So erstellen Sie eine Fotografie-Website in WordPress 2023
Veröffentlicht: 2023-06-15Möchten Sie eine Fotografie-Website erstellen, um für Ihr Unternehmen zu werben?
Unabhängig davon, ob Sie ein professioneller Fotograf sind oder mit dem Online-Verkauf von Abzügen beginnen möchten, kann eine Website für professionelle Fotografie dabei helfen, Ihre Online-Präsenz aufzubauen und gleichzeitig potenziellen Kunden Ihre Fähigkeiten zu präsentieren.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre eigene Fotografie-Website erstellen.
Lohnt es sich, eine Website für Fotografie zu haben?
Es lohnt sich auf jeden Fall, eine Website für Ihr Fotogeschäft zu haben. Mit einer Website können Sie Ihr Fotoportfolio präsentieren, mit neuen Kunden in Kontakt treten und Ihre Dienstleistungen bewerben.
Hier sind einige der Vorteile einer Fotografie-Website:
- Eine gut gestaltete Portfolio-Website kann dazu führen, dass Sie bei potenziellen Kunden professioneller und vertrauenswürdiger wirken.
- Ihre Website ist ein großartiger Ort, um Ihre besten Fotos zu präsentieren. Sie können Fotogalerien nach Kategorie, Ereignis oder Kunde organisieren und Bildunterschriften hinzufügen, um den Zuschauern weitere Informationen zu geben.
- Eine Website ist eine großartige Möglichkeit, mit potenziellen Kunden in Kontakt zu treten, die einen Fotografen suchen. Sie können ein Kontaktformular einbinden, damit potenzielle Kunden problemlos Kontakt aufnehmen können.
- Ihre Website kann Ihre Dienstleistungen bei potenziellen Kunden bewerben. Sie können Informationen zu Ihren Preisen, Paketen und Verfügbarkeit angeben, damit Besucher sie auf einen Blick sehen können.
- Eine Website macht es für Kunden einfacher, Sie über Suchmaschinen zu finden. Durch die Optimierung Ihrer Website mit relevanten Schlüsselwörtern erhöhen Sie die Wahrscheinlichkeit, dass Sie in den Suchergebnissen angezeigt werden.
Was verwenden Fotografen für eine Website?
Fotografen können mehrere Website-Builder verwenden, um eine Website oder ein Online-Portfolio zu erstellen. Zu den beliebtesten Optionen gehören WordPress, Squarespace, Wix, SmugMug und Adobe Portfolio.
Für welchen Foto-Website-Builder Sie sich entscheiden, hängt davon ab, wie Sie ihn verwenden. Wenn Sie beispielsweise ein Hochzeitsfotograf sind, benötigen Sie möglicherweise ein einfaches Portfolio mit Kontaktdaten. Wenn Sie jedoch vorhaben, Drucke oder andere Produkte zu verkaufen, benötigen Sie einen Website-Builder mit E-Commerce-Funktionalität.
Einer der besten Website-Builder, der alle Szenarien abdeckt, ist WordPress. Es ist der beliebteste Website-Builder, der über 43 % aller Websites unterstützt.

WordPress ist für seine Flexibilität, Benutzerfreundlichkeit und sein breites Funktionsspektrum bekannt. Sie können damit jede beliebige Website erstellen, einschließlich:
- Blogs
- Mitgliederseiten
- Portfolios
- E-Commerce-Shops
- Lernmanagementsysteme
- Und mehr
Darüber hinaus ist WordPress eine kostenlose Open-Source-Software mit zahlreichen Funktionen, die Ihnen bei der Erstellung einer professionellen Foto-Website helfen.
So erstellen Sie eine Fotografie-Website in WordPress
Im Folgenden zeigen wir Ihnen, wie Sie mit WordPress und einigen seiner benutzerfreundlichsten Funktionen und Plugins eine Foto-Website erstellen.
- Schritt 1. Wählen Sie einen Domainnamen und ein Hosting
- Schritt 2. Entscheiden Sie, wie Sie Ihre Fotografie-Website gestalten möchten
- Schritt 3. Wählen Sie ein Fotografie-Website-Vorlagen-Kit aus
- Schritt 4. Passen Sie Ihre Fotografie-Website an
- Schritt 5. Für die mobile Anzeige optimieren
- Schritt 6. Veröffentlichen Sie Ihre Fotografie-Website
Um es klarzustellen: Wir verwenden die selbst gehostete Version WordPress.org und nicht die gehostete kostenlose Version WordPress.com. Um den Unterschied zu erfahren, sehen Sie sich diesen Vergleich von WordPress.org und WordPress.com an.
Schritt 1. Wählen Sie einen Domainnamen und ein Hosting
Der erste Schritt bei der Erstellung einer Foto-Website ist der Kauf eines eigenen Domainnamens und Webhostings. Hier werden Ihre Website-Dateien gespeichert und die Adresse, die Benutzer in ihren Browser eingeben, um darauf zuzugreifen.
Ein Domainname kostet normalerweise 14,99 $ pro Jahr, während das Hosten einer Website etwa 7,99 $ pro Monat kostet. Wenn Sie nach einem offiziell empfohlenen WordPress-Hosting-Anbieter suchen, ist Bluehost eine der besten Optionen.

Bei Bluehost erhalten Sie WordPress-Hosting, einen kostenlosen benutzerdefinierten Domainnamen und andere Vergünstigungen, wie zum Beispiel ein kostenloses SSL-Zertifikat, für nur 2,75 $ pro Monat. Außerdem ist WordPress vorinstalliert, sodass keine zusätzliche Einrichtung erforderlich ist.
Klicken Sie hier, um Ihren Rabatt zu erhalten und mit Bluehost zu beginnen.
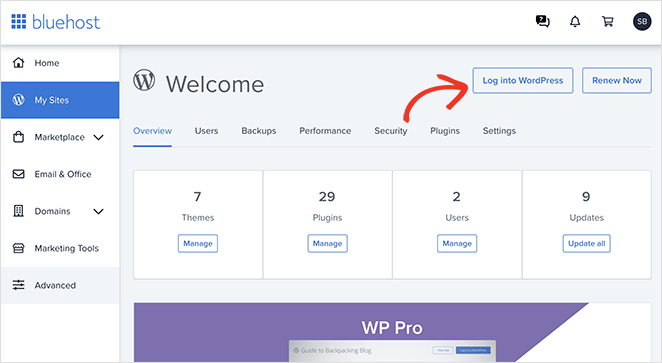
Sobald Sie sich für ein Bluehost-Konto angemeldet haben, erhalten Sie eine E-Mail, die Sie zu Ihrem Webhosting-Dashboard weiterleitet. Da Bluehost WordPress automatisch für Sie installiert, können Sie sich über Ihr Dashboard direkt bei Ihrer WordPress-Site anmelden.

Hinweis: Wenn Sie einen alternativen Hosting-Anbieter nutzen, sieht Ihr Dashboard möglicherweise etwas anders aus. Einzelheiten zur Navigation in Ihrem Hosting-Konto und zur Installation von WordPress finden Sie in der Dokumentation Ihres Hosts.
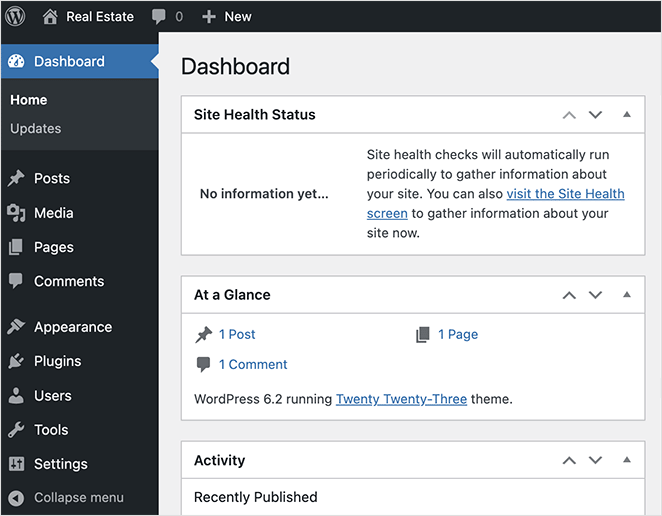
Wenn Sie sich bei Ihrer WordPress-Website anmelden, sehen Sie einen Admin-Bereich wie diesen:

Hier können Sie Ihre WordPress-Site verwalten, Inhalte erstellen und Ihre Einstellungen anpassen.
Schritt 2. Entscheiden Sie, wie Sie Ihre Fotografie-Website gestalten möchten
Der nächste Schritt besteht darin, ein Website-Design auszuwählen. Dies ist die Vorlage, die das Layout und den Stil Ihrer Website bestimmt.
Es gibt mehrere Möglichkeiten, ein professionelles Webdesign für Ihre Fotoseite zu erstellen. Sie können ein vorgefertigtes WordPress-Theme verwenden oder ein benutzerdefiniertes WordPress-Theme von Grund auf erstellen.
WordPress-Themes sind ein guter Ausgangspunkt, da sie über viele der Funktionen und Stile verfügen, die Sie benötigen. Wenn Sie Hilfe bei der Auswahl benötigen, können Sie sich diese Sammlung der besten WordPress-Themes für Fotografen ansehen.
Wenn Sie ein individuelles Website-Design wünschen, das speziell auf Ihr Fotogeschäft zugeschnitten ist, können Sie einen Seitenersteller wie SeedProd verwenden.

SeedProd ist mit über 1 Million Benutzern der beste Drag-and-Drop-Seitenersteller und Theme-Builder. Es bietet volle Kontrolle über das Erscheinungsbild Ihrer Website und ermöglicht Ihnen die Erstellung jedes WordPress-Themes ohne Code.
Sie können mit einem vorgefertigten Website-Vorlagen-Kit beginnen und dann jede Seite visuell anpassen, ohne einen Entwickler engagieren zu müssen. Es umfasst auch WooCommerce-Unterstützung, sodass Sie Fotos über WordPress verkaufen können, und ist zu 100 % mobilfreundlich, sodass Ihre Website auf Mobilgeräten perfekt aussieht.
In dieser Anleitung zeigen wir Ihnen mit SeedProd, wie Sie eine Foto-Website erstellen.
Hinweis: Es gibt eine kostenlose Version des Landingpage-Builders von SeedProd. In diesem Handbuch verwenden wir jedoch SeedProd Pro wegen seiner Theme-Erstellungsfunktionen.
Um zu beginnen, installieren und aktivieren Sie SeedProd auf Ihrer WordPress-Site. Hilfe hierzu finden Sie in unserer Dokumentation zur Installation von SeedProd Pro, in der erläutert wird, wie Sie Ihren Plugin-Lizenzschlüssel aktivieren.
Schritt 3. Wählen Sie ein Fotografie-Website-Vorlagen-Kit aus
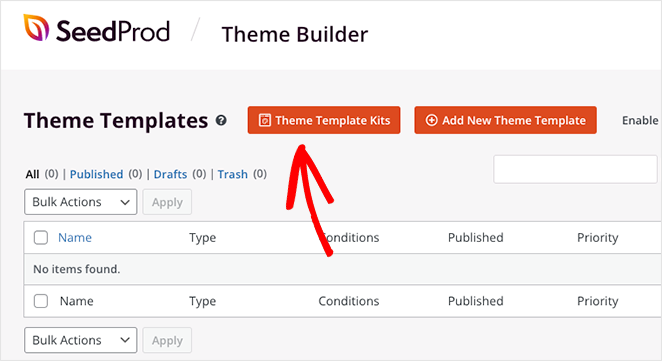
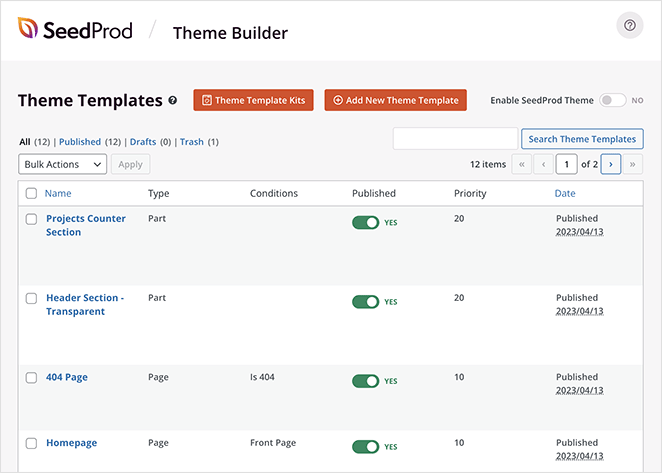
Navigieren Sie bei aktiviertem SeedProd in Ihrem Admin zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche „Theme Template Kits“ .

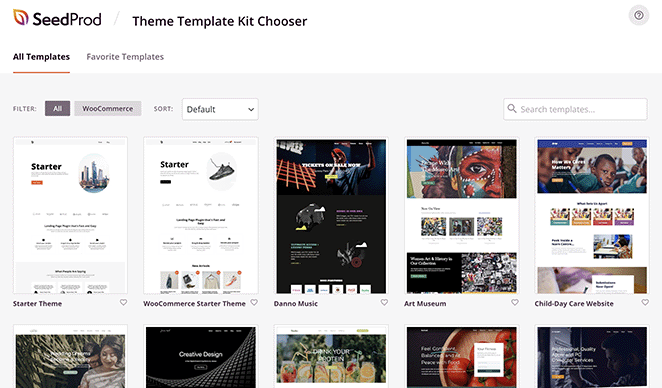
Hier können Sie eine Bibliothek vorgefertigter WordPress-Theme-Vorlagen durchsuchen. Bei jeder Vorlage handelt es sich um ein vollständiges Website-Kit mit allen Seiten, die Sie zum Erstellen einer vollständigen Website benötigen.

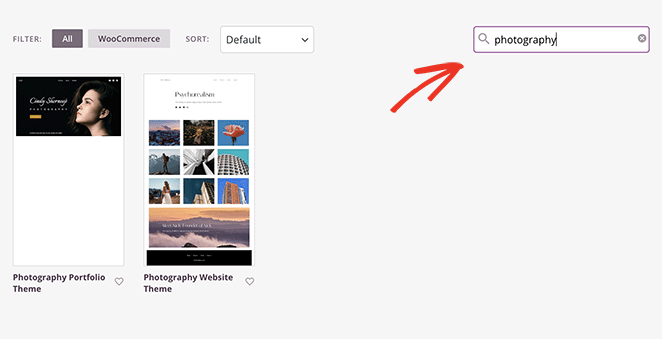
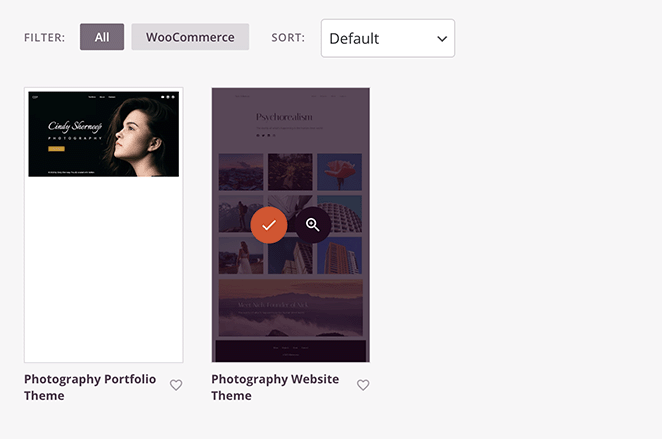
Sie finden Bausätze für praktisch jede Branche. Sie können jedoch das Suchfeld verwenden, um ein bestimmtes Design zu finden und Ihre Suche einzugrenzen. Wenn Sie beispielsweise „Fotografie“ eingeben, werden ein Fotografie-Portfolio-Thema und ein Fotografie-Website-Thema angezeigt.

Um ein Design auszuwählen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das Häkchensymbol.

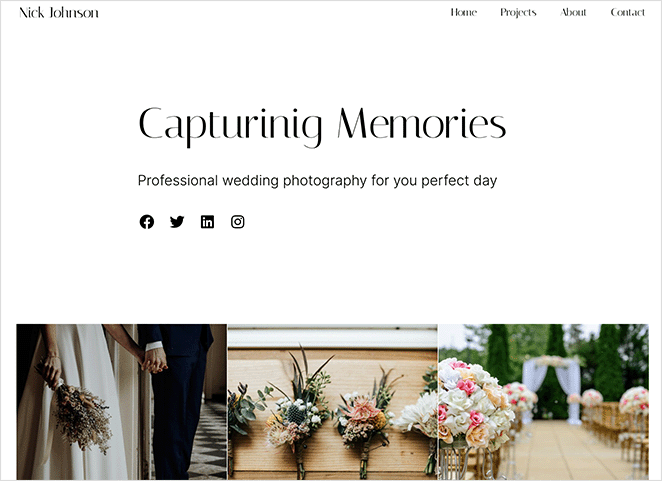
Für diesen Leitfaden verwenden wir das Thema der Fotografie-Website.
Der Import des Themes dauert nur wenige Sekunden. Anschließend sehen Sie die einzelnen Vorlagen, aus denen Ihr benutzerdefiniertes Design besteht.

Von hier aus können Sie jede Vorlage bearbeiten, um das Design Ihrer Website an Ihr Fotogeschäft anzupassen. Wir zeigen Ihnen als nächstes, wie das geht.
Schritt 4. Passen Sie Ihre Fotografie-Website an
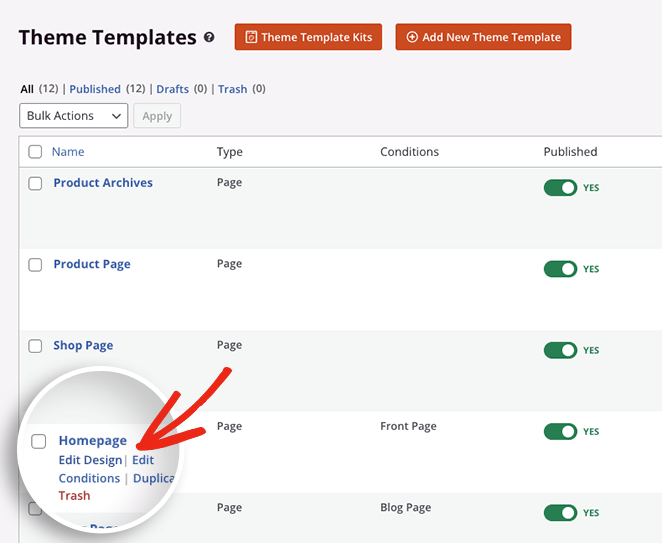
Das Anpassen jeder Vorlage ist unglaublich einfach. Bewegen Sie einfach Ihre Maus darüber und klicken Sie dann auf den Link „Design bearbeiten“ , der Sie zum Drag-and-Drop-Seitenersteller von SeedProd führt.

Beginnen wir mit der Anpassung der Homepage Ihrer Fotovorlage.
Erstellen einer benutzerdefinierten Fotografie-Website-Homepage
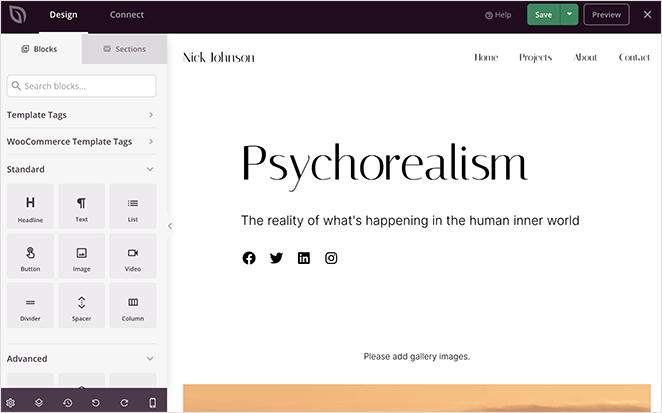
Nachdem Sie Ihre Homepage-Vorlage geöffnet haben, sehen Sie auf der linken Seite den Seitenersteller von SeedProd, der WordPress-Blöcke, Abschnitte und Einstellungen enthält. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Seite, die Sie anklicken und in Echtzeit bearbeiten können.

Wenn Sie auf ein beliebiges Seitenelement klicken, wird auf der linken Seite ein Bedienfeld geöffnet. Hier können Sie den Inhalt, das Design und die Anzeigeoptionen der Elemente per Point-and-Click anpassen.
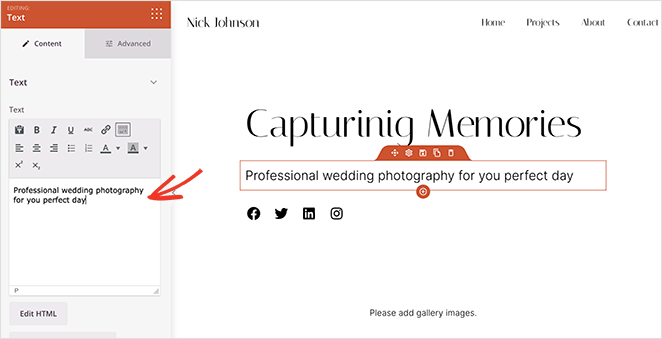
Wenn Sie beispielsweise auf eine Überschrift oder ein Textelement klicken, können Sie den Demoinhalt durch Informationen zu Ihrem Fotogeschäft ersetzen.

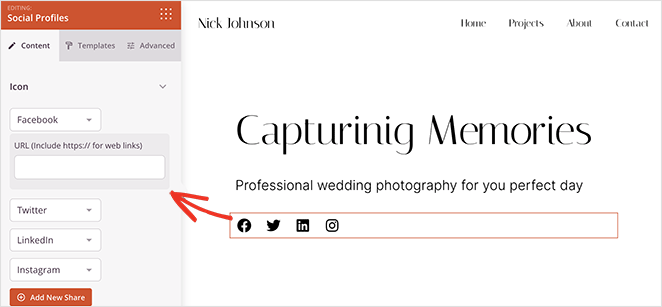
Darüber hinaus können Sie durch Klicken auf den Block „Soziale Profile“ Symbole und Links zu Ihren Social-Media-Konten hinzufügen.

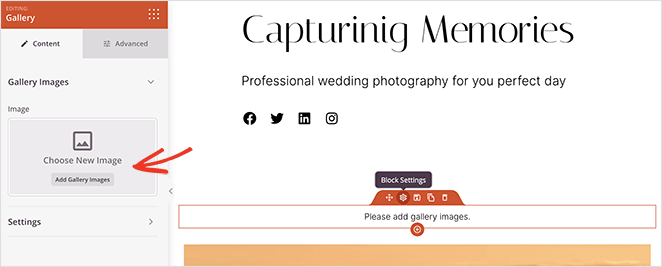
Viele Themes von SeedProd enthalten bestimmte Elemente standardmäßig. Dieses Thema enthält automatisch den Galerie-Block, um Ihre besten Arbeiten anzuzeigen. Um den vollen Effekt zu sehen, müssen Sie jedoch Ihre eigenen Fotos hinzufügen.
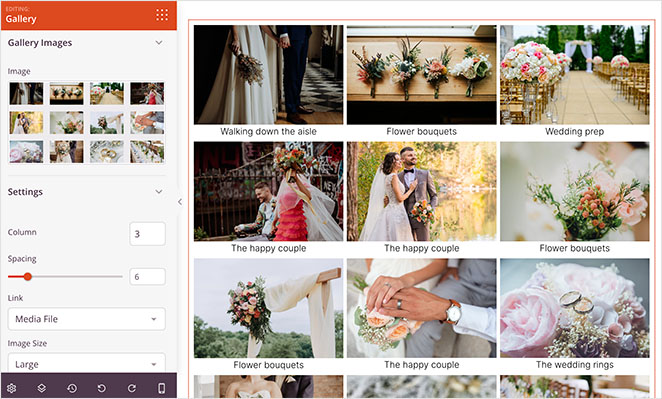
Bewegen Sie dazu den Mauszeiger über das Galerie-Blockelement, bis Sie einen orangefarbenen Umriss sehen, und klicken Sie dann darauf. Auf der linken Seite öffnet sich ein Bereich, in dem Sie klicken können, um Galeriebilder von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochzuladen.

Nachdem Sie Ihre Fotos hinzugefügt haben, können Sie die Anzahl der Spalten, den Abstand, die Linkquelle, die Bildgröße und mehr ändern.

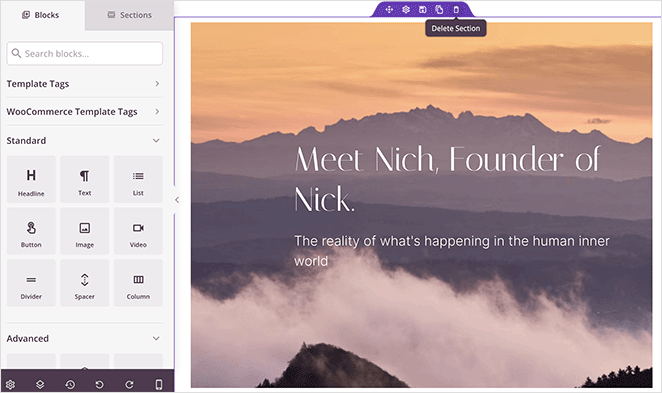
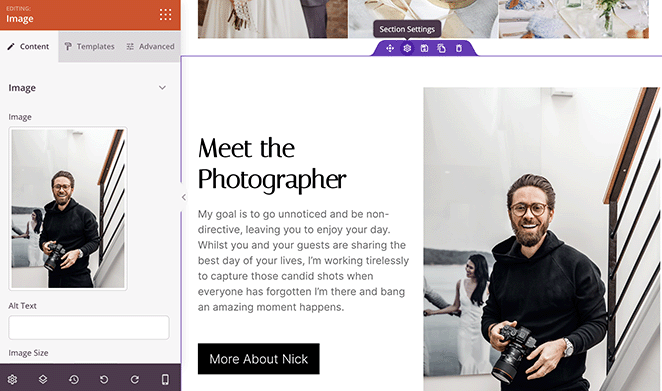
Weiter unten auf der Seite befindet sich ein vorgefertigter Bereich, den Sie anpassen können, um weitere Informationen hinzuzufügen. Passen wir es so an, dass ein Bereich „Über mich“ mit einem Call-to-Action angezeigt wird, um mehr zu erfahren.

Entfernen Sie zunächst den Abschnitt, indem Sie mit der Maus darüber fahren, bis er einen violetten Umriss hat, und auf das Papierkorbsymbol klicken.

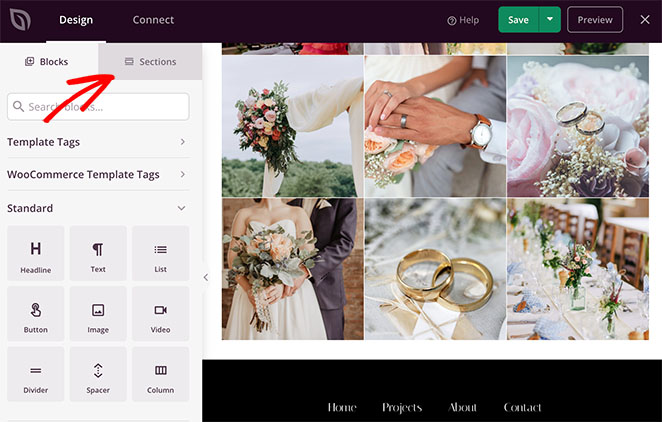
Klicken Sie anschließend im linken Bereich auf die Registerkarte Abschnitte.

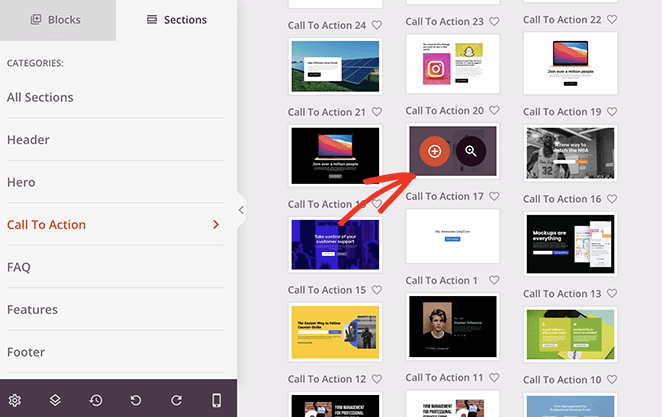
Auf dieser Seite können Sie aus verschiedenen vorgefertigten Website-Bereichen wählen, darunter Call-to-Action, Header, Funktionen, FAQ und mehr. Jedes verfügt über ein einzigartiges Design, das Sie nach dem Hinzufügen zu Ihrer Seite einfach anpassen können.

Nutzen wir den Abschnitt „Call to Action 17“, indem wir mit der Maus darüber fahren und auf das Plus-Symbol klicken.
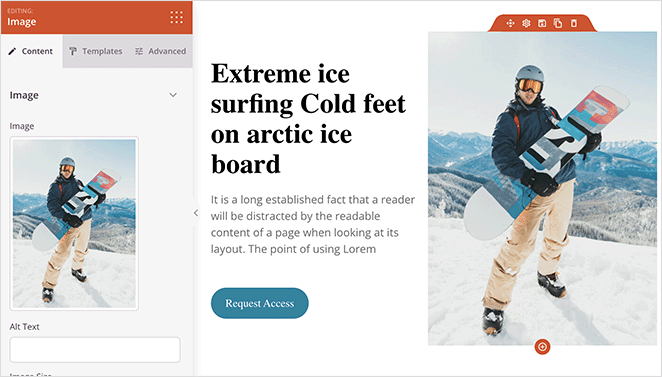
SeedProd fügt den Abschnitt automatisch am Ende Ihrer Seite hinzu. Von dort aus können Sie den Inhalt entsprechend Ihren Geschäftsanforderungen bearbeiten.

In diesem Beispiel haben wir das Foto, die Beschreibung und die CTA-Schaltfläche geändert.

Denken Sie daran, Ihre Änderungen zu speichern, bevor Sie den Rest Ihrer Fotografie-Website anpassen.
Erstellen einer Fotogalerie-Seite
Schauen wir uns nun den Aufbau und die Anpassung Ihrer Galerieseite an.
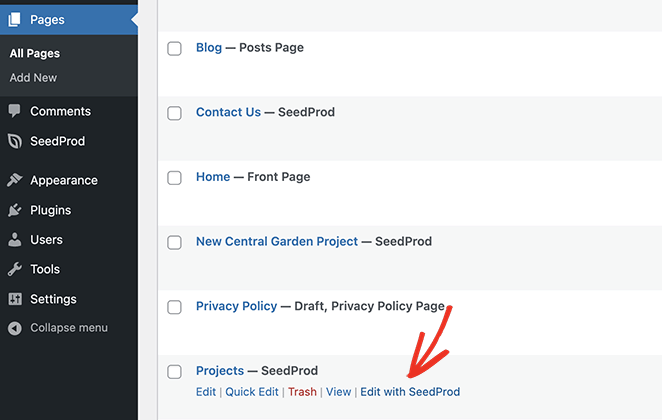
Die von uns verwendete Vorlage nennt dies eine Projektseite, die Sie unter Seiten » Alle Seiten in Ihrem WordPress-Administrator finden.

Um diese Seite zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf den Link „Mit SeedProd bearbeiten“ .
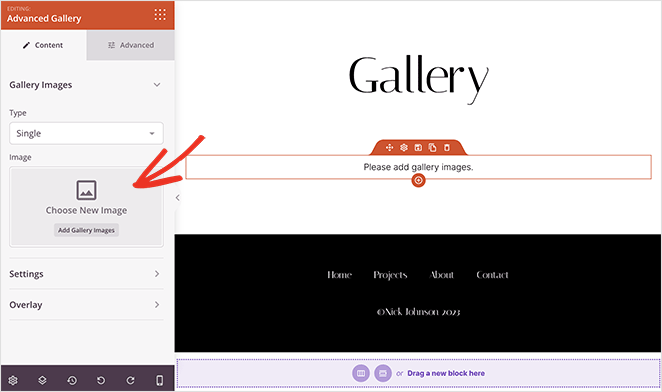
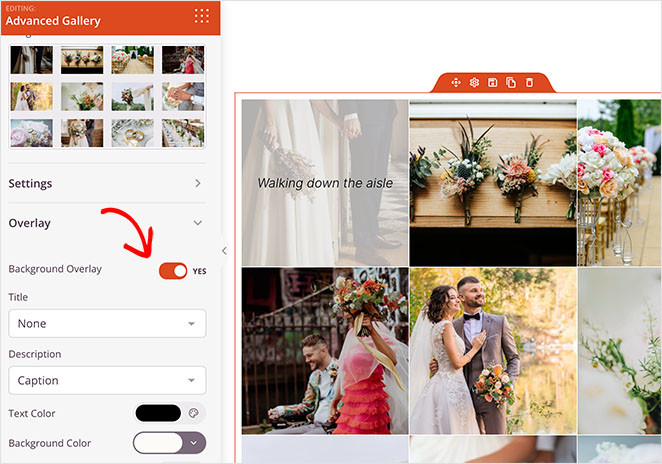
Standardmäßig verwendet diese Seite den Block „Erweiterte Galerie“, um Benutzern einen tollen ersten Eindruck von Ihrem Unternehmen zu vermitteln. Klicken Sie einfach darauf, um die Einstellungen zu konfigurieren und Ihre Fotos hinzuzufügen.

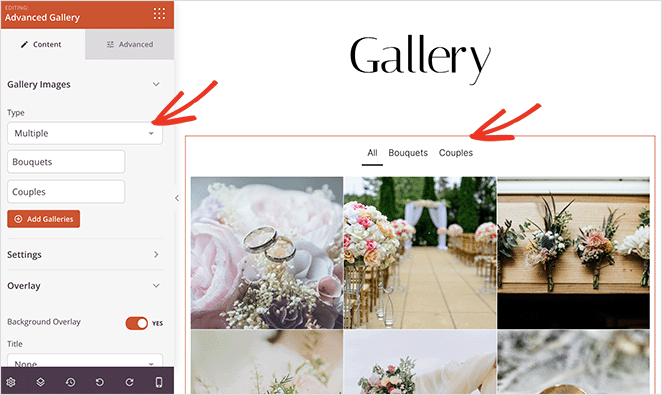
Im Gegensatz zum Standard-Galerie-Block können Sie mit der erweiterten Galerie mehrere Fotogalerien auf derselben Seite hinzufügen. Dadurch werden praktische Registerkarten erstellt, mit denen Besucher zwischen verschiedenen Fotokategorien filtern können.
Wählen Sie zum Einrichten den Galerietyp „Mehrere“ aus dem Dropdown-Menü aus und fügen Sie dann jeder Galerie Fotos hinzu.

Die erweiterte Galerie bietet außerdem zusätzliche Anpassungsoptionen. Sie können beispielsweise das Seitenverhältnis des Fotos ändern und Überlagerungen hinzufügen, um einen attraktiven Hover-Effekt zu erzeugen, ohne benutzerdefiniertes CSS schreiben zu müssen.

Erstellen einer Fotografie-Website über mich
Eine weitere Seite, die Ihre Fotografie-Website haben sollte, ist eine Info-Seite, auf der potenzielle Kunden mehr über Ihren Prozess, Ihren Hintergrund und andere Details erfahren können.
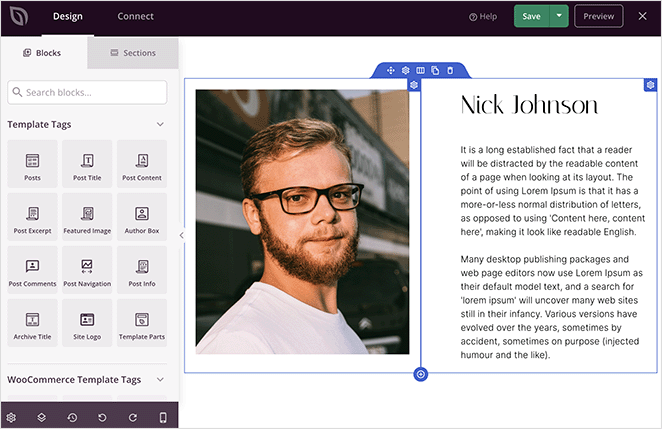
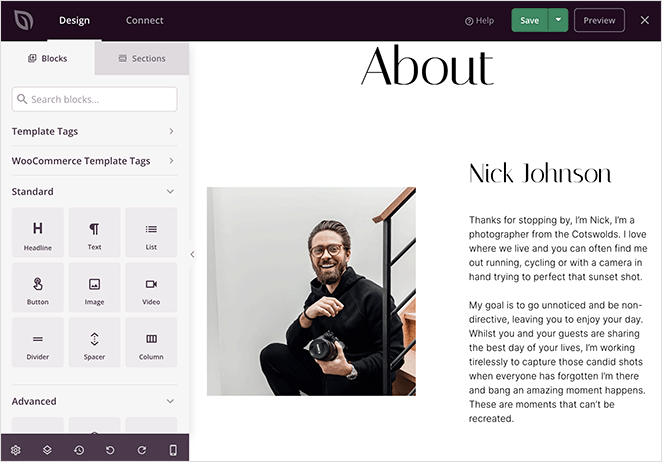
Das Thema der Fotografie-Website erstellt diese Seite automatisch für Sie. Um es anzupassen, müssen Sie lediglich „Seiten“ » „Alle Seiten“ aufrufen und die „Info“-Seite wie zuvor mit SeedProd bearbeiten.
Beginnen Sie damit, den Demoinhalt durch individuelle Informationen über Sie und Ihr Unternehmen zu ersetzen.

Sie können auch Ihr eigenes Profilfoto hinzufügen, um die Benutzererfahrung zu verbessern und Ihre About-Seite persönlicher zu gestalten.

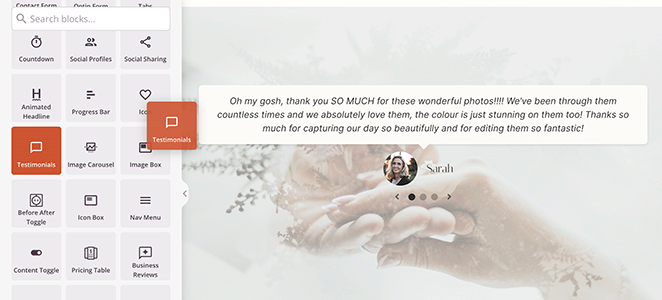
Diese Seite ist ein hervorragender Ort, um Logos und Erfahrungsberichte früherer Kunden hinzuzufügen. Wenn Besucher diesen Social Proof sehen, ist die Wahrscheinlichkeit größer, dass sie Ihrem Unternehmen vertrauen.
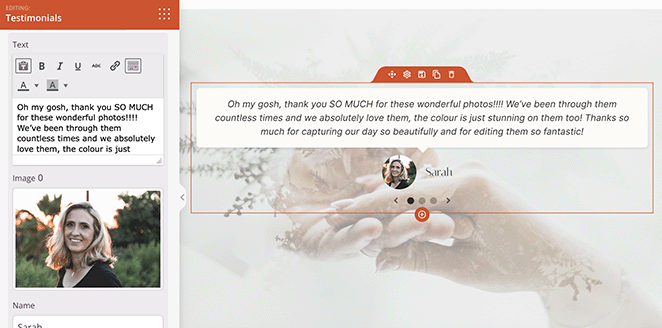
Um Testimonials hinzuzufügen, ziehen Sie den Block „Testimonials“ per Drag & Drop aus dem linken Bereich.

In den Anpassungsoptionen können Sie für jeden Kunden, jede Beschreibung, jeden Namen und jeden Titel ein Porträtfoto hinzufügen.

Sie können beliebig viele Testimonials hinzufügen und diese in mehreren Spalten oder als verschiebbares Testimonial-Karussell anzeigen.
Erstellen einer Kontaktseite für eine Fotografie-Website
Passen Sie nun Ihre Kontaktseite an, indem Sie zu Seiten » Alle Seiten gehen und in der Überschrift „Kontakt“ auf den Link „Mit SeedProd bearbeiten“ klicken.
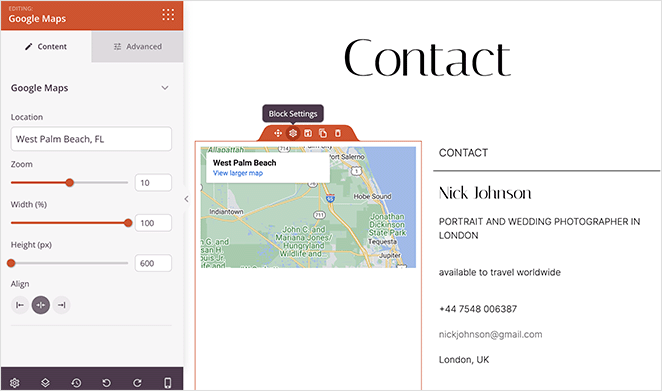
Dieses Seitendesign umfasst den Google Maps-Block, Kontaktinformationen und den Opt-in-Formularblock.
Der Google Maps-Block ist ideal, wenn Sie ein physisches Büro für Ihr Fotogeschäft haben. Sie können Ihre Adresse eingeben, damit potenzielle Kunden wissen, wo sie für ein persönliches Beratungsgespräch zu finden sind.

Karten sind auch eine hervorragende Möglichkeit, Ihr Unternehmen in den Ergebnissen lokaler Suchmaschinen aufzulisten. Häufig zeigt Google die Karte in den Suchergebnissen an, was sich positiv auf die Suchmaschinenoptimierung (SEO) auswirken kann.
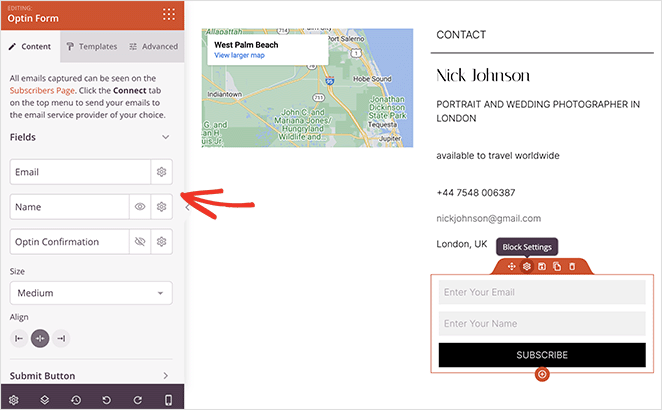
Das Beibehalten des Anmeldeformulars ist eine hervorragende Idee, um Ihre E-Mail-Liste zu erweitern. Mit diesem Formular können Benutzer sich anmelden, um Updates und Benachrichtigungen per E-Mail zu erhalten.

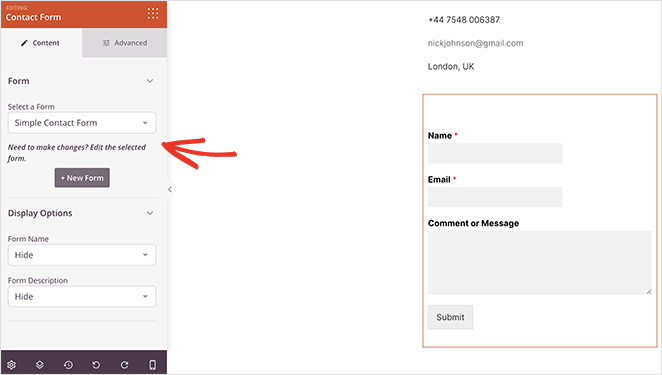
Alternativ können Sie über den Kontaktformularblock ziehen, der sich nahtlos in WPForms, den besten WordPress-Formularersteller, integrieren lässt. Von dort aus können Sie beliebige Formulare erstellen und anzeigen, damit Benutzer Kontakt aufnehmen können.

Passen Sie Ihre Foto-Website weiter an, bis Sie mit dem Aussehen zufrieden sind. Sie können sogar zusätzliche Seiten hinzufügen, z. B. einen Fotografie-Blog, einen Online-Shop, eine Preisseite und mehr.
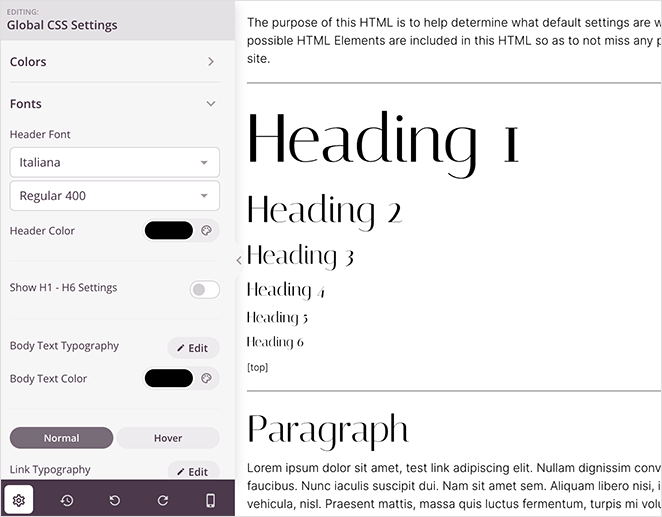
Für ein einheitliches Design auf Ihrer gesamten Website können Sie die globale CSS-Vorlage bearbeiten. Es umfasst Anpassungsoptionen für Schriftarten, Farben, Hintergründe, Schaltflächen, Formulare, benutzerdefiniertes CSS und mehr.

Denken Sie daran, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Schritt 5. Für die mobile Anzeige optimieren
Bevor Sie Ihre benutzerdefinierte Foto-Website veröffentlichen, sollten Sie sicherstellen, dass sie auf verschiedenen Geräten, einschließlich Smartphones, Desktops und Tablets, perfekt aussieht.
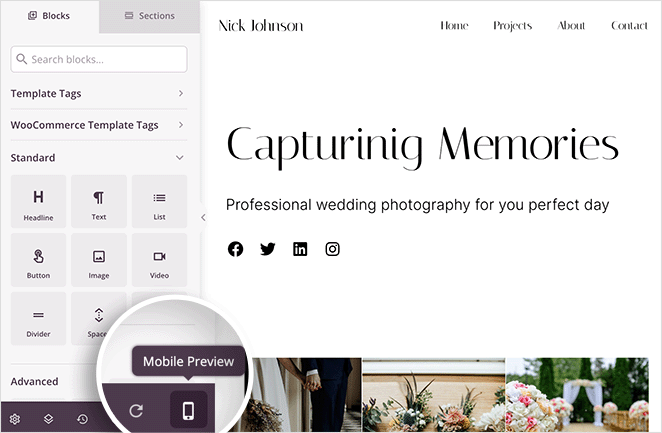
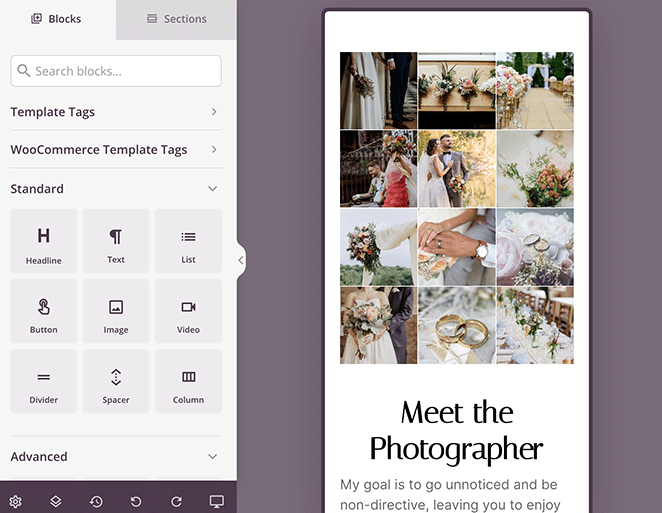
Glücklicherweise enthält der Builder von SeedProd eine Live-Vorschau für Mobilgeräte, auf die Sie zugreifen können, indem Sie auf das Mobiltelefonsymbol in der Symbolleiste unten links klicken.

Von dort aus können Sie Ihr Design optimieren, bis es sowohl auf Mobilgeräten als auch auf Desktop-Geräten schön angezeigt wird, ohne sich mit HTML herumschlagen zu müssen.

Schritt 6. Veröffentlichen Sie Ihre Fotografie-Website
Wenn das Design Ihrer Fotografie-Website abgeschlossen ist, besteht der letzte Schritt darin, Ihr SeedProd-Theme zu aktivieren.
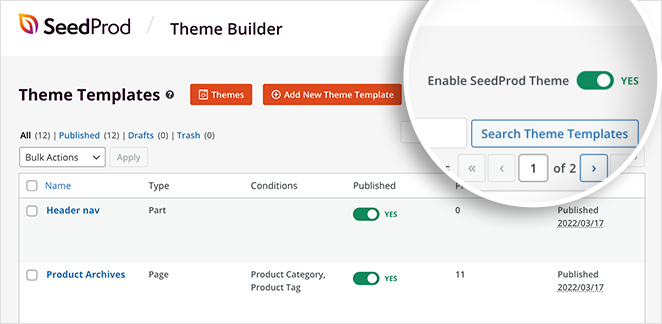
Gehen Sie dazu zu SeedProd » Theme Builder und suchen Sie nach dem Schalter „SeedProd Theme aktivieren“ . Klicken Sie nun auf den Schalter, bis er sich in die Position „Ja“ bewegt.

In nur wenigen Sekunden sehen Sie eine Erfolgsmeldung, die besagt, dass Ihre Website online ist. Besuchen Sie einfach Ihre Homepage, um es in Aktion zu sehen.

Häufig gestellte Fragen zum Erstellen einer Fotografie-Website
Absolut! WordPress bietet mehrere Plugins und Integrationen, mit denen Sie Ihre Fotos direkt von Ihrer Website aus verkaufen können. Durch die Installation von WooCommerce, das nahtlos mit SeedProd zusammenarbeitet, können Sie einen benutzerdefinierten Online-Shop einrichten, Produktseiten für Ihre Fotos erstellen, Preise festlegen, Lagerbestände verwalten und sichere Zahlungen abwickeln.
Sie können ein WordPress-SEO-Plugin wie All in One SEO mit SeedProd verwenden, um Ihre Fotoseite für Suchmaschinen zu optimieren. Das Plugin enthält hilfreiche Tools zum Bearbeiten von Metadaten, Sitemaps, lokalem SEO und mehr.
Um Ihre Fotos vor unbefugter Nutzung zu schützen, können Sie Ihren Fotos Wasserzeichen hinzufügen, das Speichern mit der rechten Maustaste mit einem WordPress-Plugin deaktivieren, den Hotlink-Schutz aktivieren und einen Urheberrechtshinweis auf Ihrer Website einfügen.
Um für Ihre neue Fotografie-Website zu werben, sollten Sie darüber nachdenken, regelmäßig Blog-Beiträge zu relevanten Fotografie-Themen zu schreiben, um organischen Traffic zu generieren. Sie können Ihre besten Inhalte auch in sozialen Medien teilen, E-Mail-Marketingkampagnen durchführen und mit Influencern in Ihrer Nische zusammenarbeiten.
Als Nächstes: Generieren Sie Leads für den Start Ihrer Fotografie-Website
Wir hoffen, dass dieser Leitfaden Ihnen dabei geholfen hat, zu lernen, wie Sie eine Foto-Website in WordPress erstellen.
Bevor Sie Ihre Website starten, sollten Sie in Betracht ziehen, diesem Tutorial zum Erstellen einer demnächst erscheinenden Seite in WordPress zu folgen. Mit einer demnächst erscheinenden Seite können Sie in Suchmaschinen ranken und Leads generieren, bevor Ihre Website online geht.
Sind Sie bereit, eine Foto-Website in WordPress zu erstellen?
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte für das Wachstum Ihres Unternehmens zu erhalten.

