So erstellen Sie eine neue Seite in WordPress
Veröffentlicht: 2022-03-01Die Hauptaufgabe, die Sie nach dem Einrichten einer neuen WordPress-Website erledigen müssen, ist das Erstellen einer Seite. Das Hinzufügen einer neuen Seite in WordPress mag einfach aussehen, aber ohne ein effektives Tutorial können Sie sich verirren. Deshalb zeigen wir Ihnen, wie Sie auf einfachste Weise eine neue Seite in WordPress erstellen.
WordPress-Seite bezieht sich auf einen Beitragstyp, der statische Inhalte enthält. Diese Seiten enthalten die Informationen von Websites, die sich am wenigsten ändern werden.
Sie können eine Produktzielseite zum Teilen Ihrer Produktdetails erstellen, eine About-Seite hinzufügen, um über die grundlegenden Informationen Ihrer Website zu schreiben, eine Kontaktseite erstellen, damit Benutzer Sie kontaktieren können, und vieles mehr.
In der folgenden Anleitung zeigen wir Ihnen, wie Sie eine neue Seite in WordPress erstellen. Außerdem erfahren Sie:
- Was ist eine WordPress-Seite
- So fügen Sie eine neue Seite in WordPress hinzu
- Die Verwendung von Gutenberg-Inhaltsblöcken zum Hinzufügen von Seiteninhalten
- So veröffentlichen und planen Sie Ihre WordPress-Seite
- So erstellen Sie eine benutzerdefinierte Seite in WordPress
- So erstellen Sie eine separate Seite für Blog-Posts in WordPress
Lass uns anfangen:
Was ist eine WordPress-Seite?

Anfangs erlaubte WordPress seinen Benutzern nur, Beiträge zu schreiben. Nach der Veröffentlichung von Version 1.5 hat WordPress einen neuen Beitragstyp namens Seite entwickelt. Seitdem können WordPress-Benutzer statische Seiten erstellen, die sich von den Blog-Beiträgen unterscheiden.
Eine WordPress-Seite ist ein Beitragstyp, der normalerweise verwendet wird, um den erforderlichen Inhalt Ihrer Website in einem statischen Format zu halten. Dies sind einige allgemeine Seiten wie Startseite, Info, Kontakt, Allgemeine Geschäftsbedingungen usw., die Sie häufig auf einer Website finden.
WordPress-Seite vs. WordPress-Beitrag
Es gibt einige signifikante Unterschiede zwischen Seite und Beitrag.
Seiten vs. Beiträge
| Buchseite | Post |
| Kann als benutzerdefinierte Seitenvorlage verwendet werden | Beiträge können nicht als Vorlagen verwendet werden |
| Seiten werden in einer hierarchischen Reihenfolge angezeigt | Beiträge können nicht in einer hierarchischen Reihenfolge organisiert werden |
| Sie können keine Seiten in sozialen Medien teilen | Sie können einen Social-Share-Button hinzufügen, um Ihre Beiträge zu teilen |
| Seiten haben keine Taxonomien | Beiträge haben Kategorien und Tags |
| Sie erhalten auf einer Seite keine Kommentaroption | Benutzer können einen Beitrag kommentieren |
Jetzt kennen Sie die Unterschiede zwischen Seiten und Beiträgen. Sehen wir uns an, wie Sie eine neue Seite in WordPress hinzufügen können.
So fügen Sie eine neue Seite in WordPress hinzu
Es ist an der Zeit, Ihnen zu zeigen, wie Sie Ihrer WordPress-Website eine neue Seite erstellen oder hinzufügen können.
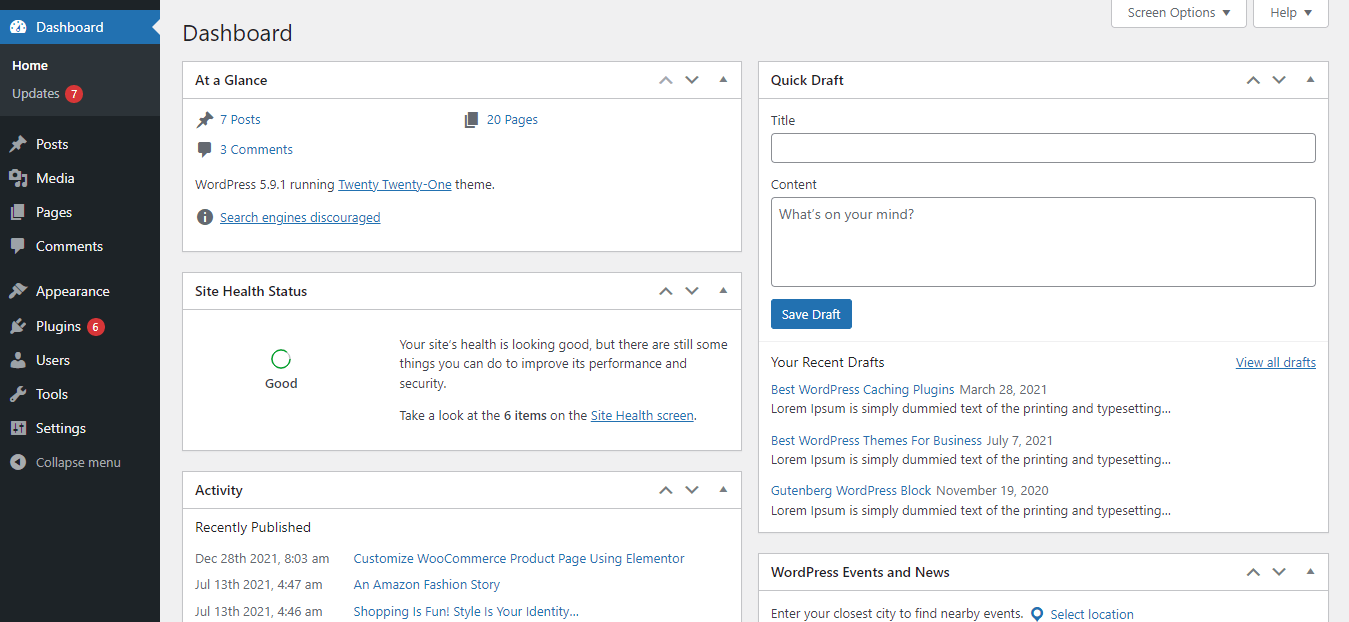
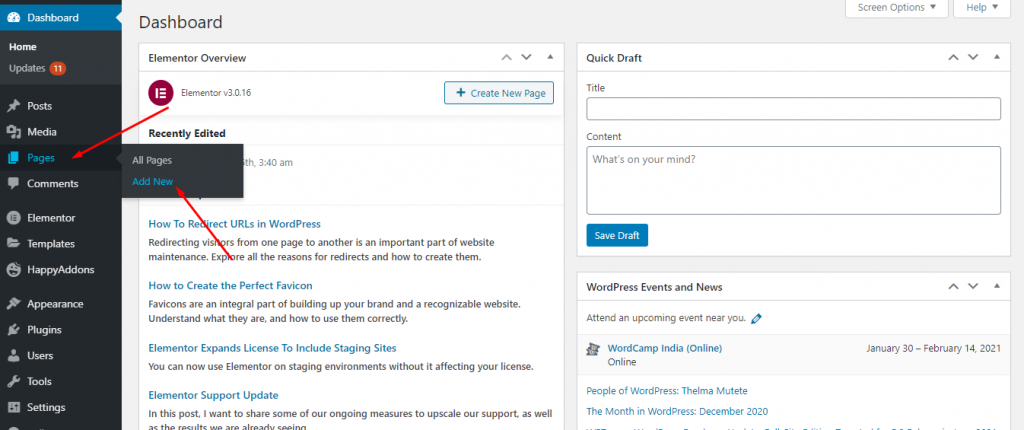
Melden Sie sich zunächst auf Ihrer WordPress-Website „https://yourwebsite.com/wp-admin/“ an und gehen Sie zum Dashboard-Bereich.

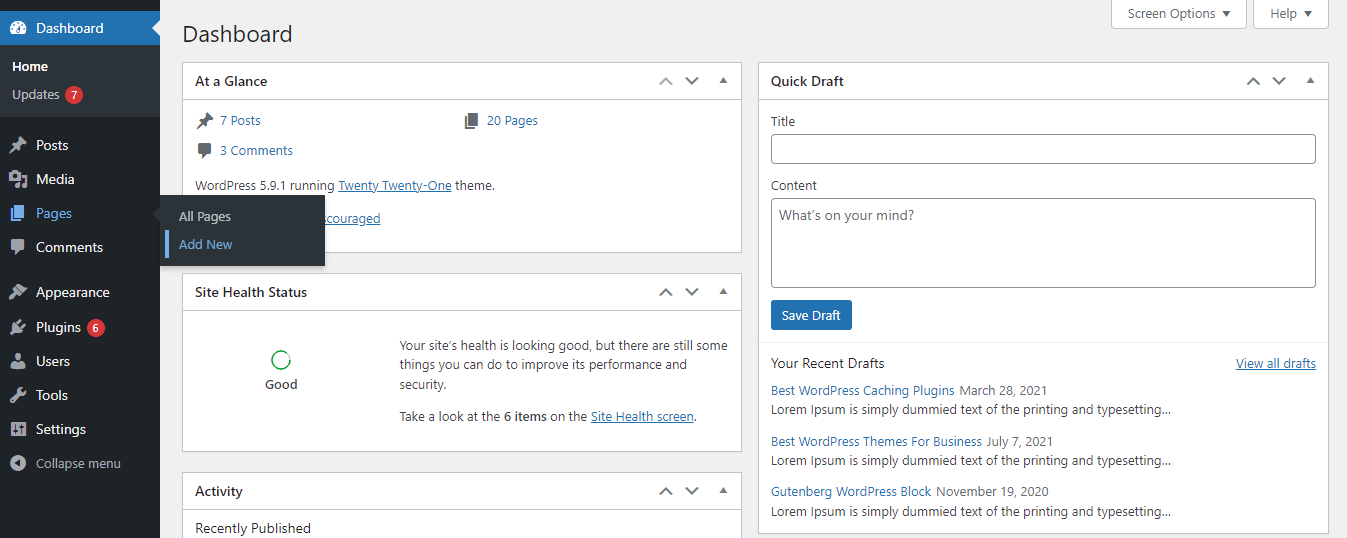
Danach müssen Sie auf die Schaltfläche Seiten -> Neu hinzufügen klicken. Oder Sie können zu Alle Seiten gehen und dann auf die Schaltfläche Neu hinzufügen klicken.

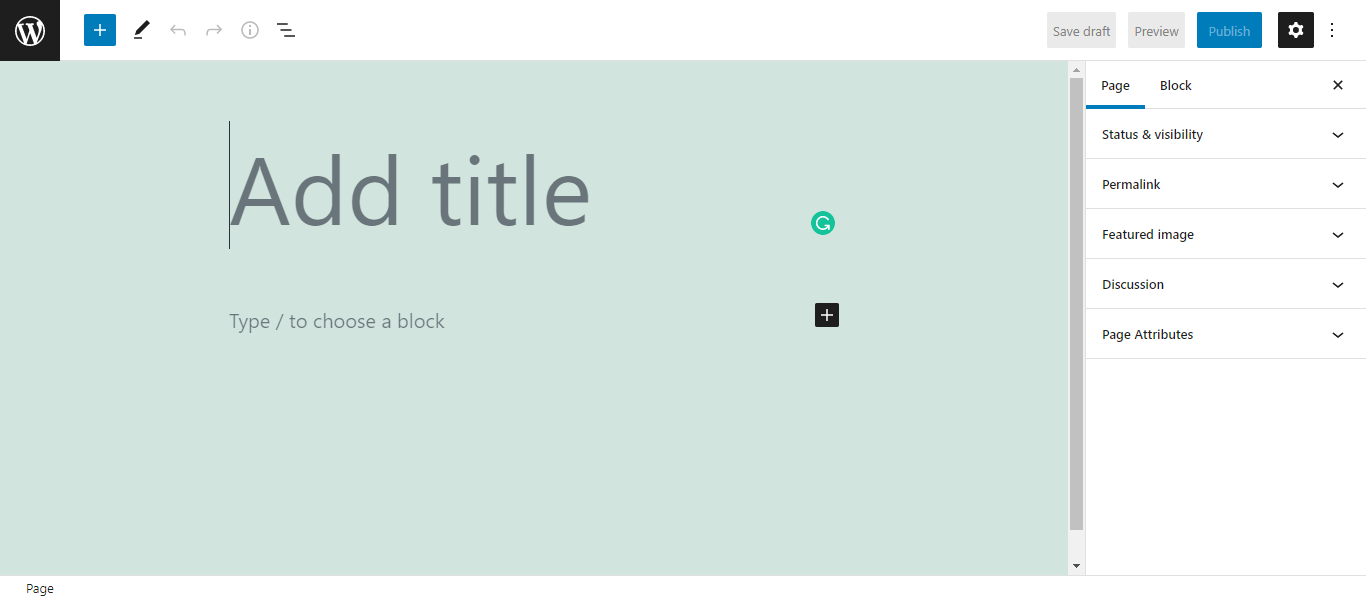
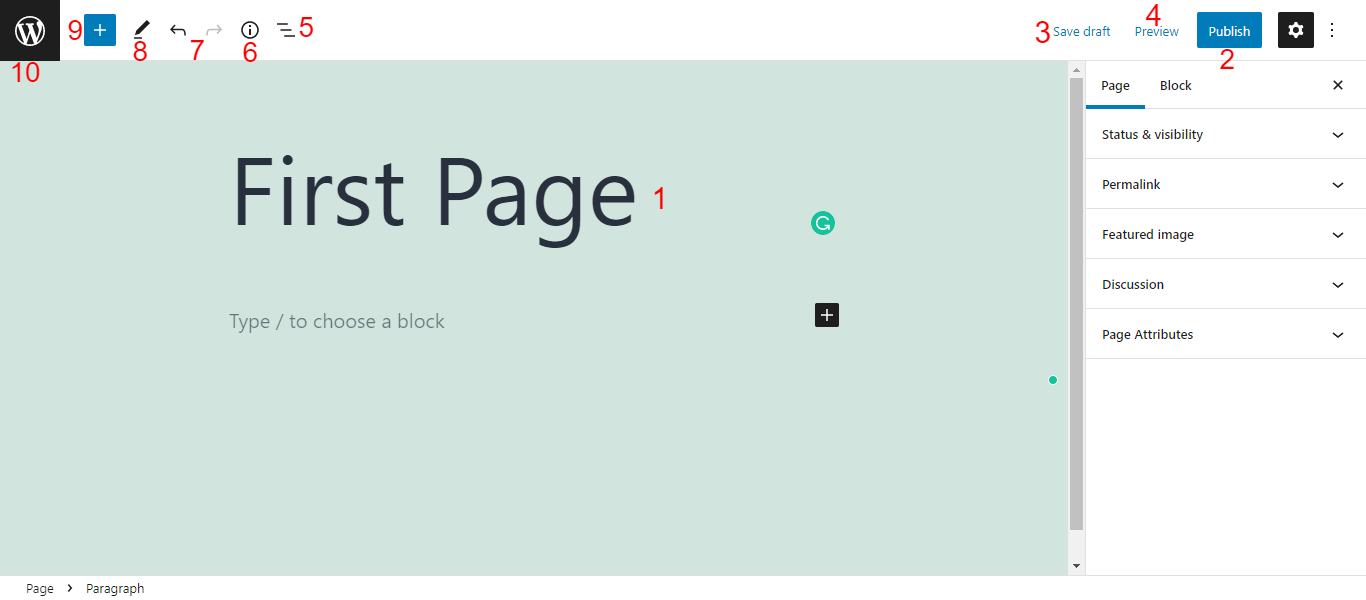
Nach einer Weile wird Ihre Seite erstellt. Und Sie erhalten eine Schnittstelle wie das folgende Bild.

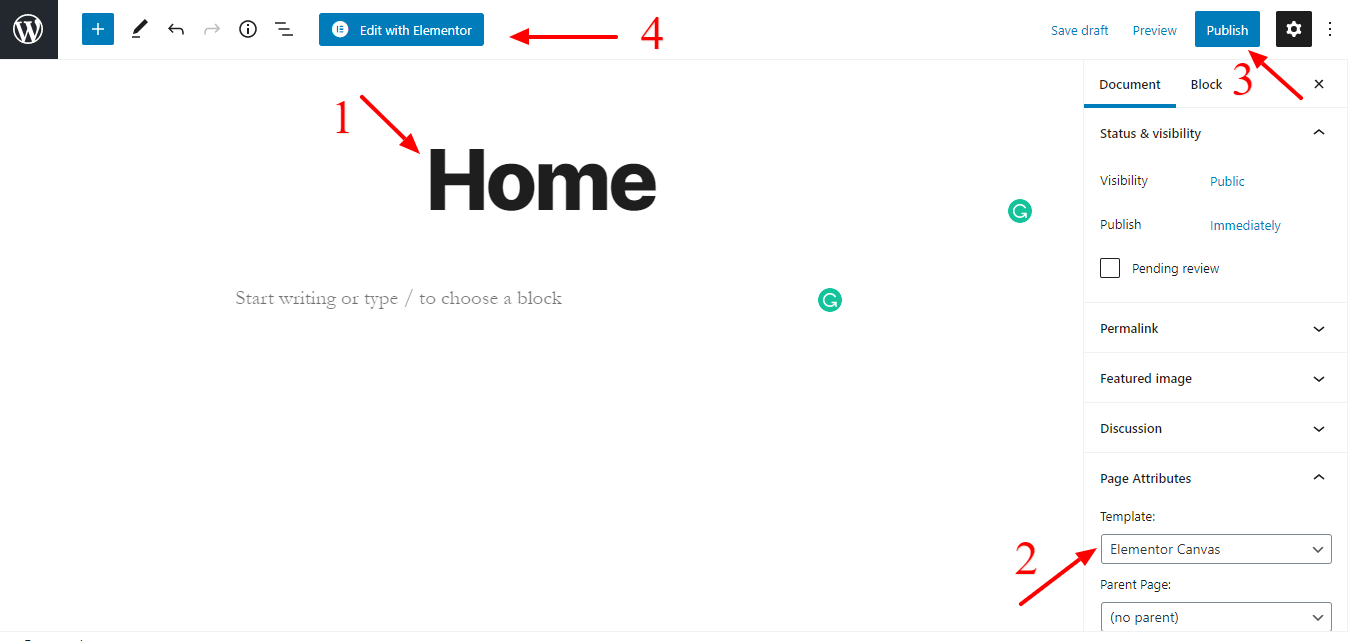
Wir gehen die üblichen Einstellungen einer einfachen WordPress-Seite durch, damit Sie sich ein klares Bild machen können.

- Seitentitel: Sie sollten den Titel Ihrer Seite direkt nach dem Erstellen Ihrer Seite schreiben.
- Veröffentlichen: Um Ihre Seite zu veröffentlichen, sollten Sie auf die Schaltfläche Veröffentlichen klicken.
- Entwurf speichern: Sie können Ihre Seite entwerfen, indem Sie einfach auf die Option Entwurf speichern klicken.
- Vorschau: Mit der Option „ Vorschau “ können Sie eine Vorschau Ihrer Entwurfsseite anzeigen.
- Listenansicht: Wenn Sie auf diese Option klicken, können Sie die Liste der Inhaltsblöcke sehen, die Sie auf dieser Seite verwendet haben.
- Details: Mit dieser Einstellung sehen Sie den Inhalt der Detailseite in Kurzform wie ein Inhaltsverzeichnis.
- Rückgängig machen und wiederherstellen: Sie können Ihren Seiteninhalt auch rückgängig machen und wiederherstellen .
- Werkzeuge: Werkzeuge bieten verschiedene Interaktionen zum Auswählen, Navigieren und Bearbeiten von Blöcken. Wechseln Sie zwischen Auswahl und Bearbeitung, indem Sie Escape und Enter drücken.
- Toggle Block Inserter: Mit diesem (+) Symbol können Sie Inhaltsblöcke in Ihre Seite einfügen.
- WordPress-Symbol: Wenn Sie den Bereich Alle Seiten erhalten möchten, müssen Sie auf dieses WordPress-Symbol klicken. Stellen Sie sicher, dass Sie Ihre aktuelle Seite gespeichert haben, bevor Sie zu Alle Seiten zurückkehren. Andernfalls werden Ihre Inhalte nicht gespeichert.
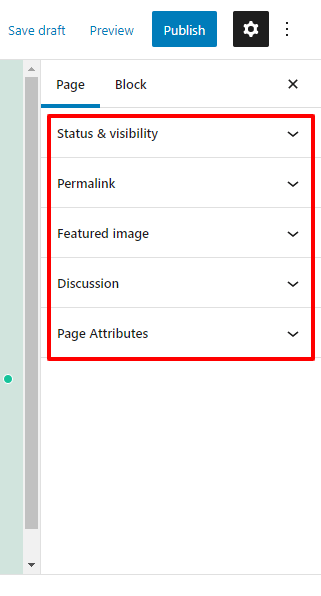
Sie finden alle notwendigen Seiteneinstellungen in der rechten Seitenleiste des Seiteneditor-Panels. Sie sind.
- Status & Sichtbarkeit
- Dauerlink
- Feature-Bild
- Diskussion
- Seitenattribut s
Lassen Sie uns nacheinander darüber sprechen.

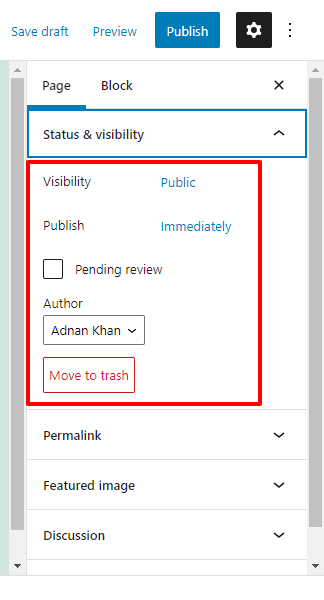
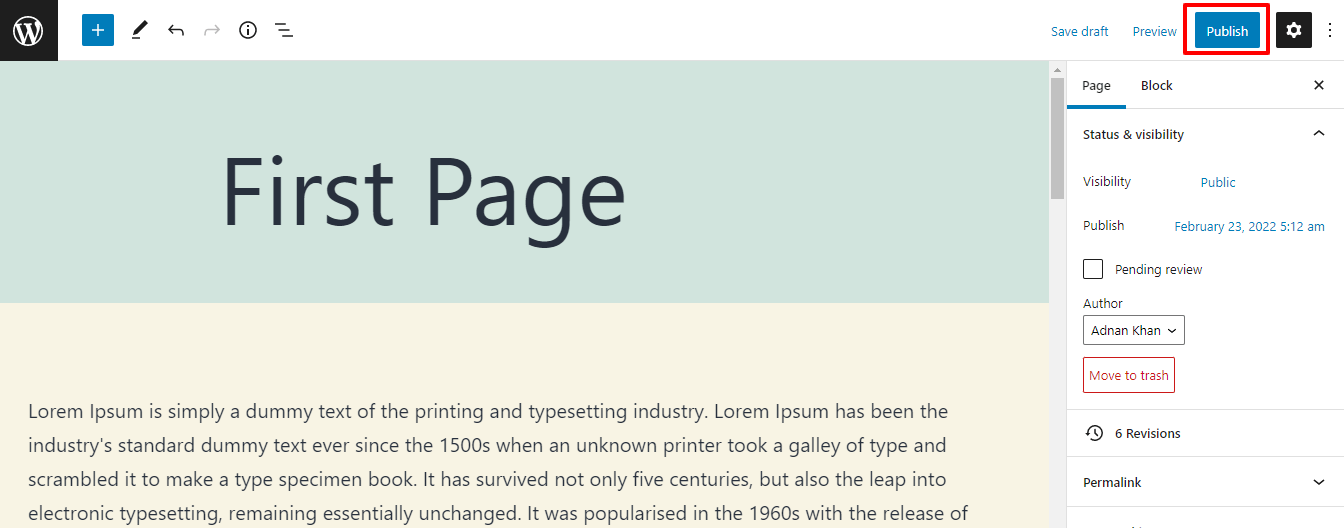
Status & Sichtbarkeit
Im Bereich „Seitenstatus & Sichtbarkeit “ können Sie den Sichtbarkeitsstatus Ihrer Seite festlegen, z. B. „ Öffentlich “ (für alle öffentlich sichtbar), „ Privat “ (nur Administratoren und Redakteure können die Seite sehen) und „ Passwortgeschützt “ (Personen mit Passwort zulassen). . In diesem Bereich können Sie auch das Veröffentlichungsdatum und den Autor Ihrer Seite verwalten.

Je nach Bedarf können Sie die Option Ausstehende Überprüfung aktivieren, die es Ihrem Redakteur oder Administrator ermöglicht, die Seite vor der Veröffentlichung zu überprüfen. Sie können die Seite auch mit der Schaltfläche In den Papierkorb verschieben löschen.
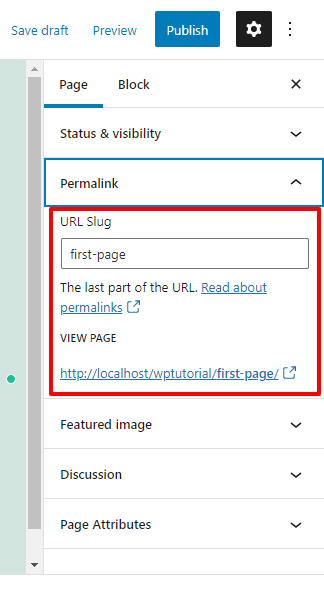
Dauerlink
In der Permalink -Einstellung können Sie den Permalink oder die URL Ihrer Seite bearbeiten. Sie können die Seite auch über die URL der Ansichtsseite besuchen.

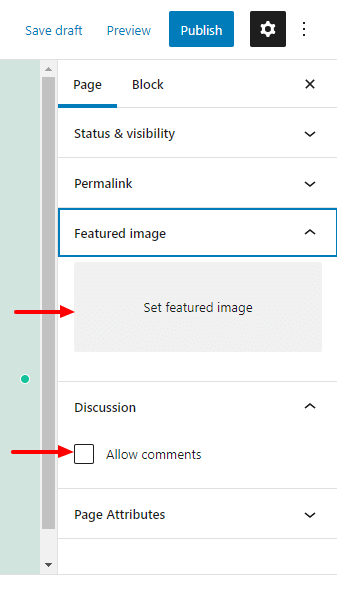
Feature-Bild & Diskussion
Wir haben bereits erwähnt, dass die Kommentarfunktion auf einer Seite normalerweise nicht verwendet wird. Wenn Sie es jedoch auf Ihrer Seite verwenden müssen, können Sie dies tun, indem Sie die Option Kommentar zulassen aktivieren. Ebenso können Sie Ihrer Seite mit der Option " Empfohlenes Bild " ein ausgewähltes Bild hinzufügen.

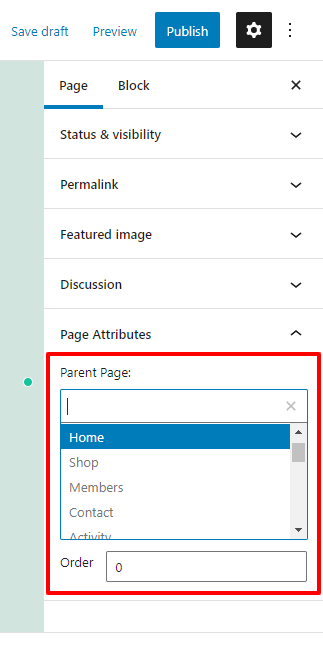
Seitenattribute
Wenn Sie Ihre aktuelle Seite unter einer übergeordneten Seite hinzufügen möchten, müssen Sie zum Bereich Seitenattribute gehen. Hier können Sie den passenden Parent aus der Seitenliste auswählen. Und legen Sie die Reihenfolge der Seite fest, da eine übergeordnete Seite viele Unterseiten haben kann.

Verwenden Sie Gutenberg-Inhaltsblöcke, um Seiteninhalte hinzuzufügen
WordPress wird mit dem Blockeditor namens Gutenberg geliefert, mit dem Sie mithilfe vorgefertigter Blöcke Inhalte auf Ihrer Seite hinzufügen können. Dies sind die gängigen Gutenberg-Inhaltsblöcke, die häufig zum Hinzufügen von Inhalten verwendet werden.
Textblock
- Absatz : Mit diesem Block können Sie Ihrer Seite oder Ihrem Beitrag einen Absatz hinzufügen.
- Überschrift : Es gibt H1-, H2-, H3-, H4-, H5- und H6- Überschriften, die Sie verwenden können, um eine Überschrift hinzuzufügen.
- Liste : Mit diesem Block können Sie Ihrer Website eine geordnete und ungeordnete Liste hinzufügen .
- Zitat : Um ein Zitat einzufügen, können Sie diesen Block verwenden.
- Code : Zum Hinzufügen eines benutzerdefinierten Code-Snippets können Sie diesen praktischen Inhaltsblock verwenden.
- Vorformatiert : Mit diesem Block können Sie langen Text in einer einzelnen Zeile hinzufügen.
- Pullquote : Dies ist eine weitere Möglichkeit, ein stilvolles Zitat einzufügen.
- Tabelle : Mit diesem effektiven Block können Sie Ihrer Seite oder Ihrem Beitrag eine Tabelle hinzufügen.
- Vers : Wird nur verwendet, um Liedtexte oder Gedichte hinzuzufügen.
Medienblock
- Bild : Mit diesem beliebten Medienblock können Sie Ihrer Website Bilder hinzufügen.
- Galerie : Damit können Sie eine Fotogalerie für Ihre Website erstellen.
- Audio : Sie können diesen Block verwenden, um einen Audioclip in Ihre Webseite einzufügen.
- Titelbild : Mit diesem beeindruckenden Block können Sie ein Titelbild auf Ihrer Seite platzieren.
- Datei : Mit diesem erweiterten Inhaltsblock fügen Sie Ihrer Website eine Option zum Hochladen von Dateien hinzu.
- Medien & Text : Sie können eine Mediendatei wie ein Bild und Text hinzufügen, um Ihre Website zu dekorieren.
- Video : Mit diesem Gutenberg-Block können Sie ein Video aus Ihren Medien hinzufügen.
Andere notwendige Blöcke
- Schaltfläche : Mit dem Schaltflächenblock können Sie Ihrer Seite eine CTA-Schaltfläche hinzufügen.
- Spalte : Je nach Bedarf können Sie Ihrer Seite Spalten hinzufügen.
- Gruppe : Mit diesem Inhaltsblock können Sie mehrere Blöcke unter einer Gruppe anzeigen.
- Shortcodes : Mit diesem praktischen Block können Sie Shortcodes auf organisiertere Weise einfügen.
- Einbetten : Mit dem Block können Sie Beiträge, Videos und mehr bloggen.
- Soziale Symbole : Sie können Ihre sozialen Kanäle mithilfe des sozialen Symbolblocks anzeigen.
- Neueste Posts : Mit dem Gutenberg-Block können Sie auch Ihre letzten Posts auf Ihrer Website präsentieren.
Sie erhalten jedoch auch jede Menge nützlicher Blöcke in den Kategorien Design, Widgets, Design und Embed . Erfahren Sie außerdem, wie Sie Gutenberg-WordPress-Blöcke verwenden.

Nachdem Sie Ihre Seite erstellt haben, möchten Sie die Seite veröffentlichen. Mit WordPress können Sie nicht nur eine Seite mit einem Klick veröffentlichen, sondern auch die Veröffentlichung der Seite zu einem für Sie günstigen Zeitpunkt planen. Mal sehen, wie Sie das tun können,
So veröffentlichen und planen Sie Ihre WordPress-Seite
Also haben wir unserer Seite einige Inhalte hinzugefügt, indem wir verschiedene Blöcke verwendet haben. Jetzt ist es an der Zeit, die Seite zu veröffentlichen.
Zuerst müssen Sie auf die Schaltfläche Veröffentlichen klicken.

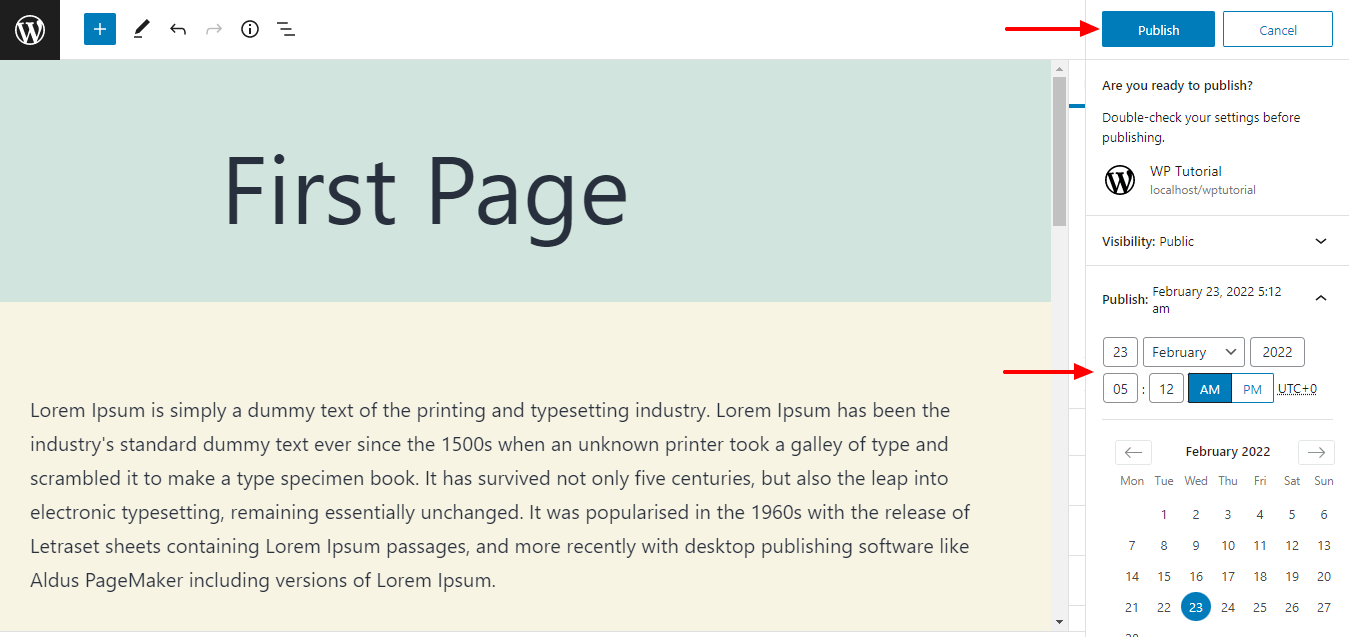
Danach erhalten Sie eine Benachrichtigung „ Sind Sie bereit zur Veröffentlichung? “. Wenn alles in Ordnung ist, klicken Sie erneut auf die Schaltfläche „Veröffentlichen “. Oder Sie können das geeignete Veröffentlichungsdatum mit der Kalenderoption planen.

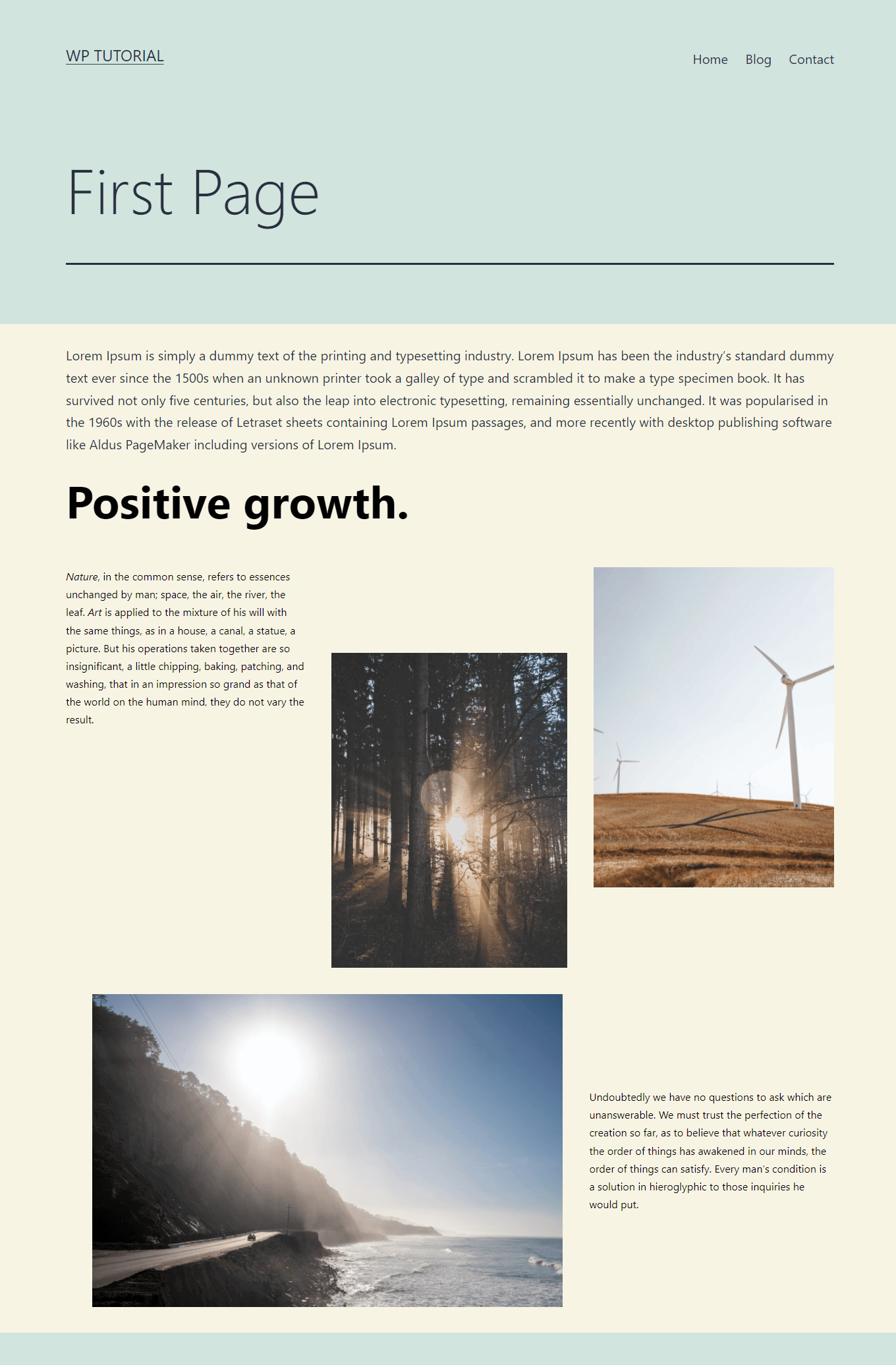
Werfen wir einen Blick auf das aktuelle Aussehen unserer Seite.

Wir haben Ihnen also gezeigt, wie Sie eine neue Seite erstellen und hinzufügen. Aber wenn Sie möchten, können Sie mit WordPress eine benutzerdefinierte Seite erstellen. Das zeigen wir Ihnen im nächsten Abschnitt.
So erstellen Sie eine benutzerdefinierte Seite in WordPress
Wir zeigen Ihnen zwei Möglichkeiten, eine benutzerdefinierte Seite in WordPress zu erstellen.
- Manuell
- Oder mit Elementor Page Builder
Wir zeigen Ihnen beide Wege. Lass uns anfangen:
1. Erstellen Sie manuell eine benutzerdefinierte Seitenvorlage
Sie können eine benutzerdefinierte Seitenvorlage ohne ein Plugin erstellen.
Melden Sie sich zunächst bei Ihrem cPanel an oder verwenden Sie Ihren FTP -Client, um auf Ihre Website-Dateien zuzugreifen. Zweitens gehen Sie Ihre Kerndatei in den Bereich public_html->youwebsite->wp-content->themes->yourtheme .
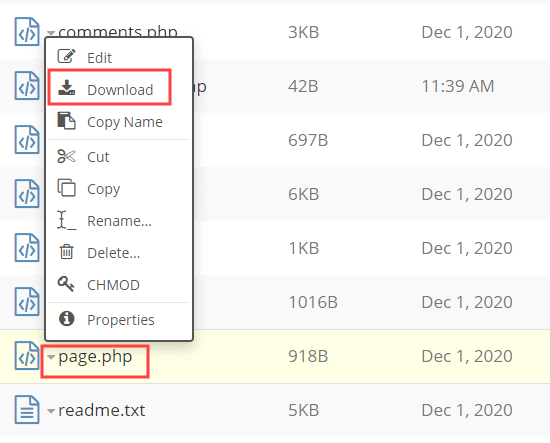
Öffnen Sie Ihren aktuell aktivierten Themenordner und suchen Sie die Datei page.php . Hier müssen Sie die Datei page.php herunterladen und auf Ihre eigene Weise umbenennen.

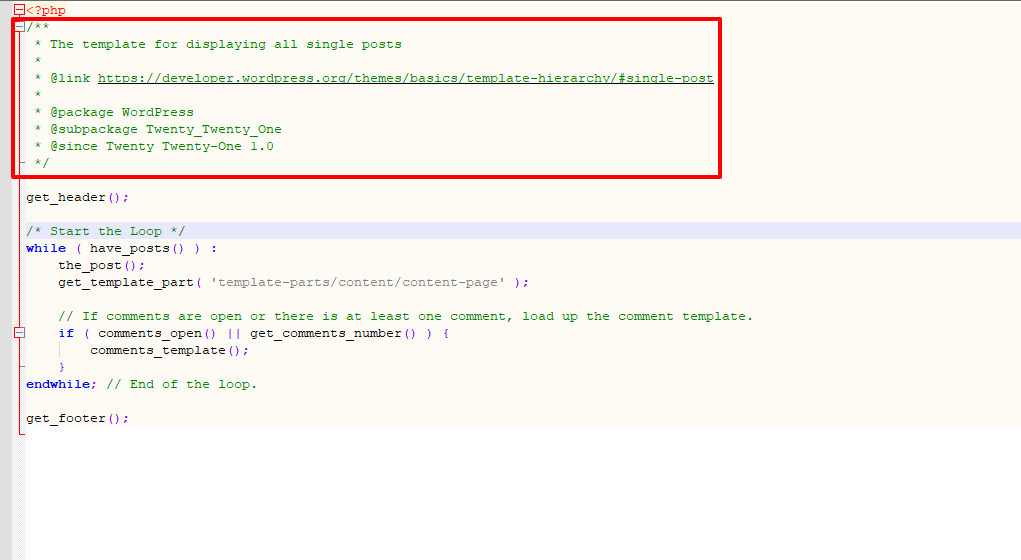
Öffnen Sie die Datei page.php in einem Texteditor wie Notepad. Und entfernen Sie den Header-Teil.

Jetzt müssen Sie Ihre Seitenvorlage erstellen. In WordPress können Sie diesen Code verwenden, um eine benutzerdefinierte Seitenvorlage zu erstellen.
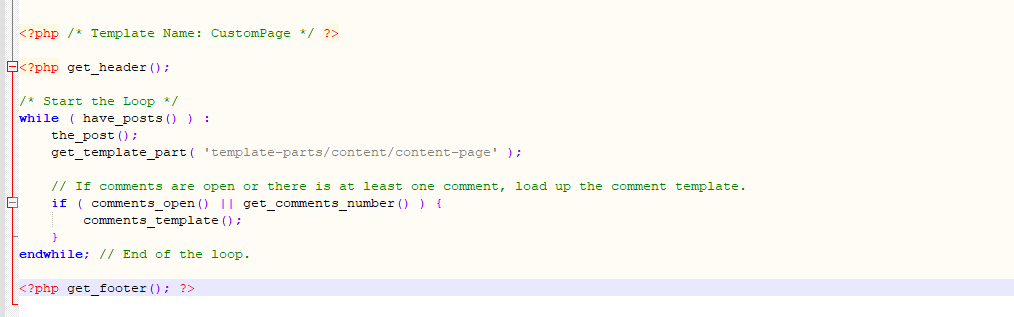
<?php /* Template Name: CustomPage*/ ?>Fügen Sie dann den folgenden Code in Ihre heruntergeladene PHP-Datei ein. Und lade die Datei in den Bereich public_html->youwebsite->wp-content->themes->yourtheme hoch .
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>Sie können auch das aktuelle Bild unserer CustomPage.php -Datei sehen.

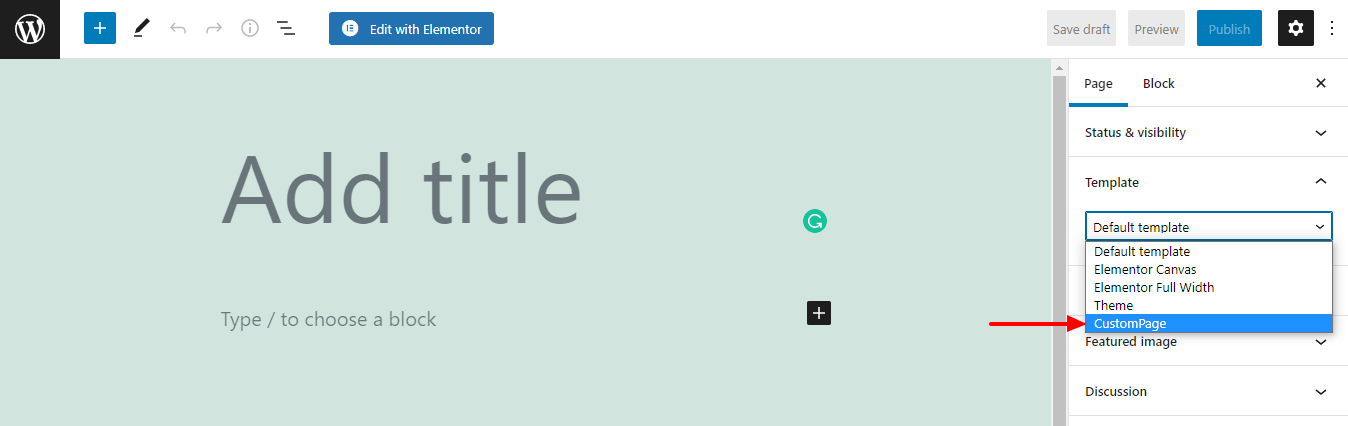
Schließlich können Sie die neue Seitenvorlage in Ihrem Seitenattribut->Vorlagenbereich sehen.

Sieht ein bisschen kompliziert aus, oder? Keine Sorge, mit dem Seitenersteller von Elementor können Sie ganz einfach eine benutzerdefinierte Seite erstellen.
2. Erstellen Sie eine benutzerdefinierte Seite mit Elementor Page Builder
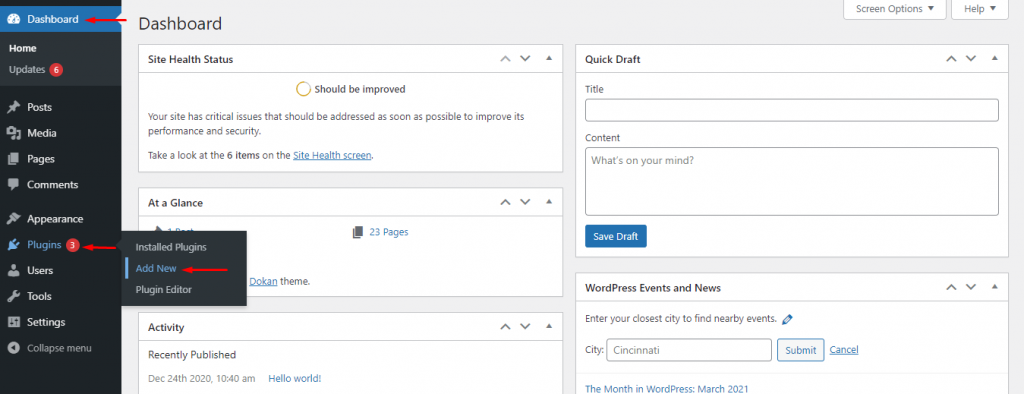
Zuerst müssen Sie das Elementor Page Builder-Plugin auf Ihrer Website installieren und aktivieren. Gehen Sie zu Plugins->Neu hinzufügen .

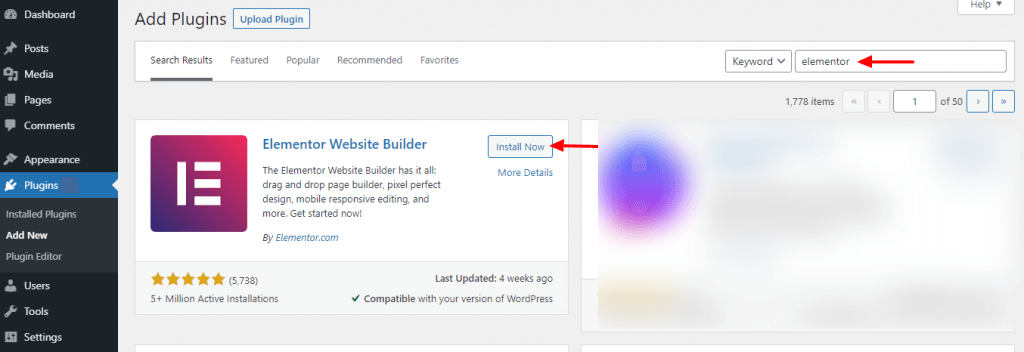
Zweitens sollten Sie das Elementor-Plugin im Suchleistenbereich finden. Klicken Sie dann auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren.

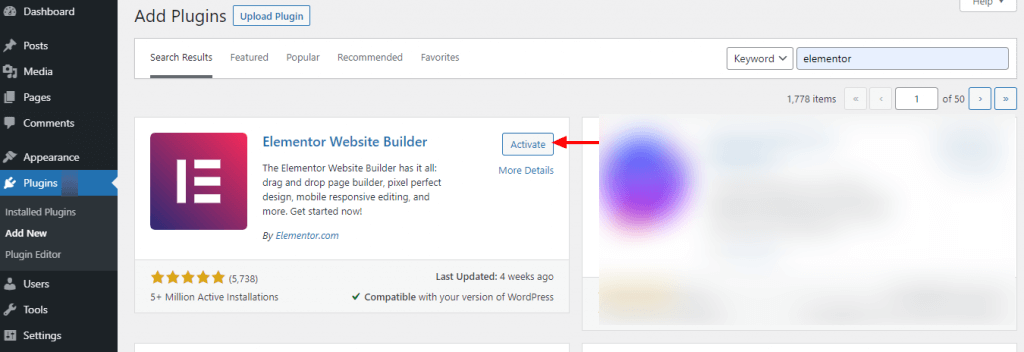
Danach müssen Sie das Plugin aktivieren, indem Sie auf die Schaltfläche Aktiv klicken.

Gut gemacht. Sie haben das Plugin auf Ihrer Website aktiviert und es ist an der Zeit, eine benutzerdefinierte Seite mit Elementor zu erstellen.
Besuchen Sie Seiten->Neu hinzufügen .

Danach erhalten Sie die folgende Seite. Hier müssen Sie tun.
- Schreiben Sie den Seitentitel .
- Wählen Sie die Vorlage „ Elementor Canvas “ aus.
- Klicken Sie auf die Schaltfläche Veröffentlichen, um die Seite zu veröffentlichen.
- Klicken Sie abschließend auf „ Mit Elementor bearbeiten “, um Ihre benutzerdefinierte Webseite zu gestalten.

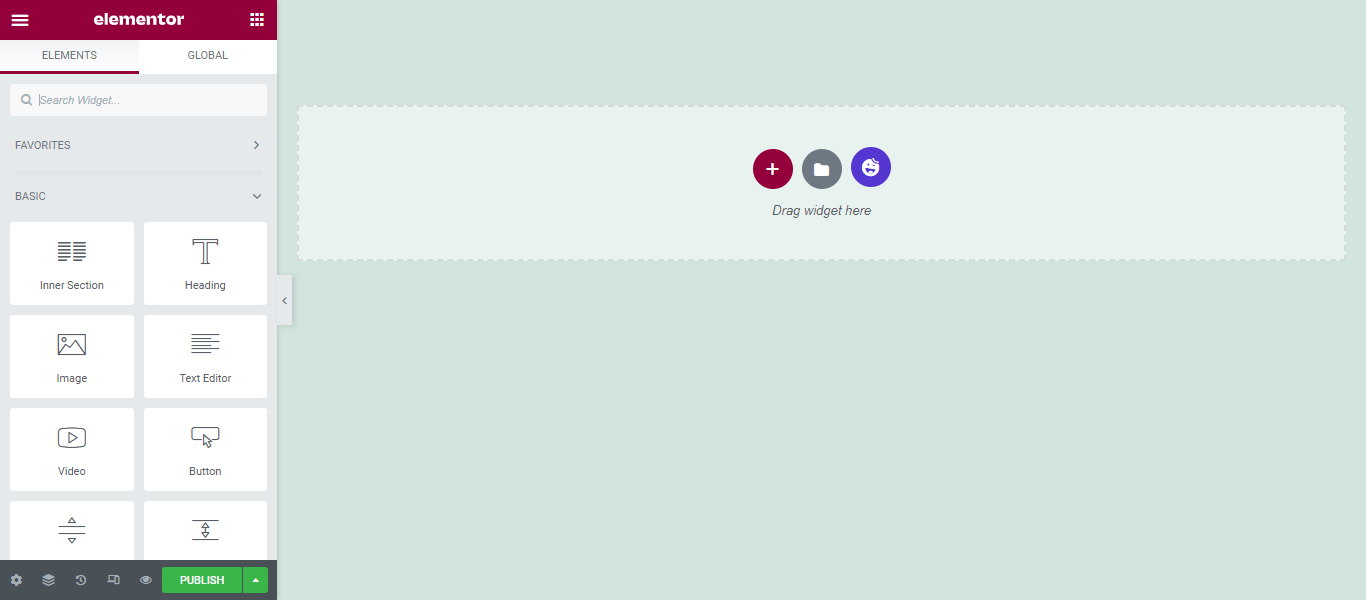
Auf der folgenden Seite erhalten Sie alle Elementor-Widgets, mit denen Sie Ihre benutzerdefinierte Seite gestalten können.

So verwenden Sie Elementor (Schritt-für-Schritt-Anleitung für Anfänger)
Das ist es.
Ihre Website hat viele Seiten und Sie möchten Ihre Blog-Seite trennen, um Ihre Posts von Ihrer Homepage fernzuhalten. Sie können es leicht tun. Je nach Ihren Zwecken können Sie eine statische Seite auswählen, um den Inhalt Ihrer Website wie eine Homepage zu halten. Außerdem können Sie Ihre benutzerdefinierte Seite auswählen, um Ihre Website-Blogbeiträge anzuzeigen.
So erstellen Sie eine separate Seite für Blog-Posts in WordPress
Mit diesen Schritten können Sie Ihre Beitragsseite effizient von der Startseite trennen.
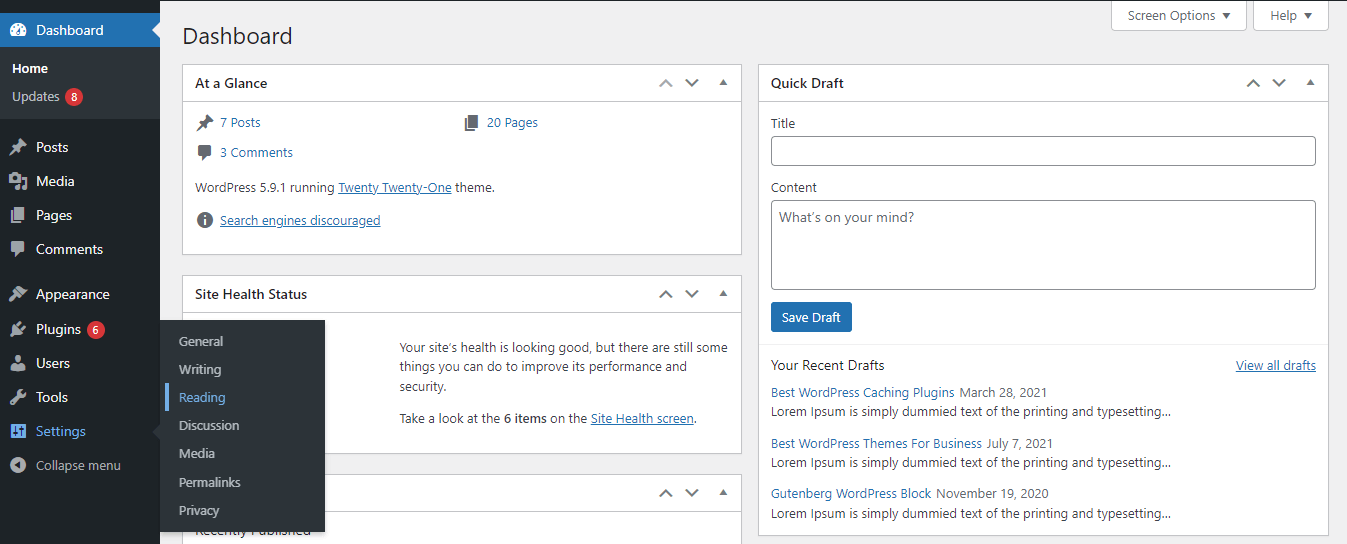
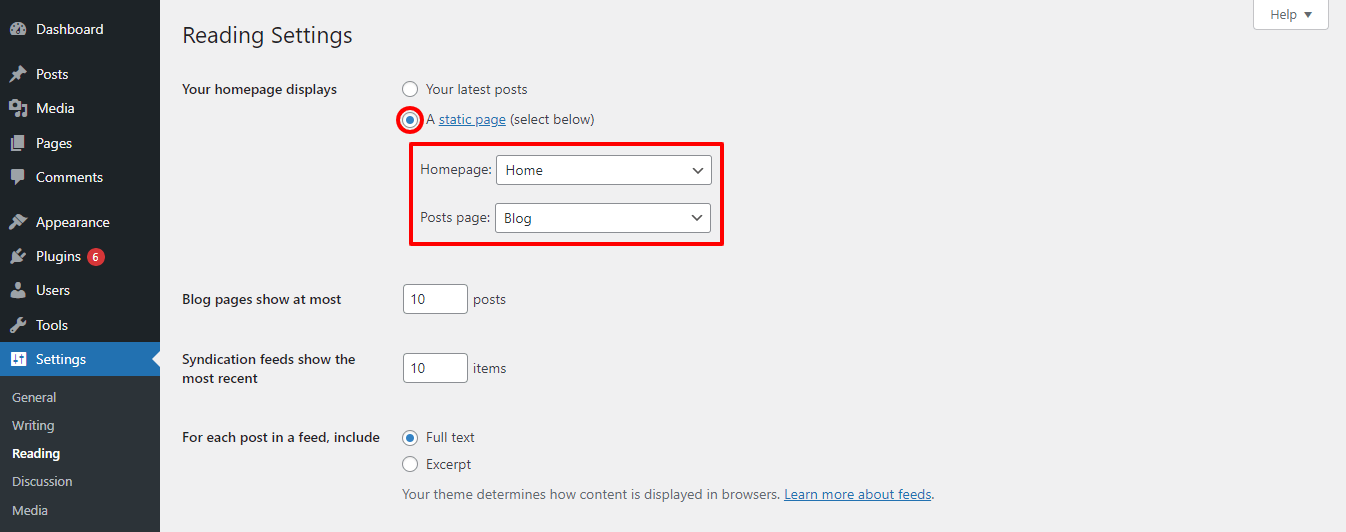
Zuerst müssen Sie zum Bereich Einstellungen->Lesen gehen.

Zweitens müssen Sie die Option „ Eine statische Seite “ auswählen.
Drittens sollten Sie die Homepage und Ihre Posts-Seite aus der Seitenliste auswählen. Hier sehen Sie, dass wir „ Home “ als unsere Startseite und „ Blog “ als unsere Beitragsseite ausgewählt haben.

Jetzt ist jeder Ihrer neuen und alten Beiträge auf der Blog-Seite sichtbar.
Sind Sie bereit, eine neue WordPress-Seite zu erstellen?
Das Erstellen einer Seite auf WordPress ist keine große Sache mehr, wenn Sie die oben genannten Wege befolgen.
In diesem Tutorial-Blog haben wir einige wichtige Themen besprochen, wie z. B. Was ist eine WordPress-Seite, wie man Seiten in WordPress hinzufügt, wie man eine Seite für Blogs trennt, wie man eine benutzerdefinierte Seitenvorlage erstellt und mehr.
Jetzt ist es an der Zeit, Ihre WordPress-Seite zu erstellen. Teilen Sie uns im Kommentarbereich mit, mit welcher Methode Sie Ihre WordPress-Seite hinzufügen werden.
Wenn Ihnen dieser Tutorial-Blog gefällt, teilen Sie ihn auf Ihrem sozialen Kanal. Vergessen Sie nicht, sich für unseren Newsletter anzumelden, um mehr Tutorial-Blogs zu WordPress und Elementor zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
