So erstellen Sie mit HappyAddons kostenlos eine Blog-Beitragsvorlage in Elementor
Veröffentlicht: 2023-07-07Das Erstellen einer Blog-Beitragsvorlage mit Elementor bedeutet, ein einzigartiges Layout für alle Blog-Beiträge auf Ihrer Website zu erstellen. Wenn Sie ein Theme auf WordPress installieren, erhalten Sie ein Standard-Post-Layout mit eingeschränkten Anpassungsoptionen. Das Standardlayout reicht jedoch möglicherweise nicht aus, um Ihre Anforderungen zu erfüllen.
Möglicherweise möchten Sie die Struktur, das Erscheinungsbild und den Inhaltsstil personalisieren. Elementor ist eine wunderbare Lösung, mit der Sie dies mithilfe seines Theme-Builders komplett von Grund auf erledigen können. Aber wenn Sie Elementor kennen, zumindest für ein paar Tage, müssen Sie wissen, dass die Nutzung des Theme Builders nicht kostenlos ist.
Aber keine Sorge! Heute stellen wir Ihnen ein Elementor-Add-on vor und bieten Ihnen einen kostenlosen Theme-Builder, mit dem Sie den Prozess kostenlos abschließen können. Beginnen wir also mit der Diskussion darüber, wie man in Elementor kostenlos eine Blog-Beitragsvorlage erstellt.
Unterschied zwischen Blog-Seite und Blog-Beitrag
Eine Blogseite ist eine statische Seite, die alle bereits veröffentlichten Blogbeiträge enthält. Beiträge werden auf der Blogseite in chronologischer Reihenfolge veröffentlicht, sei es alphabetisch oder nach Datum. Auf der Blog-Seite werden in der Regel oben die neuesten Beiträge mit einem Auszug angezeigt. Das Autorenfeld, die Social-Sharing-Schaltflächen und der Kommentarbereich sind nicht enthalten.
Ein Blogbeitrag ist ein einzelner Artikel, der eine detaillierte Analyse eines bestimmten Themas behandelt. Es enthält auch mehrere andere Elemente wie das Inhaltsverzeichnis, Angaben zum Autor, Social-Sharing-Schaltflächen, Call-to-Actions, Kommentarbereich, Tag, zugehöriger Beitrag, FAQ, Abonnementformular usw.
So erstellen Sie eine Blog-Beitragsvorlage in Elementor Free

Um eine benutzerdefinierte Blog-Beitragsvorlage mit Elementor zu erstellen, müssen Sie Zugriff auf dessen Theme Builder haben. Aber die Funktion ist nicht kostenlos. Sie müssen auf die Premium-Version aktualisieren, um Zugriff auf die Funktion zu erhalten. Sie können diese Funktion jedoch weiterhin kostenlos nutzen, indem Sie einfach ein anderes Plugin namens HappyAddons installieren.
HappyAddons ist eigentlich ein Elementor-Addon. Es enthält Dutzende zusätzlicher Funktionen und Widgets, um Ihre Elementor-Site zu verbessern. HappyAddons gibt es auch als kostenlose und Premium-Version. Die kostenlose Version enthält einen Theme-Builder, mit dem Sie benutzerdefinierte Blog-Beitragsvorlagen erstellen können.
Laden Sie die Plugins unten herunter und installieren Sie sie auf Ihrer Website.
- Elementor
- HappyAddons
Führen Sie nach der Aktivierung auf Ihrer Website die folgenden Schritte aus.
Schritt 01: Öffnen Sie eine einzelne Vorlage im HappyAddons Theme Builder
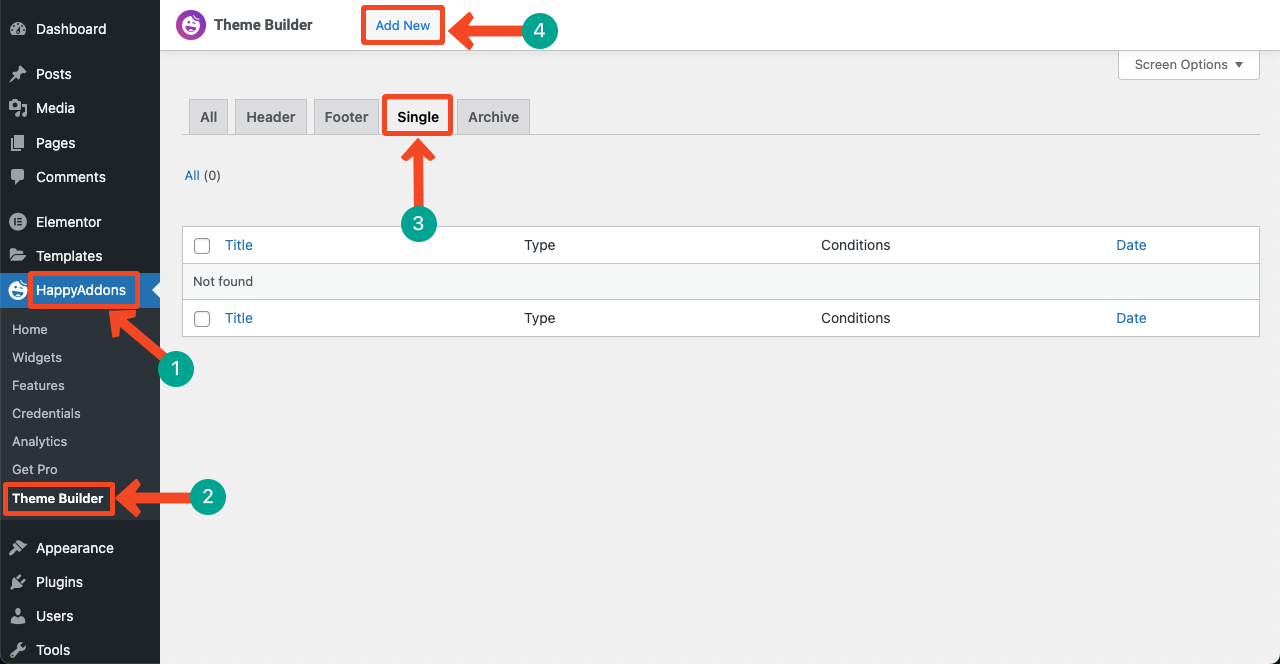
- Navigieren Sie zu HappAddons > Theme Builder .
- Wählen Sie die Registerkarte „Einzeln“ .
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“ .

- Es öffnet sich ein Popup.
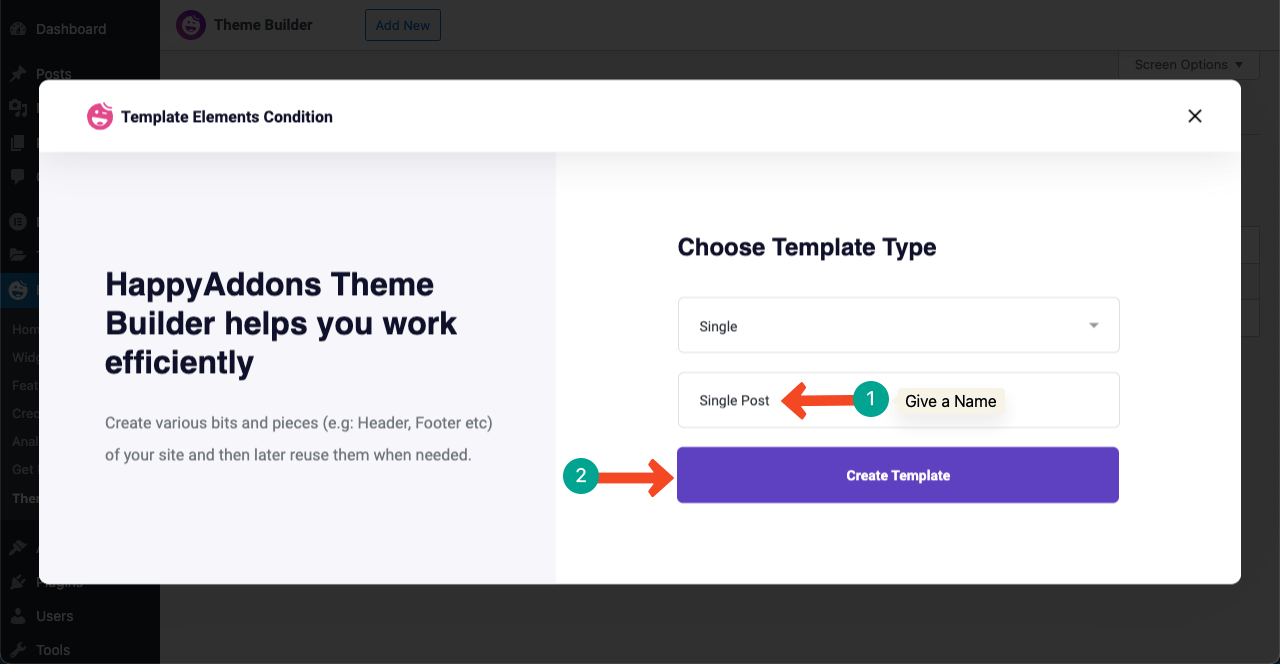
- Geben Sie der Vorlage einen Namen .
- Klicken Sie auf die Schaltfläche Vorlage erstellen .

Schritt 02: Elemente per Drag & Drop hinzufügen
Elemente auf einer Website variieren normalerweise je nach Webdesign und Inhaltsstil. Es gibt jedoch einige Elemente, die in jedem Blog-Beitrag unverzichtbar sind, unabhängig von ihrer Art. Dabei handelt es sich um Titel, vorgestelltes Bild, Inhaltstext, Name des Autors, Veröffentlichungsdatum, Autorenfeld, Social-Share-Buttons, Kommentarfeld usw.
Wir empfehlen Ihnen, ein Wireframe zu erstellen. Es wird Ihnen helfen, eine Vorstellung davon zu bekommen, welche Elemente Sie in Ihre Blog-Beitragsvorlage aufnehmen sollten. Wir werden sie nun einzeln zum Beitrag hinzufügen.
# Beitragsbild hinzufügen
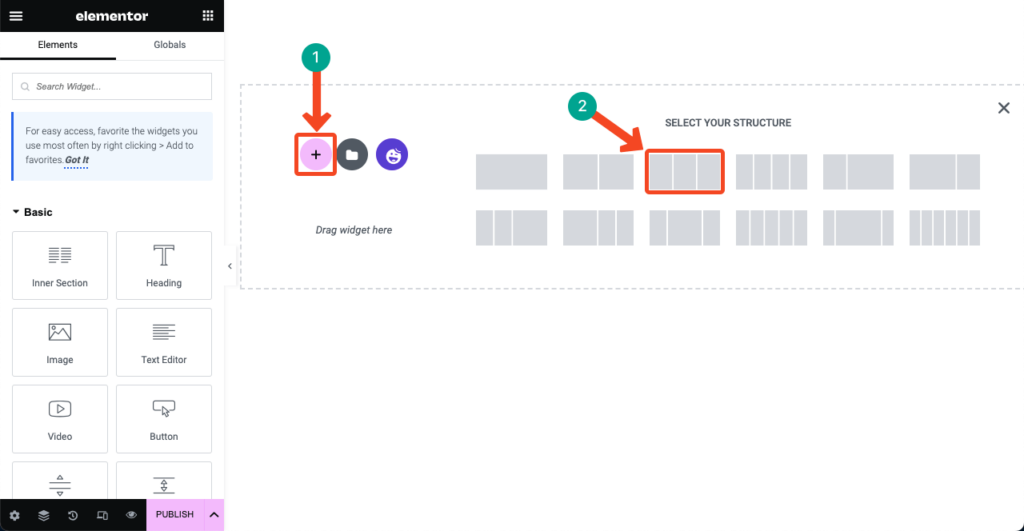
- Erstellen Sie einen Inhaltsbereich, indem Sie auf das Pluszeichen (+) klicken.
- Wählen Sie die Anzahl der Spalten aus, die zu Ihrem Drahtmodell passen.
- Für das Tutorial haben wir drei Spalten ausgewählt.

- Sie können die Größe und Breite der Spalten anpassen.
- Wir haben die mittlere Säule größer und die anderen beiden schmaler gemacht.
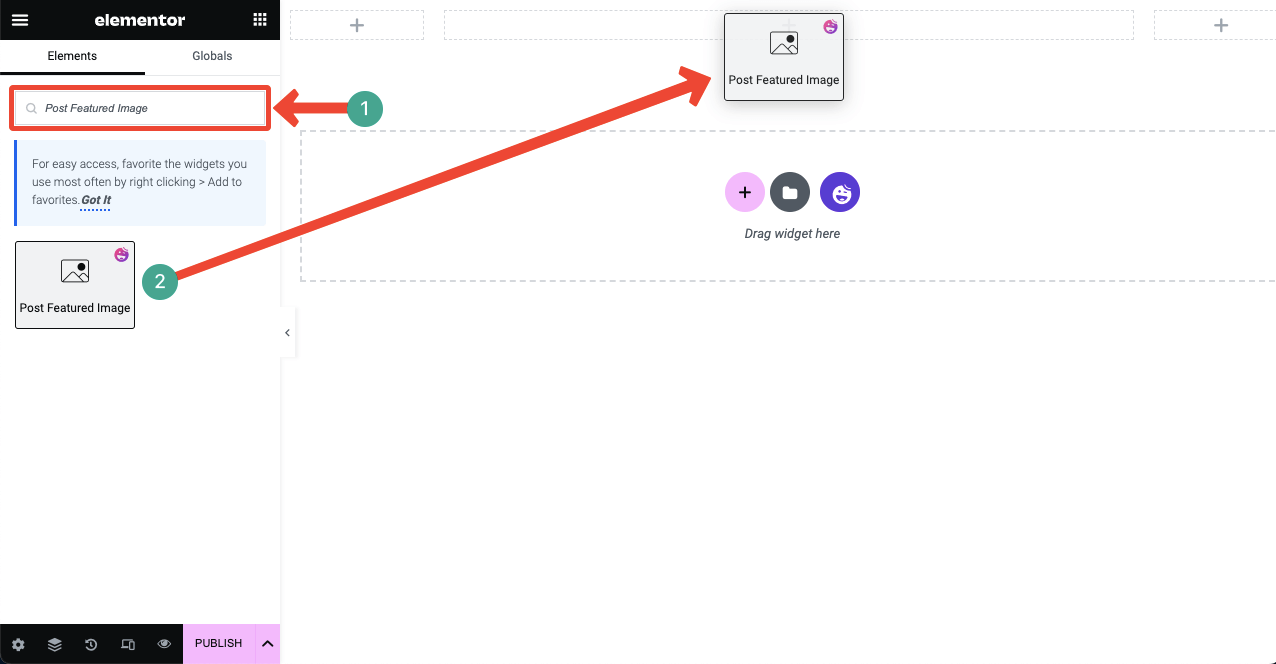
- Geben Sie „ Ausgewähltes Bild posten“ in das Suchfeld ein.
- Ziehen Sie es per Drag & Drop in den Inhaltsbereich.

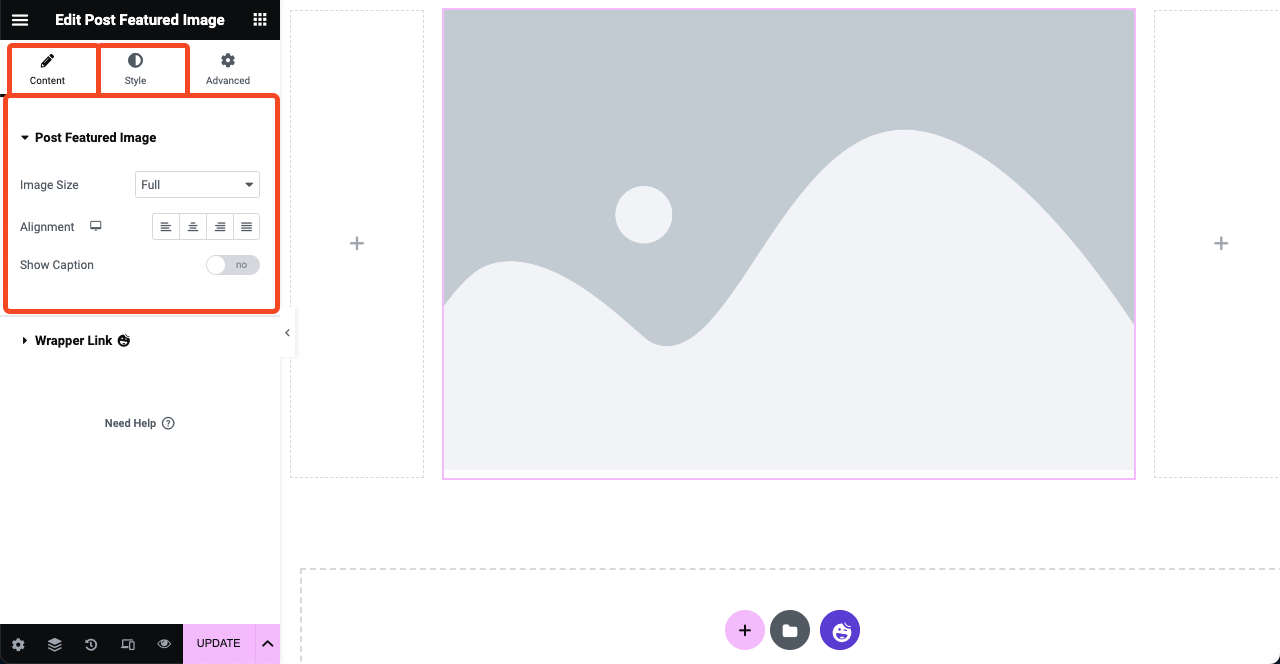
- Sie können das vorgestellte Bild über die Registerkarten „Inhalt“ und „Stil“ des Elementor-Bedienfelds anpassen.
- Sie können Größe, Ausrichtung, Rand, Abstand, Rahmentyp usw. ändern.
Hinweis: Es wird lediglich ein Bildausschnitt ohne Inhalt angezeigt. Kein Problem! Sie erstellen gerade ein Layout. Sobald Sie die Vorlage veröffentlichen, wird das Layout auf alle Blogbeiträge angewendet. Und Sie werden die Änderungen im Frontend Ihrer veröffentlichten Blogbeiträge sehen.

# Beitragstitel hinzufügen
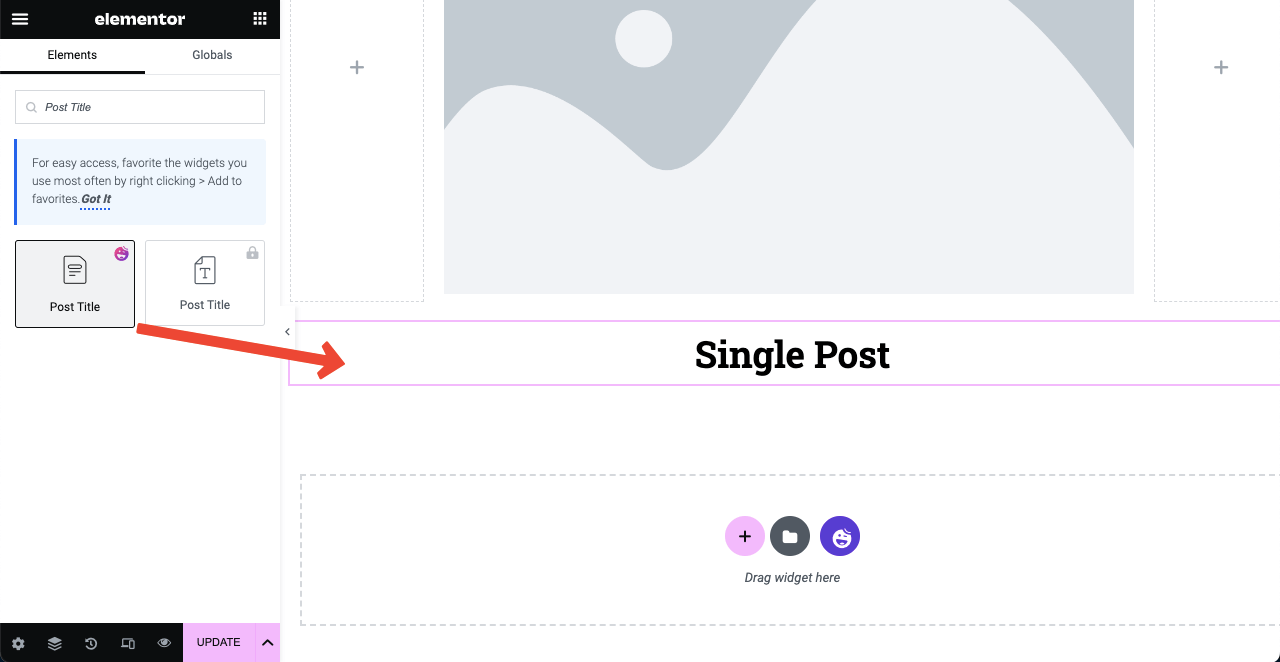
- Ziehen Sie das Beitragstitel- Widget per Drag-and-Drop unter das vorgestellte Bild.
- Wenn Sie möchten, können Sie den Titel jedoch über dem Feature-Bildbereich platzieren.

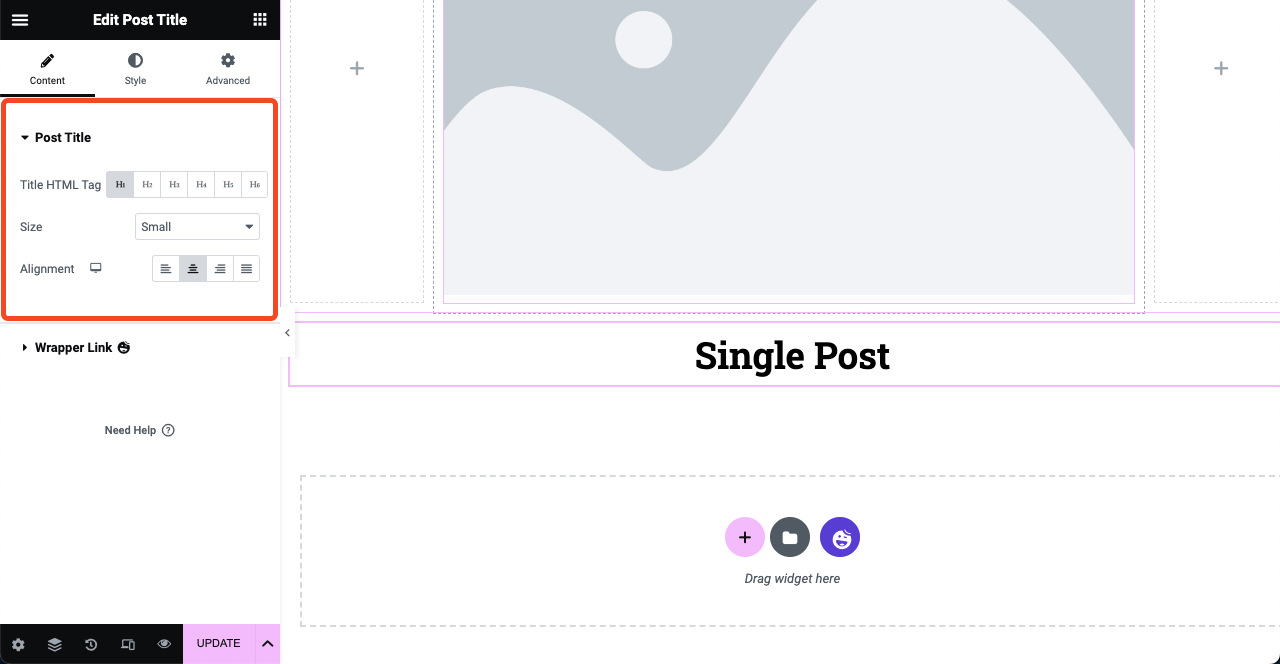
- Passen Sie als Nächstes den Beitragstitel im Elementor-Bedienfeld an und stilisieren Sie ihn.
- Stellen Sie sicher, dass Sie H1 für den Titel des Blogbeitrags festlegen.

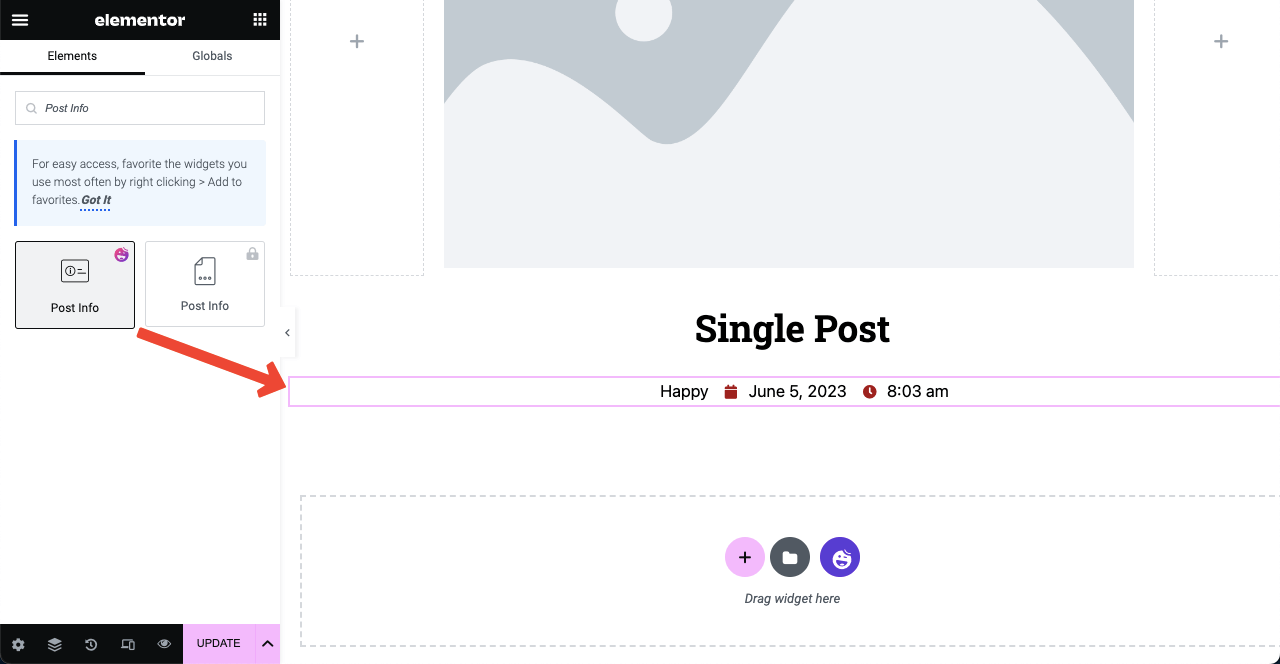
# Beitragsinformationen hinzufügen
- Mit dem Post-Info- Widget können Sie den Namen des Autors, die Veröffentlichungszeit des Beitrags, das Datum, den Kommentar und weitere Optionen anzeigen.
- Geben Sie den Widget-Namen in das Elementor-Suchfeld ein.
- Sobald es unten angezeigt wird, ziehen Sie es per Drag & Drop unter den Titelbereich.

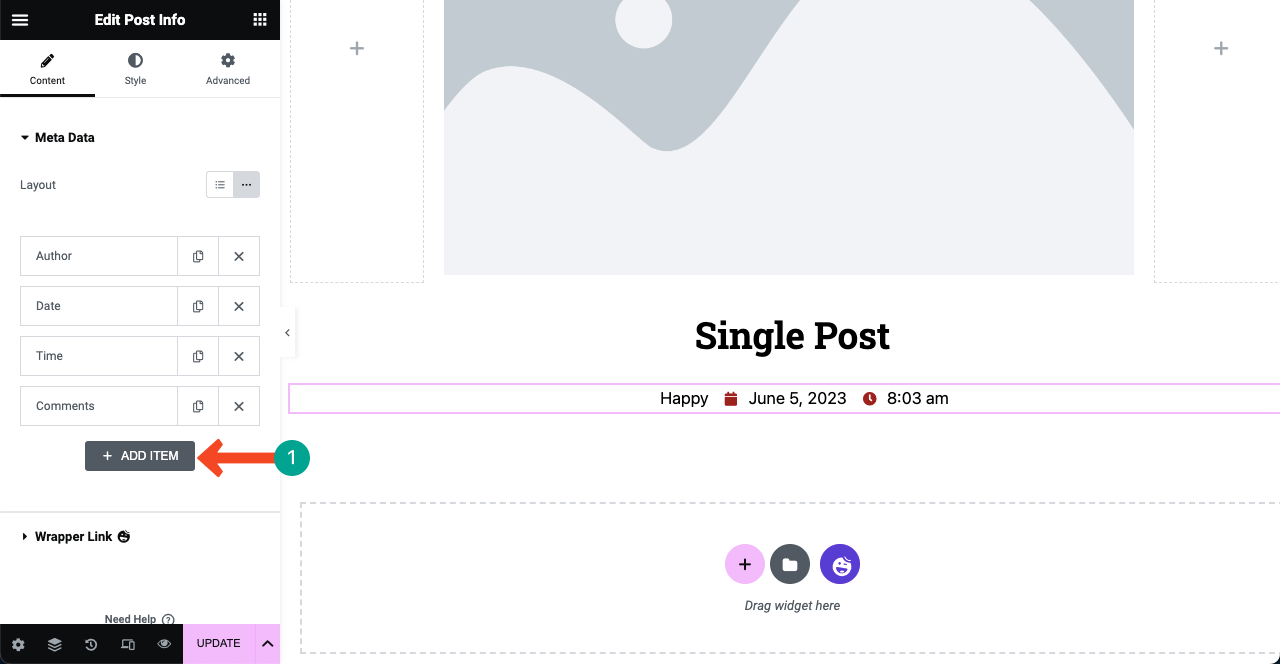
- Sie können dem Abschnitt weitere Optionen hinzufügen, indem Sie auf die Schaltfläche ELEMENT HINZUFÜGEN klicken.
- Gehen Sie anschließend zur Registerkarte „Stil“ , um den darin enthaltenen Inhalt zu stilisieren.
Hinweis: Das Kommentarelement wird nur angezeigt, wenn Ihr Blog-Beitrag Kommentare erhalten hat.

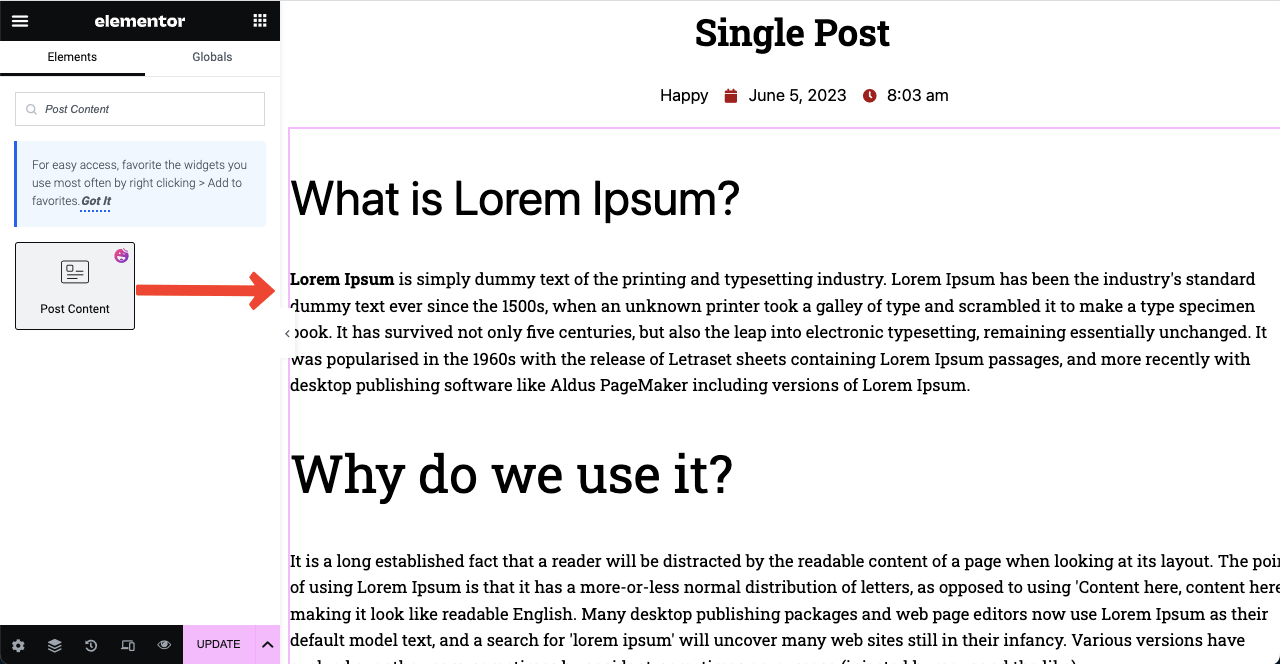
# Beitragsinhalt hinzufügen
- Das Widget „Inhalt veröffentlichen“ deckt den Hauptinhaltskörper ab.
- Es ermöglicht Ihnen, Text, Bilder, GIFs und Videos in den Beitrag einzufügen.
- Ziehen Sie das Widget per Drag-and-Drop an eine geeignete Position und passen Sie es auf die gleiche Weise an.

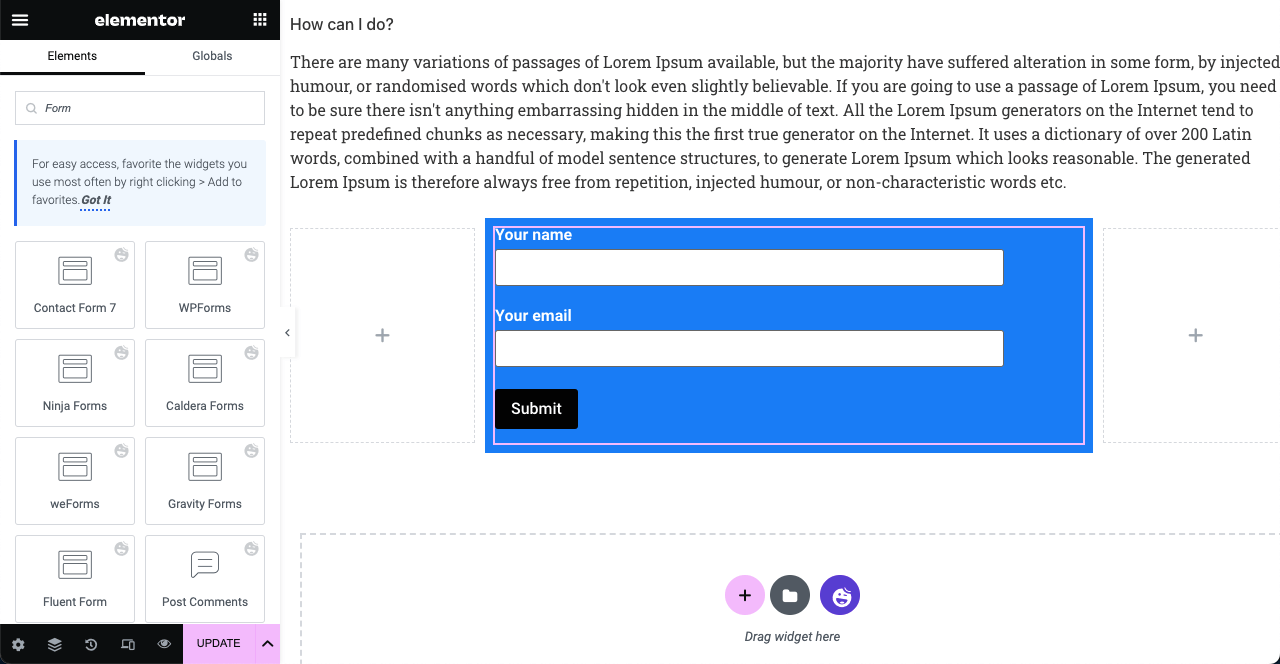
# Kontaktformular hinzufügen
- HappyAddons ist in die meisten gängigen Kontaktformulare integriert.
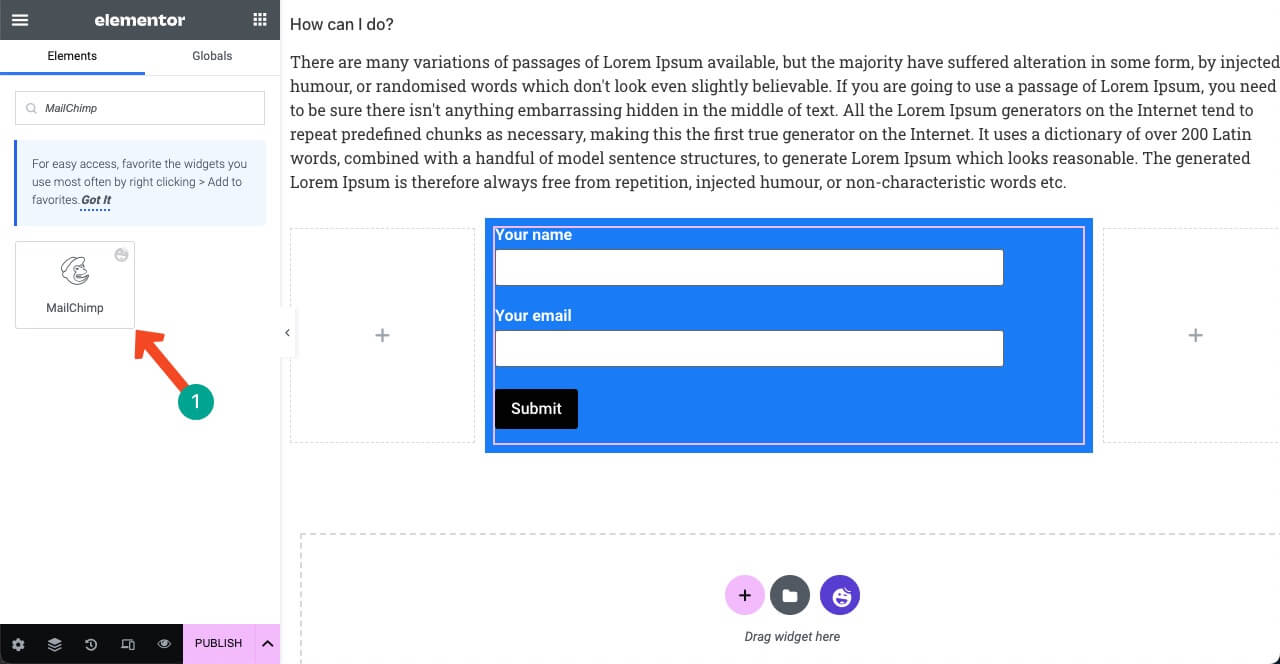
- Geben Sie einfach das Wort „ Formular “ in das Suchfeld ein.
- Sie erhalten alle gängigen Formular-Widgets, die unten angezeigt werden.
- Hoffentlich finden Sie das Widget Ihres Kontaktformular-Plugins in der Liste.
- Ziehen Sie es per Drag & Drop auf Ihre Leinwand.
Hinweis: Wenn Sie beispielsweise weForms im Backend verwenden, ziehen Sie dasselbe Widget per Drag & Drop auf Ihre Leinwand.

MailChimp gilt als großartige Plattform zum Erweitern einer Abonnentenliste. Dies ist auch ein beliebter E-Mail-Marketing-Dienstleister. Die gute Nachricht ist, dass HappyAddons über ein MailChimp-Widget verfügt . Sie können dieses Widget auch anstelle des Kontaktformular-Plugins verwenden, wenn Sie Ihre Abonnentenliste erweitern möchten.
In dieser Anleitung erfahren Sie, wie Sie das MailChimp-Formular mithilfe von HappyAddons in Ihre Website einbetten.

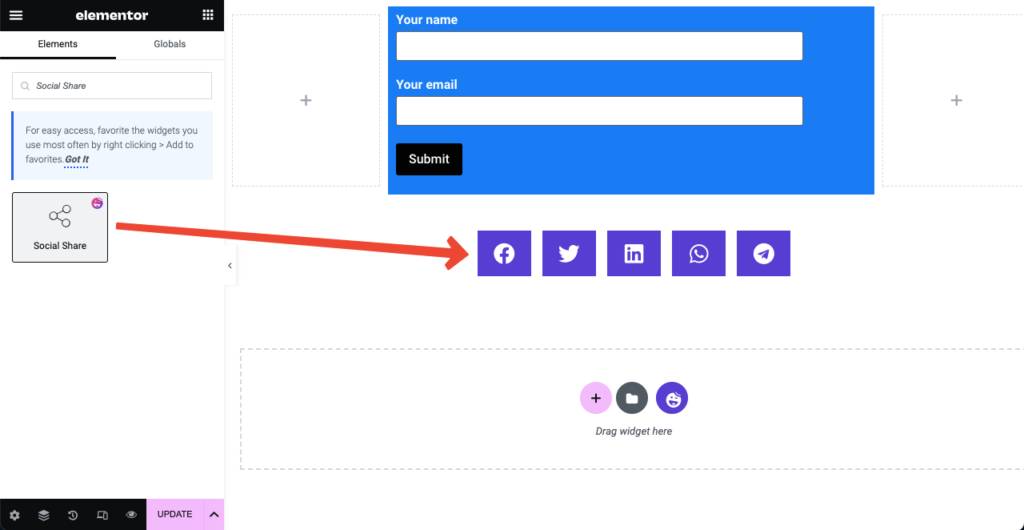
# Fügen Sie Social-Share-Symbole hinzu
- Mit dem Social Share- Widget können Benutzer den Blog-Beitrag in ihren sozialen Profilen teilen.
- Dies kann eine großartige Möglichkeit sein, die Interaktion mit Lesern und Besuchern zu steigern.
- Geben Sie Social Share in das Elementor-Suchfeld ein.
- Ziehen Sie es per Drag & Drop unter das Abonnementformular.

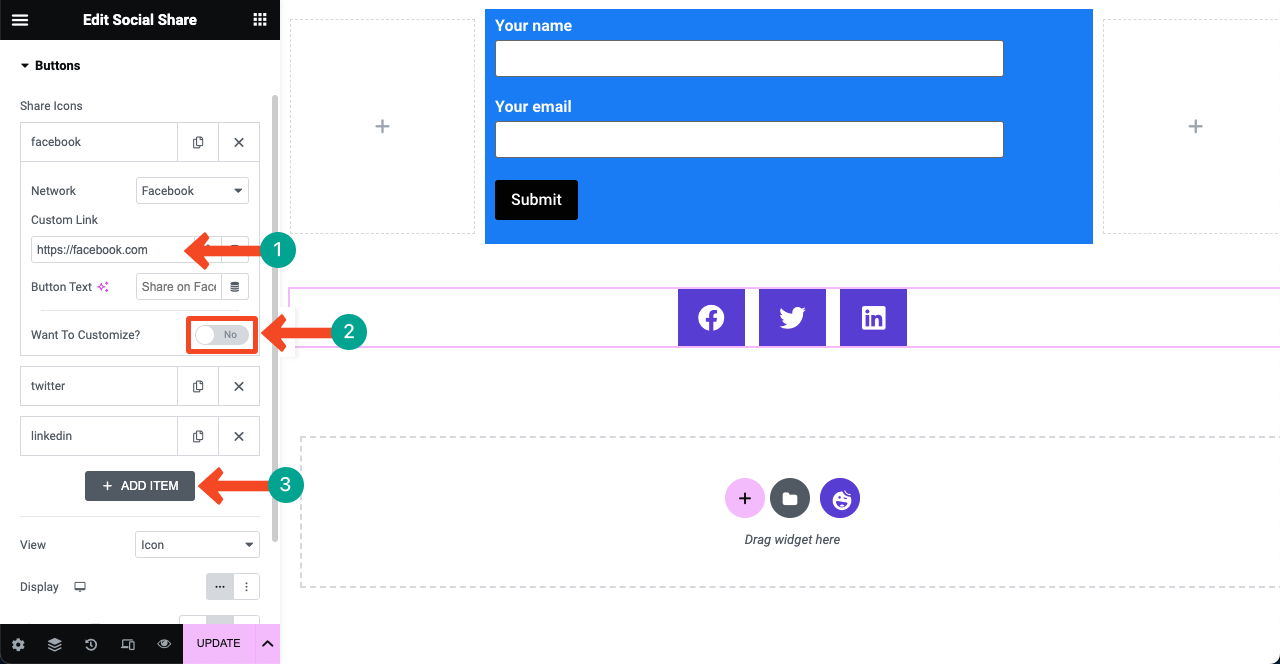
- Drücken Sie auf eine beliebige soziale Registerkarte.
- Sie erhalten Optionen zum Einfügen und Anpassen Ihres sozialen Links.
- Machen Sie dasselbe nacheinander mit den anderen Registerkarten.
- Klicken Sie auf ELEMENT HINZUFÜGEN , um der Seite weitere Social-Share-Symbole hinzuzufügen.

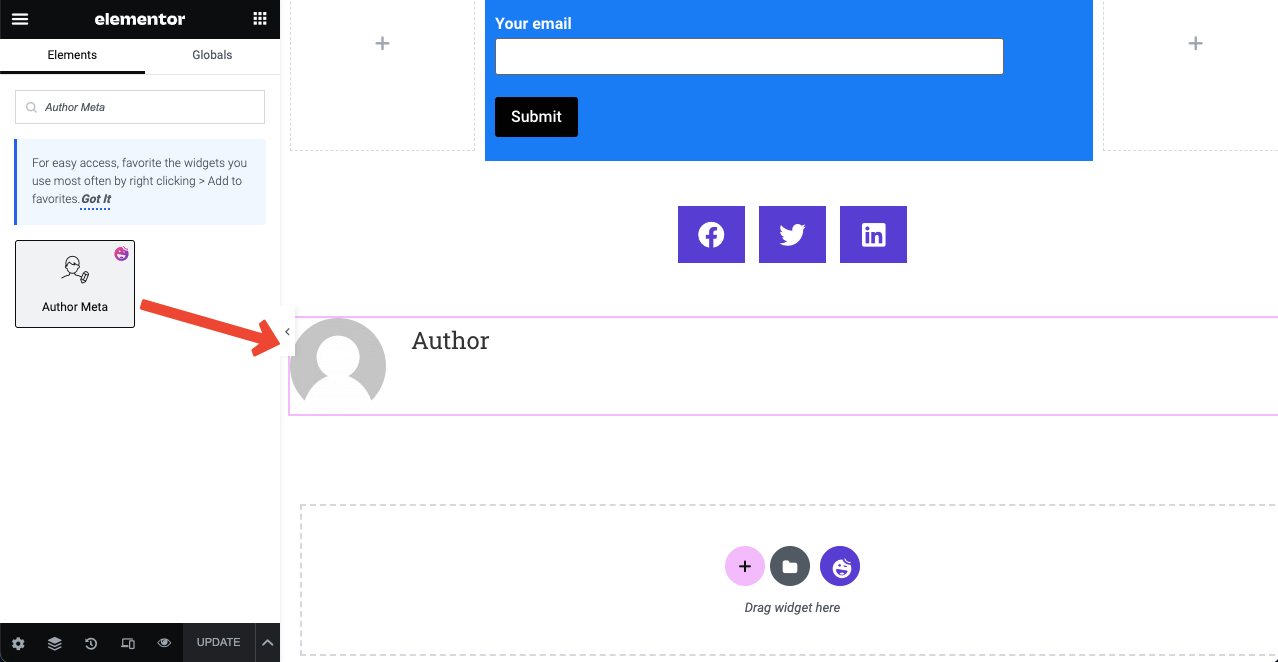
# Autorenfeld hinzufügen

- Heutzutage lieben es die Menschen, etwas über Autoren zu erfahren, während sie einen Beitrag lesen.
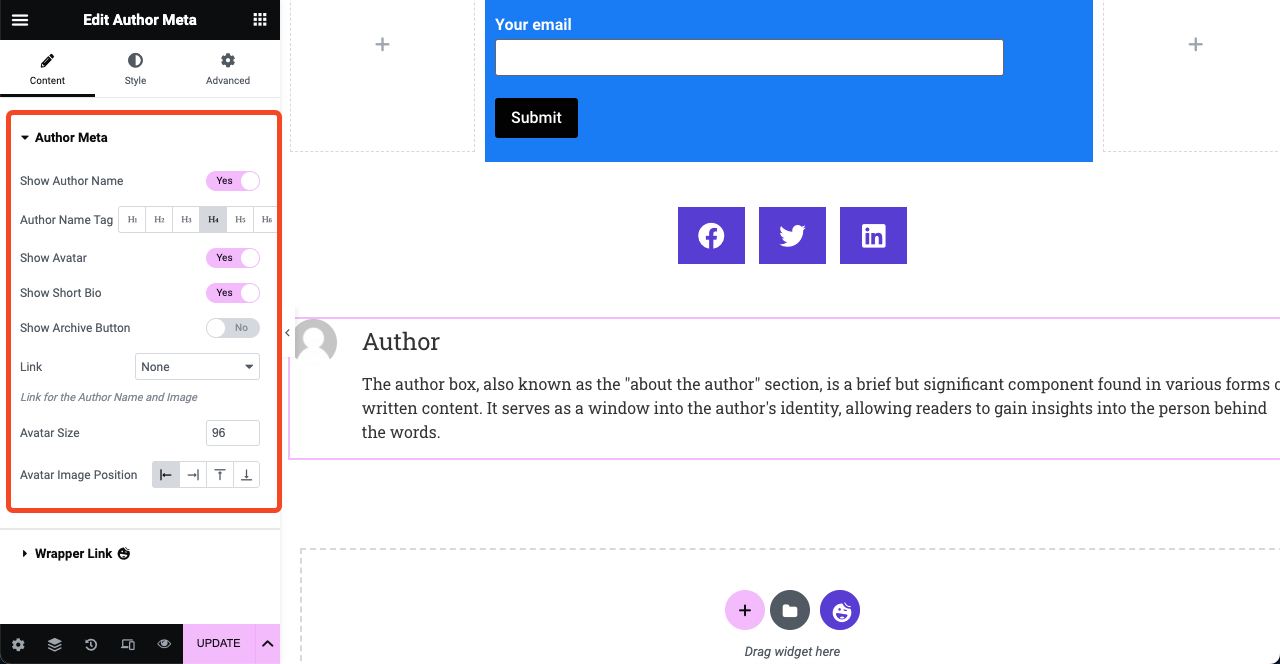
- Mit dem Autoren-Meta-Widget können Sie einen Autorenabschnitt in der Beitragsvorlage erstellen.
- Sie können den Namen des Autors, seinen Avatar, eine kurze Biografie und geschriebene Beiträge präsentieren.
- Fügen Sie das Widget unter den Social-Share-Symbolen hinzu.

- Erweitern Sie den Abschnitt „Autorenmeta“ auf der Registerkarte „Inhalt“.
- Sie können entscheiden, den Namen des Autors, Tags, Avatar und mehr anzuzeigen.
- Sie können auch die Bildposition und die Avatargröße ändern und andere Dinge stilisieren.

# Kommentarfeld hinzufügen
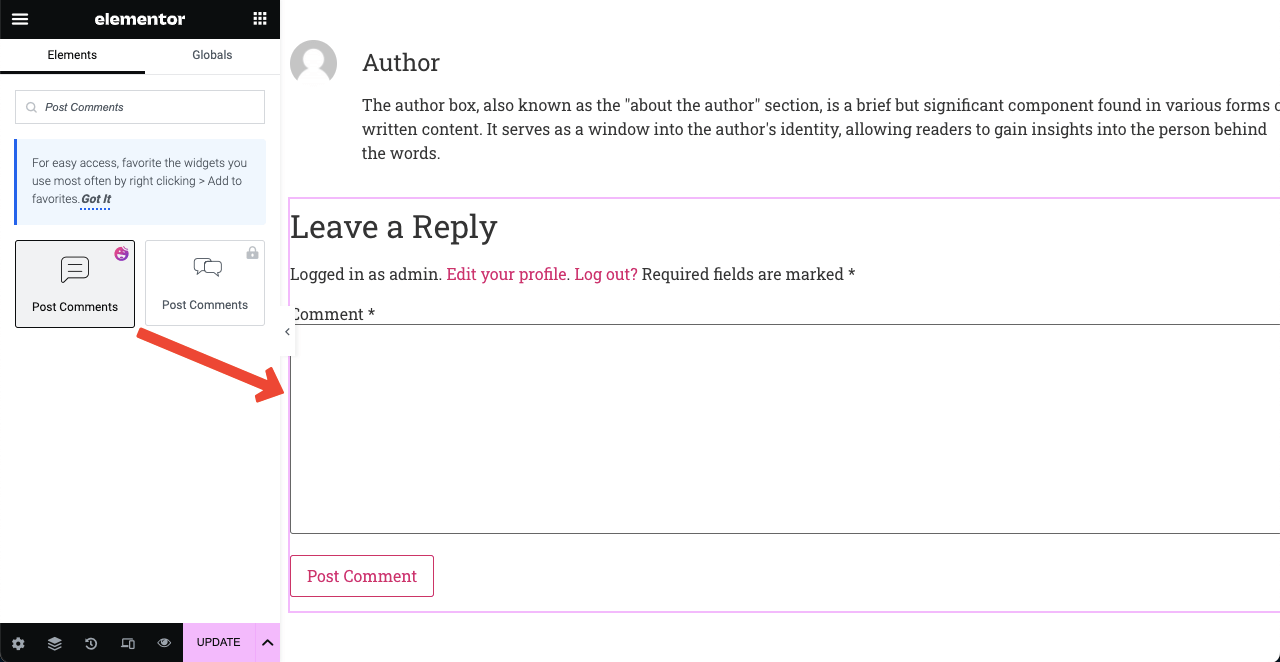
- Im Kommentarbereich können Besucher ihre Meinung zum Blogbeitrag abgeben.
- Ziehen Sie das Widget „Kommentare posten“ per Drag-and-Drop an das Ende der Beitragsvorlage.

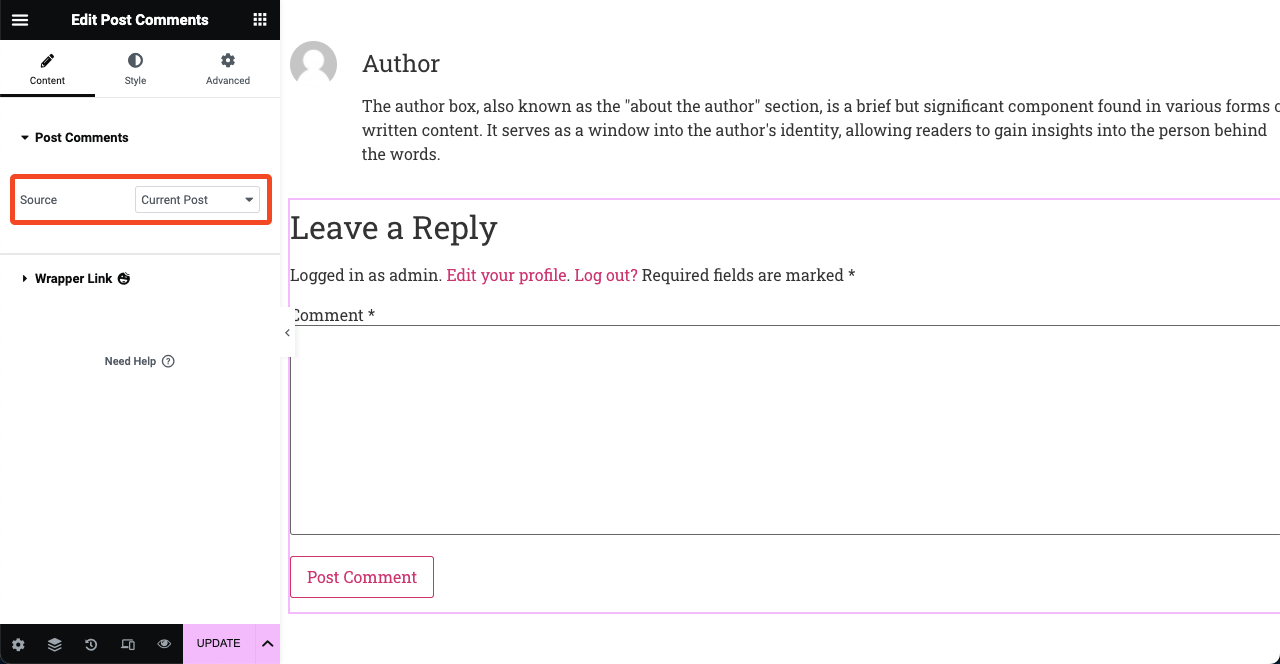
- Sie können den Kommentarbereich für alle Beiträge oder für ausgewählte Beiträge anzeigen.
- Gehen Sie zur Option „Quelle“ und klicken Sie auf das Dropdown-Symbol daneben.
- Die Dropdown-Liste enthält zwei Optionen: Aktueller Beitrag und Benutzerdefiniert .
- Wenn Sie die Option „Benutzerdefiniert“ wählen, können Sie dieses Kommentarfeld für ausgewählte Beiträge anzeigen.

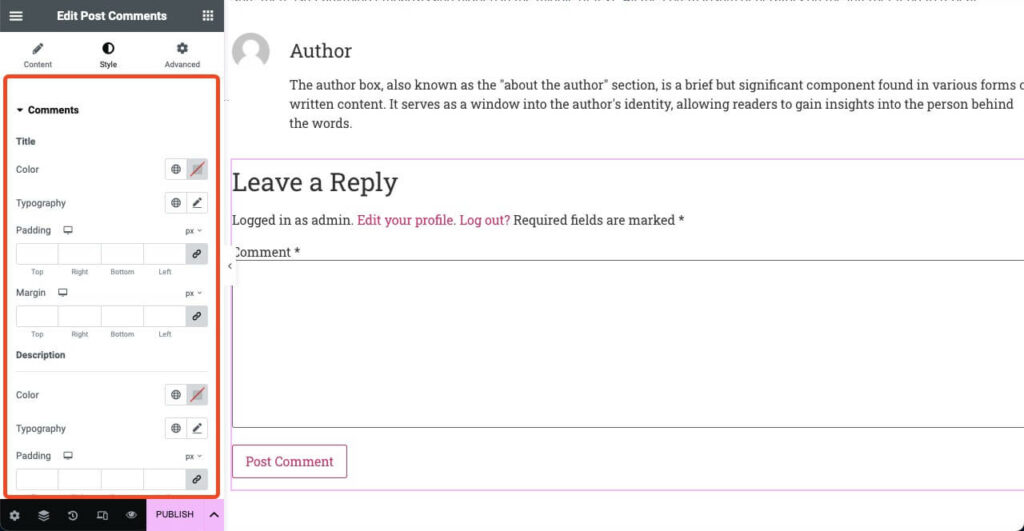
- Kommentar posten von HappyAddons ist ein einzigartiges Widget.
- Weil es Ihnen ermöglicht, das Post-Kommentar-Layout zu stilisieren.
- Diese Stilisierungsoption ist jedoch in Elementor nicht verfügbar.
- Mit HappyAddons genießen Sie also mehr Flexibilität bei der Anpassung.

# Verwandte Beiträge anzeigen
Im Abschnitt „Verwandter Beitrag“ werden weitere Inhalte und Artikel vorgeschlagen, die für den aktuellen Blog-Beitrag relevant sind. Sie werden normalerweise anhand von Tags, Schlüsselwörtern und Kategorien ausgewählt. Sie können das Post Carousal-Widget verwenden, um diesen Abschnitt zu erstellen. Dafür benötigen Sie jedoch Zugang zum Premium von HappyAddons.
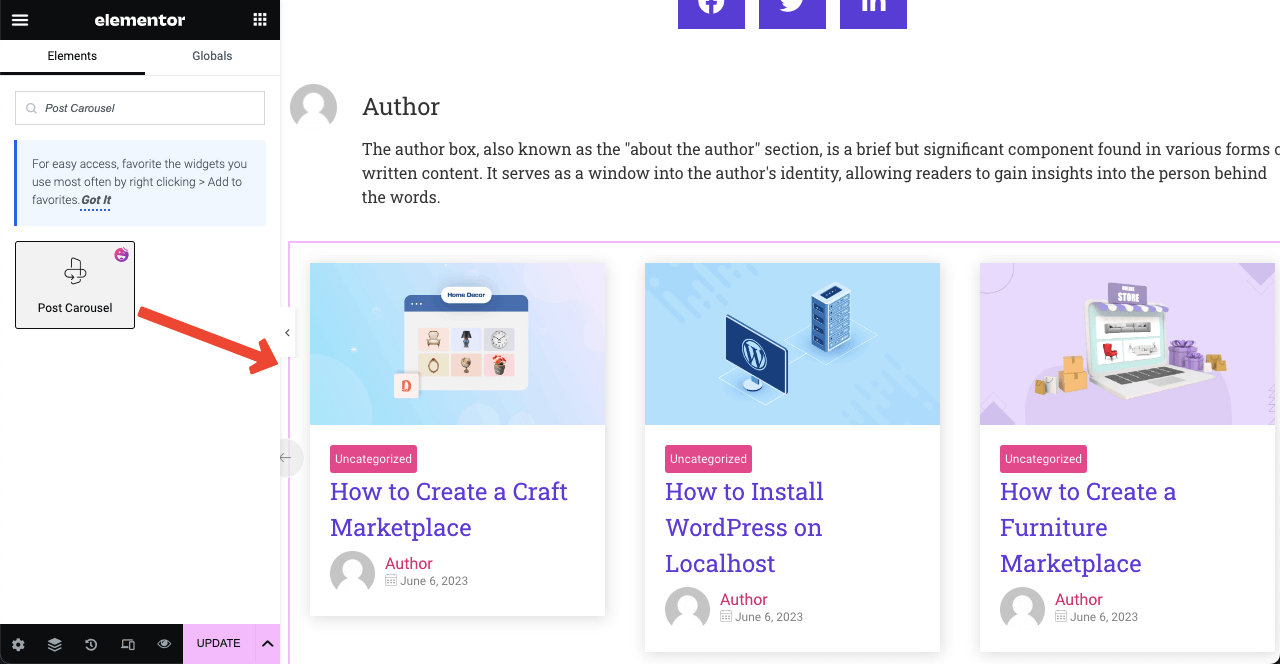
- Sobald das Premium-Plugin installiert ist, wird das Post Carousel-Widget freigeschaltet.
- Ziehen Sie es per Drag & Drop auf die Elementor-Leinwand.
- Passen Sie es dann über die Registerkarte „Inhalt und Stil“ an.

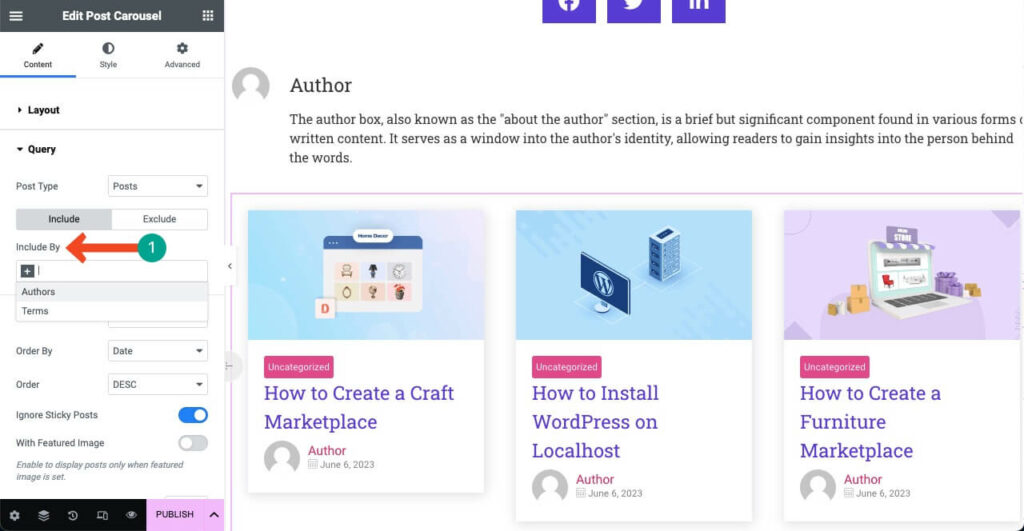
- Gehen Sie zu Inhalt > Abfrage .
- Geben Sie Autoren, Begriffe oder Tags an.
- Dementsprechend werden in jedem Blogbeitrag relevante Beiträge angezeigt.

Schritt 03: Machen Sie die Vorlage mobil responsiv
Über 50 % des gesamten Webverkehrs kommt heute von mobilen Geräten . Nachdem Sie also die erforderlichen Elemente zur Leinwand hinzugefügt haben, müssen Sie prüfen, ob diese auf anderen Geräten perfekt ausgerichtet sind.
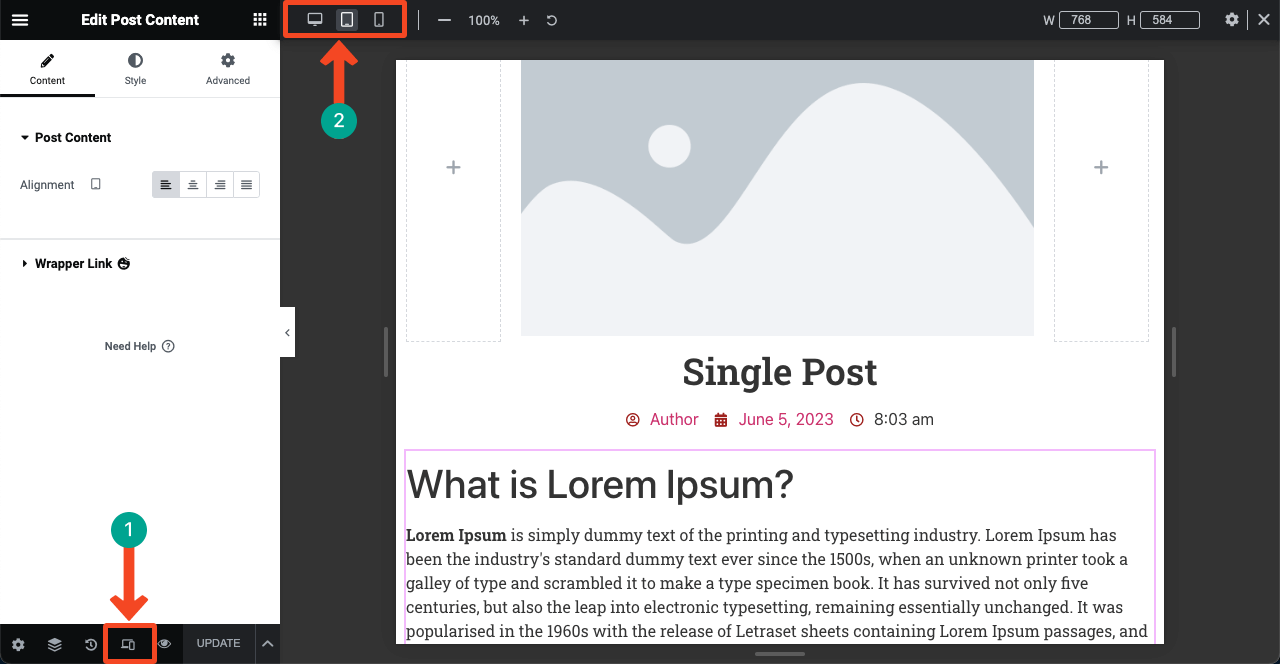
- Klicken Sie unten im Elementor-Bedienfeld auf das Symbol „Responsiver Modus“ .
- Oben werden die verschiedenen Gerätemodi angezeigt.
- Wenn Sie zwischen ihnen wechseln, können Sie überprüfen, ob die Widgets perfekt ausgerichtet sind.

Schritt 04: Veröffentlichen Sie die Beitragsvorlage
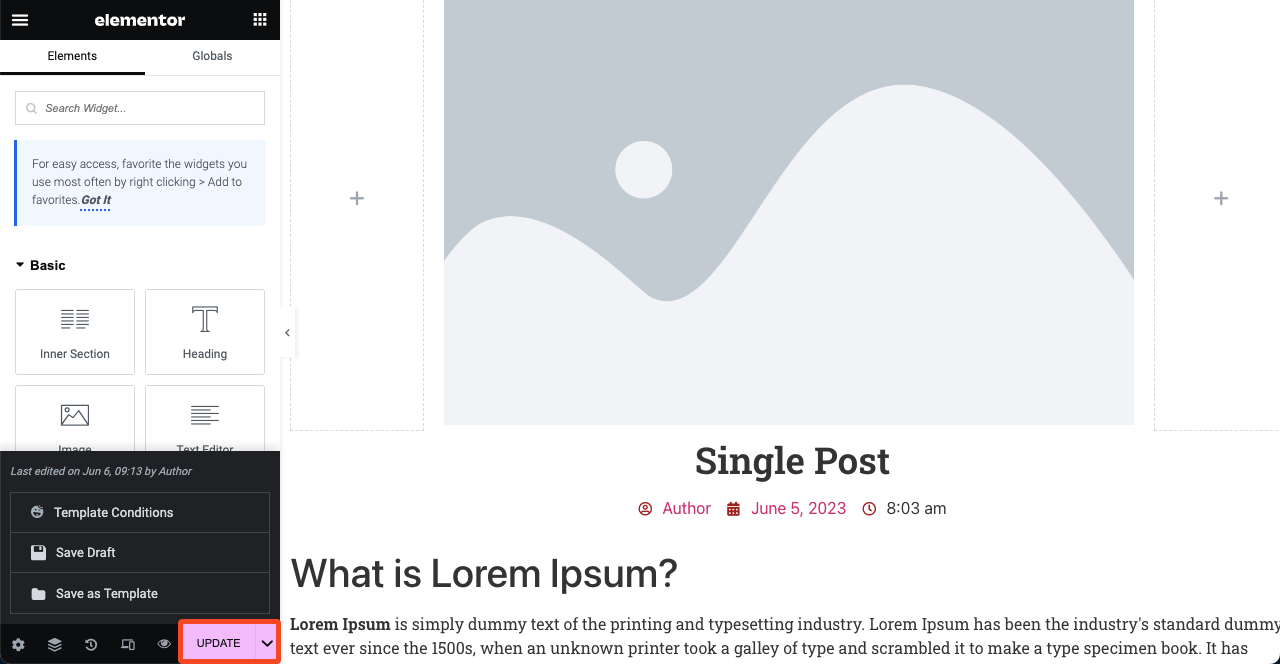
- Drücken Sie die Taste VERÖFFENTLICHEN/AKTUALISIEREN oder das Pfeilzeichen .
- Klicken Sie auf Entwurf speichern , um diesen Entwurf als Entwurf zu speichern.
- Klicken Sie auf Als Vorlage speichern , wenn Sie dieses Design später als vorgefertigte Vorlage verwenden möchten.
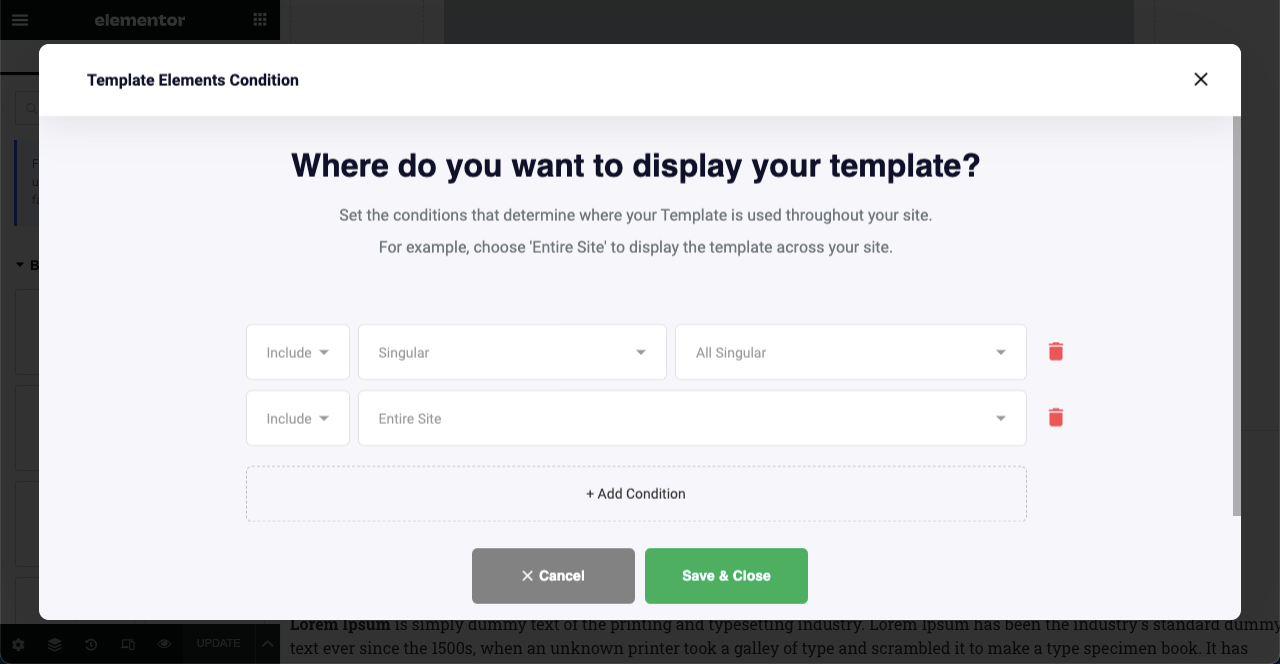
- Klicken Sie auf „Vorlagenbedingungen“, um das Design zu veröffentlichen.

- Was Sie im Bild unten sehen, sind die Standardbedingungen, die Sie mit der kostenlosen Version von HappyAddons festlegen können.
- Um individuelle Konditionen festzulegen, benötigen Sie einen Premium-Zugang.
- Klicken Sie auf die Schaltfläche Speichern und schließen .

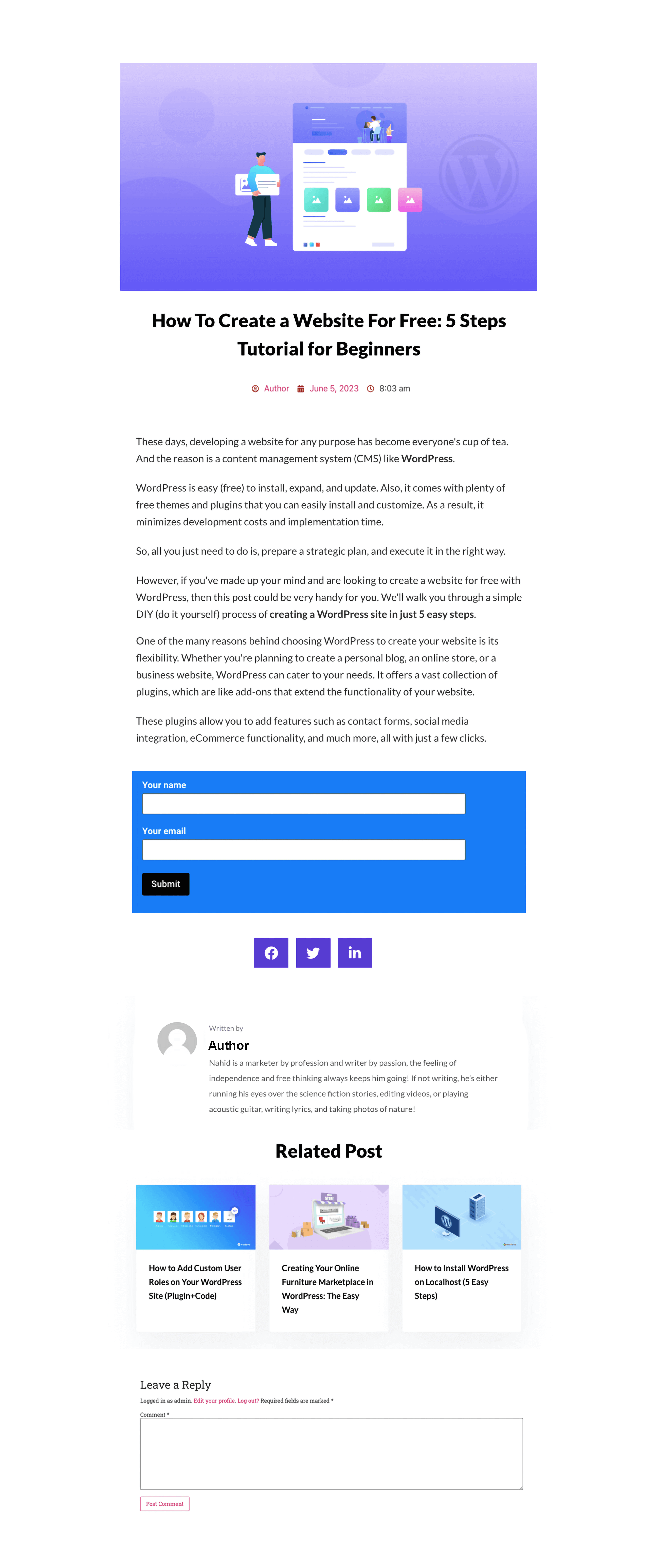
Schritt 04: Vorschau der Vorlage für einen einzelnen Blogbeitrag
Wechseln Sie nun in den Vorschaumodus aller veröffentlichten Blogbeiträge. Sie werden sehen, dass die Vorlage auf sie angewendet wurde. Wenn Ihnen das Layout nicht gefällt, öffnen Sie die Vorlage erneut mit Elementor und passen Sie sie Ihren Wünschen an.

FAQ zum Erstellen einer Blog-Beitragsvorlage in Elementor
Ich hoffe, Ihnen hat der Tutorial-Teil gefallen. Darüber hinaus müssen Sie einige weitere Themen kennen, um Ihr Wissen über die Gestaltung von Blogbeiträgen zu erweitern. Wir werden sie im FAQ-Bereich behandeln.
Was ist der Unterschied zwischen einem benutzerdefinierten Beitragstyp und einem Blog-Beitrag?
Ein Blog-Beitrag ist ein herkömmlicher Beitrag oder Artikel, der eine detaillierte Beschreibung eines bestimmten Produkts, einer Funktion, eines Themas oder einer bestimmten Information enthält. Der Inhalt des Hauptteils wird nicht dynamisch angezeigt.
Mit einem benutzerdefinierten Beitragstyp können Sie die Inhaltsstruktur ändern, einschließlich benutzerdefinierter Felder, Taxonomien und Funktionen. Es gibt Benutzern die Flexibilität, ihre gewünschten Inhalte dynamisch herauszufiltern.
Was ist der Hauptunterschied zwischen einem Blogbeitrag und einer Blogseite?
Ein Blogbeitrag ist ein Artikel, der eine detaillierte Analyse bestimmter Themen enthält. Einige beliebte Arten von Blogbeiträgen sind Anleitungen, Listicles, Rezensionen, Fallstudien, Nachrichtenartikel, persönliche Geschichten usw.
Aber eine Blog-Seite präsentiert eine Sammlung veröffentlichter Blog-Beiträge mit ihren Titeln, Funktionen, Bildern und Auszügen.
Was sind die Hauptbestandteile eines Blogbeitrags?
Im Folgenden sind die vier Hauptteile eines Blogbeitrags aufgeführt, unabhängig von der Art:
1. Ein überzeugender Titel
2. Einbinden von Körperinhalten
3. Mediendateien (Bilder, Videoclips und GIFs)
4. Call-to-ActionsWie kann die Lesbarkeit eines Blogbeitrags verbessert werden?
1. Verwenden Sie klaren und leicht verständlichen Text
2. Teilen Sie den Hauptinhalt mit Überschriften in mehrere Abschnitte auf
3. Fügen Sie visuelle Elemente hinzu, um Monotonie zu beseitigen
4. Integrieren Sie Tabellen und Aufzählungspunkte zur Aufschlüsselung
5. Befolgen Sie beim Schreiben von Text das F- oder Z-FormatIst es möglich, mehrere einzelne Beitragsvorlagen in Elementor zu verwalten?
Ja, Sie können mehrere einzelne Beitragsvorlagen verwalten. Dafür benötigen Sie jedoch einen Premium-Zugang, sei es zu Elementor oder HappyAddons.
Kann ich den Beitragskommentarbereich mit Elementor stilisieren/anpassen?
Elementor erlaubt es Ihnen standardmäßig nicht, den Abschnitt mit den Beitragskommentaren anzupassen. Aber durch die Installation des HappyAddons-Plugins können Sie Elementor ermöglichen, den Beitragskommentarbereich zu stilisieren und anzupassen.
Letzte Erkenntnisse!
Wenn Sie das Standard-Blogpost-Layout mit einem beliebten WordPress verwenden, werden Sie feststellen, dass Hunderte und Tausende anderer Webbesitzer dasselbe Layout verwenden. Und dieses Kopierlayout kann zu einer langweiligen Benutzererfahrung für Ihre Web-Leser und Besucher führen.
Das Erstellen einer benutzerdefinierten Blog-Beitragsvorlage kann in diesem Fall eine bahnbrechende Lösung sein. Dadurch kann Ihr Blogging-Bereich professioneller und einzigartiger werden als andere. Mit dem HappyAddons Theme Builder können Sie eine nahezu professionelle Vorlage für einen einzelnen Beitrag für Ihre Website erstellen.
Ich hoffe, Ihnen hat der Artikel gefallen. Jetzt sind Sie an der Reihe, das Plugin auszuprobieren. Weitere Anleitungen finden Sie in der Dokumentation zu allen Widgets, die wir im Tutorial behandelt haben.
