So erstellen Sie ein Child-Theme in WordPress (manuell + mit einem Plugin)
Veröffentlicht: 2024-04-01Sie haben ein schönes Thema gefunden, möchten aber ein paar Dinge ändern, um es wirklich zu Ihrem eigenen zu machen? Möglicherweise passen die Farben nicht ganz zu Ihrer Marke oder die Schriftart fühlt sich etwas anders an.
Hier kommen Kinderthemen ins Spiel! Damit können Sie das Erscheinungsbild und die Funktionalität Ihrer Website sicher anpassen, ohne das ursprüngliche Design zu verändern. Es ist, als ob Sie eine Sonderausgabe Ihres Lieblingsthemas nur für Sie erstellen würden.
Wenn Sie sich fragen, wie Sie in WordPress ein untergeordnetes Thema erstellen, machen Sie sich keine Sorgen. In diesem Blog erklären wir Ihnen alles, was Sie über die Erstellung eines Child-Themes wissen müssen. Grundsätzlich gibt es zwei Möglichkeiten, ein Child-Theme in WordPress zu erstellen, und wir zeigen Ihnen beide Möglichkeiten.
Also lasst uns anfangen!
Was ist ein Child-Theme in WordPress?
In WordPress ist ein Child-Theme wie eine angepasste Version eines Haupt-Themes, das auch als Parent-Theme bezeichnet wird.
Nehmen wir an, Sie haben auf Ihrer WordPress-Website ein übergeordnetes Theme namens „ Simple Theme “ installiert. Es gefällt Ihnen, aber Sie möchten einige Änderungen vornehmen, z. B. die Farben ändern oder eine neue Funktion hinzufügen.
Anstatt die Dateien des „Simple Theme“ direkt zu bearbeiten, was riskant sein kann, weil Ihre Änderungen bei der Aktualisierung des Themes verloren gehen könnten, können Sie ein untergeordnetes Theme erstellen.
Dieses untergeordnete Thema fungiert als sicherer Spielplatz, auf dem Sie alle Ihre Anpassungen vornehmen können, ohne das ursprüngliche übergeordnete Thema zu ändern. Es erbt alles vom übergeordneten Thema, wie z. B. das Layout und die Grundfunktionen.
Vereinfacht ausgedrückt ist ein Child-Theme eine Möglichkeit, Ihre WordPress-Website anzupassen, ohne das Hauptdesign und die Funktionen des Original-Themes zu beeinträchtigen. Es hilft Ihnen, Ihre Änderungen organisiert und geschützt zu halten und gleichzeitig das Aussehen und die Funktionsweise Ihrer Website genau so zu gestalten, wie Sie es möchten.
Warum und wann Sie ein WordPress-Child-Theme erstellen sollten

Jetzt wissen Sie, was ein WordPress-Child-Theme ist. Es ist an der Zeit zu beschreiben, wann Sie ein untergeordnetes Thema in WordPress erstellen sollten.
Lassen Sie uns einige Gelegenheiten finden, ein WordPress-Child-Theme zu erstellen:
- Anpassungen : Wenn Sie das Erscheinungsbild oder die Funktionalität Ihrer WordPress-Website über die Möglichkeiten des übergeordneten Themes hinaus anpassen möchten. Zum Beispiel das Ändern von Farben, Schriftarten, Layout oder das Hinzufügen benutzerdefinierter Funktionen.
- Theme-Updates : Wenn Sie davon ausgehen, dass das übergeordnete Theme in Zukunft Updates erhalten wird, stellen Sie durch die Erstellung eines untergeordneten Themes sicher, dass Ihre Anpassungen erhalten bleiben. Dadurch wird verhindert, dass Ihre Änderungen überschrieben werden, wenn Sie das übergeordnete Thema aktualisieren.
- Zukunftssicher : Auch wenn Sie nicht vorhaben, sofort Änderungen am Theme vorzunehmen, bietet die Erstellung eines Child-Themes eine Grundlage für zukünftige Änderungen. Es handelt sich um einen proaktiven Ansatz, um sicherzustellen, dass sich Ihre Website im Laufe der Zeit an Ihre Bedürfnisse anpassen kann.
- Experimentieren : Wenn Sie sich bei bestimmten Design- oder Funktionsänderungen nicht sicher sind, können Sie mit einem untergeordneten Thema experimentieren, ohne dass dies Auswirkungen auf Ihre Live-Site hat. Sie können verschiedene Modifikationen in der Umgebung des untergeordneten Themes testen, bevor Sie sie auf Ihrer Hauptseite implementieren.
- Code-Sauberkeit : Die Verwendung eines untergeordneten Themes fördert saubere Codierungspraktiken, indem Ihre Anpassungen von den ursprünglichen Theme-Dateien getrennt werden. Dadurch wird Ihre Codebasis besser organisiert, einfacher zu verwalten und die Fehlerbehebung bei Problemen vereinfacht.
Wenn Sie weitere Informationen wünschen, lesen Sie unseren Leitfaden, warum Sie ein untergeordnetes Thema erstellen sollten.
Passt einer der oben genannten Punkte zu Ihrer Begründung? Wenn ja, dann beginnen wir mit dem Tutorial, um ein untergeordnetes Thema für Ihre WordPress-Website zu erstellen.
Voraussetzungen zum Erstellen eines untergeordneten Themes in WordPress
Bevor Sie mit der Erstellung eines untergeordneten WordPress-Themes beginnen, ist es wichtig, einige vorbereitende Schritte zu unternehmen, um die Sicherheit Ihrer Website zu gewährleisten. Hier sind zwei wesentliche Voraussetzungen:
- Website-Backup: Das Erstellen eines Backups Ihrer gesamten Website ist der erste und wichtigste Schritt. Dies bietet ein Sicherheitsnetz für den Fall, dass während des Erstellungsprozesses des untergeordneten Themas etwas schief geht. Es gibt mehrere Möglichkeiten, dies zu erreichen:
- Backup-Plugins: Beliebte Optionen wie BlogVault oder UpdraftPlus bieten benutzerfreundliche Schnittstellen zum Erstellen und Verwalten von Website-Backups.
- Backup der Hosting-Plattform: Viele Hosting-Anbieter bieten integrierte Backup-Funktionen an. Überprüfen Sie Ihr Hosting-Kontrollpanel auf Optionen.
- Erwägen Sie eine Staging-Umgebung (optional): Die Erstellung einer Staging-Umgebung ist zwar nicht unbedingt erforderlich, wird jedoch dringend empfohlen. Dadurch wird im Wesentlichen eine temporäre Kopie Ihrer Live-Website erstellt, in der Sie Änderungen vornehmen können (z. B. das Erstellen und Testen des untergeordneten Themas), ohne dass dies Auswirkungen auf Ihre Besucher hat. Sobald Sie mit den Ergebnissen zufrieden sind, können Sie die Änderungen aus der Staging-Umgebung auf Ihre Live-Site übertragen.
So erstellen Sie ein Child-Theme in WordPress – 2 Möglichkeiten

Es gibt hauptsächlich zwei Möglichkeiten, ein Child-Theme in WordPress zu erstellen. Wenn Sie technisch versiert sind, können Sie dies manuell durch Codierung tun. Und wenn Sie kein Techniker sind, können Sie dies auch einfach mit einem WordPress-Plugin tun.
Wir zeigen Ihnen jedoch beide Möglichkeiten. Also lasst uns anfangen!
Methode 01: Erstellen Sie manuell ein untergeordnetes Thema in WordPress
Um ein untergeordnetes Thema manuell zu erstellen, benötigen Sie Zugriff auf das Control Panel. Wenn Sie keinen Zugriff haben oder die Zugangsdaten vergessen haben, sollten Sie Ihren Hosting-Anbieter bitten, Ihnen die Zugangsdaten zur Verfügung zu stellen. Befolgen Sie dann die folgenden Schritte, um Ihre Arbeit zu erledigen!
Schritt 01: Melden Sie sich bei Ihrem Control Panel an
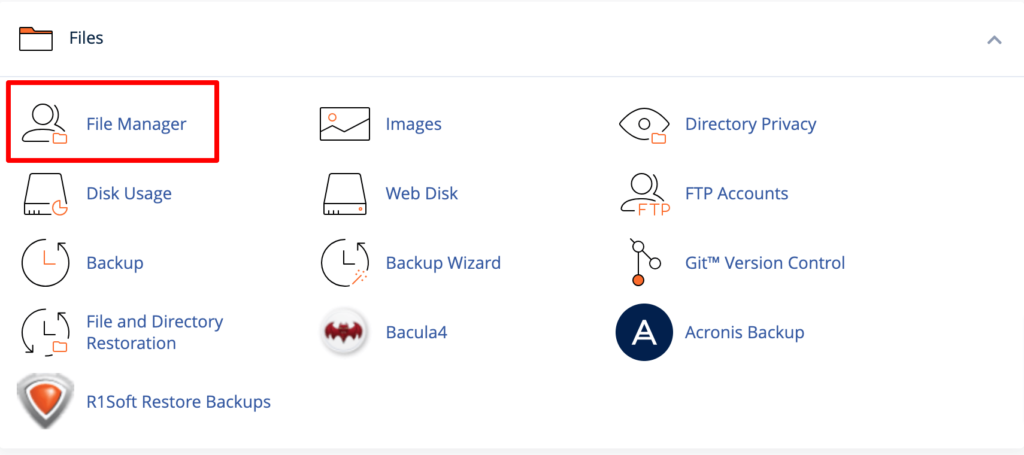
Melden Sie sich bei Ihrem Control Panel (cPanel) an und navigieren Sie dann zu Dateien -> Dateimanager . Klicken Sie auf die Option Dateimanager. Sie gelangen zu einer neuen Benutzeroberfläche.

Schritt 02: Erstellen Sie einen neuen Ordner
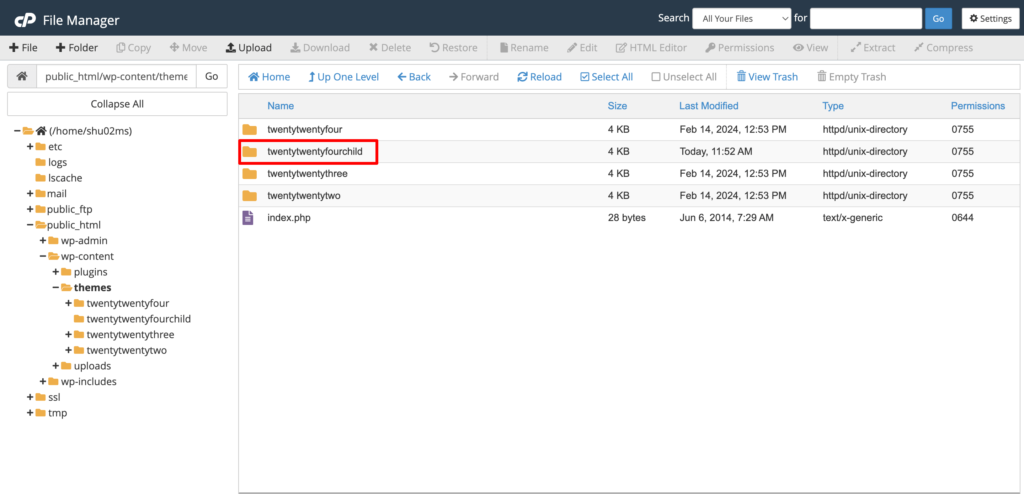
Gehen Sie im Dateimanager zu public_html -> wp-content -> themes . Dies ist Ihr Themenverzeichnis. Hier finden Sie alle Themes, die Sie auf Ihrer Website installiert haben.
Jetzt müssen Sie einen neuen Ordner erstellen. Benennen Sie es mit einem ähnlichen Namen, um anzuzeigen, dass es ein untergeordnetes Element Ihres übergeordneten Themas ist. Für dieses Tutorial haben wir es „ twentytwentyfourchild “ als untergeordnetes Thema des übergeordneten Themas „ twentytwentyfour “ genannt.

Schritt 03: Erstellen Sie eine neue style.css-Datei
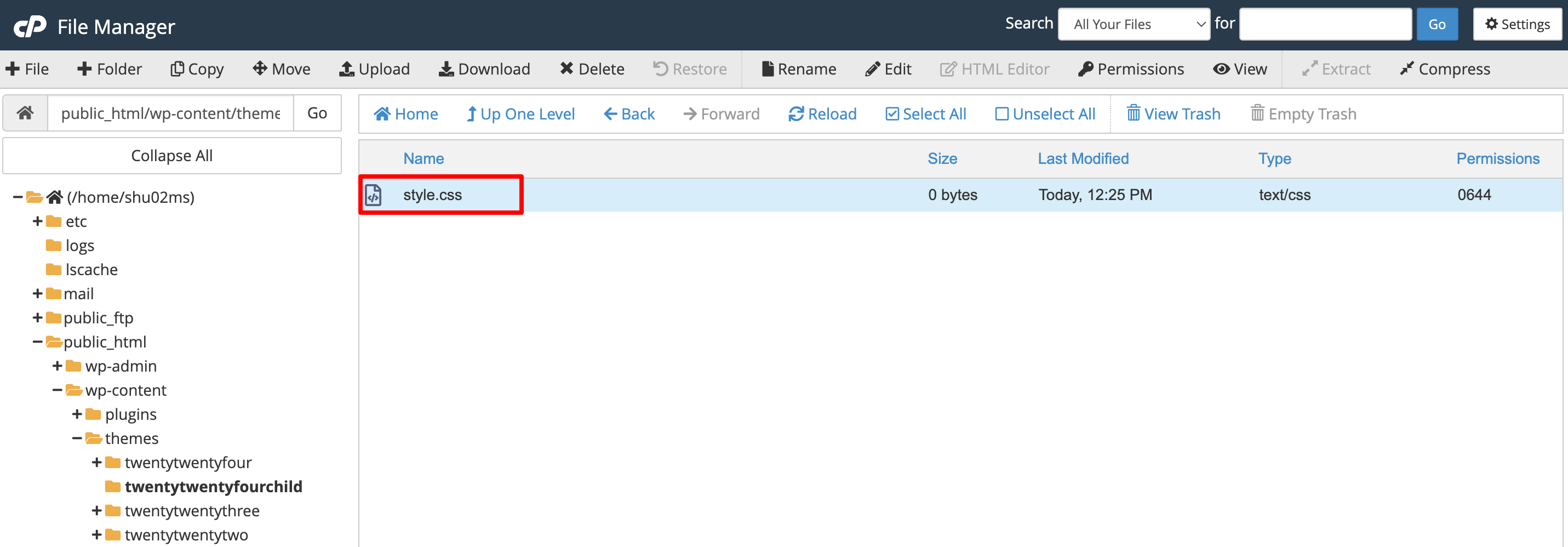
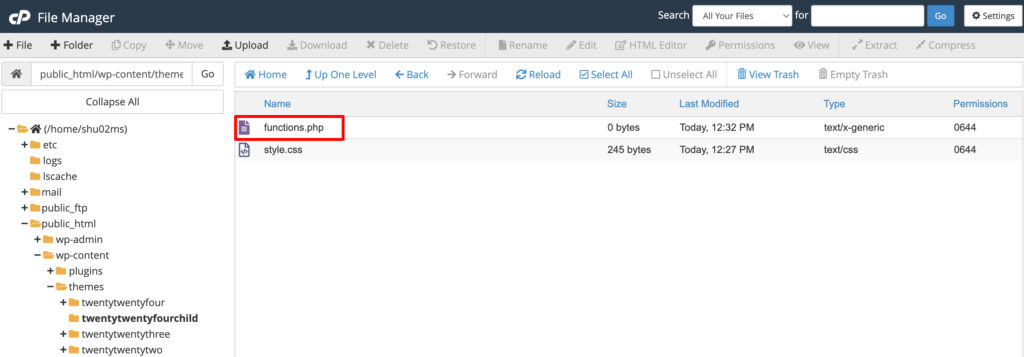
Erstellen Sie im Verzeichnis twentytwentyfourchild eine neue CSS-Datei mit dem Namen style.css .


Bearbeiten Sie diese Datei und fügen Sie den folgenden Code hinzu. Speichern Sie abschließend die Datei, um diesen Schritt abzuschließen.
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */Schritt 04: Erstellen Sie eine neue Datei „functions.php“.
Erstellen Sie im Verzeichnis des untergeordneten Themas eine weitere neue Datei mit dem Namen „functions.php“ .

Kopieren Sie dann diesen Code und fügen Sie ihn in die Datei ein. Vergessen Sie nicht, die Datei zu speichern.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>Schritt 05: Installieren und aktivieren Sie Ihr Child-Theme
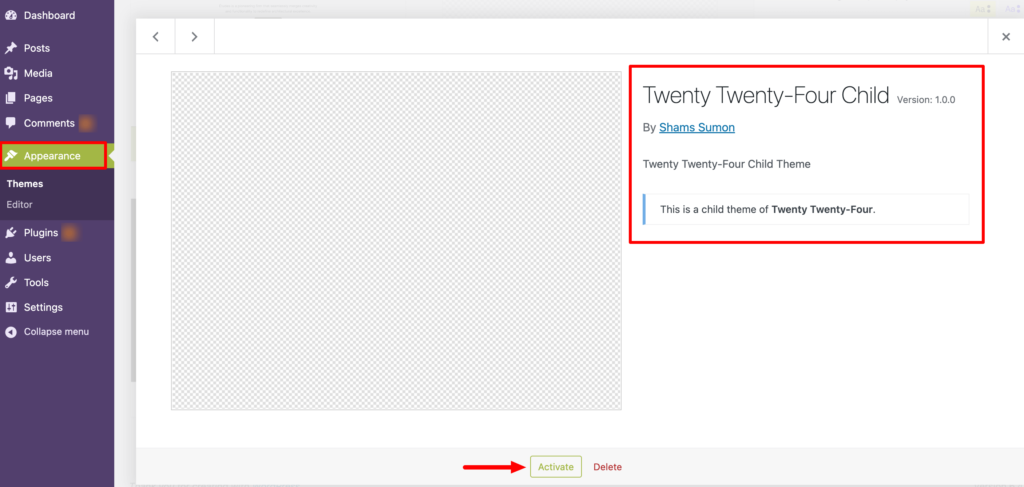
Glückwunsch! Sie haben das untergeordnete Thema erfolgreich erstellt. Wenn Sie Ihr WordPress-Dashboard besuchen und dann zu Erscheinungsbild -> Themen gehen, finden Sie dort das untergeordnete Thema.
Klicken Sie nun auf die Schaltfläche „Aktivieren“ , um das Theme auf Ihrer Website zu aktivieren.

So können Sie in WordPress manuell ein Child-Theme erstellen.
Methode 2: Erstellen Sie ein untergeordnetes Theme mit einem WordPress-Plugin
Es gibt eine andere Möglichkeit, ein untergeordnetes Thema in WordPress zu erstellen, nämlich die Verwendung eines Plugins. Es ist eine einfachere Methode, ein untergeordnetes Thema zu erstellen, als es manuell zu tun.
Denn wenn Sie es manuell erstellen, müssen Sie einige wichtige Dateien Ihrer Site bearbeiten, z. B. style.css und Functions.php . Wenn Sie hier versehentlich einen Fehler machen, kann es zu Problemen kommen und Ihre Website kann kaputt gehen.
Wenn Sie jedoch ein Plugin verwenden, um ein untergeordnetes Thema zu erstellen, müssen Sie nicht auf alle wichtigen Dateien Ihrer Website zugreifen. Selbst wenn Sie ein Neuling sind, können Sie es innerhalb weniger Minuten erledigen.
Lassen Sie uns herausfinden, wie Sie mithilfe eines Plugins ein untergeordnetes WordPress-Theme erstellen:
Mehrere WordPress-Plugins können Ihnen dabei helfen. Wir werden jedoch das WP Child Theme Generator-Plugin verwenden. Es handelt sich um ein kostenloses und benutzerfreundliches Plugin, mit dem Sie diese Aufgabe mit wenigen Klicks erledigen können.
Schritt 01: Installieren Sie das WP Child Theme Generator Plugin
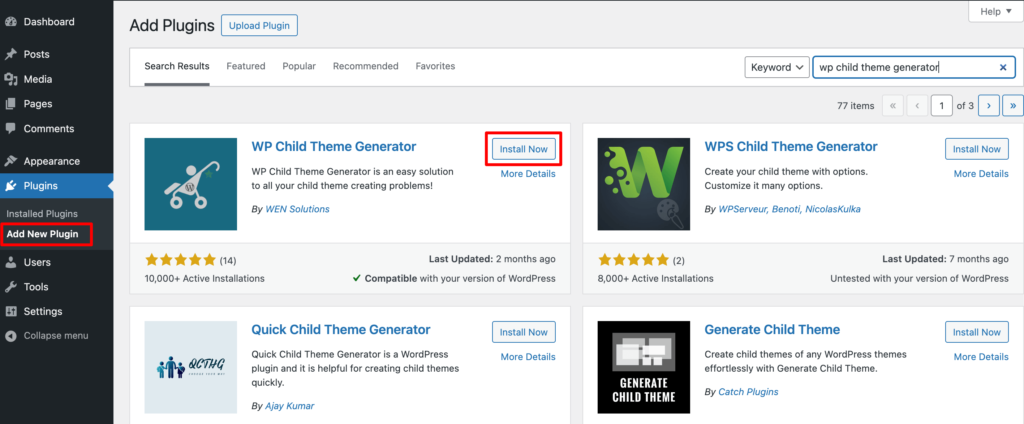
Melden Sie sich bei Ihrem WordPress-Backend an und gehen Sie zu Plugins -> Neues Plugin hinzufügen . Dort finden Sie ein Suchfeld zum Durchsuchen des Plugins. Geben Sie den Plugin-Namen ein – WP Child Theme Generator und installieren Sie das Plugin über das Suchergebnis.

Aktivieren Sie abschließend das Plugin, um es auf Ihrer Website zu verwenden.
Schritt 02: Erstellen Sie ein untergeordnetes Thema
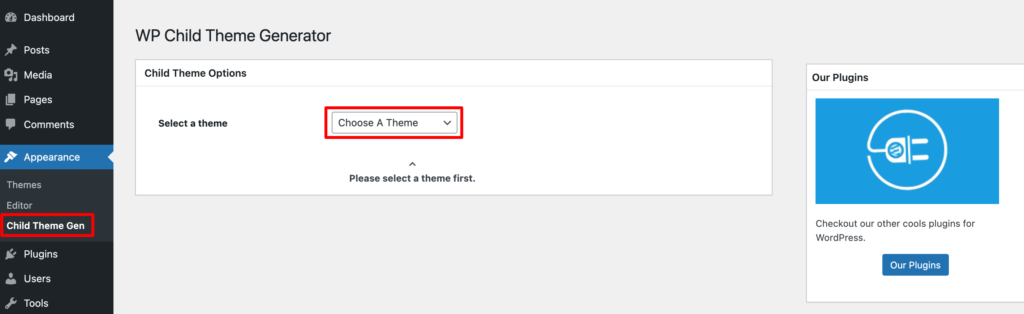
Wenn Sie nach der Aktivierung des Plugins mit der Maus über die Schaltfläche „ Darstellung “ fahren, finden Sie die Option „ Child Theme Gen “. Klicken Sie auf diese Option. Sie gelangen zu einer neuen Benutzeroberfläche.

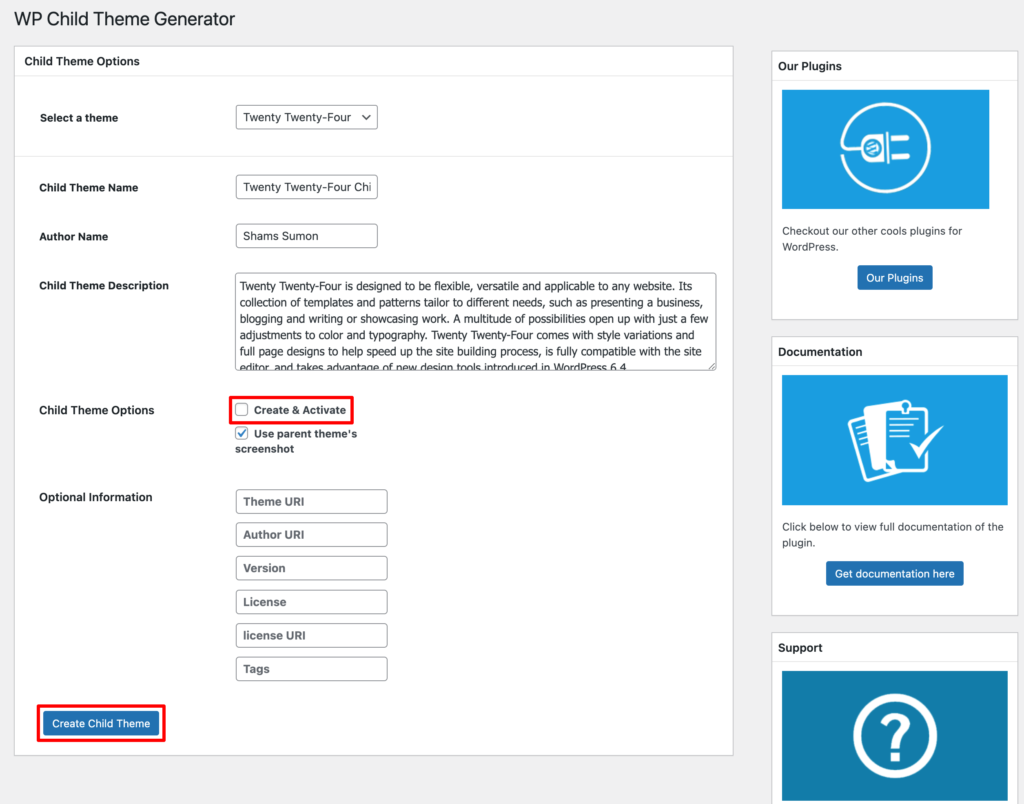
Wählen Sie nun ein übergeordnetes Thema aus der Dropdown-Liste aus. Hier wählen wir Twenty Twenty-Four als übergeordnetes Theme aus, was bedeutet, dass wir ein untergeordnetes Theme für das Twenty Twenty-Four-Theme erstellen. Geben Sie dann ein paar grundlegende Informationen wie den Namen des Autors, den Namen des untergeordneten Themas usw. ein.
Wenn Sie die Option „Erstellen und aktivieren“ markieren, wird das untergeordnete Thema automatisch aktiviert. Wenn Sie die Option jedoch nicht aktivieren, müssen Sie das untergeordnete Thema separat aktivieren. Wie Sie das Child-Theme aktivieren, zeigen wir Ihnen im nächsten Schritt.

Klicken Sie abschließend auf die Option „ Untergeordnetes Thema erstellen “, um Ihr untergeordnetes Thema zu erstellen.
Schritt 03: Aktivieren Sie das Theme
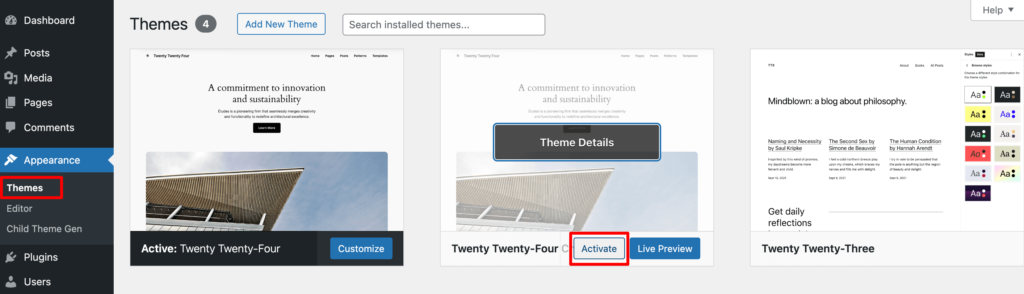
Glückwunsch! Sie haben mit einem Plugin erfolgreich ein Child-Theme in WordPress erstellt. Wenn Sie zu „Darstellung“ -> „Themen“ navigieren, finden Sie Ihr neu erstelltes untergeordnetes Thema.
Klicken Sie nun auf die Option „Aktivieren“ , um das Theme auf Ihrer Website zu aktivieren.

Das ist alles!

So erstellen Sie ein untergeordnetes Thema – Schlussbemerkung
Das Erstellen eines untergeordneten Themes in WordPress bietet eine sichere und effiziente Möglichkeit, das Design und die Funktionalität Ihrer Website anzupassen und gleichzeitig die Sicherheit Ihres übergeordneten Themes zu gewährleisten. Bevor Sie jedoch ein untergeordnetes Thema erstellen, ist es wichtig , Ihre Website zu sichern, um sie vor unerwünschten Situationen zu schützen .
In diesem Blog haben wir zwei Möglichkeiten gezeigt, ein Child-Theme in WordPress zu erstellen. Sie können Ihre Arbeit auf eine der beiden Arten erledigen : manuell oder mithilfe eines Plugins.
Nachdem Ihr Child-Theme erfolgreich erstellt wurde, haben Sie nun die Freiheit, Ihre Website nach Herzenslust zu personalisieren, in der Gewissheit, dass Ihre Änderungen sicher und leicht zu verwalten sind. Machen Sie also weiter und gestalten Sie Ihre Website nach Ihren Wünschen neu.
Wenn Sie jedoch weitere Fragen zu diesem Tutorial haben, können Sie uns diese gerne über das Kommentarfeld unten mitteilen. Wir sind ganz Ohr!
