So konfigurieren Sie WP Rocket richtig
Veröffentlicht: 2023-06-27Möchten Sie das WP Rocket WordPress-Plugin konfigurieren ? Durch die richtige Einrichtung des Plugins können Sie die Geschwindigkeit Ihrer Website mit wenigen Klicks steigern. Wenn Sie nach einer Schritt-für-Schritt-Anleitung suchen, lesen Sie diesen Artikel weiter. Hier zeigen wir Ihnen, wie Sie WP Rocket konfigurieren und die Geschwindigkeit der Website verbessern.
Aber zunächst wollen wir sehen, warum die Verwendung eines WordPress-Caching-Plugins eine gute Idee ist.
Warum ist die Verwendung eines WordPress-Caching-Plugins gut?
Ein Caching-Plugin bietet Ihnen viele Vorteile:
- Verbesserte Website-Geschwindigkeit: Dies ist das Hauptziel von Caching-Plugins. Ohne zusätzlichen Aufwand können sie Ihnen dabei helfen, die Leistung Ihrer Website zu steigern.
- Reduzierte Serverlast: Server-RAM und CPU-Auslastung sind zwei Dinge, die Sie unter Kontrolle halten müssen. Wenn ein Besucher auf der Seite landet, steigt seine Zahl. Ein Caching-Plugin kann Ihnen dabei helfen, diese unter Kontrolle zu halten, indem zwischengespeicherte Webseitendateien bereitgestellt werden, ohne dass zusätzliche Anfragen gestellt werden müssen.
- Besseres Suchmaschinenranking: Google betrachtet die Seitengeschwindigkeit als einen der Rankingfaktoren. Wenn Sie also einen höheren Rang als Ihr Konkurrent erreichen möchten, müssen Sie Ihre Website hinsichtlich der Leistung optimieren. Ein Caching-Plugin kann Ihnen dabei helfen.
- Reduzierte Absprungrate: Wenn Ihre Website langsam ist, verlassen die Leute sie. Dies führt zu einer hohen Absprungrate. Mit der Leistungsverbesserung des Caching-Plugins können Sie die hohe Absprungrate reduzieren.
- Bessere Benutzererfahrung: Jeder liebt Websites, die schneller laden. Mit einem Caching-Plugin können Sie das allgemeine Benutzererlebnis verbessern.
- Bewältigen Sie Situationen mit hohem Datenverkehr: Ihr Webserver wird Probleme haben, wenn Sie mehr Datenverkehr auf Ihrer Website erhalten. Dies kann zu vorübergehenden Ausfällen oder einer vollständigen Verlangsamung Ihrer Website führen. Mit einem Caching-Plugin können Sie die Serverlast reduzieren und Situationen mit hohem Datenverkehr bewältigen.
- Reduzierte Bandbreitennutzung: Einige Shared-Hosting-Anbieter begrenzen Ihre Ressourcen. Wenn Sie beispielsweise Shared Hosting verwenden, das die Bandbreite begrenzt, wird Ihre Website offline geschaltet, wenn Sie das Limit überschreiten. Ein Caching-Plugin hilft Ihnen bei der Lösung dieses Problems.
Jetzt verstehen Sie, warum Sie ein WordPress-Caching-Plugin verwenden sollten. Sehen wir uns als Nächstes an, warum wir WP Rocket als eines der besten Caching-Plugins empfehlen.
WP Rocket: Eine Einführung

Wenn Sie sich für Caching interessieren und die beste Lösung auf dem Markt benötigen, sollten Sie sich WP Rocket ansehen. WP Rocket ist eines der beliebtesten WordPress-Plugins auf dem Markt und wird von Hunderttausenden Menschen verwendet. Das Besondere an WP Rocket sind seine Funktionen. Der benutzerfreundliche Assistent sorgt für eine nahtlose Konfiguration von WP Rocket.
Das Plugin ist auch für E-Commerce optimiert. Wenn Sie also einen Online-Shop mit WooCommerce betreiben, können Sie durch eine Leistungssteigerung sicherstellen, dass Sie das Beste daraus machen. WP Rocket ist auch mit den meisten Themes und Plugins von Drittanbietern kompatibel. Auf diese Weise können Sie die perfekte WordPress-Website oder den perfekten WooCommerce-Shop betreiben, ohne dass es zu Problemen kommt.
Jetzt wissen Sie, was WP Rocket ist und warum es am besten ist. Im nächsten Abschnitt erfahren Sie, wie Sie WP Rocket richtig konfigurieren.
So konfigurieren Sie WP Rocket richtig
Als Erstes müssen Sie sich WP Rocket besorgen. Da es sich um ein Premium-Plugin handelt, müssen Sie es vom offiziellen Autor erwerben. Wie Sie im Screenshot sehen können, gibt es drei Preisoptionen.
Nachdem Sie ein Abonnement bezahlt haben, können Sie die Plugin-Dateien herunterladen. Anschließend installieren Sie das Plugin auf Ihrer Website.

Aktivieren Sie es nach der Installation.

Sobald Sie das Tool aktiviert haben, können Sie die Einstellungen des Plugins unter den WordPress-Einstellungen sehen.

In Ihrem WP Rocket-Konto können Sie einen Lizenzschlüssel sehen. Mit dem Schlüssel erhalten Sie Zugriff auf vorrangigen Support und Updates. Holen Sie sich den Schlüssel von dort und geben Sie ihn in den WP Rocket-Einstellungen ein.
Es dauert einige Sekunden, bis Ihre Abonnementdetails angezeigt werden.

Kommen wir als Nächstes zur idealen WP Rocket-Konfiguration.
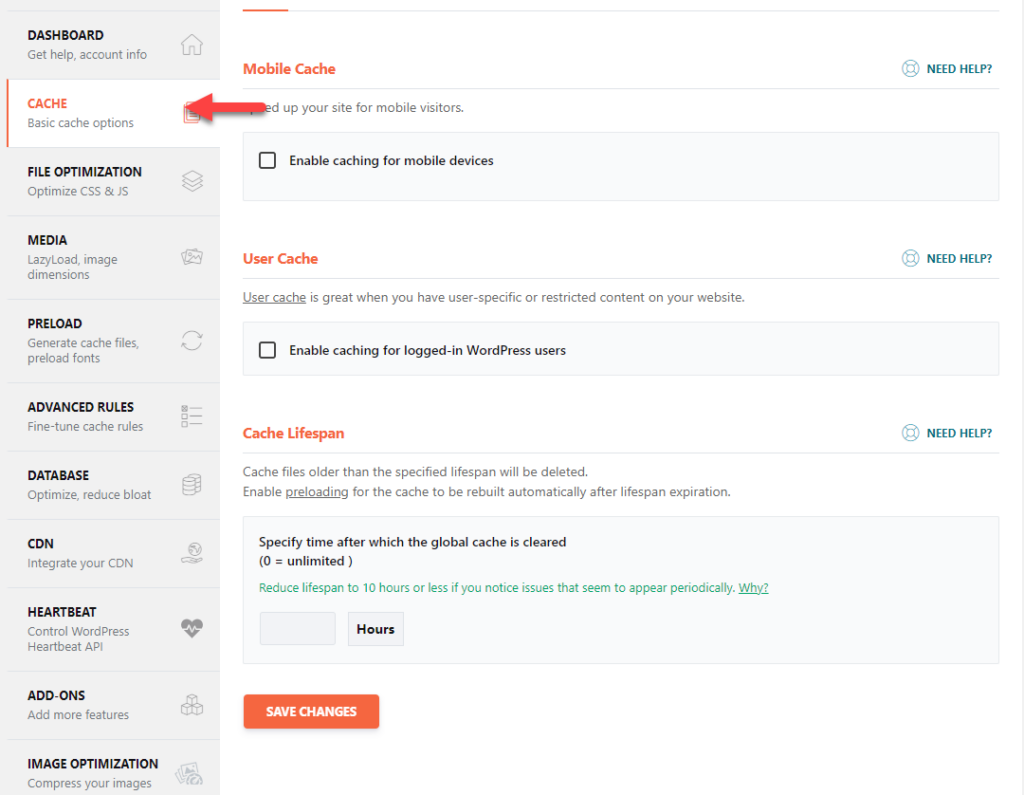
1) Caching-Optionen
Dies ist das Hauptmerkmal von WP Rocket.

Dort sehen Sie drei Hauptkonfigurationsoptionen.
- Mobiler Cache
- Benutzercache
- Cache-Lebensdauer
Aktivieren Sie die erste Option, wenn Sie das Caching für mobile Benutzer aktivieren müssen. Sie können für mobile Benutzer auch eine separate Caching-Datei speichern. Wenn Ihre Website viele mobile Besucher anzieht, ist die Aktivierung dieser Option eine der besten Maßnahmen, die Sie ergreifen sollten.
Mit der nächsten Option können Sie das Caching für angemeldete Benutzer aktivieren. Sie müssen dies nicht standardmäßig tun, wenn Sie sich auf einen Content-Blog konzentrieren. Wenn Sie hingegen so etwas wie einen WooCommerce-Shop oder eine Mitglieder-Website betreiben, aktivieren Sie diese Option.
Schließlich ist das Einrichten einer Lebensdauer für das Caching eine gute Option. Auf diese Weise werden die zwischengespeicherten Dateien nach dem angegebenen Intervall automatisch entfernt. Mit der Vorladefunktion können Sie schnell und problemlos die neueste Version des Caches generieren.
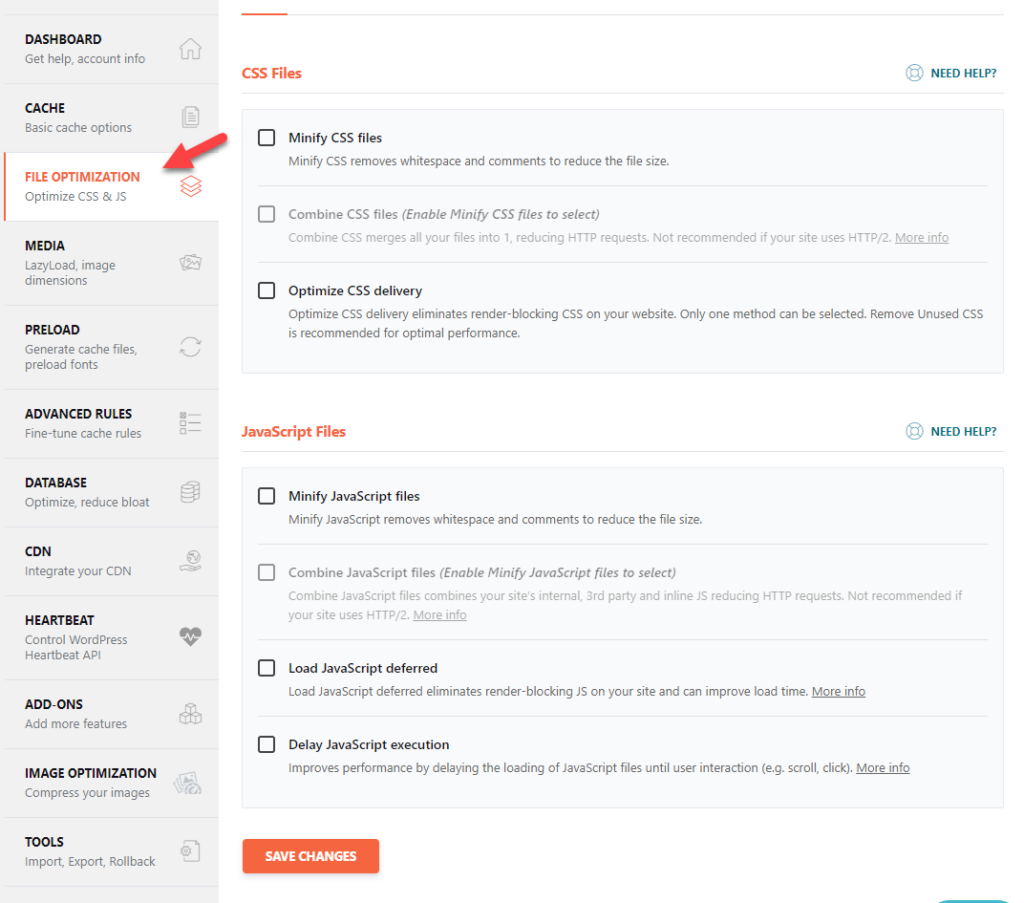
2) Dateioptimierung
Die Optimierung Ihrer statischen Dateien ist eine großartige Möglichkeit, die Geschwindigkeit der Website zu steigern. Mit WP Rocket können Sie statische Dateien verkleinern und komprimieren.

Dort können Sie das CSS verkleinern, kombinieren, das JS verkleinern, es mischen, die statischen Dateien verzögert laden, JS verzögern und so weiter.
Denken Sie daran, dass das Komprimieren der CSS- oder JS-Dateien manchmal das Design der Website beeinträchtigt. Wenn im Frontend Probleme auftreten, stellen Sie die Einstellung stets auf den vorherigen Zustand zurück.
3) Medienoptimierung
Schauen Sie sich den Abschnitt zur Bildoptimierung an, wenn Sie Ihre Bildbereitstellung optimieren müssen, ohne ein Drittanbieter-Plugin zu verwenden.

Von dort aus können Sie Lazyload für Bilder, Iframes und Videos aktivieren. Mit der Ausschlussoption können Sie das verzögerte Laden bestimmter Dateien, CSS-Klassen oder Domänen vermeiden. Schließlich hilft Ihnen das Plugin auch dabei, fehlende Bildabmessungen automatisch hinzuzufügen. Es wird Ihnen helfen, den Blog perfekt zu betreiben, ohne die Benutzererfahrung zu beeinträchtigen.
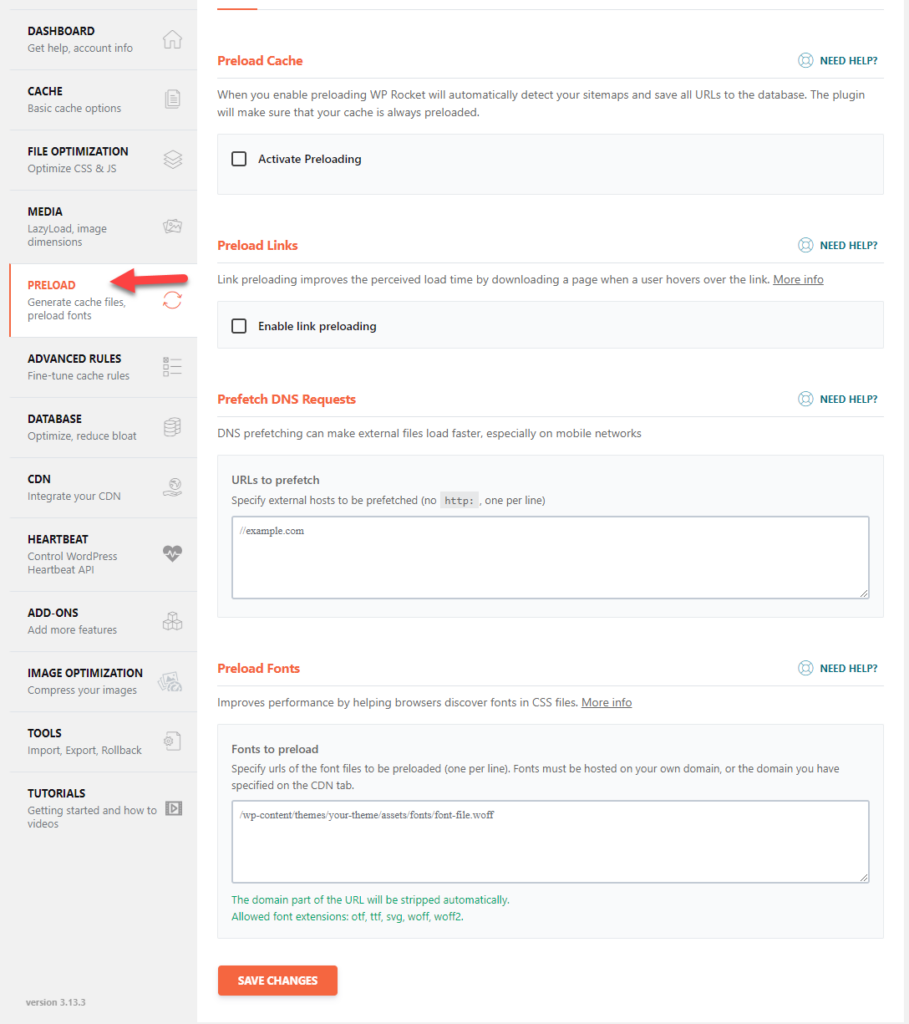
4) Vorladeoptionen
Sobald Sie die Vorladefunktion aktiviert haben, durchsucht das Plugin Ihre Sitemaps und stellt sicher, dass die zwischengespeicherte Datei auf dem neuesten Stand ist. Hier sind die Konfigurationsoptionen, die Ihnen zur Verfügung stehen.

Sie können Ihre vorab laden
- Zwischenspeicher
- Links
- Schriftart
Usw. Das URL-Prefetching ist eine weitere bemerkenswerte Funktion des Plugins. Wenn Sie im Header Ihrer Website externe Links wie Google AdSense, Analytics oder andere Werbenetzwerke hinzugefügt haben, stellt der Server HTTP-Anfragen, wenn ein Benutzer auf der Website landet.

Das ist eine schlechte Praxis.
Mit der URL-Prefetching-Funktion können Sie sicherstellen, dass die Domains zum Abruf bereit sind, und der Vorgang wird beschleunigt. Es funktioniert hauptsächlich auf mobilen Geräten.
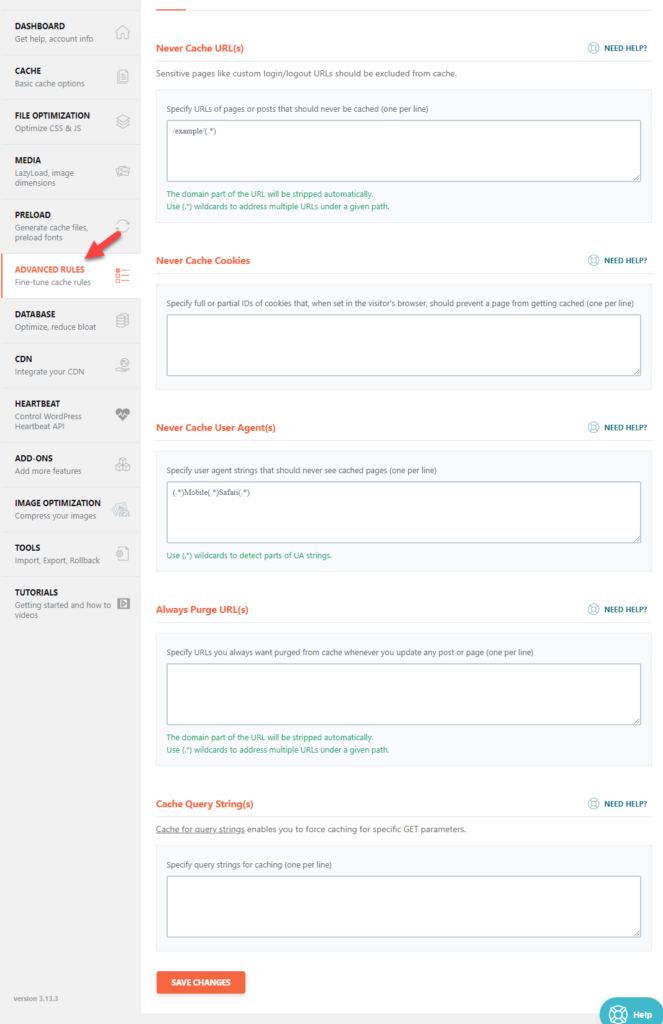
5) Erweiterte Regeln
Wenn Sie bestimmte Teile Ihrer Website vom Caching ausschließen müssen, verwenden Sie diese erweiterten Regeleinstellungen.

Diese Option ist praktisch, wenn Sie eine WooCommerce-/Mitglieder-Website betreiben. Dort sehen Sie Konfigurationsoptionen wie:
- URLs niemals zwischenspeichern
- Speichern Sie niemals Cookies im Cache
- Benutzeragenten niemals zwischenspeichern
- URLs immer löschen
- Abfragezeichenfolgen zwischenspeichern
Wie der Name schon sagt, sind diese Konfigurationen ziemlich fortgeschritten. Wenn Sie also ein einfaches Blog betreiben, müssen Sie nicht auf die erweiterten Regeloptionen zugreifen.
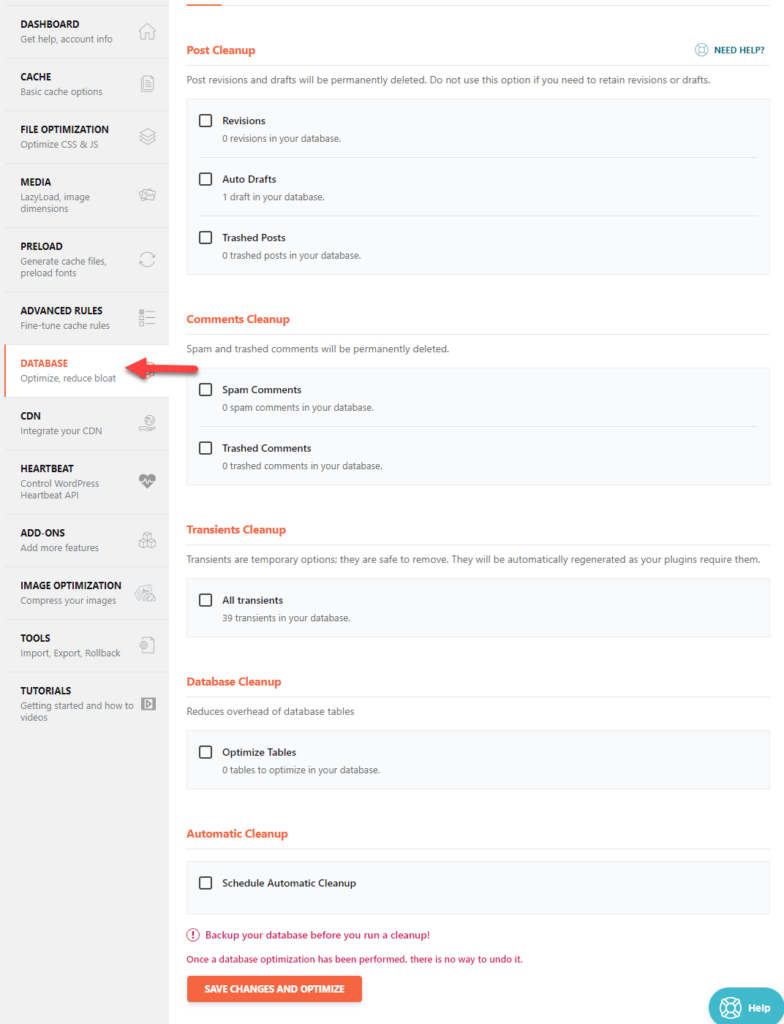
6) Datenbankoptimierung
Wenn Ihre Datenbank umfangreich ist, kann dies die Geschwindigkeit der Website beeinträchtigen. In diesem Fall wäre die Optimierung der Datenbank eines der entscheidenden Dinge, die Sie tun müssen. Mit der Datenbankoptimierungsfunktion von WP Rocket können Sie noch einen Schritt weiter gehen.

Sie können Folgendes optimieren:
- Überarbeitungen
- Automatische Entwürfe
- Vernichtete Beiträge
- Spam-Kommentare
- Vernichtete Kommentare
- Transienten
- Tische
Sie können die Option auswählen, diese individuell zu optimieren. Wenn Sie die Datenbank hingegen gelegentlich optimieren möchten, nutzen Sie die automatische Bereinigungsoption. Die automatische Bereinigung wäre eine gute Wahl, wenn Sie einen Blog mit mehreren Autoren betreiben und alle an mehreren Blogbeiträgen arbeiten.
Auf diese Weise können Sie Ihre Datenbank bereinigen, ohne manuell etwas tun zu müssen.
7) CDN-Integration
Ein CDN-Anbieter (Content Delivery Network) hilft Ihnen, Ihre Website schneller für Besucher auf der ganzen Welt bereitzustellen. Die meisten CDN-Netzwerke verfügen über Rechenzentren an mehreren Standorten, wodurch Sie die Geschwindigkeit der Website steigern können.
Wenn Sie ein CDN verwenden und die URLs in Ihre WP Rocket-Konfiguration integrieren müssen, sehen Sie sich die CDN-Anpassung an.

Dort können Sie die CDN-CNAMES eingeben und den Vorgang abschließen. Darüber hinaus können Sie auch bestimmte Dateien von der Bereitstellung über CDN ausschließen.
8) Herzschlagkontrolle
Indem Sie den Herzschlag von WordPress begrenzen, können Sie die Ressourcen des Servers schonen. WP Rocket verfügt über die Option, die Kontrolle über den Herzschlag zu übernehmen.

Standardmäßig erfolgt jede Minute ein Treffer. Wenn Sie die Option ändern, erfolgt nur alle zwei Minuten ein Treffer. Eine Einschränkung ist nicht möglich, wenn Sie Plugins oder Themes haben, die vollständig auf der Heartbeat-Funktion basieren. Einige Funktionen Ihres Themes/Plugins funktionieren nicht richtig, wenn Sie den Heartbeat eingeschränkt oder deaktiviert haben.
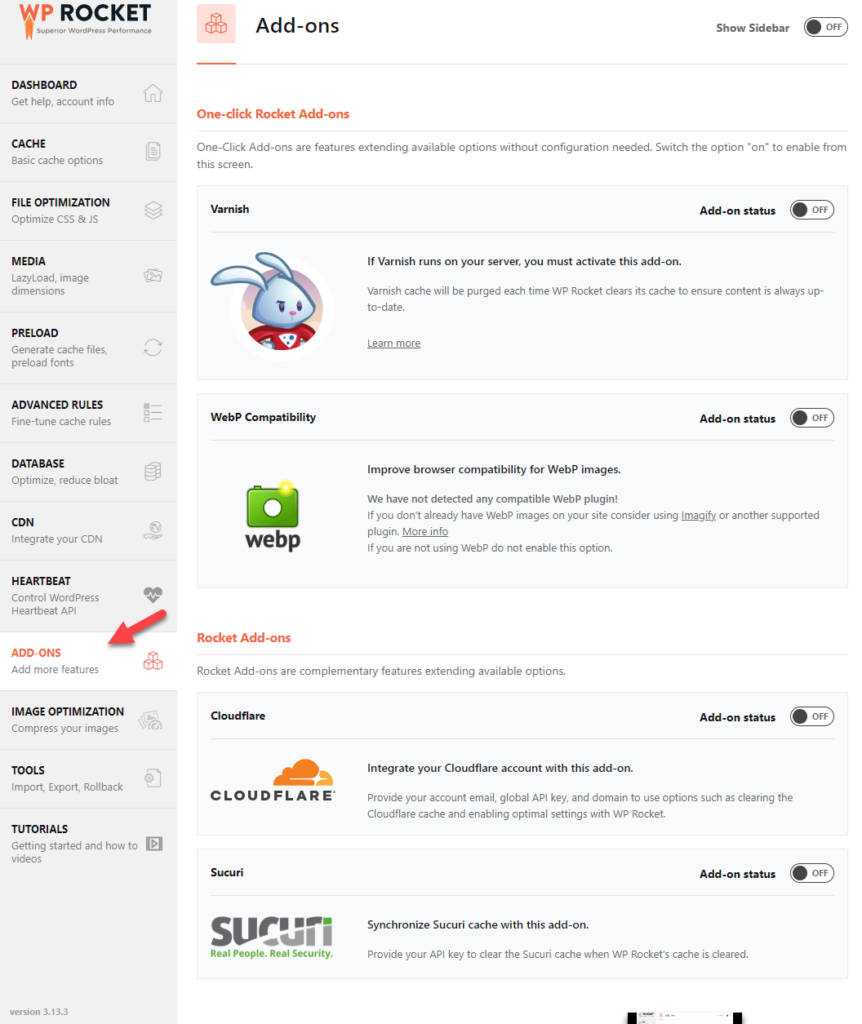
9) Add-Ons
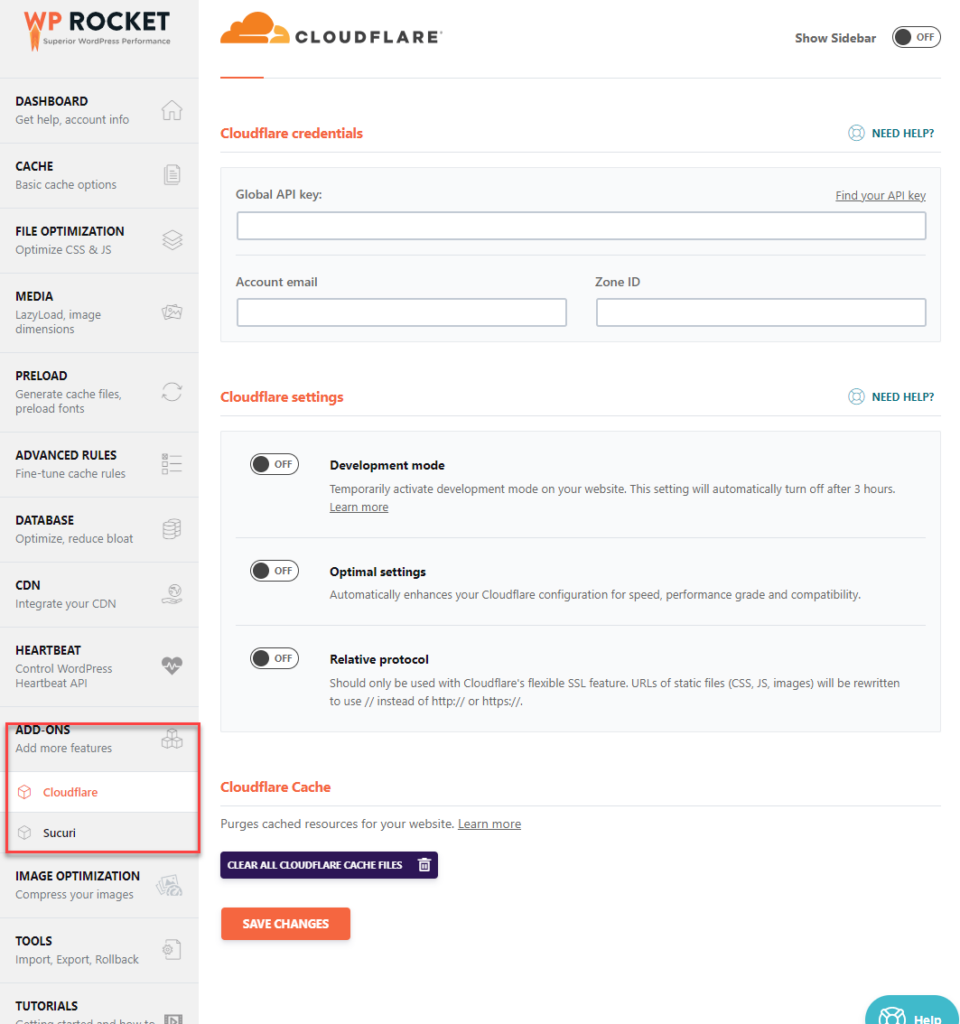
Um Ihre Website robuster und sicherer zu machen, können Sie Tools wie Cloudflare, Sucuri usw. verwenden. Zum Glück verfügt WP Rocket über integrierte Add-on-Optionen.

Wenn Sie Cloudflare oder Sucuri konfigurieren müssen, aktivieren Sie das Add-on und starten Sie den Integrationsprozess. Der Prozess wäre einfach; Sie müssen ihnen lediglich einen gültigen API-Schlüssel zur Verfügung stellen.

Sobald Sie die Schlüssel eingegeben haben, speichern Sie die Einstellungen und sind bereit.
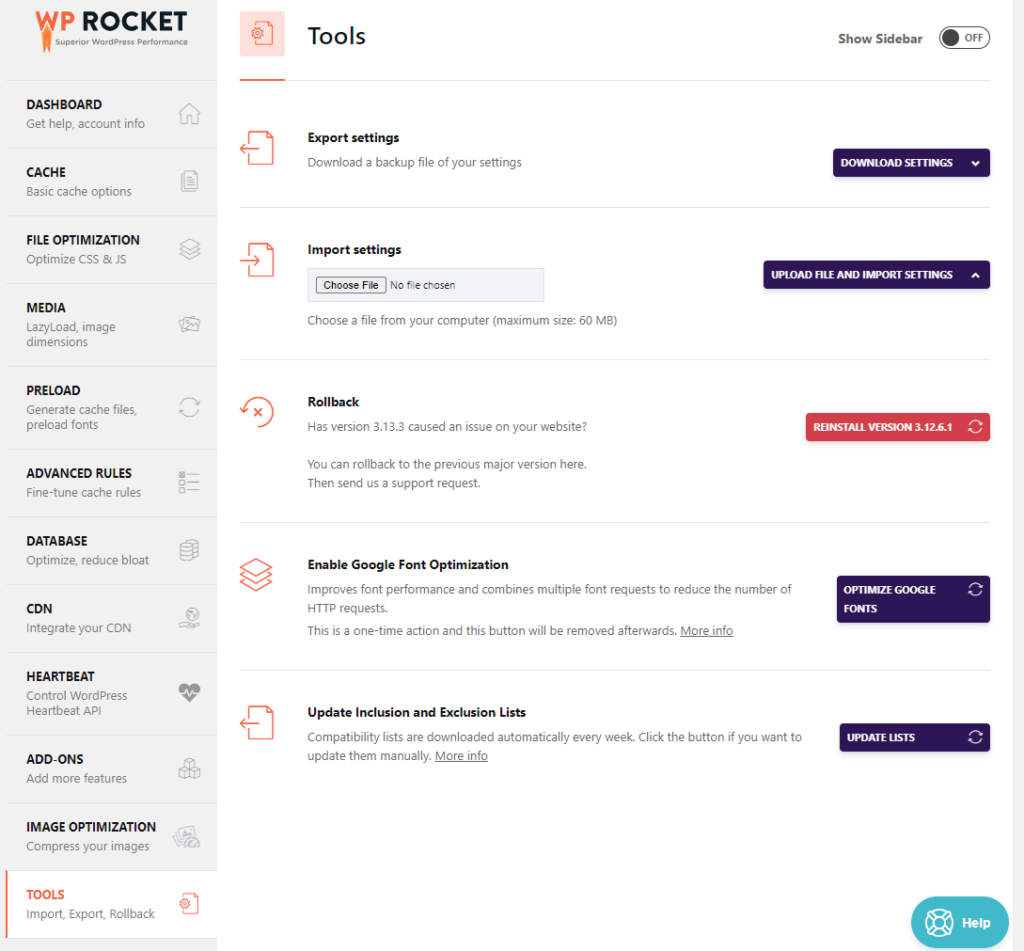
10) Werkzeuge
Sie können den Abschnitt „Tools“ verwenden, um WP Rocket-Einstellungen zu importieren/exportieren.

Von derselben Seite aus können Sie zur vorherigen Version von WP Rocket zurückkehren. Auf derselben Seite können Sie auch die Google-Schriftarten optimieren. Durch die Google-Schriftartenoptimierung können Sie weniger externe HTTP-Anfragen senden und die Gesamtleistung verbessern.
Das ist es!
So können Sie WP Rocket konfigurieren und die Geschwindigkeit Ihrer Website steigern. Sie können die Gesamtleistung und das Benutzererlebnis schnell steigern, indem Sie das Plugin mit den empfohlenen Einstellungen optimieren.
Wenn Sie nach einem Caching-Plugin suchen und das beste benötigen, sollten Sie sich WP Rocket ansehen.
Bonus: Beste WordPress-Caching-Plugins
Dieser Abschnitt zeigt Ihnen zwei WordPress-Caching-Plugins, die Sie neben WP Rocket verwenden sollten.
WP Super Cache

Wenn Sie eine kostenlose Lösung zur Optimierung der Website-Geschwindigkeit benötigen, schauen Sie sich WP Super Cache an. WP Super Cache ist ein beliebtes Tool und wird von mehr als 2 Millionen Websites verwendet. Der Hauptvorteil des Tools ist die einfache Benutzeroberfläche. Das benutzerfreundliche Tool hilft Ihnen, zwischengespeicherte Dateien im Frontend bereitzustellen, die Serverlast zu reduzieren und die Leistung der Website zu optimieren.
Da WP Super Cache über eine integrierte CDN-Integration verfügt, können Sie die CDN-URLs direkt in die Cache-Einstellungen eingeben und die Website weiter optimieren. Das Tool verfügt über einen Caching-Tester, um festzustellen, ob Sie das Caching richtig konfiguriert haben. Unter den Einstellungen können Sie diese Option sehen. Wenn Sie die Seite aufrufen, können Sie überprüfen, ob die Cache-Einstellungen richtig konfiguriert sind und einwandfrei funktionieren.
WP Schnellster Cache

Um die CPU- und RAM-Auslastung des Servers drastisch zu reduzieren, sollten Sie mit der Verwendung von WP Fastest Cache beginnen. Dieses Tool verwendet die Mod_Rewrite-Methode zum Caching, was den Prozess einfach und effizient macht. Wenn Sie einen neuen Blog-Beitrag aktualisieren oder veröffentlichen, werden außerdem alle Cache-Dateien gelöscht. Nachdem die Cache-Datei gelöscht wurde, generiert das Plugin die aktualisierte Version.
Dadurch können Sie problemlos die neuesten Informationen auf Ihrer Website bereitstellen. Sie können die Cache-Dateien auch manuell aus dem WordPress-Dashboard löschen. Die Cloudflare-Integration macht die Sache noch besser. Eine weitere bemerkenswerte Funktion von WP Fastest Cache besteht darin, dass Sie den Cache sowohl für angemeldete Benutzer als auch für mobile Besucher aktivieren/deaktivieren können.
Wenn Ihre Website mehr mobile Besucher anzieht, ist diese Funktion hilfreich.
Abschluss
WP Rocket ist eines der besten WordPress-Caching-Plugins, die wir je verwendet haben, mit anständigen Funktionen. Es gibt nur eine Premium-Version, was die Sache noch besser macht. Da das Plugin nur eine Premium-Version bereitstellt, verfügt es über modernste Funktionen. Wie Sie in diesem Artikel sehen können, ist die Einrichtung von WP Rocket auf einer Website unkompliziert.
Sie können WP Rocket in Ihrer WordPress- oder WooCommerce-Installation konfigurieren, ohne sich mit einer einzigen Codezeile befassen zu müssen. Es bietet mehrere Methoden zur Geschwindigkeitsoptimierung, mit denen Sie experimentieren können. Mit unseren Konfigurationsmöglichkeiten können Sie mit WP Rocket schnell die Geschwindigkeit Ihrer Website steigern.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und es Ihnen Spaß gemacht hat, ihn zu lesen. Wenn ja, denken Sie bitte darüber nach, diesen Beitrag mit Ihren Freunden und Bloggerkollegen in den sozialen Medien zu teilen.
Ähnliche Artikel, die Ihnen gefallen könnten:
- Beste WordPress-Geschwindigkeitsoptimierungs-Plugins – Top 5
- Beste Lazy-Load-Plugins für WordPress – Top 6
- So laden Sie Bilder in WordPress verzögert
