So verbinden Sie mehrere WordPress-Sites miteinander (3 Möglichkeiten)
Veröffentlicht: 2022-07-19Möchten Sie zwei oder mehr WordPress-Websites miteinander verbinden?
Mehrere Websites zu haben, ist ein Vorteil für Ihr Unternehmen, da Sie Produkte und Dienstleistungen für verschiedene Kunden leicht segmentieren und Ihre Hauptwebsite sicher halten können. Es kann jedoch schwierig sein, die einzelnen Sites zu verbinden und sie zum Zusammenarbeiten zu bringen.
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere WordPress-Sites miteinander verbinden.

Warum mehrere WordPress-Websites miteinander verbinden?
Angenommen, Sie haben mehrere Websites wie einen WordPress-Blog und eine Website für Online-Kurse. Wenn jemand einen Kurs von Ihrem Blog kauft, müssen Sie ihn manuell auf Ihrer Website anmelden, die über das Learning Management System (LMS) verfügt.
Dies kann viel Zeit in Anspruch nehmen oder Sie viel kosten, wenn Sie Hilfe einstellen müssen, um die Arbeit zu erledigen.
Andererseits können Sie verschiedene Aufgaben automatisieren und Zeit sparen, indem Sie diese Websites miteinander verbinden. Wenn ein Kunde den Kurs kauft, wird er automatisch registriert und auf einer separaten Mitgliedschaftsseite eingeschrieben. Dies ist eine gute Vorgehensweise, um Ihre Haupt-WordPress-Site sicher zu halten.
Viele Leute denken daran, ein WordPress-Multisite-Netzwerk zu erstellen, wenn sie mehrere Sites miteinander verbinden. Sie müssen jedoch kein Multisite-Netzwerk betreiben, um alle Websites miteinander zu verbinden. Tatsächlich ist das normalerweise nicht die beste Lösung.
Wir zeigen Ihnen 3 einfache Möglichkeiten, wie Sie verschiedene Websites zusammenarbeiten lassen können. Sie können auf den folgenden Link klicken, um zu jedem Abschnitt zu springen, der Sie interessiert:
- Verbinden Sie mehrere WordPress-Sites mithilfe eines Plugins miteinander
- Erstellen Sie eine Subdomain, um WordPress-Websites zu verbinden
- Verwenden Sie Interlinking, um WordPress-Websites zu verbinden
Methode 1: Verbinden Sie mehrere WordPress-Sites mit einem Plugin
Der beste Weg, zwei Websites zu verbinden und sie miteinander kommunizieren zu lassen, ist die Verwendung des Uncanny Automator-Plugins. Es ist das beste WordPress-Automatisierungs-Plugin und hilft Ihnen, automatisierte Workflows auf Ihrer Website zu erstellen.
Sie können sich das Plugin als Zapier für WordPress-Websites vorstellen. Mit Uncanny Automator können Sie ganz einfach eine Verbindung zwischen mehreren Websites herstellen.

Betrachten wir für dieses Tutorial eine Situation, in der Sie einen WooCommerce-Shop und eine Mitglieder-Website haben.
Wir zeigen Ihnen, wie Sie beide Websites mit Uncanny Automator verbinden. Unser Ziel ist es, Kunden automatisch auf Ihrer Mitglieder-Website zu registrieren, wenn sie einen Kurs in Ihrem Geschäft kaufen.
Hinweis: Bevor Sie beginnen, vergewissern Sie sich, dass Sie Ihrem WooCommerce-Shop ein Produkt hinzugefügt und verschiedene Mitgliedschaftsstufen auf Ihrer Mitgliedschaftsseite erstellt haben.
Als nächstes müssen Sie das Uncanny Automator-Plug-in auf beiden Ihrer Websites installieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie aufgefordert, das kostenlose Plugin Uncanny Automator zu installieren. Die Lite-Version bietet eingeschränkte Funktionen und dient als Basis für die Pro-Version.
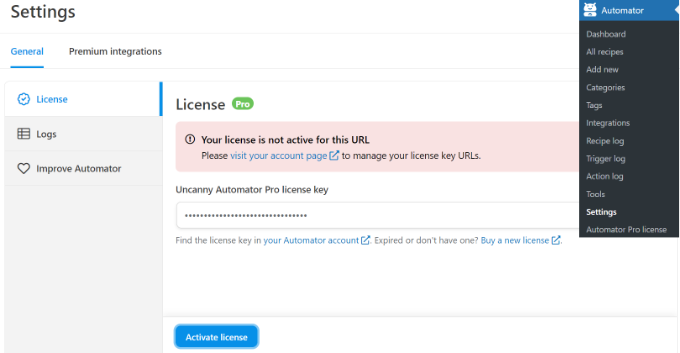
Danach müssen Sie in Ihrem WordPress-Dashboard zur Seite Automator » Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Den Schlüssel finden Sie im Kontobereich von Uncanny Automator.

Vergessen Sie nach Eingabe des Schlüssels nicht, auf die Schaltfläche „Lizenz aktivieren“ zu klicken.
Sie müssen die Aktivierungsschritte für beide WordPress-Websites wiederholen.
Erstellen eines Rezepts für den Kauf eines Produkts in Ihrem WooCommerce-Shop
Als Nächstes müssen Sie ein Rezept in Ihrem WooCommerce-Shop erstellen, wenn Kunden Ihr Produkt kaufen. „Rezepte“ sind Automatisierungen.
Um zu beginnen, können Sie in Ihrem WordPress-Admin-Panel zu Automator » Neu hinzufügen gehen.
Danach werden Sie aufgefordert, einen Rezepttyp auszuwählen. Eingeloggte Rezepte werden nur von eingeloggten Benutzern ausgelöst, während „Jeder“-Rezepte von allen Benutzern ausgelöst werden können.

Fahren Sie fort und wählen Sie „Angemeldete Benutzer“ als Rezepttyp aus, da Ihre Kunden ein Konto erstellen und sich anmelden, um einen Kauf zu tätigen. Klicken Sie dann auf die Schaltfläche „Bestätigen“.
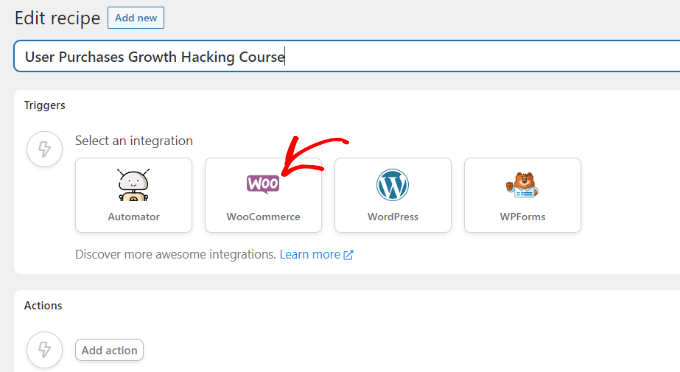
Als nächstes können Sie einen Namen für Ihr Rezept eingeben und „WooCommerce“ als Integration auswählen. Der Name dient nur als Referenz und wird Ihren Benutzern nicht angezeigt.

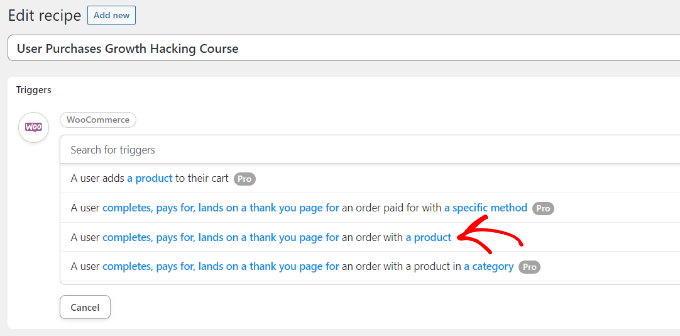
Dann müssen Sie einen Auslöser für Ihr Rezept auswählen.
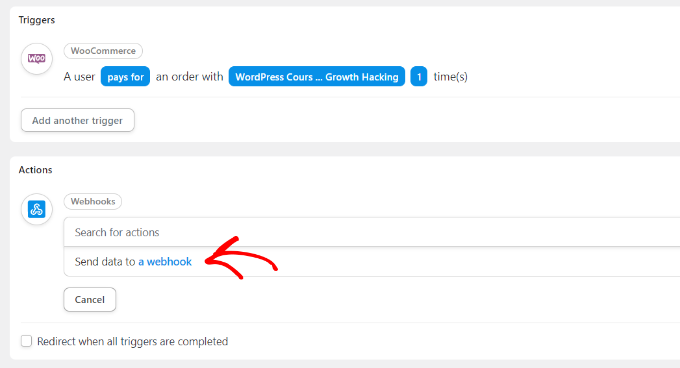
Wählen Sie einfach als Auslöser „Ein Benutzer schließt ab, bezahlt, landet auf einer Dankesseite für eine Bestellung mit einem Produkt“.

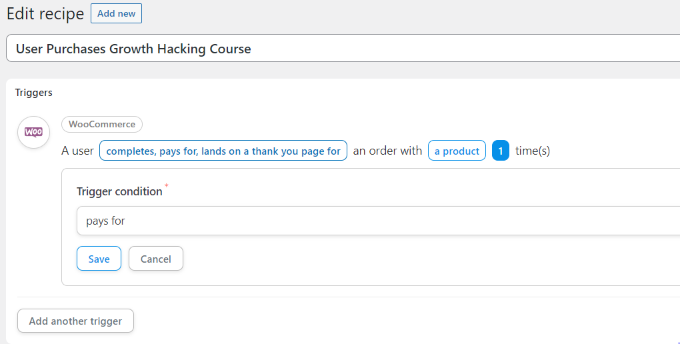
Als nächstes werden Sie aufgefordert, die Triggerbedingung auszuwählen.
Sie können als Bedingung „zahlt für“ auswählen und auf die Schaltfläche „Speichern“ klicken.

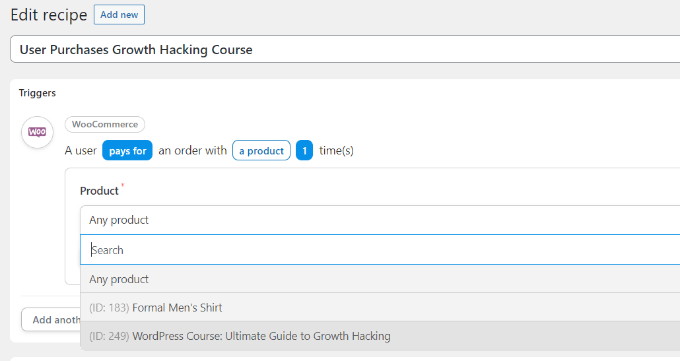
Danach fordert Uncanny Automator Sie auf, ein Produkt für Ihr Rezept auszuwählen.
Fahren Sie fort und wählen Sie das digitale Produkt aus, das sich in Ihrem WooCommerce-Shop befindet. Als Produkt für dieses Tutorial wählen wir beispielsweise den WordPress-Kurs: Ultimate Growth Hacking.

Vergessen Sie nicht, nach der Auswahl eines Produkts auf die Schaltfläche „Speichern“ zu klicken.
Jetzt müssen Sie eine „Aktion“ für Ihr Rezept auswählen.

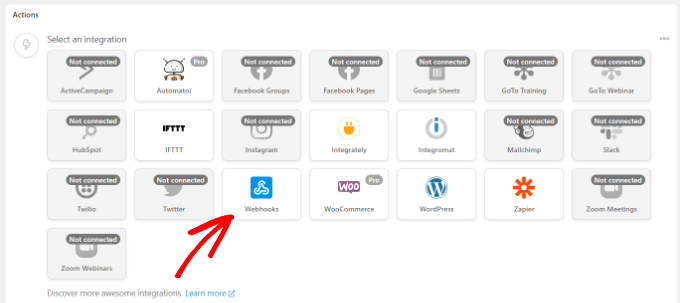
Um die Aktion zu erstellen, müssen Sie eine Integration auswählen.
Sie können die Registrierungsdaten des Kunden einfach per Webhook an Ihre Mitglieder-Website senden. Ein Webhook ist ein Stück Code, das es verschiedenen Tools und Apps ermöglicht, Informationen in Echtzeit an andere Apps weiterzugeben.
Keine Sorge, Sie müssen nicht wissen, wie man codiert, um es zu verwenden. Wir führen Sie durch alle Schritte.
Fahren Sie fort und wählen Sie als Integration „Webhooks“ aus.

Im nächsten Schritt können Sie eine Aktion für Ihre gewählte Integration auswählen.
Wählen Sie einfach die Option „Daten an einen Webhook senden“.

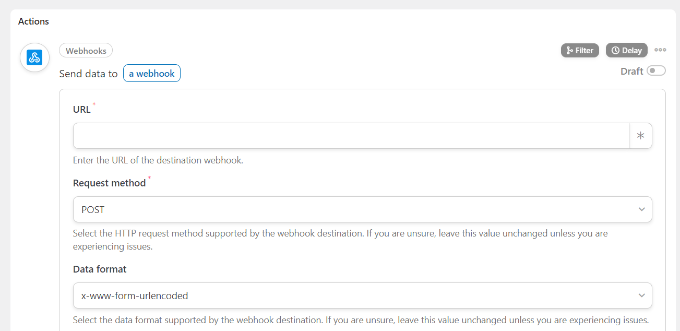
Als Nächstes müssen Sie Ihre Webhook-Details eingeben.

Lassen Sie diesen Tab vorerst geöffnet.
Um das Rezept in Ihrem WooCommerce-Shop zu vervollständigen und die Webhook-Details einzugeben, müssen Sie einen Webhook auf Ihrer Mitglieder-Website erstellen.
Erstellen eines Webhook auf Ihrer Mitgliedschafts-Website
Zunächst sollten Sie Ihre Mitgliederseite in einem neuen Tab öffnen. Gehen Sie dann zu Automator »Neu hinzufügen von Ihrem WordPress-Admin-Panel auf Ihrer Mitgliederseite.
Wählen Sie als Rezepttyp „Jeder“ und klicken Sie auf die Schaltfläche „Bestätigen“.

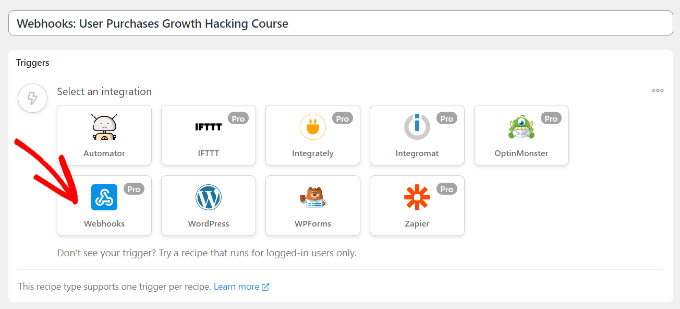
Danach müssen Sie einen Namen für Ihr Rezept eingeben und eine Trigger-Integration für Ihr Rezept auswählen.
Klicken Sie einfach auf die „Webhooks“ als Integration.

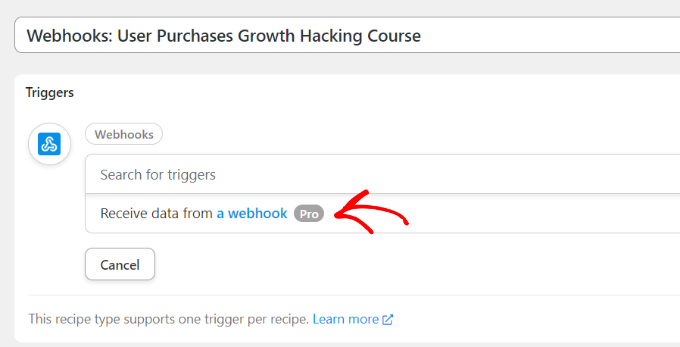
Im nächsten Schritt müssen Sie einen Auslöser für Ihre Integration auswählen.
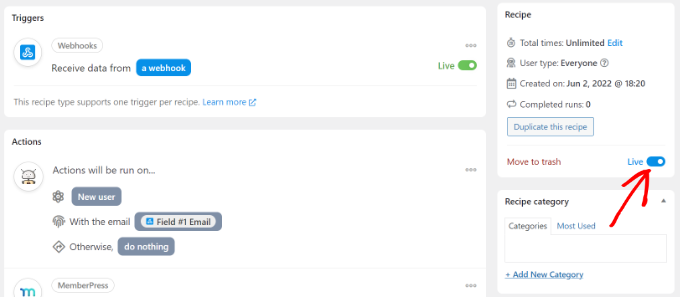
Wählen Sie als Auslöser „Daten von einem Webhook empfangen“ aus.

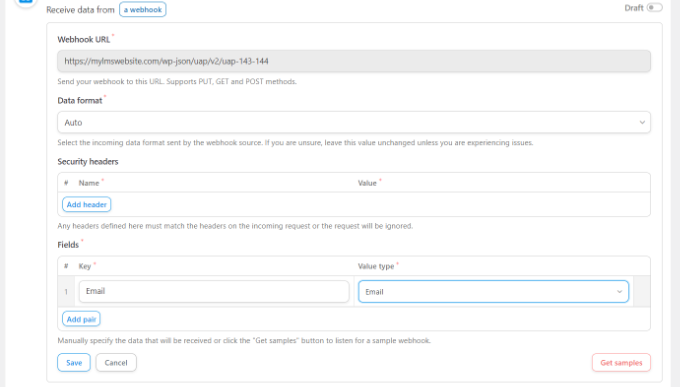
Als nächstes zeigt das Plugin die Webbook-URL an. Sie können die URL in einer Textdatei notieren, da wir sie später benötigen, um das Rezept in Ihrem WooCommerce-Shop fertigzustellen.

Scrollen Sie danach nach unten zum Abschnitt Felder. Geben Sie nun unter dem Schlüsselfeld „E-Mail“ ein und wählen Sie als Werttyp „E-Mail“ aus.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
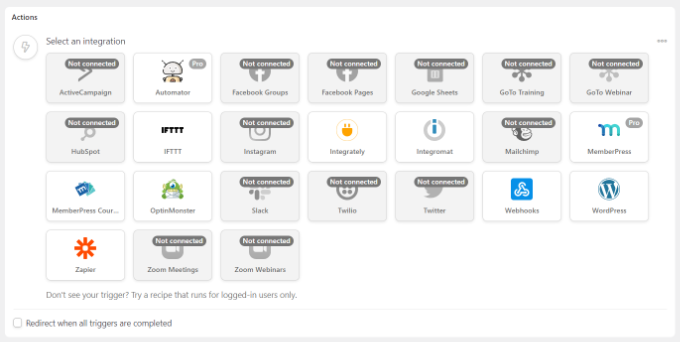
Als Nächstes können Sie Ihrem Rezept eine Aktion hinzufügen, indem Sie auf die Schaltfläche „Aktion hinzufügen“ klicken.

Es wird verschiedene Integrationen geben, die Sie für Ihre Aktion auswählen können. Wählen Sie einfach das Mitgliedschafts-Plugin aus, mit dem Sie die Mitgliedschaftsseite erstellt haben.
In unserem Fall wählen wir MemberPress aus, da wir damit die Mitgliederseite eingerichtet haben.

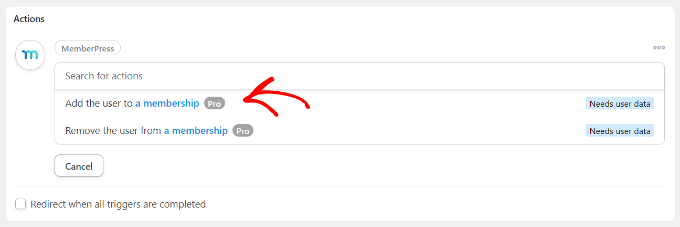
Danach können Sie eine Aktion für Ihre ausgewählte Integration auswählen.
Da wir möchten, dass unsere Kunden automatisch eine Mitgliedschaft abonnieren, wählen wir die Option „Benutzer zu einer Mitgliedschaft hinzufügen“.

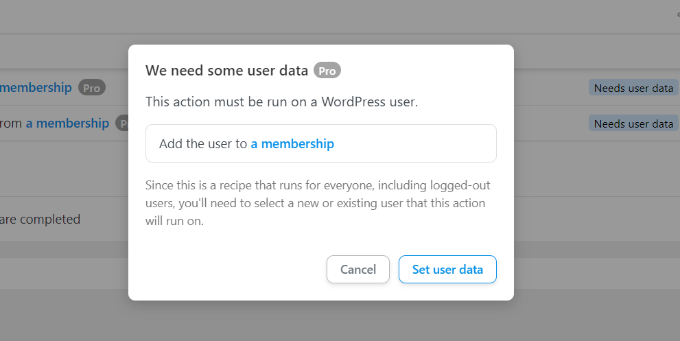
Es erscheint nun ein Popup, das anzeigt, dass die Aktion WordPress-Benutzerdaten erfordert.
Fahren Sie fort und klicken Sie auf die Schaltfläche "Benutzerdaten festlegen".

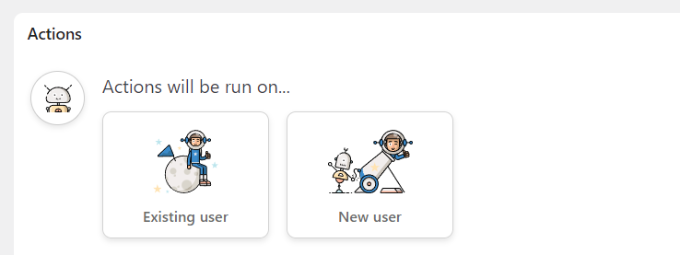
Als nächstes müssen Sie zwischen einem bestehenden Benutzer oder einem neuen Benutzer wählen.
Klicken Sie einfach auf die Option „Neuer Benutzer“.

Es erscheint nun ein Formular, in dem Sie die Benutzerdaten einstellen können. Sie können die Felder Vorname und Nachname leer lassen.
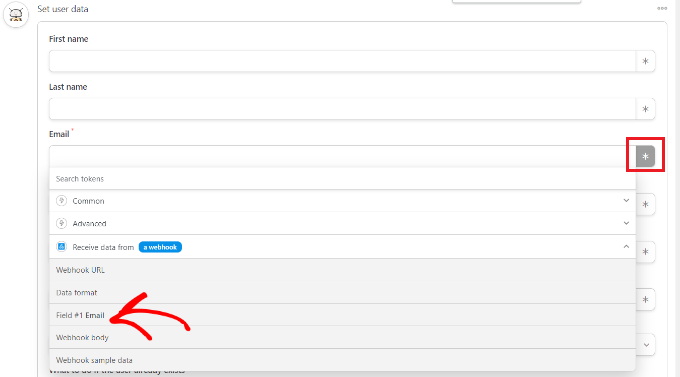
Fahren Sie als Nächstes fort und klicken Sie auf das Sternchen (*) für das E-Mail-Feld. Wählen Sie aus den Dropdown-Optionen „Field #1 E-Mail“ unter „Daten von einem Webhook empfangen“ aus.

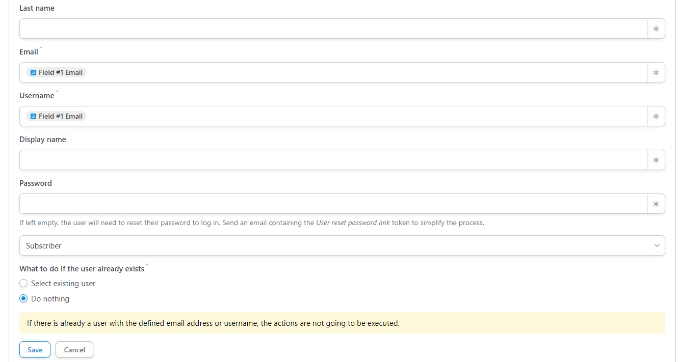
Sie können diesen Schritt auch für das Feld Benutzername wiederholen. Wie bei anderen Feldern können Sie sie leer lassen.
Wählen Sie nun unter der Option „Was tun, wenn der Benutzer bereits existiert“ einfach „Nichts tun“ und klicken Sie auf die Schaltfläche „Speichern“.

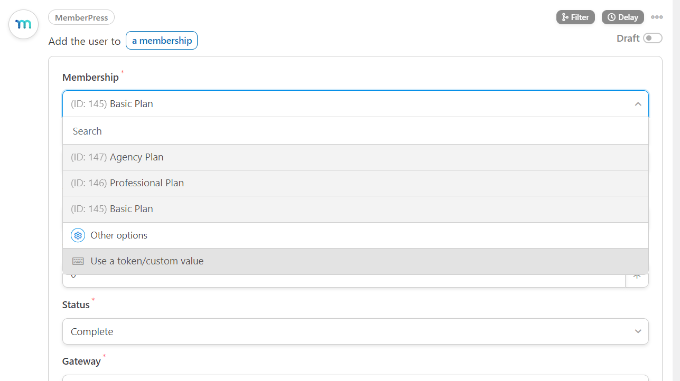
Als Nächstes können Sie den Mitgliedschaftsplan auswählen, den der WooCommerce-Kunde abonnieren soll, indem Sie auf das Dropdown-Menü Mitgliedschaft klicken.
Außerdem sehen Sie weitere Felder für Zwischensumme, Steuerbetrag, Steuersatz, Status, Gateway und mehr. Sie können sie auf der Standardeinstellung belassen.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.
Wenn Sie möchten, können Sie dem Rezept weitere Aktionen hinzufügen, z. B. WordPress erlauben, eine Bestätigungs-E-Mail zu senden oder den Benutzer für ein Zoom-Webinar zu registrieren.
Als nächstes können Sie jetzt fortfahren und Ihr Rezept veröffentlichen. Klicken Sie einfach auf den Schalter „Entwurf“ rechts auf der Seite und ändern Sie ihn in „Live“.

Abschluss Ihres Kaufrezepts in WooCommerce
Jetzt, da Ihr Rezept auf der Mitglieder-Website aktiv ist, ist es an der Zeit, das Rezept in Ihrem WooCommerce-Shop fertigzustellen.
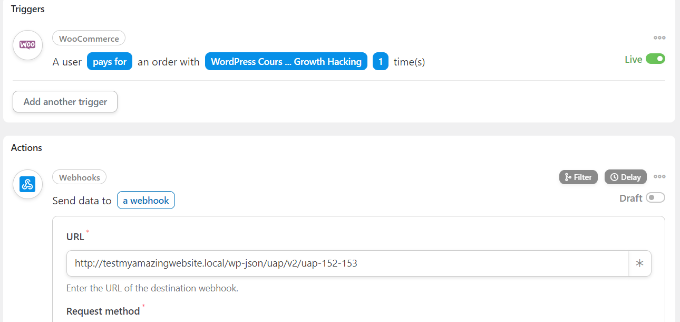
Gehen Sie zunächst zurück zu Ihrer WooCommerce-Website und öffnen Sie das zuvor erstellte Rezept. Geben Sie als Nächstes den Webhook-Link ein, den wir in eine Textdatei kopiert haben (beim Erstellen eines Rezepts auf der Mitgliederseite) im Feld „URL“.

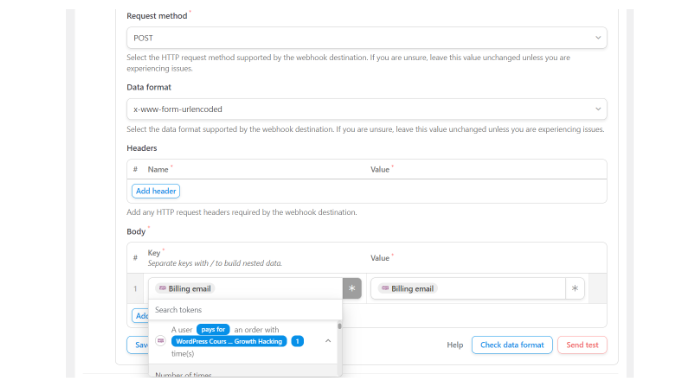
Als nächstes können Sie nach unten scrollen und die Anforderungsmethode und das Datenformat auf der Standardeinstellung belassen.
Unter dem Abschnitt „Text“ können Sie auf das Sternchen (*) für das Feld „Schlüssel“ klicken und „Rechnungs-E-Mail“ als Option auswählen. Ebenso können Sie auch „Rechnungs-E-Mail“ für das Feld „Wert“ auswählen.

Es besteht auch die Möglichkeit, Testdaten zu senden, um zu sehen, ob Ihre Verbindung korrekt eingerichtet ist.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
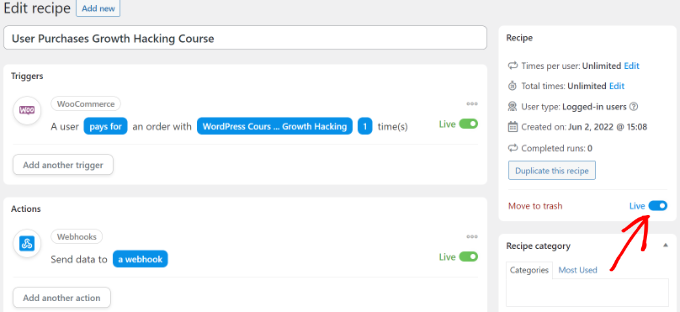
Veröffentlichen Sie als Nächstes Ihr Rezept, indem Sie auf den Schalter „Entwurf“ klicken und ihn in „Live“ ändern.

Das ist es!
Immer wenn ein Kunde Ihr ausgewähltes WooCommerce-Produkt kauft, wird er automatisch für einen Mitgliedschaftsplan auf Ihrer Mitgliedschafts-Website angemeldet.
Sie können dieselbe Methode verwenden, um ähnliche Automatisierungen einzurichten, um mehrere WordPress-Sites miteinander zu verbinden.
Methode 2: Erstellen Sie eine Subdomain, um WordPress-Websites zu verbinden
Eine andere Möglichkeit, mehrere WordPress-Websites zu verbinden, besteht darin, eine Subdomain zu erstellen.
Beachten Sie jedoch, dass diese Websites nicht automatisch synchronisiert werden und Sie beide manuell aktualisieren müssen.
Subdomains sind zusätzliche Teile Ihres primären Domainnamens und helfen Ihnen, verschiedene Bereiche Ihrer WordPress-Website zu organisieren. Sie können sie verwenden, um andere Funktionen von Ihrer Hauptwebsite zu trennen.
Angenommen, Sie möchten einen E-Commerce-Shop erstellen, ihn aber von Ihrer Hauptdomäne fernhalten. In diesem Fall können Sie eine Subdomain für Ihren Online-Shop erstellen und Ihre Website sieht dann so aus:
https://store.ihrebeispielwebsite.com
Ebenso können Sie eine Subdomain für verschiedene Standorte wie de.yourexamplesite.com oder fr.yourexamplesite.com erstellen.
Bei WPBeginner verwenden wir auch eine Subdomain für unsere Videoinhalte. Sie können https://videos.wpbeginner.com/ besuchen und Zugriff auf zahlreiche Video-Tutorials zu WordPress erhalten.

Sie können ganz einfach eine Subdomain mit Ihrem WordPress-Hosting-Konto erstellen. Weitere Einzelheiten finden Sie in unserer Erklärung zu Subdomains und wie man eine erstellt.
Dann können Sie unsere Anleitung zur Installation von WordPress sehen, um eine weitere WordPress-Site auf der Subdomain zu erstellen.
Methode 3: Verwenden Sie Interlinking, um Websites zu verbinden
Sie können auch mehrere WordPress-Sites miteinander verbinden, indem Sie sie miteinander verknüpfen. Die Links helfen dabei, Ihre WordPress-SEO zu verbessern, indem sie Autorität (Link Juice) an jede Domain weitergeben.
Eine gängige Methode hierfür ist das Hinzufügen eines benutzerdefinierten Links zu Ihrem Hauptnavigationsmenü.
Sie können auch einen Link zur Fußzeile Ihrer Website hinzufügen.
Auf WPBeginner werden Sie beispielsweise sehen, dass wir Links zu Websites haben, die Teil der WPBeginner-Produktfamilie sind, zusammen mit einigen Site-Links.

Um Ihre WordPress-Fußzeile zu bearbeiten und Links zu einer anderen Website hinzuzufügen, lesen Sie bitte unsere Anleitung zum Bearbeiten der Fußzeile in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie mehrere WordPress-Sites miteinander verbinden. Sie können sich auch unsere Anleitung zum Starten eines WordPress-Podcasts und die besten WordPress-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
