So fügen Sie der Elementor-Website Parallax-Effekte in 2 Minuten hinzu
Veröffentlicht: 2022-03-08Möchten Sie die Benutzererfahrung Ihrer Website verbessern, indem Sie einen Parallax-Effekt hinzufügen? Sie sind an der richtigen Stelle. Wir führen Sie durch den gesamten Prozess, um diese einzigartige und dennoch coole Funktion zu Ihrer WordPress-Site hinzuzufügen.
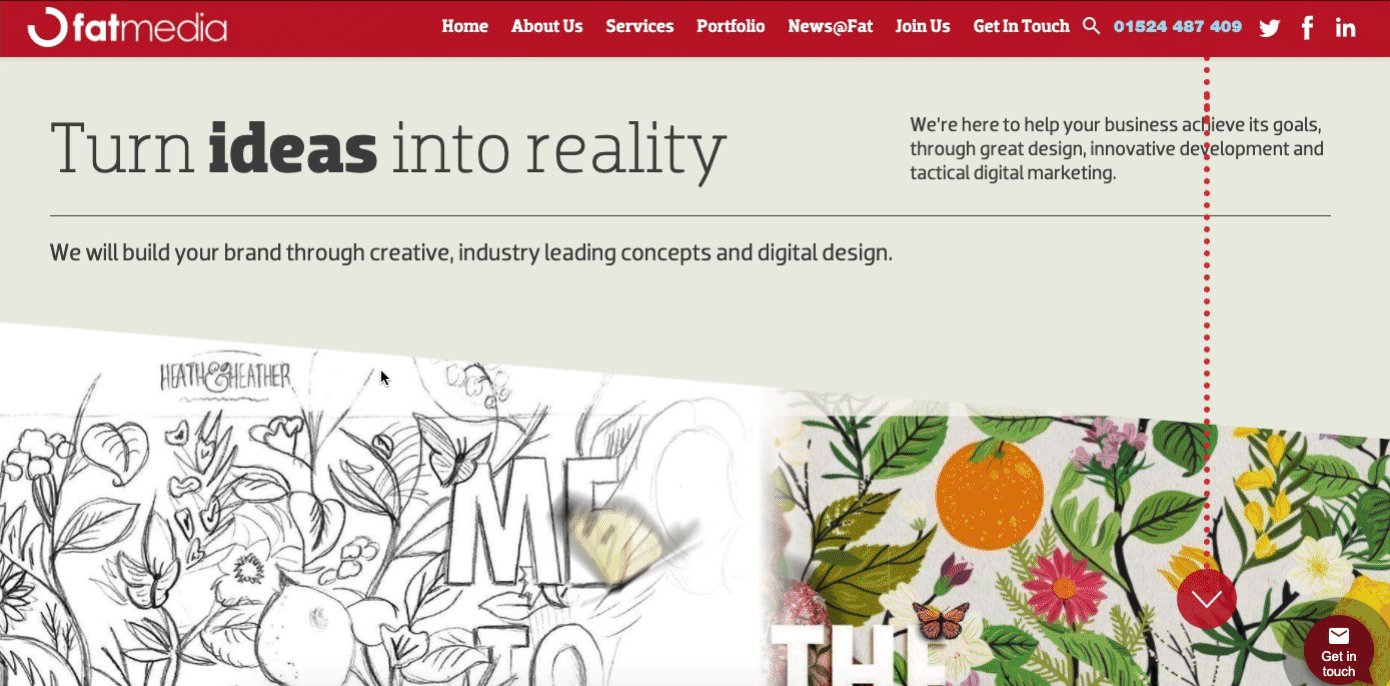
Sie haben vielleicht viele Webseiten gesehen, die Parallax-Scrolling nutzen, bei dem sich der Hintergrund langsamer bewegt als die Vordergrundelemente, um Tiefe zu vermitteln. Nun, dieser Effekt ist nicht ungewöhnlich. Sie finden die Parallax-Effekte auf allen Arten von Websites.
Mit Parallax können Sie Details Ihres Produkts/Ihrer Dienstleistungen dynamisch offenbaren, während der Benutzer die Erzählung durchgeht, die Sie für ihn erstellt haben.
Elementar
Die Parallaxe-Funktion hilft Ihnen nicht nur dabei, ein wunderbares Website-Design zu erzielen, sondern kann auch auf vielfältige Weise erleichtern. Wie zum Beispiel:
- Verbessert die Benutzererfahrung
- Reduziert die Absprungraten
- Erhöht das Engagement der Benutzer
Das manuelle Hinzufügen dieser Funktion erfordert jedoch viel Zeit und Mühe, Sie benötigen auch Programmierkenntnisse. Aber wenn Sie eine WordPress-Site haben, brauchen Sie sich keine Sorgen zu machen. Weil Seitenersteller wie Elementor Ihnen helfen, Parallaxeneffekte auf Ihrer Website hinzuzufügen, ohne die Hilfe von Codierung oder einem Fachmann.
Daher erklären wir im heutigen Tutorial, was Parallax-Effekte sind, warum Sie sie verwenden sollten und wie Sie mit Elementor einen Parallax-Effekt erzeugen.
Beginnen wir mit den Grundlagen. Sollen wir?
Was ist ein Parallax-Effekt?

Der Parallax-Effekt ist ein stilvolles Designmuster, das auf verschiedenen Websites weit verbreitet ist, um es attraktiver und augenberuhigender zu machen. Die grundlegende Formation dieses Designmusters ist ein Scrolling-Effekt. Das bedeutet, dass sich die Hintergrundbilder etwas langsamer bewegen als der Hauptinhalt. Zu diesem Zeitpunkt vermittelt es ein illusionäres 3D-Gefühl auf einer 2D-Oberfläche.
Die Parallaxe auf einer Website ist ein langsames Design im Videostil, das eine Dosis Nostalgie verleiht – was perfekt zum Film passt
Webdesigner-Depot
Sobald es nur auf einer bestimmten Website wie der Gaming-Website angewendet wurde. Aber jetzt können Sie dieses Designmuster in fast allen Arten von Websites feststellen, einschließlich Portfolio- und Reise-Websites. Aufgrund seiner Einzigartigkeit und einfachen Implementierung sind die Leute jetzt bereit, dieses Premium-Layout zu ihren Websites hinzuzufügen.
Wie oben erwähnt, ist dies eine schwierige und zeitaufwändige Tatsache für die allgemeinen Benutzer, da Programmierkenntnisse erforderlich sind. Aber Open-Source-Plattformen wie – WordPress haben es jedem ermöglicht, schöne Seitendesigns zu erstellen. Mit Sicherheit wird die Website-Navigation für Ihre Benutzer interaktiver und interessanter.
Sie können den Parallax-Effekt auch implementieren,
- Startseiten
- Seiten verkaufen
- Business-Websites
- Reise-Websites
- Persönliche Portfolio-Websites usw.
Wichtiger Hinweis: Parallax-Scrolling ist schlecht für eine Website, wenn es falsch implementiert ist
Aus diesem Grund müssen Sie einprägsame Website-Vorlagen auswählen. So verhilft es Ihrer Website zu einer tollen Struktur.
Erfahren Sie hier mehr über die nützlichsten Website-Designvorlagen
Arten von Parallax-Effekten in Elementor

Im Allgemeinen können Sie zwei Arten von Parallax-Designmustern sehen. Parallax-Scrolling-Effekt und Maus-Effekt. Sie können diese Muster jedoch mischen, um mehr Modelle basierend auf Ihrem Website-Typ zu erhalten.
01. Parallax-Scrolling, funktioniert basierend auf dem Scrollen durch die Seite
02. Mauseffekt, funktioniert, wenn Sie die Maus bewegen
Sehen wir uns an, welche anderen Parallax-Designtypen Sie auf Ihrer Website erstellen können:
- Hintergrundrolle
- Vertikales Scrollen
- Horizontales Scrollen
- Mausspur
- Blur-Effekt
- Effekt drehen
- Maus-Effekt
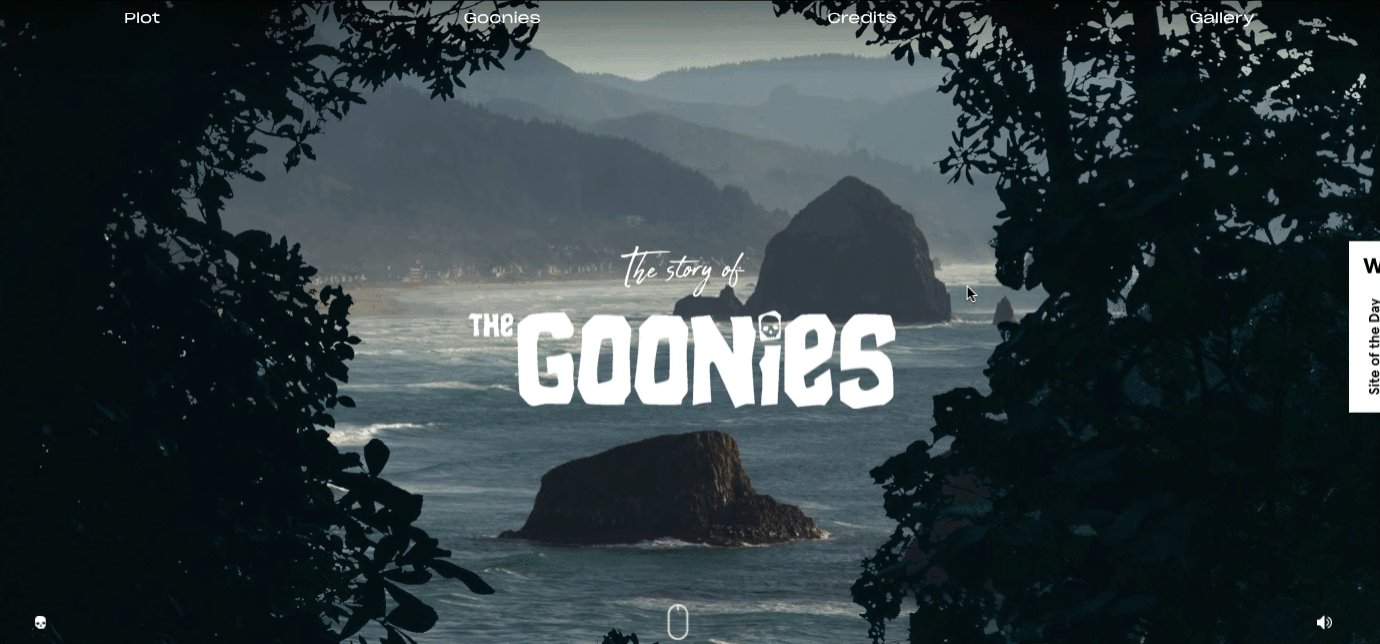
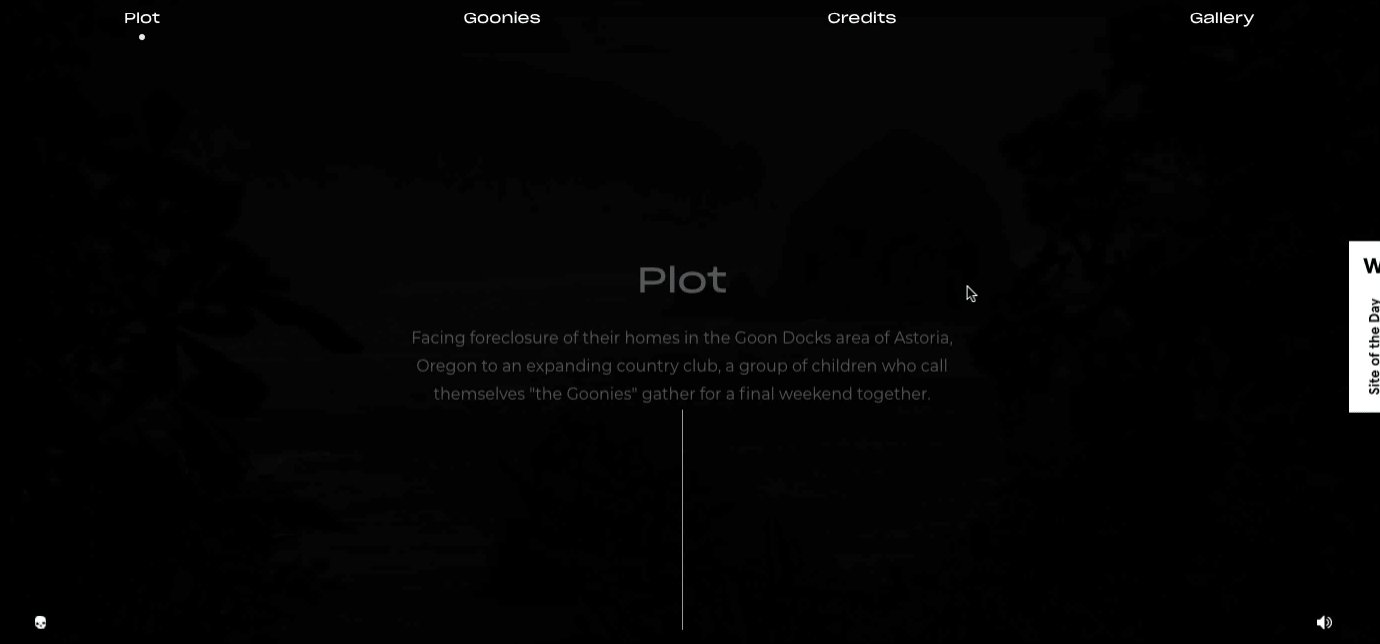
Mausspur
Der Mausspureffekt ist ein Fade-out-Übergang. Je mehr Sie sich vom oberen Teil nach unten bewegen, desto automatischer wird die Navigation angezeigt. Es scheint sehr interessant und ansprechend zu sein. Sicherlich wird es die Benutzererfahrung Ihrer Website verbessern. Sie können dieses Design implementieren, um den Benutzern ein neues Thema aufzuzeigen, oder sie einfach überraschen – was kommt als nächstes!

Effekt drehen
Rotationseffekt bedeutet, den Elementen eine Bewegung hinzuzufügen. Während Benutzer also auf der Seite navigieren oder auf der Seite nach unten scrollen, drehen sich die Elemente im oder gegen den Uhrzeigersinn.
Es kann ein guter Effekt sein, es zu Ihrer Website hinzuzufügen. Sie können Ihren Benutzern das Gefühl geben, dass sie sich ein Video ansehen, während sie auf Ihrer Website scrollen.

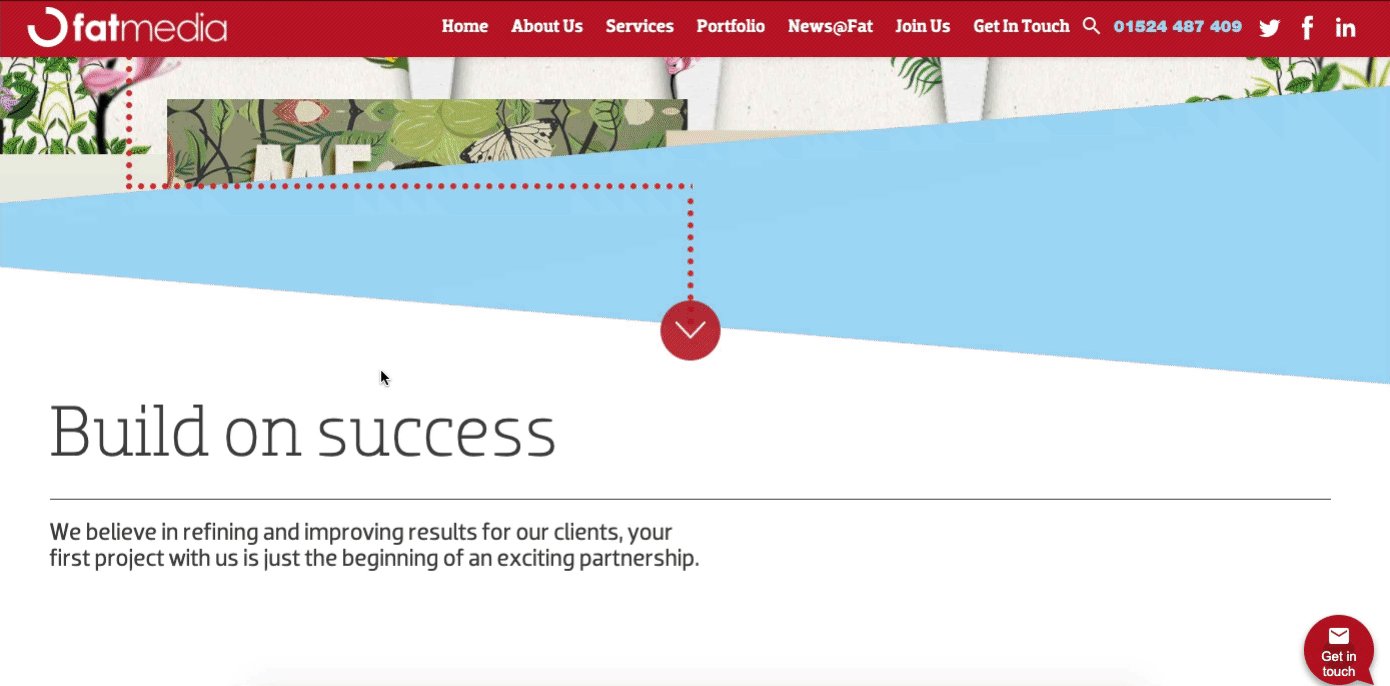
Hintergrundrolle
Eines der ältesten Designmuster ist der Hintergrund-Scroll-Effekt. Es ist eine großartige Möglichkeit, mit diesem Design zu beginnen. Sie können sehen, wie sich die Bilder nacheinander ändern, während Sie zur Seite hinunterscrollen. Außerdem erhalten Sie eine Geschichte, während Sie von oben nach unten scrollen. Wenn Sie eine einseitige Website haben, könnte dieses Design großartig für Sie sein.

Vertikales Scrollen
Der vertikale Parallax-Scroll-Effekt ist attraktiver und ansprechender als der Hintergrund-Scroll-Effekt. Sie können Ihren Benutzern das Gefühl geben, dass Elemente schweben, wenn sie auf der Website navigieren. Es umfasst unterschiedliche Geschwindigkeiten mit mehreren Schichten in derselben Richtung.

Horizontales Scrollen
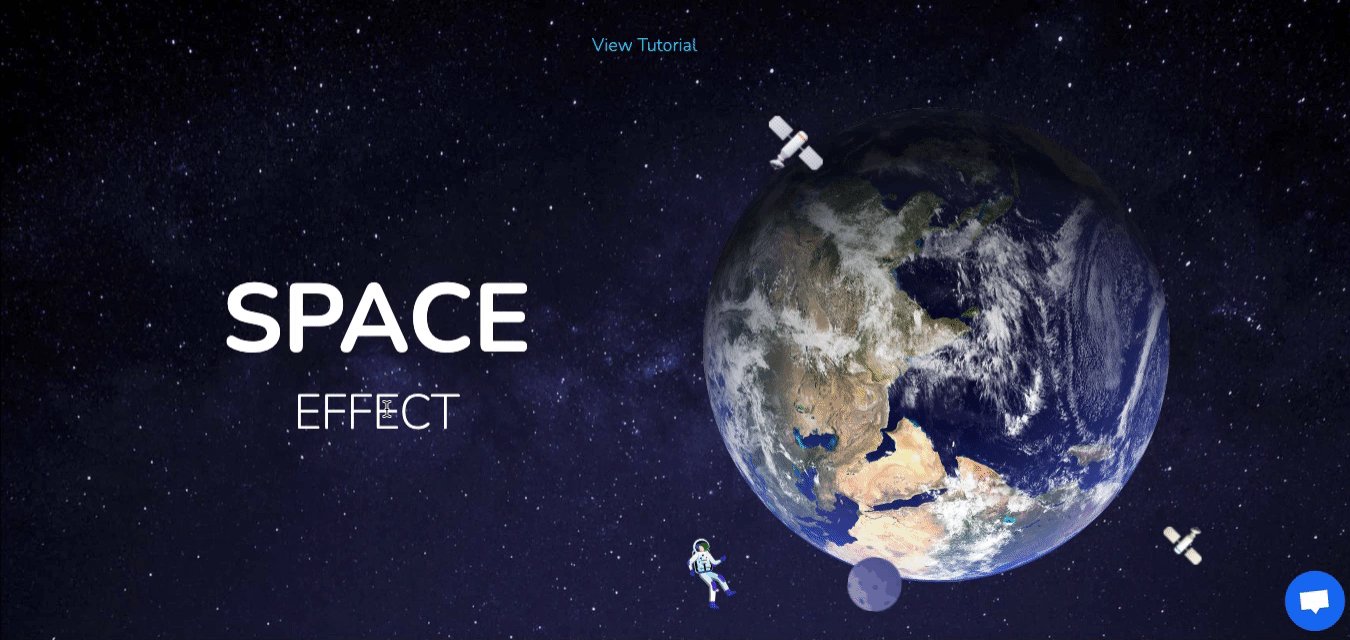
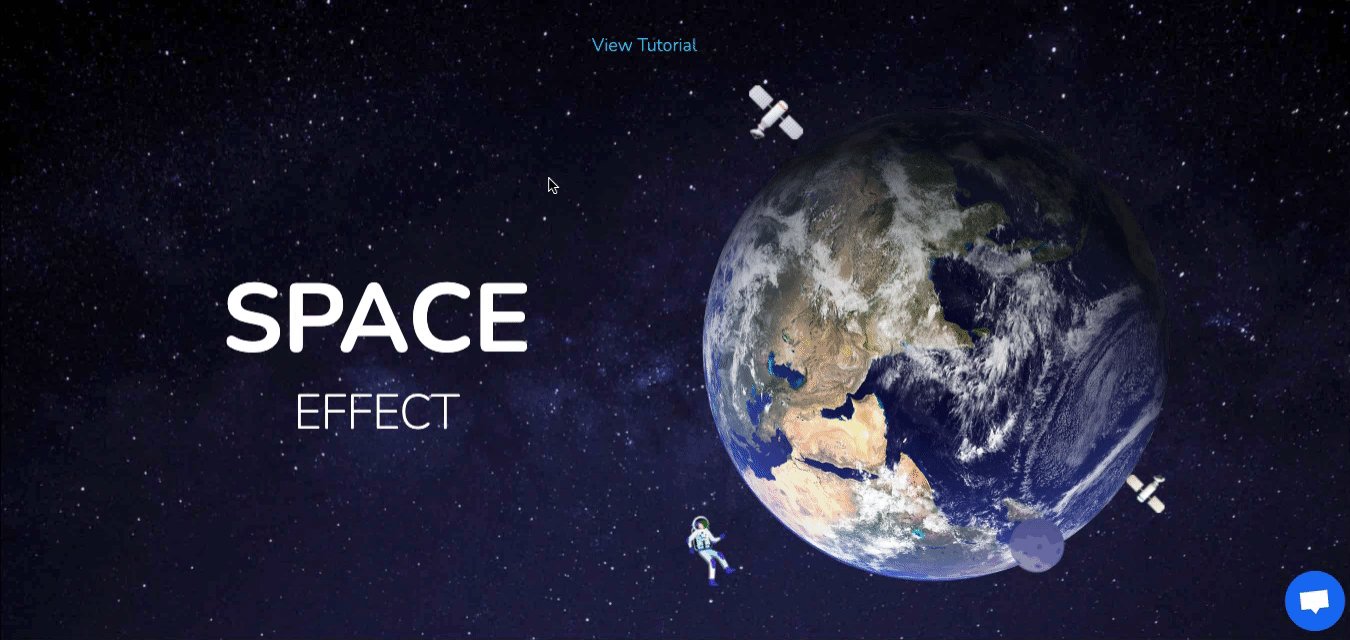
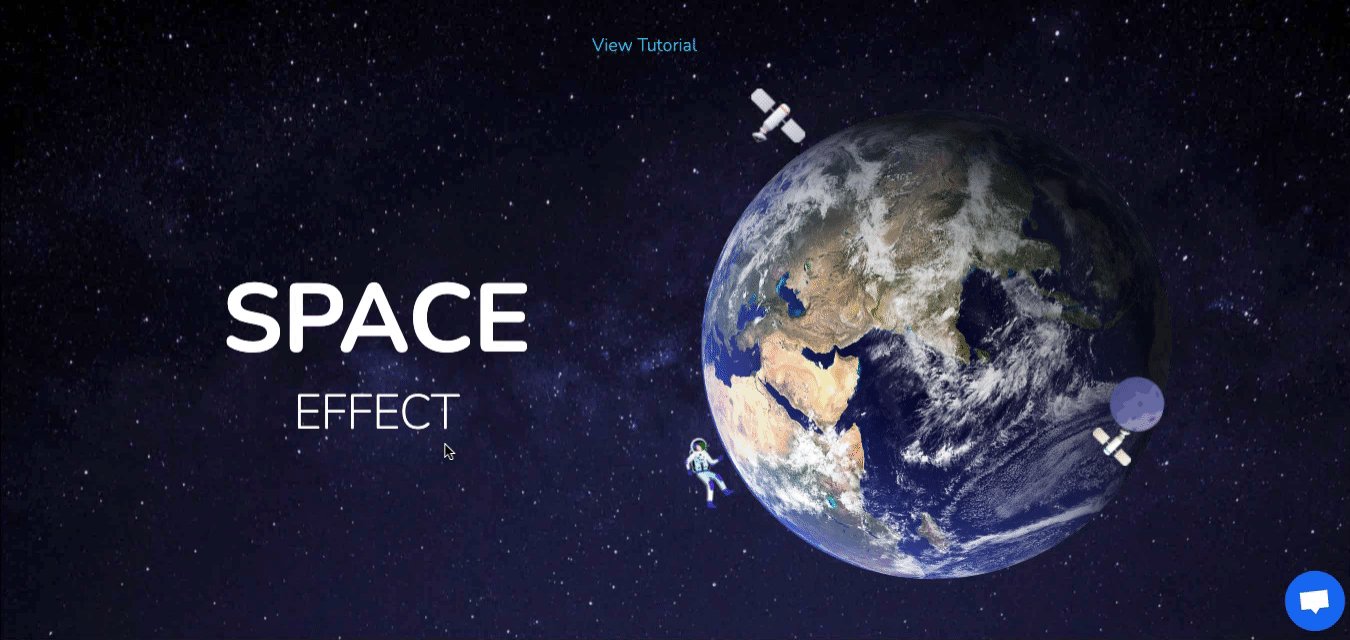
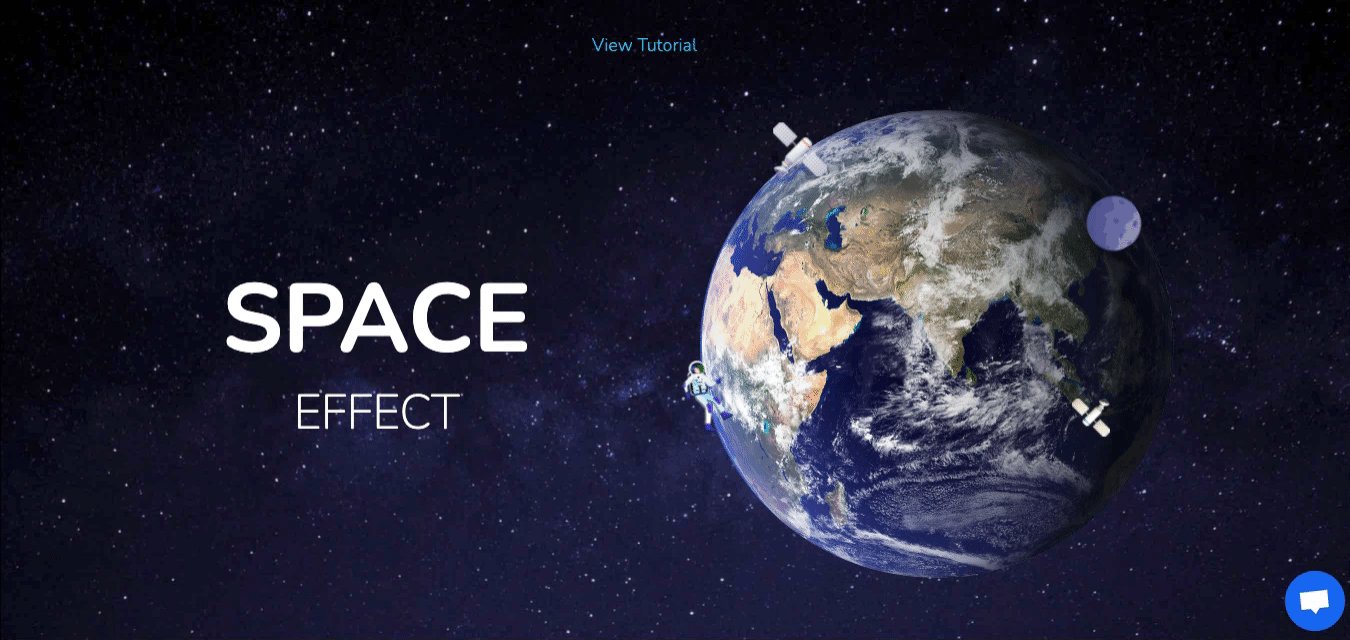
Was ist der erste Gedanke, nachdem Sie den horizontalen Scroll-Effekt gesehen haben? Offensichtlich fühlt man sich einfach wie im Raum. Rechts?
Genau, es kann Ihr langweiliges und langweiliges Design leicht zu einem Meisterwerk aufpeppen.
Angenommen, Sie haben ein Modell für ein Projekt erstellt, aber es ist ein bisschen langweilig und Sie möchten es aufpeppen. Das Fliegen eines Shuttles in die Mitte des Bildschirms mit einem horizontalen Scroll sollte definitiv ausreichen. Wie Sie sehen können, wirkt der Effekt parallel, je weiter Sie von oben nach unten gehen.

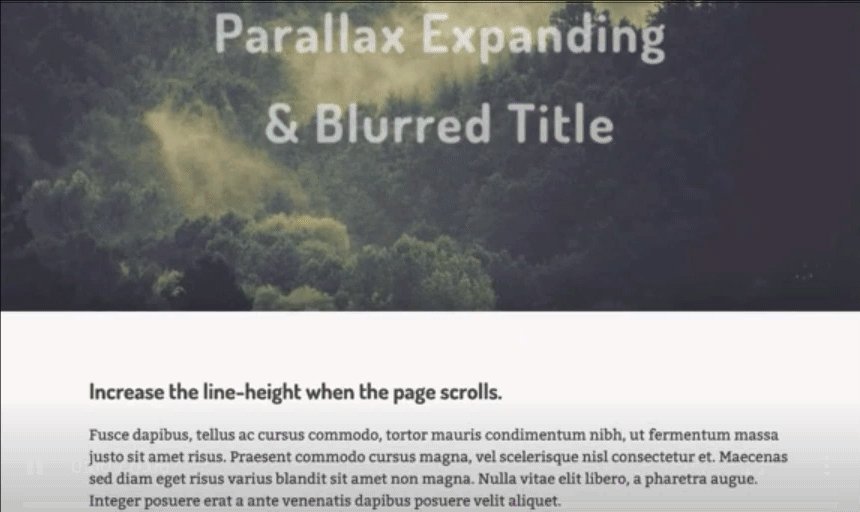
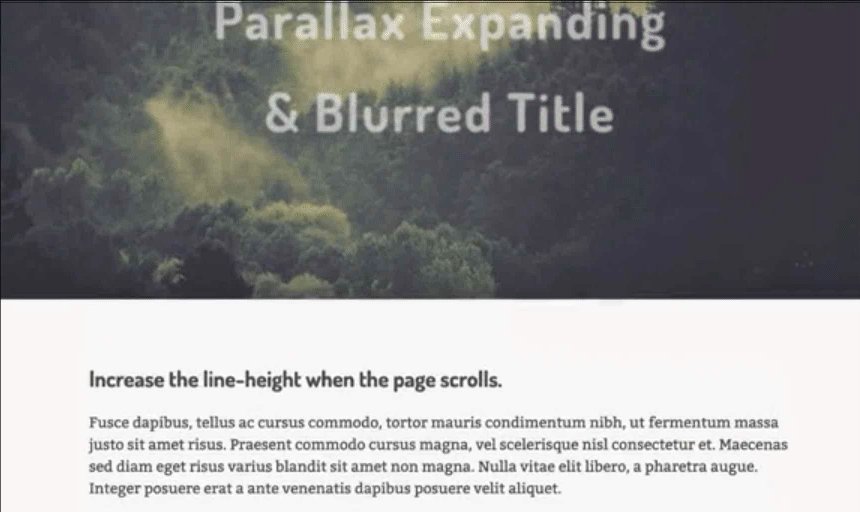
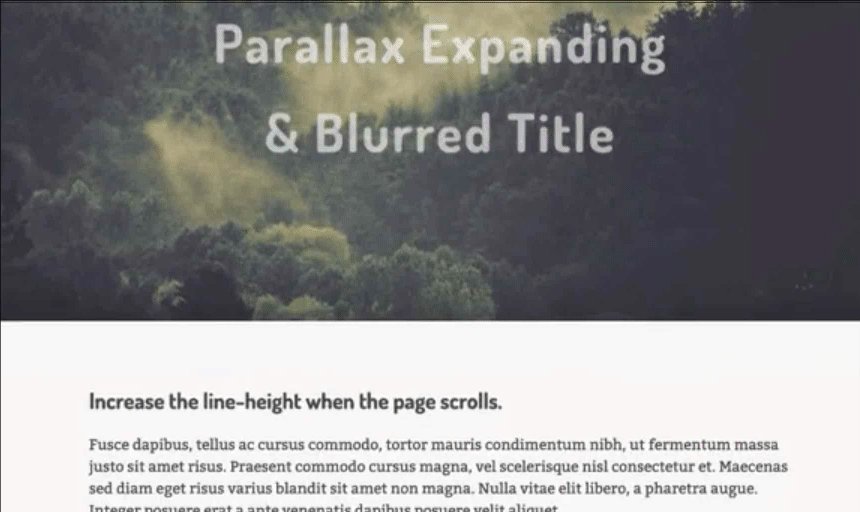
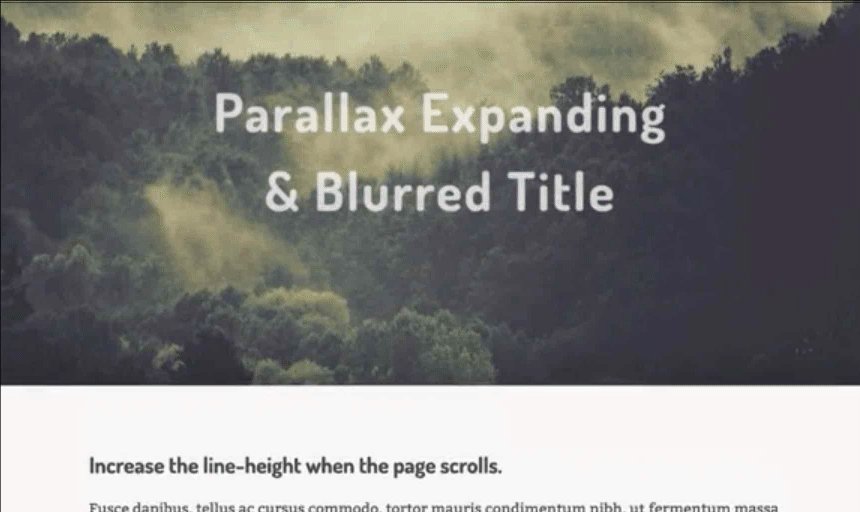
Blur-Effekt
Wie die oben genannten Effekte funktioniert es auch auf die gleiche Weise. Aber der Unterschied ist – ein verschwommener Effekt zeigt sich nur, wenn Sie nach unten scrollen. Wenn Sie dagegen nach oben scrollen, wird der verschwommene Text wieder angezeigt.

Maus-Effekt
Zu guter Letzt haben wir noch einen Parallax-Maus-Effekt, über den wir sprechen können. Es sieht sehr einfach und cool aus. Sobald Sie den Mauszeiger bewegen, bewegt sich das gesamte Fenster mit. Außerdem werden Sie sich wie im Raumschiff fühlen. Sie können dieses Designmuster also auf Ihrer Website implementieren. Wir empfehlen jedoch, es zu einer bestimmten Portion hinzuzufügen.
Wie etwa Seite, Portfolio-Abschnitt oder Abfrageseite. Auf diese Weise können Sie ihre Aufmerksamkeit erregen, um mehr auf Ihrer Website zu bleiben.

Obwohl es so viele Parallax-Effekte gibt, die Sie auf vielen Websites feststellen können. Aber wir haben gerade einige der beliebtesten Effekte aufgegriffen, die Sie auf Ihrer Website anwenden können.
Klicken Sie hier, um Ihre Website mit einem großartigen Design ansprechender und aufmerksamkeitsstarker zu gestalten
Jetzt zeigen wir Ihnen, wie Sie einen Parallax-Effekt hinzufügen.
- Auf Website-Elementen mit Elementor
- Auf dem Hintergrund der Website mit Happy Elementor Addons.
So erstellen Sie einen Parallax-Effekt mit Elementor

Sehen wir uns unter Berücksichtigung der oben genannten Designtypen an, wie Sie mit Elementor einen Parallaxeneffekt erzeugen. Jedes Designmuster hat seinen individuellen Zweck. Wählen Sie also je nach Ihrer Unternehmens- und Website-Kategorie die beste Farbkombination aus, die zu Ihrer Website-Farbkombination passt.
Anforderungen zum Erstellen eines Parallax-Designs mit Elementor
- WordPress
- Elementor (kostenlos und Pro)
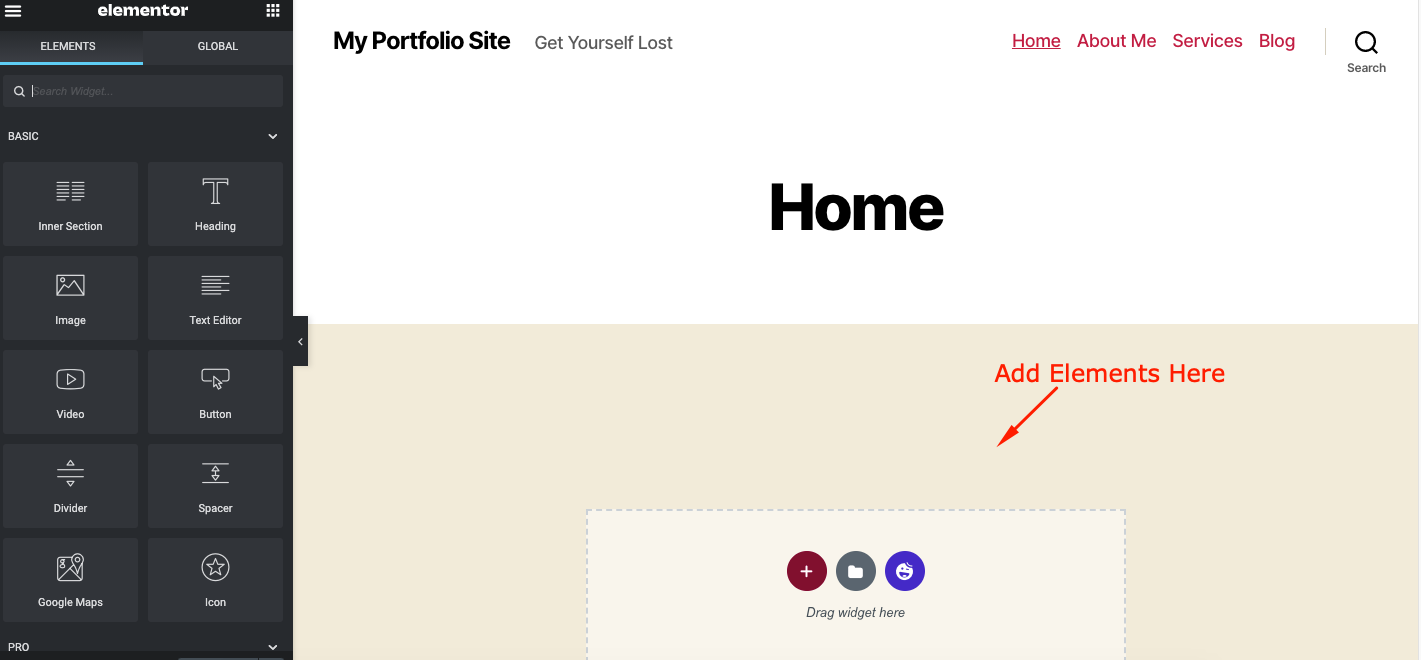
Seite hinzufügen und mit Elementor bearbeiten
Sie haben zwei Möglichkeiten, mit Elementor einen Parallax-Effekt hinzuzufügen. Sie können diese Funktion entweder auf einer vorhandenen Seite hinzufügen oder einfach eine separate Seite erstellen und dann daran arbeiten.
Lassen Sie uns eine Seite erstellen. Sie können dies ignorieren, wenn Sie bereits eine Seite erstellt haben.
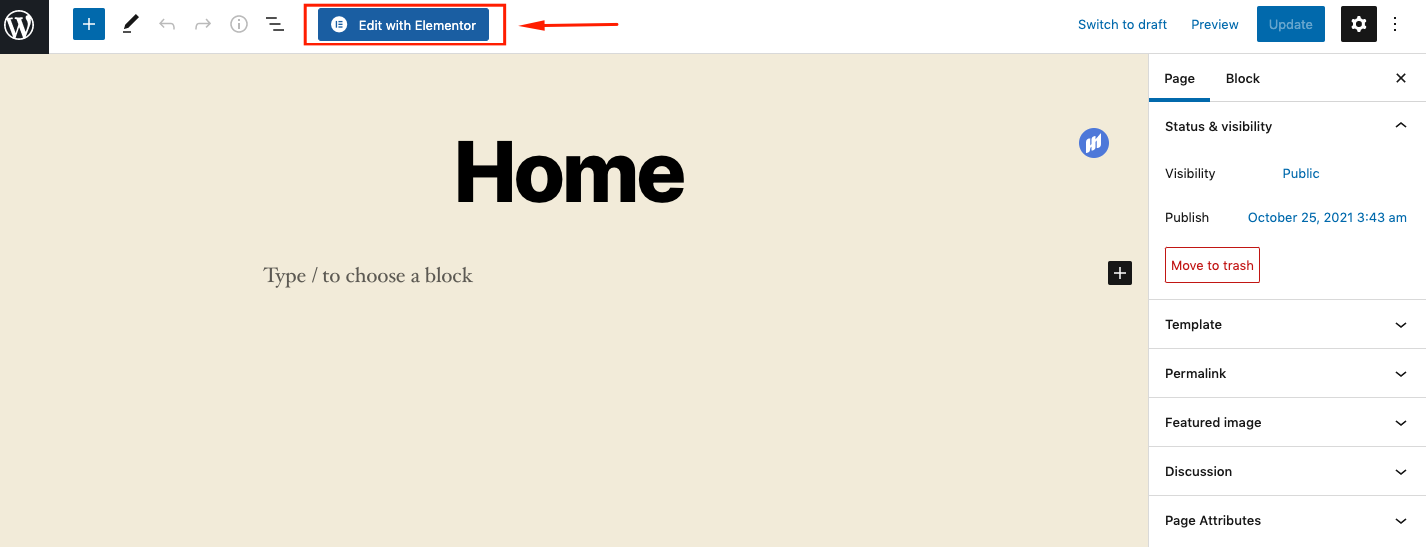
Navigieren Sie dazu zu WordPress Dashboard> Seiten> Neue Seite hinzufügen> Mit Elementor bearbeiten .

Sobald Sie dort angekommen sind, fügen Sie einige Mediendateien auf dieser Seite hinzu, falls dies noch nicht geschehen ist.

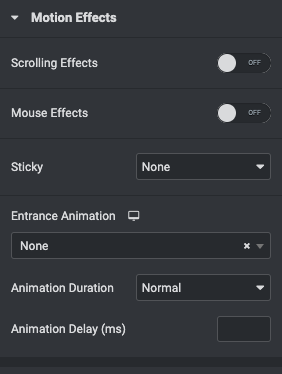
Bewegungseffekte hinzufügen
Unter dem Abschnitt „Erweitert“ finden Sie Motion . Es hat auch zwei Unterabschnitte. Scroll-Effekt und Maus-Effekt . Abgesehen davon können Sie klebrige Elemente und Animationen verwenden, Animationsdauer und Animationsverzögerung hinzufügen.

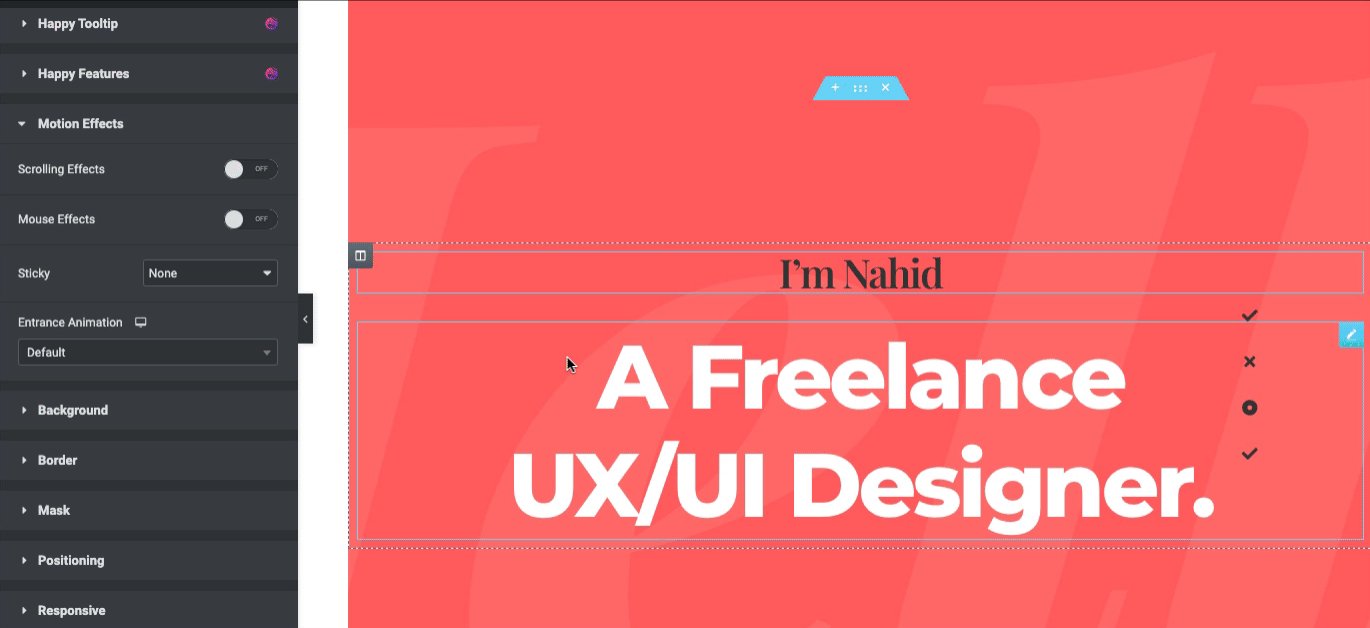
Wählen Sie einen Ihrer Designabschnitte aus und klicken Sie dann auf den Abschnitt Erweitert, um diese Funktionen hinzuzufügen. In diesem Fall wählen wir die Überschrift aus. Klicken Sie danach auf das bearbeitbare Symbol auf der rechten Seite des Bildschirms.
Tippen Sie dann auf Erweitert> Bewegungseffekte .

Schalten Sie den Scrolling-Effekt um . Und Sie können sehen, dass Ihnen andere Parallaxeneffekte zur Verfügung stehen. Machen Sie dasselbe nacheinander und wenden Sie das Design auf den Abschnitt an.

Mal sehen, was Sie sonst noch mit dem Scroll-Effekt anwenden können.
- Vertikales Scrollen
- Horizontales Scrollen
- Transparenz
- Verwischen
- Drehen
- Skala
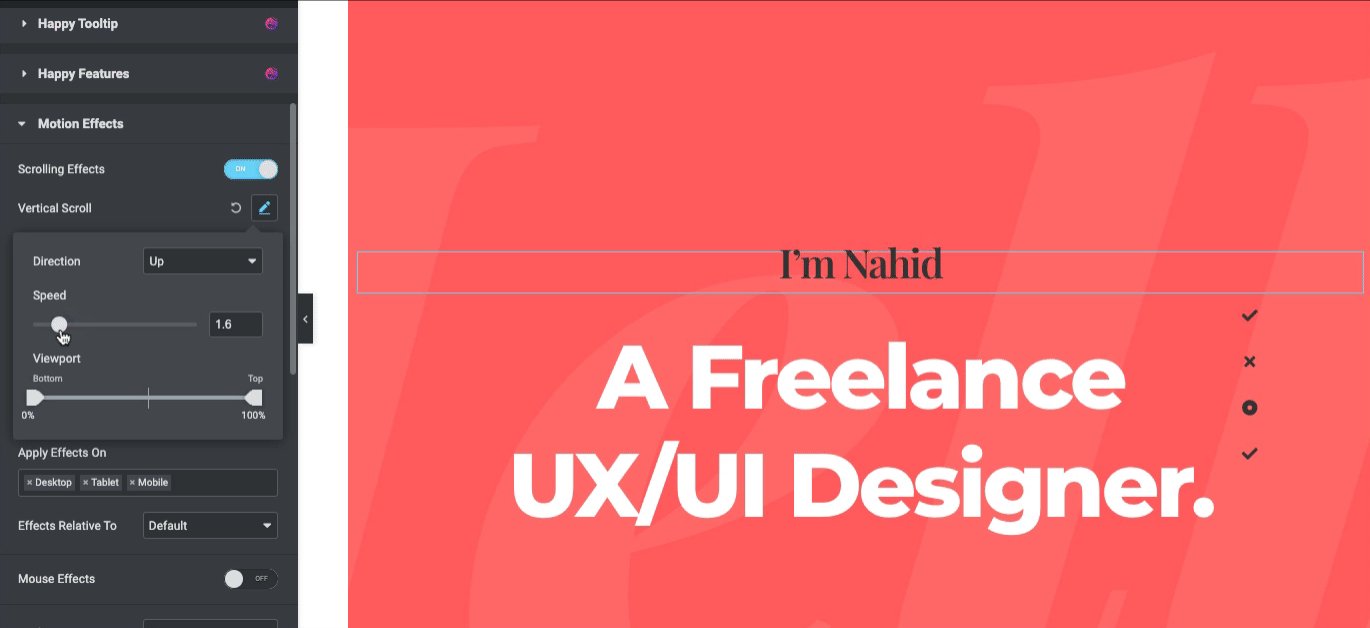
Vertikales Scrollen
Um das Design anzuwenden, klicken Sie zunächst auf einen der Designabschnitte. Navigieren Sie dann zu Erweitert> Bewegungseffekt> Schalten Sie die Bildlaufeffekte ein> Tippen Sie auf die vertikale Bildlaufschaltfläche .

Hinweis: Um den gewünschten Abschnitt einzugeben und zu bearbeiten, müssen Sie diese Option auswählen. Andernfalls wird es nicht richtig funktionieren.

Sobald Sie auf die stiftähnliche Schaltfläche klicken, können Sie den Scroll-Effekt einstellen. Sie können beispielsweise die Richtung nach oben und unten ändern, die Scrollgeschwindigkeit der Elemente anpassen und den Blickwinkel optimieren.
Sie können Ihren Designfortschritt auch neben dem rechten Bildschirm sehen.

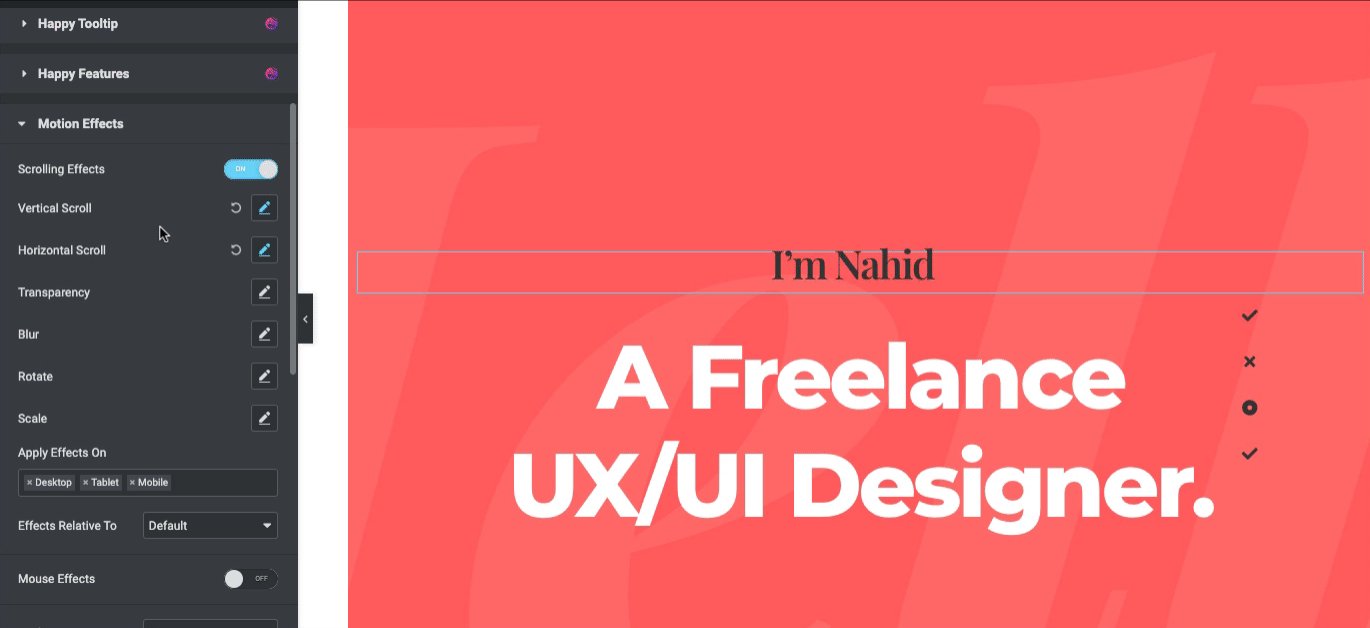
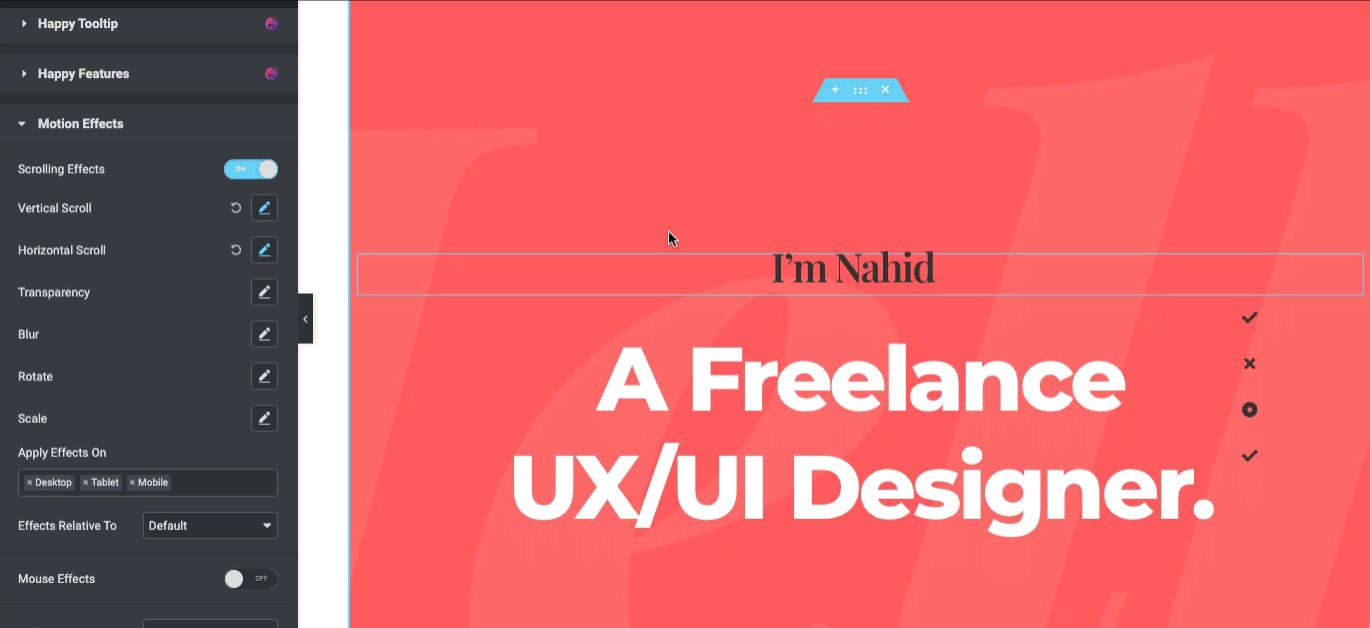
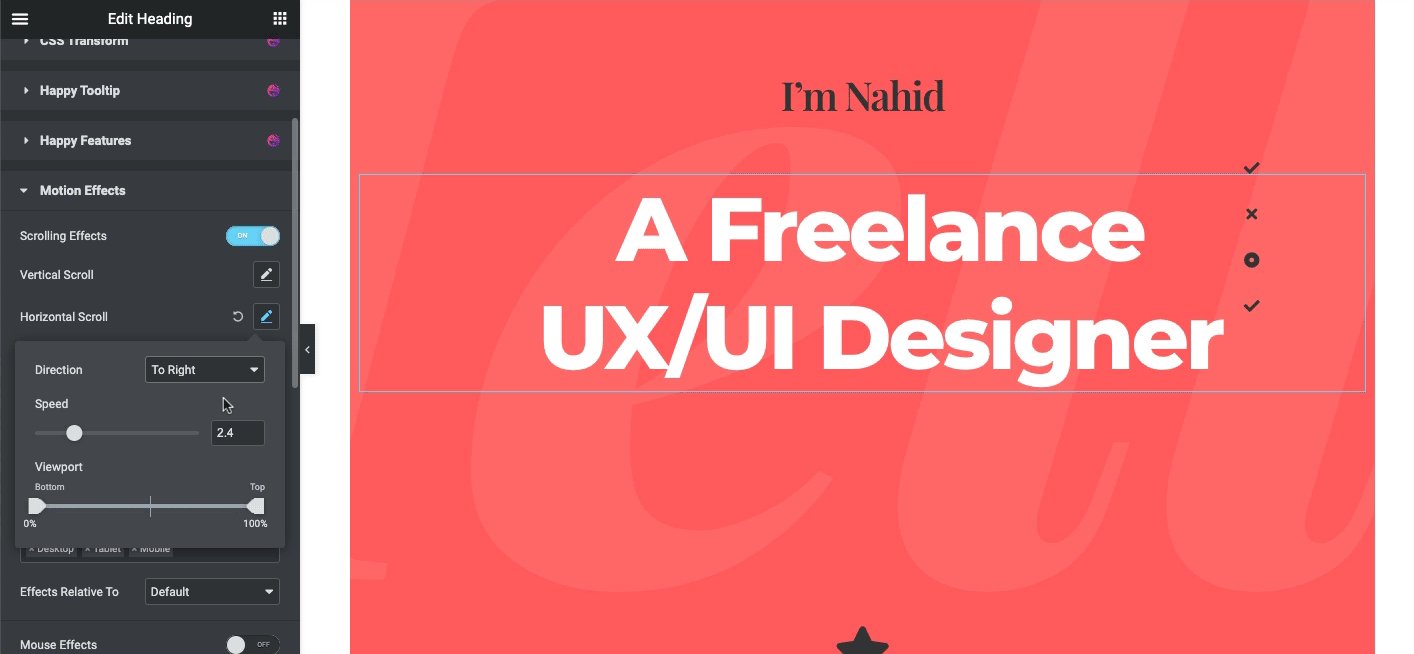
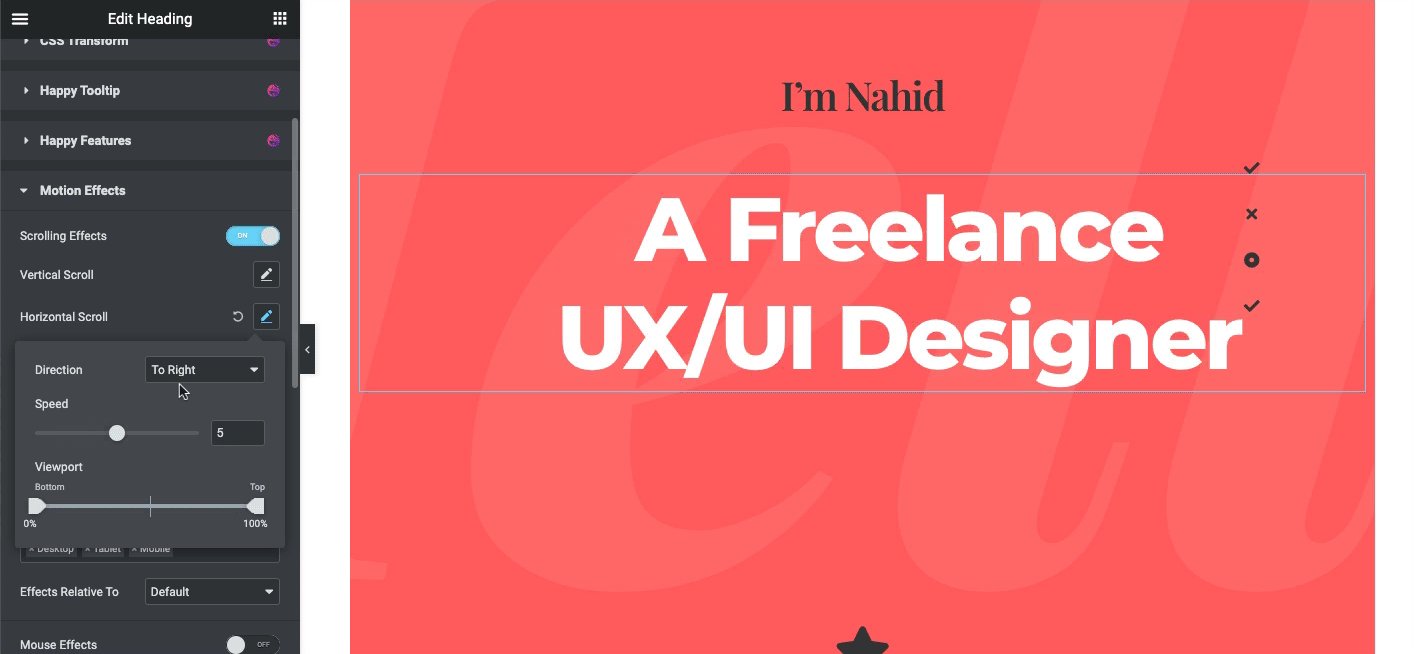
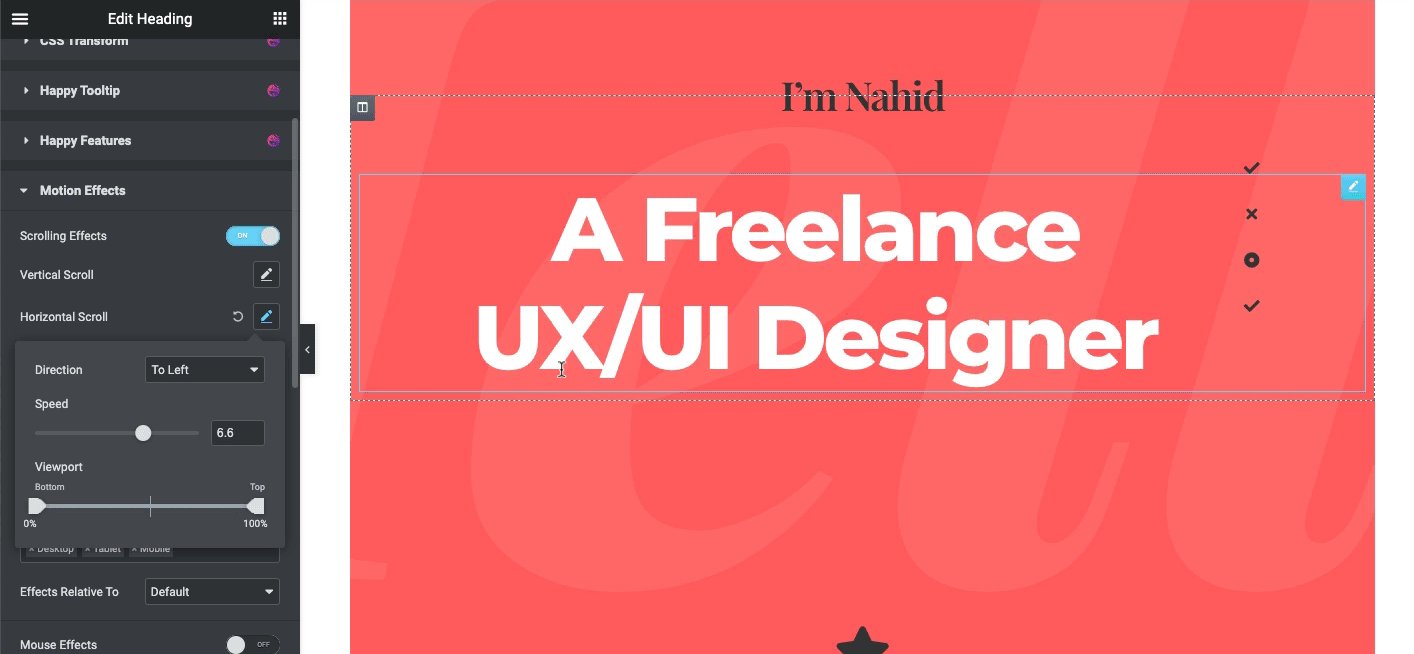
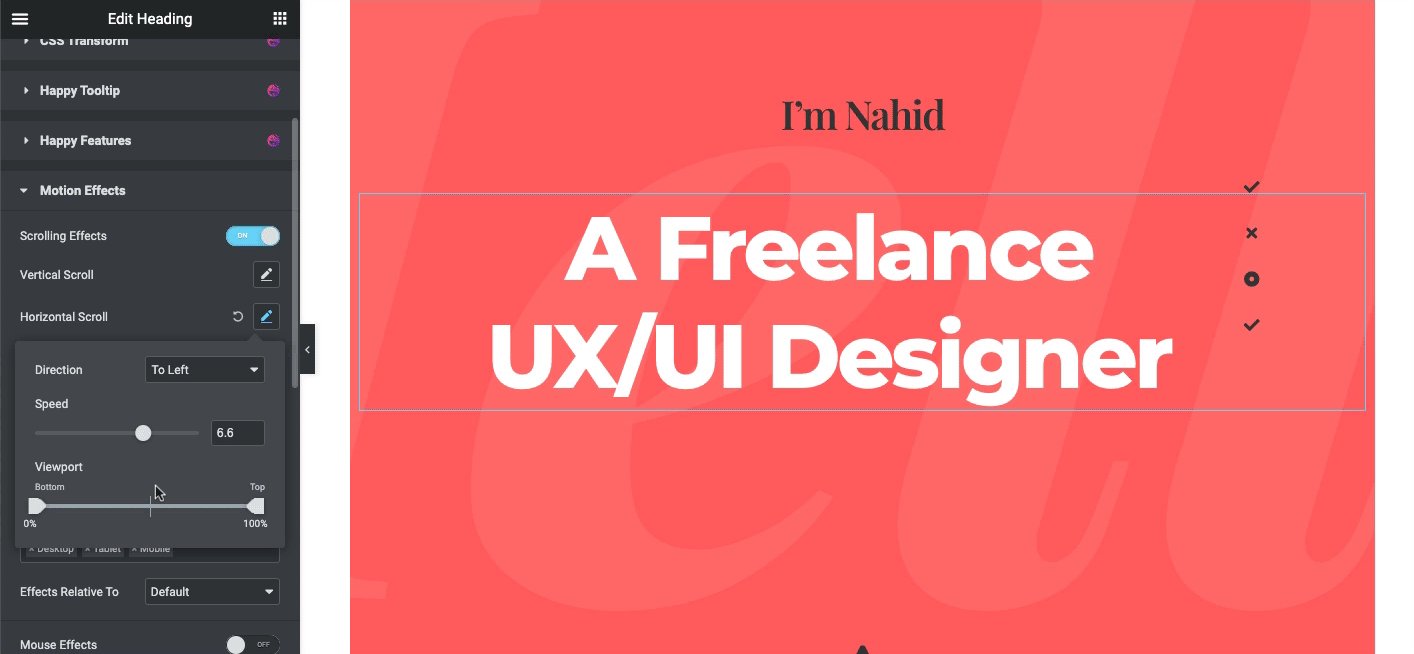
Horizontaler Scroll-Effekt
Wie beim vertikalen Scroll-Effekt können Sie jetzt dasselbe für das horizontale Scrollen tun. Wählen Sie einfach Ihren Designbereich aus und navigieren Sie zu Erweitert> Bewegungen> Bildlaufeffekt> Horizontaler Effekt .

Transparenzeffekt
Sehen wir uns an, wie der Transparenzeffekt auf Ihrer Website funktioniert. Tippen Sie dazu erneut auf die transparente Option und passen Sie die Einstellungen an.
Hier können Sie vier Arten von Transparenzeffekten verwenden. Außerdem können Sie die Stufe von 1 bis 10 einstellen.

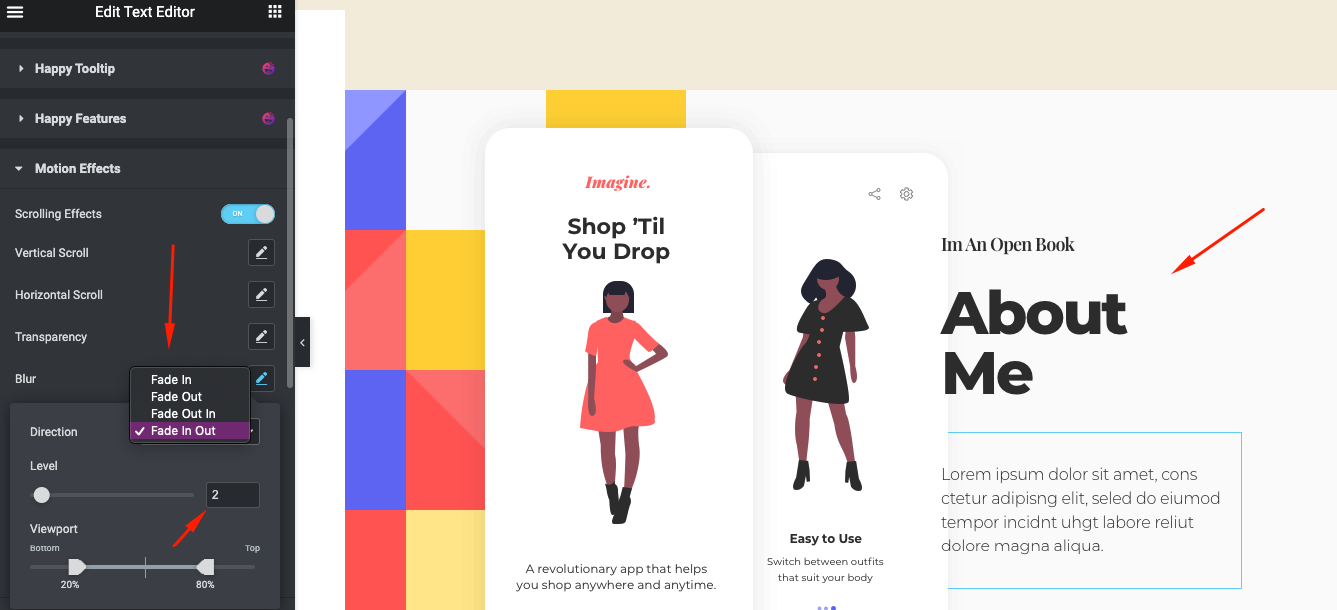
Blur-Effekt
Wählen Sie erneut einen Ihrer Designabschnitte aus. In unserem Fall haben wir den Abschnitt „Über mich“ ausgewählt. Klicken Sie auf ähnliche Weise auf die Option Bearbeiten und gehen Sie zu den erweiterten Einstellungen, um den Bewegungseffekt herauszufinden .
Suchen Sie dann den Blur- Effekt und klicken Sie darauf. Sie finden vier Effekte, die Sie auf Ihr Design anwenden können. Außerdem können Sie sich an den Blaupegel anpassen.

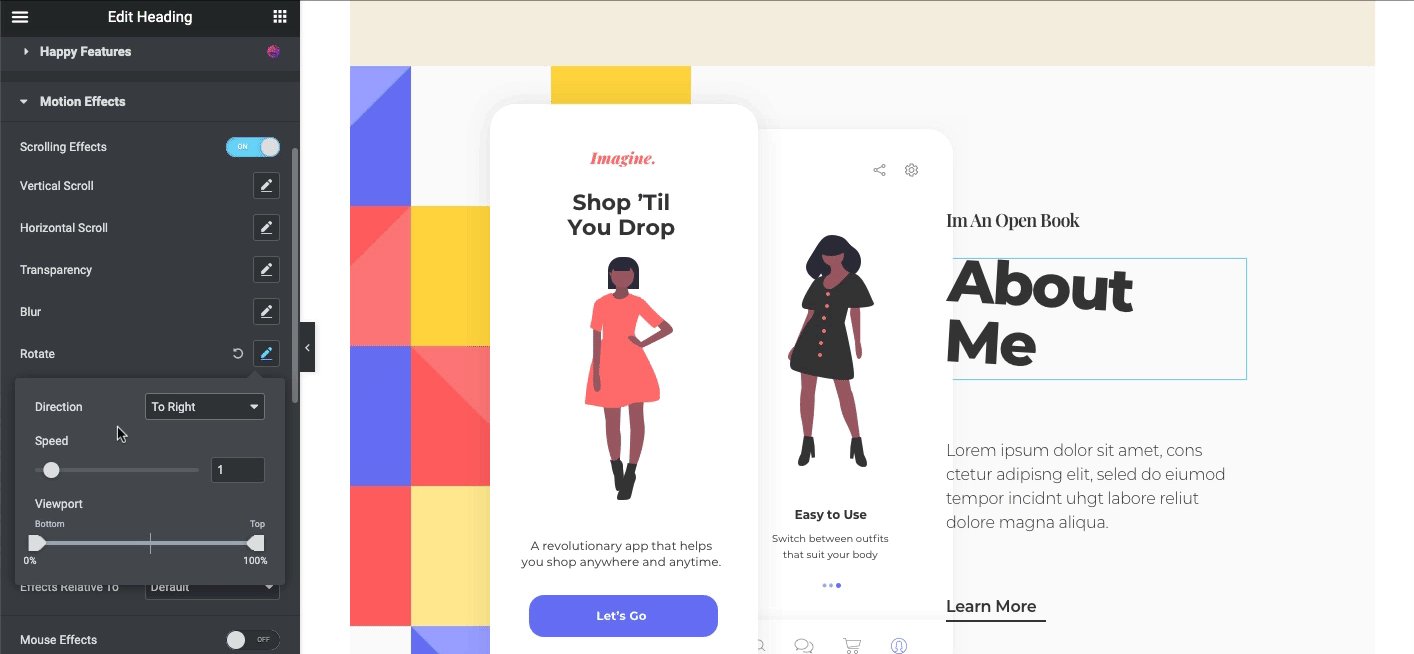
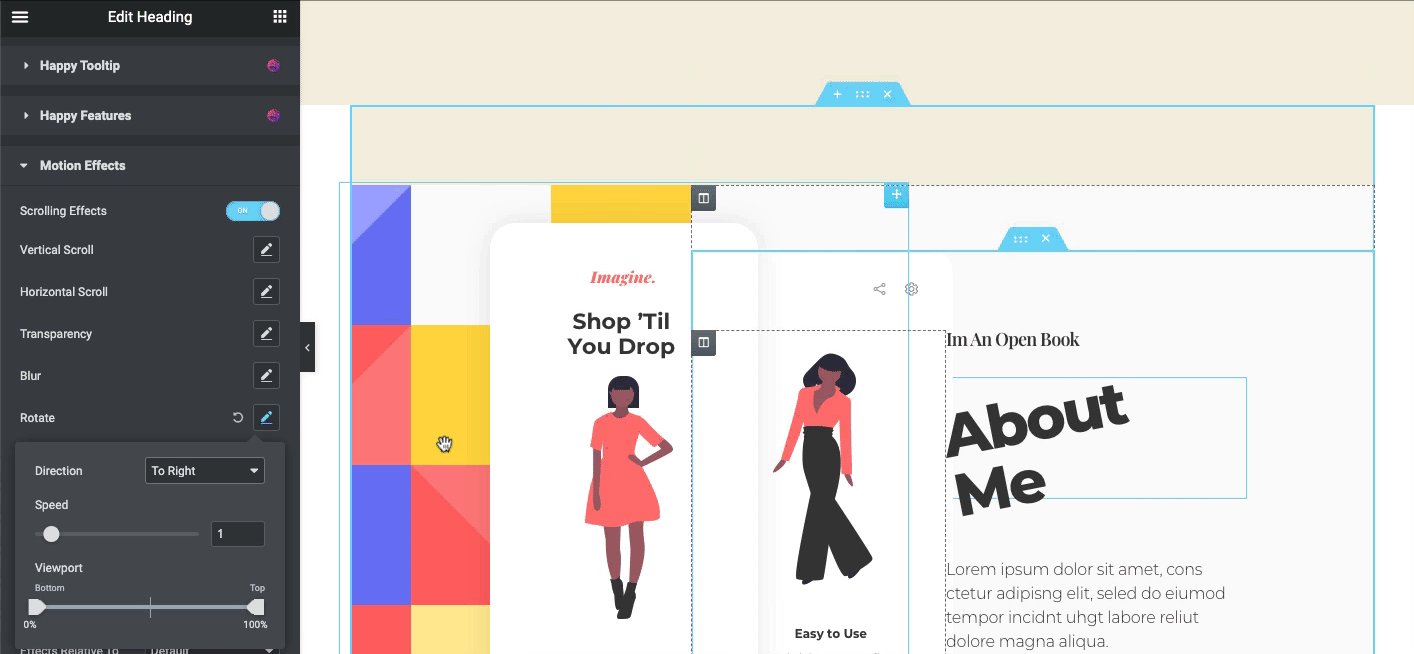
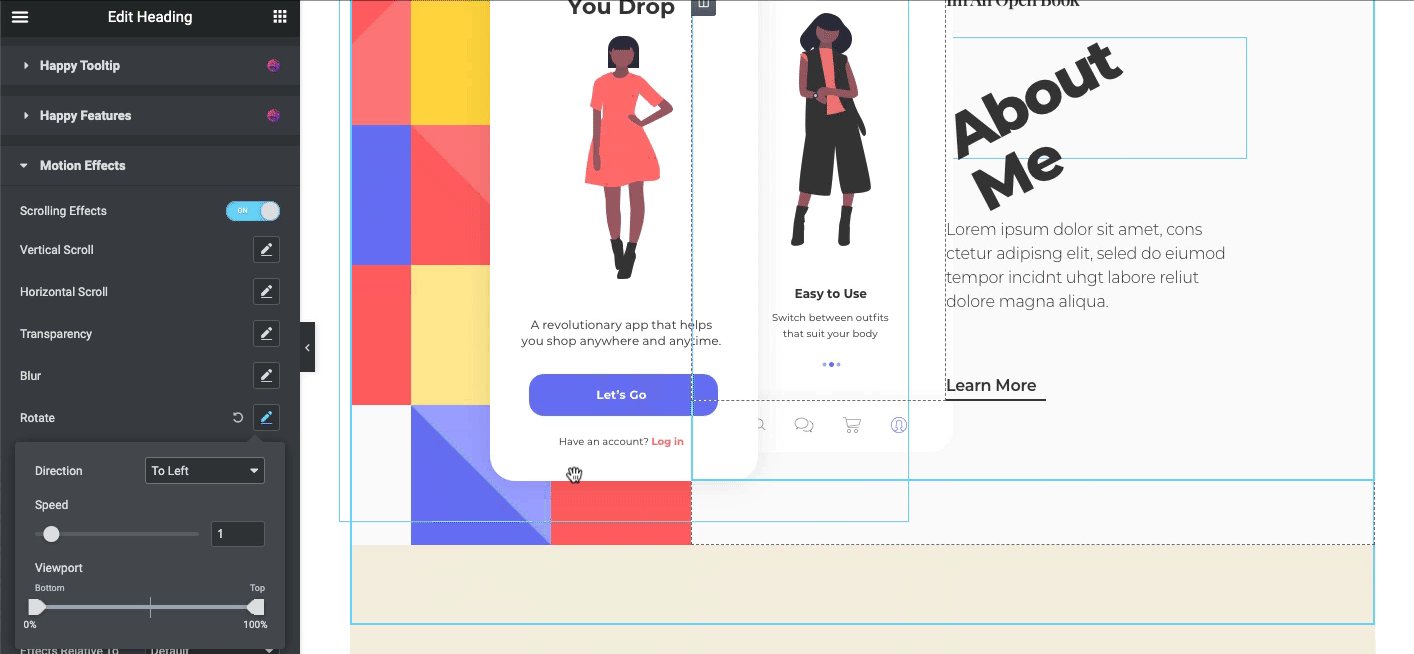
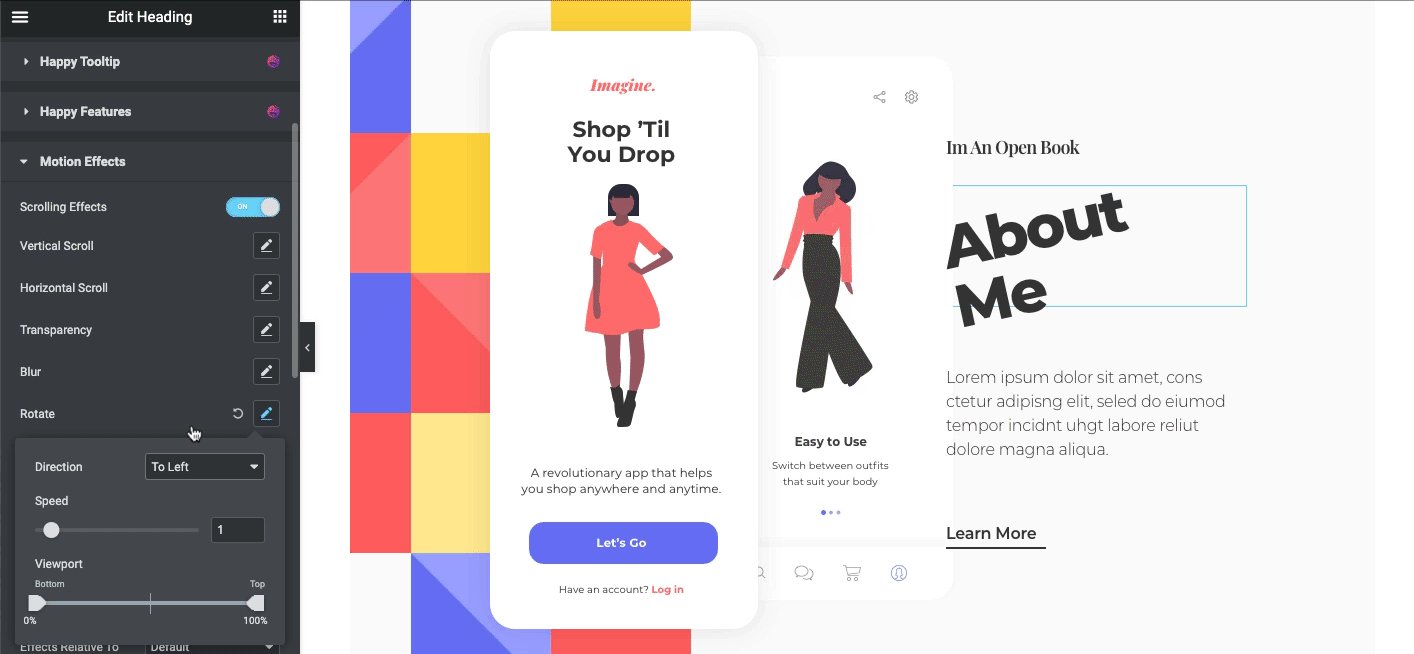
Effekt drehen
Jetzt ist es an der Zeit zu zeigen, wie der Rotationseffekt funktioniert. Wählen Sie auf die gleiche Weise einfach einen Ihrer Designabschnitte aus und passen Sie die erweiterten Designoptionen an, um einen Rotationseffekt auf Ihr Design zu erzielen.

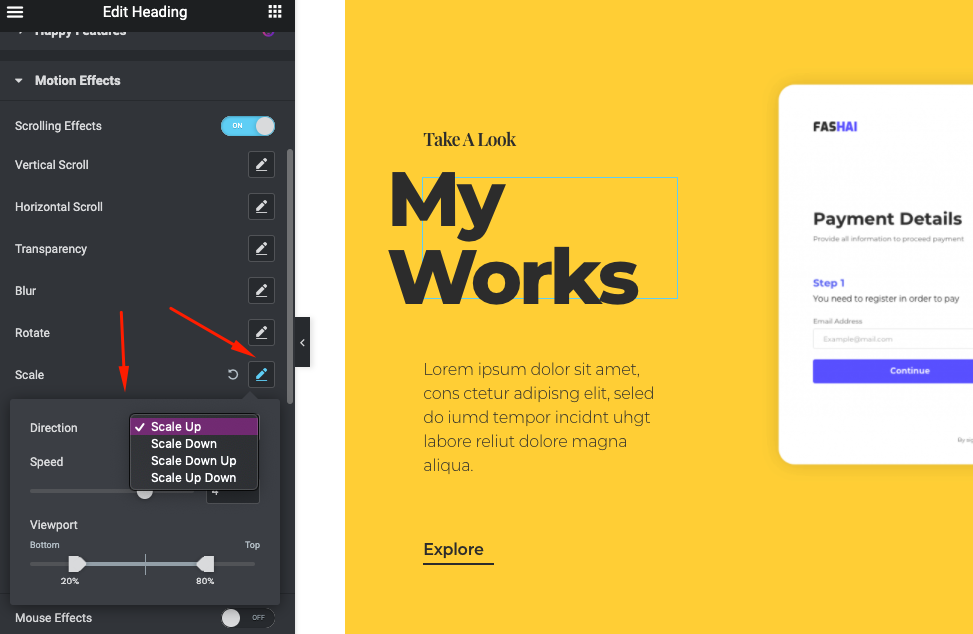
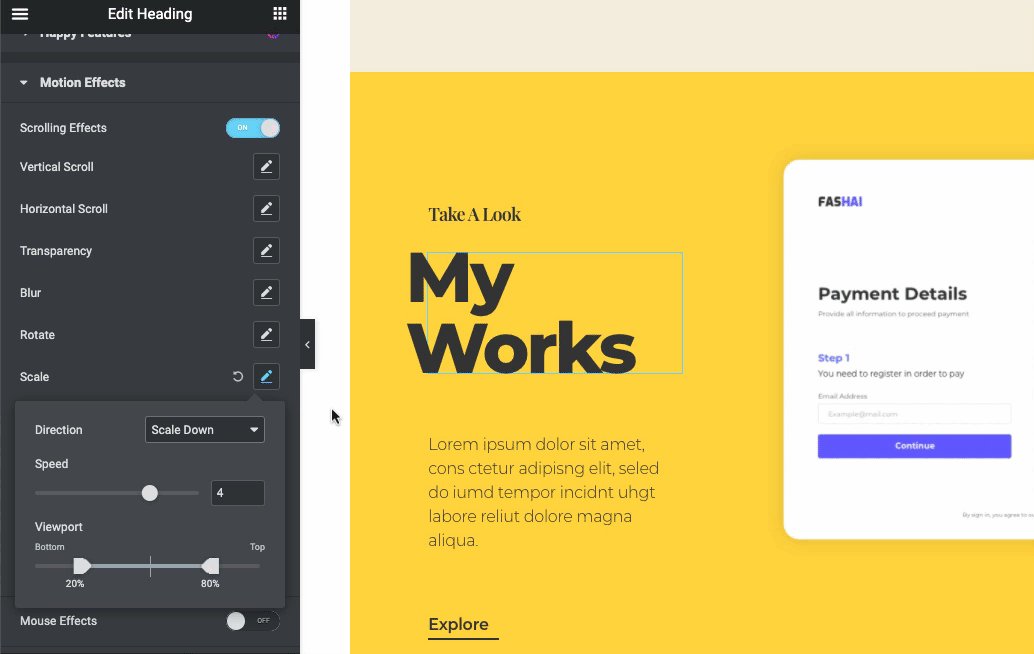
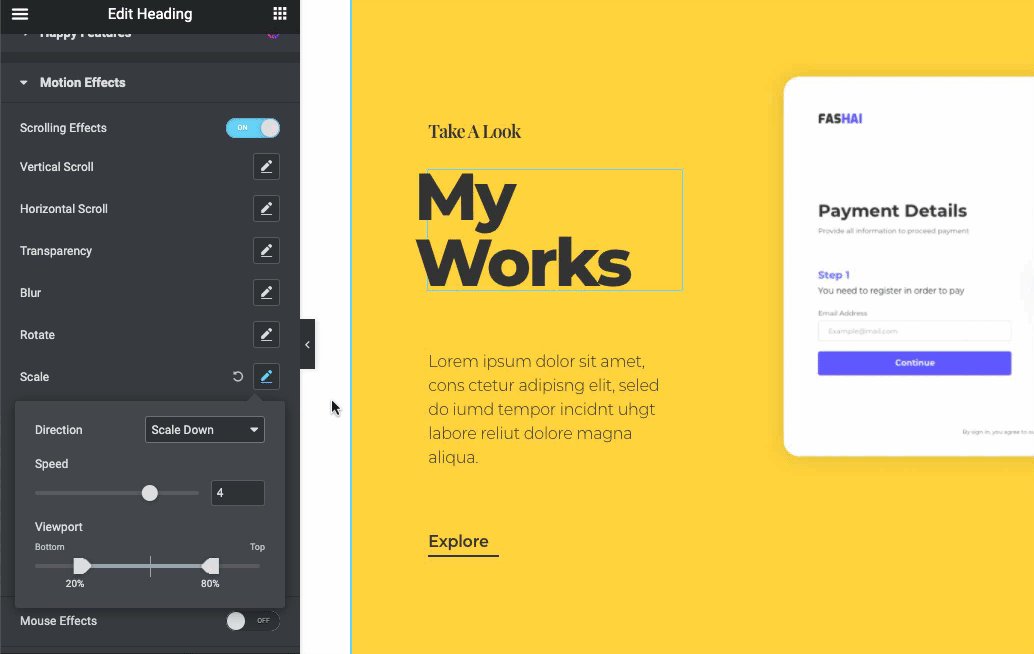
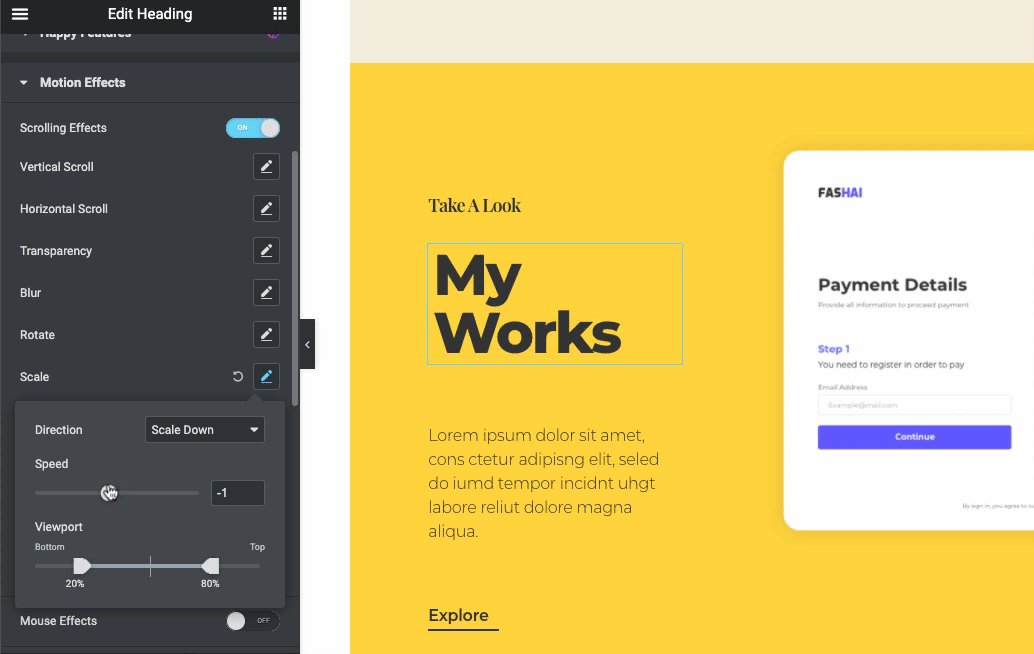
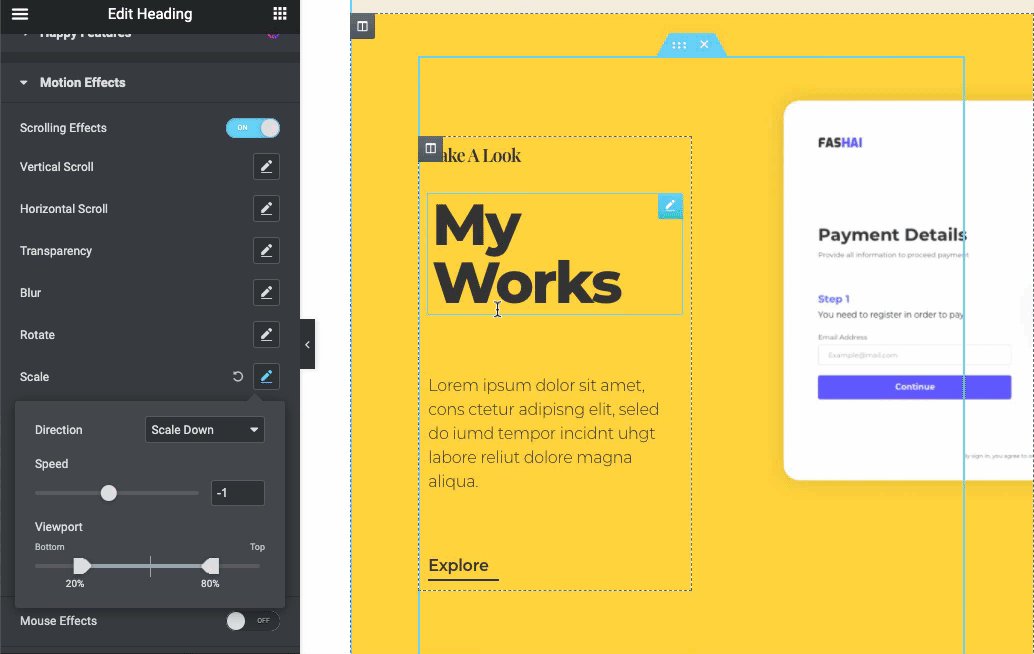
Skaleneffekt
Wenn Sie diesen Effekt anwenden, wird automatisch herausgezoomt und Sie scrollen die Seite nach unten oder oben. Sie können also festlegen, wie es sich selbst darstellt. Sie können seine Richtung auf vier Arten ändern. Außerdem können Sie die Feature-Geschwindigkeit basierend auf der Richtung ändern.

Sobald Sie damit fertig sind, sieht es wie folgt aus

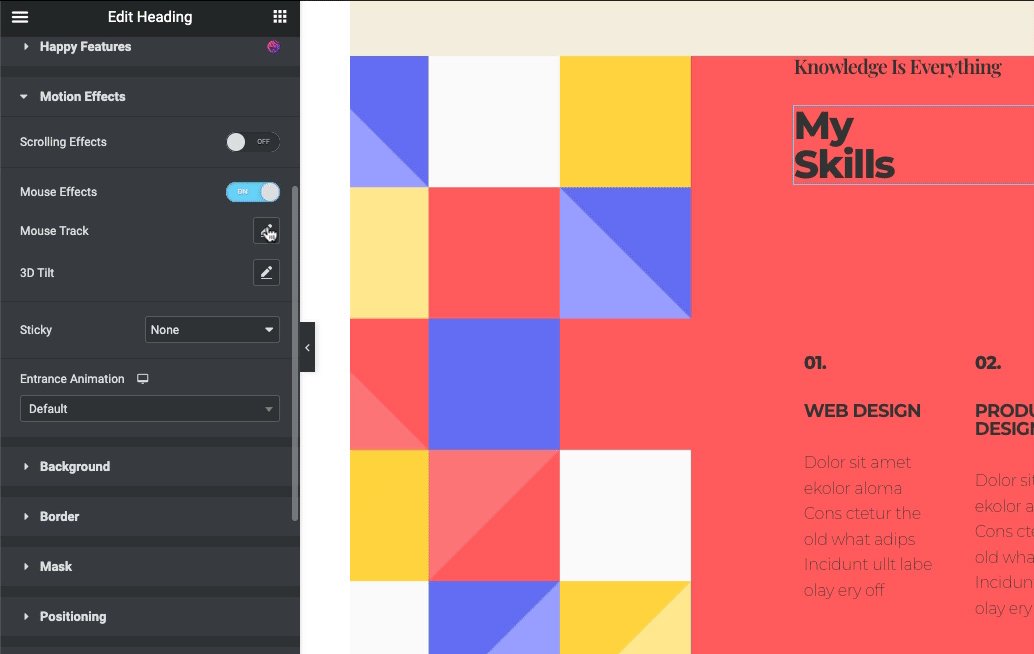
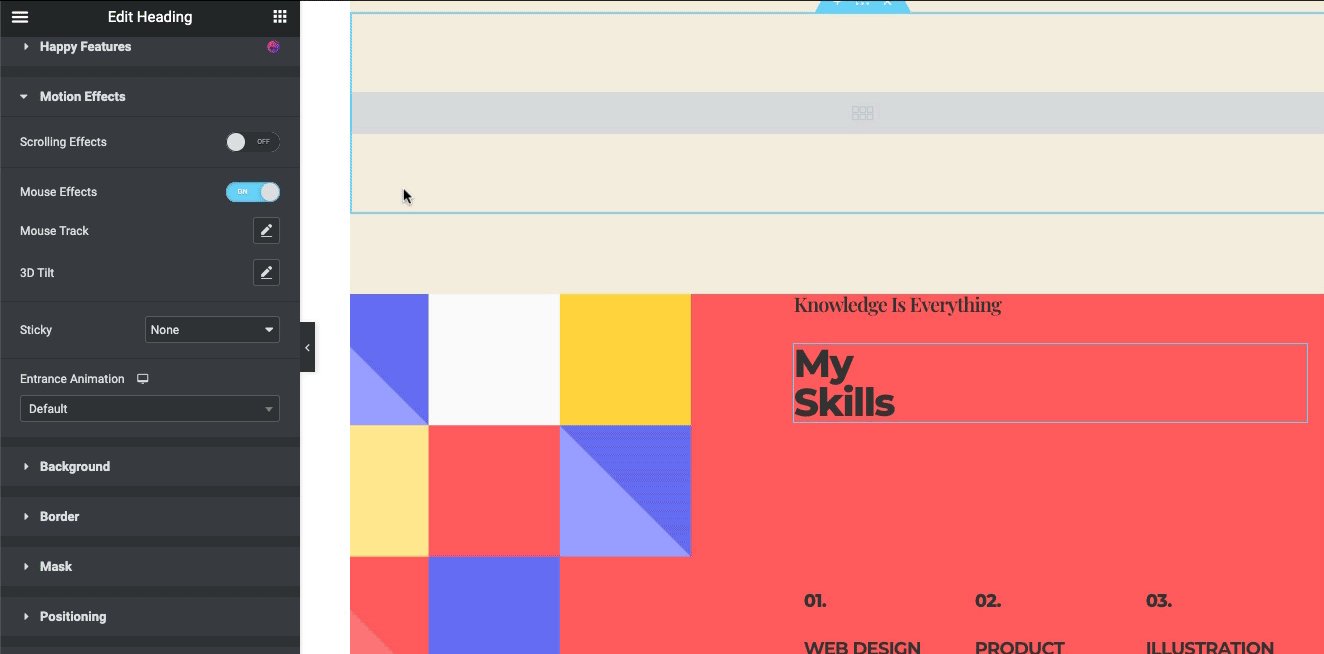
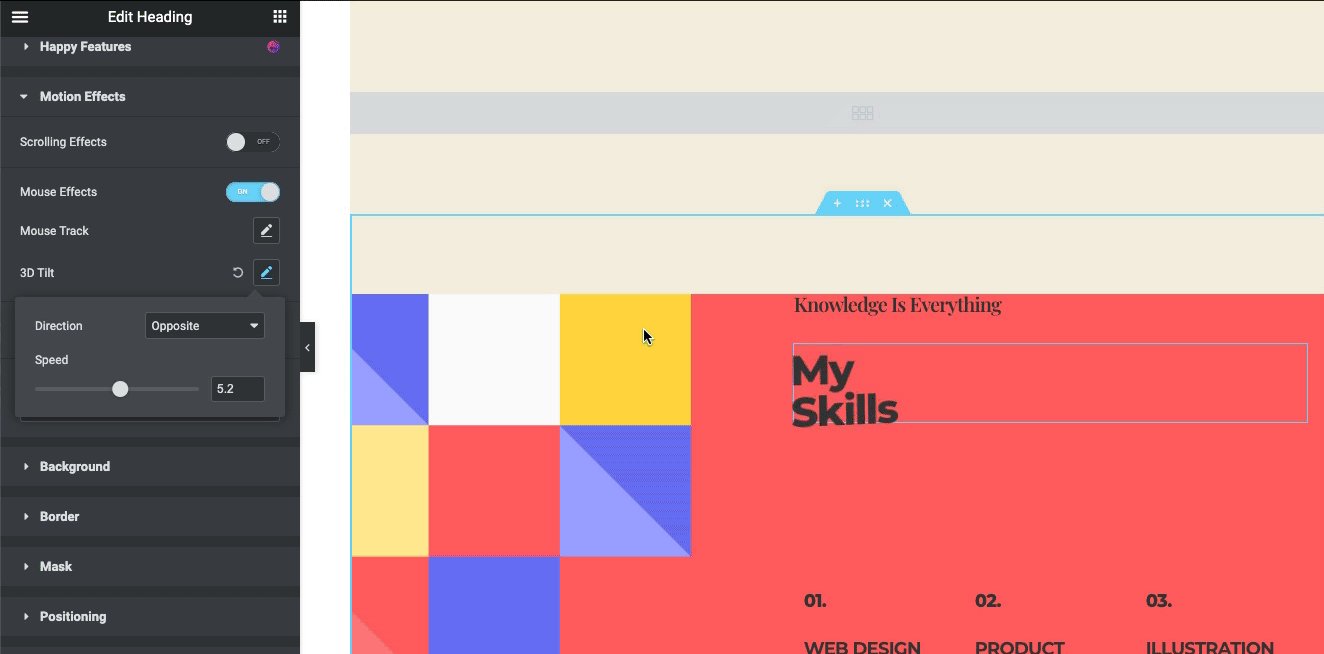
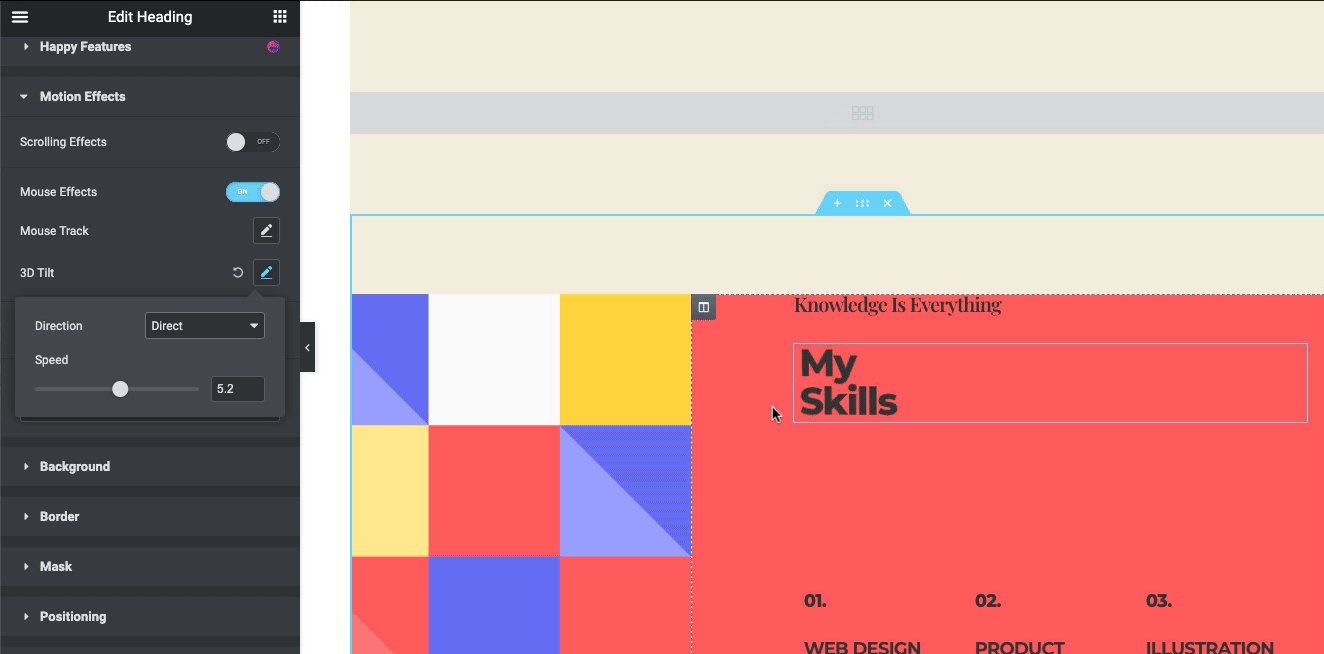
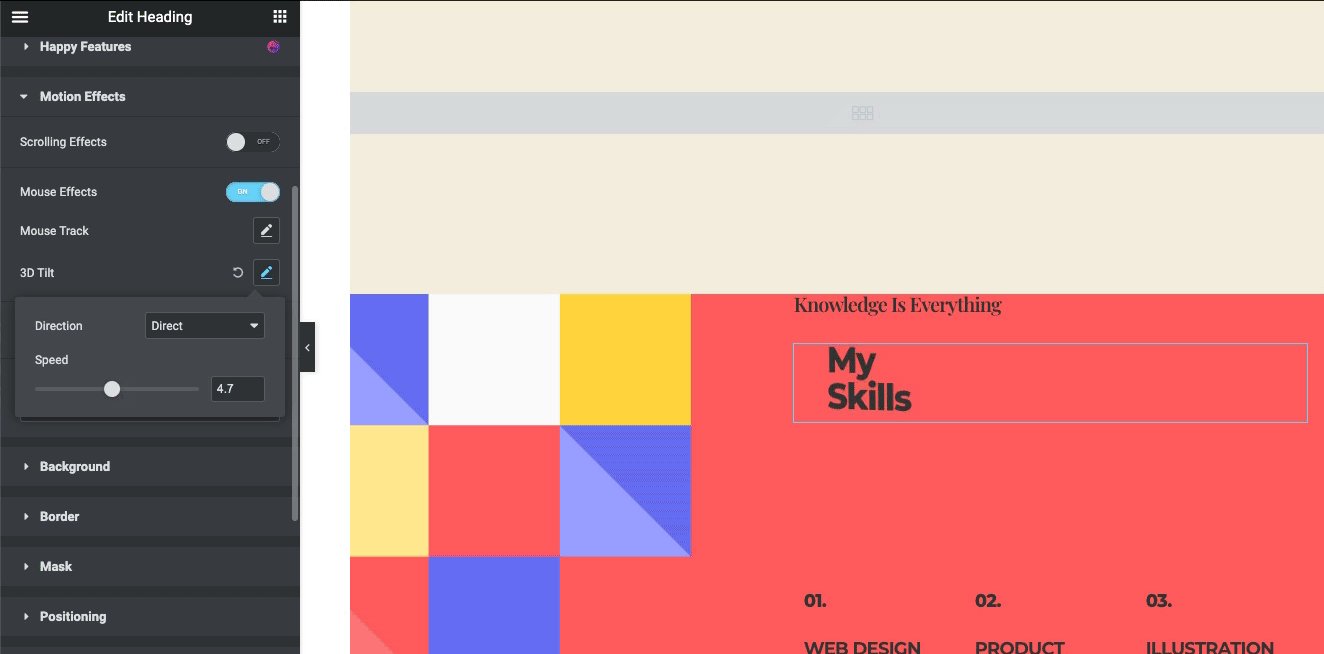
Mauseffekte
Es enthält zwei Arten von Effekten; Mausspur und 3D-Neigung .
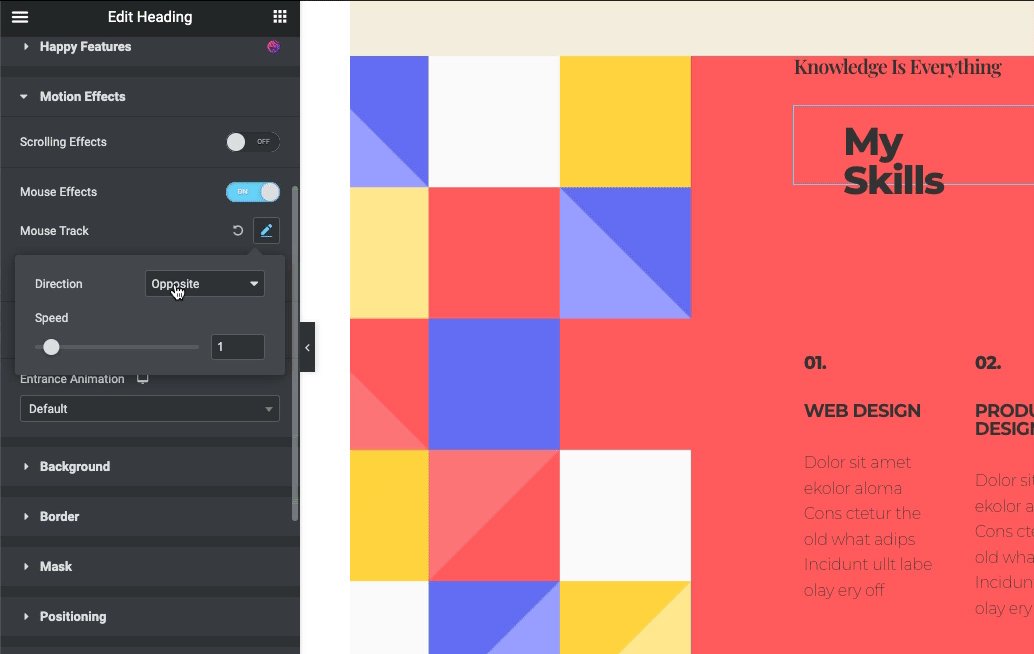
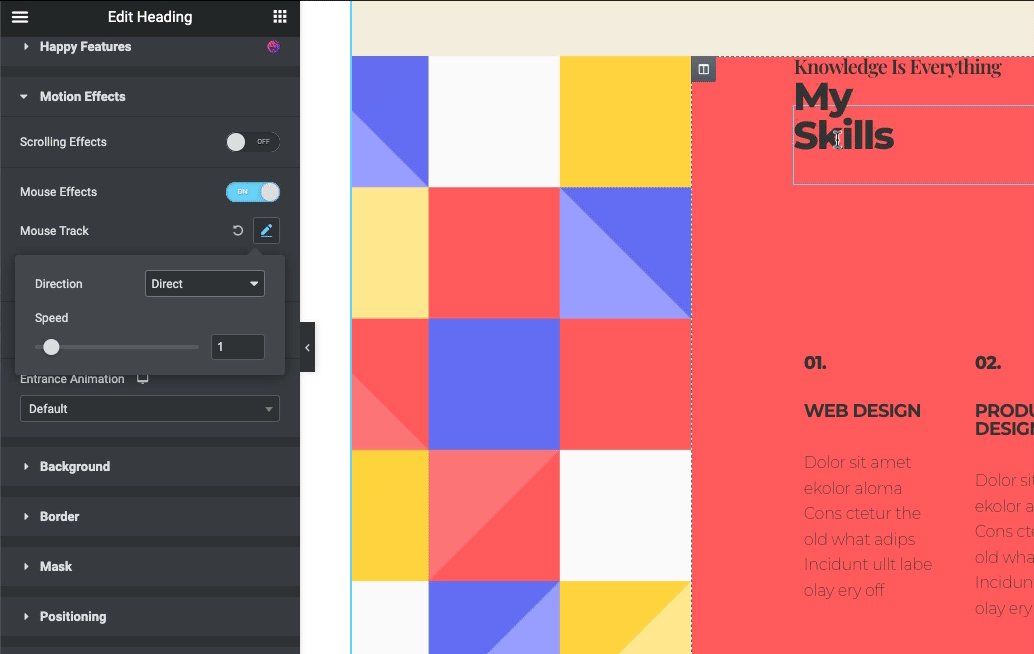
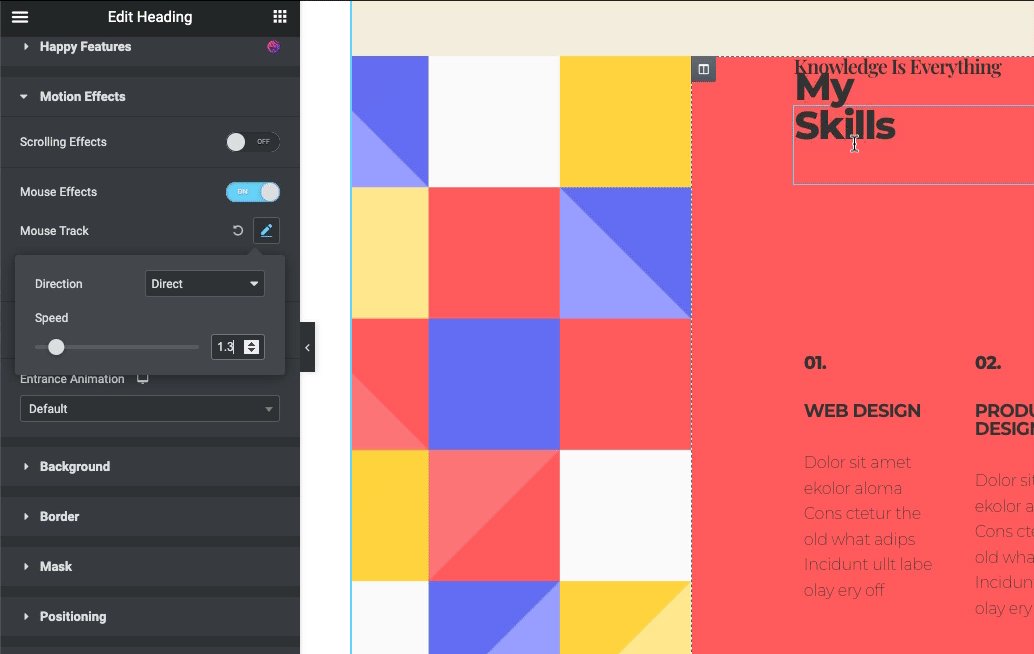
Während Sie die Mausspur anwenden, können Sie sie entweder in Ihre Mausrichtung oder in die entgegengesetzte Richtung lenken.

Tippen Sie als Nächstes für die 3D-Neigung darauf und machen Sie dasselbe wie bei der Mausspur .

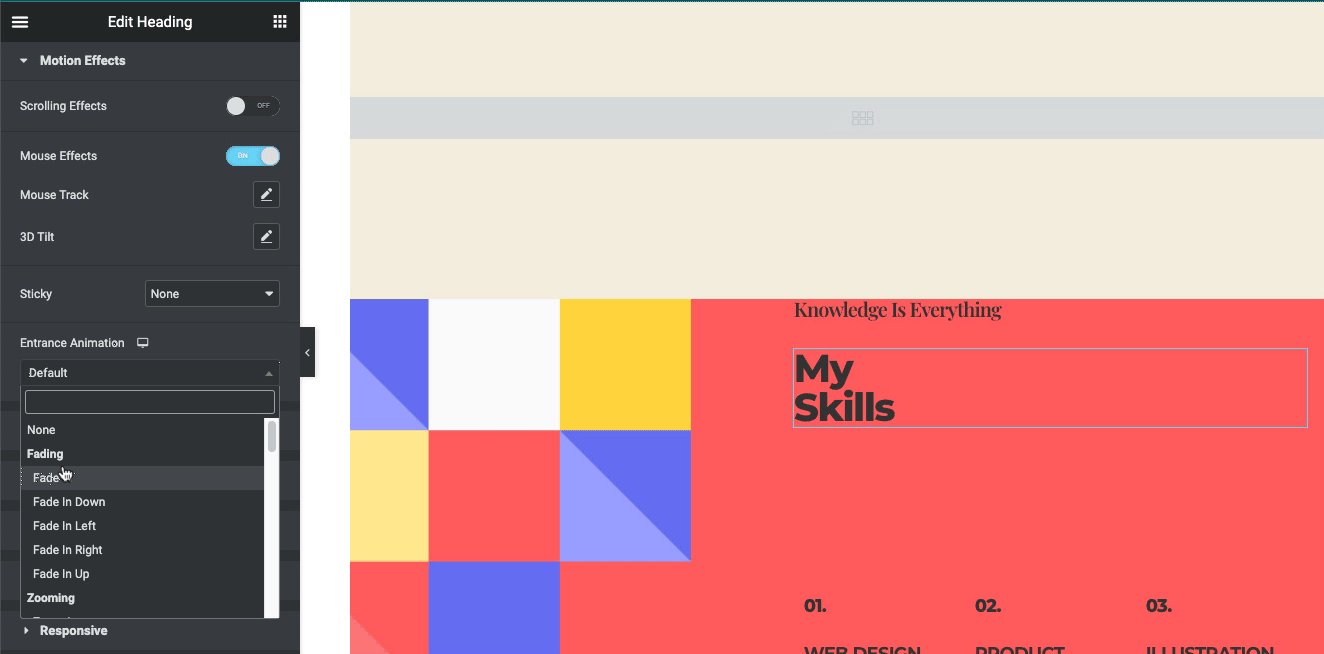
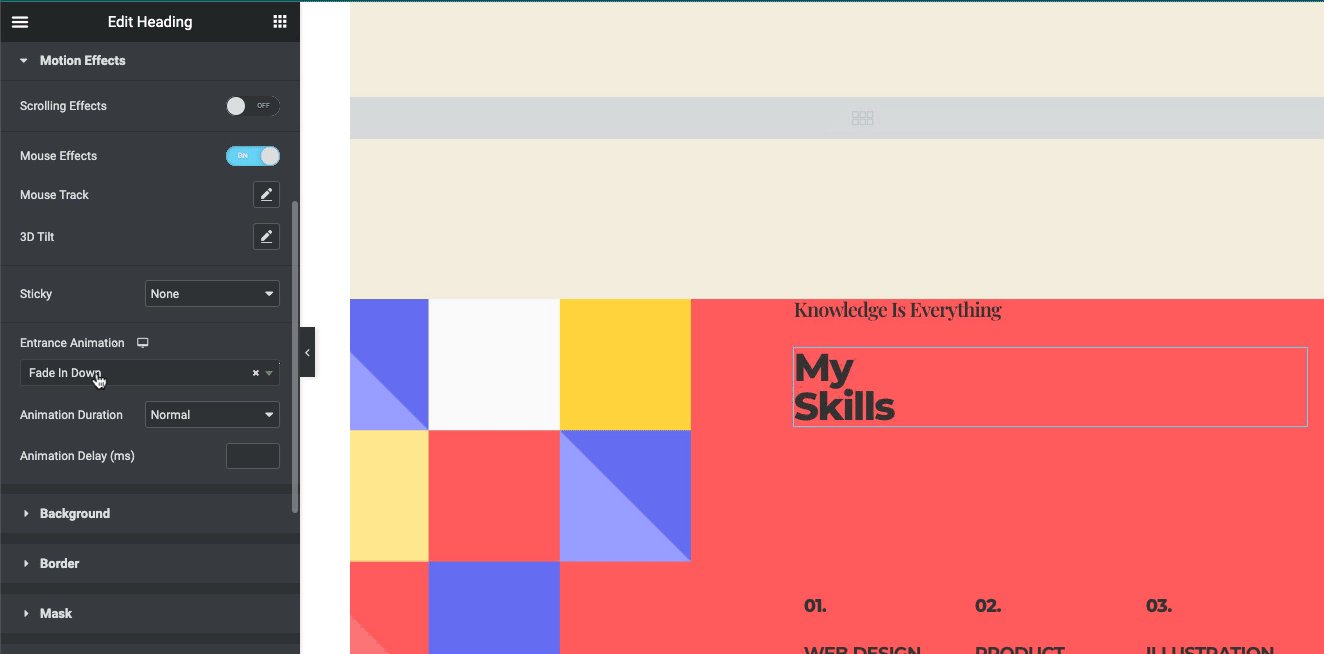
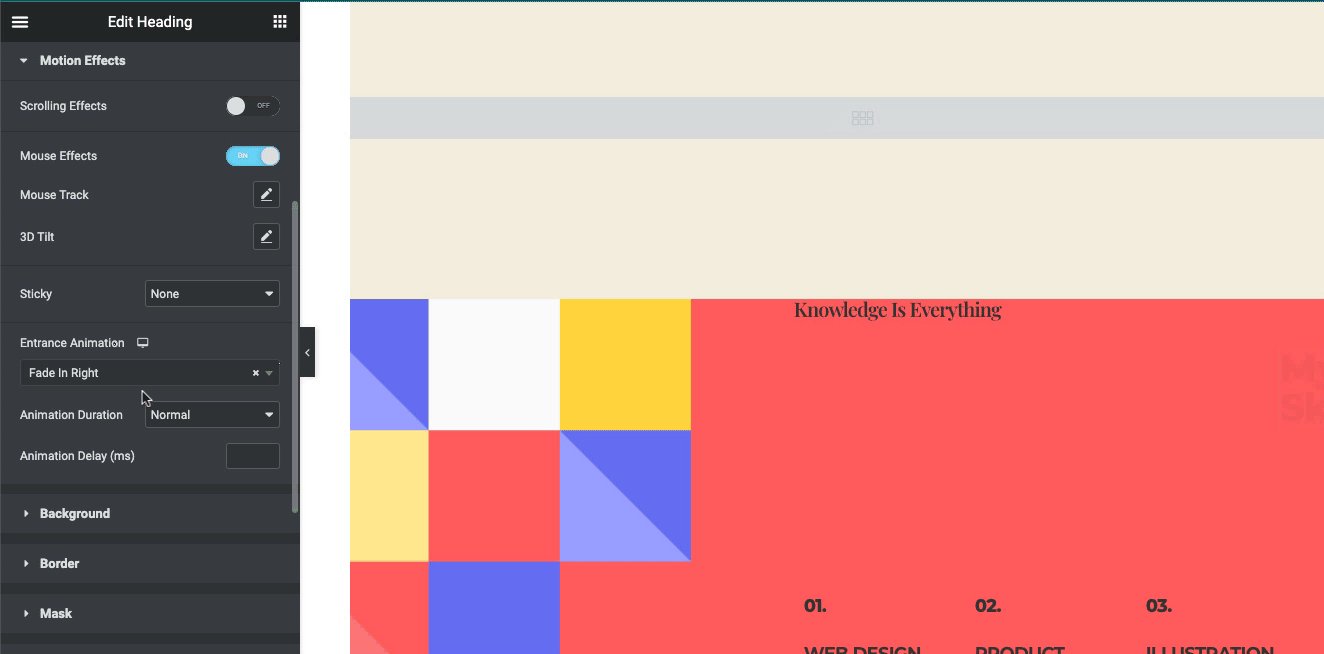
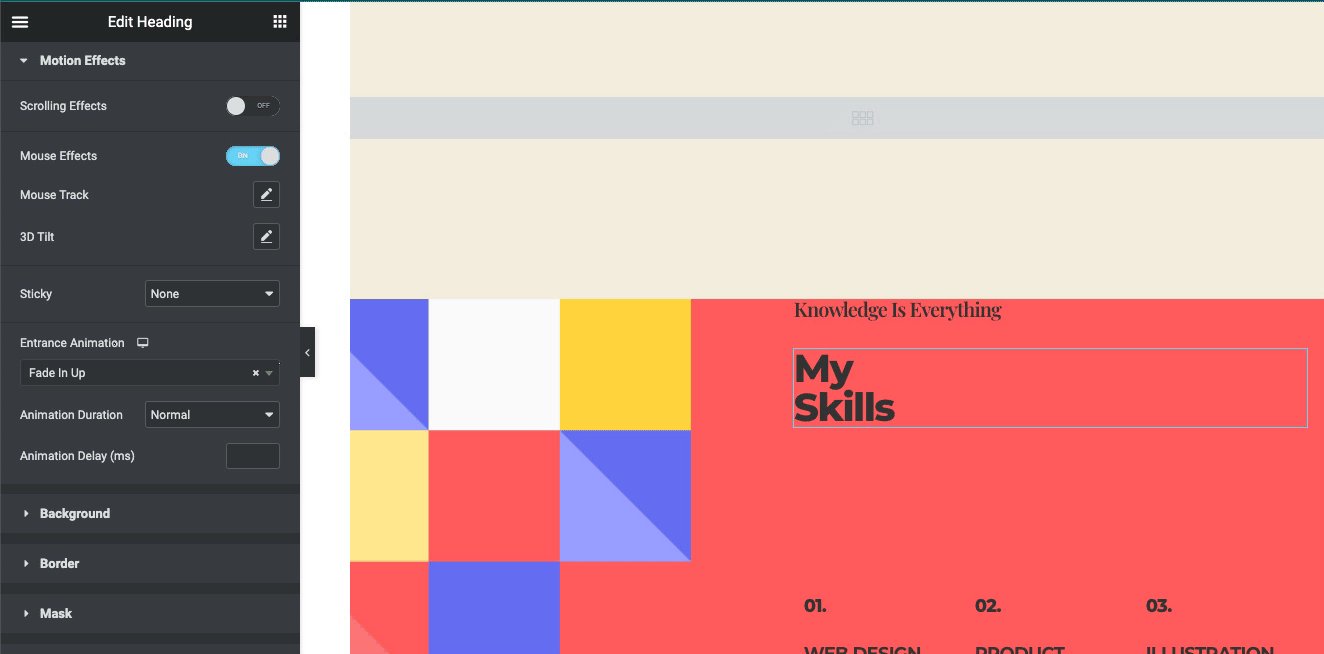
Animation anwenden
Die gute Nachricht ist, dass Sie verschiedene Arten von Animationen auf Ihr Design anwenden können, um es attraktiver und lukrativer zu machen. Beispielsweise müssen Sie eine Schaltfläche mit dem Namen Animation bemerken. Klicken Sie darauf und Sie werden verschiedene Arten von Animationen finden.

Endgültige Vorschau
Nachdem Sie mit dem Design begonnen haben, sieht Ihr endgültiges Design wie das folgende aus. Je nach Template-Struktur haben wir diese Art von Parallax-Design hinzugefügt. Sie müssen also alle Optionen selbst erkunden. Danach können Sie etwas anderes erstellen, das wir hier zeigen.

Möchten Sie ein detailliertes Tutorial zum Anwenden des Parallax-Designs auf Ihrer Website erhalten, erfahren Sie hier, wie Sie dies anhand der folgenden Anleitung tun können!
Happy Addons Parallax Block hilft Ihnen, den Parallax-Effekt auf dem Website-Hintergrund hinzuzufügen

Wir freuen uns, Ihnen mitteilen zu können, dass Happy Addons, eines der beliebtesten Addons von Elementor, jetzt eine Reihe von Parallax-Designs enthält, die für Sie fertig sind. Wenn Sie die Designs nicht selbst hinzufügen können, können Sie Hilfe von Happy Addons in Anspruch nehmen. Sie müssen nur die Designvoreinstellungen kopieren und auf Ihrer Website einfügen und Ihre Arbeit erledigen.
Um Ihr ursprüngliches Design mit Happy Addons zu erhalten, müssen Sie die folgenden Plugins auf Ihrer Website installiert haben:
- Glückliche Addons kostenlos
- Glückliche Addons Pro
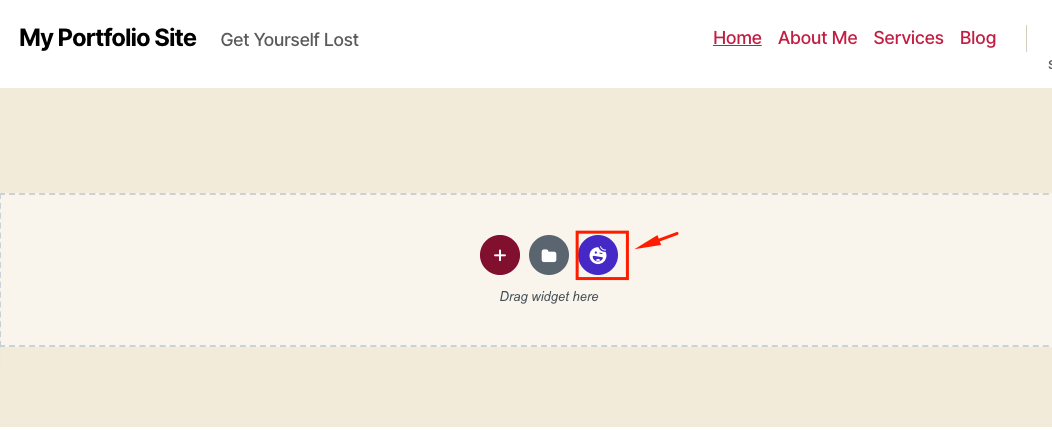
Wenn Sie fertig sind, navigieren Sie erneut zu der Seite, auf der Sie Ihre Seite entwerfen. Und dort finden Sie unser Happy Addons-Symbol. Also dort klicken!

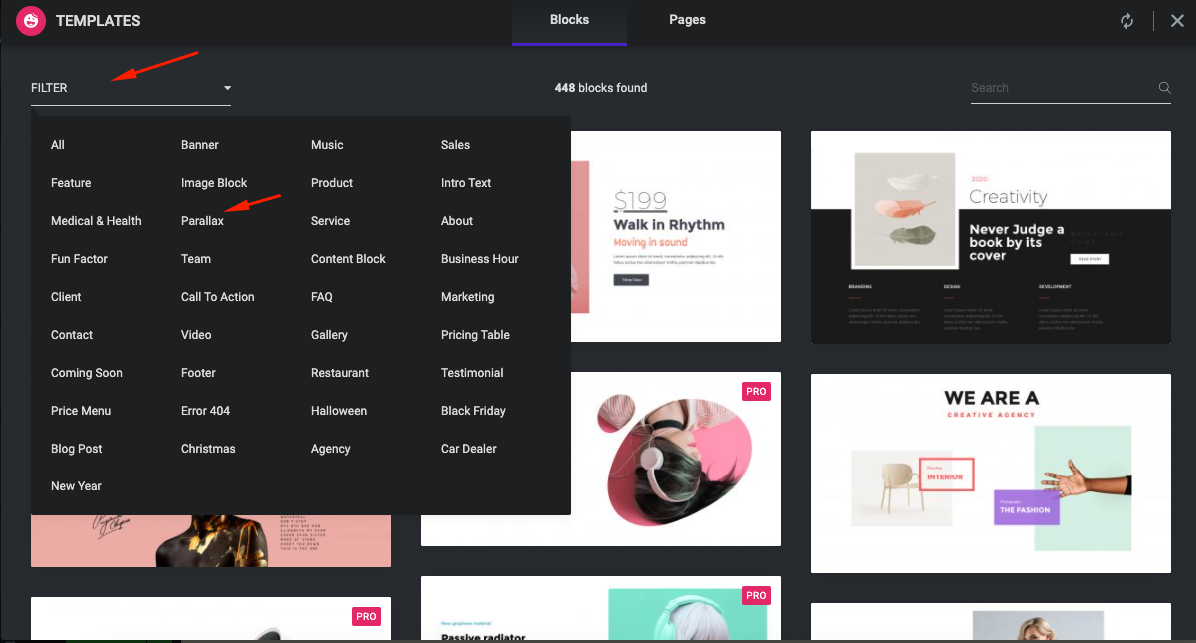
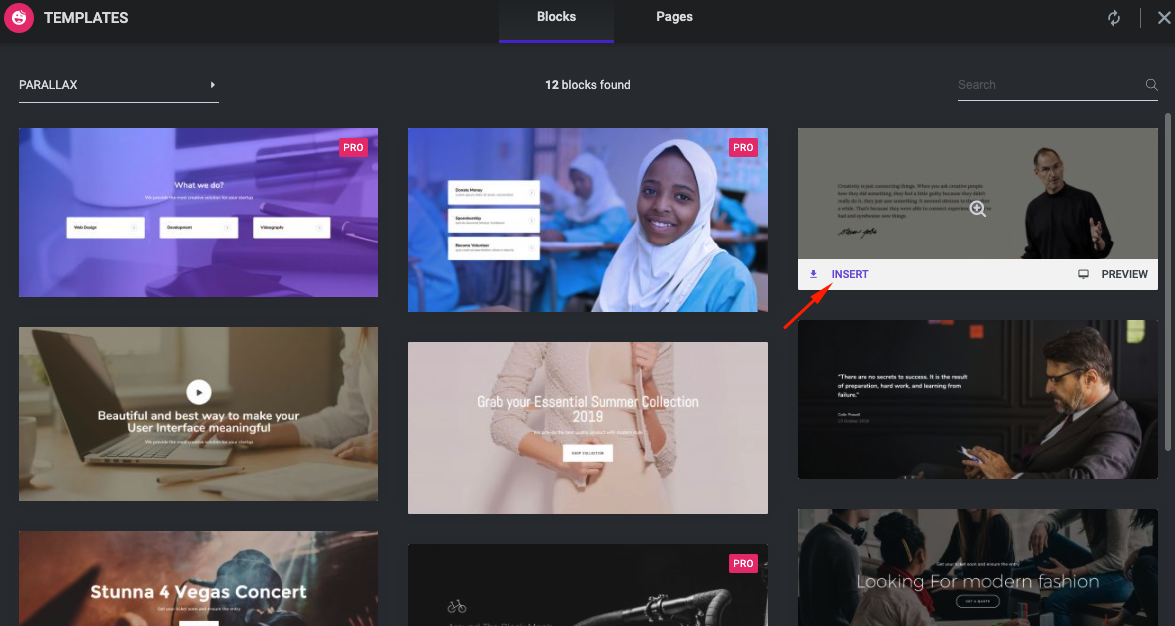
Sobald Sie dort angekommen sind, tippen Sie auf die Filterschaltfläche. Und da ist es! Klicken Sie zur weiteren Verwendung auf die Parallaxe .

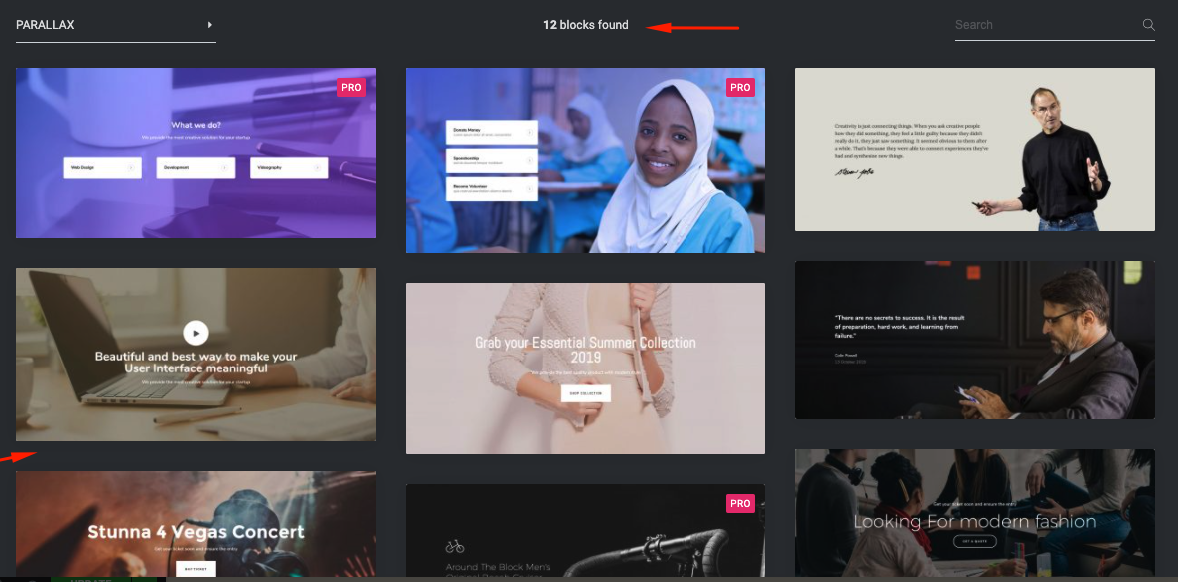
Hier finden Sie eine Mischung aus kostenlosen und Premium-Designs. Wenn Sie also die Premium-Version kaufen, können Sie sie verwenden.

Wählen Sie jetzt einfach das gewünschte Designmuster aus und klicken Sie auf die Schaltfläche „Einfügen“, um loszulegen!

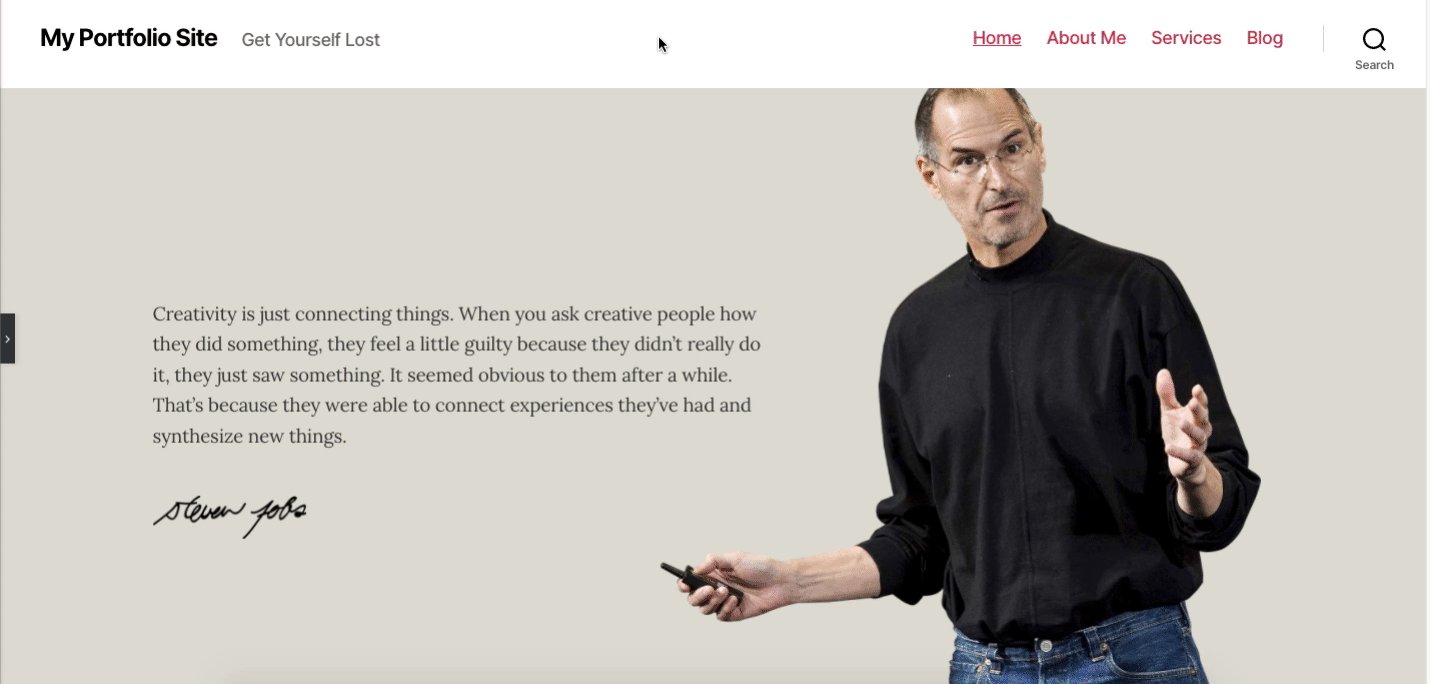
Nachdem Sie das Design auf Ihrer Seite eingefügt haben, wird der Parallax-Effekt automatisch aktiv!

Auf die gleiche Weise können Sie auch andere Designs hinzufügen.

So können Sie Happy Addons verwenden, um vorgefertigte Parallax-Designs hinzuzufügen, um Ihrer Elementor-Website einen Parallax-Effekt zu verleihen.
Haben Sie es geliebt, Happy Addons zu verwenden? Sie können weitere Funktionen von Happy Addons überprüfen, um eine vollwertige WordPress-Website zu erstellen.
Einige häufig gestellte Fragen zum Parallax-Effekt
Wie erstelle ich einen Parallax-Effekt in WordPress?
Antwort: Sie können dies auf mehrere Arten tun. Wenn Sie eine WordPress-Site verwenden, können Sie dies tun, indem Sie WordPress-Parallax-Plugins wie – Elementor installieren.
Dazu können Sie die folgenden Schritte ausführen:
01. Laden Sie ein Parallax-Plugin herunter.
02. Wählen Sie ein Bild aus.
03. Aktivieren Sie Parallaxe und wählen Sie den Parallaxentyp aus.
04. Schalten Sie die Funktion „Mausparallaxe“ um.
05. Laden Sie ein Bild in Ihre WordPress-Medienbibliothek hoch.
06. Fügen Sie HTML zu Seite/Beitrag hinzu.
07. Fügen Sie Ihrem Design CSS hinzu.
Wie füge ich einen Bewegungseffekt in Elementor hinzu?
Antwort : Wechseln Sie zur Registerkarte „Erweitert“ und öffnen Sie dann die Steuerung „Bewegungseffekte“ . Möchten Sie ein bestimmtes Hintergrundbild animieren? Gehen Sie zur Registerkarte Stil und unter Hintergrund> Bild sehen Sie die Bildlauf- und Mauseffekte. Bewegungseffekte umfassen zwei Sätze einzigartiger Funktionen: Bildlaufeffekte und Mauseffekte
Was sind die Scroll-Effekte von Elementor?
Antwort: Der Bildlaufeffekt Vertical Scroll ist ein klassischer Parallax-Effekt . Ein vertikaler Bildlauf bewirkt, dass sich das Element beim Scrollen mit einer anderen Geschwindigkeit als die Seite bewegt, in die Richtung und Geschwindigkeit Ihrer Wahl.
Benötige ich Elementor Pro für Scrolling-Effekte?
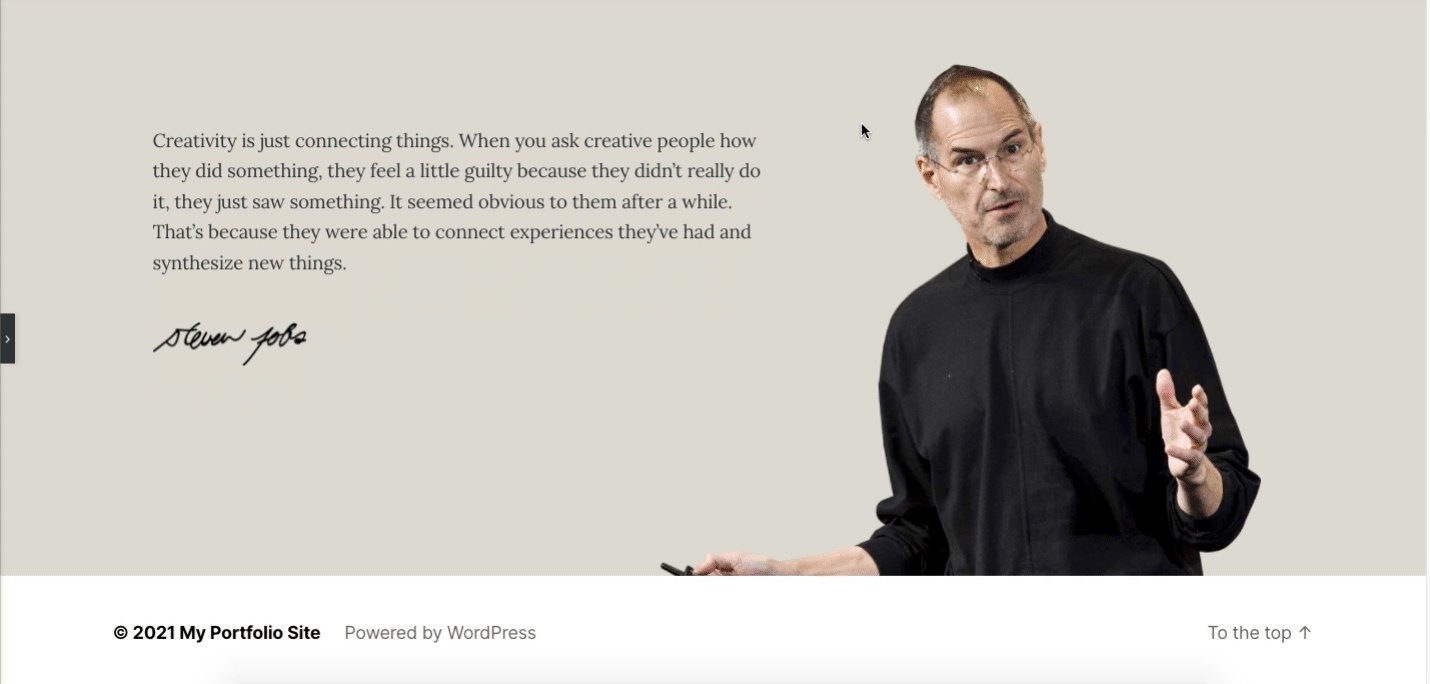
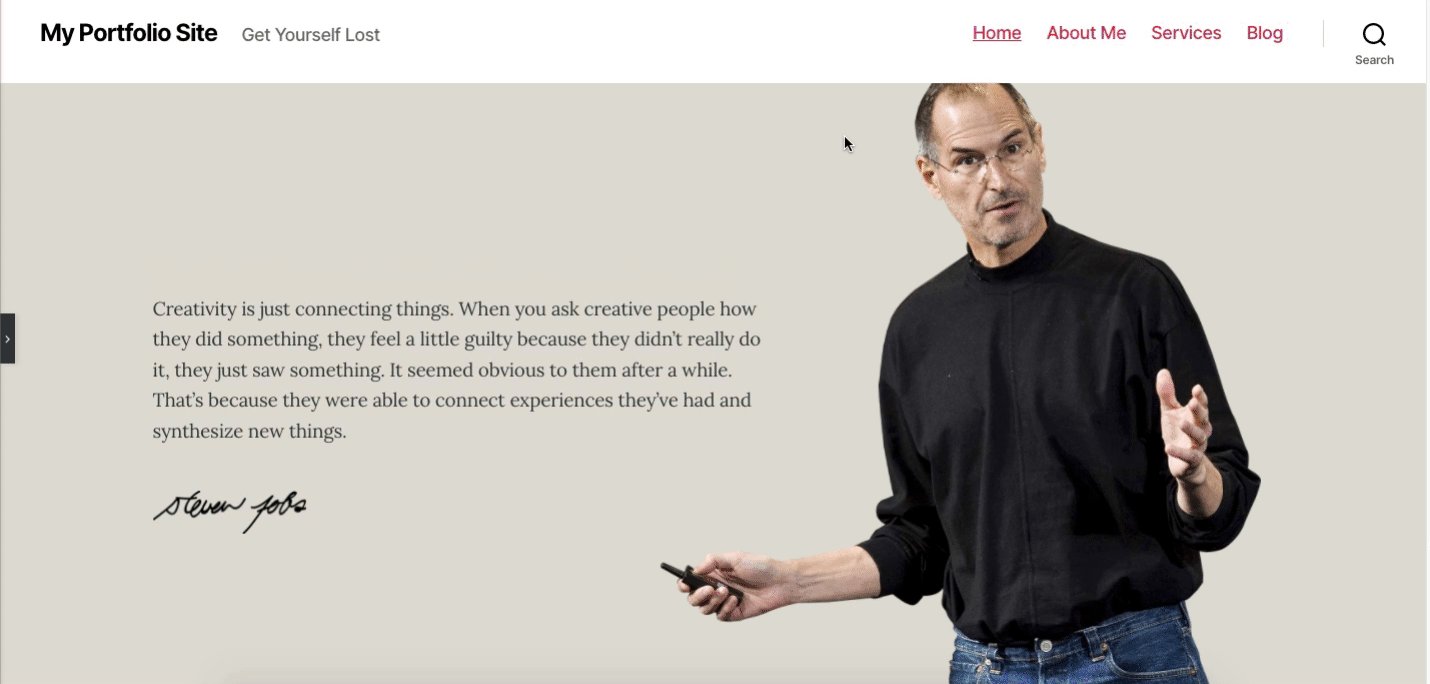
Antwort : Der Scrolling- Effekt ist eine der Funktionen von Elementor Pro. Mit anderen Worten, Sie müssen Elementor Pro verwenden, um die Funktion nutzen zu können. Unten sehen Sie ein Beispiel, bevor der Effekt „Horizontaler Bildlauf“ angewendet wird. Und hier ist das Beispiel, nachdem der horizontale Bildlauf angewendet wurde.
Wie füge ich einem Element einen Sticky-Effekt hinzu?
Antwort : Um einen Sticky-Scrolling-Effekt anzuwenden, navigieren Sie zu Erweitert > Scrolling-Effekt > Sticky und wählen Sie die oberste Option. Danach bleibt es oben auf der Seite hängen.
Erfahren Sie, was passiert, wenn Elementor Pro abläuft
Fazit
Das manuelle Hinzufügen von Parallax-Effekten zu einem Website-Design ist eine entmutigende Aufgabe, insbesondere für Anfänger. Außerdem gibt es keine solchen dedizierten WordPress-Themes, die automatisch Parallax-Effekte bieten. In diesem Fall könnte Elementor Ihre ultimative Wahl für seine benutzerfreundlichen Drag-and-Drop-Funktionen sein. Außerdem werden die integrierten Funktionen von Happy Add-ons Ihr Designerlebnis auf die nächste Stufe bringen.
Wir hoffen, dass dieses Tutorial Ihnen hilft, das Aussehen Ihrer Website zu ändern, erstklassige Layouts zu erstellen und erstaunliche Zielseiten zu erstellen.
Es spielt keine Rolle, ob Sie ein Freiberufler, ein kleines Unternehmen oder ein ganzes Unternehmen sind – jeder kann jetzt Parallax-Effekte zu seiner Website hinzufügen.
Folgen Sie einfach unseren Schritten und fangen Sie an, einige großartige Parallax-Effekte auf Ihrer Website zu erstellen.
Sie können Ihr wertvolles Feedback und Ihre Vorschläge über unseren Kommentarbereich weiter unten teilen. Wir freuen uns, Ihre Stimme zu hören und in Echtzeit zu antworten!
