So erstellen Sie ein zusammenklappbares Seitenleistenmenü in WordPress (der einfache Weg)
Veröffentlicht: 2022-04-12Möchten Sie ein zusammenklappbares Seitenleistenmenü in WordPress erstellen?
Ein zusammenklappbares Menü kann Ihren Website-Besuchern eine einfache Möglichkeit bieten, auf viele Links zuzugreifen, ohne Ihre Seitenleiste zu überladen. Es ist perfekt für große Websites, E-Commerce-Shops oder jede Website mit einem komplexeren Layout.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein zusammenklappbares Seitenleistenmenü in WordPress erstellen.

Was ist ein zusammenklappbares Seitenleistenmenü (und wann sollte man eines verwenden)
Die benutzerfreundlichsten Menüs bieten einfachen Zugriff auf alle Links, die Besucher benötigen. Dies kann jedoch bei Websites mit vielen Seiten oder einem komplexeren Layout schwierig sein.
Denken Sie an einen großen E-Commerce-Shop mit vielen Produktkategorien und Unterkategorien, wie z. B. Amazon.
Es wäre keine gute Idee, jede einzelne Produktkategorie in einem Standardmenü anzuzeigen. Käufer müssten wahrscheinlich durch das Menü scrollen, um die Kategorie zu finden, an der sie interessiert sind.
Hier kommen zusammenklappbare Menüs ins Spiel. Diese Menüs organisieren ihren Inhalt in einer Eltern-Kind-Beziehung. Wenn der Besucher auf ein übergeordnetes Element in einem reduzierbaren Menü klickt, wird es erweitert, um den gesamten untergeordneten Inhalt dieses übergeordneten Elements anzuzeigen.
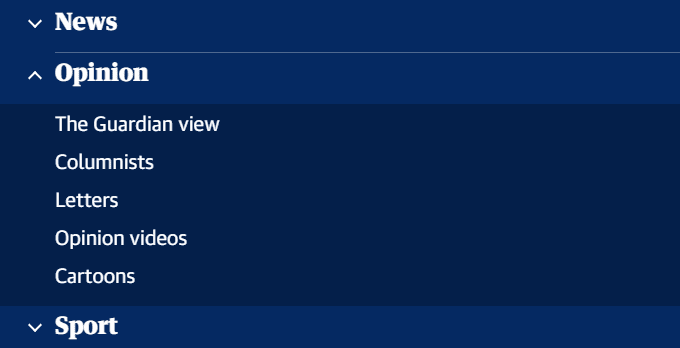
Die Nachrichtenagentur Guardian verwendet ein zusammenklappbares Menü für ihre mobile Website.

Reduzierbare Menüs werden manchmal als erweiterbare Menüs bezeichnet. Dies liegt daran, dass sich ihre verschiedenen Abschnitte erweitern, wenn ein Besucher darauf klickt.
Standardmäßig verstecken zusammenklappbare Menüs viele Inhalte und Komplexität vor den Besuchern. Dies ist viel benutzerfreundlicher, als durch eine lange Liste von Kategorien und Unterkategorien zu scrollen.
Lassen Sie uns einen Blick darauf werfen, wie Sie ganz einfach ein reduzierbares Seitenleistenmenü auf Ihrer WordPress-Site erstellen können.
So erstellen Sie ein zusammenklappbares Seitenleistenmenü in WordPress
Mit dem Plugin Bellows Accordion Menu können Sie in WordPress ein zusammenklappbares Seitenleistenmenü erstellen.
Das Bellows Accordion Menu bietet einen praktischen Shortcode, mit dem Sie Ihr zusammenklappbares Menü auf jeder Seite, jedem Post oder Widget-Bereich, einschließlich Ihrer Seitenleiste, platzieren können.

Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
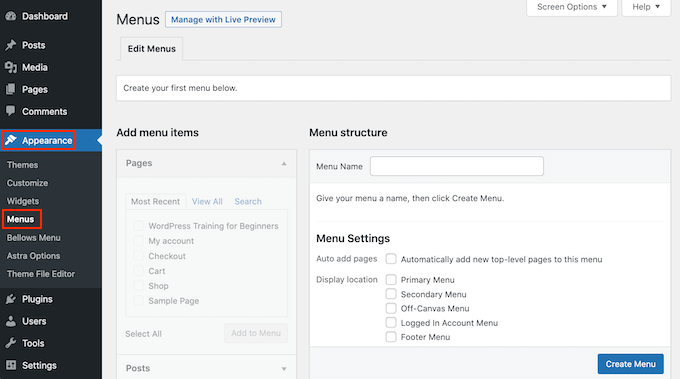
Gehen Sie nach der Aktivierung zur Seite Aussehen » Menüs in Ihrem WordPress-Dashboard.

Geben Sie zunächst einen Namen für Ihr Menü in das Feld „Menüname“ ein. Ihre Website-Besucher sehen den Namen nicht, da er nur zu Ihrer eigenen Referenz dient. Sie können dann auf die Schaltfläche Menü erstellen klicken.
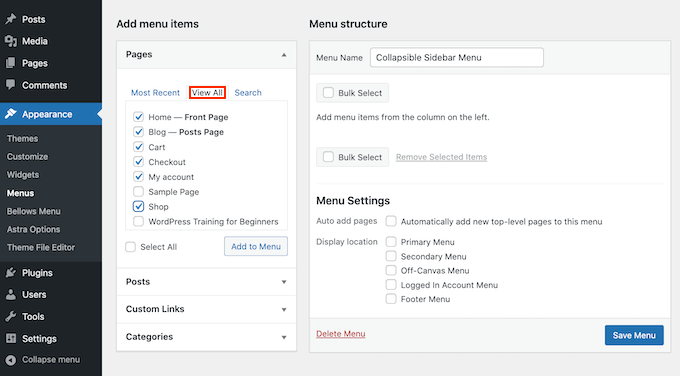
Als Nächstes können Sie die Seiten auswählen, die Sie dem reduzierbaren Menü hinzufügen möchten. Standardmäßig zeigt WordPress nur Ihre neuesten Seiten an. Wenn Sie eine Liste aller Seiten Ihrer Website sehen möchten, klicken Sie auf die Registerkarte Alle anzeigen.

Alternativ können Sie auch auf Alle auswählen klicken. Dadurch werden alle Ihre Seiten zum reduzierbaren Menü hinzugefügt.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Sie können auch Beiträge und Blog-Kategorien auswählen oder benutzerdefinierte Links hinzufügen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
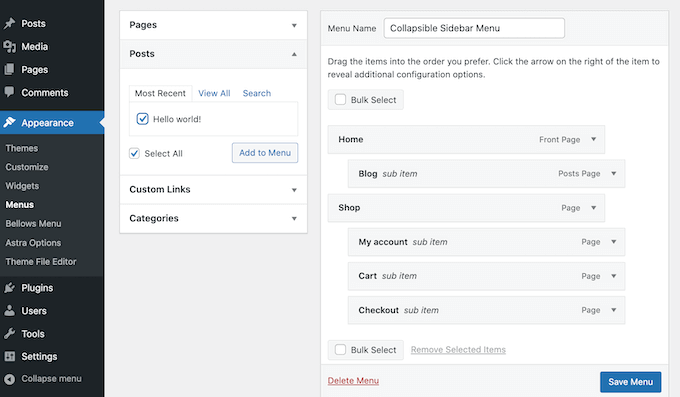
Nachdem Sie alle Ihre verschiedenen Webseiten zum Menü hinzugefügt haben, können Sie sie per Drag & Drop verschieben. Dadurch wird die Reihenfolge geändert, in der diese Seiten in Ihrem reduzierbaren Menü angezeigt werden.
Bei zusammenklappbaren Menüs dreht sich alles um Eltern-Kind-Beziehungen.
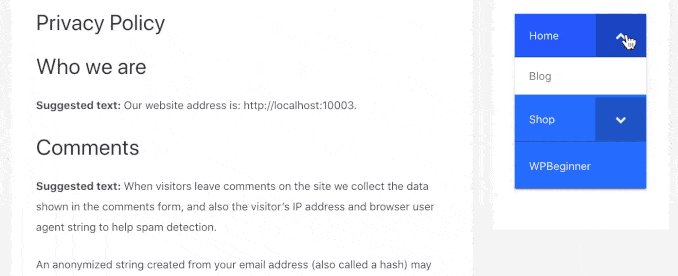
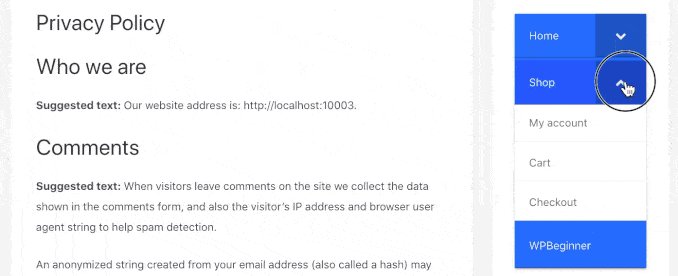
Wenn ein Besucher auf ein übergeordnetes Element in Ihrem reduzierbaren Menü klickt, wird es erweitert, um den gesamten untergeordneten Inhalt anzuzeigen.
Um diese Beziehung herzustellen, ordnen Sie einfach per Drag-and-Drop alle untergeordneten Seiten unterhalb ihrer übergeordneten Seiten an.
Als nächstes schnappen Sie sich jedes Kind und ziehen Sie es ein wenig nach rechts. Anschließend können Sie diese Seite freigeben. Dadurch wird das Element eingerückt und in eine untergeordnete Seite umgewandelt.


Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, wenn Sie fertig sind.
Jetzt wollen wir dieses zusammenklappbare Menü zur WordPress-Seitenleiste hinzufügen. Dazu verwenden wir einen Shortcode, den Bellows Accordion automatisch erstellt.
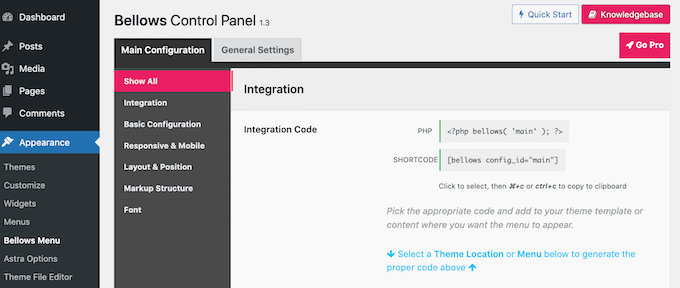
Um den Shortcode zu erhalten, gehen Sie zu Aussehen » Bellows Menu . Wenn es noch nicht ausgewählt ist, stellen Sie sicher, dass Sie die Registerkarte Alle anzeigen auswählen.

Sie können jetzt auf das Shortcode-Feld klicken, das den gesamten Code hervorheben sollte. Kopieren Sie nun diesen Code mit der Tastenkombination Befehl + c oder Strg + c.
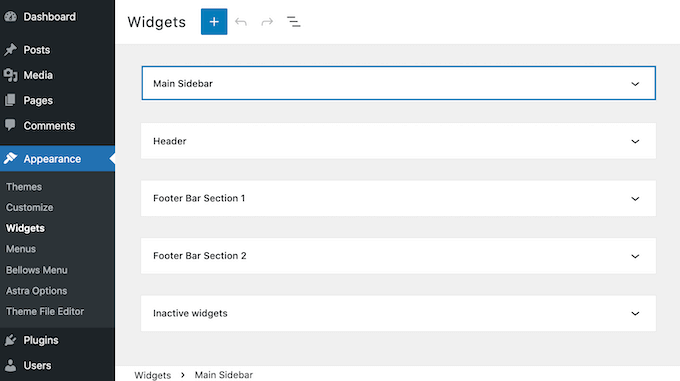
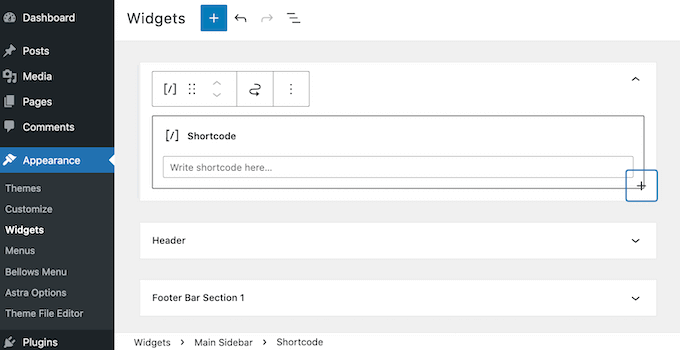
Der nächste Schritt besteht darin, diesen Shortcode in ein Widget einzufügen, gehen Sie also zu Aussehen » Widgets . Dadurch werden alle Widget-Bereiche in Ihrem aktuellen Design angezeigt. Die angezeigten Optionen können variieren, aber die meisten modernen WordPress-Designs verfügen über eine Seitenleiste.

Sobald Sie den Seitenleistenbereich gefunden haben, klicken Sie darauf. Dieser Abschnitt wird nun erweitert.
Um einen Block hinzuzufügen, klicken Sie auf das Symbol + und beginnen Sie mit der Eingabe von Shortcode. Wenn es erscheint, wählen Sie den Shortcode-Block aus.

Fügen Sie jetzt einfach Ihren zusammenklappbaren Menü-Shortcode in diesen Block ein. Um Ihr Menü zu veröffentlichen, müssen Sie oben auf Ihrem Bildschirm auf die Schaltfläche Aktualisieren klicken.
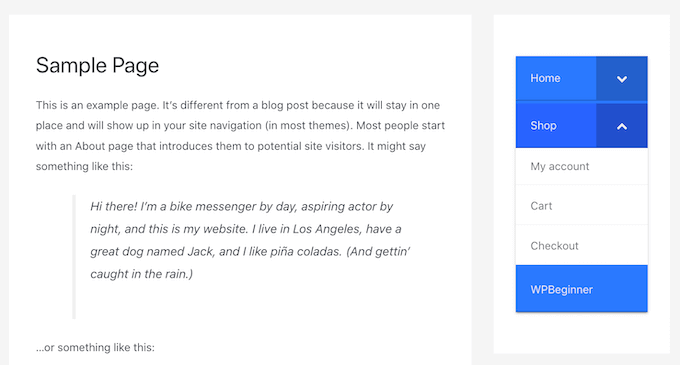
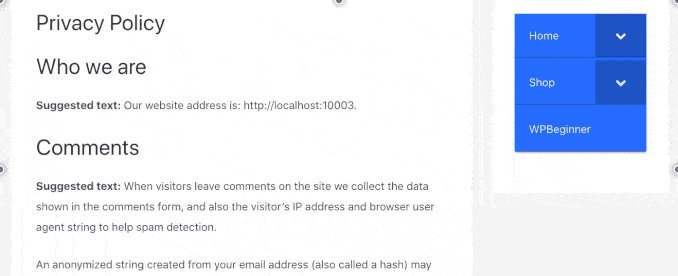
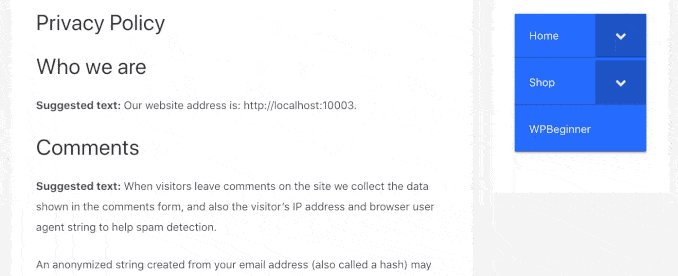
Wenn Sie jetzt Ihre Website besuchen, sollten Sie ein neues zusammenklappbares Seitenleistenmenü sehen.

Das Bellows Accordion Plugin macht es super einfach, dieses Standardmenü anzupassen. Beispielsweise können Sie das Farbschema ändern, um das Branding Ihrer Website besser widerzuspiegeln.
Wenn Sie das Standardmenü optimieren möchten, gehen Sie einfach zu Aussehen » Bellows -Menü in Ihrem WordPress-Dashboard.
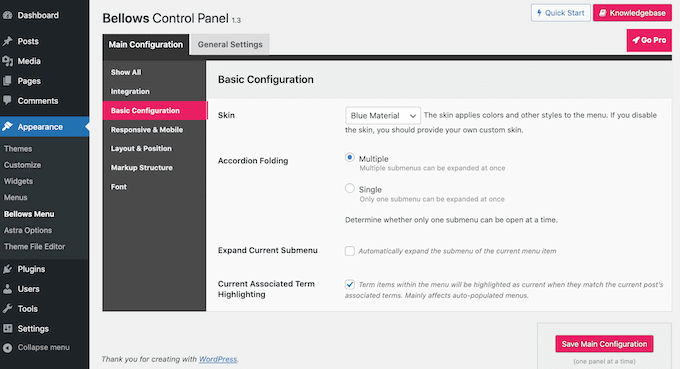
Dieses Menü enthält alle Einstellungen, die Sie zum Anpassen Ihres reduzierbaren Menüs benötigen. Es gibt viele Einstellungen zu entdecken. Sie können jedoch zunächst zu Hauptkonfiguration » Grundkonfiguration gehen.

Hier können Sie zwischen mehreren verschiedenen Menüfarben wechseln. Sie können auch auswählen, ob Besucher mehrere Untermenüs gleichzeitig erweitern können, indem Sie die Einstellungen für das Akkordeon-Falten verwenden.
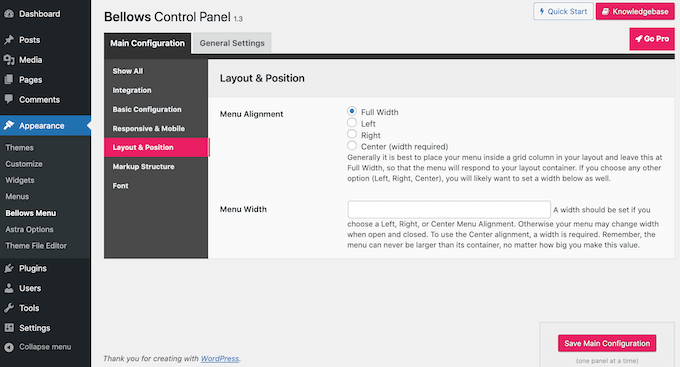
Um die Ausrichtung und Breite des Menüs zu ändern, klicken Sie auf die Registerkarte „Layout & Position“.

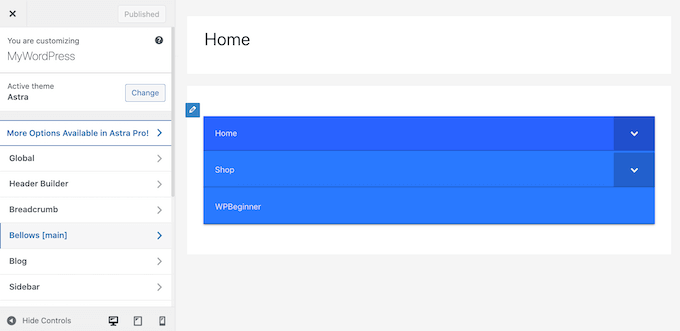
Wenn Sie Ihre Änderungen lieber in Echtzeit in der Vorschau anzeigen möchten, können Sie das einklappbare Seitenleistenmenü im WordPress Customizer bearbeiten. Gehen Sie dazu zu Aussehen » Anpassen .
Wählen Sie in der linken Leiste Faltenbälge.

Hier finden Sie viele verschiedene Einstellungen für Ihre einklappbare Seitenleiste. Dazu gehört das Ändern der Breite, Ausrichtung und Farbe Ihres Seitenleistenmenüs.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein reduzierbares Seitenleistenmenü in WordPress erstellt. Sie können auch unseren Leitfaden lesen, wie Sie Ihre Website-Besucher verfolgen und die beste Push-Benachrichtigungssoftware zur Steigerung Ihres Traffics finden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
