So erstellen Sie eine benutzerdefinierte Startseite in WordPress: Antworten auf alle Ihre Fragen!
Veröffentlicht: 2022-10-02Die Standard-Startseite von WordPress zeigt Blog-Posts in umgekehrter Reihenfolge auf der Standard-Startseite an. Es ist genug für Neulinge, die gerade ihre Blogging-Reise mit WordPress begonnen haben. Wenn Sie jedoch begonnen haben, eine gewisse Anerkennung von Ihrer Zielgruppe zu erhalten, ist es an der Zeit, anders zu denken. Die Standard-Startseite reicht nicht aus und Sie müssen eine benutzerdefinierte erstellen. Aber die Frage ist, wie erstellt man eine benutzerdefinierte Homepage in WordPress?
Sie können ganz einfach eine benutzerdefinierte Homepage erstellen, indem Sie die 5 einfachen Schritte befolgen.
- Schritt-1: Installieren Sie PostX
- Schritt-2: Schalten Sie das Dynamic Site Builder-Addon ein
- Schritt-3: Erstellen Sie eine neue Seite
- Schritt-4: Legen Sie es als Startseite fest
- Schritt-5: Inhalt zur benutzerdefinierten Startseite hinzufügen
Was ist eine benutzerdefinierte Startseite in WordPress?
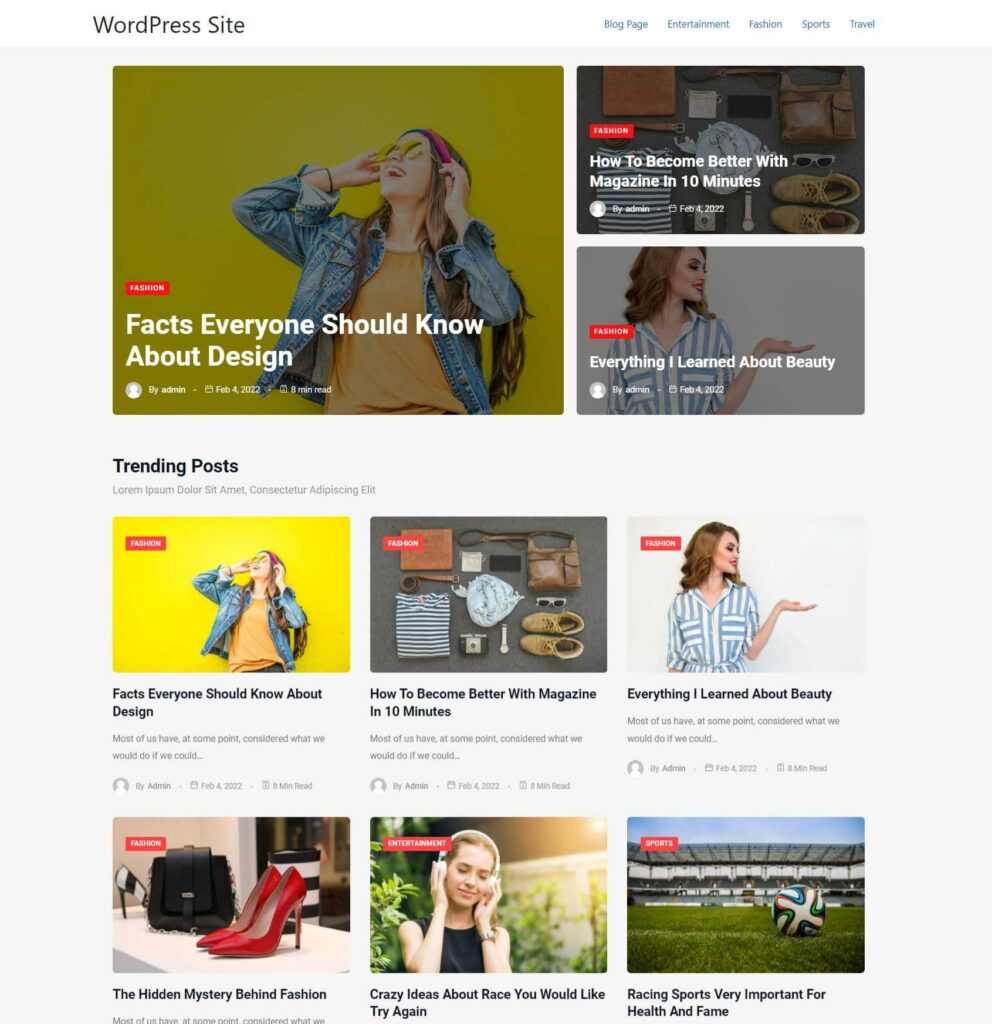
Die erste Seite von WordPress, auf der die Blogbeiträge angezeigt werden und die Besucher zum ersten Mal landen, ist die Startseite. Das Ändern dieser Seite mithilfe einer benutzerdefinierten Startseite, die den gleichen Wert auf bessere Weise bietet, wird als benutzerdefinierte Startseite bezeichnet.
Unterschied zwischen benutzerdefinierter Startseite und Beitragsseite?
Eine benutzerdefinierte Startseite ist die Alternative zur Standard-Startseite, die erstellt wurde, um die Inhalte und Angebote einer Website besser bereitzustellen.
Die Posts-Seite wird auch als Blog-Seite bezeichnet. Eine WordPress-Site, die eine benutzerdefinierte Homepage anstelle einer Standard-Homepage anzeigt, möchte möglicherweise auch eine Blog-Seite haben, um Blog-Posts anzuzeigen.
Eine Blog- oder Post-Seite enthält die Blog-Posts einer WordPress-Site. Aber eine benutzerdefinierte Startseite enthält Beiträge, Seiten, Kategorien, Produkte, Dienstleistungen usw.
So erstellen Sie eine benutzerdefinierte Homepage in WordPress mit PostX
Jetzt kommt der Hauptteil dieses Blogbeitrags, der darin besteht, eine benutzerdefinierte WordPress-Homepage zu erstellen und sie durch die Standardhomepage zu ersetzen. Befolgen Sie dazu einfach die folgenden Schritte und Sie können Ihre gewünschte Homepage erstellen, von der Sie schon immer geträumt haben.
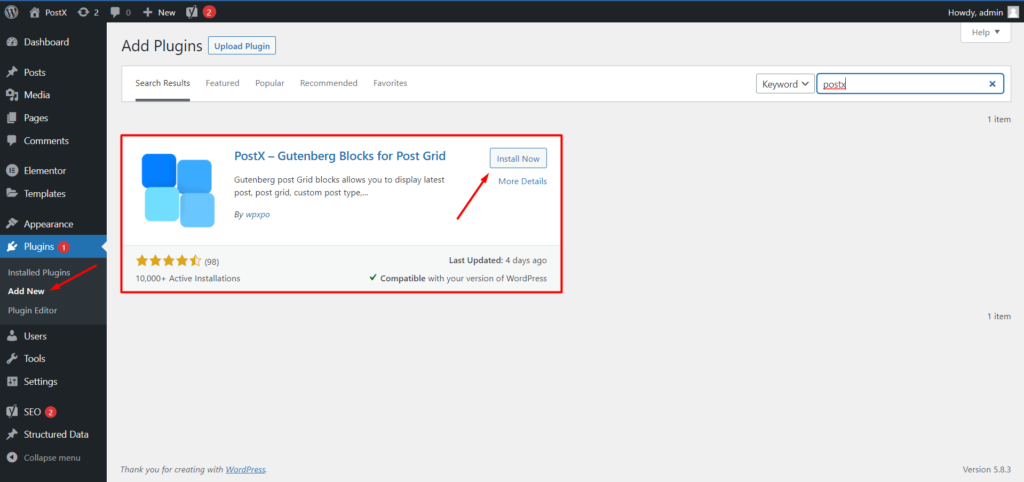
Schritt-1: Installieren Sie PostX
Zunächst müssen Sie das PostX Gutenberg Blocks Plugin installieren. Es ist eines der besten Gutenberg-Block-Plugins und soll Ihnen helfen, Beiträge mit einem einzigen Klick zu organisieren. Obwohl PostX alle Funktionen bietet, die erforderlich sind, um jede Art von Blogging-Site zu erstellen, insbesondere Nachrichtenmagazine, verwenden wir heute das Dynamic Site Builder Addon von PostX, das hilft, alle Seiten Ihrer Sites dynamisch zu gestalten.

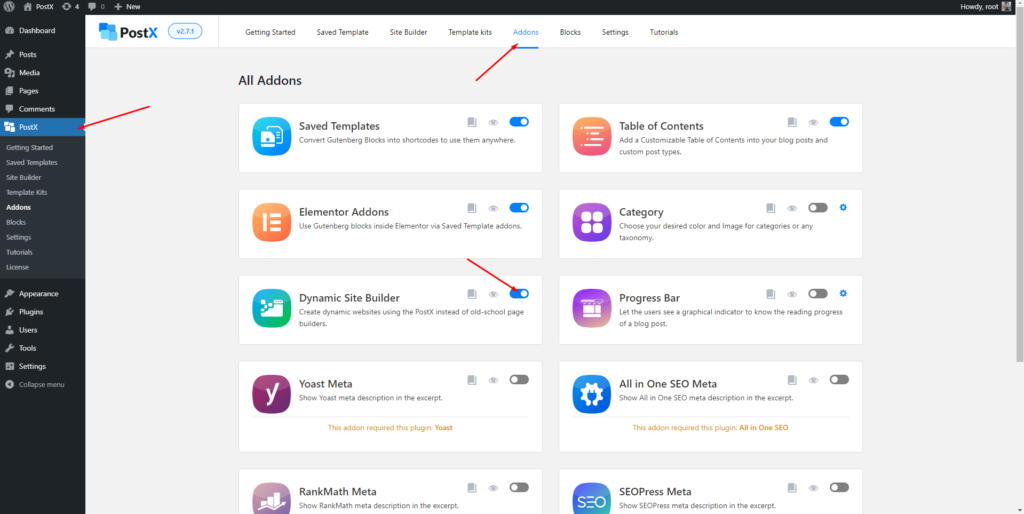
Schritt-2: Schalten Sie das Dynamic Site Builder-Addon ein
Wie ich bereits sagte, hilft das Dynamic Site Builder-Addon dabei, alle Seiten dynamisch neu zu signieren. Daher müssen wir dieses Addon verwenden, um die benutzerdefinierte Homepage zu erstellen. Aber um dies zu nutzen, müssen wir es einschalten. Dafür:
- Gehen Sie zum Abschnitt „Erste Schritte“ von PostX
- Klicken Sie auf die Option „Addons“.
- Aktivieren Sie das Dynamic Site Builder-Add-on

Nach dem Einschalten des Add-Ons sehen Sie, dass ein neuer Abschnitt von Dynamic Site Builder zusammen mit allen anderen Abschnitten von PostX hinzugefügt wurde. Keep it there wird es in den nächsten Schritten verwenden.
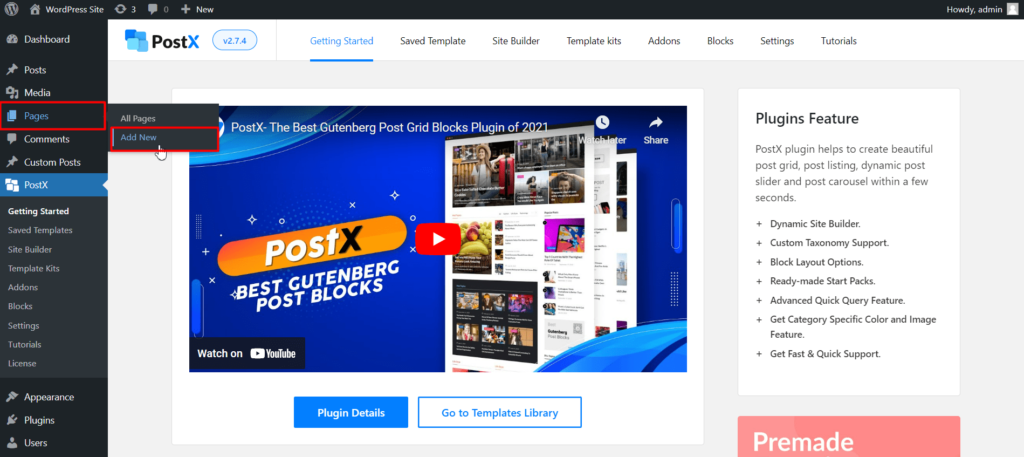
Schritt-3: Erstellen Sie eine neue Seite
Erstellen Sie jetzt eine neue Seite, die Ihre neue Startseite sein wird, wenn Sie zum ersten Mal eine benutzerdefinierte Startseite erstellen. Angenommen, Sie sind es, gehen Sie von Ihrem WordPress-Dashboard zum Seitenabschnitt und klicken Sie auf die Option „Neu hinzufügen“. Damit können Sie eine neue Seite erstellen.

Geben Sie der Seite einen Namen, z. B. Startseite, und veröffentlichen Sie die Seite. Machen Sie sich keine Sorgen, da die Seite leer ist, da wir der Seite Inhalt mit einem schönen Layout hinzufügen werden.
Schritt-4: Legen Sie es als Startseite fest
Nach dem Veröffentlichen der Seite müssen wir die Seite mithilfe der Theme-Customizer-Einstellung als Ihre Startseite festlegen. Es gibt zwei Möglichkeiten, eine Seite als Startseite festzulegen. Entweder Sie können dies über das Backend Ihres WordPress-Dashboards oder das Frontend tun. Ich zeige dir beide Wege, damit du jedem folgen kannst, den du magst.
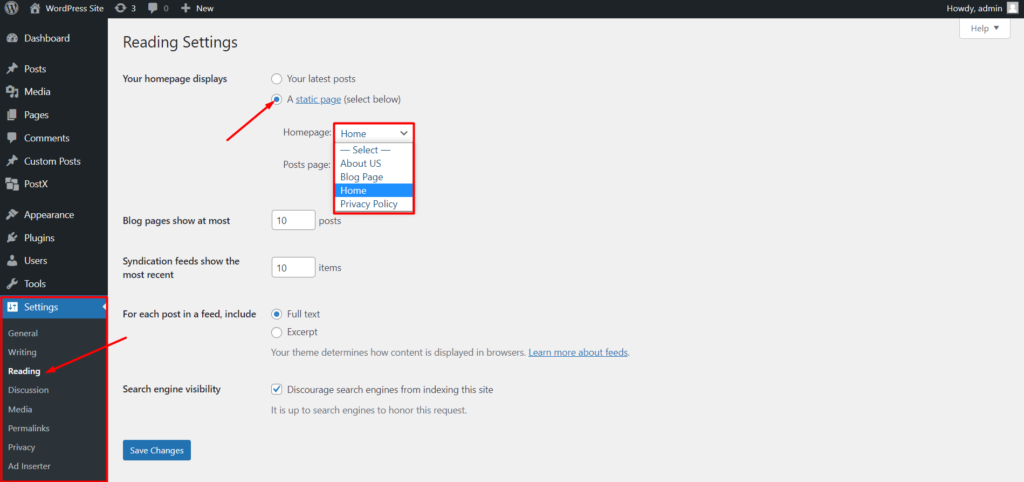
Methode 1: Legen Sie eine Seite als Startseite fest
Gehen Sie in Ihrem WordPress-Dashboard zum Lesen der Einstellungen. Wählen Sie auf der Startseite, die Optionen anzeigt, das Symbol der Option „Eine statische Seite“. Und wählen Sie dann die Seite, die Sie gerade erstellt haben, aus der Dropdown-Liste aus.

Methode 2: Legen Sie eine Seite als Startseite fest
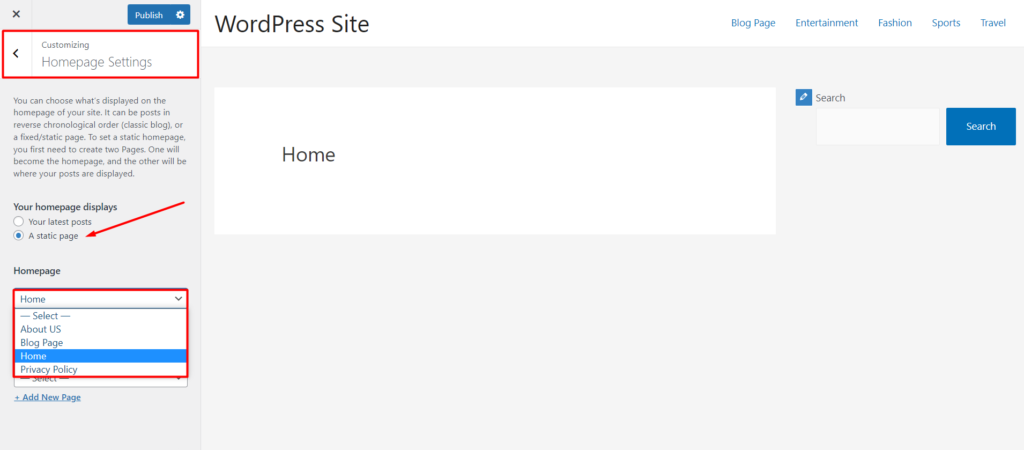
Klicken Sie im Frontend auf die Option zum Anpassen. Suchen Sie die Homepage-Einstellung und gehen Sie zu ihr. Wählen Sie nun die Option „Eine statische Seite“ und wählen Sie die kürzlich erstellte Seite als Startseite aus.

Das ist alles, die benutzerdefinierte Startseite Ihrer WordPress-Site ist fertig. Aber es ist leer und was tun?
Hier kommt der Dynamic Site Builder von PostX ins Spiel. Es ermöglicht die Anzeige von Posts, Seiten und sogar Kategorien mit wunderschön aussehenden Rastern oder Listenstilen. Lesen Sie weiter, um zu erfahren, wie.
Schritt-5: Inhalt zur benutzerdefinierten Homepage hinzufügen
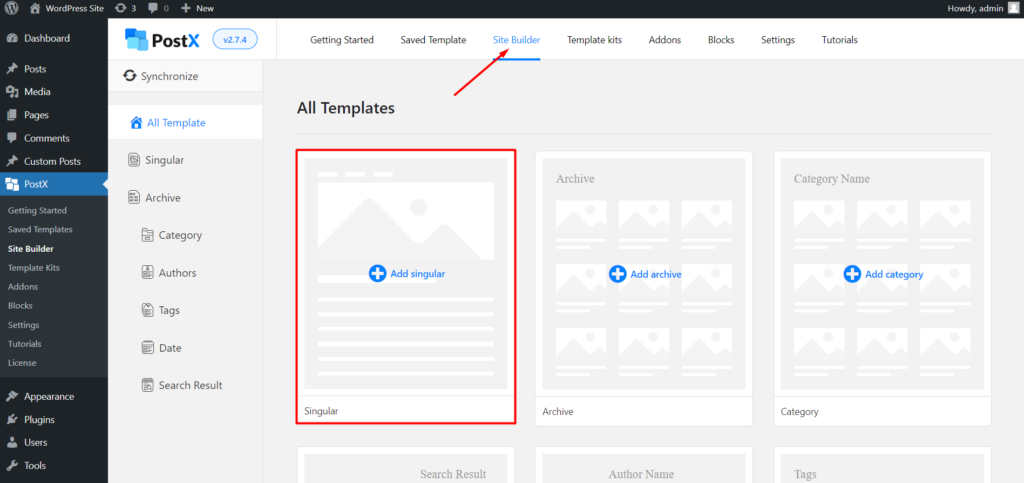
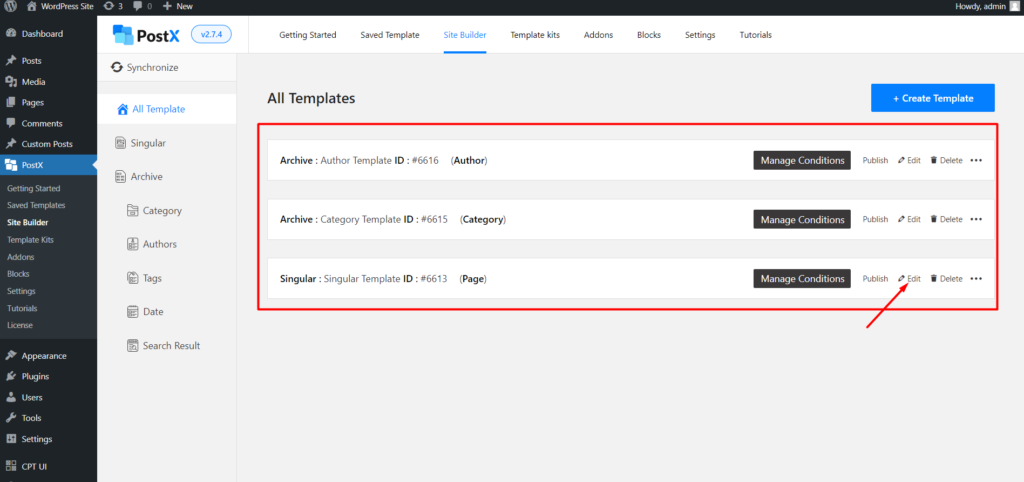
Jetzt ist es an der Zeit, Sie durch das Hinzufügen von Inhalten zu Ihrer benutzerdefinierten Startseite zu führen. Gehen Sie dazu zum Site Builder-Bereich von PostX. Klicken Sie im Abschnitt „Alle Vorlagen“ auf die Option „Einzeln“, mit der Sie benutzerdefinierte Designs für alle Beiträge und Seiten Ihrer Website erstellen können.

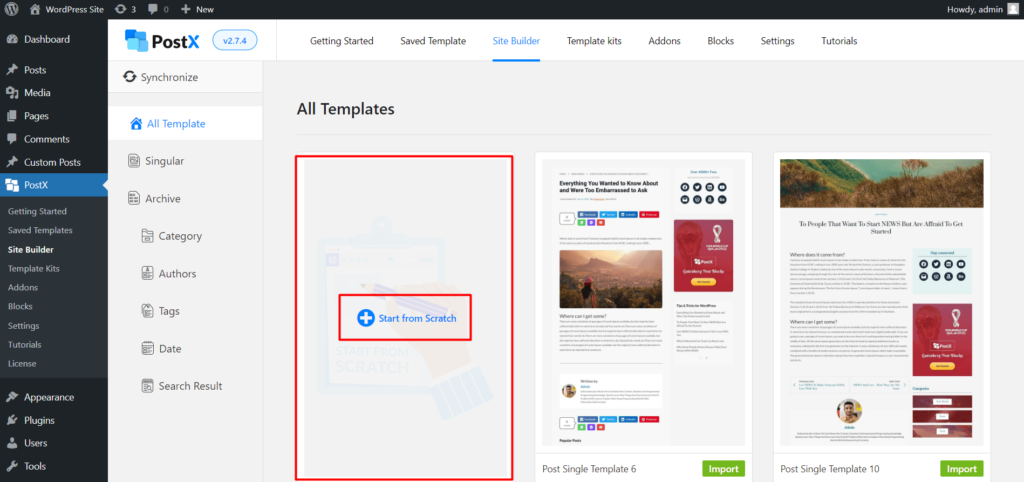
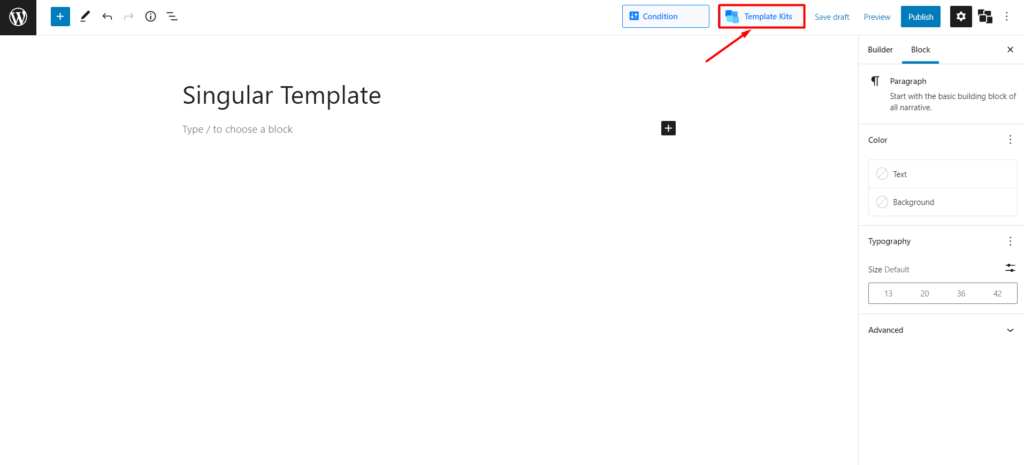
Klicken Sie im Abschnitt „Singular“ auf den Abschnitt „Bei Null anfangen“. Damit können Sie beginnen, Inhalte zu Ihrer gewünschten Seite hinzuzufügen.

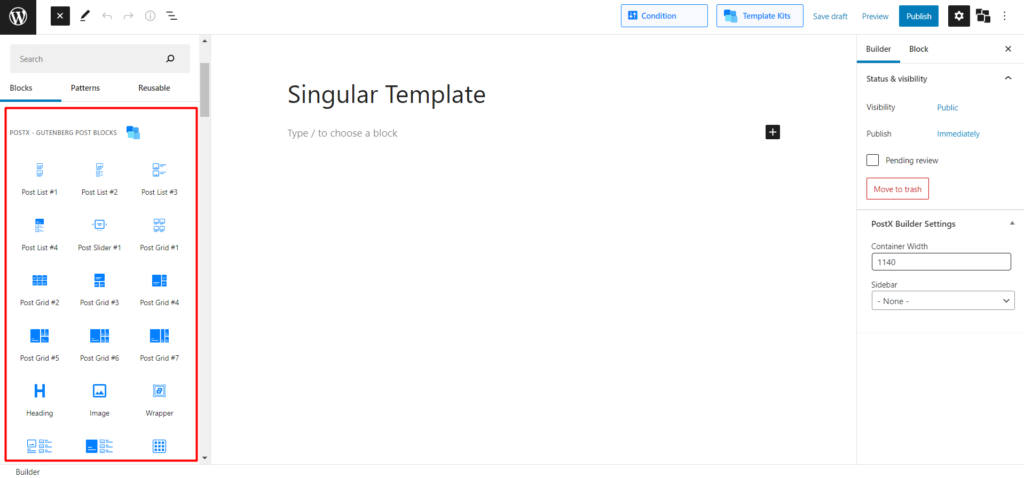
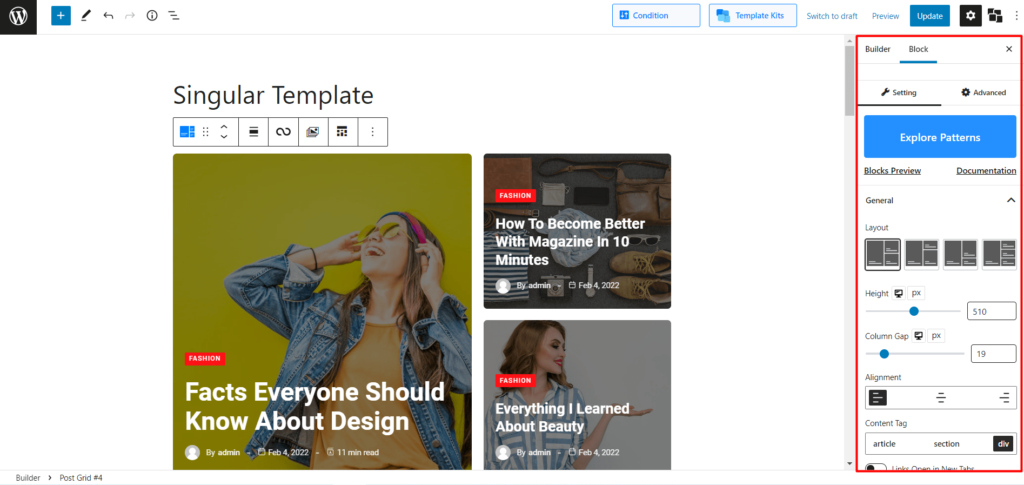
Hier sehen Sie eine leere Seite, auf der Sie Ihren gewünschten Inhalt hinzufügen müssen. Zum Anzeigen von Posts bietet PostX mehrere Post-Blöcke an, darunter Post-Raster, Post-Listen, Post-Slider usw. Sie können diese Blöcke zur Seite hinzufügen, um Ihre Homepage zu erstellen.

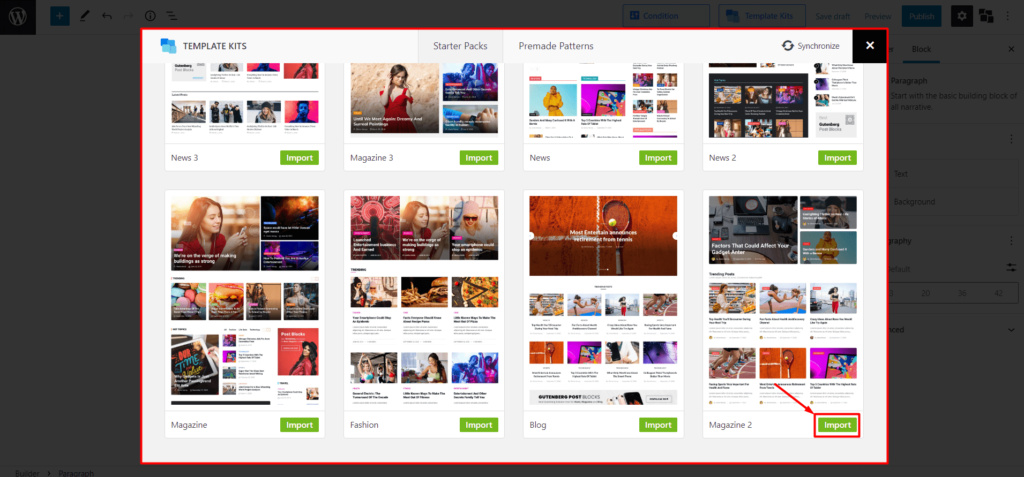
Alternativ können Sie auch eines der Starterpakete auswählen, um mit der Erstellung Ihrer Homepage zu beginnen. Diese Starterpakete sind fein ausgearbeitet, um Idol-Homepages für mehrere Nischenseiten zu erstellen, darunter Sportnachrichten, Filmnachrichten, Spielenachrichten oder jede Art von Blog. Um eines der Pakete zur Seite hinzuzufügen, klicken Sie auf die Optionen der Vorlagenbibliothek.

Hier sehen Sie alle verfügbaren Vorlagen für Ihre Startseite. Erkunden Sie sie und entscheiden Sie, welche Sie verwenden möchten. Klicken Sie auf die Import-Schaltfläche, um Ihr gewünschtes Started Pack zur Seite hinzuzufügen.


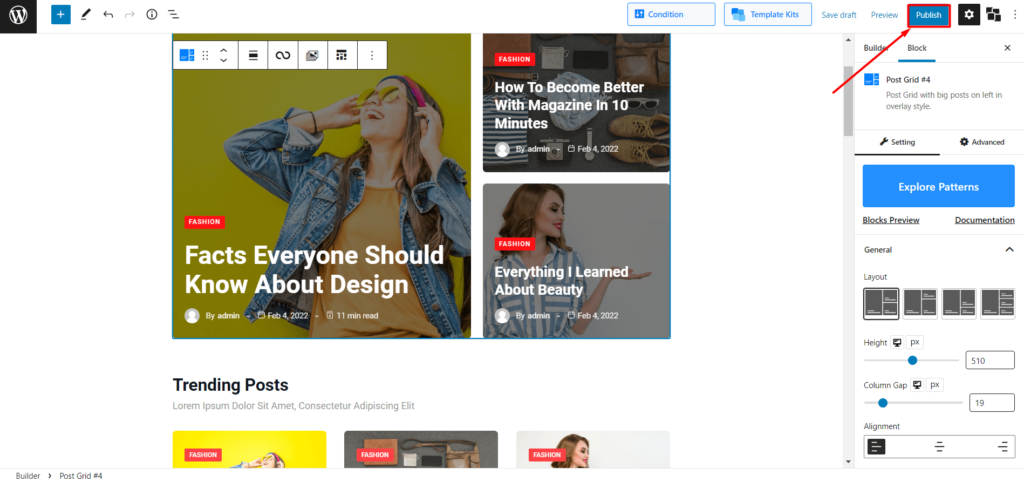
Nachdem Sie eines der Starterpakete hinzugefügt haben, werden Sie feststellen, dass dies die Kombination Ihrer Post-Blöcke ist. Wir haben mehrere Post-Blöcke verwendet, um jeden Abschnitt der Vorlage zu erstellen. So können Sie jeden Abschnitt individuell nach Bedarf entfernen, ändern und anpassen. Nachdem Sie alle möglichen Anpassungen vorgenommen haben, können Sie auf die Schaltfläche „Veröffentlichen“ klicken.

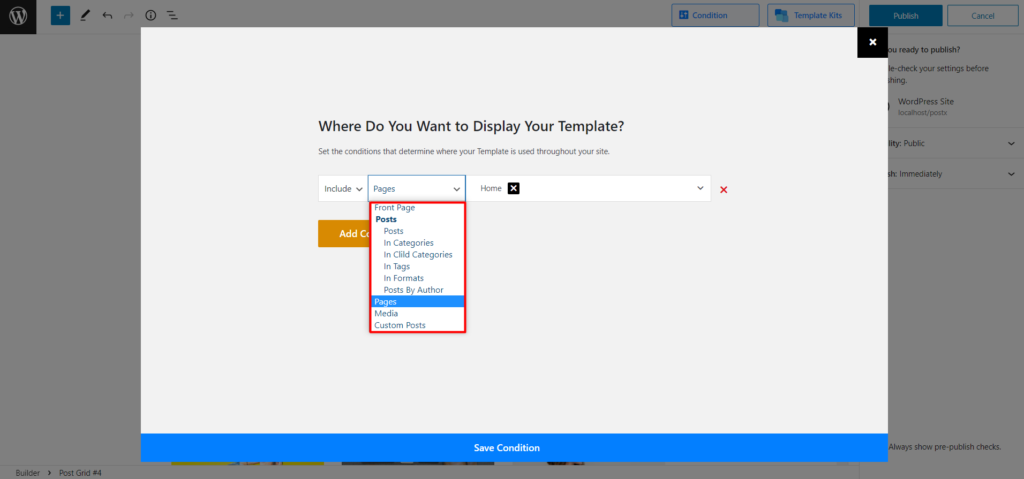
Nachdem Sie die Schaltfläche „Veröffentlichen“ ausgewählt haben, wird eine Bedingungsauswahloption angezeigt. Von dort aus müssen Sie die Bedingung von Beiträgen auf Seiten ändern und die Seite auswählen, die Sie als Startseite eingerichtet haben.

Das ist alles, Ihre benutzerdefinierte Seite ist fertig und da Sie sie bereits auf der Startseite eingerichtet haben, können Sie zum Frontend Ihrer Website gehen und überprüfen, wie sie aussieht.

So passen Sie das Layout der Startseite an
Damit Sie endlich die benutzerdefinierte Startseite erstellt haben, die Sie sich schon immer gewünscht haben. Aber was ist, wenn Sie es weiter anpassen möchten? Der Dynamic Site Builder von PostX bietet auch dafür eine mühelose Option.
Nachdem Sie Seiten oder Vorlagen dynamisch erstellt haben, ist es offensichtlich, dass Sie sie im Laufe der Zeit auch anpassen müssen, um mit den Trends Schritt zu halten. Gehen Sie dazu zum Abschnitt Site Builder und Sie sehen alle Ihre benutzerdefinierten Seiten und Vorlagen. Klicken Sie auf die Bearbeitungsoption, die Sie anpassen möchten, und passen Sie sie dann nach Bedarf an.

Wie ich bereits sagte, sind die Starterpakete eine Kombination aus mehreren Postblöcken. Und Sie können sie individuell anpassen. PostX bietet alle möglichen Anpassungsoptionen für alle seine Blöcke. Klicken Sie auf einen der Blöcke und Sie sehen rechts die Einstellungsoption, mit der Sie diesen bestimmten Block oder Abschnitt der Seite anpassen können.

Für alle Blöcke stehen jedoch zahlreiche Anpassungsoptionen zur Verfügung. Aber nur wenige der Optionen variieren von Block zu Block. Es ist also gut, wenn Sie die Dokumentationsseiten besuchen, die alle Erklärungen aller Blöcke separat enthalten.
Wie ändere ich das Layout der Startseite?
Sie können das von Ihnen erstellte Homepage-Layout ganz einfach mit dem Site-Builder-Addon von PostX ändern. Drücken Sie dazu STRG+A und die Rücktaste, um alles von der Seite zu entfernen. Und dann können Sie eines der verfügbaren Starterpakete (Vorlage) aus der Vorlagenkit-Option hinzufügen. Oder Sie können die Pfostenblöcke verwenden, um Ihr eigenes Layout von Grund auf neu zu erstellen.
Wie mache ich meine WordPress-Homepage dynamisch?
PostX bietet viele Features und Funktionen, um eine dynamische Homepage zu erstellen. Beispielsweise können Sie den Abfragegenerator verwenden, um beliebte Posts, zufällige Posts, am häufigsten kommentierte Posts usw. anzuzeigen. Benutzern das Filtern von Posts nach Kategorie und Tags zu ermöglichen, ist auch eine effektive Möglichkeit, eine dynamische Homepage zu erstellen.
Fazit
Das ist alles über die benutzerdefinierte WordPress-Homepage. Ich hoffe, Sie haben die Antworten auf alle Ihre Antworten bezüglich der Homepage erhalten. Jetzt müssen Sie nur noch die Homepage erstellen, die am besten zu Ihrer Nische passt. Wenn Sie jedoch noch Fragen haben, können Sie dies gerne unten kommentieren.

WooCommerce-Produktsortierung: Eine detaillierte Anleitung

So fügen Sie Postkarussell in WordPress hinzu

Produktvergleich: WooCommerce-Produkte vergleichen

Einfache Schritte zur Verwendung von Gutenberg-Blöcken in Divi Builder
