Nutzen Sie die Möglichkeiten der Benutzernavigation: Erfahren Sie, wie Sie in WordPress ein stilvolles Dropdown-Menü erstellen
Veröffentlicht: 2023-05-12Die Navigation Ihrer Website ist ein wesentlicher Bestandteil des Benutzererlebnisses. Ein Menü ist ein unverzichtbares Element für jede Website. Der einzige Zweck besteht darin, Ihren Benutzern das einfache Auffinden der für sie interessanten Inhalte zu erleichtern und ihnen zu ermöglichen, schnell zum gewünschten Standort der Website zu gelangen. Zu viele Menüpunkte können jedoch Verwirrung stiften und das Design Ihrer Website beeinträchtigen.
Aus diesem Grund kann ein gut gestaltetes Dropdown-Menü einen großen Beitrag zur Verbesserung der UX und zur Senkung der Absprungraten leisten.
Ein Dropdown-Menü zeigt eine Liste von Links an, wenn Sie mit der Maus über ein Element im Menü fahren.

Es mag wie eine komplizierte Aufgabe aussehen, eine Navigationsleiste zu erstellen. Aber glücklicherweise macht es WordPress einfach, ein Dropdown-Menü zu erstellen. Sie können ganz einfach ein benutzerdefiniertes Menü erstellen, das den Anforderungen Ihrer Website entspricht.
Wir zeigen, wie man in WordPress ein Dropdown-Menü erstellt, ohne Code zu verwenden. Aber beginnen wir zunächst mit den Grundlagen.
Wann benötigen Sie ein Dropdown-Menü anstelle eines regulären Menüs?
Wir haben bereits beantwortet, warum Sie auf jeder Website ein Menü benötigen. Das Menü stellt sicher, dass Sie Ihren Benutzern eine bessere Navigation bieten und ihnen dabei helfen, die richtigen Inhalte leichter zu finden. Und ehrlich gesagt, die Leute haben nicht die Geduld, Ihre Website zu besuchen und ohne richtige Navigation nach Inhalten zu suchen.
Aber warum sprechen wir über das Hinzufügen eines Dropdown-Menüs anstelle eines herkömmlichen Menüs, in dem Sie alle Menüpunkte nebeneinander sehen können?
Die Antwort ist einfach: Die Website besser lesbar zu machen und das Benutzererlebnis zu verbessern. Denk darüber nach. Sie betreiben einen Online-Shop und haben mehrere Seiten wie-
- Produktseiten
- Kontaktseiten
- Store-Seiten
- Kontoseiten
- Warenkorbseiten und mehr.
Wäre es sinnvoll, alle Seiten im regulären Menüstil anzuzeigen?
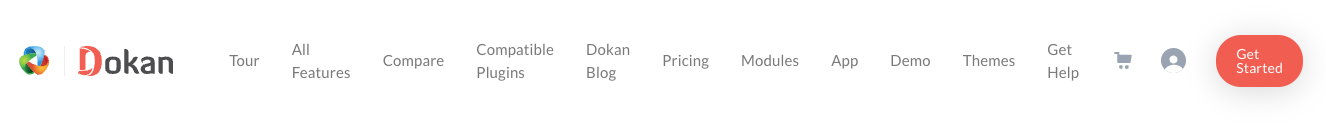
Sehen Sie sich die beiden Bilder unten an:
- Hier ist Bild eins mit einem regulären Menü

- Hier ist Bild zwei mit einem Dropdown-Menü

Welches sieht besser aus?… Offensichtlich das zweite, oder?
Wenn Sie eine Website mit wenigen Seiten erstellen, ist es sinnvoll, Menüelemente in einer einzigen Zeile anzuzeigen. Bei einer großen Website wird dies jedoch die Besucher überfordern und Ihre Website wird unordentlich und kompliziert aussehen. Hier hilft Ihnen ein gut gestaltetes Dropdown-Menü.
- Organisieren Sie Themen in Kategorien und Gruppen
- Helfen Sie Besuchern, das zu finden, was sie suchen
- Steigern Sie Ihre Conversion-Rate
- Verringern Sie Ihre Absprungrate
- Sorgen Sie dafür, dass Ihre Website sauber und organisiert aussieht.
Wenn Sie also eine große Online-Website betreiben, müssen Sie ein Dropdown-Menü auf Ihrer Website hinzufügen. Jetzt lernen wir, wie man in WordPress ein Dropdown-Menü erstellt.
So erstellen Sie ein Dropdown-Menü in WordPress mit Standardfunktionen

Das Erstellen eines Dropdown-Menüs in WordPress ist sehr einfach. Sie müssen keinen zusätzlichen Code oder ähnliches hinzufügen. Ziehen Sie die Menüelemente einfach per Drag-and-Drop auf organisierte Weise und Sie erhalten ein Dropdown-Menü.
Hinweis: Wir bereiten dieses Tutorial mit den WordPress-Standardfunktionen vor. Sie können jedoch ein Dropdown-Menü mit dem von Ihnen verwendeten Thema hinzufügen. Aber zuerst müssen Sie herausfinden, ob dieses Thema das Hinzufügen eines Dropdown-Menüs ermöglicht. Sie müssen deren Funktionen und Dokumentation lesen, da bei vielen Themes nur Premium-Benutzern das Hinzufügen eines Dropdown-Menüs gestattet ist.
Hier sind die Schritte, die Sie befolgen müssen, um ein Dropdown-Menü in WordPress zu erstellen.
Schritt 1: Erstellen Sie ein leeres Menü
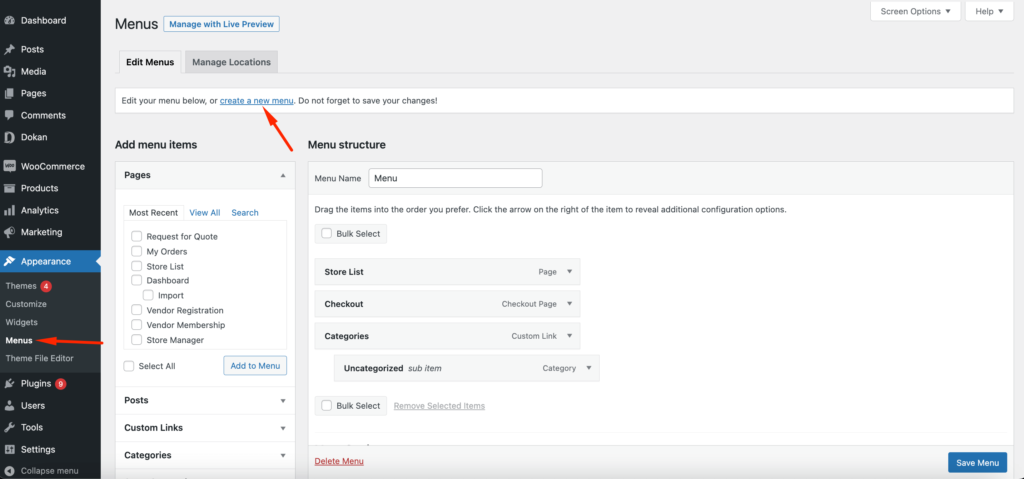
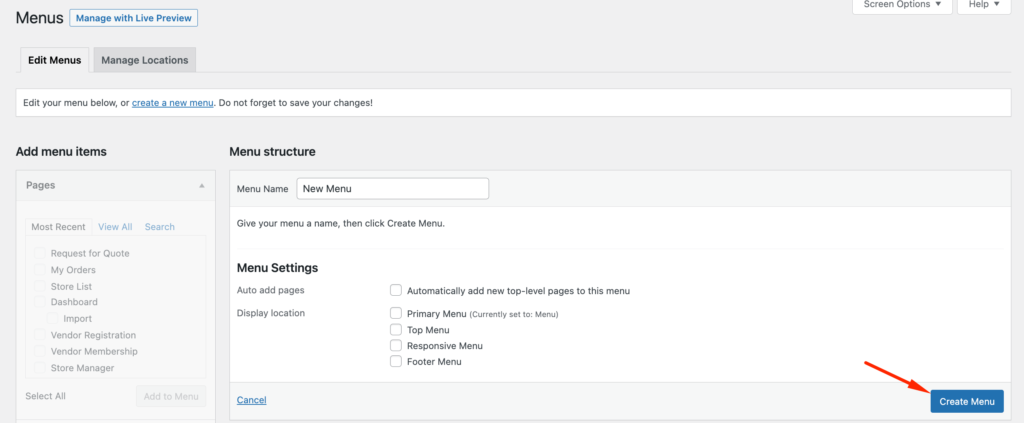
Zunächst müssen Sie ein leeres Menü erstellen. Melden Sie sich dazu bei Ihrem WordPress-Dashboard an und gehen Sie zu „Darstellung“ -> „Menü“. Klicken Sie dann auf die Option „Neues Menü erstellen“ .

Danach müssen Sie Ihrem Menü einen richtigen Namen geben und zum Abschluss auf die Schaltfläche „Menü erstellen“ klicken.

Schritt 2: Fügen Sie Menüelemente zu Ihrem neu erstellten Menü hinzu
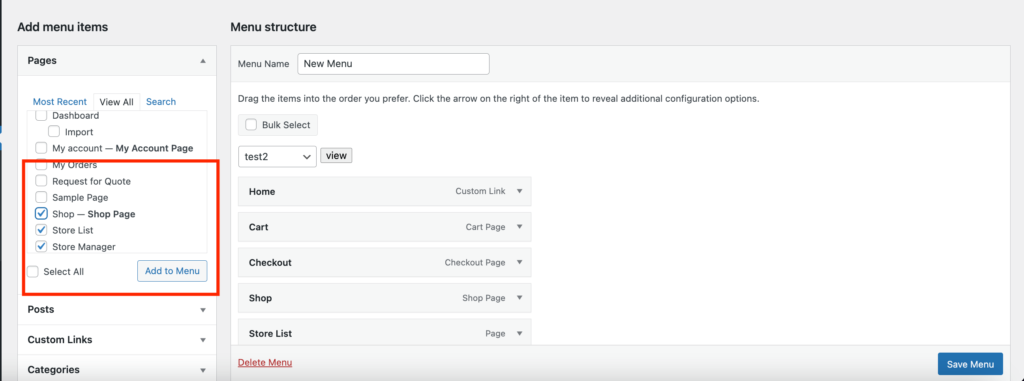
Nachdem Sie Ihr Menü erstellt haben, müssen Sie Menüelemente hinzufügen. Auf der linken Seite sehen Sie, dass alle Beiträge und Seiten einzeln aufgelistet sind. Markieren Sie die Menüelemente, die Sie hinzufügen möchten, klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“ und die Elemente werden dem Menü hinzugefügt.

Dadurch werden die Menüelemente in einer Zeile hinzugefügt.
Schritt 3: Erstellen Sie das Dropdown-Menü
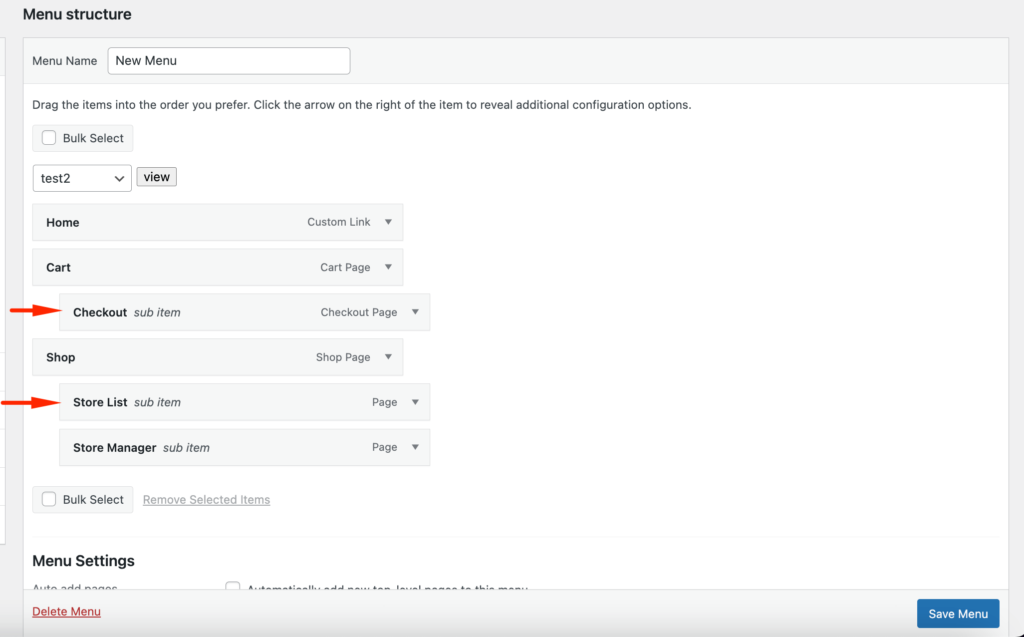
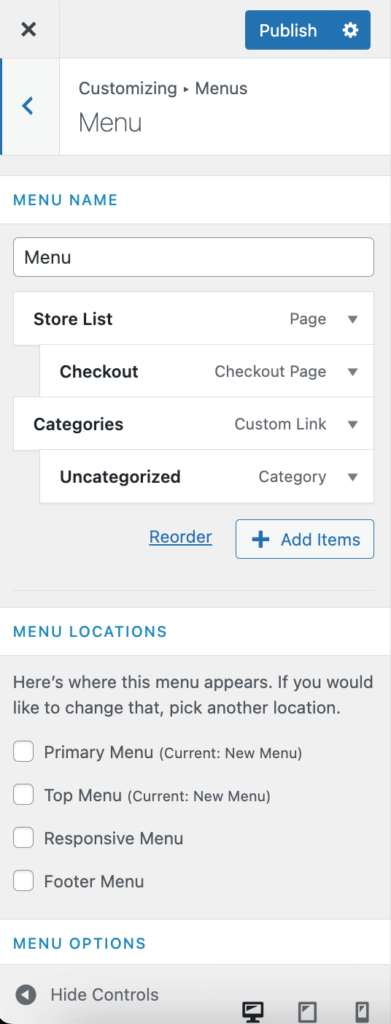
Nachdem Sie das Menü erstellt haben, ist es nun an der Zeit, das Dropdown-Menü zu erstellen. Aber zuerst müssen Sie das übergeordnete Menü auswählen. In unserem Fall wählen wir „Store List“ als übergeordnetes Menüelement und „Shop and Store Manager“ als Untermenüelement.
Alles, was Sie tun müssen, ist, die Menüelemente per Drag-and-Drop unter die Store-Liste zu ziehen und sie einfach leicht nach rechts zu verschieben. Es wird ein Unterpunkt.

Auf diese Weise können Sie beliebig viele Dropdown-Menüs erstellen.
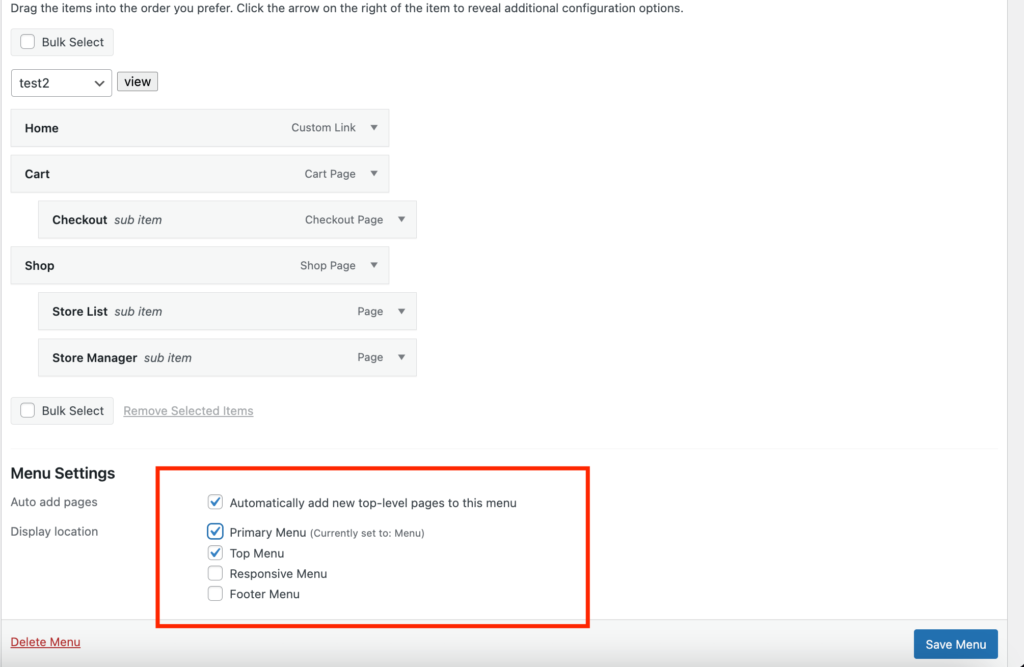
Schritt 4: Wählen Sie einen Ort für Ihr Menü
Wenn Sie ein neues Menü erstellen, müssen Sie den Speicherort Ihres Menüs auswählen. Jedes WordPress-Theme definiert seine eigenen Menüpositionen, die Sie in der rechten Spalte unter „Menüeinstellungen“ sehen. Aktivieren Sie einfach das Kontrollkästchen neben dem Speicherort, den Sie verwenden möchten, und klicken Sie dann auf das Menü „Speichern“.

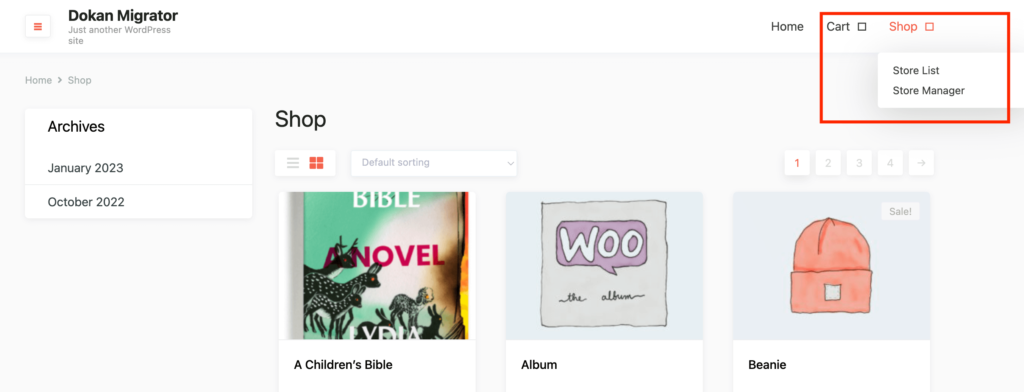
Schritt 5: Veröffentlichen Sie Ihr neues Dropdown-Menü
Du bist fast fertig. Jetzt müssen Sie Ihr Menü veröffentlichen. Wenn Sie das Live-Menü anpassen, können Ihre Benutzer die Änderungen bereits sehen. Wenn Sie jedoch ein neues Menü erstellen, müssen Sie auf die Schaltfläche „Menü speichern“ klicken, um das Dropdown-Menü zu veröffentlichen.


Herzlichen Glückwunsch, Sie haben auf Ihrer WordPress-Site ein Dropdown-Menü erstellt.
Bonus 01: So passen Sie das Dropdown-Menü an
Wenn Sie ein personalisierteres und individuelleres Dropdown-Menü mit den Standardoptionen wünschen, können Sie diesen einfachen Hacks folgen:
a) Hinzufügen benutzerdefinierter Links
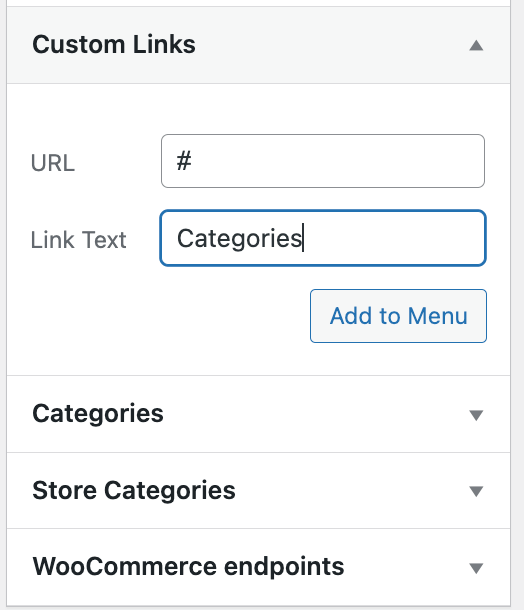
Wenn Sie ein Dropdown-Menü wünschen, das alle Kategorien Ihrer Website enthält, können Sie einen benutzerdefinierten Link erstellen. Klicken Sie einfach auf die Registerkarte „Benutzerdefinierter Link“ und verwenden Sie „#“ als URL und „Kategorien“ oder etwas Ähnliches für die Bezeichnung.

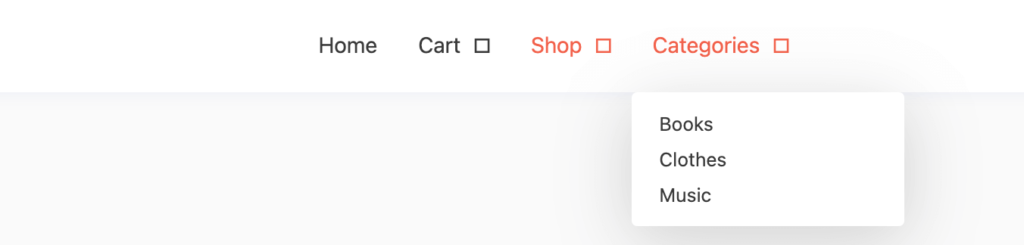
Anschließend können Sie die Kategorien als Untermenüpunkt unter dem benutzerdefinierten Link hinzufügen. Jede Kategorie ist anklickbar, das Menü jedoch nicht.

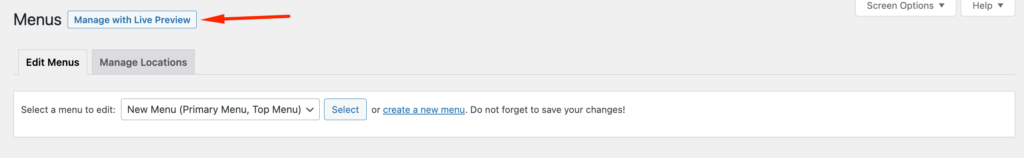
b) Verwalten der Anpassung mit Live-Vorschau
Während Sie Ihr Dropdown-Menü erstellen, werden Sie die Schaltfläche „Mit Live-Vorschau verwalten“ bemerken.

Mit dieser Schaltfläche können Sie die Menüänderungen live sehen. Während Sie Ihr Menü platzieren, ist es gut, die Änderungen im Frontend zu sehen.

c) Verwenden Sie CSS, um das Dropdown-Menü weiter anzupassen
Das ist nichts für Anfänger. Wenn Sie jedoch über Programmierkenntnisse verfügen, können Sie diese Kenntnisse integrieren, indem Sie dem Dropdown-Menü Ihre eigene Anpassung hinzufügen.
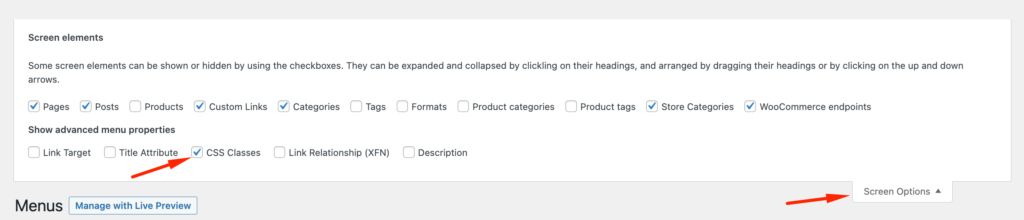
Sie können CSS verwenden, um das Dropdown-Menü weiter anzupassen. Klicken Sie einfach auf die Schaltfläche „Bildschirmoptionen“ und wählen Sie die Option „CSS-Klasse“.

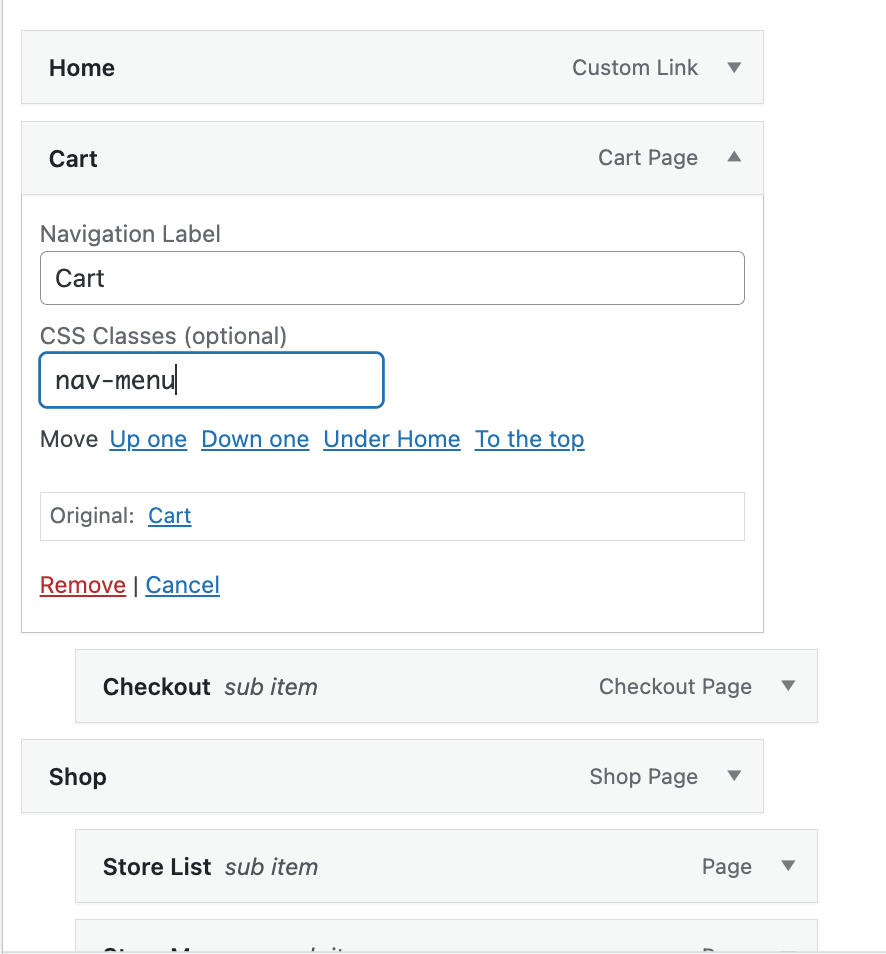
Dadurch wird den Menüelementen eine CSS-Klasse hinzugefügt. Sie können hier Ihre CSS-Klasse hinzufügen und das Menü anpassen.

Bonus 02: So verwenden Sie Code zum Hinzufügen eines Dropdown-Menüs
Wenn Sie Code verwenden möchten, um ein Dropdown-Menü in WordPress zu erstellen, können Sie den folgenden Code in die Datei „function.php“ Ihres Themes einfügen.
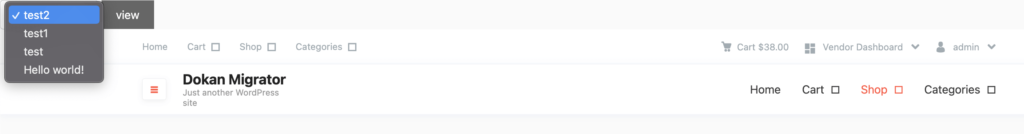
Um alle Ihre Beiträge anzuzeigen, lassen Sie das „-1“ an Ort und Stelle. Um beispielsweise zehn Beiträge anzuzeigen, ersetzen Sie die „-1“ durch die Zahl „10“.
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>So wird das Menü aussehen:

FAQs zum Erstellen eines Dropdown-Menüs in WordPress
Gehen Sie zu WooCommerce → Einstellungen → Produkte → Produkttabellen . Geben Sie Ihren Lizenzschlüssel ein und wählen Sie die Standardoptionen für Ihre Produkttabellen. Stellen Sie sicher, dass Sie die Spalte „Zum Warenkorb hinzufügen“ in den Abschnitt „Spalten“ aufnehmen und wählen Sie unter „Variationen“ die Dropdown-Option „Variationen“ aus.
Dafür benötigen Sie ein Plugin. Gehen Sie zu Ihrem WordPress-Dashboard und gehen Sie zu Popup Maker » Popup hinzufügen. Der Popup-Bearbeitungsbildschirm wird angezeigt. Auf diesem Bildschirm möchten Sie einen Namen für Ihr Popup eingeben. Darüber hinaus können Sie auch einen optionalen Anzeigetitel eingeben, wie wir es in diesem Beispiel getan haben. Ihre Besucher können diesen optionalen Anzeigetitel sehen.
Um das Standardmenü Ihrer Website anzupassen, müssen Sie das WordPress-Dashboard aufrufen, auf „Darstellung“ und dann auf „Menüs“ klicken. Als Erstes müssen Sie dem Menü einen Namen geben und dann auf die Schaltfläche „Menü erstellen“ klicken. Nachdem Sie es erstellt haben, können Sie mit dem Hinzufügen Ihrer Menüelemente beginnen.
Gehen Sie im WordPress-Adminbereich zu „Darstellung“ > „Menüs“, damit Sie Ihr Navigationsmenü bearbeiten können. Wenn Sie noch kein Navigationsmenü erstellt haben, erstellen Sie jetzt eines und stellen Sie sicher, dass Sie das Kontrollkästchen im Menübildschirm aktiviert haben, sodass es sich in Ihrem Theme im Bereich „Primäre Navigation“ befindet.
Erstellen Sie ein Dropdown-Menü richtig!
Nach der Lektüre unseres Artikels sind wir sicher, dass Sie ein Experte für die Erstellung eines Dropdown-Menüs für Ihre WordPress-Site geworden sind.
Für jede Website ist die Erstellung eines Menüs erforderlich. Aber wenn Sie es nicht sorgfältig machen, wird Ihre Website ruiniert. WordPress erleichtert die Verwaltung von Websites. Sie haben die Möglichkeit, Ihr eigenes Menü zu erstellen.
Wir haben versucht, die einfache Möglichkeit zum Erstellen eines Dropdown-Menüs in WordPress zu erklären. Befolgen Sie die Schritte sorgfältig und erstellen Sie Ihr eigenes, individuelles Dropdown-Menü für Ihre Website.
