So erstellen Sie ein benutzerdefiniertes Pardot-Formular in WordPress (Schritt für Schritt)
Veröffentlicht: 2020-07-13Möchten Sie ein Pardot WordPress-Formular auf Ihrer Website erstellen? Mit Salesforce Pardot-Formularen auf Ihrer Site können Sie Leads ganz einfach auf Ihrer bevorzugten Marketingplattform erfassen und verwalten.
In diesem Handbuch haben wir daher Schritt-für-Schritt-Anleitungen zusammengestellt, wie Sie Zapier und WPForms verwenden, um ein benutzerdefiniertes Pardot-Formular in WordPress zu erstellen.
Klicken Sie hier, um jetzt ein Pardot WordPress-Formular zu erstellen
Hier ist ein hilfreiches Inhaltsverzeichnis, das Ihnen bei der Navigation durch dieses Tutorial hilft:
- Erstellen Sie ein Pardot WordPress-Formular
- Veröffentlichen Sie Ihr Pardot-Formular auf Ihrer Website
- Verbinden Sie WPForms mit Zapier
- Verbinden Sie Zapier mit Pardot
- Testen Sie Ihre Pardot WordPress-Integration
Wofür wird Pardot verwendet?
Pardot ist eine SaaS-Marketing-Automatisierungsplattform, die von Salesforce entwickelt wurde, einer der besten CRM-Software der Welt. Es bietet einige leistungsstarke digitale Marketingtools, mit denen Sie Ihr Geschäft ausbauen können, darunter:
- E-Mail-Automatisierung
- Drip-E-Mail-Kampagnen
- Leadgenerierung
- Lead-Management
- Personalisierung der Landingpage
- Verfolgung des Kundenverhaltens
- ….und mehr
Es kann mit oder ohne Salesforce CRM verwendet werden. Es ist jedoch so konzipiert, dass es hervorragend für diejenigen funktioniert, die bereits die beliebte Customer Relationship Management-Software von Salesforce verwenden.
Nun, da Sie die Antwort darauf kennen, was Pardot macht, schauen wir uns an, wie Sie ein Pardot WordPress-Formular erstellen, damit Sie es auf Ihrer Website verwenden können!
Wie erstelle ich ein Pardot-Formular in WordPress?
Befolgen Sie diese einfachen Schritte, um ein Pardot WordPress-Formular zu erstellen und es in die Kontaktformulare Ihrer Website zu integrieren.
Schritt 1: Erstellen Sie ein Pardot WordPress-Formular
Pardot ist eine leistungsstarke Software, mit der Sie viele Felder aus Ihren Formularen abbilden können. Aber um dieses Tutorial einfach zu halten, erstellen wir einfach einen neuen Interessenten in Pardot mit einigen Feldern in unserem einfachen Kontaktformular. Wenn Sie mehr Felder in Ihren Kontaktformularen haben möchten, können Sie diese gerne hinzufügen – stellen Sie einfach sicher, dass Sie diese bei der Einrichtung Ihres Zapier + Pardot-Formulars in Schritt 4 einschließen!
Um loszulegen, installieren und aktivieren Sie das WPForms-Plugin. Eine Schritt-für-Schritt-Anleitung finden Sie in diesem Beitrag zur Installation eines WordPress-Plugins.
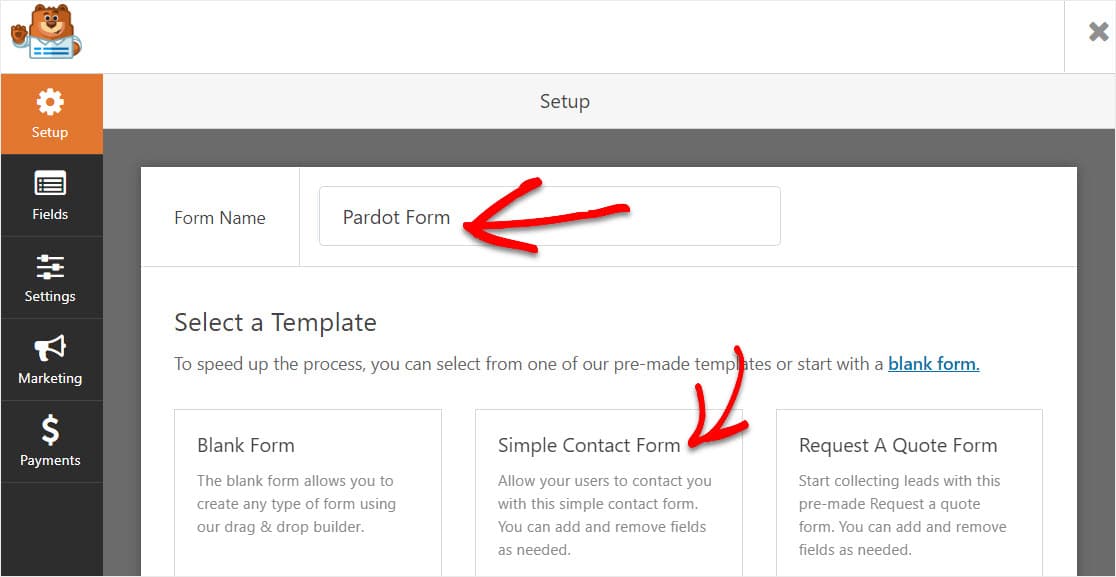
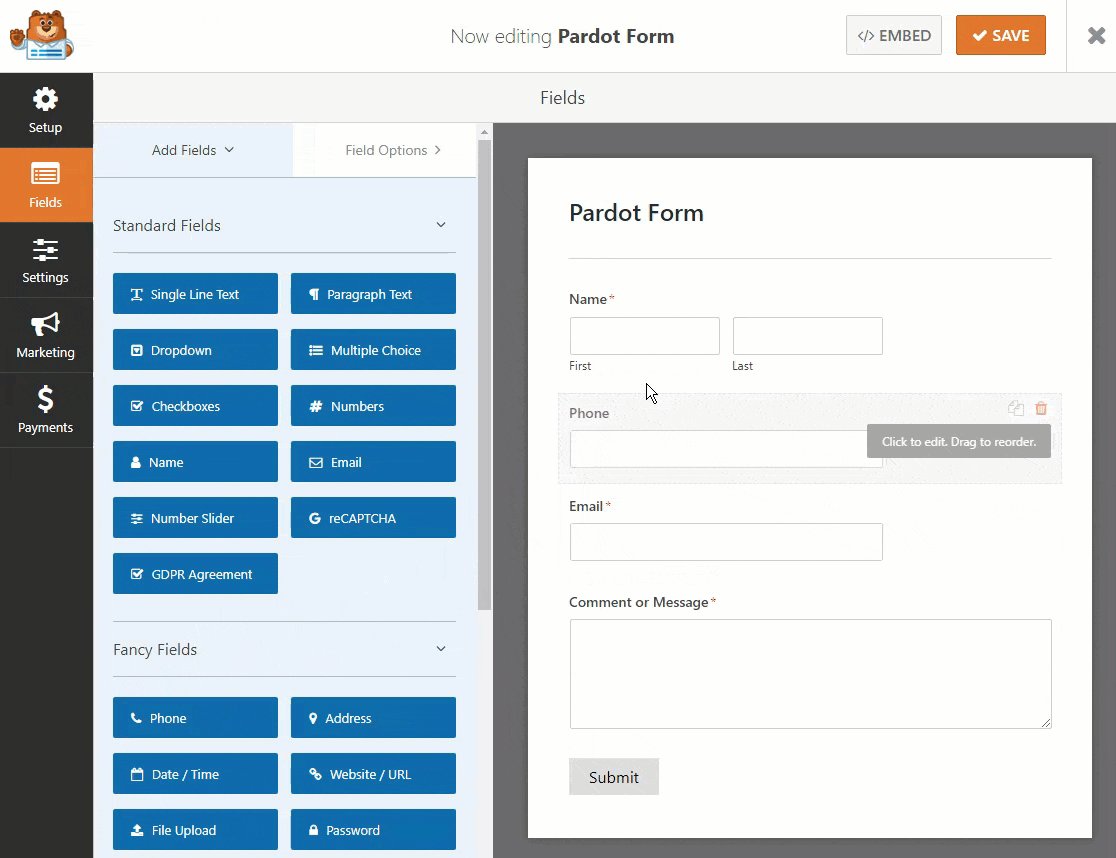
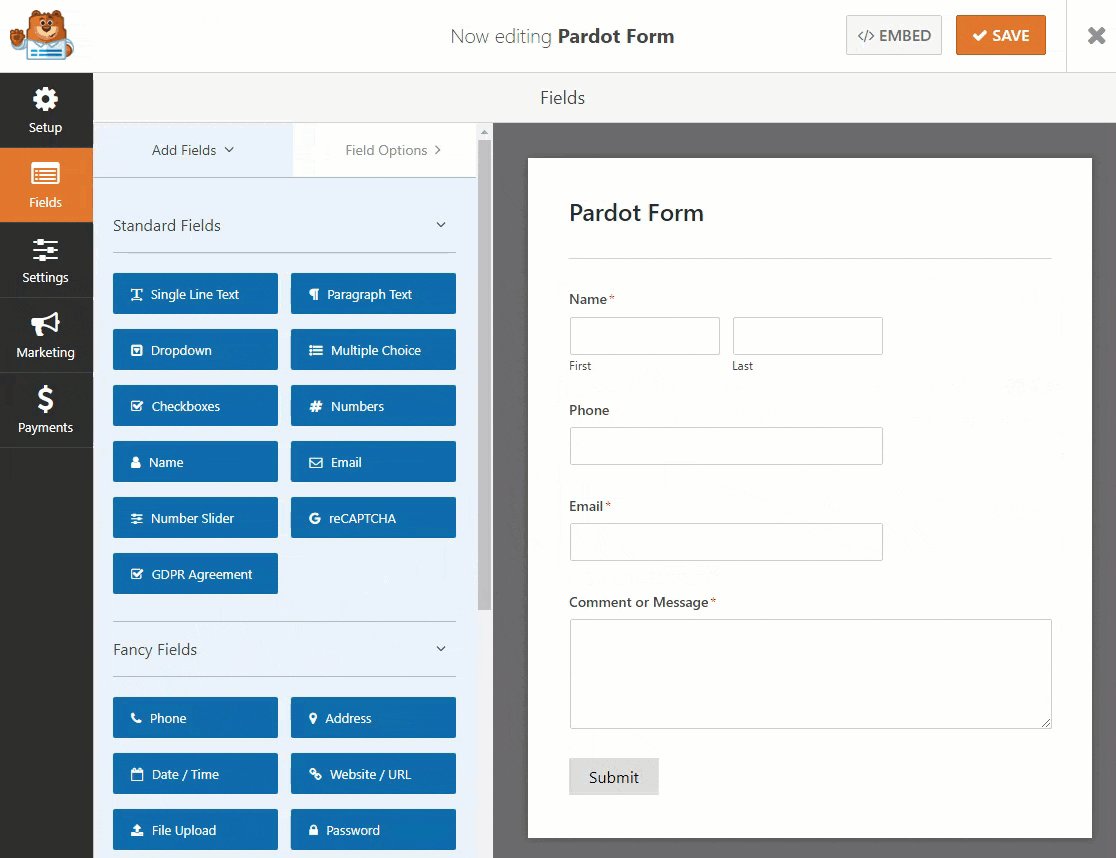
Wir erstellen zuerst das Formular und verbinden es dann. Sobald Ihr Plugin aktiviert ist, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Neu hinzufügen und dann auf die Vorlage für einfaches Kontaktformular.

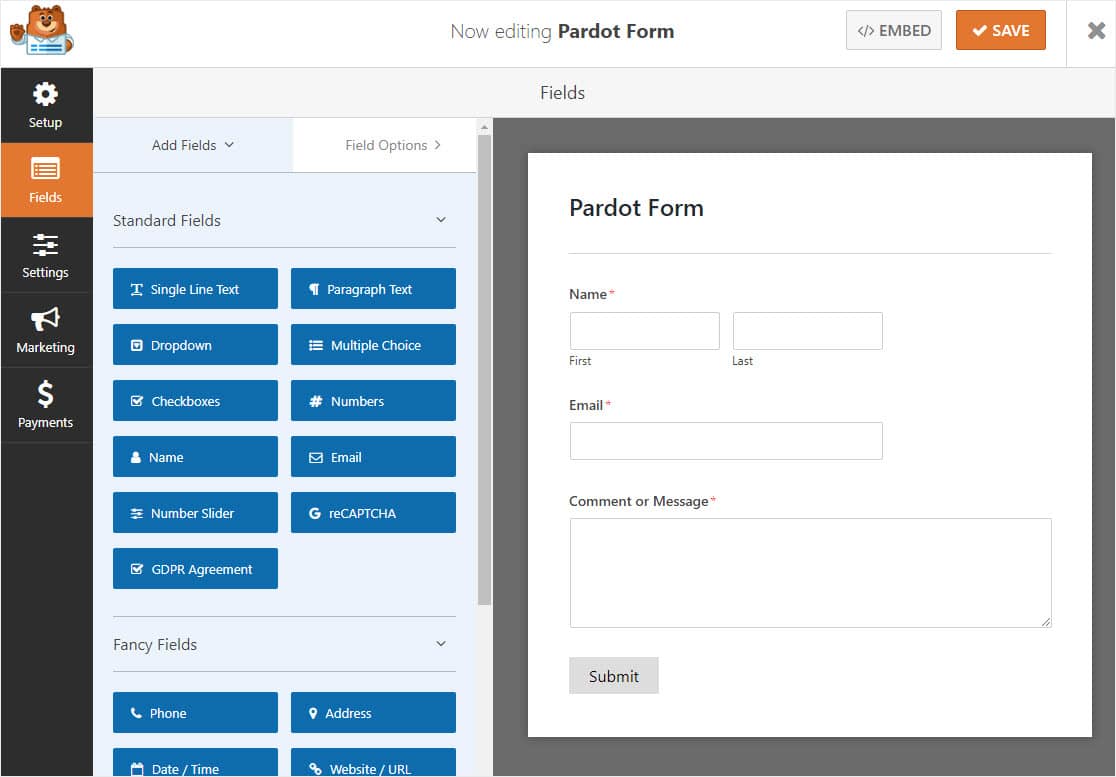
WPForms erstellt das Formular und lädt es für Sie mit diesen 4 Feldern:
- Vorname
- Nachname
- Kommentar/Nachricht

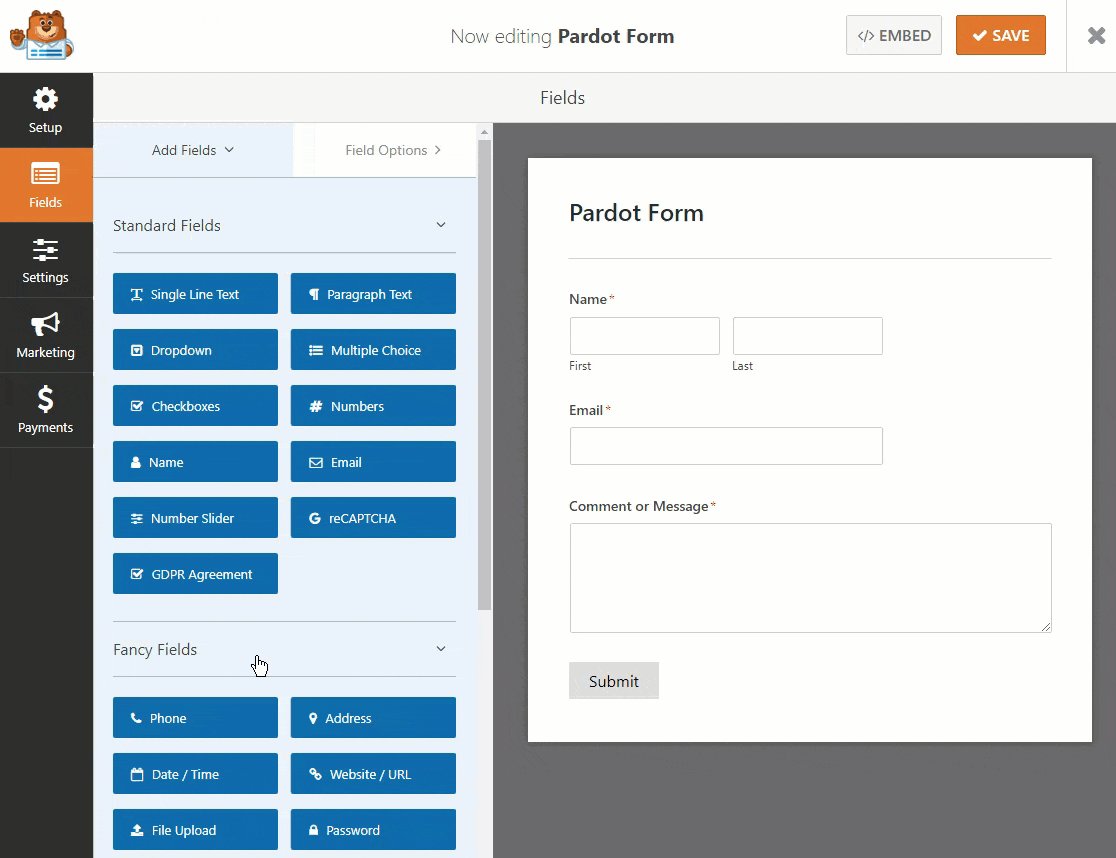
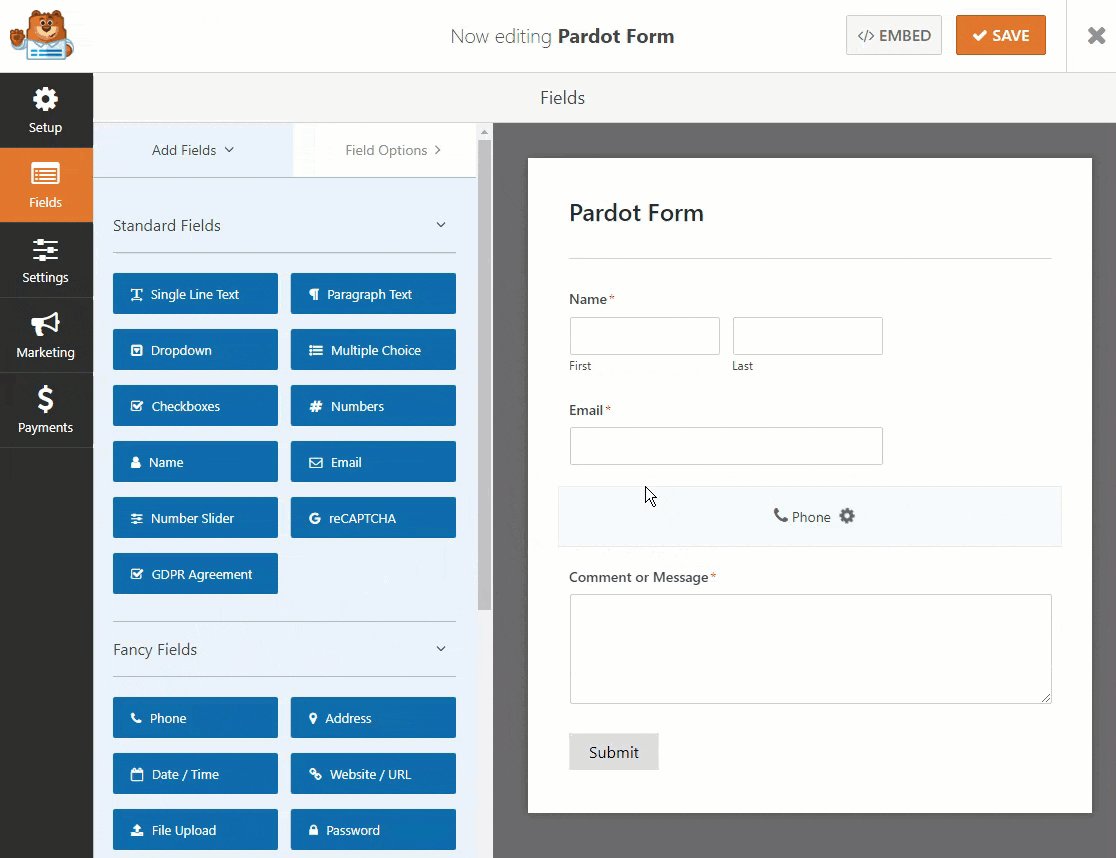
Felder können ganz einfach hinzugefügt und bei Bedarf angepasst werden. Ziehen Sie sie einfach vom linken Bedienfeld in das rechte Bedienfeld.

Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es nach oben oder unten ziehen, um die Reihenfolge in Ihrem Pardot WordPress-Formular neu anzuordnen.
Klicken Sie auf Speichern, wenn Sie mit Ihrem Formular zufrieden sind.
Schritt 2: Veröffentlichen Sie Ihr Pardot-Formular auf Ihrer Website
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen, um Leads zu sammeln und an Pardot zu senden. Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Lassen Sie uns fortfahren und eine Kontaktseite in WordPress erstellen. Sie können Ihren nennen, wie Sie möchten. Dies ist einfach die Seite, auf der Ihr Pardot WordPress-Formular angezeigt wird.
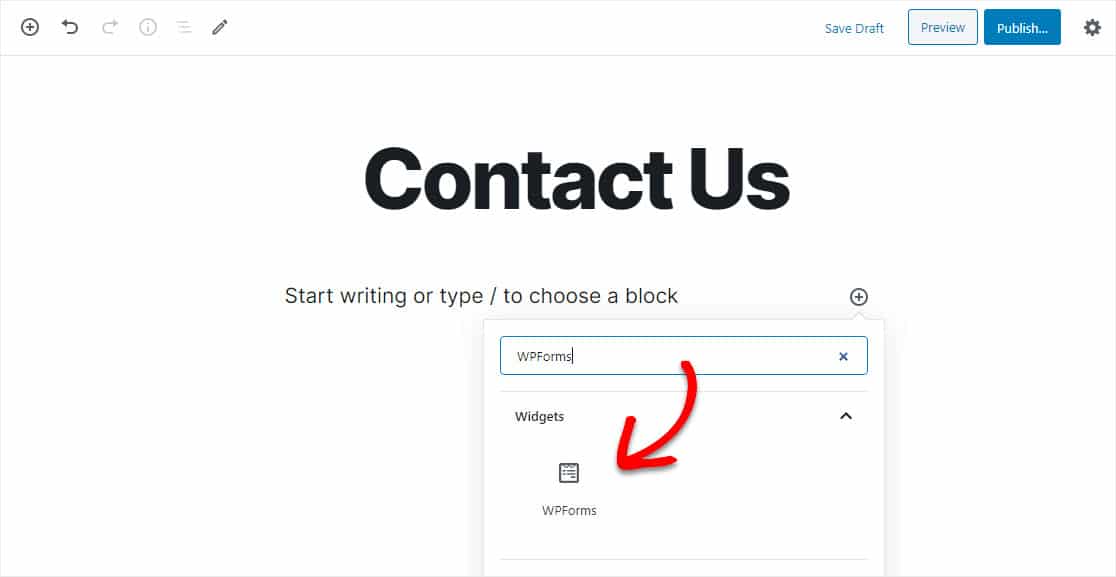
Klicken Sie auf dieser Seite zuerst auf das Plus-Symbol, um einen Block hinzuzufügen. Suchen Sie als Nächstes nach WPForms und klicken Sie auf das angezeigte WPForms-Widget.

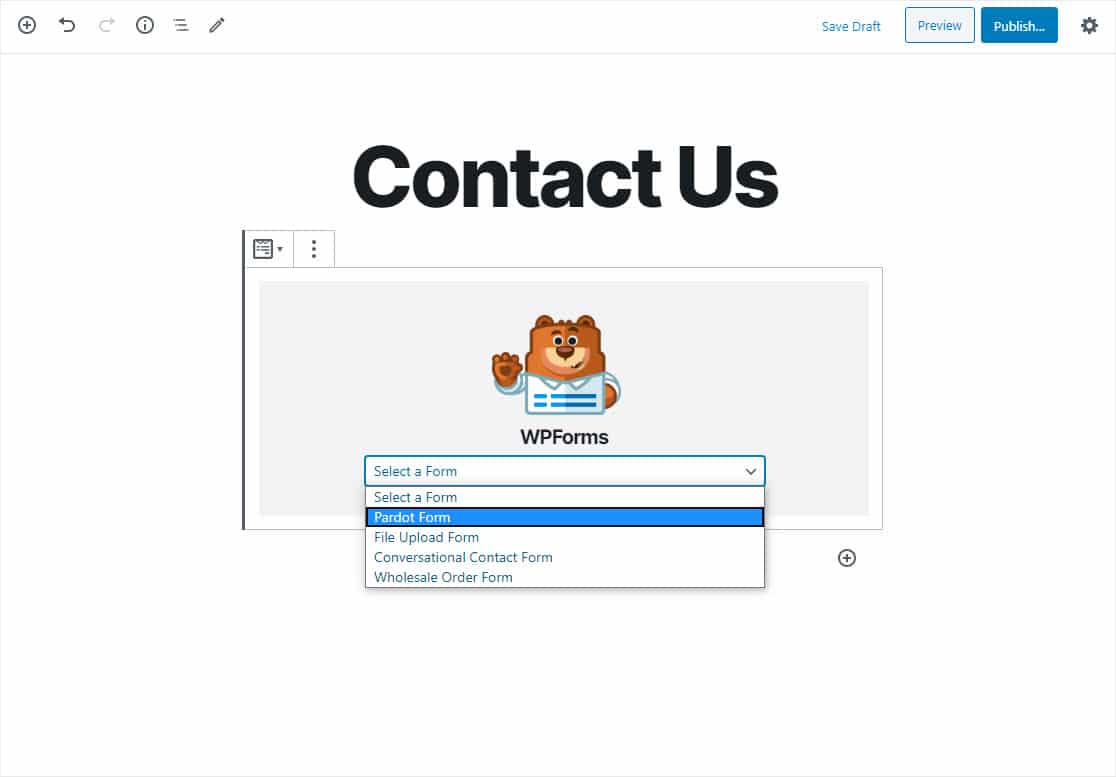
Wählen Sie jetzt einfach Ihr Pardot-Formular aus der Dropdown-Liste aus, um es der Seite hinzuzufügen.

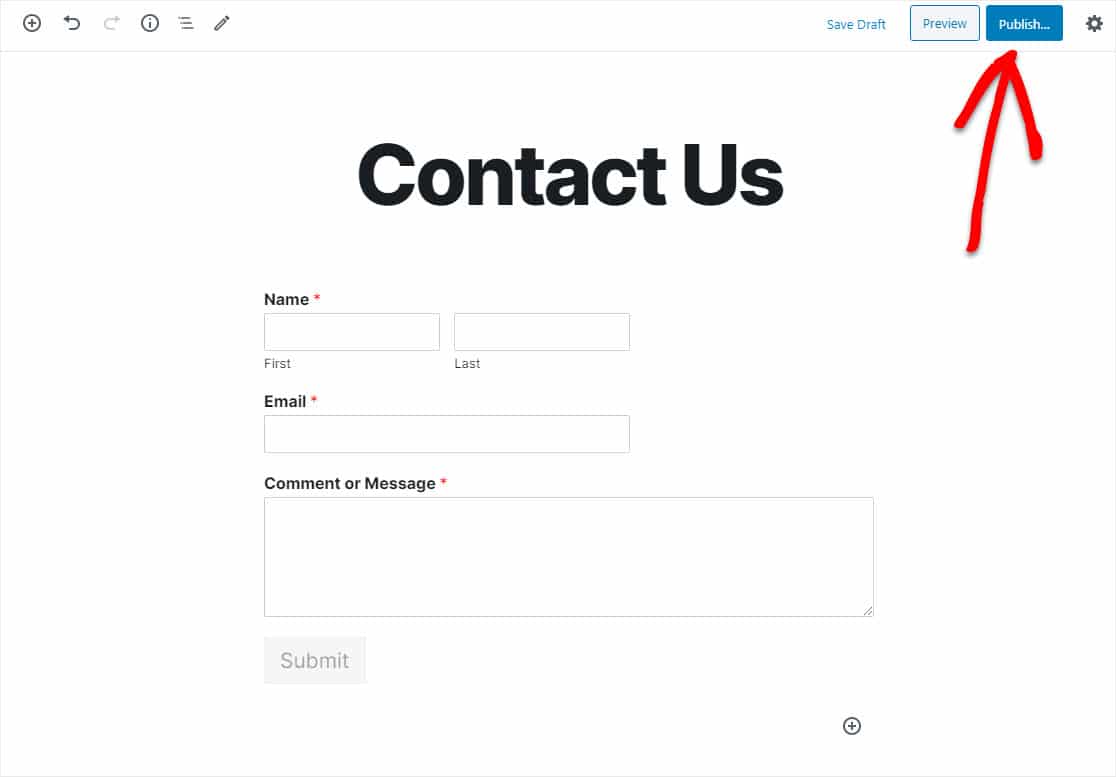
Das Formular wird angezeigt und Sie können überprüfen, ob es Ihnen gefällt. Klicken Sie nun oben rechts auf Veröffentlichen oder Aktualisieren , um das Formular auf Ihrer Website zu veröffentlichen.

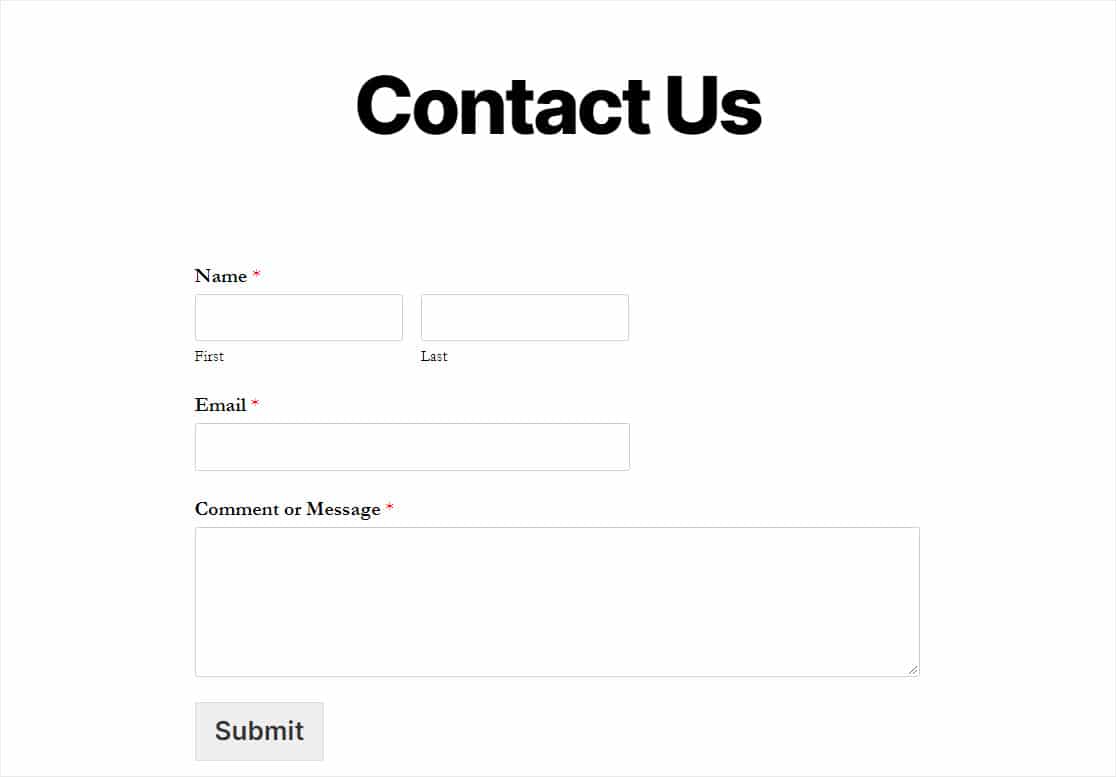
Stellen Sie sicher, dass Sie eine Vorschau der Seite anzeigen, damit Sie genau sehen können, wie Ihr Pardot WordPress-Formular aussieht!

Außerdem sollten Sie einen Testeintrag über das Formular senden, bevor Sie mit dem nächsten Schritt fortfahren. Fahren Sie fort und füllen Sie das Formular aus und senden Sie es ab. Verwenden Sie hierfür eine eindeutige E-Mail-Adresse, sodass die Gefahr besteht, dass ein anderer Lead überschrieben wird.
Schritt 3: Verbinden Sie WPForms mit Zapier
Lassen Sie uns jetzt WPForms und Pardot über Zapier verbinden. Wenn Zapier einen Auslöser erkennt (eine neue Formularübermittlung in WPForms), richten wir ihn so ein, dass automatisch ein Datensatz in Pardot erstellt wird.
Aktivieren Sie zuerst das Zapier-Addon, falls Sie dies noch nicht getan haben. Sehen Sie sich unser Tutorial zur Installation und Verwendung des Zapier-Addons in WPForms an.
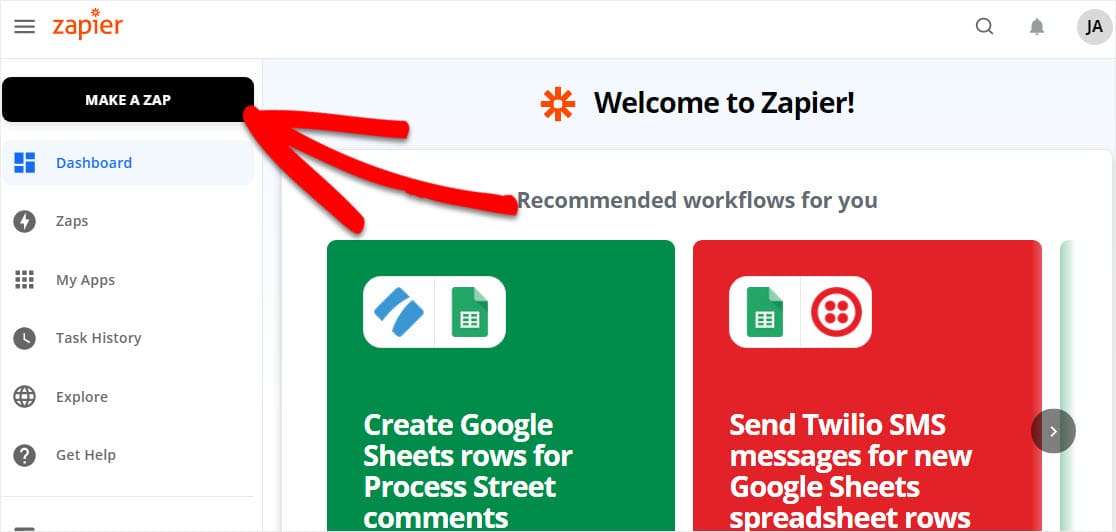
Melden Sie sich als Nächstes bei Ihrem Zapier-Konto an und klicken Sie oben links auf Make a Zap .


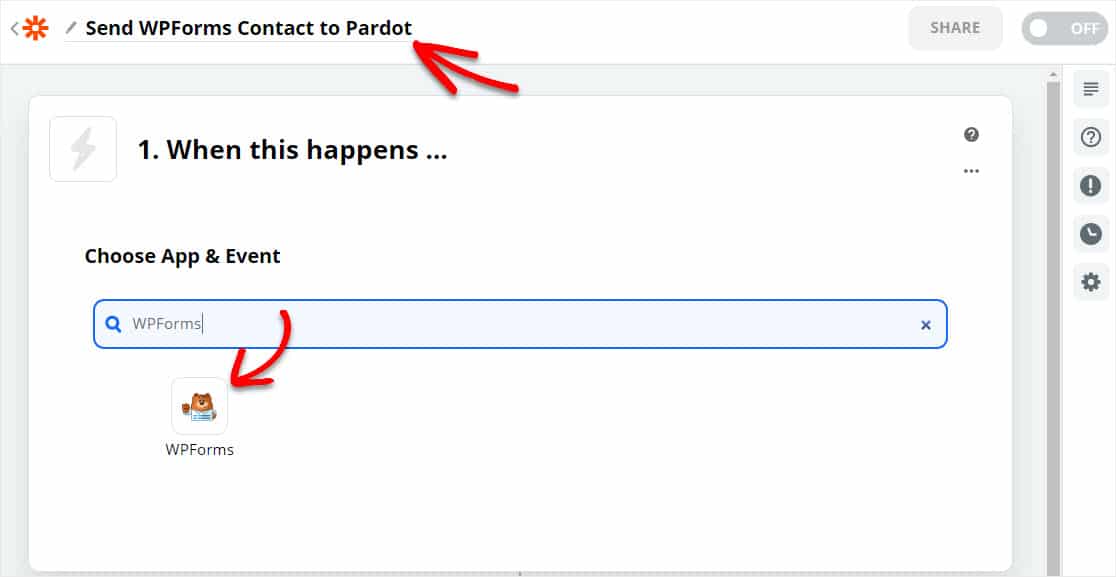
Benennen Sie nun Ihr Formular in der oberen linken Ecke und suchen Sie unter App und Ereignis auswählen nach WPForms und wählen Sie es aus.

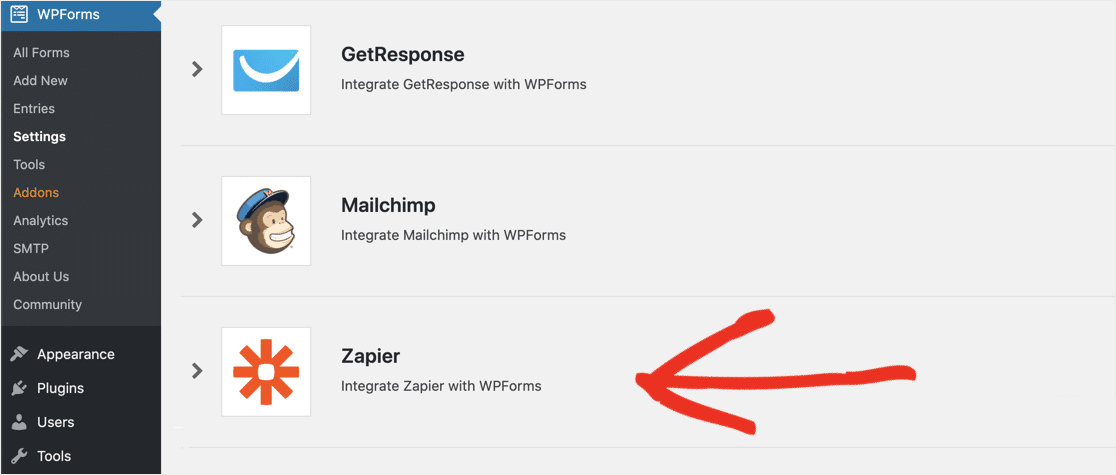
Als nächstes fragt Zapier nach Ihrem WPForms-Schlüssel. Kehren Sie also zu Ihrer WordPress-Site zurück. Gehen Sie im Dashboard zu WPForms » Einstellungen » Integrationen .
Klicken Sie in der Liste auf Zapier, um Ihren Schlüssel zu finden.

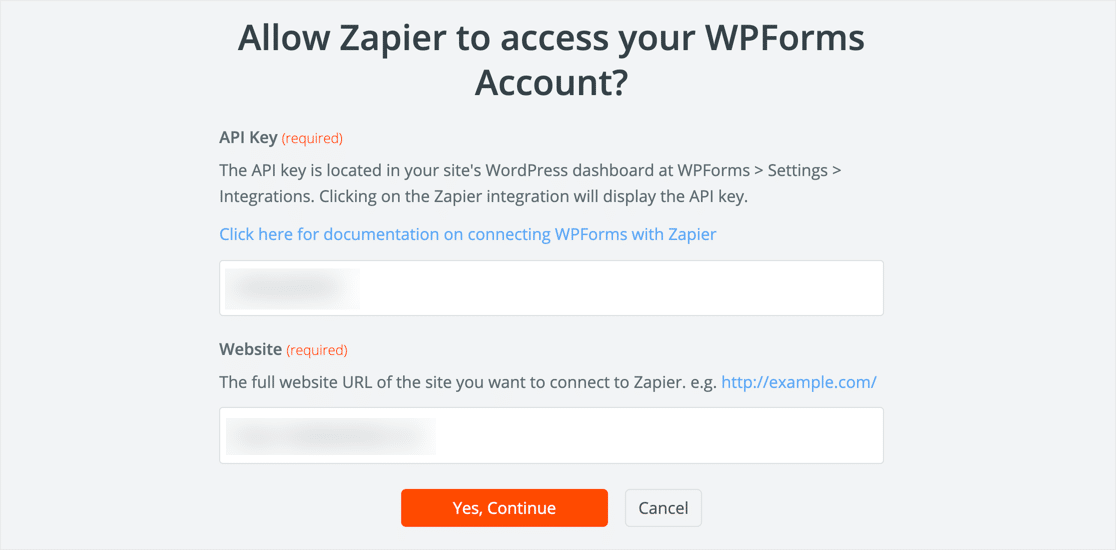
Kopieren Sie von hier aus Ihren Schlüssel und fügen Sie ihn in Zapier ein. Geben Sie dann Ihren Domainnamen in das nächste Feld ein. Fahren Sie nun fort und klicken Sie auf Ja, Weiter .

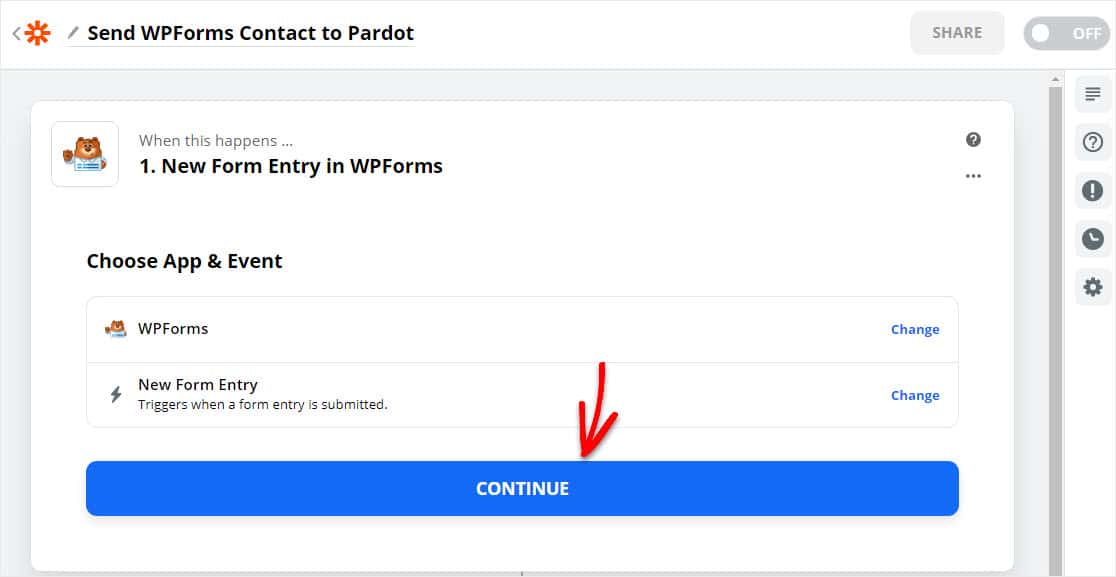
Sobald Zapier eine Verbindung mit Ihrer Site hat und der Auslöser ein neuer Formulareintrag ist (oder was auch immer Ihr Auslöser sein soll), können Sie auf Weiter klicken.

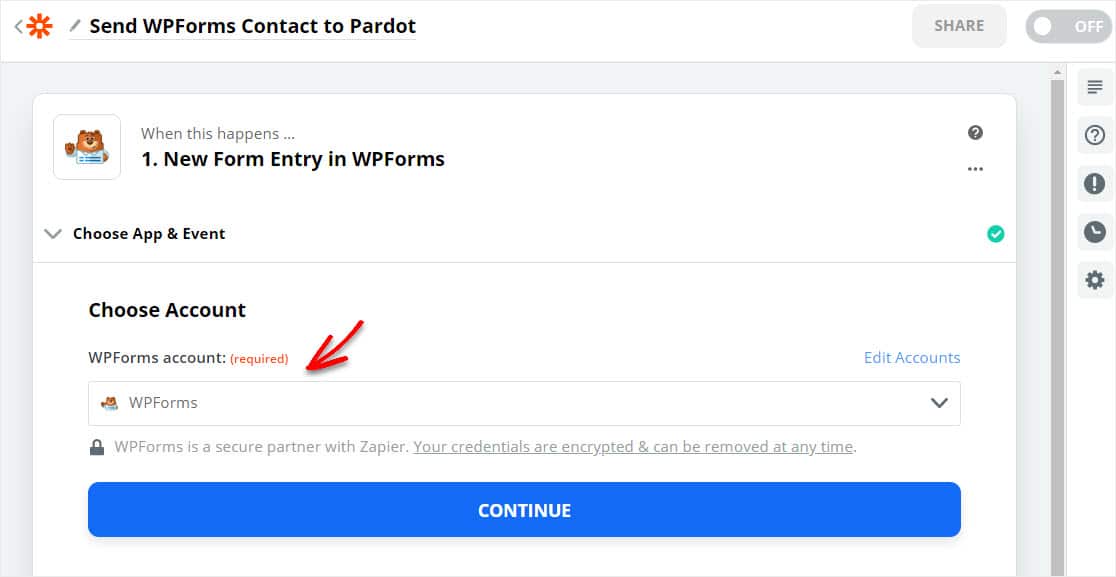
Bestätigen Sie nun Ihr Konto und klicken Sie auf Weiter, wenn Sie diesen Bildschirm sehen.

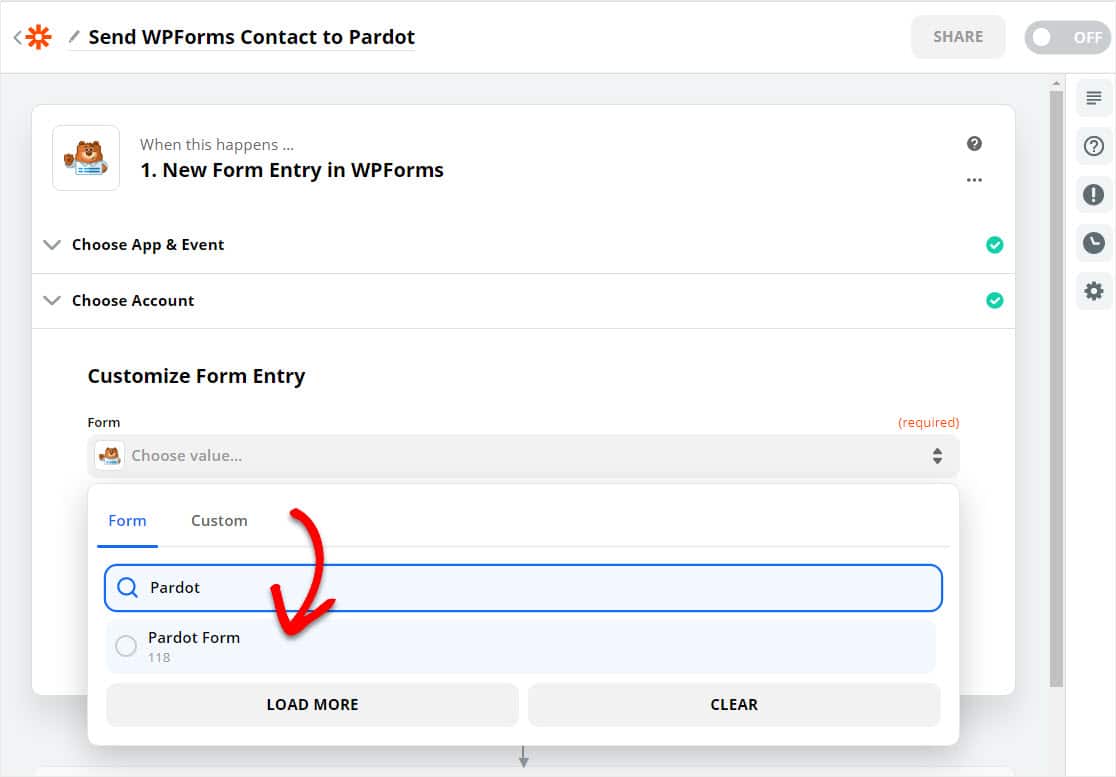
Im nächsten Schritt zum Erstellen Ihres WordPress Pardot-Formulars müssen Sie das in Schritt 1 erstellte Formular aus der Liste "Formular" auswählen und auf Weiter klicken.

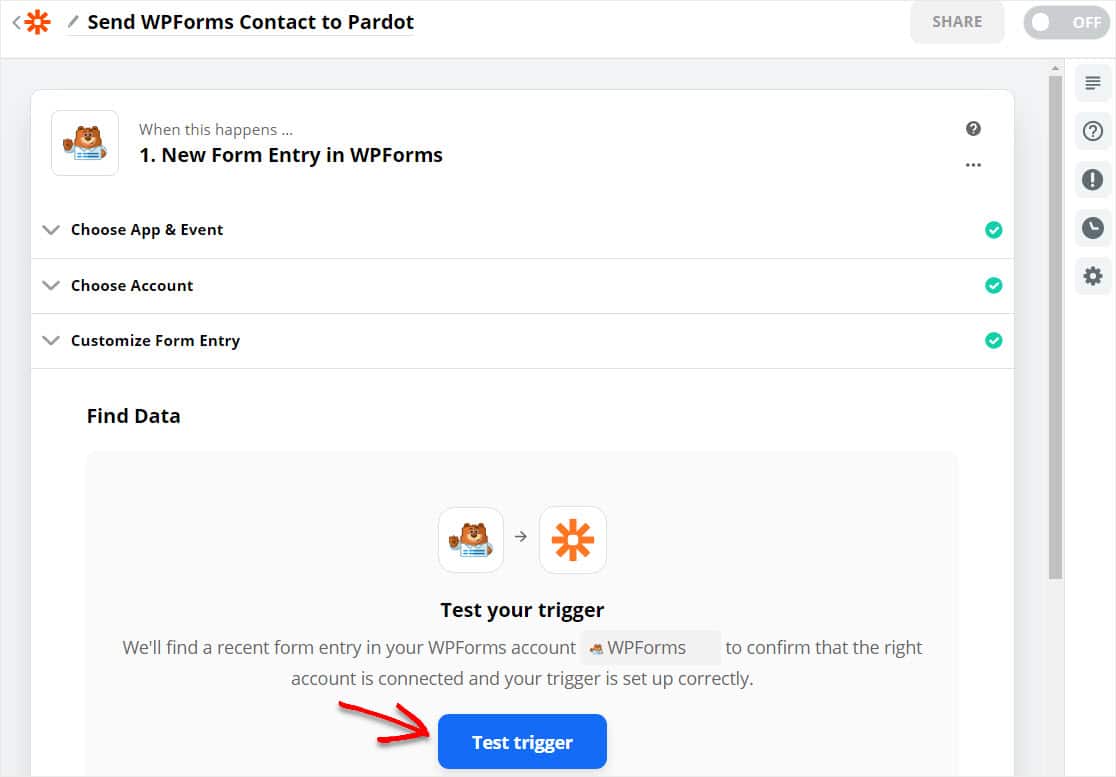
Klicken Sie anschließend auf die Schaltfläche Testtrigger .

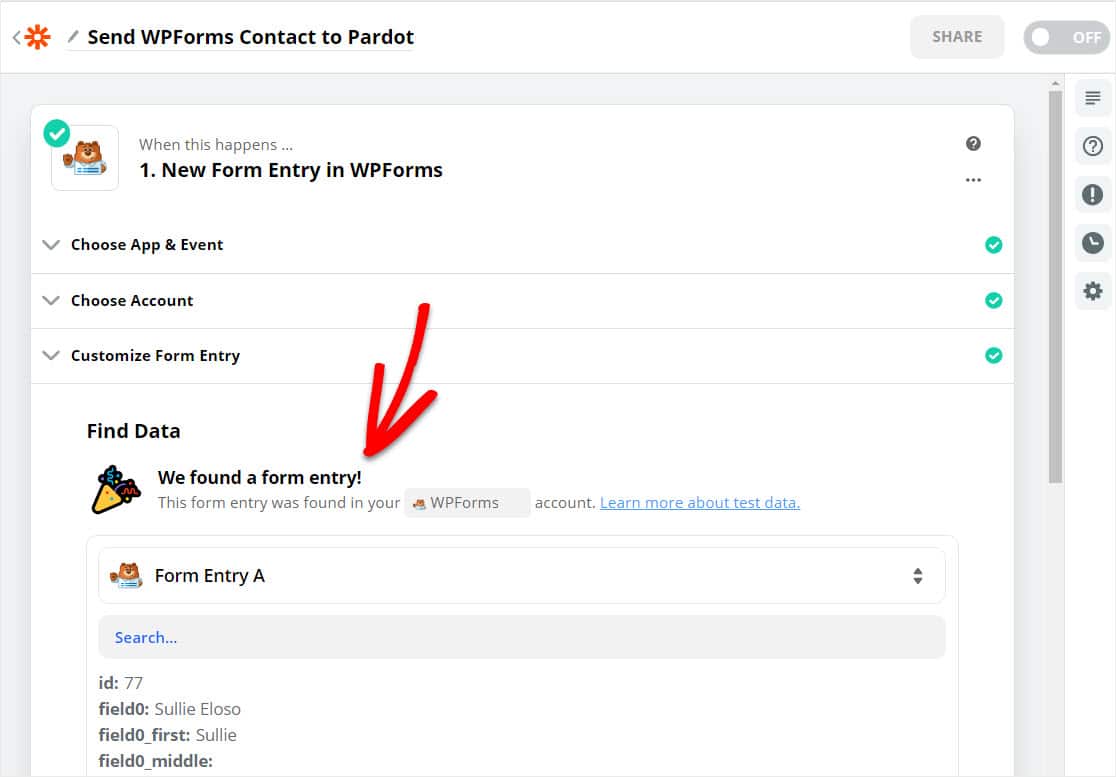
Wenn Sie bereits einen Testeintrag in das Formular eingegeben haben und alles korrekt eingerichtet ist, sehen Sie als nächstes einen Bestätigungsbildschirm für den erfolgreichen Test.

Gut gemacht! Klicken Sie auf Weiter und Sie können nun fortfahren, um Zapier sicher mit Pardot zu verbinden.
Schritt 4: Verbinden Sie Zapier mit Pardot
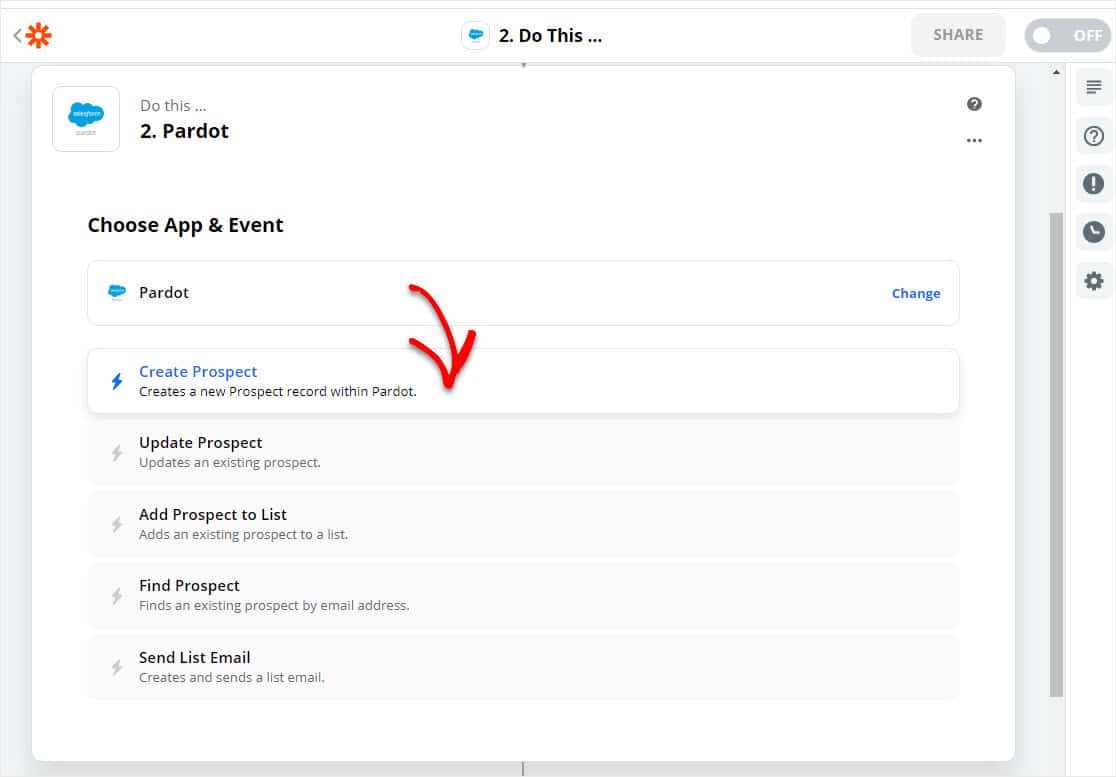
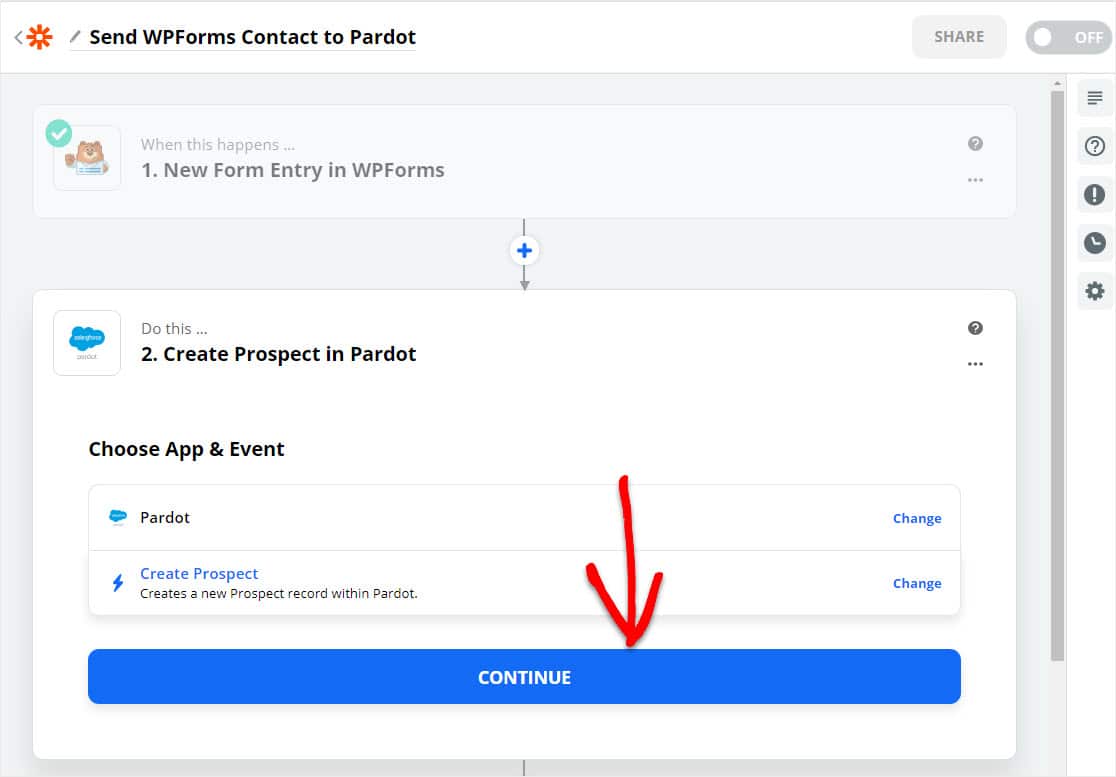
Suchen Sie unter Do This nach Pardot und klicken Sie darauf. Wählen Sie dann Interessenten erstellen aus .

Klicken Sie anschließend auf Weiter , um mit der Erstellung Ihres Pardot WordPress-Formulars fortzufahren.

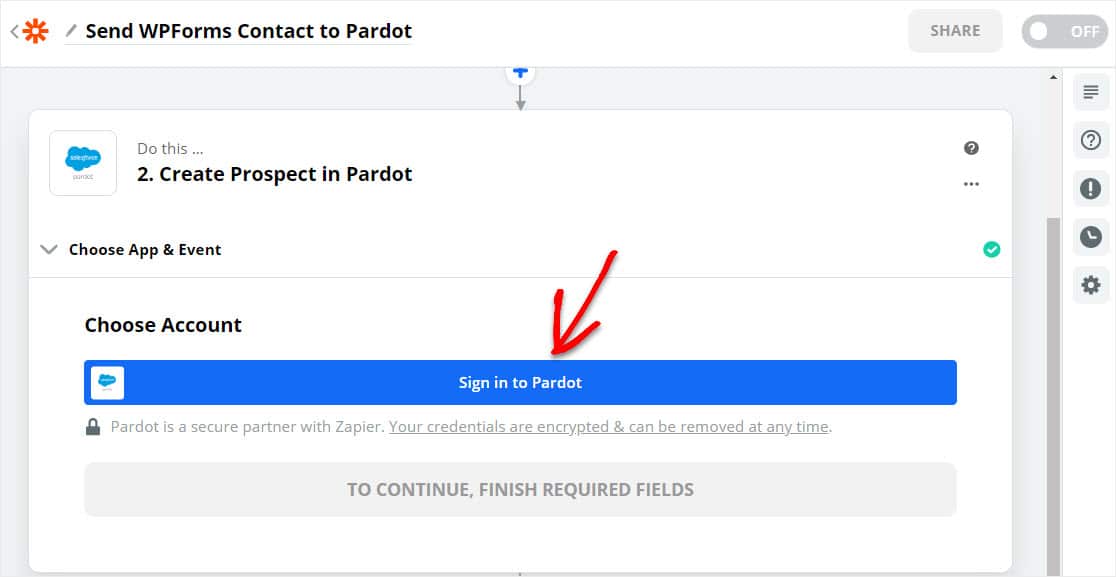
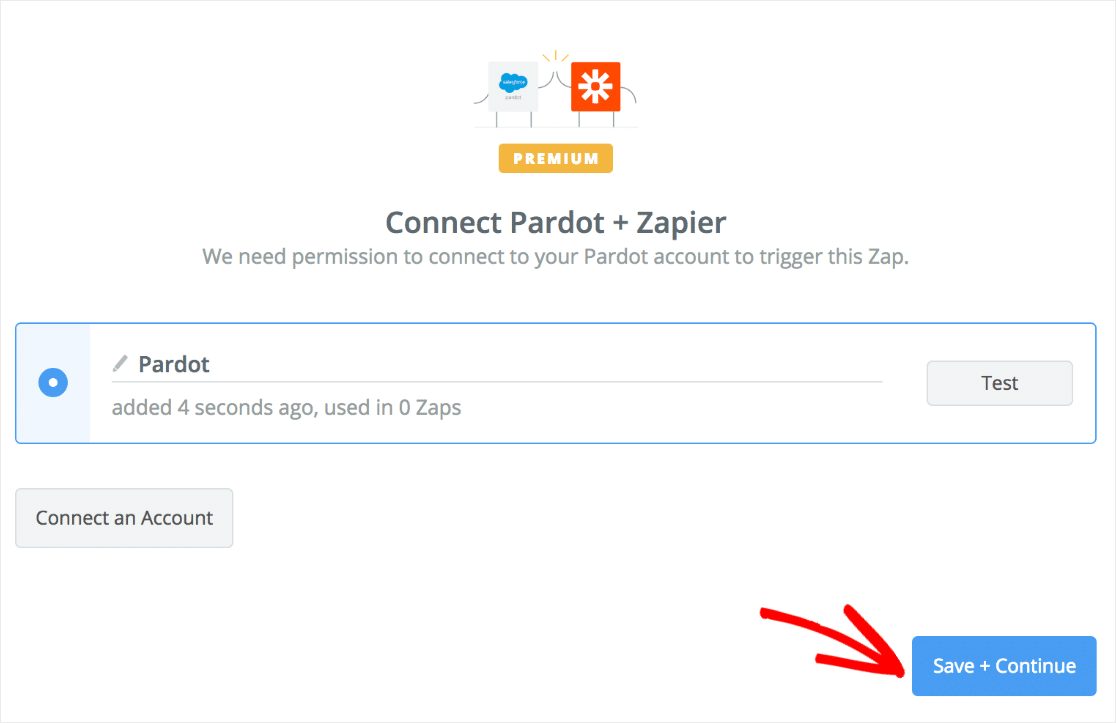
Auf der nächsten Seite fordert Zapier Sie auf, sich bei Pardot anzumelden. Klicken Sie auf die blaue Schaltfläche, um auf Ihr Pardot-Konto zuzugreifen.

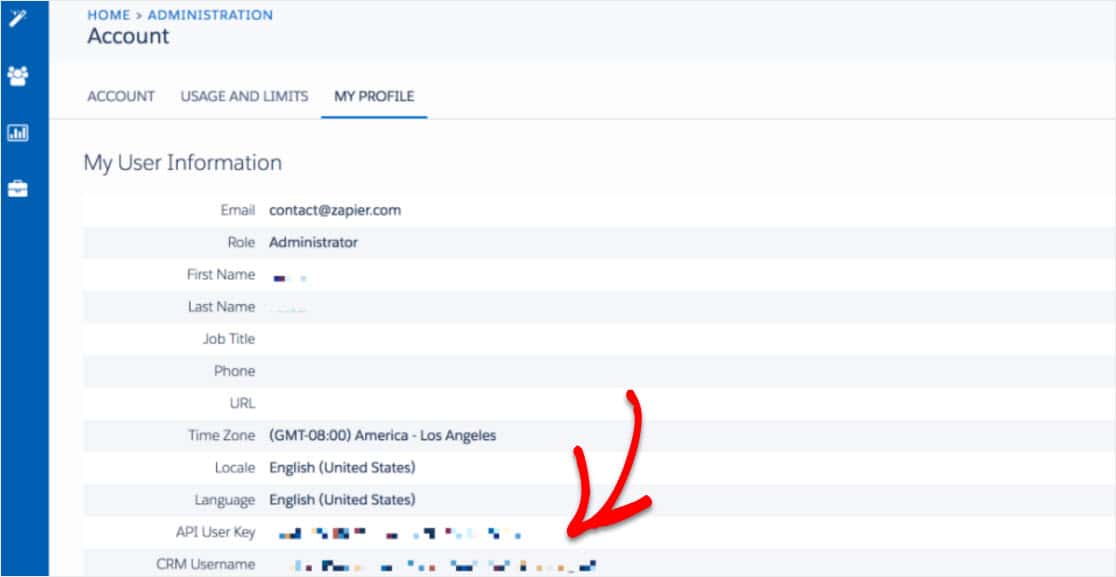
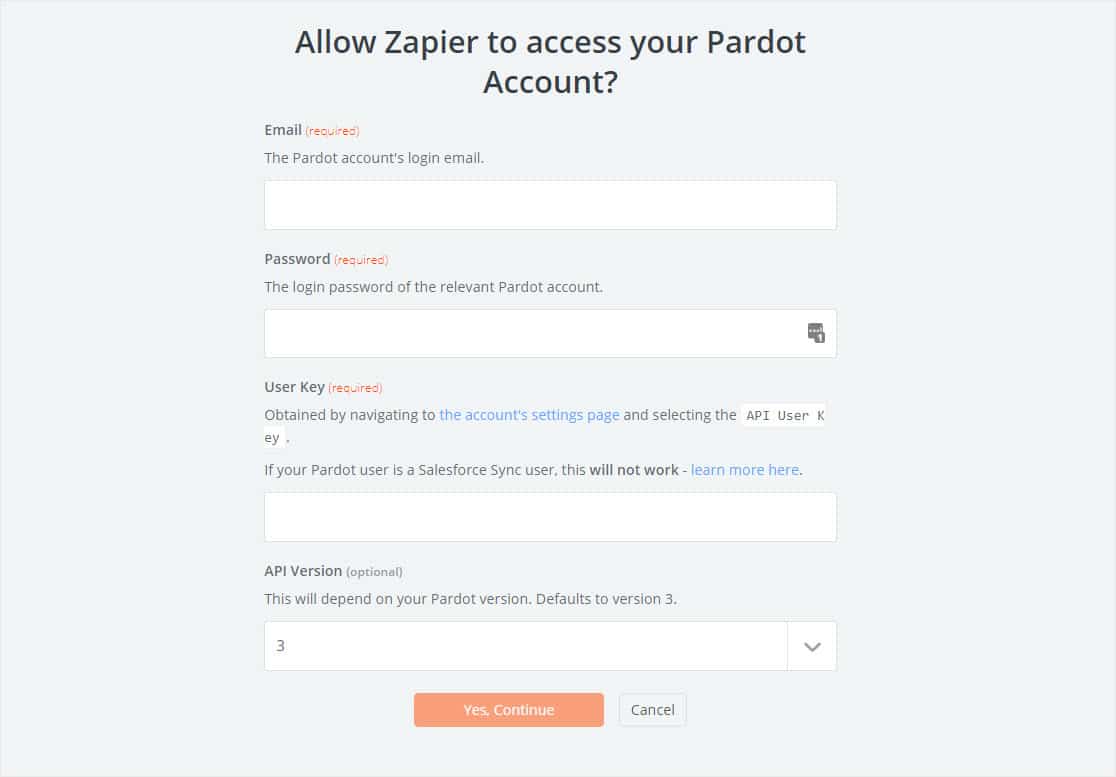
Es erscheint ein Bildschirm, in dem Sie nach Ihren Pardot-Anmeldeinformationen gefragt werden. Um Ihren API-Schlüssel in Ihrem Pardot-Konto zu finden, gehen Sie zur Pardot-Einstellungsseite und wählen Sie den API-Benutzerschlüssel

Wenn Sie Ihren Pardot-API-Schlüssel gefunden haben, kehren Sie zur Zapier-Seite zurück, um ihn auszufüllen, und klicken Sie auf Ja, Weiter.

Wenn alles richtig eingerichtet wurde, wird Ihr Pardot-Konto mit Ihrem Zapier-Konto verbunden! Richten Sie von hier aus Ihre Felder ein und passen Sie das Formular in Pardot genau so an, wie Sie es vom Pardot WordPress-Formular auf Ihrer Website abbilden möchten.
Klicken Sie anschließend auf die Schaltfläche Speichern + Weiter , um fortzufahren.

Großartige Arbeit – stellen wir sicher, dass alles funktioniert.
Schritt 5: Testen Sie Ihre Pardot WordPress-Integration
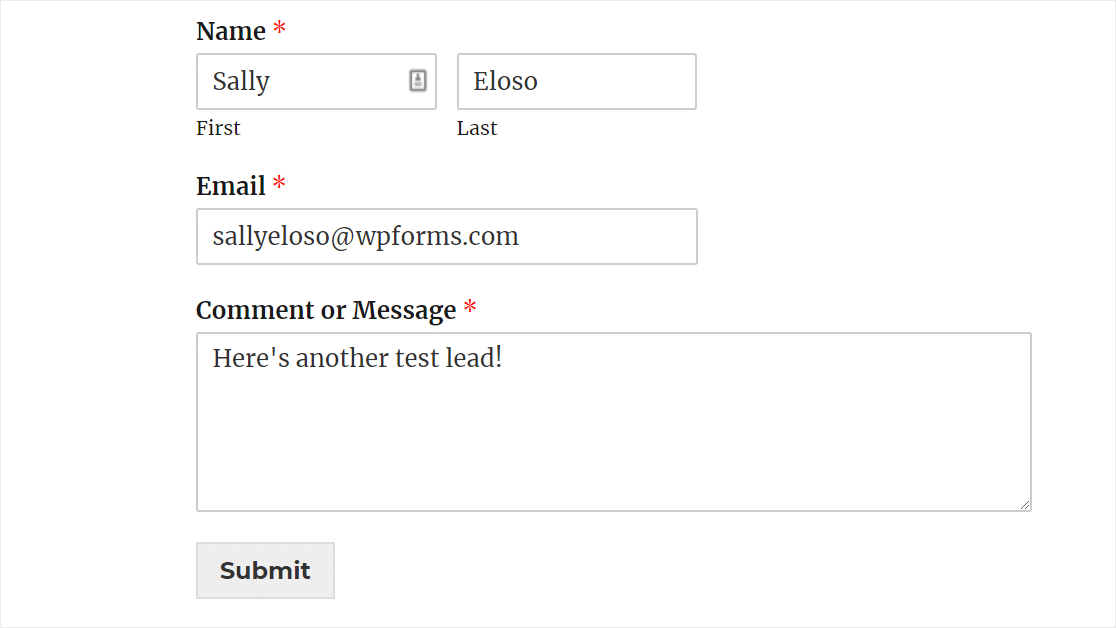
Kehren Sie nun zu Ihrem veröffentlichten Pardot-Formular zurück, das Sie bereits auf einer WordPress-Seite, einem Beitrag oder einer Seitenleiste eingebettet haben, und geben Sie einen weiteren Testeintrag ein.

Gehen Sie nun zu Pardot. Wenn alles richtig eingerichtet ist, sollten Sie Ihren Lead in Pardot sehen können! Herzlichen Glückwunsch.
Der nächste Schritt besteht darin, den Verkehr auf Ihr Formular zu lenken. Auch dabei können wir helfen. In diesem Artikel erfahren Sie, wie Sie mehr Leads erhalten.
Klicken Sie hier, um jetzt ein Pardot WordPress-Formular zu erstellen
Abschließende Gedanken
Und da ist es! Sie wissen jetzt, wie Sie ein Pardot-Formular in WordPress erstellen. Wenn Sie Ihre Formulare mit Salesforce CRM verbinden möchten, lesen Sie diese Anleitung zum Erstellen einer WordPress Salesforce-Integration.
Brauchen Sie mehr Inspiration? Sehen Sie sich diese unglaubliche Geschichte an, wie einer unserer Kunden WPForms verwendet hat, um während COVID zu schwenken.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro enthält eine kostenlose Pardot-Integration mit Zapier und bietet eine 14-tägige Geld-zurück-Garantie.
Und wenn Ihnen dieser Beitrag gefallen hat, folgen Sie uns auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
