So erstellen Sie ein Gutschein-Popup in WordPress (Schritt für Schritt)
Veröffentlicht: 2022-10-07Möchten Sie ein Coupon-Popup auf Ihrer WordPress-Website erstellen?
Coupon-Popups sind eine großartige Möglichkeit, Ihre Website-Besucher in zahlende Kunden umzuwandeln. Es gibt verschiedene Möglichkeiten, Gutschein-Popups zu erstellen und anzuzeigen. Das Vorzeigen des Gutscheins zum richtigen Zeitpunkt macht jedoch einen großen Unterschied, wenn es darum geht, abbrechende Besucher in Kunden umzuwandeln.
In diesem Artikel sehen wir uns an, wie Sie Ihrer WordPress- oder WooCommerce-Website ein Coupon-Popup hinzufügen.

Warum sollten Sie Besuchern einen Gutschein anbieten?
Oft befürchten neue Geschäftsinhaber, dass Coupons ihre Gewinne schmälern. Etablierte Geschäftsinhaber wissen jedoch, dass das Anbieten von Rabatten ein wirksames Mittel ist, um Besucher dazu zu bringen, sich eine Meinung zu bilden, anstatt auf dem Zaun zu sitzen.
Das Anbieten von Gutscheincodes hilft Ihnen, abgebrochene Warenkörbe zurückzugewinnen, Besucher in Kunden umzuwandeln und mehr Verkäufe zu tätigen.
Auf den meisten E-Commerce-Plattformen wie WooCommerce können Sie ganz einfach Gutscheincodes erstellen. Das Teilen dieser Gutscheincodes mit Ihren Kunden macht jedoch den Unterschied.
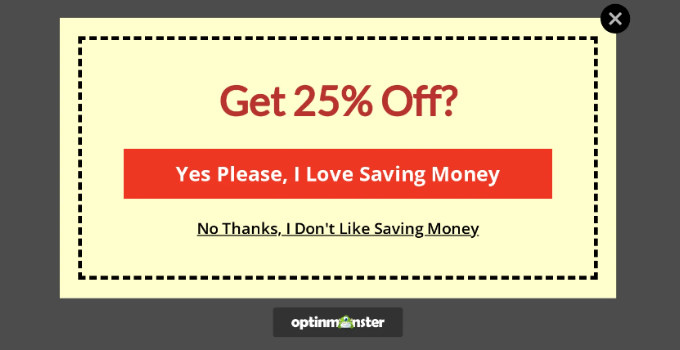
Aus diesem Grund stellen wir Ihnen in diesem Artikel zwei verschiedene Möglichkeiten vor, wie Sie Coupons mit Ihren Besuchern teilen können. Dazu gehören ein Coupon-Exit-Popup und ein Coupon-Spin-a-Wheel-Opt-in.
Schauen wir uns an, wie man ein Coupon-Popup in WordPress oder WooCommerce erstellt.
So erstellen Sie Ihr Coupon-Popup in WordPress
Der beste Weg, ein Coupon-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und die beste Software zur Lead-Generierung auf dem Markt.
Zuerst müssen Sie die OptinMonster-Website besuchen, um ein Konto zu erstellen. Klicken Sie einfach auf die Schaltfläche „OptinMonster jetzt herunterladen“, um loszulegen.

Sie benötigen mindestens den Wachstumsplan, da er Coupon Wheel-Kampagnen und erweiterte Targeting-Regeln für Ihre Popups enthält.
Danach müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Seite installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Das Plugin fungiert als Bindeglied zwischen Ihrem OptinMonster-Konto und Ihrer WordPress-Website.
Nach der Aktivierung des Plugins sehen Sie den Einrichtungsassistenten von OptinMonster. Fahren Sie fort und klicken Sie auf die Schaltfläche „Verbinden Sie Ihr bestehendes Konto“.

Es öffnet sich nun ein neues Fenster, in dem Sie Ihre WordPress-Site mit OptinMonster verbinden müssen.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um fortzufahren.

Sie können Ihren WooCommerce-Shop auch mit OptinMonster verbinden. Stellen Sie einfach sicher, dass Sie einen E-Commerce-Shop in WordPress eingerichtet haben.
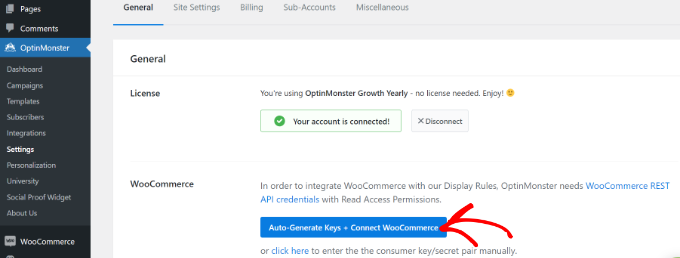
Zuerst müssen Sie in Ihrem WordPress-Adminbereich zu OptinMonster » Einstellungen gehen.
Gehen Sie anschließend zur Registerkarte „Allgemein“ und klicken Sie auf die Schaltfläche „Schlüssel automatisch generieren + WooCommerce verbinden“.

WooCommerce generiert jetzt automatisch Schlüssel und verbindet sich mit Ihrem OptinMonster-Konto.
Jetzt können Sie Ihre erste Coupon-Popup-Kampagne erstellen.
Erstellen Sie Ihre Coupon-Popup-Kampagne
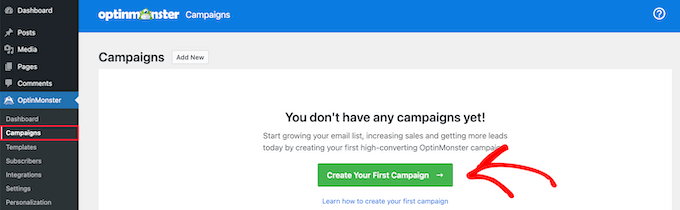
Um eine Kampagne zu erstellen, können Sie von Ihrem WordPress-Dashboard aus zu OptinMonster » Kampagnen gehen und dann auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“ klicken.

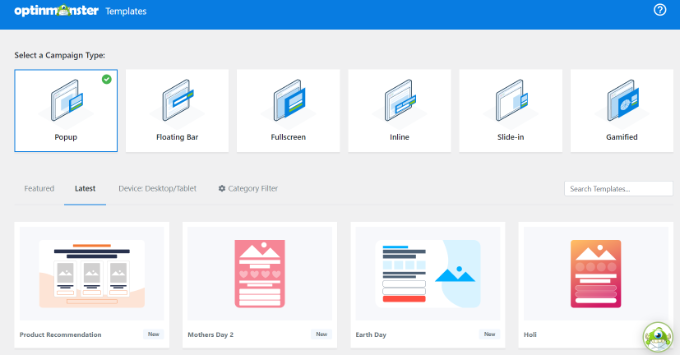
Auf dem nächsten Bildschirm zeigt OptinMonster verschiedene Kampagnentypen und Vorlagen an.
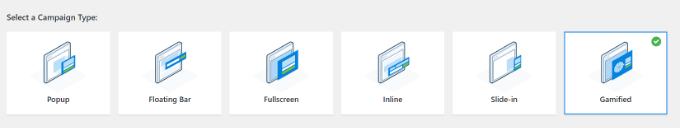
Zunächst müssen Sie einen Kampagnentyp auswählen. Wir werden "Popup" verwenden, was die Standardauswahl sein sollte.

Danach werden Sie aufgefordert, eine Vorlage auszuwählen.
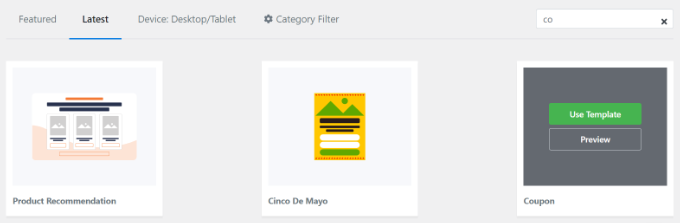
OptinMonster hat eine große Auswahl an Vorlagen, aus denen Sie wählen können, mit vielen verschiedenen Layouts und Farbschemata. Die Vorlage „Coupon“ eignet sich perfekt zum Erstellen dieses Popups. Sie können jedoch eine andere Vorlage auswählen, wenn Sie dies bevorzugen.
Sie können das Suchfeld verwenden, um die Gutscheinvorlage zu finden, oder auf der Seite nach unten scrollen.

Bewegen Sie als Nächstes den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
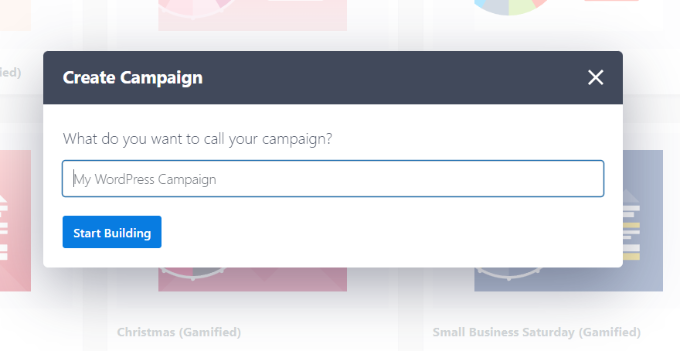
Der letzte Schritt vor dem Erstellen Ihres Coupon-Popups besteht darin, die Kampagne zu benennen. Nachdem Sie einen Namen eingegeben haben, klicken Sie auf die Schaltfläche „Start Building“.

Entwerfen Sie Ihr Coupon-Popup
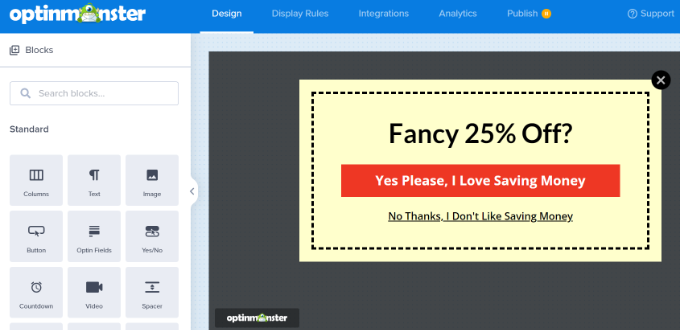
Nachdem Sie auf „Erstellung beginnen“ geklickt haben, wird der Drag-and-Drop-Kampagnen-Builder angezeigt.
Sie können damit verschiedene Blöcke zu Ihrer Vorlage hinzufügen und den Text, die Farben und das Design des Gutscheins beliebig ändern.

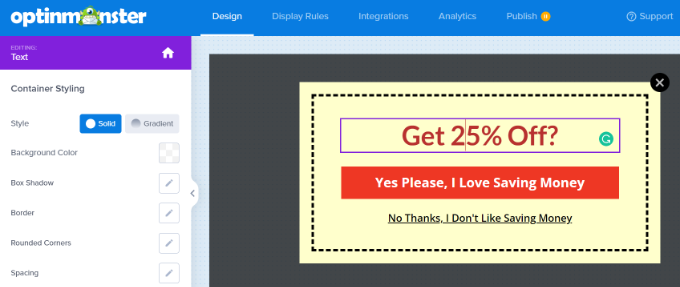
Sie können auch auf ein beliebiges Element des Designs klicken, um es weiter zu ändern. Hier haben wir den Text bearbeitet und ihm eine andere Farbe gegeben.
Sobald Sie Ihre Änderungen vornehmen, sehen Sie Echtzeit-Updates in der Coupon-Popup-Vorlage.

Vielleicht möchten Sie mit verschiedenen Schriftarten und Farben experimentieren, damit sich Ihr Text im Popup abhebt oder zu Ihrer Marke passt.
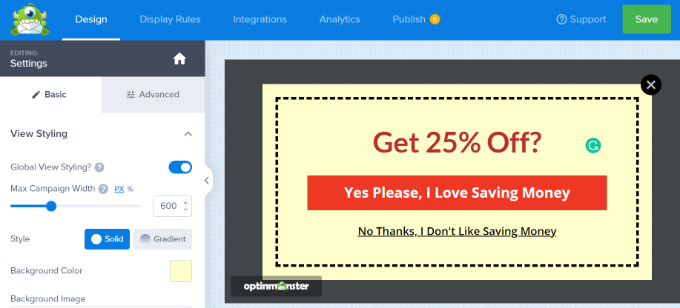
Außerhalb des Textes und der Elemente innerhalb des Popups können Sie auch die Hintergrundfarbe ändern, Ihrem Coupon ein Bild hinzufügen, die Rahmenfarbe festlegen, den Rahmenstil ändern und vieles mehr.

Stellen Sie nach Abschluss der Änderungen sicher, dass Sie Ihre Kampagne speichern, indem Sie oben auf dem Bildschirm auf die grüne Schaltfläche „Speichern“ klicken.
Entscheiden Sie, wie Sie Ihren Gutscheincode übermitteln möchten
Nachdem Sie Ihr Coupon-Popup eingerichtet haben, müssen Sie entscheiden, wie Sie den Couponcode tatsächlich an Ihren Besucher liefern.
In OptinMonster gibt es mehrere Möglichkeiten, dies zu tun, aber der beste Weg ist, den Gutscheincode sofort über die Erfolgsansicht von OptinMonster zu liefern und ihn per E-Mail-Newsletter zu versenden.
Wenn der Besucher nicht sofort kaufen möchte, hat er den Gutscheincode in seinem E-Mail-Posteingang, damit er später leicht darauf zurückgreifen kann.
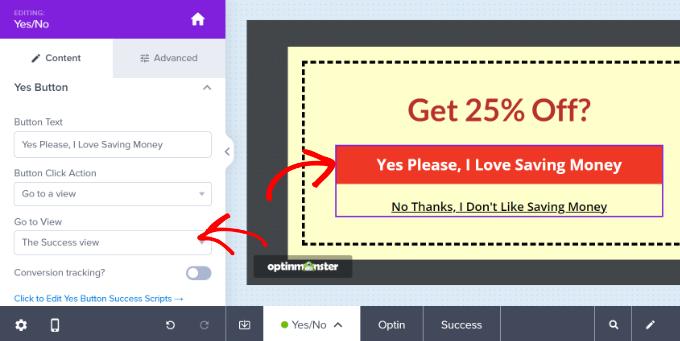
Standardmäßig ist Ihr Coupon-Popup bereits so konzipiert, dass es die „Erfolgsansicht“ verwendet, sobald auf die Schaltfläche geklickt wird. Um dies zu überprüfen, können Sie auf die Schaltfläche klicken und dann die Option „Zur Ansicht“ auf der linken Seite Ihres Bildschirms sehen.


Wenn Sie eine andere Tastenaktion wünschen, können Sie dies hier ändern. Für Ihren ersten Coupon empfehlen wir jedoch, bei der Standardeinstellung zu bleiben.
Integrieren von OptinMonster in Ihre E-Mail-Liste
Um Ihren Gutscheincode automatisch per E-Mail zu versenden und den Besucher zu Ihrer E-Mail-Liste hinzuzufügen, müssen Sie OptinMonster mit einem E-Mail-Marketing-Service integrieren.
Constant Contact ist ein großartiger Service, der mit OptinMonster verwendet werden kann, und WPBeginner-Leser können mit diesem Gutschein 20 % Rabatt auf ihre ersten 3 Monate erhalten.
Wenn Sie jedoch einen anderen E-Mail-Dienst verwenden, lässt sich OptinMonster mit so ziemlich jedem großen Anbieter integrieren.
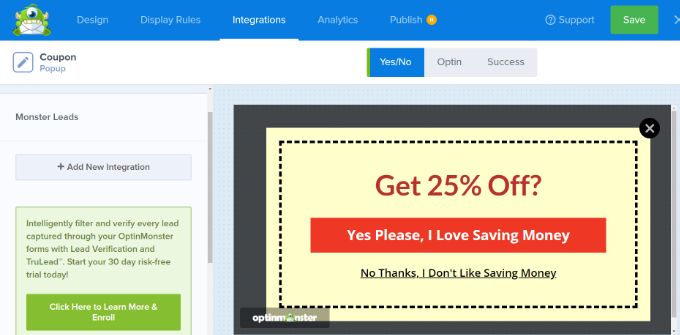
Gehen Sie einfach auf die Registerkarte „Integration“ und klicken Sie auf die Schaltfläche „+ Neue Integration hinzufügen“, um Ihren E-Mail-Marketing-Service hinzuzufügen.

Sobald Sie das getan haben, können Sie eine automatische E-Mail einrichten, die versendet wird, wenn sich jemand über Ihr Coupon-Popup für die E-Mail-Liste anmeldet.
Bonus-Tipp: Bearbeiten Sie die Erfolgsansichtsvorlage
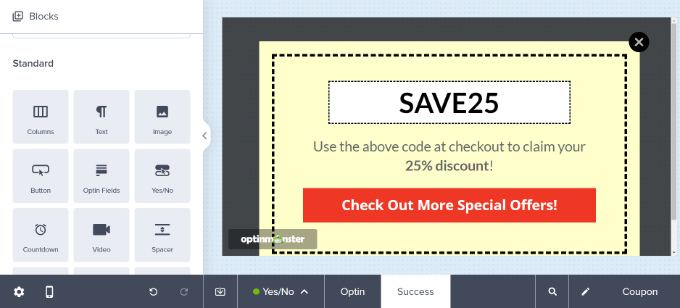
Sie können die Vorlage „Erfolgsansicht“ anzeigen und ändern, indem Sie zur Registerkarte Design Ihrer Kampagne zurückkehren und unten auf dem Bildschirm auf die Option „Erfolg“ klicken.
Die Standardeinstellung sieht so aus, aber Sie können sie beliebig bearbeiten, genau wie Sie Ihr Coupon-Popup bearbeitet haben.

Ändern Sie die Anzeigeregeln Ihres Coupon-Popups
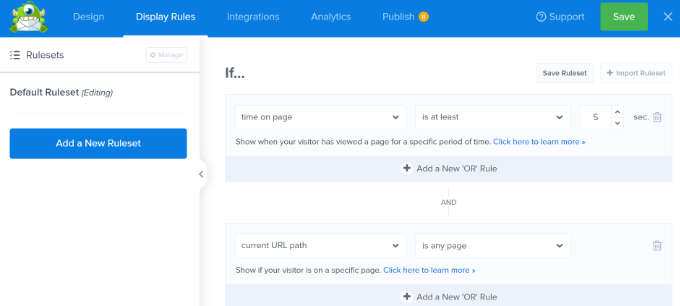
Standardmäßig erscheint Ihr Coupon-Popup für Besucher, nachdem sie 5 Sekunden lang auf einer beliebigen Seite Ihrer Website waren.
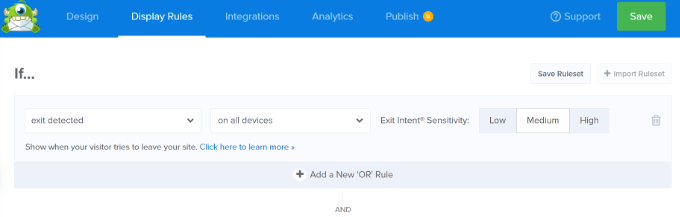
Wenn Sie dies ändern möchten, gehen Sie auf die Registerkarte „Anzeigeregeln“.

Sie können beliebige Anzeigeregeln festlegen, aber eine großartige Möglichkeit zum Ausprobieren ist Exit-Intent.
Diese spezielle OptinMonster-Technologie kann erkennen, wann ein Besucher Ihre Website verlassen wird, und ihm Ihr Coupon-Popup genau im richtigen Moment anzeigen.
Sie können die Exit-Intent hinzufügen, indem Sie im Dropdown-Menü „Exit erkannt“ auswählen und auswählen, auf welchen Geräten die Kampagne angezeigt werden soll. Standardmäßig wird es so eingestellt, dass es auf allen Geräten angezeigt wird.

Es gibt auch eine Option, um die Sensitivität der Austrittsabsicht zu steuern.
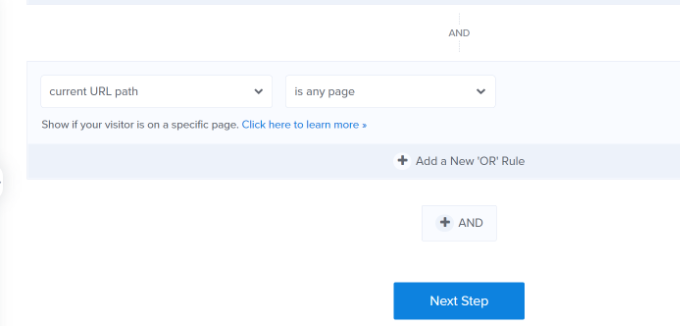
Scrollen Sie danach nach unten und wählen Sie die Seiten aus, auf denen Sie Ihre Kampagne zeigen möchten.
Sie können beispielsweise die Standardeinstellung „aktueller URL-Pfad“ verwenden und die Option „ist eine beliebige Seite“ auswählen. Auf diese Weise erscheint Ihre Kampagne auf Ihrer gesamten Website.

Nachdem Sie die Anzeigeregeln hinzugefügt haben, können Sie auf die Schaltfläche „Nächster Schritt“ klicken.
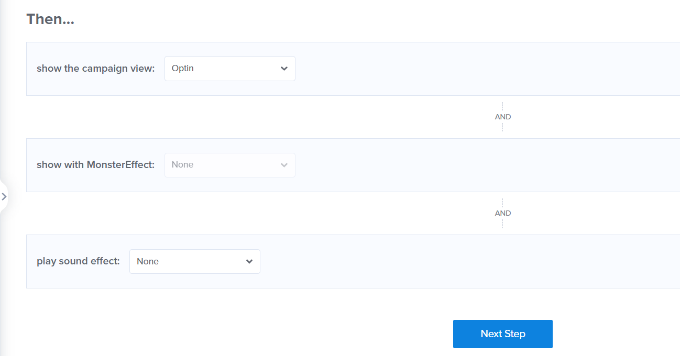
OptinMonster bietet auch Optionen zum Abspielen eines Soundeffekts und zum Anzeigen von Animationen, wenn das Coupon-Popup erscheint.

Jetzt können Sie auf die Schaltfläche „Nächster Schritt“ klicken.
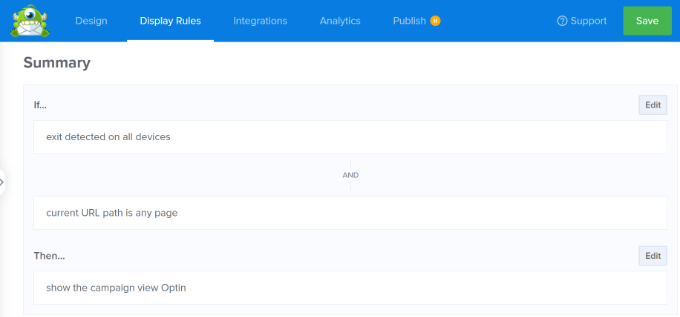
Auf dem nächsten Bildschirm sehen Sie eine Zusammenfassung Ihrer Anzeigeregeln. Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.

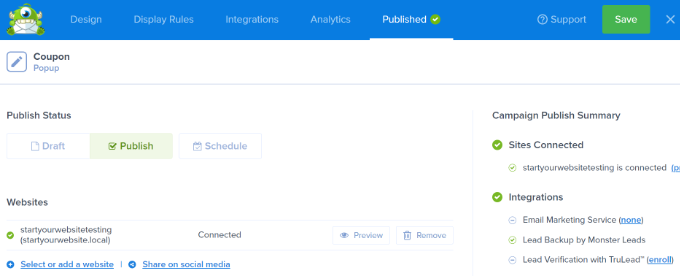
Wenn Sie mit Ihrem Coupon-Popup zufrieden sind, können Sie oben auf die Registerkarte „Veröffentlichen“ gehen.
Stellen Sie danach einfach sicher, dass „Veröffentlichen“ im Abschnitt „Veröffentlichungsstatus“ aktiviert ist.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken und den Kampagnen-Builder zu schließen.
Sie können jetzt Ihre Website besuchen, um das Coupon-Popup in Aktion zu sehen.

Erstellen eines Spin-to-Win-Gutscheinrads
Ein Spin-to-Win-Couponrad ist eine großartige Möglichkeit, Ihre Coupons für die Besucher Ihrer Website interessanter und unterhaltsamer zu gestalten. Es ist wie ein Minispiel, das Besucher spielen können, um einen Rabatt oder einen anderen Bonus zu gewinnen.
Ihre Spin-to-Win-Optionen könnten Dinge wie 10 % Rabatt, 20 % Rabatt, kostenlosen Versand, eine kostenlose Testversion oder was auch immer Sie anbieten möchten, beinhalten.
OptinMonster bietet einen „Gamified“-Kampagnentyp, mit dem Sie Drehrad-Popups erstellen können.

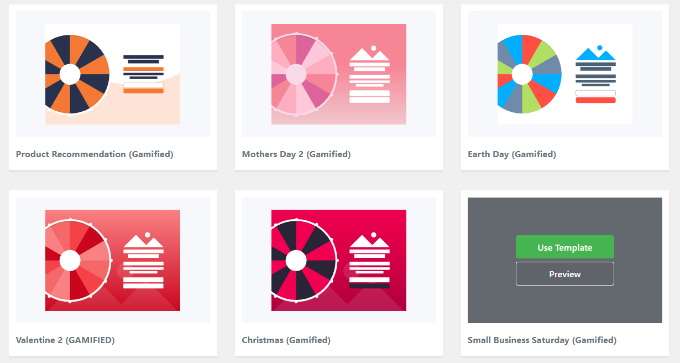
Scrollen Sie danach nach unten und wählen Sie eine der Wheel-Vorlagen aus.
Das Plugin hat verschiedene Spin-to-Win-Vorlagen. Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

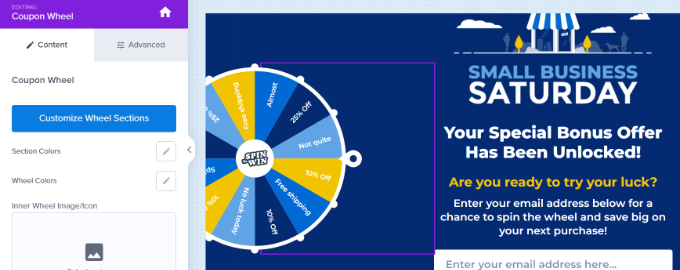
Bearbeiten Sie als Nächstes jeden Aspekt Ihres Gutscheinrads.
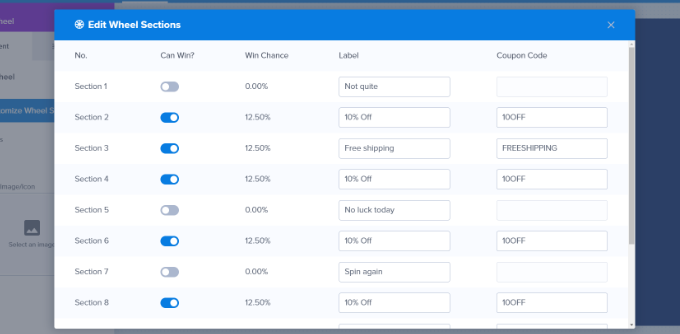
Um die Optionen auf dem Coupon-Rad selbst zu bearbeiten, müssen Sie auf die Schaltfläche „Radabschnitte anpassen“ auf der linken Seite klicken.

Sie können dann einen beliebigen Text als Bezeichnung für jede Option eingeben und den Gutscheincode für jede Gewinnoption hinzufügen.
Beachten Sie, dass die „Gewinnchance“ automatisch bestimmt wird. Wenn Sie den Schalter für eine oder mehrere der „Kann gewinnen“-Optionen ändern, berechnet OpinMonster die Gewinnchancen neu

Wenn Sie weitere Hilfe beim Erstellen Ihres Couponrads und Hinzufügen zu Ihrer Website benötigen, lesen Sie unseren Beitrag zum Hinzufügen von Spin-to-Win-Optionen in WordPress und WooCommerce, der den Prozess ausführlicher durchführt.
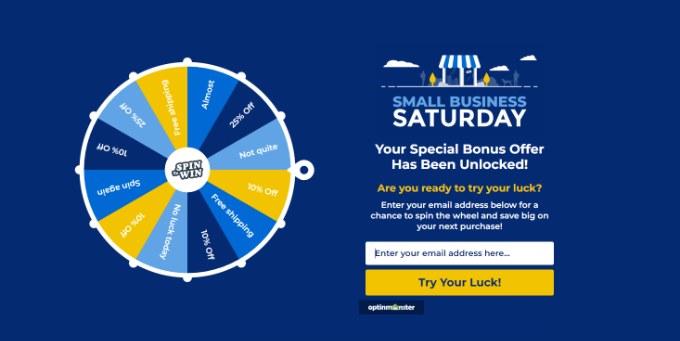
Sie können dann Ihre Website besuchen, um das Spin-to-Win-Coupon-Popup in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Coupon-Popup in WordPress erstellt. Vielleicht möchten Sie sich auch unsere Auswahl der besten WooCommerce-Plugins oder unseren Leitfaden zum Hinzufügen von Push-Benachrichtigungen zu Ihrer WordPress-Site ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
