So erstellen Sie ein Menü in WordPress (3 einfache Methoden)
Veröffentlicht: 2022-03-19Ein Navigationsmenü ist einer der meistbesuchten Teile Ihrer Website. Es gibt Ihren Besuchern eine klare Richtung, wohin sie gehen müssen, um das gewünschte Produkt oder die gewünschten Informationen zu erhalten. Aus diesem Grund benötigen Sie ein gut strukturiertes Menü für Ihre Website, damit Benutzer einfach auf Ihre Website-Inhalte zugreifen können.
Wenn Sie eine WordPress-Website haben, wird es nicht schwierig sein, ein Menü zu erstellen. Aber Sie haben vielleicht Angst, innerhalb des Themencodes zu arbeiten, oder denken vielleicht, dass dies nur eine Aufgabe von Profis ist.
Um Ihnen dabei zu helfen, zeigen wir Ihnen heute, wie Sie ganz einfach ein Standard-Navigationsmenü auf Ihrer WordPress-Seite erstellen . Hier lernen Sie sowohl den Prozess mit Codierung als auch ohne technische Kenntnisse.
Werfen wir einen kurzen Blick auf das, was wir heute in diesem Blog behandeln werden.
- Was ist ein Navigationsmenü
- Verschiedene Arten von Navigationsmenüs
- So erstellen Sie ein WordPress-Menü
- So erstellen Sie ein benutzerdefiniertes Menü in WordPress
- So fügen Sie ein Navigationsmenü mit Elementor hinzu
- FAQs zum WordPress-Menü
Lesen Sie bis zum Ende, um einen exklusiven Bonus für die Gestaltung des Mega-Menüs zu erhalten.
Beginnen wir mit den Grundlagen-
Was ist ein Navigationsmenü?
Ein Navigationsmenü ist eine Liste von Links, die normalerweise verwendet werden, um zu wesentlichen internen Seiten oder anderen Webinhalten einer Website zu navigieren. Das Navigationsmenü wird hauptsächlich oft als horizontale Leiste oben auf der Website gesehen.

Sie können jedoch ein Menü im Seitenleisten- und Fußzeilenbereich einer Website finden. Es hilft Benutzern, wichtige Informationen über Ihre Website schnell zu finden. WordPress ermöglicht seinen Benutzern, benutzerdefinierte Menüs und Untermenüs zu erstellen.
Außerdem können Sie dem Menü Kategorien, Blog-Posts und benutzerdefinierte Links wie Google Maps und Social-Media-Kanäle hinzufügen.
Verschiedene Arten von Navigationsmenüs
Sie können verschiedene Positionen eines Menüs basierend auf Ihrem aktuellen WordPress-Theme festlegen. Typischerweise erscheint ein Primärmenü in der Kopfzeile, während ein Sekundärmenü in der Fußzeile erscheint. Außerdem bieten viele Themes ein Navigationsmenü für mobile Geräte.
Dies sind die typischen Navigationsmenüs, die für verschiedene Zwecke und verschiedene Bereiche einer Website verwendet werden.
- Horizontales Navigationsmenü
- Dropdown-Navigationsmenü
- Fußzeilen-Navigationsmenü
- Hamburger-Navigationsmenü
- Vertikales Seitenleisten-Navigationsmenü
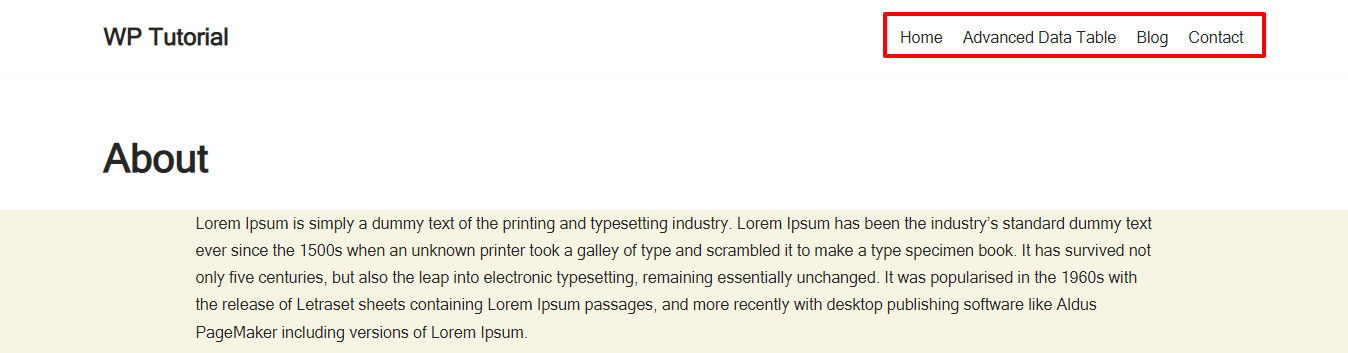
1. Horizontales Navigationsmenü
Dies ist das Beispiel einer horizontalen Navigationsleiste, die hauptsächlich oben auf einer Website angezeigt wird.

2. Dropdown-Navigationsmenü
In einem Dropdown-Menü können Sie mehrere Seiten unter einem übergeordneten Menü platzieren. Mal sehen, wie ein Dropdown-Navigationsmenü aussieht.

3. Fußzeilen-Navigationsmenü
Diese Art von Menü wird hauptsächlich unten auf der Website angezeigt. Hier ist ein ideales Beispiel für ein Fußzeilenmenü.

4. Hamburger-Navigationsmenü
Sie erstellen ein Hamburger-Navigationsmenü für die mobilen Geräte wie das folgende Menü.

5. Vertikales Seitenleisten-Navigationsmenü
In vielen Restaurants oder Websites für Lebensmittellieferungen finden Sie diese Art von vertikalem Seitenleisten-Navigationsmenü.

So erstellen Sie ein WordPress-Menü (3 einfache Methoden)
Bevor wir in das Tutorial eintauchen, lassen Sie uns klären, was wir in diesem Blog zeigen. Hier zeigen wir Ihnen, wie Sie mit drei einfachen Methoden ein Menü in WordPress erstellen. Sie können jeden nach Ihren Bedürfnissen auswählen.
Die Methoden sind:
Methode 1: Standard-WordPress-Menüeinstellung
Methode 2: Manuelles Hinzufügen von benutzerdefiniertem Code
Methode 3: Verwenden von Elementor Page Builder
Methode 1: Konfigurieren Sie die standardmäßige WordPress-Menüeinstellung
Es ist Zeit, in das Tutorial einzutauchen und unser erstes Navigationsmenü zu erstellen. Wenn Sie die folgenden Schritte befolgen, können Sie ganz einfach ein Menü für Ihre Website erstellen.
Schritt 1: Erstellen Sie ein neues Menü in WordPress
Schritt 2: Fügen Sie dem WordPress-Menü eine neue Seite hinzu
Schritt 3: Organisieren Sie Ihre Menüstruktur
Schritt 4: Legen Sie die Menüposition fest
Lass uns anfangen:
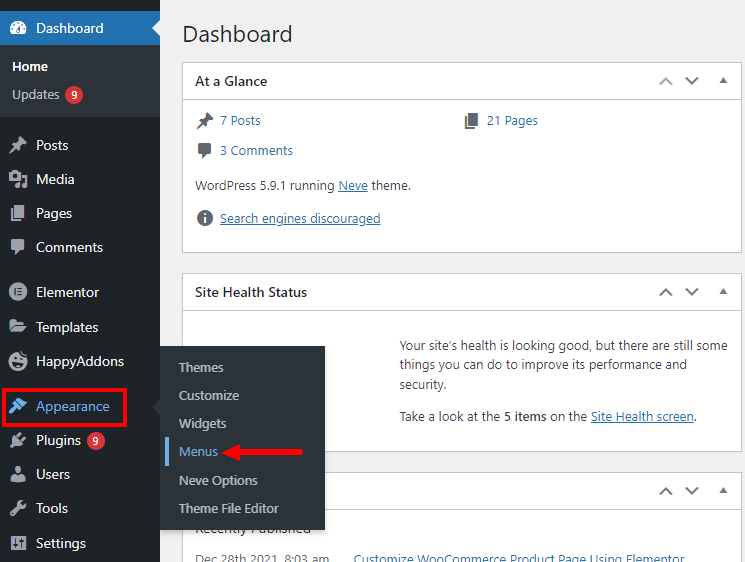
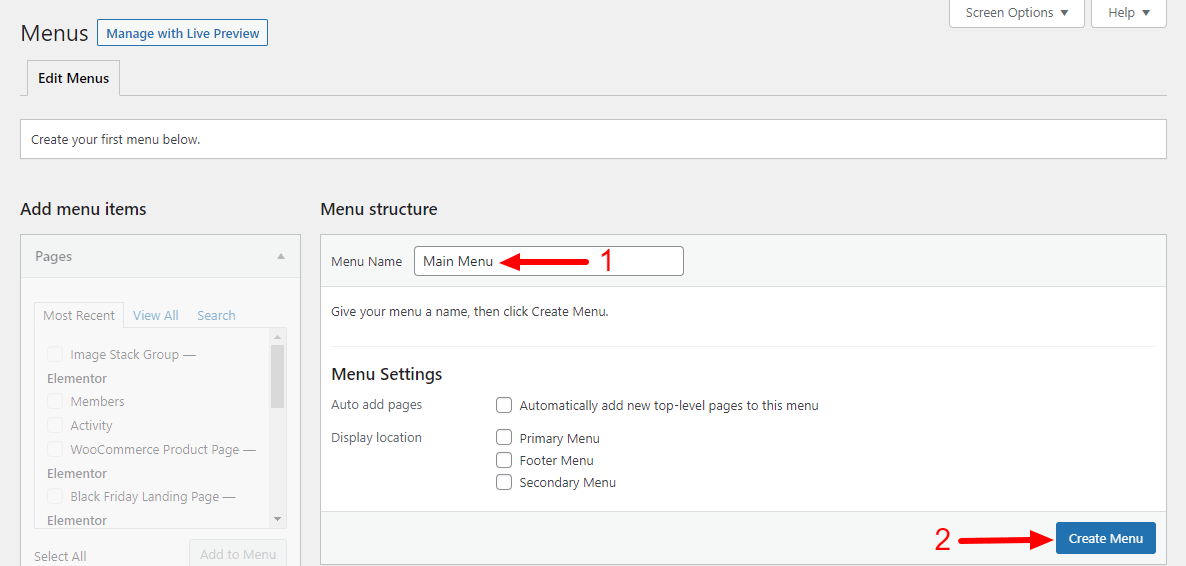
Schritt 1: Erstellen Sie ein neues Menü in WordPress
Melden Sie sich zunächst im Dashboard-Bereich Ihrer Website an und gehen Sie zu Appearance->Menus .

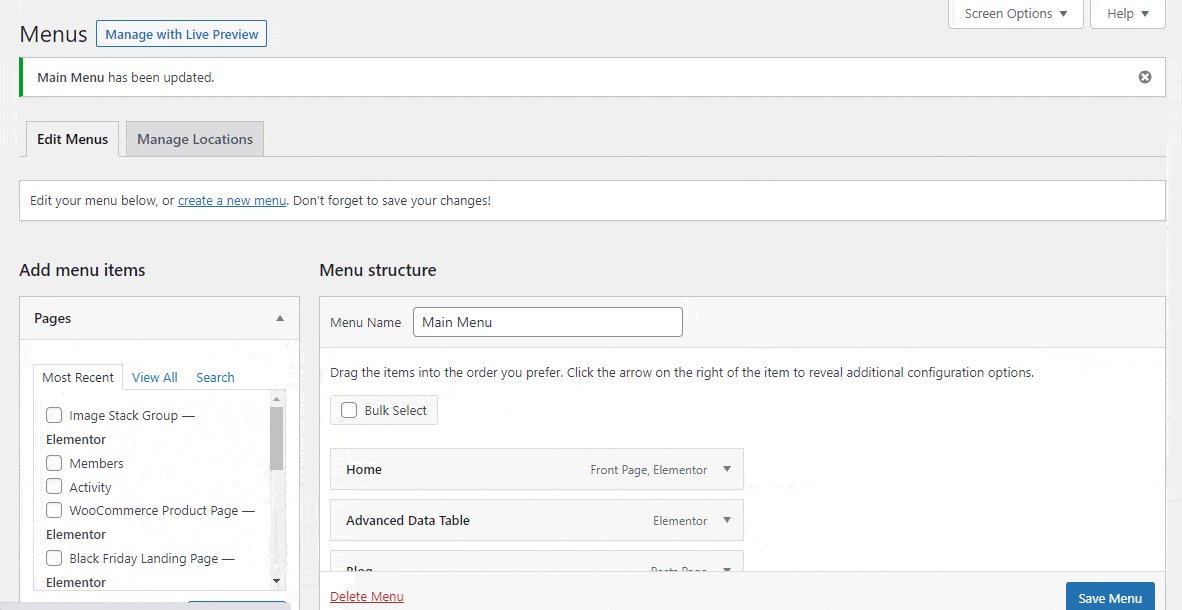
Zweitens müssen Sie den Namen Ihres Menüs in den Bereich Menüname schreiben. Schließlich müssen Sie auf die Schaltfläche Menü erstellen klicken, um das Menü zu speichern.

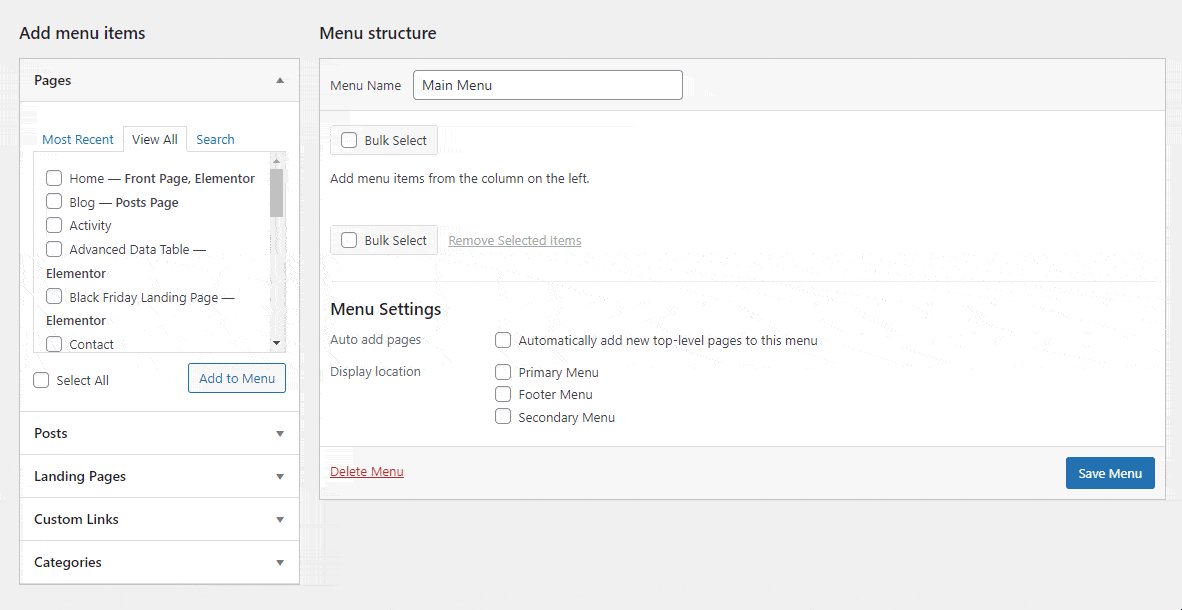
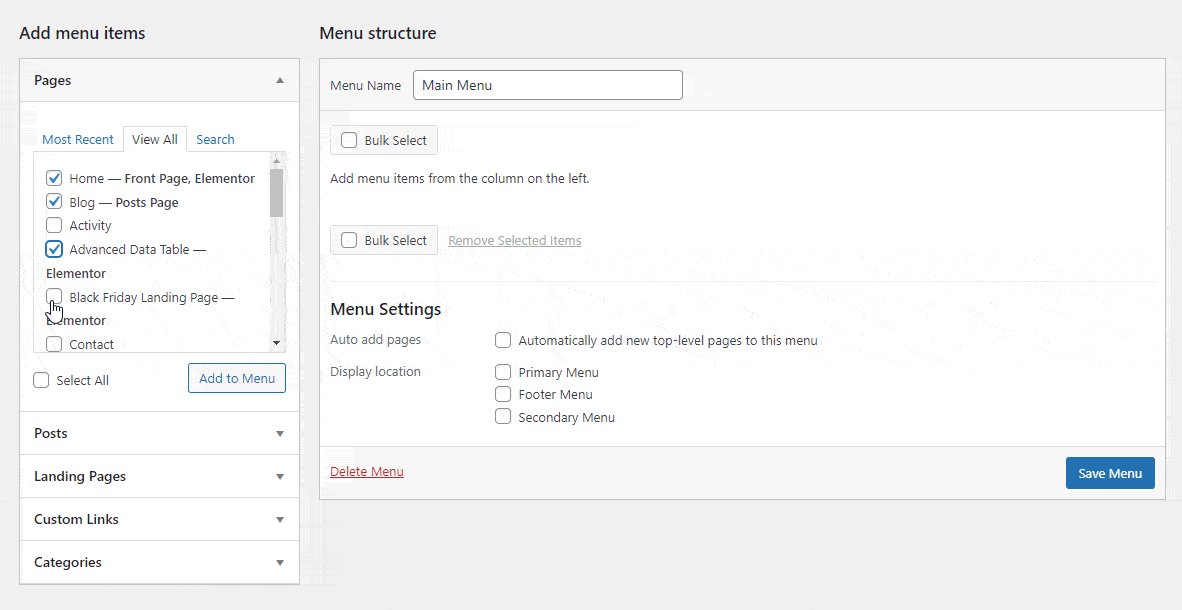
Schritt 2: So fügen Sie eine neue Seite zum WordPress-Menü hinzu
Nachdem Sie das Menü erstellt haben, besteht Ihre nächste Aufgabe darin, die wesentlichen Seiten zum Menü hinzuzufügen. Gehen Sie zur linken Seitenleiste, hier erhalten Sie die Option Menüelemente hinzufügen. Wählen Sie die Registerkarte Alle anzeigen und markieren Sie die relevanten Seiten. Klicken Sie abschließend auf die Schaltfläche Zum Menü hinzufügen.
Folgen Sie diesem Bild unten und erfahren Sie, wie Sie dem WordPress-Menü eine neue Seite hinzufügen.

Erfahren Sie, wie Sie eine neue Seite in WordPress erstellen.
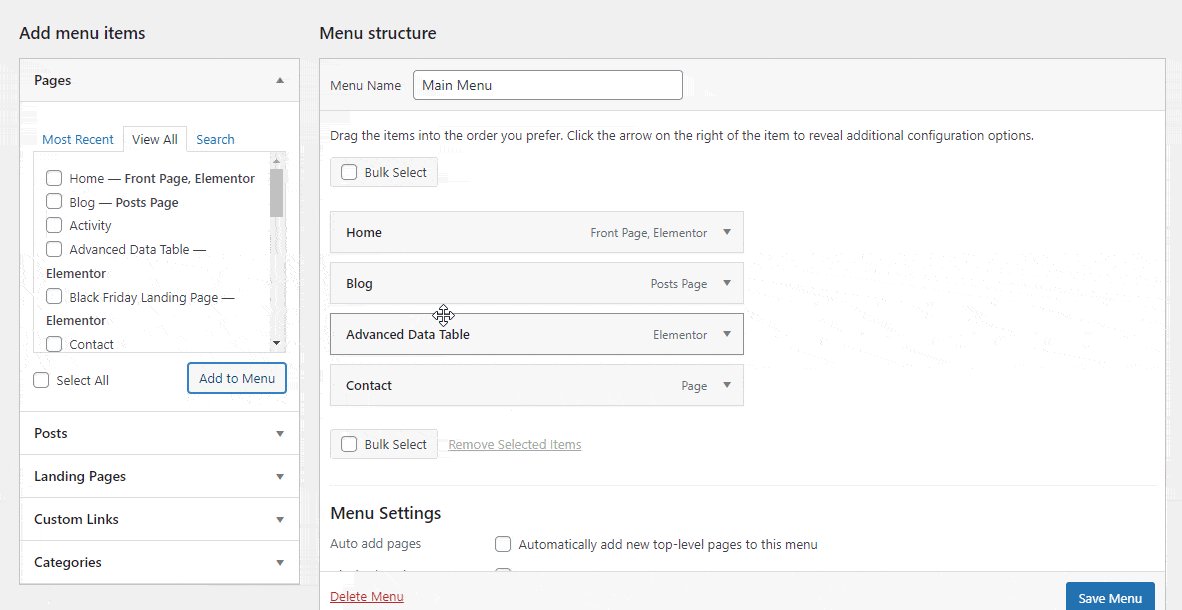
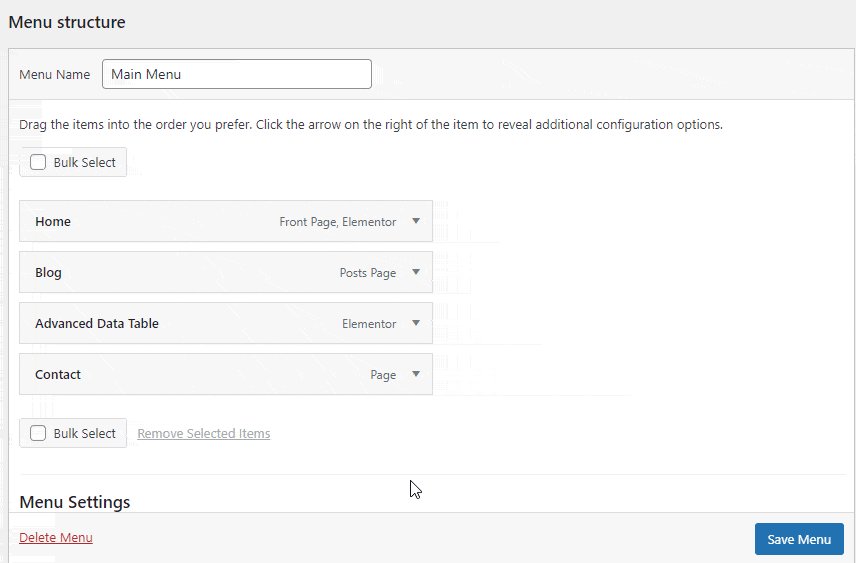
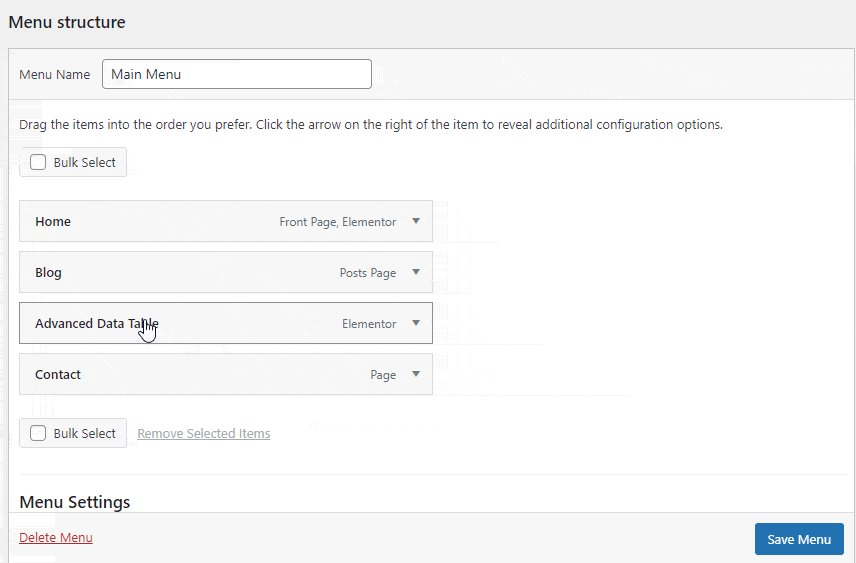
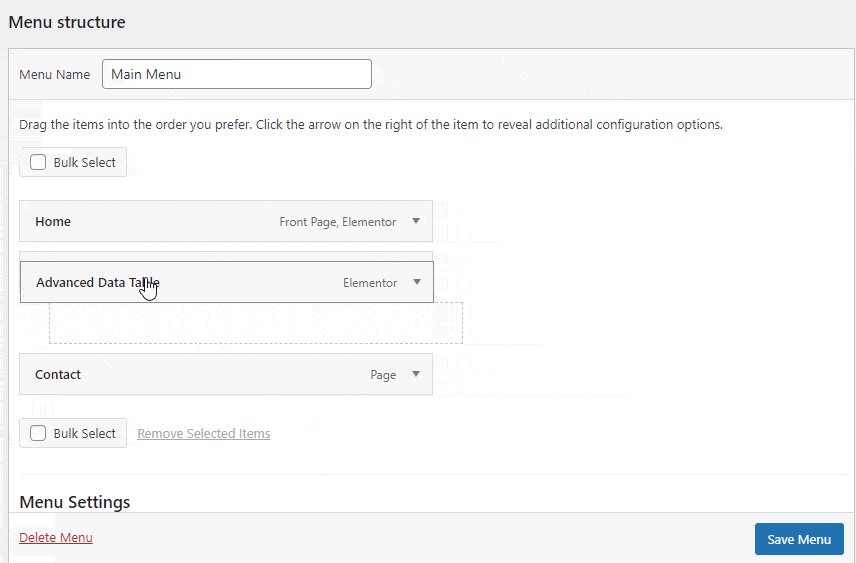
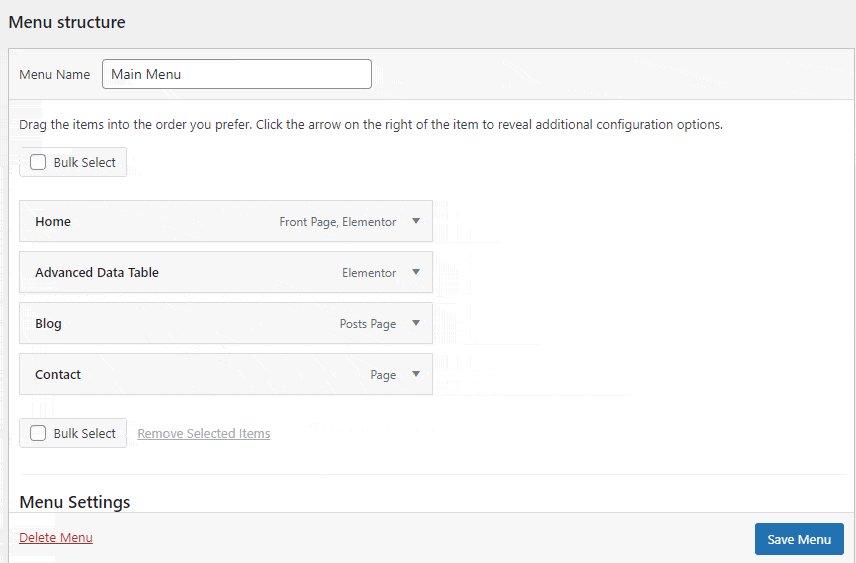
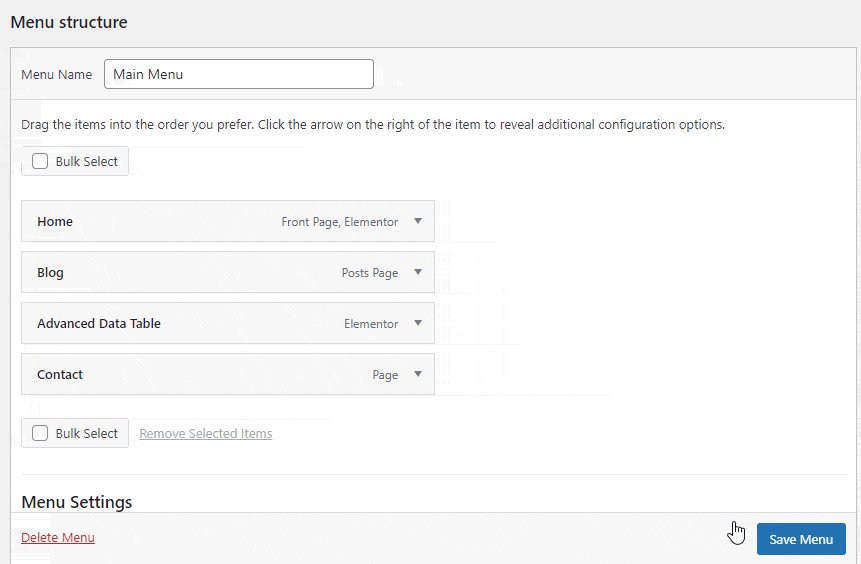
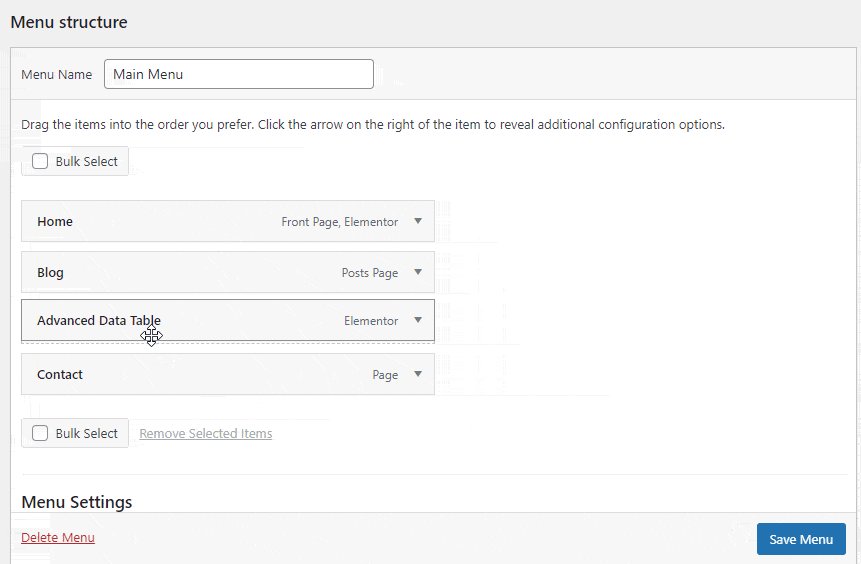
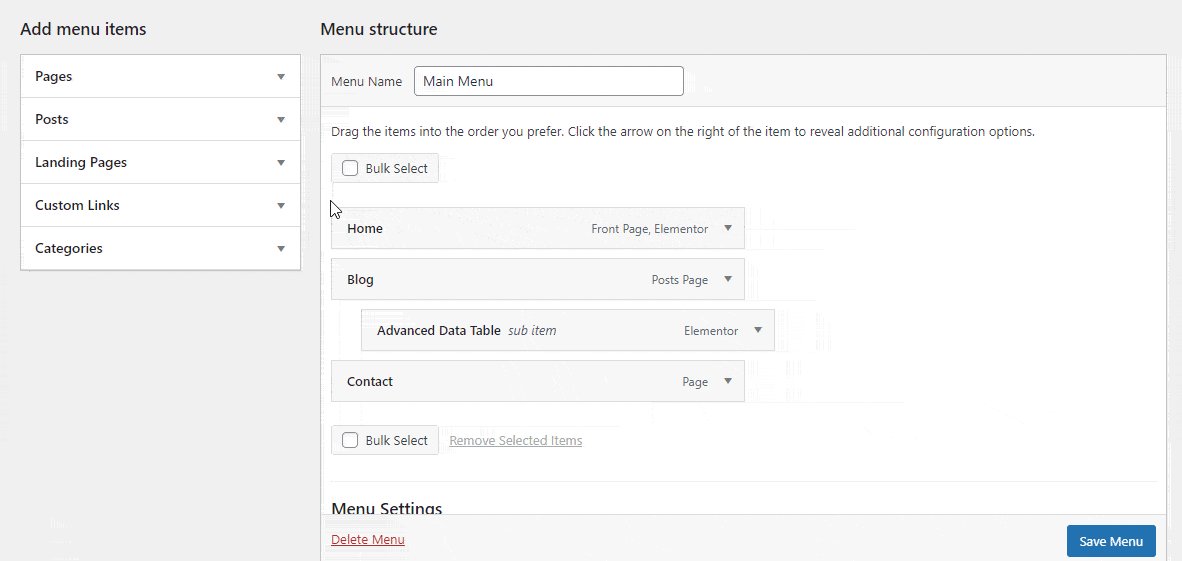
Schritt 3: Organisieren Sie Ihre Menüstruktur
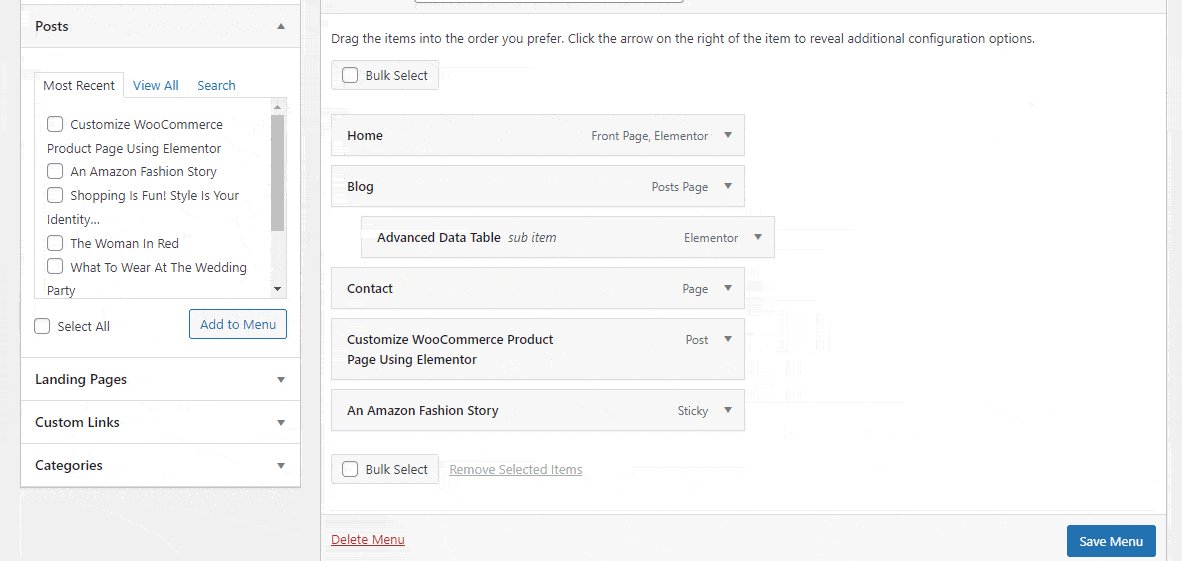
Es ist mühelos, die Menüpunkte in WordPress zu organisieren. Sie müssen einen Menüpunkt ziehen und ablegen, um den Job abzuschließen. Sie können dieses Bild unten überprüfen.

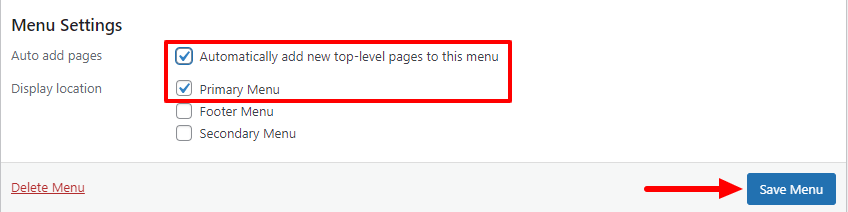
Schritt 4: Legen Sie die Menüposition fest
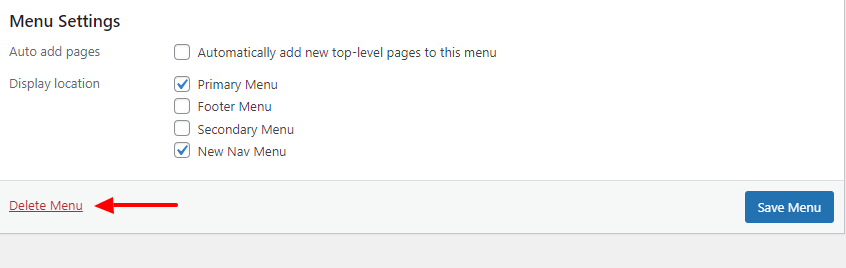
Nachdem Sie die Menüstruktur festgelegt haben, müssen Sie die richtige Position Ihres Menüs festlegen. Da dies unser erstes Menü ist, haben wir den Anzeigeort als Primärmenü ausgewählt und die Option Seiten automatisch hinzufügen aktiviert, um diesem Menü künftig automatisch neue Seiten hinzuzufügen.

Klicken Sie abschließend auf die Schaltfläche Menü speichern , um das Menü zu aktualisieren.
Methode 2: Erstellen Sie ein benutzerdefiniertes Menü in WordPress
Das WordPress-Theme enthält vordefinierte Menülayouts und Speicherorte zum Hinzufügen des Navigationsmenüs zu Ihrer Website. Wenn Sie jedoch benutzerdefinierte Menülayouts erstellen und ein Menü außerhalb Ihres Themenmenüs anzeigen möchten, sollten Sie ein benutzerdefiniertes Menü für Ihre Website erstellen.
Um ein benutzerdefiniertes Menü zu erstellen, können Sie ein Menüerstellungs-Plug-in eines Drittanbieters verwenden oder Ihre Kernthemendatei bearbeiten. Hier zeigen wir, wie Sie in WordPress manuell ein benutzerdefiniertes Menü erstellen können.
Zuerst müssen Sie die Datei „ function.php “ Ihres Themas öffnen. Hier müssen Sie Ihr neues Navigationsmenü registrieren, indem Sie diesen Code hinzufügen.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Wenn Sie mehr als eine neue Menüposition hinzufügen möchten, können Sie dieses Code-Snippet verwenden.
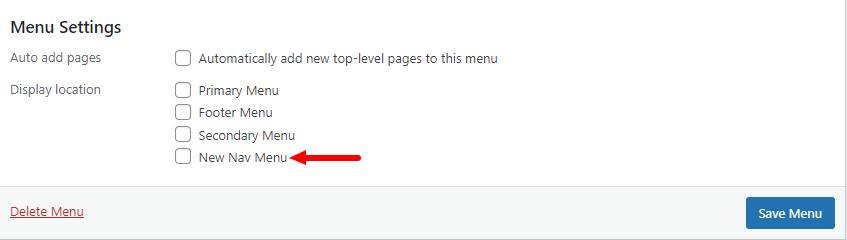
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Nachdem Sie den Code hinzugefügt haben, müssen Sie zu Ihrer Website Dashboard_>Darstellung->Menübereich gehen. Konzentrieren Sie sich nun auf den Bereich Menüeinstellungen . Hier fällt auf, dass das neu erstellte Menü „ New Nav Menu “ erschienen ist.

Es ist an der Zeit, das neue Navigationsmenü in Ihrem WordPress-Theme anzuzeigen. Verwenden Sie den folgenden Code und fügen Sie ihn in die Datei „ function.php “ des Themas ein, um dies zu tun.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
Jetzt können Sie Ihr benutzerdefiniertes Menü überall auf Ihrer Website anzeigen. Wir haben das neue benutzerdefinierte Menü auf unserer „ Info “-Seite hinzugefügt.


Das ist es.
Methode 3: Navigationsmenü mit Elementor hinzufügen
Elementor ist eines der beliebtesten Plugins zum Erstellen von Drag & Drop-Seiten, mit denen Benutzer ihre Website im Handumdrehen erstellen können. Es enthält unzählige benutzerfreundliche Widgets, darunter das beliebte Nav-Menü, mit dem Sie in wenigen Minuten ein Navigationsmenü für Ihre Website entwerfen können. Mit diesem Widget können Sie das Navigationsmenü auf Ihre eigene Weise erstellen und anpassen.
Sie müssen die folgenden Plugins installieren, wenn Sie das Elementor Nav Menu-Widget verwenden.
Voraussetzungen
- Elementar (kostenlos)
- ElementorPro
Befolgen Sie die folgenden Schritte und erfahren Sie, wie Sie Ihrer von Elementor betriebenen Website ein Navigationsmenü hinzufügen.
- Schritt eins: Öffnen Sie eine neue Seite
- Schritt Zwei: Fügen Sie einen Abschnitt hinzu
- Schritt drei: Fügen Sie ein Navigationsmenü-Widget hinzu
- Schritt 4: Passen Sie das Navigationsmenü an
Überprüfen Sie diesen Blog hier, wir haben jeden der oben genannten Schritte behandelt und schließlich ein Menü erstellt.
So erstellen und passen Sie ein Menü mit dem Elementor Nav Menu Widget an .
Erfahren Sie außerdem, wie Sie einen benutzerdefinierten Elementor-Header entwerfen.
Bonus: Erstellen Sie ein Mega-Menü in WordPress mit Happy Addons
Ein Megamenü ist eine Art Menü, das viele wichtige Seiten oder andere Navigationslinks enthält, die hauptsächlich oben auf einer Website angezeigt werden. Es hilft Benutzern, die benötigten Informationen sofort zu finden. Außerdem verbessert es die Benutzererfahrung und den Navigationsprozess Ihrer Website. Auf großen Websites wie z. B. sehen Sie oft ein Mega-Menü.
- E-Commerce-Websites
- Hotel-Websites
- Nachrichten/Magazine/Blog-Websites
- Auf Dienstleistungen/Produkten basierende Websites
Mit der standardmäßigen WordPress-Menüfunktion können Sie kein Mega-Menü für Ihre Website erstellen. Sie müssen ein Mega-Menü-WordPress-Plugin verwenden oder Ihre eigene Mega-Menü-Funktion manuell erstellen, indem Sie Code schreiben.
Wenn Sie jedoch den Elementor-Seitenersteller zum Erstellen Ihrer Website verwenden und das Pro von Happy Addons installieren, können Sie ganz einfach ein Mega-Menü erstellen, ohne einen benutzerdefinierten Code schreiben zu müssen.
Happy Addons wird mit seinem Drag & Drop-Widget „ Happy Mega Menu “ geliefert, mit dem Sie ein großes Mega-Menü wie Adidas, Puma, Dribbble, weDevs, InVision und mehr erstellen können. Mit diesem erweiterten Tool können Sie Ihrem Menü auch benutzerdefinierte Vorlagen hinzufügen.
Sehen wir uns dieses praktische Video-Tutorial an und lernen, wie man ein Mega-Menü in WordPress erstellt.
Sehen Sie sich die Happy Mega Menu Widget-Dokumentation von Happy Addon an und erfahren Sie, wie Sie dieses Widget richtig verwenden.
FAQs zum WordPress-Menü
Es gibt viele Fragen zum Erstellen eines Menüs in WordPress, die oft online gestellt werden. Hier haben wir einige häufig gestellte Fragen beantwortet, die Ihnen helfen können, Ihrer WordPress-Website ein Menü hinzuzufügen.
1. Wie erstelle ich ein Dropdown-Menü in WordPress?
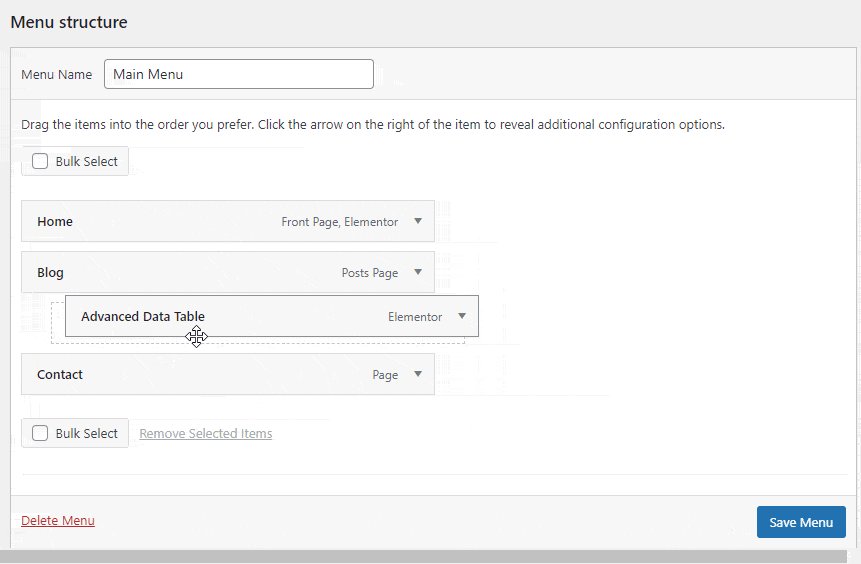
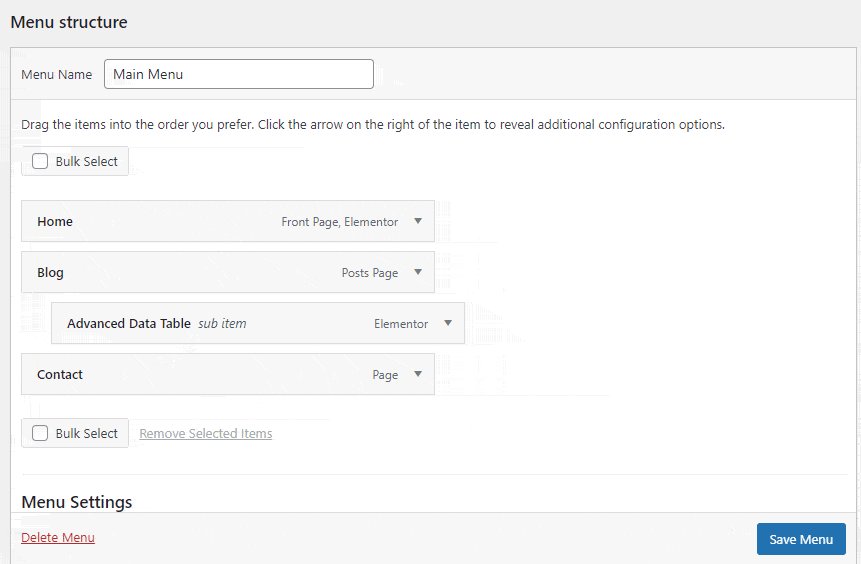
Um ein Untermenü zu erstellen, müssen Sie ein Menüelement ziehen und unter einem anderen Menü ablegen. Sie können das folgende Bild überprüfen, um den Job abzuschließen.

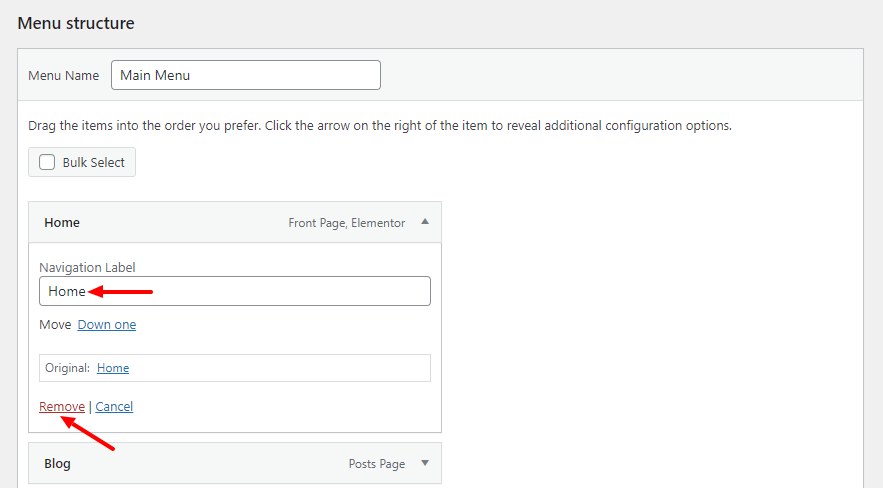
2. Wie lösche und benenne ich Menüpunkte um?
Öffnen Sie ein Element, dann können Sie die Navigationsbezeichnung umbenennen. Klicken Sie auf den Link Entfernen , um das Element zu löschen.

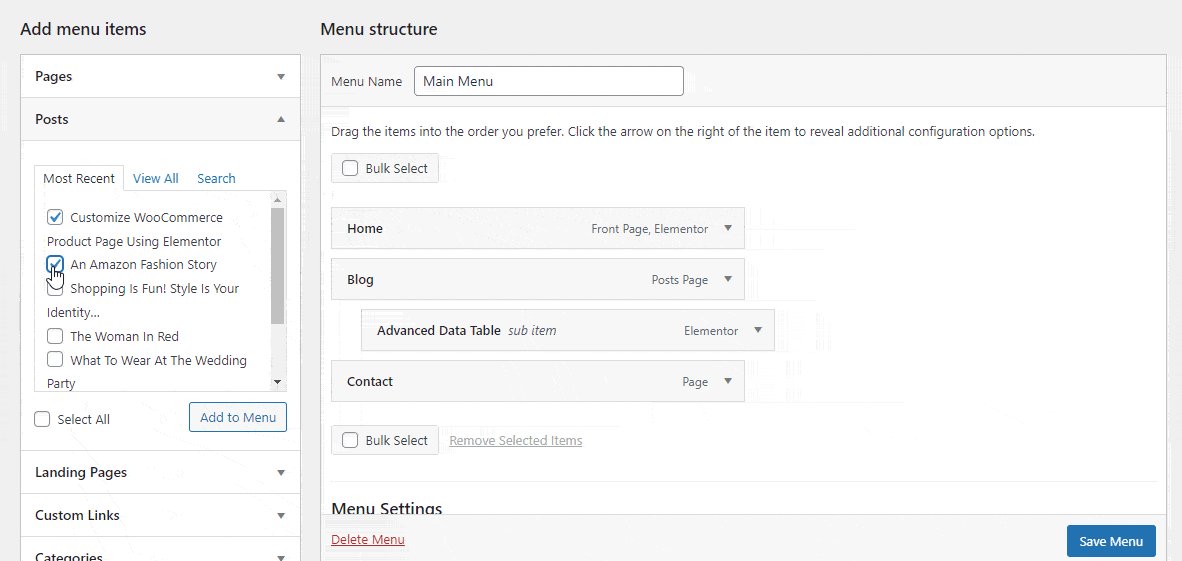
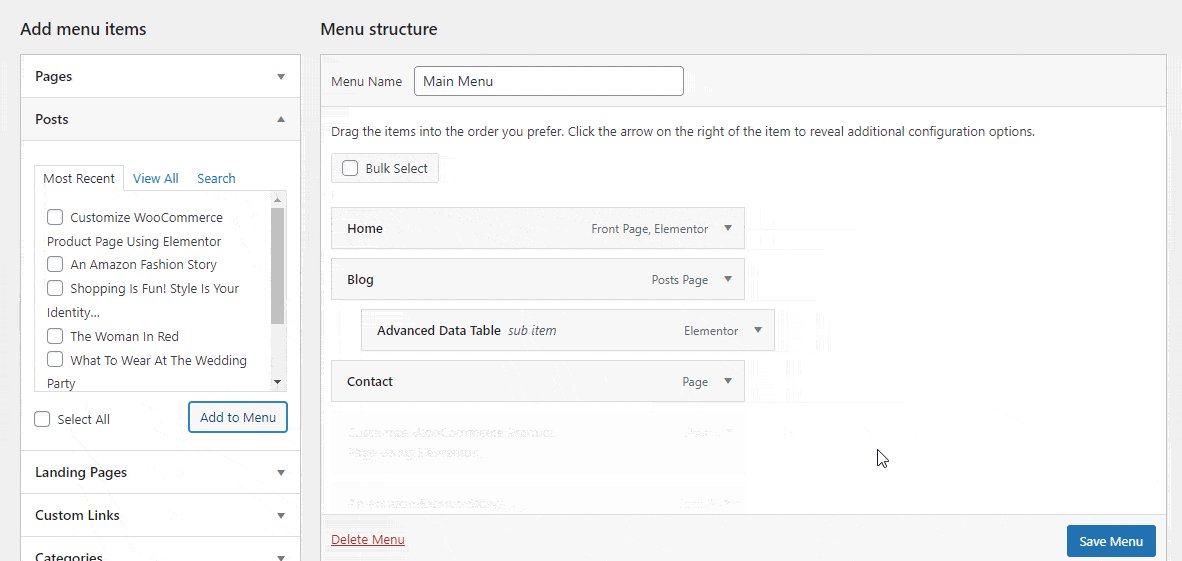
3. Wie füge ich Beiträge zum Menü hinzu?
Sie können dem Menü Blogbeiträge hinzufügen. Öffnen Sie den Post -Tab und wählen Sie die Posts aus. Klicken Sie abschließend auf die Schaltfläche Zum Menü hinzufügen. Sie können dem folgenden Bild folgen, um Beiträge zum Menü hinzuzufügen.

4. Wie füge ich benutzerdefinierte Links zu meinem Menü hinzu?
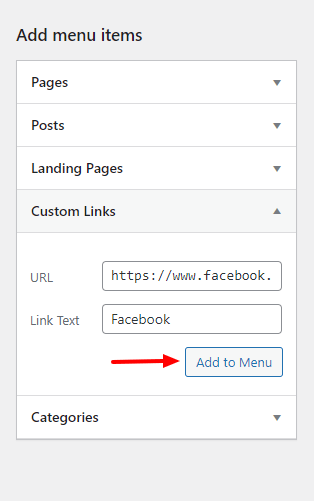
Sie können dem Menü auch einen benutzerdefinierten Link hinzufügen. Öffnen Sie die Option Benutzerdefinierter Link . Fügen Sie nun die URL ein und schreiben Sie den Linktext. Klicken Sie abschließend auf die Schaltfläche Zum Menü hinzufügen, um das Element zum Menü hinzuzufügen. Hier haben wir unseren Facebook-Kanal hinzugefügt.

5. Wie füge ich Kategorien zum WordPress-Menü hinzu?
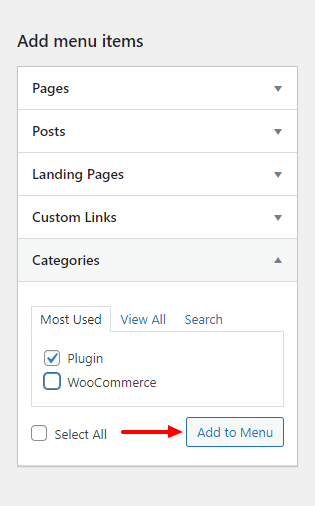
Wenn Sie Kategorien zu Ihrem Menü hinzufügen möchten, müssen Sie die Registerkarte Kategorien öffnen und die Kategorien auswählen. Klicken Sie abschließend auf die Schaltfläche Zum Menü hinzufügen, um sie dem Menü hinzuzufügen.

6. Wie lösche ich ein Menü?
Um ein Menü zu löschen, müssen Sie zum Bereich Menüeinstellungen gehen und auf den Link Menü löschen klicken.

Bereit, Ihr WordPress-Menü zu erstellen
Das Erstellen eines Menüs in WordPress ist nicht mehr schwierig, wenn Sie die obigen Schritte befolgen. In diesem Tutorial-Blog haben wir behandelt, wie man ein Menü in WordPress erstellt. Wir haben gezeigt, wie Sie Ihr individuelles Menü zusammenstellen können.
Wir haben jedoch besprochen, wie Sie mit dem Elementor-Seitenersteller ein Menü erstellen können, und ein Bonusthema zum WordPress-Megamenü behandelt. Zu guter Letzt haben wir einige häufig gestellte Fragen zum WordPress-Menü beantwortet.
Wenn Sie weitere Hilfe benötigen oder Fragen zu diesem Blog haben, können Sie im Kommentarbereich unten Ihre Stimme erheben.
Bitte teilen Sie diesen Blog auf Ihren sozialen Kanälen, wenn er Ihnen gefällt. Und abonnieren Sie unseren Newsletter, um weitere praktische WordPress- und Elementor-Tutorials zu erhalten. Es ist kostenlos!
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
