So erstellen Sie eine Landing Page mit Payment Gateway
Veröffentlicht: 2022-11-24Möchten Sie eine Zielseite mit Zahlungsgateway-Funktionalität erstellen?
Mit Zahlungsabwicklungs-Gateways können Sie Online-Zahlungen für physische und digitale Produkte entgegennehmen. Sie werden normalerweise auf E-Commerce-Websites verwendet, aber Sie können eine Zahlungs-Gateway-Zielseite erstellen, um Zahlungen ohne einen Online-Shop zu sammeln.
In diesem Artikel erklären wir Schritt für Schritt, wie Sie eine Zielseite mit einem Zahlungsgateway erstellen.
Warum braucht Ihre Landing Page ein Payment Gateway?
Landing Pages sind eine effektive Möglichkeit, Website-Besucher in Leads und Verkäufe umzuwandeln. Da sie weniger Ablenkungen haben als Ihre Homepage und andere Seiten auf Ihrer Website, ist es wahrscheinlicher, dass Benutzer sich Ihrer E-Mail-Liste anschließen oder Ihre Produkte oder Dienstleistungen kaufen.
Um jedoch sichere Zahlungen auf Ihrer Zielseite zu akzeptieren, benötigen Sie einen Zahlungsabwickler wie Stripe oder PayPal. Zahlungsdienste wie dieser ermöglichen es Käufern, per Banküberweisung, Kreditkarte und anderen Online-Zahlungsoptionen zu bezahlen.
Die Verbindung Ihrer Zielseite mit einem Zahlungsgateway kann Ihnen auch dabei helfen, Produkte und Dienstleistungen zu verkaufen, ohne eine vollständige E-Commerce-Website zu erstellen. Sie können Produktlisten auf Ihrem Zielseitendesign erstellen und Kunden ermöglichen, von derselben Seite aus zur Kasse zu gehen.
Dies ist eine großartige Geldersparnis für Startups und kleine Unternehmen, die nicht über das übrige Budget verfügen, um es für eine größere Website auszugeben.
Wie erstellt man also eine Zielseite mit Payment Gateway-Integration? Befolgen Sie die beiden folgenden Methoden, um zu erfahren, wie.
- Erstellen einer Landing Page mit Payment Gateway mit SeedProd
- Hinzufügen eines Zahlungsgateways zu Landing Pages mit WP Simple Pay
Erstellen einer Landing Page mit Payment Gateway mit SeedProd
Zuerst zeigen wir Ihnen, wie Sie eine Zielseite erstellen und die Zahlungsintegration mit SeedProd hinzufügen.

SeedProd ist der beste Website- und Zielseitenersteller für WordPress. Damit können Sie jeden Teil Ihres Webdesigns erstellen, ohne Code schreiben zu müssen.
Sie können SeedProd verwenden, um Folgendes zu erstellen:
- Hochkonvertierende Verkaufs-Landingpages
- Gesamte WordPress-Website-Designs
- Vervollständigen Sie WooCommerce-Websites mit Checkout-Seiten, Produktseiten und mehr.
- Benutzerdefinierte Kopf- und Fußzeilen, Seitenleisten und Seitenvorlagen
Das Hinzufügen von Funktionen zu Ihrer Website ist mit den anpassbaren Vorlagen, WordPress-Blöcken und Abschnitten einfach.
Sie können beispielsweise Schaltflächen zum Folgen und Teilen in sozialen Medien einbetten, um die Markenbekanntheit zu steigern und mehr Follower zu gewinnen. Oder Sie können Lead-generierende Elemente wie Opt-in-Formulare, Countdown-Timer und Call-to-Action-Buttons verwenden, um Ihre Liste zu erweitern und den Umsatz zu steigern.
Eines der Elemente, die wir in dieser Methode verwenden werden, ist der Payment Button-Block von SeedProd. Damit können Sie mit Stripe Zahlungen von Zielseitenbesuchern entgegennehmen. Es ist schnell und einfach einzurichten und erfordert keine Codierung.
Befolgen Sie also die nachstehenden Schritte, um eine Zielseite mit dem Stripe-Zahlungsgateway zu erstellen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Der erste Schritt besteht darin, zur SeedProd-Preisseite zu gehen und einen Plan auszuwählen. Für diesen Leitfaden verwenden wir SeedProd Pro für seine erweiterten Funktionen, aber Sie können die Stripe-Zahlungsschaltfläche für jeden Plan verwenden, einschließlich der unbegrenzten kostenlosen Testversion von SeedProd.
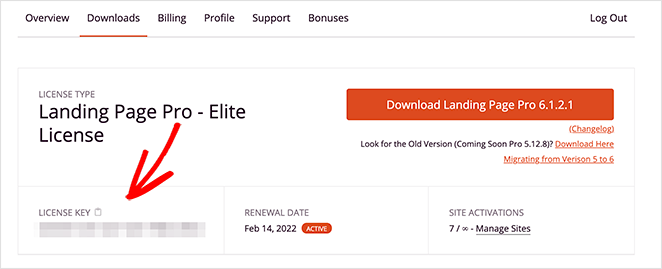
Melden Sie sich nach der Auswahl eines Plans bei Ihrem SeedProd-Konto an und laden Sie die Plugin-Datei herunter. Sie können Ihren Lizenzschlüssel auch auf derselben Seite kopieren, wenn Sie die Premium-Version verwenden.

Gehen Sie nun auf Ihre WordPress-Website und laden Sie das SeedProd-Plugin hoch. Wenn Sie Hilfe benötigen, folgen Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins.
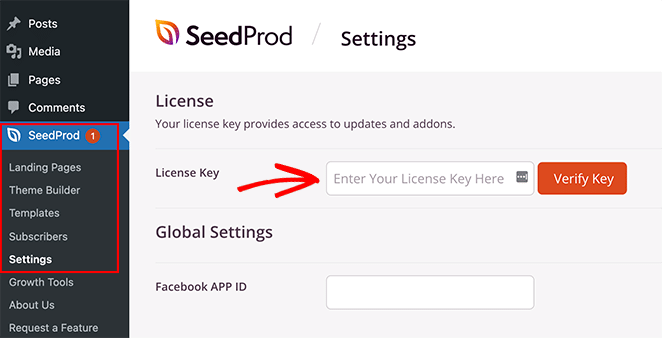
Navigieren Sie anschließend zur Seite SeedProd » Einstellungen und fügen Sie Ihren Lizenzschlüssel ein.

Fahren Sie nun fort und klicken Sie auf die Schaltfläche Verify Key , um Ihre Lizenzeinstellungen zu speichern.
Schritt 2. Wählen Sie eine Zielseitenvorlage aus
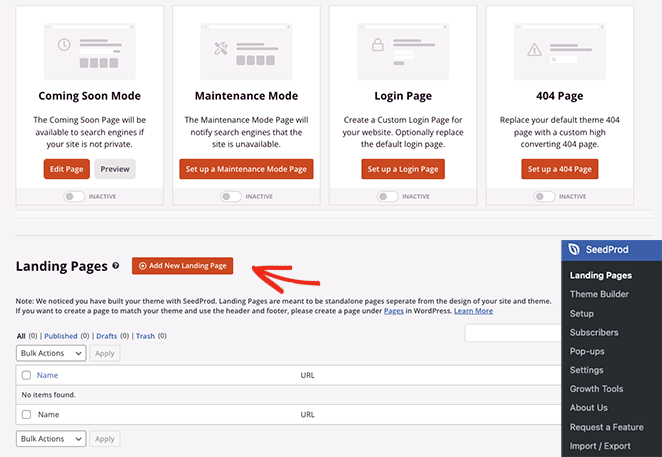
Im nächsten Schritt wählen Sie ein Vorlagendesign für Ihre Zielseite aus. Gehen Sie dazu zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

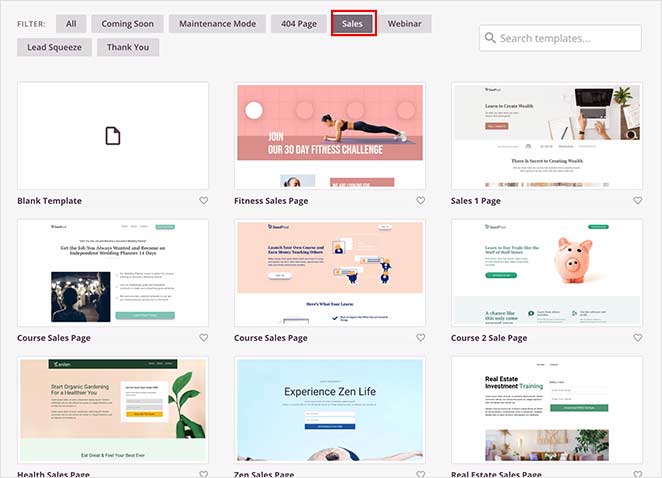
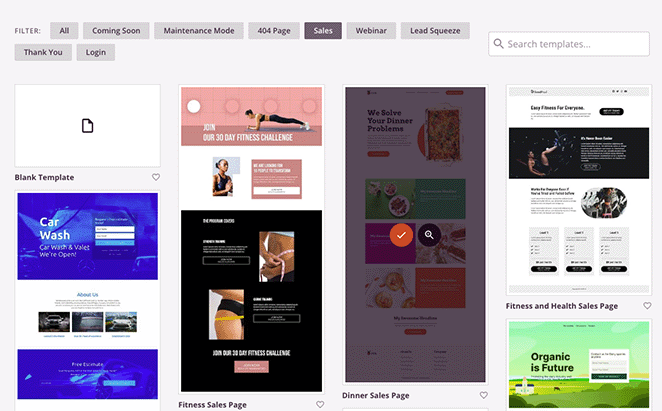
Auf dem folgenden Bildschirm sehen Sie eine Bibliothek mit professionell gestalteten Zielseitenvorlagen.
Sie können oben auf einen der Filter klicken, um Ihre Suche einzugrenzen. Wenn Sie beispielsweise auf den Sales-Filter klicken, werden nur die Verkaufsseitenvorlagen angezeigt.

Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie auf das Häkchen-Symbol.

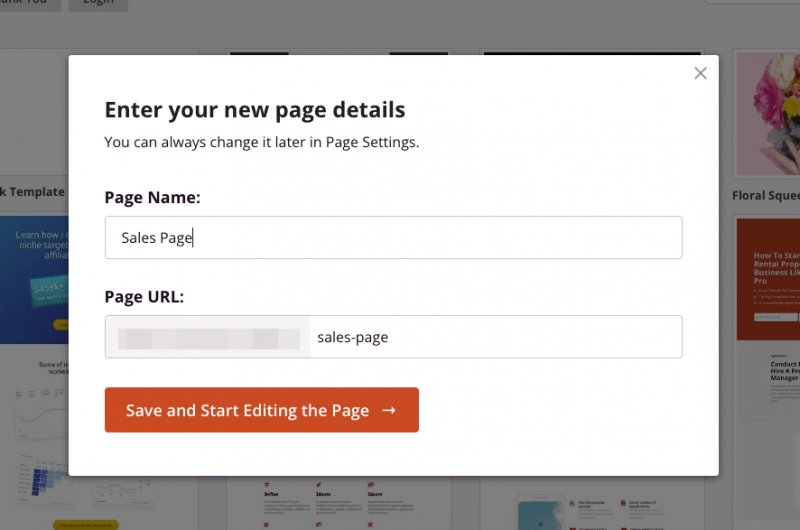
Danach öffnet sich ein Popup, in dem Sie aufgefordert werden, Ihren Seitennamen und Ihre URL einzugeben. Machen Sie sich keine Sorgen, wenn Ihnen kein guter Name einfällt; Wir zeigen Ihnen später, wie Sie es bearbeiten können.

Fahren Sie nun fort und klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .
Schritt 3. Fügen Sie den Payment Button Block hinzu
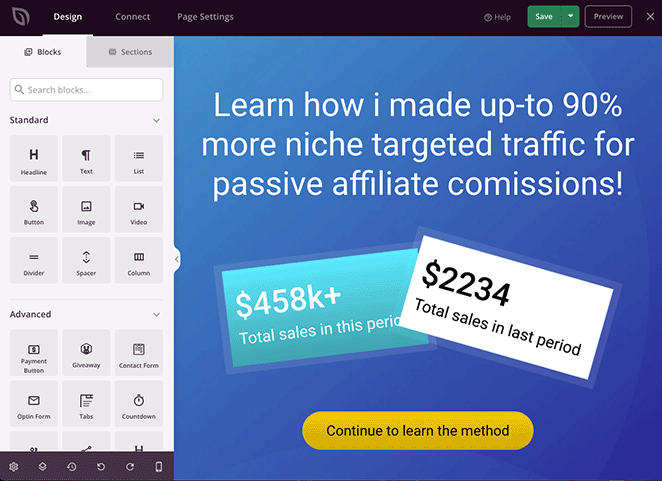
Auf dem nächsten Bildschirm sehen Sie ein Layout ähnlich dem folgenden Beispiel:

Auf der linken Seite befinden sich WordPress-Blöcke und -Abschnitte, die Sie Ihrem Landingpage-Design hinzufügen können. Auf der rechten Seite befindet sich dann eine Live-Vorschau, in der Sie eine Vorschau der von Ihnen vorgenommenen Änderungen in Echtzeit anzeigen können.
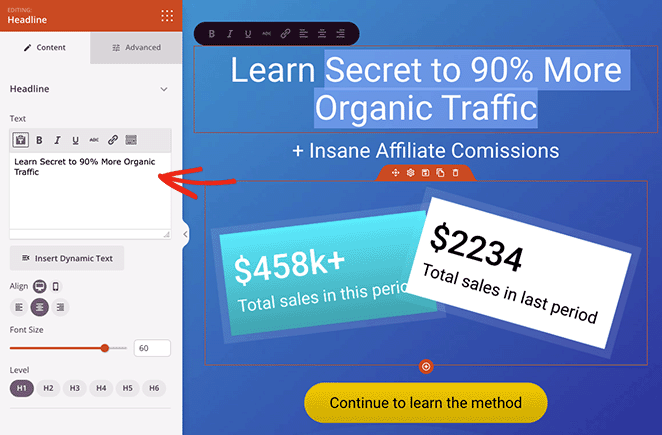
Sie können jeden Teil Ihrer Zielseite anpassen, indem Sie auf eine beliebige Stelle in der Live-Vorschau klicken. Wenn Sie beispielsweise auf die Überschrift klicken, können Sie direkt auf dem Design tippen, um den Inhalt zu ändern.

Auf der linken Seite wird auch ein Einstellungsfenster geöffnet, in dem Sie auf erweiterte Einstellungen zugreifen können, um Ihre Schriftarten, Farben, Abstände, HTML und mehr anzupassen.
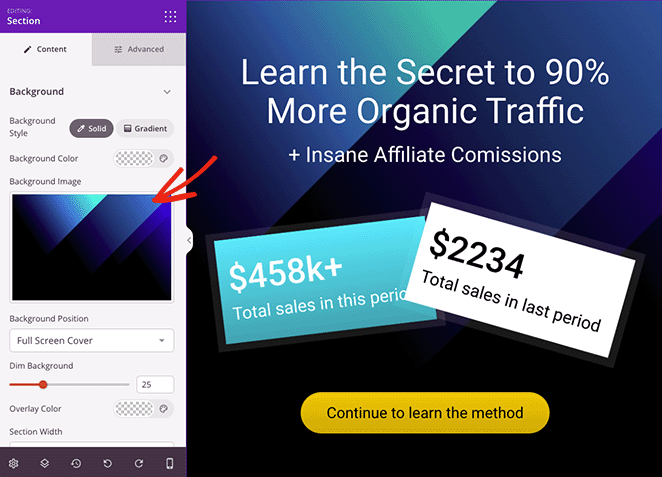
Wie Sie in diesem Beispiel sehen können, können Sie auch Abschnitte bearbeiten, um das Hintergrundbild einfach zu ändern. Klicken Sie einfach auf ein Element und passen Sie es so an, dass es genau so aussieht, wie Sie es möchten.

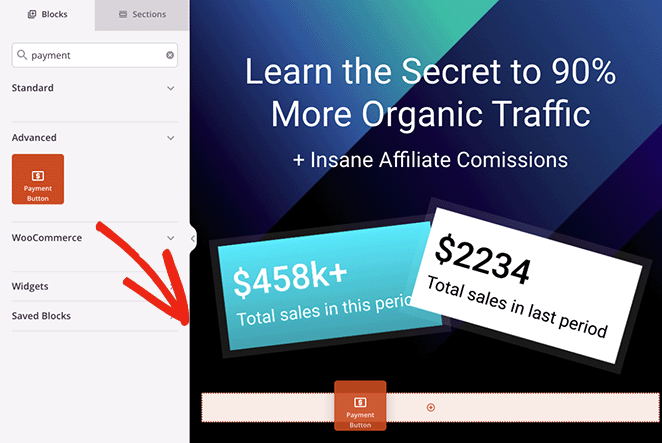
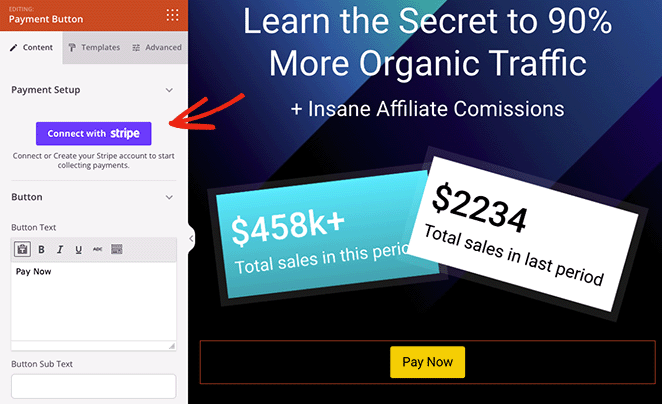
Das Hinzufügen eines Zahlungsgateways zu Ihrer Zielseite ist genauso einfach. Suchen Sie einfach nach dem Payment Button -Block und ziehen Sie ihn auf Ihre Seite.

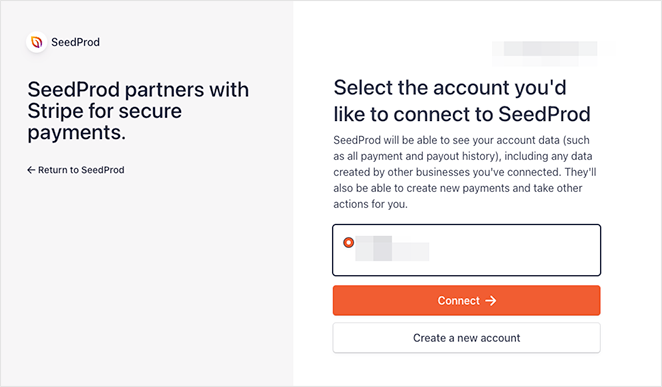
Danach öffnen sich die Blockierungseinstellungen, wo Sie auf die Schaltfläche Mit Stripe verbinden klicken können, um Ihr Stripe-Konto zu verknüpfen.

Sie werden automatisch zum Anmeldebildschirm von Stripe weitergeleitet, wo Sie Ihren Bestätigungscode eingeben können, aber Sie kehren direkt zu Ihrem Zielseitendesign zurück, sobald die Verbindung hergestellt ist.

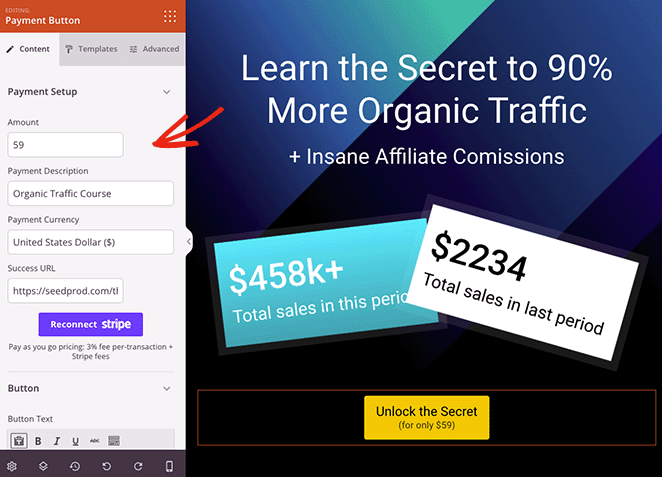
Sobald Sie die Stripe-Verbindung autorisiert haben, können Sie die Einstellungen der Zahlungsschaltfläche anpassen.
Sie können beispielsweise die folgenden Einstellungen bearbeiten:
- Zahlungsbetrag
- Zahlungs-Beschreibung
- Währung
- Erfolgs-URL

Die Erfolgs-URL ist die Seite, auf die Sie Käufer umleiten möchten, nachdem sie ihren Kauf abgeschlossen haben. Beispielsweise können Sie mit SeedProd eine Dankesseite erstellen und Kunden auf diese Seite umleiten, wenn sie erfolgreich zur Kasse gehen.
Neben den oben genannten Einstellungen können Sie den Schaltflächentext, den Untertext, die Ausrichtung für Mobilgeräte und Desktops sowie die Schaltflächengröße anpassen und sogar Font Awesome-Symbole hinzufügen.
Benötigen Sie weitere Anpassungsoptionen? Klicken Sie einfach auf die Registerkarte Erweitert , um Schaltflächenstil, Farbe, Schriftart, Abstand, Randeinstellungen und mehr zu finden.
Wenn Ihr Zahlungs-Gateway eingerichtet ist, können Sie Ihre Zielseite weiter anpassen, bis Sie mit dem Design zufrieden sind.

Denken Sie daran, auf die Schaltfläche Speichern in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.

Schritt 4. Konfigurieren Sie Ihre Einstellungen
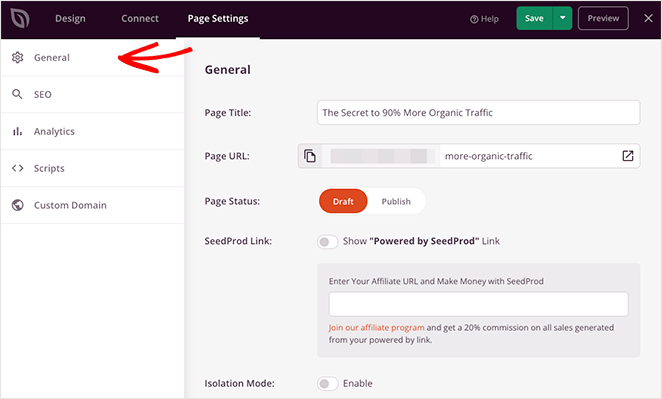
Wir haben bereits erwähnt, dass Sie Ihre Zielseiteneinstellungen ändern können, bevor Sie Ihre Seite veröffentlichen. Klicken Sie dazu oben im Seitenerstellungsbildschirm auf die Schaltfläche Seiteneinstellungen.
In den allgemeinen Einstellungen können Sie den Namen und die URL Ihrer Zielseite bearbeiten, Ihre Seite veröffentlichen und Ihren SeedProd-Affiliate-Link anzeigen.

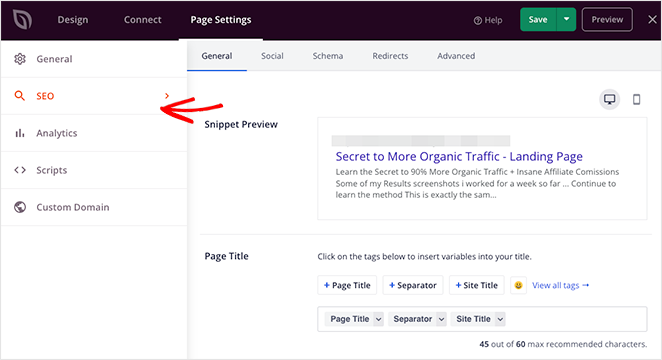
Wenn Sie ein WordPress-SEO-Plugin wie All in One SEO installiert haben, können Sie auf die Registerkarte SEO klicken, um Ihre Einstellungen zur Suchmaschinenoptimierung einzugeben.

Zu den weiteren Einstellungen, auf die Sie zugreifen können, gehören:
- Verfolgen Sie die Leistung Ihrer Zielseite mit MonsterInsights, einem leistungsstarken Google Analytics-Plug-in für WordPress.
- Fügen Sie benutzerdefinierte Skripts zu Kopf-, Haupt- und Fußzeile Ihrer Webseite für Tracking und Retargeting hinzu.
- Geben Sie Ihrer Zielseite einen benutzerdefinierten Domänennamen, der von Ihrer Website getrennt ist (nur Elite-Pläne).
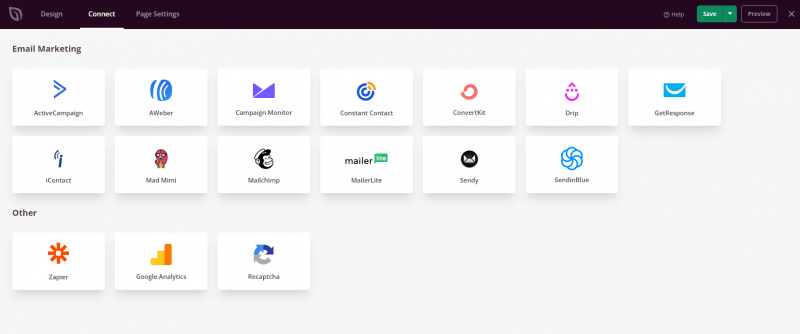
Sie können auch oben auf der Seite auf die Registerkarte Verbinden klicken, um Ihre Zielseite mit Ihrem E-Mail-Marketingdienst, Google Analytics, Spamschutz und Zapier zu verknüpfen.

Schritt 5. Veröffentlichen Sie Ihre Zielseite
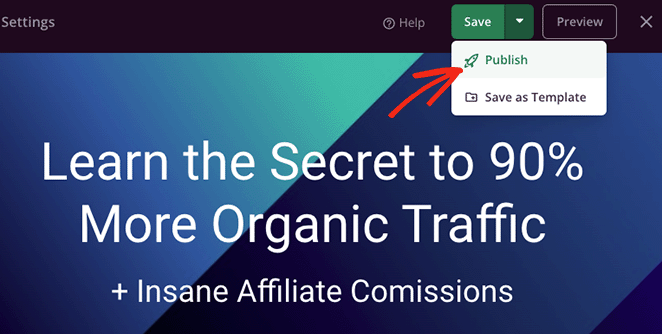
Wenn Sie bereit sind, Ihre Zielseite live zu schalten, klicken Sie auf die Schaltfläche Speichern und wählen Sie die Option Veröffentlichen aus.

Wenn Besucher jetzt auf Ihre Zahlungsschaltfläche klicken, können sie mit Stripe bezahlen.

Hinzufügen eines Zahlungsgateways zu Landing Pages mit WP Simple Pay
Eine andere Möglichkeit, eine Zielseite mit einem Zahlungsgateway zu erstellen, ist die Verwendung eines WordPress-Zahlungs-Plugins.

WP Simple Pay ist eines der besten und am einfachsten zu verwendenden WordPress-Zahlungs-Plugins. Damit können Sie Stripe-Zahlungen zu jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site ohne Code hinzufügen.
Wenn Sie also keine hochkonvertierende Zielseite erstellen möchten und eine einfachere Option benötigen, ist WP Simple Pay eine gute Wahl.
Hinweis: um Zahlungen mit WP Simple Pay zu akzeptieren; Sie benötigen ein aktives SSL-Zertifikat. Hier ist eine Anleitung zum Hinzufügen von SSL zu WordPress, wenn Sie Hilfe benötigen.
Schritt 1. Installieren und aktivieren Sie WP Simple Pay
Der erste Schritt besteht darin, Ihre Kopie von WP Simple Pay von ihrer Website zu erhalten. Fahren Sie dann fort und installieren und aktivieren Sie das Plugin auf Ihrer Website.
Sobald das Plugin aktiv ist, sehen Sie automatisch den Einrichtungsassistenten, der Ihren gesamten Einrichtungsprozess automatisiert.

Um den Einrichtungsassistenten zu starten, klicken Sie auf die Schaltfläche Los geht's .
Schritt 2. Schließen Sie den Setup-Assistenten ab
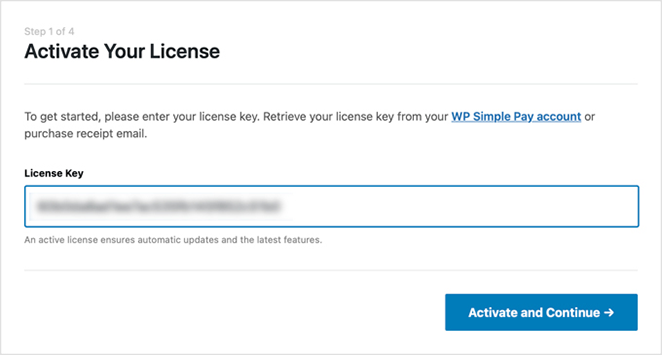
Der Einrichtungsprozess besteht aus 4 Schritten. Zuerst werden Sie aufgefordert, Ihren WP Simple Pay-Lizenzschlüssel einzugeben, den Sie in Ihrem Konto-Dashboard im Bereich Downloads finden.

Geben Sie Ihren Lizenzschlüssel ein und klicken Sie dann auf die Schaltfläche Aktivieren und fortfahren .
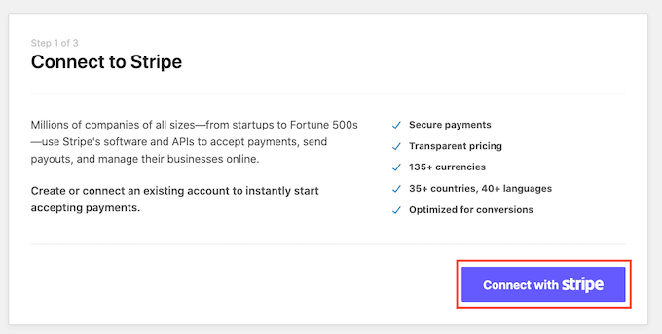
Auf dem nächsten Bildschirm müssen Sie sich mit Ihrem Stripe-Konto verbinden, also klicken Sie auf die Schaltfläche Mit Stripe verbinden .

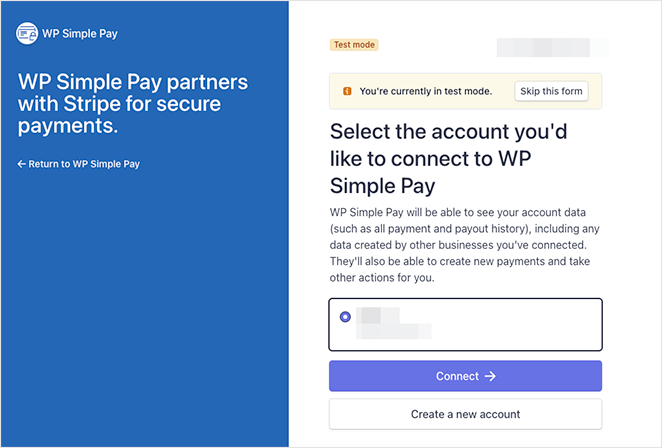
Jetzt müssen Sie sich bei Ihrem Stripe-Konto anmelden und die Verbindung überprüfen.

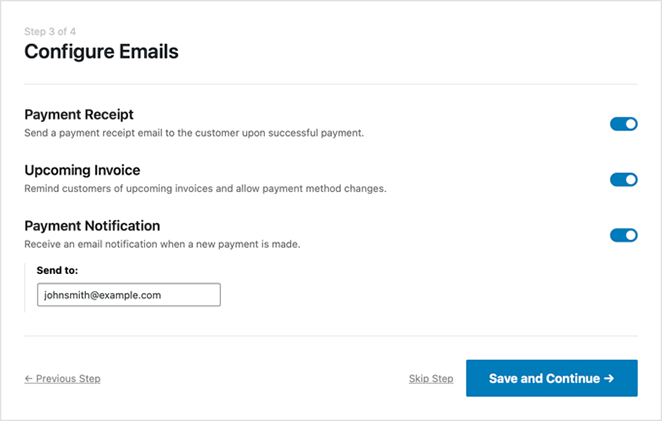
Sobald Sie dies getan haben, kehren Sie zum Einrichtungsassistenten zurück, wo Sie auswählen können, welche E-Mails Kunden nach Abschluss einer Zahlung erhalten.
Sie können beispielsweise einen Zahlungsbeleg, eine Zahlungsbenachrichtigung, einen Rechnungsbeleg und eine anstehende Rechnung senden.

Nachdem Sie Ihre E-Mail-Benachrichtigungen ausgewählt haben, klicken Sie auf die Schaltfläche Speichern und fortfahren .

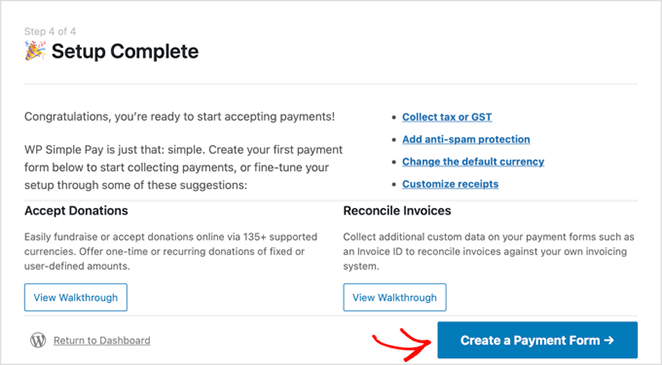
Die Einrichtung ist nun abgeschlossen und der nächste Schritt besteht darin, ein Formular zu erstellen, in das Käufer ihre Zahlungsdetails eingeben können. Klicken Sie dazu auf die Schaltfläche Zahlungsformular erstellen .
Schritt 3. Erstellen Sie ein Zahlungsformular
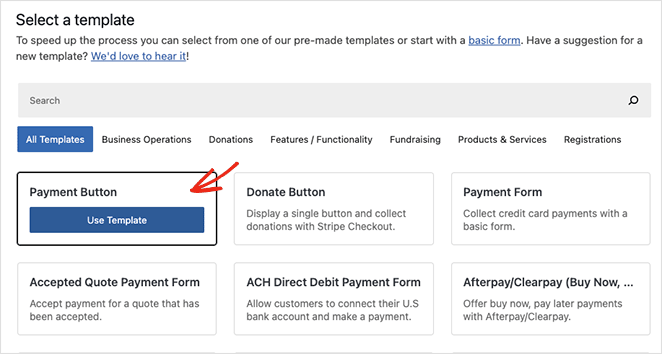
Auf dem nächsten Bildschirm sehen Sie die verschiedenen Zahlungsformularvorlagen, die mit WP Simple Pay verfügbar sind. Sie können aus verschiedenen Formulartypen wählen, darunter Fundraising, Produkte und Dienstleistungen, Registrierungen, Spenden und mehr.
Für dieses Tutorial wählen wir die Payment Button-Vorlage. Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche Vorlage verwenden.

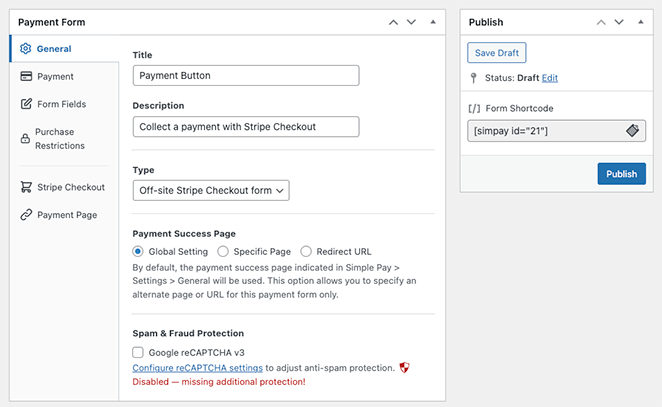
Ihre Einstellungen für die Zahlungsschaltfläche werden nun auf dem nächsten Bildschirm geöffnet. Hier können Sie allgemeine Einstellungen bearbeiten, einschließlich des Schaltflächennamens, der Beschreibung, des Typs und der Zahlungserfolgsseite.

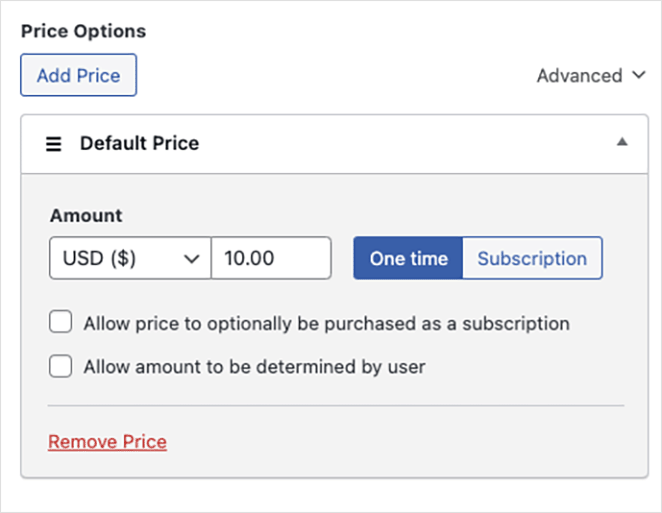
Auf der Registerkarte Zahlung können Sie den Standardpreis für Ihre Zahlungsschaltfläche festlegen und zwischen einmaligen und wiederkehrenden Zahlungen wählen.

Sie können auch aus mehreren Zahlungsmethoden wählen, darunter Kreditkarte, Lastschrift, Alipay, Klarna und Clearpay.
Nachdem Sie die Einstellungen Ihrer Zahlungsschaltfläche angepasst haben, klicken Sie auf die Schaltfläche Veröffentlichen .
Schritt 4. Fügen Sie Ihrer Zielseite eine Zahlungsschaltfläche hinzu
Der nächste Schritt besteht darin, die Zahlungsschaltfläche zu Ihrer Zielseite hinzuzufügen. Sie können es überall auf Ihrer Seite mit dem WP Simple Pay WordPress-Block hinzufügen.
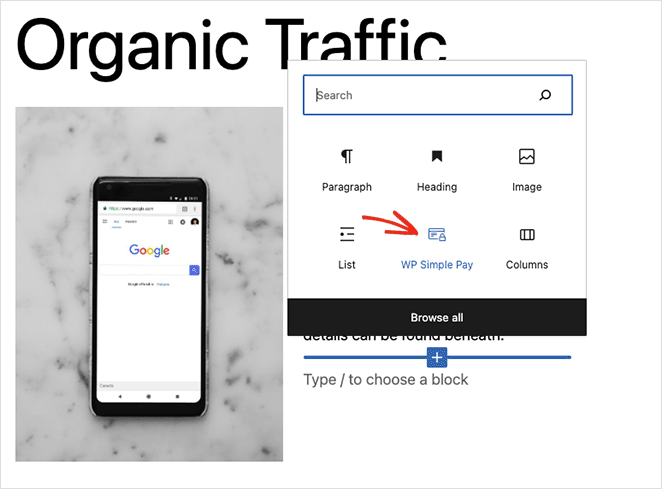
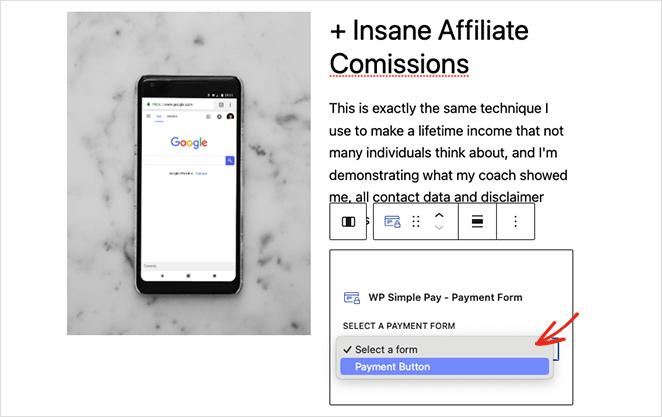
Erstellen oder bearbeiten Sie dazu eine WordPress-Seite, klicken Sie dann im Inhaltseditor auf die Plus-Schaltfläche und wählen Sie den Block WP Simple Pay aus.

Sie können dann Ihre Zahlungsschaltfläche aus dem Dropdown-Menü auswählen.

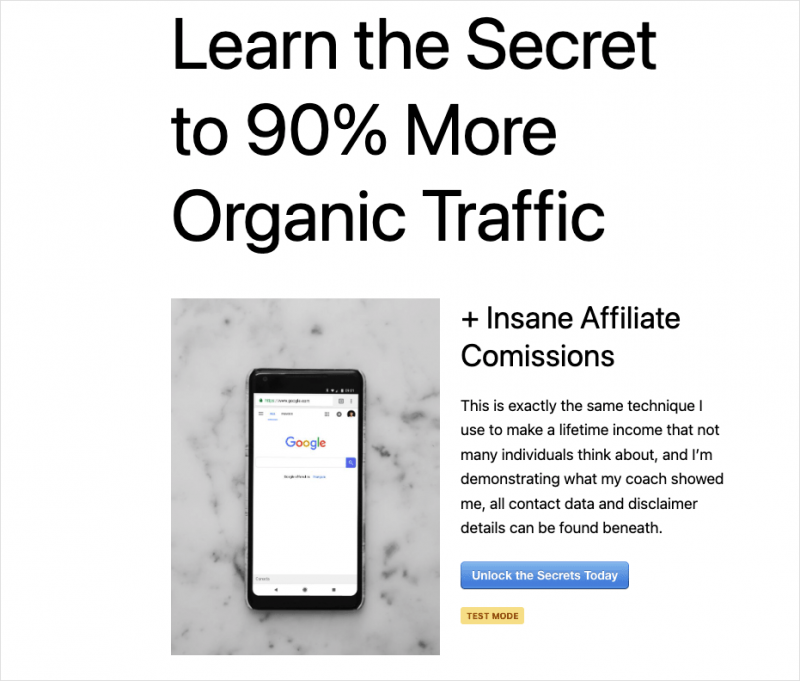
Nachdem Sie Ihre Zielseite aktualisiert oder veröffentlicht haben, können Sie eine Vorschau Ihrer Zahlungsschaltfläche und Ihres Gateways in Aktion anzeigen.

Das ist es!
Sie wissen jetzt, wie Sie eine Zielseite mit Zahlungsgateway-Funktionalität erstellen.
Wenn Sie daran interessiert sind, einen kompletten E-Commerce-Shop zu erstellen, finden Sie hier einige Tutorials, die Ihnen helfen können:
- So fügen Sie in WooCommerce einen benutzerdefinierten Add-to-Cart-Button hinzu
- So zeigen Sie Produktkategorien und Tags in WooCommerce an
- So passen Sie Ihre WooCommerce-Shop-Seite ganz einfach an
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.