So erstellen Sie eine Coffeeshop-Website (schnell und einfach)
Veröffentlicht: 2024-10-26Da es an jeder Ecke Cafés gibt, ist es unerlässlich, dass Ihr Café zum Ziel Ihrer Wahl wird. Eine gut gestaltete Website kann Kunden anziehen, Ihre einzigartigen Angebote präsentieren und das Bestellen zum Kinderspiel machen. Aber wie können Sie ohne komplexe technische Kenntnisse eine beeindruckende Coffeeshop-Website erstellen?
Mit Divi und Divi Quick Sites können Sie in wenigen Minuten eine professionelle, ansprechende Website erstellen – keine Programmierung erforderlich. Sind Sie bereit, Ihrem Café die Online-Präsenz zu geben, die es verdient? Lasst uns eintauchen und loslegen.
Beginnen Sie mit dem Bauen mit Divi
- 1 wesentliche Tools, die Sie zum Erstellen einer Kaffee-Website benötigen
- 2 So erstellen Sie eine Coffeeshop-Website in 5 Schritten
- 2.1 1. Holen Sie sich einen Domainnamen und WordPress-Hosting
- 2.2 2. Installieren Sie ein WordPress-Theme
- 2.3 3. Erstellen Sie Ihre Coffeeshop-Site
- 2.4 4. Passen Sie Ihre Kaffee-Site an
- 2.5 5. Fügen Sie Ihr Kaffeemenü hinzu
- 2.6 6. Erweitern Sie die Funktionalität Ihrer Kaffee-Site (optional)
- 3 10-fache Ihrer Bemühungen mit Divi AI
- 4 FAQs zum Erstellen einer Coffeeshop-Site
Grundlegende Tools, die Sie zum Erstellen einer Kaffee-Website benötigen
Sie benötigen nur ein paar wichtige Tools, um eine voll funktionsfähige Kaffee-Website zu erstellen. Hier sind die erforderlichen:
- SiteGround bietet optimierte Leistung und Sicherheit für das Online-Hosting Ihrer Kaffee-Site. Es beinhaltet außerdem einen kostenlosen Domainnamen für ein Jahr, wodurch Domainkosten gespart werden.
- WordPress: WordPress ist das beliebteste Content-Management-System (CMS) zur effizienten Verwaltung Ihrer Website-Inhalte.
- Divi: Ein vielseitiges WordPress-Theme, das für Kaffeeseiten geeignet ist, insbesondere mit Divi Quick Sites, das in wenigen Minuten eine Website mithilfe der Coffee Starter Site erstellt.
Sie können die Funktionalität Ihrer Website jederzeit mithilfe von Add-ons erweitern (wir werden sie weiter unten besprechen), aber denken Sie daran, dass dies optional ist. Die einzigen Tools, die Sie zum Verwalten einer Kaffeeseite benötigen, sind SiteGround, WordPress und Divi.
So erstellen Sie in 5 Schritten eine Coffeeshop-Website
Nachdem Sie nun die Tools kennen, die Sie benötigen, führen wir Sie durch jeden Schritt des Aufbaus Ihres Setups und der Erstellung der Website.
1. Holen Sie sich einen Domainnamen und WordPress-Hosting
Sichern Sie sich zunächst einen Domainnamen – die eindeutige Webadresse für Ihr Café – und einen zuverlässigen, für WordPress optimierten Hosting-Anbieter, damit Ihre Website reibungslos funktioniert.
Domainname

NameCheap ist ein großartiger Ort, um erschwingliche Domainnamen zu sichern. Wenn Sie es jedoch gerne einfach haben, ist die Anschaffung eines Domainnamens bei Ihrem Webhosting-Unternehmen einfacher zu handhaben. SiteGround bietet beispielsweise einen kostenlosen Domainnamen für ein Jahr mit zentraler Verwaltung an.
Content-Management-System (CMS)

Als nächstes benötigen Sie ein Content-Management-System zum Speichern Ihrer Site-Daten wie Inhalte und Bilder. WordPress ist ein beliebtes, vertrauenswürdiges und flexibles Content-Management-System. Es ist nicht nur kostenlos, sondern wird auch von über 40 % aller Websites verwendet, sodass Sie die Wahl von WordPress nicht bereuen werden.
WordPress-optimiertes Hosting
Um die Leistung von WordPress zu optimieren, wählen Sie ein Hosting-Unternehmen, das WordPress-optimierte Hosting-Pläne anbietet, wie z. B. SiteGround.

SiteGround ist ein zuverlässiges Webhosting, das eine zentrale Verwaltung bietet, einschließlich eines kostenlosen Domainnamens für ein Jahr und automatisch installiertem WordPress. Es bietet eine Verfügbarkeit von 99,9 % und Premium-Plugins wie Speed Optimizer und Security Optimizer, um Ihnen eine sichere und leistungsoptimierte Umgebung für das Wachstum Ihrer Website zu bieten.
Der Einstieg in SiteGround ist einfach. Erstellen Sie Ihr Konto und beanspruchen Sie Ihre kostenlose Domain. Hier ist ein Schritt-für-Schritt-Video, das zeigt, wie das geht:
Holen Sie sich SiteGround
2. Installieren Sie ein WordPress-Theme
Nachdem Sie Ihre Site- und WordPress-Dashboards eingerichtet haben, müssen Sie ein Theme installieren, um Ihre Kaffee-Site mühelos zu gestalten. WordPress enthält viele kostenlose und Premium-Themes, wir empfehlen jedoch Divi.
Divi ist ein vielseitiges WordPress-Theme mit vorgefertigten Vorlagen für Cafés, Coffeeshops und Lebensmittelunternehmen. Mit Divi Quick Sites, kostenlos bei Divi, können Sie in nur wenigen Minuten eine professionelle Coffeeshop-Website erstellen, ohne Programmiererfahrung zu haben.
Divi enthält einen intuitiven Drag-and-Drop-Seitenersteller , mit dem Sie Ihre Website visuell anpassen können. Es bietet außerdem über 200 Inhaltselemente , wie eine Galerie , um Ihre Kaffeekreationen in wunderschönen Bildern zu präsentieren, Kontaktformulare für einfache Online-Bestellungen und eine Kartenintegration , um den Standort Ihres Cafés hervorzuheben.
Sie erhalten außerdem die Premium-Plugins Bloom (für E-Mail-Opt-in-Formulare) und Monarch (für das Teilen in sozialen Medien) mit Divi, um Ihr Markenmarketing zu optimieren. Und Divi AI, das in Ihrem Namen Inhalte generiert, egal ob Blog-Beiträge, Social-Media-Inhalte oder E-Mail-Newsletter.
Holen Sie sich Divi
Warum eignet sich Divi hervorragend für Kaffeeseiten?
- Vorgefertigte Kaffee-Starter-Site: Enthält eine gebrauchsfertige Kaffee-Starter-Site mit wichtigen Seiten, um beim Design Zeit zu sparen und gleichzeitig eine professionelle Ästhetik im Kaffee-Stil beizubehalten.
- Anzeige von Kaffeeprodukten mit Divi-Modulen: Verwenden Sie das Galeriemodul, um beeindruckende Produktgalerien, Schieberegler und Raster zu erstellen, um Kaffeemischungen, Waren und Preisoptionen zu präsentieren.
- Online-Kaffeebestellung: Integrieren Sie WooCommerce nahtlos, um Kaffeebohnen, Abonnements und Waren zu verkaufen. Passen Sie Produktseiten und Checkout-Erlebnisse für einen reibungslosen, markenbezogenen Online-Einkaufsprozess an.
- Kartenintegration: Fügen Sie Google Maps hinzu, um den Standort Ihres Cafés anzuzeigen. Passen Sie es mit Pins für mehrere Standorte, Geschäftszeiten und Wegbeschreibungen an, um den Kundenkomfort mit der Funktionalität Ihrer Website zu erhöhen.
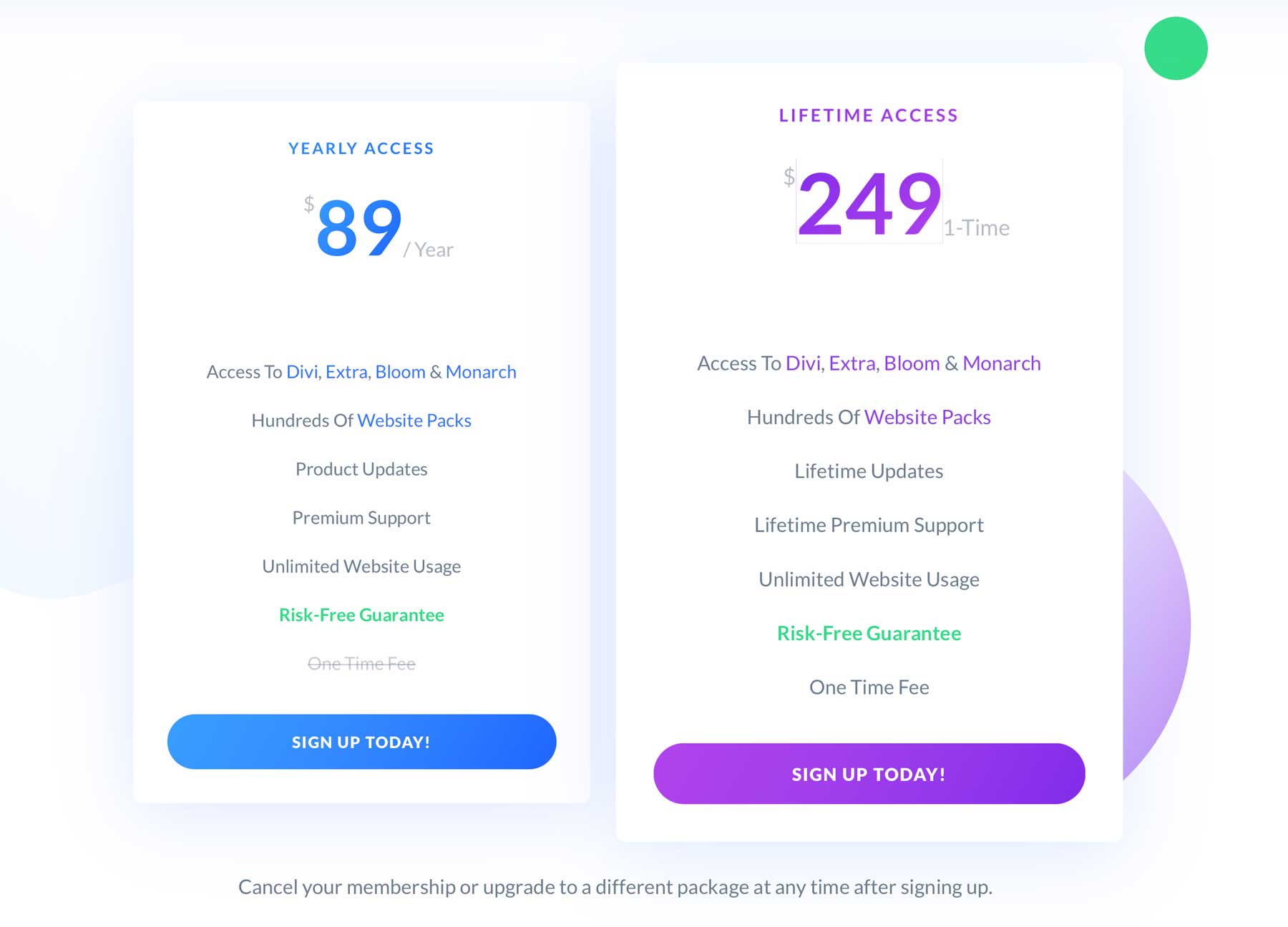
Divi-Preise (jährlich und lebenslang)
Sie können Ihre Divi-Theme-Mitgliedschaft aktivieren, indem Sie die Jahresmitgliedschaft wählen, die 89 $/Jahr kostet. Wenn Sie lieber einmal zahlen möchten, schauen Sie sich den lebenslangen Preis von Divi an, der 250 US-Dollar kostet.

Sobald Sie Divi gekauft haben, ist die Installation einfach. Hier finden Sie eine exemplarische Vorgehensweise zum Kauf, zur Installation und Aktivierung des Divi-Themes auf Ihrem WordPress-Dashboard.
Holen Sie sich Divi
3. Erstellen Sie Ihre Coffeeshop-Site
Das Beste an der Verwendung von Divi ist die Erstellung einer kompletten Kaffee-Website in weniger als fünf Minuten. Sie tun dies mit Divi Quick Sites.
Divi Quick Sites generiert Websites, die vorgefertigte Seiten wie Startseite, Info, Dienste, Menü, Kontakt und Galerie enthalten. Es enthält außerdem Theme Builder-Vorlagen, globale Stile und Branding-Voreinstellungen, um Ihrer Website ein professionelles Finish zu verleihen.
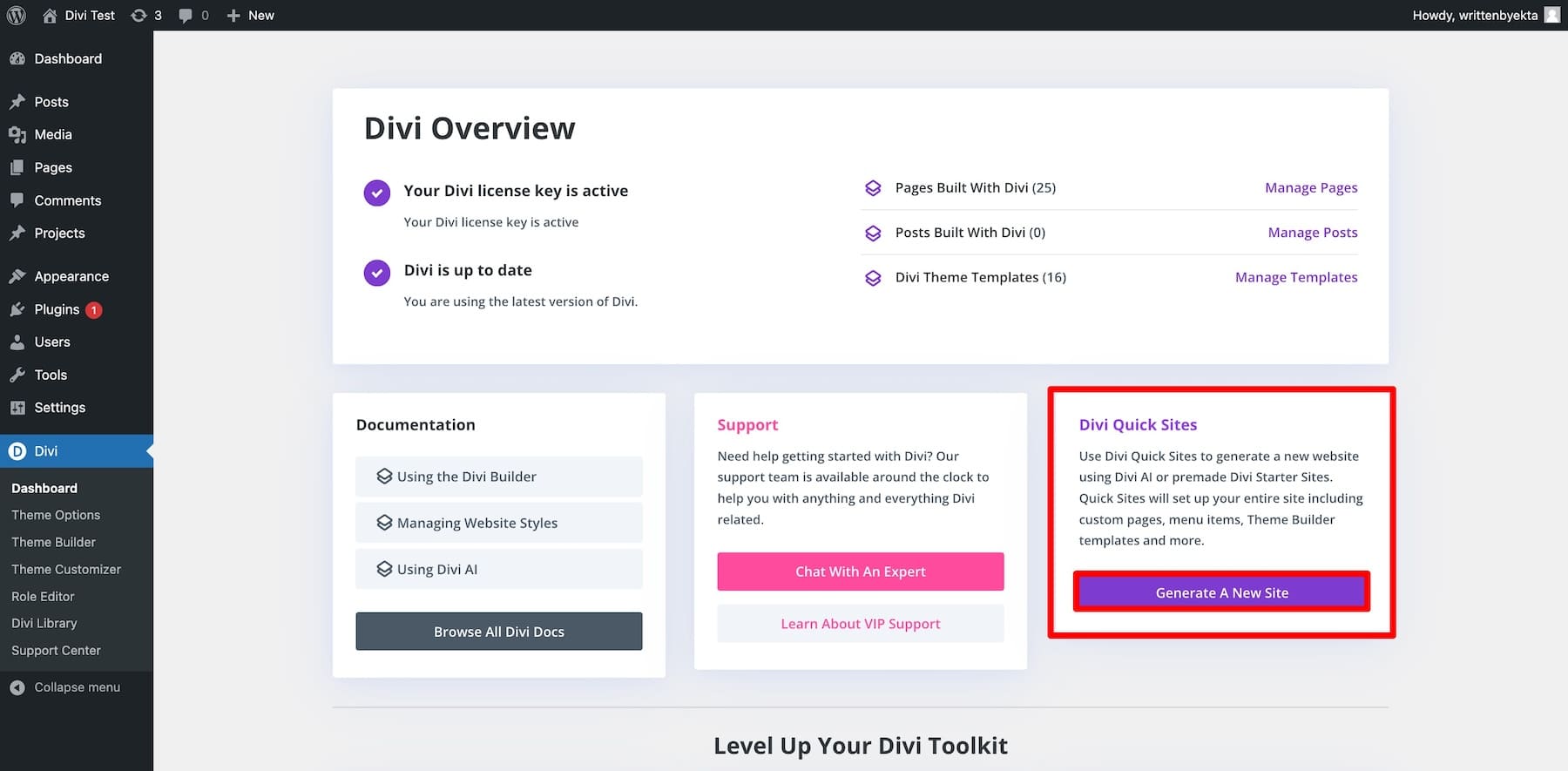
Um eine Kaffee-Site mit Divi Quick Sites zu erstellen, klicken Sie in Ihrem Divi-Dashboard auf „Neue Site generieren“ .

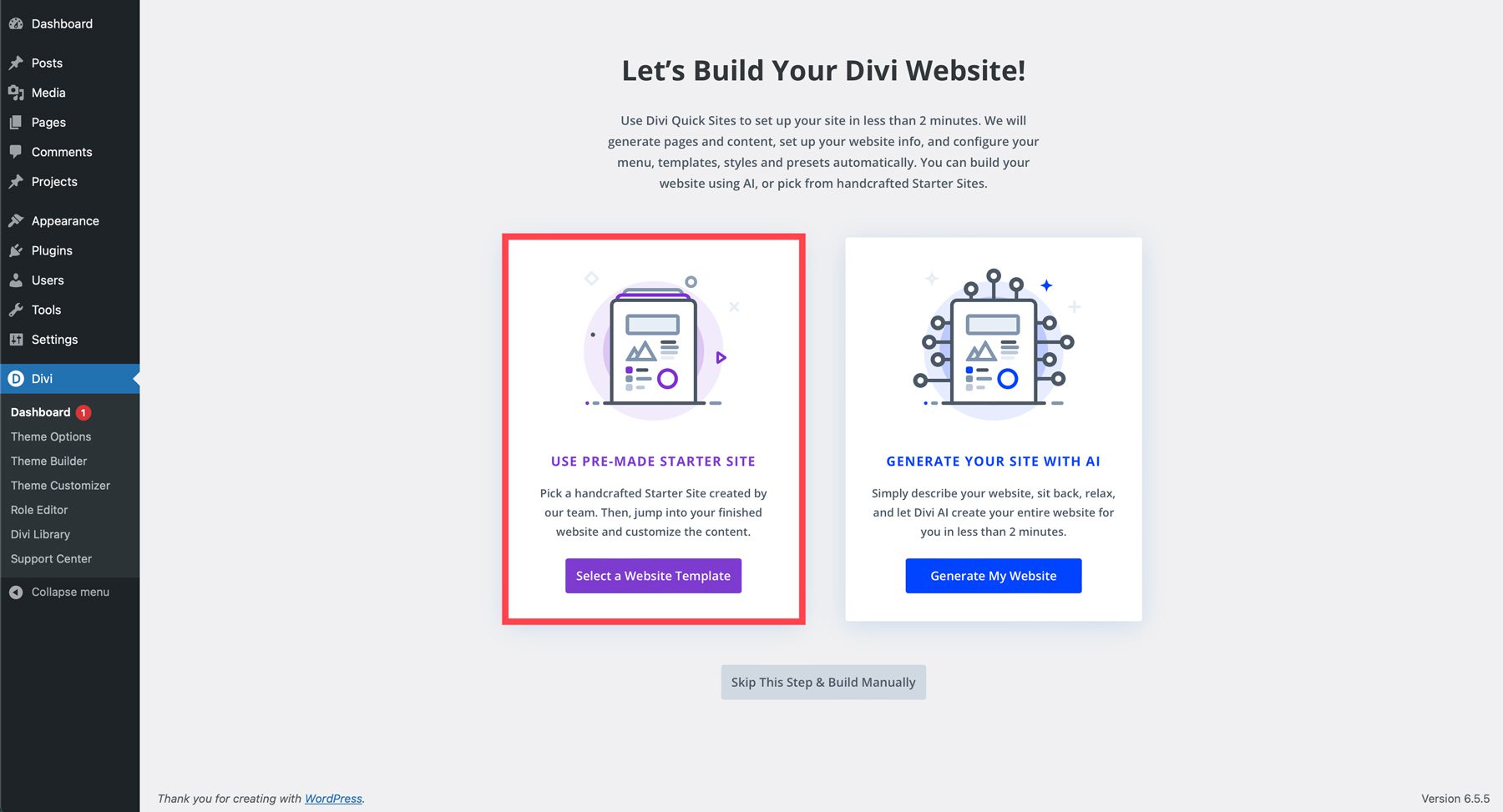
Sie werden aufgefordert, zwischen Folgendem zu wählen:
- Verwendung einer vorgefertigten Starter-Site: Wählen Sie aus einer vorgefertigten Starter-Site aus, die Branding, Seiten und Layout umfasst. Ihre Website ist sofort startbereit.
- Generieren mit Divi AI: Nachdem Sie Divi AI Anweisungen gegeben haben, wird eine benutzerdefinierte Website mit den erforderlichen Seiten und Funktionen erstellt.
Auswahl einer vorgefertigten Starter-Site
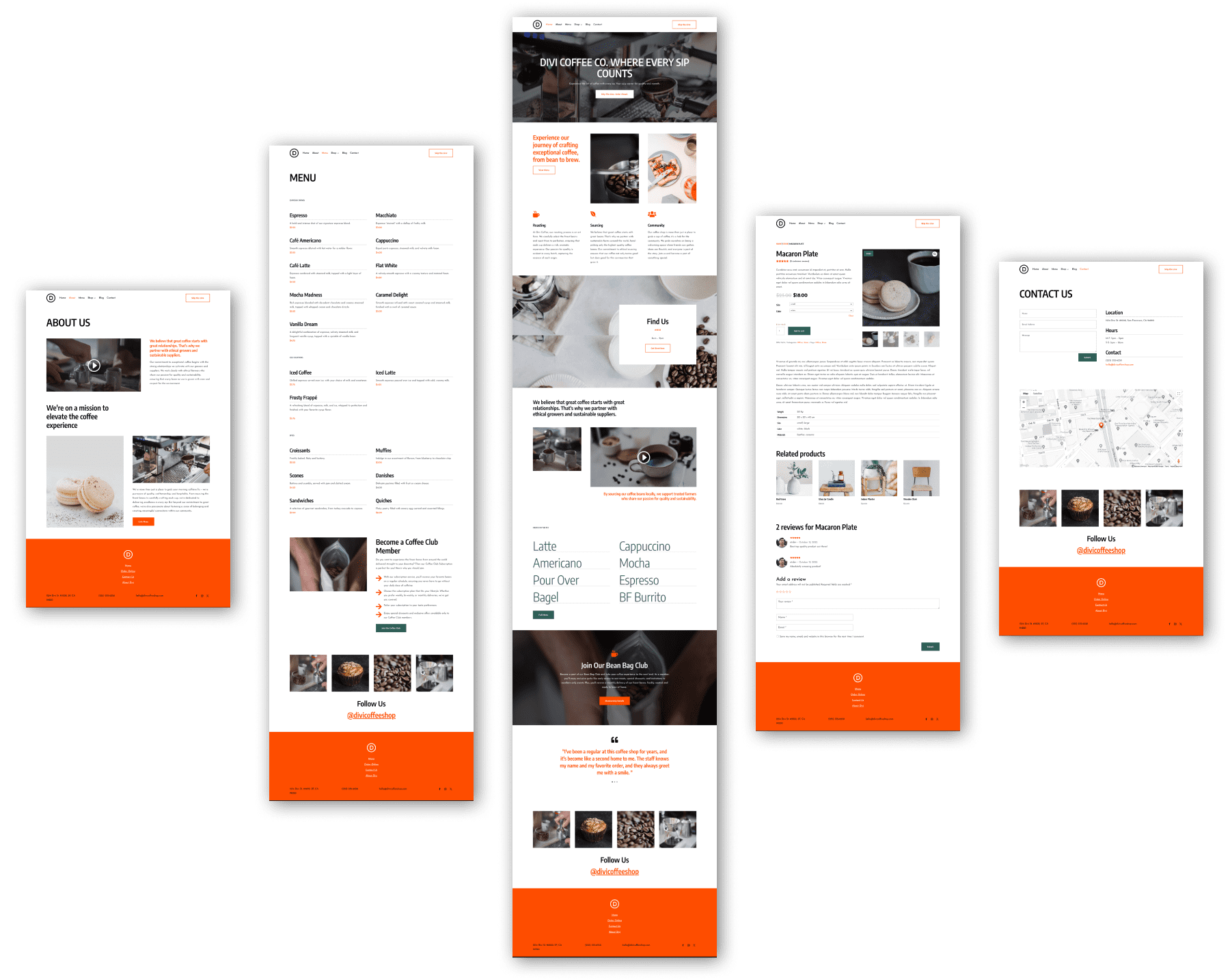
Wenn Sie eine vorgefertigte Starter-Site verwenden, repliziert Ihre Website die ausgewählte Site, einschließlich aller Seiten und des Brandings. Sie können es nach Ihren Wünschen anpassen. Da Divi Quick Sites über eine Coffee Starter-Site verfügt, müssen Sie nicht viel Zeit damit verbringen, diese anzupassen.
Klicken Sie auf Website-Vorlage auswählen.

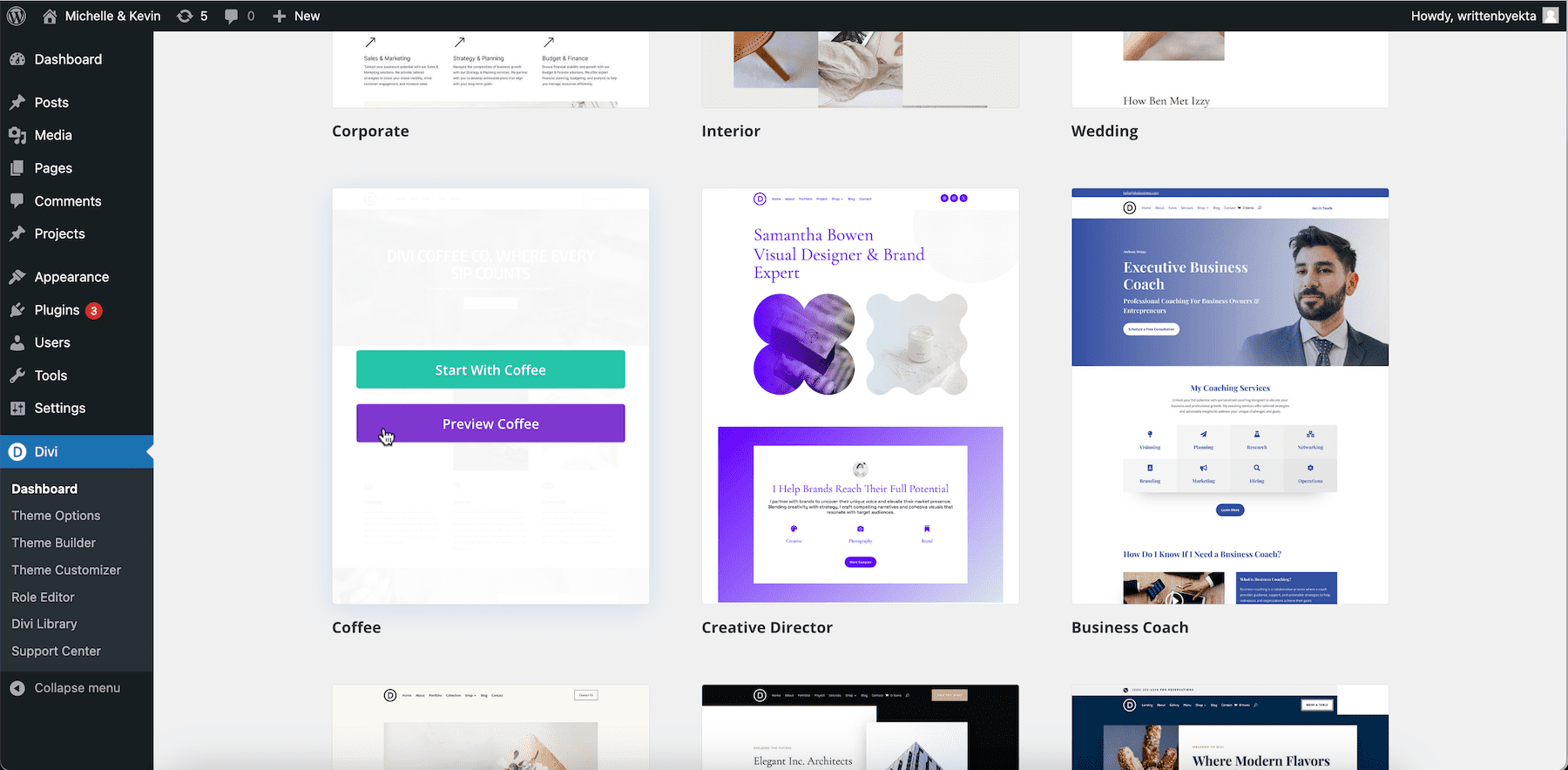
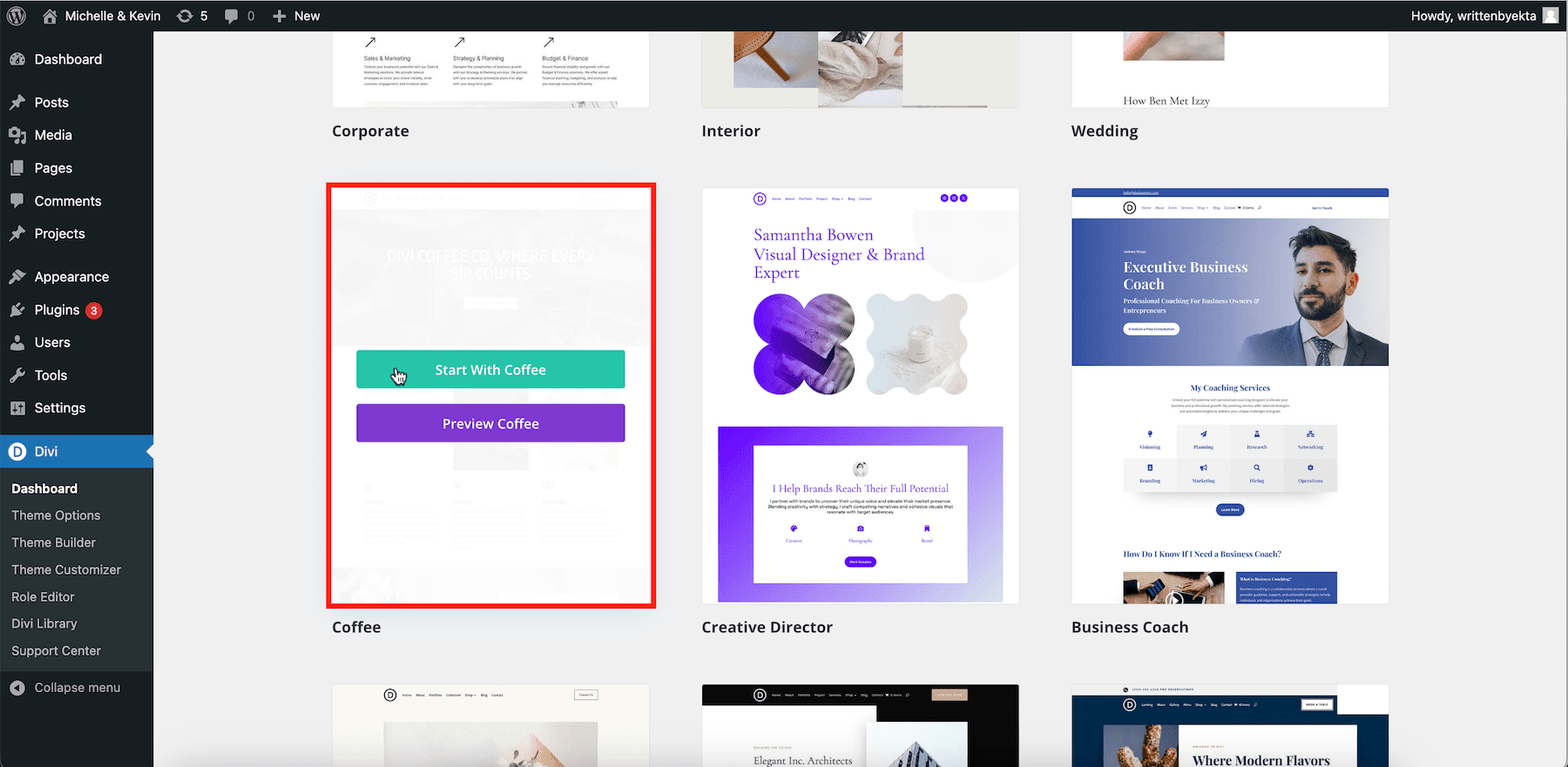
Scrollen Sie nach unten, um Kaffee auszuwählen.

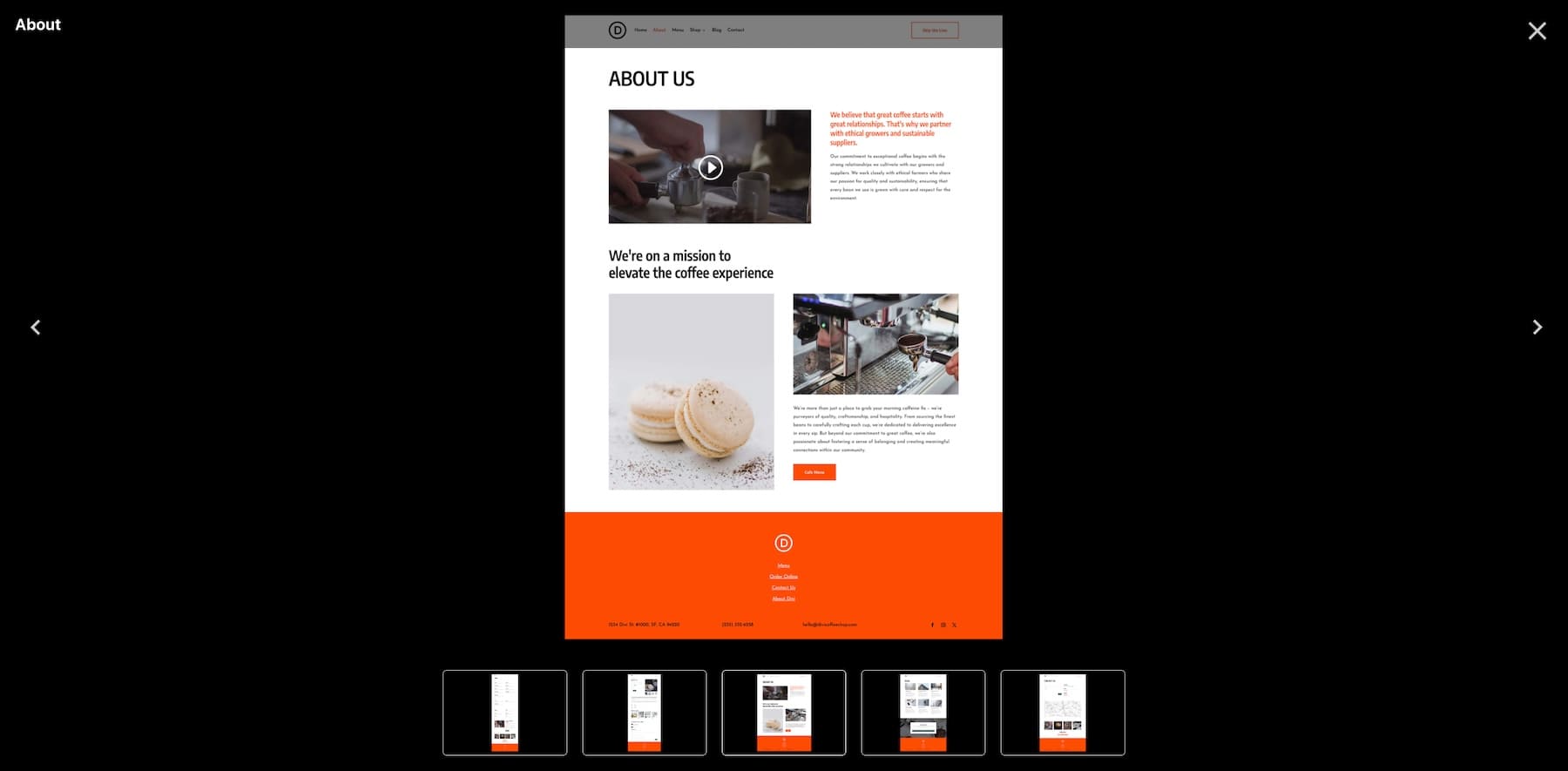
Sie können mit der Maus darüber fahren und auf „Kaffeevorschau“ klicken, um die großen Seiten „Startseite“, „Info“, „Shop“, „Blog“ und „Kontakt“ anzuzeigen.

Um mit der Erstellung Ihrer Kaffee-Website zu beginnen, klicken Sie auf „Mit Kaffee beginnen“.

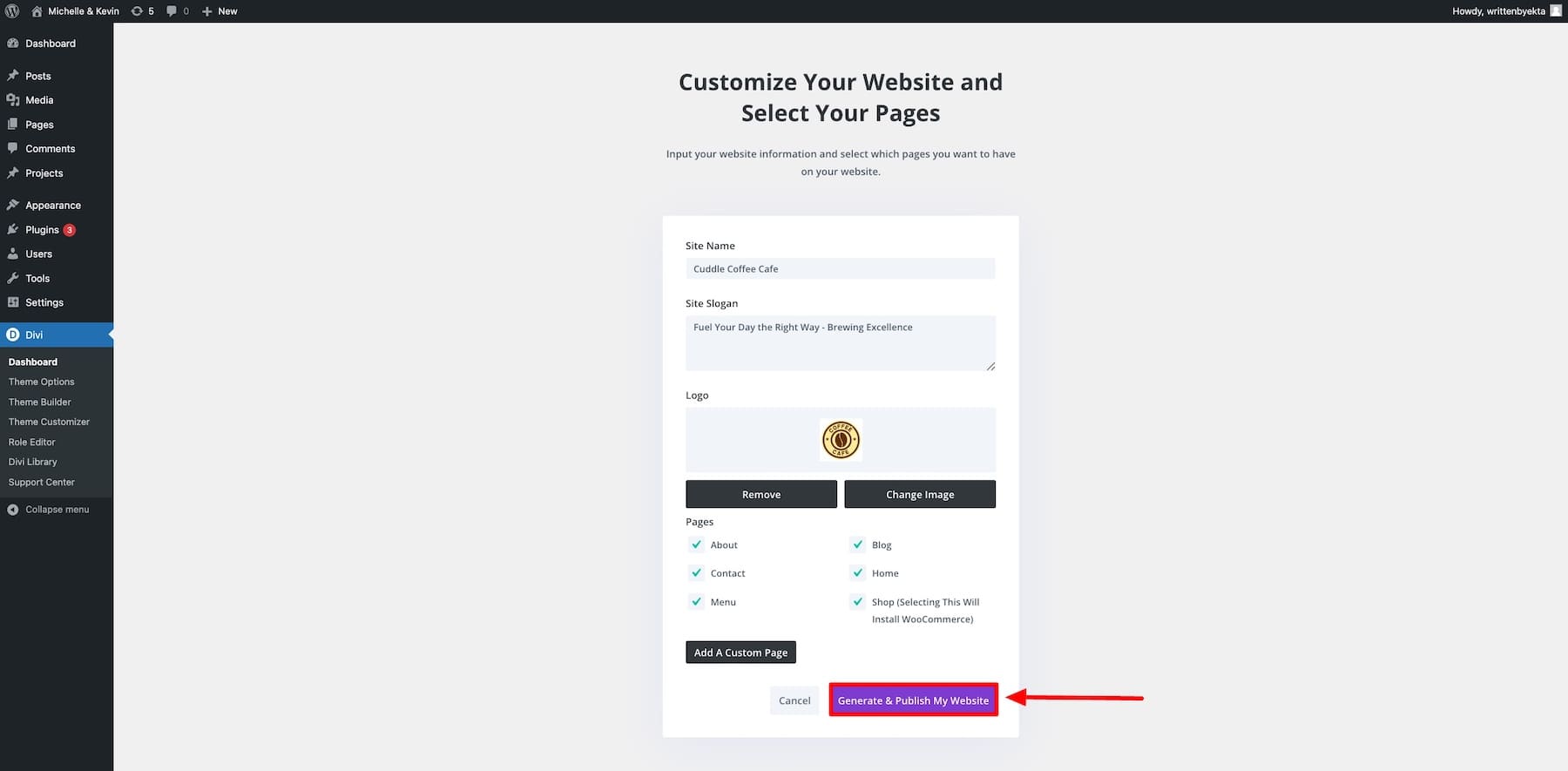
Geben Sie als Nächstes ein paar Details ein, um Ihre Kaffee-Website zu personalisieren:
- Geben Sie Ihren Site-Namen und Site-Slogan ein.
- Laden Sie Ihr Site-Logo hoch, um es auf allen Seiten in die Kopfzeile einzufügen.
- Wählen Sie die Seiten aus, die Sie einschließen möchten. Wenn Sie die Shop-Option aktivieren, installiert Divi Quick Sites WooCommerce und konfiguriert es für die Online-Annahme von Kaffeebestellungen.
- Verwenden Sie die Schaltfläche „Eine benutzerdefinierte Seite hinzufügen“, um weitere Seiten hinzuzufügen.

Wenn Sie fertig sind, klicken Sie auf „Meine Website generieren und veröffentlichen“. Nehmen Sie sich 2-3 Minuten Zeit und Ihre Website ist fertig.

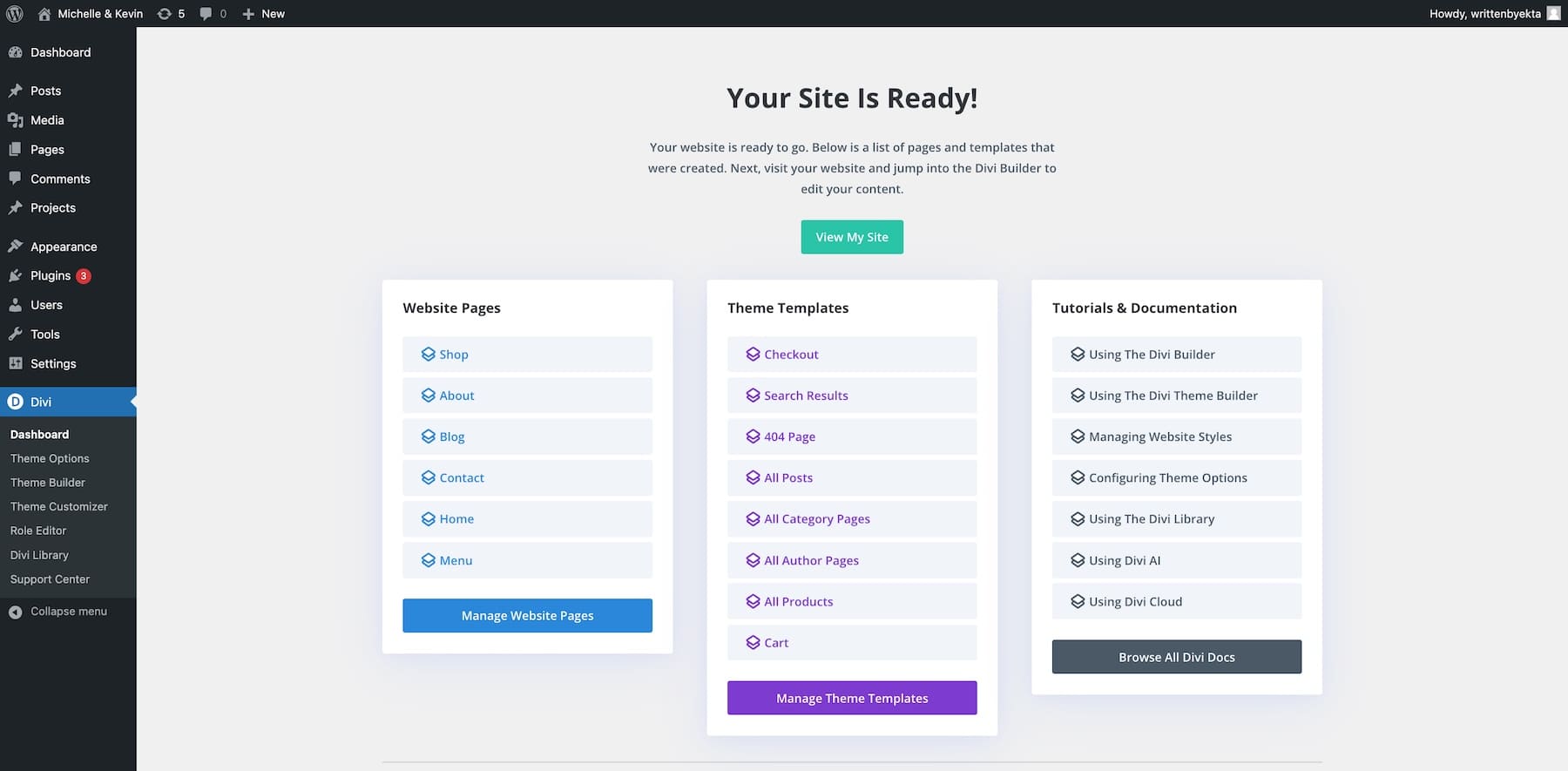
Klicken Sie auf „Meine Website anzeigen“, um das Aussehen Ihrer Website anzuzeigen.


Erstellen einer Kaffee-Site mit Divi AI
Wählen Sie die Option „Generieren Sie Ihre Website mit KI“, wenn Sie lieber eine benutzerdefinierte Website von Grund auf erstellen möchten.
Geben Sie die Website-Details ein und warten Sie 2-3 Minuten, bis Divi AI eine perfekte Website erstellt hat . Sobald es fertig ist, klicken Sie auf „Meine Website generieren und veröffentlichen“.
Beginnen Sie mit Divi
4. Passen Sie Ihre Kaffee-Site an
Auf Ihrer Kaffee-Website mangelt es an Personalisierung, z. B. Ihren Produkten und dem Standort des Cafés, die Sie manuell hinzufügen müssen. Beginnen wir mit der Anpassung Ihrer Website-Seiten.
Anpassen der Coffee-Site-Seiten
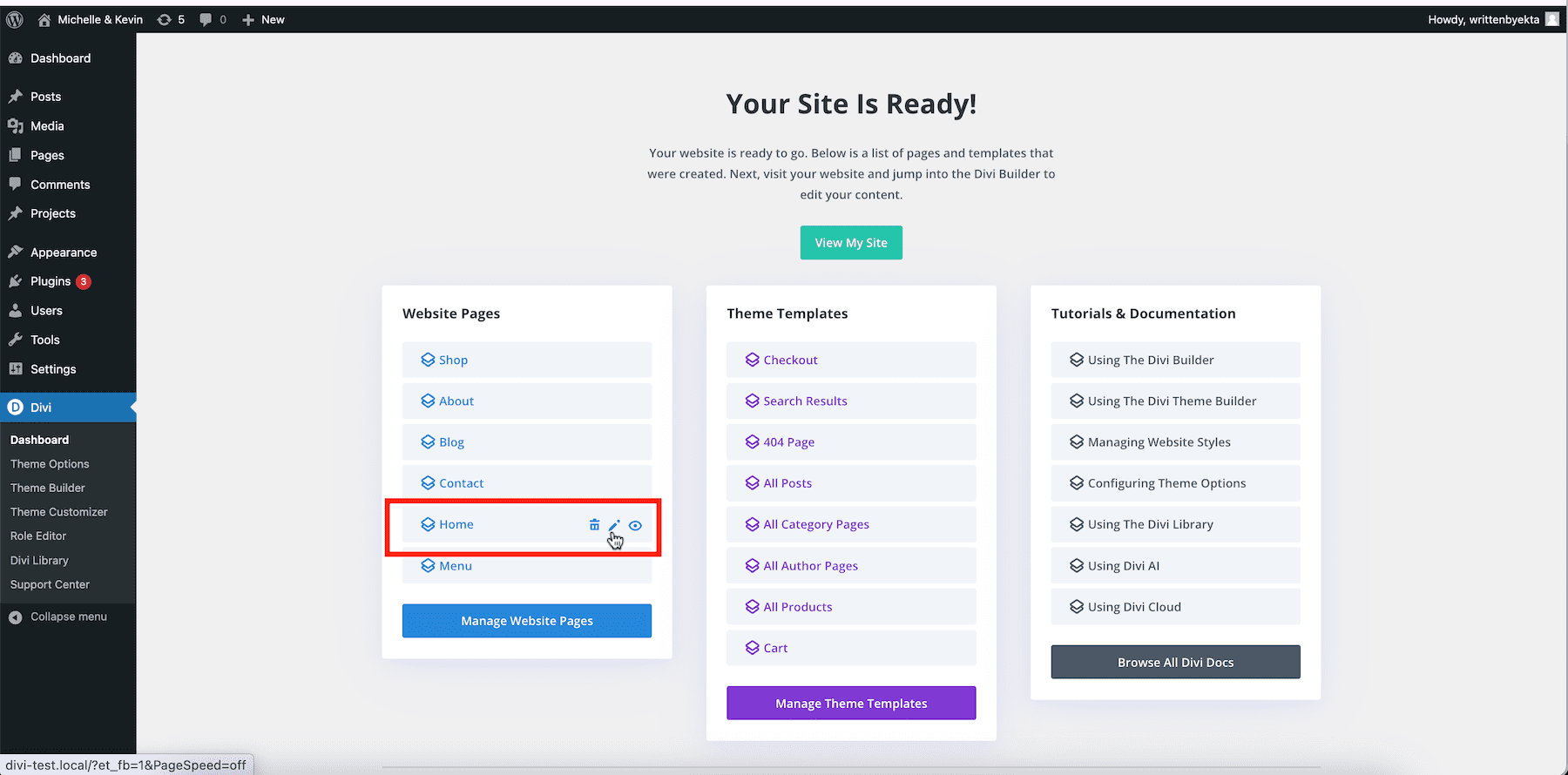
Verwenden Sie zur Navigation den Bildschirm „Ihre Website ist bereit“ . Um Ihre Startseite zu bearbeiten, klicken Sie auf das Stiftsymbol neben der Startseite .

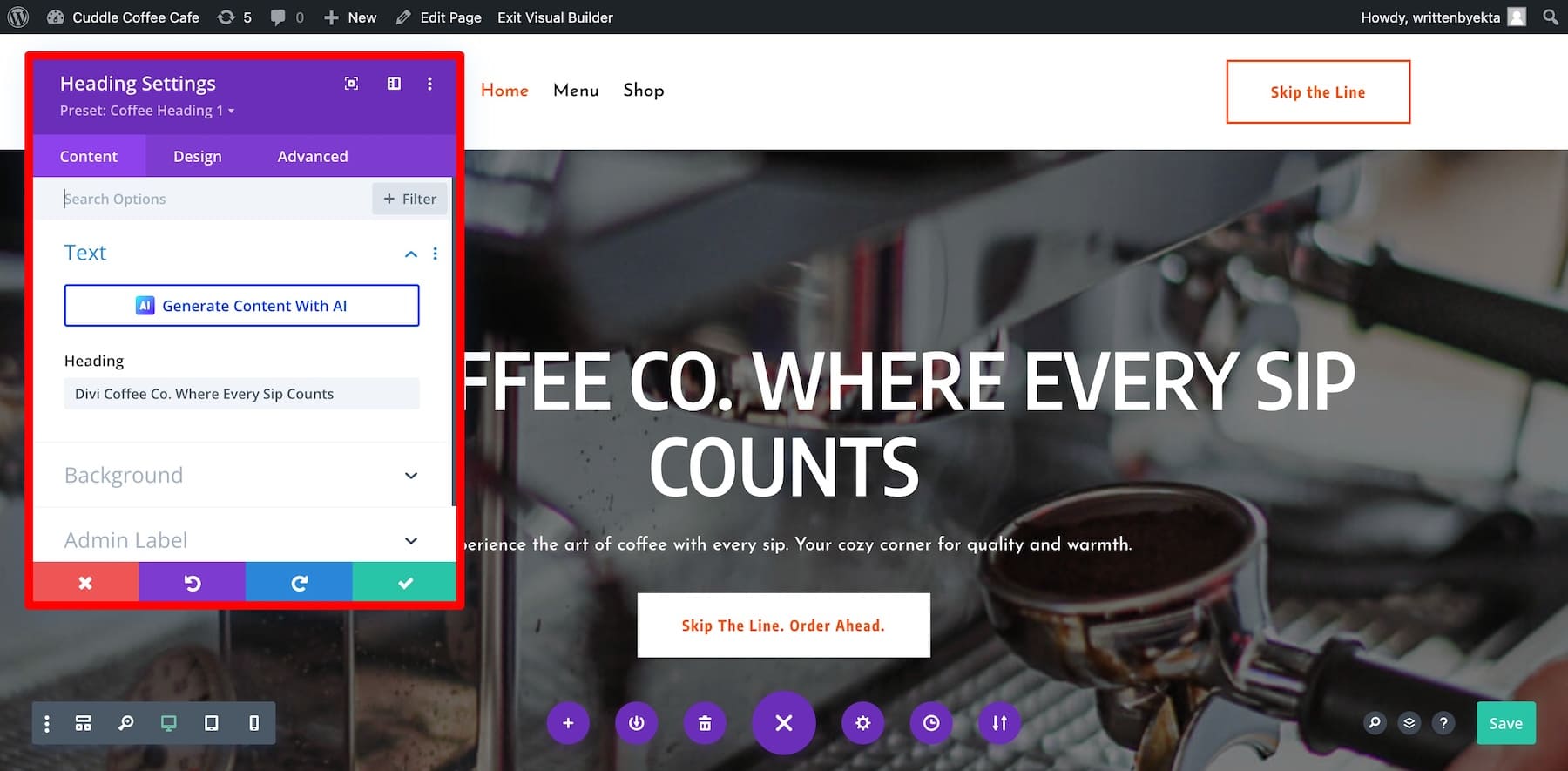
Dadurch wird die Seite mit Divi Builder geöffnet, mit der Sie sie mithilfe der Drag-and-Drop-Oberfläche visuell anpassen können. Um den Überschriftentext anzupassen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Zahnradsymbol, um die Einstellungen zu öffnen.

Auf der Registerkarte „Inhalt“ können Sie Inhalte bearbeiten. Auf der Registerkarte „Design “ können Sie den Stil eines Elements anpassen, und auf der Registerkarte „Erweitert“ können Sie benutzerdefinierten Code oder Bedingungen hinzufügen. Sie finden für jedes Element die gleichen Optionen, egal ob es sich um ein Bild, eine Schaltfläche oder einen Textbaustein handelt.
Beginnen Sie mit der Anpassung Ihrer Website-Texte (Sie können Divi AI zum Generieren von Text verwenden), Schaltflächen, Links und Bildern. Hier ist ein ausführliches Tutorial zur Verwendung von Divi Builder zum Anpassen verschiedener Module:
Anpassen von Markenschriftarten für Ihre Kaffee-Website
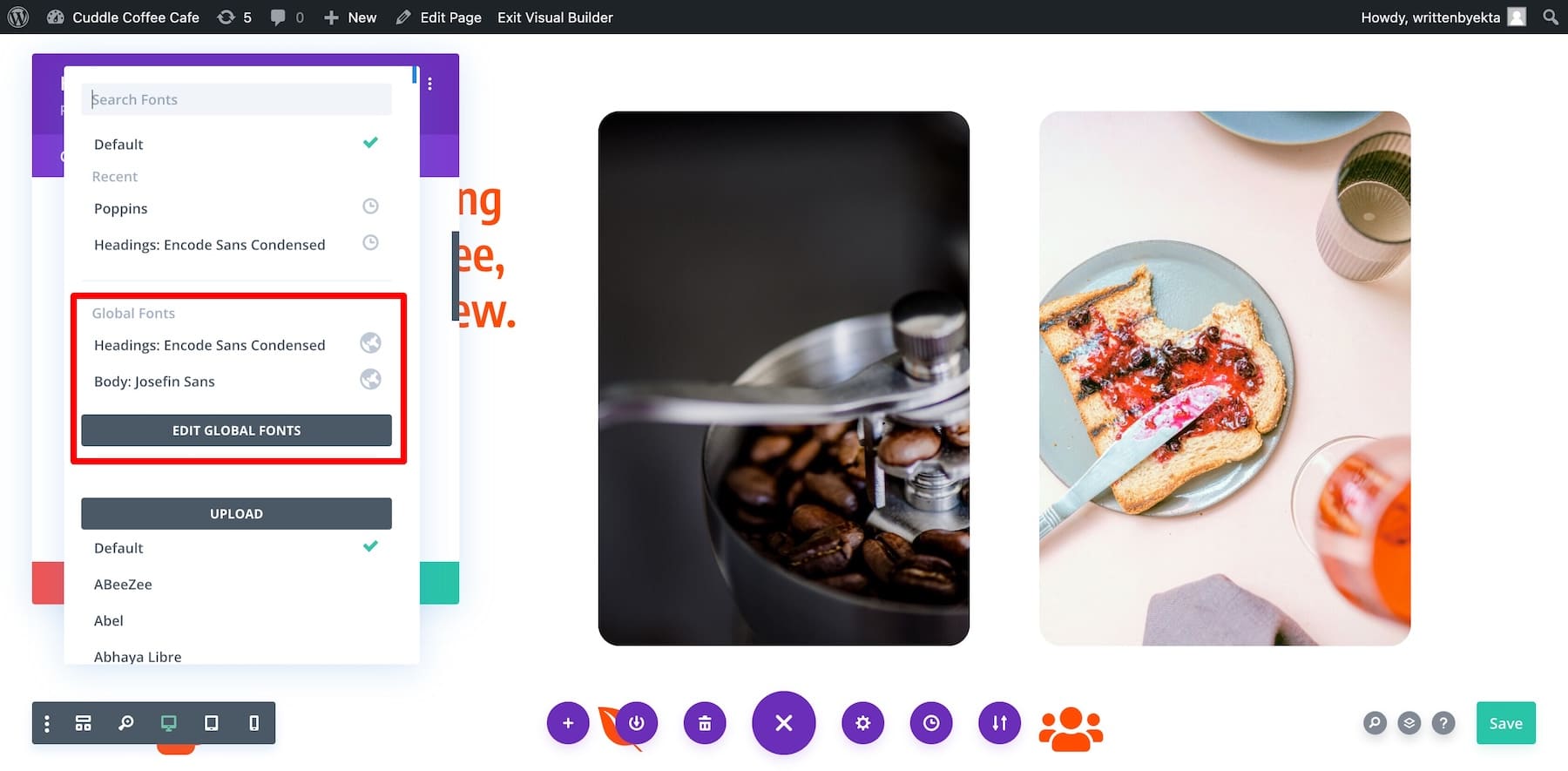
Ihre aktuelle Website verfügt über globale Schriftarten , die von der Coffee Starter-Website ausgewählt wurden. Sie können sie verwenden oder Ihre Markenschriftarten hinzufügen. Das Ändern globaler Schriftarten mit Divi Builder ist einfach. Klicken Sie auf ein beliebiges Textelement und gehen Sie zu den Einstellungen. Wechseln Sie zur Registerkarte „Design“ , scrollen Sie zu „Text“ und klicken Sie auf „Schriftart“ .

Anpassen der Markenfarben Ihrer Kaffee-Website
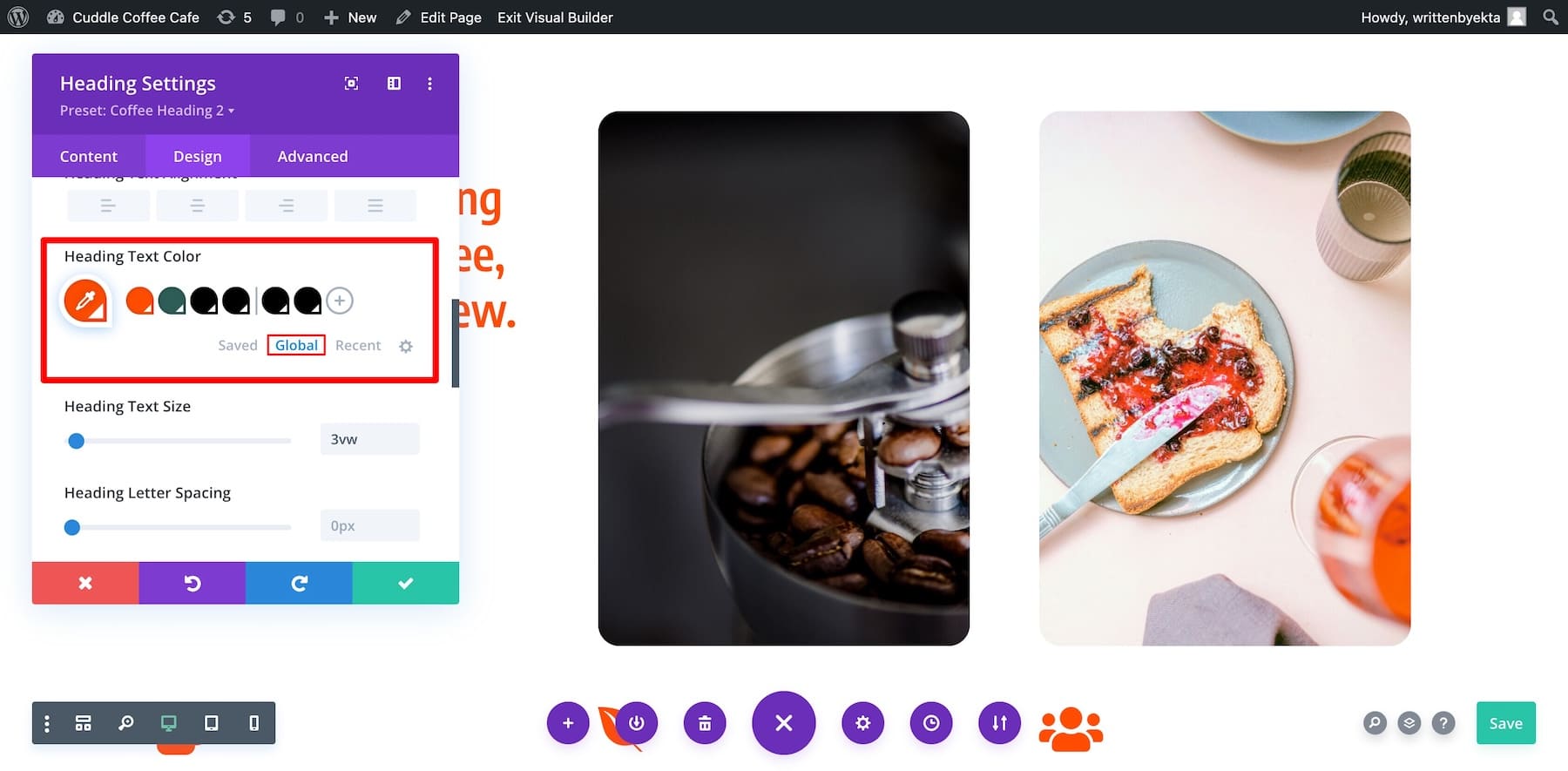
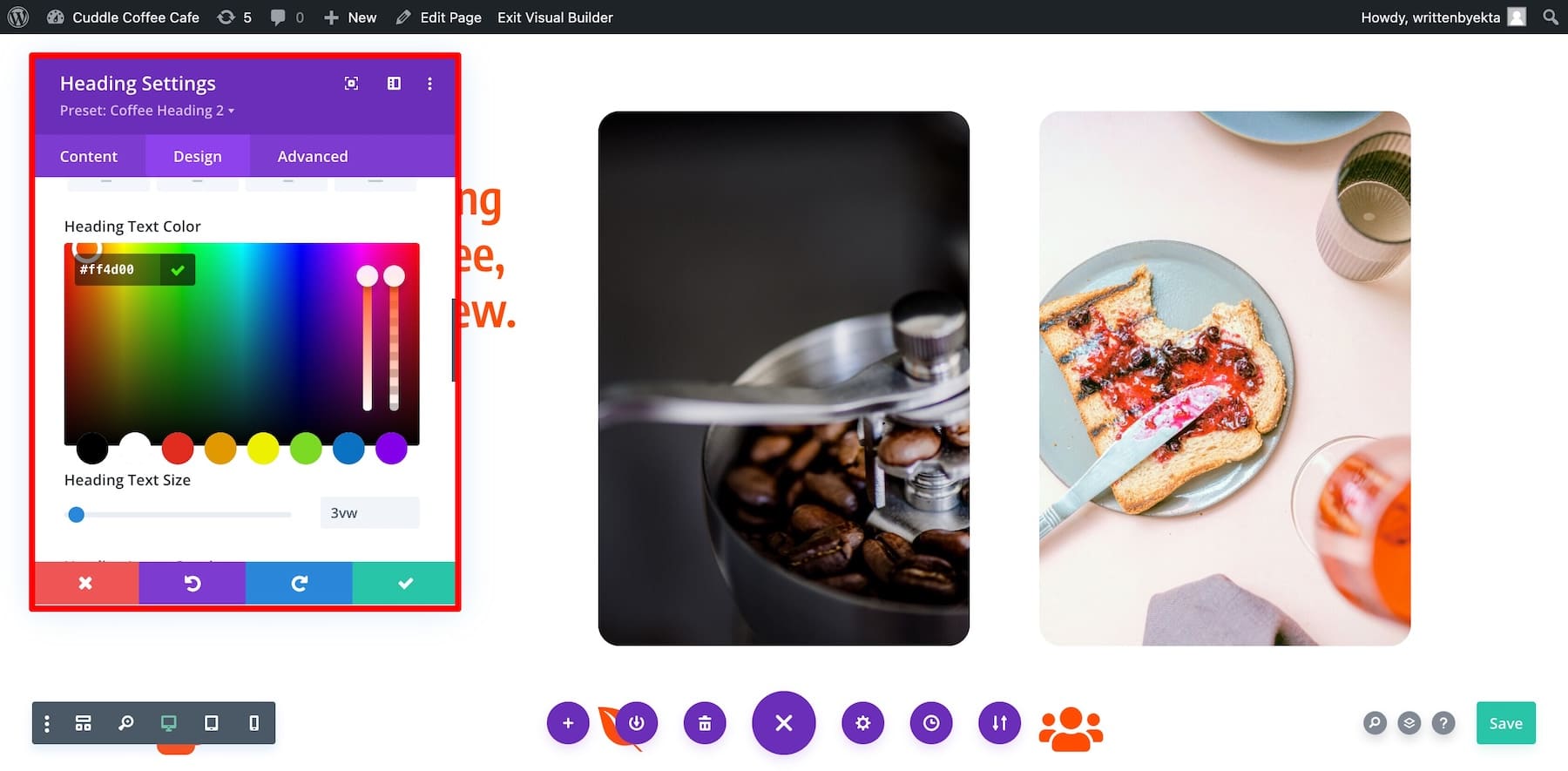
Ebenso verfügt die aktuelle Site über Global Colors von der Coffee Starter Site . Um globale Farben zu ändern, scrollen Sie auf der Registerkarte „Design“ nach unten zu „Textfarbe “ .

Wechseln Sie von „Gespeichert“ zu „Global“ . Um eine globale Farbe zu bearbeiten, klicken Sie auf das Tube-Symbol, um das Farbauswahlfenster zu öffnen. Wählen Sie nun Ihre gewünschte Farbe aus, oder fügen Sie auch den Hex-Code hinzu.

Ebenso können Sie andere globale Farben bearbeiten und weitere hinzufügen.
Anpassen von Seitenlayoutvorlagen
Ihre mit Divi Quick Sites erstellte Kaffee-Site verfügt über vordefinierte Theme Builder-Vorlagen . Diese Website-weiten Vorlagen definieren ein einheitliches Layout für alle Seiten Ihrer Website. Im Allgemeinen müssen Sie nicht alle ändern, Sie müssen jedoch einige bestimmte Abschnitte anpassen , z. B. die Kopf- und Fußzeile.
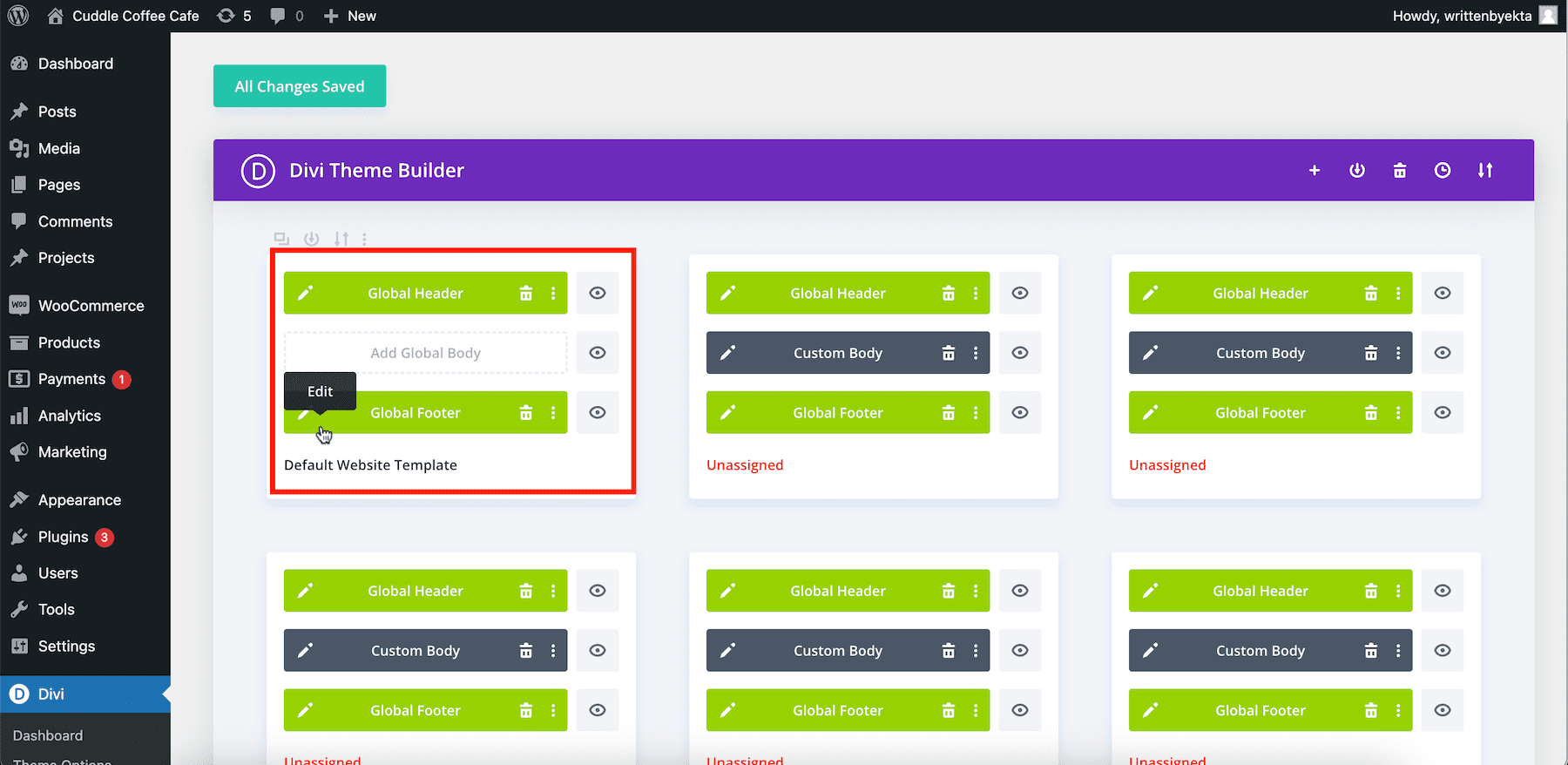
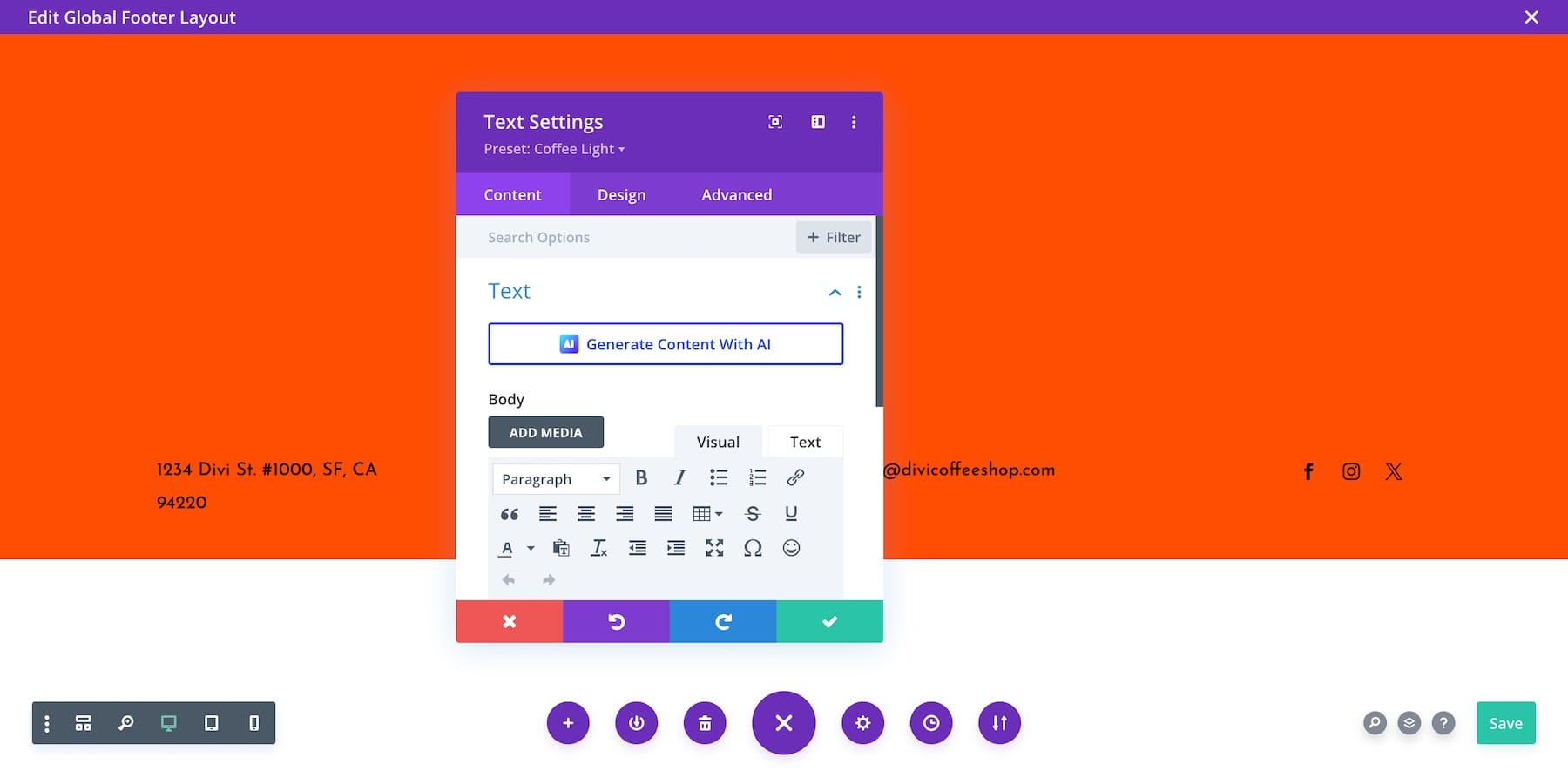
Passen wir die Fußzeile Ihrer Kaffee-Website an, um Ihre Café-Adresse hinzuzufügen. Klicken Sie unter „Ihre Website ist bereit “ auf „Themenvorlagen verwalten“. Um die Standardfußzeile anzupassen, ändern Sie die Standard-Website-Vorlage. Bewegen Sie den Mauszeiger darüber und klicken Sie auf das Stiftsymbol neben der Schaltfläche „Fußzeile“ .

Dadurch gelangen Sie zum Divi Builder, wo Sie über die Drag-and-Drop-Oberfläche Änderungen vornehmen können.

Ebenso können Sie andere Divi Theme Builder-Vorlagen für Blogs, Produktseiten, Autorenseiten und Kategorien ändern. Schauen Sie sich die leistungsstärkeren Funktionen des Divi Theme Builder an.
Anpassen gespeicherter Elementeinstellungen
Genau wie Seitenlayouts wählt Ihre aktuelle Website globale Einstellungen aus einzelnen Elementen aus, um ein einheitliches Branding auf verschiedenen Seiten aufrechtzuerhalten. Diese werden als globale Voreinstellungen bezeichnet und sind ebenfalls standortweit anwendbar.
Wenn Sie also eine Schaltfläche ändern, werden die Änderungen auf alle Schaltflächen angewendet, unabhängig davon, wo sie sich auf Ihrer Website befinden. So können Sie eine Divi Global Preset eines Elements ändern:
Befolgen Sie diese detaillierten Schritte, um jede Seite Ihrer Kaffee-Website anzupassen. Sobald Sie das Gefühl haben, dass es Ihre Marke richtig widerspiegelt, überprüfen Sie es abschließend und teilen Sie es allen mit.
5. Fügen Sie Ihr Kaffeemenü hinzu
Sie müssen Ihre Speisekarte zu Ihrer Website hinzufügen, damit Kunden Kaffee online bestellen können. Am einfachsten ist es, eine PDF-Datei zu erstellen und diese auf Ihre Website hochzuladen.
Das ist aber nicht notwendig, da die Coffee Starter Site eine vorgefertigte Menüseite enthält. Sie müssen lediglich die Artikel mit Ihren Angeboten austauschen.
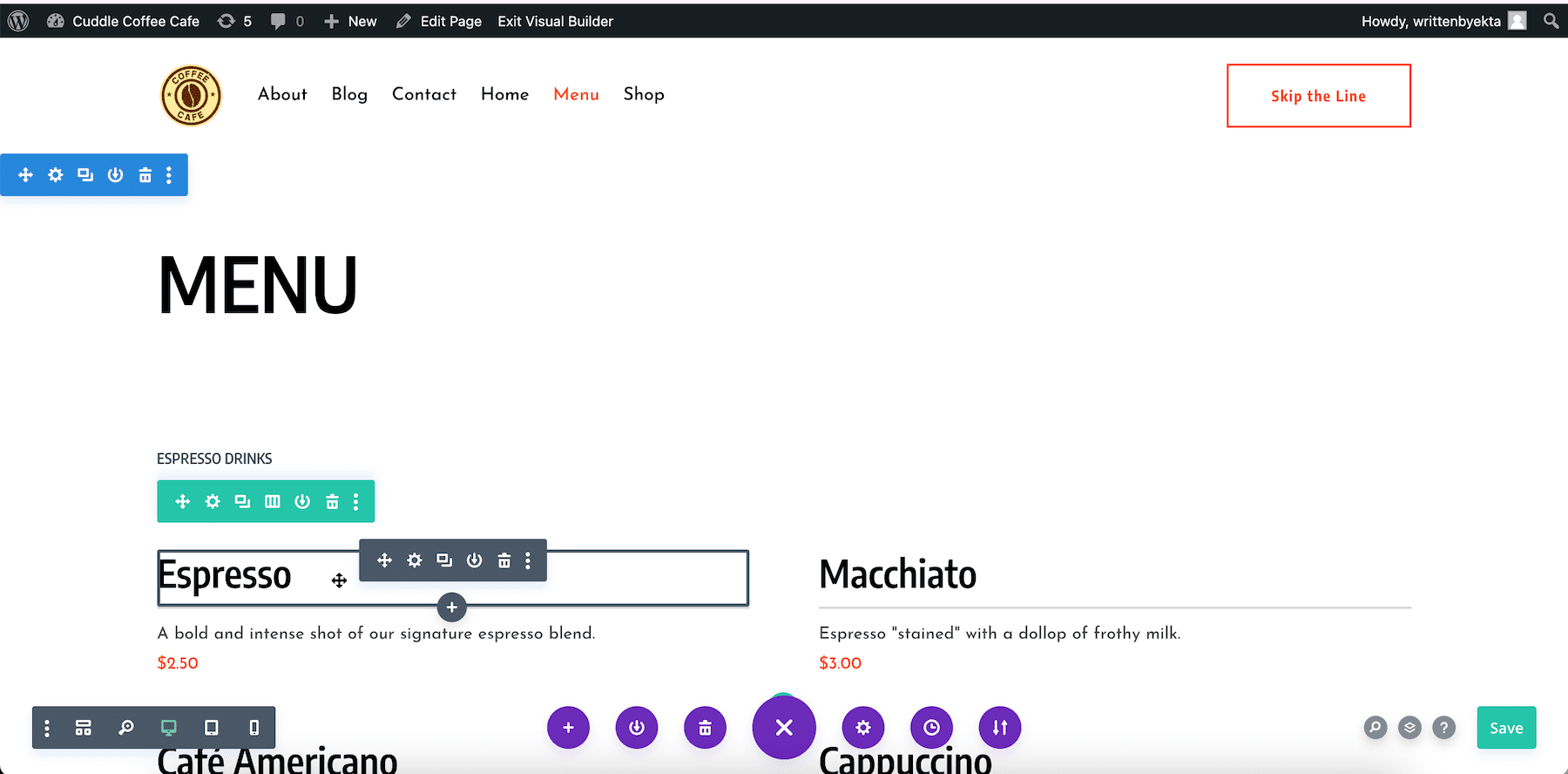
Klicken Sie auf der Seite „Ihre Website ist bereit“ auf das Stiftsymbol neben der Menüseite , um Divi Builder zu öffnen. Sie können jetzt Kaffeenamen ändern, Beschreibungen hinzufügen und die Preise anpassen.

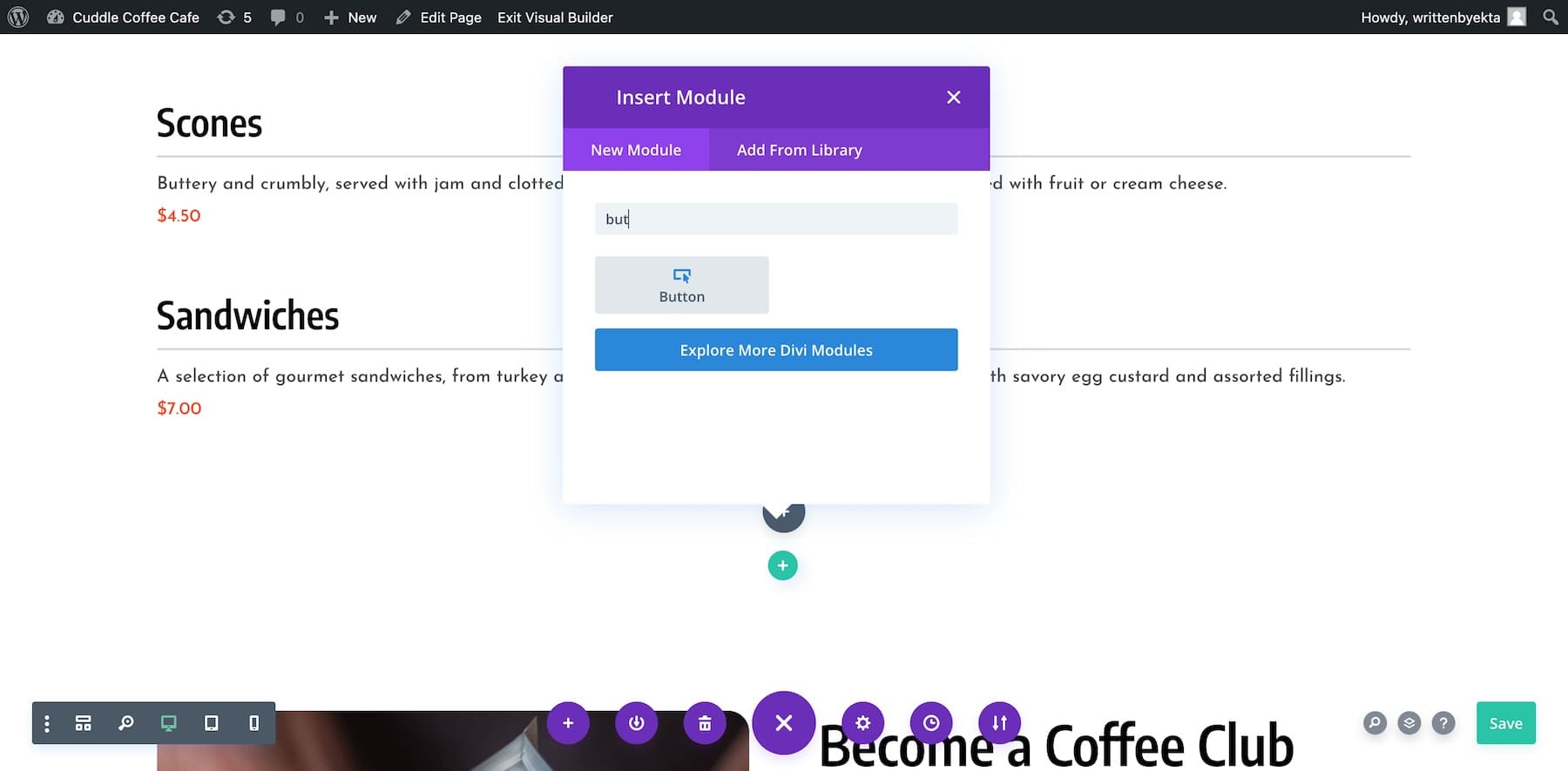
Sie können auf derselben Seite auch ein herunterladbares Menü hinzufügen. Fügen Sie ein Button- Modul hinzu.

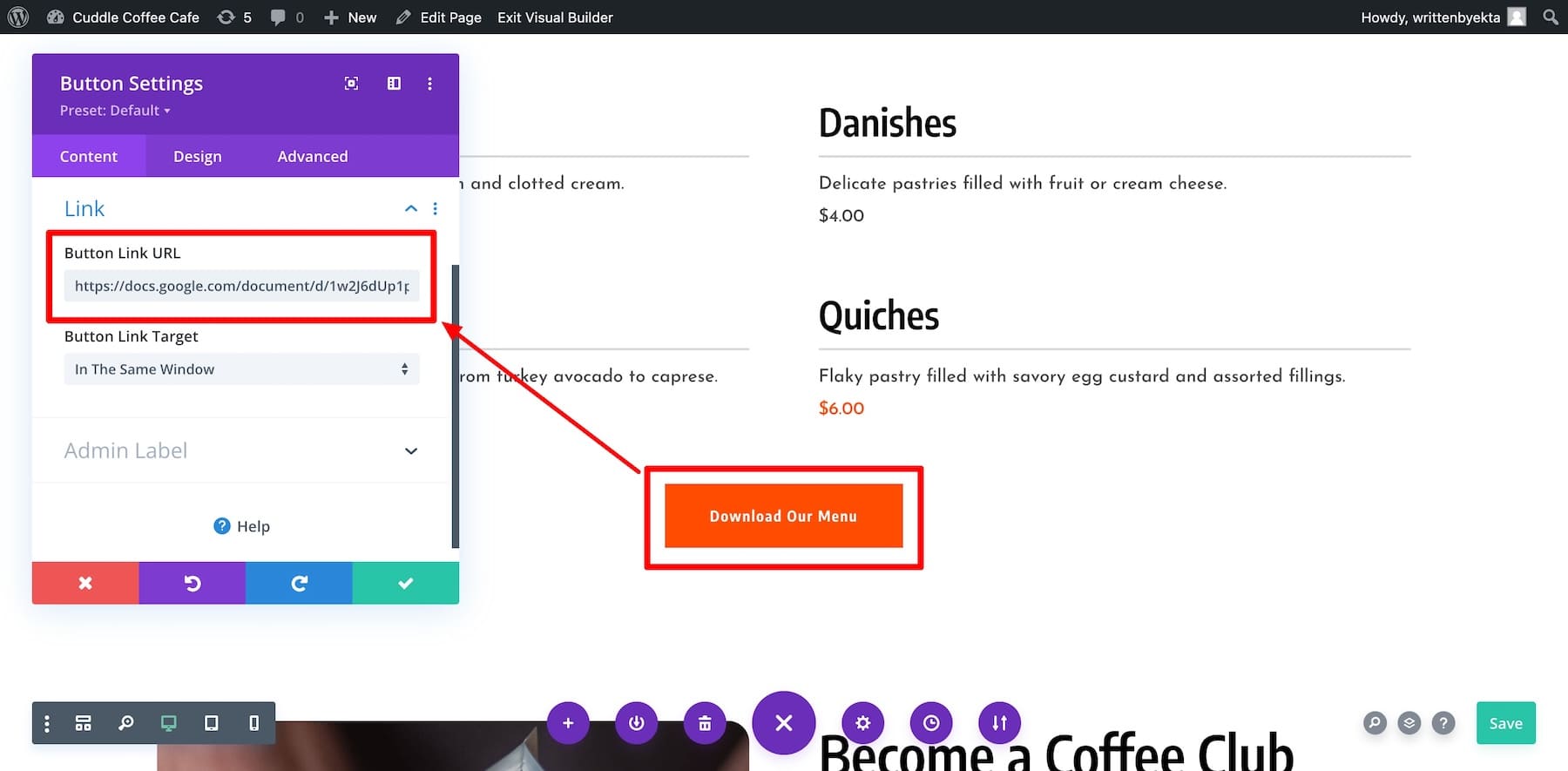
Benennen Sie Ihre Schaltfläche etwa „Laden Sie unser Menü herunter“ und fügen Sie den Dateilink auf der Registerkarte „Link “ hinzu.

Das ist es! Sie können mit der Divi Restro Menu-Erweiterung auch schöne Menüs erstellen, um Kunden die Verwendung von Filtern zu ermöglichen.
6. Erweitern Sie die Funktionalität Ihrer Kaffee-Site (optional)
Dies ist ein optionaler Schritt, aber die Integration leistungsstarker Plugins ist eine großartige Möglichkeit, die Kundenbindung zu steigern, Abläufe zu rationalisieren und die Leistung Ihrer Website zu optimieren. Hier sind einige Tool-Empfehlungen, mit denen Sie Ihre Website-Besucher mit einer hochfunktionalen Website begeistern können.
- Sammeln Sie Follower mit Bloom: Erfassen Sie Kunden-E-Mails mit Bloom-Opt-in-Formularen. Ermutigen Sie Ihre E-Mail-Abonnenten, häufig auf Ihrer Website zu bestellen, um das Engagement zu steigern. Bloom wird kostenlos mit Divi geliefert, Sie können sich aber auch MailOptin und OptinMonster ansehen.
- Erhöhen Sie die soziale Reichweite mit Monarch: Fügen Sie Ihrer Website wunderschöne Schaltflächen zum Teilen in sozialen Netzwerken hinzu. Dies ist eine einfache Möglichkeit, Website-Besucher zum Teilen Ihrer Inhalte zu ermutigen und Ihre Reichweite zu vergrößern. Monarch ist auch bei Divi kostenlos, oder Sie können Revive Social ausprobieren, das das Teilen von Beiträgen automatisiert, sobald sie veröffentlicht werden.
- Nehmen Sie Tischreservierungen online vor: Mit Amelia können Kunden Tische oder Veranstaltungen online im Voraus reservieren. Die Website verfügt über einen Analysebereich und ein responsives Kalenderlayout, das gut auf Mobilgeräten funktioniert.
- Online-Bestellung und Lieferung zulassen: Divi Quick Sites konfiguriert WooCommerce automatisch so, dass Bestellungen für Kaffee oder Waren angenommen werden. Außerdem werden Seitenlayouts für einzelne Produktlisten, die Kasse, den Warenkorb und andere Seiten erstellt, sodass Sie nur Ihre Produkte hinzufügen müssen.
- Sichere Zahlungsgateways: Zahlungen sicher mit 2Checkout abwickeln. Es lässt sich reibungslos in Ihre Website integrieren und bietet Kunden eine sichere Umgebung zum Abschließen von Einkäufen.
- Ziehen Sie organische Besucher an: Um den organischen Traffic zu steigern, veröffentlichen Sie Blogbeiträge und installieren Sie SEO-Plugins wie Rank Math SEO oder Yoast, um Ihre Website für Suchmaschinen zu optimieren und Ihre Sichtbarkeit zu erhöhen.
- Erhöhen Sie die Sicherheit Ihrer Website: Ihre Kunden geben ihre Daten ein, während sie einen Kauf tätigen. Daher sollten Sie Ihre Website mit Wordfence schützen, um die Sicherheit vor Online-Bedrohungen zu gewährleisten. Weitere Sicherheits-Plugins sind Solid Security und Sucuri.
- Sichern Sie Ihre Site regelmäßig: UpdraftPlus ermöglicht automatische Site-Backups, sodass Ihre Site bei einem Ausfall sicher wiederhergestellt werden kann.
Verzehnfachen Sie Ihren Aufwand mit Divi AI
Um Ihre Kaffee-Website auszubauen und mehr Kunden zu erreichen, ist die konsequente Erstellung von Inhalten entscheidend für das Wachstum. Aber dies manuell zu tun, ist nicht die beste Zeitnutzung. Aus diesem Grund empfehlen wir die Verwendung von Divi AI – Ihrem intelligenten Schreibassistenten, der schnell hochwertige Inhalte generiert.
Mit Divi AI können Sie Ihren Aufwand verzehnfachen, indem Sie schnell und effizient Blog-, Newsletter- und Social-Media-Inhalte erstellen. Anstatt stundenlang Brainstorming zu betreiben, können Sie mit Divi AI Ihren Prozess optimieren und dabei helfen, den Überblick zu behalten und Inhalte schneller als je zuvor zu produzieren.
Holen Sie sich Divi AI
