So erstellen Sie ein Nachrichtenmuster in Ihrem Divi-Kontaktformularmodul
Veröffentlicht: 2023-04-26E-Mail-Nachrichtenmuster sind eine hervorragende Möglichkeit, Nachrichten anzuzeigen, die über Ihre Divi-Kontaktformulare gesendet wurden. Sie haben die volle Kontrolle über das Layout-Design und den Inhalt, sodass Sie genau die Informationen erhalten, die Sie möchten, und zwar so, wie Sie es möchten. In diesem Beitrag sehen wir, wie Sie ein Nachrichtenmuster in Ihrem Divi-Kontaktformularmodul erstellen und erklären, wie Sie es verwenden.
- 1 Was ist ein Nachrichtenmuster?
- 2 Warum ein Nachrichtenmuster verwenden?
- 3 Wo Sie das E-Mail-Nachrichtenmuster finden
- 4 So erstellen Sie ein Nachrichtenmuster
- 5 So fügen Sie neue Felder hinzu
- 5.1 Texte
- 6 So testen Sie das Nachrichtenmuster
- 7 Erstellen eines gut gestalteten Nachrichtenmusters
- 7.1 Beispiel für ein Muster einer Restaurantreservierungsnachricht
- 8 Ergebnisse von Nachrichtenmustern
- 8.1 Nachricht im Formular
- 8.2 Nachricht in der E-Mail
- 9 Abschließende Gedanken
Was ist ein Nachrichtenmuster?
Das Nachrichtenmuster ist eine Vorlage für die E-Mail-Nachricht. Es gibt an, wie die Nachricht aussieht und welche Informationen sie enthält, wenn Sie sie per E-Mail erhalten. Es kann Text enthalten, den Sie angeben, und den Inhalt aller Felder im Formular. Das Nachrichtenmuster ist nicht erforderlich, aber hilfreich. Lassen Sie es für das Standardmuster einfach leer.
Warum ein Nachrichtenmuster verwenden?
Die Verwendung eines Nachrichtenmusters ist eine großartige Möglichkeit, Ihren Arbeitsablauf zu optimieren. Sie haben genau die Informationen, die Sie wollen, im gewünschten Layout.
Wo Sie das E-Mail-Nachrichtenmuster finden
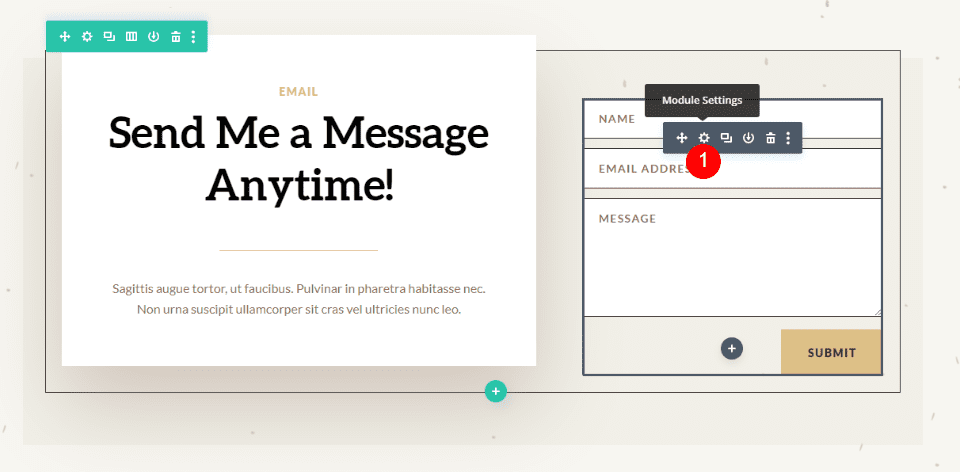
Um das Feld E-Mail-Nachrichtenmuster zu finden, öffnen Sie das Kontaktformularmodul, indem Sie auf das dunkelgraue Zahnradsymbol klicken, das beim Hovern erscheint. Für dieses Beispiel verwende ich die Kontaktseite aus dem kostenlosen Home Baker Layout Pack, das in Divi verfügbar ist.

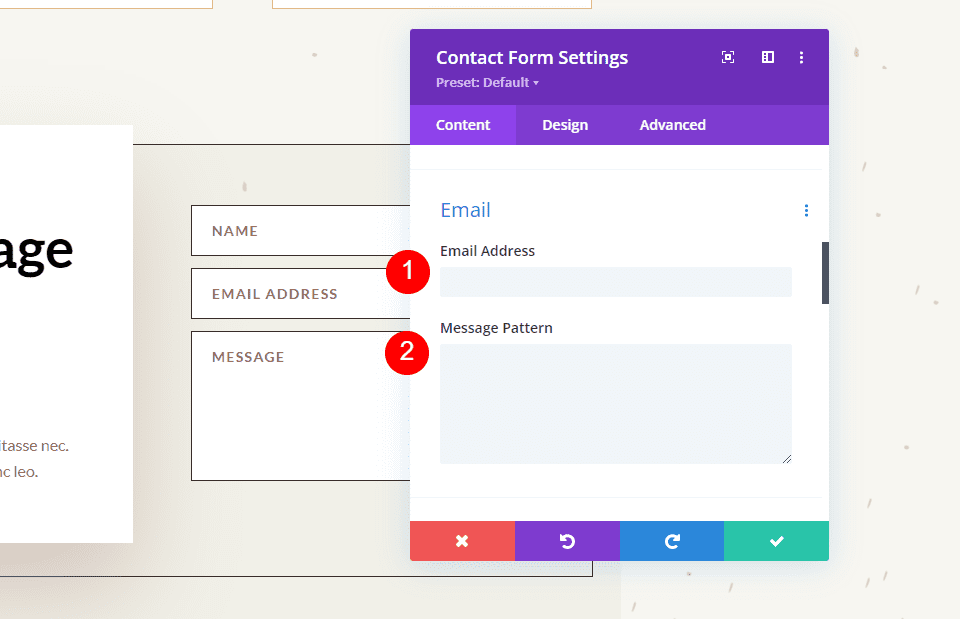
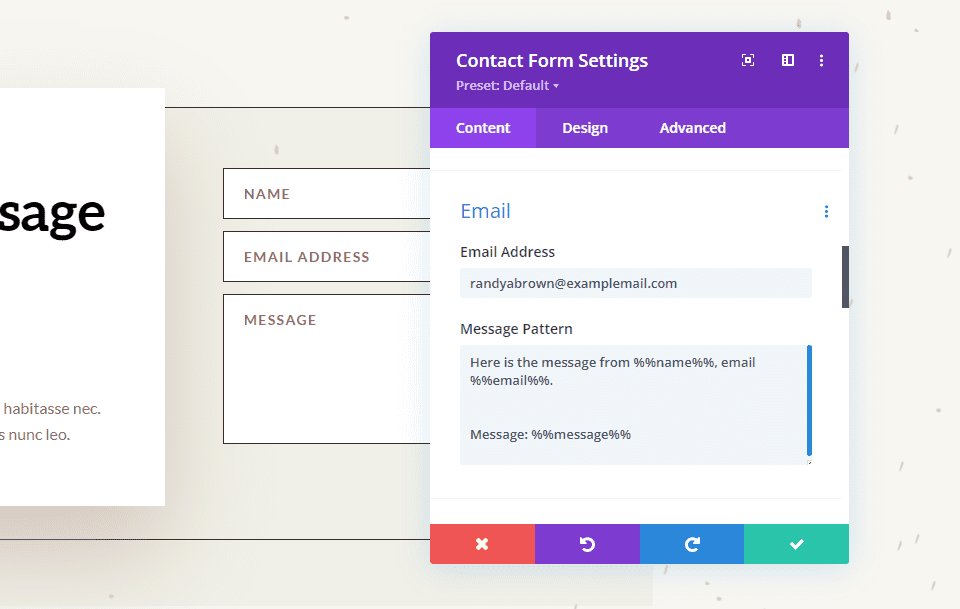
Scrollen Sie als Nächstes nach unten zum Abschnitt mit der Bezeichnung E-Mail . Hier finden Sie zwei Felder. Die erste ist die E-Mail-Adresse . Dies ist die Adresse der Nachricht, die gesendet wird. Das zweite Feld heißt Message Pattern . Geben Sie Ihr Muster in dieses Feld ein.

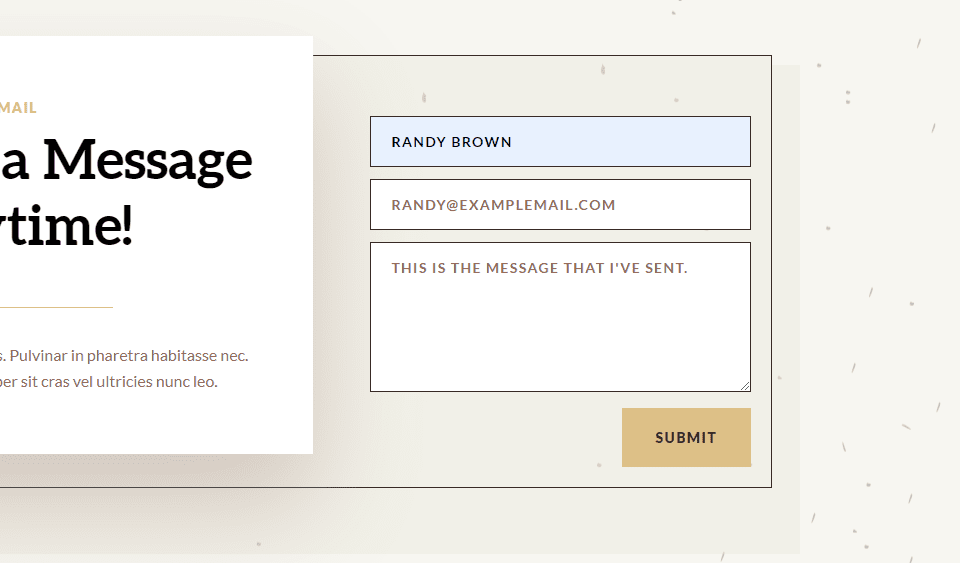
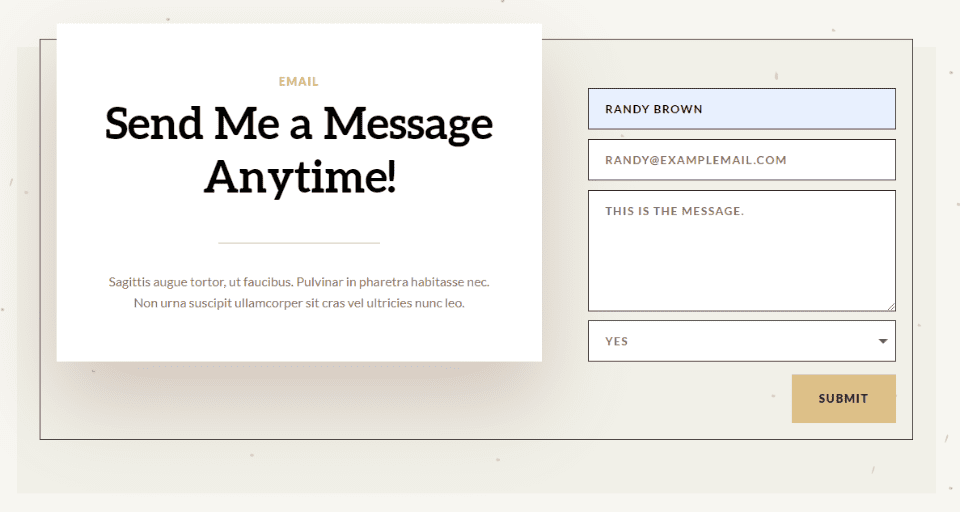
Wenn eine Nachricht an die E-Mail-Adresse gesendet wird, die Sie in das Feld „E-Mail-Adresse“ eingegeben haben, enthält sie normalerweise nur den Inhalt des Felds „Nachricht“. Zum Beispiel sende ich diese Nachricht:

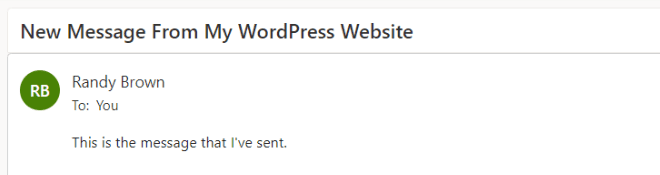
Das Ergebnis ist wie gewohnt eine E-Mail mit dem Absender, aber der Hauptteil des Inhalts zeigt nur die Nachricht selbst.

So erstellen Sie ein Nachrichtenmuster
Wir können den Inhalt der E-Mail anpassen, indem wir ein Nachrichtenmuster erstellen. Sie können Text hinzufügen und die Felder angeben, die Sie einbeziehen möchten. Um ein Feld einzuschließen, fügen Sie zwei Prozentzeichen zu beiden Seiten der Feld-ID hinzu. Um beispielsweise das Feld mit dem ID-Namen einzuschließen, verwenden Sie %%name%%. Im nächsten Abschnitt erfahren Sie, wie Sie die Feld-ID finden.
Sie können eine Vorlage mit Text, Leerzeichen und dem Formularinhalt erstellen. Fügen Sie Ihren Text um die Feldnamen hinzu und schließen Sie Leerzeichen für die Felder ein. Zum Beispiel bin ich %%name%% und meine Nachricht ist %%message%%.
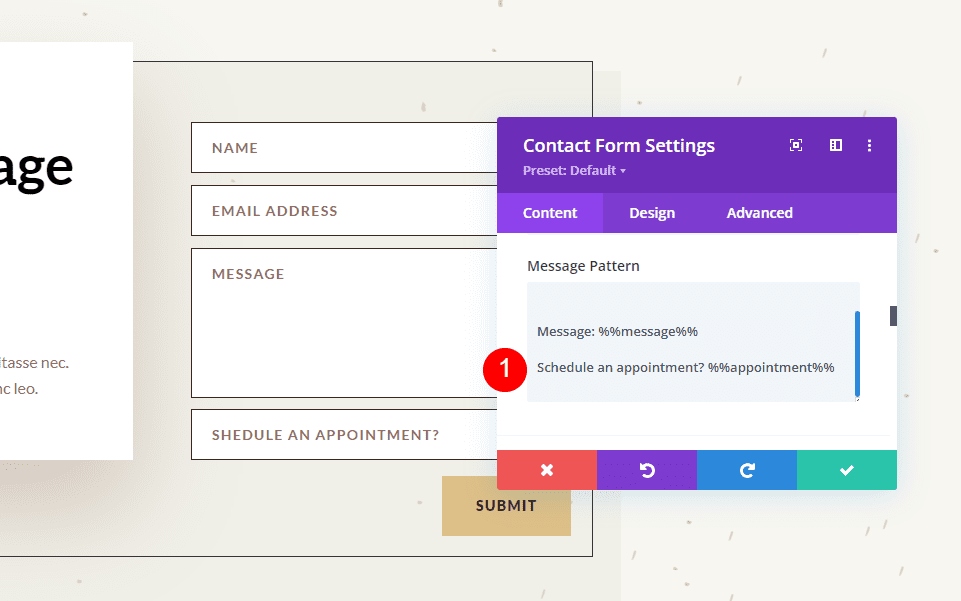
Wenn ich dieses Nachrichtenmuster zum obigen Beispiel hinzufüge, erhalten wir eine andere E-Mail. Dieses Muster enthält Text, Feld-IDs und zusätzliche Leerzeichen.
Hier ist die Nachricht von %%name%%, E-Mail %%email%%.
Nachricht: %%Nachricht%%

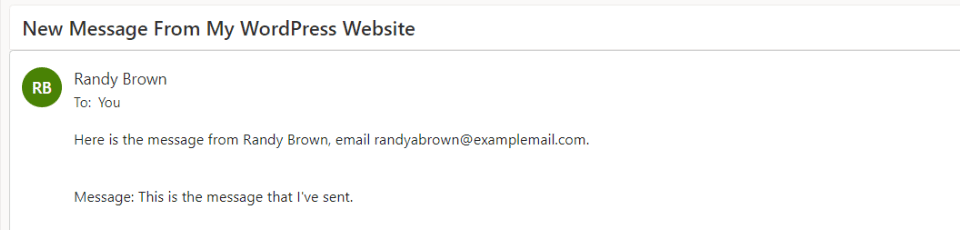
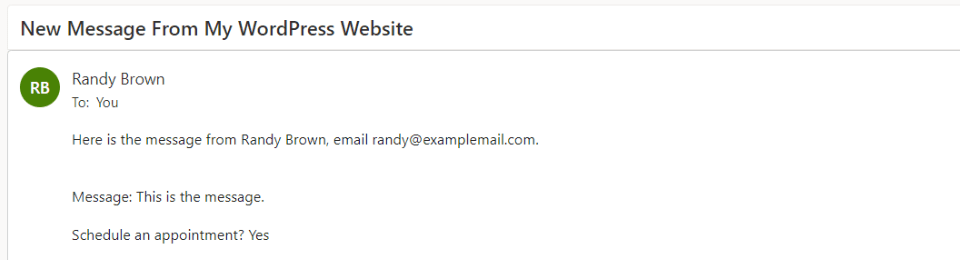
Das Ergebnis ist eine E-Mail mit mehr Informationen und einem sinnvolleren Layout. Es sind die gleichen Informationen, die im Formular im obigen Abschnitt übermittelt wurden, aber jetzt zeigt es mehr Informationen und platziert sie in einem Layout, das einfach zu lesen ist, das ist das Layout, das ich mit dem Nachrichtenmuster erstellt habe.

So fügen Sie neue Felder hinzu
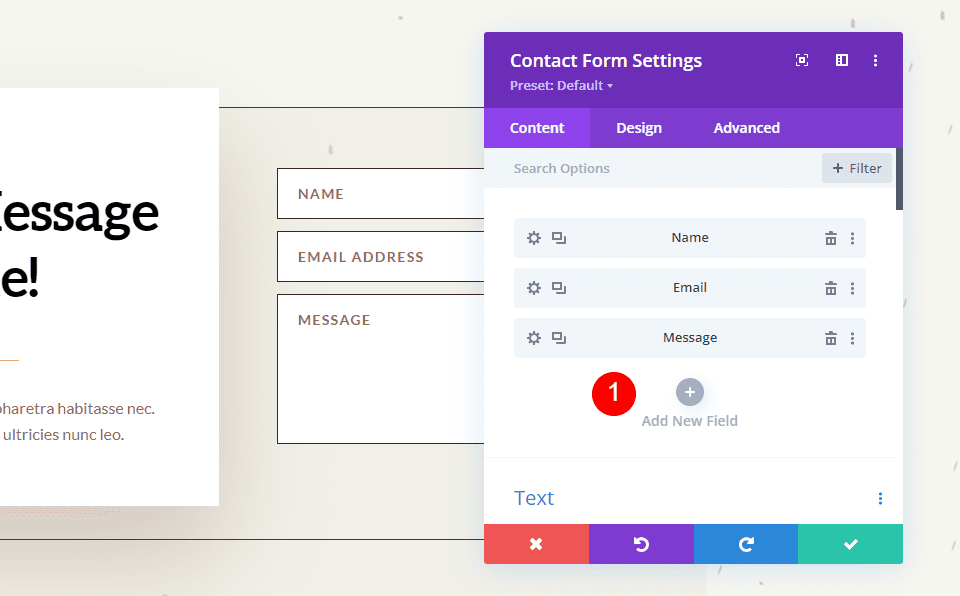
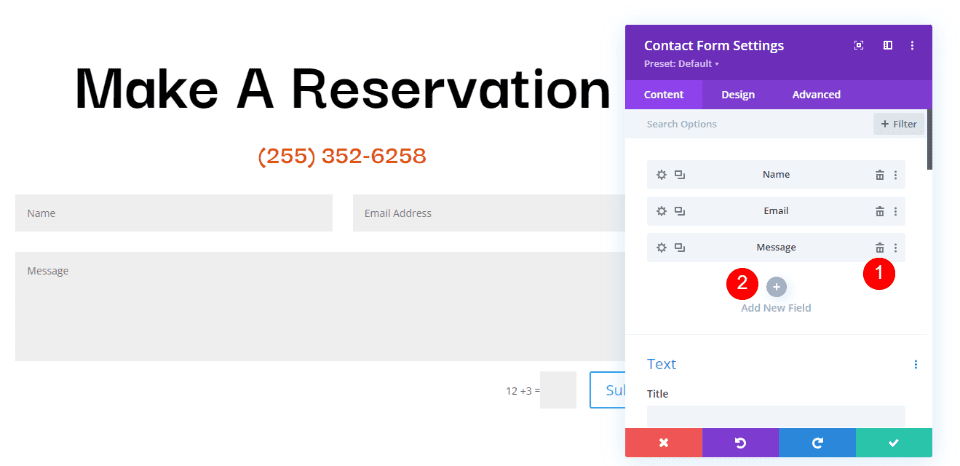
Jedes Feld im Kontaktformular-Modul ist ein Untermodul mit eigenen Einstellungen. Um ein neues Feld zu erstellen, gehen Sie zur Registerkarte Inhalt des Kontaktformularmoduls und klicken Sie unter allen Untermodulen des Formulars auf Neues Feld hinzufügen .

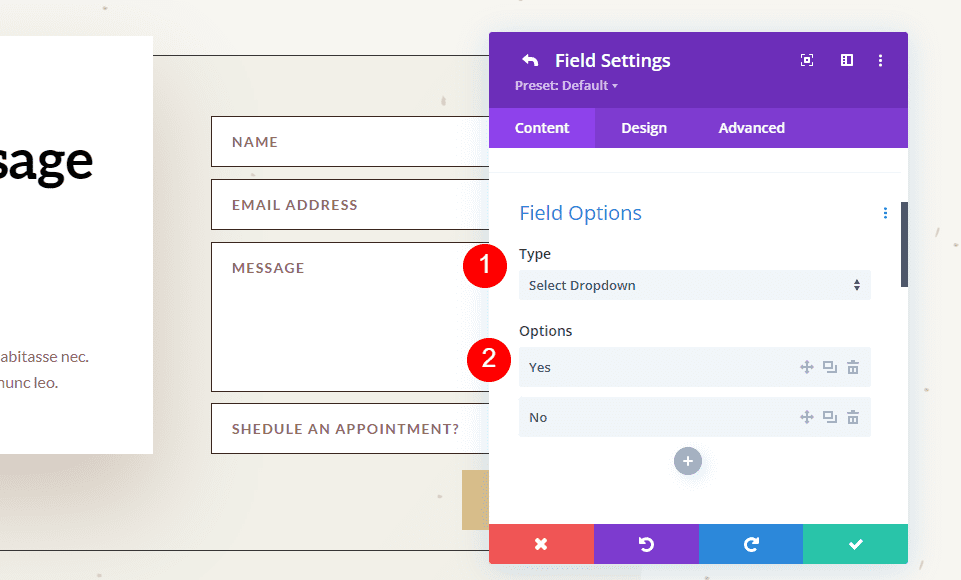
Text
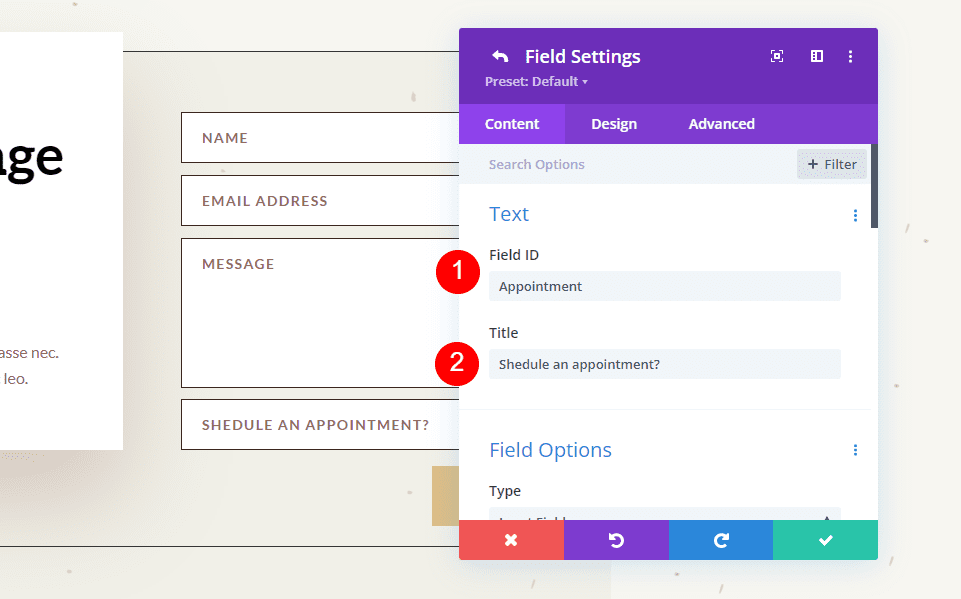
Geben Sie unter Text die Feld-ID und den Titel ein. Die Feld-ID ist die Bezeichnung, die Sie zum Erstellen des Nachrichtenmusters verwenden. Dies ist eine eindeutige ID und sollte nur englische Zeichen ohne Sonderzeichen oder Leerzeichen verwenden. Das Feld Titel kann verwendet werden, um den Inhalt zu definieren. Es muss kein eindeutiger Titel sein oder mit der Feld-ID übereinstimmen, aber es ist am besten, wenn er eindeutig ist, um ihn leichter verständlich zu machen.

Scrollen Sie als Nächstes nach unten zu den Optionen und wählen Sie den Feldtyp aus. Wählen Sie beliebige Einstellungen für das Feld aus. Klicken Sie unten auf das grüne Häkchen oder oben auf den Zurück-Pfeil, um zu den regulären Einstellungen des Kontaktformular-Moduls zurückzukehren.

Fügen Sie schließlich das neue Feld mit beliebigem Text zum Nachrichtenmuster hinzu. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.

So testen Sie das Nachrichtenmuster
Testen Sie schließlich Ihr Nachrichtenmuster , um sicherzustellen, dass es wie gewünscht funktioniert. Füllen Sie einfach das Formular selbst aus und rufen Sie die E-Mail-Adresse auf, die Sie für das E-Mail-Feld verwendet haben, um das Nachrichtenmuster anzuzeigen.

Sie erhalten die Nachricht in Ihrem E-Mail-Posteingang, damit Sie wissen, ob Ihnen das Design gefällt oder nicht.

Erstellen eines gut gestalteten Nachrichtenmusters
Das Nachrichtenmuster sollte so aufgebaut sein, dass Sie es optimal nutzen können. Dies ist für Ihre Verwendung, also gestalten Sie es so, wie Sie es sehen müssen.
Achten Sie darauf, Leerzeichen zu verwenden, damit die E-Mail einfacher zu lesen und zu verwenden ist. Das Nachrichtenmuster enthält alle Leerzeichen, die Sie dem Muster hinzufügen. Sie können Leerzeichen verwenden, um genau das gewünschte Layout zu erstellen.
Beispiel für ein Nachrichtenmuster für Restaurantreservierungen
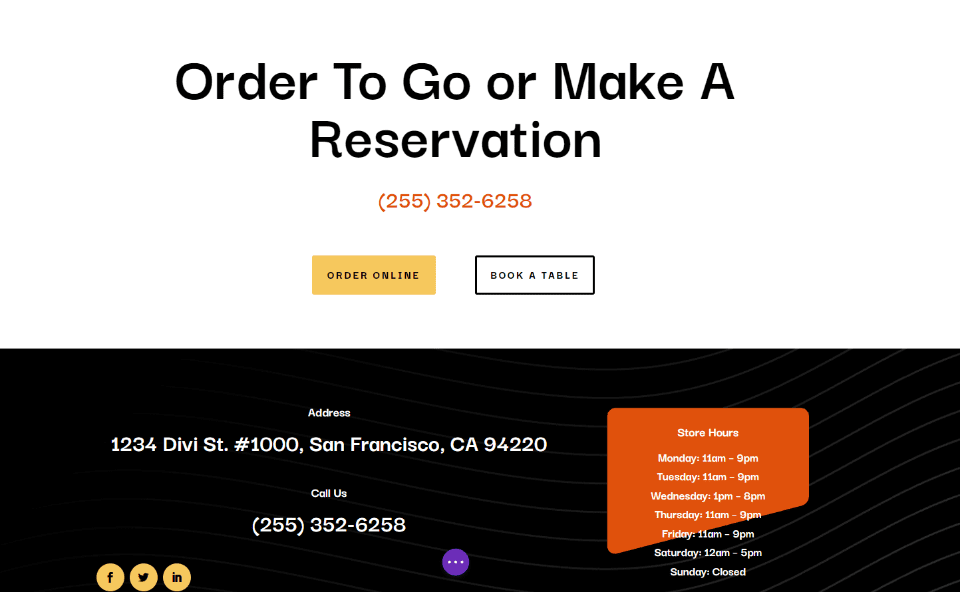
Sehen wir uns ein Beispiel für ein Nachrichtenmuster für eine Restaurantreservierung an. Für dieses Beispiel verwende ich die Zielseite aus dem kostenlosen Poke Restaurant Layout Pack, das in Divi verfügbar ist. Ich werde den Reservierungsbutton durch ein neues Kontaktformular-Modul ersetzen. Wir halten das Formular für dieses Beispiel einfach.
So sieht das Layout vor dem Hinzufügen des Kontaktformularmoduls aus.

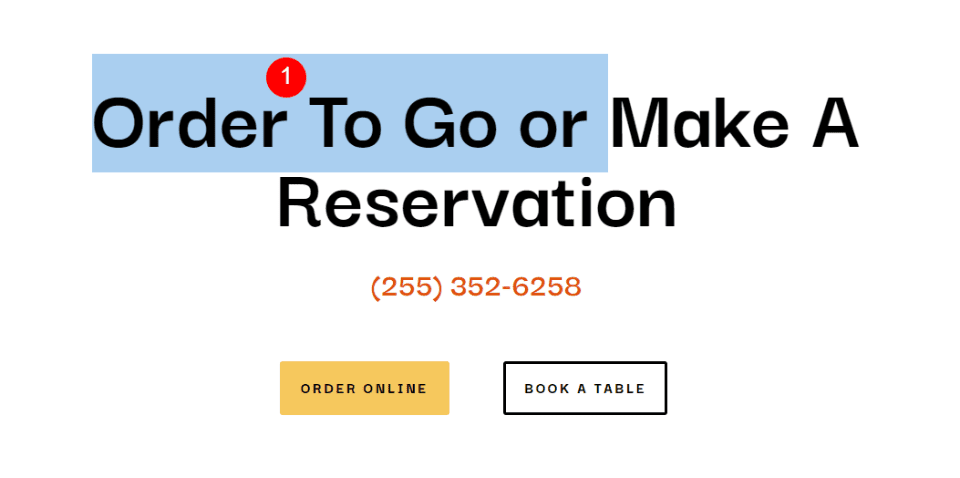
Ändern Sie den Titeltext
Bearbeiten Sie zunächst den Titeltext so, dass „Reservierung vornehmen“ angezeigt wird. Markieren Sie den nicht gewünschten Textabschnitt und klicken Sie auf die Entf-Taste.


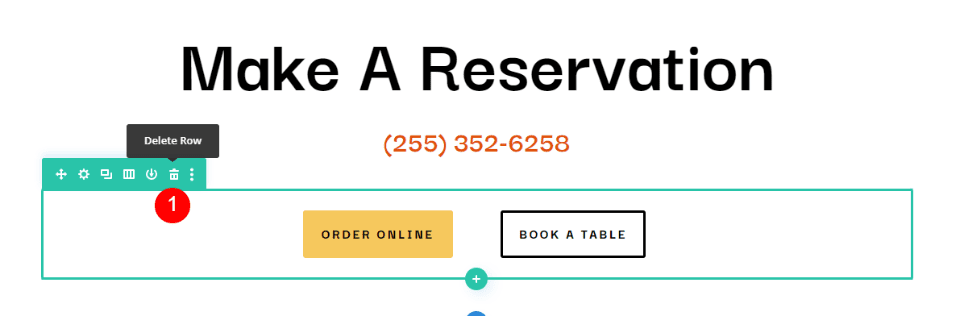
Zeile löschen
Löschen Sie anschließend die Zeile mit den Schaltflächen. Wir verwenden den Stil der linken Schaltfläche, benötigen diese Schaltflächen jedoch nicht.

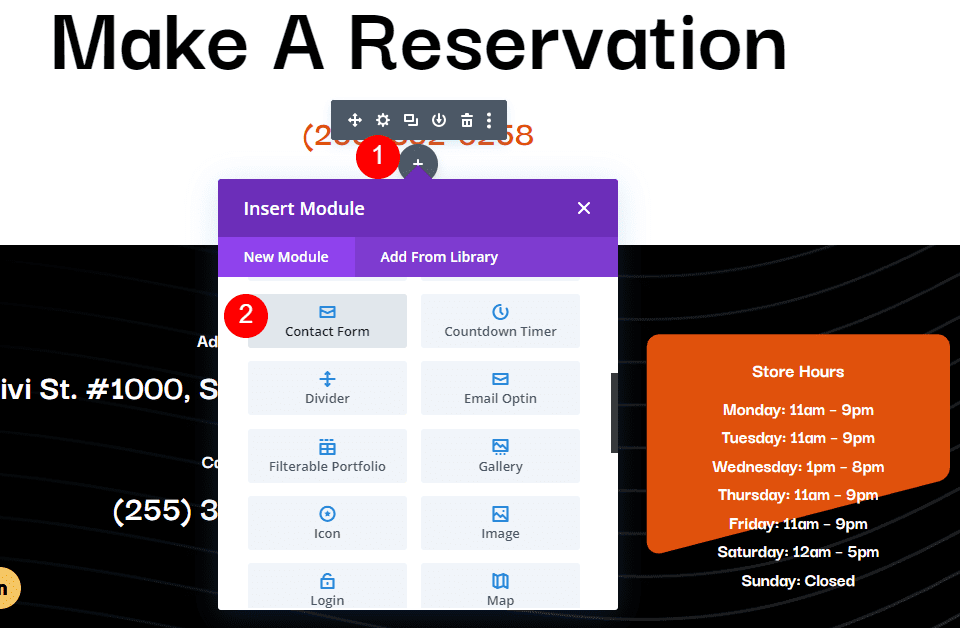
Fügen Sie ein Kontaktformularmodul hinzu
Als nächstes fügen Sie ein Kontaktformular-Modul unter dem Telefonnummern-Textmodul hinzu.

Neue Felder hinzufügen
Entfernen Sie nun das Nachrichtenfeld und fügen Sie ein neues Feld hinzu, indem Sie auf Neues Feld hinzufügen klicken.

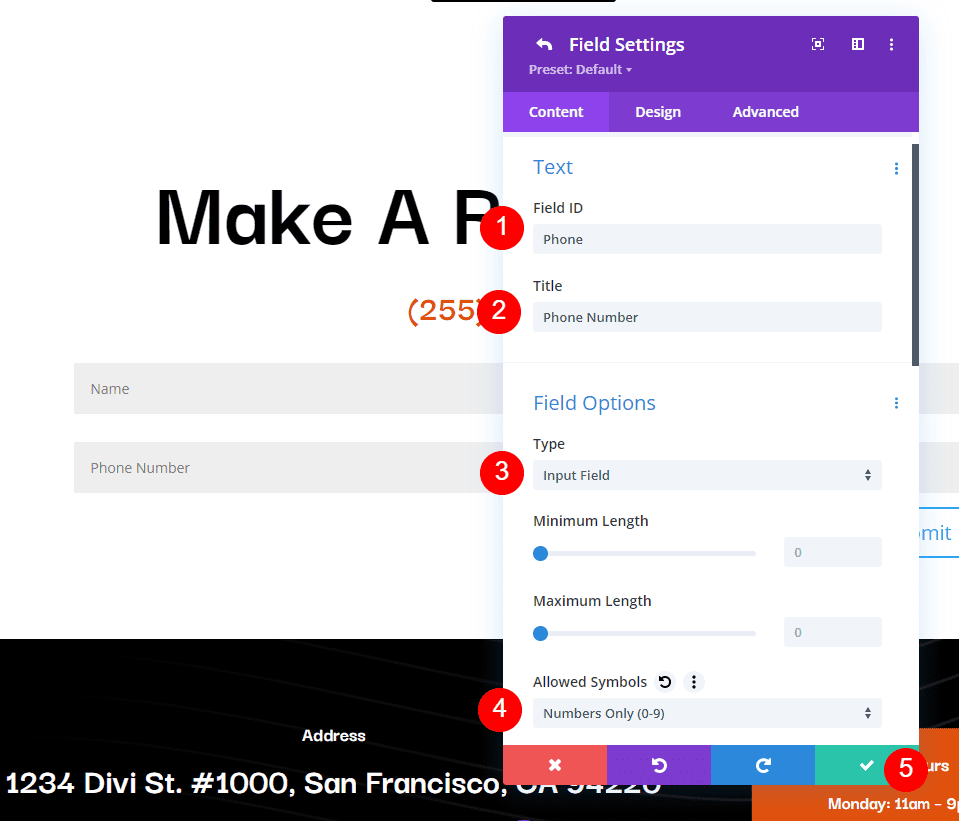
Ändern Sie die Feld-ID in Telefon, den Titel in Telefonnummer und verwenden Sie Eingabefeld als Typ . Wählen Sie für Erlaubte Symbole Nur Zahlen aus. Schließen Sie das Submodul.
- Feld-ID: Telefon
- Titel: Telefonnummer
- Typ: Eingabefeld
- Erlaubte Symbole: Nur Zahlen

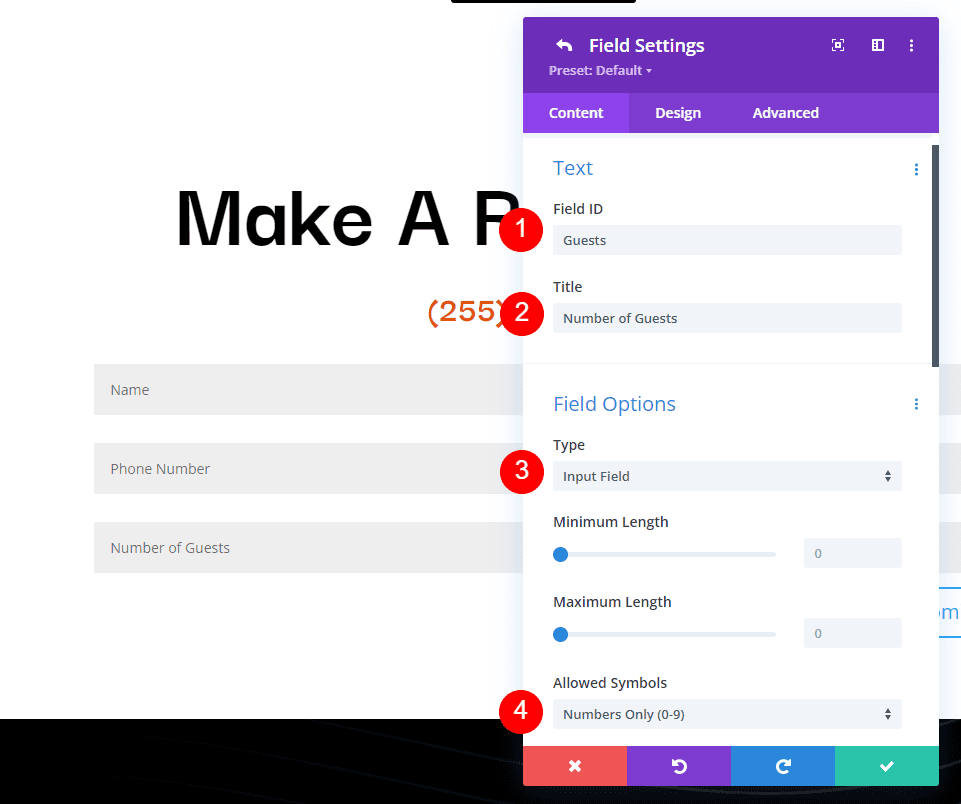
Fügen Sie ein weiteres Feld hinzu, ändern Sie die Feld-ID in Gäste, den Titel in Anzahl der Gäste und verwenden Sie Eingabefeld als Typ . Wählen Sie für Erlaubte Symbole Nur Zahlen aus. Schließen Sie das Submodul.
- Feld-ID: Gäste
- Titel: Anzahl der Gäste
- Typ: Eingabefeld
- Erlaubte Symbole: Nur Zahlen

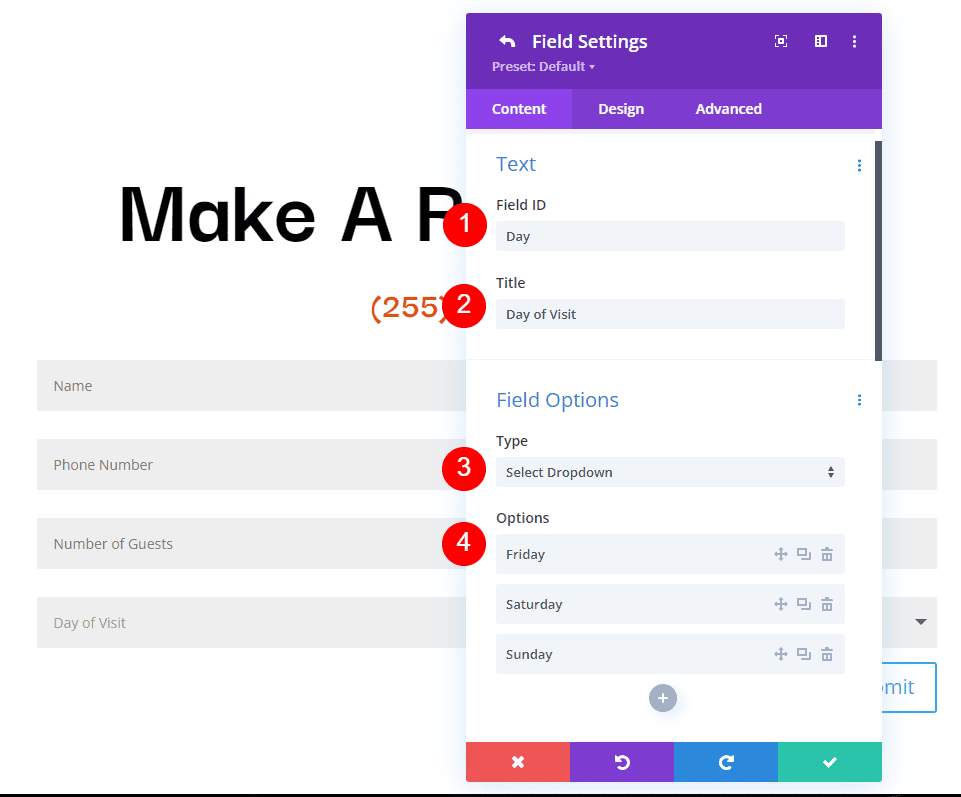
Fügen Sie ein weiteres Feld hinzu und ändern Sie die Feld-ID in Tag, den Titel in Tag des Besuchs und verwenden Sie Select Dropdown als Type . Geben Sie den Namen jedes Tages für die Optionen ein. Schließen Sie das Submodul.
- Feld-ID: Tag
- Titel: Besuchstag
- Typ: Dropdown auswählen
- Optionen: Tage hinzufügen

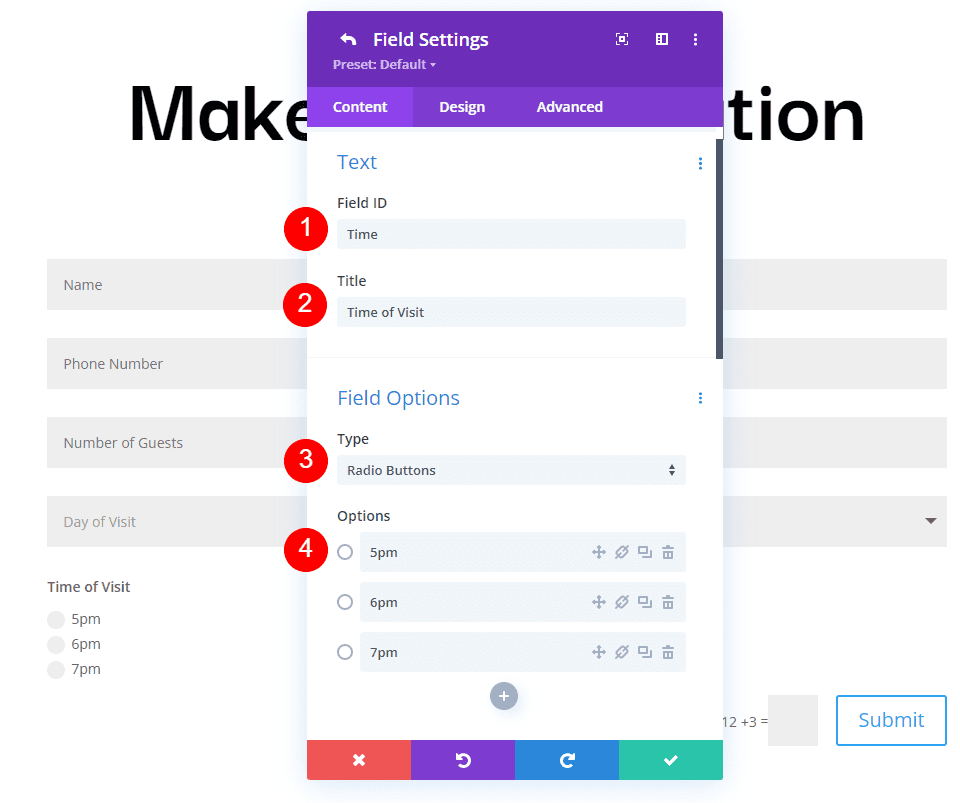
Fügen Sie ein weiteres Feld hinzu und ändern Sie die Feld-ID in „Zeit“ und den Titel in „Zeit des Besuchs“. Wählen Sie Optionsfelder für den Typ aus. Fügen Sie für die Optionen die möglichen Zeiten hinzu. Schließen Sie das Submodul.
- Feld-ID: Zeit
- Titel: Besuchszeit
- Typ: Optionsfelder
- Optionen: Mögliche Zeiten

Text
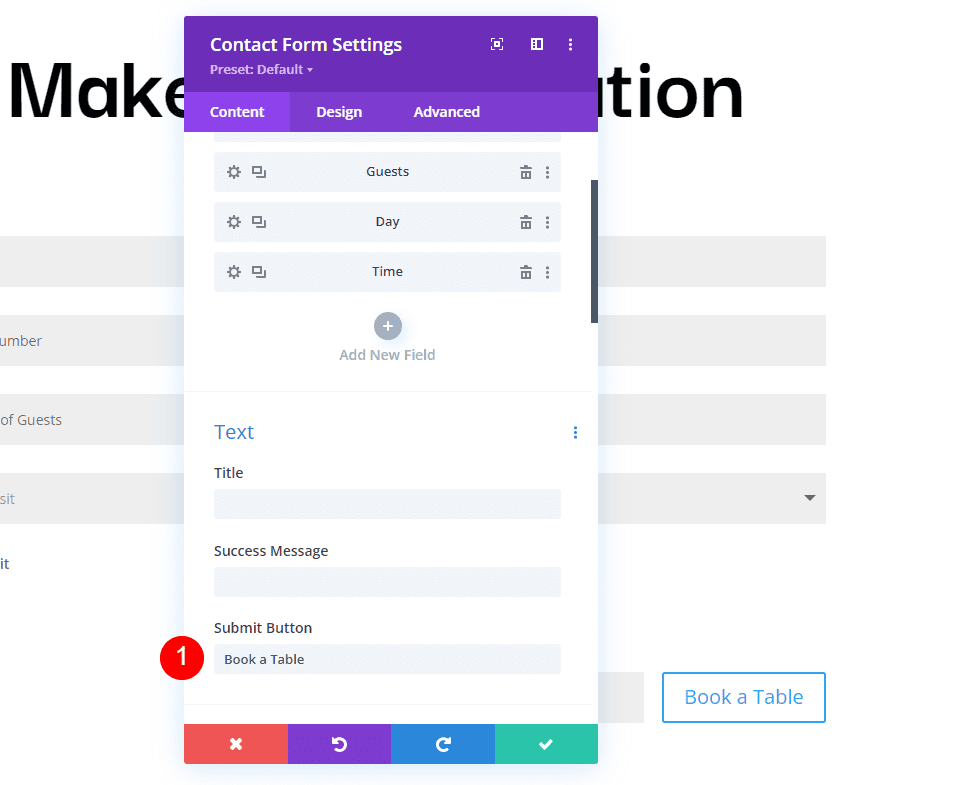
Jetzt passen wir das Formular an. Ändern Sie unter Text auf der Registerkarte „Inhalt“ den Text der Schaltfläche „Senden“ in „Tisch reservieren“.
- Senden-Button: Reservieren Sie einen Tisch

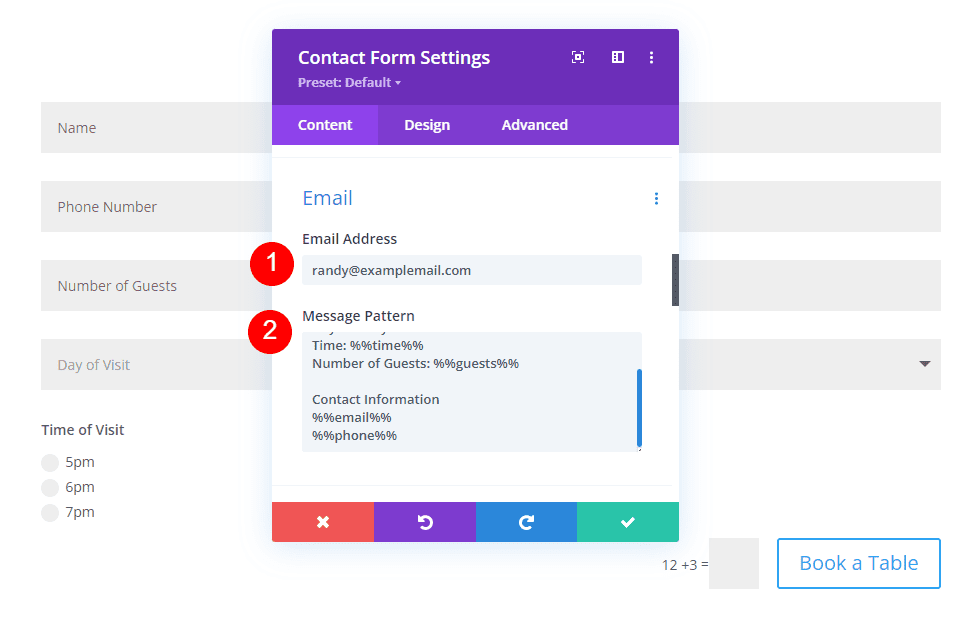
Scrollen Sie als Nächstes nach unten zu E-Mail und geben Sie die Adresse, an die Sie die E-Mail erhalten möchten, in das Feld E-Mail-Adresse ein. Erstellen Sie außerdem das Nachrichtenmuster . Ich erstelle ein Muster, das zuerst den Namen bereitstellt, eine Zeile überspringt und dann den Tag, die Uhrzeit und die Anzahl der Gäste anzeigt. Danach wird eine Zeile übersprungen, eine Überschrift für die Kontaktinformationen angezeigt und dann die Informationen aufgelistet.
Das Nachrichtenmuster sieht so aus (komplett mit Leerzeichen):
Reservierung für %%name%%
Tag Tag%%
Zeit Zeit%%
Anzahl der Gäste: %%Gäste%%
Kontaktinformationen
%%Email%%
%%Telefon%%

Spamschutz
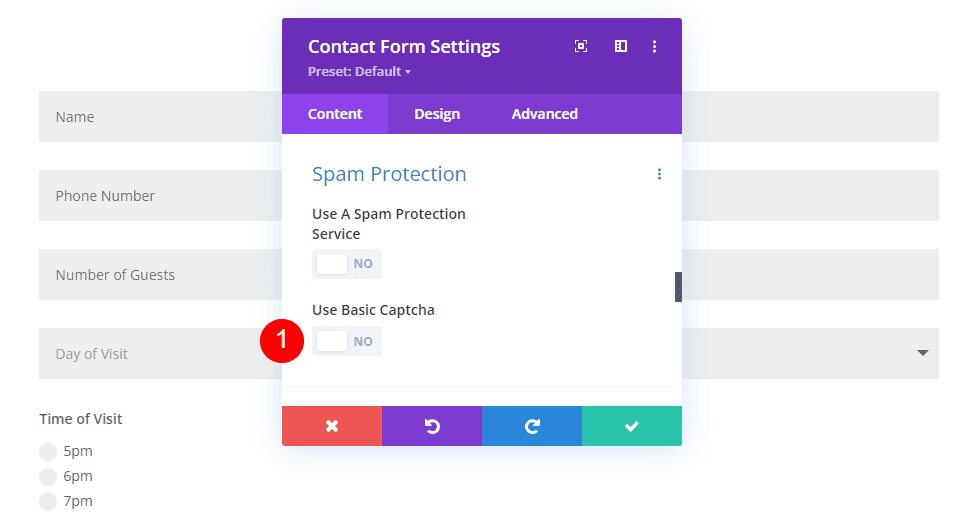
Scrollen Sie nach unten zum Spamschutz und deaktivieren Sie ihn.
- Basis-Captcha verwenden: Nein

Felder
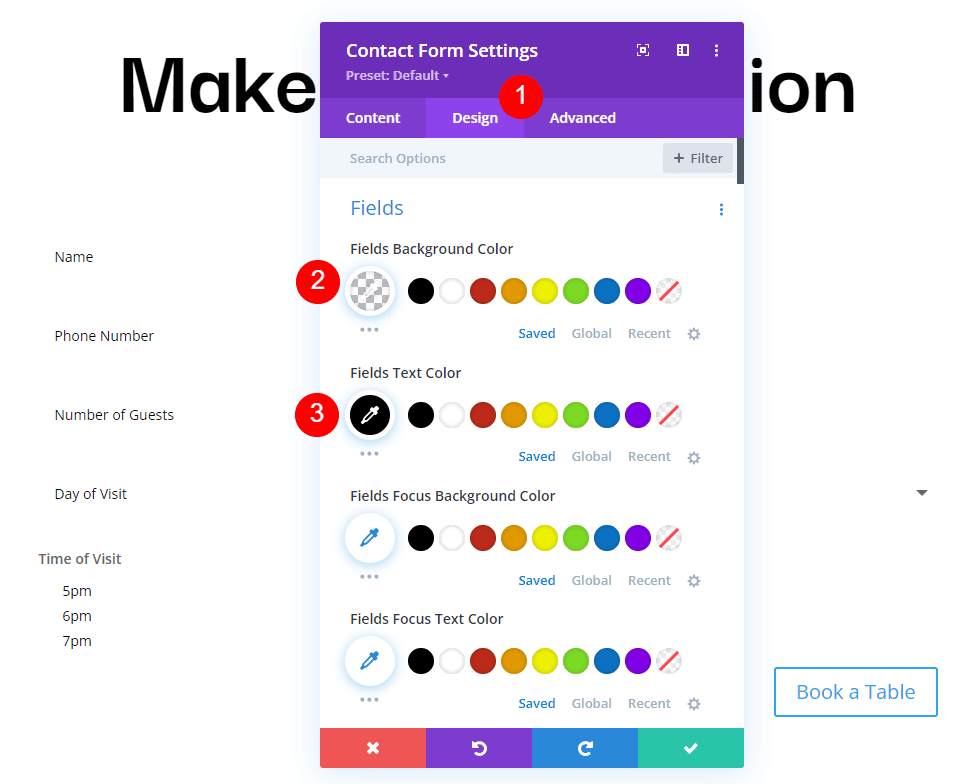
Lassen Sie uns nun das Modul formatieren. Gehen Sie zunächst auf der Registerkarte „Design“ zu „Felder“ . Ändern Sie die Hintergrundfarbe in rgba(255,255,255,0) und die Textfarbe in schwarz.
- Hintergrundfarbe: rgba(255,255,255,0)
- Textfarbe: #000000

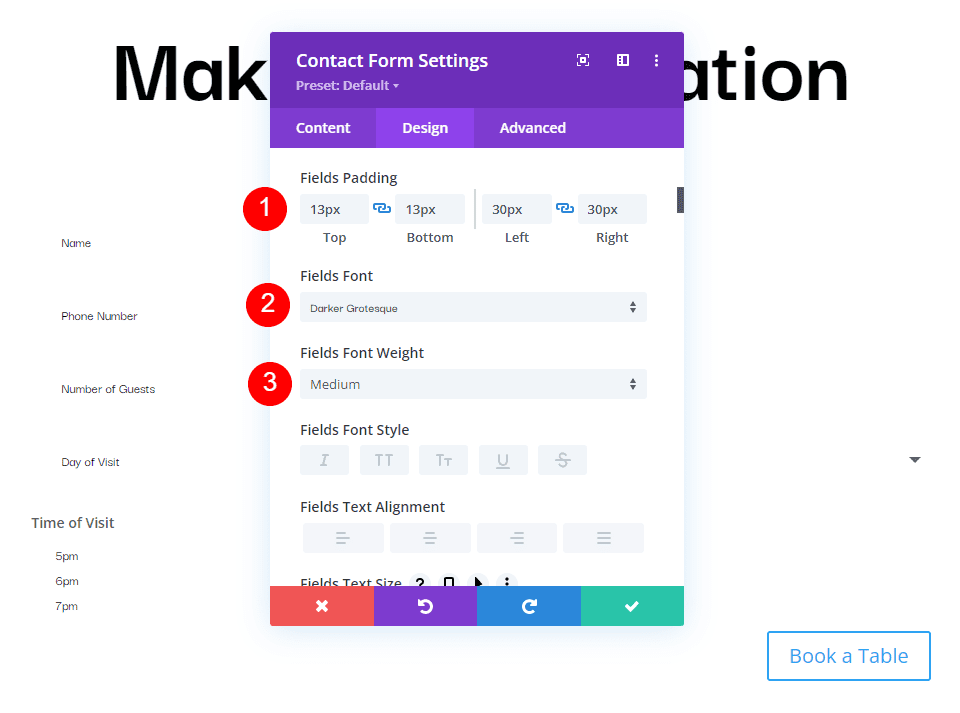
Fügen Sie für das Fields Padding 13px für oben und unten und 30px für links und rechts hinzu. Ändern Sie die Schriftart in Dunklere Groteske und stellen Sie die Gewichtung auf Mittel ein.
- Feldauffüllung: 13 Pixel oben und unten, 30 Pixel links und rechts
- Schriftart: Dunklere Groteske
- Gewicht: Mittel

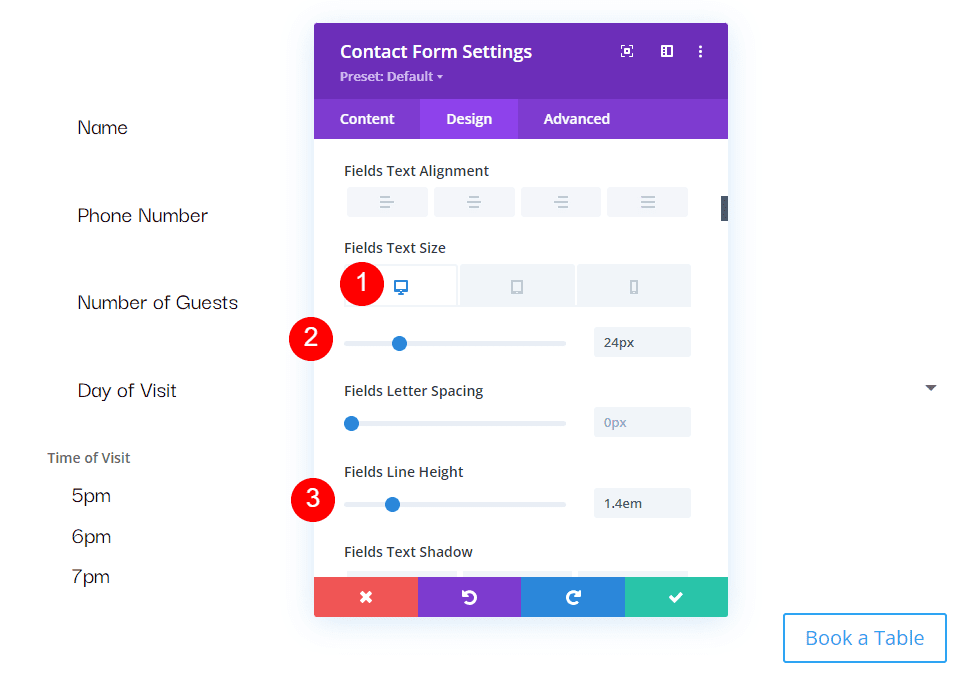
Ändern Sie die Größe auf 24 Pixel für Desktops, 18 Pixel für Tablets und 14 Pixel für Telefone. Stellen Sie die Zeilenhöhe auf 1,4 m ein.
- Größe: 24 Pixel Desktop, 18 Pixel Tablet, 14 Pixel Telefon
- Zeilenhöhe: 1,4 m

Taste
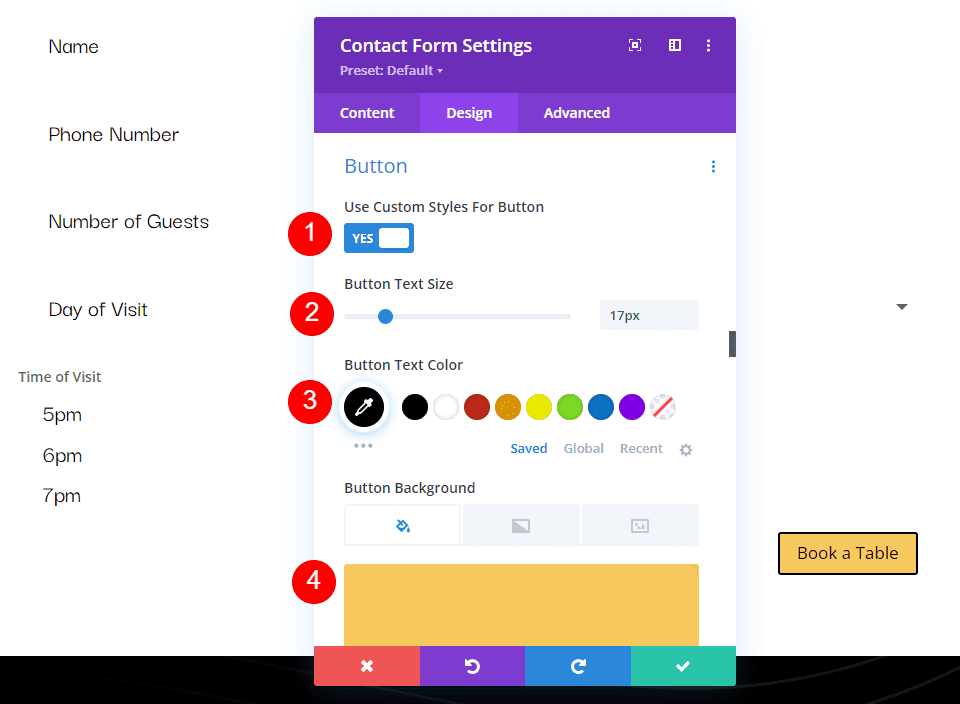
Scrollen Sie als Nächstes nach unten zu Schaltfläche und wählen Sie Benutzerdefinierte Stile für Schaltfläche aktivieren aus. Ändern Sie die Textgröße auf 17 Pixel, die Textfarbe auf Schwarz und den Hintergrund auf #f6c85d.
- Aktivieren Sie benutzerdefinierte Stile für die Schaltfläche
- Textgröße: 17px
- Textfarbe: #000000
- Hintergrund: #f6c85d

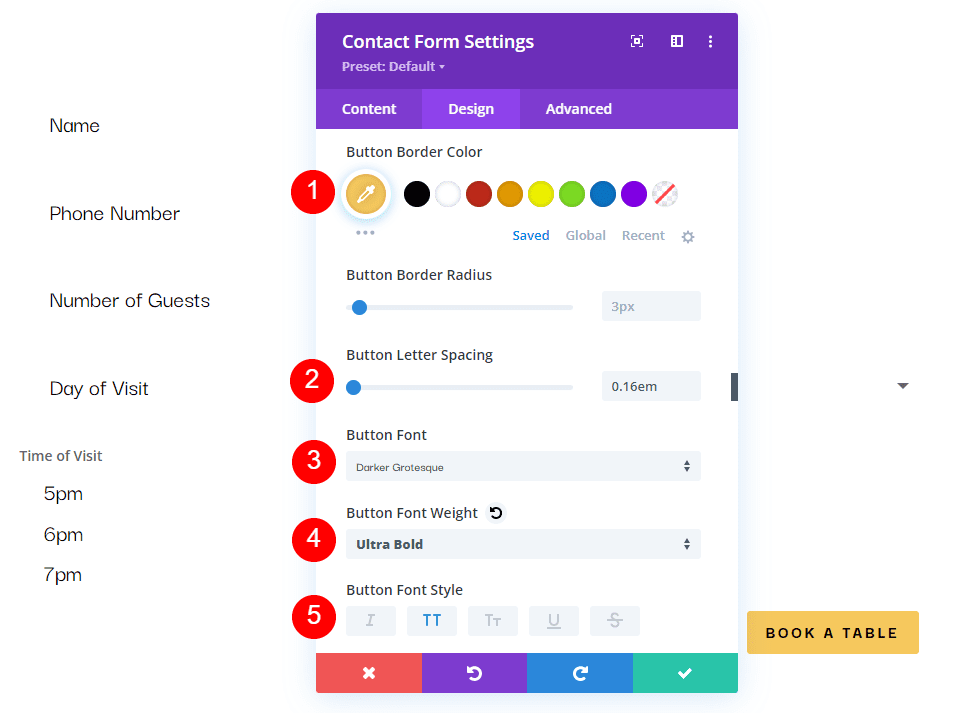
Stellen Sie die Rahmenfarbe auf #f6c85d und den Buchstabenabstand der Schaltfläche auf 0,16 em ein. Ändern Sie die Schriftart in Darker Grotesque, das Gewicht in Ultra Bold und den Stil in TT.
- Rahmenfarbe: #f6c85d
- Tastenabstand: 0,16 cm
- Schriftart: Dunklere Groteske
- Gewicht: Ultrafett
- Stil: TT

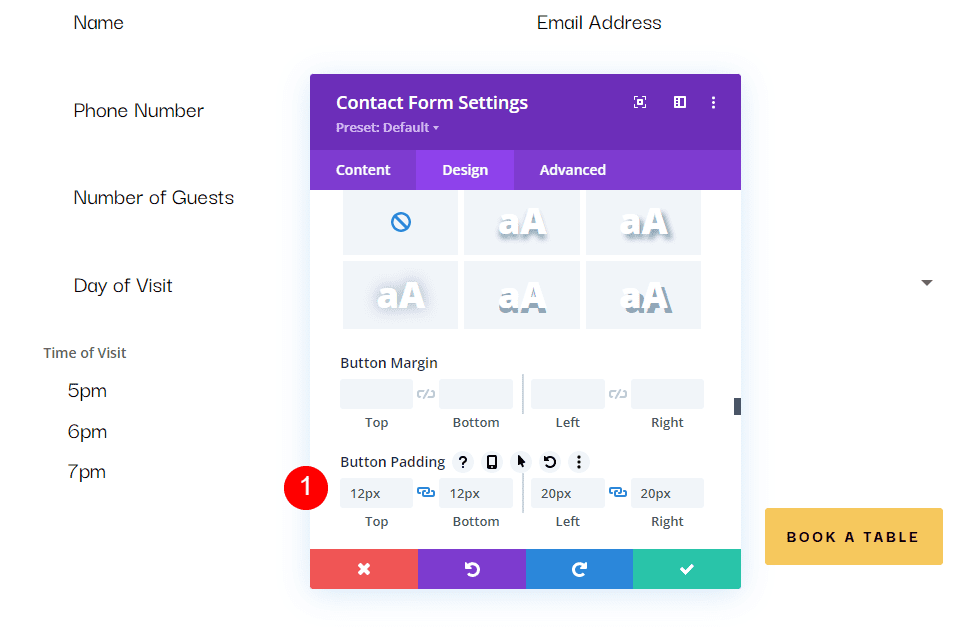
Ändern Sie die Schaltflächenauffüllung auf 12 Pixel für oben und unten und 20 Pixel für links und rechts.
- Tastenfüllung: 12 Pixel oben und unten, 20 Pixel links und rechts

Dimensionierung
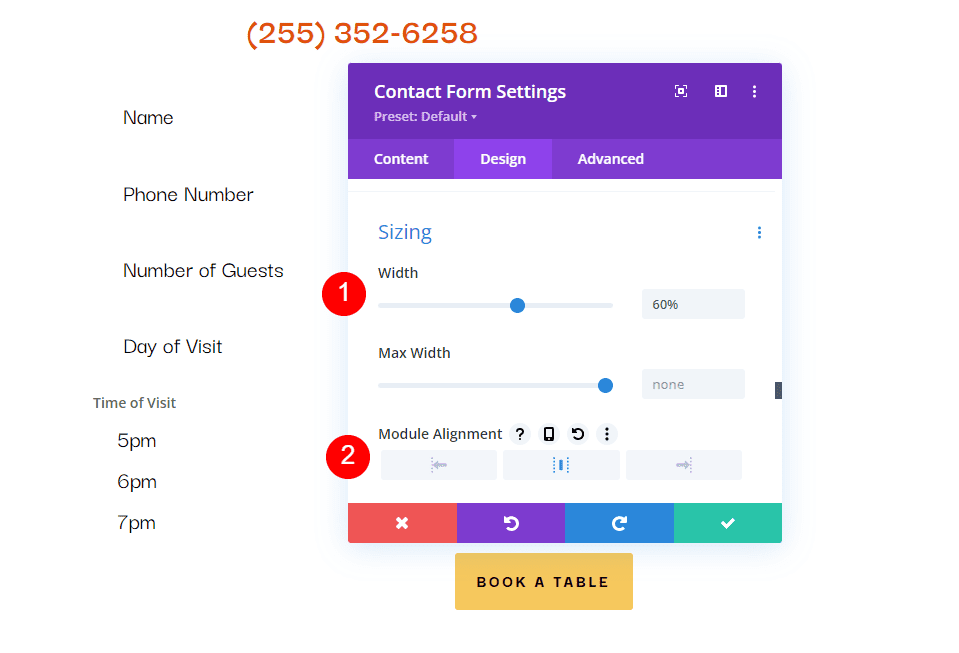
Scrollen Sie als Nächstes nach unten zu Sizing, ändern Sie die Breite auf 60 % und stellen Sie die Modulausrichtung auf Center ein.
- Breite: 60 %
- Modulausrichtung: Mitte

Grenze
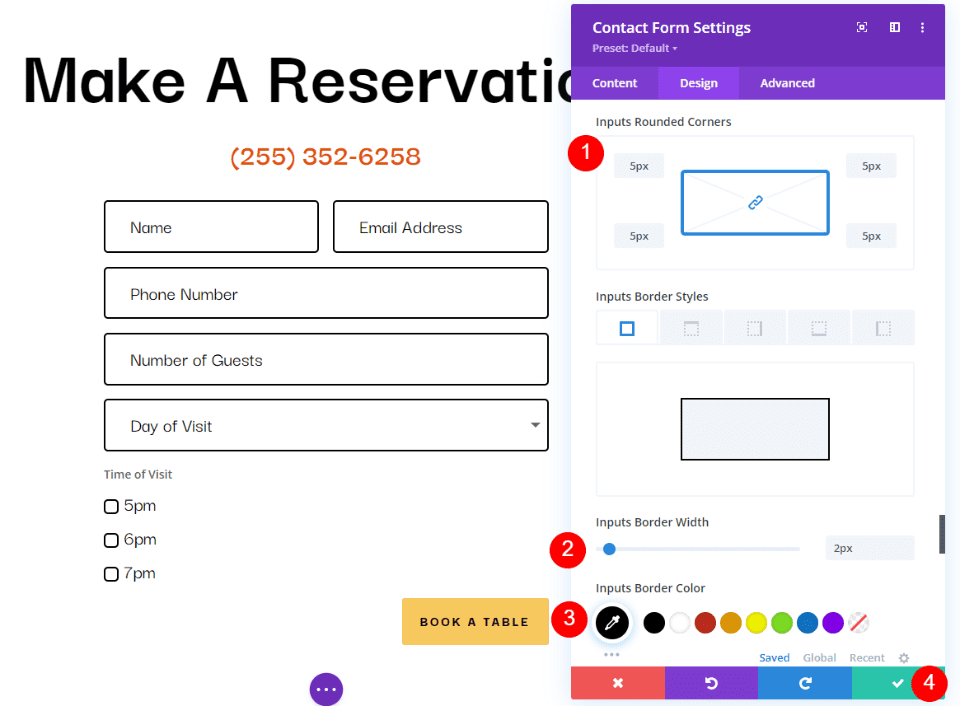
Scrollen Sie schließlich nach unten zu Border . Fügen Sie 5 Pixel zu den abgerundeten Ecken und 2 Pixel zur Randbreite hinzu und machen Sie den Rand schwarz. Schließen Sie das Modul, speichern Sie Ihre Einstellungen und testen Sie Ihr Formular.
- Eingabe abgerundete Ecken: 5px
- Randbreite: 2px
- Farbe: #000000

Nachrichtenmusterergebnisse
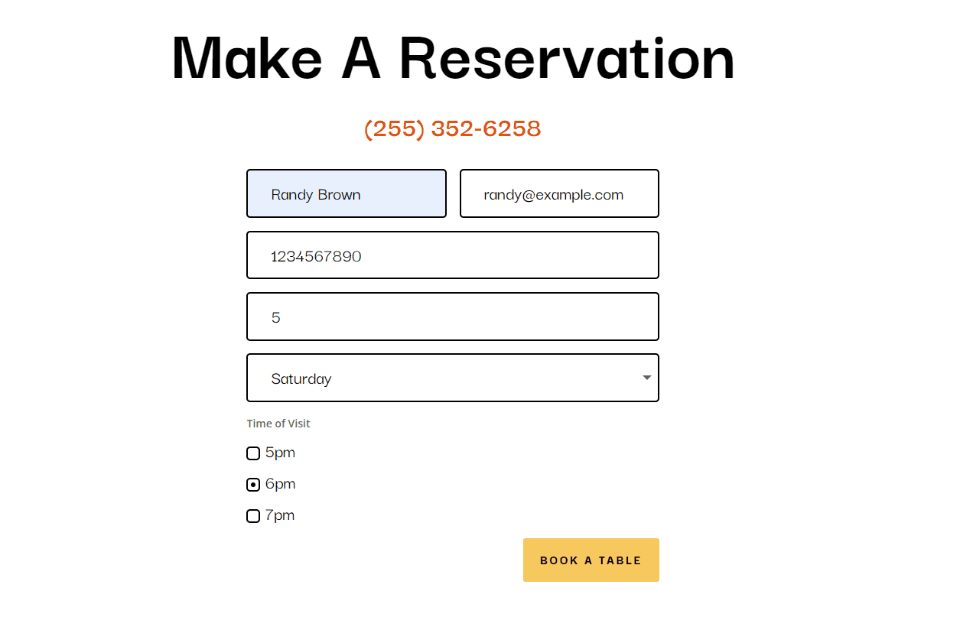
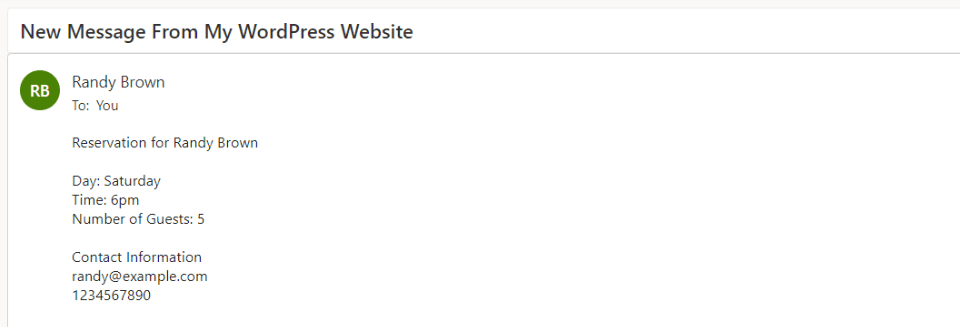
So sieht unsere Nachricht im Formular und in der E-Mail aus, die ich erhalten habe.
Nachricht im Formular

Nachricht in der E-Mail

Endgedanken
Das ist unser Blick darauf, wie Sie ein Nachrichtenmuster in Ihrem Divi-Kontaktformularmodul erstellen. Das Erstellen von Nachrichtenmustern ist mit dem Kontaktformularmodul von Divi einfach und eignet sich hervorragend zum Organisieren der Informationen in den E-Mails selbst. Ein paar einfache Schritte sind alles, was Sie brauchen, um Ihre eigenen E-Mail-Nachrichtenmuster zu erstellen.
Wir wollen von dir hören. Haben Sie in Ihrem Divi-Kontaktformularmodul ein Nachrichtenmuster erstellt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
