So erstellen Sie ein Mailchimp-Abonnementformular in WordPress
Veröffentlicht: 2021-08-06Möchten Sie lernen, wie Sie ein Mailchimp-Abonnementformular in WordPress erstellen? Das Hinzufügen eines Mailchimp-Anmeldeformulars zu Ihrer Website ist eine großartige Möglichkeit, Ihre E-Mail-Marketing-Liste zu erweitern und eine größere Fangemeinde aufzubauen.
In diesem Artikel zeigen wir dir, wie du ein Mailchimp-Abo-Formular in WordPress erstellst.
Erstellen Sie jetzt Ihr WordPress-Formular
Inhaltsverzeichnis zur schnellen Navigation:
- Installieren und aktivieren Sie das WPForms-Plugin
- Installiere und aktiviere das Mailchimp Addon
- Erstellen Sie ein Mailchimp-Abonnementformular in WordPress
- Verbinde dein Formular mit Mailchimp
- Konfigurieren Sie Ihre Benachrichtigungen zum Abonnementformular
- Konfigurieren Sie Ihre Anmeldeformular-Bestätigungen
- Füge Dein Mailchimp-Abo-Formular zu Deiner Site hinzu
Aber zuerst!
Warum WPForms verwenden, um Mailchimp-Abonnementformulare mit WordPress zu verbinden?
WPForms ist der beste Formularersteller für WordPress. Sie können jedes beliebige digitale Formular erstellen, das Sie sich vorstellen können, und es einfach auf Ihrer Website veröffentlichen.
Wenn Sie nach einer einfachen Möglichkeit suchen, Mailchimp mit Ihrer WordPress-Site zu verbinden, ist WPForms zweifellos die beste Wahl.
Es verfügt nicht nur über eine integrierte Mailchimp-Integration, sondern enthält auch eine Vielzahl von Funktionen, die Ihnen helfen, die Conversions von Newsletter-Anmeldeformularen zu steigern.
Hier sind einige erstklassige Funktionen des WPForms Mailchimp-Addons:
- Flexibilität bei der Auswahl, welcher Mailchimp-Gruppe oder E-Mail-Zielgruppe ein Abonnent hinzugefügt werden soll.
- Die folgenden Aktionen können mit dem Mailchimp Addon ausgeführt werden.
Abonnieren : Mit dieser Aktion kannst du den Benutzer als neuen Kontakt zu deiner Mailchimp-Zielgruppe hinzufügen.
Abbestellen : Wenn Sie möchten, können Sie einen bestehenden Kontakt von Ihrer Mailchimp-Zielgruppe abmelden.
Archivieren : Damit kannst du einen bestehenden Kontakt aus deiner Mailchimp-Zielgruppe archivieren.
Löschen : Gibt dir die Flexibilität, einen bestehenden Kontakt dauerhaft aus deiner Mailchimp-Zielgruppe zu löschen.
Ereignis aufzeichnen: Eine der nützlichsten Funktionen. Sie können ein Ereignis für einen bestimmten Kontakt nach dem Absenden des Formulars aufzeichnen. - Sie können Abonnenten als VIPs markieren.
- Vollständige Flexibilität bei der Verwendung des Mailchimp-Add-Ons mit jedem Ihrer Website-Formulare und Sie können auch ein Kontrollkästchen zum Abonnieren hinzufügen, um Ihre Liste schneller zu erweitern.
- Ermöglicht das automatische Hinzufügen von Tags aus Ihrem Mailchimp-Konto.
- Enthält eine Funktion, mit der Benutzer sich einfach über Ihr Formular erneut abonnieren können.
- Ermöglicht Ihnen, benutzerdefinierte Felder zu erstellen.
Erstellen Sie ein Mailchimp-Abonnementformular in WordPress

Schritt 1: Installieren und aktivieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Schritt 2: Installieren und aktivieren Sie das Mailchimp-Addon
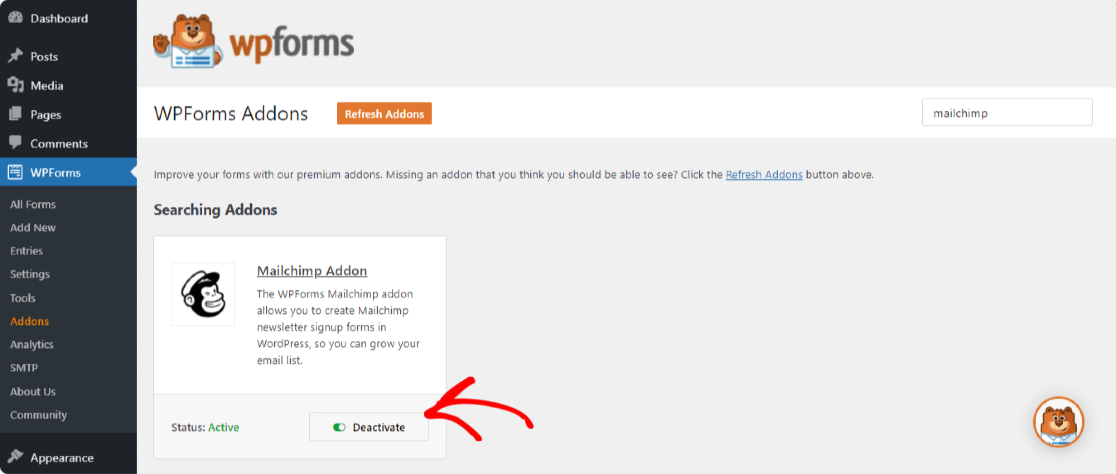
Als nächstes müssen wir das WPForms Mailchimp Addon aktivieren. Gehen Sie zu WPForms » Addons und suchen Sie das Mailchimp Addon .
Installiere und aktiviere das Mailchimp Addon.

Schritt 3: Erstellen Sie ein Mailchimp-Abonnementformular in WordPress
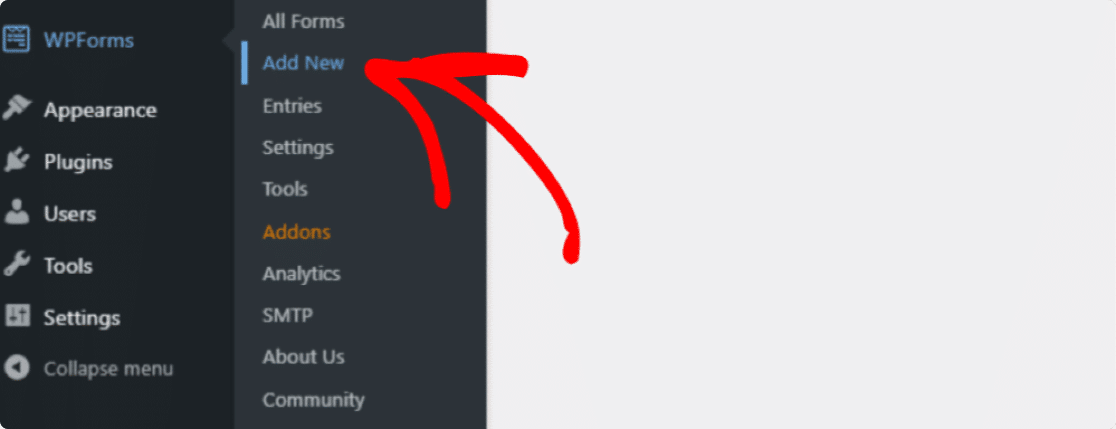
Sobald Ihr WPForms Mailchimp-Addon aktiv ist, gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.

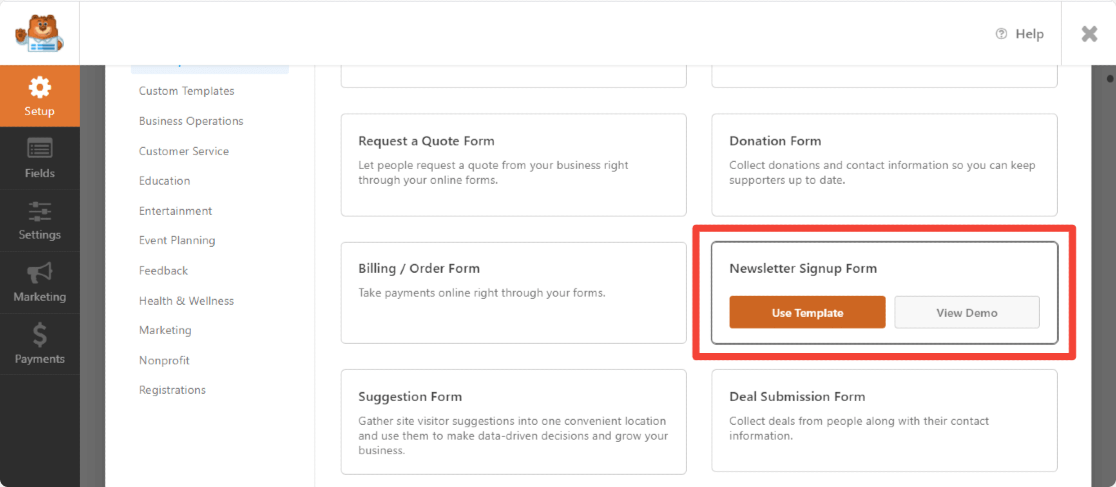
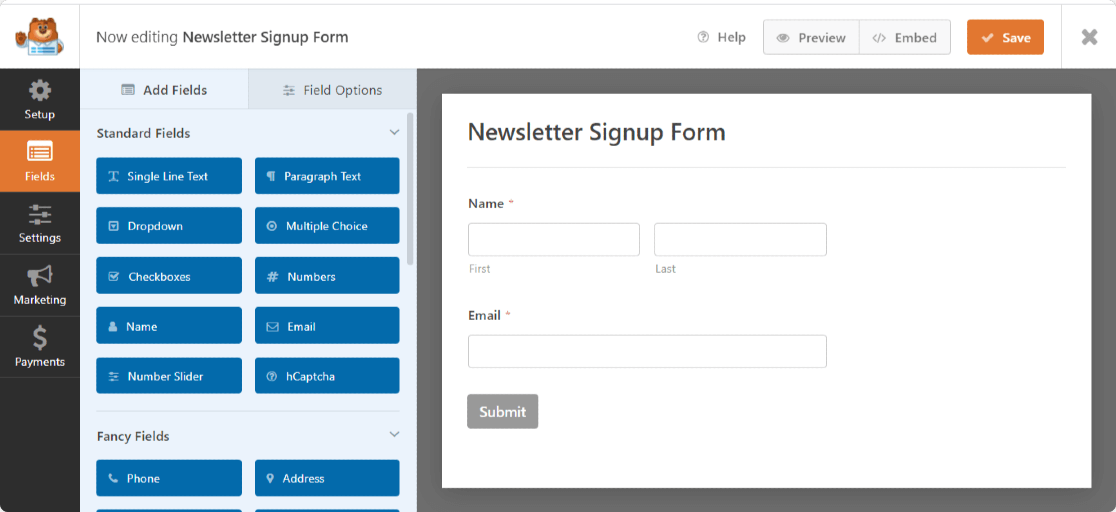
Benennen Sie Ihr Formular auf dem Einrichtungsbildschirm und wählen Sie die Vorlage für das Newsletter-Anmeldeformular aus .

WPForms erstellt ein einfaches Newsletter-Anmeldeformular.

Hier können Sie zusätzliche Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.
Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Du kannst auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in deinem Mailchimp-Abonnementformular neu anzuordnen.
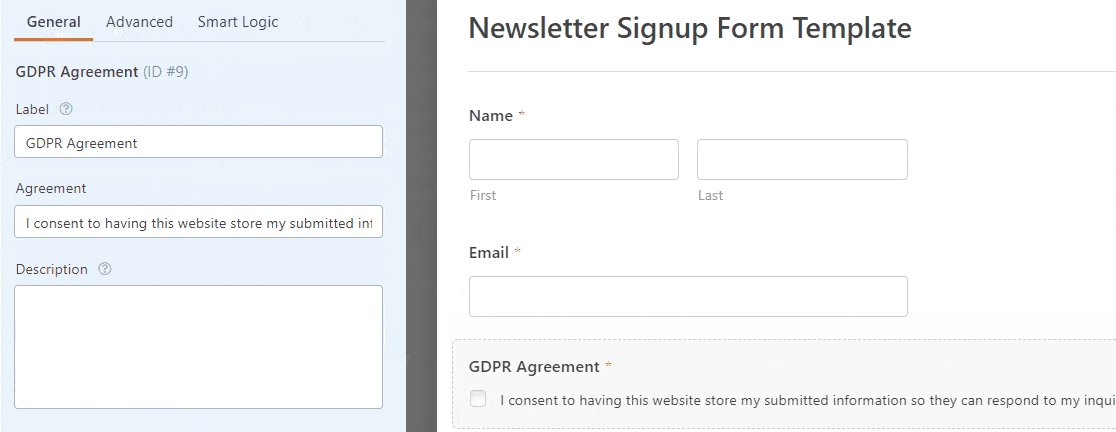
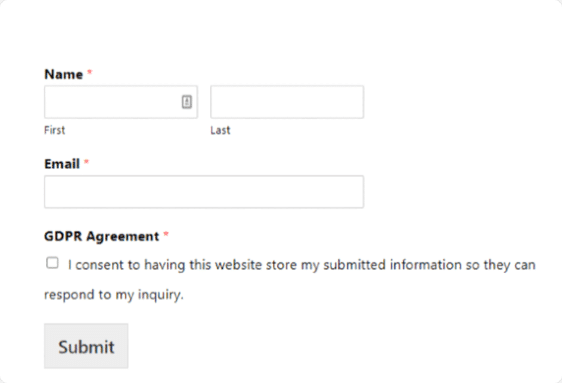
Eines der wichtigsten Formularfelder, die Sie zu Ihrem Mailchimp-Anmeldeformular hinzufügen sollten, ist das Feld DSGVO-Vereinbarung .
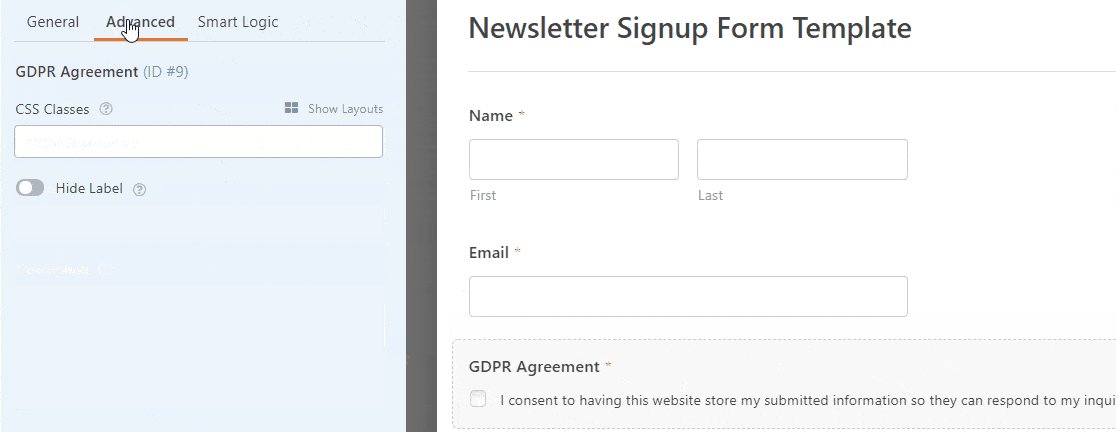
Dieses Formularfeld hilft Ihnen, DSGVO-konforme Formulare zu erstellen, indem es Ihren Website-Besuchern eine explizite Möglichkeit bietet, der Speicherung ihrer persönlichen Daten und dem Versand von E-Mail-Marketingmaterialien zuzustimmen.

Denken Sie daran, dass Sie nur auf das Formularfeld klicken müssen, um die Standardsprache des DSGVO-Formularfelds zu ändern.
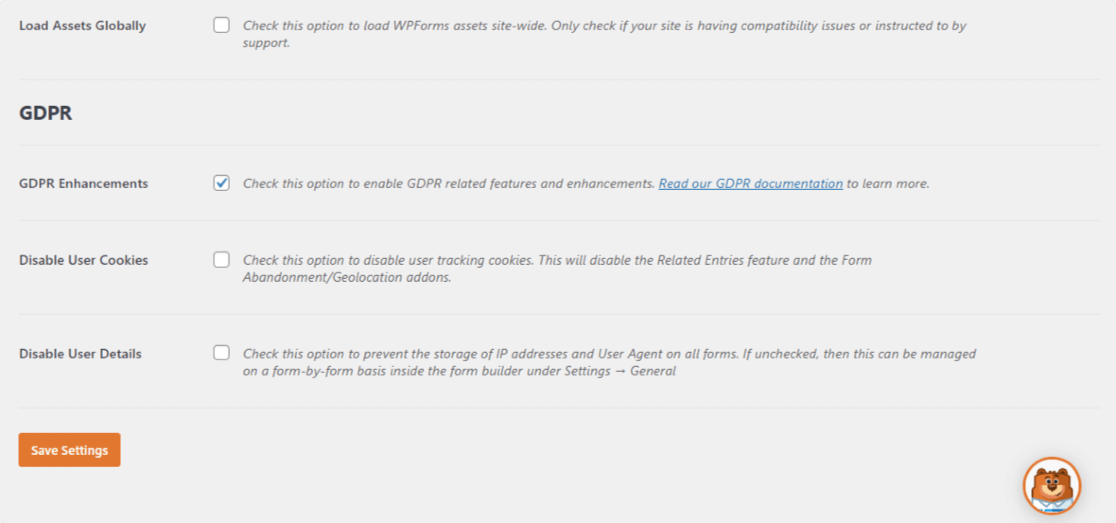
Um das GDPR-Formularfeld zu verwenden, müssen Sie zu WPForms » Einstellungen gehen und auf das Kontrollkästchen GDPR-Erweiterungen klicken.

Auf diese Weise aktivieren Sie die DSGVO-Erweiterungsfunktionen, die Ihnen WPForms zur Verfügung stellt, um die Einhaltung der DSGVO erheblich zu vereinfachen.
Tatsächlich können Sie:
- Benutzer-Cookies deaktivieren
- Deaktivieren Sie Benutzerdetails, einschließlich IP-Adressen und Benutzeragentendaten
- Greifen Sie auf das DSGVO-Formularfeld für Ihre WordPress-Formulare zu
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie auf Speichern .
Nun schauen wir uns an, wie Sie die Mailchimp-Einstellungen konfigurieren, damit Sie Ihr Anmeldeformular mit Ihrem Newsletter-Dienst verbinden können.
Schritt 4: Verbinde dein Formular mit Mailchimp
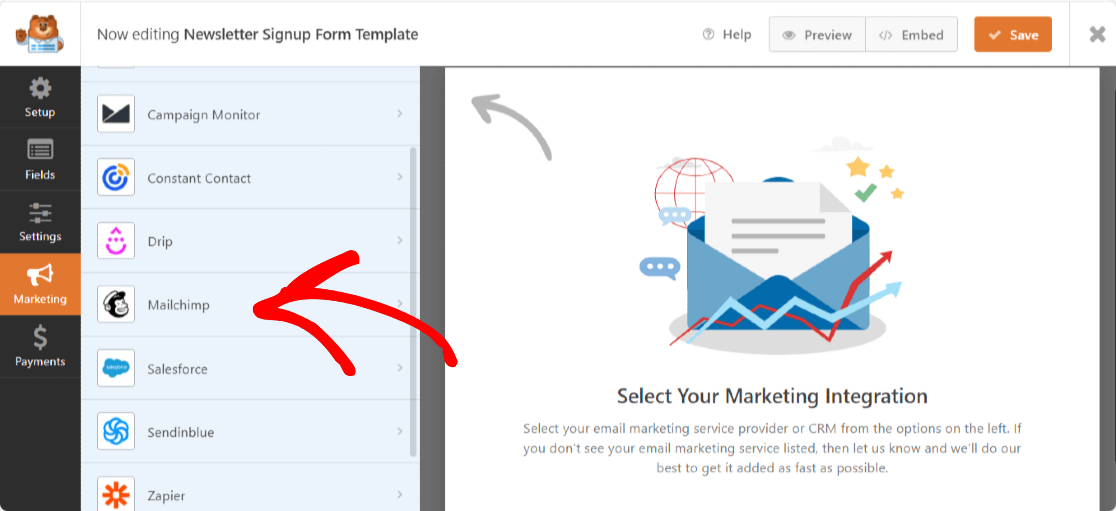
Um Ihr Newsletter-Anmeldeformular mit Mailchimp zu verbinden, gehen Sie zu Marketing » Mailchimp .


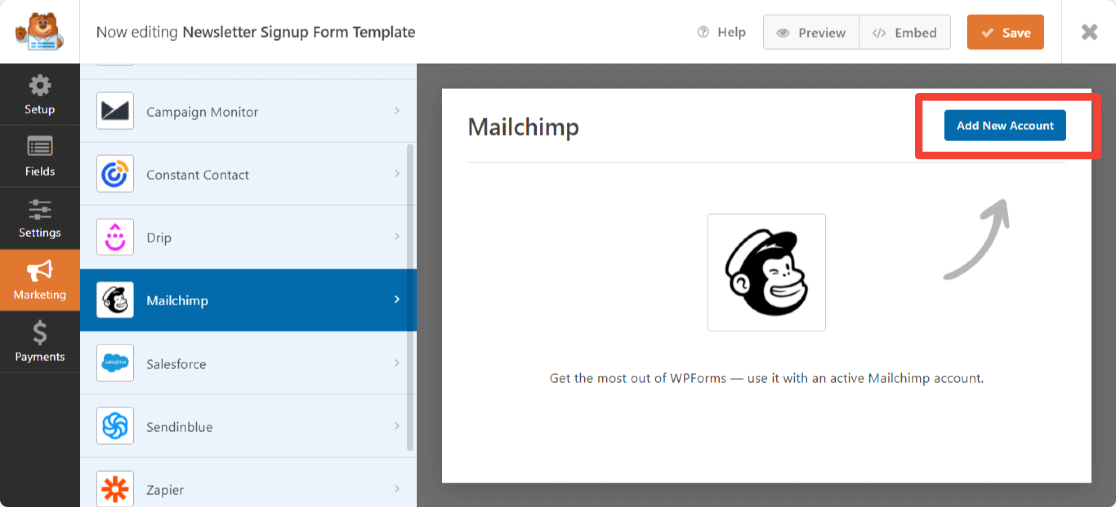
Klicken Sie anschließend auf Neue Verbindung hinzufügen .

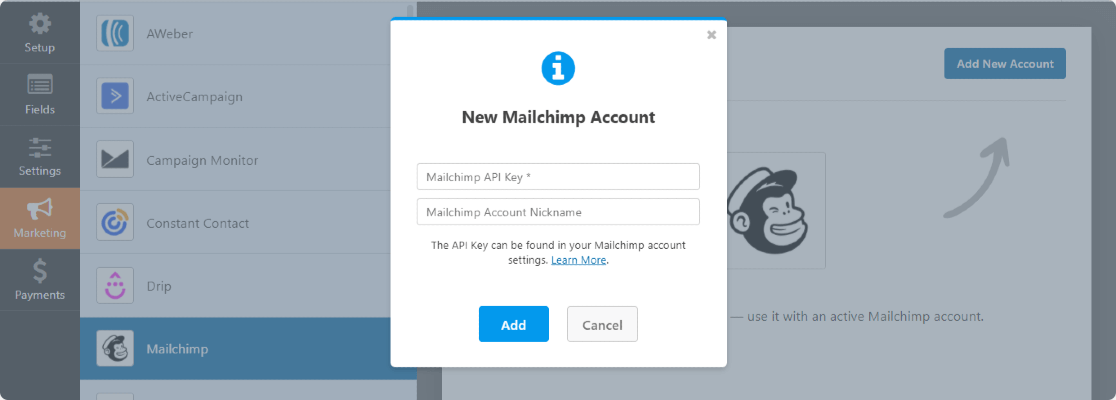
Es erscheint ein Feld, in dem Sie aufgefordert werden, den Mailchimp-API-Schlüssel und den Konto-Nicknamen hinzuzufügen.

Sie können Ihren Mailchimp-API-Schlüssel erhalten, indem Sie sich bei Ihrem Mailchimp-Konto anmelden. Kopieren Sie Ihren Mailchimp-API-Schlüssel in das erforderliche Feld.
Geben Sie den Kontonamen nach Ihrer Wahl ein, da dieser nur zu Ihrer Information dient, und klicken Sie auf die Schaltfläche Hinzufügen .
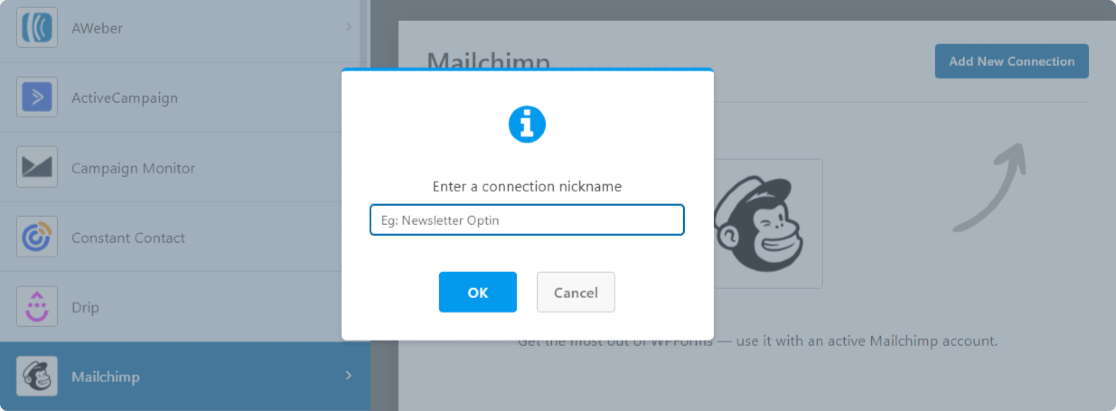
Nachdem Sie geklickt haben, erscheint ein weiteres Popup, in dem Sie aufgefordert werden, einen Verbindungs-Spitznamen einzugeben. Auch hier können Sie einen beliebigen Namen nach Ihrer Wahl hinzufügen .

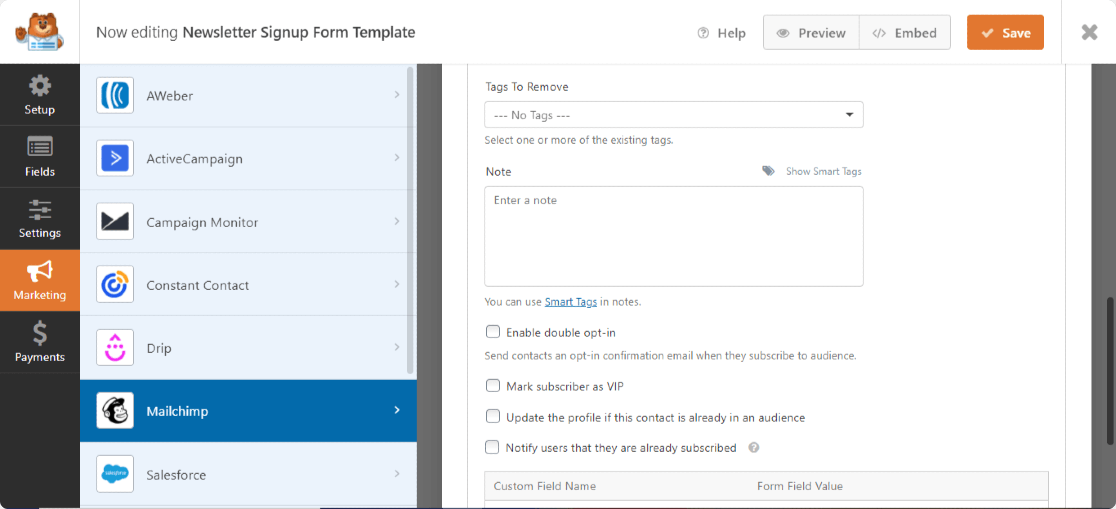
Nachdem Sie Ihren Verbindungsnamen eingegeben haben, erscheint ein neues Fenster. Hier kannst du:
- Wähle dein Mailchimp-Konto aus
- Wählen Sie die E-Mail-Liste aus, zu der Personen hinzugefügt werden sollen, wenn sie sich abonnieren
- Klicke auf das Dropdown-Menü E-Mail-Adresse und alle anderen Formularfelder, die du zu deinem Mailchimp-Konto hinzufügen möchtest, wenn sich jemand anmeldet
- Aktivieren Sie die bedingte Logik, wenn sie auf Ihr Formular zutrifft
- Aktivieren Sie die Double-Opt-In-Option, wenn Sie möchten
- Abonnenten als VIP markieren
- Aktualisieren Sie das Profil, wenn dieser Kontakt bereits zu einer Zielgruppe gehört
- Benachrichtigen Sie die Benutzer, dass sie bereits abonniert sind

Wenn Sie möchten, dass Ihre Website-Besucher die Mailingliste auswählen, der sie beitreten möchten, lesen Sie unsere hilfreiche Anleitung, wie Sie Benutzern eine Mailchimp-Liste auswählen lassen.
Klicken Sie nach der Konfiguration dieser Einstellungen auf Speichern .
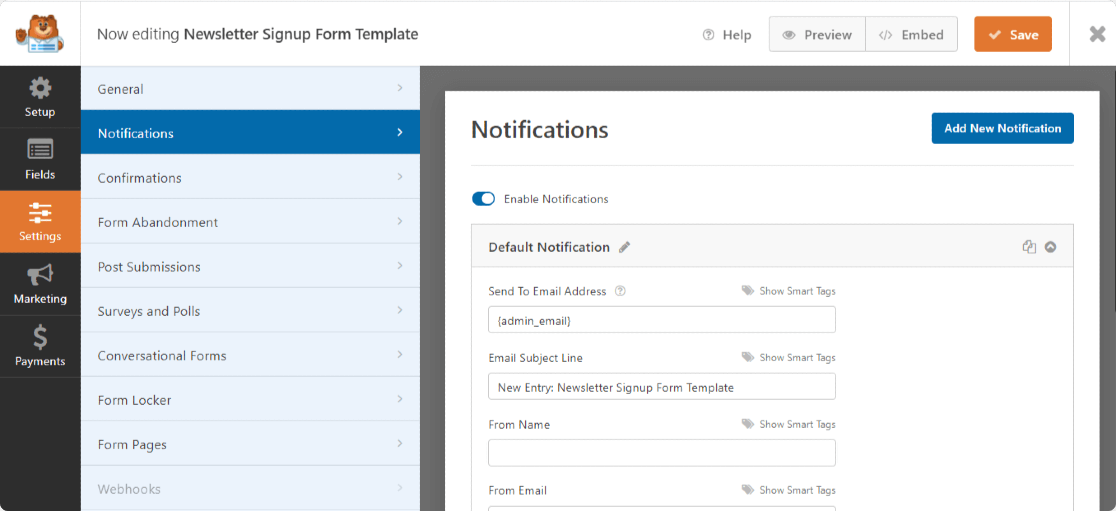
Schritt 5: Konfigurieren Sie Ihre Benachrichtigungen zum Abonnementformular
Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn Ihr Abonnementformular auf Ihrer Website gesendet wird.

Sie können eine E-Mail an sich selbst senden, was WPForms automatisch tut, es sei denn, Sie deaktivieren Formularbenachrichtigungen.
Sie können einem Mitglied Ihres Teams auch eine Benachrichtigung senden, indem Sie seine E- Mail-Adresse zum Feld An E-Mail-Adresse senden hinzufügen.
Darüber hinaus können Sie bei Verwendung von Smarttags sogar eine Formularbenachrichtigung an Ihren Site-Besucher senden, um ihn über den Eingang seines Formulars zu informieren.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
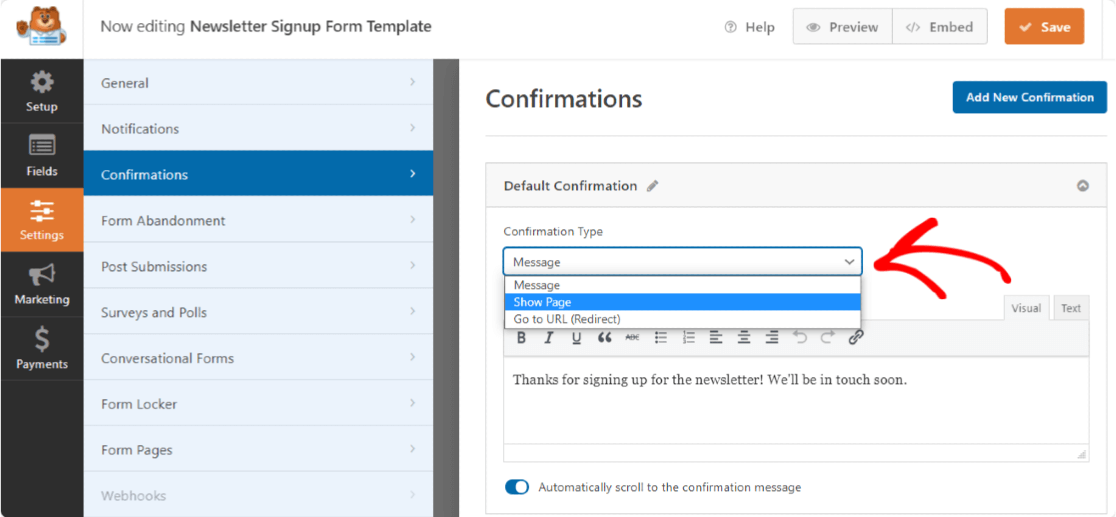
Schritt 6: Konfigurieren Sie Ihre Anmeldeformularbestätigungen
Bestätigungen sind eine großartige Möglichkeit, Ihre Website-Besucher sofort darüber zu informieren, dass ihr Formular gesendet wurde.

WPForms lässt Sie aus 3 Arten von Bestätigungen wählen:
- Nachricht. Dieser Bestätigungstyp zeigt eine einfache Nachricht an, sobald ein Website-Besucher sein Formular abschickt, und informiert ihn darüber, dass sein Formular verarbeitet wurde.
- Seite anzeigen. Dieser Bestätigungstyp leitet Website-Besucher zu einer bestimmten Webseite auf Ihrer Webseite. Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Weiterleiten von Websitebesuchern auf eine Dankesseite sowie in unserem Leitfaden zum Erstellen effektiver Dankesseiten.
- Gehen Sie zu URL (Weiterleitung). Diese letzte Bestätigungsart leitet Website-Besucher zu einer anderen Website weiter.
Eine Schritt-für-Schritt-Anleitung finden Sie in dieser Dokumentation zum Einrichten von Formularbestätigungen.
Schritt 7: Fügen Sie das Mailchimp-Abonnementformular zu Ihrer WordPress-Website hinzu
Nachdem du dein Mailchimp-Abo-Formular erstellt hast, musst du es deiner Website hinzufügen.
Mit WPForms können Sie Ihre Formulare an mehreren Orten hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar als Seitenleisten-Widget.
Sie können Ihr Formular entweder mit dem Einbettungsassistenten einbetten oder den WPForms-Block im Blockeditor verwenden. In beiden Fällen können Sie das Formular einbetten, ohne benutzerdefinierten Code hinzuzufügen.
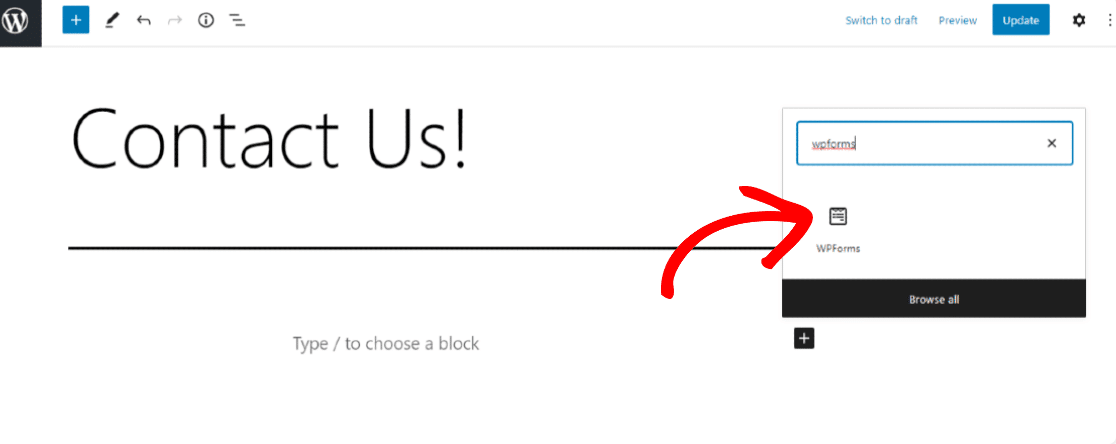
Öffnen Sie die Seite/den Beitrag, auf der Sie Ihr Formular anzeigen möchten. Klicken Sie nun auf das „+“- Symbol und suchen Sie im Blockeditor nach dem WPForms-Block.

Klicken Sie auf WPForms-Block und wählen Sie Ihr Abonnementformular aus, das Sie in die Seite/den Beitrag einbetten möchten.
So sieht Ihr Mailchimp-Anmeldeformular auf Ihrer Website aus.

Abschließende Gedanken zum Mailchimp-Anmeldeformular
Und da hast du es! Sie wissen jetzt, wie Sie ein Mailchimp-Abonnementformular in WordPress erstellen, um sich eine größere E-Mail-Liste aufzubauen und Ihr Geschäft auszubauen. Sehen Sie sich unsere Liste der Mailchimp-Integrationen an, um weitere nette Mailchimp-Tricks zu sehen.
Wenn Sie die Formularkonvertierungen steigern und mehr Website-Besucher zum Abonnieren Ihrer E-Mail-Liste ermutigen möchten, sollten Sie den Abonnenten im Austausch für ihre E-Mail-Adresse ein Inhalts-Upgrade zukommen lassen.
Vielleicht möchten Sie auch einige andere Posts zu Mailchimp lesen, die wir geschrieben haben:
- WPForms vs Mailchimp Form Builder: Welchen sollten Sie verwenden?
- 5 leistungsstärkere Mailchimp-Alternativen (+ besserer Support)
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
