So erstellen Sie ganz einfach ein WordPress-Popup-Formular (Schritt für Schritt)
Veröffentlicht: 2020-03-02Möchten Sie ein Kontaktformular zu einem Popup auf Ihrer WordPress-Site hinzufügen?
Durch die Verwendung eines WordPress-Popup-Formulars können Sie viel mehr Leads und Kunden gewinnen, indem Sie es noch einfacher machen, Sie online zu kontaktieren. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein WordPress-Popup-Formular für Ihre Website erstellen.
Warum ein WordPress-Popup-Formular verwenden?
Es ist eine kluge Idee für Kleinunternehmer, Kontaktformulare nicht nur auf Ihrer Kontaktseite, sondern auch in einem WordPress-Popup zu platzieren. Das liegt daran, dass Sie Ihren Lesern eine schnelle Möglichkeit bieten, Sie zu erreichen, ohne die Seite zu verlassen, auf der sie sich gerade befinden.
Außerdem können Sie ein WordPress-Popup-Formular auch für Folgendes verwenden:
- Feedback – Sammeln Sie Feedback, indem Sie um Kommentare bitten oder sogar eine Umfrage erstellen.
- Kontaktinformationen — Erhalten Sie mehr Details über Ihre Leser, indem Sie deren Kontakt- und persönliche Informationen abrufen.
- Abonnement — Erstellen Sie Ihre E-Mail-Newsletter-Liste, indem Sie es einfach mit einem Klick auf einen Link abonnieren.
Jetzt, da Sie wissen, warum Sie ein WordPress-Popup-Formular verwenden möchten, gehen wir genau darauf ein, wie Sie eines erstellen!
So erstellen Sie ein WordPress-Popup-Formular
Wenn Sie sich fragen, wie ich ein Popup-Formular in WordPress erstelle, sind wir für Sie da. In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie ein WordPress-Popup-Formular erstellen.
Wenn Sie schriftliche Anweisungen bevorzugen, können Sie unten lesen:
Schritt 1: Installieren Sie die benötigten WordPress-Plugins
Um zu beginnen, müssen Sie 2 Plugins installieren und aktivieren.
Zuerst benötigen Sie Popup Maker. Sie fragen sich, ob der Popup-Maker kostenlos ist? Ja, Sie können die kostenlose Version für dieses Tutorial und mit WPForms verwenden.
Klicken Sie auf den blauen Download-Button und sehen Sie sich an, wie Sie ein Plugin in WordPress installieren.

Als nächstes benötigen Sie auch das WPForms-Plugin. Hier ist eine einfache Anleitung zur Installation des WPForms-Plugins.
Schritt 2: Erstellen Sie ein einfaches Kontaktformular
Als Nächstes möchten Sie das Formular erstellen, das Sie in Ihr WordPress-Popup-Formular einfügen möchten. Wenn Sie bereits ein Kontaktformular erstellt haben, können Sie diesen Schritt überspringen.
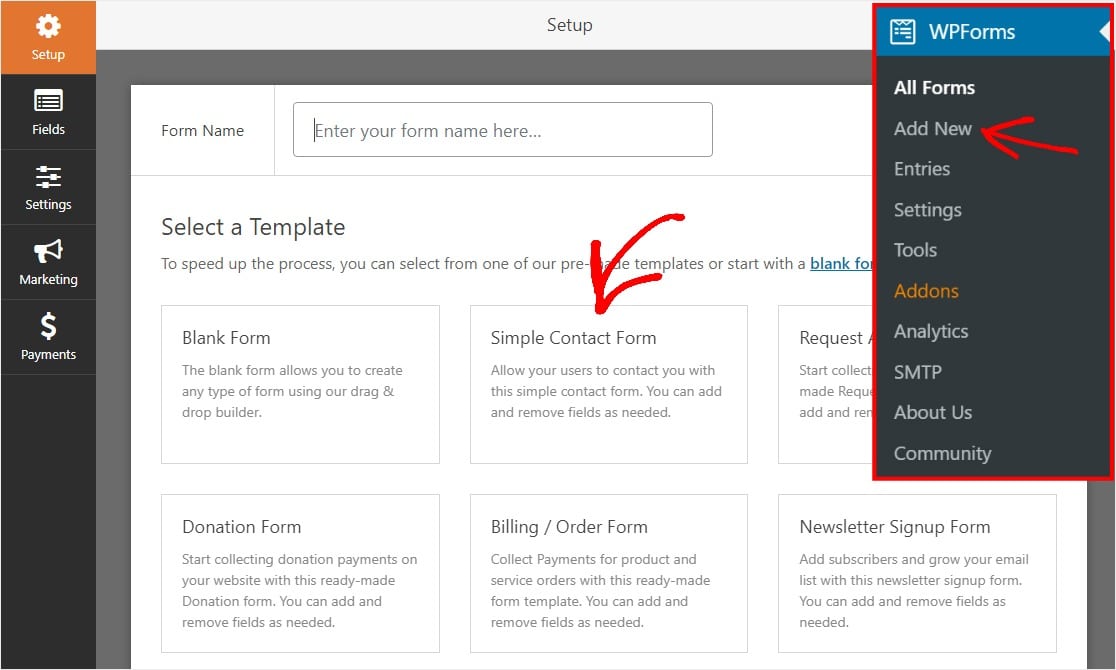
Um Ihr Formular zu erstellen, gehen Sie zu WPForms » Neu hinzufügen und wählen Sie eine Vorlage aus. Für dieses Beispiel verwenden wir ein einfaches Kontaktformular. Es ist eine gute Idee, die Dinge mit WordPress-Popup-Formularen einfach zu halten, damit Sie Ihre Formularkonvertierungsraten maximieren können.

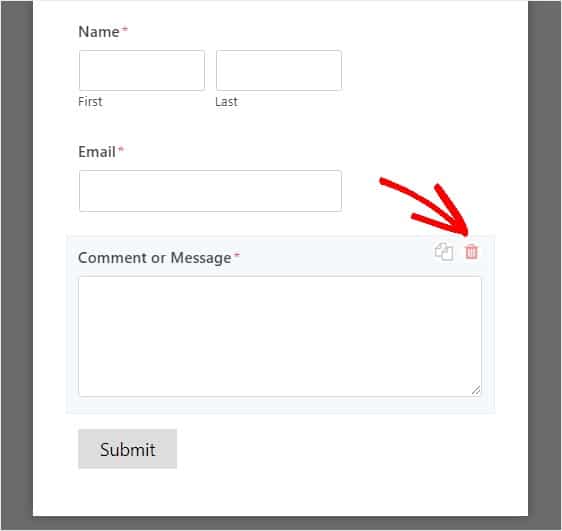
Sobald das Formular geladen ist, enthält es alles, was Sie zum Starten benötigen, einschließlich:
- Vorname
- Nachname
- Kommentar
Sie können beliebige zusätzliche Felder per Drag & Drop von der linken Seite in das Vorschaufenster ziehen. Sie können ein Feld auch entfernen, indem Sie darauf klicken und das rechts angezeigte rote Papierkorbsymbol auswählen.

Sobald Sie mit der Erstellung Ihres Formulars fertig sind, müssen Sie auf die Schaltfläche Speichern klicken, um Ihre Änderungen zu speichern. Ihr Kontaktformular ist jetzt einsatzbereit!
Und jetzt, da wir ein Formular fertig haben, gehen wir zum nächsten Schritt über und erstellen ein Popup in WordPress.
Schritt 3: Erstellen Sie ein Popup im Popup Maker
Super, Ihre Plugins sind installiert und aktiviert. Als nächstes gehen wir in das Popup Maker-Plugin, um Ihr Popup zu erstellen. Mit diesem kostenlosen WordPress-Plugin können Sie ganz einfach Popups von Grund auf neu erstellen.
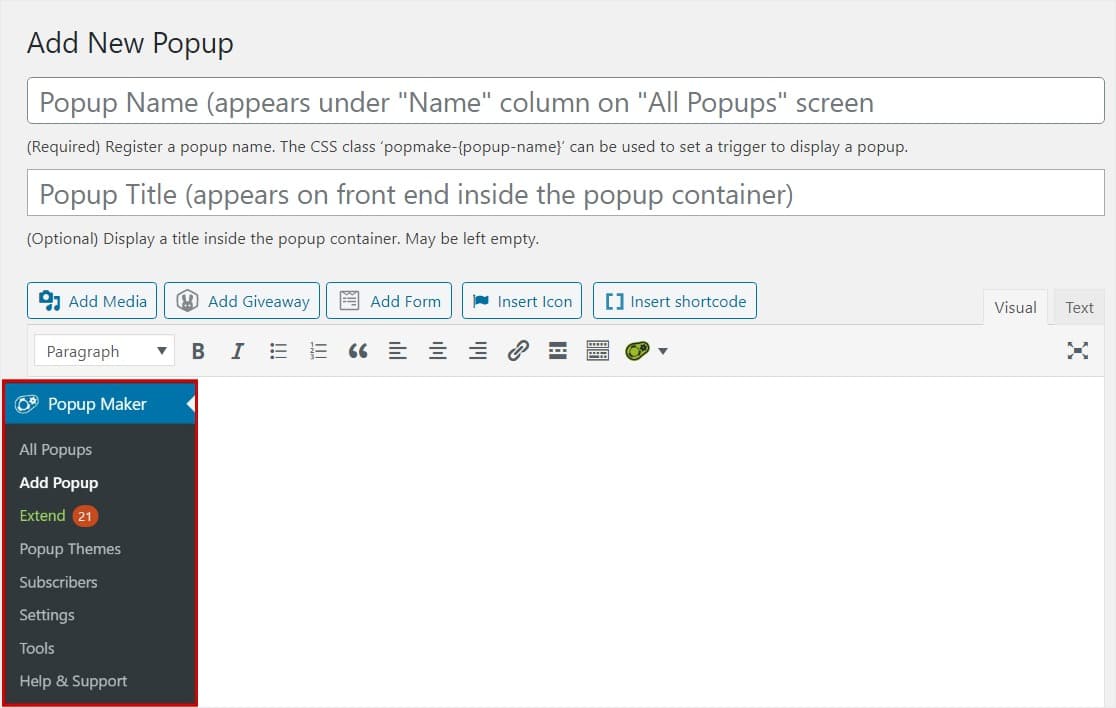
Gehen Sie zu Ihrem WordPress-Dashboard und gehen Sie zu Popup Maker » Popup hinzufügen , und Sie sehen den Popup-Bearbeitungsbildschirm.

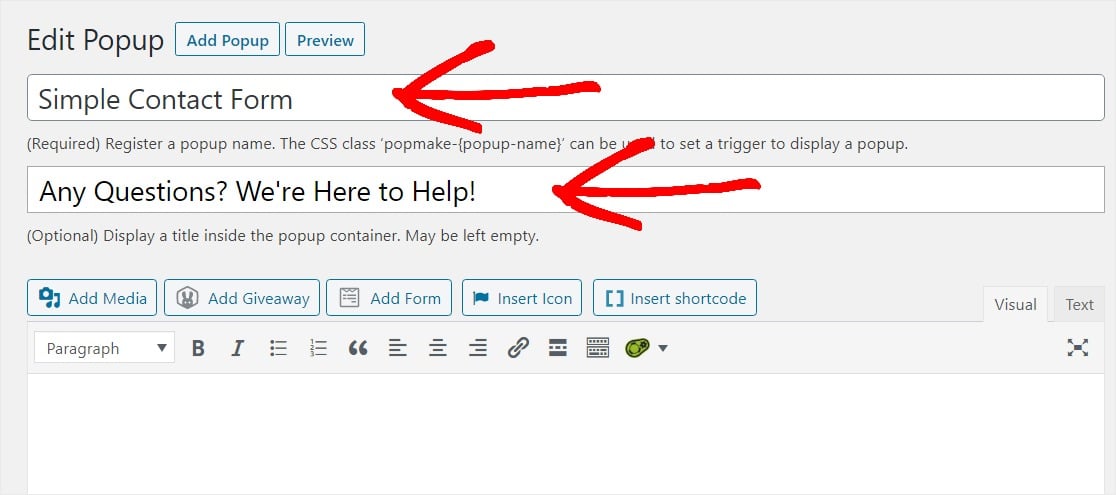
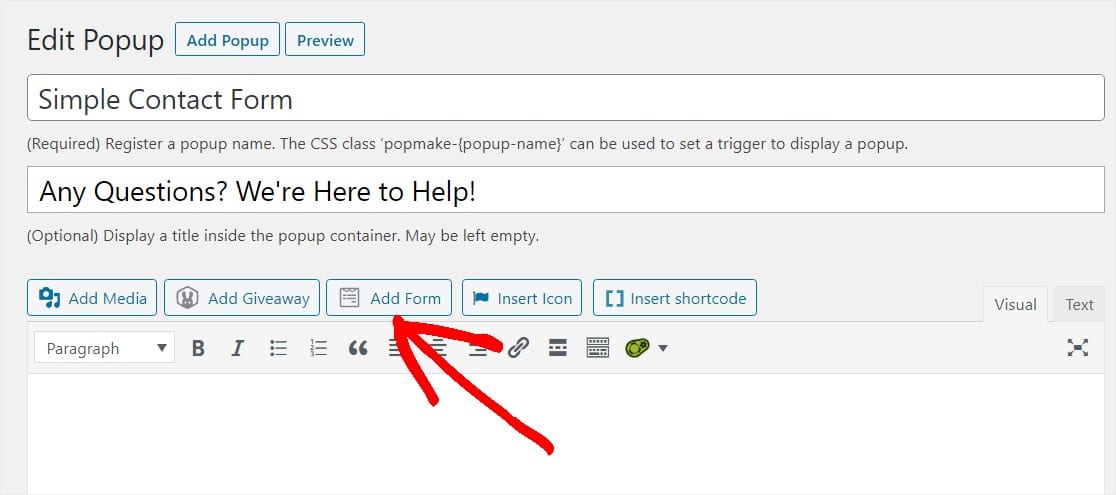
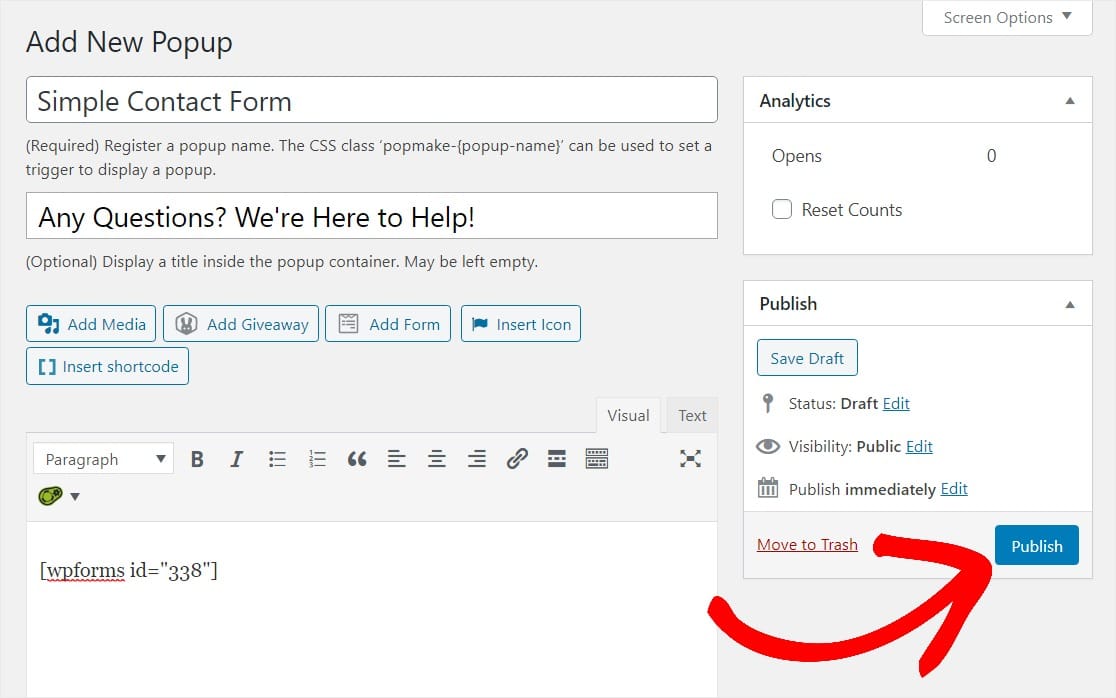
Auf diesem Bildschirm möchten Sie einen Namen für Ihr Popup eingeben. Außerdem können Sie wie in diesem Beispiel auch einen optionalen Anzeigetitel eingeben. Ihre Besucher können diesen optionalen Anzeigetitel sehen.

Und jetzt ist es an der Zeit, Ihr Formular in Ihr Popup einzufügen. Klicken Sie auf die Schaltfläche Formular hinzufügen, um Ihr Formular auszuwählen.


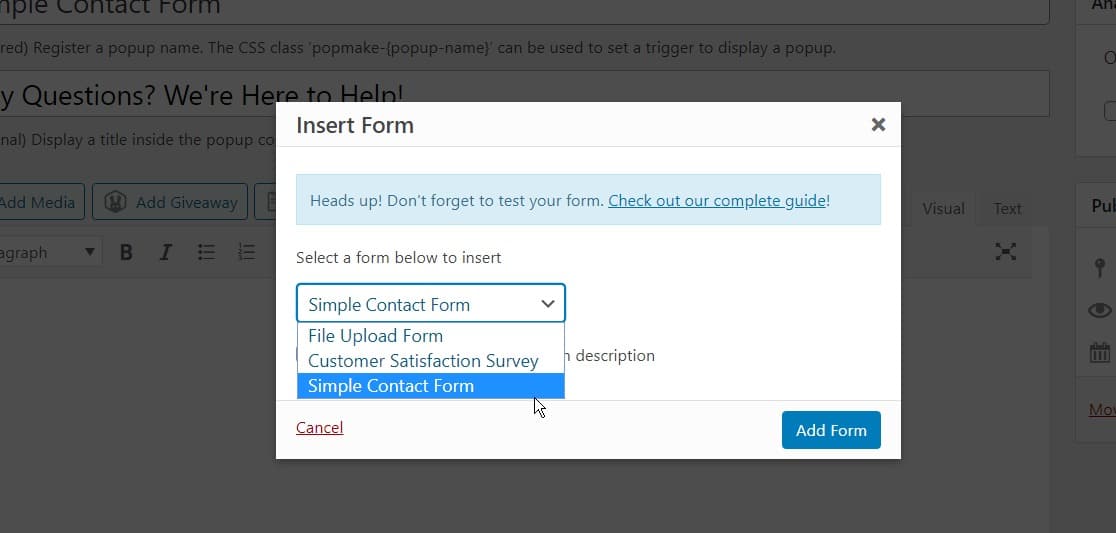
Ein Bildschirm Formular einfügen wird angezeigt. Hier können Sie das Formular auswählen, das Sie in dieses Popup einfügen möchten, indem Sie es aus dem Dropdown-Menü auswählen.

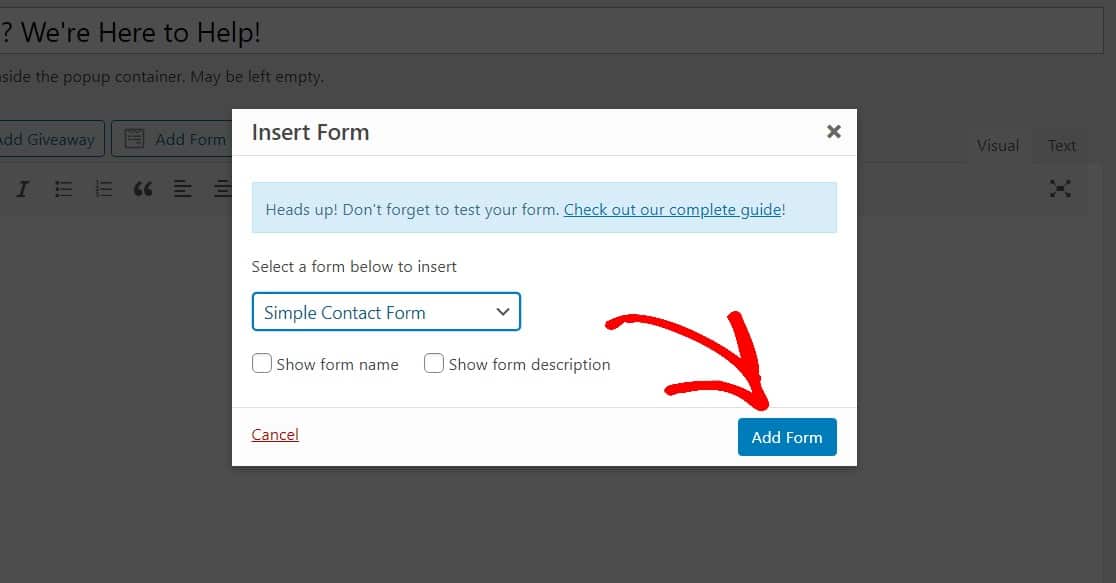
Sobald das Formular ausgewählt ist, klicken Sie auf die blaue Schaltfläche Formular hinzufügen, um es zu Ihrem Popup hinzuzufügen.

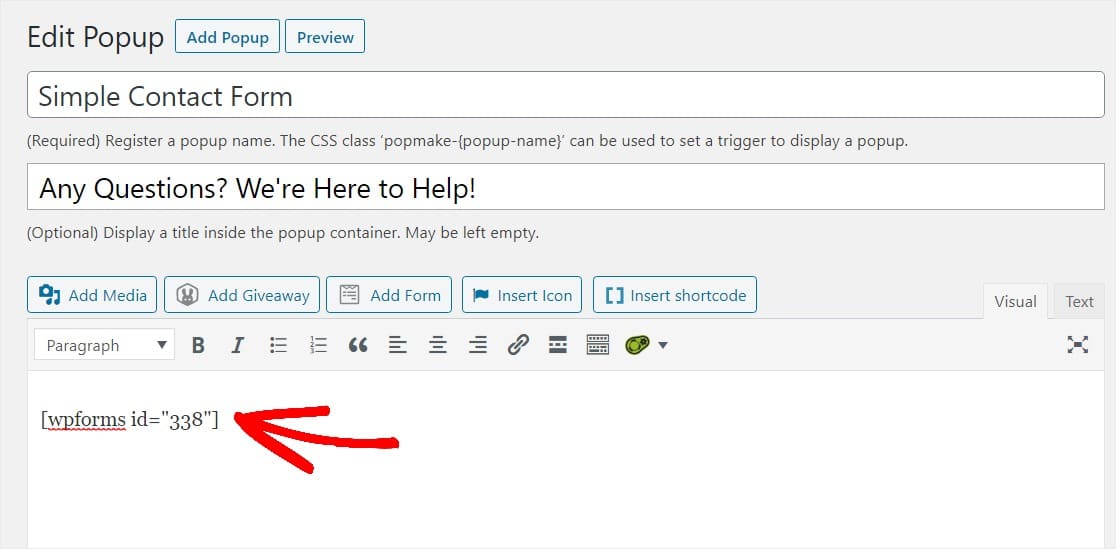
Sie sehen einen eindeutigen Shortcode, der diesem Popup mitteilt, welches Formular verwendet werden soll.

Gut gemacht. Lassen Sie uns einige der Popup-Einstellungen anpassen, indem Sie nach unten scrollen und mit Auslösern beginnen.
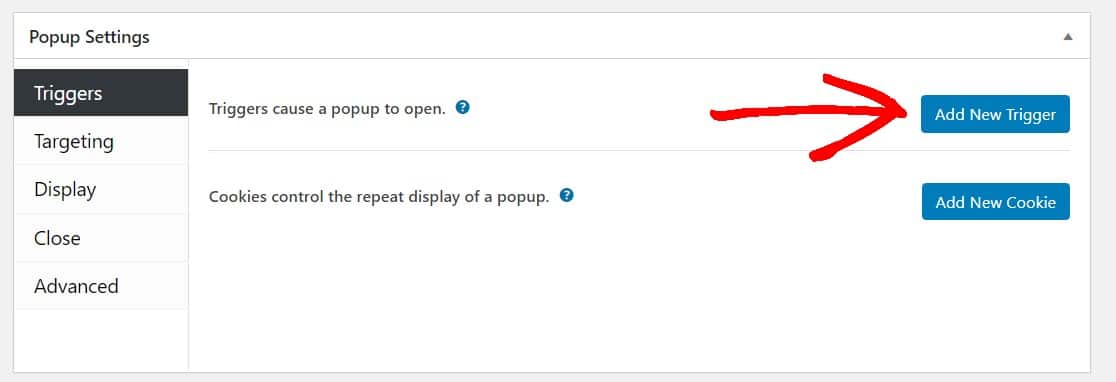
Auslöser sagen Ihrem Popup, wann es geöffnet werden soll. Klicken Sie auf die blaue Schaltfläche Neuen Trigger hinzufügen.

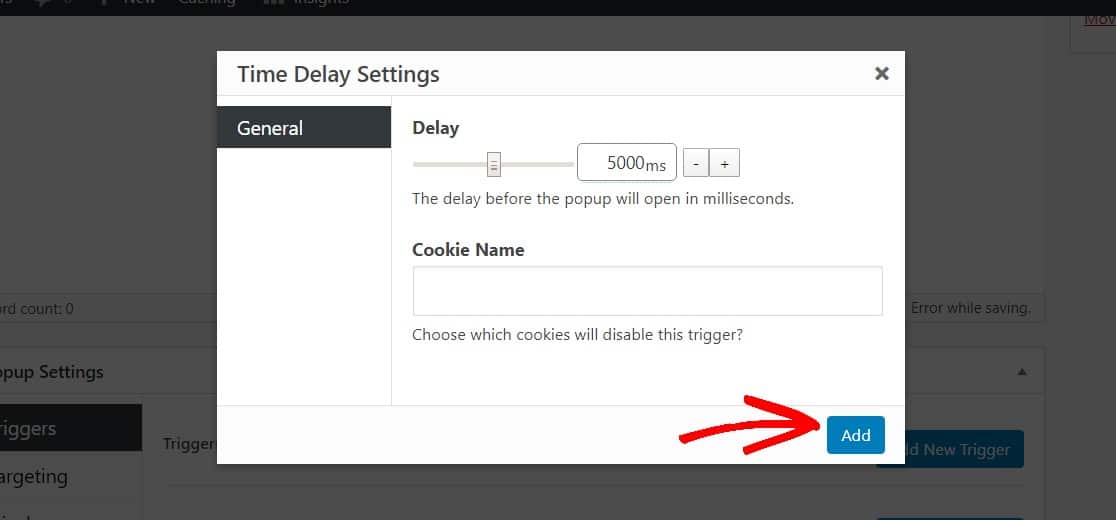
Öffnen Sie im angezeigten Triggeroptionsfenster das Dropdown-Menü und wählen Sie Zeitverzögerung / Automatisches Öffnen . Dadurch wird das Popup geöffnet, nachdem Ihre Website-Besucher für eine bestimmte Zeit auf der Seite waren.
Sie können die Zeit beliebig einstellen, aber wir empfehlen, mit 5 Sekunden (5.000 Millisekunden) zu beginnen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Hinzufügen , um fortzufahren.

Standardmäßig wird dieses Popup auf jeder Seite Ihrer WordPress-Website und für jeden auf allen Geräten angezeigt. Sie können diese Einstellungen unter Ausrichtung auf bestimmte Personen, Geräte, Orte (wie einen Beitrag oder eine Seite) und mehr anpassen. Weitere erweiterte Einstellungen finden Sie in der Dokumentation zu Popup Maker.
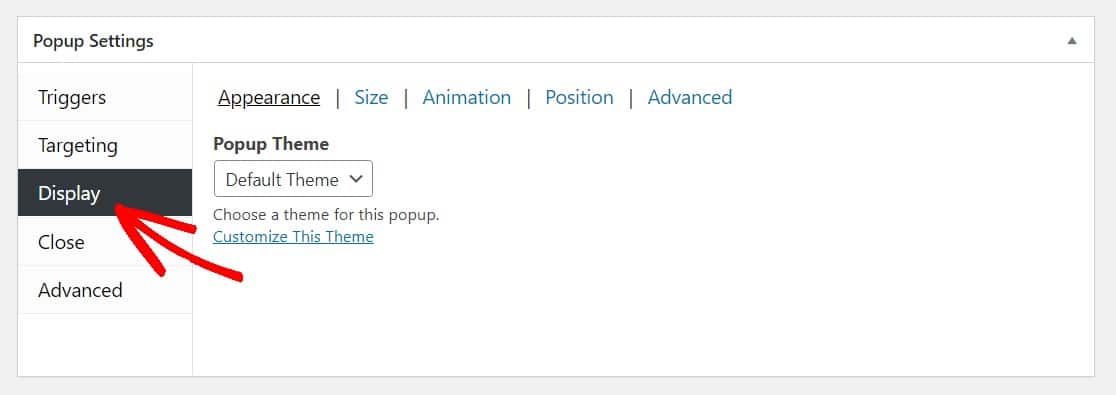
Als Nächstes verschönern wir das Aussehen Ihres Popups, indem Sie in den Popup-Einstellungen auf Anzeigen klicken.

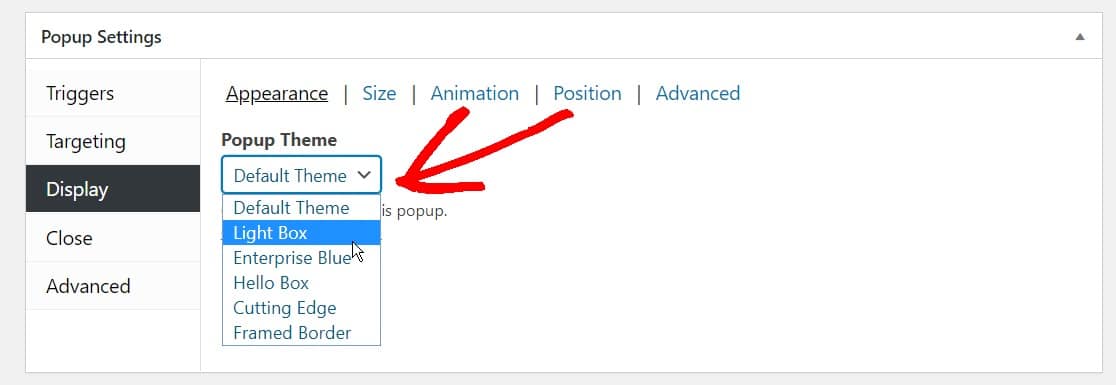
Wählen Sie aus der Dropdown-Liste Popup-Thema ein Thema für Ihr Popup aus.
Sie können ein beliebiges Popup-Theme auswählen. Für dieses Beispiel wählen wir den beliebten Light Box-Stil aus.

Passen Sie nun alle anderen gewünschten Einstellungen an, und wenn Sie bereit sind, können Sie Ihr Formular veröffentlichen.
Scrollen Sie auf der Seite nach oben und klicken Sie auf die Schaltfläche Veröffentlichen , um Ihr WordPress-Popup-Formular live zu schalten.

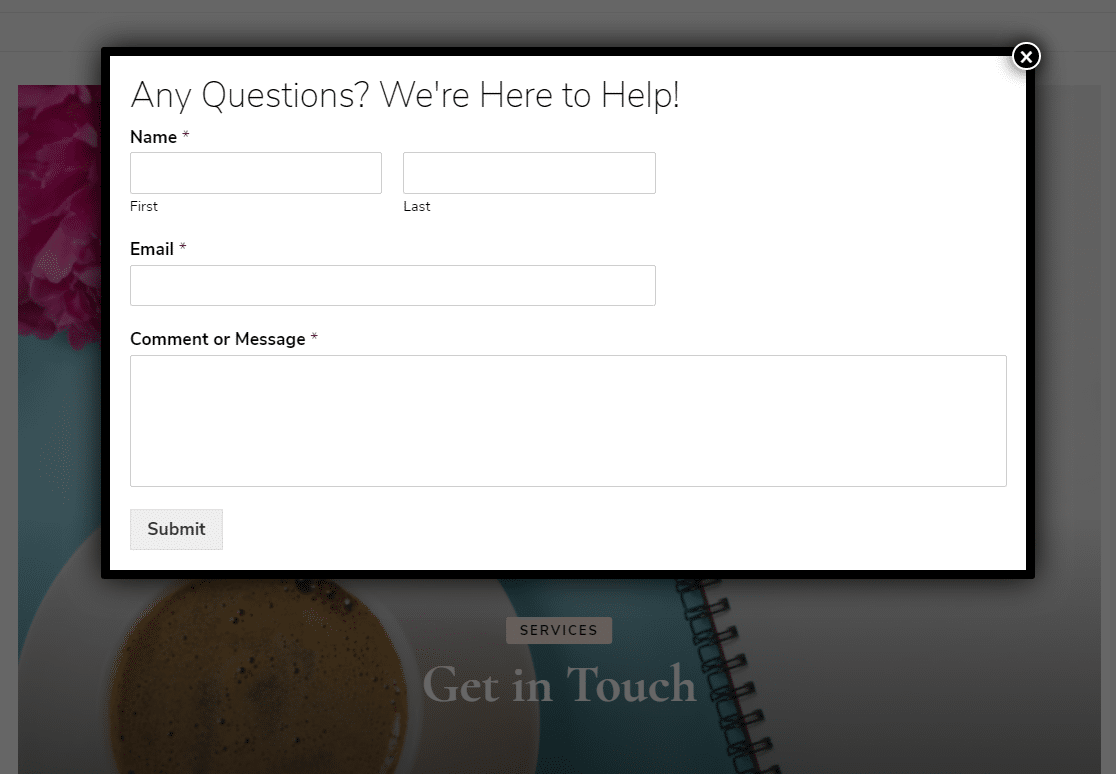
Und da hast du es! Sie können jetzt eine Vorschau Ihres WordPress-Popup-Formulars anzeigen, um sicherzustellen, dass es genau so aussieht, wie Sie es möchten, und die Einstellungen entsprechend anpassen.

Um mehr Kontaktformular-Popups zu erstellen, können Sie diesen Vorgang wiederholen und die Einstellungen und Anzeigeregeln so anpassen, dass sie auf verschiedenen Posts oder Seiten usw. angezeigt werden. Oder Sie können kreativ werden und eine Popup-WordPress-Umfrage erstellen.
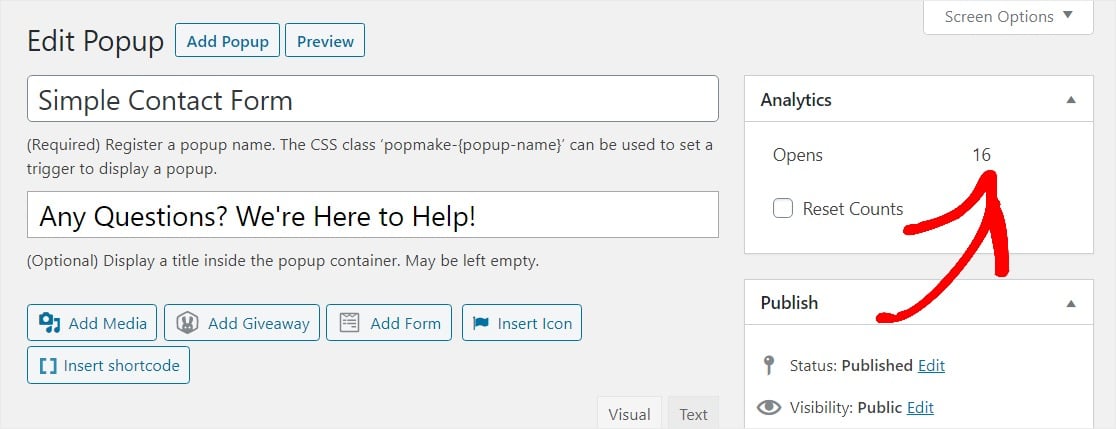
Gehen Sie zurück zur Bearbeitungsseite, um die Analytics im Auge zu behalten, wenn Sie wissen möchten, wie viele Personen Ihr WordPress-Popup-Formular angesehen haben.

Wenn Sie Google Analytics auf Ihrer Website eingerichtet haben, können Sie Popup Maker auch durch benutzerdefiniertes Ereignis-Tracking verfolgen.
Und vergessen Sie nicht, Sie können Ihr WordPress-Popup-Formular so einrichten, dass es sich direkt mit Ihrem E-Mail-Marketing-Service verbindet, um die Organisation und automatische Kontaktaufnahme mit Ihren neuen Kontakten noch einfacher zu machen.
Abschließend
Alles klar, du bist fertig. Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein WordPress-Kontaktformular-Popup in WordPress erstellen.
Sie können auch unseren Leitfaden zum Hinzufügen eines Kontaktformulars in einem Schieberegler oder diese Tipps zum Platzieren eines Kontaktformulars für noch mehr Leads lesen.
Und wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
