So erstellen Sie ein Bewerbungsformular in WordPress (der einfache Weg)
Veröffentlicht: 2019-12-30Stellen Sie online Kandidaten ein und suchen Sie nach Kandidaten? In wenigen Minuten können Sie ein Online-Formular mit einer Bewerbungsvorlage einrichten, mit der Sie qualifiziertere Kandidaten für Ihre Position finden können.
In diesem Tutorial führen wir Sie also genau durch, wie Sie ein Bewerbungsformular in WordPress erstellen.
Klicken Sie hier, um jetzt Ihr Bewerbungsformular zu erstellen
Video-Tutorial zum Erstellen eines Bewerbungsformulars
Hier ist ein Video, das Ihnen zeigt, wie Sie eine Bewerbung in WPForms erstellen.
Wenn Sie das schriftliche Tutorial zum Erstellen eines Antragsformulars durcharbeiten möchten, finden Sie in den folgenden Schritten alles, was Sie brauchen.
So erstellen Sie ein Bewerbungsformular in WordPress
Hier ist ein Inhaltsverzeichnis für die einfache Navigation in diesem Tutorial zum Erstellen eines Antragsformulars:
- Erstellen Sie ein Bewerbungsformular in WordPress
- Passen Sie Ihr Bewerbungsformular an
- Bedingte Logik aktivieren
- Konfigurieren Sie Ihre Formulareinstellungen
- Passen Sie die Benachrichtigungen Ihres Bewerbungsformulars an
- Konfigurieren Sie die Bestätigungen Ihres Formulars
- Fügen Sie Ihr Bewerbungsformular zu Ihrer Website hinzu
Suchen Sie nach den besten Bewerbungs-Plugins, damit sich Leute auf Ihre Stellenangebote bewerben können?
In diesem Beitrag erfahren Sie, wie Sie Ihr Bewerbungsformular am einfachsten erstellen können. Schauen wir uns genau an, wie Sie mit dem WPForms-Plugin ein Bewerbungsformular in WordPress erstellen.
Schritt 1: Erstellen Sie ein Bewerbungsformular in WordPress
Das erste, was Sie tun müssen, wenn Sie sich fragen, wie Sie ein Bewerbungsformular online erstellen können, ist die Installation und Aktivierung des WPForms-Plugins. Detaillierte Anweisungen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
WPForms ist der beste Formularersteller für WordPress. Unter seinen vielen leistungsstarken Funktionen eignet es sich hervorragend als WordPress-Plugin für Stellenbewerbungen.
Als nächstes müssen Sie das Form Templates Pack Addon installieren und aktivieren. Mit diesem Add-On können Sie auf die vorgefertigte Vorlage für Bewerbungsformulare sowie auf unzählige andere branchenspezifische Vorlagen zum Erstellen benutzerdefinierter Formulare für Ihre Website zugreifen.
Dies spart Ihnen jede Menge Zeit, da Sie nicht bei Null anfangen und Felder manuell zu einem einfachen Kontaktformular hinzufügen müssen.
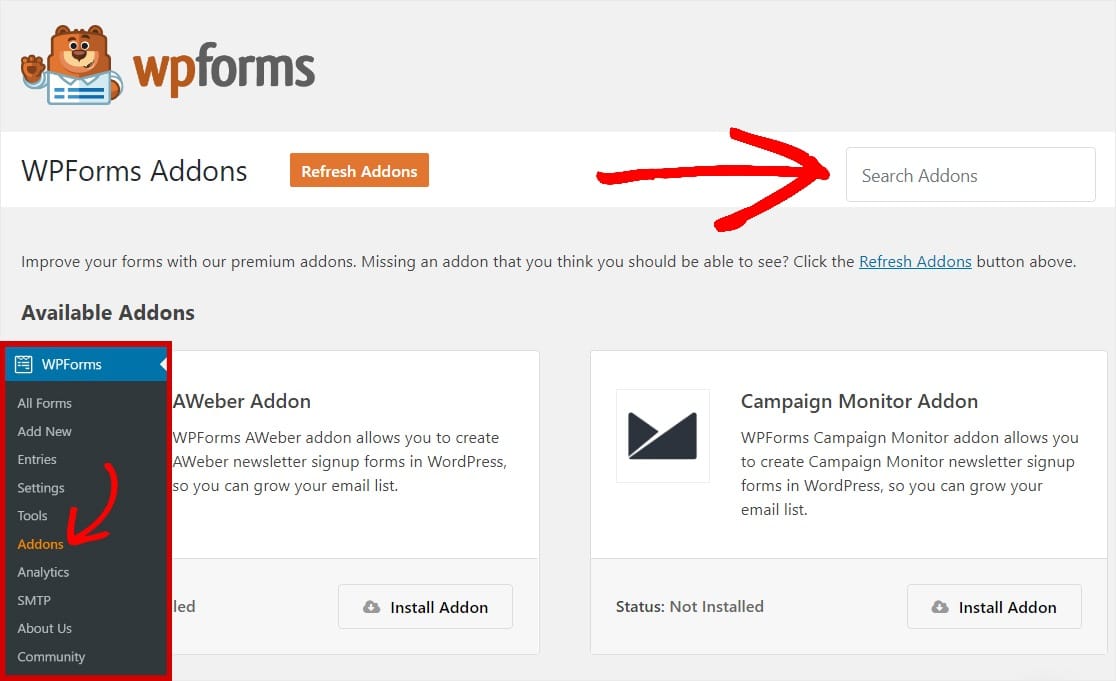
Suchen Sie auf der WPForms-Add-On-Seite nach dem Form Templates Pack.

Klicken Sie auf Add- on installieren und aktivieren .

Gehen Sie als Nächstes zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
Benennen Sie auf dem Einrichtungsbildschirm Ihr Formular und scrollen Sie zum unteren Rand des Vorlagenbildschirms, wo zusätzliche Vorlagen angezeigt werden.
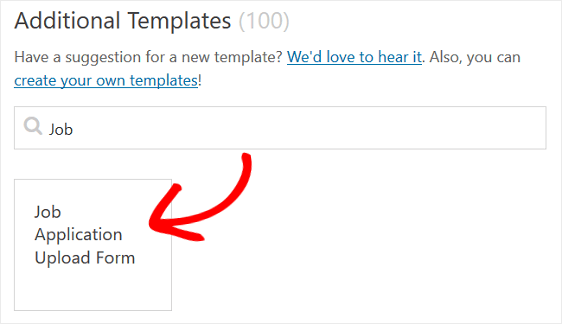
Geben Sie „Job“ in die Suchleiste ein und die Vorlage für das Bewerbungsformular wird angezeigt.

Klicken Sie auf die Vorlage und WPForms erstellt für Sie ein Bewerbungsformular (Arbeitsbewerbungsvorlage). Sie sind dem Erstellen eines Bewerbungsformulars für einen Job auf WordPress einen Schritt näher gekommen.

Schritt 2: Passen Sie Ihr Bewerbungsformular an
Sie können ein Antragsformular erstellen, das genau das ist, was Sie brauchen. WPForms macht das Anpassen von Formularen einfach.
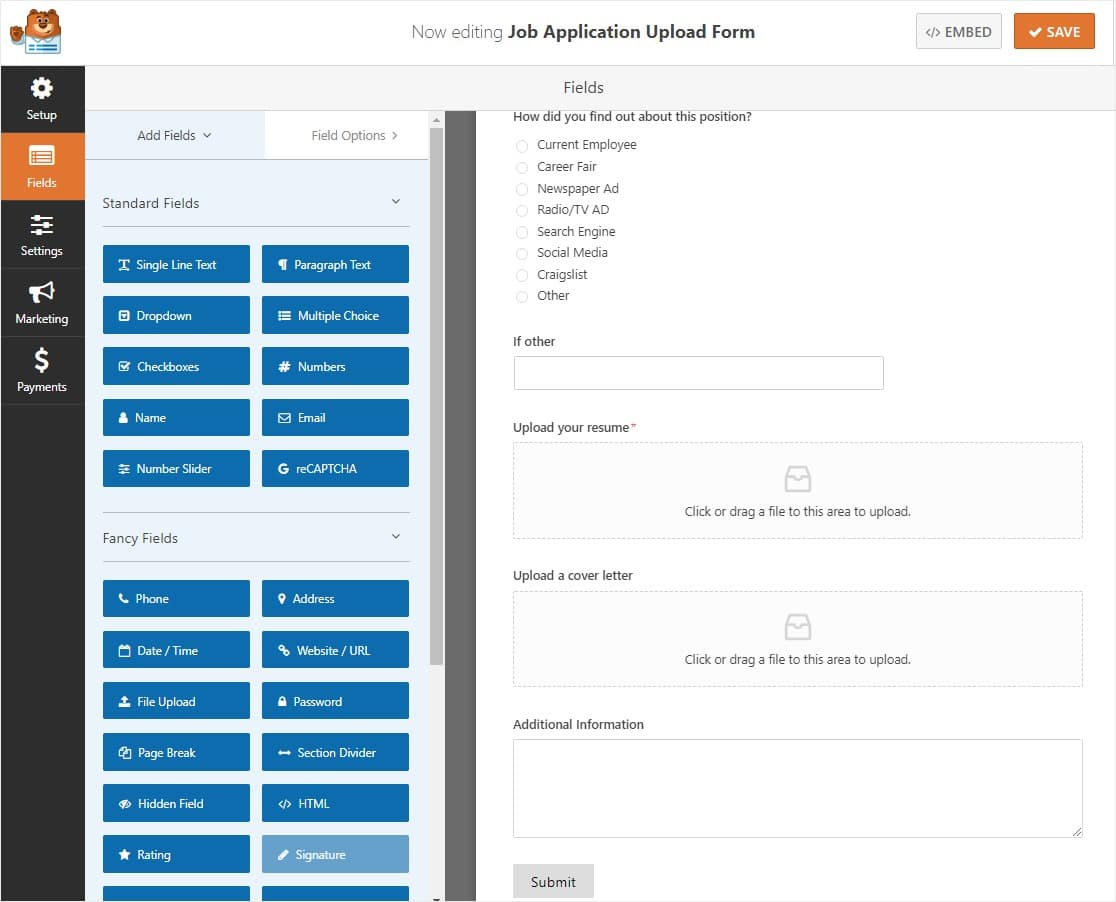
Zusätzlich zu den Standardformularfeldern Name, E-Mail, Telefonnummer und Adresse werden Ihnen die folgenden Formularfelder für die Stellenbewerbung angezeigt:
- Mehrfachauswahl
- Einzeiliger Text
- Datei-Upload (2)
- Absatztext
Die Bewerbungsvorlage enthält bereits grundlegende Fragen wie Kontaktinformationen, aber Sie können bei Bedarf weitere Informationen anfordern. Sie können Ihrem Bewerbungsformular zusätzliche Formularfelder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.
Hier sind einige Ideen für zusätzliche Formularfelder, die Sie mit dem Drag-and-Drop-Formular-Builder hinzufügen möchten:
- Position – Fügen Sie ein Multiple-Choice-Feld, ein Kontrollkästchen oder ein einzeiliges Textfeld hinzu, damit die Leute auswählen können, auf welche Position sie sich bewerben.
- Startdatum – Fügen Sie ein einzeiliges Textfeld hinzu und lassen Sie die Personen eingeben, wann sie beginnen können. Wenn Sie möchten, erstellen Sie eine Eingabemaske, damit die Leute einfach ein Datum eingeben können.
- Empfehlung – Fügen Sie ein Multiple-Choice-Feld, ein Kontrollkästchen oder ein einzeiliges Textfeld hinzu, in dem Sie gefragt werden, ob sie von einem anderen Mitarbeiter, einer Familie oder einem Freund usw. empfohlen wurden.
Sie können auch nach Dingen wie beruflichem Werdegang, Gehaltswunsch, Namen früherer Vorgesetzter, Grund für das Verlassen früherer Jobs, Bildungshintergrund, Freiwilligenarbeit, Hobbies und Interessen, Lizenzen und Zertifizierungen, Verfügbarkeit und mehr fragen.
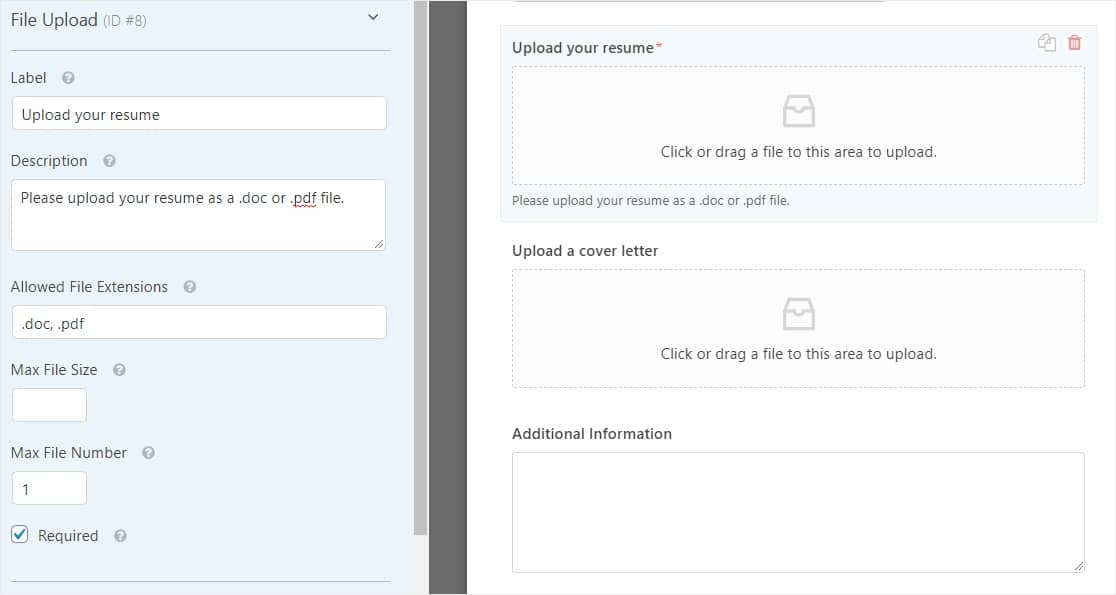
Schließlich ist es wichtig, dass Sie das Feld Datei-Upload anpassen, um sicherzustellen, dass potenzielle Kandidaten wissen, wo sie ihren Lebenslauf oder ihr Anschreiben in ihre Bewerbung hochladen können.
Klicken Sie dazu auf das Feld Datei-Upload und gehen Sie wie folgt vor:
- Ändern Sie das Label, damit die Leute wissen, was sie hochladen müssen
- Fügen Sie bei Bedarf eine Beschreibung mit Anweisungen hinzu
- Geben Sie die Arten von Dateierweiterungen an, die Sie hochladen dürfen
- Geben Sie eine maximale Dateigröße ein, wenn Sie die Größe auf einen kleineren als den Standardwert von 128 MB beschränken möchten
- Ändern Sie die standardmäßige maximale Dateianzahl von 1, wenn Sie mehr Dateien pro Feld zulassen möchten
- Klicken Sie auf das Kontrollkästchen Erforderlich, wenn alle Bewerber eine Datei hochladen müssen

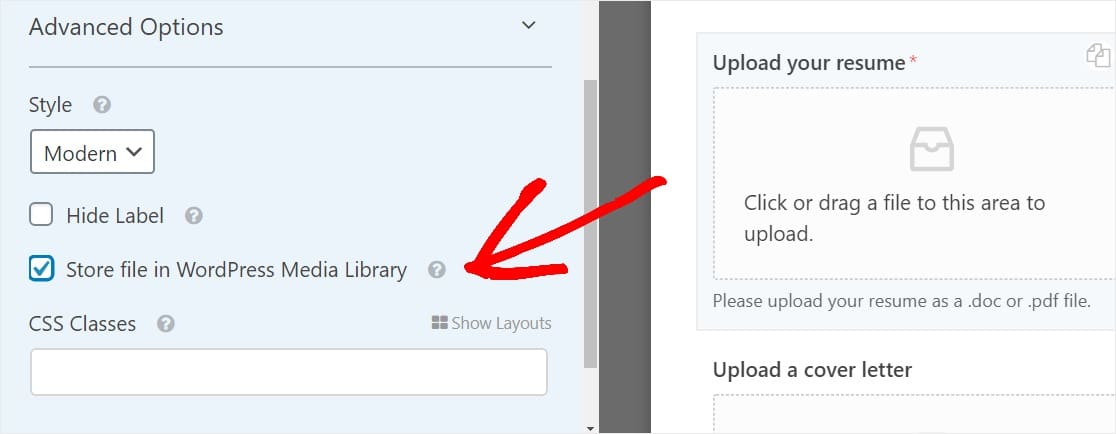
Klicken Sie im Abschnitt Erweiterte Optionen auf das Kontrollkästchen Datei in WordPress-Medienbibliothek speichern, um einfachen Zugriff auf die Dateien zu erhalten, die Ihre Bewerber in ihre Formulare hochladen.

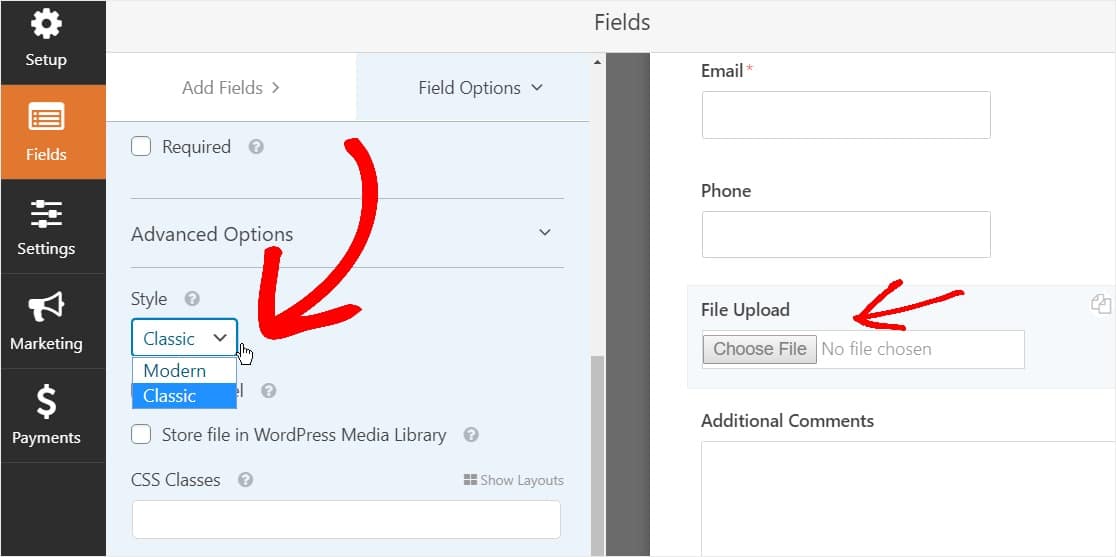
Möchten Sie eine Upload-Schaltfläche anstelle des Datei-Uploaders im modernen Stil haben?

Sie können Schritt #2 in diesem Beitrag lesen, um zu erfahren, wie Sie für Ihr Upload-Feld zum klassischen Stil wechseln.
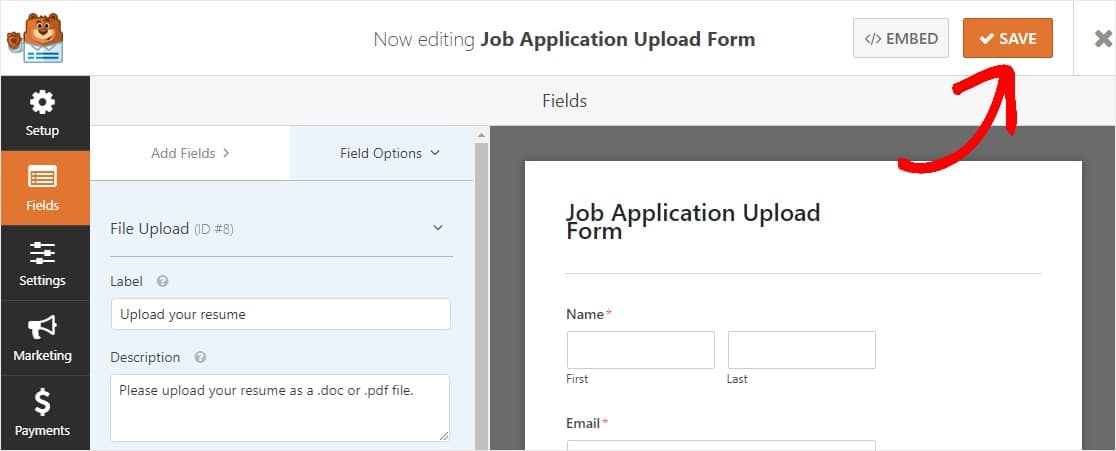
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie auf Speichern .

Schritt 3: Bedingte Logik aktivieren
Beachten Sie dies, wenn Sie lernen, wie man ein Bewerbungsformular erstellt:
Ein langes Bewerbungsformular ist nicht ideal. Um Formularermüdung zu bekämpfen, übersichtliche Formulare zu erstellen und trotzdem die Informationen zu sammeln, die Sie von Kandidaten benötigen, sollten Sie intelligente bedingte Logik in Ihrem WordPress-Formular aktivieren.
Schauen wir uns an, wie das geht.
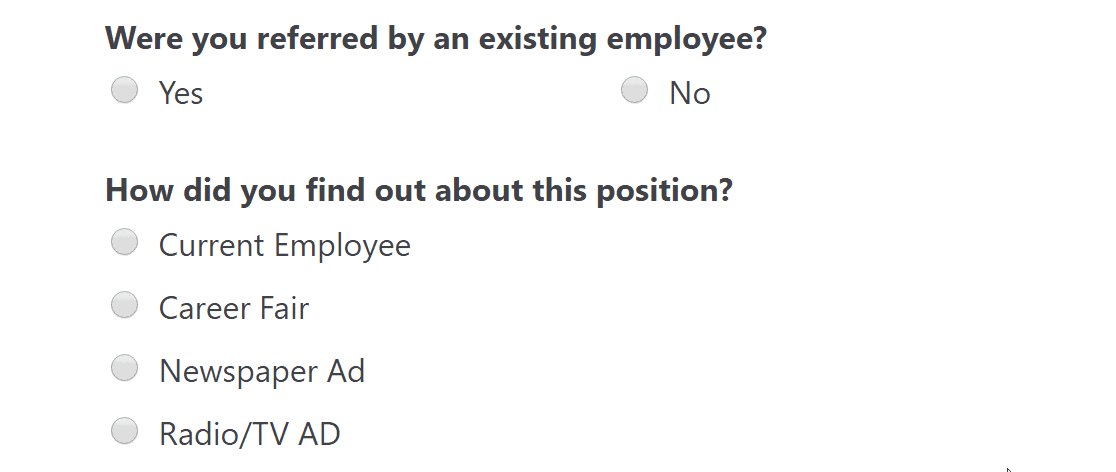
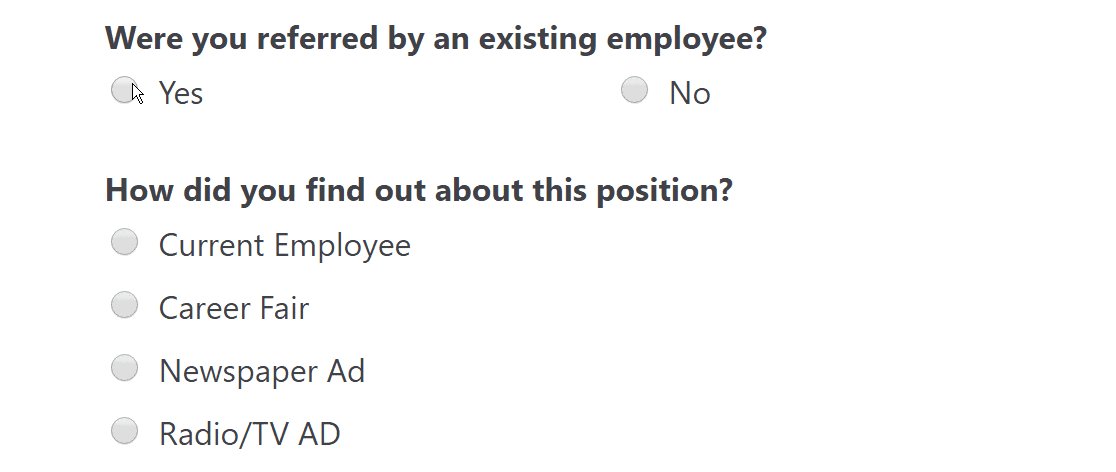
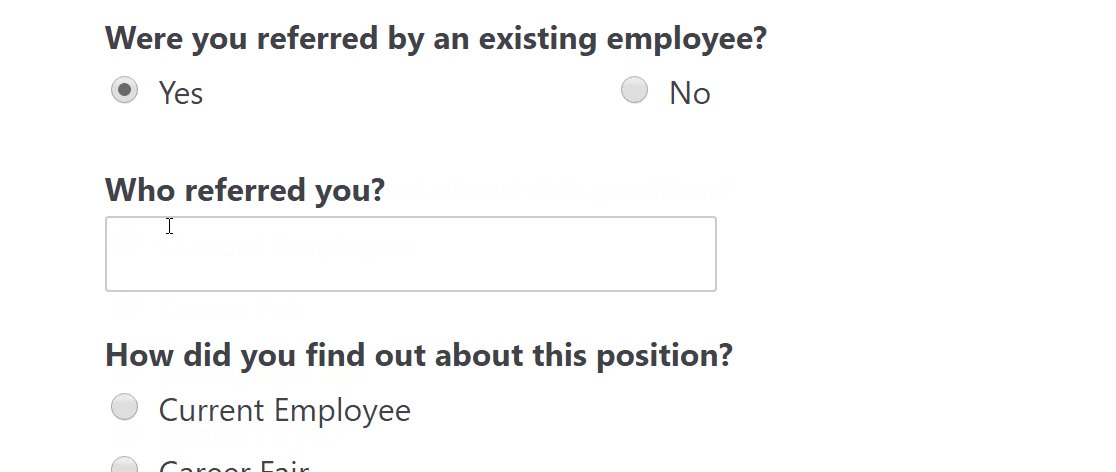
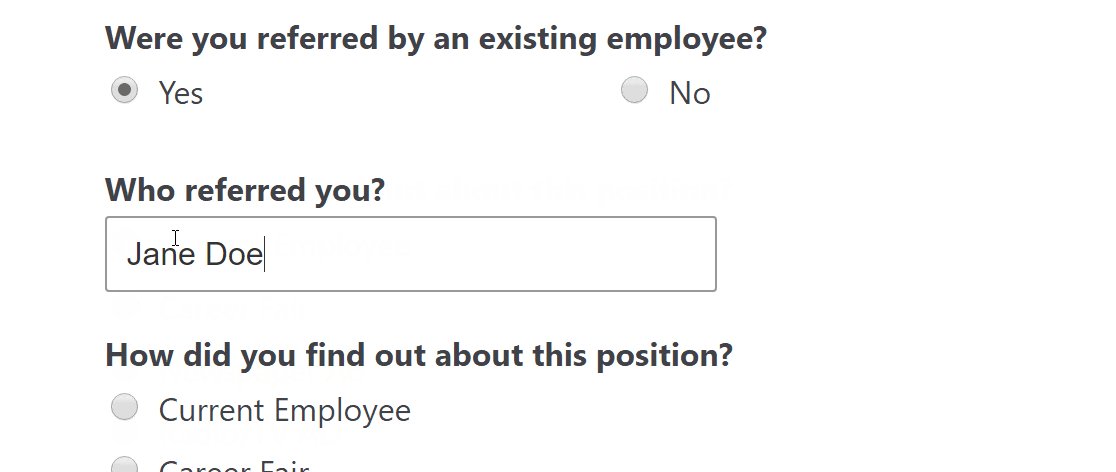
In unserem Beispiel fragen wir Personen, die das Bewerbungsformular ausfüllen, wenn sie von einem bestehenden Mitarbeiter empfohlen wurden. Wenn sie Ja auswählen, wird ein Feld angezeigt, in dem nach dem Namen des Mitarbeiters gefragt wird. Ziemlich cool, oder?!
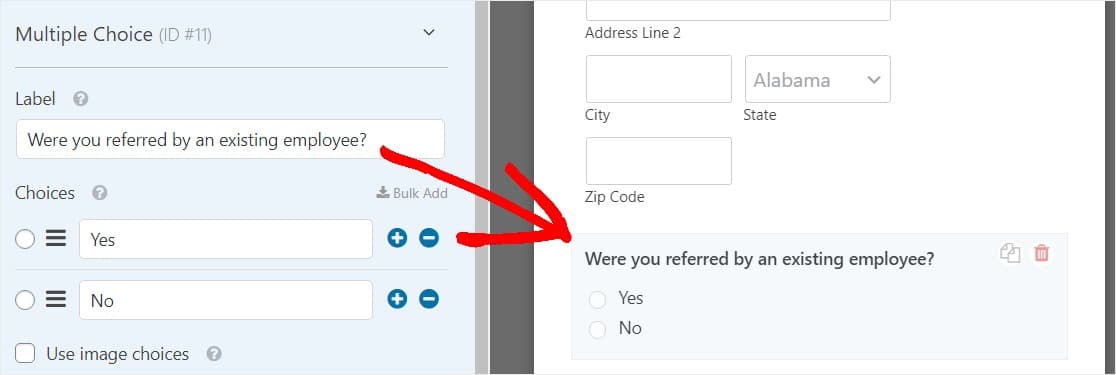
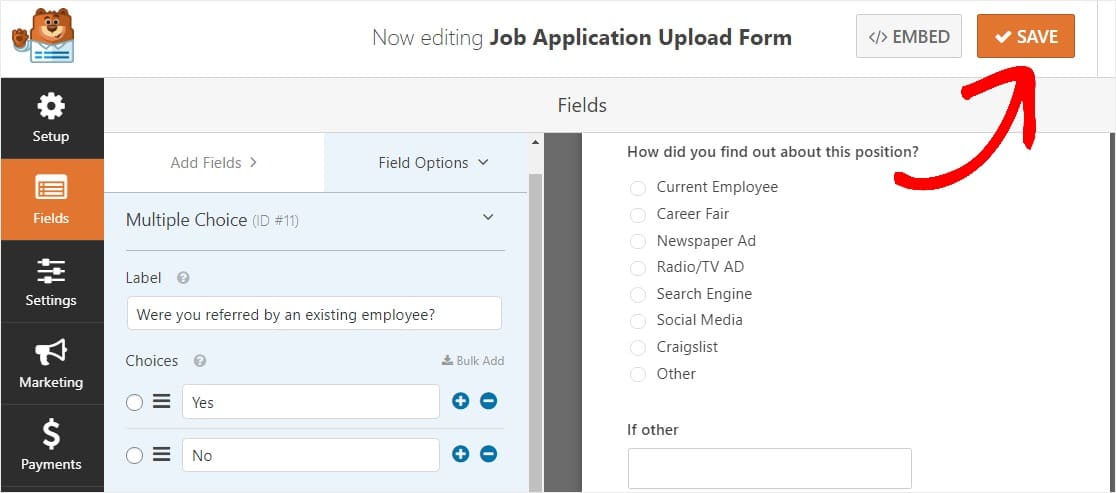
Um diese Frage einzurichten, ziehen Sie das Feld Multiple Choice from aus dem linken Bereich des Formulareditors in den rechten Bereich. Klicken Sie dann auf das Feld, um Änderungen vorzunehmen.
Hier können Sie das Label ändern und die Auswahlmöglichkeiten hinzufügen, aus denen die Leute auswählen sollen.

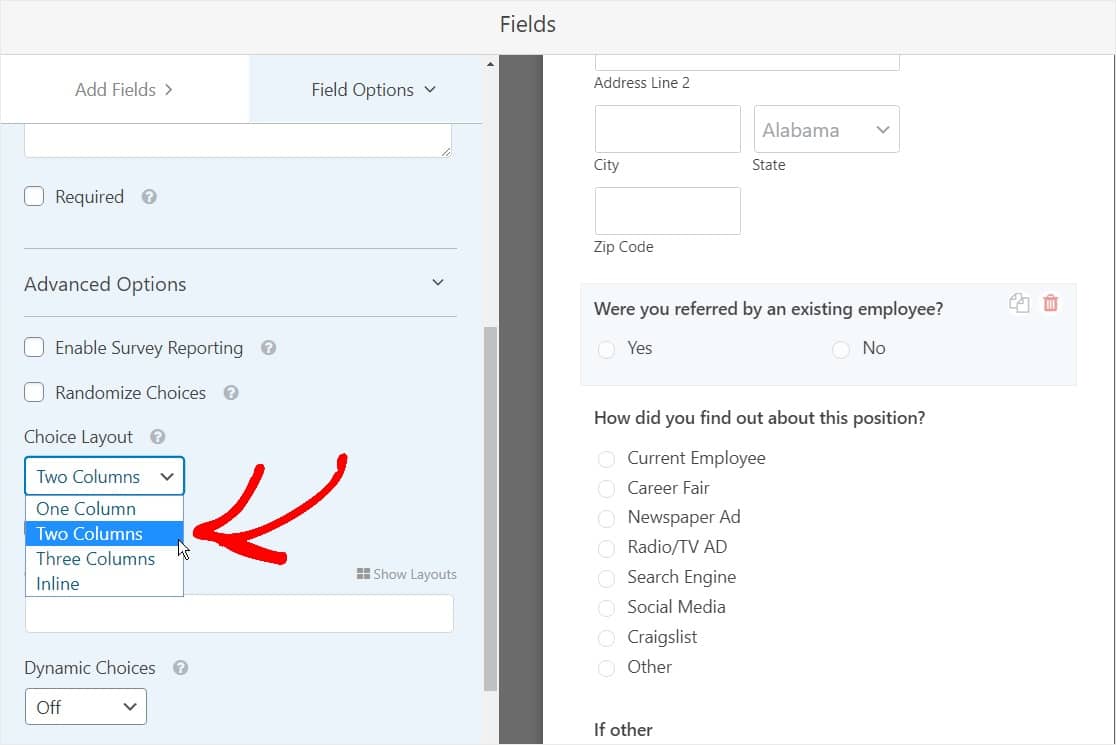
Und unter Erweiterte Optionen ändern Sie das Auswahllayout in zwei Spalten.

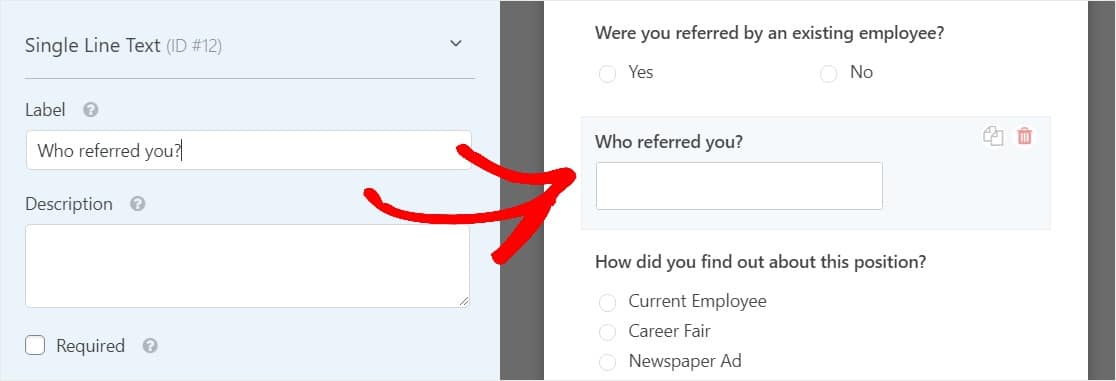
Ziehen Sie als Nächstes unter Felder hinzufügen ein Einzeiliges Textformularfeld direkt unter die Empfehlungsfrage in Ihrem Formular. Klicken Sie anschließend auf das Feld, um Änderungen vorzunehmen.
Beginnen Sie mit dem Ändern der Feldbezeichnung. In unserem Beispiel stellen wir die Frage „Wer hat Sie empfohlen?“.


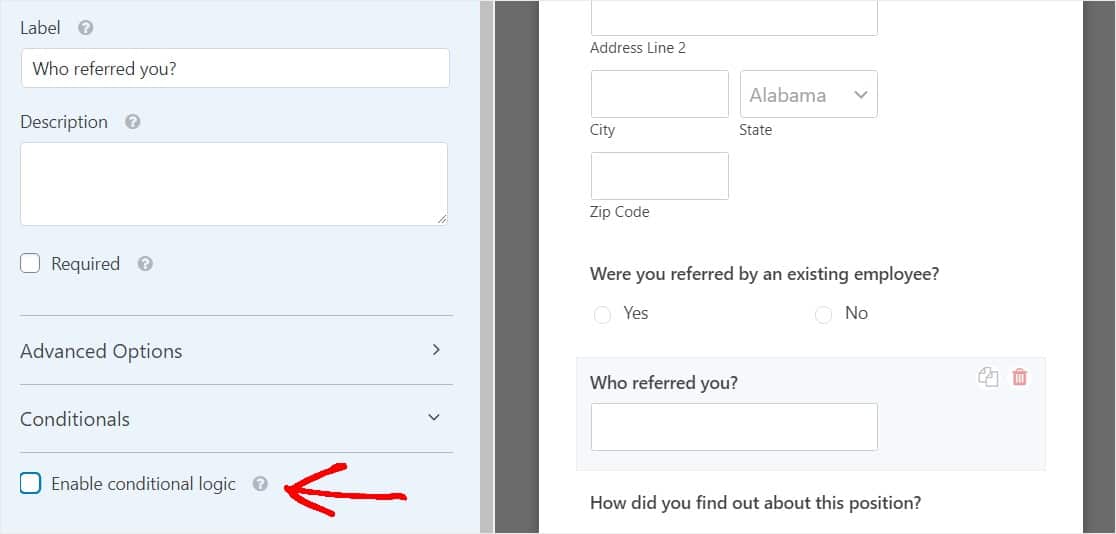
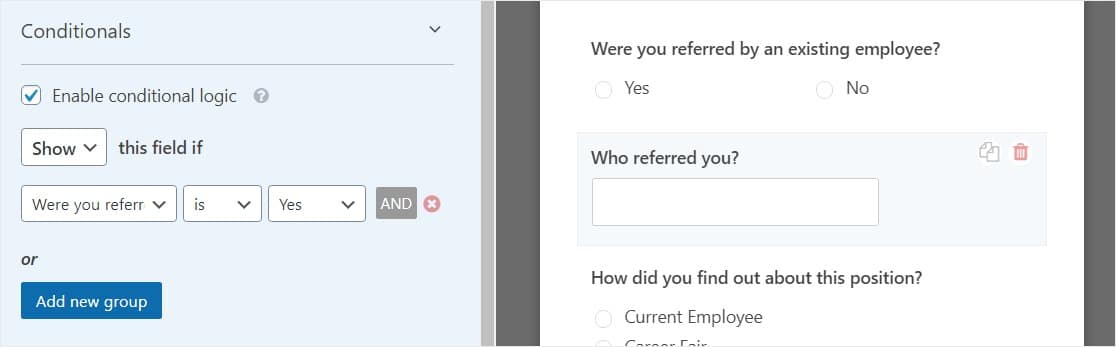
Um die bedingte Logik zu aktivieren, scrollen Sie nach unten zum Abschnitt mit der Bezeichnung Conditionals . Klicken Sie dann auf das Kontrollkästchen mit der Bezeichnung Bedingte Logik aktivieren .

Nachdem Sie auf das Kontrollkästchen geklickt haben, passen Sie die Bedingungen an. Wählen Sie Zeigen dieses Feld , wenn Waren Sie von einem unserer Mitarbeiter bezeichnet? ist ja .

Wenn nun jemand, der Ihr WordPress-Bewerbungsformular ausfüllt, bei der Beantwortung der Frage „Wurden Sie von einem bestehenden Mitarbeiter empfohlen?“ die Multiple-Choice-Option „Ja“ auswählt? Das einzeilige Textfeld wird angezeigt, damit sie eingeben können, wer sie weitergeleitet hat.
Hör zu:

Wenn Sie fertig sind, klicken Sie auf Speichern .

Schritt 4: Konfigurieren Sie Ihre Formulareinstellungen
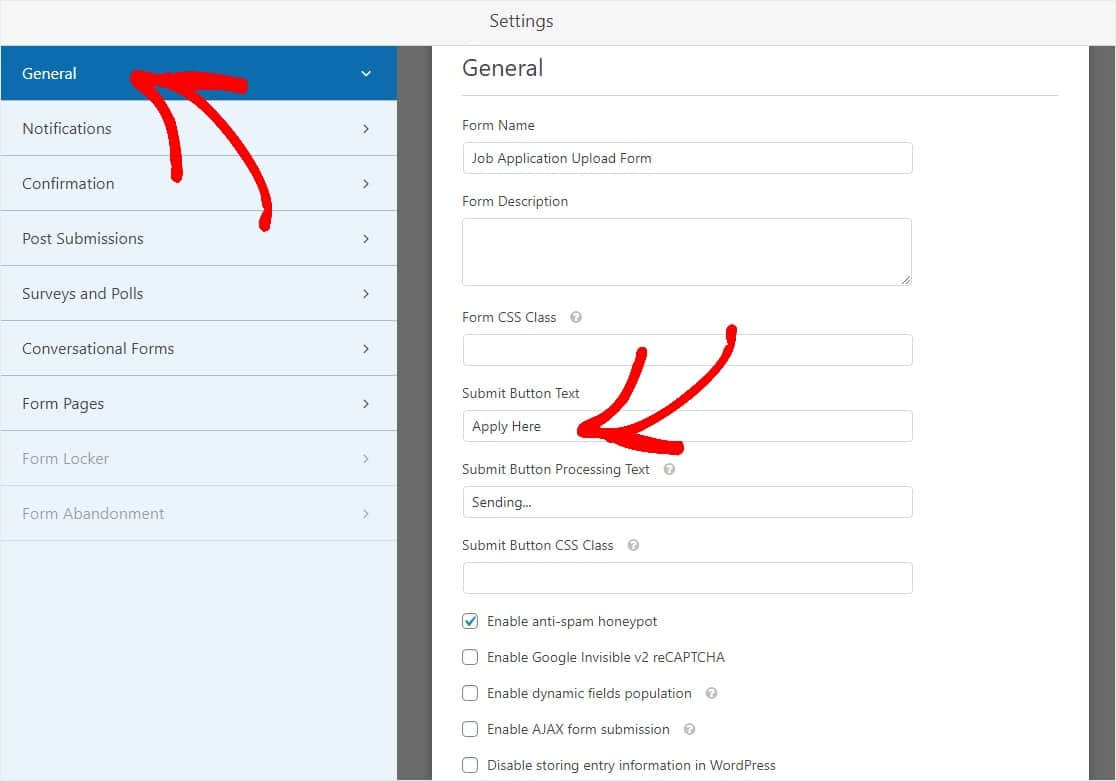
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Die Anti-Spam-Checkbox wird bei allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Wenn Sie fertig sind, klicken Sie auf Speichern .
Vergessen Sie nicht, dass Sie das Form Locker-Addon aktivieren und Ihrem Formular ein Ablaufdatum hinzufügen können. Dadurch können Sie das Formular zu einem festgelegten Datum und einer bestimmten Uhrzeit schließen.
Schritt 5: Passen Sie die Benachrichtigungen Ihres Bewerbungsformulars an
E-Mail-Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn eine Bewerbung auf Ihrer WordPress-Website eingereicht wird.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Bewerbungsformular auf Ihrer Website einreicht, eine Benachrichtigung darüber.
Wenn Sie Smart Tags verwenden, können Sie dem Benutzer auch eine Benachrichtigung senden, wenn er sich online auf eines Ihrer Stellenangebote bewirbt, um ihm mitzuteilen, dass Sie seine Bewerbung erhalten haben und sich in Kürze mit ihm in Verbindung setzen werden. Dies versichert den Leuten, dass ihre Bewerbung richtig durchgegangen ist.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Und wenn Sie das Branding in Ihren E-Mails konsistent halten möchten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

Schritt 6: Konfigurieren Sie die Bestätigungen Ihres Formulars
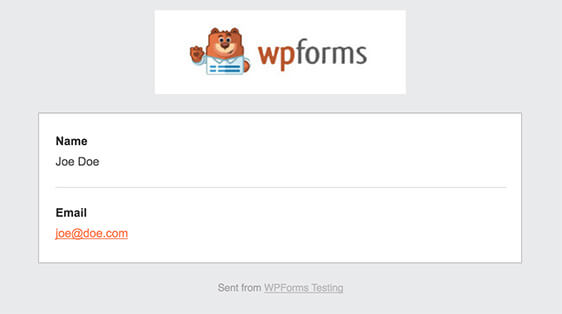
Formularbestätigungen sind Nachrichten, die Website-Besuchern angezeigt werden, sobald sie eine Online-Bewerbung auf Ihrer Website einreichen. Sie lassen die Leute wissen, dass ihre Bewerbung abgeschlossen wurde und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.
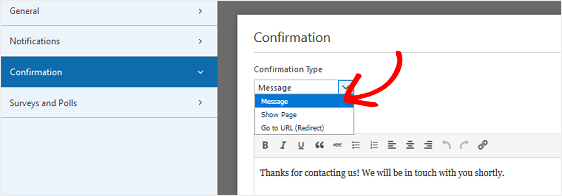
WPForms hat 3 Bestätigungstypen zur Auswahl:
- Nachricht – Dies ist der Standardbestätigungstyp in WPForms. Wenn ein Website-Besucher ein Bewerbungsformular abschickt, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass seine Bewerbung bearbeitet wurde. Sehen Sie sich einige großartige Erfolgsmeldungen an, um die Benutzerzufriedenheit zu steigern.
- Seite anzeigen – Diese Bestätigungsart führt Website-Besucher zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für die Bewerbung. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie außerdem unseren Artikel zum Erstellen effektiver Dankesseiten.
- Gehe zu URL (Umleitung) – Diese Option ist, wenn Sie Website-Besucher zu einer anderen Website weiterleiten möchten.
Sehen wir uns an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die Websitebesucher sehen, wenn sie sich auf eine Stelle bewerben, für die Sie sich bewerben.
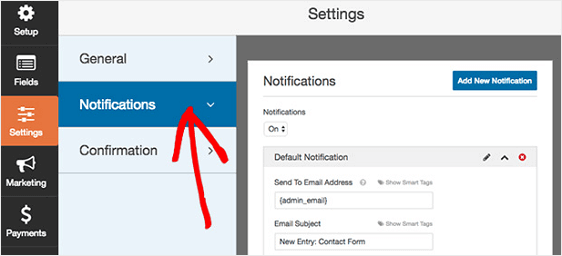
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern .
Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen.
Jetzt können Sie Ihr Bewerbungsformular zu Ihrer Website hinzufügen.
Schritt 7: Fügen Sie Ihr Bewerbungsformular zu Ihrer Website hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Site hinzufügen. Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Werfen wir also einen Blick auf die gängigste Platzierungsoption: WordPress-Seite oder Post-Einbettung.
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag im WordPress-Backend oder gehen Sie zu den Update-Einstellungen einer bestehenden.
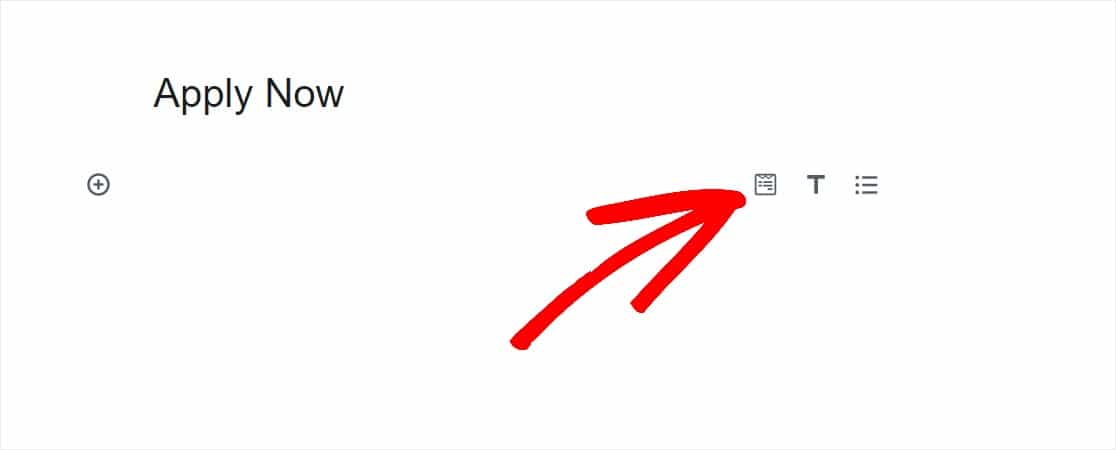
Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Symbol WPForms hinzufügen.

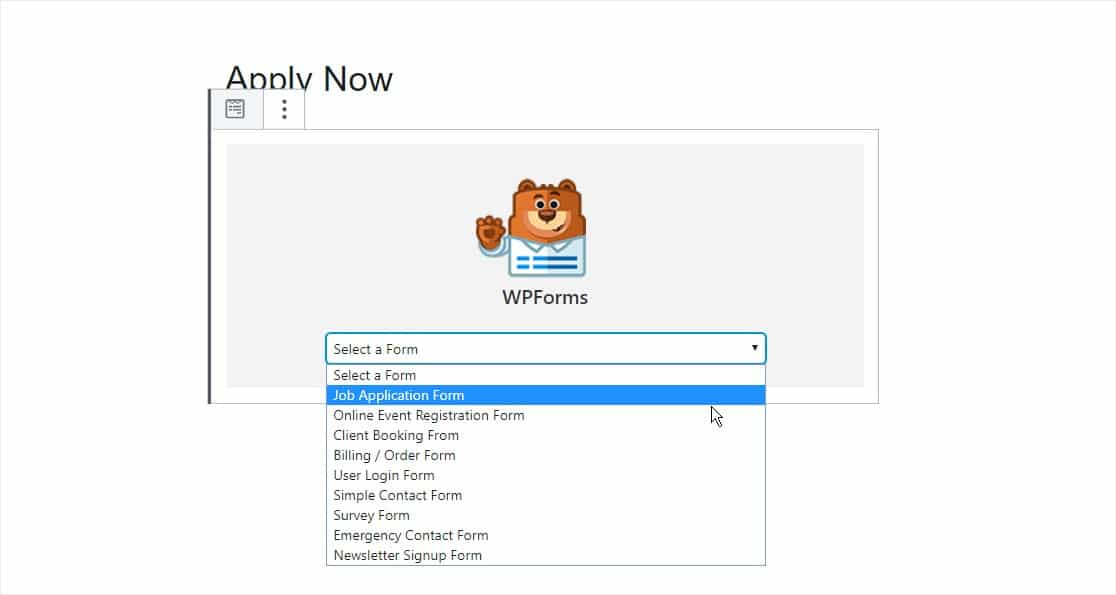
Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten. Wählen Sie Ihr Bewerbungsformular aus.

Veröffentlichen Sie dann Ihren Beitrag oder Ihre Seite, damit Ihr Bewerbungsformular auf Ihrer Website erscheint.
Wenn Sie möchten, können Sie Ihr Bewerbungsformular auch erstellen, indem Sie es mit einem Shortcode veröffentlichen. Sie finden den Shortcode im WPForms- Bereich Ihres WordPress-Dashboards.
Um die Bewerbungsformulareinträge nach dem Absenden anzuzeigen, lesen Sie diese vollständige Anleitung zu Formulareinträgen. Sie können zum Beispiel:
- Zeigen Sie alle Bewerbungsformulareinträge an, suchen, filtern, drucken und löschen Sie sie, was den Einstellungsprozess erheblich vereinfacht.
- Verwenden Sie unser Zapier-Add-on, um Datei-Uploads automatisch in Cloud-Diensten wie Google Drive und Dropbox zu speichern.
- Exportieren Sie alle Ihre Bewerbungen in eine CSV-Datei.
Klicken Sie hier, um jetzt Ihr Bewerbungsformular zu erstellen
Abschließende Gedanken zum Erstellen eines Bewerbungsformulars
Und da ist es! Sie wissen jetzt, wie Sie mit dem WPForms-Plugin ein Online-Bewerbungsformular in WordPress erstellen, damit Sie ganz einfach Bewerber finden und die richtige Person für die zu besetzende Position finden.
Möchten Sie mehr erfahren?
- Wenn Ihre Bewerbung langwierig ist und Sie das Formular in leichter verdauliche Abschnitte unterteilen möchten, lesen Sie unbedingt, wie Sie ein mehrteiliges Formular in WordPress erstellen.
- Wir haben auch weitere Tipps zum Erstellen eines Freundschaftswerben-Formulars und zum Hinzufügen von Anreizen.
- Wenn ein Mitarbeiter ausscheidet, können Sie sein Feedback leicht einholen, indem Sie diese Fragen zur Austrittsumfrage stellen.
Bereit, Ihr Bewerbungsformular zu erstellen? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro wird mit einer kostenlosen Vorlage für Bewerbungsformulare geliefert.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
