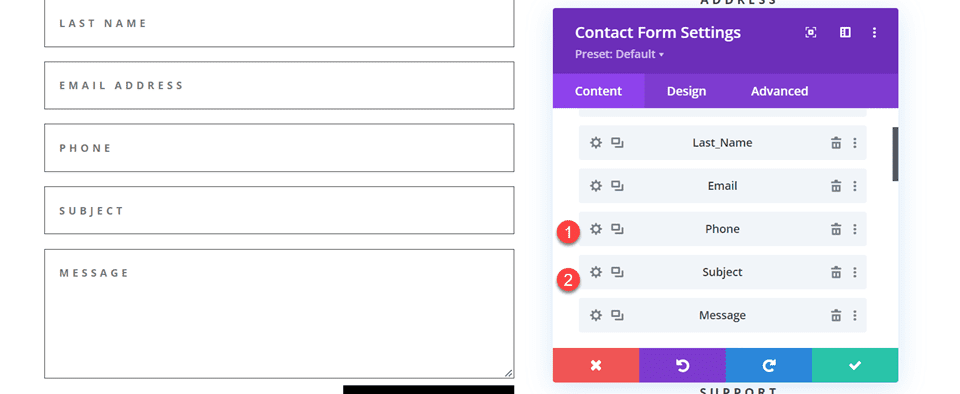
Ändern Sie als Nächstes unter den Kontaktformulareinstellungen die Reihenfolge von Betreff und Telefon, sodass Telefon vor Betreff aufgeführt wird.

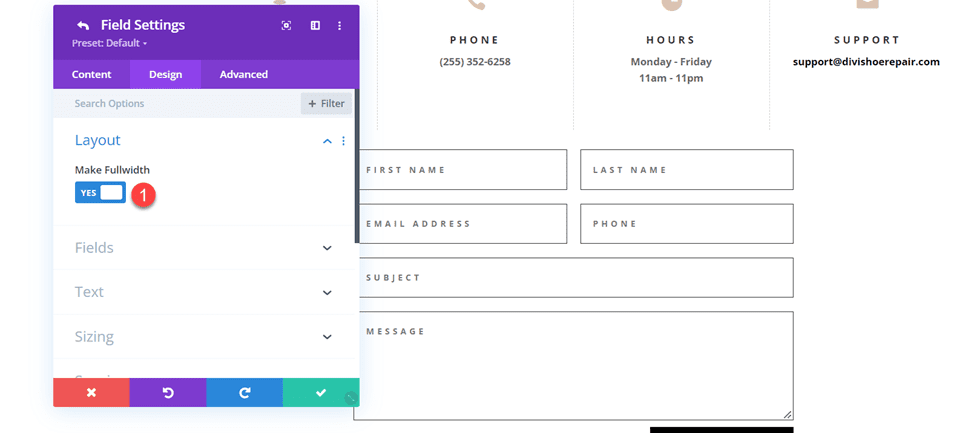
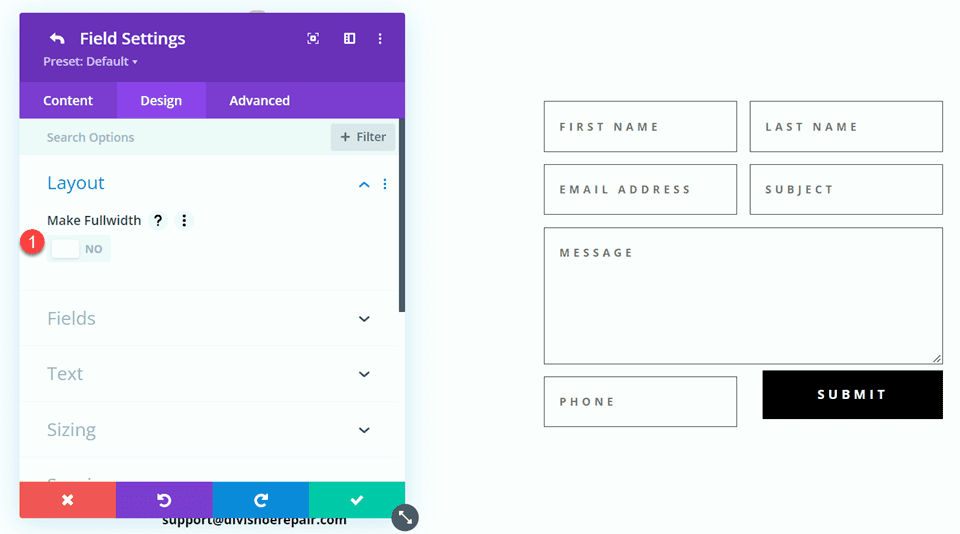
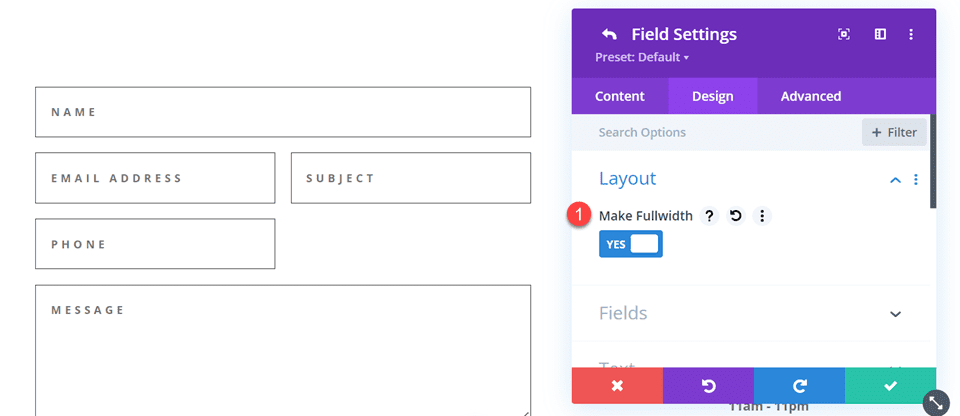
Öffnen Sie die Betrefffeld-Layouteinstellungen und stellen Sie das Feld auf volle Breite ein.
- Volle Breite machen: Ja

Anpassen des Kontaktformulardesigns
Lassen Sie uns nun einige Einstellungen ändern, um das Design zu vervollständigen. Navigieren Sie zum Design-Tab der Kontaktformular-Einstellungen.
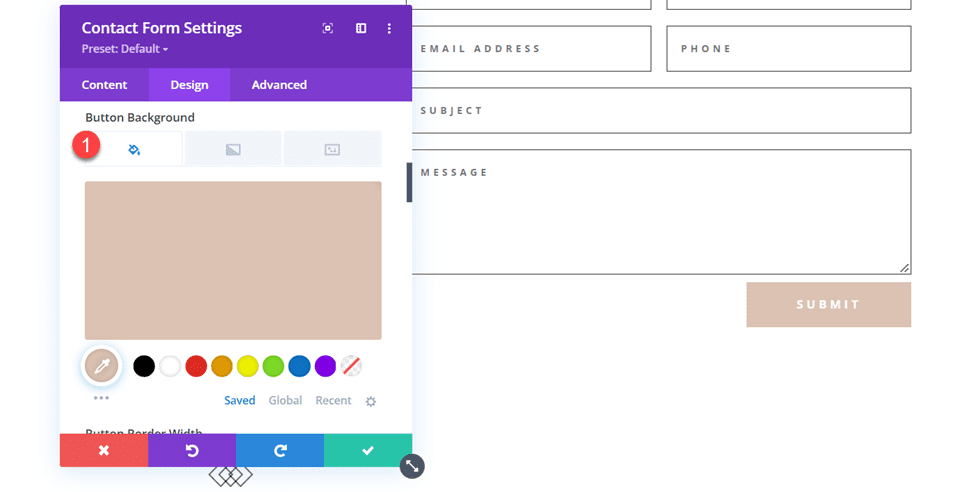
Ändern Sie zunächst die Hintergrundfarbe der Schaltfläche.
- Schaltflächenhintergrund: #DBC2B3

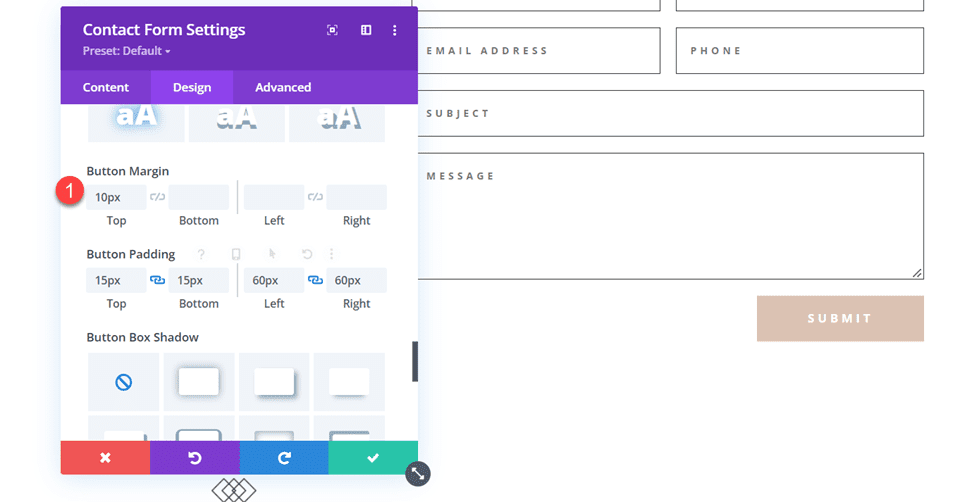
Fügen Sie der Schaltfläche einen oberen Rand hinzu.
- Schaltflächenrand – oben: 10 Pixel

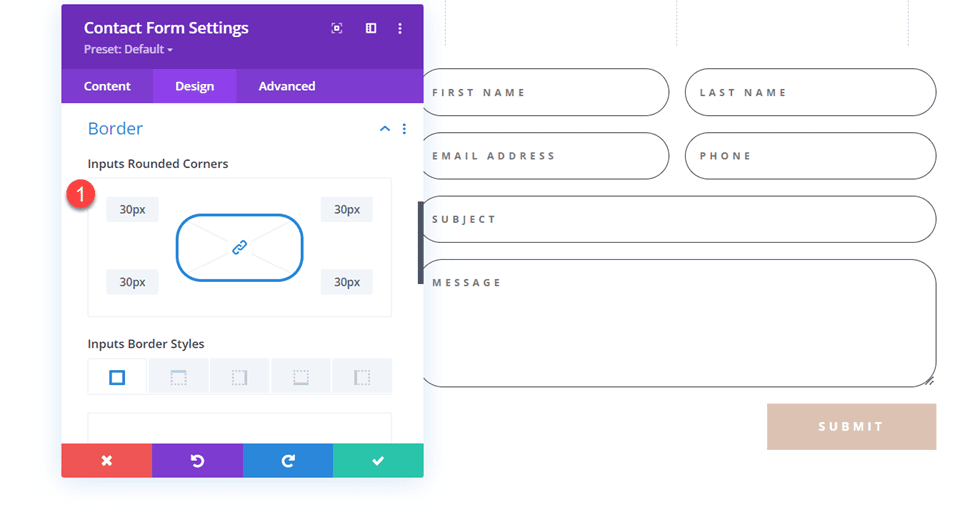
Navigieren Sie schließlich zu den Randeinstellungen und fügen Sie den Eingaben abgerundete Ecken hinzu.
- Eingabe abgerundeter Ecken: 30px

Endgültiges Design
Hier ist das endgültige Design für Desktop und Mobilgerät.


Zweites Layout
Für unser zweites Design verschieben wir die Klappentext-Module auf die linke Seite der Seite und haben das Kontaktformular auf der rechten Seite der Seite. Verschieben Sie die Klappentext-Module in eine Spalte.

Ändern Sie das Zeilenlayout.

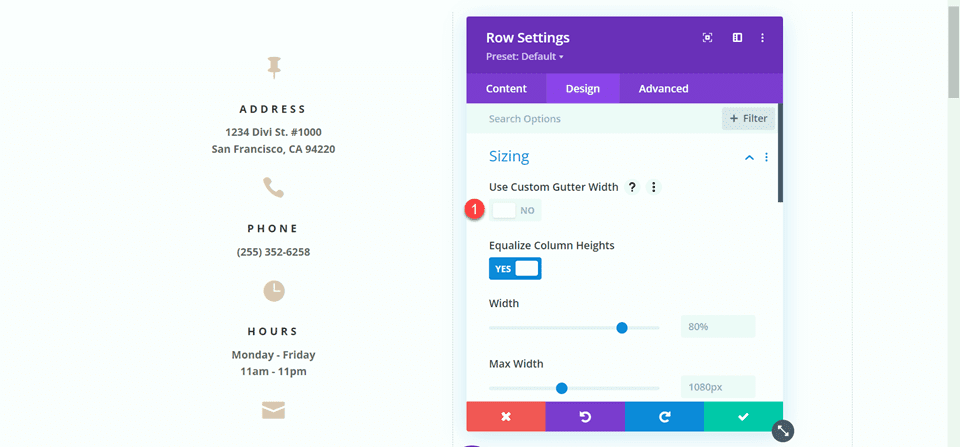
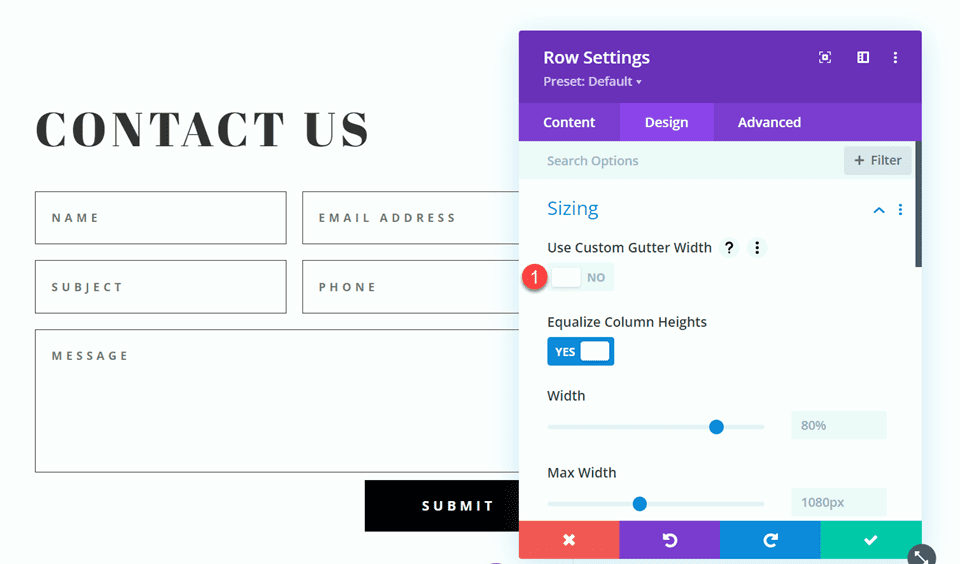
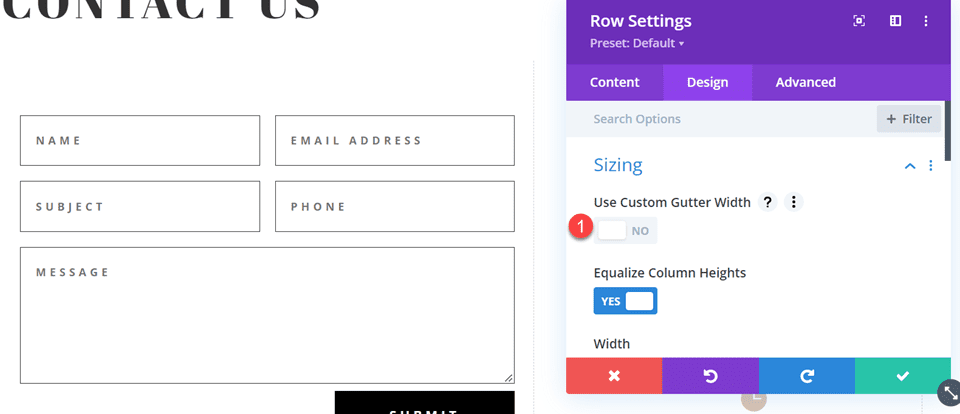
Öffnen Sie die Zeilendesign-Einstellungen und deaktivieren Sie Benutzerdefinierte Bundstegbreite verwenden.
- Benutzerdefinierte Bundstegbreite verwenden: Nein

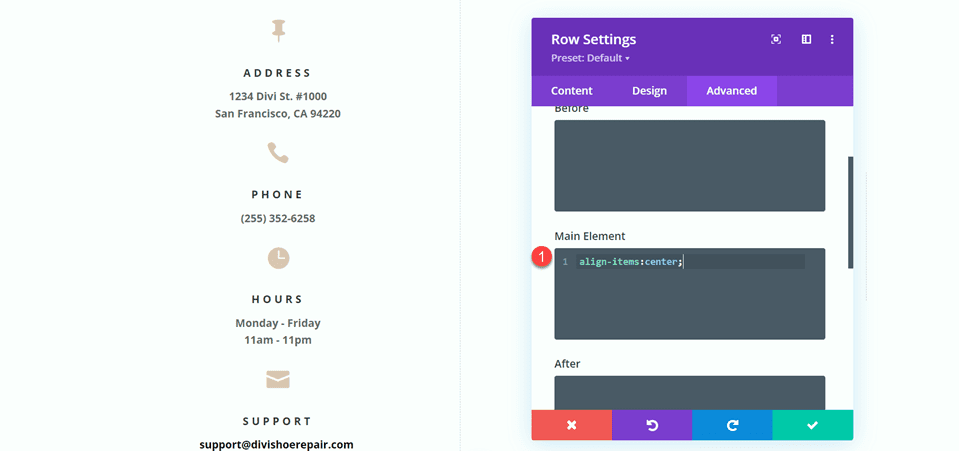
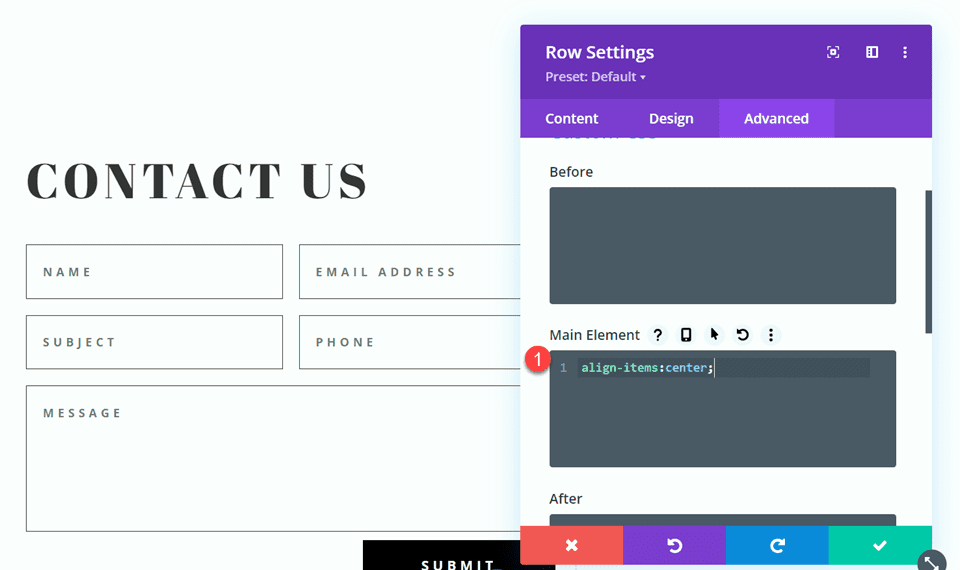
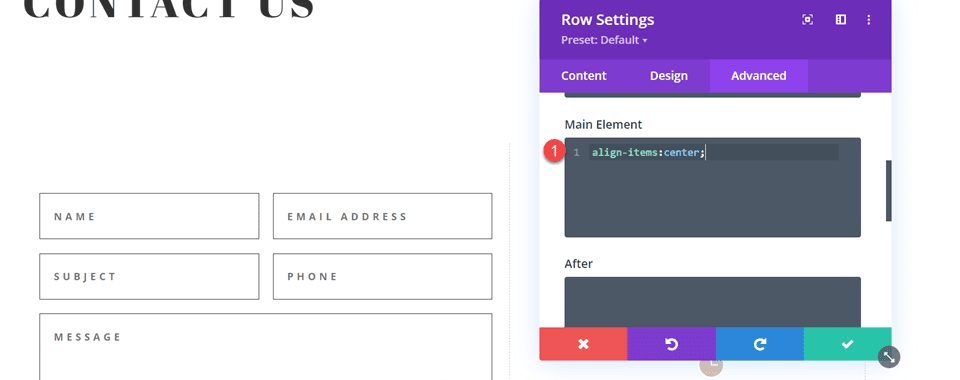
Fügen Sie etwas Code zum benutzerdefinierten CSS des Hauptelements hinzu, um die Klappentext-Module und das Kontaktformular vertikal auszurichten.
align-items:center;

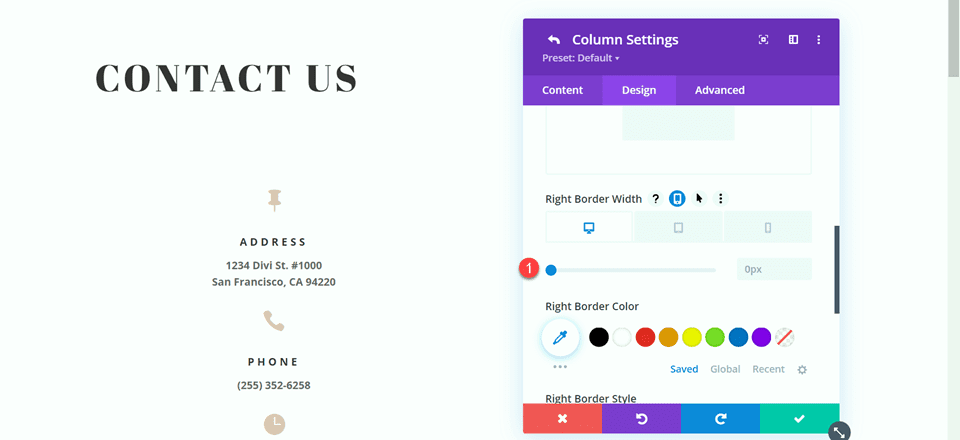
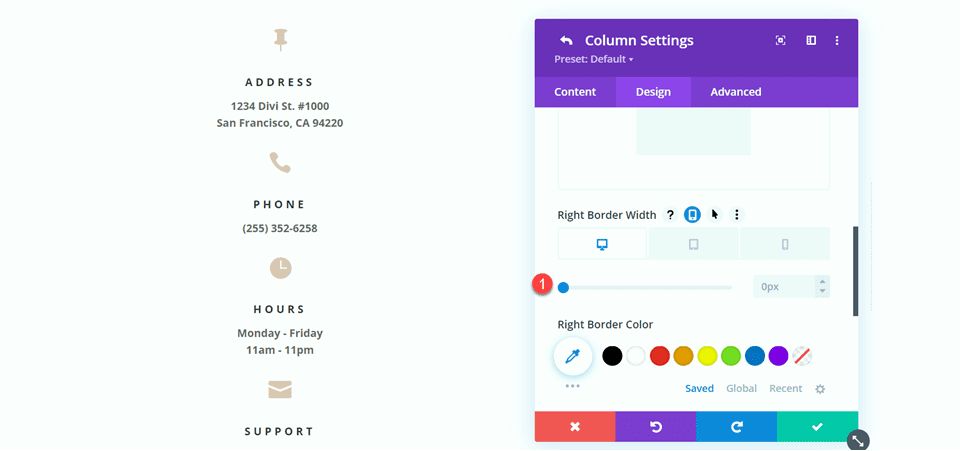
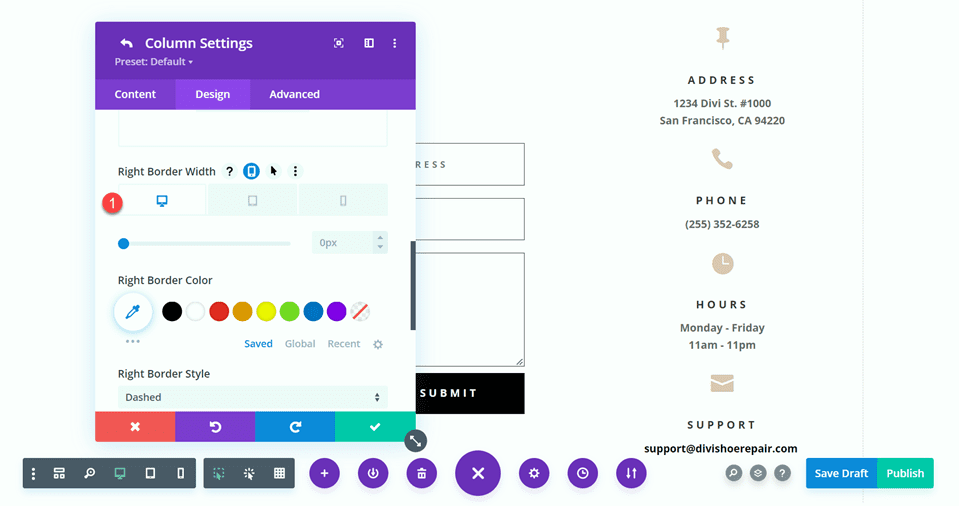
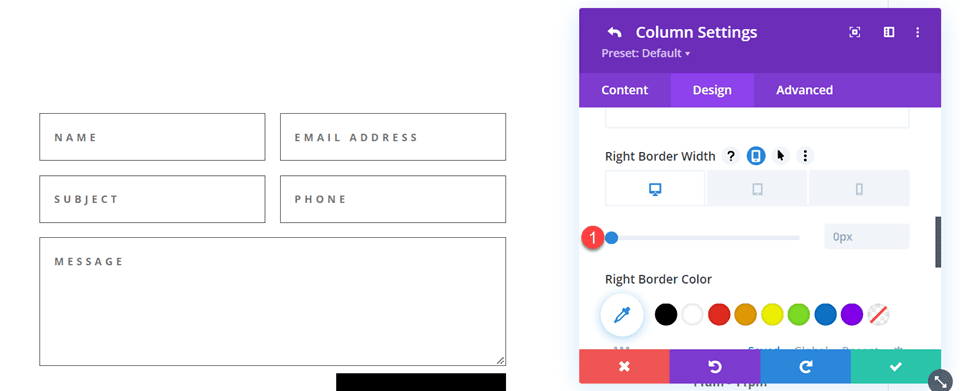
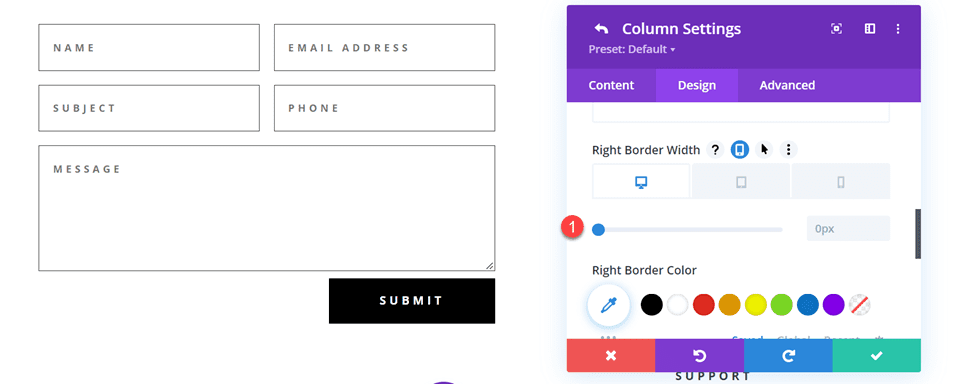
Jetzt müssen wir den dünnen Rand zwischen den Spalten entfernen. Öffnen Sie die Zeileneinstellungen und dann die Einstellungen für Spalte 1. Navigieren Sie auf der Registerkarte Design zu den Rahmeneinstellungen und entfernen Sie den Rahmen.
- Rechte Randbreite: 0px

Öffnen Sie als Nächstes die Einstellungen für Spalte 2 und wiederholen Sie die Schritte, um den Rahmen zu entfernen.
- Rechte Randbreite: 0px

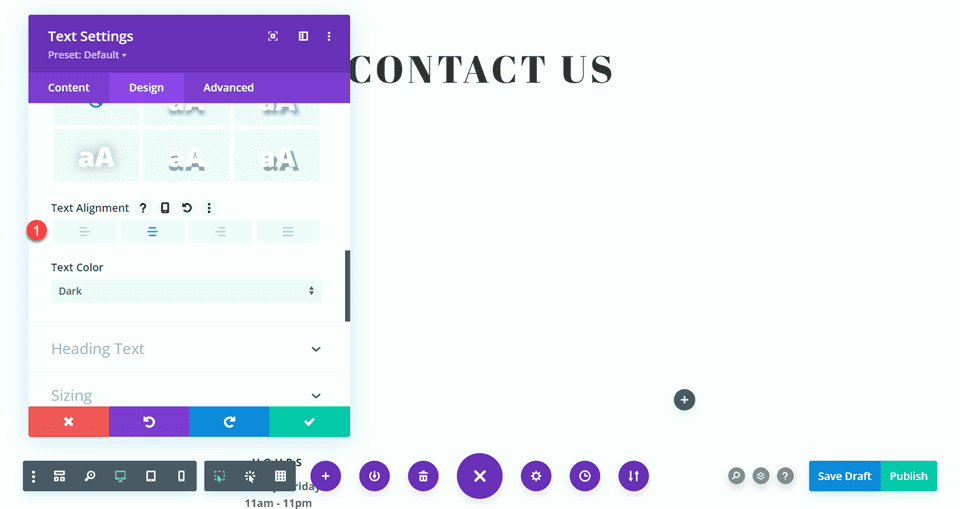
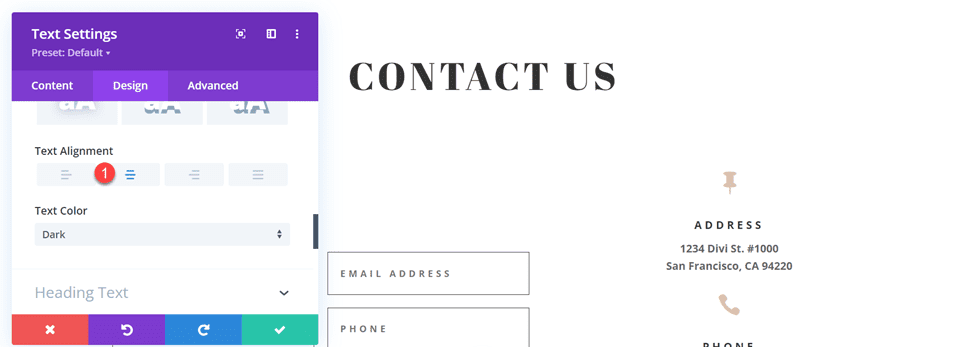
Stellen Sie den Text „Kontakt“ so ein, dass er zentriert ist.

Verschieben Sie das Kontaktformular in die rechte Spalte. Löschen Sie den leeren verbleibenden Abschnitt.

Ändern des Kontaktformular-Layouts mit Inline- und Fullwidth-Feldern
Dieses Layout wird auch zwei getrennte Felder für Vorname und Nachname haben. Öffnen Sie die Einstellungen des Kontaktformularmoduls und ändern Sie die Feld-ID und den Titel für das Feld Name in Vorname.

Fügen Sie unterhalb des Felds Vorname ein neues Feld hinzu. Legen Sie die Feld-ID und den Titel auf Nachname fest.

Öffnen Sie in den Nachnamenfeldeinstellungen die Layouteinstellungen und setzen Sie Volle Breite erstellen auf Nein.
- Volle Breite: Nein

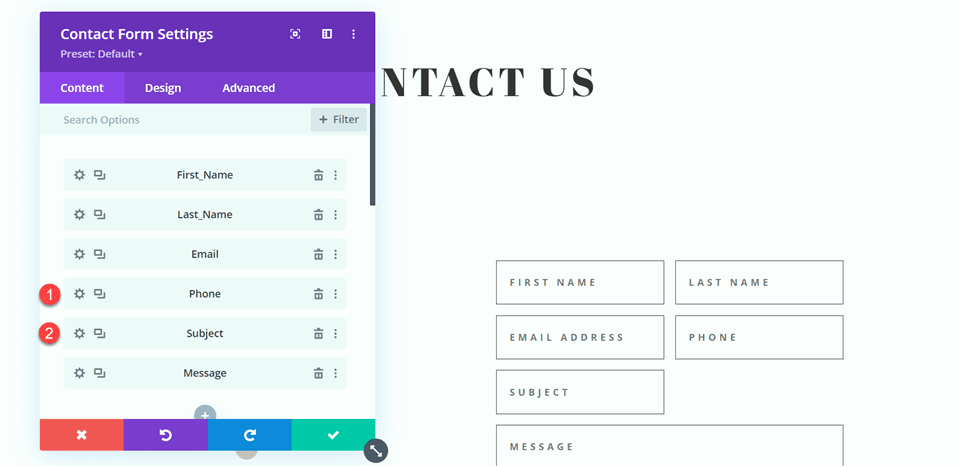
Ändern Sie die Reihenfolge der Felder Telefon und Betreff, sodass Telefon vor Betreff steht.

Öffnen Sie die Feldeinstellungen für E-Mail, Telefon und Betreff und stellen Sie das Layout auf volle Breite ein.
- Volle Breite machen: Ja

Anpassen des Kontaktformulardesigns
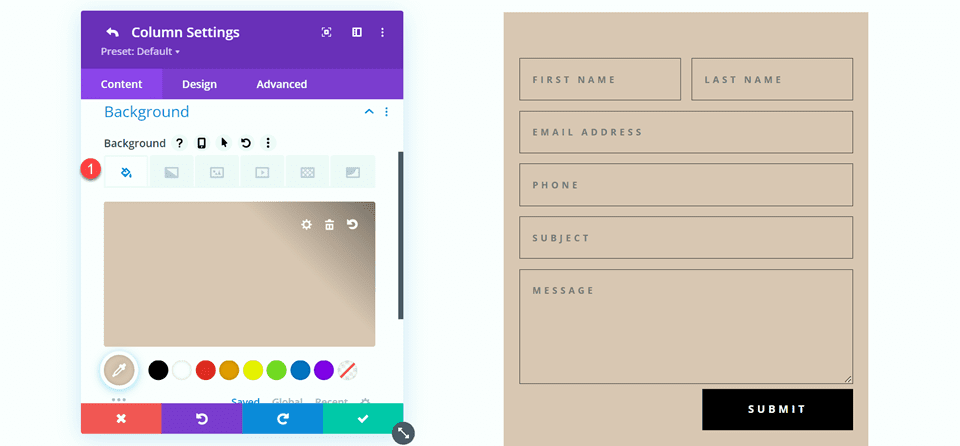
Öffnen Sie die Zeileneinstellungen und dann die Einstellungen für Spalte 2. Legen Sie die Hintergrundfarbe fest.
- Hintergrund: #DBC2B3

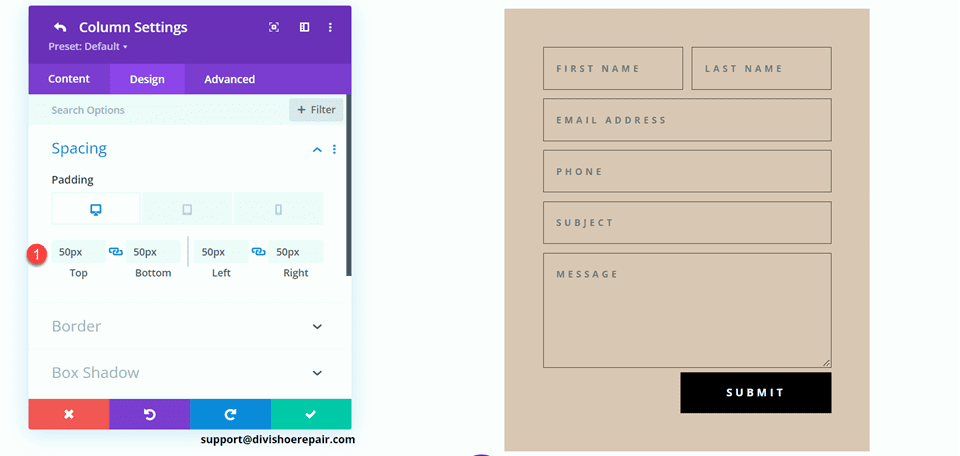
Navigieren Sie in den Einstellungen der Spalte 2 zur Registerkarte Design und fügen Sie etwas Polsterung hinzu.
- Polsterung oben: 50px
- Polsterung unten: 50px
- Polsterung links: 50px
- Polsterung rechts: 50px

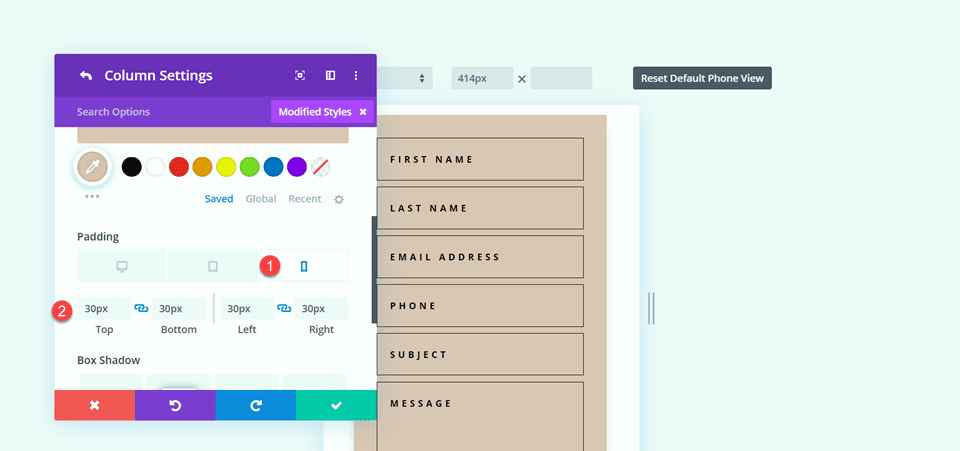
Wählen Sie das mobile Symbol aus, um die Responsive-Einstellungen zu ändern. Stellen Sie die Polsterung für Mobilgeräte ein.
- Polsterung oben: 30px
- Polsterung unten: 30px
- Polsterung links: 30px
- Polsterung rechts: 30px


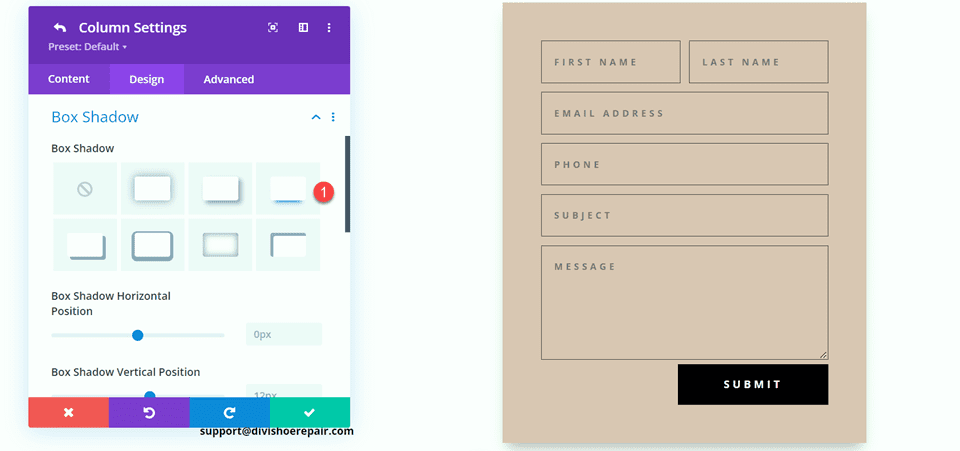
Fügen Sie dann der Spalte einen Kastenschatten hinzu.

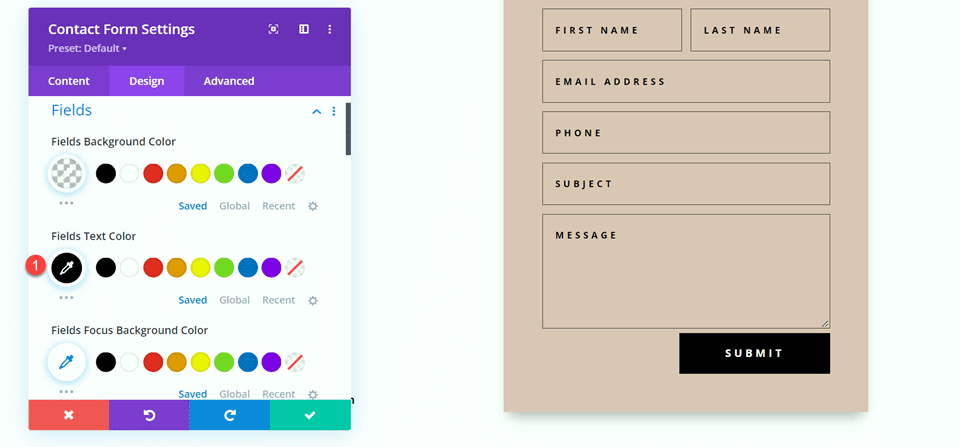
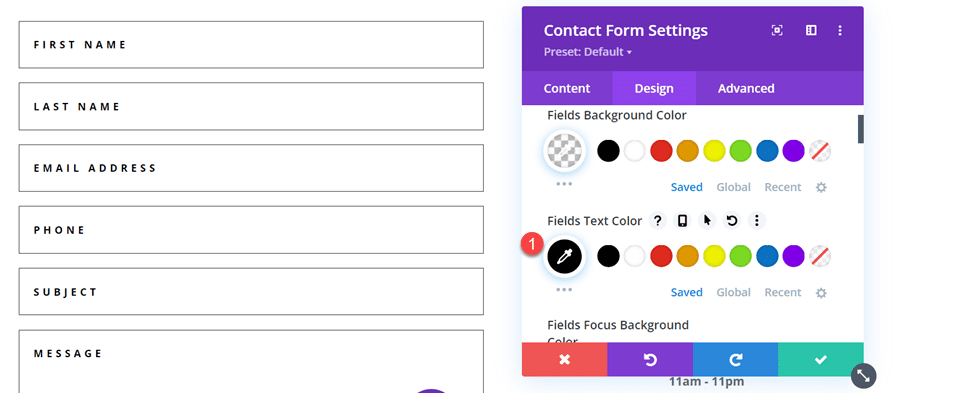
Öffnen Sie abschließend die Kontaktformulareinstellungen und ändern Sie die Feldtextfarbe.
- Feldtextfarbe: #000000

Endgültiges Design
Hier ist das endgültige Design für das zweite Layout.


Drittes Layout
Für das dritte Layout haben wir das Kontaktformular auf der linken Seite und die Klappentext-Module auf der rechten Seite. Beginnen wir damit, die Spaltenstruktur der Zeile zu ändern, die die Klappentext-Module enthält.

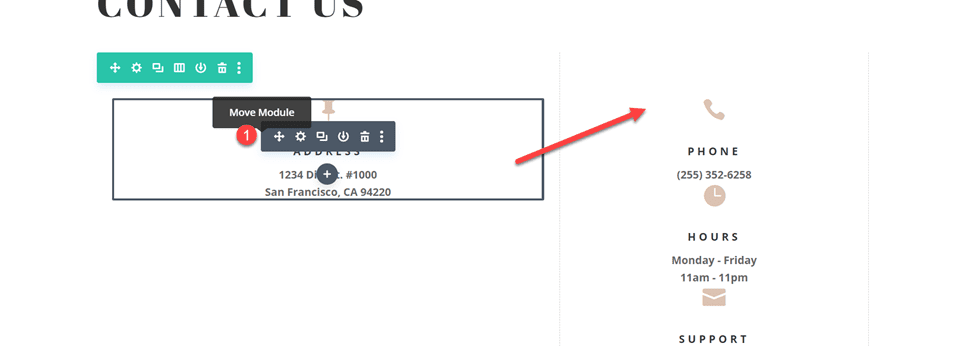
Verschieben Sie das Adressmodul in die rechte Spalte.

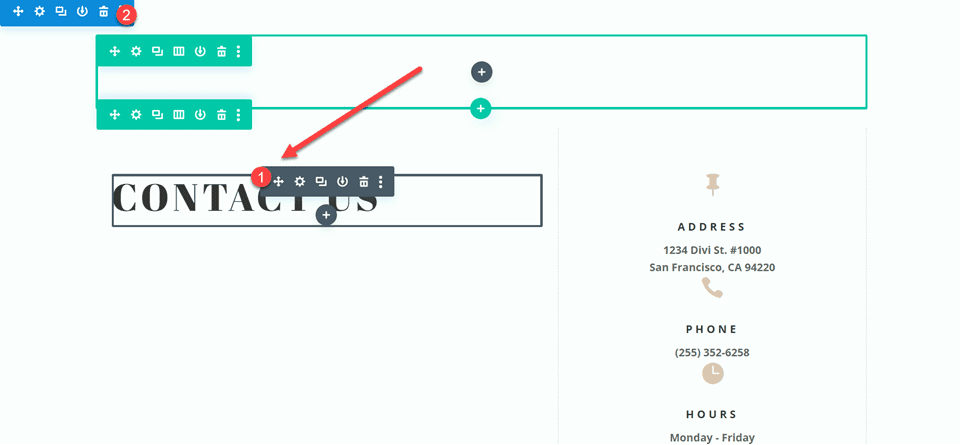
Verschieben Sie als Nächstes das Textmodul Kontakt in die linke Spalte und löschen Sie dann die verbleibende leere Zeile.

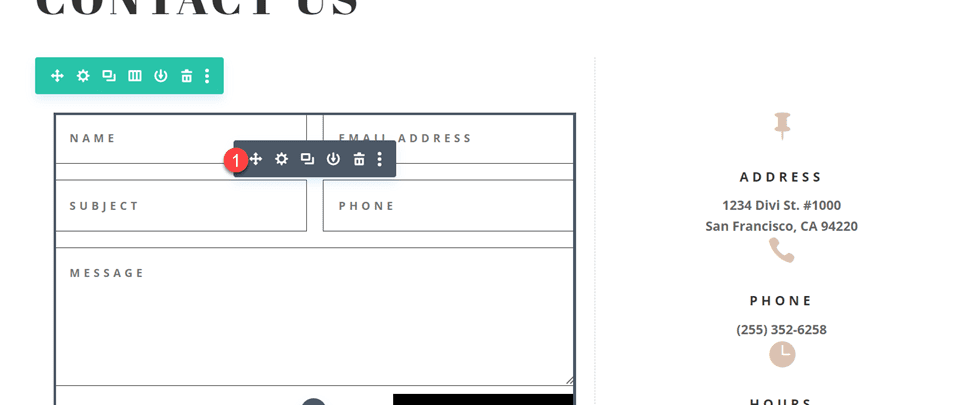
Verschieben Sie das Kontaktformular in die linke Spalte unter dem Textmodul „Kontakt“. Löschen Sie den verbleibenden leeren Abschnitt.

Öffnen Sie die Zeilendesign-Einstellungen und deaktivieren Sie Benutzerdefinierte Bundstegbreite verwenden.
- Benutzerdefinierte Bundstegbreite verwenden: Nein

Fügen Sie etwas Code zum benutzerdefinierten CSS des Hauptelements hinzu, um die Klappentext-Module und das Kontaktformular vertikal auszurichten.
align-items:center;

Öffnen Sie die Zeileneinstellungen und dann die Einstellungen für Spalte 1. Navigieren Sie auf der Registerkarte Design zu den Rahmeneinstellungen und entfernen Sie den Rahmen. Wiederholen Sie die Schritte, um den Rahmen von Spalte 2 zu entfernen.
- Rechte Randbreite: 0px

Ändern des Kontaktformular-Layouts
Wir lassen die Feldbreiten für das dritte Design unverändert, öffnen jedoch die Kontaktformulareinstellungen und ändern die Reihenfolge von Telefonnummer und Betrefffeld so, dass das Telefon an erster Stelle steht.

Endgültiges Design
Hier ist das endgültige Design für das dritte Layout.


Viertes Layout
Für das vierte und letzte Layout befindet sich das Kontaktformular auf der linken Seite und die Klappentext-Module auf der rechten Seite. Auch hier beginnen wir wieder damit, die Spaltenstruktur der Zeile zu ändern, die die Klappentext-Module enthält.

Verschieben Sie das Adressmodul in die rechte Spalte.

Verschieben Sie das Kontaktformular in die linke Spalte. Löschen Sie den verbleibenden leeren Abschnitt.

Öffnen Sie die Zeilendesign-Einstellungen und deaktivieren Sie Benutzerdefinierte Bundstegbreite verwenden.
- Benutzerdefinierte Bundstegbreite verwenden: Nein

Fügen Sie etwas Code zum benutzerdefinierten CSS des Hauptelements hinzu, um die Klappentext-Module und das Kontaktformular vertikal auszurichten.
align-items:center;

Öffnen Sie die Zeileneinstellungen und dann die Einstellungen für Spalte 1. Navigieren Sie auf der Registerkarte Design zu den Rahmeneinstellungen und entfernen Sie den Rahmen.
- Rechte Randbreite: 0px

Öffnen Sie als Nächstes die Einstellungen für Spalte 2 und wiederholen Sie die Schritte, um den Rahmen zu entfernen.
- Rechte Randbreite: 0px

Öffnen Sie die Textbausteineinstellungen für den Kontakttext und zentrieren Sie den Text.
- Textausrichtung: Zentriert

Ändern des Kontaktformular-Layouts mit Inline- und Fullwidth-Feldern
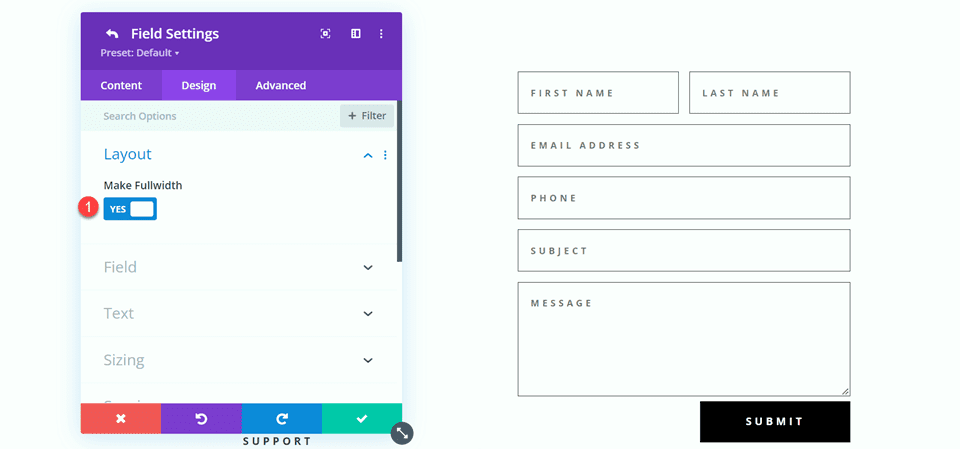
Für dieses Design sind alle unsere Felder in voller Breite. Öffnen Sie die Kontaktformulareinstellungen und öffnen Sie dann die Einstellungen für jedes Feld. Wählen Sie auf der Registerkarte „Design“ die Option „Layout“ und setzen Sie „In voller Breite erstellen“ auf „Ja“.

Sobald Sie jedes Feld in voller Breite erstellt haben, sollte das Formular in etwa so aussehen.

Ändern Sie nun die Feld-ID und den Titel für das Feld Name in Vorname.

Fügen Sie unterhalb des Felds Vorname ein neues Feld hinzu. Legen Sie die Feld-ID und den Titel auf Nachname fest.

Ändern Sie die Reihenfolge der Felder Telefon und Betreff, sodass Telefon vor dem Betreff steht.

Anpassen des Kontaktformulardesigns
Stellen Sie in den Designeinstellungen des Kontaktformulars die Textfarbe der Felder auf Schwarz ein.
- Felder Textfarbe: #000000

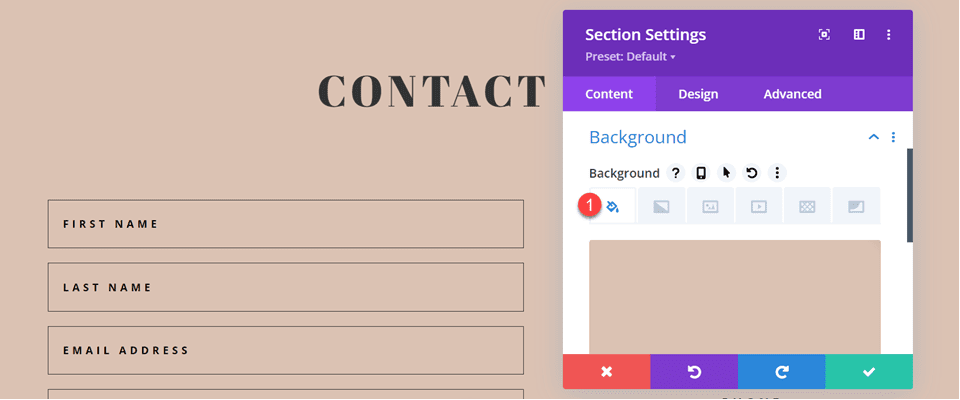
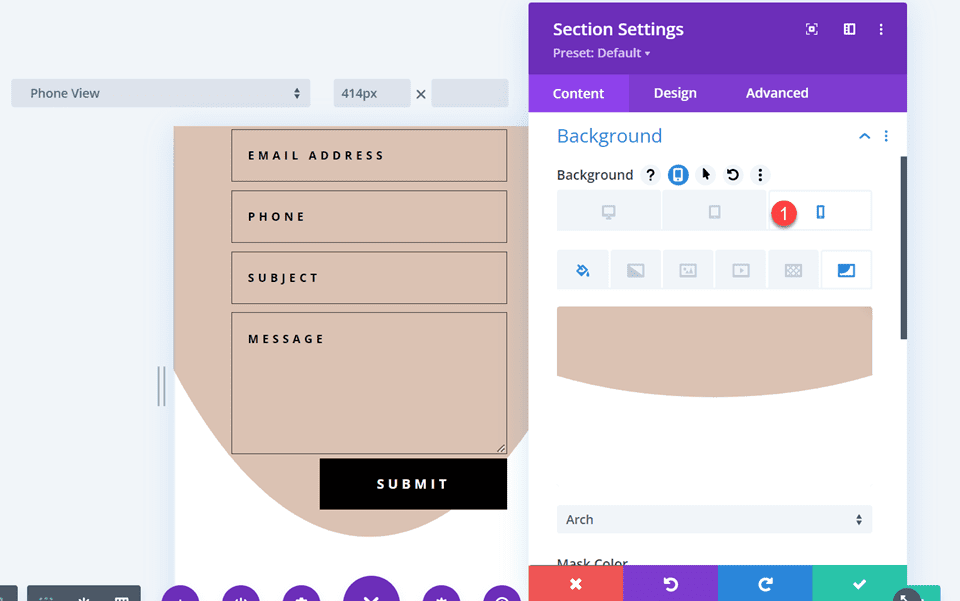
Öffnen Sie die Abschnittseinstellungen und fügen Sie eine Hintergrundfarbe hinzu.
- Hintergrund: #DBC2B3

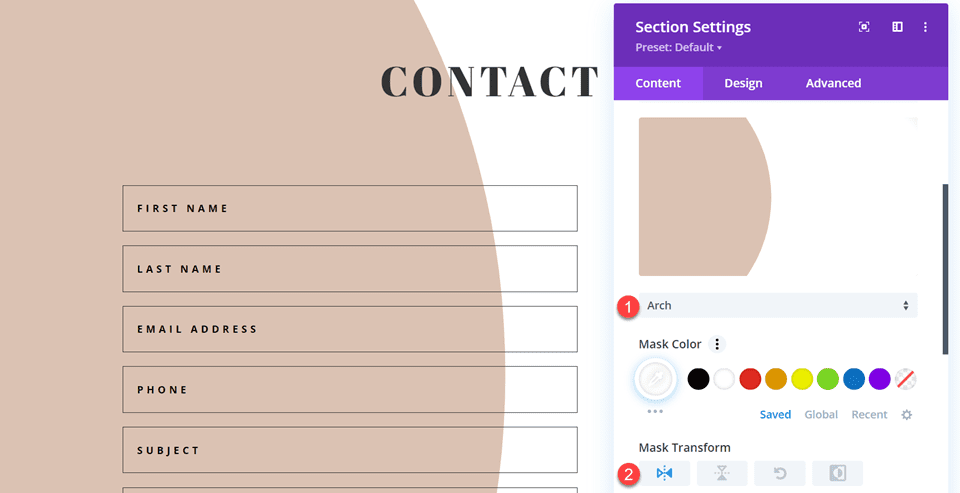
Fügen Sie abschließend eine Hintergrundmaske hinzu.
- Hintergrundmaske: Arch
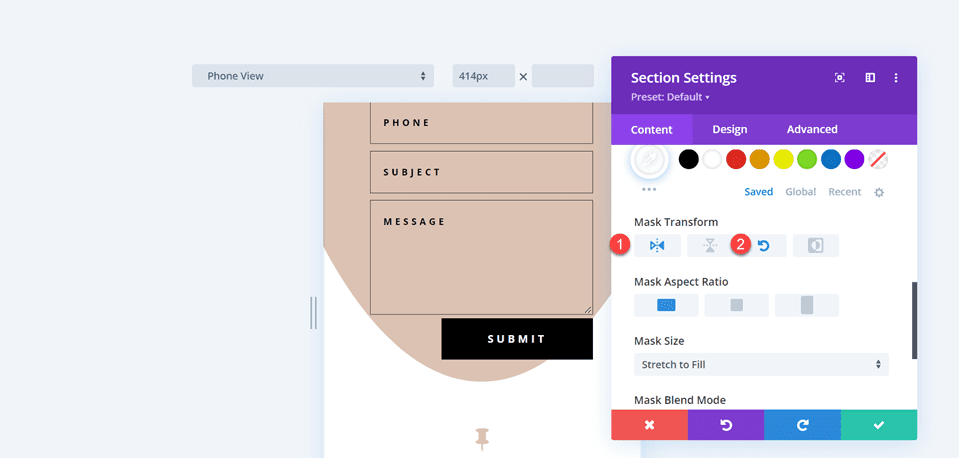
- Maskentransformation: Horizontal

Damit die Hintergrundmaske auf Mobilgeräten besser funktioniert, verwenden wir die Responsive-Einstellungen.

- Maskentransformation auf Mobilgeräten: Horizontal und drehen

Endgültiges Design
Hier ist das endgültige Design für das vierte Layout.


Endergebnis
Werfen wir noch einmal einen Blick auf all unsere endgültigen Designs.
Erstes Layout


Zweites Layout


Drittes Layout


Viertes Layout


Abschließende Gedanken
Ein gut aussehendes Kontaktformular kann Ihre Conversions steigern und Ihren Besuchern ermöglichen, sich direkt mit Ihnen in Verbindung zu setzen. Wie wir in diesem Artikel demonstriert haben, können Sie die Inline- und Fullwidth-Feldoptionen verwenden, um unterschiedliche Looks und Layouts für Ihr Formular zu erstellen, und die integrierten Designoptionen von Divi ermöglichen es Ihnen, einzigartige und attraktive Designs zu erstellen, um das Formular hervorzuheben. Um mehr über die verschiedenen Möglichkeiten zu erfahren, wie Sie das Kontaktformularmodul gestalten können, sehen Sie sich dieses Tutorial zum Erstellen eines responsiven Vollbildformulars mit Zoom-in-Scroll-Animation und dieses Tutorial für 5 weitere einzigartige Styling-Optionen an. Wie haben Sie Ihr Kontaktformular-Modul gestaltet? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
