Wie konvertiert man in WordPress von einem Container in eine Spalte?
Veröffentlicht: 2023-07-231. Einleitung
WordPress ist eine leistungsstarke und beliebte Plattform zum Erstellen von Websites, Blogs und Online-Shops. Manchmal möchten Sie jedoch möglicherweise das Erscheinungsbild Ihrer Website ändern, indem Sie von einem Container-basierten Layout zu einem Spalten-basierten Layout wechseln.
Ein Container-basiertes Layout ist ein Design mit fester Breite, das Ihren Inhalt auf einen einzelnen Block beschränkt. Ein spaltenbasiertes Layout ist ein flexibles Design, das es Ihnen ermöglicht, Ihre Inhalte in mehrere Spalten zu unterteilen und so eine dynamische und optisch ansprechende Präsentation zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress mit verschiedenen Tools und Methoden von einem Container in eine Spalte konvertieren. Ganz gleich, ob Sie ein Theme, einen Seitenersteller oder benutzerdefinierten Code verwenden möchten, wir führen Sie durch jeden Schritt des Prozesses. Am Ende dieses Artikels werden Sie in der Lage sein, Ihre WordPress-Site problemlos von einem Container-basierten Layout in ein spaltenbasiertes Layout umzuwandeln. Lass uns anfangen!
2. Voraussetzungen
Bevor Sie mit der Konvertierung von Container zu Spalte in WordPress beginnen, müssen Sie sicherstellen, dass einige Voraussetzungen erfüllt sind. Dazu gehören eine WordPress-Site, ein Theme oder ein Seitenersteller, der Spalten unterstützt, und einige Grundkenntnisse in der WordPress-Bearbeitung.
2.1 Eine WordPress-Website
Die erste Voraussetzung für die Konvertierung von Container zu Spalte in WordPress ist eine WordPress-Website. WordPress ist eine kostenlose Open-Source-Software, die Millionen von Websites auf der ganzen Welt unterstützt. Mit WordPress können Sie jede Art von Website erstellen, von Blogs und Portfolios bis hin zu E-Commerce- und Mitgliederseiten.
Um WordPress nutzen zu können, benötigen Sie einen Domainnamen und einen Webhosting-Dienst. Die Adresse Ihrer Website im Internet wird als Domainname bezeichnet, z. B. www.example.com. Bei einem Webhosting-Dienst werden die Dateien und Daten Ihrer Website online gespeichert. Sie können aus verschiedenen Webhosting-Anbietern wählen, die WordPress-Hosting-Pläne anbieten.
Sobald Sie einen Domainnamen und einen Webhosting-Dienst haben, können Sie WordPress auf Ihrer Website installieren und mit der Erstellung Ihrer Inhalte beginnen.
2.2 Ein spaltenbasiertes Theme oder Seitenersteller
Die zweite Voraussetzung für die Konvertierung von Container zu Spalte in WordPress ist ein spaltenbasiertes Theme oder ein Seitenersteller. Ein spaltenbasiertes Theme oder Seitenersteller ist ein Tool, mit dem Sie Ihr Website-Layout mithilfe von Spalten erstellen und anpassen können.
Spalten sind Abschnitte Ihrer Seite, die verschiedene Arten von Inhalten wie Text, Bilder, Videos usw. anzeigen können. Sie können die Größe, Position und den Stil jeder Spalte anpassen, um ein dynamisches und optisch ansprechendes Design zu erstellen. Es gibt viele spaltenbasierte Themes und Seitenersteller für WordPress, sowohl kostenlos als auch Premium. Zu den beliebtesten gehören Elementor, Divi, Beaver Builder und Visual Composer.
Diese Tools bieten Drag-and-Drop-Schnittstellen, vorgefertigte Vorlagen sowie verschiedene Module und Elemente, die Sie zum Erstellen Ihrer Spaltenlayouts verwenden können. Sie können ein Theme oder einen Seitenersteller auswählen, der Ihren Anforderungen, Vorlieben und Ihrem Budget entspricht.
3. Schritte
Nachdem Sie nun die Voraussetzungen geschaffen haben, können Sie mit der Konvertierung von Container zu Spalte in WordPress beginnen. Der Vorgang variiert je nachdem, ob Sie einen Seitenersteller oder ein Full Site Editing Block-Theme verwenden.
3.1 Für Seitenersteller
• Schritt 1 : Erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene. Gehen Sie zu Seiten > Neu hinzufügen oder Seiten > Alle Seiten und wählen Sie die Seite aus, die Sie bearbeiten möchten.
• Schritt 2 : Greifen Sie auf die Spaltenlayoutoptionen zu. Abhängig vom Theme oder Seitenersteller, den Sie verwenden, werden Ihnen unterschiedliche Optionen zum Hinzufügen und Bearbeiten von Spalten angezeigt.
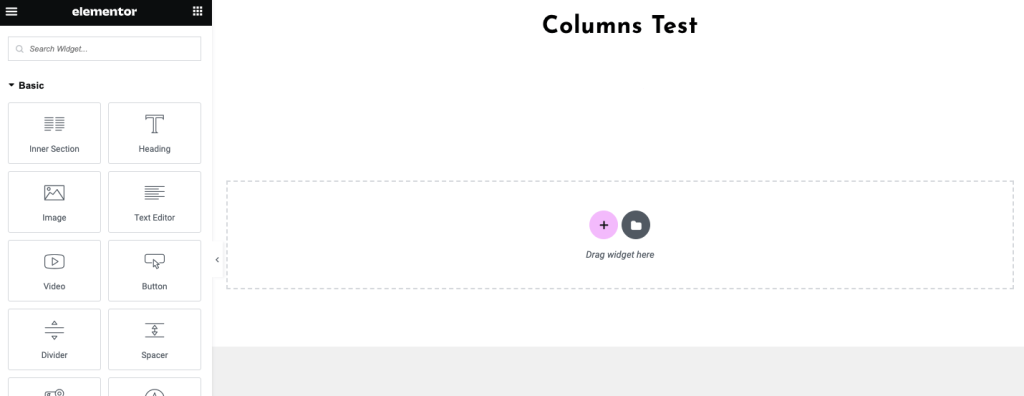
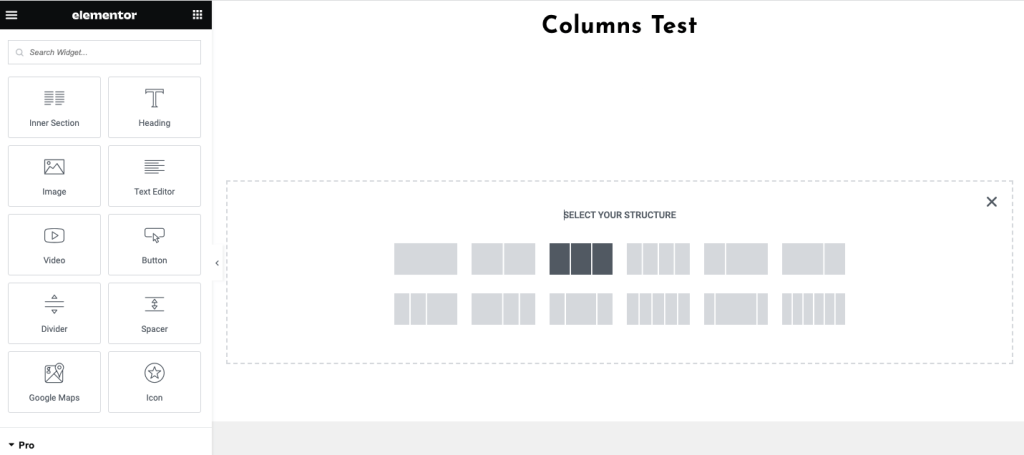
Wenn Sie beispielsweise Elementor verwenden, klicken Sie auf das +-Symbol , um die Abschnittsstruktur zu öffnen. Sie können beliebige Spaltenlayoutkombinationen unter „Wählen Sie Ihre Struktur“ auswählen oder das Widget „Innerer Abschnitt “ aus dem linken Bereich auf der Seite ablegen, um verschachtelte Spalten zu erstellen

Klicken Sie auf das +-Symbol, um die Struktur im Elementor-Seitenersteller zu öffnen

Spaltenstruktur auswählen: Elementor-Seitenersteller
Wenn Sie Divi verwenden, können Sie auf das +-Symbol klicken und im Popup eine Spaltenstruktur auswählen.
• Schritt 3 : Spalten hinzufügen und konfigurieren. Sie können die Anzahl, Größe und Position der Spalten anpassen, indem Sie die Ränder ziehen oder das Einstellungsfeld verwenden. Sie können jeder Spalte auch verschiedene Elemente und Module hinzufügen, z. B. Text, Bilder, Schaltflächen usw.

• Schritt 4 : Spalteninhalt anpassen. Sie können jede Spalte und ihren Inhalt mit den im Theme oder im Seitenersteller verfügbaren Optionen formatieren. Sie können Farben, Schriftarten, Hintergründe, Ränder, Abstände, Animationen und mehr ändern.
• Schritt 5 : Vorschau und Veröffentlichung. Sobald Sie mit Ihrem Spaltenlayout zufrieden sind, können Sie eine Vorschau anzeigen, wie es auf verschiedenen Geräten und Browsern aussieht. Es ist auch möglich, es als Vorlage für die zukünftige Verwendung zu speichern. Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um Ihr Spaltenlayout auf Ihrer Website zu veröffentlichen.
3.2 Für Blockthemen
Wenn Sie ein Blockdesign verwenden, das Full Site Editing unterstützt, können Sie in WordPress auch mit dem Columns-Block von einem Container in eine Spalte konvertieren. Der Spaltenblock ist ein Containerblock, mit dem Sie Ihr Layout mithilfe von Spalten erstellen und anpassen können. Spalten sind Abschnitte Ihrer Seite, die verschiedene Arten von Inhalten wie Text, Bilder, Videos usw. anzeigen können. Sie können die Anzahl, Größe und Position der Spalten anpassen, indem Sie an den Rändern ziehen oder das Einstellungsfeld verwenden.
Sie können jeder Spalte auch unterschiedliche Blöcke hinzufügen, z. B. Cover, Bild, Überschrift, Absatz usw. Hier sind die Schritte zum Konvertieren von Containern in Spalten in WordPress mithilfe des Spaltenblocks:
• Schritt 1 : Erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene. Gehen Sie zu Seiten > Neu hinzufügen oder Seiten > Alle Seiten und wählen Sie die Seite aus, die Sie bearbeiten möchten.
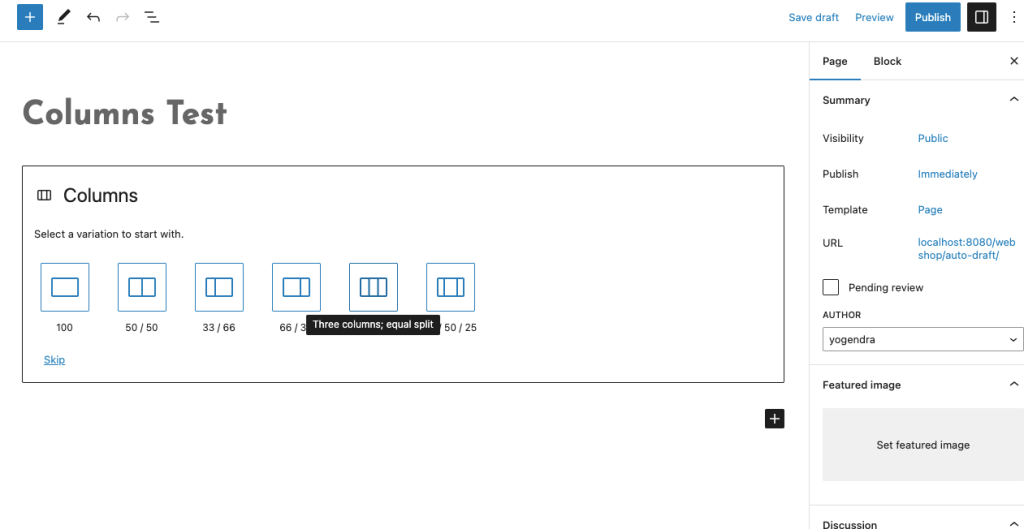
• Schritt 2 : Fügen Sie einen Spaltenblock hinzu. Klicken Sie auf das Einfügesymbol und geben Sie „Spalten“ ein oder verwenden Sie den Schrägstrichbefehl /columns und wählen Sie den Block „Spalten“ aus. Wählen Sie die Anzahl und die Größe der Spalten

Blockthemen Spalten auswählen
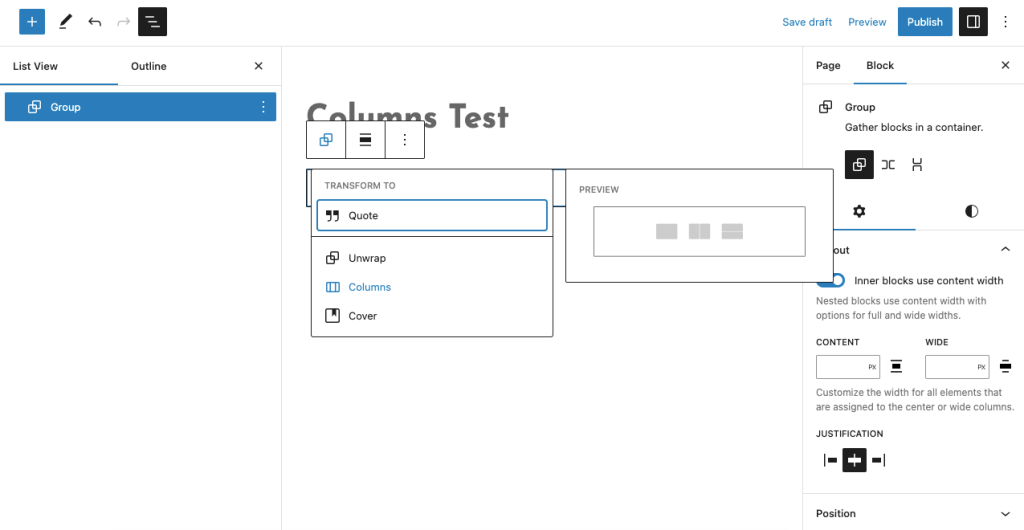
HINWEIS : Eine andere Möglichkeit, Spalten zu erstellen, besteht darin, einen vorhandenen Block in einen Spaltenblock umzuwandeln. Klicken Sie dazu auf das Bausteinsymbol in der Symbolleiste und wählen Sie im Dropdown-Menü „Transformieren in“ aus. Sie sehen eine Liste mit Optionen, einschließlich Spalten. Wählen Sie „Spalten“ und der Block wird zu einem Spaltenblock mit dem ursprünglichen Block darin.

In Spalten im Blockdesign umwandeln
• Schritt 3 : Spalten hinzufügen und konfigurieren. Sie können die Anzahl der Spalten ändern, indem Sie auf die Plus- oder Minussymbole in der Blocksymbolleiste oder in den Seitenleisteneinstellungen klicken. Sie können auch die Kanten der Spalten ziehen, um deren Größe zu ändern. Sie können jeder Spalte unterschiedliche Blöcke hinzufügen, indem Sie in jeder Spalte auf das Einfügesymbol klicken.
• Schritt 4 : Spalteninhalt anpassen. Sie können jede Spalte und ihren Inhalt mit den in der Blocksymbolleiste und den Seitenleisteneinstellungen verfügbaren Optionen formatieren. Sie können Farben, Schriftarten, Hintergründe, Ränder, Abstände, Animationen und mehr ändern.
• Schritt 5 : Vorschau und Veröffentlichung. Sobald Sie mit Ihrem Spaltenlayout zufrieden sind, können Sie eine Vorschau anzeigen, wie es auf verschiedenen Geräten und Browsern aussieht. Sie können es auch als wiederverwendbaren Block für die zukünftige Verwendung speichern. Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um Ihr Spaltenlayout auf Ihrer Website zu veröffentlichen.
4. Fazit
Die Konvertierung von Containern in Spalten in WordPress ist eine großartige Möglichkeit, das Design und die Funktionalität Ihrer Website zu verbessern. Durch die Verwendung von Spalten können Sie dynamische und optisch ansprechende Layouts erstellen, die Ihre Inhalte auf organisierte und ansprechende Weise präsentieren. Sie können ein Design oder einen Seitenersteller verwenden, der Spalten unterstützt, um den Konvertierungsprozess einfach und problemlos zu gestalten.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie in WordPress mit verschiedenen Tools und Methoden von einem Container in eine Spalte konvertieren. Viel Spaß beim Säulenbau!
Zusätzliche Tipps: So konvertieren Sie in WordPress von einem Container in eine Spalte
1. Verwenden Sie ein spaltenbasiertes Design oder einen Seitenersteller, um die Erstellung und Verwaltung Ihrer Spaltenlayouts zu vereinfachen.
2. Verwenden Sie die Option „Spalten“ im Seiteneditor oder blockieren Sie Themen, um Ihren Seiten schnell und einfach Spalten hinzuzufügen.
3. Ziehen Sie Elemente per Drag-and-Drop in die Spalten, um Ihre Inhalte schnell und einfach anzuordnen.
4. Speichern Sie Ihre Änderungen über die Schaltfläche „Aktualisieren“ und veröffentlichen Sie Ihre Seite.
