So konvertieren Sie JPG in WebP in WordPress (PNG, JPEG und mehr)
Veröffentlicht: 2023-10-12Möchten Sie JPG in WordPress in WebP konvertieren? Wenn Sie nach einer Schritt-für-Schritt-Anleitung suchen, lesen Sie diesen Beitrag weiter. Hier zeigen wir Ihnen, wie Sie die Aufgabe problemlos erledigen können.
Beim Betrieb einer WordPress-Website oder eines WooCommerce-Shops müssen Sie möglicherweise mit vielen Bildern umgehen. Bilder sind für jede Website Pflicht. Sie können sie beim Schreiben eines Artikels, in der Seitenleiste oder im Kopf-/Fußzeilenbereich verwenden.
Standardmäßig laden Sie Bilder direkt auf die Website hoch und betten sie ein, oder?
Aber gibt es einen besseren Weg?
Anstatt JPG- oder PNG-Bilder in Ihre Website einzubetten, können Sie diese Bilder in das WebP-Format konvertieren und sie dann auf der Website verwenden. Im Vergleich zu den herkömmlichen Bildformaten bieten WebP-Bildformate viele weitere Vorteile.
Wenn Sie mehr über WebP-Bilder und die Konvertierung von JPG in WebP in WordPress erfahren möchten, lesen Sie diesen Artikel weiter. Hier zeigen wir Ihnen alles Wissenswerte zum Thema.
Sehen wir uns zunächst an, warum JPG in WordPress in WebP konvertiert wird.
Warum JPG in WordPress in WebP konvertieren?
Sie sollten JPG in WordPress hauptsächlich wegen der Leistungssteigerung in WebP konvertieren. WebP ist eines der modernen Bildformate und kann Bilder schneller und problemlos bereitstellen. Abgesehen davon wird die Dateigröße des Bildes viel kleiner sein und es gibt keine Kompromisse bei der Qualität.
Da das WebP-Image weniger Speicherplatz und Bandbreite verbraucht, können Sie den erforderlichen Speicherplatz und den Bandbreitenverbrauch reduzieren. Da die meisten Browser wie Google Chrome und Safari Bilder im WebP-Format unterstützen, werden die Bilder den Besuchern immer ohne Probleme angezeigt.
Neben den oben genannten Vorteilen sind WebP-Bilder auch zukunftssicher. Da sich die Technologie täglich weiterentwickelt, können Sie mithilfe von WebP-Bildern über Webtechnologien auf dem Laufenden bleiben.
Jetzt wissen Sie, warum die Konvertierung vorhandener Bildformate in WebP eine gute Idee ist. Sehen wir uns als Nächstes an, wie mit der Bildkonvertierung umgegangen wird.
So konvertieren Sie JPS in WebP in WordPress
Es gibt zwei Möglichkeiten, die Aufgabe abzuschließen.
- Manuell (ohne Verwendung eines WordPress-Plugins)
- Verwendung eines Plugins
Im Folgenden zeigen wir Ihnen beide Methoden. Basierend auf Ihren Vorlieben können Sie eine Option auswählen.
1. Manuelle Methode
Wenn Sie auf Ihrer Website keine Plugins von Drittanbietern verwenden möchten, aber PNG-Bilder in WebP konvertieren müssen, verwenden Sie diese Methode. Sie können viele kostenlose Online-WebP-Bildkonvertierungen online sehen. Einige der beliebtesten sind:
- Convertio
- Cloud-Konvertierung
- Pixelig
- Ezgif
- TinyIMG
Und so weiter.
Hier verwenden wir Cloud Convert . Das Tool ist sehr einfach zu bedienen und bietet nur minimale Konfigurationsoptionen. Als Erstes müssen Sie den JPG-zu-WebP-Konverter von Cloud Convert aufrufen.

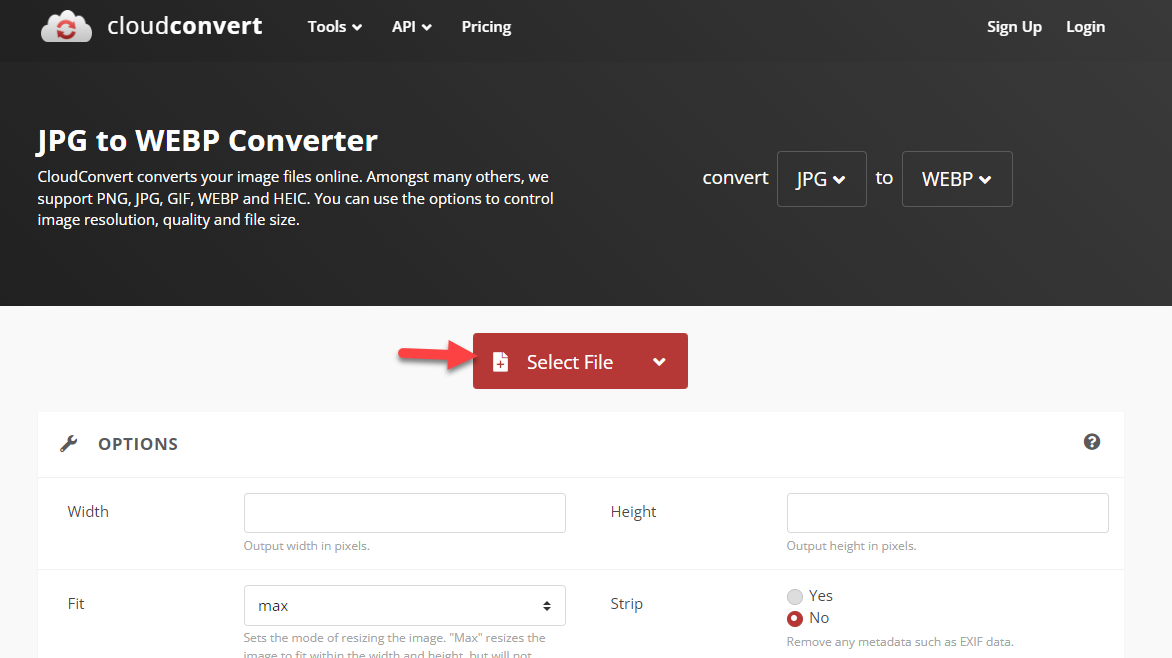
Wenn Sie ein Bild in Ihrem lokalen Speicher haben, klicken Sie auf die Schaltfläche „Datei auswählen“ und laden Sie es in das Tool hoch.

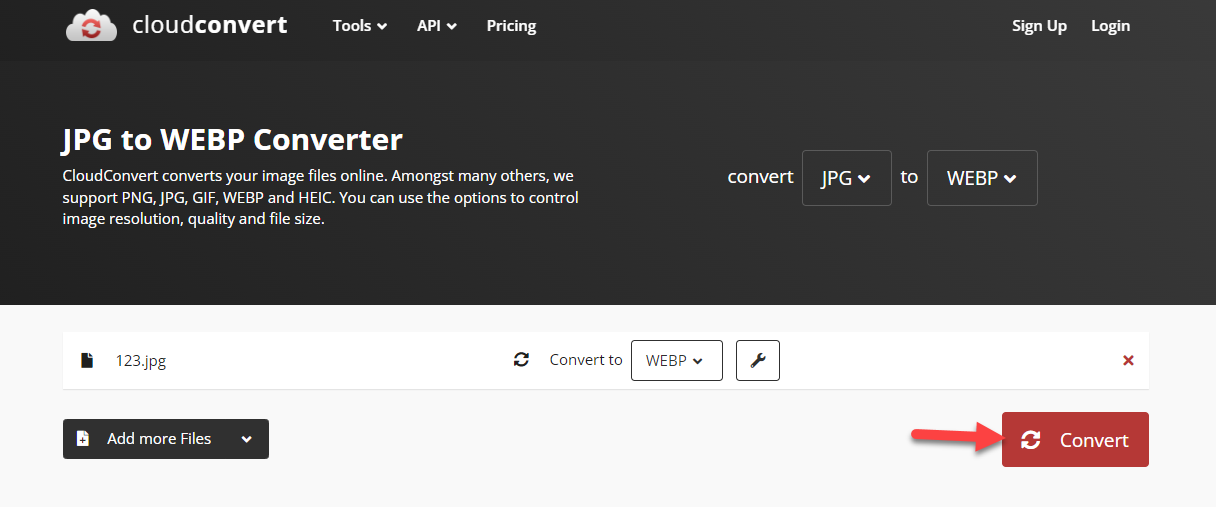
Nachdem Sie die Bilder ausgewählt haben, klicken Sie auf „Konvertieren“ .

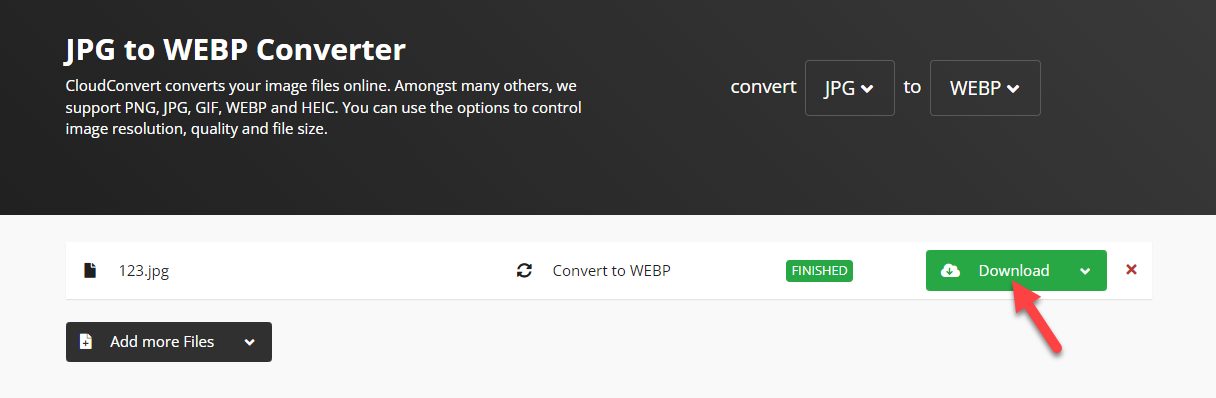
Die Plattform benötigt einige Sekunden, um die Konvertierung abzuschließen. Sobald der Vorgang abgeschlossen ist, können Sie die WebP-Version der Bilder von der Seite herunterladen .

Auf diese Weise können Sie JPG in WordPress in WebP konvertieren. Sie sind nicht darauf beschränkt, wie viele WebP-Bilder Sie auf die Website hochladen können. Sie können auch mehrere Bildformate konenieren, z. B.:
- PNG
- JPEG
- PS
- PSD
- ROH
- RAF
Und so weiter.

Wenn Sie zu diesem Zweck kein von einem Drittanbieter gehostetes Tool verwenden müssen, sondern ein Plugin benötigen, fahren Sie mit dem nächsten Abschnitt fort.
Dort erklären wir, wie man JPG mit einem speziellen WordPress-Plugin in WordPress in WebP konvertiert.
2. Plugin-Methode
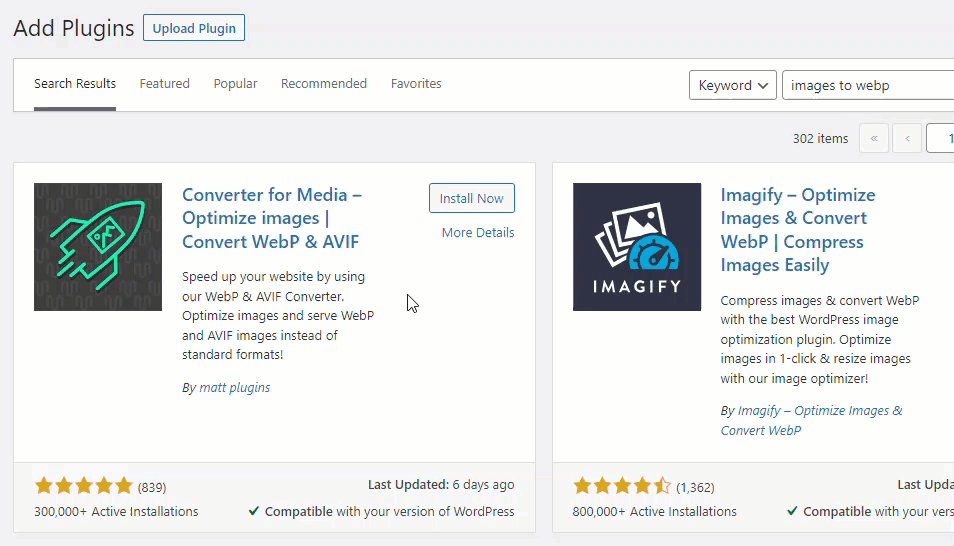
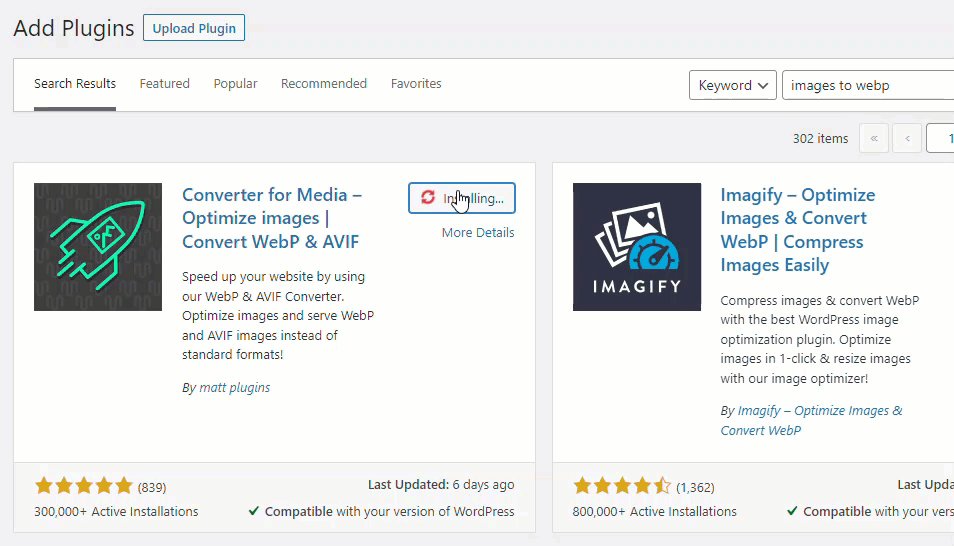
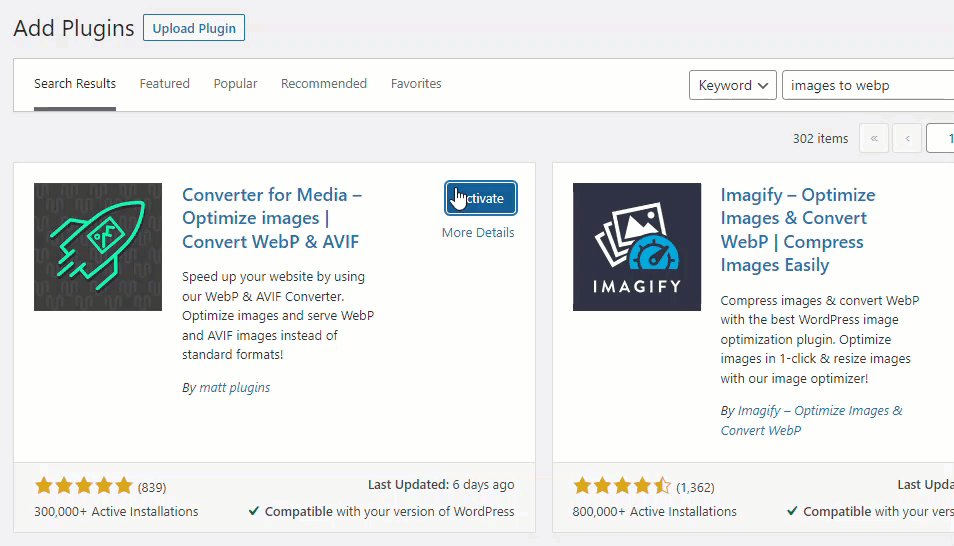
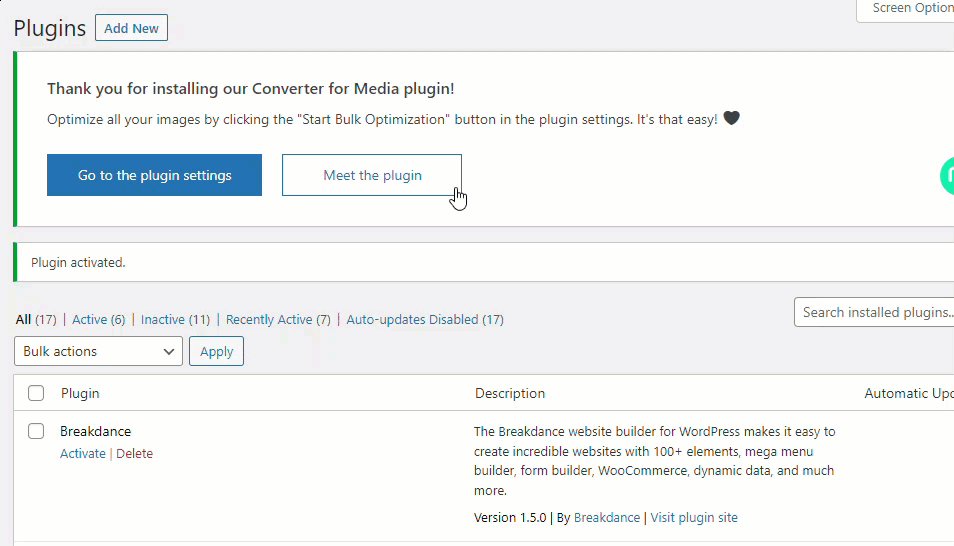
Wenn Sie eine einfache Methode benötigen, lesen Sie diesen Abschnitt weiter. Für die Konvertierung von JPG in WebP stehen mehrere Plugins zur Verfügung. Für dieses Tutorial verwenden wir das Converter for Media-Plugin. Als Erstes müssen Sie das Plugin auf Ihrer Website installieren und aktivieren.

Sobald Sie die Aktivierung abgeschlossen haben, können Sie die Einstellungen des Plugins unter WordPress-Einstellungen einsehen.

Das Plugin bietet viele Konfigurationsmöglichkeiten. Damit können Sie
- Optimieren Sie die Bilder
- Ändern Sie das Bildausgabeformat
- Verzeichnisse ausschließen/einschließen
- Aktivieren Sie die automatische Bildkonvertierung
- Passen Sie die maximale Bildgröße an
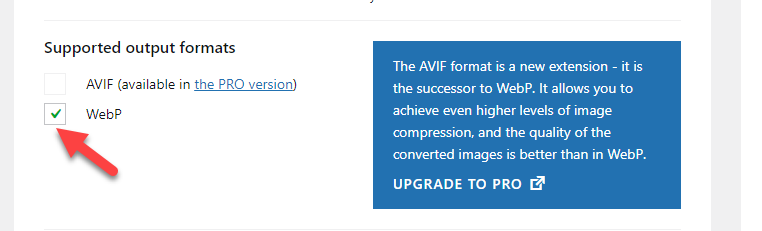
Und so weiter. Wir werden die Option zum Ändern des Ausgabeformats aus der Funktionsliste verwenden.

Sie können jedes Bild mit dem kostenlosen Versions-Plugin in das WebP-Format konvertieren. Wenn Sie hingegen über die Premium-Version des Plugins verfügen, können Sie noch einen Schritt weiter gehen und alle Bilder in das AVIF-Format konvertieren.
Speichern Sie die Einstellungen des Plugins, sobald Sie WebP aus der Liste ausgewählt haben. Jetzt ist es an der Zeit, die Änderungen zu überprüfen und sicherzustellen, dass alles einwandfrei funktioniert. Sie können jedes Bild im Frontend überprüfen und überprüfen, ob Sie das Dateiformat erfolgreich geändert haben.
Das ist es!
So können Sie JPG mithilfe eines Plugins in WordPress in WebP konvertieren.
Testen des Geschwindigkeitsunterschieds
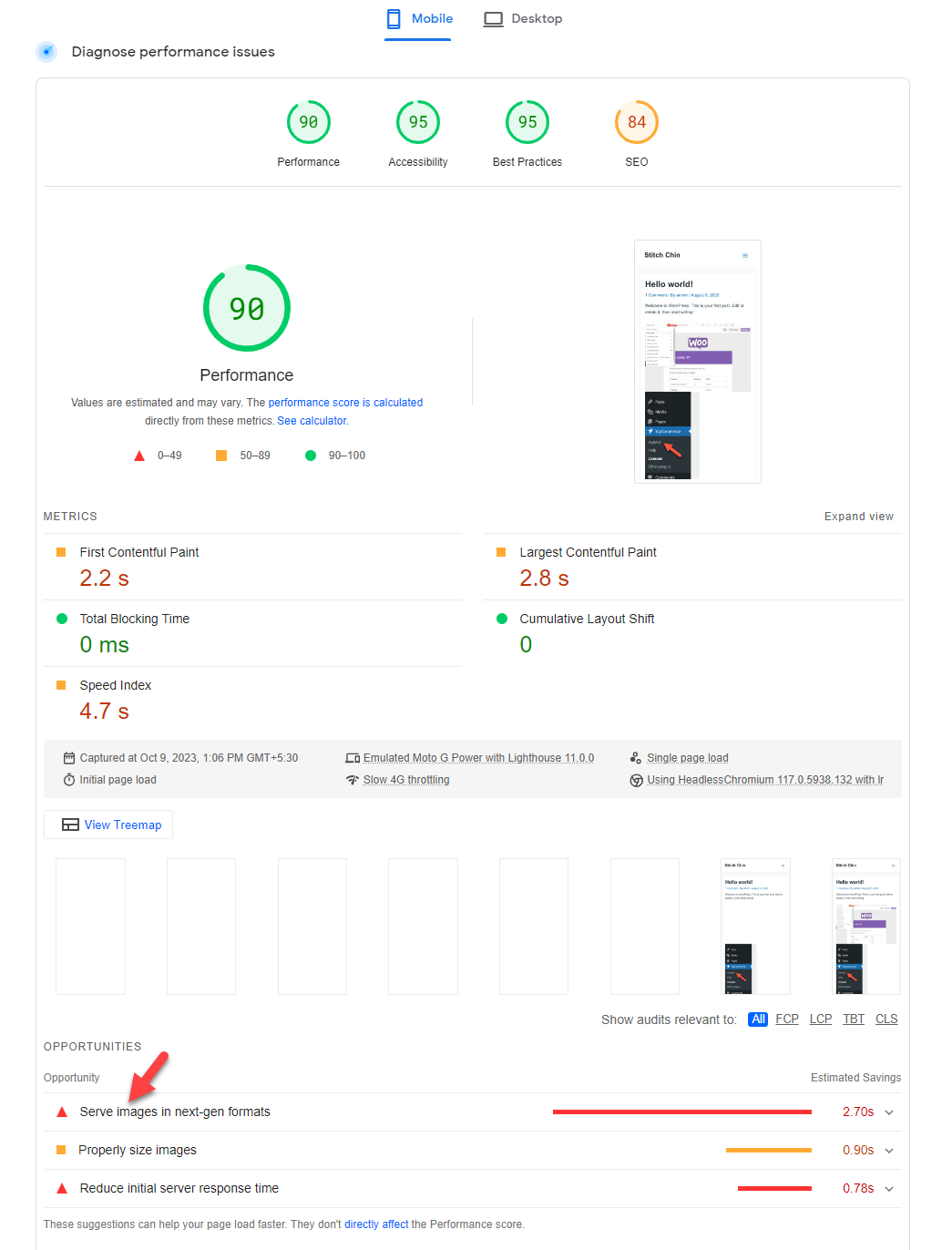
Sobald Sie den Prozess abgeschlossen haben, ist es zwingend erforderlich, die Verbesserungen der Leistung zu überprüfen. In unserem Fall haben wir einen Beispielbeitrag erstellt und einige Bilder hinzugefügt. Für den Geschwindigkeitstest nutzen wir die Page Speed Insights von Google.
Hier ist das vorherige Ergebnis:

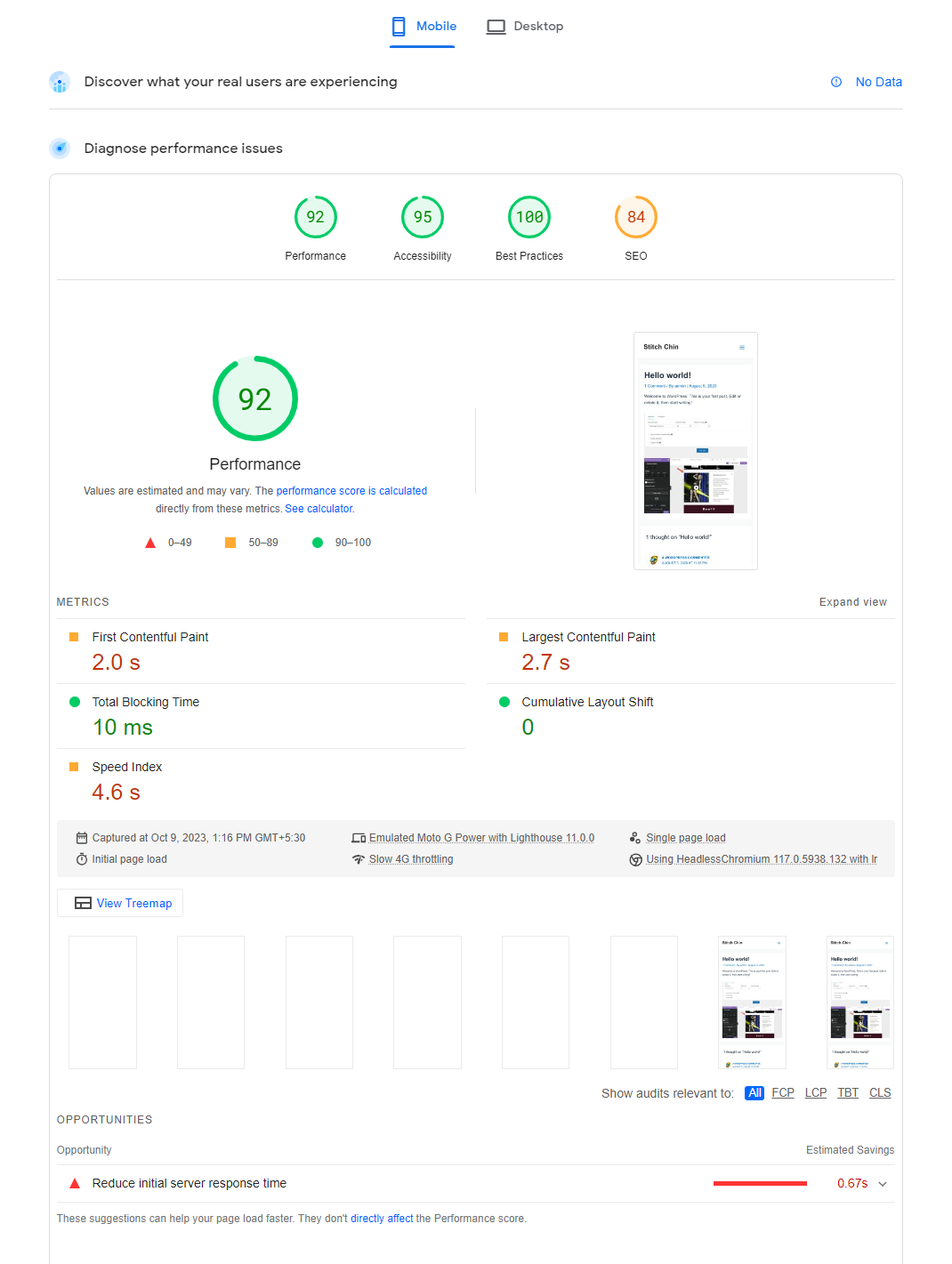
Und hier ist das Nachergebnis:

Wie Sie im Screenshot sehen können, verbessert die Konvertierung von JPG/PNG in WebP die Geschwindigkeit der Website. Wir können beim Geschwindigkeitstest besser abschneiden, wenn wir ein leichtgewichtiges Theme und andere Taktiken zur Leistungsoptimierung wie das Komprimieren der Bilder, die Aktivierung von Lazy Load usw. verwenden.
Abschluss
Wenn Sie die Geschwindigkeit Ihrer WordPress-Website oder Ihres WooCommerce-Shops optimieren müssen, müssen Sie sich neben der Auswahl eines guten Hosting-Anbieters und eines schlanken Themes auch auf die Optimierung der Bilder konzentrieren.
Standardmäßig können Sie mit jedem WordPress-Bildoptimierungs-Plugin wie BJ Lazy Load das Lazy Loading für Ihre Bilder aktivieren und sie effizienter bereitstellen. Studien haben jedoch gezeigt, dass Bilder der WebP-Version dazu beitragen, die Geschwindigkeit der Website weiter zu optimieren.
In diesem Artikel haben wir Ihnen zwei Methoden gezeigt, wie Sie Ihre vorhandenen Bilder in WebP konvertieren können. Die erste Methode nutzt alle verfügbaren Online-Tools und die zweite verwendet ein spezielles WordPress-Plugin.
Verwenden Sie die erste Methode, wenn Sie keine zusätzlichen Werkzeuge benötigen . Wenn Sie den Job hingegen automatisieren müssen, verwenden Sie die Plugin-Methode .
Welche Methode werden Sie wählen?
Manuelle Methode oder Plugin-Methode?
Lass es uns in den Kommentaren wissen!
