So erstellen Sie eine Framer-Vorlage
Veröffentlicht: 2023-08-18Geschrieben von Eugen Ciachir: Contra | Twitter

Einführung
Framer hat meine Herangehensweise an die No-Code-Entwicklung verändert. Die schiere Geschwindigkeit und Benutzerfreundlichkeit haben meine Vorgehensweise beim Erstellen von Websites völlig verändert.
Jetzt, nachdem ich mich ein halbes Jahr lang mit Framer beschäftigt habe, freue ich mich, das Gelernte weiterzugeben. Dieser Leitfaden befasst sich mit den Einzelheiten meines Prozesses und bietet Ihnen praktische Ratschläge, wertvolle Erkenntnisse und innovative Techniken zum Erstellen einer erstklassigen Framer-Vorlage.
Lasst uns gleich eintauchen!
1. Planen Sie mit Blick auf eine Branche
Bevor Sie mit der Erstellung Ihrer Framer-Vorlage beginnen, stellen Sie sicher, dass Sie bei der Planung einen klaren Fokus auf eine bestimmte Branche legen. So fangen Sie an:
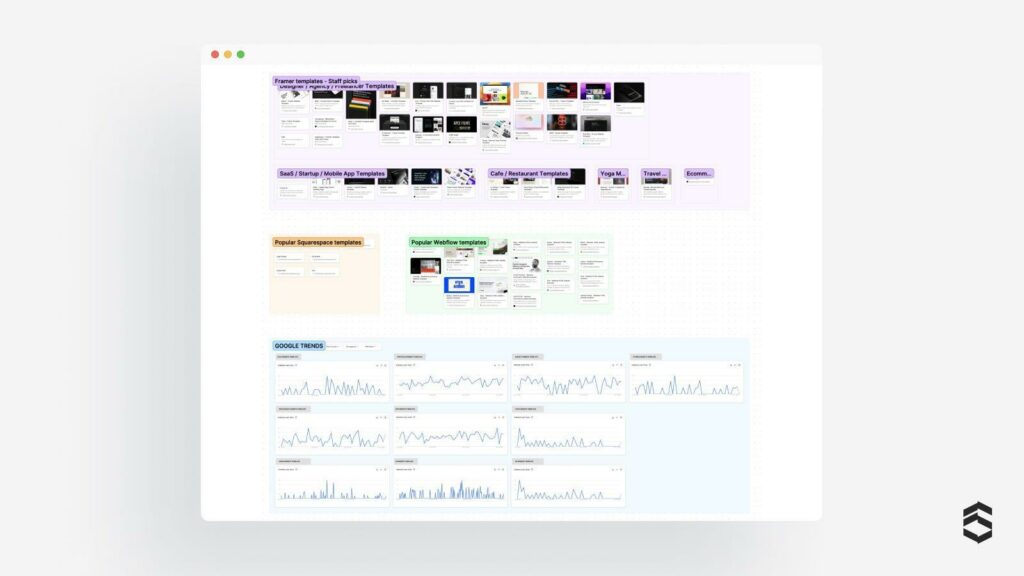
- Marktforschung: Schauen Sie sich beliebte Vorlagentypen wie Framer-, Webflow-, Squarespace- und WordPress-Vorlagen an. Schauen Sie sich verschiedene Plattformen an, um Trends und Anforderungen zu erkennen.
- Entdecken Sie Neuland: Finden Sie eine Branche oder Nische, die in den vorhandenen Vorlagen noch nicht umfassend abgedeckt ist. Ziel ist es, eine einzigartige Lösung anzubieten, die eine Marktlücke schließt. Bonus-Tipp: Verwenden Sie Google Trends, um die Keyword-Popularität und den potenziellen Traffic für die von Ihnen gewählte Branche zu messen.
- Sammeln Sie Ideen: Beginnen Sie mit dem Sammeln von Inspirationen, Links, Websites und Designs, die zu Ihrer Vision passen. Sorgen Sie für Ordnung in einem speziellen Bereich wie Apple Note oder Ihrer bevorzugten Notizen-App.

2. Behandeln Sie die Vorlage wie ein Kundenprojekt
Wenn Sie Ihre Vorlagenerstellung so angehen, als wäre es ein echtes Kundenprojekt, steigern Sie deren Qualität und Wert. Konzentrieren Sie sich auf Folgendes:
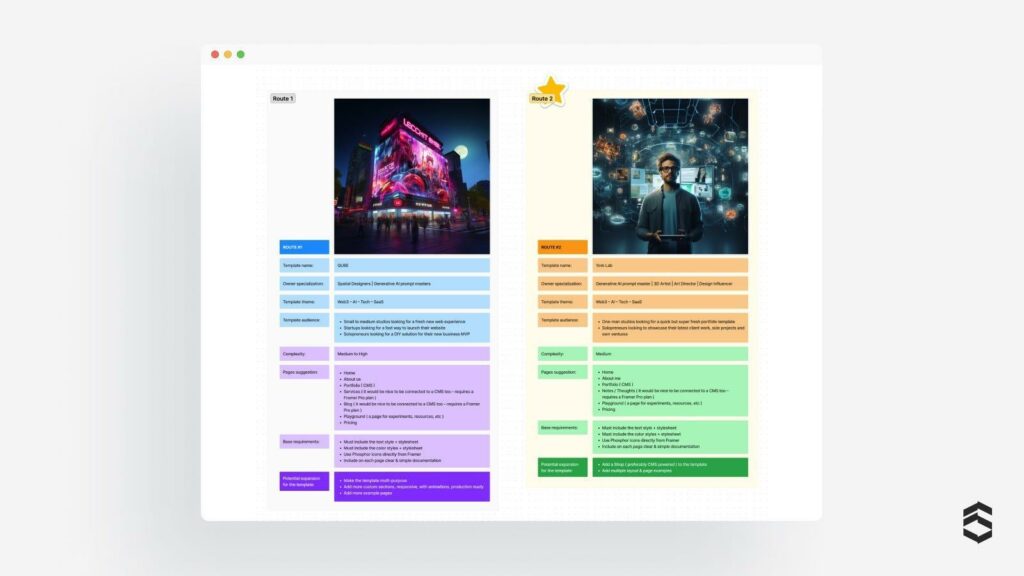
- Erstellen Sie Szenarien für eine fiktive Marke: Entwickeln Sie Ihre Vorlage, um spezifische Hindernisse zu bewältigen, mit denen eine erfundene Marke konfrontiert ist. Verstehen Sie die Herausforderungen, mit denen Ihre beabsichtigten Benutzer konfrontiert sind, und passen Sie die Vorlage an, um sie effektiv zu bedienen.
- Ermitteln Sie Benutzer und ihre Bedürfnisse: Recherchieren Sie potenzielle Benutzer, die von Ihrer Vorlage profitieren könnten. Entdecken Sie Online-Communities oder Foren, in denen Designer und Entwickler ihre Erfahrungen und Hürden diskutieren.
- Bewältigen Sie echte Herausforderungen: Gestalten Sie Ihre Vorlage so, dass sie Lösungen für tatsächliche Design- und Entwicklungsprobleme bietet. Betonen Sie die Verbesserung der Effizienz und Produktivität Ihrer Zielbenutzer.
Indem Sie Ihre Vorlage mit einer branchenorientierten Denkweise angehen und sie wie ein echtes Kundenprojekt behandeln, legen Sie den Grundstein für eine aussagekräftige und wirkungsvolle Framer-Vorlage, die den Anforderungen Ihrer Zielgruppe entspricht.

3. Moodboarding
Die Erstellung eines Moodboards ist ein entscheidender Schritt bei der Gestaltung des Designs Ihrer Framer-Vorlage. Betrachten Sie es als eine Sammlung inspirierender Juwelen, die Ihre Kreativität anregen und Ihnen bei Designentscheidungen helfen. Sehen wir uns an, wie man ein effektives Moodboard erstellt:
- Entdecken Sie vielfältige Projekte: Werfen Sie ein weites Netz aus und erkunden Sie verschiedene Designprojekte, nicht nur Webdesign. Sammeln Sie Links, Screenshots und Websites, die Ihre Aufmerksamkeit erregen.
- Nutzen Sie Figjam als Inspiration: Nutzen Sie Figma's Figjam, um Ihr persönliches digitales Inspirationsboard zu erstellen. Organisieren Sie Ihre Ideen nach Stilen, Farben oder anderen Kategorien, die mit der Vision Ihrer Vorlage übereinstimmen.
Enge dich nicht ein: Beziehe alles ein, was deine Kreativität anregt, seien es Illustrationen, Animationen, Logos oder sogar greifbare Gegenstände. Ihr Moodboard ist eine Leinwand für endlose kreative Erkundungen.

4. Wählen Sie einen Namen
Die Wahl des richtigen Namens für Ihre Framer-Vorlage ist ein entscheidender Schritt, um ihre Identität zu formen und sie hervorzuheben. So finden Sie den perfekten Namen:
- Recherche: Sehen Sie sich vorhandene Framer-Vorlagen und -Produkte an, um sicherzustellen, dass der von Ihnen gewählte Name eindeutig ist und noch nie verwendet wurde.
- Überprüfen Sie die Verfügbarkeit der Domain: Überprüfen Sie mit Google Domains oder Namecheap, ob der Domainname verfügbar ist, falls Sie sich eine passende Website-Domain sichern möchten.
- Vermeiden Sie gebräuchliche Namen: Entscheiden Sie sich für einen Namen, der noch nicht beliebt oder allgemein anerkannt ist, um Ihrer Vorlage eine eigene, einzigartige Identität zu verleihen.
Indem Sie ein durchdachtes Moodboard erstellen und einen passenden Namen auswählen, legen Sie den Grundstein für eine außergewöhnliche Framer-Vorlage, die Ihre kreative Vision verkörpert und die Aufmerksamkeit Ihrer Zielgruppe auf sich zieht.
5. Gestaltung der Marke
Bei der Erstellung Ihrer Framer-Vorlage besteht der nächste Schritt darin, eine verführerische Markenidentität zu schaffen.
- Beginnen Sie einfach: Beginnen Sie mit grundlegenden Designelementen und wiederholen Sie diese schnell. Mit diesem anpassungsfähigen Ansatz können Sie verschiedene Versionen erkunden und sich im Laufe der Zeit für die beste entscheiden.
- Entwerfen Sie das Markenlogo: Spielen Sie mit verschiedenen Logooptionen – Symbolen, Wortmarken oder Kombinationen. Suchen Sie nach einem Logo, das mit der Vision Ihrer Vorlage harmoniert und bei Ihrer Zielgruppe Anklang findet.
- Legen Sie die Farbpalette fest: Halten Sie Ihr Farbschema unkompliziert und belebend. Vermeiden Sie überladene Designs mit übermäßigen Farben. Nutzen Sie Tools wie das Foundation: Color Generator-Plugin von Figma für die schnelle Erstellung von Farbtönen und Paletten.
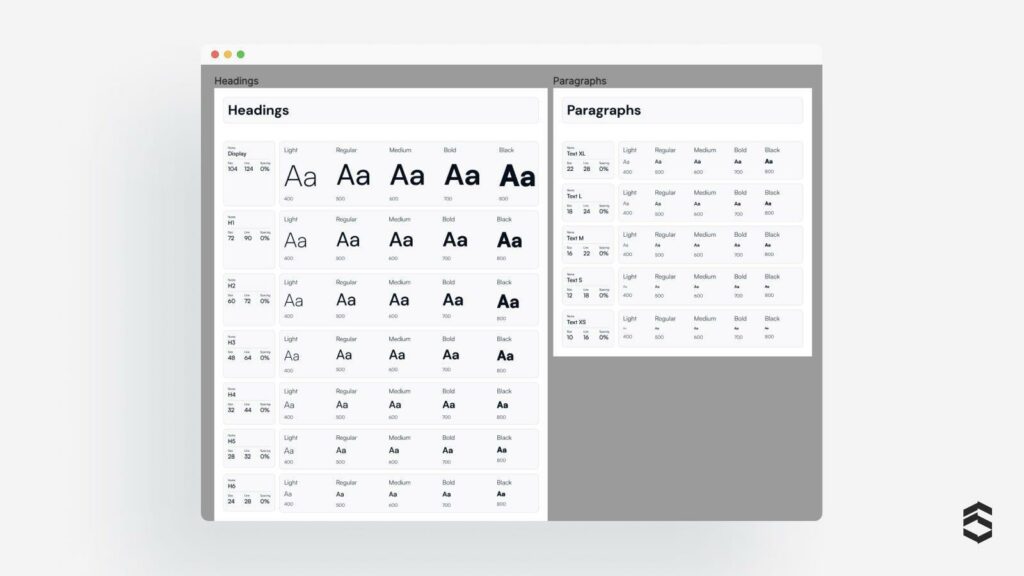
Wählen Sie die richtige Schriftart: Wählen Sie eine geeignete Schriftart für Ihre Vorlage. Obwohl eine einzige Schriftart für alle Elemente üblich ist, sind Sie nicht darauf beschränkt. Stellen Sie sicher, dass die ausgewählte Schriftart Teil der Google Fonts-Bibliothek ist und den Anforderungen der Framer-Website entspricht.

6. Definieren Sie die Struktur und Funktionen Ihrer Website
Um die Benutzerfreundlichkeit und Funktionalität Ihrer Framer-Vorlage sicherzustellen, ist die Einrichtung einer klaren Site-Struktur und die Definition wesentlicher Funktionen von entscheidender Bedeutung.
- Halten Sie es einfach: Skizzieren Sie die Struktur der Website unkompliziert. Beginnen Sie mit der Gliederung der erforderlichen Seiten. Entscheiden Sie, ob Sie CMS-Sammlungen oder verschiedene Versionen von Seiten, Abschnitten oder Komponenten benötigen.
- Einfache Wireframes: Erstellen Sie grundlegende Wireframes für alle Seiten, um das Layout und den Ablauf zu visualisieren. Diese Entwürfe müssen nicht detailliert sein – sie dienen der schnellen Planung.
Kommentare und Integrationen: Fügen Sie in Figma Notizen zu Ihren Wireframes hinzu. Erwähnen Sie benutzerdefinierte Komponenten, Integrationen und andere Elemente, die Sie direkt in Framer verwenden werden. Berücksichtigen Sie wichtige Felder, wenn Sie CMS-Sammlungen einbinden. Dies trägt dazu bei, Design und Funktionalität zu verbinden.

7. Figma-Zeit
Der Beginn Ihrer Reise zum Framer-Vorlagendesign beginnt in Figma, und hier erfahren Sie, warum es eine überzeugende Wahl ist:
- Vertrautheit: Viele Solopreneure, kleine Agenturen und Designer kennen Figma bereits. Wenn Sie mit Figma beginnen, bieten Sie einen Mehrwert, indem Sie neben Ihrer Framer-Vorlage auch Figma-Dateien bereitstellen.
- Elemente zentralisieren: Bringen Sie Markenelemente, Moodboard-Inspirationen und Wireframes in Figma zusammen. Organisieren Sie sie für einen optimierten Designprozess.
- Entwurfsphase: Beginnen Sie mit der Erstellung des ersten Entwurfs unter Verwendung von Platzhalterinhalten wie Lorem Ipsum und temporären Bildern. In dieser Phase wird die Lücke zwischen Wireframes und dem endgültigen Design geschlossen. Spielen Sie mit Schriftarten, Farben, Layouts und Inhaltsausrichtung, um Ihr Design zu verfeinern.
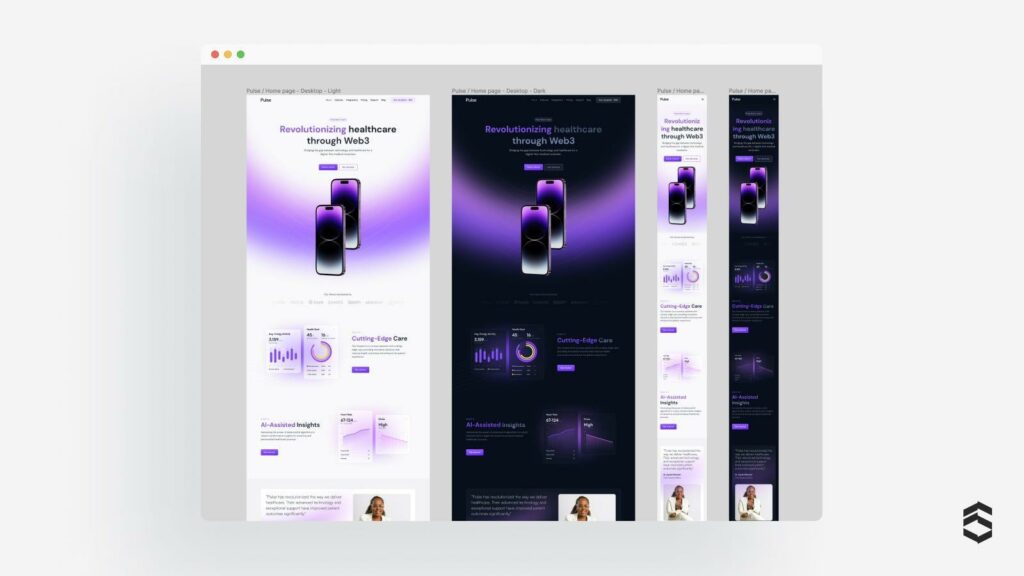
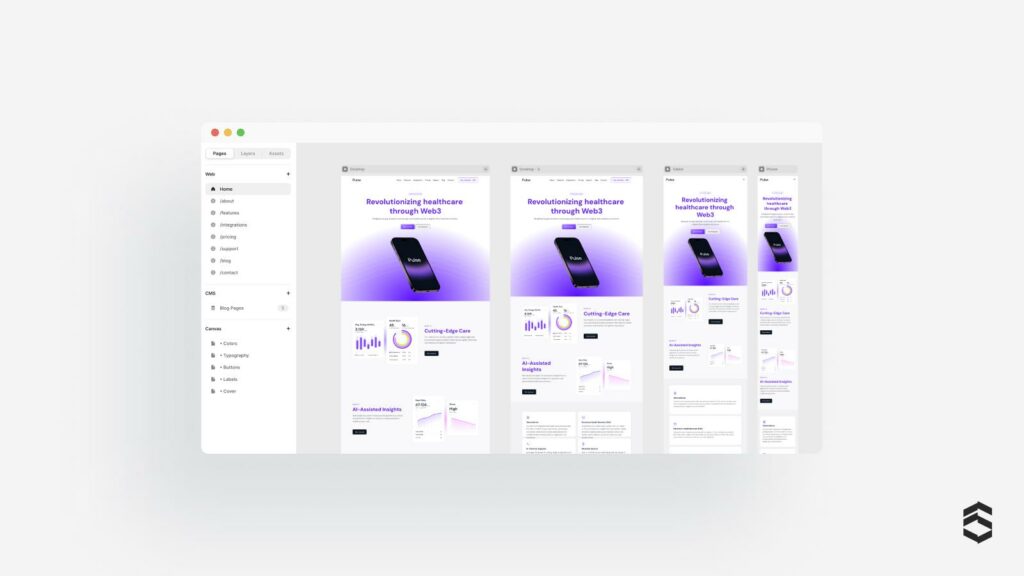
- Mobilfreundlich: Berücksichtigen Sie beim Design die mobile Reaktionsfähigkeit, um sicherzustellen, dass Ihre Vorlage auf verschiedenen Geräten reibungslos funktioniert. Ein nahtloses Erlebnis auf allen Bildschirmen verbessert die Benutzerfreundlichkeit.
- Animationserkundung: Experimentieren Sie mit Animationen, um Ihrer Framer-Vorlage Interaktivität zu verleihen. Entdecken Sie, wie Elemente für ein ansprechendes Benutzererlebnis animiert werden sollten.

8. Verwenden Sie ChatGPT und MidJourney, um benutzerdefinierte Inhalte zu generieren
Um eine eindeutige und ansprechende Vorlage zu erhalten, sollten Sie auf klischeehafte Stockfotos und allgemeinen Text verzichten. Nutzen Sie stattdessen die Leistungsfähigkeit von ChatGPT und MidJourney, um personalisierte Inhalte zu erstellen:
- Maßgeschneiderte ChatGPT-Eingabeaufforderungen: Erstellen Sie spezifische Eingabeaufforderungen für ChatGPT, um aussagekräftige Inhalte zu generieren. Wenn Sie die schnelle Nutzung beherrschen, verbessern Sie Ihre Fähigkeiten für zukünftige Projekte. Beispiel einer ChatGPT-Eingabeaufforderung: „Stellen Sie sich vor, Sie wären ein leitender Texter in [der Branche]. Ihre Agentur baut eine neue Marke für [Markenname] auf, die auf [Branche] + [MVP] spezialisiert ist. Die Sitemap enthält [alle Seiten auflisten]. Schreiben Sie die Hauptüberschrift (H1), die Unterüberschrift und den Call-to-Action für den Heldenbereich der Startseite. Fahren Sie mit der gesamten Website fort.“
- Benutzerdefinierte Marken-Assets mit MidJourney: Verwenden Sie MidJourney, um Marken-Assets zu erstellen, die auf die Vision Ihrer Vorlage zugeschnitten sind. Wählen Sie Bilder aus Ihrem Moodboard aus und gestalten Sie Hintergründe, Symbole oder einzigartige Elemente.
- Generieren und verfeinern: Erstellen Sie Ihre ersten MidJourney-Assets und verfeinern Sie sie, bis sie Ihren Standards entsprechen. Speichern Sie ein gutes Beispiel, indem Sie die Startnummer und das entsprechende Bild notieren.
- Mischen und experimentieren: Mischen Sie ein Originalbild (von Ihrem Moodboard oder Ihren Kreationen) mit dem generierten Beispiel. Experimentieren Sie mit verschiedenen Kombinationen, bis Sie das gewünschte Ergebnis erzielen.
- Poliert und perfekt: Verbessern Sie die endgültigen Bilder und bearbeiten Sie sie in Tools wie Photoshop. Erstellen Sie ausgefeilte Assets, die den visuellen Reiz Ihrer Framer-Vorlage verstärken.
9. Polieren Sie Ihre Designs
Wenn Sie sich den letzten Phasen Ihrer Framer-Vorlage nähern, ist es an der Zeit, sich auf die Verfeinerung Ihrer Designs zu konzentrieren, um Perfektion zu erreichen.
- Integrieren Sie personalisierte Inhalte: Integrieren Sie die mit ChatGPT und MidJourney erstellten benutzerdefinierten Texte und Markenassets in Ihr Design. Dieser maßgeschneiderte Inhalt wird die Gesamtästhetik Ihrer Vorlage verbessern.
- Achten Sie auf die Details: Untersuchen Sie jedes Designelement sorgfältig, um sicherzustellen, dass kein Detail unbemerkt bleibt. Überprüfen Sie die Ausrichtung, Konsistenz und Gesamtkohäsion der gesamten Vorlage.
- Komponentenliste kompilieren: Bereiten Sie eine umfassende Liste der Komponenten vor, die in Framer implementiert werden. Denken Sie über verschiedene Themen, Variationen und Zustände nach, um Benutzern eine vielseitige und dynamische Vorlage zu bieten.

10. Legen Sie die Grundlage für das Designsystem fest
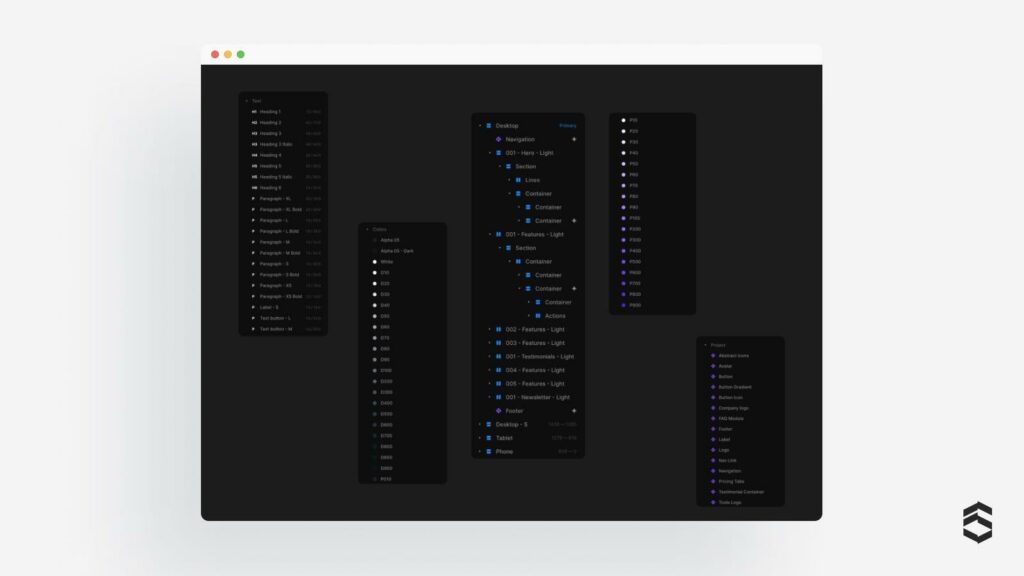
Um das Design Ihrer Framer-Vorlage zu optimieren und die Konsistenz zu wahren, ist es wichtig, ein starkes Designsystem aufzubauen:
- Einfachheit und Skalierbarkeit: Erstellen Sie ein unkompliziertes und leicht erweiterbares System, das sich an zukünftige Updates und Ergänzungen anpassen lässt.
- Typografie, Farben, Schatten und Unschärfen: Legen Sie einheitliche Regeln für Typografie, Farbpaletten, Schatten und Unschärfen fest, um eine harmonische visuelle Präsentation zu gewährleisten.
- Ränder, Container und Haltepunkte: Definieren Sie Richtlinien für Ränder und Container, um ein einheitliches Layout aufrechtzuerhalten. Legen Sie Haltepunkte für Responsive Design fest, um eine nahtlose Benutzerfreundlichkeit auf verschiedenen Geräten sicherzustellen.
- Personalisierte Symbole: Während Framer integrierte Elemente wie E-Mail-Eingaben und Symbole bietet, können Sie für eine einzigartigere Note auch benutzerdefinierte Symbole in das Designsystem integrieren.
- Theme-Harmonie: Entscheiden Sie, ob Ihr Theme basierend auf den Theme-Farben des Systems dynamisch aktualisiert werden soll. Kombinieren Sie gekonnt helle und dunkle Farbtöne für ein angenehmes Erlebnis in beiden Modi.

11. Beginnen Sie mit dem Verschieben Ihrer Seiten in Framer
Nachdem Ihre Designs nun verfeinert sind und Sie ein robustes Designsystem eingerichtet haben, ist es an der Zeit, Ihre Framer-Vorlage zum Leben zu erwecken, indem Sie Ihre Arbeit von Figma migrieren. Hier ist wie:

- Übertragen Sie das Designsystem: Beginnen Sie mit der Migration Ihres Designsystems, einschließlich Farben, Typografiestilen und Schaltflächenkomponenten, zu Framer. Stellen Sie sicher, dass alle Elemente Ihren festgelegten Regeln entsprechen, um Konsistenz zu gewährleisten.
- Richten Sie die Struktur und Haltepunkte ein: Sobald sich das Designsystem in Framer befindet, erstellen Sie die erforderlichen Abschnitte, Container und Haltepunkte. Passen Sie diese Einstellungen an das Design und die Anforderungen des Projekts an.
- Abschnitte kopieren und einfügen: Kopieren Sie Ihre Abschnitte einzeln von Figma in Framer und fügen Sie sie ein. Konzentrieren Sie sich auf die Übertragung des Layouts. Stile können später kommen.
- Farben und Text aktualisieren: Aktualisieren Sie nach dem Einfügen Farben und Textstile, um sie an Ihr Designsystem anzupassen. Dieser Schritt stellt die Einheitlichkeit auf allen Seiten sicher.
- Konstruieren Sie wesentliche Komponenten: Erstellen Sie wichtige Komponenten wie Navigationsleisten, Fußzeilen, Testimonials und Funktionen. Diese wiederverwendbaren Elemente optimieren den Vorlagenerstellungsprozess und sorgen für Konsistenz.
- Polierte Seite duplizieren: Erstellen Sie eine Kopie der ersten polierten Seite, die Sie in Framer fertiggestellt haben. Diese Seite dient als Vorlage für den Rest der Vorlage.
- Konsistente Erstellung anderer Seiten: Nutzen Sie die Abschnitte der polierten Seite, um die anderen Seiten konsistent zu erstellen. Dieser Ansatz garantiert ein einheitliches Maß an Glanz und Designqualität in Ihrer gesamten Framer-Vorlage.

12. Polieren Sie Ihre Vorlage
Um ein reibungsloses und visuell fesselndes Erlebnis für Benutzer zu gewährleisten, ist es wichtig, Ihre Framer-Vorlage vor der offiziellen Einführung zu optimieren:
- Bilder im .webp-Format optimieren: Stellen Sie sicher, dass alle Bilder in Ihrer Vorlage im .webp-Format optimiert sind. Dies verbessert die Ladegeschwindigkeit und die Gesamtleistung.
- Verbessern Sie die Zugänglichkeit mit Metadaten und Alt-Tags: Fügen Sie relevante Metadaten und Alt-Tags für Bilder hinzu. Dies erhöht die Zugänglichkeit und verbessert die Suchmaschinenoptimierung (SEO).
- Perfekte Animationen, Hover-Effekte und gedrückte Zustände: Verfeinern Sie Animationen, Hover-Effekte und gedrückte Zustände. Diese interaktiven Elemente verleihen Ihrer Vorlage Tiefe und Engagement.

13. Schreiben Sie die Dokumentation
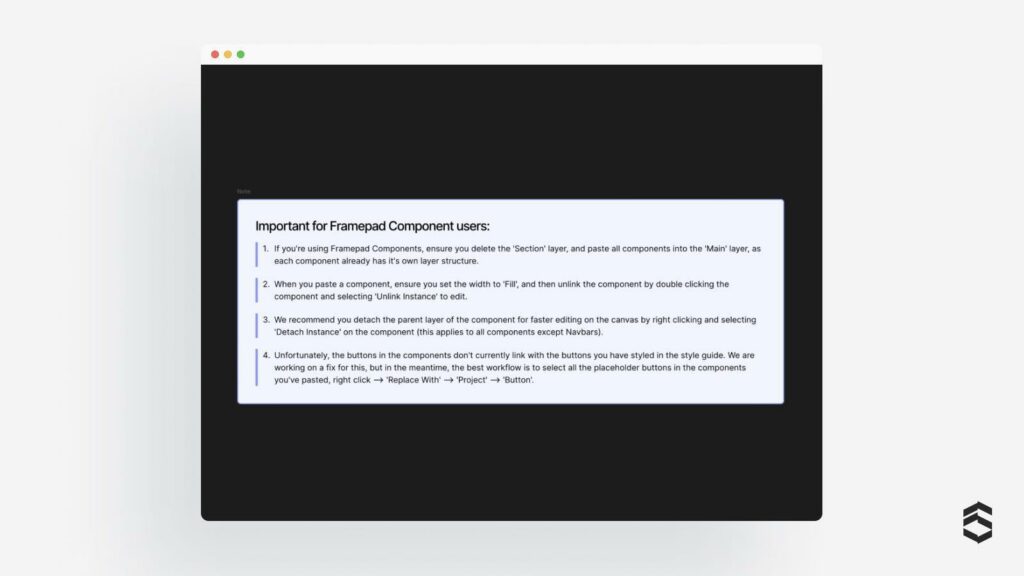
Das Erstellen einer klaren und umfassenden Dokumentation ist für Benutzer von entscheidender Bedeutung, damit sie Ihre Framer-Vorlage verstehen und vollständig nutzen können:
- Erläutern Sie wichtige Komponenten: Bieten Sie ausführliche Erklärungen zu wichtigen Vorlagenkomponenten. Beschreiben Sie ihre Rollen, Anwendungen und verfügbaren Anpassungsoptionen.
- Definieren Sie Richtlinien und Einschränkungen: Legen Sie Richtlinien, Einschränkungen und Best Practices in Ihrer Dokumentation fest. Dies hilft Benutzern, die Parameter und Grenzen der Vorlage zu verstehen.

Eine der besten Dokumentationen, die ich gesehen habe, wurde von Matteo Tiscia für Framepad.co erstellt
14. Testen Sie auf verschiedenen Geräten und Browsern
Das gründliche Testen Ihrer Framer-Vorlage auf verschiedenen Geräten und Browsern garantiert ein nahtloses und konsistentes Erlebnis für alle Benutzer. Befolgen Sie diese Testrichtlinien:
- Browserübergreifende Kompatibilität: Testen Sie Ihre Vorlage in verschiedenen Browsern wie Safari, Chrome, Firefox und Edge. Dies hilft Ihnen, etwaige Unstimmigkeiten zu erkennen und sorgt für ein einheitliches Erscheinungsbild.
- Gerätereaktionsfähigkeit: Stellen Sie sicher, dass Ihre Vorlage auf verschiedenen Geräten wie Desktops, Laptops, Tablets und Telefonen korrekt angezeigt wird und funktioniert. Wenn Sie nicht auf allen Geräten testen können, priorisieren Sie Ihren Desktop/Laptop und mindestens ein Telefon.
- Diskrepanzen erkennen: Achten Sie auf Unterschiede zwischen Geräten und Browsern. Beheben Sie alle Probleme schnell, indem Sie notwendige Updates oder Korrekturen durchführen, um eine optimale Leistung sicherzustellen.
15. Entwerfen Sie die Promo
Das Erstellen einer fesselnden Werbung kann großen Einfluss auf den Erfolg Ihrer Framer-Vorlage haben. So gestalten Sie eine verlockende und optisch ansprechende Werbekampagne:
- Entwerfen Sie ein auffälliges Cover: Gestalten Sie ein aufmerksamkeitsstarkes Cover, das das Wesentliche Ihrer Vorlage einfängt. Es ist der erste Eindruck, also machen Sie ihn fesselnd und repräsentativ für Ihr einzigartiges Design.
- Erstellen Sie ein Social-Thumbnail: Entwerfen Sie ein interessantes Social-Thumbnail basierend auf dem Cover. Dieses Miniaturbild regt Benutzer zum Klicken an, wenn es in sozialen Medien geteilt wird.
- Bereiten Sie die Produktaufnahmen vor: Erstellen Sie Aufnahmen, die die besten Funktionen Ihrer Vorlage hervorheben. Diese visuellen Elemente werden zur Werbung auf Plattformen wie der Framer-Vorlagenbibliothek, dem LemonSqueezy Store, Dribbble, Behance, Twitter, LinkedIn, Layers.to usw. verwendet.
- Präsentieren Sie die Vorlage: Zeichnen Sie eine Bildschirmdemonstration Ihrer Vorlage in Aktion auf. Erfassen Sie wichtige Animationen und Abschnitte, um seine Fähigkeiten hervorzuheben.
- Bearbeiten Sie ein Werbevideo: Verwenden Sie eine Videobearbeitungssoftware, um ein ansprechendes Werbevideo zu erstellen. Fügen Sie fesselnde Animationen und Abschnitte hinzu, um das Video optisch ansprechend zu gestalten.
- Gestalten Sie die Vorlagenbeschreibung: Schreiben Sie eine informative und überzeugende Beschreibung für Ihre Vorlage. Kommunizieren Sie klar und deutlich seinen Zweck, seine Vorteile und seine einzigartigen Qualitäten.
- Listen Sie Funktionen und Schlüsselwörter auf: Fügen Sie eine prägnante Liste von Funktionen und relevanten Schlüsselwörtern hinzu, um schnell zu vermitteln, was Ihre Vorlage bietet.
- Erstellen Sie Werbe-E-Mails: Entwickeln Sie eine E-Mail-Sequenz für die Werbung. Bieten Sie früheren Kunden Rabatte an, um Weiterempfehlungen und frühzeitige Verkäufe zu fördern.

16. Senden Sie Ihre Vorlage an Framer
Nachdem Sie Ihre Framer-Vorlage sorgfältig verfeinert haben, ist es an der Zeit, der Welt Ihre harte Arbeit und Kreativität zu präsentieren.
- Überprüfen Sie die Anforderungen: Stellen Sie vor dem Einreichen sicher, dass Sie alle von Framer für die Einreichung von Vorlagen festgelegten Anforderungen erfüllen. Dazu gehört die Einhaltung ihrer Richtlinien, Spezifikationen und Qualitätsstandards.
- Polieren Sie jedes Detail: Nehmen Sie sich die Zeit, Ihre Vorlage gründlich zu überprüfen und zu polieren. Achten Sie auch auf kleinste Details, um eine einwandfreie Präsentation zu gewährleisten.
- Nehmen Sie Feedback an: Lassen Sie sich nicht entmutigen, wenn Ihre Vorlage abgelehnt wird oder verbessert werden muss. Nutzen Sie das Feedback, um notwendige Aktualisierungen und Verbesserungen vorzunehmen. Oftmals können kleine Anpassungen einen großen Unterschied machen.
- Feiern Sie die Akzeptanz: Wenn Ihre Vorlage akzeptiert wird, herzlichen Glückwunsch! Dies ist eine großartige Leistung und eine Gelegenheit, Ihre Fähigkeiten einem breiteren Publikum vorzustellen.
- Bewerben Sie sich bei Bedarf erneut: Wenn Ihre Vorlage zunächst nicht akzeptiert wird, lassen Sie sich nicht entmutigen. Berücksichtigen Sie das Feedback, arbeiten Sie an Verbesserungen und bewerben Sie sich in Zukunft erneut.
17. Start
Das Starten Ihrer Framer-Vorlage ist ein aufregender Moment. Um das Beste daraus zu machen, sollten Sie erwägen, die Reichweite Ihres Produkts zu maximieren, indem Sie es auf mehreren Marktplätzen teilen. Dies erhöht Ihre Sichtbarkeit und Ihr potenzielles Publikum und erhöht die Chancen auf einen erfolgreichen Start.
- Veröffentlichen Sie auf SuperbThemes: Erwägen Sie die Einführung Ihrer neuen Vorlage auf dem SuperbThemes Framer-Marktplatz, um ein breiteres Publikum zu erreichen und das Verkaufspotenzial zu steigern.
- Werben Sie auf verschiedenen Plattformen: Teilen Sie die Neuigkeiten über die Einführung Ihrer Vorlage auf Social-Media-Plattformen wie Twitter, LinkedIn, Dribbble, Behance und Creative Market. Erkunden Sie außerdem andere Plattformen wie Product Hunt, Layers.to, Instagram, Facebook, bestimmte Subreddits, UI8, Themeforest und Craftwork für zusätzliche Sichtbarkeit.
- Abonnenten benachrichtigen: Senden Sie eine Werbe-E-Mail an Ihre Abonnentenliste und bieten Sie für eine begrenzte Zeit einen Sonderrabatt an, um frühzeitige Verkäufe zu fördern.
- Twitter-Promo-Code: Erstellen Sie einen Promo-Code für Twitter-Nutzer, der innerhalb von 48–72 Stunden abläuft. Diese Dringlichkeit kann zu schnelleren Conversions führen.
- Nutzen Sie unterschiedliche Rabattcodes: Generieren Sie unterschiedliche Rabattcodes in LemonSqueezy und teilen Sie sie mit unterschiedlichen Zielgruppen, um verschiedene Marketingansätze zu testen.

18. Nach dem Start
Nach der Einführung sollten Ihre Bemühungen, Benutzer zu fördern und mit ihnen in Kontakt zu treten, nicht aufhören. Bauen Sie mit diesen Post-Launch-Aktivitäten weiter Schwung auf:
- Bleiben Sie in den sozialen Medien aktiv: Veröffentlichen Sie weiterhin Updates zu Ihrer Vorlage auf Twitter und LinkedIn, um Sichtbarkeit und Engagement aufrechtzuerhalten.
- Erstellen Sie Tutorials: Teilen Sie Tutorials zur effektiven Verwendung Ihrer Framer-Vorlage. Dies hilft nicht nur den Benutzern, sondern zeigt auch die Vielseitigkeit Ihrer Vorlage.
- Veröffentlichen Sie Kurzfilme in sozialen Medien: Teilen Sie kurze Videos oder Animationen mit Ihrer Vorlage auf Plattformen wie Instagram und YouTube, um potenzielle Kunden zu fesseln und die Möglichkeiten der Vorlage zu demonstrieren.
Durch die sorgfältige Umsetzung dieser Post-Launch-Strategien können Sie das Interesse an Ihrer Framer-Vorlage aufrechterhalten, eine wachsende Benutzerbasis anziehen und so Ihre Position als seriöser Framer-Vorlagen-Ersteller festigen.

Abschließend:
Seien Sie experimentierfreudig und passen Sie jeden Schritt an Ihren individuellen Stil und Ihre Vorlieben an. Wenn Sie mit der Arbeit an Ihrer nächsten Framer-Vorlage beginnen, betrachten Sie diesen Prozess als Leitfaden, der an Ihre Vision und Ziele angepasst und weiterentwickelt werden kann.

Framer Pro – 3 kostenlose Monate
Erhalten Sie 3 KOSTENLOSE Monate für Ihren jährlichen Framer Pro-Plan, indem Sie diesen Code verwenden: partner25proyearly
Kaufen Sie meine Vorlagen

KAAY Web3 Studio
Kaufen Sie es hier

Pulse Web3 SaaS
Kaufen Sie es hier
Lassen Sie uns an Ihrem nächsten Framer-Projekt zusammenarbeiten!
Wenn Sie Ihre Projekte mit benutzerdefinierten Framer-Websites oder interaktiven Erlebnissen aufwerten möchten, lassen Sie uns miteinander in Kontakt treten. Als Framer-Experte biete ich spezialisierte Dienstleistungen an, um Ihre Ideen zum Leben zu erwecken, zugeschnitten auf Ihre spezifischen Bedürfnisse und Anforderungen.
Vernetzen Sie sich mit mir auf – Contra – Twitter
