So konvertieren Sie Bilder mit Imagify in WordPress in WebP
Veröffentlicht: 2021-07-19Sind Sie daran interessiert, Ihre Bilder auf WordPress in WebP umzuwandeln? Begrüßen Sie Imagify, unser kostenloses Plugin, das Ihre Bilder optimiert und in WebP konvertiert.
In unserem Leitfaden erklären wir, wie Sie qualitativ hochwertige Bilder liefern, ohne Ihre Website zu verlangsamen. Wenn Sie bereits Hunderte von PNG- oder JPG-Bildern auf Ihrer Website haben, optimiert Imagify diese und konvertiert sie automatisch in WebP.
Hört sich gut an? Lassen Sie uns in dieses moderne WebP-Format eintauchen, um zu sehen, wie es sich auf die Leistung auswirkt, indem es die Bilddateigröße um bis zu 35 % verkleinert!
Was ist das WebP-Format?
WebP ist ein Bildformat, das eine Bildkomprimierung bietet, indem es die Dateigröße reduziert, aber die Qualität nicht beeinträchtigt. WebP wurde von Google entwickelt und ist ein modernes Bilddateiformat mit verlustfreier und verlustbehafteter Komprimierung. Das Format kann die Bilddateigröße um bis zu 35 % kleiner als JPEG- und PNG-Bilder reduzieren, während die hohe Qualität beibehalten wird. Das Beste aus beiden Welten, oder?
Besucher wollen Qualität UND eine schnelle Website. Aus diesem Grund sind in den letzten Jahren neue Formate auf den Markt gekommen, die darauf ausgelegt sind, Dateien zu minimieren und gleichzeitig die Qualität beizubehalten. „WebP“ ist definitiv das bemerkenswerteste Update der letzten 10 Jahre.
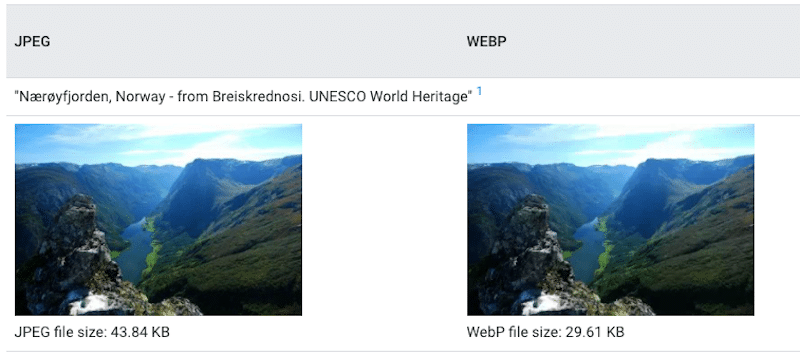
Im folgenden Beispiel – bereitgestellt von der Google WebP-Website – vergleichen wir zwei Bilder mit gleicher Qualität. Das eine ist JPEG, das andere ist WebP, und wir bemerken drei Dinge, nämlich:
- Die Qualität des Bildes bleibt in JPEG oder WEBP gleich
- Die JPEG-Dateigröße beträgt 43,84 KB.
- Die WebP-Datei ist 29,61 KB groß und damit viel kleiner als das JPEG-Format.

Das WebP-Format hilft Ihnen, das folgende Gleichgewicht zu erreichen: Hochwertige Bilder und geringe Dateigröße .
Warum Sie Bilder in WebP konvertieren sollten
Der Hauptvorteil des WebP-Formats besteht darin, kleinere Bilddateien zu erstellen und dabei die gleiche Bildqualität beizubehalten. Folglich führt die Bildkomprimierung zu einer Beschleunigung Ihrer Website.
Es ist Ihnen vielleicht nicht klar, aber Bilder nehmen so viel Platz auf Ihrem Server ein. Es frisst nicht nur wie verrückt Speicherplatz auf, sondern kann auch Websites verlangsamen und Ihre Besucher dazu bringen, wegzulaufen.
JPEG, PNG und GIF sind die Formate, die einfach in WebP konvertiert werden können:
- JPEG : das gebräuchlichste Format, ideal für Fotos und sehr farbintensive Bilder
- PNG: das empfohlene Format für einfache Grafiken, Symbole und Logos
- GIF: für alle animierten Bilder, die Ihre Nachrichten unterstreichen
Google führte eine WebP-Komprimierungsstudie durch, um zu sehen, wie webP im Hinblick auf die Dateigröße im Vergleich zu JPEG- und PNG-Formaten abschneidet. Die Ergebnisse sind interessant:
- Ein WebP-Bild ist 25 % kleiner als ein PNG-Bild.
- Ein WebP-Bild ist 25-35 % kleiner als ein JPEG-Bild.
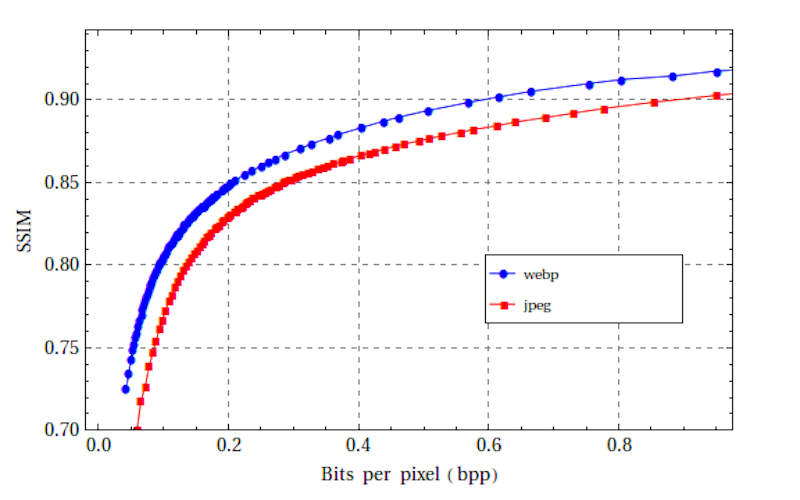
Diese Ergebnisse weisen darauf hin, dass WebP gegenüber JPEG und PNG erhebliche Komprimierungsverbesserungen bieten kann. In der folgenden Grafik sehen wir, dass ein WebP-Bild durchweg weniger Bits pro Pixel benötigt als JPEG:

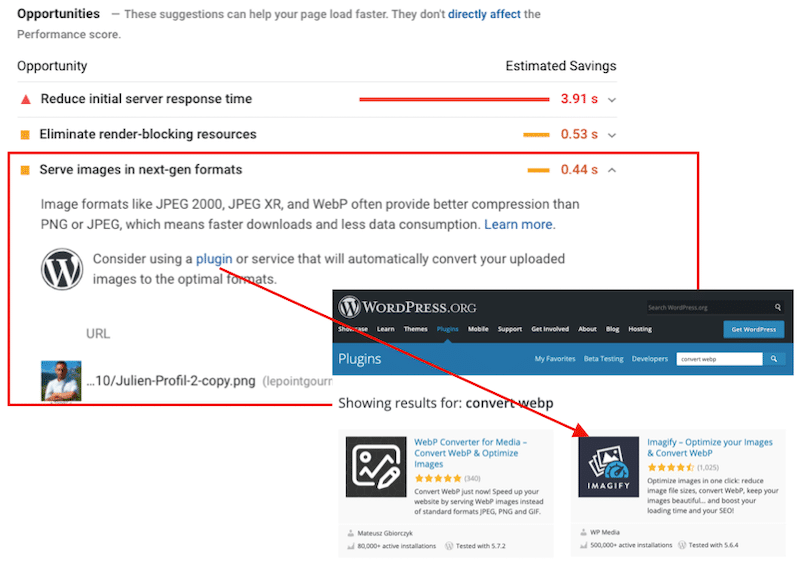
Darüber hinaus empfiehlt Ihnen Google PageSpeed Insights, Bilder in Next-Gen-Formaten (WebP) bereitzustellen, was schnellere Downloads und weniger Datenverbrauch bedeutet. Das Webleistungstool schlägt auch vor , ein WordPress-Plugin zu verwenden, um Ihre Bilder zu komprimieren und in die optimalen Formate zu konvertieren.
Ratet mal, wer auf der Liste steht? Stellen Sie sich vor!

So konvertieren Sie Bilder in WebP
Imagify ist eines der besten WordPress-Plugins, um Ihre Bilder in WebP zu konvertieren und zu optimieren.
Wir alle kennen Online-Tools, die viele Formate konvertieren können (z. B. von JPG nach PDF). Diese Tools sind nicht benutzerfreundlich und mit den meisten von ihnen können Sie keine kostenlosen Massenkonvertierungen durchführen.
Ein Plug-in kann Ihre Dateien möglicherweise einfacher in WebP konvertieren. Mal sehen warum. Etwas komplizierter wird es bei WordPress. WordPress 5.8 ermöglicht das Hochladen von WebP-Bildern, konvertiert das Originalformat jedoch nicht in WebP .
Aus diesem Grund empfehlen wir Ihnen, PNG- und JPEG-Bilder hochzuladen und Imagify die Arbeit erledigen zu lassen. Das Imagify-Plugin kann Ihre Bilder in Ihrem WordPress-Dashboard automatisch in das WebP-Format konvertieren . Es optimiert alle JPG-, GIF- oder PNG-Dateien auf Ihrer Website, indem es sie für ein schnelleres Surferlebnis ohne Qualitätseinbußen verkleinert. Wenn Sie bereits Bilder zu Ihren veröffentlichten Seiten hinzugefügt haben, machen Sie sich keine Sorgen, Imagify konvertiert sie auch.
Imagify optimiert WordPress-Bilder automatisch und konvertiert sie in WebP:
- Beim Hochladen neuer Bilder
- Auf Ihren bestehenden (Bulk-Funktion, die Ihnen wertvolle Zeit spart)
Darüber hinaus hilft Ihnen Imagify dabei, Fotos auf WordPress schneller zu laden. Das Plugin komprimiert mehrere Bilder in ihren Originalformaten und passt die Größe von Bildern auf eine Reihe von maximalen Abmessungen an, ohne an Qualität zu verlieren. Es ist nicht nur ein Konverter-Tool. Es ist auch ein Plugin, das Ihrer WordPress-Site hilft, schneller zu laufen!
Befolgen Sie unsere Schritt-für-Schritt-Anleitung, um zu sehen, wie Sie Bilder mit Imagify in WebP konvertieren:
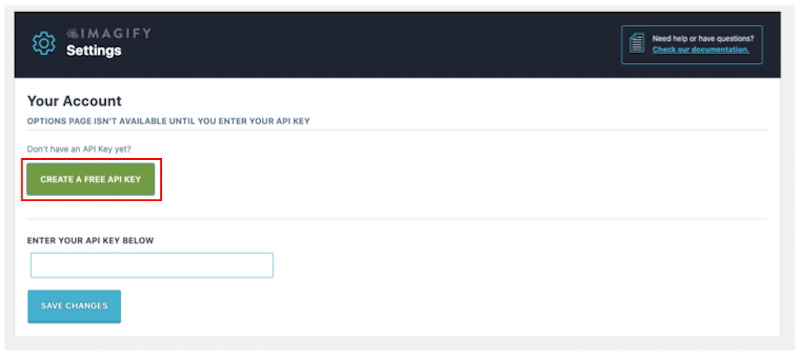
Schritt 1 – Laden Sie Imagify kostenlos herunter
Aktivieren Sie das Plugin und erstellen Sie einen kostenlosen API KEY.
(Gehen Sie zu Ihrem E-Mail-Posteingang, um Ihren API-Schlüssel zu erhalten, und fügen Sie ihn in das Feld unten ein).

Schritt 2 – Einrichten der WebP-Konvertierungsoption
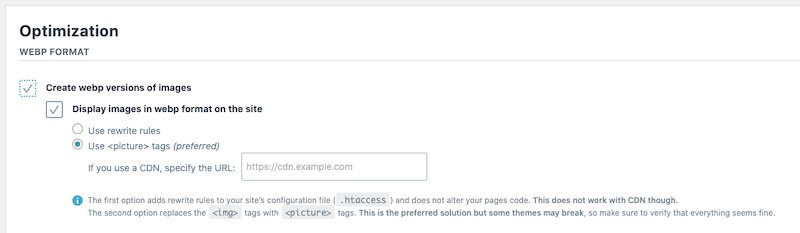
Nachdem Sie Ihren Imagify-API-Schlüssel hinzugefügt haben, gehen Sie zu Einstellungen → Imagify und scrollen Sie zum Abschnitt „Optimization Webp format“. Stellen Sie sicher, dass beide Kästchen wie folgt aktiviert sind:

Das erste Feld weist Imagify an, Ihre Bilder in WebP zu konvertieren; die zweite gibt das Plugin an, um diese WebP-Bilder für unterstützte Browser bereitzustellen.
Schritt 3 – Zeit, Ihre Bilder zu konvertieren
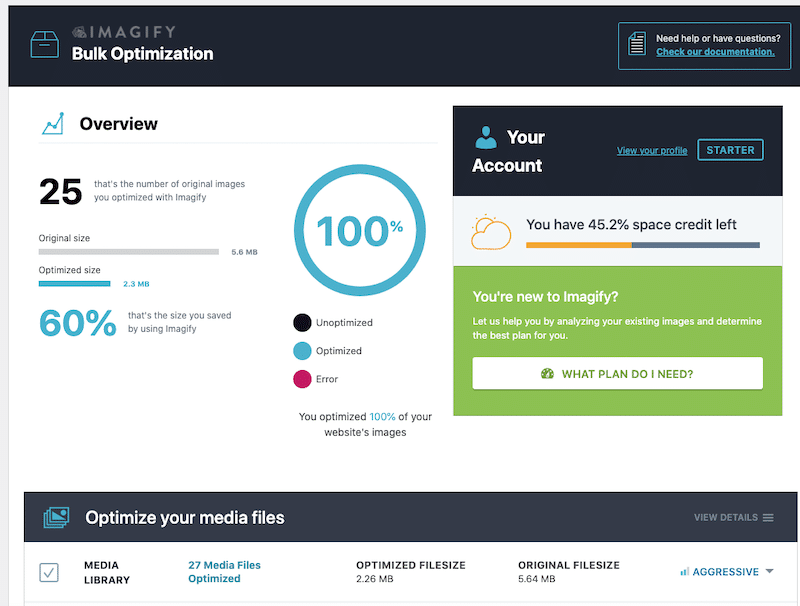
Gehen Sie zu Media -> Bulk Optimization und drücken Sie die blaue Schaltfläche Imagify'em all :

Das ist es! Mit Imagify erhalten Sie in nur drei Schritten eine schnellere Website.
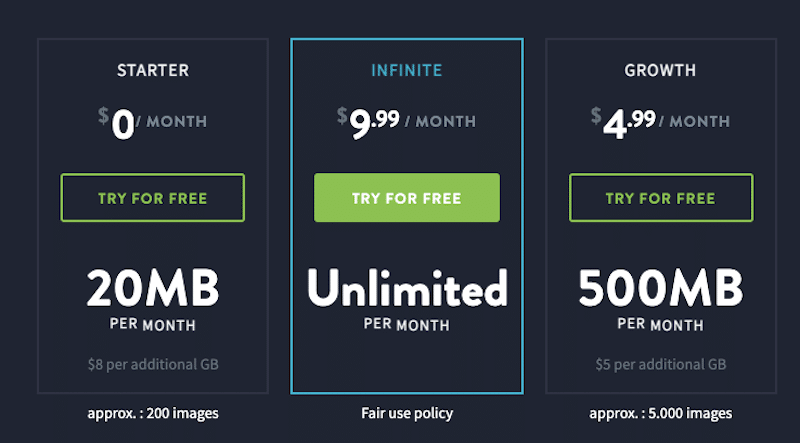
Preise von Imagify (und ja, ein kostenloser Plan ist verfügbar!)
Starterplan : Mit Imagify können Sie 20 MB Bilder pro Monat kostenlos optimieren und konvertieren (ca. 200 Bilder).
Wachstumsplan: Wenn Sie mehr benötigen, können Sie auf einen kostenpflichtigen Plan upgraden, der 4,99 $/Monat für 500 MB (~5.000 Bilder) kostet.
Unendlicher Plan: 9,99 $ pro Monat für unbegrenzte Daten. Das ist großartig, wenn Sie eine Website mit Tausenden von Bildern haben, die optimiert werden müssen.

Der Einfluss von WebP auf die Leistung mit Imagify
Sehen wir uns nun an, wie Sie mit Imagify die Größe von Mediendateien reduzieren können.
Für die Analyse werden wir zwei Szenarien mit unserem WordPress-Dashboard ausführen:
- Ich lade ein GIF, ein PNG, ein JPG hoch und überprüfe die Dateigröße für jedes von ihnen.
- Ich werde Imagify aktivieren, meine 3 Dateien von oben in WebP konvertieren und die neue Dateigröße überprüfen.
Lassen Sie uns die Analyse durchführen.
- Auswirkung von Imagify auf meine GIF-Dateigröße:
| GIF-Dateigröße – Kein Imagify | WebP-Format – Mit Imagify |
| 816 KB | 512 KB |
- Auswirkung von Imagify auf meine PNG-Dateigröße:
| PNG-Dateigröße – Kein Imagify | WebP-Format – Mit Imagify |
| 67 KB | 28 KB |
- Auswirkung von Imagify auf meine JPG-Dateigröße:
| JPG-Dateigröße – Kein Imagify | WebP-Format – Mit Imagify |
| 755 KB | 525 KB |
Hat Imagify meine Dateigröße beim Konvertieren in WebP reduziert?
Die Antwort ist ja! Wie Sie gesehen haben, haben sich alle Dateigrößen nach der Verwendung von Imagify und dem WebP-Format erheblich verringert. Hier ist eine Zusammenfassung:
- GIF → WebP : Größe ging von 816 KB auf 512 KB
- PNG → WebP : Größe ging von 67 KB auf 28 KB
- JPEG → WebP : Die Größe wurde von 755 KB auf 525 KB erhöht.
Verwendung von Imagify zur Verbesserung meiner Leistungsnote in Google PageSpeed Insights
Für diese Leistungsprüfung habe ich eine Seite erstellt, auf der einige Medien angezeigt werden: ein JPG-Foto, ein PNG-Element und ein GIF.
Wir werden Google PageSpeed Insights verwenden und die beiden folgenden Szenarien ausführen:
- Szenario Nr. 1 – Eine Leistungsprüfung meiner Seite (Bilder im PNG- und JPG-Format + GIF) – kein Imagify – kein WebP
- Szenario Nr. 2 – Leistungsbewertung meiner Seite nach der Konvertierung aller meiner Medien in WebP mit Imagify
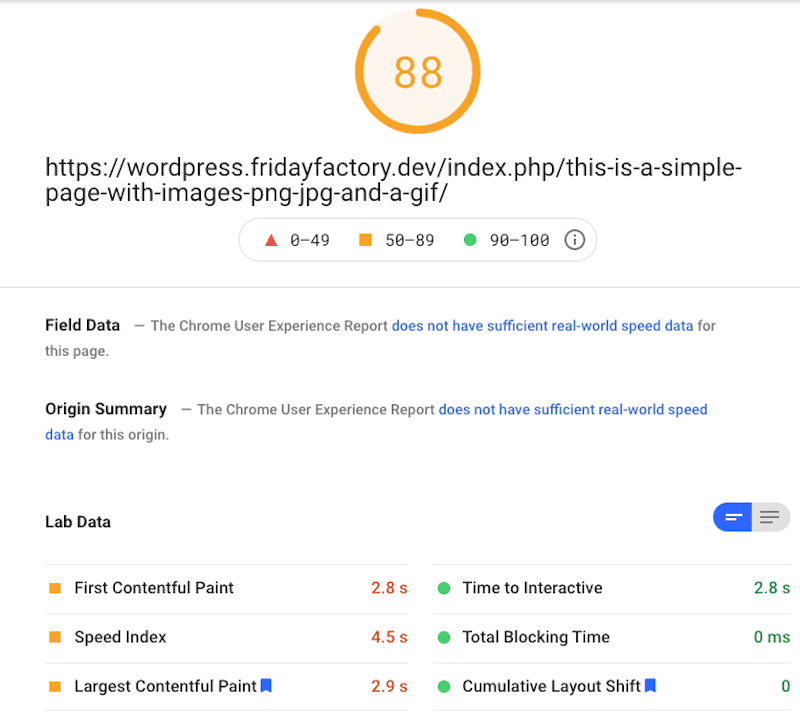
Szenario Nr. 1 : Kein Imagify – Kein WebP
Ich bin bei Google PageSpeed Insights (88/100) im orangen Bereich, und nicht alle meine Core Web Vitals sind im grünen Bereich:

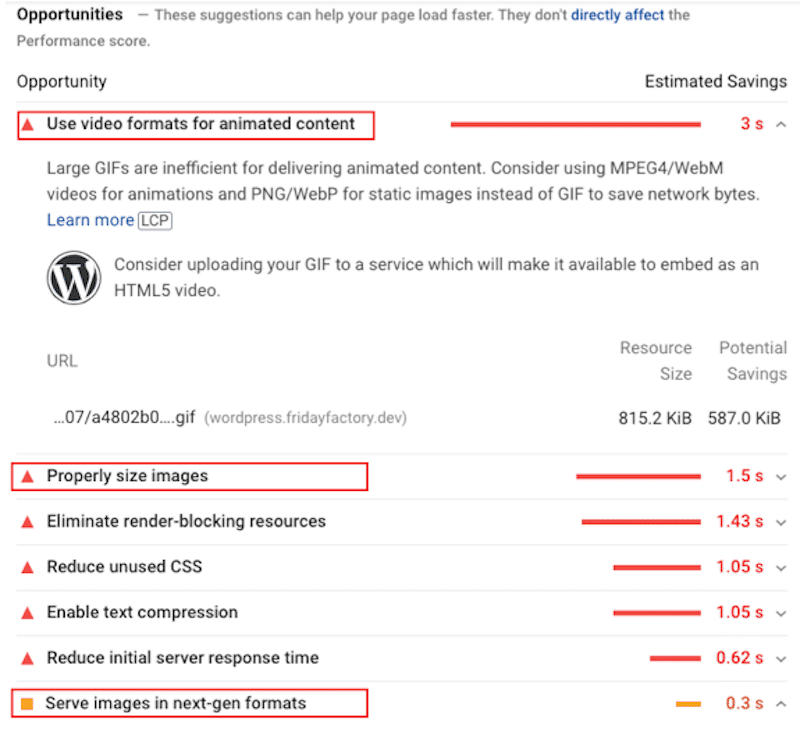
Im Abschnitt „Werbechancen“ sehen wir mehrere Probleme im Zusammenhang mit dem Format meiner Bilder, z. B. „Videoformate für animierte Inhalte verwenden“ oder „Bilder in Next-Gen-Formaten bereitstellen“.

Wenn ich 50 Seiten mit 200 Produkten hätte, wäre ich sehr besorgt darüber, sie manuell zu konvertieren… Aber zum Glück kann Imagify das für mich tun!
Szenario Nr. 2: WebP-Format mit Imagify
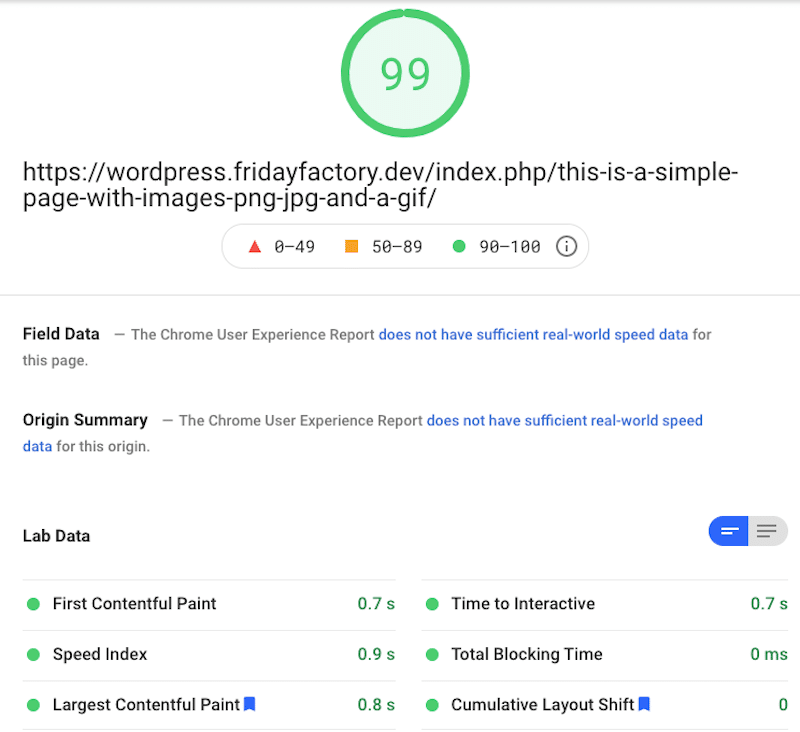
Werfen wir nun einen Blick auf die Ergebnisse nach der Konvertierung aller Medien in WebP mit Imagify.

Meine Leistungsnote hat sich verbessert : Ich bin mit 99/100 im grünen Bereich!

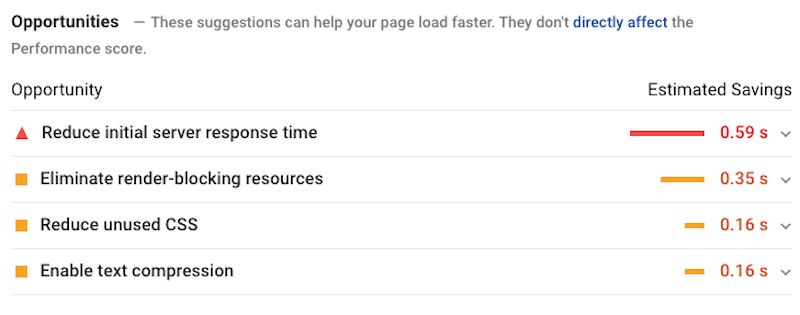
Im Abschnitt "Möglichkeiten" sind alle meine bildbezogenen Probleme verschwunden:

Einpacken
WebP ist definitiv eine effiziente Möglichkeit, die Bildgröße zu reduzieren und das Laden Ihrer WordPress-Site zu beschleunigen. Dieses moderne Format spart im Durchschnitt ~25 % mehr Speicherplatz als JPEG- oder PNG-Dateien. Eine weitere gute Nachricht ist, dass die Benutzererfahrung nicht beeinträchtigt wird, da die Qualität der Bilder gleich bleibt.
Machen Sie sich auch keine Sorgen, wenn Sie mindestens 200 Bilddateien eines Typs (png oder .jpg) in unterschiedlichen Größen haben, denn unser leistungsstarkes Imagify-Plug-in ersetzt sie durch das optimierte WebP-Format, ohne die Qualität zu beeinträchtigen.
WordPress 5.8 fügt Unterstützung für WebP-Bilder hinzu (konvertiert sie jedoch nicht vom ursprünglichen Format in WebP). Aus diesem Grund empfehlen wir Ihnen immer noch, ein Plugin zu verwenden, um Ihre Dateien zu konvertieren. Hier ist der Grund:
- Die Möglichkeit, WebP-Bilder direkt in die Medienbibliothek hochzuladen, wird die ~5 % der Besucher, deren Browser WebP nicht unterstützen, nicht reparieren.
- Bilder und Bilder liegen normalerweise im JPG- oder PNG-Format vor. Um sie hochzuladen und in großen Mengen zu konvertieren, kann Ihnen ein Plugin wie Imagify Hunderte von Stunden ersparen.
Wie wäre es, Imagify für eine Probefahrt zu nehmen? Es ist kostenlos für etwa 200 Bilder pro Monat.
Und denken Sie daran, wenn Sie Fragen zur Verwendung von WebP auf Ihrer WordPress-Seite haben, stellen Sie uns diese bitte in den Kommentaren unten!
