So erstellen Sie eine „Coming Soon“-Seite mit Elementor in WordPress
Veröffentlicht: 2024-05-20Die Coming Soon-Seite wird erstellt, bevor eine Website oder ein Projekt vollständig fertiggestellt und gestartet ist. Mit Elementor können Sie demnächst Seiten von Grund auf erstellen oder vorgefertigte Vorlagen verwenden. Elementor ist ein leistungsstarker Seitenersteller, mit dem Sie verschiedene Seitentypen und wichtige Elemente erstellen und zu Ihrer Website hinzufügen können.
Die „Coming Soon“-Seite ist ein unschätzbar wertvolles Website-Element, das Sie mit dem Elementor-Plugin erstellen können. In diesem Artikel zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung zum Erstellen einer Coming Soon-Seite mit Elementor.
Was ist eine „Coming Soon“-Seite?
Bei einer Coming Soon-Seite handelt es sich um eine temporäre Webseite, die den Besuchern angezeigt wird, bevor die jeweilige Website oder das jeweilige Projekt endgültig gestartet wird. Es dient eigentlich als Teaser. Es bietet Informationen über zukünftige Entwicklungen und ermöglicht es Besuchern, sich anzumelden oder bis zum offiziellen Start der Seite oder des Projekts auf dem Laufenden zu bleiben.
Es enthält oft eine kurze Beschreibung des bevorstehenden Angebots, einen Countdown-Timer und Optionen für Besucher, sich zu abonnieren oder Updates zu verfolgen. Es fungiert als Marketinginstrument zur Gewinnung von Leads und zum Aufbau eines Pre-Launch-Publikums, um die Voraussetzungen für einen erfolgreichen Launch zu schaffen.
Wann und warum Sie eine „Coming Soon“-Seite erstellen sollten
Aus Marketingsicht kann die Erstellung einer Coming Soon-Seite für Ihr Unternehmen von großem Nutzen sein. Sie müssen jedoch strategisch genug sein, um die Zukunft vorauszusehen und Ihre Pläne entsprechend umzusetzen. Im Folgenden finden Sie einige Punkte dazu, wann und warum Sie eine bald erscheinende Seite erstellen sollten.
- Webseitenentwicklung
Wenn Sie eine neue Website erstellen oder eine bestehende umgestalten, kann eine demnächst erscheinende Seite als Informationstafel dienen, während Sie hinter den Kulissen an der Website arbeiten. Damit können Sie Besucher darüber informieren, dass sich Ihre Website im Aufbau befindet, und ihnen eine Vorstellung davon geben, was auf sie zukommt.
- Pre-Launch-Marketing
Eine „Coming Soon“-Seite kann eine wirksame Möglichkeit sein, Begeisterung und Vorfreude auf ein bevorstehendes Produkt oder eine bevorstehende Dienstleistung zu wecken. Indem Sie einen kleinen Vorgeschmack auf das Kommende geben, können Sie das Interesse potenzieller Kunden wecken und mit dem Aufbau eines Pre-Launch-Publikums beginnen.
- Generieren Sie Leads
Ein Hauptzweck der Coming Soon-Seite besteht darin, E-Mail-Adressen und Kontaktinformationen von interessierten Besuchern zu sammeln. Sie können Leads sammeln und eine Liste potenzieller Kunden erstellen, indem Sie ein Abonnementformular oder einen Call-to-Action anbieten, um auf dem Laufenden zu bleiben. Schauen Sie sich die besten WordPress-Plugins zur Lead-Generierung an.
- Markenbekanntheit
Eine gut gestaltete „Coming Soon“-Seite kann dabei helfen, Ihre Markenidentität zu etablieren und einen unvergesslichen ersten Eindruck zu hinterlassen. Durch die Einbindung Ihrer Markenfarben, Ihres Logos und Ihrer Botschaft können Sie bereits vor dem vollständigen Start Ihrer Website mit dem Aufbau der Markenbekanntheit beginnen.
- Social-Media-Werbung
Eine demnächst erscheinende Seite bietet die Möglichkeit, für Ihre Social-Media-Konten zu werben und Besucher zu ermutigen, Ihnen auf Plattformen wie Facebook, Instagram oder Twitter zu folgen. Auf diese Weise können Sie mit Ihrem Publikum in Kontakt bleiben und über den Fortschritt Ihrer Website oder den bevorstehenden Start informiert werden.
So erstellen Sie eine Coming Soon-Seite in Elementor
In diesem Abschnitt zeigen wir Ihnen nun, wie Sie eine demnächst erscheinende Seite in Elementor erstellen. Bevor Sie jedoch mit dem Tutorial-Abschnitt beginnen, stellen Sie sicher, dass die folgenden Plugins auf Ihrer Website installiert sind.
- Elementor
- HappyAddons
- HappyAddons Pro
Sie fragen sich vielleicht – warum HappyAddons anstelle von Elementor Pro? Die Antwort ist, dass Sie in Elementor kaum eine fertige, demnächst verfügbare Seitenvorlage finden werden. Aber HappyAddons bietet eine gute Sammlung bald verfügbarer Seitenvorlagen, damit Sie Ihre Seite sofort fertigstellen können.
Sie können die kostenlosen Versionen verwenden, um die Coming Soon-Seite von Grund auf zu erstellen. In diesem Fall entgehen Ihnen viele spannende Premium-Plugins. In diesem Abschnitt verwenden wir jedoch das HappyAddons Pro-Plugin, um dieses Tutorial abzuschließen.
Es gibt zwei Methoden zum Erstellen der Coming Soon-Seite. Entdecken Sie sie unten mit uns.
Methode eins: Erstellen Sie die Coming Soon-Seite mit einer vorgefertigten Vorlage
Wie bereits erwähnt, bietet HappyAddons in Kürze viele vorgefertigte Seitenvorlagen an. Mit diesen Vorlagen benötigen Sie nur wenige Minuten, um Ihre demnächst erscheinende Seite fertigzustellen. Hier ist der Prozess:
Schritt 01: Installieren und aktivieren Sie die oben genannten Plugins
Stellen Sie, wie bereits erwähnt, sicher, dass diese drei Plugins, Elementor, HappyAddons und HappyAddons Pro , auf Ihrer Website installiert und aktiviert sind.

Schritt 02: Öffnen Sie eine Seite mit Elementor Canvas
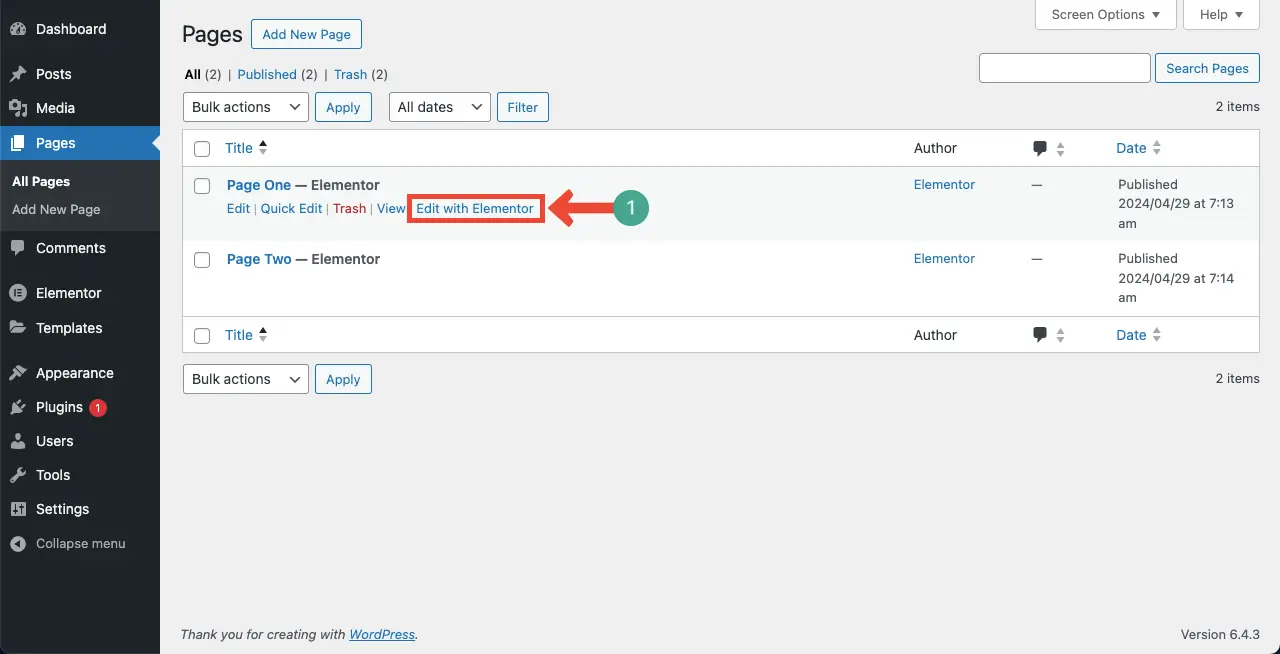
Gehen Sie zu Seiten > Neue Seite hinzufügen . Öffnen Sie dann die Seite mit Elementor.

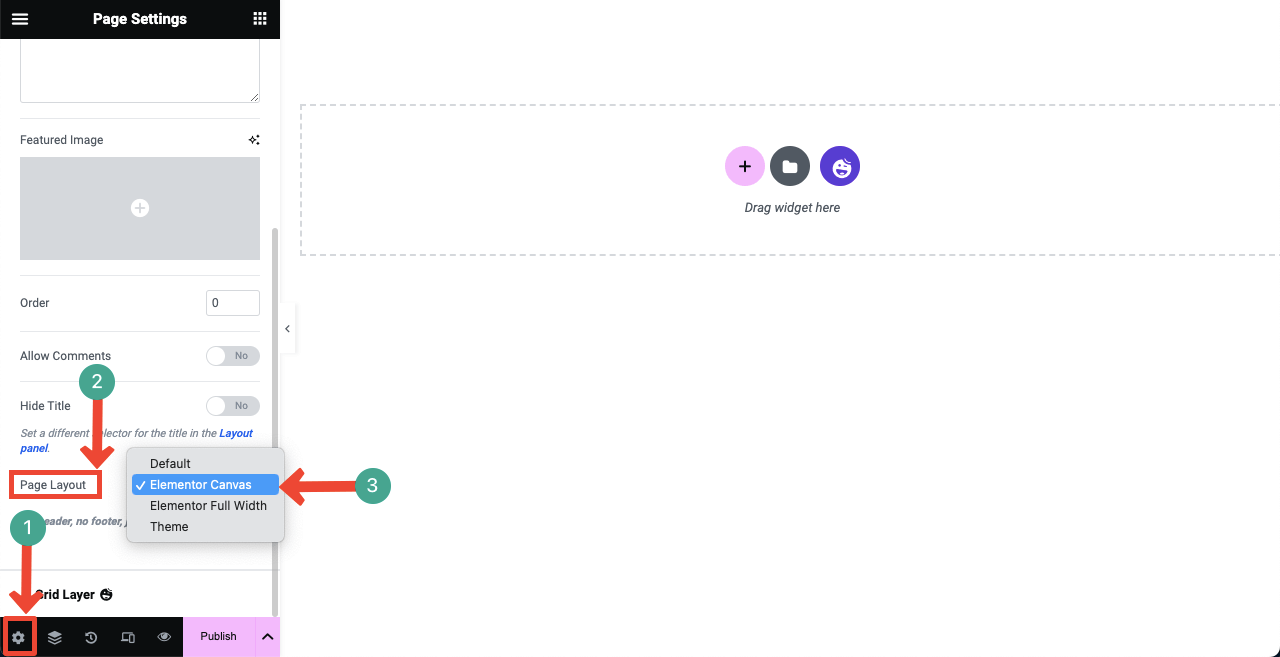
Sobald die Seite mit Elementor geöffnet ist, gehen Sie zu Einstellungen > Seitenlayout . Wählen Sie Elementor Canvas aus der Dropdown-Liste aus.
Elementor Canvas entfernt die Kopf- und Fußzeile von der Seite. Tatsächlich ist es für die demnächst erscheinende Seite nicht erforderlich, dass die Kopf- und Fußzeile angezeigt wird. Daher haben wir sie durch Auswahl der Option „Elementor Canvas“ entfernt.

Schritt 03: Importieren Sie eine „Coming Soon“-Vorlage
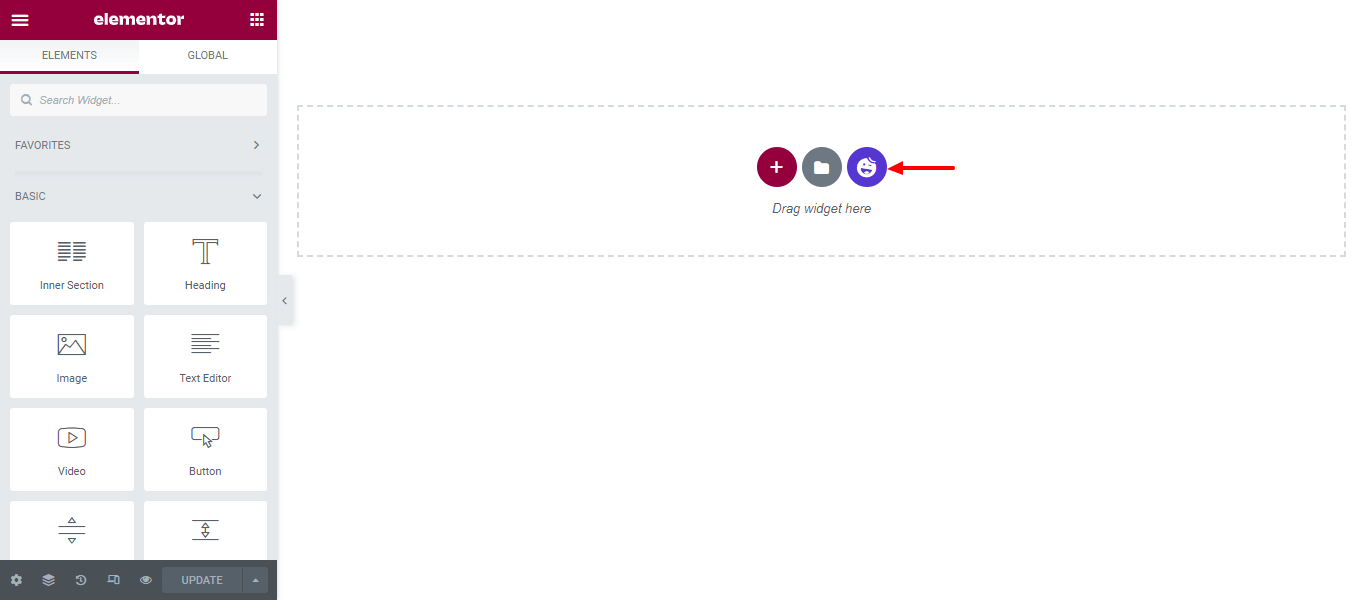
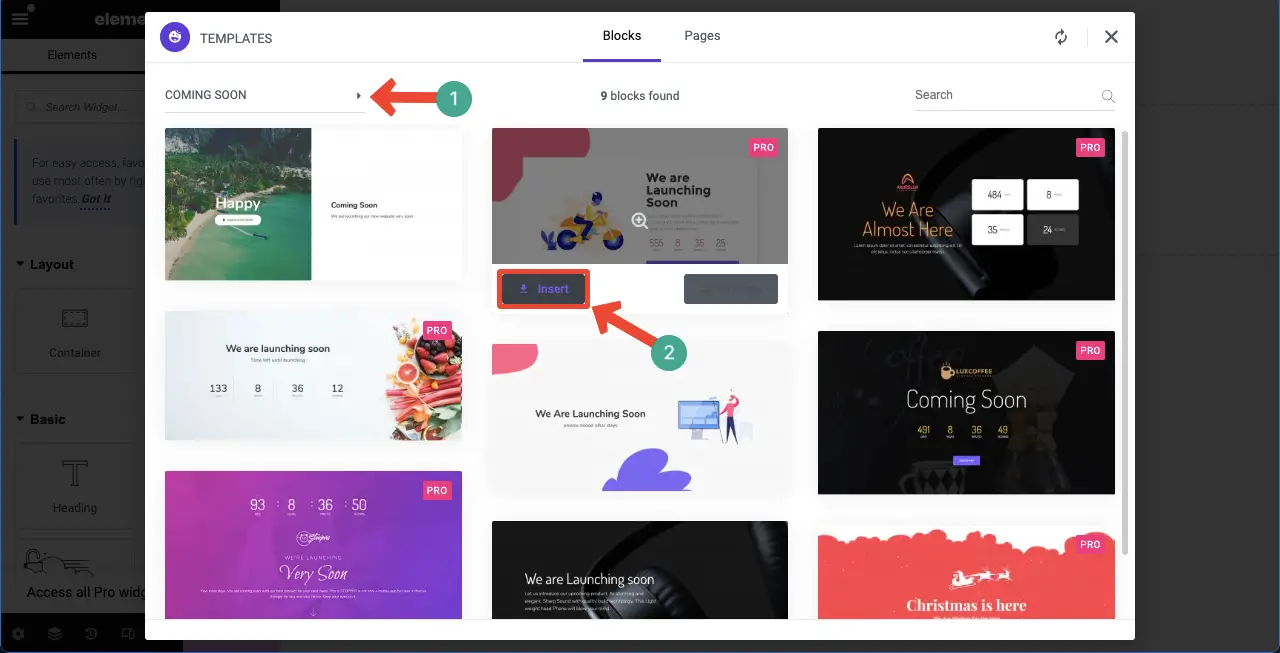
Klicken Sie auf das Symbol der HappyAddons-Vorlagenbibliothek, um die Vorlagenbibliothek zu öffnen und darauf zuzugreifen.

Es ist einfach, die in Kürze verfügbare Seitenvorlage zu filtern und zu finden. Klicken Sie oben links auf das Pfeilzeichen .
Wählen Sie die Option „Bald verfügbar“ aus. Alle Blöcke und zugehörigen Seiten, die bald verfügbar sind, werden auf dem Bildschirm angezeigt.
Klicken Sie auf die Schaltfläche „Einfügen“ , um die gewünschte Vorlage zur Leinwand hinzuzufügen.

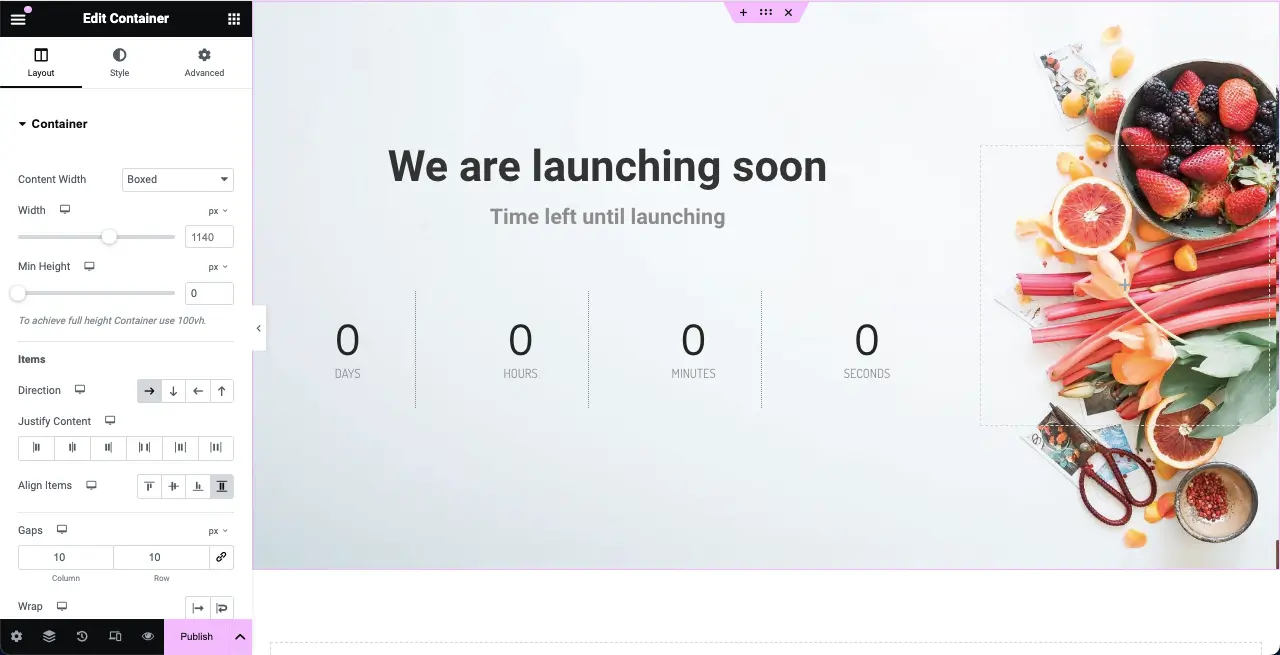
Die in Kürze verfügbare Seitenvorlage wird in wenigen Sekunden in die Leinwand importiert. Sie können dies jetzt ändern, indem Sie neue Widgets und Elemente hinzufügen.

Methode Zwei: Erstellen Sie die Coming Soon-Seite von Grund auf
Im Elementor-Bedienfeld erhalten Sie zahlreiche hilfreiche Widgets, mit denen Sie ganz einfach eine demnächst erscheinende Seite von Grund auf erstellen können. Wir zeigen Ihnen, wie es mit dieser Methode geht. Werfen wir zunächst einen Blick auf die Widgets, die Sie zum Erstellen der Coming Soon-Seite benötigen.
Beginnen Sie jetzt mit dem Tutorial.
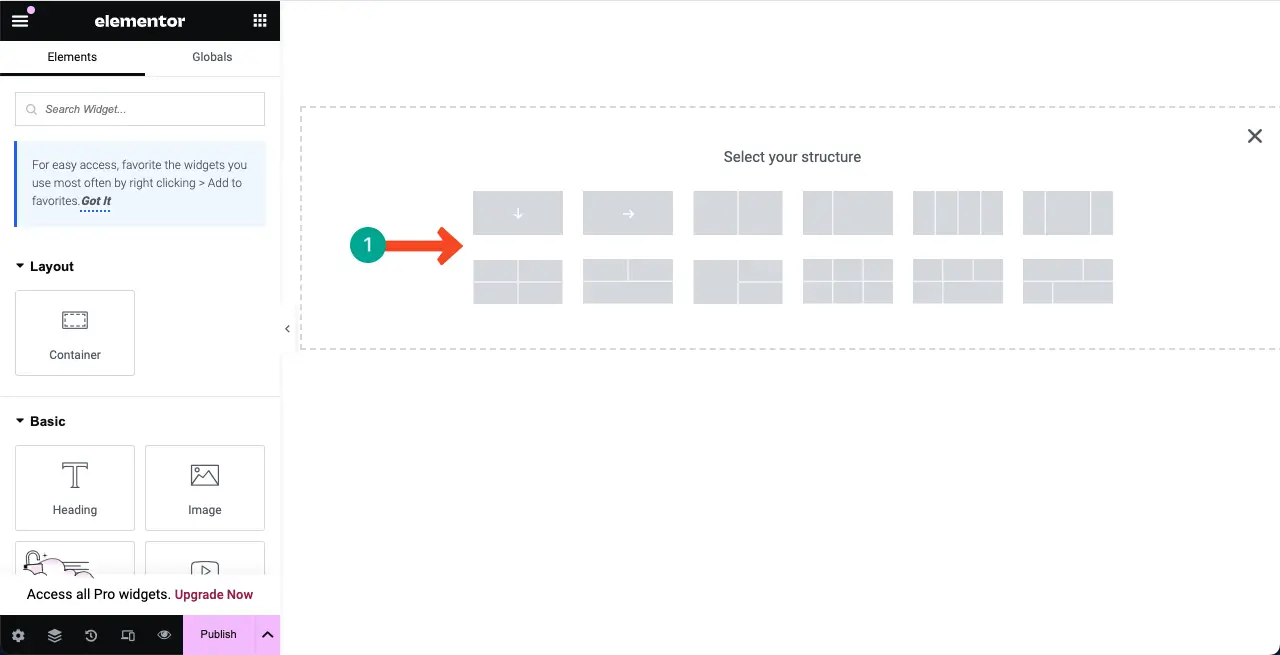
Schritt 01: Wählen Sie eine Struktur zum Hinzufügen von Inhalten auf der Elementor-Leinwand aus
Elementor hat den Flexbox-Container mit seinem Update 3.6 veröffentlicht. Das Hinzufügen von Inhalten und das Seitendesign mit Elementor ist sehr einfach geworden. Wählen Sie eine Flexbox-Spaltenstruktur auf der Leinwand, damit Sie Widgets hinzufügen und die demnächst erscheinende Seite gestalten können.
Für dieses Tutorial wählen wir die erste Spaltenstruktur aus.

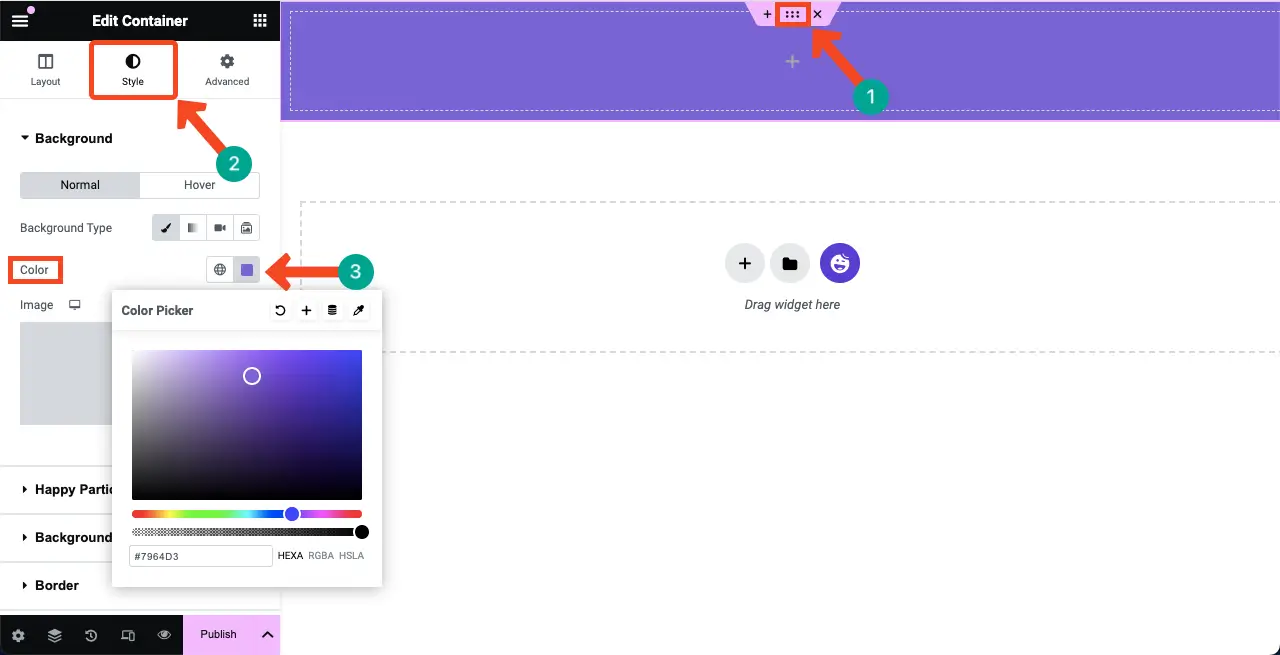
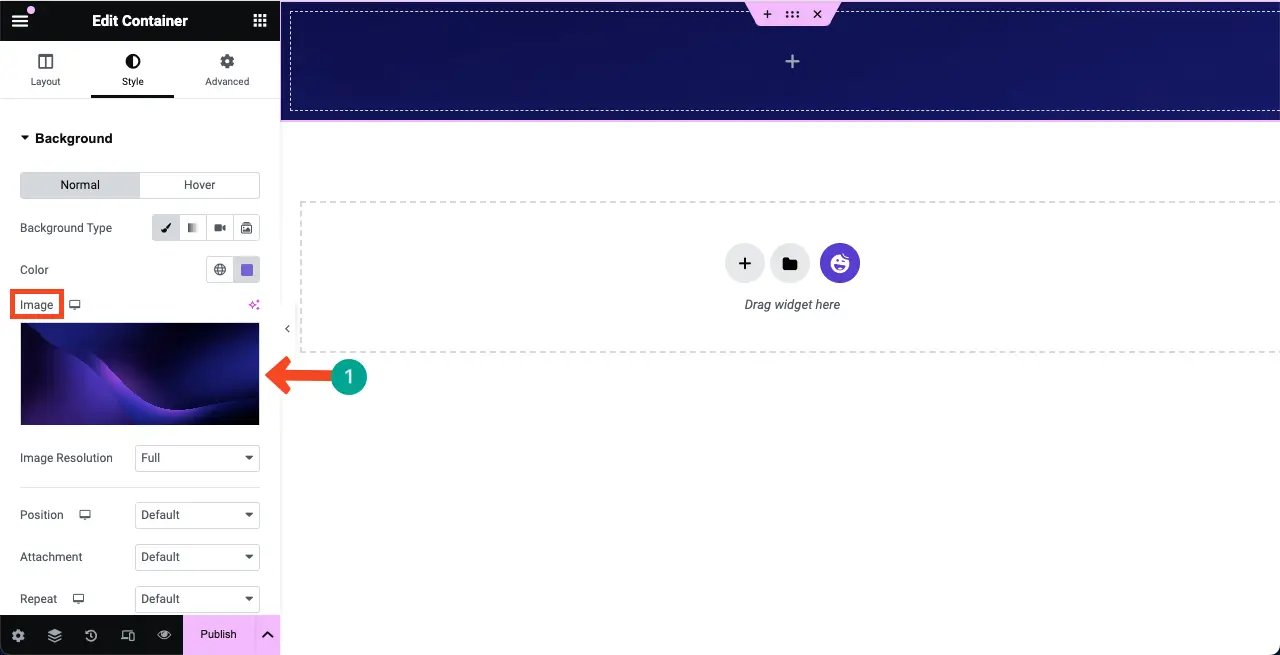
Schritt 02: Fügen Sie dem Hintergrund der Strukturspalte eine Farbe oder ein Bild hinzu
Durch Hinzufügen einer geeigneten Farbe zum Hintergrund der Spalte können Sie eine lebendige Umgebung schaffen, um die Informationen und Designelemente der demnächst erscheinenden Seite zu präsentieren.
Um dem Hintergrund der Spalte eine Farbe hinzuzufügen, klicken Sie auf das Sechspunktsymbol in der Spalte. Gehen Sie zur Registerkarte Stil . Klicken Sie auf die Farboption unter der Registerkarte.

Oder Sie können dem Hintergrund ein Bild hinzufügen, indem Sie auf der Registerkarte „Stil“ auf die Option „Bild“ klicken.

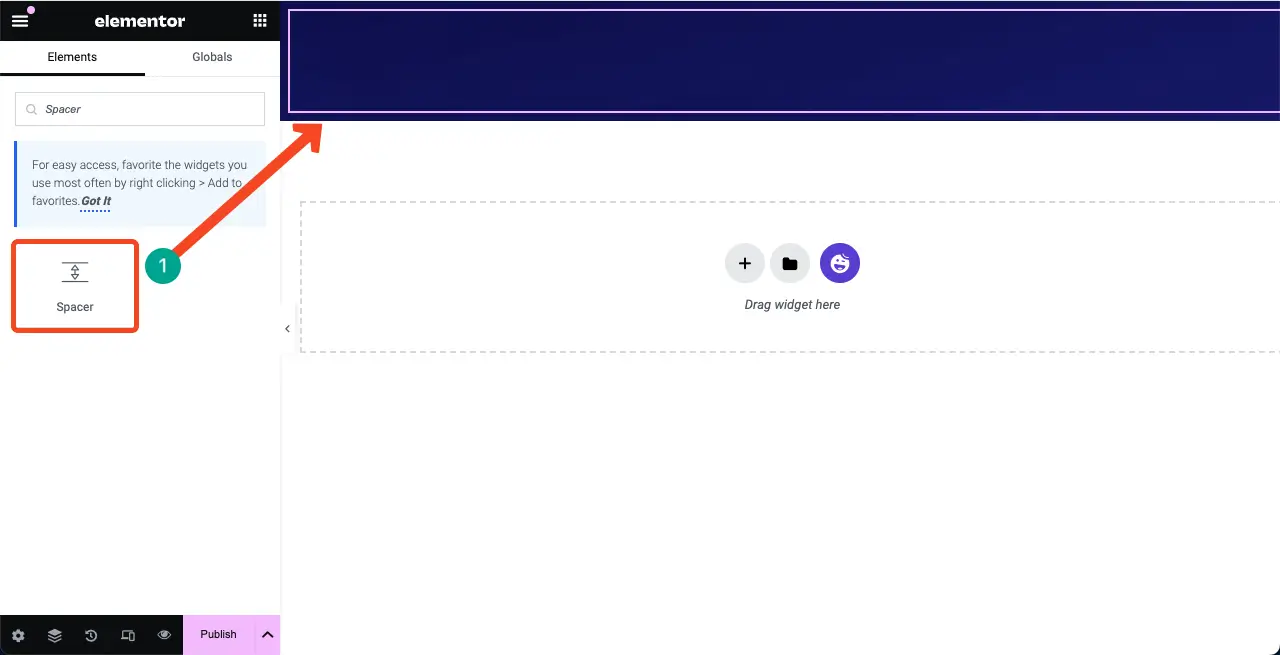
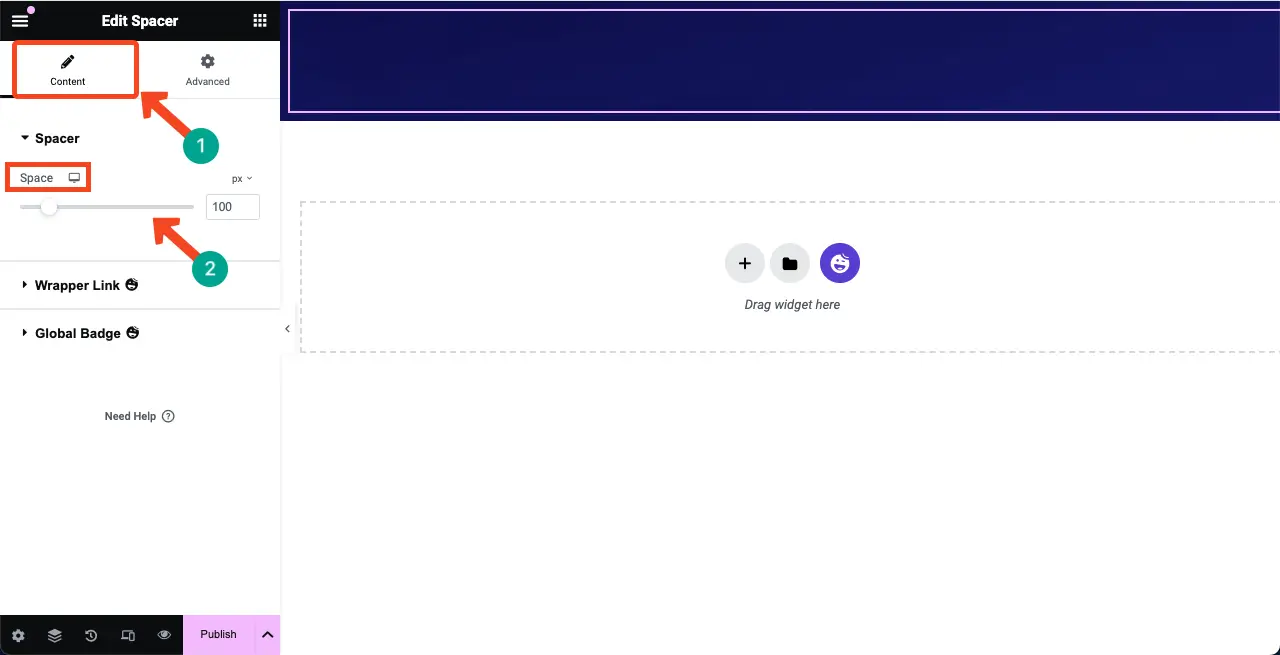
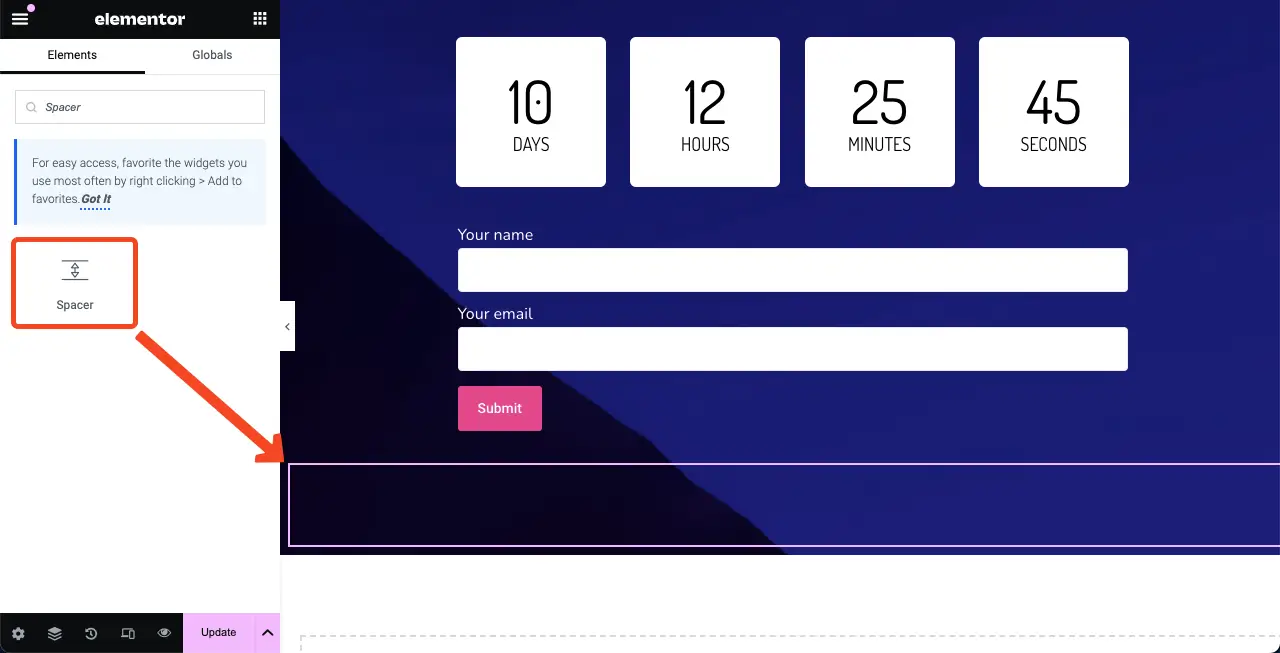
Schritt 03: Fügen Sie das Spacer-Widget oben auf der Struktur hinzu
Suchen Sie das Spacer-Widget und fügen Sie es dem ausgewählten Bereich auf der Leinwand hinzu. Dadurch entsteht ein Abstand zwischen der Oberseite und einem anderen Teil des ausgewählten Bereichs. Andernfalls wird Ihr Inhalt möglicherweise am oberen Rand ausgerichtet angezeigt, was nicht gut aussieht.

Sie können die Höhe des Widgets über die Registerkarte „Inhalt“ anpassen.

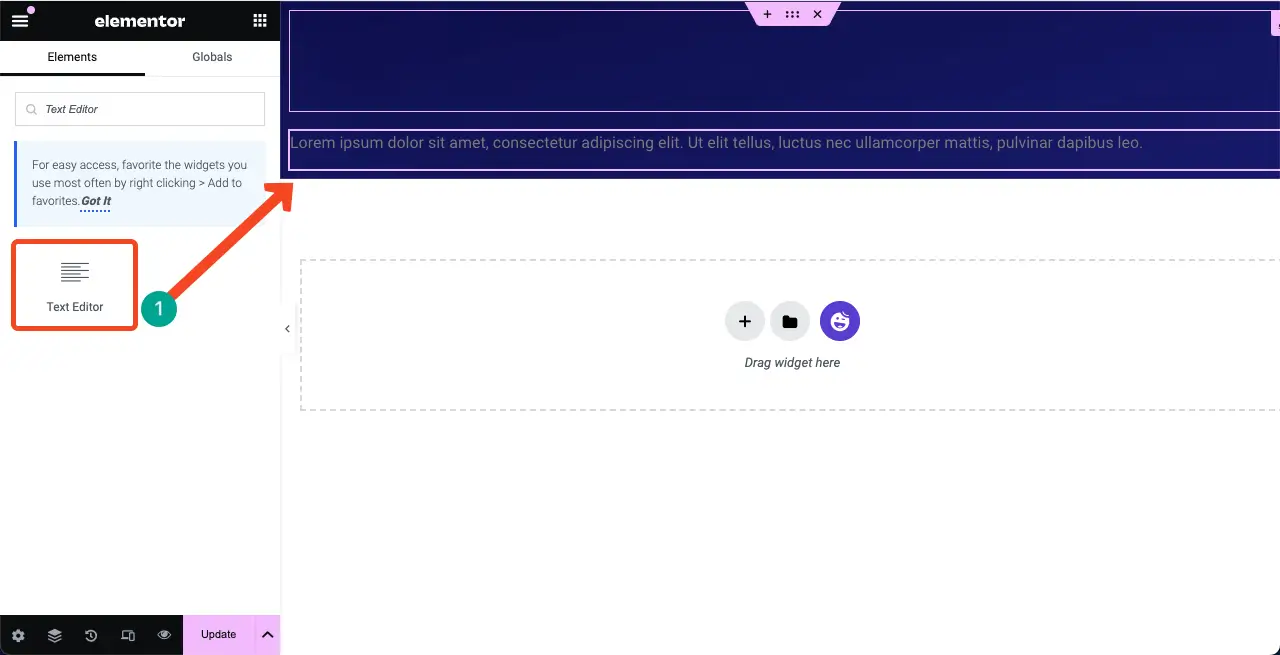
Schritt 04: Fügen Sie das Texteditor-Widget zum ausgewählten Bereich hinzu
Ziehen Sie das Texteditor-Widget per Drag-and-Drop auf die Leinwand im ausgewählten Bereich. Damit können Sie eine Kopie für die demnächst erscheinende Seite schreiben.

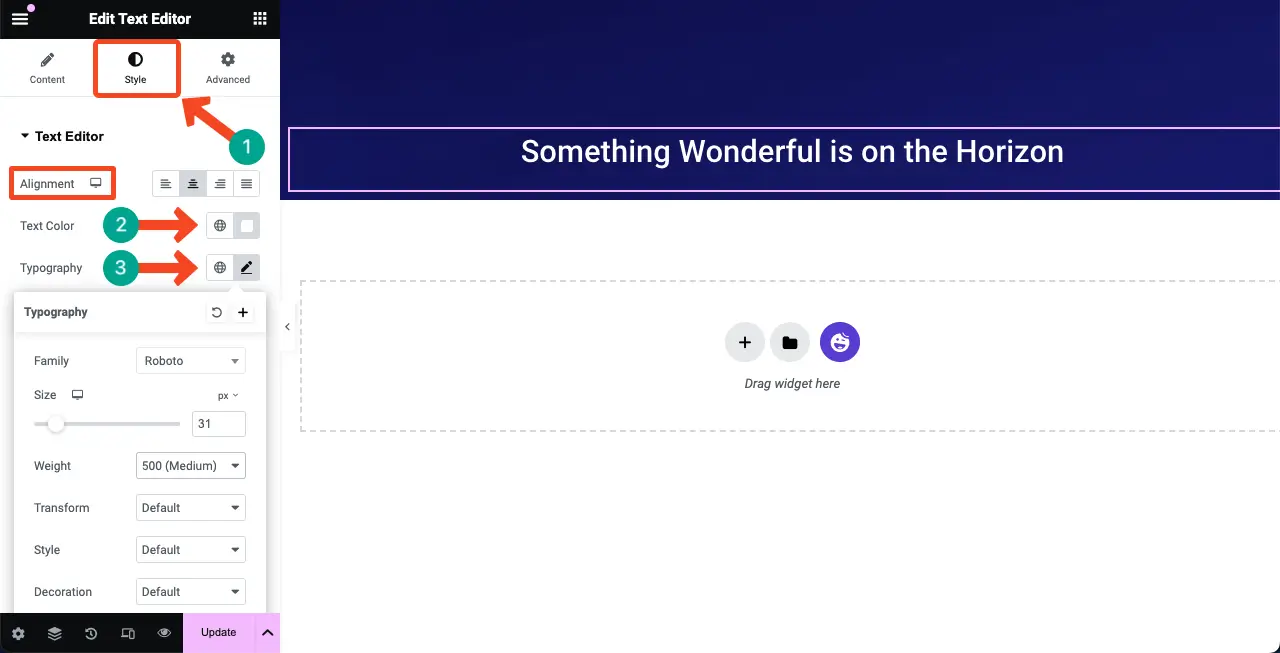
Sie können sehen, dass wir einen Text auf das Widget geschrieben haben. Anschließend haben wir auf der Registerkarte „Stil“ Farbe, Ausrichtung, Typografie und Schriftstärke angepasst.


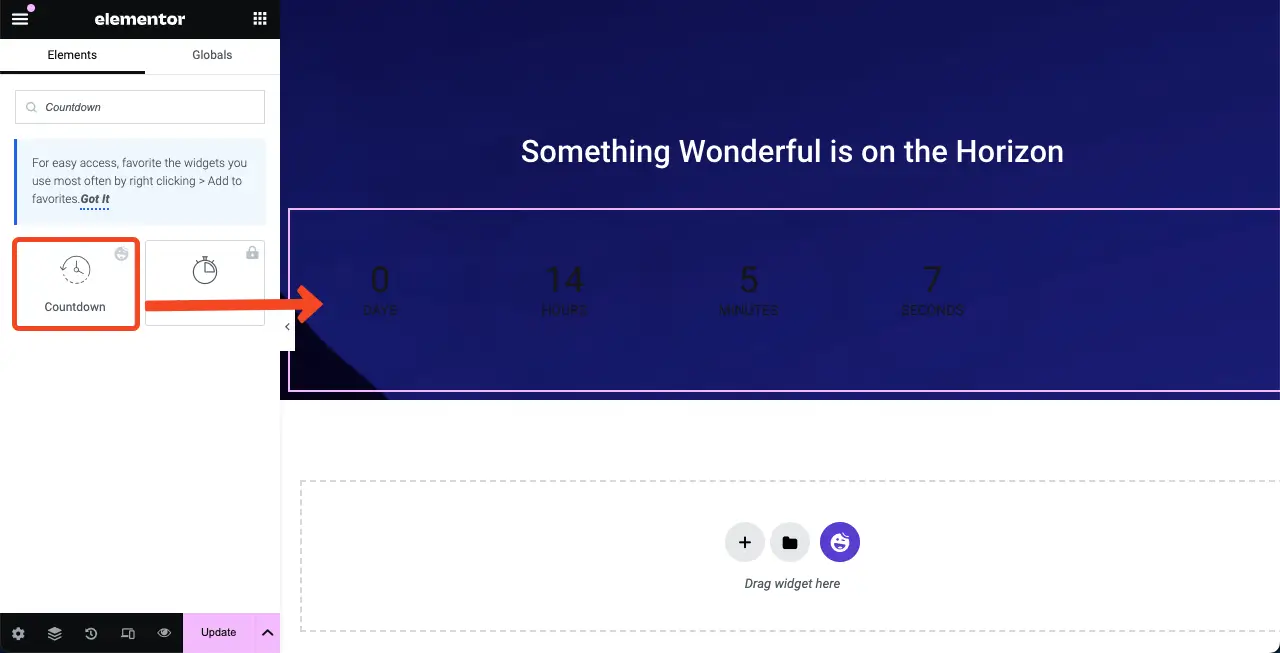
Schritt 05: Fügen Sie das Countdown-Widget zum Elementor Canvas hinzu
HappyAddons verfügt über ein Countdown-Widget . Suchen Sie es und fügen Sie es dem Elementor Canvas hinzu.

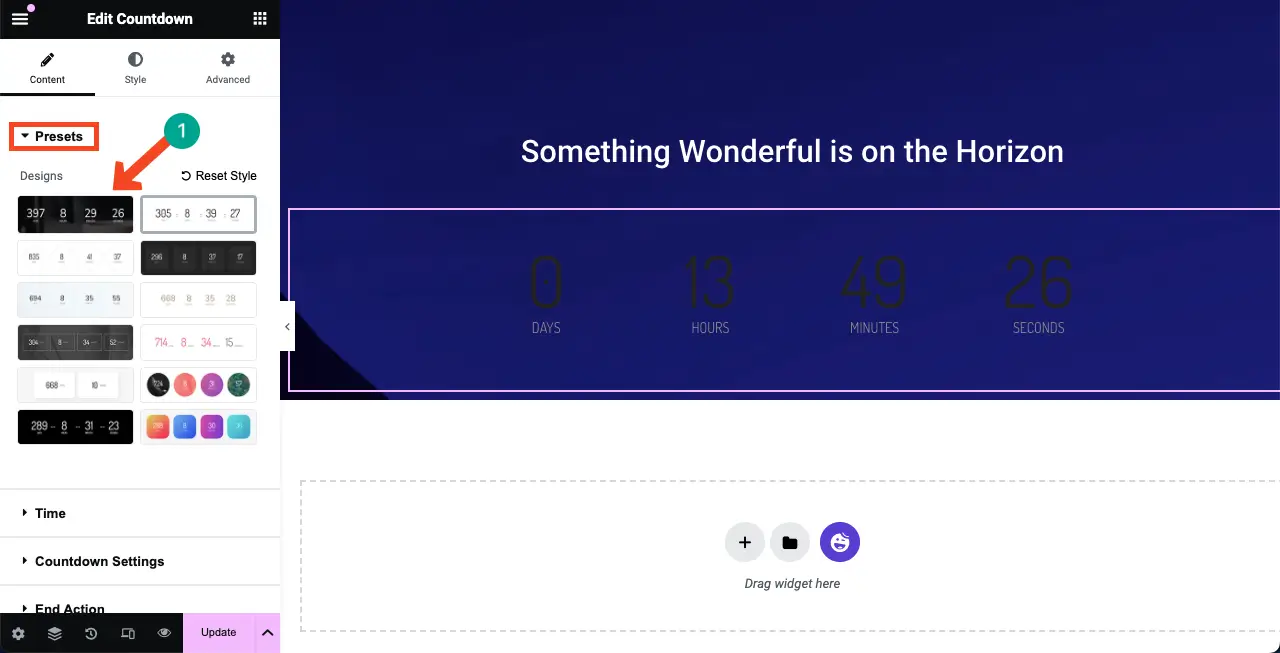
Das Countdown-Widget enthält im Abschnitt „Voreinstellungen“ mehrere Vorlagen . Sie können eine Vorlage auswählen oder sie von Grund auf anpassen. Wir wählen jedoch eine Vorlage für das Tutorial aus.

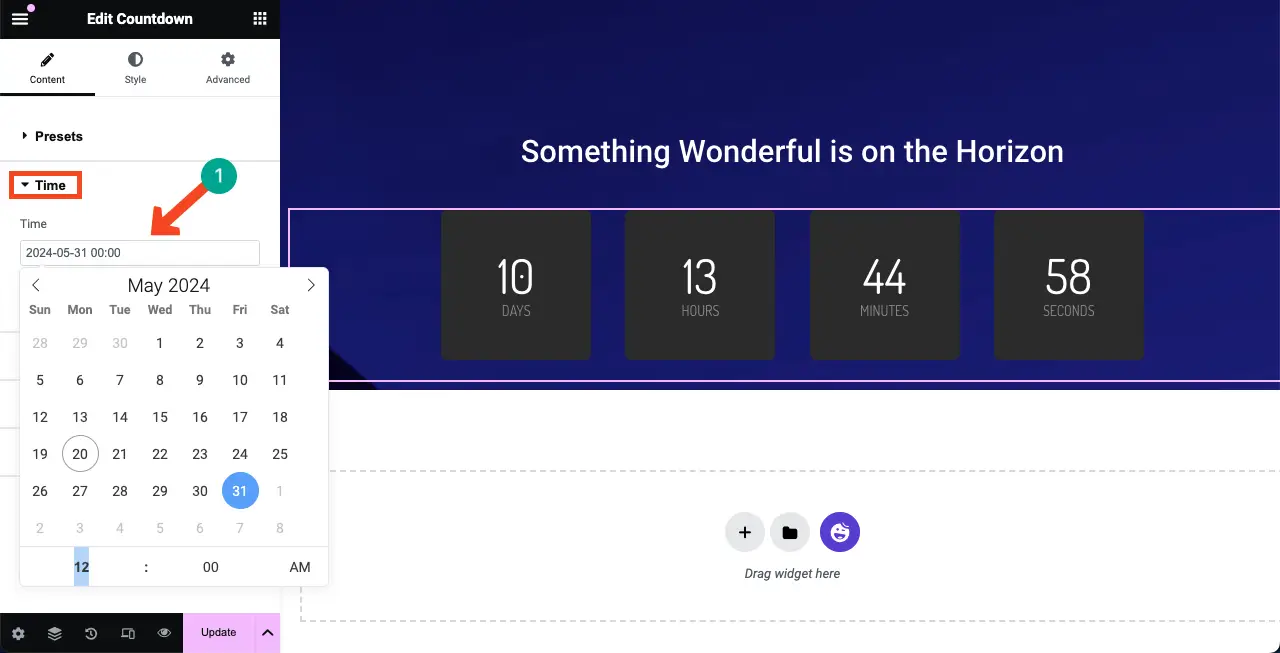
Im Abschnitt „Zeit“ können Sie festlegen, wie lange der Countdown dauern soll.

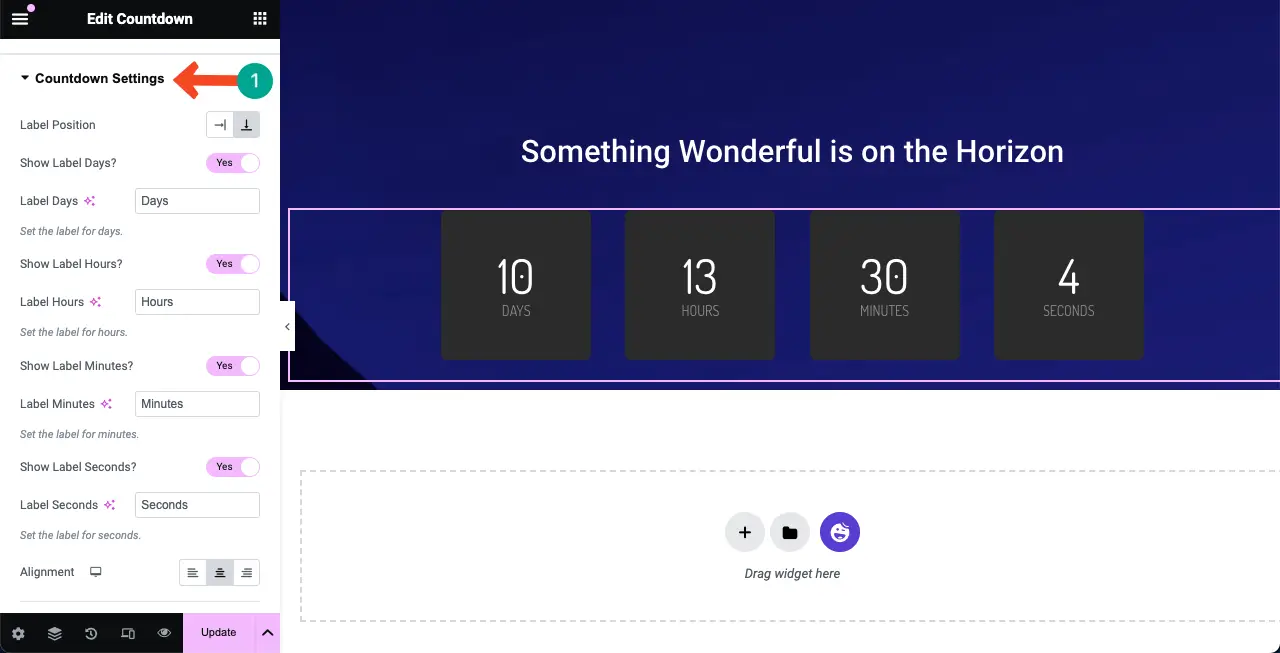
In den Countdown-Einstellungen können Sie die Bezeichnungen der Countdown-Optionen und deren Ausrichtung neu schreiben.

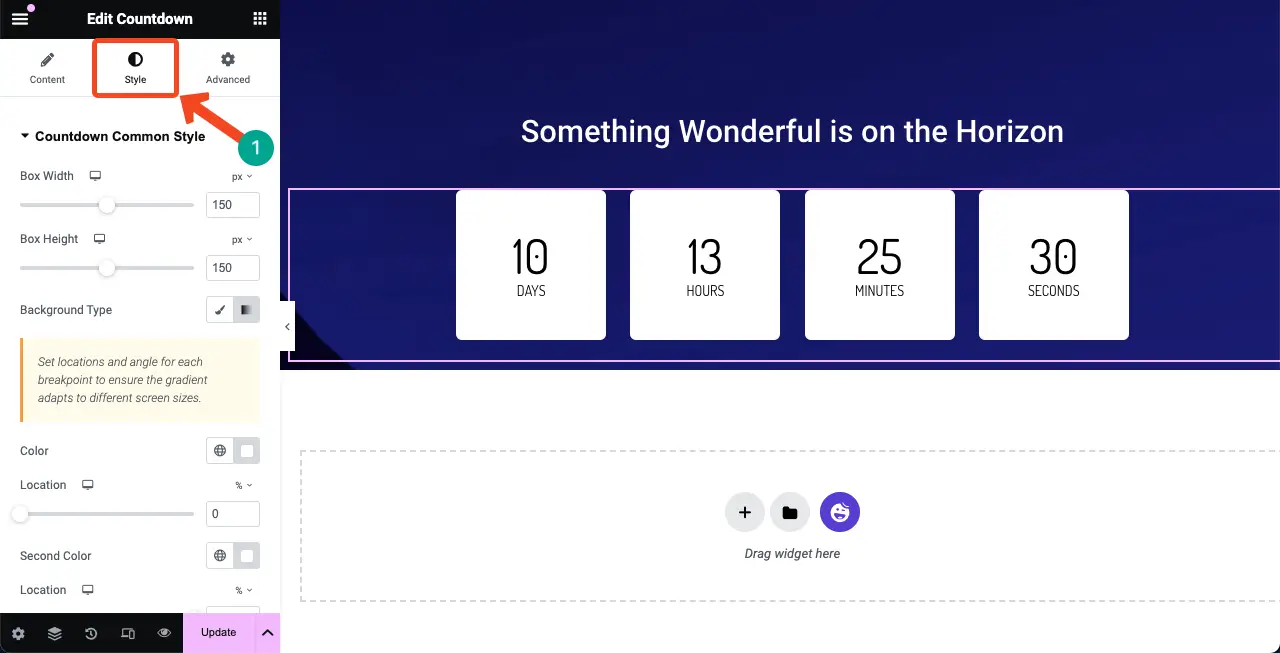
Gehen Sie zur Registerkarte „Stil“ . Sie erhalten Optionen zum Stilisieren des Widgets mithilfe der entsprechenden Einstellungen. Sie können die Farbe des Widgets, die Schriftgröße, den Abstand, den Rand und mehr ändern.

Schritt 06: Fügen Sie ein Kontaktformular hinzu
Das Hinzufügen eines Kontaktformulars zur Coming Soon-Seite ist von entscheidender Bedeutung. Es ermöglicht Ihnen, E-Mail-IDs interessierter Zielgruppen zu sammeln, die mit Ihnen auf dem Laufenden bleiben möchten. HappyAddons verfügt über Integrationen mit zahlreichen Formularerstellungs-Plugins, wie Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms usw.
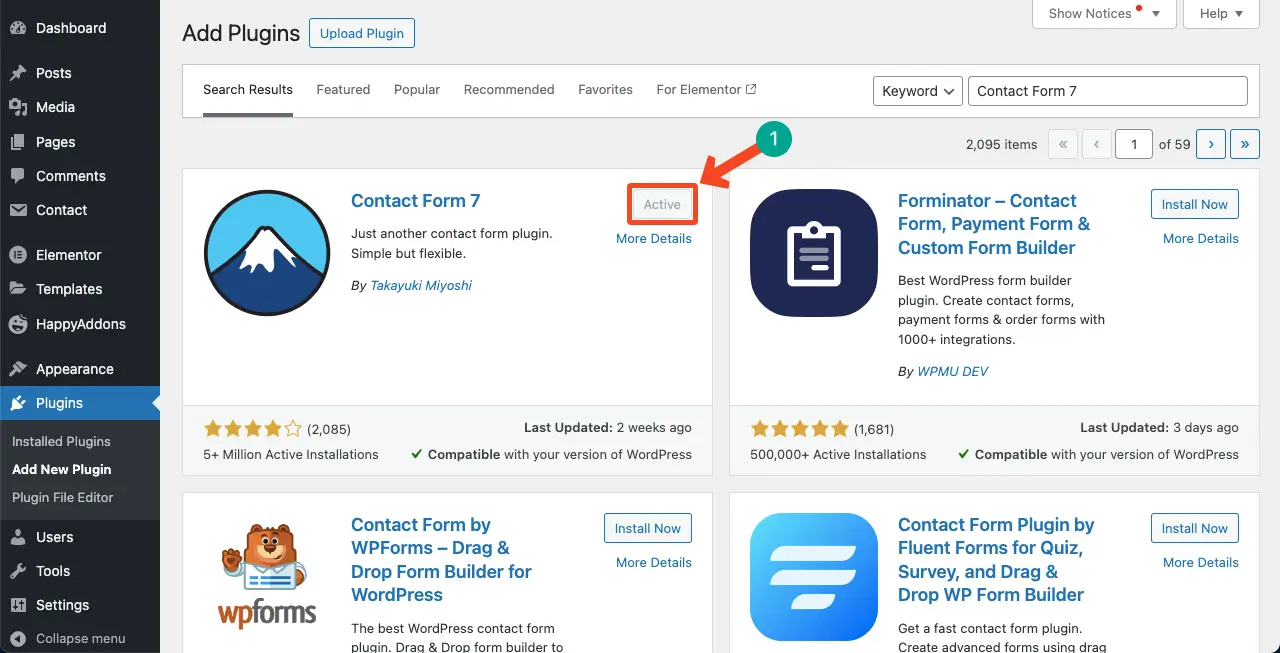
Um ein Kontaktformular hinzuzufügen, stellen Sie sicher, dass im Backend ein Formular-Plugin installiert ist. Für dieses Tutorial haben wir das Contact Form 7-Plugin installiert. Schauen Sie sich einige der anderen besten WordPress-Plugins an.

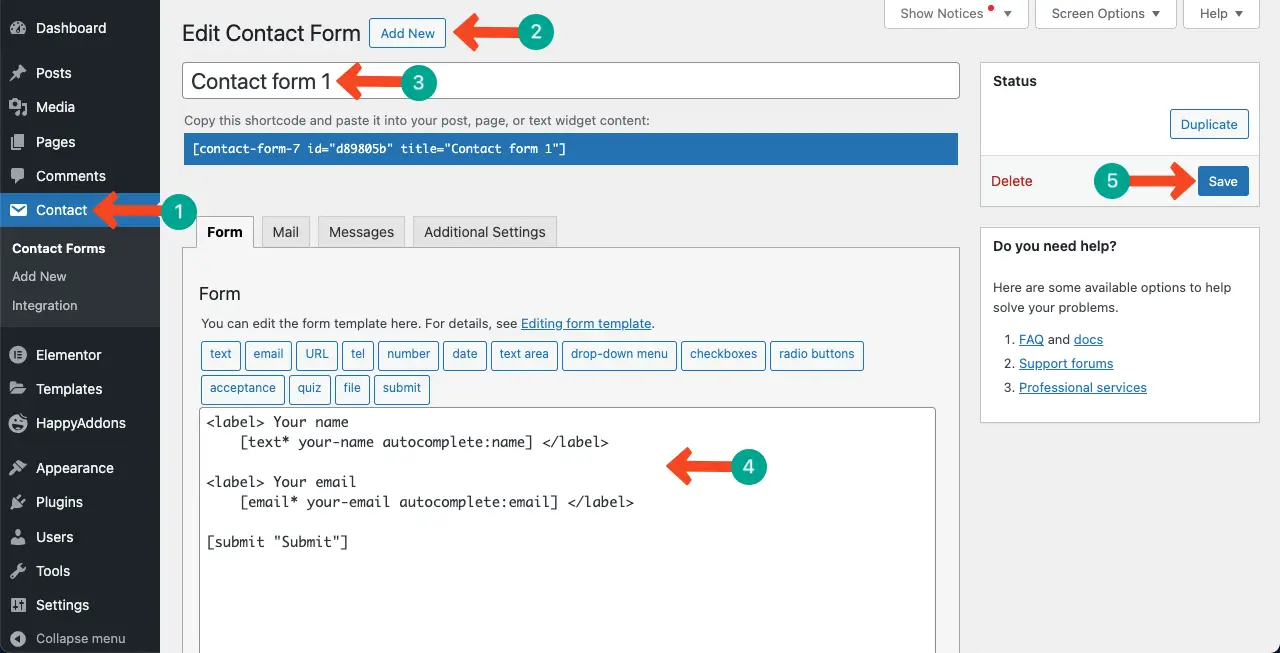
Erstellen Sie mit dem Plugin ein Kontaktformular . Wir können sehen, dass wir es erstellt und Kontaktformular 1 genannt haben.

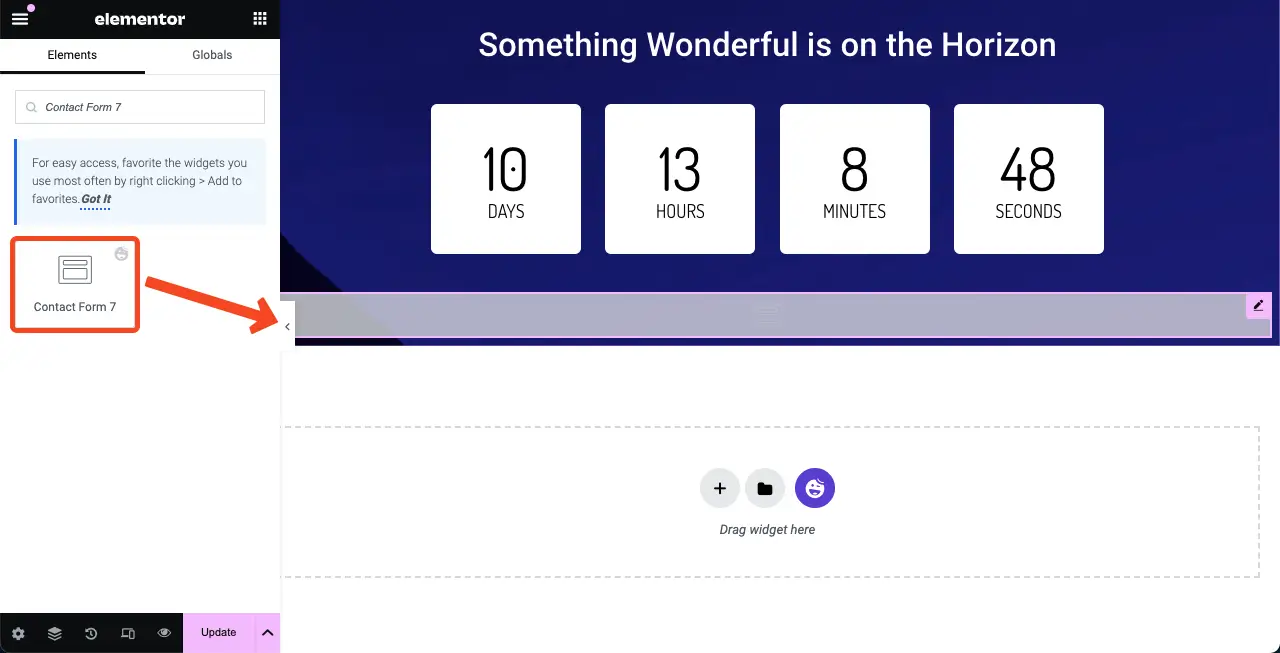
Suchen Sie das Contact Form 7 -Widget und fügen Sie es dem Elementor Canvas hinzu

Jetzt müssen Sie das Kontaktformular auswählen, das auf der Leinwand angezeigt werden soll. Gehen Sie zu Inhalt > Kontaktformular 7 . Wählen Sie den Namen des Formulars aus, das Sie im Backend erstellt haben. Sehen Sie sich das Video unten an, um den Prozess zu erkunden.
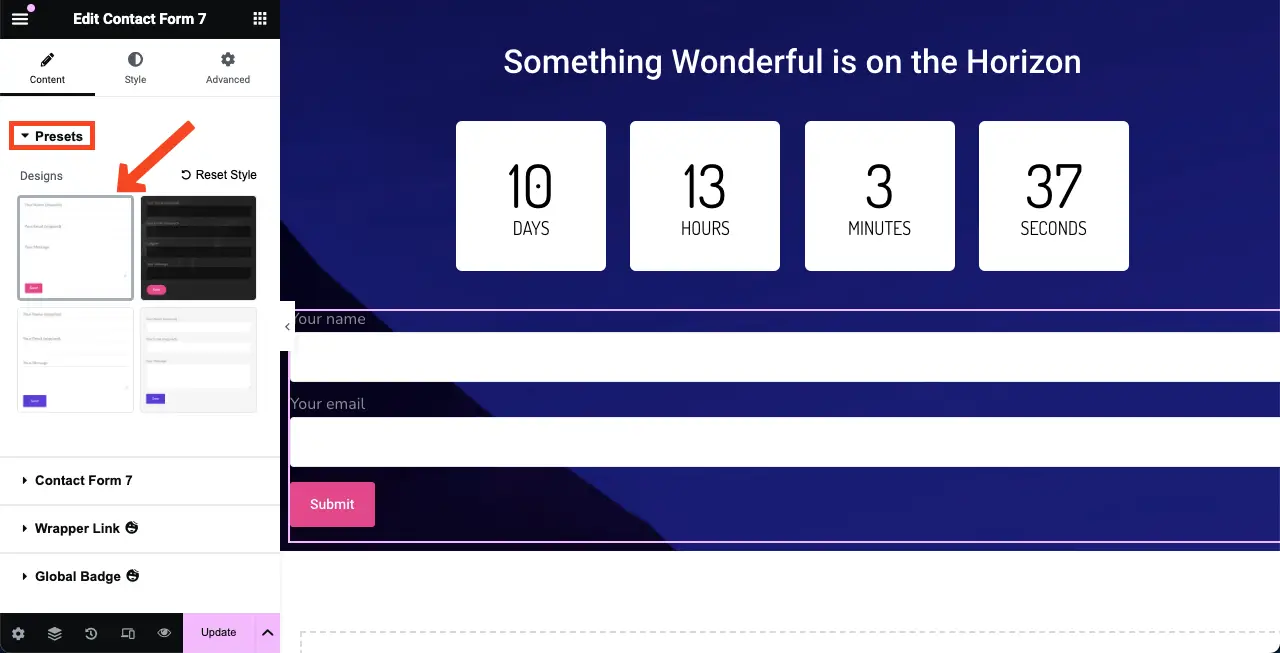
Wählen Sie eine Vorlage für das Kontaktformular aus, indem Sie auf der Registerkarte „Inhalt“ auf die Option „Voreinstellungen“ klicken.

# Gestalten Sie das Kontaktformular
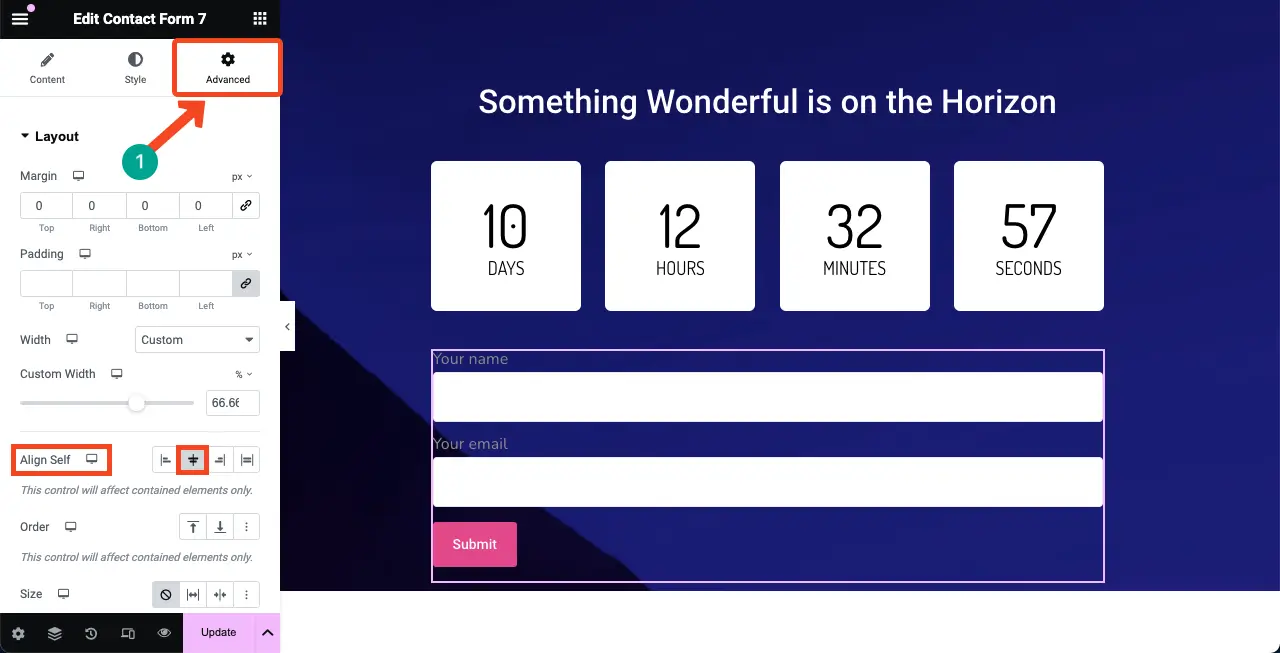
Wie Sie sehen, ist das Kontaktformular übermäßig breit, was nicht zum Design passt. Sie können die Breite des Formulars verringern, indem Sie den rechten Rand festhalten und nach links ziehen.
Gehen Sie zur Registerkarte „Erweitert“ . Darunter finden Sie die Option „Selbst ausrichten“ . Von hier aus können Sie die Option „Mittig ausrichten“ auswählen, um das Formular im mittleren Teil der Leinwand anzuzeigen.

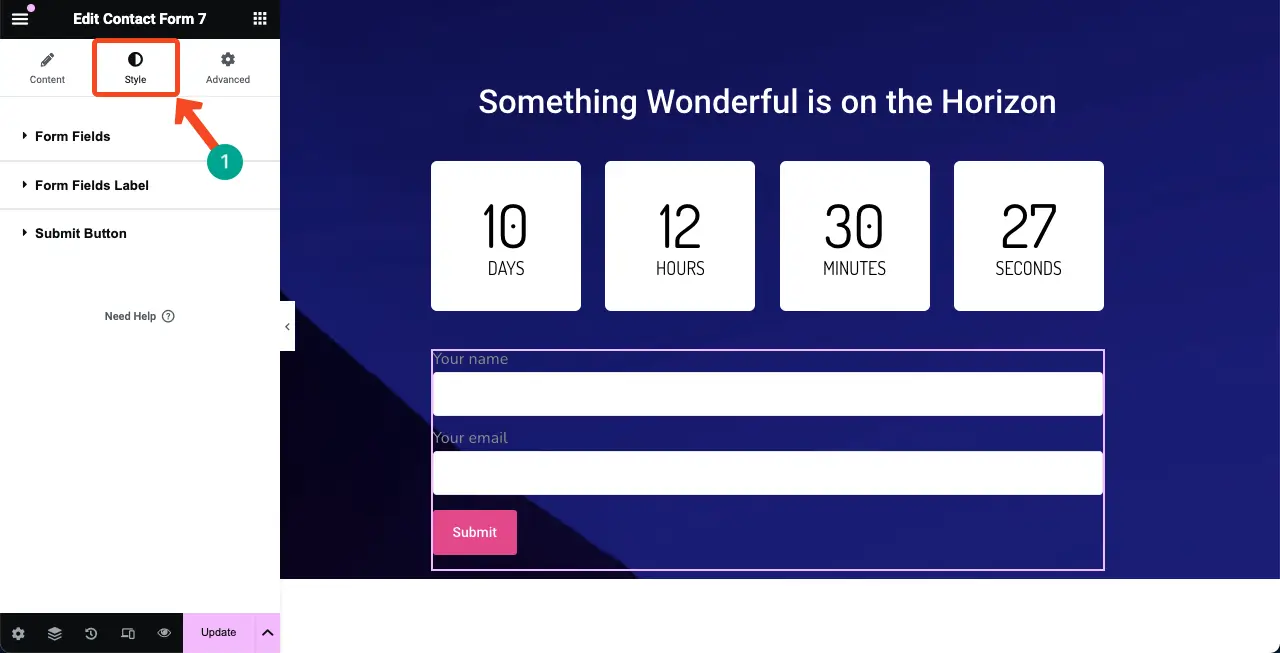
Gehen Sie zur Registerkarte „Stil“ . Auf dieser Registerkarte erhalten Sie Optionen zum Anpassen der Farbe, Größe und Gewichtung des Etiketts, der Platzhalterfarbe, der Schriftgröße und der CTA-Schaltfläche.
Auf Einzelheiten gehen wir hier nicht ein. Hoffentlich können Sie es selbst tun.

Schritt 07: Fügen Sie am Ende das Spacer-Widget hinzu
Fügen Sie das Spacer-Widget erneut hinzu, um einen Abstand zwischen der unteren Linie der Leinwand und dem Hauptinhalt zu schaffen. Dadurch wird das demnächst erscheinende Seitendesign gut aussehen.

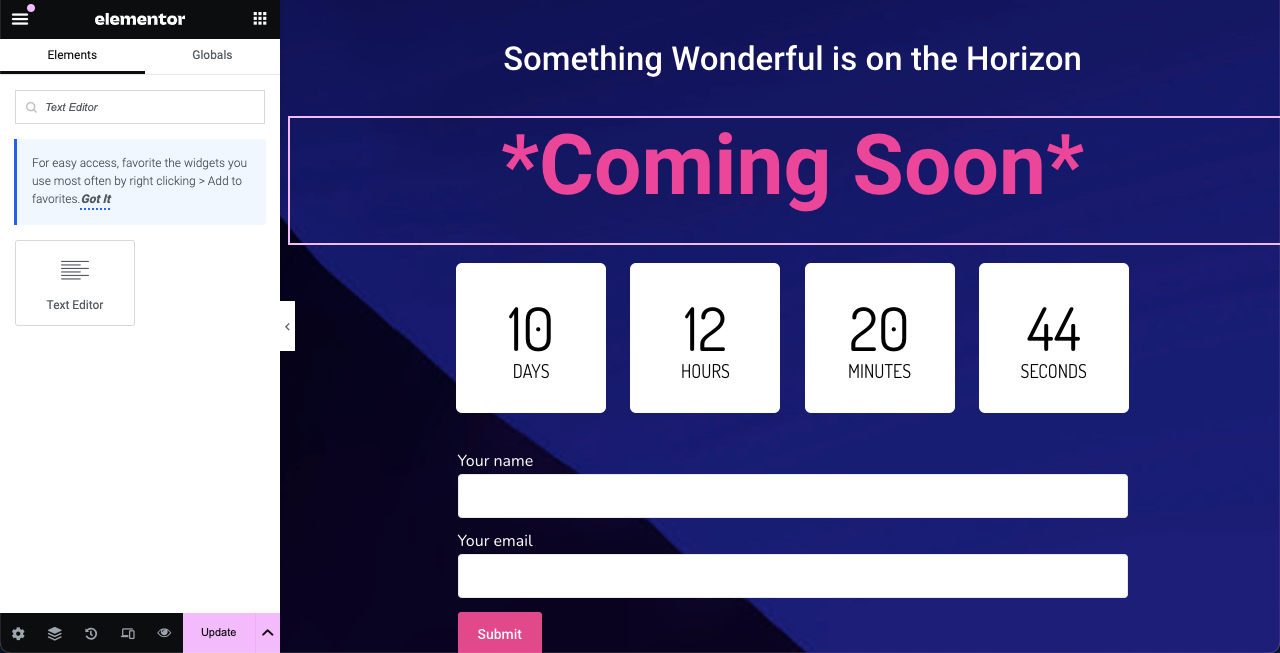
Schritt 08: Fügen Sie den Text „Coming Soon“ hinzu
Hey, da dies eine demnächst erscheinende Seite ist, müssen Sie „In Kürze erhältlich“ in die Leinwand einfügen, um Ihrem Design mehr Bedeutung zu verleihen. Wir haben vergessen, es am Anfang hinzuzufügen. Aber es ist nie zu spät, das Richtige zu tun, wenn man es erst einmal entdeckt hat.
Mit dem Texteditor-Widget können Sie ganz einfach den Text „Coming Soon“ zur Leinwand hinzufügen. Siehe das Bild unten; Wir haben es getan.

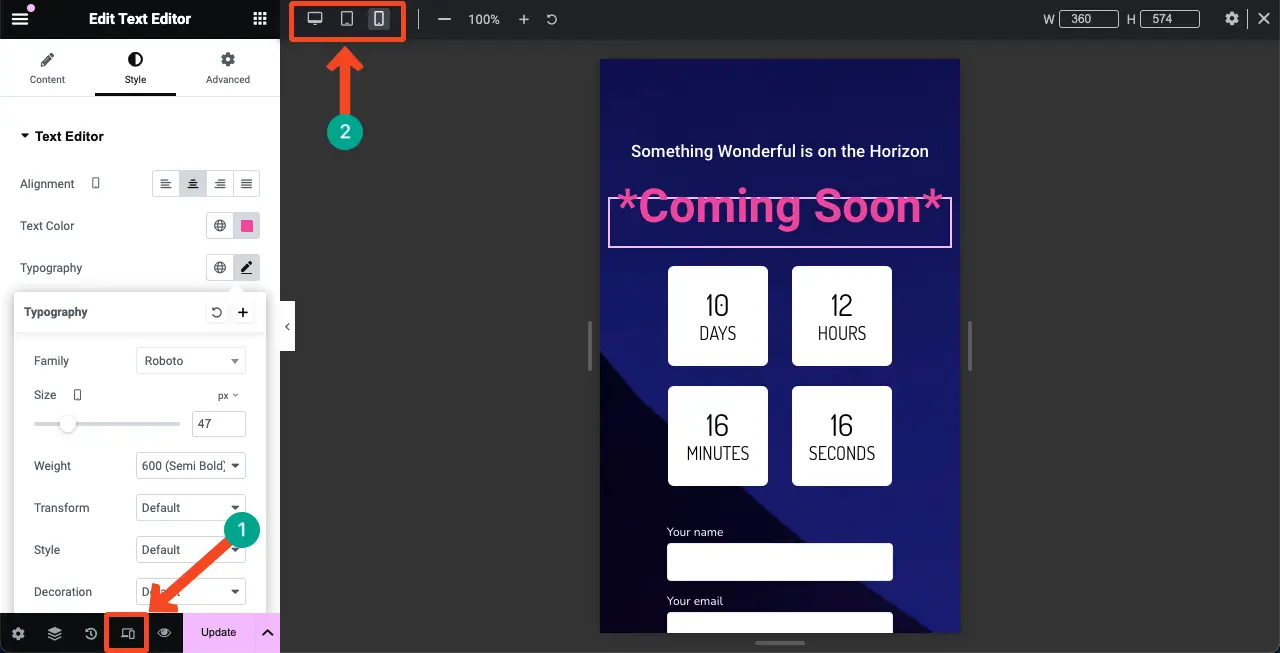
Schritt 09: Machen Sie die Coming Soon-Seite mobil responsiv
Da Mobil- und Tablet-Geräte vergleichsweise schmale Bildschirme haben, müssen Sie die Größe Ihrer Seitenelemente reduzieren, damit sie perfekt auf den Bildschirm passen.
Klicken Sie in der Fußzeile des Elementor-Bedienfelds auf die Option „Reaktionsmodus“ . Dadurch werden die Optionen zum Wechseln zwischen verschiedenen Haltepunkten je nach Gerät eröffnet.
Ganz gleich, zu welchem Gerät Sie wechseln: Passen Sie den Inhalt so an, dass er perfekt zur Bildschirmgröße passt. Anpassungsdetails werden für die Bildschirmgröße dieses Geräts gespeichert.
Hinweis: Löschen Sie auf keinem Bildschirm ein Element. Es wird gleichermaßen auf alle Gerätemodi angewendet.

Erfahren Sie, wie Sie eine Elementor-Site mobil responsive machen.
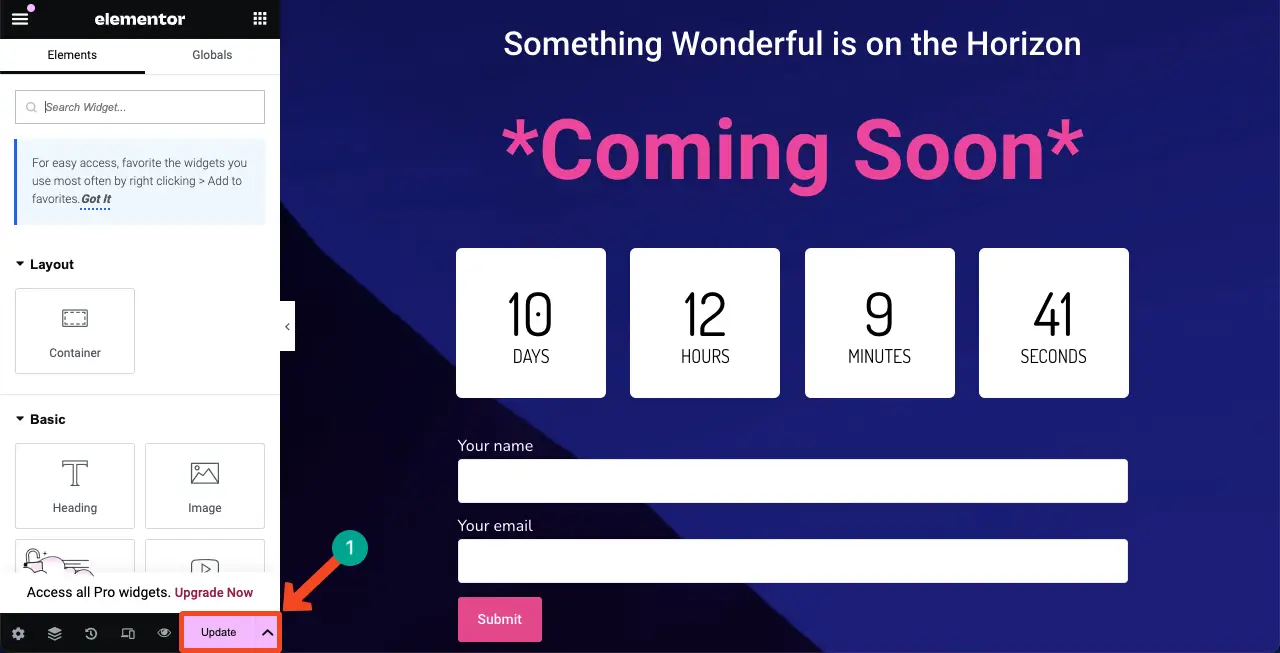
Schritt 10: Speichern Sie das Design
Sobald Ihr Entwurf fertig ist, speichern Sie ihn und alle Änderungen, indem Sie im Elementor-Bedienfeld auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ klicken.
Hinweis: Speichern Sie die Seite unter einem passenden Namen wie „In Kürze verfügbar“, damit Sie sie später bei Bedarf wiederfinden können.

So können Sie die Coming Soon-Seite mit Elementor erstellen. Sie können es jetzt als bald verfügbare Landingpage oder als Vorlage verwenden. Die Vorlage kann importiert und auf anderen mit Elementor erstellten Websites verwendet werden.
So aktivieren Sie „Coming Soon“ mit Elementor in WordPress
Bisher haben Sie gerade die Coming Soon-Seite mit Elementor gestaltet. Sie müssen nun noch etwas mehr Konfiguration vornehmen, um es auf Ihrem Frontend anzuzeigen. Gehen Sie zu Ihrem WordPress-Dashboard . Navigieren Sie zu Elementor > Tools > Wartungsmodus .
Wählen Sie „Wartung“ aus der Option „Modus auswählen“ aus.
Unter „Wer Zugriff hat “ können Sie festlegen, wer die demnächst erscheinende Seite sehen soll.
Wählen Sie als Nächstes über die Option „Vorlage auswählen“ die Seite aus, die Sie vor Kurzem erstellt haben.
Klicken Sie am Ende auf die Schaltfläche „Änderungen speichern“ .
Sie sehen, dass der Wartungsmodus aktiviert wurde und Ihre Seite wird im Frontend angezeigt.
Einpacken!
Zusammenfassend lässt sich sagen, dass die Einrichtung einer demnächst erscheinenden Seite mit Elementor in WordPress eine fantastische Möglichkeit ist, Ihr Publikum zu fesseln, während Sie Ihre Website fertigstellen. Mit Elementor können Sie die Seite ganz einfach erstellen und sie dabei sowohl auffällig als auch funktional halten.
Obwohl das Hinzufügen eines Kontaktformulars nicht zwingend erforderlich ist, empfehlen wir Ihnen, die Seite durch das Hinzufügen eines Kontaktformulars mit einem leistungsstarken Plugin zu vervollständigen, damit Sie keinen potenziellen Lead verpassen. Wenn Sie jemals auf ein Problem stoßen, geben Sie es einfach in das Kommentarfeld ein oder senden Sie es über unsere Chatbox an unseren Support.
