So erstellen Sie ein Spendenformular in WordPress
Veröffentlicht: 2022-01-28Jedes kleine Unternehmen, jeder kostenlose Dienstleister oder jede gemeinnützige Organisation braucht helfende Hände, um das zu tun, was sie tun. Nichts gibt es umsonst, oder nichts läuft allein ohne Hilfe, wo das Erstellen eines Spendenformulars der beste Weg sein könnte, um es reibungslos zu betreiben.
Stellen Sie sich vor, Sie investieren Ihre Zeit und Mühe in etwas, kämpfen den guten Kampf für eine Sache, die Ihnen so am Herzen liegt. Aber raten Sie mal, Sie können das nicht alleine bekämpfen. Spenden sind die neuen Belohnungen! Und wenn Sie ein WordPress-Benutzer sind, dann sind Sie anderen einen Schritt voraus. Weil es so viel einfacher ist, ein Spendenformular in WordPress zu erstellen als auf anderen Plattformen. Wenn Sie also Spenden für Ihre gemeinnützige Organisation oder Ihr kleines Unternehmen sammeln möchten, müssen Sie wissen, wie man ein Spendenformular in WordPress erstellt.
Leider bietet WordPress CMS noch keine Zahlungsoption für Websites, und der Verlust eines anständigen Prozentsatzes an Gebühren jedes Mal, wenn Sie eine Spende sammeln, könnte Ihrem Geschäft wirklich schaden. Jede spontane Entscheidung kann Sie auf den falschen Fuß bringen. Wenn Sie jedoch die wichtigsten Hindernisse aussortieren, Ihre Ziele definieren und lernen, wie Sie ein Spendenformular erstellen und auf die richtige Weise veröffentlichen, können Sie Ihr Ziel sicherlich erreichen. Und das werden wir in diesem Artikel lernen. Beginnen wir mit der offensichtlichsten Frage.
Inhaltsverzeichnis:
Warum sollten Sie ein Spendenformular in WordPress erstellen?
So erstellen Sie ein Spendenformular in WordPress
Wo kann man ein Spendenformular veröffentlichen?
Profi-Tipp: Legen Sie einen Standardwert fest, um mehr zu sammeln
Warum sollten Sie ein Spendenformular in WordPress erstellen?
Wenn Sie es Ihren Followern einfach machen möchten, Sie zu unterstützen, ist es sinnvoll, ein Spendenformular auf Ihrer Website hinzuzufügen. Aber halt! Bevor wir uns direkt mit den einfachen Schritten zum Erstellen eines Spendenformulars in WordPress befassen, müssen wir einen Schritt zurücktreten, um die Dringlichkeit der Erstellung von Spendenformularen zu erkennen.
Es gibt eine Menge guter Gründe, aber wir werden Ihnen die 5 besten Gründe nennen, warum Sie ein Spendenformular in WordPress erstellen sollten, um Ihnen bei der Entscheidung zu helfen.
1. Online-Spendenformulare erleichtern das Spenden

Menschen mögen es nicht, verwirrt zu werden, wenn sie spenden. Ihre Follower werden Ihnen am ehesten helfen, wenn der Prozess einfach und unkompliziert ist. Hier eignen sich Spendenformulare am besten, da Unterstützer problemlos spenden können. Die Leute müssen Ihre Kontaktinformationen nicht suchen. Es macht die wiederkehrende Spende benutzerfreundlich, was die Spenderbindung erleichtert.
2. Mehrere Zahlungsoptionen verfügbar

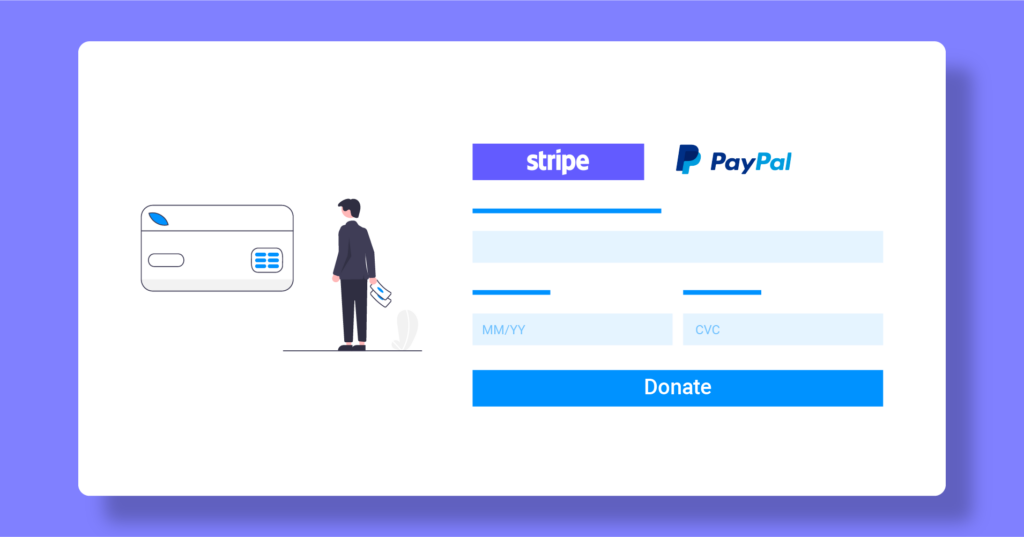
Zufällig machen Online-Formulare das Spenden einfacher, indem sie verschiedene Zahlungslösungen auf Ihrer Website integrieren. Sie können Ihrer Website eine der größten und bekanntesten Online-Zahlungsoptionen wie PayPal hinzufügen. Es ist überzeugend, dass PayPal-Nutzer jeden Tag steigen. Einige Länder haben jedoch immer noch keinen Zugang zu PayPal. Stripe könnte eine Alternative sein, die einen funktionsreichen Zahlungsprozess bietet und es einfach macht, Zahlungen aus einer Reihe von Quellen (wie Kreditkarten, ACH-Überweisungen, digitalen Geldbörsen und verschiedenen Währungen) zu akzeptieren. So können Sie diese einfach auswählen und integrieren, um Spenden online anzunehmen. Wenn Sie außerdem eine wiederkehrende Zahlungsoption erstellen oder Razorpay integrieren möchten, können Sie dies innerhalb weniger Minuten tun.
3. Problemlose Einrichtung
Sie können Ihr Spendenformular mit einem WordPress-Formular-Builder-Plugin ganz einfach an Ihre Bedürfnisse anpassen, und das Beste daran ist, dass Sie nicht wissen müssen, wie man codiert. Mit einem einfachen Drag-and-Drop-Plugin können Sie im Handumdrehen alle Arten von Formularen erstellen.
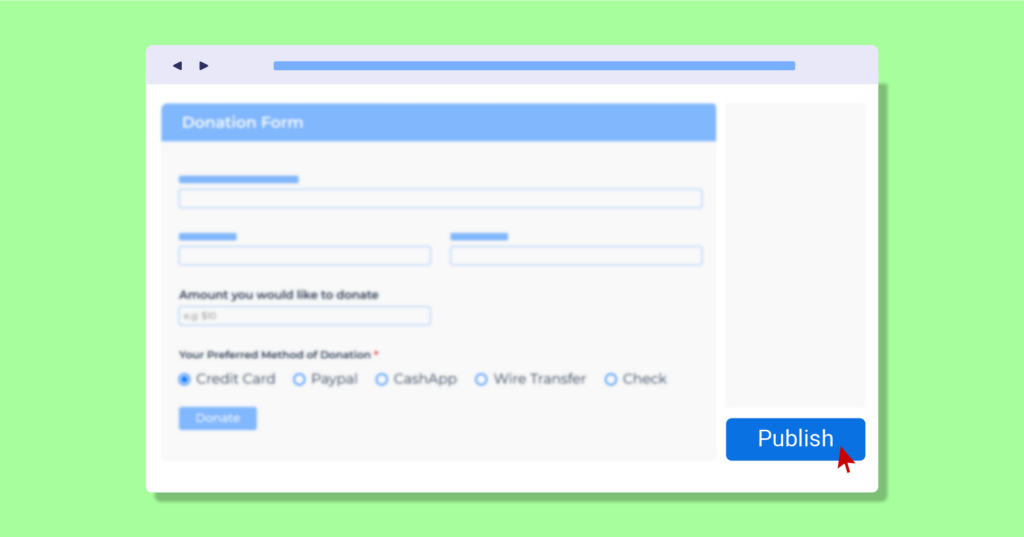
4. Spendenformulare sind einfach zu veröffentlichen

Mit dem richtigen WordPress-Plugin ist es nicht nur einfach, ein Spendenformular zu erstellen, sondern auch ganz einfach zu veröffentlichen. Nachdem Sie eine erstellt haben, können Sie sie duplizieren oder den Shortcode für jede neue Spendenaktion verwenden, ohne alles von Grund auf neu zu machen. Außerdem können Sie mit Ihrem Formularersteller eine spezielle Zielseite entwerfen, um mehr Geld zu erhalten.
5. Hilft beim Fundraising, indem Zeit und Mühe gespart werden
Die Optimierung eines einfachen Spendenformulars kann Ihr Unternehmen retten oder Ihnen helfen, jederzeit Spenden zu sammeln. Dies ist ein sehr effektiver und bewährter Weg, um Belohnungen für Ihre harte Arbeit zu erhalten. Ohne Programmiererfahrung können Sie Ihre Spendenformulare ganz einfach erstellen und mit Ihren Benutzern teilen. So sparen Sie Zeit und investieren sie in andere wichtige Dinge wie Planung und Promotion.
Nun, wie Sie wissen, die Gründe, ein Spendenformular zu erstellen, kommen wir ohne weiteres zum Geschäft.
So erstellen Sie ein Spendenformular in WordPress
Befolgen Sie einfach diese einfachen Schritte und Sie können im Handumdrehen ein Spendenformular für Ihre Website erstellen.

Zuerst müssen Sie das beste WordPress-Plugin auswählen, um ein Spendenformular für Ihre Website zu erstellen. Sie könnten überwältigt sein, wenn Sie so viele Möglichkeiten sehen. Schwitzen Sie nicht. Wir haben zufällig die perfekte Lösung für Sie. Fluent Forms ist aufgrund seiner Einfachheit und Benutzerfreundlichkeit unser Favorit. Es ist der leichteste Formularersteller auf dem Markt. Keine Programmierung, kein Ärger und einfaches Drag-and-Drop machten es benutzerfreundlicher als andere. Das Plugin enthält über 70 vorgefertigte Vorlagen, über 35 Integrationen von Drittanbietern und über 45 Eingabefelder für Benutzer. Wenn Sie Ihren Formularen eine gewisse Dynamik verleihen möchten, können Sie benutzerdefiniertes CSS/JS verwenden, einige auffällige Schaltflächen entwerfen und Fotos/Symbole hinzufügen, um Ihr Formular grafischer zu gestalten.
Erstellen Sie ein neues Formular
Sobald Sie Fluent Forms installiert und aktiviert haben, ist das Erstellen eines Spendenformulars nur wenige Klicks entfernt. Sie können eine Spendenformularvorlage verwenden, die sofort einsatzbereit ist und alle erforderlichen Felder enthält, und Sie können sie auch an Ihre Bedürfnisse anpassen. Aber ich zeige Ihnen, wie Sie ein Formular von Grund auf neu erstellen.
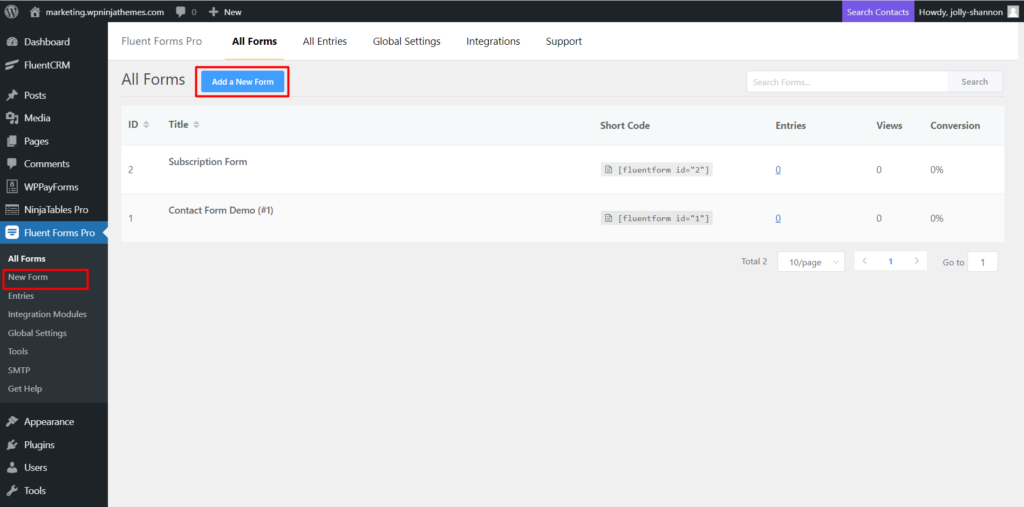
Gehen Sie zunächst zum Menü Fluent Forms, das in der linken Seitenleiste Ihres WordPress-Dashboards angezeigt wird. Wenn Sie dort sind, können Sie entweder die Schaltfläche „Neues Formular hinzufügen “ oder „ Neues Formular “ in der linken Seitenleiste auswählen.

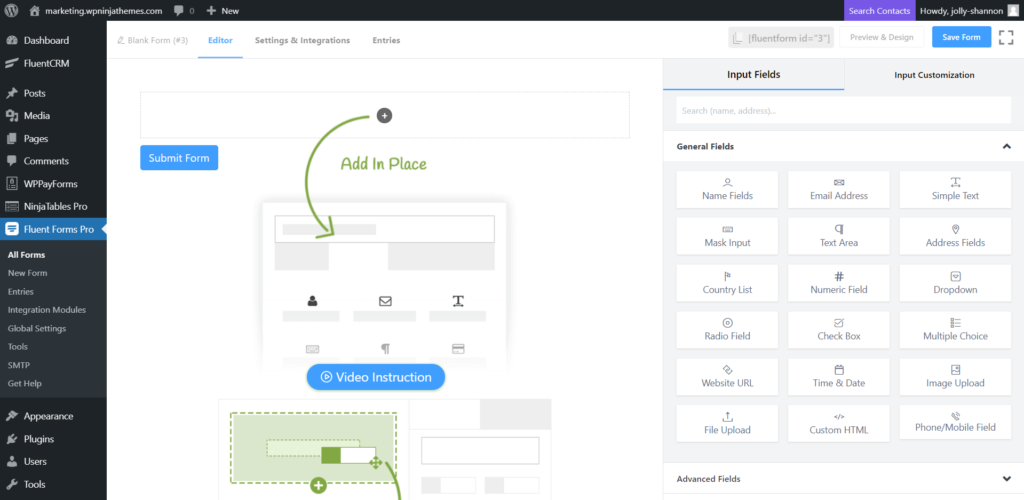
Unmittelbar nach dem Klicken auf die Schaltfläche „Neues Formular“/Neues Formular wird ein Popup angezeigt, in dem Sie die vordefinierte Spendenformularvorlage aus der Kategorie „Gemeinnützig“ auswählen können. Aber wir werden das erste auswählen, New Blank Form , um es von Grund auf neu zu erstellen. Jetzt können Sie je nach Bedarf neue Felder aus der rechten Seitenleiste ziehen und ablegen.
Passen Sie die Felder des Spendenformulars an
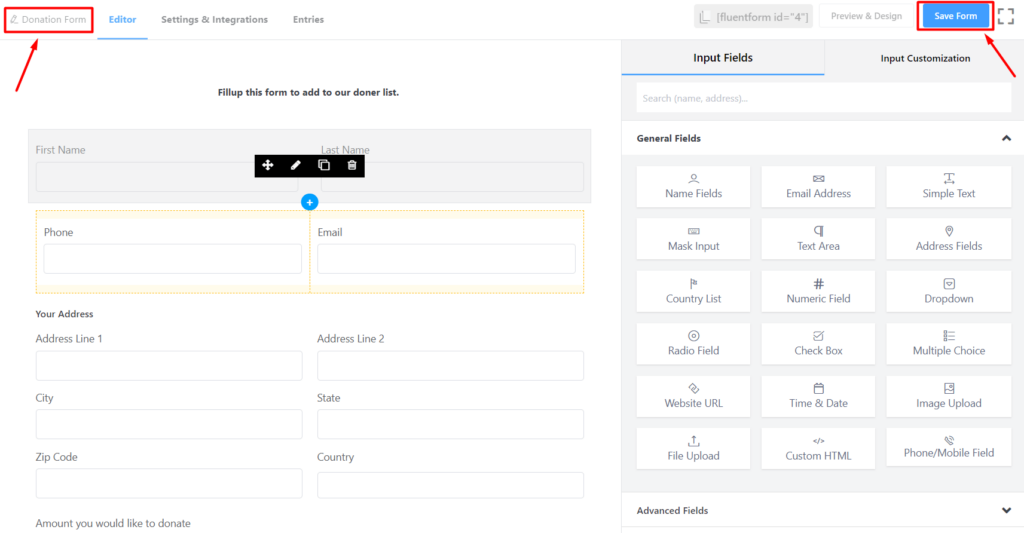
Jetzt können Sie Eingabefelder hinzufügen und auch ohne Codierung anpassen. Es ist ein Kinderspiel. Fügen Sie einfach nacheinander einen Namen, eine E-Mail-Adresse, eine Telefonnummer und Adressfelder hinzu. Sie können Felder jederzeit anpassen. Bewegen Sie den Mauszeiger über das Feld, das Sie anpassen möchten, und klicken Sie darauf, um Zugriff auf die Eingabeanpassung zu erhalten.

Sie können auch die Admin-Feldbezeichnung, die Bezeichnungsplatzierung und die Elementbezeichnung ändern und einige Platzhalter zuweisen, um das Feld leicht zu verstehen. Es gibt eine Option, jedes Feld zu einem Pflichtfeld zu machen und eine Fehlermeldung auszugeben, wenn es mit Hilfe des erforderlichen Felds leer gelassen wird.
Nachdem Sie mit den Feldern Name, E-Mail und Adresse fertig sind, fügen Sie ein numerisches Feld hinzu, um Ihren Unterstützern die Möglichkeit zu geben, an Sie zu spenden. Sie können Mindest- und Höchstwerte für das Feld festlegen. Machen Sie einige Vorschläge im Platzhalter, um den Followern eine Richtung zu geben.
Wir haben ein Checkbox-Feld für die Spendenmethode verwendet. Fügen Sie so viele Optionen hinzu, wie Sie möchten, um Vielfalt zu schaffen.
Und das Optionsfeld kann für die Zahlungshäufigkeitsoption verwendet werden. Sie haben die Flexibilität, den Optionen Fotos/Symbole hinzuzufügen und Ihr Spendenformular anschaulicher zu gestalten.
Es gibt eine Handvoll Feldkategorien wie General, Advance und Container. Sie können mehr als ein Feld in einer Spalte enthalten, wenn Sie Ihr Spendenformular attraktiver gestalten möchten. Angenommen, Sie möchten E-Mail- und mobile Optionen nebeneinander hinzufügen. Fügen Sie ein zweispaltiges Containerfeld hinzu und ziehen Sie sie per Drag-and-Drop nebeneinander.
Auch bedingte Logik kann dem Feld eine neue Dimension verleihen. Erfahren Sie hier mehr über bedingte Logik.
Zahlungseinstellungen für das Spendenformular konfigurieren
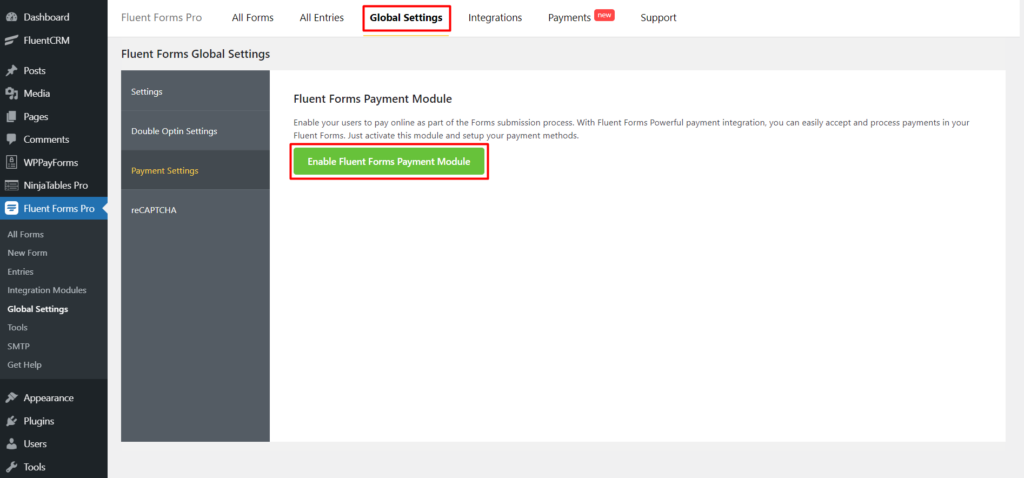
Das Konfigurieren von Zahlungseinstellungen ist mit fließenden Formularen ziemlich einfach. Gehen Sie zunächst im Dashboard zu den globalen Einstellungen und wählen Sie dann in der linken Seitenleiste Zahlungseinstellungen aus.
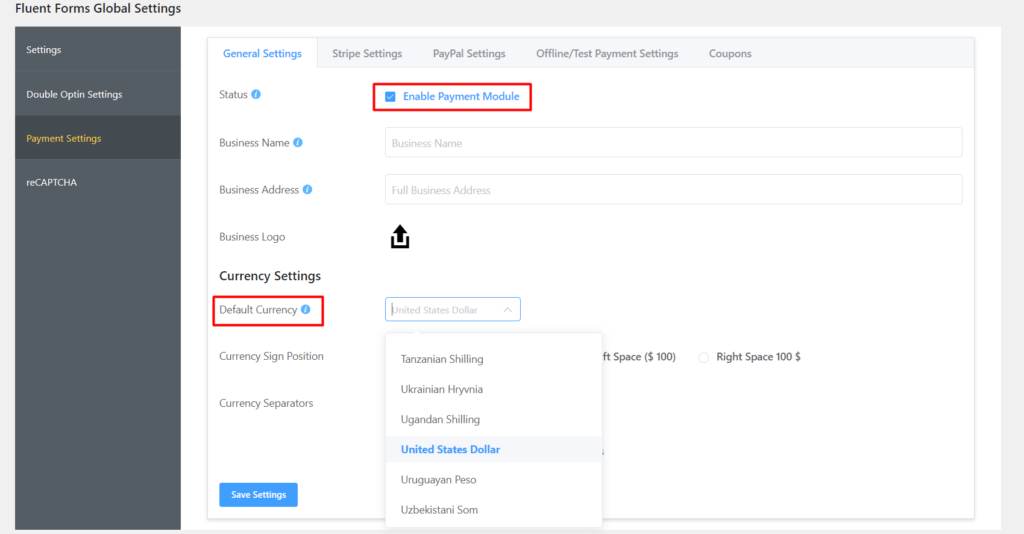
Sie müssen das Statusfeld markieren, um das Zahlungsmodul zu aktivieren . Legen Sie anschließend Ihren Firmennamen und Ihre Adresse fest. Laden Sie einfach Ihr Firmenlogo hoch, indem Sie auf den Pfeil klicken.

Danach kommen die Währungseinstellungen . Verwenden Sie das Dropdown-Menü, um Ihre Standardwährung festzulegen.
Sie können die Optionsfelder verwenden, um die Position des Währungszeichens auszuwählen, und das Dropdown-Menü, um Währungstrennzeichen auszuwählen. Sie möchten keine Dezimalstellen für gerundete Zahlen anzeigen? Das kannst du auch ausblenden.

Um Stripe-Zahlungen zu konfigurieren, sehen Sie sich unsere Dokumentation zur Integration von Stripe an, um den Prozess sofort zu verstehen.
Senden-Schaltfläche festlegen
Die Schaltfläche „Senden“ ist ein wichtiger Button für Spendenformulare. Fluent Forms verfügt über einige hervorragende Funktionen zum Anpassen Ihres Senden-Buttons. Benutzerdefinierte Farbe, ändern Sie den Radius des Rahmens, richten Sie die Schaltfläche aus und fügen Sie sogar ein Bild hinzu, wenn Sie möchten.
Vergessen Sie nicht, das Formular nach Abschluss zu speichern. Die Option Vorschau & Design hilft Ihnen, Änderungen vorzunehmen und sie gleichzeitig zu sehen. Sie erhalten einen Shortcode des Formulars, das Sie überall auf Ihrer Website verwenden können.

Bestätigung und Benachrichtigung einrichten
Bestätigungsnachrichten nach einer erfolgreichen Spende sind eine hervorragende Möglichkeit, eine gute Benutzererfahrung zu gewährleisten. Passen Sie Ihre Nachricht an, indem Sie der Einstellungs- und Integrationsleiste folgen. Sie können festlegen, wohin nach der Übermittlung umgeleitet werden soll.
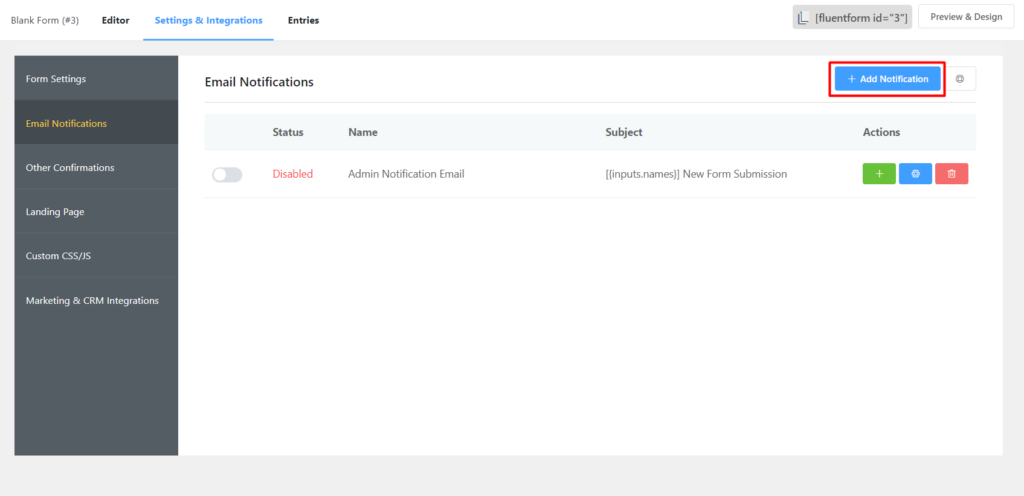
Außerdem können Sie Ihre Benutzer problemlos per E-Mail benachrichtigen. Gehen Sie zuerst zu Einstellungen & Integration und dann in der Seitenleiste zu E-Mail-Benachrichtigung . Klicken Sie rechts auf Benachrichtigung hinzufügen .

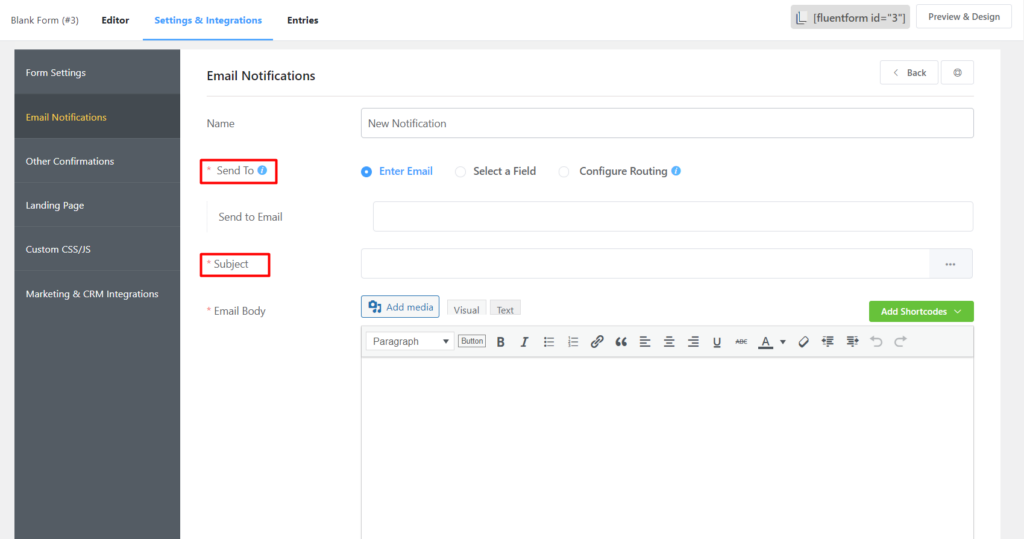
Benennen Sie die E-Mail-Benachrichtigung, wählen Sie E-Mail eingeben für die Option Senden an, definieren Sie den Betreff und so weiter. Verwenden Sie das Dropdown-Menü, um Daten aus Ihren eingereichten Einträgen hinzuzufügen. Passen Sie Ihren E-Mail-Text nach Belieben an. Verwenden Sie der Einfachheit halber Shortcodes und für ein fortgeschritteneres Erlebnis können Sie HTML-Codes aus der Text-App verwenden.

Sie können bedingte Logik für Bestätigungsnachrichten und E-Mail-Benachrichtigungen festlegen, wenn Sie möchten. Und für Entwickler gibt es die Möglichkeit, mehr CSS/JS hinzuzufügen, um ihm eine eigene Note zu verleihen.

Wo kann man ein Spendenformular veröffentlichen?
Vergessen Sie nicht, Ihr Formular umzubenennen und zu speichern. Sie haben ein schönes Spendenformular erstellt, sind aber noch nicht fertig. Der Hauptzweck des Formulars besteht darin, so viele Spenden wie möglich zu erhalten. Dazu müssen Sie wissen, wo Sie es auf Ihren Websites platzieren können. Dort sind einige Best Practices für Spendenformulare, um Online-Fundraising zu inspirieren. Und zu wissen, wo man sie hinlegt, ist einer der wichtigsten.
Da die Leute nur begrenzt Zeit haben, werden sie das Interesse verlieren, wenn es schwierig ist, Ihr Spendenformular zu finden. Idealerweise sollte ein Spendenformular für jeden gut sichtbar sein, wie Ihre Homepage oder eine eigene Landingpage. Wenn ein Spender ein wenig scrollen muss, um zum Formular zu gelangen, stellen Sie sicher, dass Sie ein Lesezeichen hinzufügen, um im Handumdrehen dorthin zu gelangen. Wenn es sich auf einer anderen Seite befindet, sollten Sie es dem Navigationsmenü hinzufügen oder sicherstellen, dass es nur ein oder zwei Klicks entfernt ist.
Mit Fluent Forms kannst du dein Spendenformular ganz einfach mit einem kurzen Code in jeden Beitrag einbetten. Außerdem können Sie problemlos Erstellen Sie eine spezielle Zielseite für Ihr Spendenformular und teilen Sie es mit wenigen Klicks über soziale Medien.
Profi-Tipp: Legen Sie einen Standardwert fest, um mehr zu sammeln
Manche Nutzer spenden gerne mehr, manche weniger. Tippfehler verursachen jedoch unnötige Unannehmlichkeiten auf beiden Seiten. Jemand könnte 10 statt 100 eingeben, oder wenn er mit einem Telefon tippt, könnte er einfach eine 9 anstelle einer 0 drücken. Dies könnte leicht zu kleineren Geldmitteln oder einem verwirrenden Rückgaberausch führen.
Sie können den Betrag in der URL Ihrer Spendenseite definieren und die Benutzer sehen den bereits für sie ausgefüllten Betrag. Wählen Sie das Feld aus, für das Sie den Standardwert festlegen möchten. Klicken Sie nun auf das Dropdown-Menü Erweiterte Optionen und Sie sehen die Option Standardwert . Klicken Sie auf die Option Mehr (drei horizontale Punkte) und wählen Sie Füllen durch GET param .
Das name-Attribut erscheint als Parameter nach get. Aber Sie können es ändern, wenn Sie möchten.
Hier haben wir zum Beispiel get.numeric-field in den Klammern. Wir ändern es in get.amount. Speichern Sie nun die Einstellungen. Gehen Sie vom Dashboard aus zu Seiten und erstellen Sie eine neue. Fügen Sie den Shortcode Ihres Formulars ein und klicken Sie auf „Veröffentlichen“. Gehen Sie zu der Seite, die Sie gerade veröffentlicht haben, und das Formular wird so angezeigt, wie es ist. Sehen Sie sich nun die URL oder den Permalink der Seite genau an.
Da Sie Ihre Benutzer mit einem Standardwert anleiten möchten, mehr zu erreichen und Verwirrung zu beseitigen, müssen Sie ihn bearbeiten. Geben Sie nach der URL ein Fragezeichen ein und folgen Sie ihm mit Ihrem gewählten Parameter. In unserem Fall Menge. Folgen Sie ihm nun mit einem Gleichheitszeichen und geben Sie den Wert ein, den Sie anzeigen möchten. Zum Beispiel 100. Drücken Sie die Eingabetaste oder aktualisieren Sie die Seite und sehen Sie, wie die Magie geschieht. Im Zahlenfeld erscheint 100. Dies wird als Vorabfüllen eines Eingabefelds aus einer URL bezeichnet.
Bei allen Benutzern mit dieser URL ist das Textbereichsfeld bereits ausgefüllt.
Fazit
Heutzutage sind Spenden die klügste Art, als Spender zu bezahlen. Wenn Sie Ihre Zeit und Mühe in etwas investieren, ist es kein Verbrechen, um eine minimale Anerkennung Ihrer Arbeit zu bitten. Auf der anderen Seite sind Spendenformulare für gemeinnützige Organisationen der einfachste Weg, um weiterzumachen.
Also, worauf wartest Du?
Erstellen Sie mit Fluent Forms einfache, auffällige, interaktive und benutzerfreundliche Formulare, um den Spendenprozess reibungsloser denn je zu gestalten.
WP Fluent Forms Pro
Probieren Sie Fluent Forms noch heute aus und überzeugen Sie sich selbst!
Sehen Sie sich andere WordPress-Tipps und WPManageNinja-Plugins an. Abonnieren Sie unseren YouTube-Kanal und folgen Sie @WPManageNinja, um alle Neuigkeiten zu erhalten!
