So erstellen Sie eine Blog-Seite in WordPress (2 einfache Möglichkeiten)
Veröffentlicht: 2022-05-23Möchten Sie wissen, wie Sie eine Blog-Seite in WordPress erstellen?
Das Erstellen einer separaten Seite für Ihr Blog erleichtert es Besuchern, Ihre neuesten Posts zu finden. Wenn Sie jedoch mit Blog-Seiten nicht vertraut sind, haben Sie möglicherweise Schwierigkeiten, eine einzurichten.
Dieser Artikel wird dieses Problem lösen. Wir zeigen Ihnen Schritt für Schritt, wie Sie in WordPress eine separate Seite für Blogbeiträge erstellen.
Was ist die WordPress-Blog-Seite?
Die WordPress-Blogseite ist eine einzelne Seite auf Ihrer WordPress-Website, die eine Liste Ihrer neuesten Beiträge anzeigt. Im Gegensatz zu Ihrer Homepage, die viele verschiedene Informationen enthält, konzentriert sich eine Blog-Seite auf die Anzeige Ihrer Beiträge.
Eine Seite mit Blogbeiträgen enthält normalerweise die folgenden Webdesign-Elemente:
- Navigationsmenü
- Liste der Blogbeiträge
- Fusszeile
In einigen Fällen enthält die Blog-Seite auch eine Seitenleiste zum Anzeigen von Informationen wie Ihren Social-Media-Profilsymbolen, Beitragskategorien, Newsletter-Anmeldeformular und mehr.
Warum eine Blog-Seite auf WordPress erstellen?
Sie denken vielleicht: „Warum muss ich eine separate Blog-Seite erstellen?“ Die Antwort ist einfach.
Standardmäßig zeigt WordPress Ihre neuesten Beiträge auf der Startseite Ihrer Website an.
Es ist eine ausgezeichnete Lösung für Blogger, aber Sie möchten wahrscheinlich etwas Ansprechenderes, wenn Sie eine Website für ein kleines Unternehmen betreiben. Beispielsweise benötigen Sie möglicherweise eine Homepage, die Besucher über Ihr Unternehmen, Ihre Produkte, Kontaktdaten und Kaufentscheidungen informiert.
Sie können immer noch ein erfolgreiches Blog für Ihr Unternehmen betreiben, aber Sie müssen Ihre Blog-Posts auf eine separate Seite verschieben, um Ihre Homepage ansprechend zu halten.
In diesem Beitrag zeigen wir Ihnen 2 einfache Möglichkeiten, eine Blog-Seite zu Ihrer WordPress-Site hinzuzufügen. Die erste Methode ist die einfachste und bietet die meisten Anpassungsoptionen, während die zweite die integrierten WordPress-Seiteneinstellungen verwendet.
- Methode 1: Erstellen einer Blog-Seite mit einem Page Builder-Plugin
- Methode 2: Erstellen einer separaten Blog-Seite ohne Plugin
So erstellen Sie eine benutzerdefinierte Blog-Seite mit einem Page Builder
Die erste Methode zeigt Ihnen, wie Sie mit dem Theme-Builder-Plugin SeedProd eine benutzerdefinierte Seite für Blog-Posts erstellen.

SeedProd ist der beste Website-Builder für WordPress. Mit dem Drag-and-Drop-Seitenersteller können Sie Zielseiten und flexible Website-Layouts ohne Code erstellen.
SeedProd enthält auch einen Design-Designer zum Anpassen Ihrer Blog-Seite, Seitenleiste und mehr. Infolgedessen können Sie eine separate Seite für Blog-Posts erstellen und diese an Ihre Marke anpassen, ohne einen Entwickler einzustellen.
So erstellen Sie mit SeedProd eine Blog-Seite in WordPress.
Schritt 1. Installieren Sie das SeedProd Website Builder-Plugin
Installieren und aktivieren Sie zunächst das SeedProd-Plugin.
Hinweis: Sie benötigen den SeedProd Pro- oder Elite-Plan, um den Theme Builder verwenden zu können.
Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
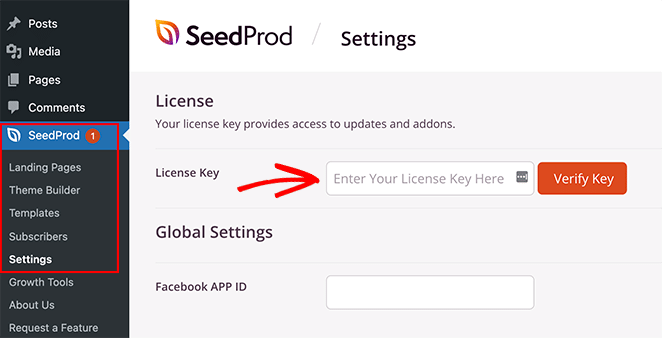
Gehen Sie nach der Aktivierung des Plugins in Ihrem WordPress-Dashboard zu SeedProd » Einstellungen und geben Sie Ihren Plugin-Lizenzschlüssel ein. Sie finden Ihren Schlüssel unter Ihren Kontoinformationen auf der SeedProd-Website.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen, um Ihre Lizenz zu bestätigen. Sie können dann mit der Erstellung eines benutzerdefinierten WordPress-Themes fortfahren.
Schritt 2. Wählen Sie eine WordPress-Designvorlage
Dieser Schritt mag kompliziert klingen, ist aber einfacher als Sie vielleicht denken.
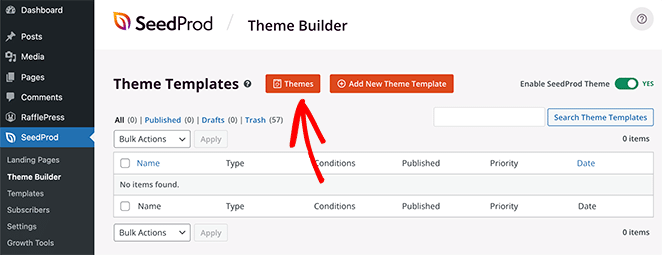
Gehen Sie zuerst zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Themes . Auf dem folgenden Bildschirm können Sie ein Thema auswählen, das Sie als Ausgangspunkt verwenden möchten.

Später, wenn Sie das Design aktivieren, wird Ihr vorhandenes WordPress-Design durch ein neues Design ersetzt.
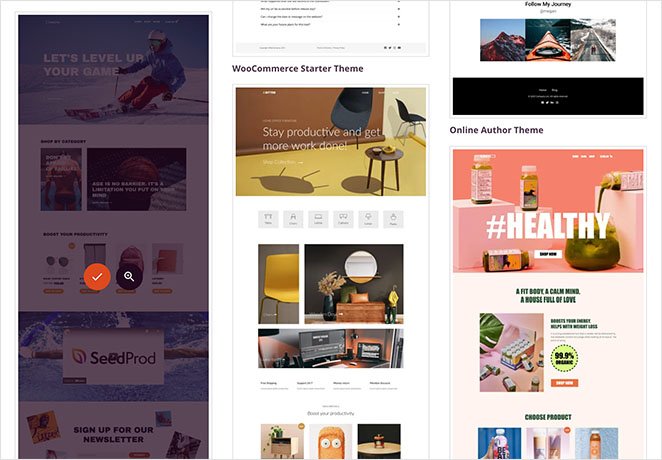
Es gibt viele professionell gestaltete Themen für verschiedene Arten von Websites. Sie können beispielsweise ein „Persönliches Portfolio“, einen „Pizzaladen“ oder sogar einen „Sportbekleidungsladen“ aufbauen.
Suchen Sie ein Thema, das Ihren Anforderungen entspricht, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol, um es zu Ihrer Website hinzuzufügen.

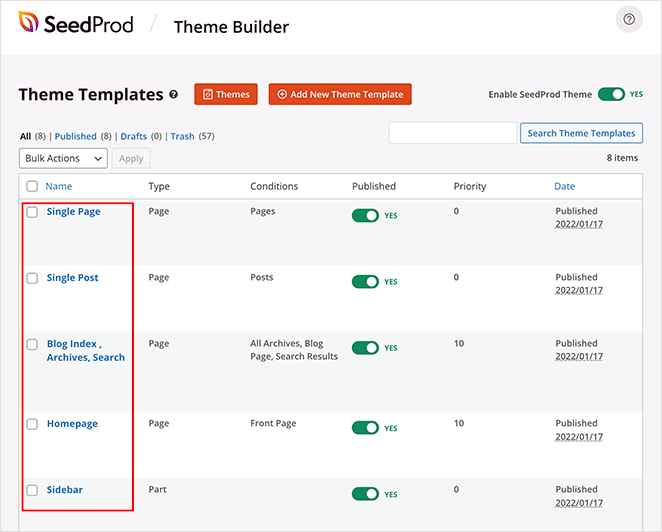
Nachdem Sie ein Thema ausgewählt haben, generiert SeedProd die Themenvorlagen, darunter eine für Ihren Blog-Index und eine für Ihre Homepage. Jede Seite wird automatisch mit einem attraktiven Layout und Platzhalterinhalten eingerichtet, die Sie individuell anpassen können.

In diesem Leitfaden zeigen wir Ihnen, wie Sie Ihre Blog-Seite und Startseite anpassen können.
Schritt 3. Passen Sie Ihre Homepage an
Nachdem Sie Ihre WordPress-Theme-Vorlagen generiert haben, können Sie sie mit dem Theme Builder von SeedProd bearbeiten. Beginnen wir mit Ihrer Homepage-Vorlage.
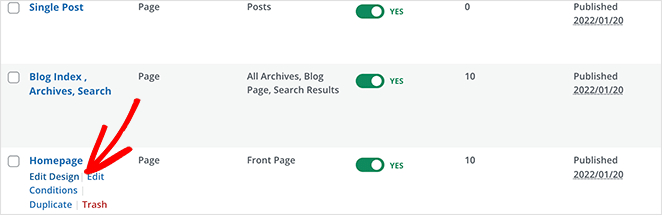
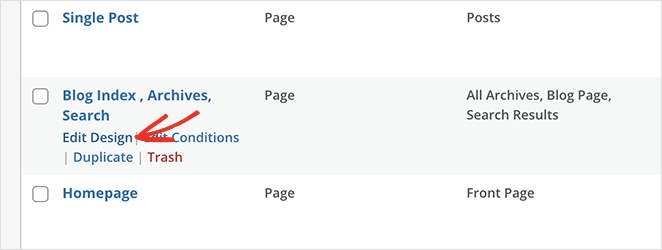
Bewegen Sie die Maus über die Homepage-Vorlage und klicken Sie auf den Link „Design bearbeiten“, um loszulegen.

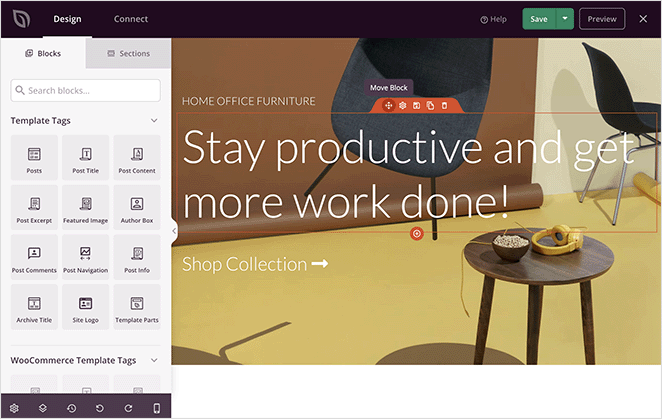
Dadurch wird die Vorlagendatei im Theme Builder von SeedProd gestartet. Der Drag-and-Drop-Builder zeigt rechts eine Live-Vorschau und links Blöcke und Abschnitte.

Blöcke und Abschnitte sind die Elemente, die das Design Ihrer Seite ausmachen. Sie können jeden Block anpassen, indem Sie darauf klicken, ihn mit der Maus an eine beliebige Stelle ziehen und neue Blöcke aus dem linken Bedienfeld hinzufügen.
Wir haben eine vollständige Anleitung zum Bearbeiten Ihrer WordPress-Homepage geschrieben. Gehen Sie einfach zu Methode 1 und befolgen Sie die Anweisungen des Themenerstellers.
Schritt 4. Passen Sie Ihre Blog-Seite an
Der Theme Builder von SeedProd bietet auch viele Möglichkeiten, Ihre Blog-Seite anzupassen. Klicken Sie auf den Link „Design bearbeiten“ in der Vorlagendatei der Blog-Seite, um zu beginnen.

Auf dem nächsten Bildschirm sehen Sie das gleiche Page Builder-Layout wie zuvor. Anschließend können Sie Ihre Blog-Seite genauso anpassen wie Ihre Startseite.

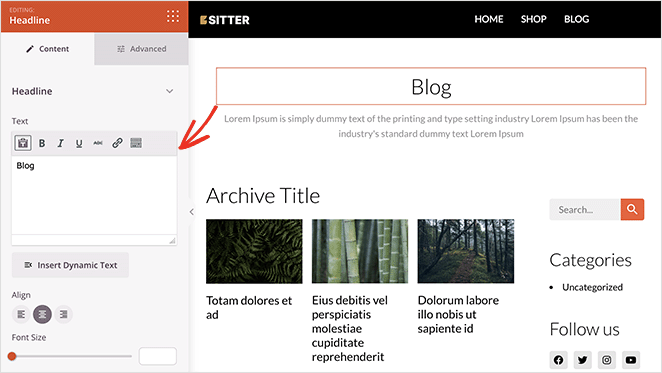
Sie können beispielsweise auf die Überschrift klicken, um den Titel, die Schriftgröße, die Ausrichtung und mehr zu ändern. Danach können Sie auf das Symbol „Blöcke“ klicken, um zum Bedienfeld „Blöcke“ zurückzukehren.

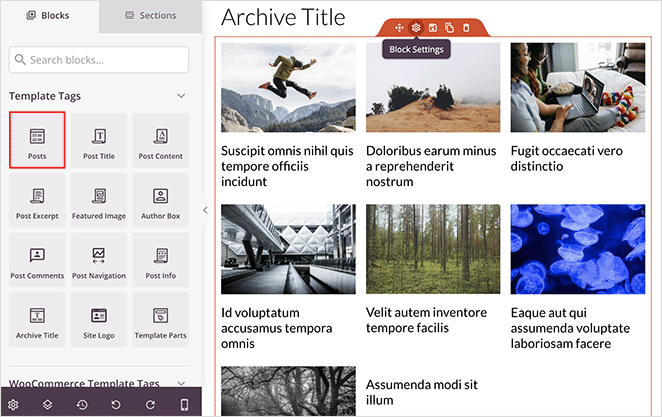
SeedProd bietet mehrere Blöcke, die Sie auf Ihrer Blog-Seite verwenden können. Der wichtigste ist der Posts-Block, der eine Liste der letzten Blog-Posts anzeigt.
Der Posts-Block wird automatisch in Ihrer Blog-Indexvorlage enthalten sein. Die Beiträge befinden sich in der von uns verwendeten Vorlage in einem 3-Spalten-Rasterlayout.

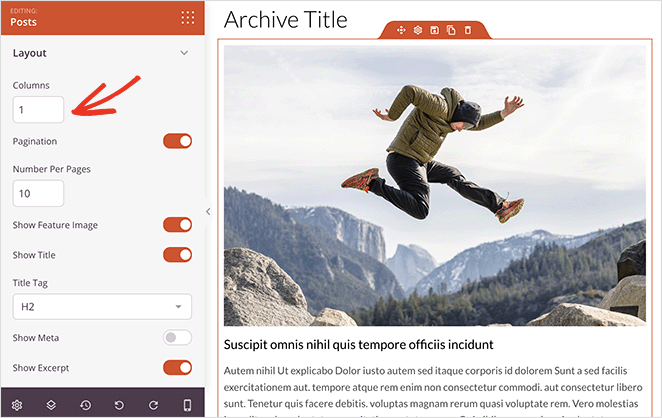
Sie können das Layout des Posts-Blocks einfach ändern, indem Sie darauf klicken und im linken Bereich verschiedene Einstellungen auswählen. Beispielsweise können Sie die Spalten auf 1 ändern und den Auszug umschalten.

Wenn Sie durch die Blockeinstellungen scrollen, sehen Sie andere Schalter zum Ein- oder Ausblenden:
- Vorgestelltes Bild
- Lesen Sie mehr Text
- Seitennummerierung
- Meta-Informationen
Mit diesen Einstellungen können Sie Ihre Blog-Beiträge so anzeigen, dass sie Ihrer Zielgruppe am besten entsprechen.
Sie können beispielsweise festlegen, dass nur Beiträge einer bestimmten Kategorie, eines Tags oder eines benutzerdefinierten Beitragstyps angezeigt werden. Sie können Beiträge auch nach Autor, Datum, Uhrzeit und mehr filtern.
Wenn Sie mit dem Aussehen Ihrer Blog-Seite zufrieden sind, klicken Sie oben rechts auf die grüne Schaltfläche Speichern. Dann können Sie auf das „X“-Symbol klicken, um zu Ihren Designvorlagen zurückzukehren und den Rest Ihres WordPress-Designs weiter anzupassen.

Schritt 5. Aktivieren Sie Ihr WordPress-Design
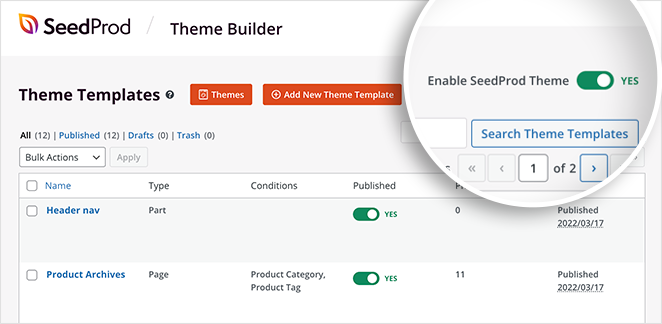
Sie können Ihr neues Design veröffentlichen, wenn Sie mit Ihren Designanpassungen zufrieden sind. Schalten Sie dazu die Einstellung „Enable SeedProd Theme“ auf die Position „YES“.

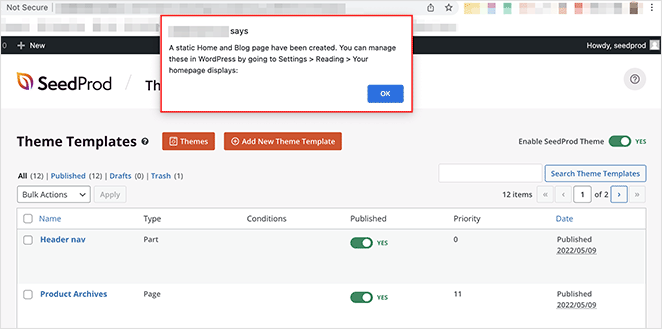
Nachdem Sie Ihr Design aktiviert haben, sehen Sie einen Hinweis, dass die Einstellungen der WordPress-Startseite und der Blog-Seite geändert werden müssen. Klicken Sie auf die Schaltfläche „OK“, und SeedProd ändert diese Einstellungen für Sie.

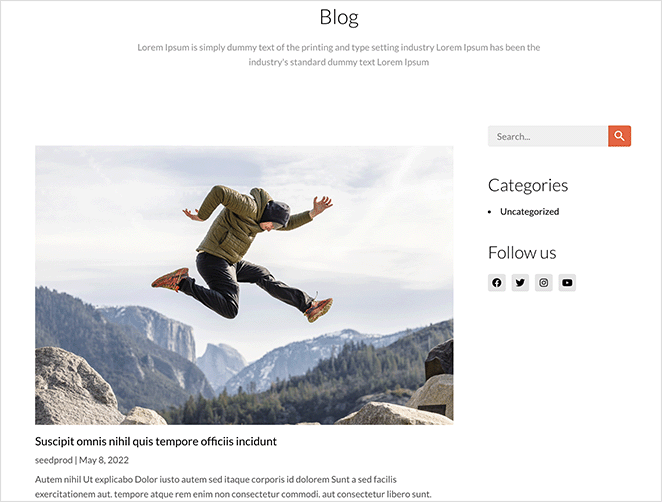
Jetzt können Sie Ihre Website besuchen, um Ihre neue Startseite und Blog-Seite anzuzeigen. Hier ist eine Vorschau unserer Demo-Blog-Seite:

So erstellen Sie eine Blog-Seite auf WordPress ohne ein Plugin
Sie können auch eine separate Blog-Seite für Ihre WordPress-Site erstellen, ohne ein WordPress-Plugin zu verwenden. Diese Methode erfordert jedoch mehr Arbeit als Methode 1 und bietet nicht so viele Anpassungsoptionen.
Befolgen Sie die nachstehenden Schritte, um eine Blogseite ohne Plugin zu erstellen.
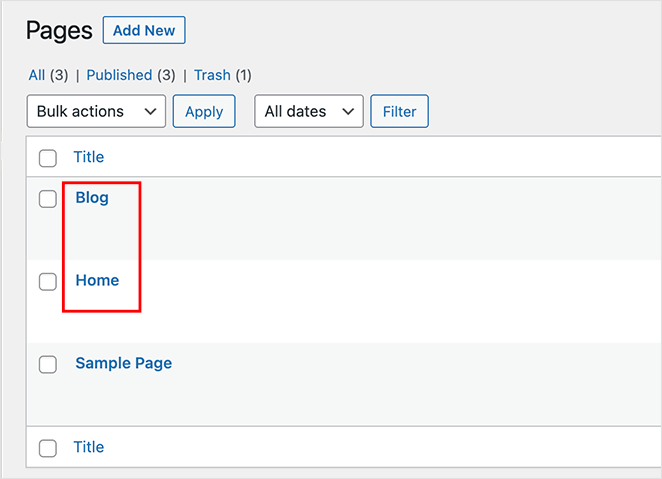
Schritt 1. Erstellen Sie eine separate Startseite und eine Blog-Seite
Zuerst müssen Sie 2 Seiten für Ihre Homepage und Ihre Blog-Seite erstellen. Sie können sie beliebig benennen und müssen keine Inhalte hinzufügen.

Sie können Ihre Homepage zum Beispiel „Startseite“ oder „Titelseite“ und Ihre Blog-Seite „Neuigkeiten“, „Blog“ oder „Beiträge“ benennen.
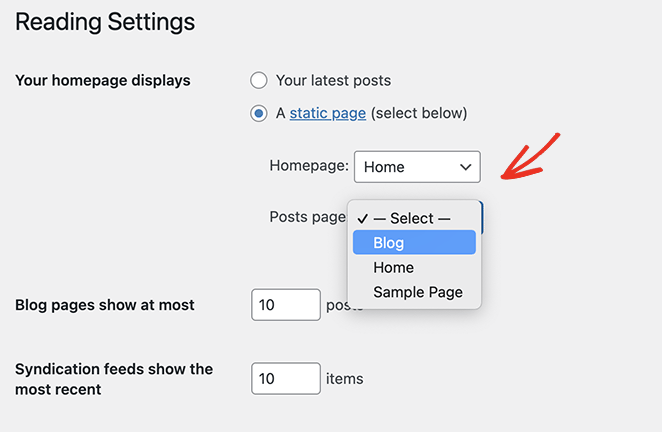
Schritt 2. Weisen Sie die Startseite und die Blog-Seite in den Leseeinstellungen zu
Nachdem Sie beide Seiten erstellt haben, gehen Sie in Ihrem WordPress-Adminbereich zu Einstellungen » Lesen und suchen Sie die Überschrift „Ihre Homepage wird angezeigt“. Sie müssen die zuvor erstellten Seiten aus den Dropdown-Menüs auswählen.

Wählen Sie im Drop-down-Menü „Startseite“ Ihre neu erstellte Homepage und im Dropdown-Menü „Beitragsseite“ Ihre neue Blog-Seite aus.
Jetzt können Sie auf die Schaltfläche Änderungen speichern klicken.
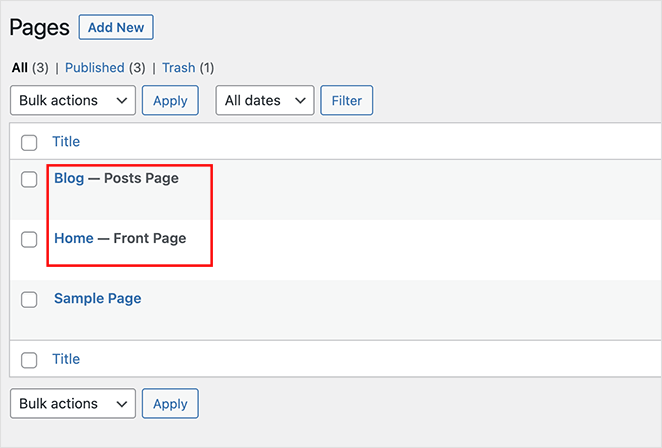
Wenn Sie zu Seiten » Alle Seiten navigieren, können Sie sehen, dass die Homepage das Etikett „Startseite“ und die Blog-Seite das Etikett „Beitragsseite“ hat.

Wie diese Seiten aussehen, hängt von Ihrem aktuellen WordPress-Design ab, daher müssen Sie möglicherweise Ihre Designeinstellungen anpassen, um das Erscheinungsbild zu ändern.
Schritt 3. Passen Sie Ihre WordPress-Homepage an
Ihre neue WordPress-Startseite wird derzeit keinen Inhalt haben. Ihr nächster Schritt besteht darin, Ihre Informationen, E-Mail-Adresse, Produkte und Dienstleistungen hinzuzufügen, damit Besucher mehr über Ihr Unternehmen erfahren können.
In Methode 4 unseres Leitfadens erfahren Sie, wie Sie Ihre Homepage anpassen können. Diese Methode zeigt Ihnen, wie Sie Ihre Seite mit dem integrierten WordPress-Blockeditor anpassen können, einschließlich:
- Galerien
- Titelbilder
- Text
- Tische
Außerdem finden Sie viele kreative Ideen und Tipps zur individuellen Gestaltung.
Schritt 4. Passen Sie Ihre WordPress-Blog-Seite an
Wenn Sie mit Ihrer neuen Blogseite zufrieden sind, brauchen Sie nichts weiter zu tun. Ihr Blog-Index ist bereit, damit Besucher Ihre Inhalte lesen können.
Wenn Sie jedoch das Erscheinungsbild Ihres Blogs anpassen möchten, empfehlen wir die Verwendung von Methode 1. Das liegt daran, dass Sie Ihre Blog-Seite ohne ein WordPress-Plugin oder -Code nicht einfach anpassen können.
Nächste Schritte
Das war es fürs Erste. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Blog-Seite in WordPress erstellen.
Ihr nächster Schritt besteht darin, in Ihre Blog-Seite einzutauchen und sie ohne Code anzupassen. Klicken Sie also auf die Schaltfläche unten, um loszulegen.
Vielleicht gefällt Ihnen auch diese Anleitung zum Importieren und Exportieren eines WordPress-Themes.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.