So erstellen Sie eine Material Design About-Seite mit Beaver Builder und Hestia
Veröffentlicht: 2018-05-0325 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Eine richtig gestaltete About-Seite kann viel zum Gesamtbild Ihres Unternehmens im Internet beitragen.
Aber es gibt ein Problem ...
Seien wir ehrlich: Das Standard-Out-the-Box-Seiten-Design, das Ihnen WordPress bietet, reicht nicht aus, wenn SieWirkungerzielen möchten. Was Sie dort erhalten, ist im Grunde nur ein klassisches Seitenlayout mit einem Hauptinhaltsblock für den Hauptteil der Seite (und das unabhängig vom verwendeten Thema).
Wir können es besser machen! Und wie zu erwarten, werden wir es tun mit:
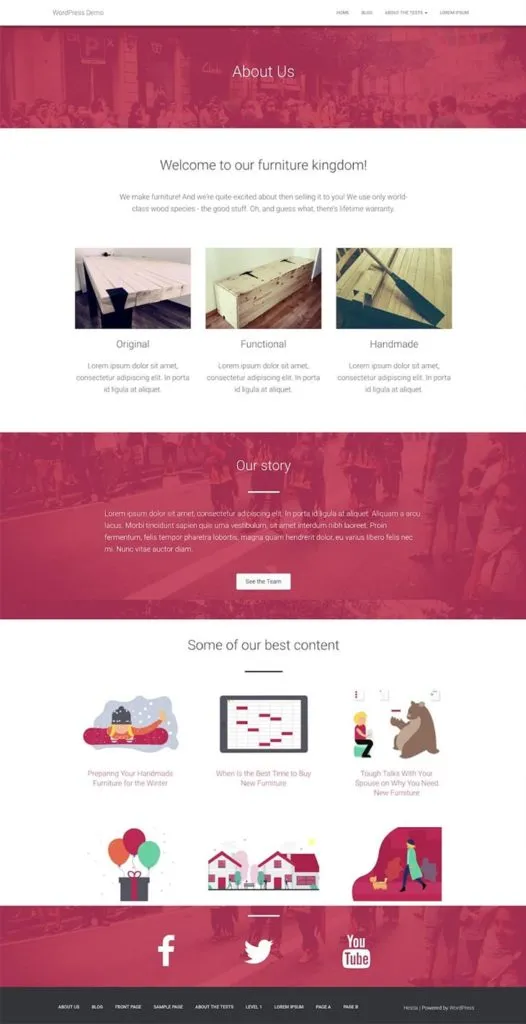
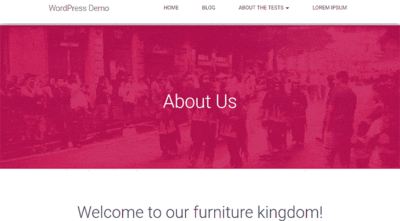
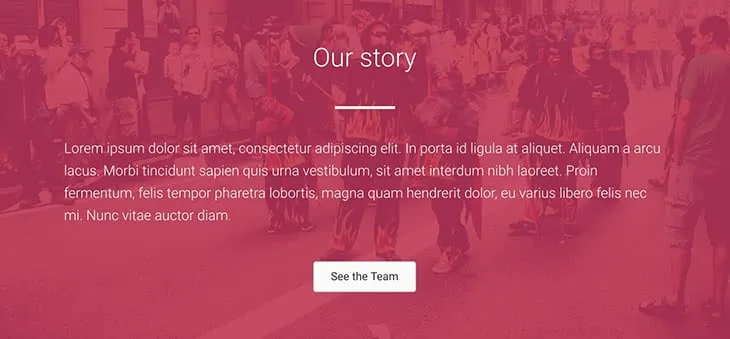
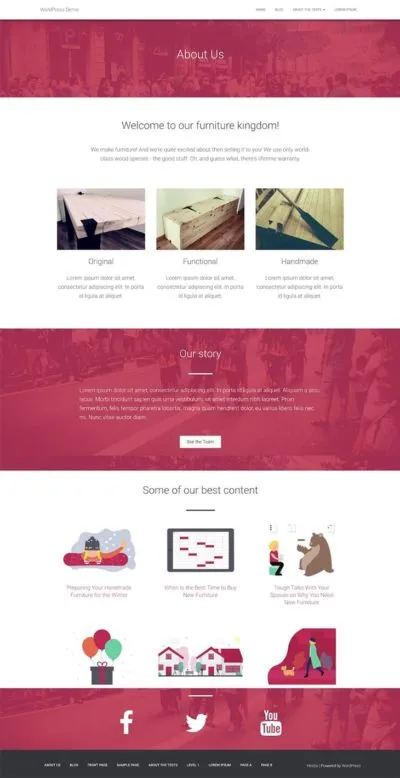
In dieser Anleitung zeige ich Ihnen Schritt für Schritt,wie Sie eine großartige Materialdesign-Infoseite erstellen. Hier ist der endgültige Effekt, den wir anstreben:

Das Erstellen einer solchen Seite ist viel einfacher, als es zunächst scheint. Hier ist die Schritt-für-Schritt-Anleitung:
Beim Erstellen einer About-Seite sollten Sie darauf abzielen, einige wichtige Ziele zu erreichen:
So läuft alles zusammen:
Wenn Sie es noch nicht getan haben, klicken Sie hier, um Beaver Builder in die Hände zu bekommen. Sie können auch die kostenlose Version (von hier aus) verwenden, aber dadurch werden die Arten von Inhaltsblöcken eingeschränkt, die Sie auf Ihrer About-Seite platzieren können.
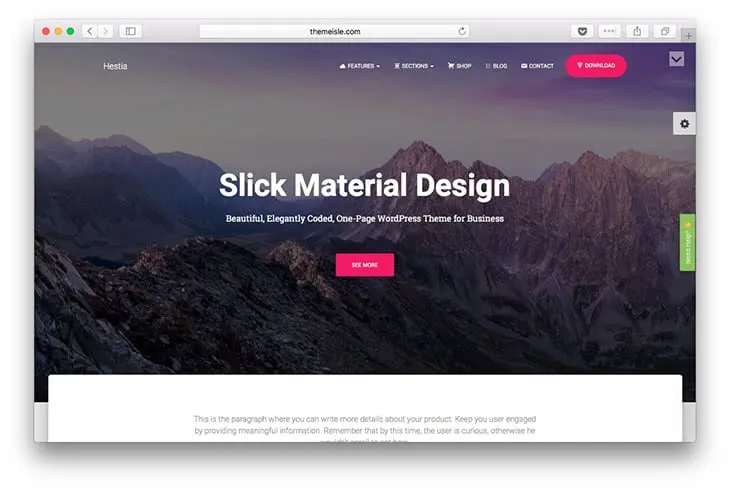
Hestia ist ein kostenloses Theme und Sie können es hier herunterladen (oder direkt über Ihr WordPress-Dashboard finden).
Warum also Hestia genau? Vollständige Offenlegung: Ich arbeite für das Unternehmen, das das Thema erstellt hat. Aus diesem Grund weiß ich auch, dass sich Hestia sehr gut in Beaver Builder integrieren lässt (es wurde eigentlich für Seitenersteller entwickelt) und außerdem eines der wenigen offiziell von Beaver Themer unterstützten Themes ist.

Notiz. Wie ich bereits erwähnt habe, gibt es diese Methode nicht nur bei Hestia, und sie sollte auch mit 90 % der anderen Themes funktionieren,zumindest mit den hochwertigen(Augenzwinkern!).
Wenn Beaver Builder (entweder Pro oder kostenlos) und Hestia auf Ihrer Website installiert sind, können Sie mit der Erstellung der eigentlichen Seite beginnen:
Die ersten Schritte sind nicht überraschend, wenn Sie WordPress schon länger verwenden:
Erstellen Sie zunächst ganz normal eine neue Seite.
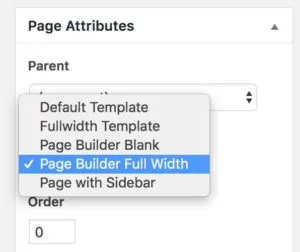
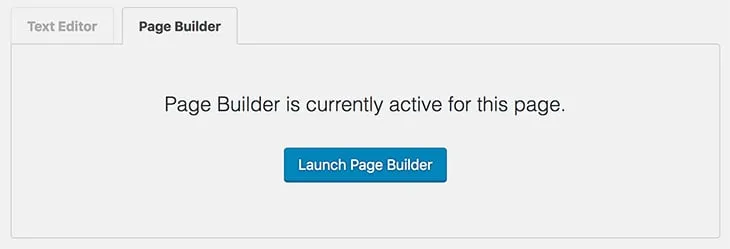
Um sicherzustellen, dass Sie das volle Beaver-Builder-optimierte Erlebnis erhalten, stellen Sie die Seitenvorlage auf „Page Builder Full Width“um. Speichern Sie den Entwurf.

Dadurch wird der größte Teil des Standardstils des Themes entfernt, sodass nur die Kopf- und Fußzeile übrig bleiben.
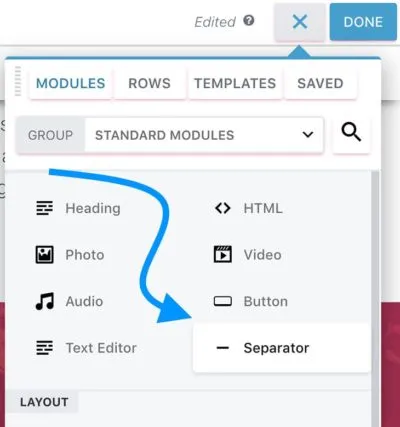
Jetzt ist es an der Zeit, Beaver Builder zu starten.

Zunächst ist es eine gute Idee, „Über uns“ irgendwo oben auf der Seite zu platzieren.
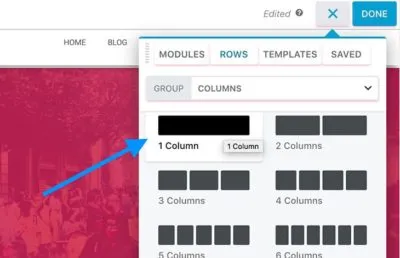
Dazu erstellen wir eine neue einspaltige Zeile.

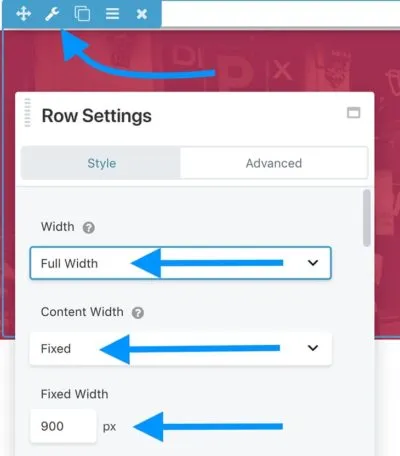
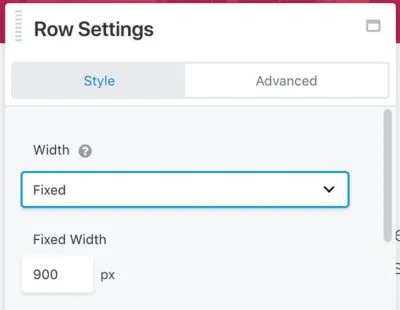
Damit es großartig aussieht, stellen wir es auf „Volle Breite“ mitfester Inhaltsbreiteein. Etwa so:

Platzieren wir auch ein hübsches Bild im Hintergrund:

Damit es einheitlicher aussieht, fügen wir eineHintergrundüberlagerunghinzu. Die Farbe liegt bei Ihnen und den offiziellen Farben Ihrer Marke.

Normalerweise funktioniert es am besten, dieDeckkraftauf80–90 %einzustellen.
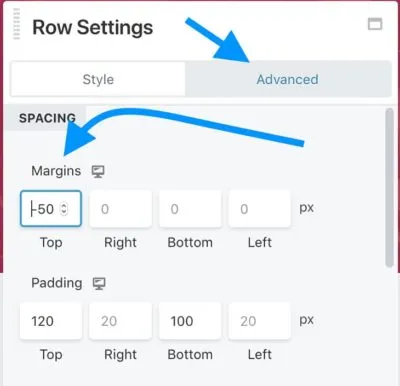
Eine letzte Sache zu dieser Reihe; Lassen Sie uns die Registerkarte von„Stil“auf„Erweitert“umstellen und denoberen Randanpassen. Wenn Sie möchten, dass sich Ihr neuer Block beim Hestia-Design über die gesamte Länge der oberen Menüleiste erstreckt, sollten Sie denoberen Randauf etwa-50 Pixeleinstellen. Um die Zeile etwas höher zu machen, können Sie auch dieoberenundunterenAbstandswerte festlegen.

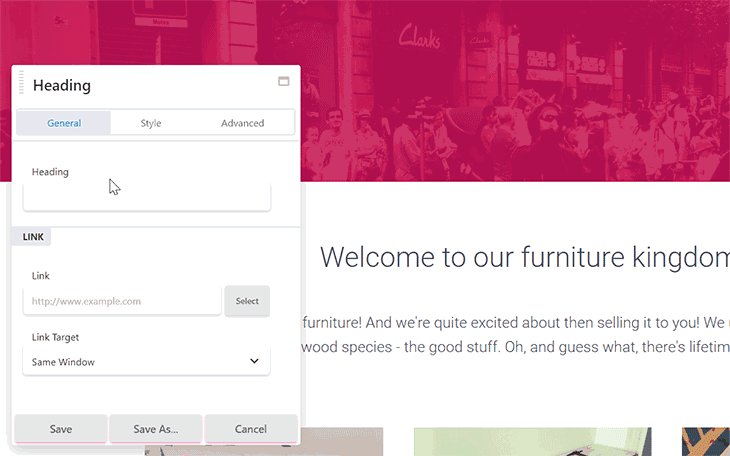
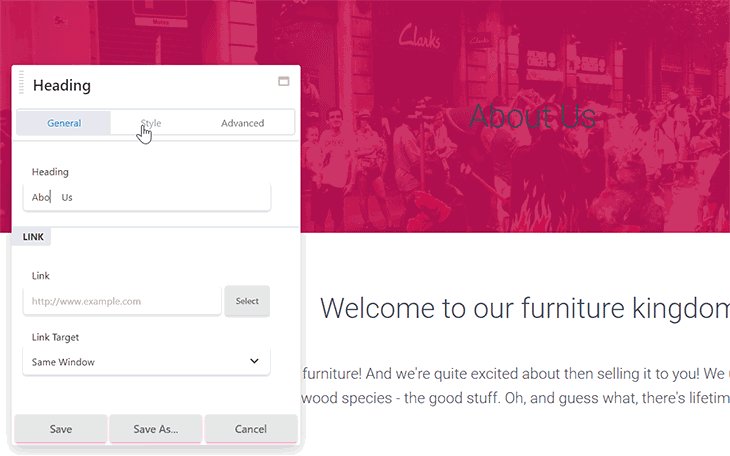
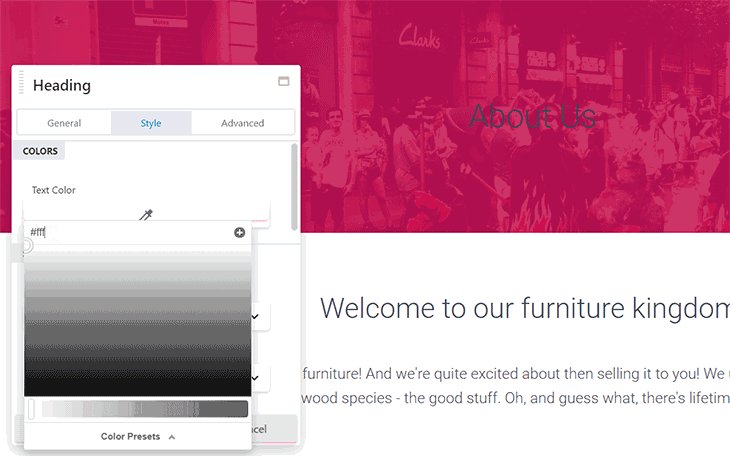
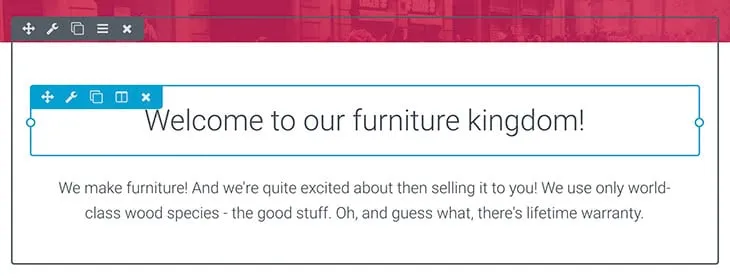
Als Nächstes fügen wir der Zeile einen tatsächlichenÜberschriftenblockhinzu. Hier möchten Sie wahrscheinlich „Über uns“ einfügen. Zur besseren Sichtbarkeit stellen wir auch die Textfarbe auf Weiß ein.

Nachdem die Überschrift der Hauptseite fertig ist, fügen wir einen Willkommensblock hinzu.
Dafür werden wir eine weitereeinspaltige Zeileeinfügen. Dieses Mal stellen wir die Breite auf„Fixed“ein.

Fügen wir in dieser Zeile zwei Module hinzu:
Das Tolle an der Integration von Hestia mit Beaver Builder ist, dass Sie keine Einstellungen dieser Module anpassen müssen, damit sie großartig aussehen. Sie müssen lediglich Ihre Kopie hinzufügen. So wie ich es hier gemacht habe:

Jetzt ist es an der Zeit, den Leuten zu erzählen, worum es in Ihrem Unternehmen geht. Dabei geht es in der Regel darum, Ihre Produkte und Dienstleistungen zu präsentieren oder den Leuten zu erklären, warum sie generell mit Ihnen Geschäfte machen sollten.
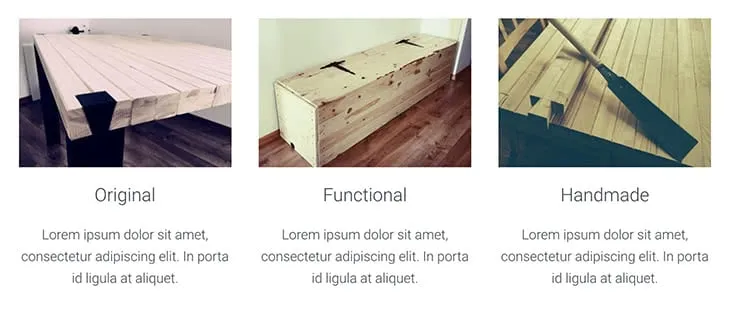
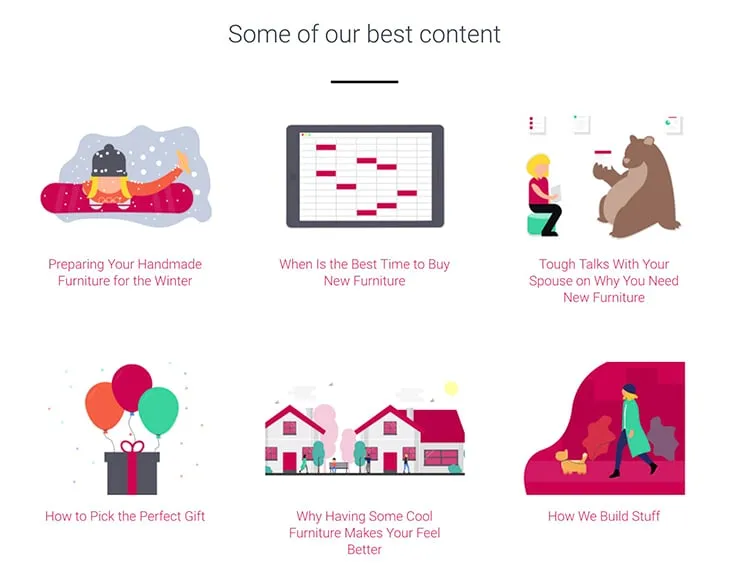
Eine beliebte Methode hierfür besteht darin, drei visuelle Inhaltsblöcke nebeneinander zu platzieren. Etwas in der Art:

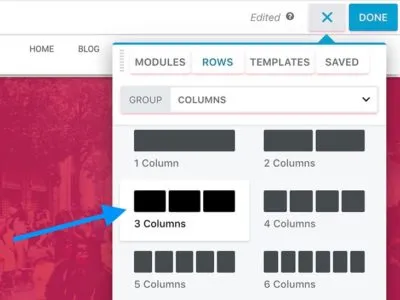
Um diesen Effekt zu erzielen, fügen wir zunächst eine neue Zeile hinzu, dieses Mal jedoch einemit drei Spalten.

Um alles besser lesbar zu machen, ist es auch eine gute Idee, die Breite der gesamten Zeile zu erhöhen. In meinem Fall scheint die festeBreite von1100 Pixelgenau richtig zu sein.
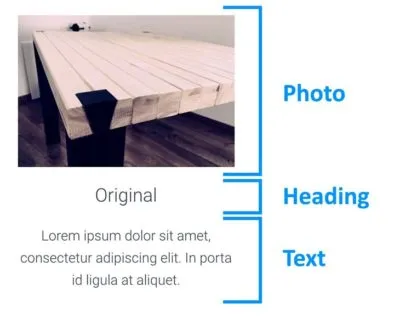
Beginnen wir nun mit dem Befüllen der einzelnen Spalten. Die genauen Module, die ich verwendet habe, sind:

Die Einstellungen jedes Moduls sind so ziemlich die Standardeinstellungen. Sie müssen nicht viel anpassen, damit es fantastisch aussieht. Und natürlich liegt es an Ihnen, welche genauen Bilder und Kopien Sie in diese Blöcke einfügen.
Das ist also die erste Spalte. Der einfachste Weg, die anderen beiden zu erstellen, besteht darin, jedes der Module tatsächlich zu duplizieren und sie per Drag & Drop an ihren Platz zu ziehen. Etwa so:

Da es sich um eine About-Seite handelt, die wir erstellen, ist es eine gute Idee, einen separaten Abschnitt auf der Seite einzurichten, um die Geschichte zu erzählen, wie Ihr Unternehmen gegründet wurde, wer Teil des Teams ist usw.
Um das Design der gesamten Seite einheitlich zu halten, können wir die erste Zeile – die mit der Hauptüberschrift der Seite – wiederverwenden.
Scrollen Sie einfach zum Seitenanfang und duplizieren Sie die erste Zeile. Ziehen Sie es dann genau dorthin, wo Sie es benötigen. Etwa so:

Jetzt können Sie die Überschrift bearbeiten und von „Über“ in „Unsere Geschichte“ oder was auch immer sonst Sinn macht ändern.
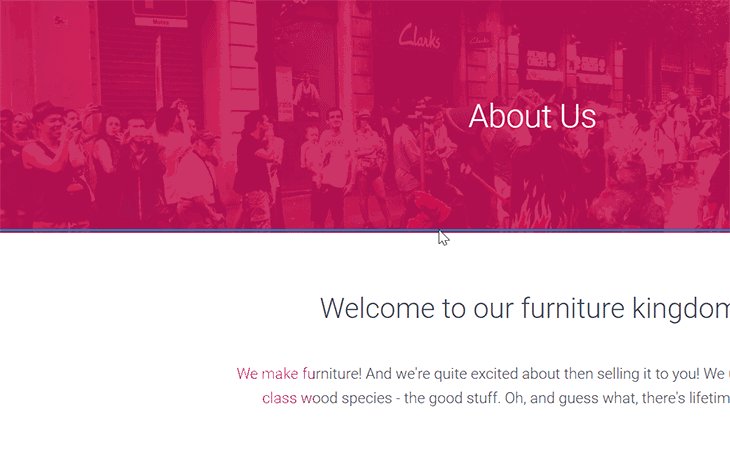
Für etwas mehr Flair platziere ich auch gerne ein Trennzeichendirekt unter der Überschrift.

Die einzigen Einstellungen, die ich ändere, sind:
Diese geben mir den Effekt, den Sie oben sehen können.

Die letzten beiden Module, aus denen mein Story-Abschnitt besteht, sind ein einfacherTexteditor(für die eigentliche Story; Textfarbe wurde in Weißgeändert) und eineSchaltfläche(für den Call-to-Action).
Hier ist der komplette Block:

Ihre About-Seite ist ein großartiger Ort, um einige Ihrer Top-Inhalte zu bewerben. Denn seit sich der Besucher entschieden hat, sich durchzuklicken und Ihre „Info“-Seite anzusehen, zeigt er, dass er sehr engagiert und interessiert daran ist, wer sich hinter der Website verbirgt. Daher werden sie wahrscheinlich auch daran interessiert sein, mehr von Ihren Inhalten zu sehen – insbesondere die allerbesten Ihrer Inhalte!
Um ihnen das zu zeigen, können wir ein paar coole Beaver Builder-Tricks anwenden:
Öffnen Sie zunächst Ihr Haupt-WordPress-Dashboard erneut in einem neuen Browser-Tab und gehen Sie zu „Beiträge“. Erstellen Sie eine neue Kategorie für Ihre Beiträge und nennen Sie sie„Featured“oder„Best“. Gehen Sie Ihre veröffentlichten Beiträge durch und wählen Sie 3–6 Beiträge aus, die Sie für die besten halten. Fügen Sie sie dieser neuen Kategorie hinzu.
Zurück zu Beaver Builder. Erstellen Sie eine neueZeile mit einer Spalte. Fügen Sie dort zunächst einfach eine neueÜberschriftund zur Sicherheit einTrennzeichenhinzu.

DieÜberschriftist auf die Standardeinstellungen eingestellt und dieTrennlinieist wiederum auf dieHöhevon4 Pixelunddie benutzerdefinierte Breitevon10 %eingestellt. Diesmal ist die Farbe des Trennzeichens auf Schwarz (#000000) eingestellt.
Nun der beste Teil: Die eigentlichen Beiträge werden wir über ein Modul namens„Posts“hinzufügen.
Dieses Modul ist wirklich clever. Sie können ein Layout für Ihre Beiträge auswählen, entscheiden, ob die vorgestellten Bilder der Beiträge angezeigt werden sollen, festlegen, wie viele Beiträge angezeigt werden sollen, die tatsächlichen Beiträge filtern und vieles mehr.
Hier ist der endgültige Effekt auf meiner Seite:

Die Einstellungen, die ich gewählt habe; Beginnen Sie auf der Registerkarte„Layout“:
Die Registerkarte„Stil“:
Die Registerkarte„Inhalt“:
Die Registerkarte„Paginierung“:
Viele der oben genannten Einstellungen (und insbesondere die letzte Registerkarte„Paginierung“) liegen bei Ihnen – je nachdem, wie viele Beiträge Sie präsentieren möchten und ob Sie attraktive Bilder dazu haben.
Lassen Sie uns zum Abschluss der gesamten Seite Ihre Besucher dazu ermutigen, Ihnen in den sozialen Medien zu folgen. Um dies zu erreichen, verwenden wir den „Story“-Block, an dem wir vor einer Minute gearbeitet haben, wieder.
Duplizieren Sie zunächst die gesamte „Story“-Zeile und ziehen Sie sie ganz nach unten.
Ändern Sie als Nächstes die Überschriftenkopie in etwas, das eher mit den sozialen Medien zu tun hat, und löschen Sie außerdem die ursprünglichen Texteditor-undSchaltflächenmodule.
An ihrer Stelle fügen wir ein neues Modul hinzu –Icon Group. Dieses ist perfekt für diesen Job, da wir eine Handvoll einzelner Social-Media-Symbole präsentieren und sie mit Ihren Profilen verknüpfen können.
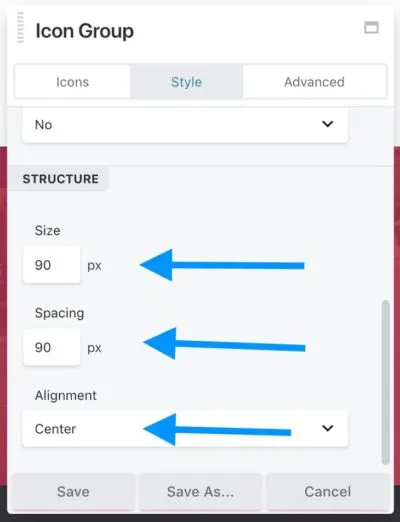
Beginnen wir mit den Einstellungen des gesamten Moduls. Wechseln wir insbesondere zur Registerkarte„Stil“und legen Sie Folgendes fest:

Wie bei den meisten Einstellungen hängt dies von Ihren persönlichen Vorlieben ab, aber die oben genannten Werte scheinen eine gute Klarheit und Lesbarkeit des gesamten Blocks zu gewährleisten.
Wechseln wir zurück zur Registerkarte„Symbole“. Hier können wir die einzelnen Icons hinzufügen.
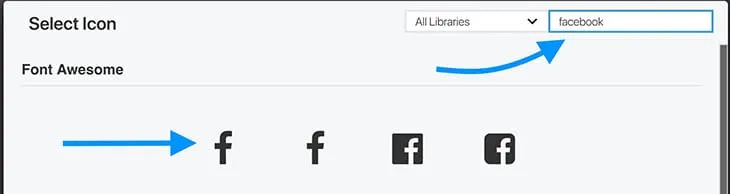
Klicken Sie dazu auf„Symbol bearbeiten“und dannauf „Symbol auswählen“. Was Sie sehen, ist ein schönes durchsuchbares Bedienfeld mit einer Vielzahl von Symbolen zur Auswahl. Was ich zuerst brauche, ist ein Facebook-Symbol:

Vergessen Sie nach der Auswahl des Symbols nicht, denLink-Parameter so einzustellen, dass er auf ein bestimmtes Social-Media-Profil von Ihnen verweist.
Schließlich können Sie zur Registerkarte„Stil“wechseln und die verschiedenen Farbeinstellungen des Symbols anpassen, damit alles passt.
Wenn Sie fertig sind, klicken Sie aufSpeichern.
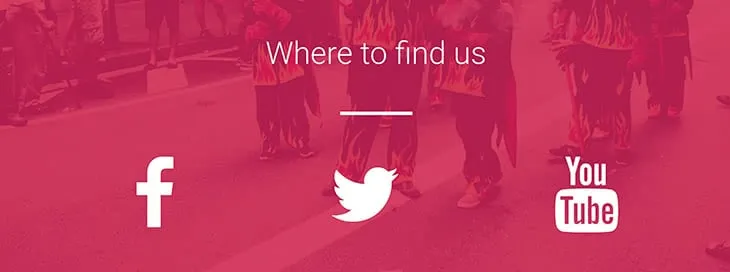
Sie können hier mehrere Symbole hinzufügen, indem Sie aufSymbol hinzufügenklicken und den Vorgang wiederholen. Am Ende habe ich drei Symbole verwendet, fürFacebook,TwitterundYouTube.
Hier ist der Endeffekt:

An diesem Punkt ist Ihre Materialdesign-Infoseite fertig!
Hier ist es noch einmal in seiner ganzen Pracht:

Ein weiterer Bonus besteht darin, dass Sie diese Seite auch für andere Zwecke wiederverwenden können. Mit ein paar kleinen Änderungen können Sie es als Produkt-Landingpage oder sogar als Homepage verwenden.
Nicht nur für die „Über“-Seite, dies ist wirklich eine schöne Beschreibung zur Verwendung von Beaver Builder im Allgemeinen für unerfahrene Webentwickler. Ich benutze Hestia schon seit einiger Zeit, bin aber vor dem Builder zurückgeschreckt, da es meiner Meinung nach an Kontrolle mangelte. Das erklärt es sehr schön. Danke!
Vielen Dank für dieses gute Tutorial.
Ich wollte die oben genannte Beaver Builder-Vorlage herunterladen, aber beide Links in Ihrem Artikel führen zu einer 404-Seite.
Vielen Dank, ihr fleißigen Biber, ihr macht dieses Zeug weiterhin nicht nur einfach, sondern auch wertvoll.
Ich bin völlig verwirrt.
Vor fast einem Jahr habe ich mir die Pro-Version gekauft, in der Hoffnung, dass meine Websites nach der Headway-Katastrophe endlich repariert werden.
Da ich sehr beschäftigt bin (und gerade an Alzheimer leide), weiß ich nicht, wo ich anfangen soll.
Ich habe auf YouTube nach Tutorials gesucht, überhaupt NICHTS!
Dieser Beitrag hier ist mein schlimmster Albtraum, etwas anderes kaufen, installieren und lernen zu müssen! WARUM????
Ich habe zumindest ein paar aktuelle Tutorials erwartet. Ich sehe nur die prominent platzierten Schaltflächen „Beaver Builder jetzt herunterladen“. Ich glaube nicht, dass es mir helfen wird, weitere 200 Dollar zu zahlen.
Ich verwende Hestia und Beaver Builder. Wenn ich eine neue Seite erstelle, ist der Hestia-Header mit dem Seitentitel (in diesem Fall About) ziemlich groß und es ist unmöglich, ihn zu verschieben oder zu ändern. Ich kann die Farbe ändern, aber nicht die Größe, die Schriftart oder irgendetwas anderes. Wie kann ich erreichen, dass das entweder nicht angezeigt wird oder kleiner ist? Ich habe die Seite nicht veröffentlicht, weil sie schrecklich aussieht.
Die About-Seite spielt für jede Art von Blogs eine wichtige Rolle. Es sollte den Zweck Ihres Blogs widerspiegeln und das widerspiegeln, wofür der Blog steht. Ihr Seitenersteller ist übrigens großartig und ich kenne einige meiner Freunde, die ihn verwenden.