So erstellen Sie ein benutzerdefiniertes WordPress-Theme von Grund auf neu (2022)
Veröffentlicht: 2022-02-03Möchten Sie ein benutzerdefiniertes WordPress-Design erstellen, um Ihrer Website ein einzigartiges Aussehen zu verleihen?
Das Erstellen eines WordPress-Themes war früher ohne teure Entwickler oder eigene Programmierkenntnisse unmöglich. Aber heute geben Ihnen einige WordPress-Plugins die Möglichkeit, Ihr eigenes benutzerdefiniertes Design mit einfacher Drag-and-Drop-Funktionalität zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihr eigenes benutzerdefiniertes WordPress-Design erstellen, ohne Code schreiben zu müssen.
Um zu einem bestimmten Abschnitt des Tutorials zu springen, können Sie zuvor die Quicklinks verwenden:
- Installieren Sie das SeedProd-Plugin
- Wählen Sie eine Themenvorlage aus
- Passen Sie Ihre WordPress-Designteile an
- Verbinden Sie sich mit einem Mailing-Service
- Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
Wie können Sie ein WordPress-Theme von Grund auf neu erstellen?
WordPress-Themes werden mit einer Kombination aus PHP, CSS, JavaScript und HTML erstellt. Dies sind Programmiersprachen, die viel Training zum Erlernen erfordern. Wenn Sie also selbst kein Entwickler waren, bestand Ihre einzige Möglichkeit darin, Entwicklungsagenturen einzustellen, um Themen für Sie zu erstellen, was sehr kostspielig sein kann.
Aber dank SeedProd können Sie jetzt Ihr eigenes benutzerdefiniertes WordPress-Theme ohne Codierung erstellen. Es verfügt über eine einfache Drag-and-Drop-Oberfläche, die jeder verwenden kann, und Sie können jeden Aspekt Ihres Designdesigns ganz einfach anpassen.
Warum SeedProd?
SeedProd ist das benutzerfreundlichste Landingpage-Builder-Plugin für WordPress.

Es bietet ein hohes Maß an Anpassungsmöglichkeiten und verfügt über eine Vielzahl zusätzlicher Funktionen, darunter:
- Theme-Builder
- Mehr als 150 Zielseitenvorlagen
- Drag-and-Drop-Builder
- E-Mail-Marketing-Integrationen
- 2 Millionen Stockfotos
- und mehr.
Mit diesen Funktionen können Sie schnell Zielseiten auf Ihrer Website innerhalb eines vorhandenen WordPress-Themes erstellen. Aber jetzt hat SeedProd eine neue Funktion hinzugefügt, mit der Sie Ihr eigenes benutzerdefiniertes WordPress-Design mit demselben Drag-and-Drop-Design für maximale Benutzerfreundlichkeit erstellen können.
Sehen wir uns an, wie Sie mit SeedProd ein WordPress-Theme erstellen können.
So erstellen Sie ein benutzerdefiniertes WordPress-Design mit SeedProd
Wir gehen davon aus, dass Sie bereits eine WordPress-Website haben, die für dieses Tutorial auf einer Domain gehostet wird. Wenn nicht, können Sie diese Anleitung zum Erstellen einer WordPress-Website lesen.
Wenn Sie Ihr vorhandenes WordPress-Theme durch das ersetzen möchten, das Sie erstellen möchten, empfehlen wir die Verwendung einer Testentwicklungsseite dafür. Auf diese Weise laufen Sie nicht Gefahr, versehentlich Fehler auf Ihrer Hauptseite zu verursachen. Top-WordPress-Hosting-Dienste wie Bluehost bieten Entwicklungsumgebungen für WordPress.

Stellen Sie schließlich sicher, dass Sie Ihre Website sichern, bevor Sie Ihr Design erstellen. Dies stellt sicher, dass Sie Ihre Website immer in einen stabilen Zustand zurückversetzen können, wenn etwas schief geht. In dieser Liste der WordPress-Backup-Plugins finden Sie verschiedene Optionen.
Nachdem Sie diese Vorbereitungen getroffen haben, ist es an der Zeit, ein benutzerdefiniertes WordPress-Theme ohne Code zu erstellen!
Schritt 1. Installieren Sie das SeedProd-Plugin
Installieren Sie zunächst das SeedProd-Plugin auf Ihrer WordPress-Seite. Sie können die Anweisungen zum Installieren von WordPress-Plugins sehen, wenn Sie noch nie ein Plugin installiert haben.
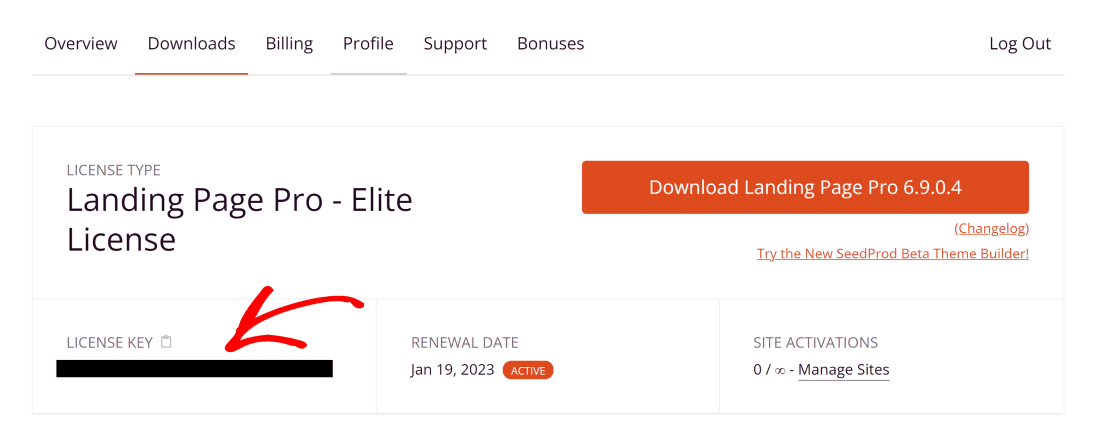
Sie benötigen mindestens die SeedProd Pro-Lizenz, um die Theme Builder-Funktion freizuschalten. Um die Pro-Lizenz zu aktivieren, öffnen Sie Ihren SeedProd-Kontobereich und klicken Sie auf die Registerkarte Downloads . Scrollen Sie nach unten, um Ihren Lizenzschlüssel zu finden, und kopieren Sie ihn.

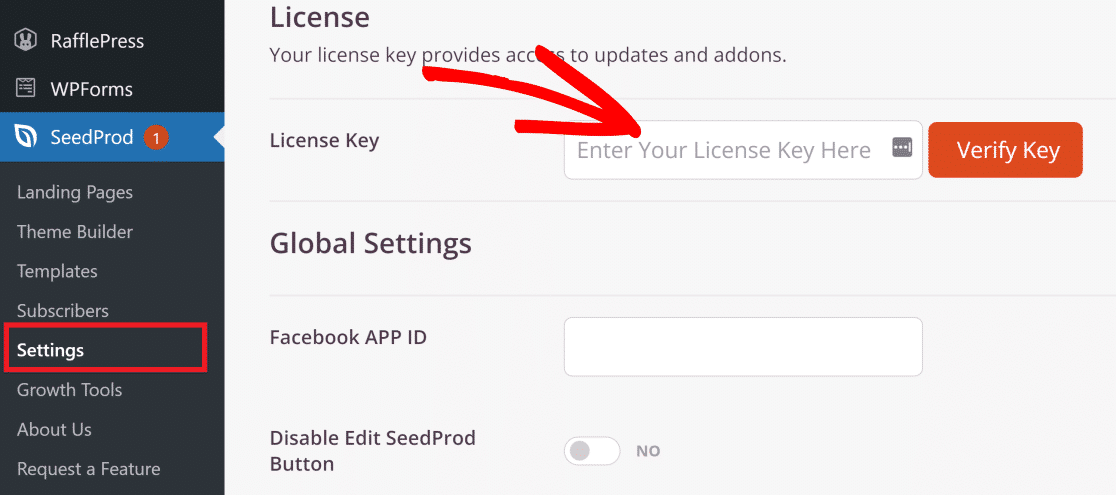
Öffnen Sie dann Ihren WordPress-Adminbereich und gehen Sie zu SeedProd » Einstellungen. Geben Sie dann den kopierten Schlüssel in das Feld Lizenzschlüssel ein und drücken Sie Bestätigen .

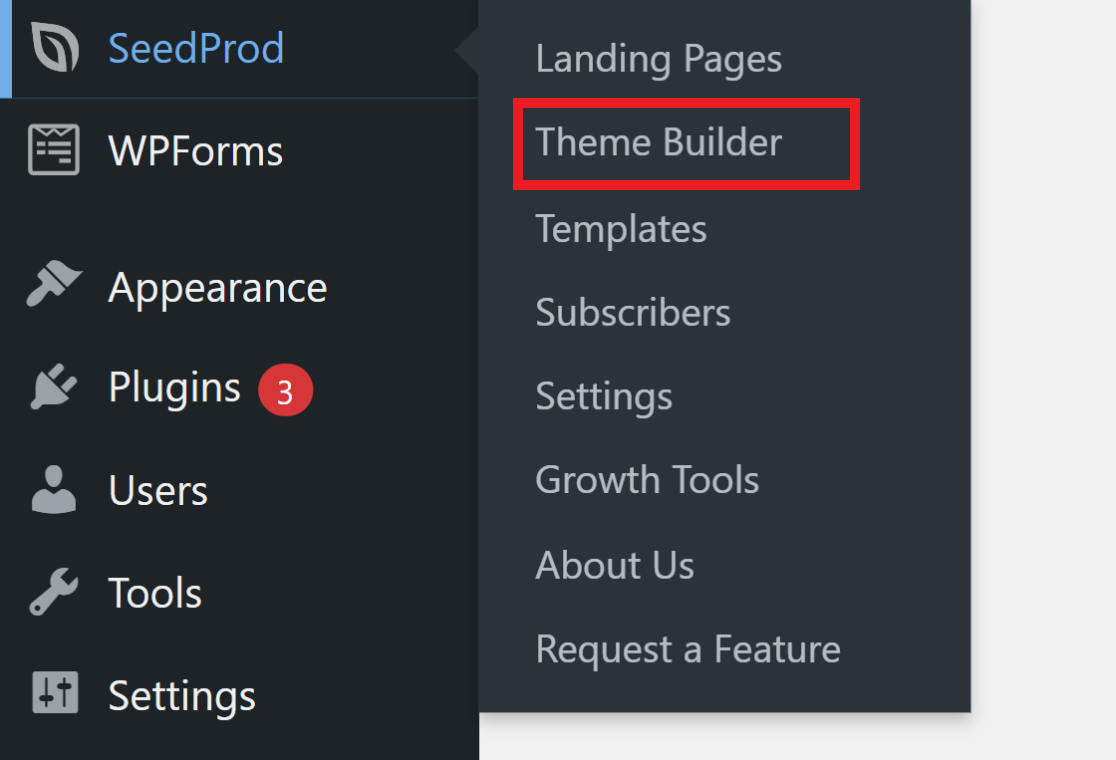
Gehen Sie jetzt zu SeedProd » Theme Builder. Dies ist das Dashboard, in dem all Ihre verschiedenen Themenelemente leben werden.

Jetzt gibt es zwei Möglichkeiten, wie Sie Ihr Design mit SeedProd erstellen können: Erstellen Sie jeden einzelnen Teil Ihres Designs selbst oder verwenden Sie eine vorgefertigte Vorlage und bearbeiten Sie die Teile, die Ihnen nicht gefallen.
Jedes WordPress-Theme besteht aus verschiedenen Teilen, darunter:
- Header
- Fusszeile
- Startseite
- Einzelner Beitrag
- Einzelne Seite
- Archiv- oder Blog-Seite
- Seitenleiste

Es kann ein wenig einschüchternd sein, jeden dieser Teile von Grund auf neu zu erstellen, wenn Sie zum ersten Mal ein Thema erstellen. In diesem Fall gibt es einen einfacheren Weg, dies zu tun.
SeedProd wird mit verschiedenen vorgefertigten Designvorlagen geliefert, die die Gesamtstruktur für Ihr vollständiges Design festlegen. Auf diese Weise werden alle verschiedenen Teile automatisch zur Struktur hinzugefügt, aber Sie können trotzdem jeden Teil nach Ihren Wünschen anpassen.
Für den Rest des Tutorials verwenden wir eines der Themes von SeedProd, um Ihnen die Schritte zu zeigen, da dies die anfängerfreundlichste Methode zum Erstellen eines benutzerdefinierten WordPress-Themes ist.
Schritt 2. Wählen Sie eine Themenvorlage aus
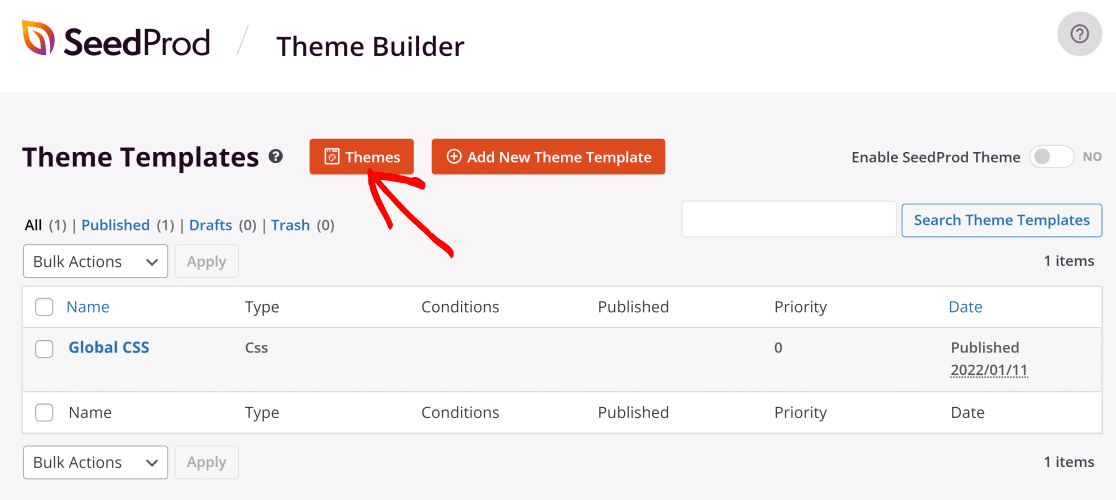
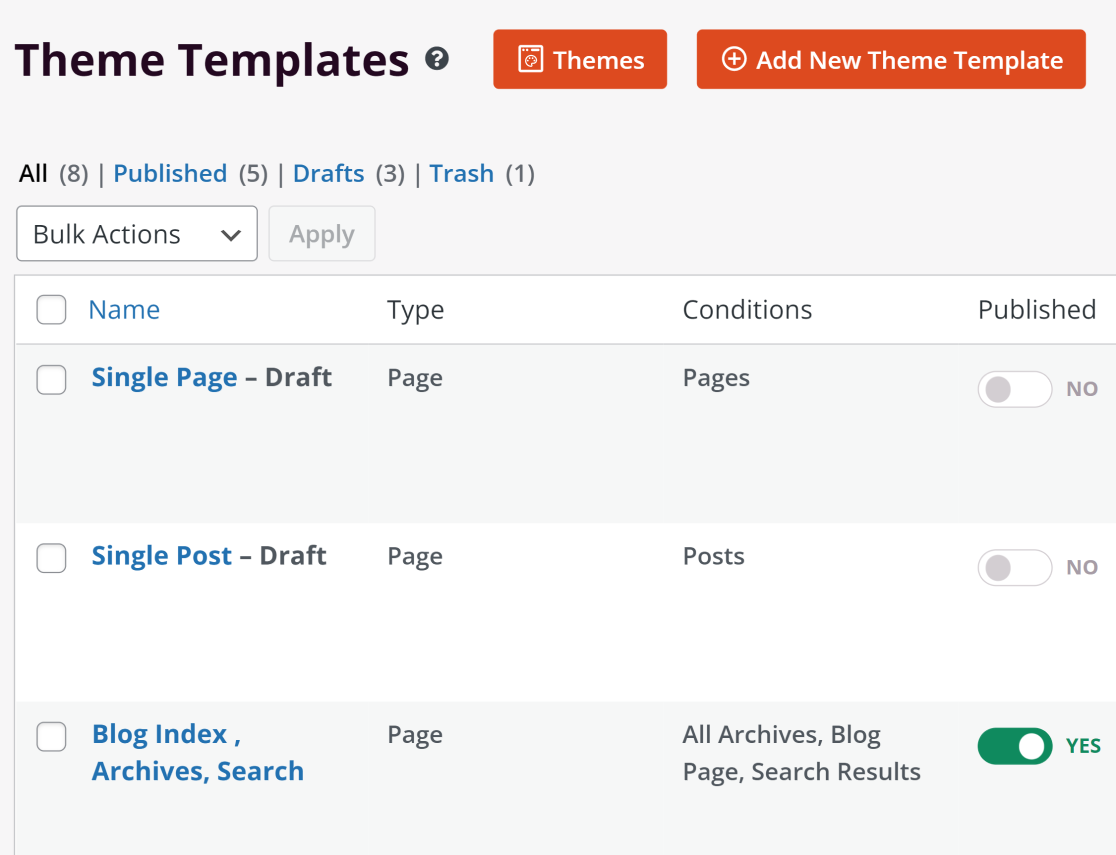
Die Theme-Builder-Funktion verfügt über mehrere vorgefertigte Themes, die Business-Websites verschiedener Typen nachempfunden sind. Um die verfügbaren Themen anzuzeigen, klicken Sie auf die Schaltfläche Themen .

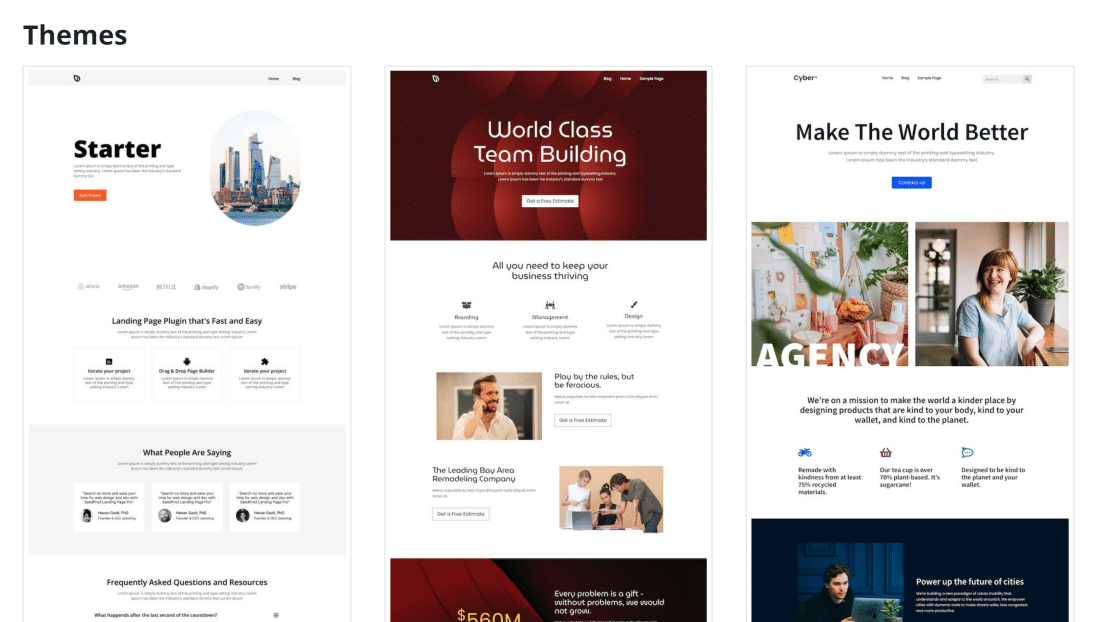
SeedProd enthält Vorlagen für verschiedene Unternehmen und Branchen, darunter Marketingagenturen, Restaurants, Tierpflegeunternehmen und mehr.

Wir werden das Starter-Design für dieses Beispiel verwenden. Sobald Sie ein Thema auswählen, erstellt SeedProd automatisch alle Einzelteile des Themas.

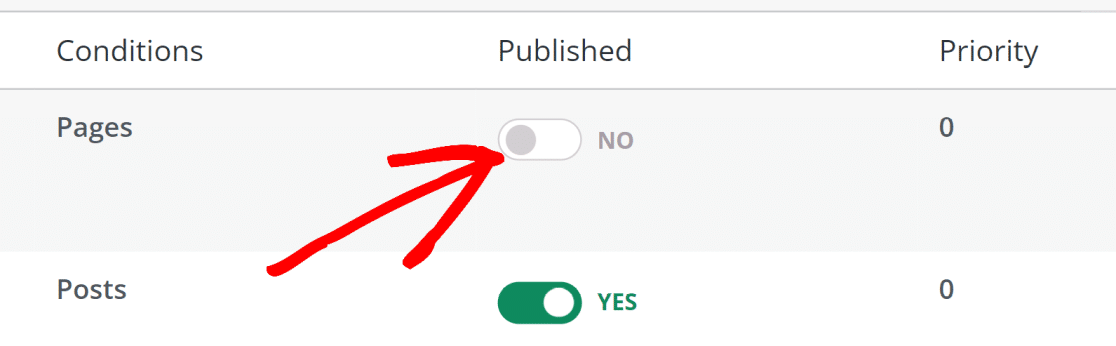
Sie können auch verschiedene Teile des Designs deaktivieren, wenn Sie sie für Ihre Website nicht benötigen. Um einen Abschnitt zu deaktivieren, können Sie die Umschaltflächen unter der Überschrift „Veröffentlicht“ verwenden.

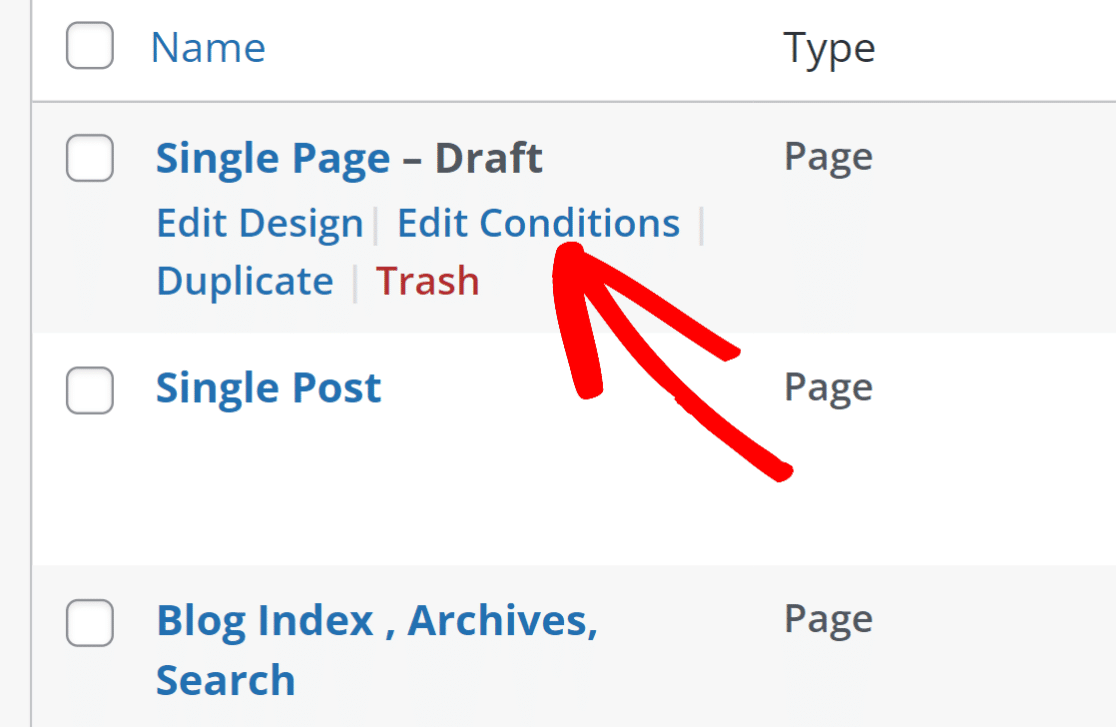
Sie können die Einstellungen für jeden Teil Ihres Themas ändern, indem Sie auf die Schaltfläche Bedingungen bearbeiten klicken.

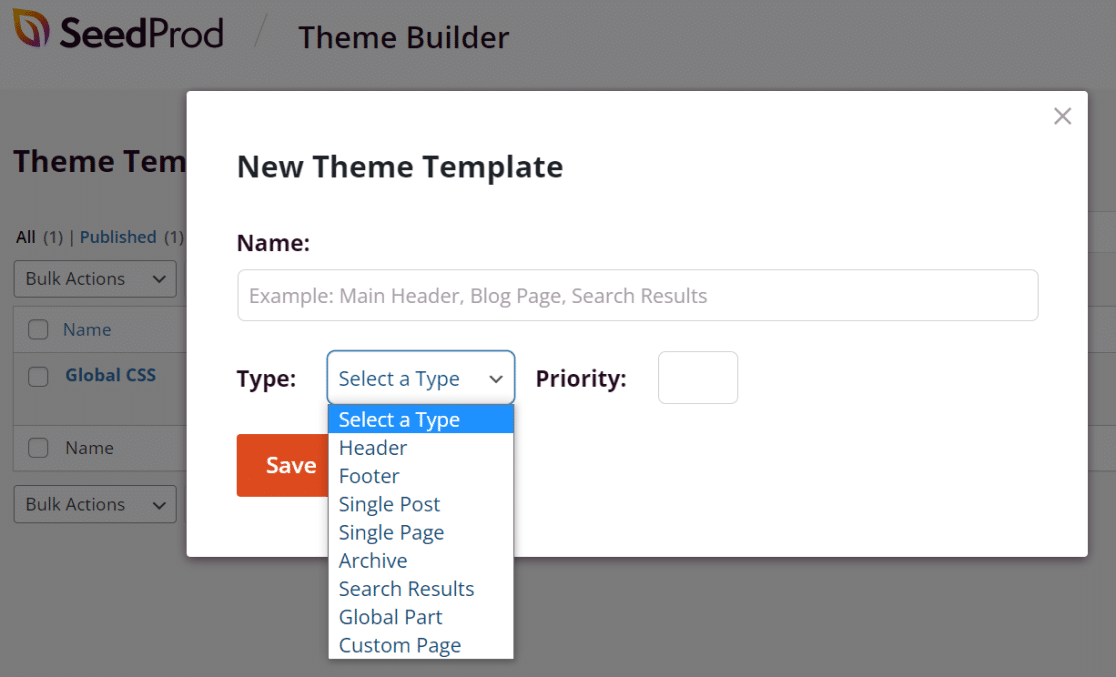
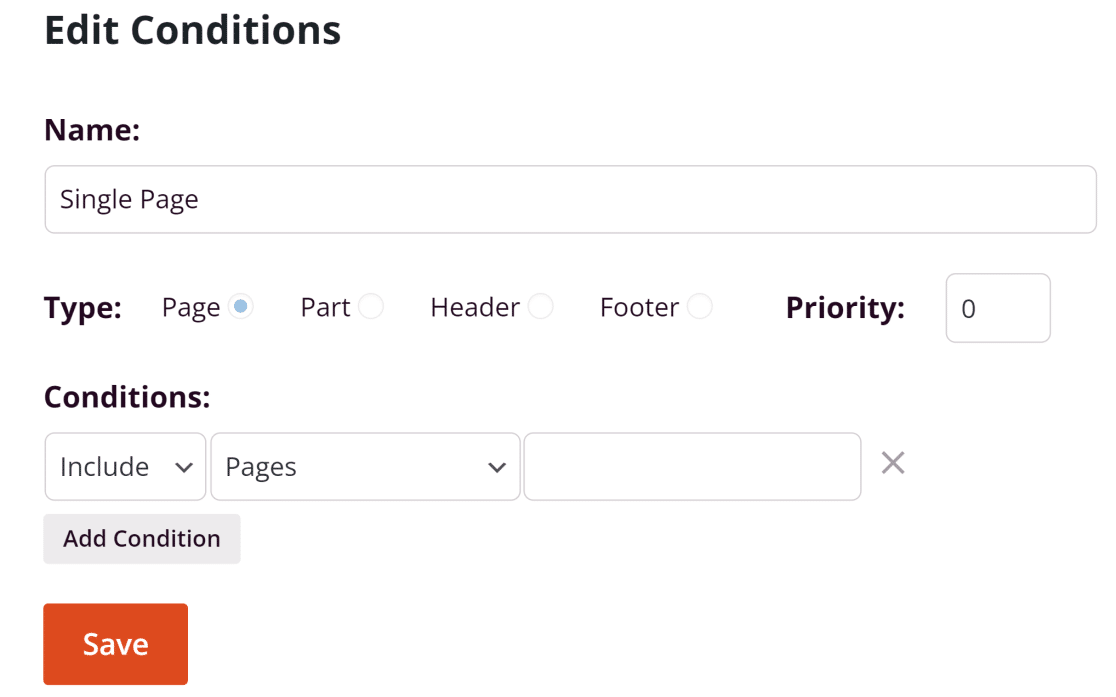
Dadurch wird ein Modal geöffnet, in dem Sie den Namen, den Typ, die Priorität ändern und die Bedingungen konfigurieren können, wann und wo dieser Teil auf Ihrer Website erscheinen soll.

In den meisten Fällen können Sie diese Einstellungen auf den Standardeinstellungen belassen und mit der Anpassung der einzelnen Designteile fortfahren.
Schritt 3. Passen Sie Ihre WordPress-Designteile an
Nachdem alle wesentlichen Komponenten Ihres Themas festgelegt sind, können wir das Design jedes einzelnen so anpassen, dass es genau so aussieht, wie wir es möchten.
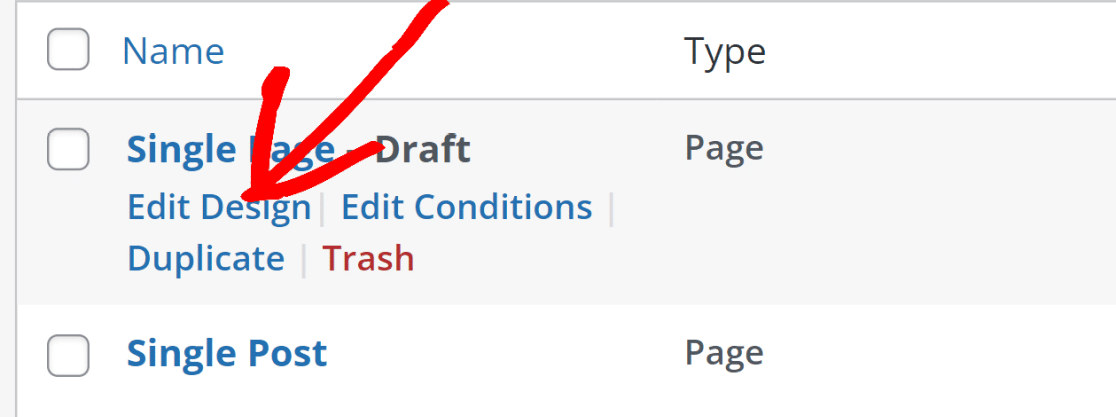
Um mit der Bearbeitung zu beginnen, bewegen Sie den Mauszeiger über einen Designteil und klicken Sie auf Design bearbeiten .

Für dieses Tutorial passen wir die Kopf- und Fußzeile, die Homepage und die Blog-Seite an. Die gleichen Anpassungsprinzipien gelten für alle anderen Seiten.
Kopf-und Fußzeile
Um mit der Bearbeitung der Kopfzeile zu beginnen, klicken Sie auf die Schaltfläche Design bearbeiten , die angezeigt wird, wenn Sie mit der Maus über die Kopfzeile fahren. Dadurch gelangen Sie zur Drag-and-Drop-Design-Builder-Oberfläche von SeedProd. Zeigen und klicken Sie auf den Kopfbereich, um die Anpassungsoptionen zu öffnen, die im linken Bereich angezeigt werden.

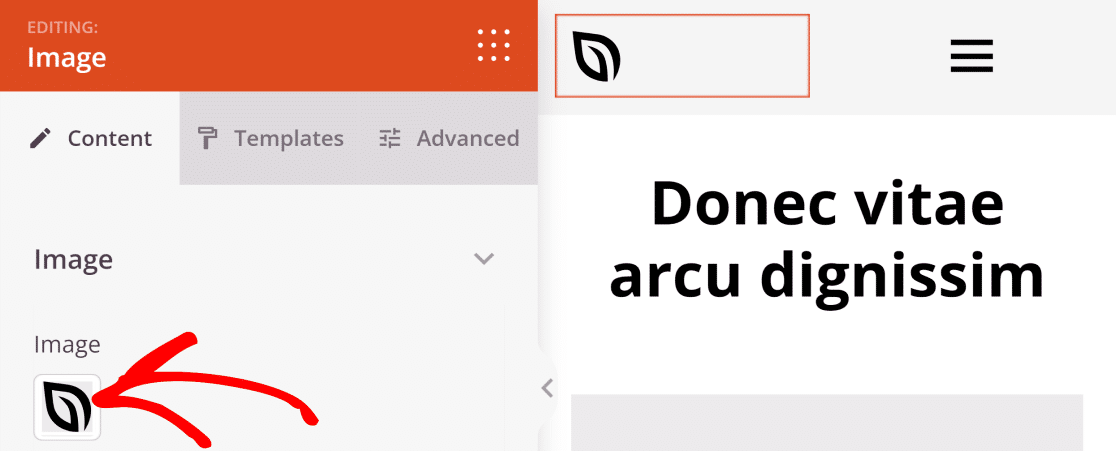
Standardmäßig hat die Kopfzeile das Logo von SeedProd. Sie können es ganz einfach durch das Logo Ihres Unternehmens ersetzen. Klicken Sie auf das Bild, um es zu löschen, oder ersetzen Sie es, indem Sie Ihr eigenes Logo hochladen.

Mit SeedProd können Sie die Größe und Ausrichtung Ihres Logos ändern. Sie können dem Logo auch einen benutzerdefinierten Link hinzufügen. Beispielsweise möchten Sie möglicherweise Benutzer auf die Startseite umleiten, wenn sie auf das Logo klicken.
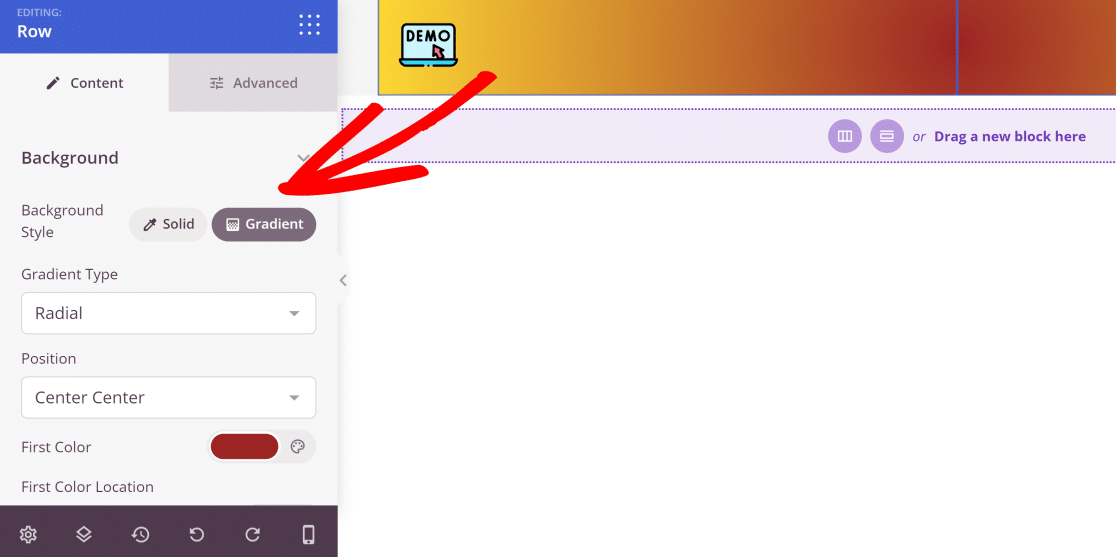
Sie können auch die Hintergrundfarbe Ihrer Kopfzeile ändern. Bewegen Sie einfach Ihre Maus über den Kopfbereich, bis Sie eine blaue Umrandung sehen. Klicken Sie darauf, um ein neues Optionsmenü auf der linken Seite zu finden. Jetzt können Sie die Kopfzeilenfarbe ändern und eine Volltonfarbe oder sogar einen Farbverlauf auswählen.

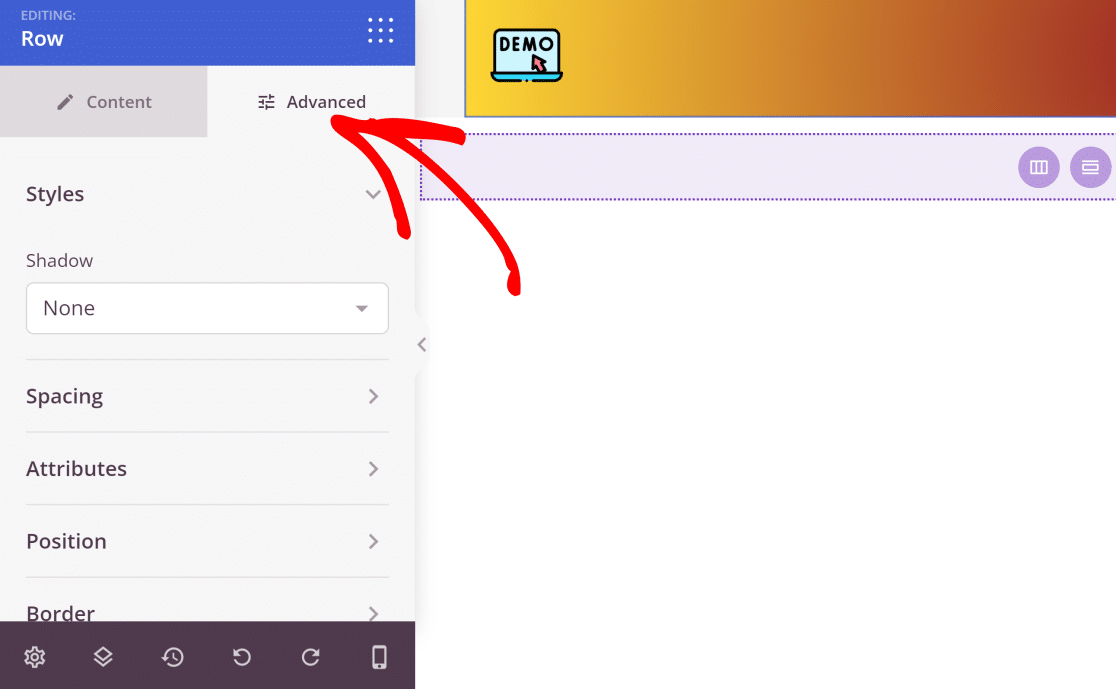
Klicken Sie nun auf die Registerkarte Erweitert , um auf weitere Einstellungen wie Schatten, Abstand, Rand, Position und mehr zuzugreifen.

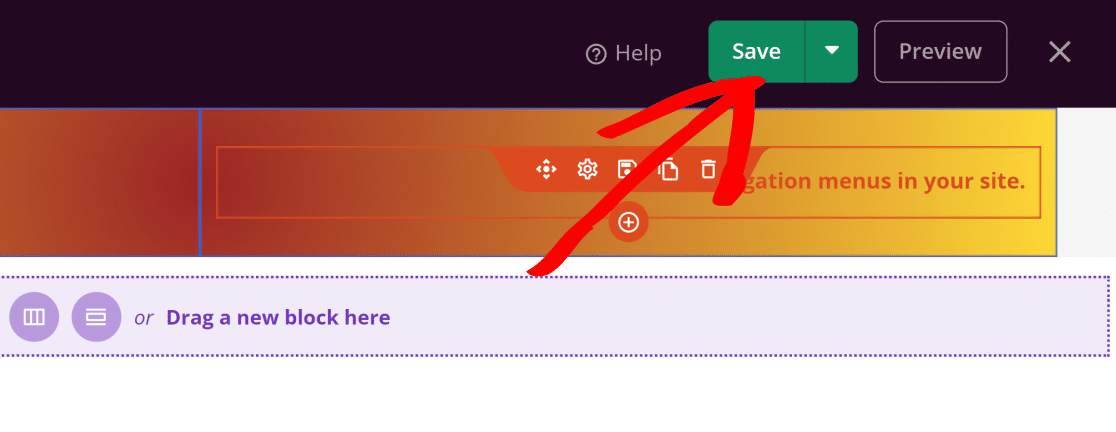
Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Speichern oben rechts im Builder und klicken Sie auf die Kreuzschaltfläche, um zum Haupt-Theme-Builder-Dashboard zu gelangen.

Wenn Sie eine Kopfzeile in Ihre Website einfügen möchten, können Sie dieselben Schritte wiederholen, um das Design Ihrer Fußzeile zu bearbeiten.
Als nächstes werden wir die Homepage bearbeiten.
Startseite
Die Homepage ist die Vorderseite Ihrer Website. Normalerweise enthält es wichtige Elemente, die definieren, wer Sie sind, was Sie tun, und durch Bewertungen und Testimonials einen sozialen Beweis liefern.

Die von uns verwendete Starter-Theme-Vorlage enthält alle wichtigen Abschnitte, die Sie normalerweise auf der Homepage einer Unternehmenswebsite finden, einschließlich:
- Heldenbereich
- Abschnitt Funktionen
- Referenzen
- FAQ-Bereich
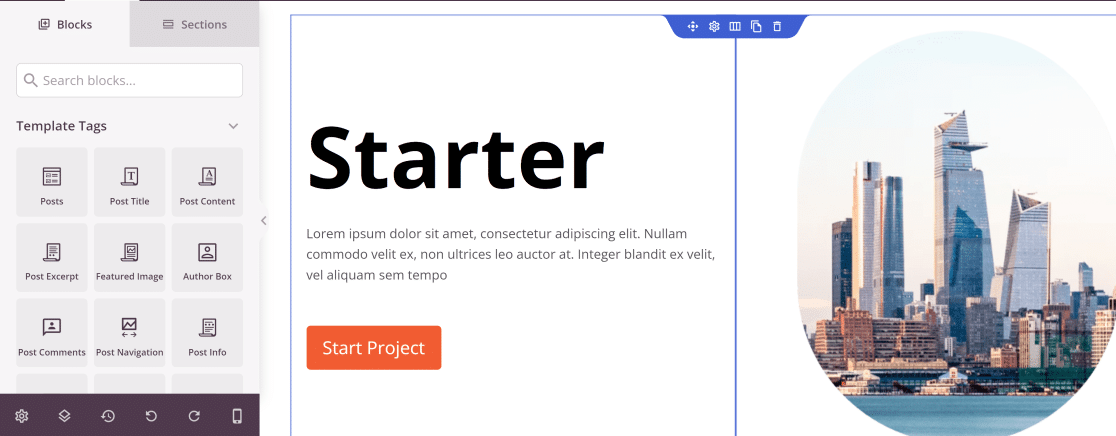
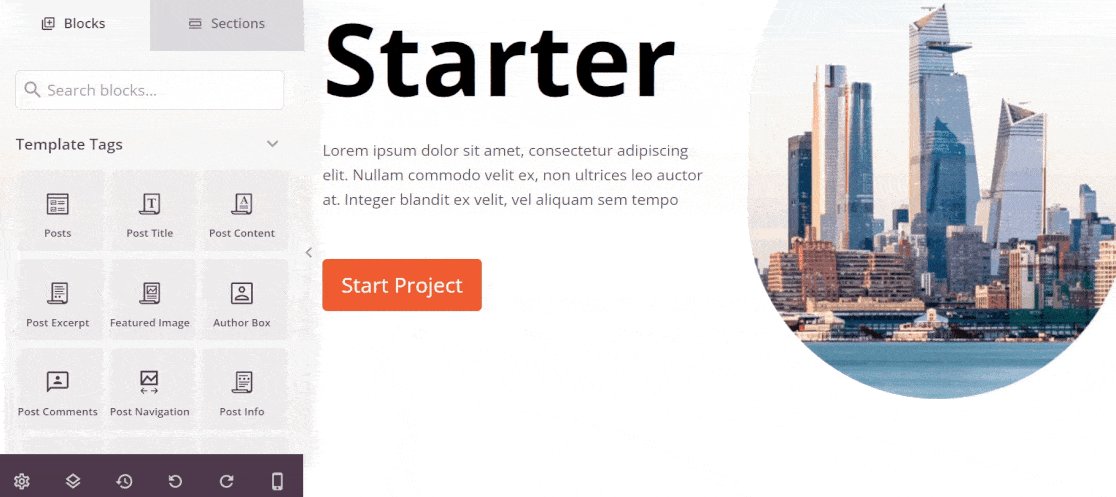
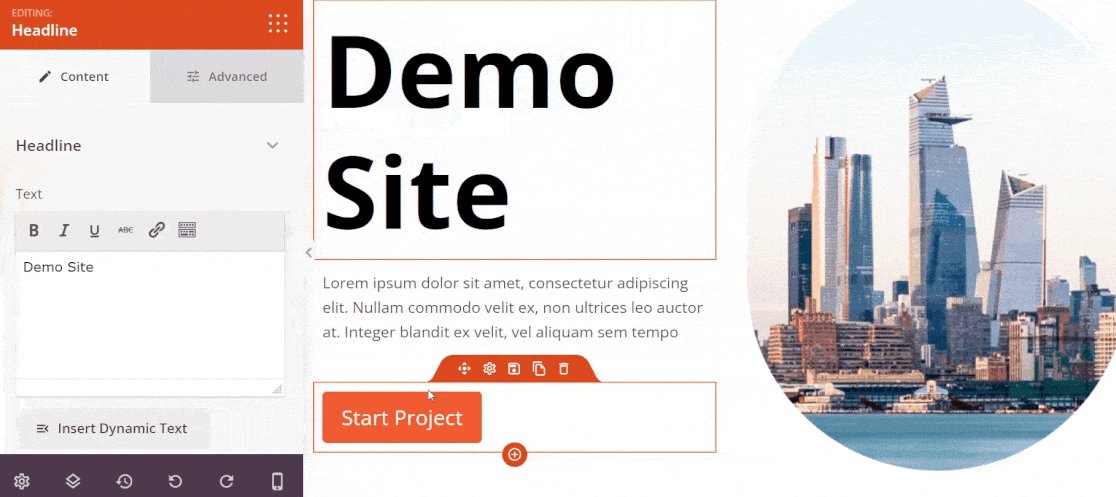
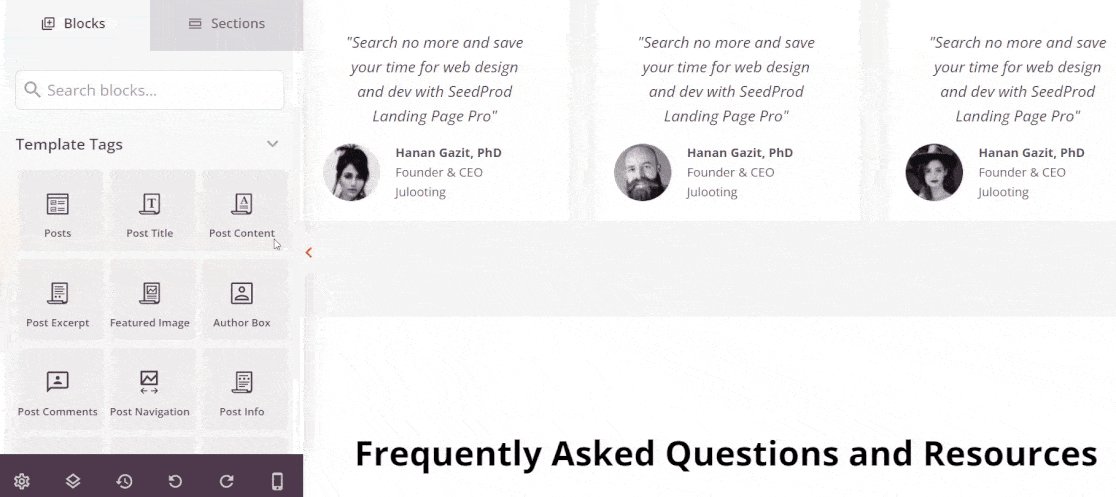
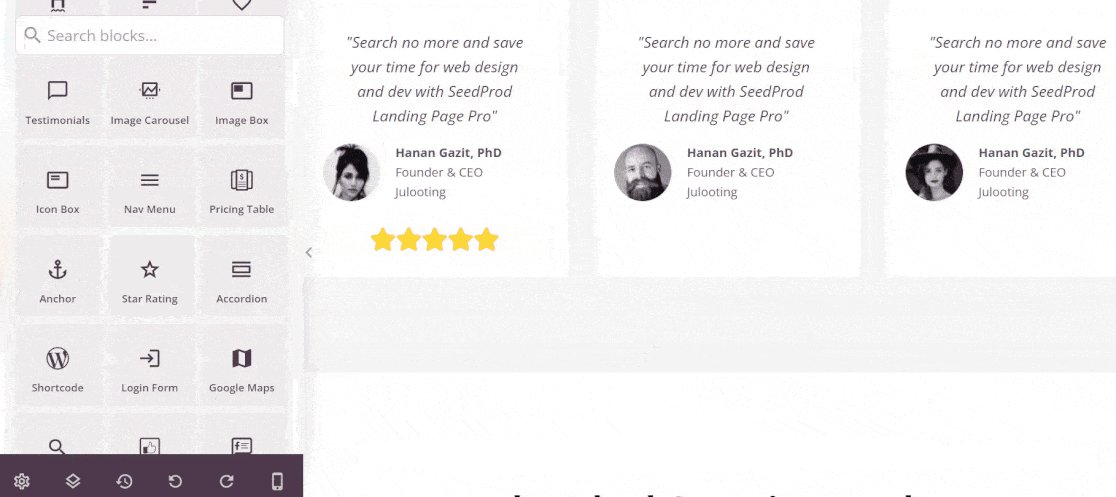
Sie können jeden Block dieser Seite ändern, einschließlich Bilder, Text, Schaltflächen, Farben und Layout.
Im folgenden GIF zeigen wir Ihnen, wie einfach es ist, verschiedene Teile der Seite mit einfachen Drag-and-Drop-Aktionen zu bearbeiten.

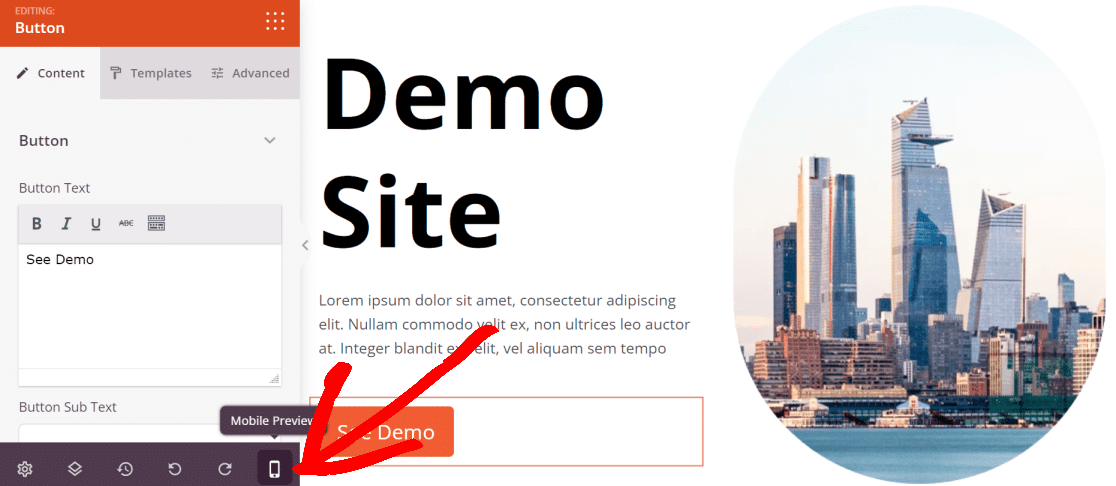
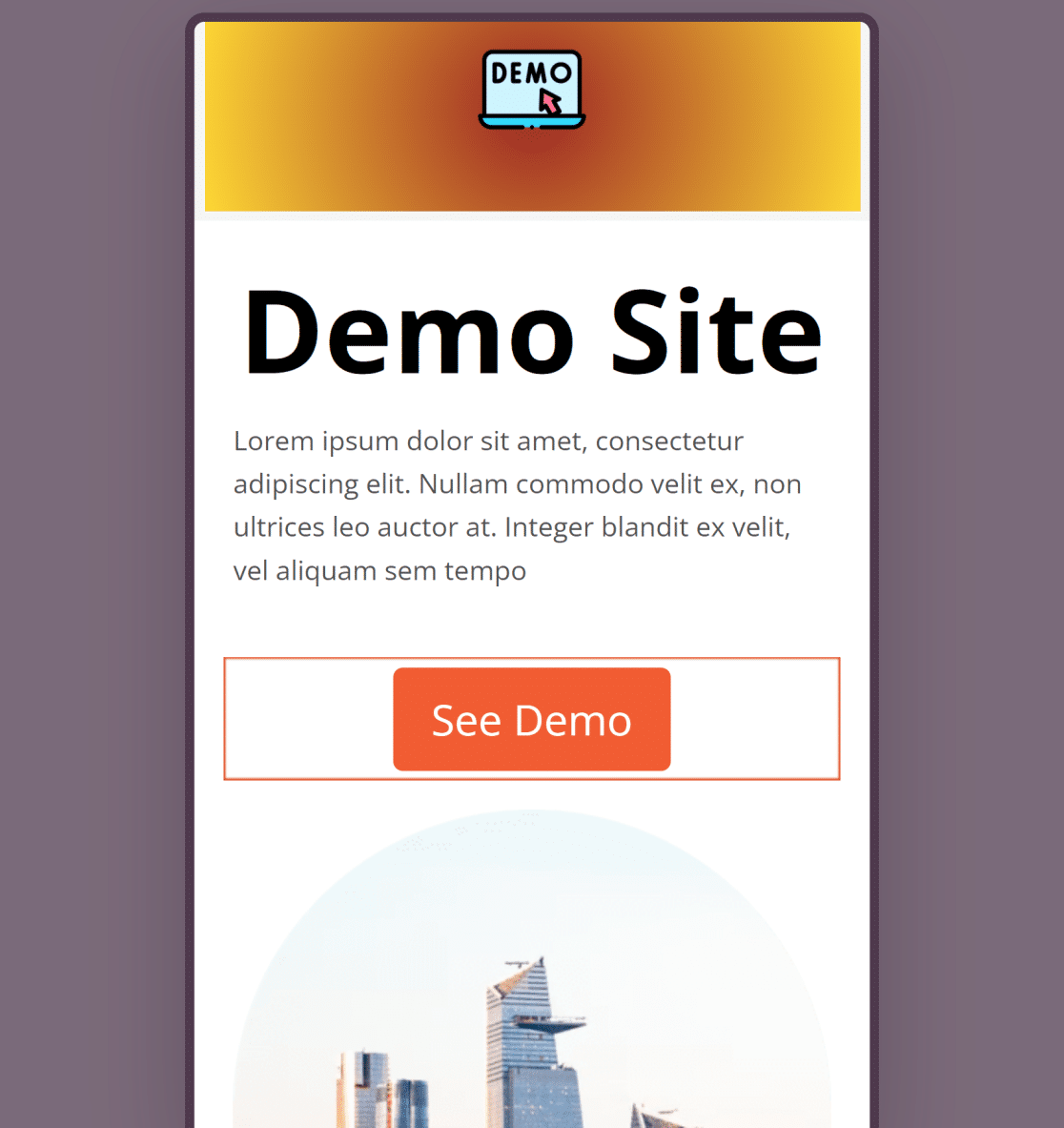
Verwenden Sie die Einstellungen und Blöcke im Menü auf der linken Seite, um das Design zu bearbeiten, bis Sie vollständig zufrieden sind. Wenn Sie alle Änderungen vorgenommen haben, überprüfen Sie unbedingt die mobile Vorschau.

Wenn Elemente der Website in der mobilen Ansicht aufzubrechen scheinen, können Sie zur Bearbeitung zurückkehren und Anpassungen vornehmen, bis sie perfekt aussieht.

Wenn Sie mit Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche Speichern und kehren Sie zu Ihrem SeedProd-Designerstellungs-Dashboard zurück.
Blog-Seite
Lassen Sie uns nun eine benutzerdefinierte Blog-Seite für Ihre Website erstellen. Klicken Sie auf Ihrem Theme-Builder-Dashboard auf den Link Design bearbeiten unter dem Abschnitt Blog-Index, Archive, Suche , um mit der Bearbeitung zu beginnen.

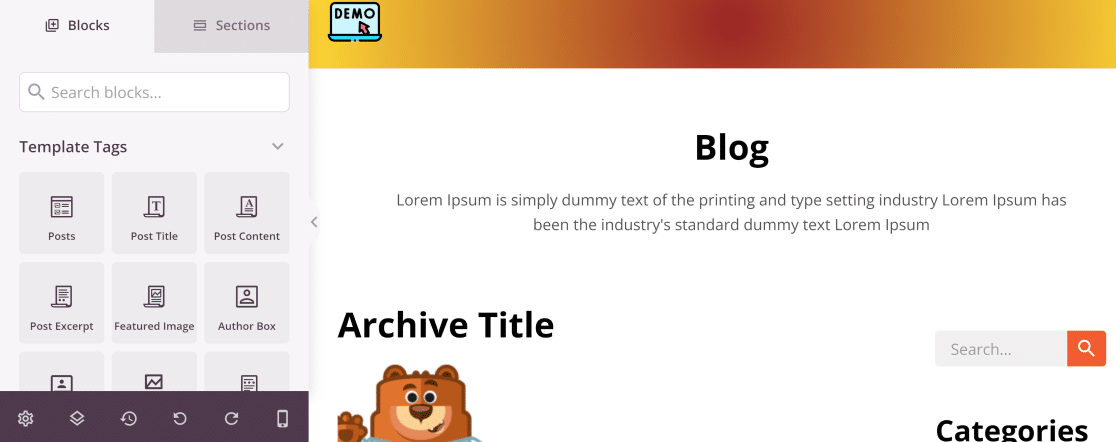
Hier können Sie mithilfe der Drag-and-Drop-Oberfläche verschiedene Elemente wie Beitragsinhalt, Auszug, Autorenbiografie und vieles mehr hinzufügen oder entfernen. Klicken Sie auf einen der auf dieser Seite angezeigten Beiträge, um auf weitere Einstellungen zuzugreifen.
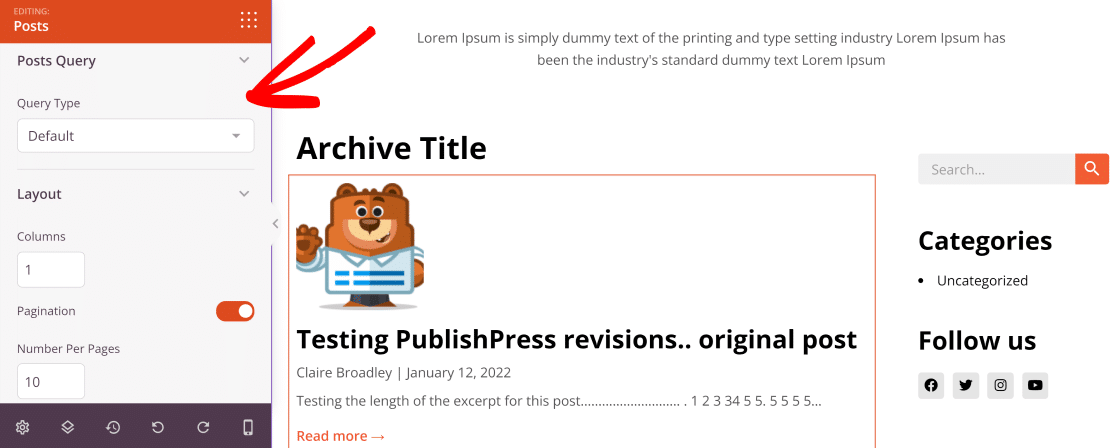
Mit diesen Einstellungen können Sie den Abfragetyp, das Layout und die Paginierung von Beiträgen ändern. Sie können auch zusätzliche Details steuern, die mit jedem Beitrag angezeigt werden sollen, wie z. B. Beitragsdatum, Autor, vorgestelltes Bild, Auszug und mehr.

Nachdem Sie die Blog-Seite angepasst haben, klicken Sie auf Speichern und kehren Sie erneut zu Ihrem Dashboard zurück.
Globales CSS
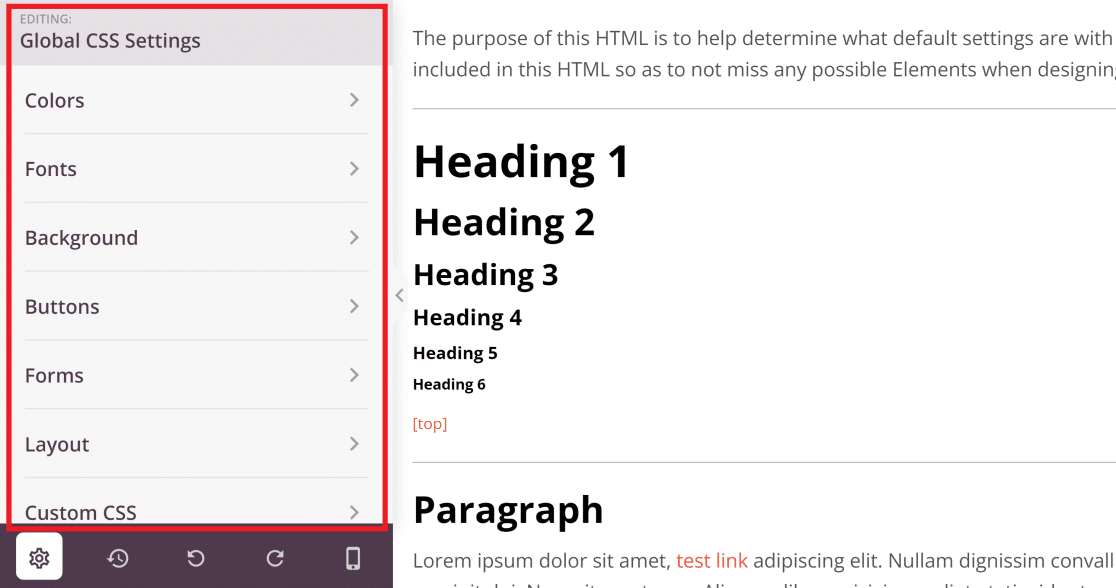
Der Abschnitt „Globales CSS“ konfiguriert die globalen Einstellungen für Farben, Typografie, Layout und Stil Ihres Designs.
Klicken Sie in Ihrem Theme Builder-Dashboard auf Design bearbeiten im Bereich Global CSS Ihres Themes.

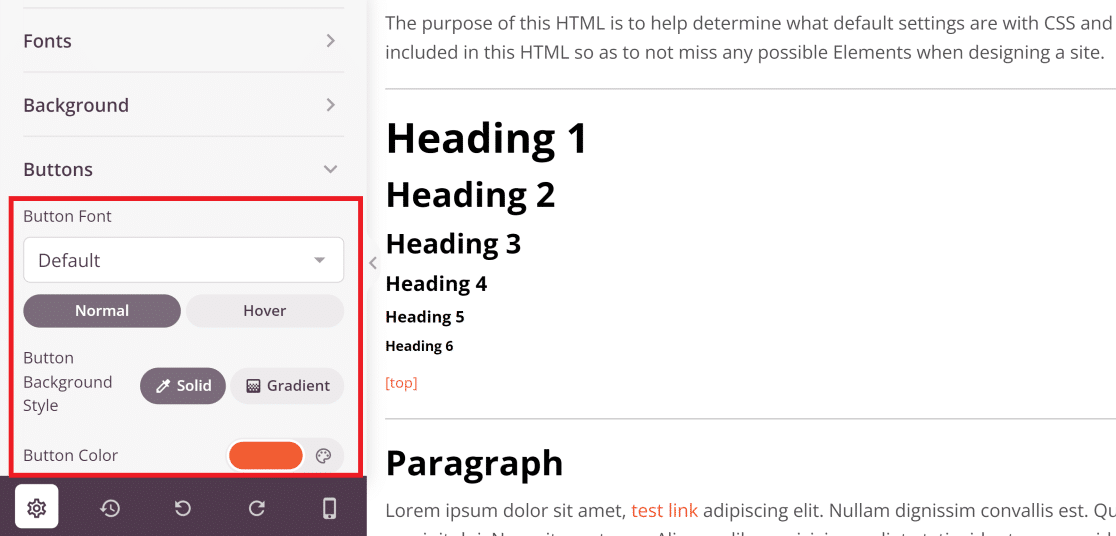
Sie können beispielsweise eine Farbe und Schriftart für Schaltflächen auswählen, die auf Ihrer gesamten Website angezeigt werden sollen.

Ebenso können Sie Textschriftarten, Hintergründe und das Layout ändern und Ihrem Design sogar benutzerdefiniertes CSS hinzufügen. Diese Änderungen gelten für Ihre gesamte Website und sorgen für stilistische Einheitlichkeit.
Wenn Sie die Einstellungen nach Ihren Wünschen angepasst haben, klicken Sie auf die Schaltfläche Speichern .
Schritt 4. Verbinden Sie sich mit einem Mailing-Service
SeedProd ermöglicht es Ihnen, sich mit Ihrem E-Mail-Marketing-Service zu verbinden, was ein wichtiger Schritt ist, wenn Sie ein Abonnement- oder Anmeldeformular in Ihr Design aufnehmen möchten.
Wenn Sie WPForms auf Ihrer Website installiert haben, integriert es sich automatisch in SeedProd. Sie können also alle Formulare, die Sie mit WPForms erstellt haben, mit SeedProd in einen beliebigen Teil Ihres Designs einbetten.
Nachdem Sie ein Formular erstellt haben, müssen Sie sicherstellen, dass Ihr E-Mail-Marketing-Service mit SeedProd verbunden ist, damit Sie E-Mails im Zusammenhang mit dem Formular senden und empfangen können.
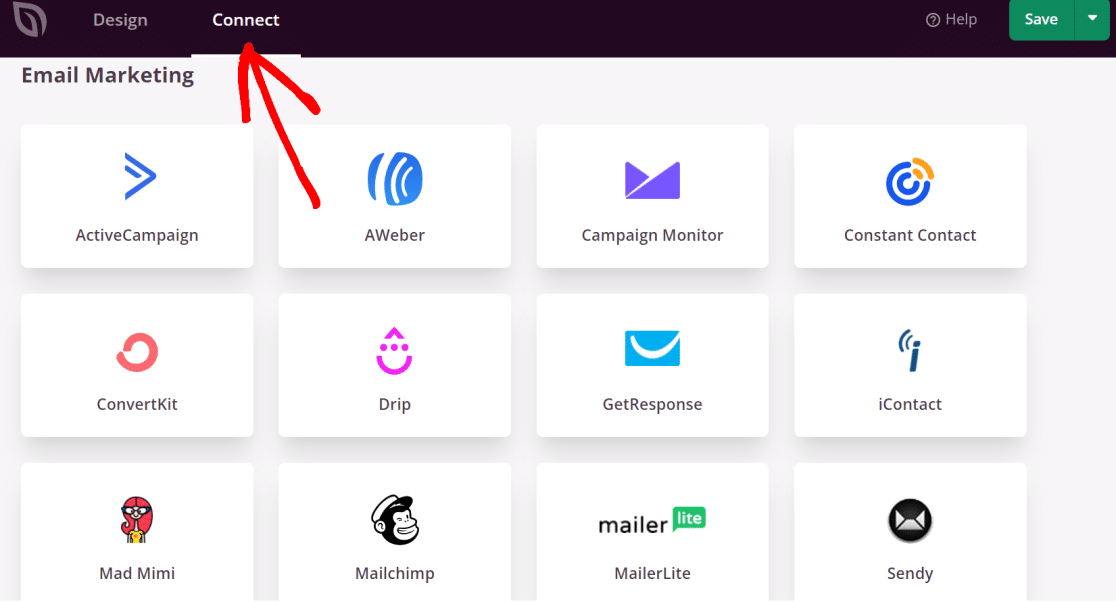
Um Ihren E-Mail-Marketing-Service mit Ihrem SeedProd-Theme zu verbinden, klicken Sie auf die Registerkarte „ Verbinden “ in der oberen Leiste des Theme-Builder-Bildschirms, während Sie einen beliebigen Teil des Themes bearbeiten.

Klicken Sie auf einen beliebigen Mailer aus der Liste und befolgen Sie die Anweisungen auf dem Bildschirm, um die Integration mit Ihrem SeedProd-Design abzuschließen. Wenn Sie fertig sind, werden Ihre Opt-in-Formulareinträge automatisch zu Ihrer Mailingliste hinzugefügt.
Schritt 5. Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
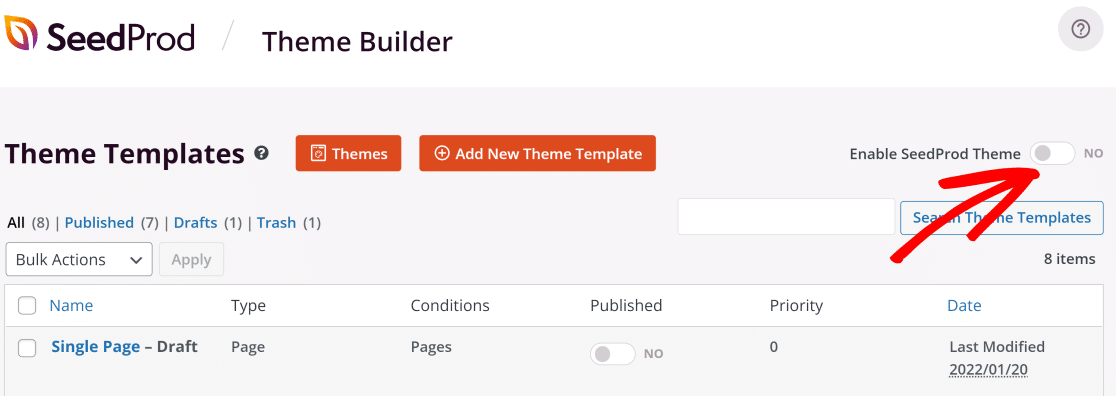
Ihr Design kann jetzt bereitgestellt werden! Um Ihr Theme live zu schalten, gehen Sie zu Ihrem Theme-Builder-Dashboard und klicken Sie oben rechts auf dem Bildschirm auf die Umschaltfläche SeedProd-Theme aktivieren.

Werfen wir nun einen Blick auf unser neu erstelltes benutzerdefiniertes WordPress-Theme!
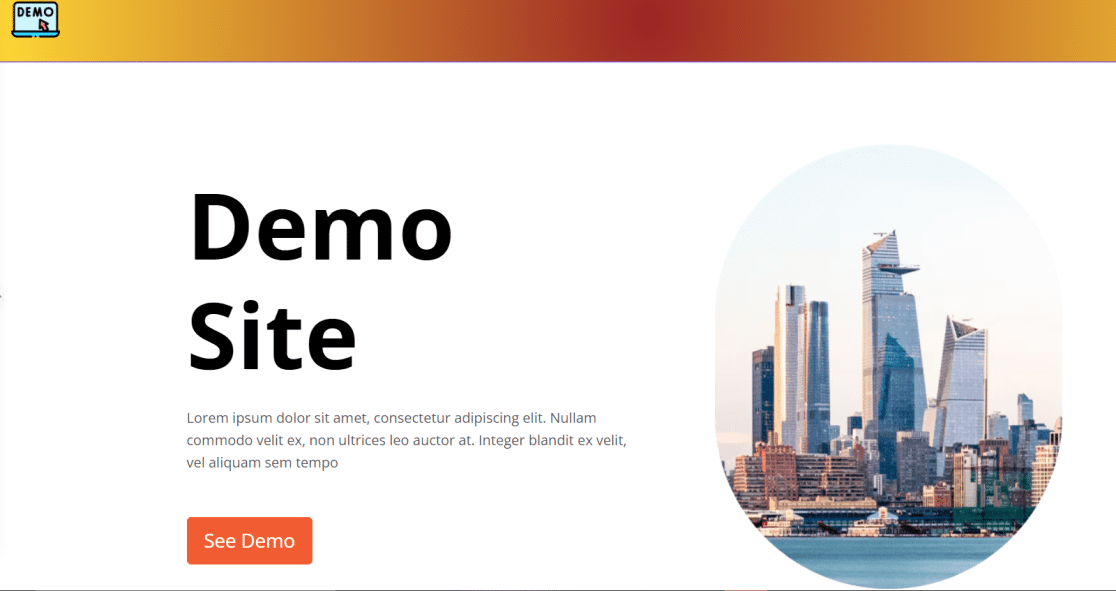
Dies ist die Startseite des Themas mit der Überschrift:

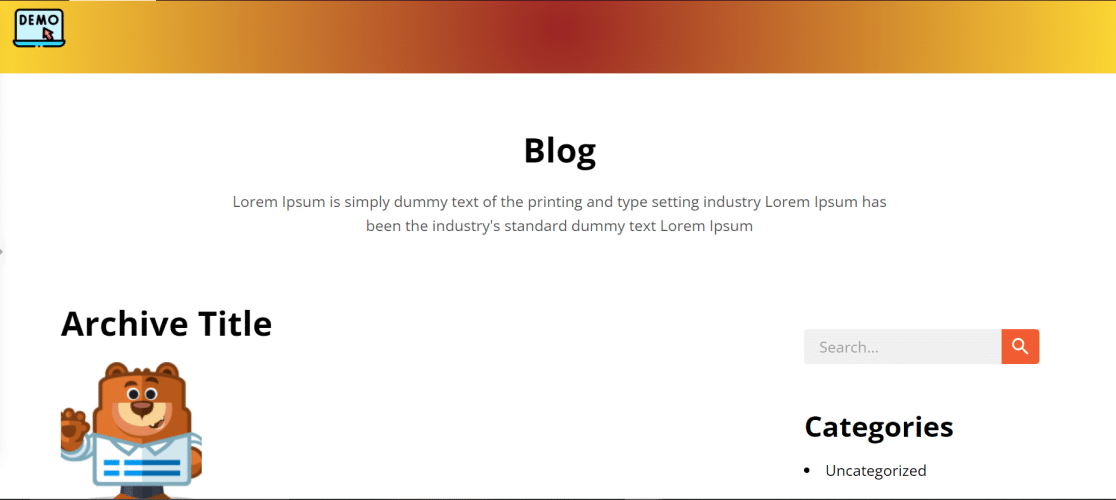
Und hier ist die Blog-Seite.

Und das ist es! Sie haben gerade Ihr erstes benutzerdefiniertes WordPress-Design ohne Code erstellt!
Erstellen Sie als Nächstes Kontaktformulare für Ihre WordPress-Site
Jetzt, da Sie eine brandneue WordPress-Site haben, sollten Sie erwägen, Kontaktformulare hinzuzufügen, damit Besucher Sie leicht erreichen können. WPForms ist der benutzerfreundlichste WordPress-Formularersteller mit über 5 Millionen aktiven Installationen.
Mit WPForms können Sie nicht nur Ihre Mailingliste erweitern, sondern auch eine Vielzahl anderer Aktivitäten ausführen, z. B. das Sammeln von Spenden für Ihre gemeinnützige Organisation.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
