So erstellen Sie ein Menü in WordPress mit vollständiger Seitenbearbeitung
Veröffentlicht: 2022-09-22In unserem Blog ist einer der beliebtesten Posts mit mehr als 55.000 Besuchen Managing Menus In WordPress, den ich bereits 2018 geschrieben habe. Und als eine der radikalsten Änderungen, die uns mit der WordPress-Full-Site-Bearbeitung erreicht haben, ist die Menüerstellung , ich dachte, es wäre interessant, einen neuen Beitrag darüber zu erstellen, wie wir jetzt Menüs erstellen sollen.
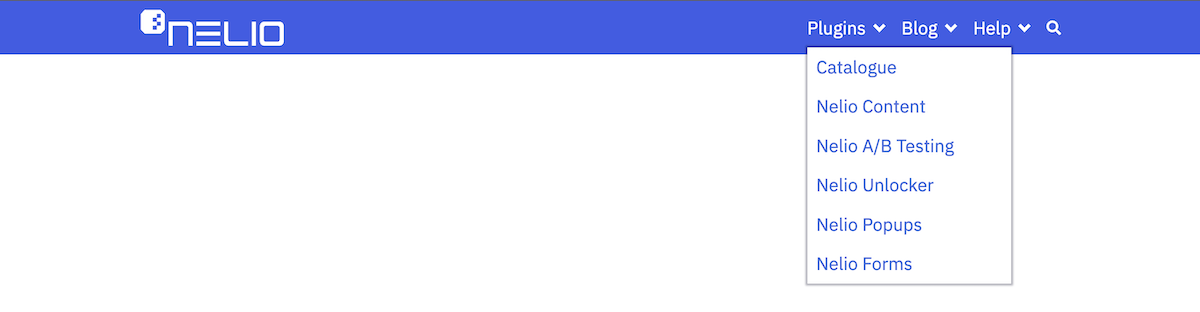
Sehen wir uns dazu an, ob wir das Menü, das wir auf unserer Homepage haben, in Nelio erstellen können:

Auf einer lokalen Seite mit WordPress 6.0.2 habe ich das Twenty Twenty-Three Theme Version 1.0 installiert und auch das Gutenberg-Plugin, das dieses Theme benötigt.
Inhaltsverzeichnis
- Der Vorlagen-Editor
- Erstellen einer neuen Kopfzeile
- Löschen des Standard-Headers
- Verwenden Sie ein Muster, um eine neue Kopfzeile zu erstellen
- Bearbeiten des Site-Logos
- Bearbeiten des Navigationsmenüs
- Eigenschaften des Navigationsmenüs
- Bearbeiten von Menüinhalten
- Fügen Sie ein Suchelement hinzu
- Neueste Einstellungen und Vorschau
- Weitere Überlegungen
Der Vorlagen-Editor
Menüs im Full Site Editing der Seite werden nicht mehr separat behandelt (gleiches gilt für Widgets). Das heißt, es gibt keine Menüs- Registerkarte mehr in Appearance . Menüs sind jetzt in die Bearbeitung der Themenvorlagen integriert. Um also ein neues Menü zu erstellen oder zu bearbeiten, müssen Sie zum Themeneditor gehen und dafür haben Sie drei Möglichkeiten:
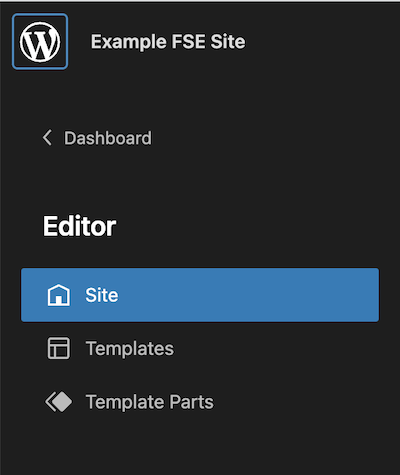
- Klicken Sie auf die Option Aussehen » Editor , die Sie in der linken Seitenleiste finden,
- Klicken Sie auf Website bearbeiten , die Sie im oberen Menü finden, wenn Sie eine beliebige Seite anzeigen, während Sie angemeldet sind, oder
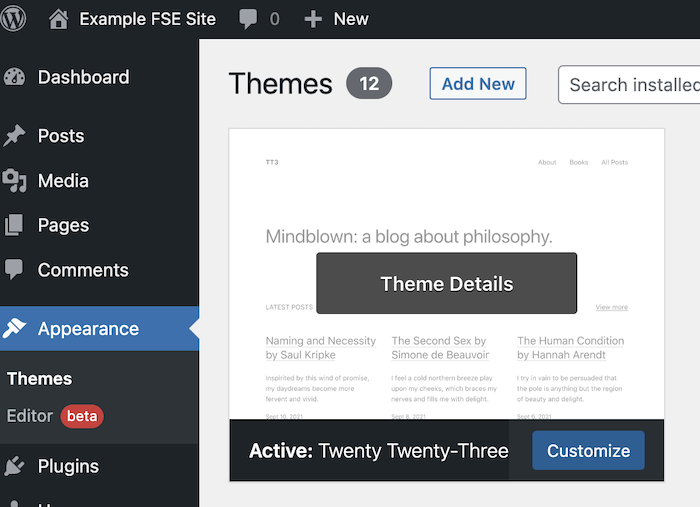
- Gehen Sie direkt zur Themenseite und klicken Sie auf die Schaltfläche Anpassen Ihres aktiven Themas.



Dadurch gelangen Sie zum Template-Editor für Homepage-Designs, der dem Block-Editor, den Sie bereits kennen, ziemlich ähnlich ist, aber mit einigen Unterschieden, die ich weiter unten erörtern werde. Das Theme-Template wird also ähnlich wie die Erstellung von Seiten auch aus Blöcken erstellt.

Im oberen Menü finden Sie zunächst links das Site-Logo (standardmäßig das WordPress-Logo), um die Navigation umzuschalten. Wenn Sie darauf klicken, sehen Sie, dass es Ihnen die Vorlagen und Vorlagenteile zeigt, aus denen sich die Website zusammensetzt, und es Ihnen auch ermöglicht, zum Dashboard zurückzukehren, damit Sie wieder Ihre Seiten und Beiträge bearbeiten können.

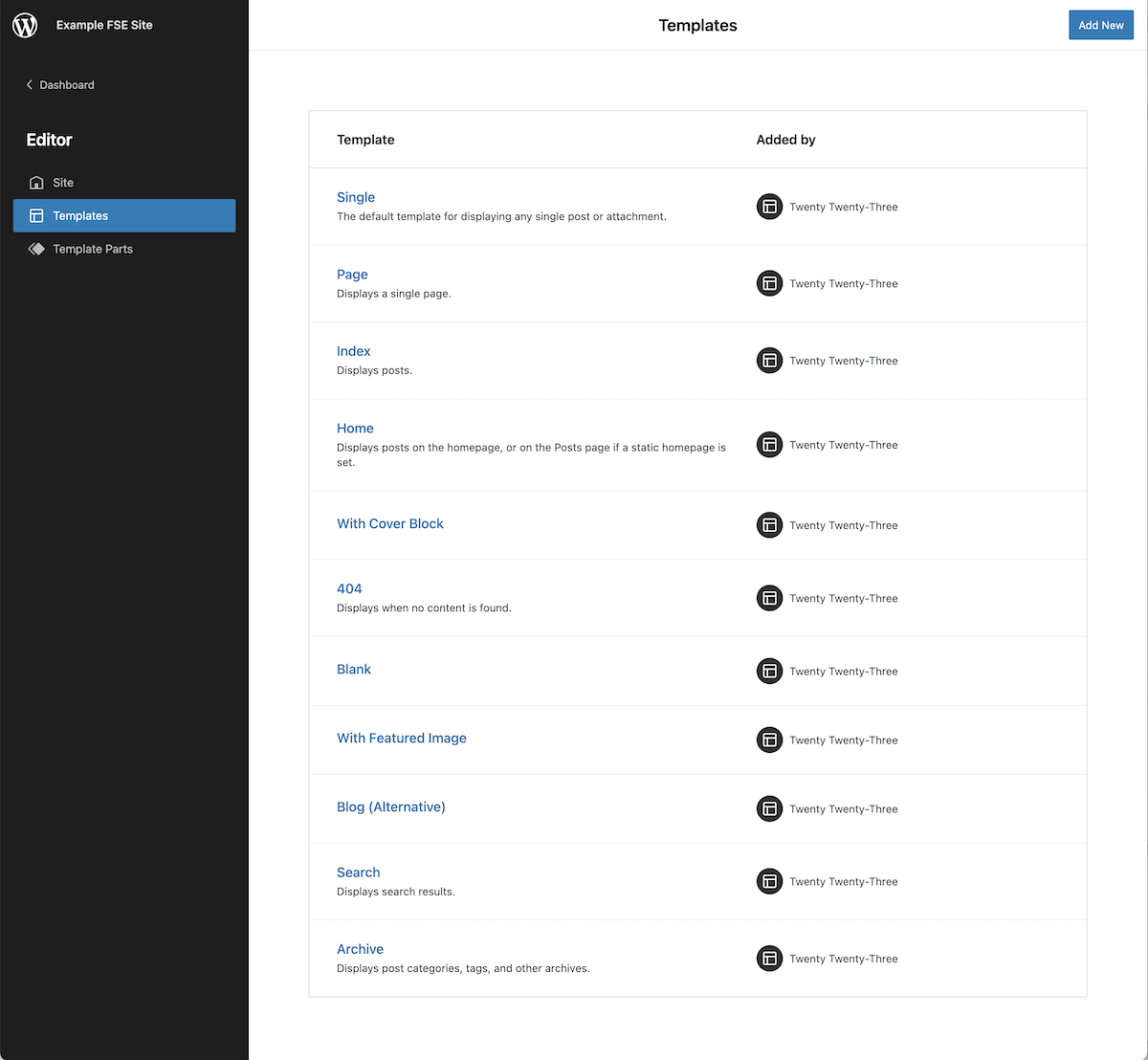
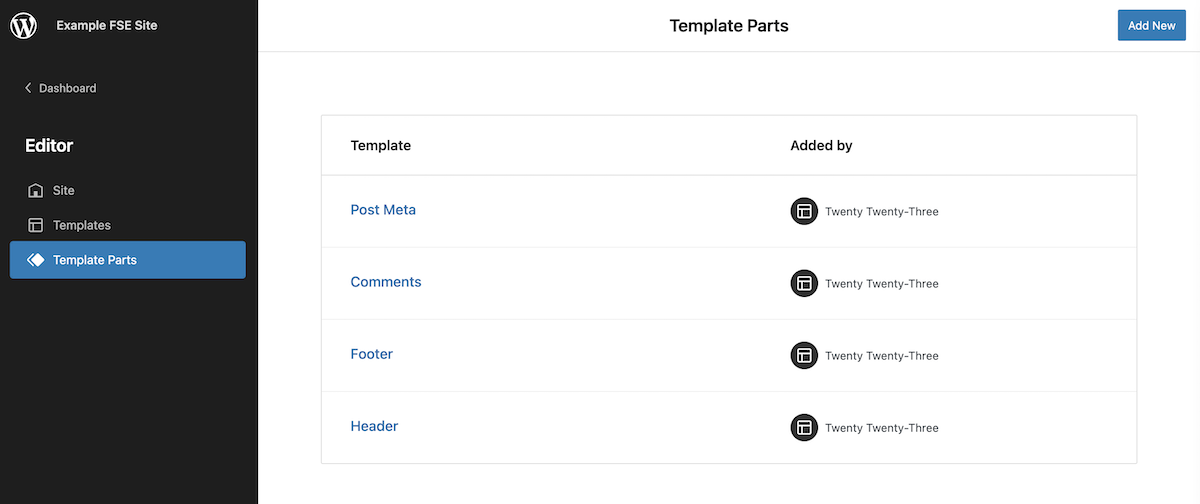
Auf der Registerkarte „ Vorlagen “ können Sie alle im Design enthaltenen Vorlagen sehen, und auf der Registerkarte „ Vorlagenteile “ sehen Sie eine Teilmenge von Blöcken, die Teil einiger Vorlagen sind, die häufig auf Ihrer Website verwendet werden, wie z. B. die Kopf- oder Fußzeile.


Die Schaltflächen und Optionen rechts neben dem Logo sind diejenigen, die Sie bereits aus dem Seiteneditor kennen: Blöcke hinzufügen, bearbeiten oder auswählen, Änderungen rückgängig machen oder wiederholen und die Struktur der Blöcke anzeigen, aus denen die Vorlage besteht.
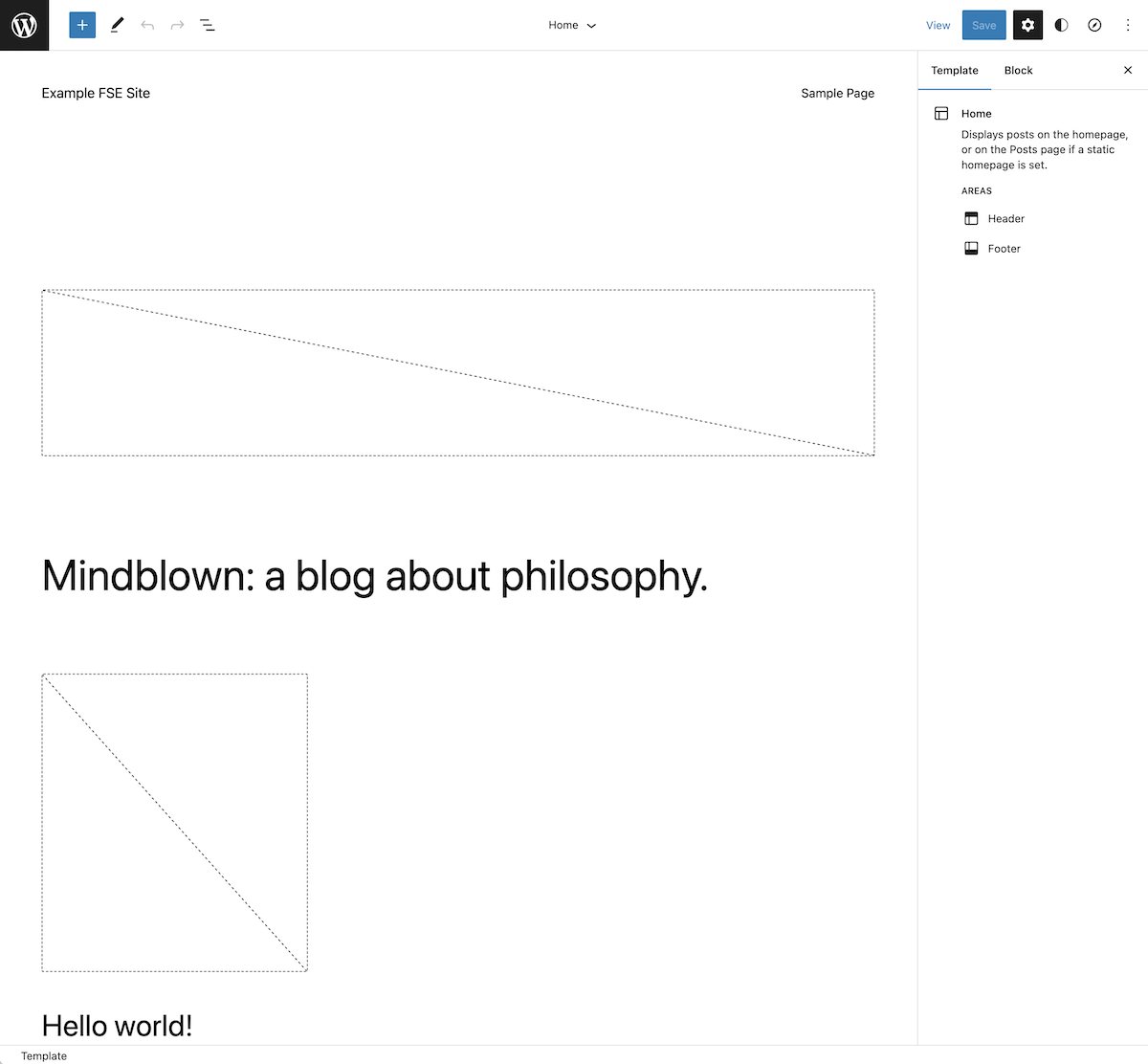
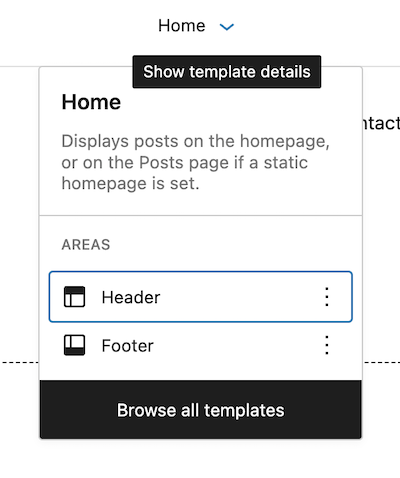
In der Mitte finden wir den Namen der Vorlage, die wir bearbeiten, und ein Dropdown-Menü, das Ihnen die in dieser Vorlage enthaltenen Vorlagenteile anzeigt (diese Informationen sind, wie Sie im ersten Bild sehen können, auch in der rechten Seitenleiste verfügbar). Sie haben auch die Möglichkeit, zur Liste der Vorlagen zu gehen, die wir bereits zuvor gesehen haben, falls Sie eine andere Vorlage bearbeiten möchten.

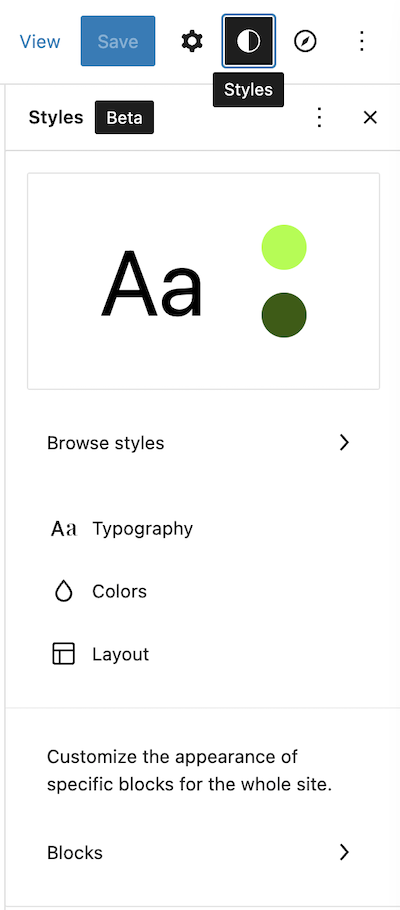
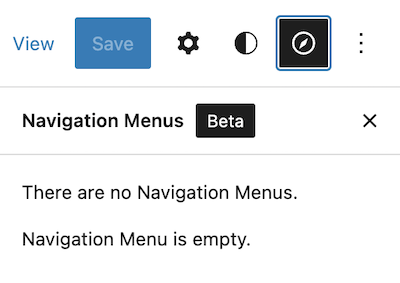
Und schließlich erscheinen auf der rechten Seite des Menüs zusätzlich zu den Schaltflächen zum Anzeigen der Konfiguration und den Anzeigeoptionen, die wir bereits im Blockeditor hatten, zwei weitere Schaltflächen. Die erste ist die Schaltfläche zum Anpassen des Stils bestimmter Blöcke für die gesamte Website. Hier können Sie also Stile für die Blöcke global definieren und dann auf jeder Seite unabhängig voneinander auch nach Belieben ändern. Und dann haben wir die Schaltfläche, die die Registerkarten des Navigationsmenüs für die Vorlage anzeigt, die Sie bearbeiten. In diesem Fall enthält die standardmäßige Home -Vorlage mit dem Design Twenty Twenty-Three keine Navigationsmenü-Links.


Erstellen einer neuen Kopfzeile
Nachdem wir nun eine allgemeine Vorstellung davon haben, wie alles organisiert ist, sehen wir uns an, wie ein neues Menü erstellt wird. Wie wir bereits erwähnt haben, kommt das Twenty Twenty-Three Theme mit einem sehr minimalistischen Header daher.
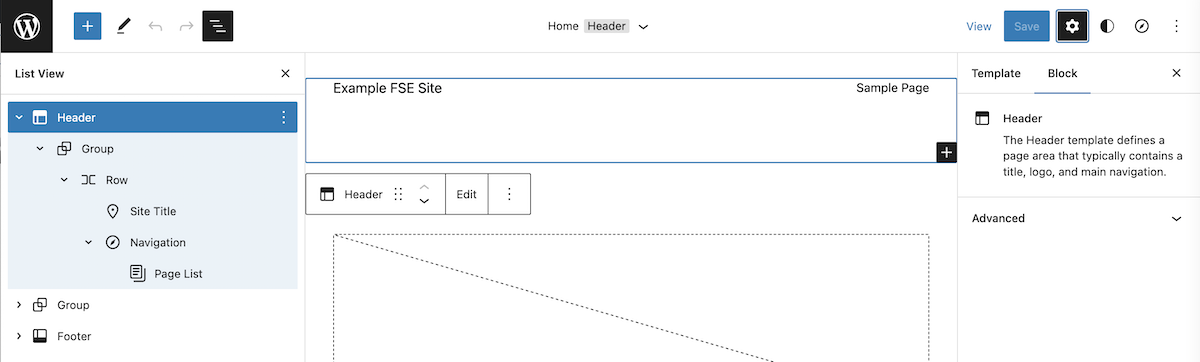
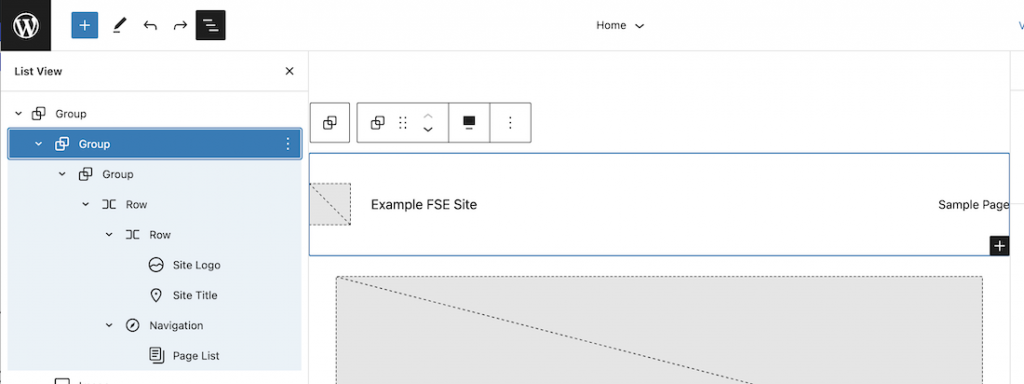
Wenn wir auf Listenansicht klicken, sehen wir, dass sie aus 3 Elementen besteht (Kopfzeile, Gruppe und Fußzeile), von denen zwei (Kopfzeile und Fußzeile) Vorlagenteile sind.

Löschen des Standard-Headers
Wenn wir den Inhalt dieses Headers direkt bearbeiten, da es sich um einen Vorlagenteil handelt, werden die Änderungen auf alle Vorlagen angewendet, die ihn verwenden.
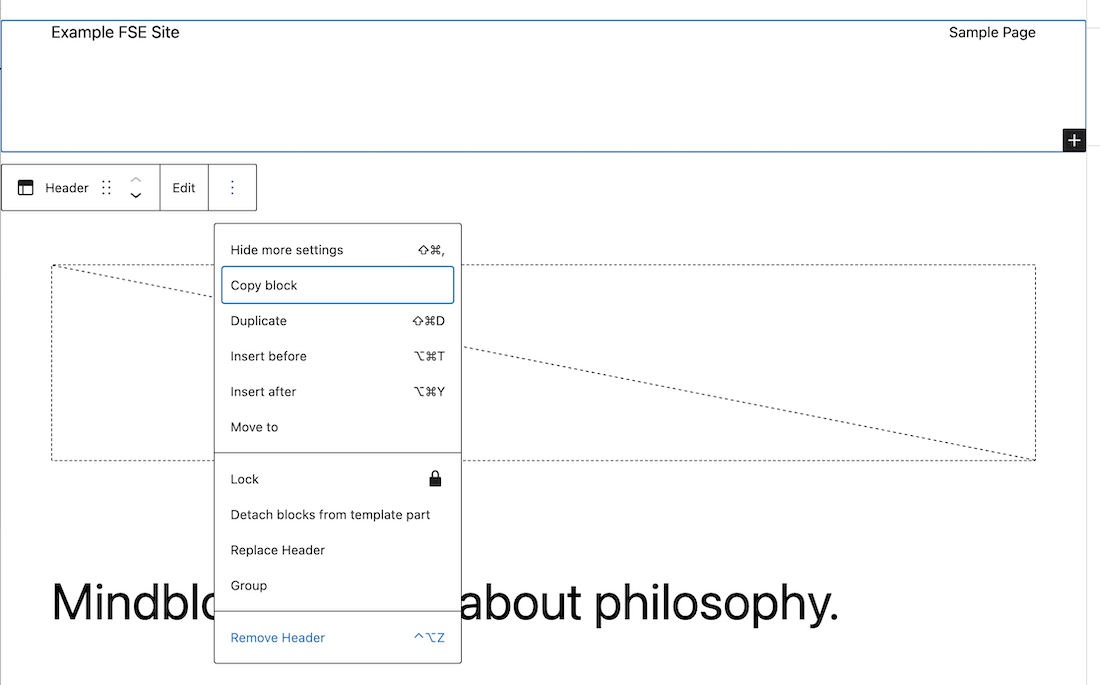
Da dieses Menü exklusiv für die Hauptseite sein soll, löschen wir es zunächst aus unserer Vorlage. Wählen Sie einfach den Kopfzeilenblock aus, klicken Sie auf die drei kleinen Punkte auf der rechten Seite des Bearbeitungsblocks und wählen Sie die Option Kopfzeile entfernen .

Verwenden Sie ein Muster, um eine neue Kopfzeile zu erstellen
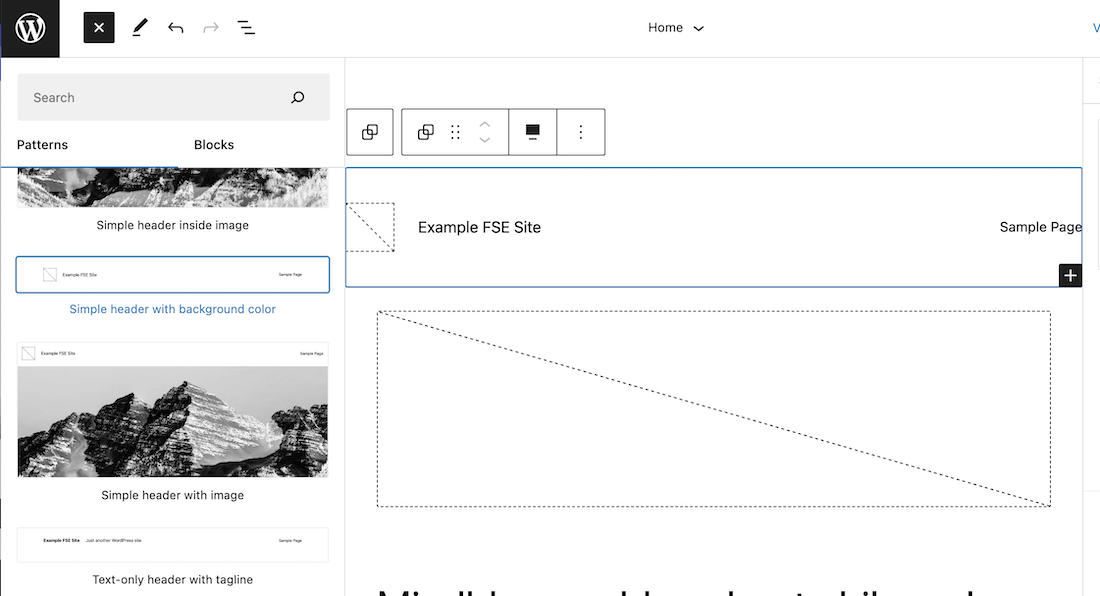
Als Nächstes klicken Sie, genau wie wir es tun, wenn wir einen Block zu einer Seite hinzufügen möchten, auf die Schaltfläche + , um einen Block hinzuzufügen, und Sie haben eine Reihe von Blöcken und Mustern zur Auswahl. Für unser Beispiel habe ich unter den verfügbaren Kopfzeilenmustern das Muster „Einfache Kopfzeile mit Hintergrundfarbe“ ausgewählt.


Sobald das Muster kopiert wurde, können wir die Liste der Blöcke sehen, aus denen es besteht: eine Gruppe, die eine andere Gruppe enthält, und diese wiederum enthält eine Zeile, die eine Zeile mit dem Logo und dem Titel der Website enthält, und einen Navigationsblock mit der Liste der Seiten, die ich auf meiner Website habe.

Bearbeiten des Site-Logos
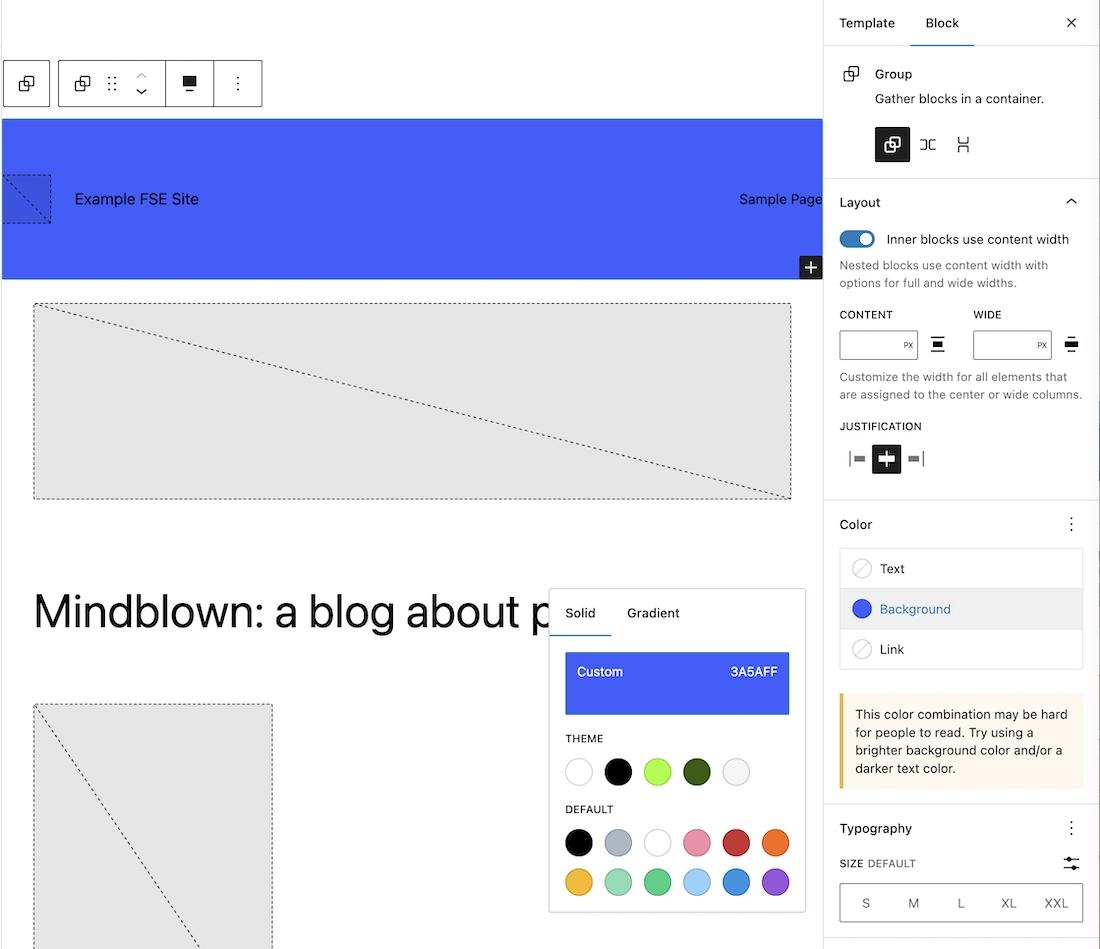
Als nächstes werden wir die notwendigen Änderungen an dieser Kopfzeile vornehmen, damit sie so aussieht, wie wir sie haben wollen. Wir beginnen damit, die Hintergrundfarbe der Gruppe zu ändern, die den gesamten Header enthält. Wählen Sie in den Eigenschaften des Gruppenblocks eine Hintergrundfarbe aus.

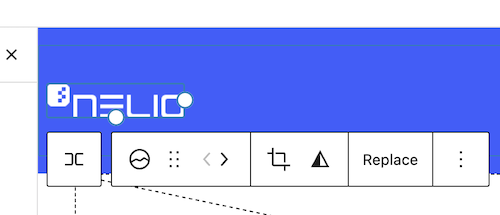
Klicken Sie anschließend auf den Logo-Block, wählen Sie ein Logo aus der Medienbibliothek aus und löschen Sie den Seitentitel.

Bearbeiten des Navigationsmenüs
Wir erstellen nun das eigentliche Navigationsmenü. Derzeit haben wir den Seitenlistenblock, der als meine neue Website nur die Beispielseite enthält.
Eigenschaften des Navigationsmenüs
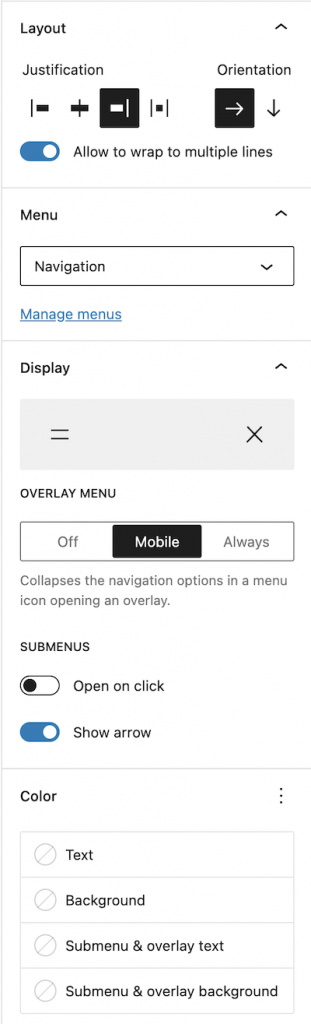
Bevor wir uns mit den Inhalten dieses Menüs befassen, sehen wir uns an, welche Eigenschaften des Menüs selbst geändert werden können. Diese finden Sie in der rechten Seitenleiste.

Wie Sie im Bild oben sehen können, können Sie seine Ausrichtung und Ausrichtung angeben, wann und wie es zusammengeklappt aussehen soll (wenn Sie auf das Anzeigefeld klicken, werden Ihnen mehrere Anzeigeoptionen angezeigt). Für die Anzeige der Untermenüs können Sie festlegen, ob diese nur bei Klick angezeigt werden und ob ein Pfeil nach unten angezeigt werden soll.
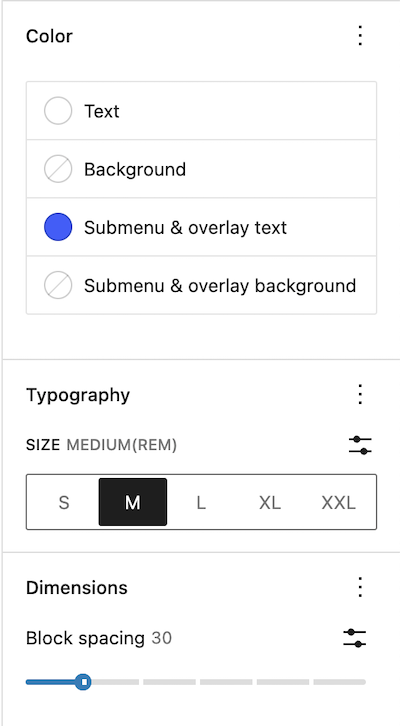
Über die Farben des Navigationsmenüs können Sie den Text und Hintergrund des Hauptmenüs und der Untermenüs festlegen. Sie können auch die Schriftart und -größe des Menütexts sowie den Abstand zwischen den verschiedenen Menüregisterkarten festlegen.
In unserem Beispiel ist der Haupttext weiß und der Text in den Untermenüs sollte dasselbe Blau wie die Hintergrundfarbe des Menüs haben. Für die Größe habe ich Medium gewählt und für den Abstand zwischen den Blöcken 30 Pixel.

Bearbeiten von Menüinhalten
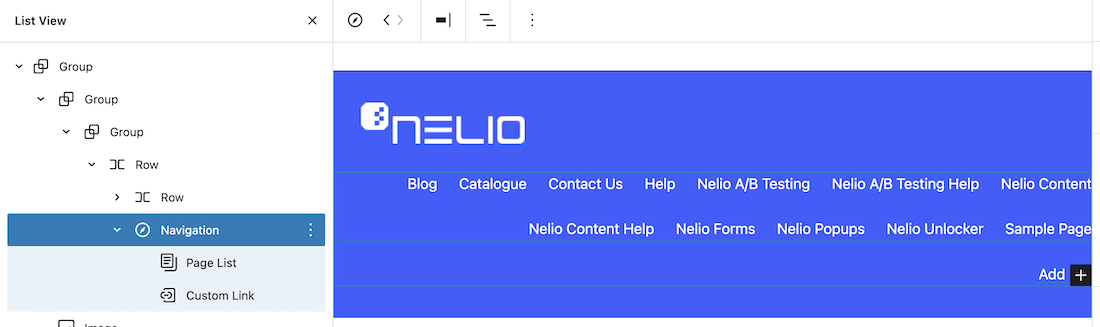
Bevor wir den Menüinhalt bearbeiten, erstellen wir die Seiten auf meiner Website, damit wir das Menü mit ihnen verknüpfen können. Jetzt sehen wir, dass das Navigationsmenü alle neu erstellten Seiten anzeigt.

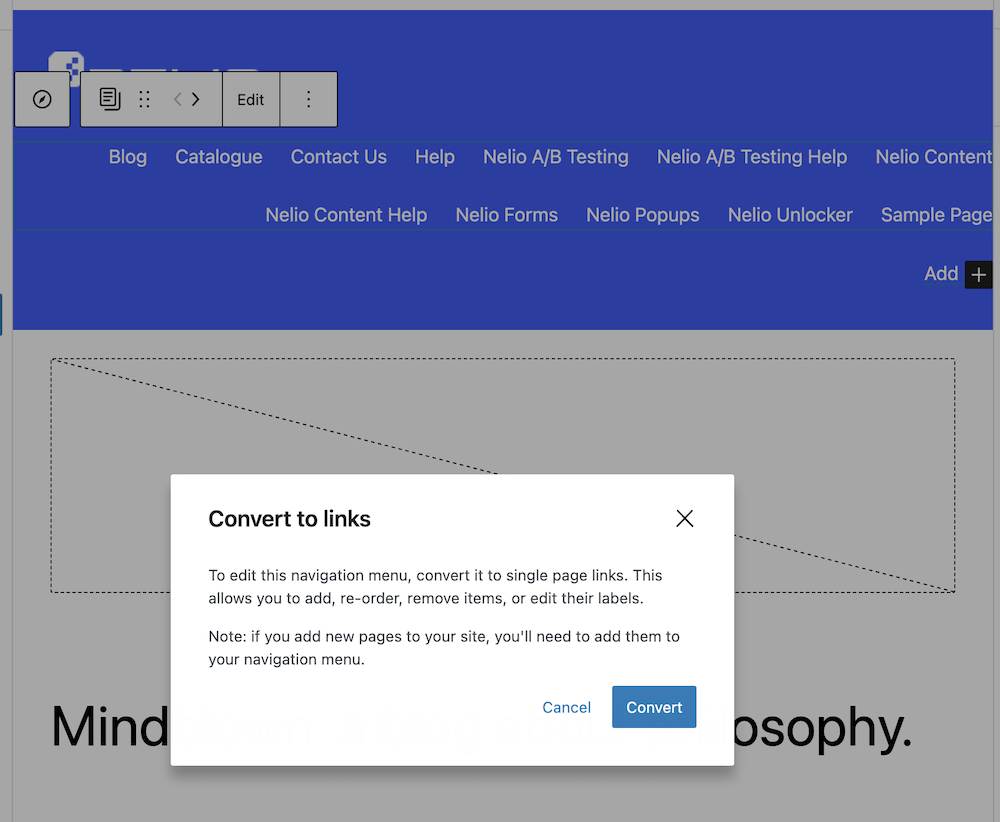
Als nächstes erhalten wir beim Versuch, einen der Navigationsmenüpunkte zu bearbeiten, als erstes ein Popup, um die Liste der Seiten in Seitenlinks umzuwandeln.

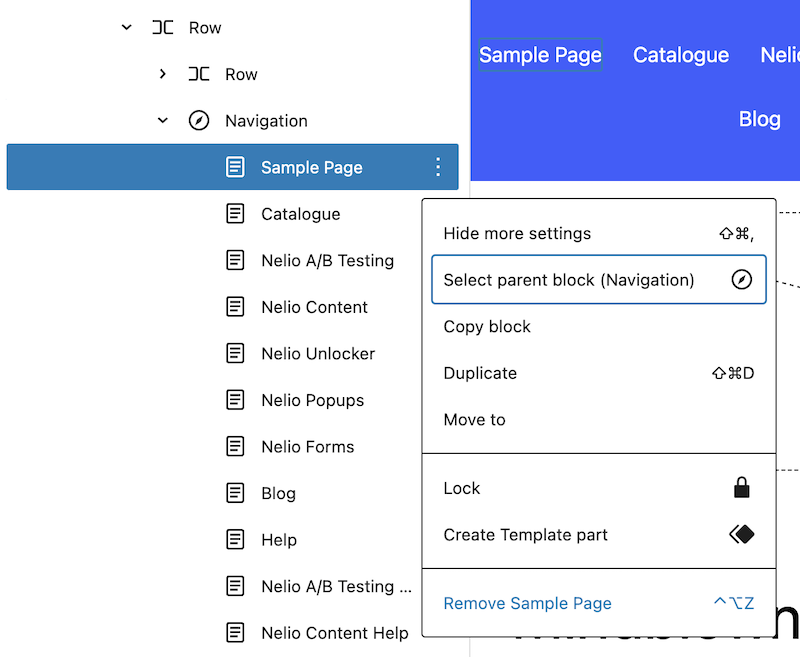
Klicken Sie darauf und wir haben unsere Seitenliste als bearbeitbare Links. Jetzt können Sie Links nach Belieben hinzufügen, bearbeiten (Anzeigenamen oder seinen Link ändern) oder entfernen.


Wenn Sie einen Link hinzufügen, kann dieser zu einer bestehenden Seite Ihrer Website oder zu einer anderen URL führen, die Sie angeben möchten. Auf diese Weise ist das Erstellen der verschiedenen Elemente unseres Navigationsmenüs sehr einfach.
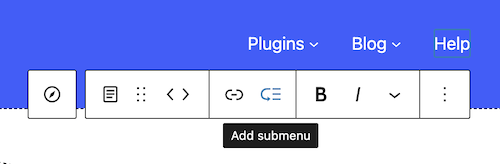
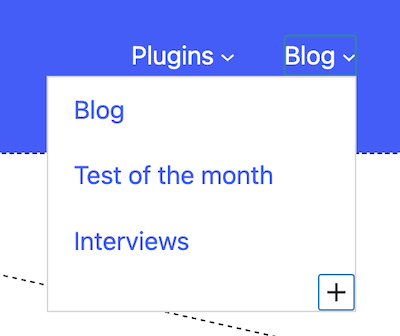
Sie können auch ein Untermenü hinzufügen, in dem Sie die gewünschten Registerkarten hinzufügen können.


Wenn Sie möchten, können Sie durchaus zusätzliche Untermenüs mit mehr Registerkarten hinzufügen.
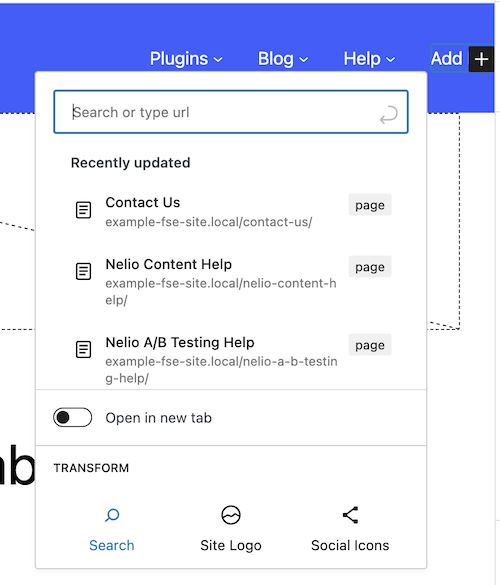
Fügen Sie ein Suchelement hinzu
Schließlich müssen wir die Suchfunktion hinzufügen. In diesem Fall müssen Sie einen Suchblock einfügen, in dem Sie eine Beschriftung, einen Platzhalter und eine Lupe hinzufügen können. Dies ist ein Block, der aus einem Feld besteht, in das der Benutzer die zu suchenden Wörter eingeben muss, und einer Lupe oder einem Etikett, auf das geklickt werden kann, um die Suche durchzuführen.


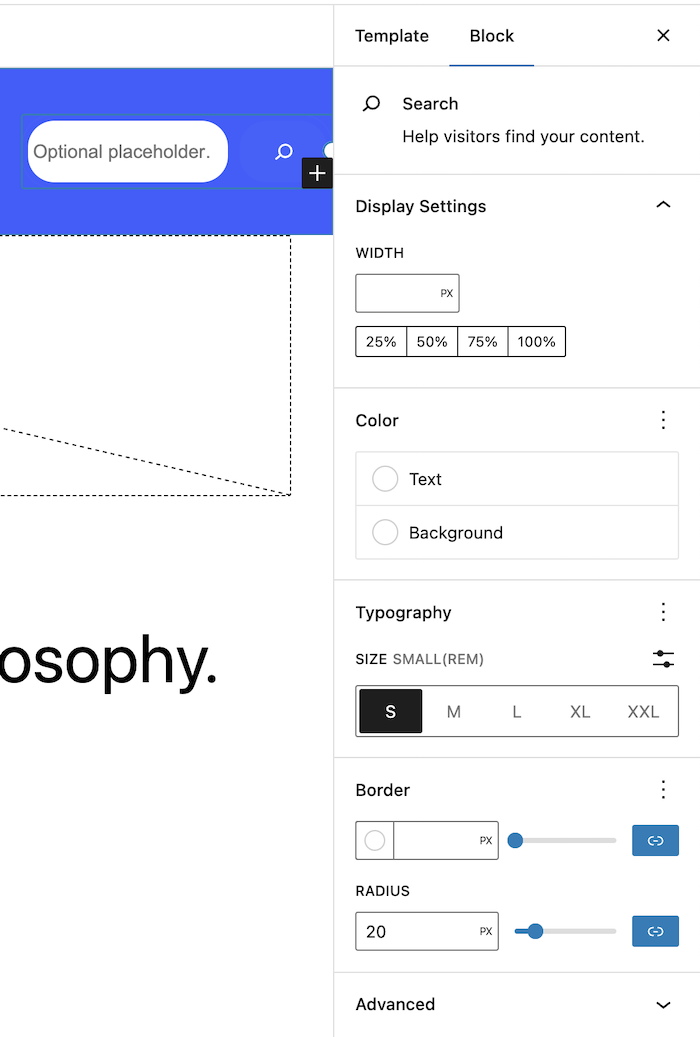
Auch in der rechten Seitenleiste können wir einige Eigenschaften des Suchelements ändern: seine Breite, die Text- und Hintergrundfarbe, wenn wir möchten, dass es einen Rand hat, und den Radius des Rands des Felds, um die Suche einzufügen.

Neueste Einstellungen und Vorschau
Damit die gesamte Gruppe oben auf unserer Seite angezeigt wird, müssen Sie schließlich in der Gruppe, die sie enthält, angeben, dass sie keine Polsterung hat, und das war's. Wir haben bereits ein Menü erstellt, das dem auf der Hauptseite unserer Website sehr ähnlich ist.

Weitere Überlegungen
Wie Sie gesehen haben, ist die einzige Einschränkung, auf die wir beim Erstellen des Menüs in Nelio gestoßen sind, der Suchblock. Auf unserer Website zeigen wir das Suchfeld nur an, wenn Sie auf die Lupe klicken, eine Funktionalität, die es in diesem Block nicht gibt.
In diesem Beitrag haben wir ein neues Menü für unsere Homepage erstellt. Es ist aber auch sehr einfach, ein Menü für alle Seiten zu erstellen, die einem bestimmten Produkt entsprechen. Dazu müssen Sie nur eine Vorlage für diesen Seitensatz erstellen und das Menü darin anpassen.
Ich hoffe, Sie fanden diesen Beitrag hilfreich, aber Sie können gerne unten einen Kommentar hinzufügen, wenn Sie Fragen haben.
Beitragsbild von Igor Miske auf Unsplash.
