So erstellen Sie eine benutzerdefinierte 404-Fehlerseite in WordPress (Leitfaden 2022)
Veröffentlicht: 2022-06-06Möchten Sie wissen, wie Sie eine benutzerdefinierte 404-Fehlerseite in WordPress erstellen? Heute erfahren Sie in diesem Blog, wie Sie eine benutzerdefinierte 404-Seite erstellen.
Grundsätzlich hat jedes Theme, das mit WordPress geliefert wird, eine 404.php-Datei, aber nicht alle Themes haben ihre eigene benutzerdefinierte 404-Fehlervorlagendatei.
Sie können Ihre benutzerdefinierte 404-Fehlerseite wie jede andere Seite mit dem WordPress-Seiteneditor oder mit beliebigen Seitenerstellern wie Elementor erstellen.
Was ist eine 404-Fehlerseite?
Eine 404-Seite ist einfach eine Seite, die nicht gefunden wurde, sodass der Benutzer auf Ihre Website kam und irgendwohin ging, wo es einfach nicht auf Ihrer Website ist, wenn jemand oft auf einer leeren Seite landet.
Dann ist es wahrscheinlicher, dass sie Ihre Website verlassen, ohne etwas zu tun, was eine höhere Absprungrate verursacht, und sie finden stattdessen einfach nicht, was sie brauchen.
So können Sie eine benutzerfreundliche Seite erstellen, sodass Benutzer, wenn sie auf Ihre Website gekommen sind und nichts finden können oder auf die 404-Fehlerseite fallen, eine Navigation auf der Seite finden können.
Wie erstelle ich eine benutzerdefinierte 404-Seite in WordPress?
Jedes WordPress-Theme hat seine eigene Standard-404-Seitenvorlage. Navigieren Sie zum Anpassen dieser Seite einfach zu Dashboard >> Appearance >> Theme Editor .
Wählen Sie in der Liste der Designdateien rechts auf der Seite 404.PHP aus
Befolgen Sie diese Möglichkeiten und Schritte, um eine benutzerdefinierte 404-Seite auf der WordPress-Website zu erstellen.
Erstellen Sie eine benutzerdefinierte 404-Seite über ein vollständig von Gutenberg unterstütztes Design
Sie können eine benutzerdefinierte 404-Seite für jedes von Gutenberg unterstützte Thema wie Twenty Twenty-Two erstellen.
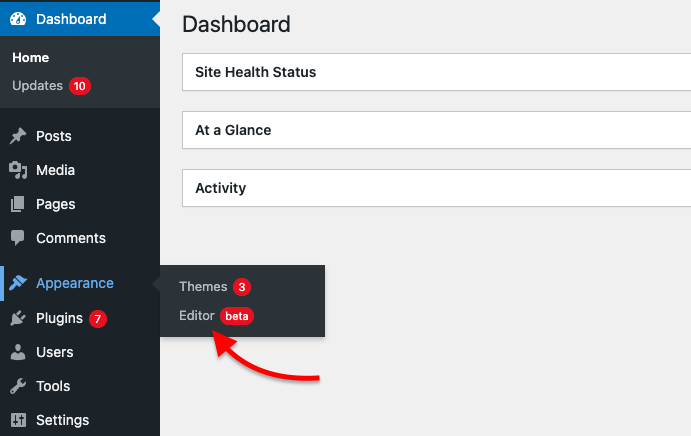
- So bearbeiten Sie den 404-Fehler im Thema Twenty Twenty-Two. Gehen Sie zu Ihrem Dashboard >> Appearance >> Editor , wie im Screenshot unten gezeigt.

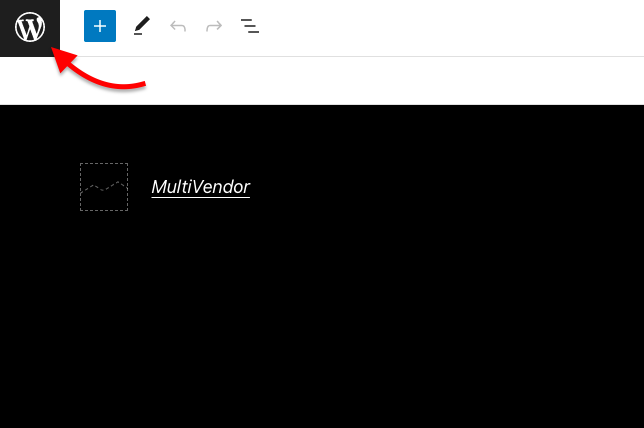
- Hier sehen Sie ein Site-Editor-Panel, klicken Sie hier auf die linke rechte obere Ecke des WordPress-Logos. wie im Screenshot unten gezeigt.

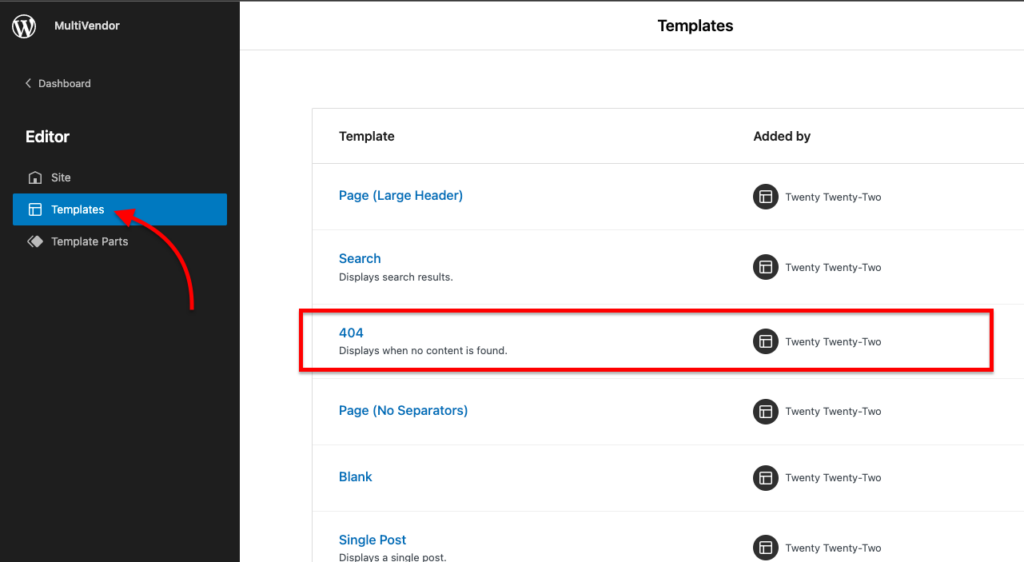
- Jetzt sehen Sie einige Editor-Optionen. Klicken Sie hier auf den Abschnitt Vorlagen. und hier sehen Sie eine 404-Vorlage, klicken Sie darauf. wie auf dem Screenshot unten gezeigt.

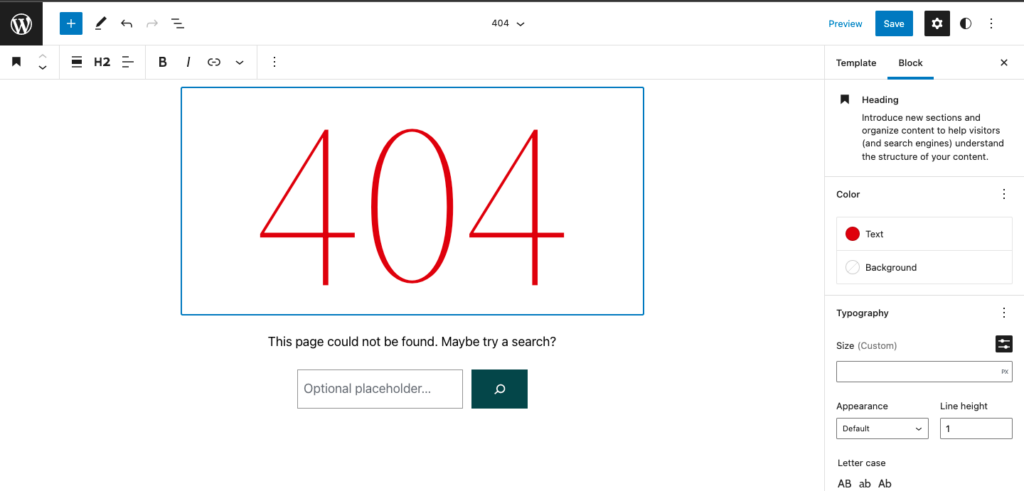
- Jetzt können Sie Ihre 404-Seite anpassen. Sie können dieser Seite alles hinzufügen. Ändern Sie die Farbe, fügen Sie Text hinzu oder fügen Sie Blockelemente hinzu. Nachdem Sie die Seite bearbeitet haben, klicken Sie nun auf die Schaltfläche Speichern.

- Sie können eine Vorschau Ihrer 404-Fehlerseite anzeigen. So können Sie also eine benutzerdefinierte 404-Fehlerseite im Gutenberg-Editor erstellen.
Erstellen Sie eine benutzerdefinierte 404-Seite über das Plugin
Sie können mit einem Plugin eine benutzerdefinierte 404-Fehlerseite in WordPress erstellen. Um zu wissen, wie man dies benutzt, folgen Sie diesen Schritten:
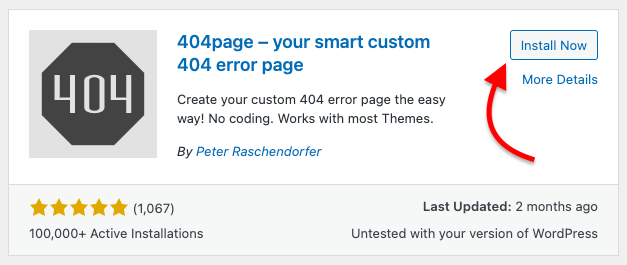
- Gehen Sie zu Ihrem Dashboard >> Plugins >> Neu hinzufügen und suchen Sie im Suchfeld nach der 404-Seite, und Sie werden ein 404-Seiten-Plugin sehen.
- Klicken Sie auf die Schaltfläche Installieren und aktivieren Sie danach das Plugin. wie im Screenshot unten gezeigt.

- Nach der Installation und Aktivierung des Plugins öffnen Sie nun die Einstellungen des installierten Plugins.
- Um nun eine neue benutzerdefinierte 404-Fehlerseite zu erstellen, gehen Sie zu Ihrem Dashboard >> Seiten >> Neu hinzufügen
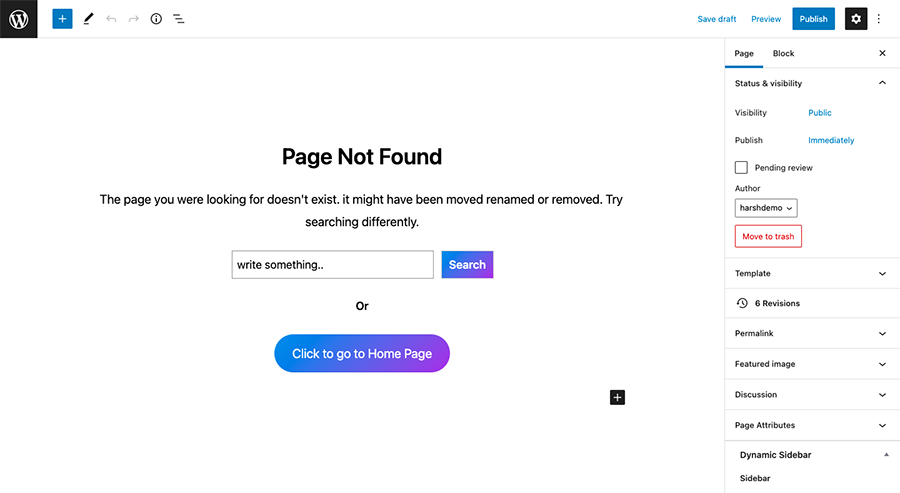
- Entwerfen Sie eine schöne 404-Fehlerseite nach Ihren Wünschen und Vorstellungen. Als Referenz sehen Sie eine Fehlerseite, die wir unten erstellt haben.

- Nach Abschluss der Bearbeitung Ihrer benutzerdefinierten 404-Fehlerseite. Klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Seite zu veröffentlichen.
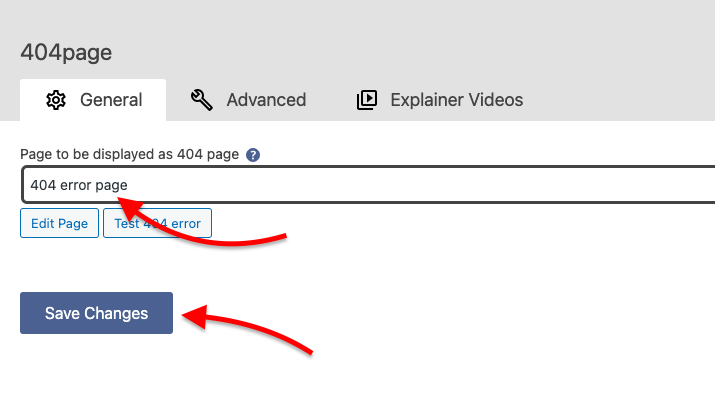
- Zum Festlegen dieser Seite als 404-Fehlerseite auf Ihrer Website. Öffnen Sie nun das Plugin für die 404-Fehlerseite, das Sie zuvor installiert haben. Sie finden das Plugin auch auf Ihrem Dashboard >> Darstellung >> 404 -Fehlerseite .
- Wählen Sie nun die von Ihnen erstellte Seite aus der Seite, die als 404-Seite angezeigt werden soll, aus. und klicken Sie auf die Schaltfläche Änderungen speichern. wie im Screenshot unten gezeigt.

Jetzt können Sie die Fehlerseite sehen, die Sie erstellt haben. Wenn Sie die Seite nicht sehen, überprüfen Sie die Permalink-Struktur Ihrer Website.

Erstellen Sie eine benutzerdefinierte 404-Seite mit Elementor
Wenn Sie das Elementor Pro-Plugin verwenden, funktioniert dies für Sie. Benutzer der kostenlosen Version können diese Funktion nicht verwenden.
Wenn Sie also eine benutzerdefinierte 404-Seite mit Elementor erstellen möchten, folgen Sie diesen Schritten:
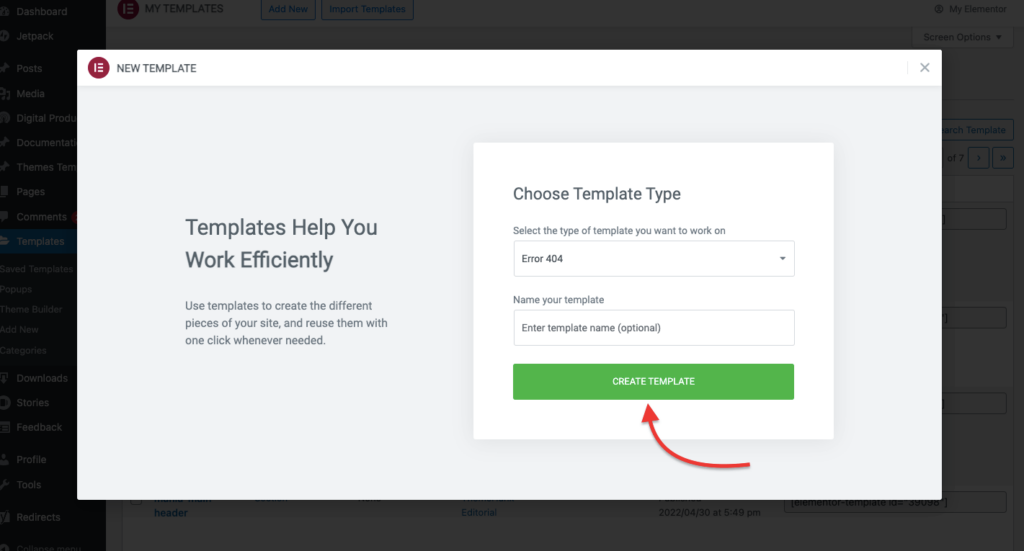
- Gehen Sie zu Dashboard >> Vorlagen >> Neu hinzufügen . Dadurch wird eine Seite geöffnet, auf der Sie die Vorlage auswählen können, die Sie erstellen möchten.
- Wählen Sie nun den Vorlagentyp aus, wie Sie eine 404-Seite erstellen möchten, also wählen Sie 404-Seite aus dem Feld aus. Benennen Sie danach Ihre Vorlage und klicken Sie auf die Schaltfläche Vorlage erstellen.

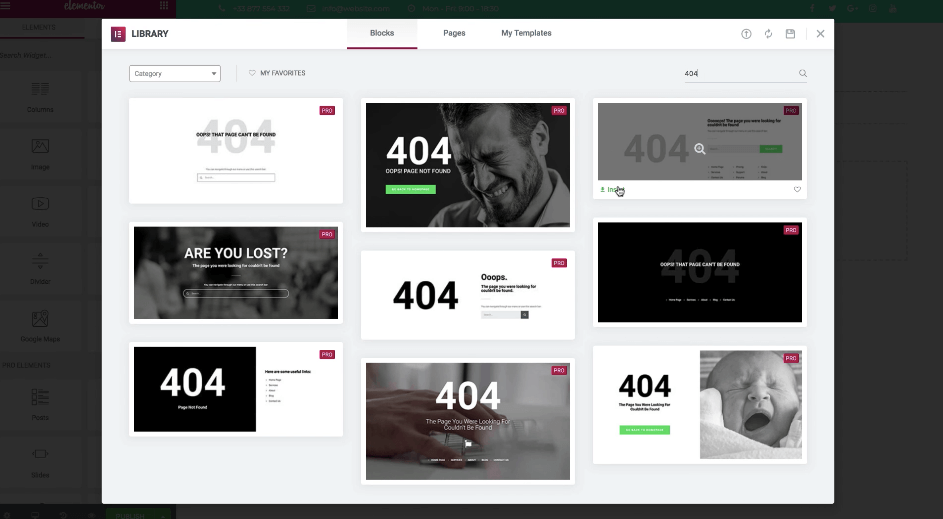
- Jetzt können Sie mit einer der vorgefertigten 404-Seiten-Vorlagen von Elementor beginnen und sie dann an Ihre Bedürfnisse anpassen. Klicken Sie einfach auf den Einsatz, um mit der Verwendung einer beliebigen Vorlage zu beginnen.

- Veröffentlichen Sie nach dem Bearbeiten der Vorlage Ihre neue 404-Fehlerseite.
- Klicken Sie auf die Schaltfläche „Veröffentlichen“ in der unteren linken Ecke der Elementor-Benutzeroberfläche. Dadurch wird das Popup-Fenster „Veröffentlichungseinstellungen“ geöffnet, mit dem Sie steuern können, wo Ihre Vorlage angezeigt werden soll.

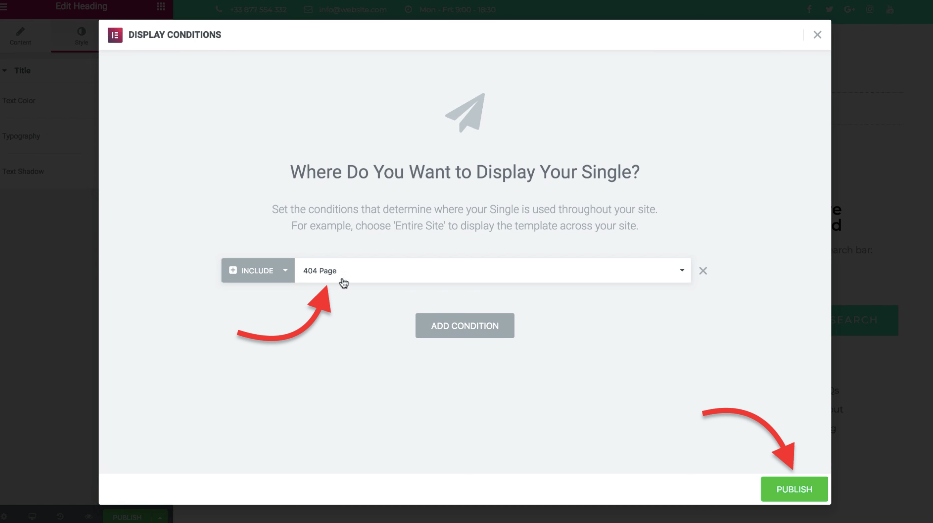
Stellen Sie nach dem Veröffentlichen die Bedingungen der Seite auf der Nest-Seite ein und klicken Sie auf Veröffentlichen. Das war's, Sie haben mit Elementor erfolgreich eine 404-Fehlerseite erstellt. Wenn ein Benutzer jetzt auf einem defekten Link landet, wird er auf eine benutzerdefinierte 404-Seite umgeleitet.
Wenn also ein Benutzer auf Ihrer Website auf einen defekten Link klickt oder eine falsche URL eingibt, wird er jetzt nicht verloren gehen, sondern auf Ihre benutzerdefinierte 404-Fehlerseite weitergeleitet. Dies wird ihnen helfen und für Sie als Website-Eigentümer mehr Nutzen bringen.
Fazit
Also Leute, ich hoffe, dieser Artikel wird Ihnen bei Ihrem Problem helfen, eine benutzerdefinierte 404-Seite auf Ihrer WordPress-Website zu erstellen.
In diesem Blog haben wir diskutiert-
- So erstellen Sie eine benutzerdefinierte 404-Fehlerseite mit von Gutenberg unterstützten Themen.
- Erstellen Sie eine 404-Fehlerseite mit einem Plugin.
- Erstellen, um mit Elementor eine 404-Fehlerseite zu erstellen
Haben Sie dennoch Probleme mit Ihren 404-Fehlerseiten? oder möchten uns etwas fragen? Kommentieren Sie einfach unten, wir helfen Ihnen gerne weiter. Vielen Dank für das Lesen dieses Blogs. Ich wünsche Ihnen einen großartigen Tag
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch großartige Inhalte hoch, und folgen Sie uns auch auf Facebook und Twitter
Weiterlesen-
