So erstellen Sie ein Datei-Upload-Widget in WordPress
Veröffentlicht: 2020-02-21Möchten Sie, dass Ihre Website-Besucher Dateianhänge an Ihre WordPress-Formulare überall auf Ihrer Website hochladen?
Wenn Sie Benutzern die Möglichkeit geben, den Formularen Ihrer Website Dateien und Medien hinzuzufügen, können Sie die benötigten Informationen leichter sammeln.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein WordPress-Upload-Widget erstellen, um Dateien von Ihren Website-Besuchern zu akzeptieren.
Klicken Sie hier, um jetzt mit der Erstellung Ihres WordPress-Upload-Widgets zu beginnen
Bevor Sie Ihr WordPress-Upload-Widget erstellen, müssen Sie ein WordPress-Datei-Upload-Formular erstellen. Wenn Sie dies bereits getan haben, können Sie mit Schritt 6 fortfahren.
Hier ist ein Inhaltsverzeichnis zur einfachen Navigation der einzelnen Schritte:
- Erstellen Sie Ihr Datei-Upload-Formular in WordPress
- Wechseln Sie zum klassischen Datei-Uploader (optional)
- Passen Sie Ihre Formulareinstellungen für den Datei-Upload an
- Konfigurieren Sie die Benachrichtigungen Ihres Datei-Upload-Formulars
- Konfigurieren Sie die Bestätigungen Ihres Datei-Upload-Formulars
- Fügen Sie Ihr Datei-Upload-Formular zu einem Widget hinzu
- Anzeigen der Dateien
So erstellen Sie ein Datei-Upload-Widget in WordPress
Abhängig von der Art der Informationen, die Sie in Ihrem Formular sammeln möchten, ist die Verwendung eines WordPress-Upload-Widgets eine der besten Möglichkeiten, um es Ihnen zu erleichtern, schnell mehr Informationen von Ihren Benutzern zu erhalten. Dies wäre beispielsweise eine großartige Formularplatzierung, damit Besucher Bilder in WordPress hochladen können.
Formulare einfacher auszufüllen und zugänglicher zu machen, trägt dazu bei, die Abbruchrate von Formularen zu reduzieren, sodass Ihre WordPress-Website mehr Einnahmen erzielen kann. Sie können auch erfahren, wie Sie zusätzliche Dateitypen in Ihren WordPress-Upload-Formularen akzeptieren.
Sie können zu einem anderen Leitfaden springen, wenn Sie eine Zahlung mit Datei-Uploads verlangen möchten.
Schritt 1: Erstellen Sie Ihr Datei-Upload-Formular in WordPress
Hier ist ein Video-Tutorial oder Sie können die folgenden Schritte lesen:
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren.
WPForms ist das beste Plugin für Datei-Uploads. Im Gegensatz zur Funktion zum Hochladen von Dateien in Google Formulare können Sie mit WPForms Datei-Uploads überall auf Ihrer Website hinzufügen, nicht nur auf Formularseiten. Weitere Informationen zur Installation finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
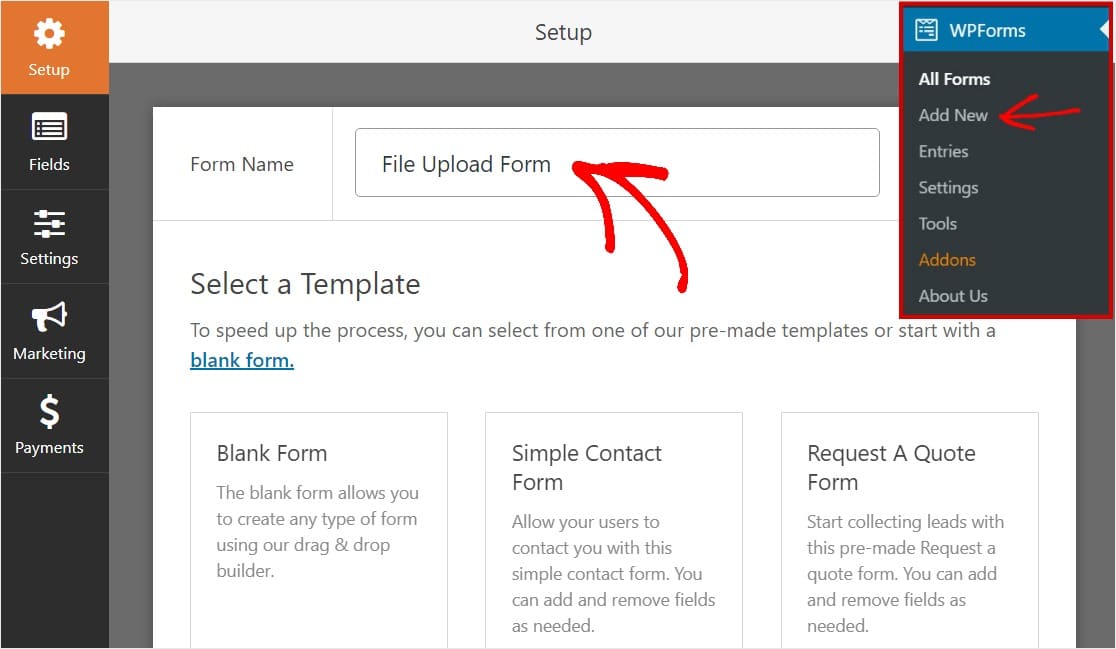
Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und klicken Sie im linken Bereich auf WPForms » Neu hinzufügen , um ein neues Formular zu erstellen und es beliebig zu benennen.

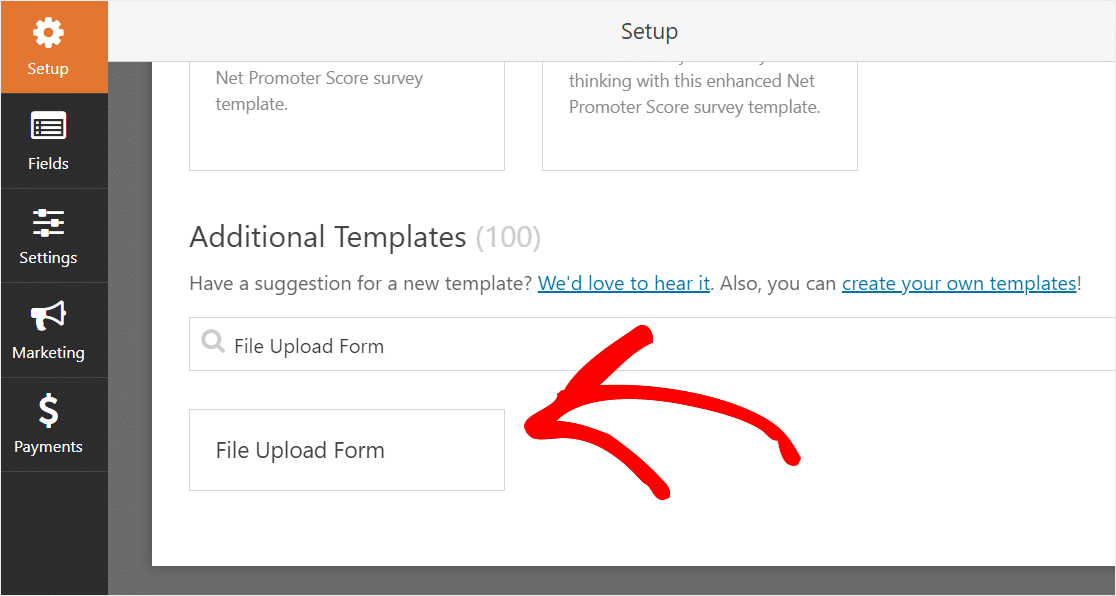
Scrollen Sie als Nächstes nach unten zum Abschnitt Zusätzliche Vorlagen und geben Sie „Datei-Upload-Formular“ ein. Klicken Sie dann darauf, um die Vorlage zu öffnen.

Stellen Sie sicher, dass Sie das Formularvorlagenpaket-Addon bereits aktiviert haben, um nach diesem Formular zu suchen.
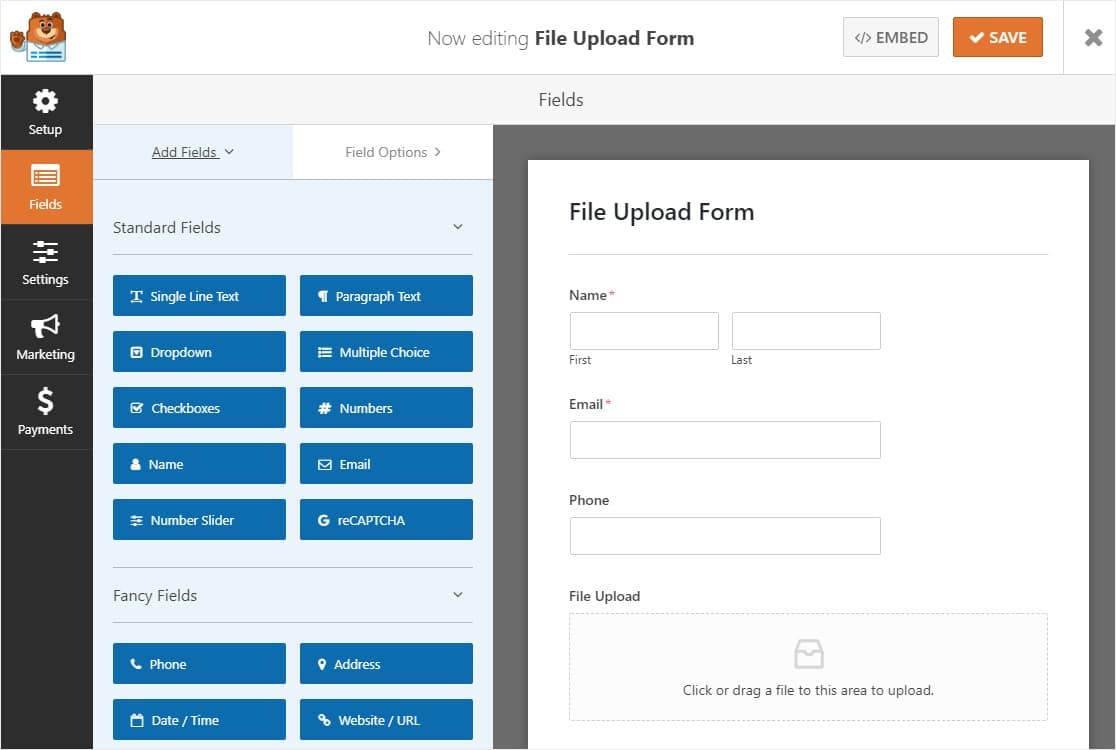
Jetzt füllt WPForms ein vorgefertigtes Datei-Upload-Formular aus und zeigt den Drag-and-Drop-Builder an.

Hier können Sie Ihrem Kontaktformular zusätzliche Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen. Oder Sie können Felder entfernen, um sicherzustellen, dass Ihr Formular gut in Ihr Upload-Widget passt, nachdem Sie es in Schritt #6 hinzugefügt haben.
Mit der Formularvorlage Datei-Upload verfügen Sie bereits über die Felder Name , E-Mail , Telefon, Datei-Upload und Zusätzliche Kommentare .
Klicken Sie auf eines der Formularfelder, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Kontaktformular neu anzuordnen.
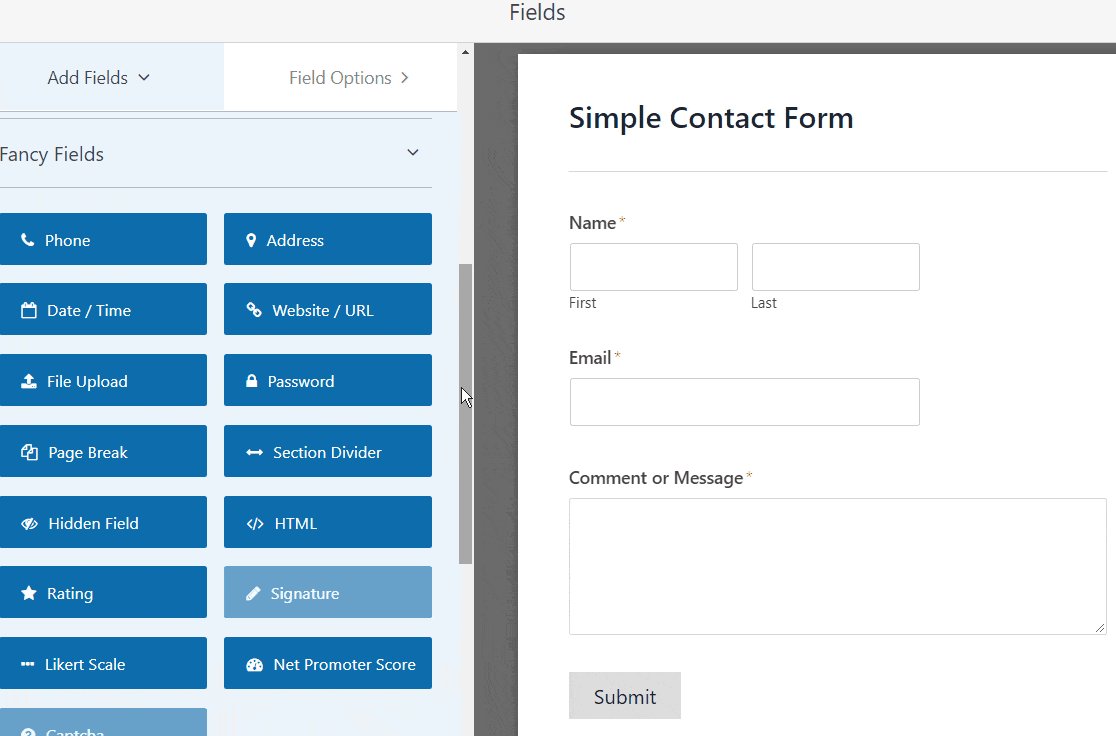
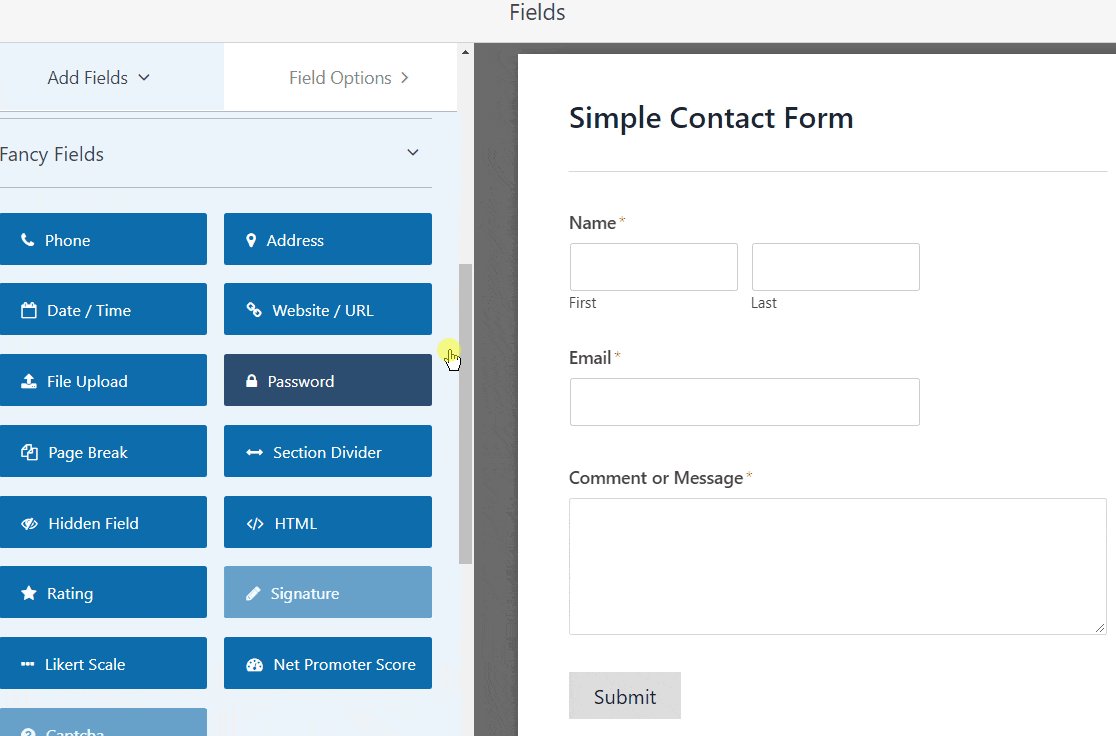
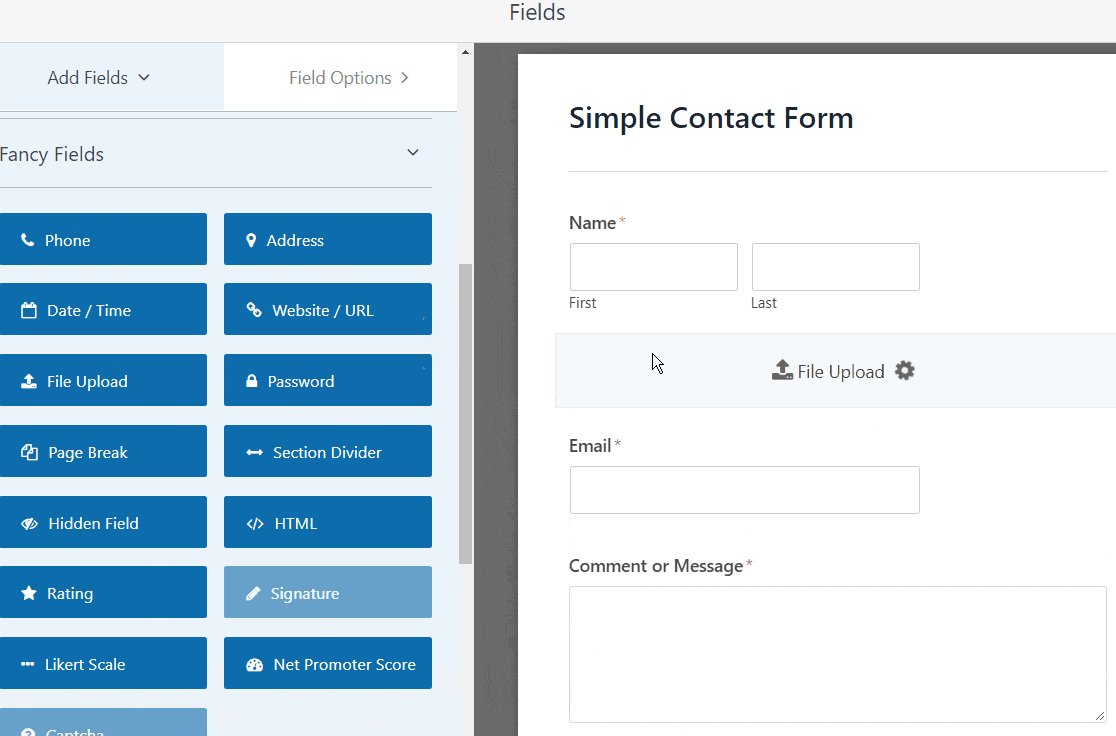
Darüber hinaus können Sie das Feld Datei-Upload auch zu jedem von Ihnen erstellten WordPress-Formular hinzufügen. Ziehen Sie einfach das Formularfeld Datei-Upload unter Fancy Fields aus dem linken Bereich des Formulareditors in den rechten Bereich.

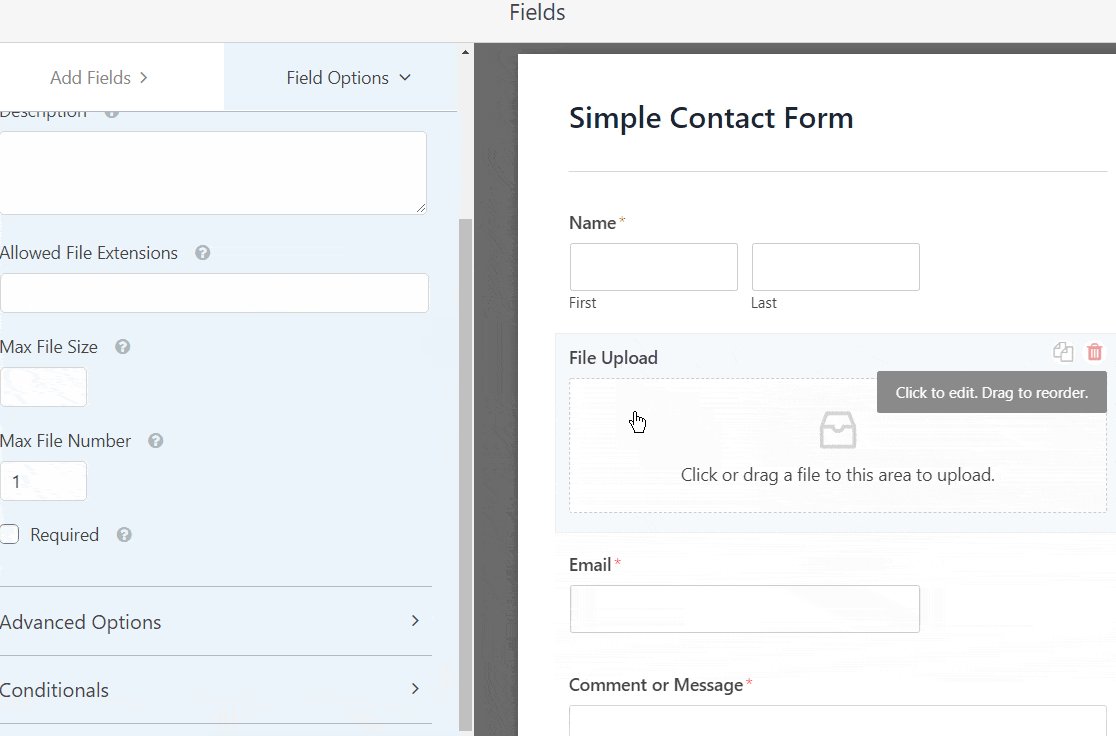
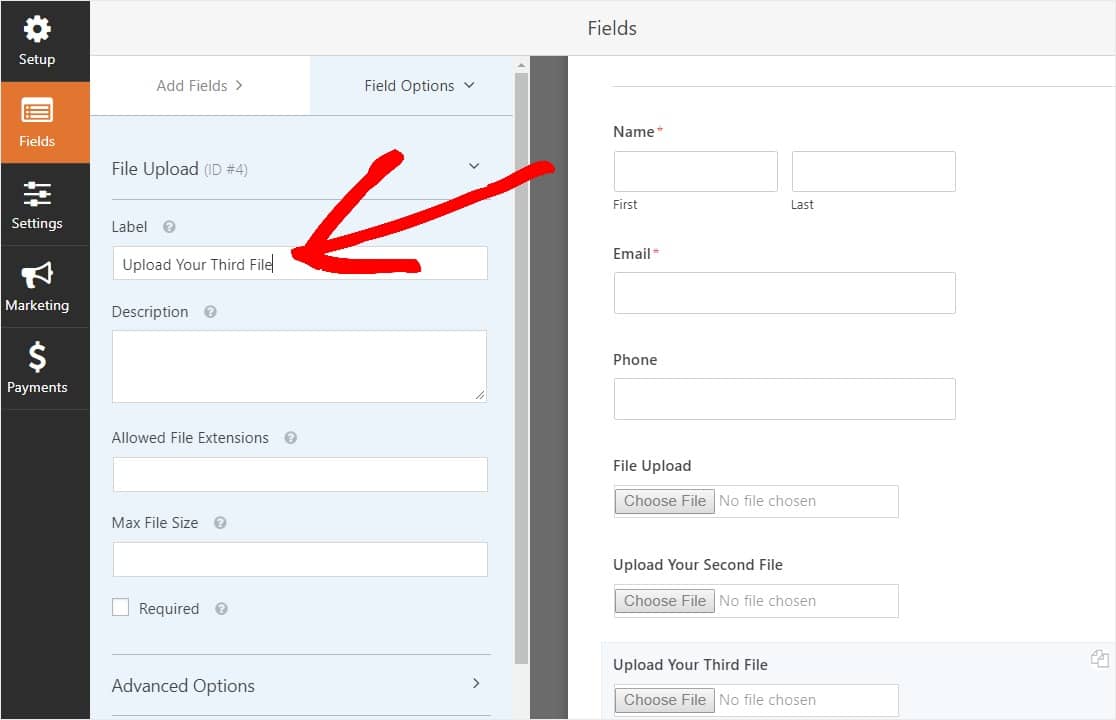
Sie können auf das Feld Datei-Upload klicken und auch Folgendes ändern:
- Label – Benennen Sie das Formularfeld, damit Ihre Website-Besucher wissen, wozu es dient.
- Beschreibung — Fügen Sie eine Beschreibung hinzu, die den Benutzern Details erklärt. Wenn Sie beispielsweise nur möchten, dass die Leute ein Bild hochladen, sagen Sie ihnen das.
- Zulässige Dateierweiterungen – Wenn Sie die Dateitypen einschränken möchten, die in Ihr WordPress-Formular hochgeladen werden können, fügen Sie sie hier ein, getrennt durch ein Komma
- Max. Dateigröße – Geben Sie in Megabyte die maximale Dateigröße an, die Benutzer hochladen dürfen. Wenn Sie hier keine Zahl eingeben, verwendet WPForms standardmäßig die maximale Dateigröße, die Ihr Server zulässt. Wenn Sie dies ändern müssen, lesen Sie dieses Tutorial zum Erhöhen der maximalen Datei-Upload-Größe in WordPress.
- Erforderlich – Wenn Sie verlangen möchten, dass Benutzer eine Datei hochladen, bevor sie ihr Formular senden können, aktivieren Sie dieses Kontrollkästchen.
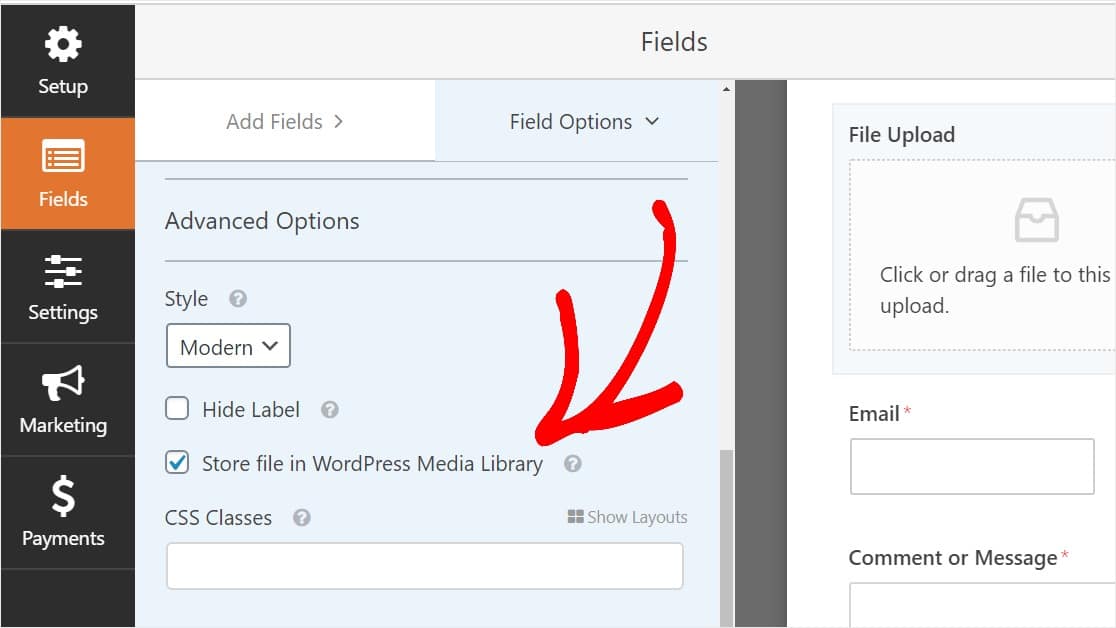
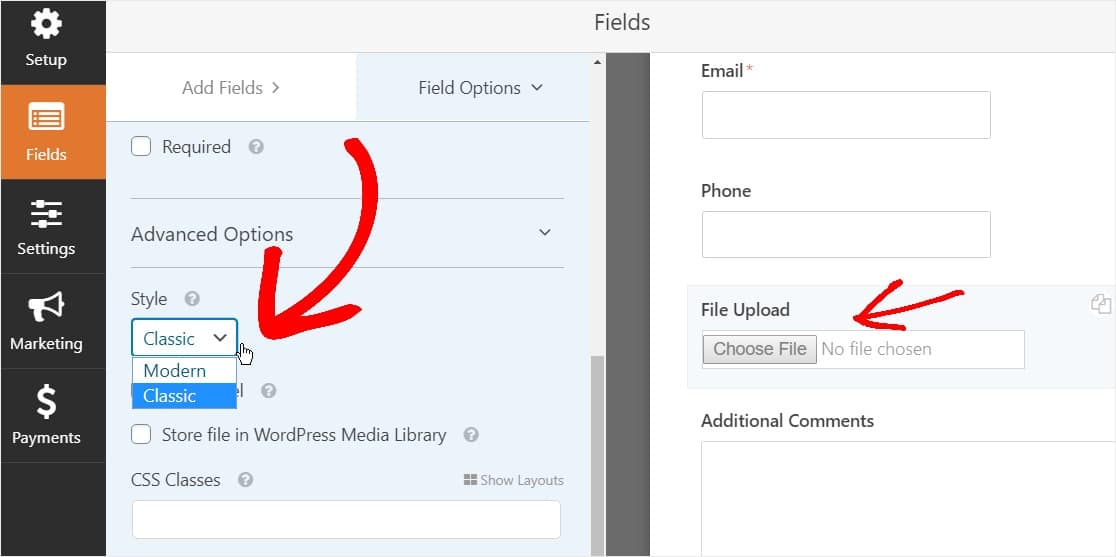
- Stil – Sie können zwischen dem standardmäßigen modernen Stil (empfohlen) und dem klassischen Stil (auf den wir im nächsten Schritt eingehend eingehen) wechseln.
Sie fragen sich, wo diese Datei-Uploads gespeichert werden, sobald sie sich in Ihrem WordPress-Upload-Widget befinden?
Standardmäßig werden alle von Benutzern hochgeladenen Dateien im WPForms-Ordner im Uploads-Verzeichnis Ihrer Site gespeichert. Zur Vereinfachung können Sie diese Dateien auch in Ihrer WordPress-Medienbibliothek speichern, indem Sie unter Erweiterte Optionen das Kontrollkästchen Feld in WordPress-Medienbibliothek speichern aktivieren.

Sie können Formulare auch großartig aussehen lassen, indem Sie die Schritte in unserem Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress befolgen. Aber für dieses Tutorial bleiben wir bei einer einzigen Seite.
Schritt 2: Zum klassischen Datei-Upload-Feld wechseln (optional)
Dieser Schritt ist optional und wird im Allgemeinen nicht empfohlen. Wenn Sie jedoch den Stil des Datei-Upload-Felds vom standardmäßigen modernen Stil in den klassischen Stil mit einer Schaltfläche "Jetzt auswählen" für Ihr WordPress-Upload-Widget ändern möchten, gehen Sie zu Erweiterte Optionen » Stil und klicken Sie auf das Dropdown-Menü, um Wählen Sie Klassisch.

Der Wechsel zurück zum klassischen Stil könnte eine gute Wahl sein:
- Sie oder Ihre Benutzer bevorzugen ein Datei-Upload-Feld im Stil einer Schaltfläche
- Sie bevorzugen ein kompakteres Feld für den Datei-Upload (und akzeptieren nur 1 Datei)
Beachten Sie jedoch, dass der klassische Datei-Upload-Stil nur 1 Upload pro Feld akzeptiert. Wenn Sie den klassischen Stil verwenden, müssen Sie ein weiteres Feld für den Datei-Upload hinzufügen, um mehrere Uploads in Ihrem Formular zu akzeptieren.
Damit Ihr Formular übersichtlich erscheint, sollten Sie die bedingte Logik für das erste klassische Feld zum Hochladen von Dateien aktivieren, bevor Sie diese anderen Felder hinzufügen. Auf diese Weise werden diese zusätzlichen Datei-Upload-Felder nicht in Ihrem Formular angezeigt, es sei denn, ein Benutzer benötigt sie.

Dieser Trick lässt das Formular organisierter aussehen und hilft, Formularermüdung zu bekämpfen, was dazu beitragen kann, Formularkonvertierungen zu steigern.
Jeder klassische Stil des Felds Datei-Upload ermöglicht es Benutzern, nur eine einzelne Datei hochzuladen. Lesen Sie weiter, um zu erfahren, wie Sie mit dem Uploader im klassischen Stil mehrere Datei-Uploads hinzufügen. Wenn nur ein Datei-Upload-Feld für Sie funktioniert, können Sie den nächsten Schritt überspringen.
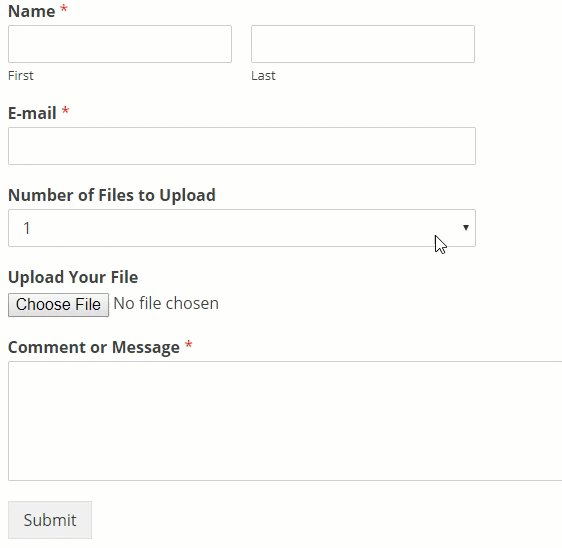
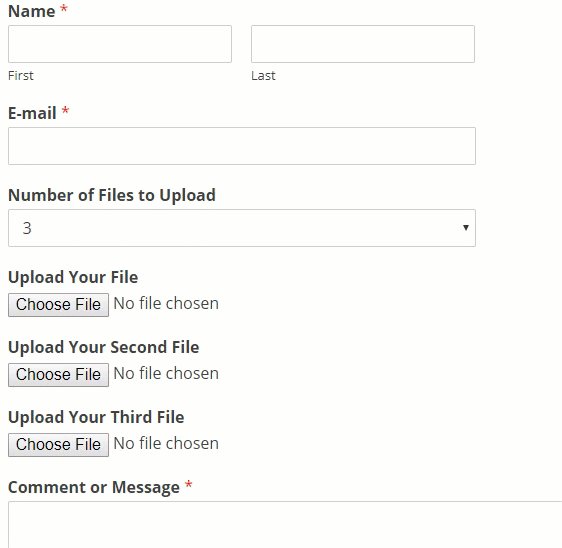
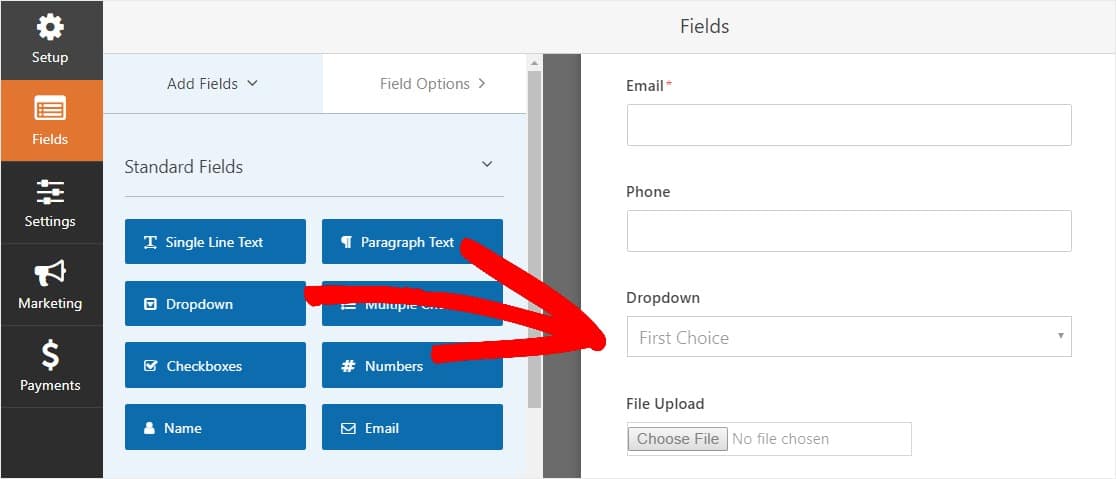
Um die Bedingungslogik für ein Feld zum Hochladen von Feldern im klassischen Stil zu aktivieren, ziehen Sie ein Dropdown-Feld aus dem linken Bereich in Ihr Formular direkt über dem Feld zum Hochladen der Datei. (Dies funktioniert mit einer beliebigen Anzahl von Upload-Dateifeldern, aber für dieses Beispiel machen wir 3.)

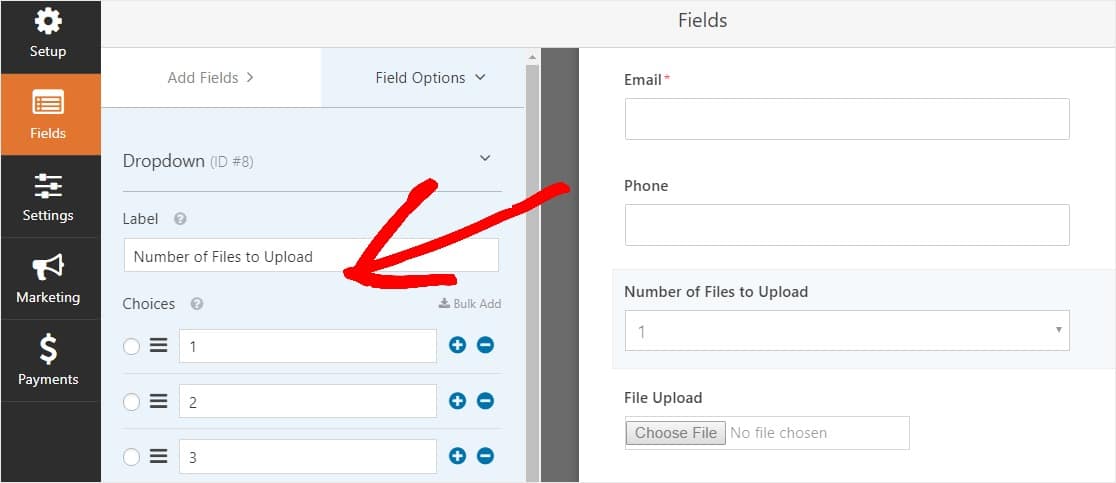
Klicken Sie nun auf das Dropdown-Feld, um die Feldoptionen auf der linken Seite anzuzeigen, und bearbeiten Sie die Dropdown-Feldbeschriftung auf Anzahl der hochzuladenden Dateien und die Auswahl auf 1 , 2 und 3 .

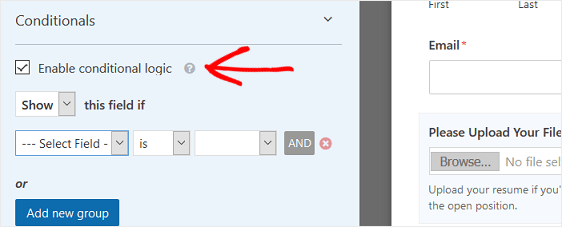
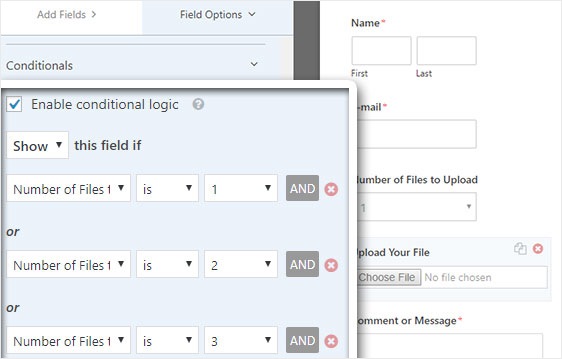
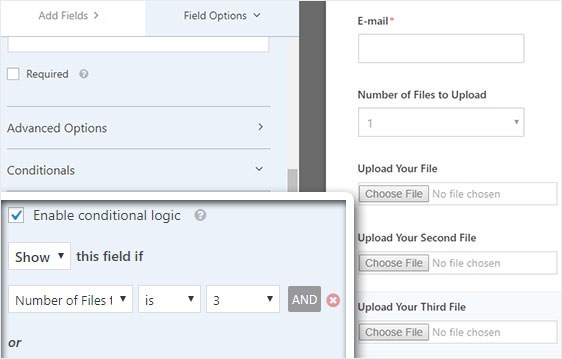
Klicken Sie anschließend auf das Feld Datei-Upload und scrollen Sie in den Optionen nach unten, um die Registerkarte Bedingungen im linken Bereich zu erweitern. Aktivieren Sie dann das Häkchen für Bedingte Logik aktivieren .

Passen Sie die bedingte Logik des Felds Datei-Upload wie im folgenden Screenshot an:

Beachten Sie, dass neue Felder hinzugefügt werden, indem Sie auf die Schaltfläche Neue Gruppe hinzufügen klicken, wodurch die ODER-Logik angewendet wird. Wenn Sie weitere Informationen zur Verwendung der ODER-Logik benötigen, lesen Sie unsere Anleitung zur Verwendung der Bedingungslogik UND ODER.
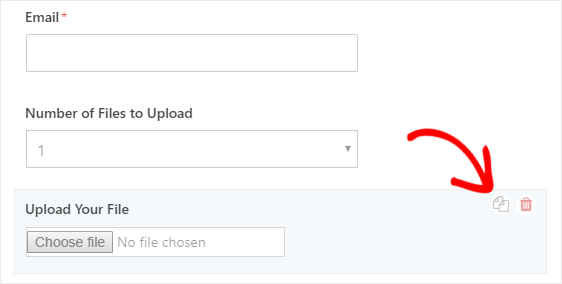
Der nächste Schritt besteht darin, dieses Datei-Upload-Feld zu duplizieren.
Klicken Sie in Ihrem Formular auf das Duplikat-Symbol rechts neben dem Feld Datei-Upload.

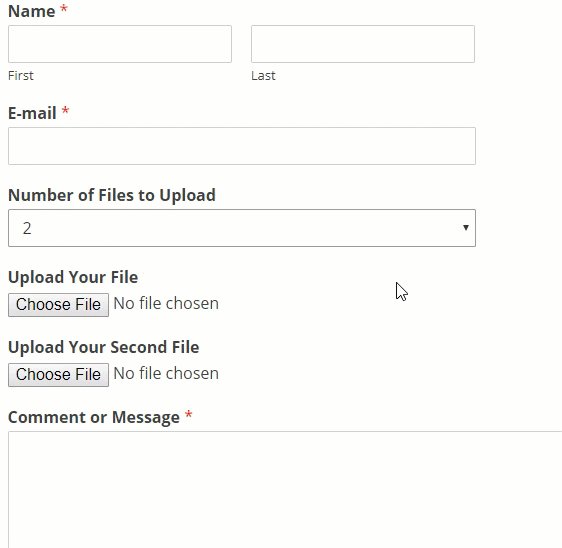
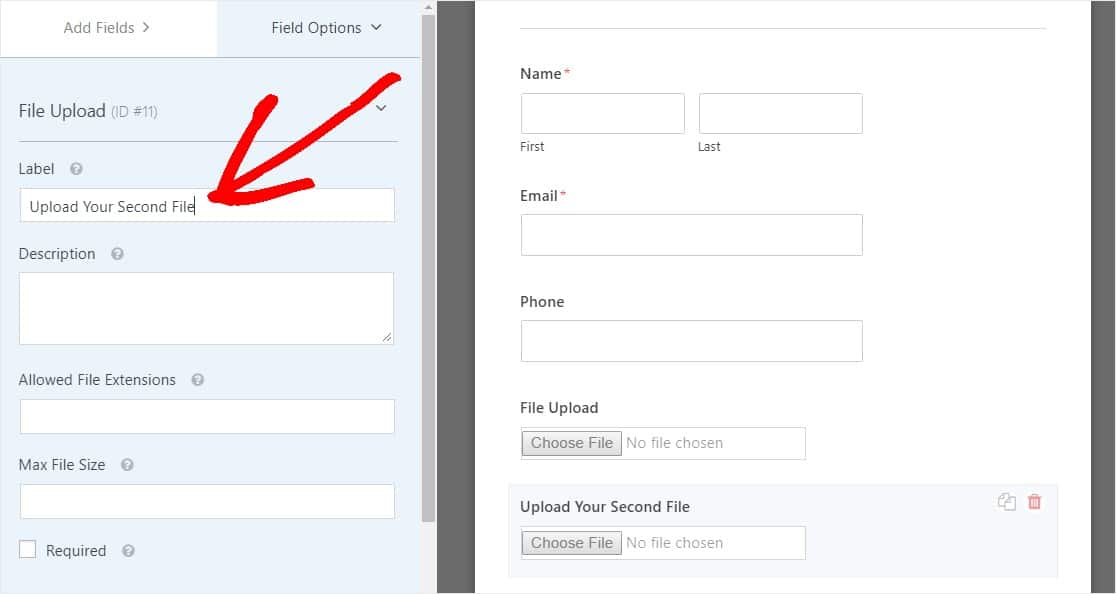
Ändern Sie im linken Bereich die Beschriftung des neuen Felds Datei-Upload in Upload Your Second File .


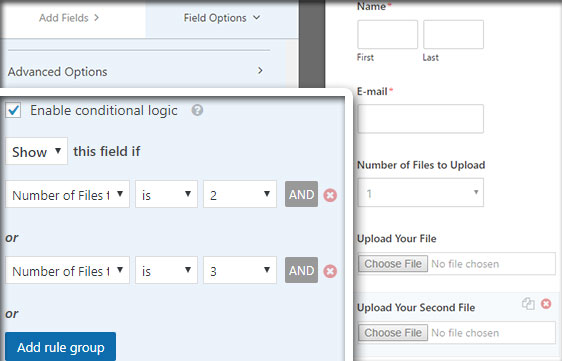
Konfigurieren Sie nun die Bedingungslogik für dieses neue Feld wie im folgenden Screenshot. Die einzige Änderung gegenüber dem obigen Schritt besteht darin, dass wir die erste Aktion entfernt haben, in der es heißt, dass die Anzahl der hochzuladenden Dateien 1 beträgt.

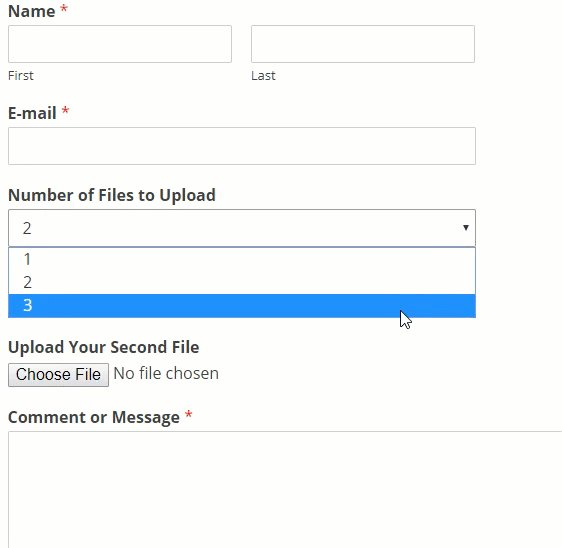
Duplizieren Sie nun das 2. Datei-Upload-Feld, indem Sie auf das Symbol klicken und die Bezeichnung in „ Upload Your Third File“ ändern.

Konfigurieren Sie das bedingte Logikfeld wie im folgenden Screenshot. Wir behalten nur das letzte Feld bei, in dem die Anzahl der hochzuladenden Dateien mit 3 angegeben ist.

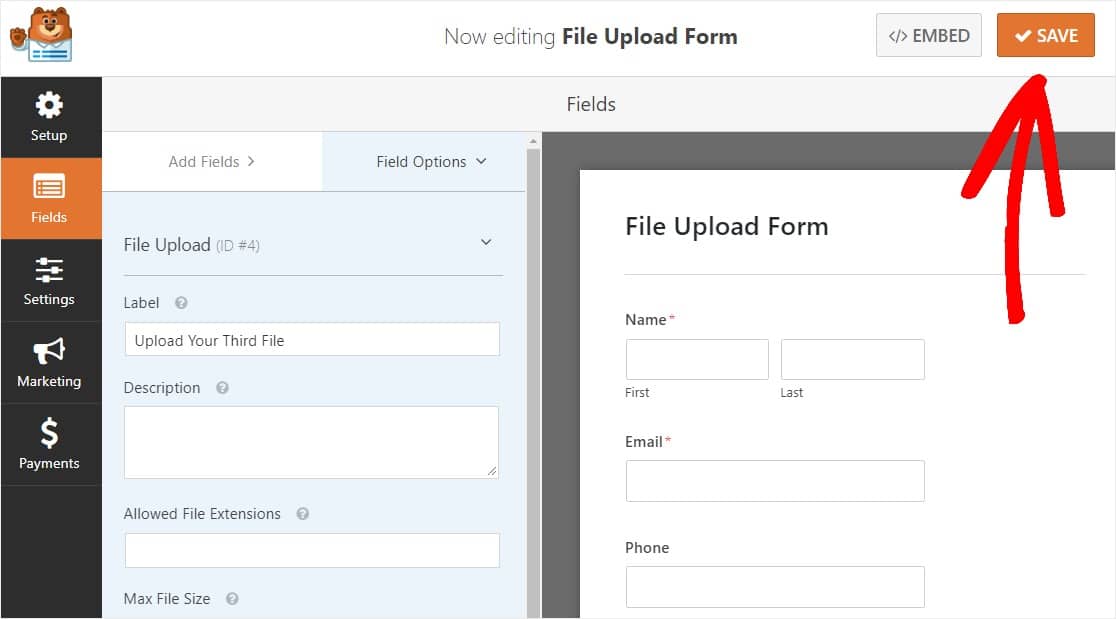
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie oben rechts auf dem Bildschirm auf Speichern . Und jetzt haben Sie Ihrem Formular gerade mehrere Felder zum Hochladen von Dateien hinzugefügt.

Wie Sie sehen, sollten Sie in den meisten Fällen den modernen Stil verwenden, um mehrere Datei-Uploads zu akzeptieren.
Nachdem Sie nun die richtige Anzahl von Datei-Upload-Feldern in Ihrem Formular haben (sei es nur 1 oder mehrere), können Sie die Einstellungen Ihres Formulars konfigurieren.
Schritt 3: Passen Sie die Einstellungen Ihres Datei-Upload-Formulars an
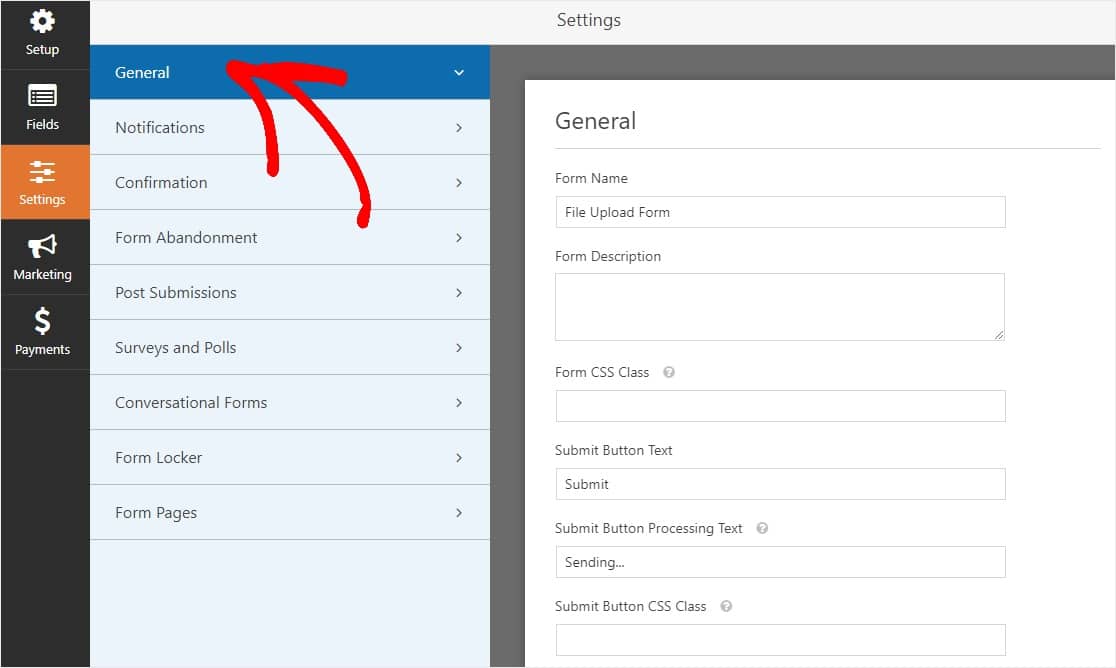
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Die Anti-Spam-Checkbox wird bei allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Und wenn Sie fertig sind, klicken Sie auf Speichern .
Schritt 4: Konfigurieren Sie die Benachrichtigungen Ihres Formulars
Benachrichtigungen sind eine hervorragende Möglichkeit, um zu wissen, wenn jemand eine Datei an Ihr WordPress-Upload-Widget sendet.
Sofern Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, wenn jemand ein Formular auf Ihrer Website abschickt.

Um eine E-Mail-Nachricht zu erhalten, wenn jemand Ihr Formular ausfüllt, müssen Sie Formularbenachrichtigungen in WordPress einrichten und Ihre E-Mail-Adresse angeben.
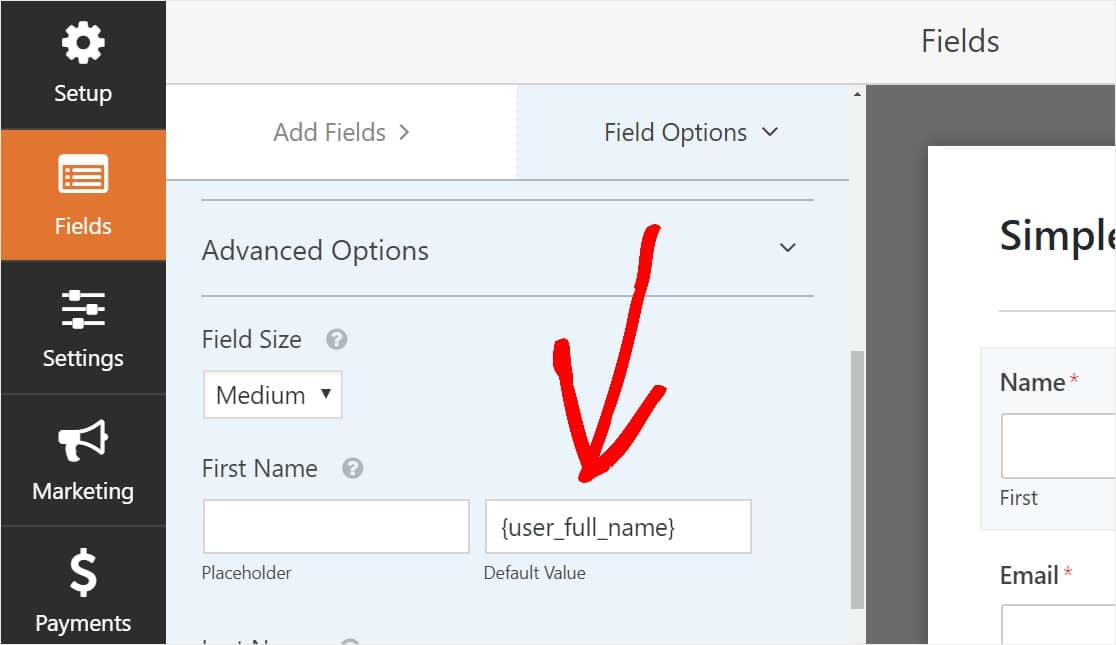
Wenn Sie Smart-Tags verwenden, können Sie Ihren Website-Besuchern außerdem eine personalisierte Benachrichtigung senden, sobald sie Ihr Formular ausgefüllt haben, um sie darüber zu informieren, dass Sie es erhalten haben. Dadurch wird sichergestellt, dass Benutzer ihr Formular zusammen mit ihrem Datei-Upload ordnungsgemäß durchlaufen haben.

Weitere Informationen hierzu finden Sie in unserer Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
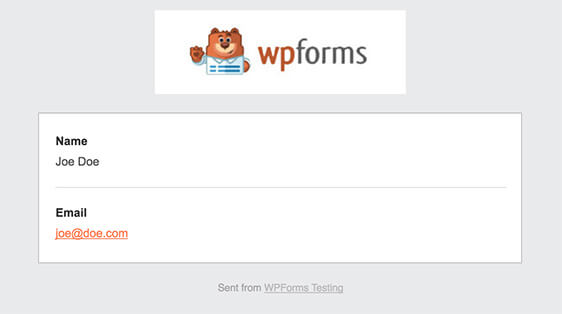
Darüber hinaus haben Sie die Möglichkeit, Ihre Benachrichtigungs-E-Mails einfach mit einem Branding zu versehen, indem Sie Ihr Logo oder ein beliebiges Bild Ihrer Wahl im benutzerdefinierten Header-Bildbereich hinzufügen. Das von Ihnen gewählte Logo/Bild wird oben in E-Mail-Benachrichtigungen angezeigt, wie das WPForms-Logo unten.

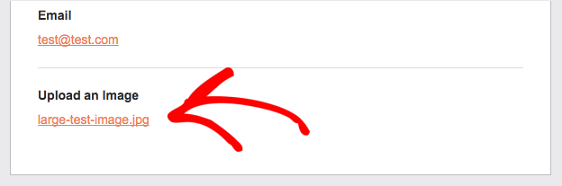
Hinweis: Da Dateianhänge häufig die Zustellbarkeit von E-Mails beeinträchtigen können, hängt WPForms die Dateien Ihrer Benutzer nicht in Benachrichtigungs-E-Mails an. Stattdessen versenden wir die Datei-Uploads per E-Mail als Links.

Schritt 5: Konfigurieren Sie die Bestätigungen Ihres Datei-Upload-Formulars
Formularbestätigungen sind Möglichkeiten, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen an Ihr WordPress-Upload-Widget gesendet hat. Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Einrichten von Formularbestätigungen.
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
- Nachricht – Dies ist der standardmäßige Bestätigungstyp, der angezeigt wird, nachdem jemand in Ihrem Formular auf „Senden“ geklickt hat, und er ist anpassbar. Sehen Sie sich unsere Tipps an, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen – Leiten Sie Benutzer automatisch zu einer beliebigen Seite Ihrer Website, z. B. auf einer Dankesseite
- Redirect – Nützlich, wenn Sie den Benutzer für eine komplexere Entwicklung auf eine andere Website oder eine spezielle URL weiterleiten möchten.
Sehen wir uns also an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Erfolgsmeldung anpassen können, die Site-Besucher sehen, wenn sie ein Formular auf Ihrer Site senden.
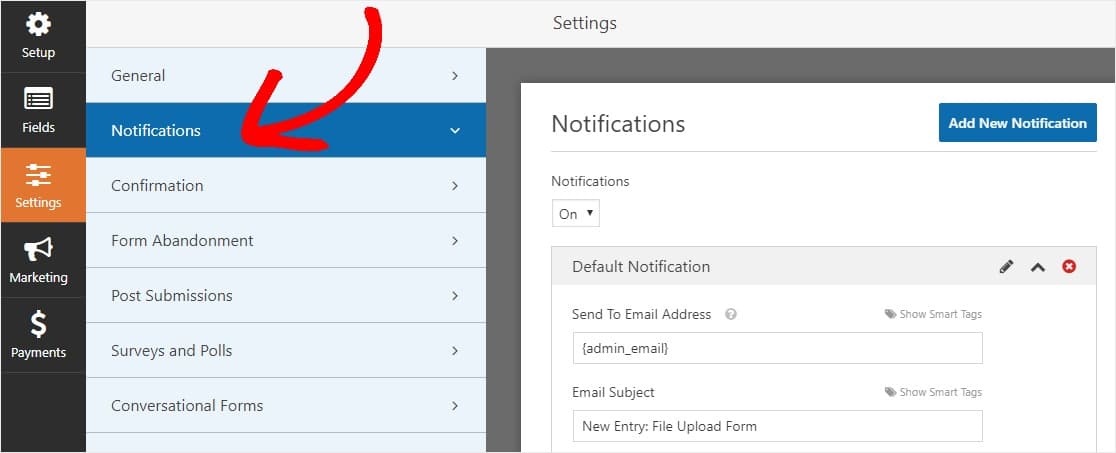
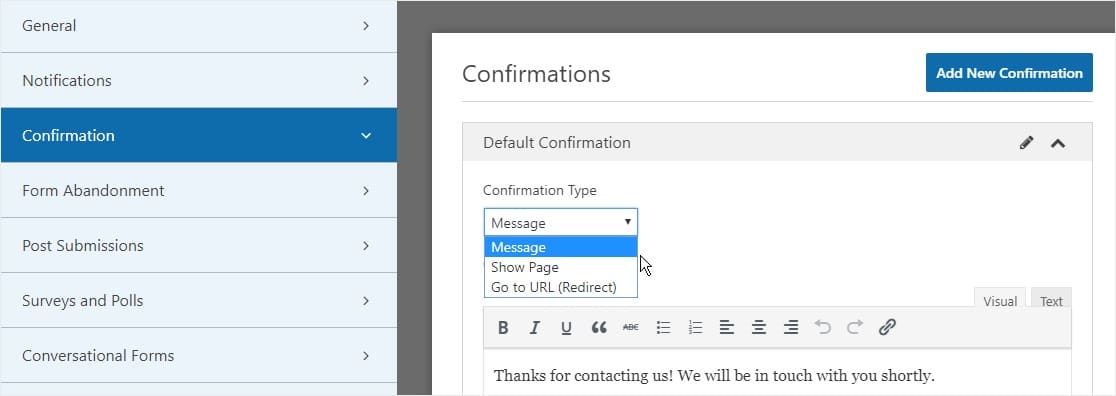
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Jetzt können Sie Ihr Formular zu den Widgets Ihrer Website hinzufügen.
Schritt 6: Fügen Sie Ihr Datei-Upload-Formular zu einem Widget hinzu
Nachdem Sie Ihr Formular erstellt haben, können Sie es einem Widget-Bereich auf Ihrer WordPress-Site hinzufügen.
Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und WordPress-Widgets.
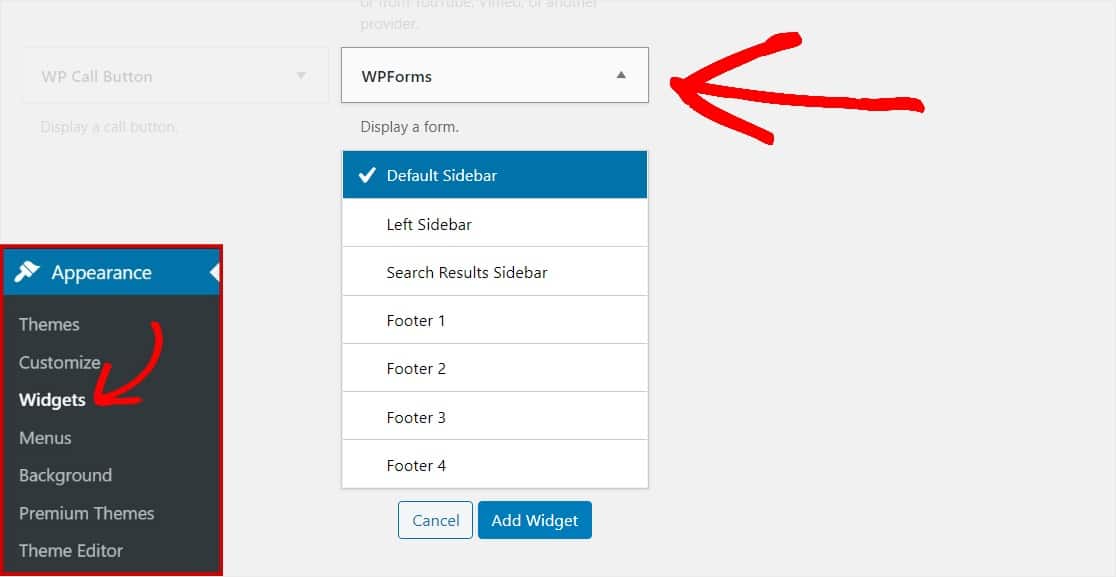
Um das Datei-Upload-Formular zu einem Widget hinzuzufügen und Ihr eigenes Upload-Widget zu erstellen, gehen Sie zum linken Bereich Ihres WordPress-Dashboards und klicken Sie auf Erscheinungsbild » Widgets. Scrollen Sie dann nach unten und klicken Sie in den verfügbaren Widgets auf WPForms .

Die angezeigten Widgets können je nach Thema für jede Person unterschiedlich aussehen. Bestimmte WordPress-Themes ermöglichen es Ihnen, bestimmte WordPress-Widgets zu verwenden.
Wählen Sie den Bereich aus, in dem Sie Ihr WordPress-Upload-Widget anzeigen möchten, und klicken Sie auf "Widget hinzufügen", wenn Sie fertig sind.
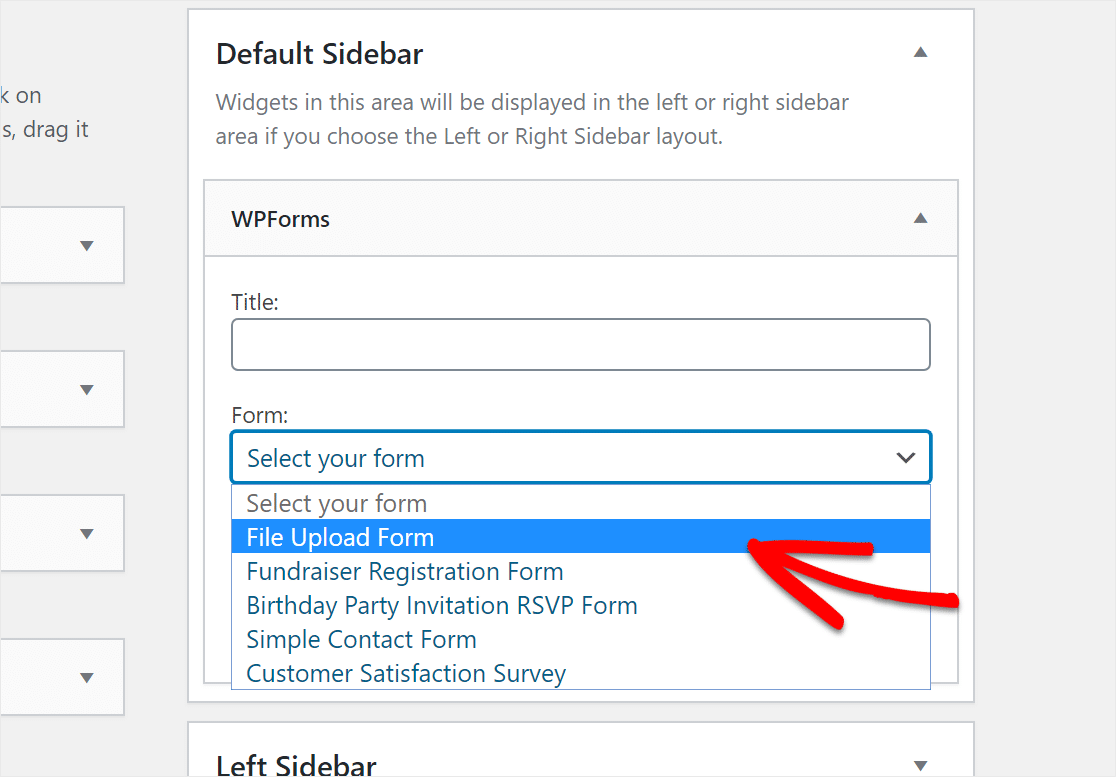
Wählen Sie nun das Formular aus, das Sie in diesem Widget anzeigen möchten, und klicken Sie auf Speichern .

Das ist es! Ihr Datei-Upload-Formular befindet sich jetzt in einem WordPress-Widget auf Ihrer Website.
Schritt 7: Anzeigen der Dateien
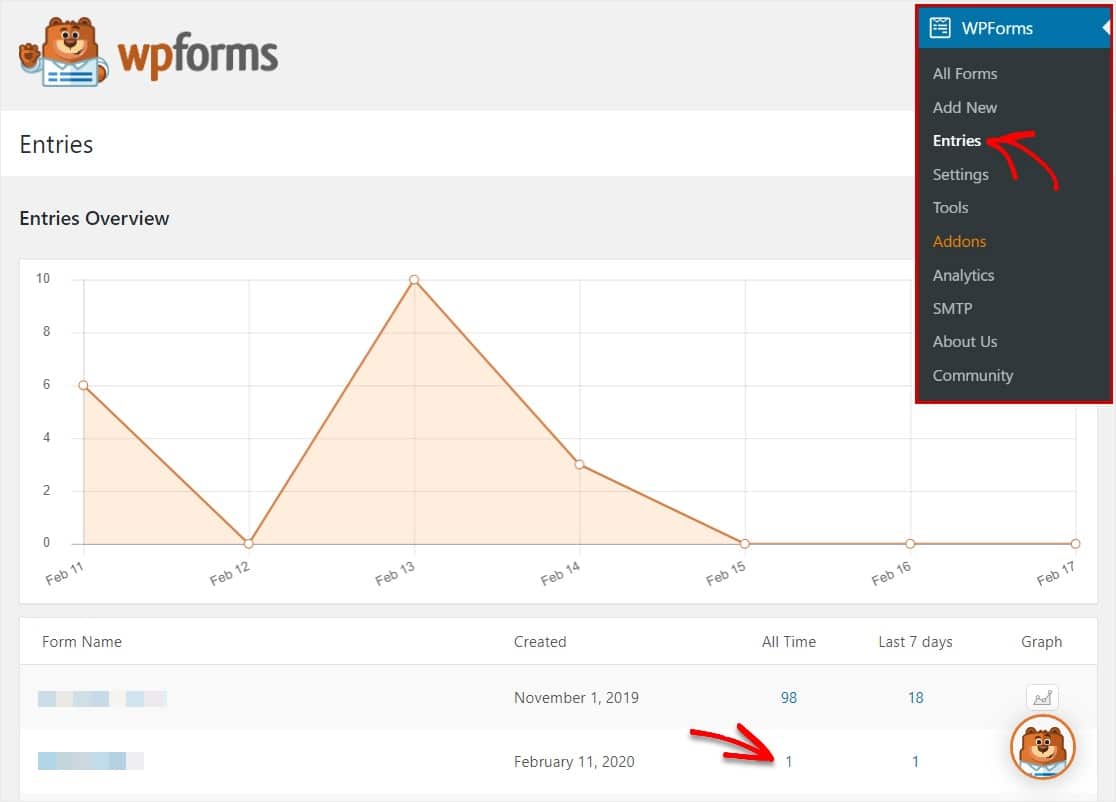
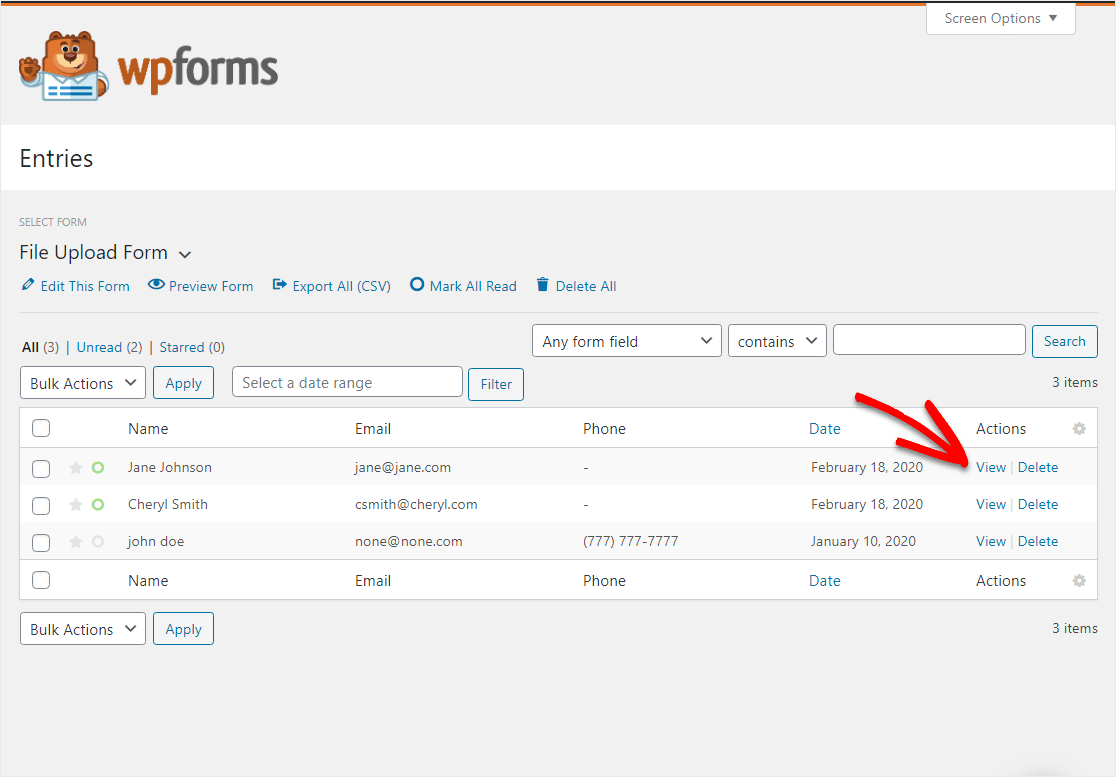
WPForms speichert jede Formularübermittlung als Eintrag in der WordPress-Datenbank. Um hochgeladene Dateien anzuzeigen , gehen Sie zu WPForms » Einträge .
Klicken Sie von dort aus auf die Zahl in der Spalte 'All Time'-Einträge, um alle Einträge anzuzeigen.

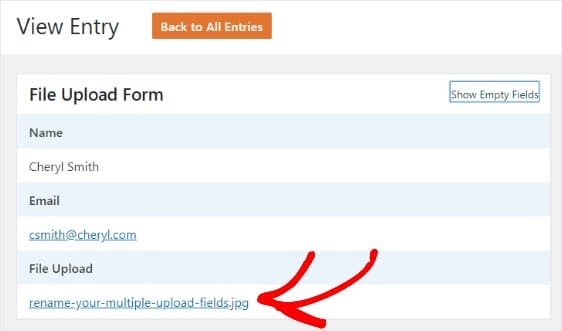
Sobald Sie alle Einträge gerade betrachten, können Sie dann auf Ansicht klicken Sie in der Spalte Aktionen in einem einzelnen Eintrag für den Zugriff der Datei , die durch den Wordpress - Upload Widget hochgeladen wurde.

Jetzt können Sie mit der rechten Maustaste auf die Datei klicken, um die Datei herunterzuladen, oder darauf klicken, um sie in Ihrem Browser anzuzeigen.

Besser noch, Sie können unser Zapier-Addon verwenden, um alle Datei-Uploads automatisch zu speichern unter:
- Google Drive
- Dropbox
- und viele andere Cloud-Speicherdienste
Und um herauszufinden, wie Nutzer Ihr Upload-Formular und Ihre Website finden, lesen Sie unsere Anleitung zur Installation von Google Analytics auf WordPress.
Klicken Sie hier, um jetzt mit der Erstellung Ihres WordPress-Upload-Widgets zu beginnen
Abschließend
Und da hast du es! Sie wissen jetzt, wie Sie ein WordPress-Upload-Widget erstellen, um Dateien über die Formulare Ihrer Website zu akzeptieren. Wenn Sie Dateien von Designern akzeptieren möchten, lesen Sie unbedingt, wie Sie Adobe Illustrator (AI)-Uploads in WordPress aktivieren.
Sehen Sie sich auch unseren Beitrag mit großartigen Tipps zum Marketing für kleine Unternehmen an, die Sie noch heute ausprobieren können.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
