So erstellen Sie ein Mockup [Leitfaden für Anfänger]
Veröffentlicht: 2022-08-30Modelle können für Webdesigner, Geschäftsinhaber und Vermarkter unglaublich hilfreich sein. Sie ermöglichen es Ihnen, zu visualisieren, wie eine Website oder Marketingkampagne aussehen und sich anfühlen wird, bevor Sie Zeit und Geld investieren.
Aber das Erstellen eines Modells kann schwierig sein – besonders, wenn Sie es noch nie zuvor getan haben. In diesem Beitrag führen wir Sie durch die Schritte zum Erstellen eines Modells. Wir beginnen mit den Grundlagen und führen dann ein vollständiges Tutorial durch.
Am Ende werden Sie in der Lage sein, schöne Mockups zu erstellen, die Ihrem Unternehmen zum Erfolg verhelfen. Aber lassen Sie uns zuerst einige gemeinsame Funktionen von Mockups behandeln und erfahren, wo Sie Vorlagen zur Optimierung Ihrer Bemühungen finden können.
Was sollte ein Mockup beinhalten?
Ein Mockup ist eine statische Darstellung Ihrer Website oder App. Es ist nicht interaktiv wie ein Prototyp, aber es sollte alle wichtigen Elemente Ihres Designs enthalten. Dies könnte beinhalten:
- Die Homepage
- Interne Seiten
- E-Commerce-Seiten
- Blogeinträge
- Anmeldeformulare
- CTAs (Calls-to-Action)
Es könnte auch einfach ein statisches Bild enthalten, das so groß ist, dass es auf einem Modellbildschirm erscheint, um den Zuschauern eine Vorstellung davon zu geben, wie das Endprodukt aussehen könnte.
Ihr Mockup sollte auch mit der richtigen Auflösung entworfen werden. Dies stellt sicher, dass alles perfekt zusammenpasst, wenn Sie einen Prototyp erstellen oder Ihre Website programmieren.
Wo finde ich Mockup-Vorlagen?
Das Erstellen eines Modells von Grund auf kann zeitaufwändig sein – insbesondere, wenn Sie kein Designer sind. Aus diesem Grund empfehlen wir, mit einer Mockup-Vorlage zu beginnen. Dies gibt Ihnen eine solide Grundlage, auf der Sie arbeiten können, und hilft Ihnen, langfristig Zeit zu sparen.
Es gibt viele großartige Quellen für Mockup-Vorlagen online, aber unser Favorit ist Placeit.

Sie haben eine große Auswahl an hochwertigen Mockup-Vorlagen, die einfach zu verwenden sind und interessante Designs bieten, mit denen Sie Ihre kreativen Muskeln spielen lassen können.
Erstellen eines Modells: Die Grundlagen
Wenn Sie anfangen, ist es wichtig, die Dinge einfach zu halten. Sie möchten sich nicht von all den verschiedenen Optionen und Techniken überwältigen lassen.
Konzentrieren Sie sich stattdessen auf die Grundlagen. Mit einer soliden Grundlage können Sie jederzeit zurückkommen und später weitere hinzufügen.
Hier sind die Grundlagen zum Erstellen eines Modells:
1. Wählen Sie ein Werkzeug aus. Es gibt viele verschiedene Softwareprogramme, mit denen Sie ein Mockup erstellen können. Einige sind spezifisch für Webdesign, während andere für jede Art von Projekt verwendet werden können.
2. Inspiration finden. Sobald Sie ein Werkzeug ausgewählt haben, ist es an der Zeit, nach Inspiration zu suchen. Durchsuchen Sie Websites, Zeitschriften und Pinterest, um Designs zu finden, die Ihnen gefallen.
3. Skizzieren Sie es. Im nächsten Schritt skizzieren Sie Ihre Idee. Das muss nichts Besonderes sein – ein einfacher Stift und Papier reichen aus.
4. Erstellen Sie das Modell. Jetzt können Sie mit der Erstellung Ihres Modells beginnen. Befolgen Sie die Anweisungen in Ihrem gewählten Softwareprogramm (dazu kommen wir gleich), um eine visuelle Darstellung Ihres Designs zu erstellen.
5. Speichern und teilen. Wenn Sie fertig sind, speichern Sie Ihr Mockup, damit Sie später darauf zugreifen können. Vielleicht möchten Sie es auch mit anderen teilen, damit sie Ihnen Feedback geben können.
So erstellen Sie ein Mockup mit Placeit in 5 Schritten
Nachdem wir nun die allgemeinen Grundlagen behandelt haben, lassen Sie uns in den Prozess der Erstellung eines Modells eintauchen. Wir führen Sie durch jeden Schritt, damit Sie Ihre eigenen Mockups mit Zuversicht erstellen können.
Schritt 1: Wählen Sie Ihre Vorlage
Wie bereits erwähnt, empfehlen wir, mit einer Vorlage zu beginnen. Dies wird den Prozess viel einfacher machen und Ihnen helfen, ein hochwertiges Mockup zu erstellen.

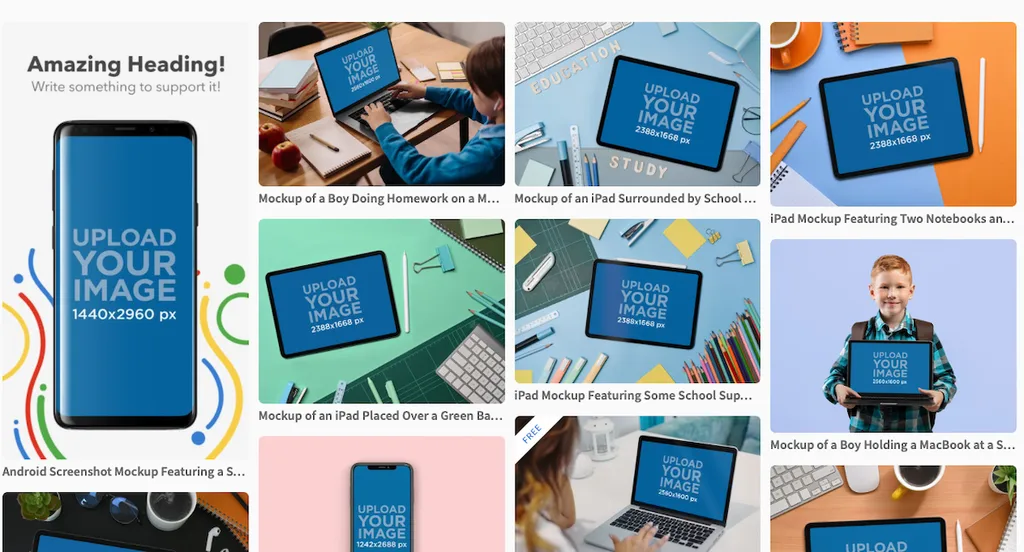
Um Ihre Vorlage auszuwählen, gehen Sie zu Placeit und durchsuchen Sie die Auswahl an Mockup-Vorlagen. Wenn Sie einen finden, der Ihnen gefällt, klicken Sie darauf, um den Mockup-Editor zu öffnen.

Schritt 2: Laden Sie Ihre Bilder hoch
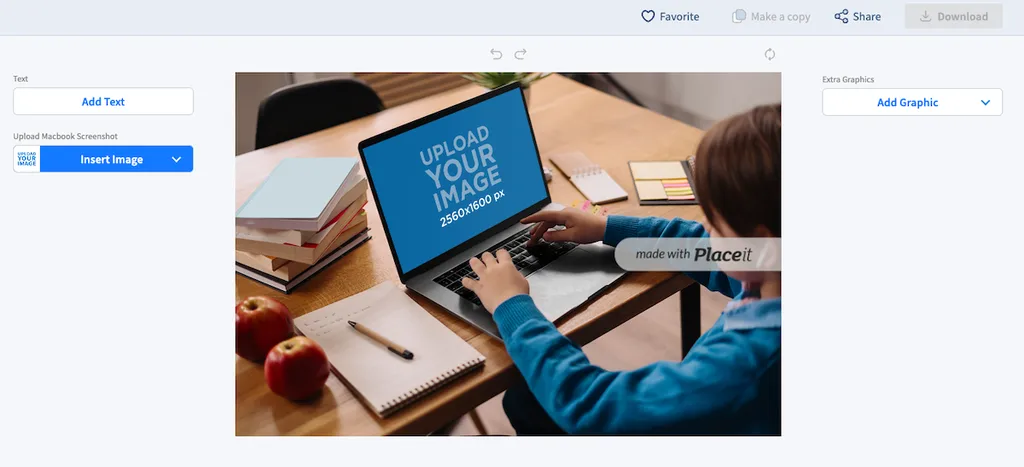
Sobald Sie den Mockup-Editor geöffnet haben, können Sie Ihre Bilder hochladen. Klicken Sie dazu auf die Schaltfläche Bild hochladen und wählen Sie das Bild, das Sie verwenden möchten, von Ihrem Computer aus.
Für beste Ergebnisse empfehlen wir die Verwendung hochauflösender Bilder. Dadurch wird sichergestellt, dass Ihr Mockup scharf und professionell aussieht.
Sie können auch Verzierungen hinzufügen, indem Sie die Stock-Grafikbibliothek von Placeit verwenden. Sie haben eine große Auswahl an hochwertigen grafischen Elementen, die Sie für Ihre Mockups verwenden können.
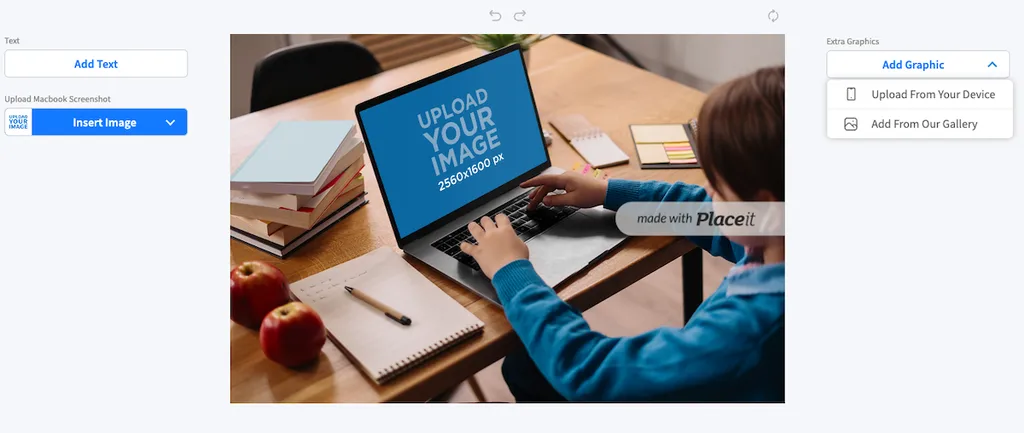
Sie können darauf zugreifen, indem Sie auf die Schaltfläche „Grafik hinzufügen“ auf der rechten Seite des Bildschirms klicken und dann „Aus unserer Galerie hinzufügen“ auswählen.

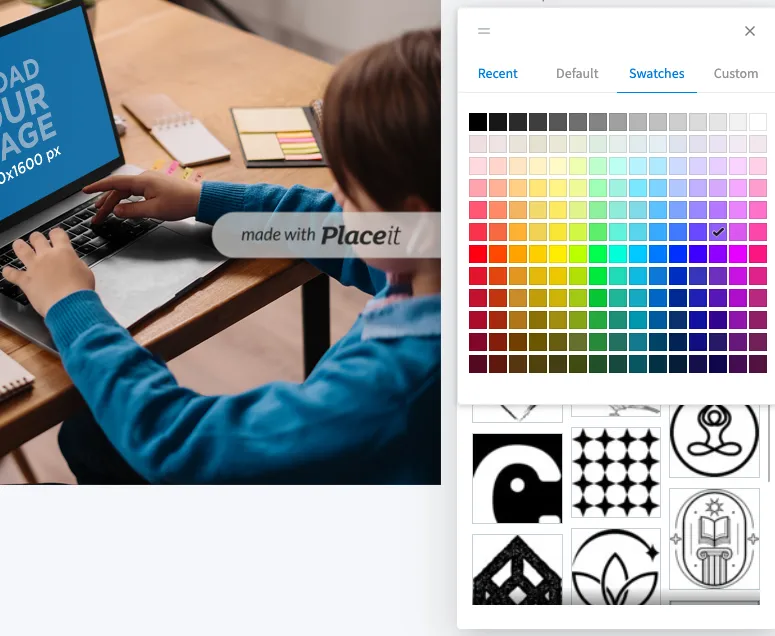
Dann können Sie die Farbe auswählen, in der die Grafik erscheinen soll.

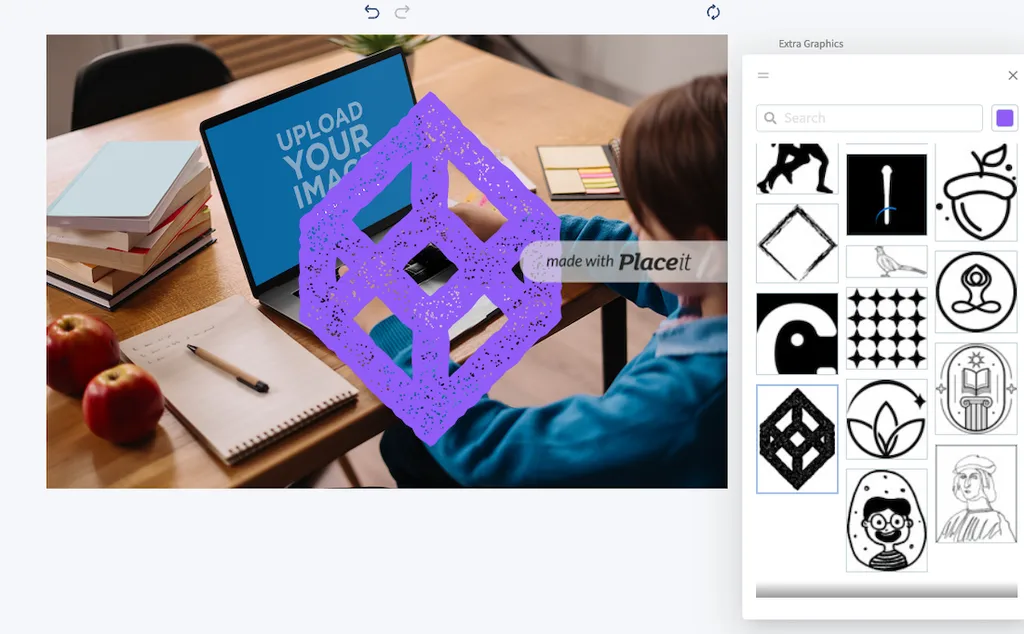
Dann können Sie durch die Optionen blättern, um eine Grafik zu finden, die Sie verwenden möchten. Wenn Sie darauf klicken, wird es in den Mockup-Editor eingefügt.

Schritt 3: Passen Sie Größe und Position an
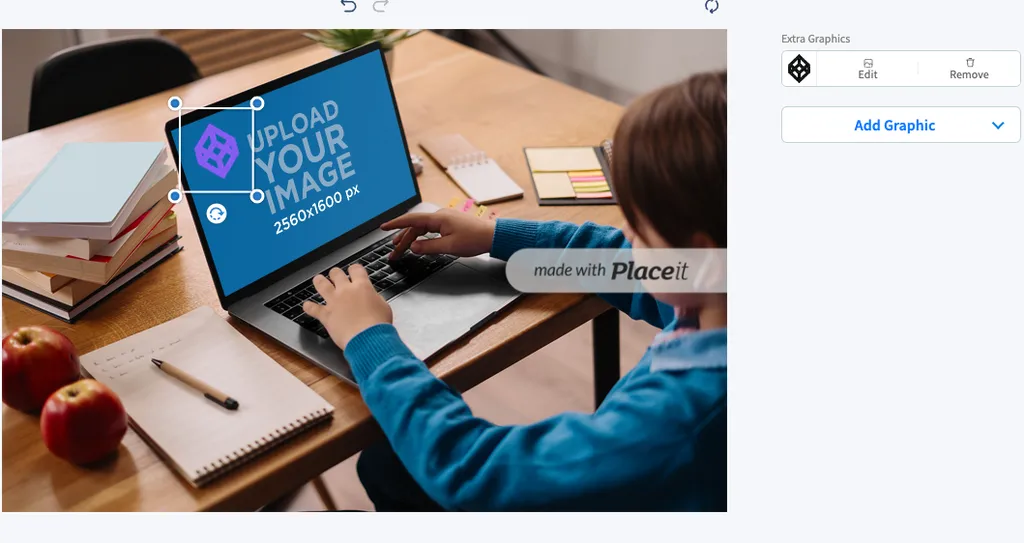
Sobald die Grafik eingefügt ist, können Sie Größe und Position an Ihre Bedürfnisse anpassen. Klicken Sie dazu einfach auf das Bild und ziehen Sie es, bis es sich an der perfekten Stelle befindet.
Sie können die Grafiken auch zoomen und drehen, um ihre Größe und Platzierung zu perfektionieren. Diese Funktionen sind besonders hilfreich, wenn Sie Modelle für Produktfotos verwenden.


Schritt 4: Text hinzufügen
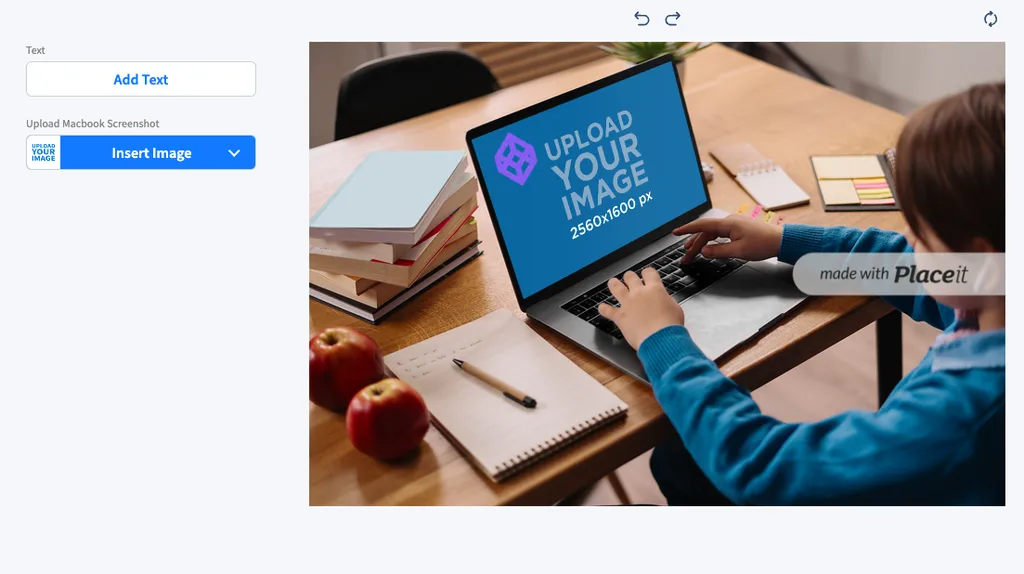
Das Hinzufügen von Text ist der nächste logische Schritt. Klicken Sie dazu einfach auf die Schaltfläche Text hinzufügen auf der linken Seite des Bildschirms.

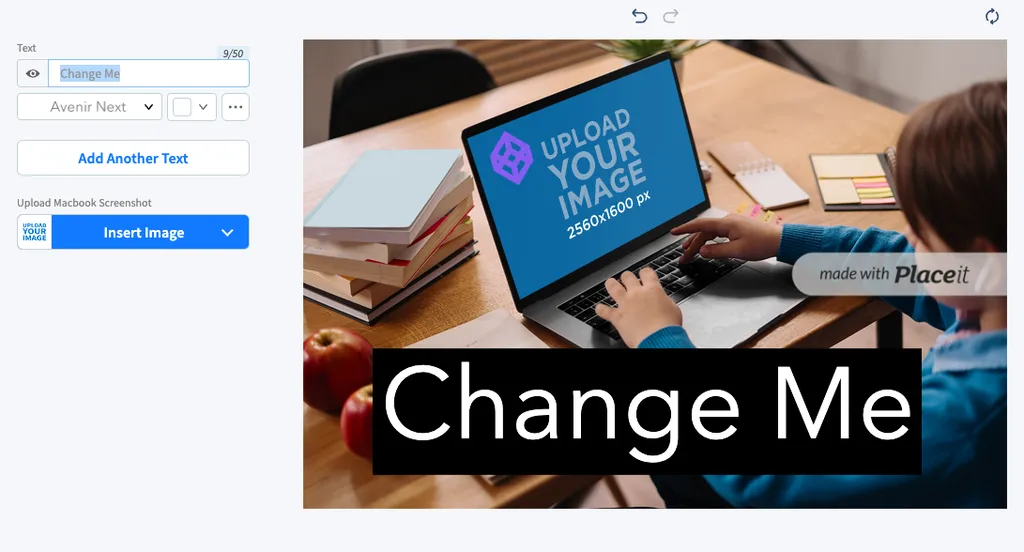
Geben Sie dann den Text, den Sie Ihrem Mockup hinzufügen möchten, in das Feld Change Me ein.

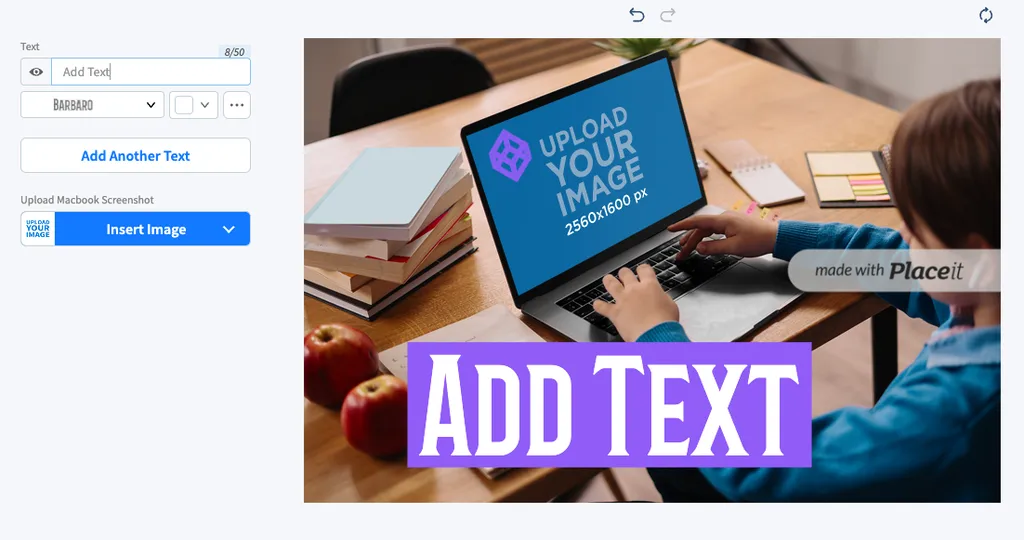
Von dort aus können Sie den Text anpassen, indem Sie die Schriftart, die Schriftfarbe und die Hervorhebungsfarbe ändern.

Wiederholen Sie diesen Vorgang dann für jeden Text, den Sie hinzufügen möchten.
Schritt 5: Laden Sie Ihr Modell herunter
Wenn Sie mit Ihrem Modell zufrieden sind, können Sie es herunterladen. Klicken Sie dazu auf die Download -Schaltfläche in der oberen rechten Ecke des Mockup-Editors.
Sie können Ihr Mockup dann auf Ihrem Computer speichern und es nach Belieben verwenden. Sie können es beispielsweise auf Ihrer Website verwenden oder es in ein Pitch-Deck aufnehmen, wenn Sie Investoren ansprechen.
Tipps & Tricks zum Erstellen besserer Mockups
Sobald Sie die Grundlagen beherrschen, können Sie mit fortgeschritteneren Techniken experimentieren. Dies wird Ihnen helfen, Ihre Mockups auf die nächste Stufe zu heben und sie noch realistischer zu machen.
Hier sind einige fortgeschrittene Techniken zum Ausprobieren:
1. Verwenden Sie Platzhalterbilder. Platzhalterbilder sind temporäre Bilder, die Sie in Ihrem Modell verwenden können. Dies kann hilfreich sein, wenn Sie nicht über die echten Bilder verfügen oder verschiedene Optionen testen möchten.
2. Integrieren Sie Animationen. Animationen können Ihr Mockup interaktiver und ansprechender machen. Dies ist besonders effektiv für Webdesigns, kann aber auch in anderen Arten von Modellen verwendet werden.
3. Fügen Sie Interaktivität hinzu. Interaktivität geht noch einen Schritt weiter, indem es Menschen ermöglicht, tatsächlich mit Ihrem Mockup zu interagieren. Beispielsweise können sie Schaltflächen anklicken oder Formulare ausfüllen.
4. Verwenden Sie echte Daten. Wenn Sie Zugriff auf echte Daten haben, können Sie diese in Ihrem Mockup verwenden. Dadurch wird Ihr Design genauer und realistischer.
5. Erstellen Sie mehrere Versionen. Es ist oft hilfreich, mehrere Versionen Ihres Modells zu erstellen. So können Sie verschiedene Ideen ausprobieren und sehen, was am besten funktioniert.
Beste Placeit-Mockup-Vorlagen zum Ausprobieren
Hier sind ein paar Mockup-Vorlagen, die Sie für Ihr nächstes Projekt testen können:
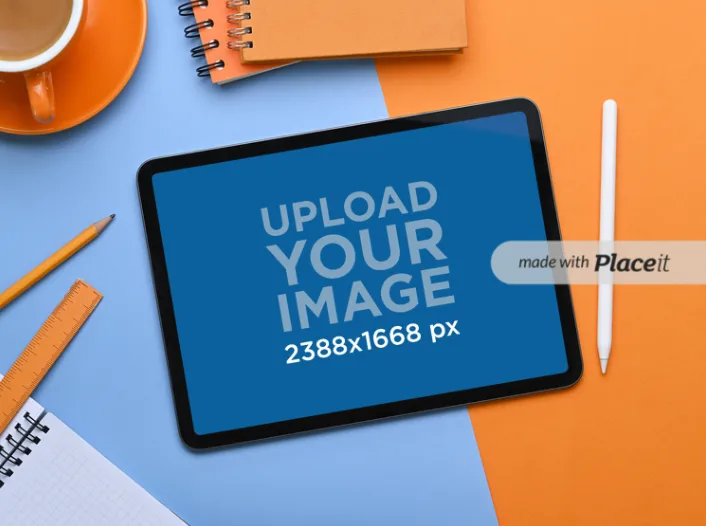
1. iPad-Modell mit Kaffeetasse

Dieses Modell zeigt ein iPad, das auf einem farbenfrohen Tisch liegt, umgeben von einem Stift, mehreren Notizbüchern, einem Lineal, einem Bleistift und einer Kaffeetasse auf einer Untertasse. Dies ist eine großartige Wahl, um für eine neue App, Website oder einen Verkauf zu werben.
2. Junge mit MacBook-Modell

Eine weitere Option ist dieses Mockup, das einen kleinen Jungen zeigt, der einen MacBook-Laptop so hält, dass er dem Betrachter zugewandt ist, sodass der Bildschirm sichtbar ist. Wir könnten leicht sehen, dass dieses Mockup verwendet wird, um eine neue Website oder sogar einen kurzfristigen Verkauf zu bewerben.
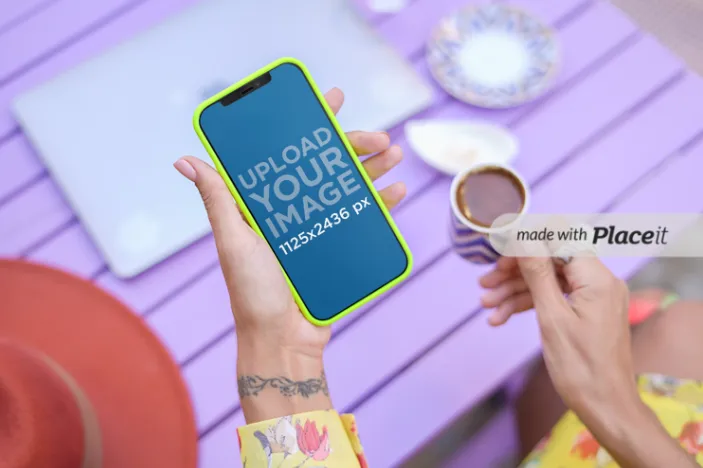
3. Frau, die ein iPhone-Modell hält

In diesem Mockup können Sie Ihr On-Screen-Design einem iPhone hinzufügen, das in der Hand einer Frau gehalten wird. Sie hält eine kleine Tasse in der anderen Hand und im Hintergrund ist ein Laptop auf einem lavendelfarbenen Picknicktisch zu sehen.
4. Samsung Galaxy-Modell

Wenn Sie bei Android-Benutzern werben möchten, ist dieses Samsung Galaxy-Modell eine gute Wahl. Das Gerät steht vor einem farbigen Hintergrund mit scharfen geometrischen Formen.
5. Smartwatch- und Telefonmodell

Schließlich könnten Sie dieses Mockup verwenden, das Spots bietet, um ein Mockup-Design auf einer Smartwatch, einem iPhone und einem Android-Betriebssystem zu präsentieren.
Erstellen Sie jetzt Ihr erstes Modell
Modelle können für jeden Geschäftsinhaber, Webdesigner oder Vermarkter wertvoll sein. Sie ermöglichen es Ihnen, ein Projekt zu visualisieren, bevor Sie Zeit und Geld investieren. Und sie können sogar für Werbematerialien verwendet werden.
Mit den Tipps in diesem Beitrag und einer auffälligen Vorlage von Placeit sollten Sie in der Lage sein, schöne Mockups zu erstellen, die Ihrem Unternehmen zum Erfolg verhelfen. Also, worauf wartest Du? Beginnen Sie noch heute!
