Anfänger: So erstellen Sie ein mehrstufiges Formular in WordPress (mit einem Plugin)
Veröffentlicht: 2018-07-12Möchten Sie in WordPress übersichtliche Formulare mit mehreren Seiten erstellen, die gut aussehen und sich gut konvertieren lassen?
Das Aufteilen eines Formulars in mehrere Seiten trägt dazu bei, das Engagement zu erhöhen und die Benutzererfahrung zu verbessern, während gleichzeitig die Formularermüdung bekämpft wird, sodass Sie mehr Formularkonvertierungen erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein mehrstufiges Formular in WordPress erstellen.
Hier ist ein Inhaltsverzeichnis der Schritte, wenn Sie vorspringen möchten:
- [VIDEO] So erstellen Sie ein mehrstufiges Formular in WordPress
- Erstellen Sie ein Formular in WordPress
- Teilen Sie Ihr Formular in verschiedene Teile auf
- Passen Sie den Fortschrittsbalken an
- Konfigurieren Sie Ihre Formulareinstellungen
- Konfigurieren Sie die Benachrichtigungen Ihres Formulars
- Passen Sie die Bestätigungen Ihres Formulars an
- Fügen Sie Ihr Formular zu Ihrer Website hinzu
Warum ein mehrstufiges Formular auf Ihrer Website verwenden?
Fragen Sie sich zunächst, was ein mehrstufiges Formular ist? Es teilt Ihr Formular einfach in mehrere Seiten oder Schritte auf, damit es nicht ein einziges langes Formular ist.
Und obwohl Sie Ihrem WordPress-Formular mehr Schritte hinzufügen, kann die Verwendung eines mehrstufigen (auch als mehrteiliges oder mehrseitiges Formular bezeichneten) Formulars auf Ihrer WordPress-Website die Formularkonvertierungsrate Ihrer Website tatsächlich erhöhen, insbesondere wenn das Formular mehr als 3 . hat Felder bilden.
Tatsächlich konnte WhatIsMyComfortZone.com nach der Aufteilung eines einstufigen Landingpage-Formulars in WordPress in mehrere Schritte tatsächlich feststellen, dass 53% der Website-Besucher konvertierten und zu Leads wurden, selbst wenn das Formular in viele Schritte unterteilt war.

Und da sie auf jedem Formular dieselben Fragen stellten, war es sinnvoll, dass von nun an alle langen Formulare auf ihrer Website in mehrstufige Formulare umgewandelt wurden.
Hier sind einige weitere Gründe, die die Erstellung eines mehrstufigen Formulars in WordPress in Betracht ziehen:
- Ermutigen Sie den Fokus : Durch das Gruppieren von Formularfragen können Sie Informationen in Schwerpunktbereiche für den Benutzer aufteilen.
- Reduzieren Sie das Abbrechen von Formularen : Benutzer geben die angeforderten Informationen eher aus, wenn sie in Seiten unterteilt sind, anstatt sie in einem langen Formular anzuzeigen.
- Sammeln Sie nur das, was Sie brauchen : Sie können ein mehrstufiges WordPress-Formular mit bedingten Feldern mit bedingter Logik erstellen. Zeigen Sie verschiedene Seiten des Formulars basierend auf den Antworten der Benutzer an.
Schauen wir uns also an, wie Sie ein mehrstufiges Formular in WordPress erstellen.
So erstellen Sie ein mehrstufiges Formular in WordPress
Wenn Sie nach einem mehrstufigen Elementor-Formular suchen, lesen Sie dieses Tutorial und erfahren Sie, wie Sie WPForms ein Elementor-Formular hinzufügen.
Schauen Sie sich das obige Video an, wenn Sie sich fragen, wie Sie ein mehrstufiges Formular mit einem Plugin erstellen? Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie weiter unten.
Und wenn Sie nach dem besten kostenlosen Kontaktformular-Plugin suchen, lesen Sie unbedingt unseren Beitrag zum Vergleich von WPForms Lite und Contact Form 7.
Schritt 1: Erstellen Sie ein Formular in WordPress
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen zum Einrichten dieses Formularerstellers finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Gehen Sie als Nächstes zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
Sie können jedes Formular mit WPForms in mehrere Teile oder Schritte aufteilen. Für unser Beispiel erstellen wir also ein einfaches Kontaktformular.
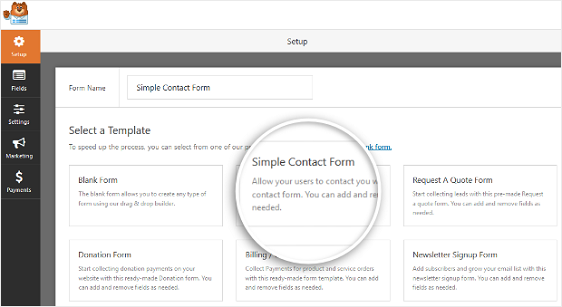
Benennen Sie auf dem Einrichtungsbildschirm Ihr Formular und wählen Sie die Vorlage aus, die Sie verwenden möchten, je nach Art des Formulars, das Sie erstellen. Wir wählen die Vorlage für das einfache Kontaktformular.

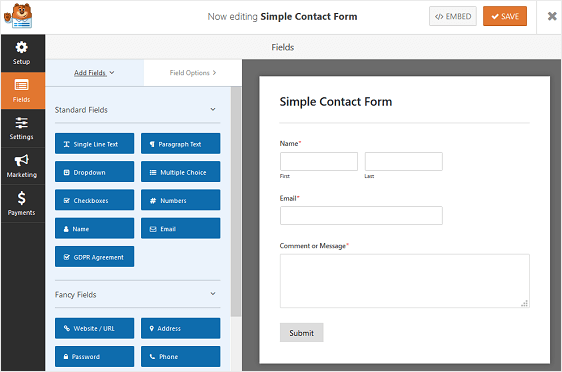
WPForms erstellt ein einfaches Kontaktformular im Drag-and-Drop-Builder.

In diesem Formularerstellungsbereich können Sie Ihrem Kontaktformular zusätzliche Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen.
Mit der einfachen Kontaktformularvorlage verfügen Sie bereits über die Formularfelder Name , E-Mail und Kommentar oder Nachricht .
Klicken Sie auf eines der Formularfelder, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Kontaktformular neu anzuordnen.
Wenn Sie etwas Komplexeres als ein einfaches Kontaktformular erstellen möchten, sehen Sie sich einige der anderen Tutorials an, die wir mit vorgefertigten Vorlagen verwenden, die mit WPForms geliefert werden:
- Fordern Sie ein Angebotsformular an
- Bewerbungsformular
- Bestellformular
- Umfrageformular
- Umfrageformular
- Formular zur Benutzerregistrierung
Diese Formulare sind in der Regel viel länger als ein einfaches Kontaktformular und erfordern wahrscheinlich mehrere Schritte zum Ausfüllen, wenn Sie viele Informationen anfordern.
Sehen wir uns nun an, wie Sie Ihr Formular in mehrere Teile aufteilen.
Schritt 2: Teilen Sie Ihr Formular in verschiedene Teile auf
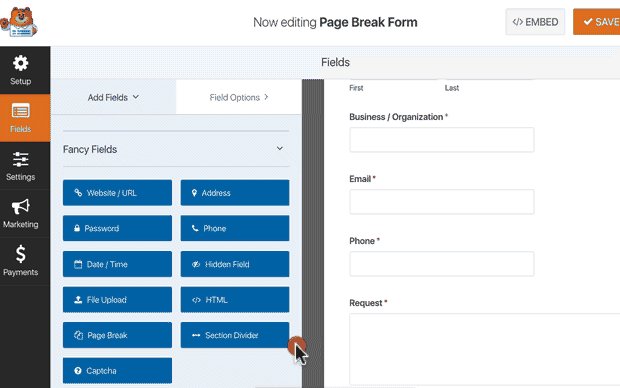
Wenn Sie alle Formularfelder auf dem Formular hinzugefügt haben und angepasst, müssen Sie den Seitenumbruch Formularfeld auf Ihre Website fügen Sie es in verschiedene Seiten aufgeteilt.
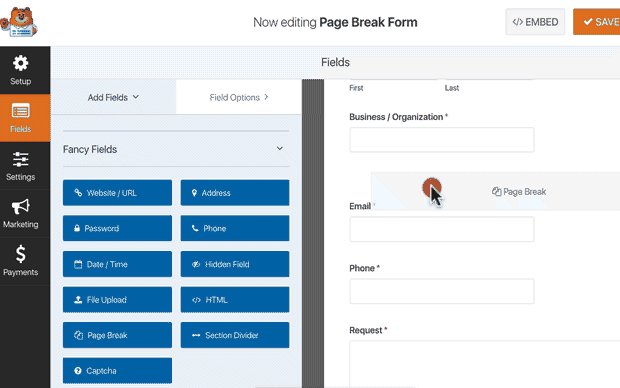
Um dies zu tun, ziehen Sie den Seitenumbruch Formularfeld, gefunden unter Fancy Fields, auf der linken Tafel auf die rechte Platte.
Platzieren Sie das Feld an der Stelle, an der das Formular geteilt werden soll.

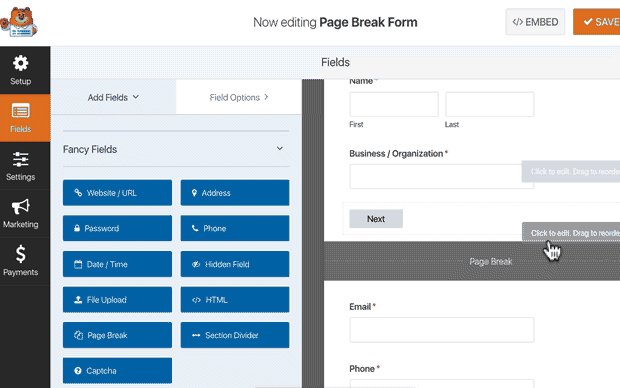
Tun Sie dies überall, wo Ihr Formular auf eine andere Seite aufgeteilt werden soll. Von dort aus können Sie zusätzliche Formularfelder hinzufügen, um Ihr Formular auszufüllen.
Mit WPForms können Sie beliebig viele Formularseiten erstellen, aber denken Sie daran, Ihre Benutzer nicht zu überfordern. Sammeln Sie nur die Informationen, die Sie benötigen. Sie können später immer noch mehr Informationen sammeln.
Schritt 3: Passen Sie den Fortschrittsbalken für mehrseitige Formulare an
Je nach Ihren Anforderungen möchten Sie möglicherweise eine Fortschrittsanzeige anzeigen, um Benutzer über die verschiedenen Abschnitte Ihres Formulars zu informieren. Auf diese Weise wissen sie anhand der Fortschrittsbalken immer, wo sie sich auf Ihrem Formular befinden und wie viel sie noch ausfüllen müssen, bevor sie auf „Senden“ klicken.
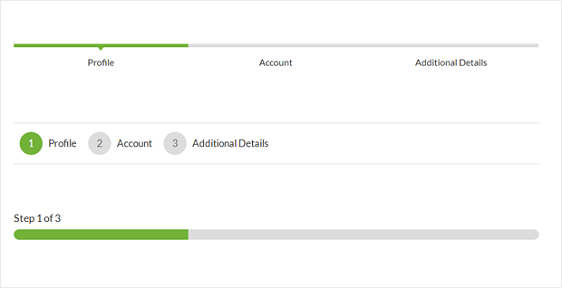
Um Ihnen die Arbeit zu erleichtern, enthält WPForms drei verschiedene Breadcrumb-Anzeigeleisten für Ihre mehrstufigen Formulare:
- Konnektoren: zeigt eine Verbindungsleiste und Seitentitel jedes Teils Ihres mehrstufigen Formulars an.
- Kreise: Zeigt einen Kreis und einen Seitentitel pro Seite in Ihrem mehrstufigen Formular an.
- Fortschrittsbalken: Zeigt den Fortschritt des Formulars an, während der Benutzer es ausfüllt.

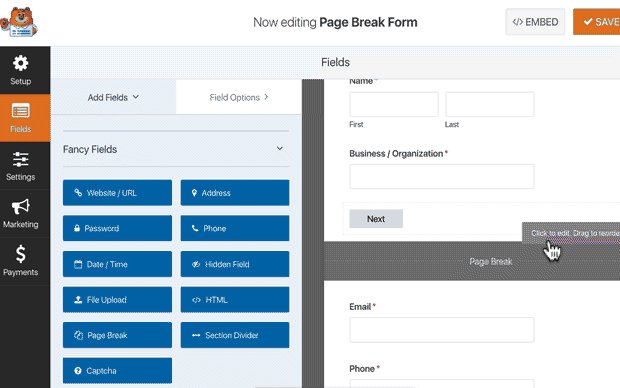
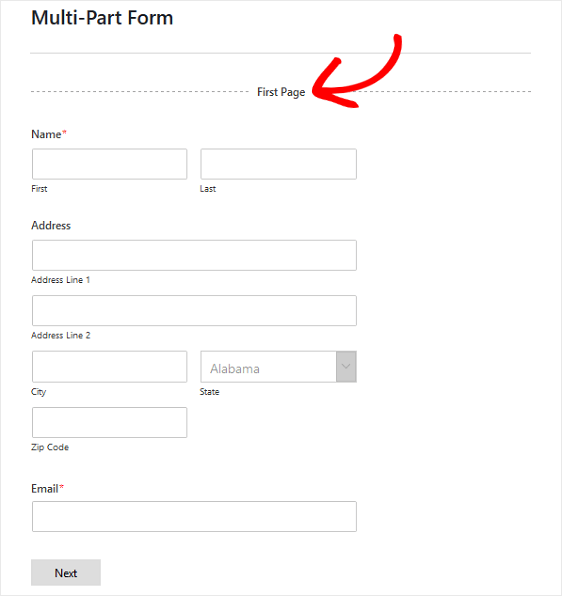
Um die Fortschrittsbalken und eine Seite der ersten Seite Ihrer mehrstufiger Form anzupassen, klicken Sie auf der erste Seite Sollbruchstelle.

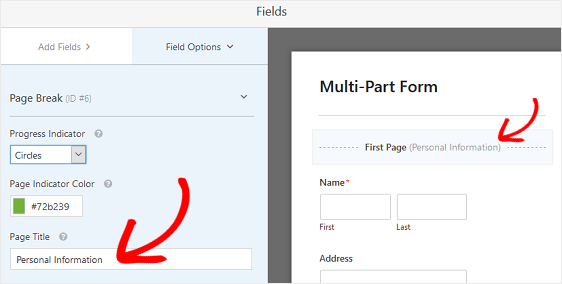
Im Formular-Editor wird ein neues Fenster angezeigt, in dem Sie auswählen können, welche Fortschrittsleiste Sie verwenden möchten. Hier können Sie auch die Farbe der Fortschrittsanzeige ändern.
Sie können auch den Seitentitel ändern, damit Benutzer wissen, in welchem Teil des Formulars sie sich befinden, wenn Sie die Option Kreise oder Konnektoren auswählen. Andernfalls sehen die Benutzer nur einen Standard-Fortschrittsbalken, der sie durch die Anzahl der verbleibenden Schritte auf dem mehrstufigen Formular führt.


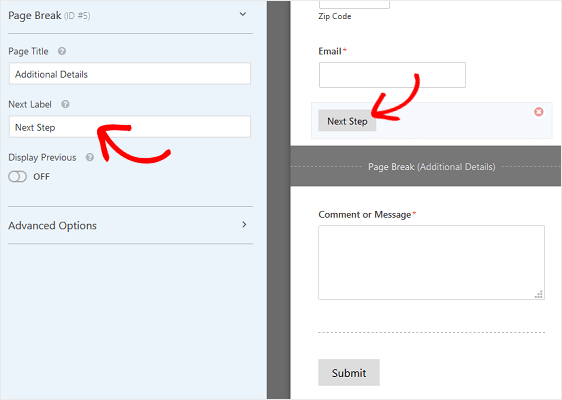
Um die nächste Seite Titel anpassen und auf die Schaltfläche unter Website - Besucher auf die nächste Seite auf dem Formular, klicken Sie auf den Seitenumbruch Abschnitt , den Sie erstellt , wenn Sie den Seitenumbruch zu Ihrem Formular hinzugefügt.

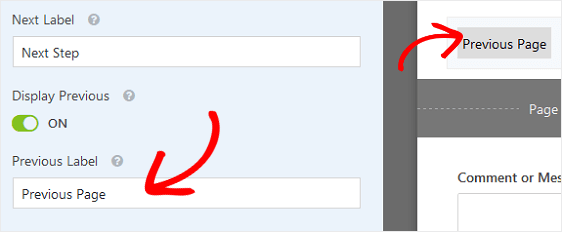
Sie können auch die Funktion aktivieren, mit der Sie Websitebesuchern eine Schaltfläche für die vorherige Seite anzeigen können. Auf diese Weise können sie bei Bedarf zur vorherigen Seite Ihres Formulars zurückkehren.

Wenn Sie dies tun, haben Sie auch die Möglichkeit, die Schaltflächenkopie zu ändern.
Wenn Sie alle Seitenumbrüche erstellt und die Fortschrittsanzeige angepasst haben, klicken Sie auf Speichern .
Schritt 4: Konfigurieren Sie Ihre Formulareinstellungen
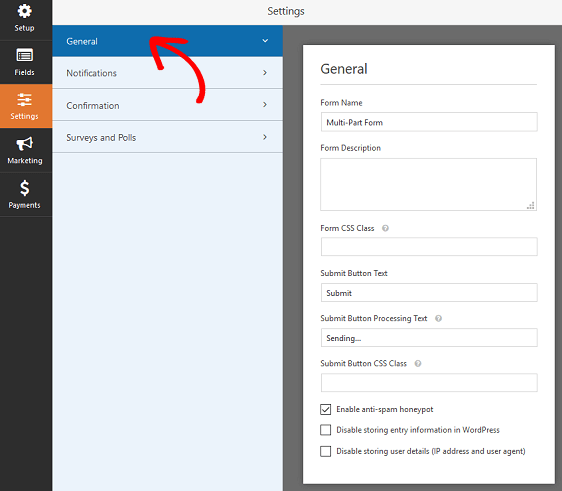
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Das Anti-Spam-Kontrollkästchen wird in allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite, damit Sie in WordPress ein AJAX-Formular mit mehreren Schritten erstellen können.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Wenn Sie fertig sind, klicken Sie auf Speichern .
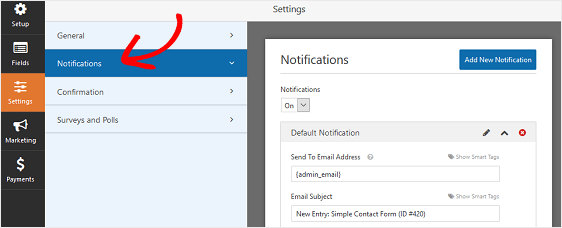
Schritt 5: Konfigurieren Sie die Benachrichtigungen Ihres Formulars
Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn ein Formular auf Ihrer Website gesendet wird.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein mehrstufiges Formular auf Ihrer Website einreicht, eine Benachrichtigung über die Übermittlung.
Wenn Sie Smart Tags verwenden, können Sie beim Absenden eines Formulars auch eine Benachrichtigung an die E-Mail-Adresse des Benutzers senden, um ihn darüber zu informieren, dass Sie das Formular erhalten haben und sich in Kürze mit ihm in Verbindung setzen werden. Dadurch wird sichergestellt, dass Website-Besucher ihr Formular ordnungsgemäß durchlaufen haben.
Es wird auch geschätzt, wenn es um mehrseitige Formulare geht, deren Ausfüllen möglicherweise lange gedauert hat. Das Letzte, was sich ein Website-Besucher fragen möchte, ist, ob das lange Formular, das er gerade ausgefüllt hat, durchgegangen ist.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Wenn Sie außerdem das Branding in Ihren E-Mails konsistent halten möchten, lesen Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage.

Schritt 6: Passen Sie die Bestätigungen Ihres Formulars an
Formularbestätigungen sind Nachrichten, die Site-Besuchern angezeigt werden, sobald sie ein Formular auf Ihrer Website absenden. Sie teilen den Leuten mit, dass ihr Formular bearbeitet wurde und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.
Auch dies ist besonders hilfreich, wenn es um lange Formulare auf Ihrer Website geht.
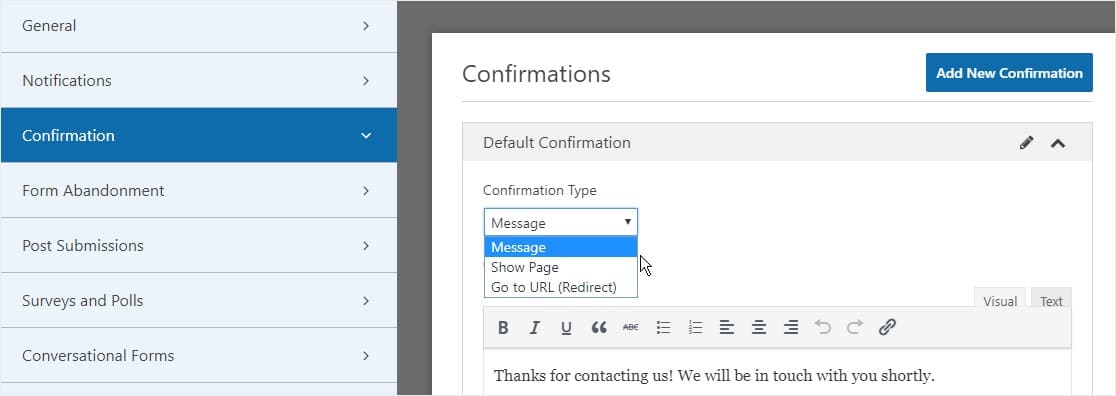
WPForms hat drei Bestätigungstypen zur Auswahl:
- Nachricht. Dies ist der Standardbestätigungstyp in WPForms. Wenn ein Website-Besucher ein Formular abschickt, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde. Hier finden Sie einige großartige Erfolgsmeldungen, die Ihnen helfen, die Kundenzufriedenheit zu steigern.
- Seite anzeigen. Dieser Bestätigungstyp führt Website-Besucher zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für die Übermittlung des Formulars. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie außerdem unseren Artikel zum Erstellen effektiver Dankesseiten zur Steigerung der Kundenbindung.
- Gehen Sie zu URL (Weiterleitung). Diese Option wird verwendet, wenn Sie Website-Besucher auf eine andere Website weiterleiten möchten.
Sehen wir uns an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die Site-Besucher sehen, wenn sie ein Formular auf Ihrer Site senden.
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern .
Hilfe zu anderen Bestätigungstypen finden Sie in der Dokumentation zum Einrichten von Formularbestätigungen.
Jetzt können Sie Ihr Kontaktformular zu Ihrer Website hinzufügen.
Schritt 7: Fügen Sie Ihr Formular zu Ihrer Website hinzu
Nachdem Sie Ihr mehrstufiges Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Platzierungsoption: die Einbettung von Seiten/Beiträgen.
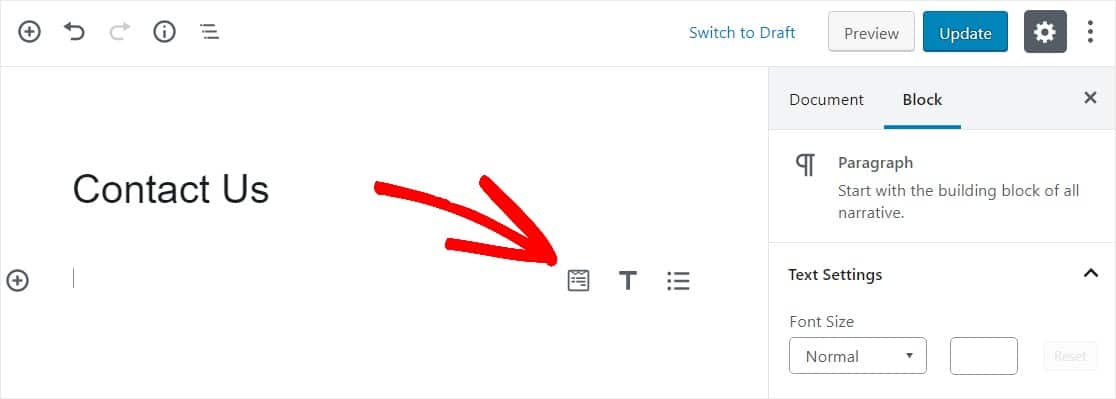
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen. Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Symbol WPForms hinzufügen.

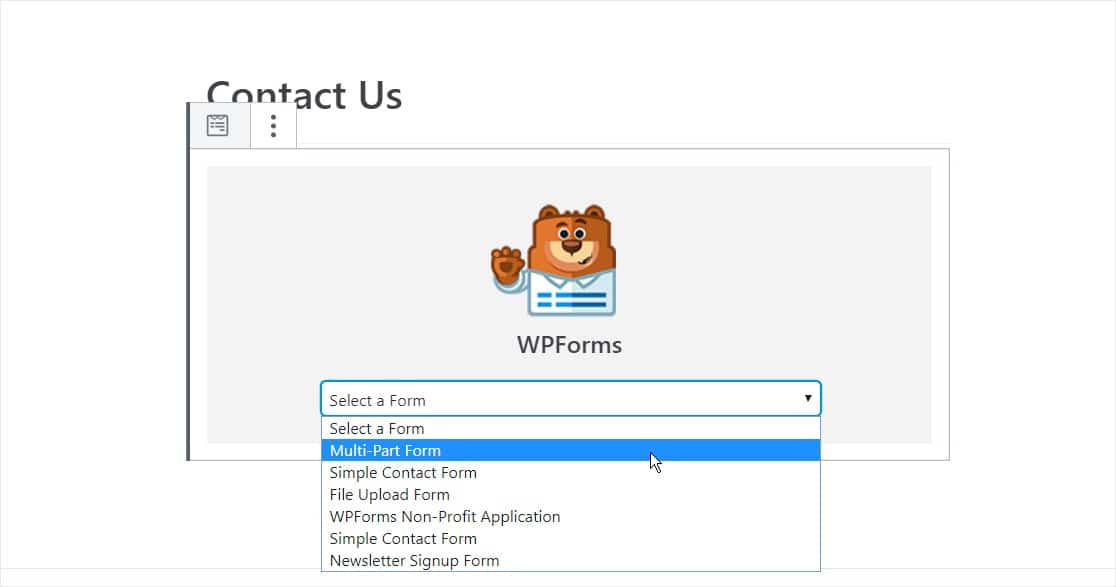
Das WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten. Wählen Sie das soeben erstellte Formular aus.

Veröffentlichen Sie dann Ihren Beitrag oder Ihre Seite, damit Ihr Kontaktformular auf Ihrer Website erscheint.
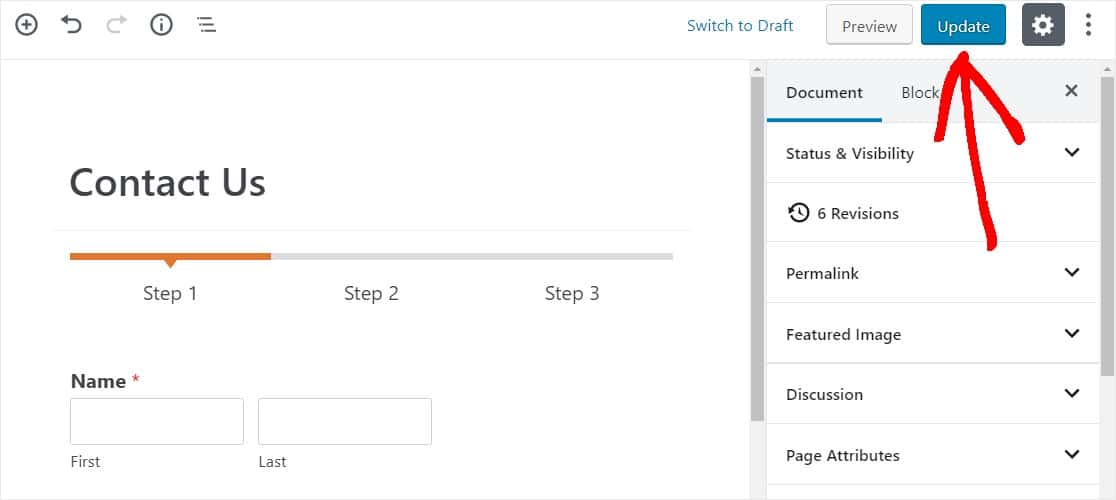
Klicken Sie als Nächstes auf die blaue Schaltfläche oben rechts, die entweder Veröffentlichen oder Aktualisieren sagt, damit Ihr Formular auf Ihrer Website angezeigt wird.

Abschließend
Und da hast du es! Sie wissen jetzt, wie Sie ein mehrstufiges Formular in WordPress erstellen und können sofort damit beginnen, Ihre Benutzererfahrung und Conversion-Rate zu verbessern.
Wenn Sie nach Inspiration für mehrseitige Formulare suchen, sehen Sie sich diese Zusammenfassung von Beispielen für mehrstufige Formulare an.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem besten mehrstufigen Formularersteller für WordPress.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
