So erstellen Sie ein ansprechendes Popup in Ihrer WordPress-Site
Veröffentlicht: 2022-02-25Was kommt Ihnen in den Sinn, wenn Sie an ein Popup denken? Ärgerlich, oder? Nein, als Webprofi müssen Sie ab sofort anders denken. Denn der Begriff Popup hat sich in den letzten Jahren stark verändert.
Die Verwendung von Popups ist heute eine wichtige Möglichkeit, die Konversionsraten zu erhöhen. Laut den neuesten Statistiken von OptiMonk liegt die durchschnittliche Conversion-Rate für Popups bei über 11,1 %.
Wie erstellt man dann ein Popup auf WordPress und wie wendet man es effektiv an? Und ist das kostenlos möglich? Mach dir keine Sorge. Wir haben Sie abgedeckt.
In diesem Artikel zeigen wir Ihnen zwei Methoden zum Erstellen von Popups auf Ihren WordPress-Websites.
Methode 1: Erstellen Sie kostenlos ein Popup auf einer allgemeinen WordPress-Site
Methode 2: Hinzufügen eines Popups auf einer Elementor-basierten WordPress-Site
Wir werden Sie auch über den Unterschied zwischen herkömmlichen und modalen Popups, die Vorteile der Verwendung von Popups und ihre Best Practices informieren.
Lass uns anfangen:
Konventionell vs. modal: Welches Popup soll man wählen?
Popups haben verschiedene Arten und Anwendungsfälle. Im Allgemeinen ist ein Popup eine grafische Benutzeroberfläche (GUI), die normalerweise in einem kleinen Fenster angezeigt wird und plötzlich im Vordergrund einer Website oder App erscheint (poppt).

Die Leute verwenden seit Jahren Popups, die sich über das aktuelle Fenster hinaus öffnen. Diese herkömmliche Methode der Verwendung von Popups ist nicht effektiv. Weil diese Art von Popups in den meisten Fällen die Aufmerksamkeit der Benutzer verfehlen und tatsächlich lästig sind.
Andererseits sind modale Popups (auch als modale Fenster bekannt) die moderne Form von Popups, die innerhalb der aktuellen Seite oder des aktuellen Fensters geöffnet werden. Modale Popups sind viel effektiver, da sie die Augen der Benutzer nicht verfehlen und die Wahrscheinlichkeit einer Interaktion hier offensichtlich hoch ist.
Vielleicht wissen Sie schon, für welches Sie sich entscheiden sollen – die modalen Popups natürlich.
Vorteile der Verwendung moderner Popups
Popups können Ihnen in vielerlei Hinsicht zugute kommen – von der Information der Benutzer bis zur Steigerung der Konversionsraten – wenn Sie die modernen Popups (wie die modalen Popups) verwenden und sie intelligent einsetzen.
Nun werden wir Sie in den folgenden Punkten kurz über die Vorteile der Verwendung moderner Popups informieren:
- Erregen Sie die Aufmerksamkeit der Benutzer 50 % schneller als mit Bannerwerbung – (Campaign Monitor)
- Bieten Sie eine nützliche Möglichkeit, wichtige Nachrichten oder Benachrichtigungen anzuzeigen
- Erhöhen Sie die Benutzerinteraktion, wie z. B. die Klickrate und die Konversionsrate
- Lassen Sie Anzeigen oder Werbeaktionen anzeigen, die Benutzer nicht vermeiden können
- Helfen Sie dabei, Verkäufe, Abonnements, Web-Traffic und Sitzungsdauer zu steigern
- Lassen Sie Feedback von den Benutzern erhalten und ihre Daten sammeln
- Erzielen Sie eine hervorragende Kapitalrendite (ROI), da sie kosteneffizient sind
Wir hoffen, dass Sie die Vorteile und die Bedeutung der Verwendung von Popups erkannt haben. Wir werden über die Best Practices für Popups sprechen, nachdem wir gezeigt haben, wie Sie sie selbst erstellen können.
So erstellen Sie ein Popup auf WordPress

Sie können ein Popup auf WordPress-Sites auf verschiedene Arten kostenlos erstellen. Die einfachsten Möglichkeiten sind mit der Plugin-Installation verbunden. Wir zeigen Ihnen insbesondere zwei Methoden. Sie sind:
- Erstellen Sie kostenlos ein Popup auf einer allgemeinen WordPress-Site
- Hinzufügen eines Popups auf einer Elementor-basierten WordPress-Site
Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie Administratorzugriff auf die Website haben, auf der das Popup erstellt wird. Sie müssen auch den Inhalt des Popups vorbereiten.
Jetzt werden wir alle Prozesse im Detail mit den notwendigen Visualisierungen besprechen. Bleiben Sie also bei uns.
Methode 1: Erstellen Sie kostenlos ein Popup auf einer allgemeinen WordPress-Site
Mit Hilfe eines Plugins können Sie kostenlos schöne und nützliche Popups auf Ihren WordPress-Seiten erstellen. Sie werden mehrere kostenlose Plugins finden, um Ihre Arbeit zu erledigen. Wir haben unten eine Auswahlliste der Top-Plugins erstellt, um Ihnen eine schnelle Entscheidung zu erleichtern. Lass es uns überprüfen:
- Popup-Maker
- OptinMonster
- HubSpot
- Popup-Builder
- Eile
Jedes der Plugins ist gut und sie zeichnen sich in verschiedenen Anwendungsfällen aus. Wir werden diese Methode mit „ Popup Maker “ demonstrieren, da sie vielseitig, einfach zu bedienen und sehr beliebt ist.
Installieren Sie das Plugin: Zuerst müssen Sie das „Popup Maker“-Plugin auf Ihrer WordPress-Seite installieren. Höchstwahrscheinlich wissen Sie, wie man ein Plugin installiert. Kein Problem, wenn nicht. Lesen Sie einfach diesen Artikel und folgen Sie den Anweisungen: So installieren Sie ein WordPress-Plugin.
Erstellen Sie das Popup: Nach der Installation und Aktivierung des Plugins müssen Sie das Popup über das Menü des Plugins erstellen, einrichten und gestalten. Es ist so einfach wie das Erstellen eines Beitrags in WordPress. Befolgen Sie einfach die folgenden Schritte:
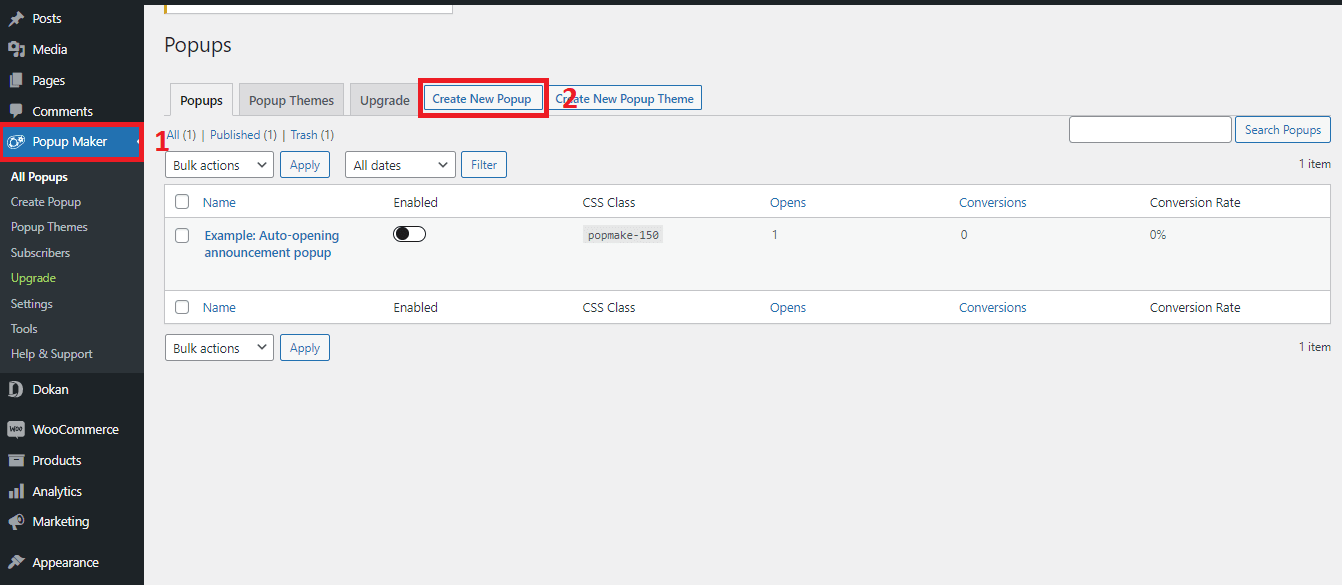
- Gehen Sie in Ihrem Dashboard zum Menü „ Popup Maker “.
- Klicken Sie auf die Schaltfläche „ Neues Popup erstellen “.

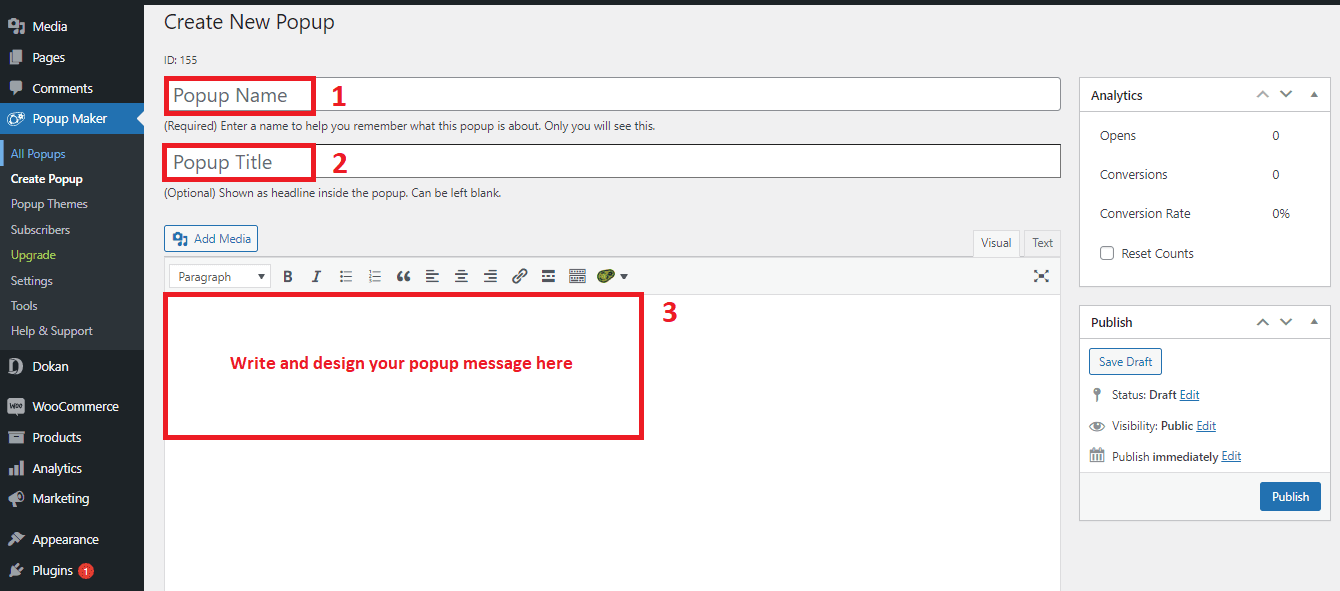
Geben Sie dem Popup Eingaben: Jetzt wird Ihr Popup-Bearbeitungsfenster geöffnet (es würde wie im Bild unten aussehen). Hier richten Sie Ihr Popup ein und gestalten es, indem Sie verschiedene Eingaben machen. Folge diesen Schritten:
- Geben Sie einen Popup-Namen ein (es ist nur eine ID, die nicht sichtbar ist)
- Schreiben Sie den Popup-Titel (es ist der Header-Teil Ihres Popups)
- Schreiben und gestalten Sie die Nachricht, die im Popup angezeigt werden soll

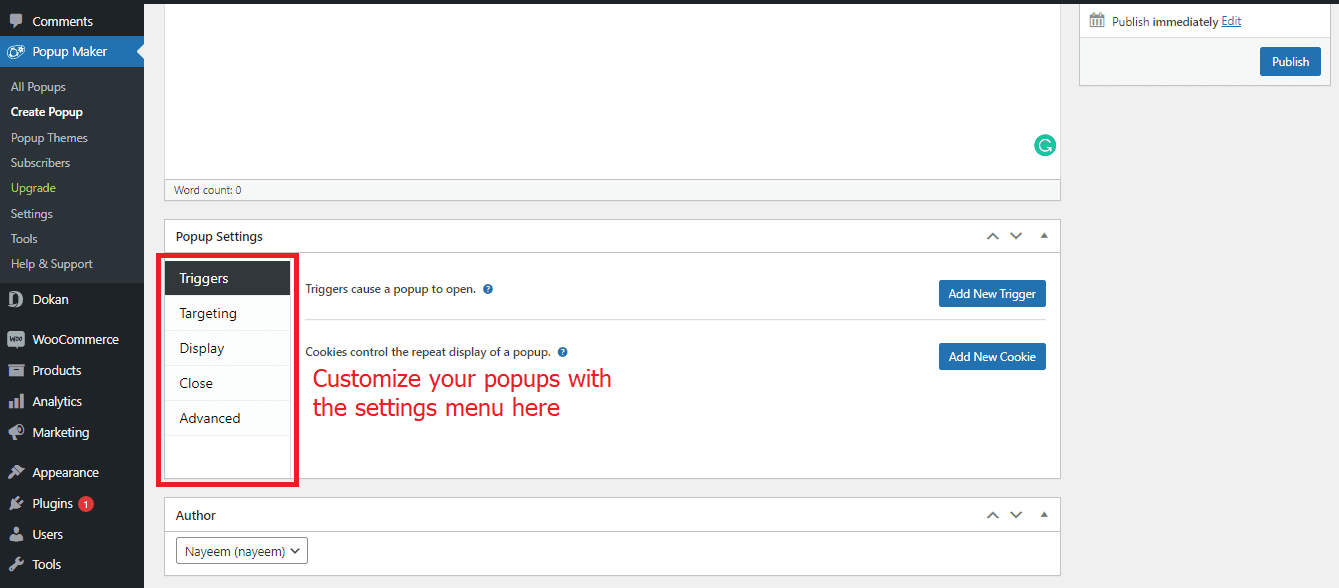
Erkunden Sie die Popup-Einstellungen: Sie sind fast fertig. Jetzt müssen Sie nur noch einige grundlegende Einstellungen des Popups vornehmen und dann auf die Schaltfläche „ Veröffentlichen “ klicken. Die folgenden Einstellungen sind derzeit für dieses Plugin verfügbar:
- Auslöser (Bedingung festlegen, warum und wann die Popups geöffnet werden)
- Targeting (ermöglicht es Ihnen, eine bestimmte Gruppe von Benutzern anzusprechen)
- Anzeige (definiert das Erscheinungsbild der Popups)
- Schließen (erstellt die Bedingung, wie und wann die Popups geschlossen werden)
- Erweitert (einige erweiterte Einstellungen für erfahrene Benutzer)

In erster Linie müssen Sie sich nicht um alle Einstellungsmöglichkeiten kümmern. Es reicht aus, wenn Sie einen Trigger setzen und im Menü „ Anzeige “ etwas optimieren. Die Arbeit mit dem Menü „ Schließen “ ist optional.

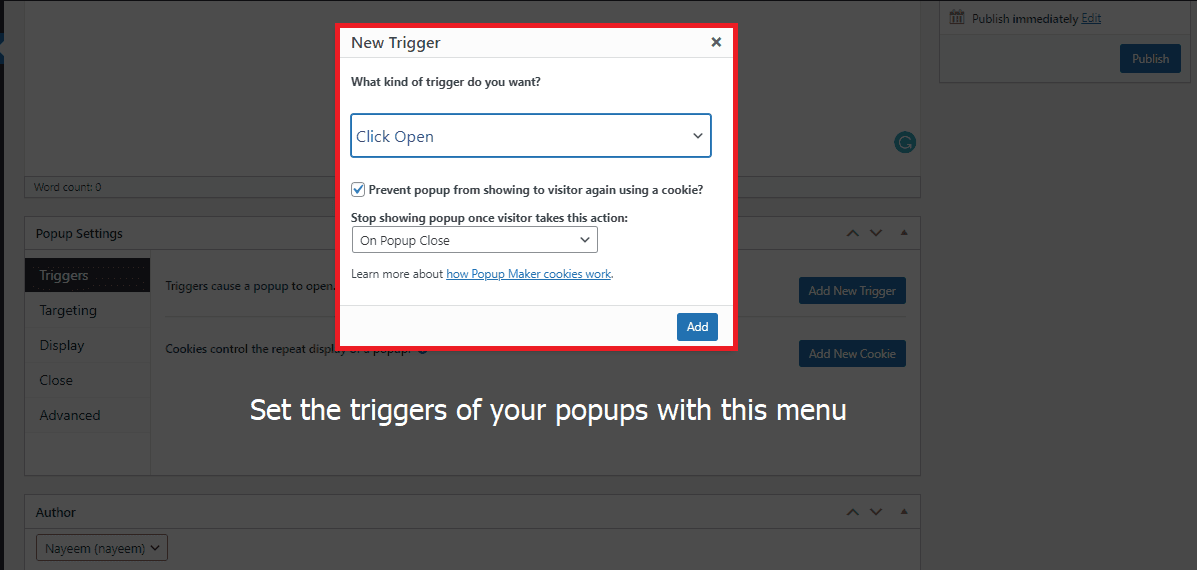
Stellen Sie die Trigger ein: Das Setzen von Triggern ist sehr wichtig. Weil Ihre Popups nicht geöffnet werden, es sei denn, Sie fügen ihnen Trigger hinzu. Führen Sie die folgenden Schritte aus, um die Trigger hinzuzufügen:
- Gehen Sie zum Einstellungsmenü „Trigger“.
- Klicken Sie auf die Schaltfläche „Neuen Auslöser hinzufügen“, dann öffnet sich ein kleines Fenster (wie das Bild unten).
- Hier müssen Sie die Bedingungen zum Öffnen der Popups angeben

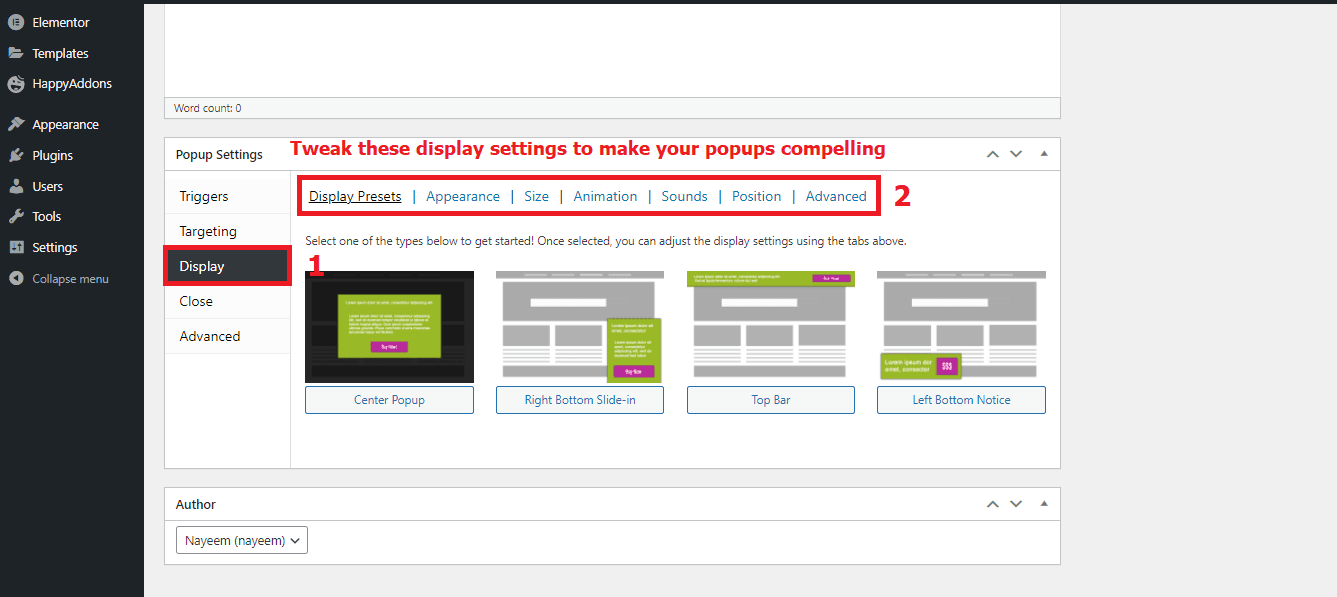
Spielen Sie mit den Anzeigeeinstellungen: In diesem Teil können Sie die Anzeigeoptionen – einschließlich Größe, Animation und Cunds – Ihres Popups optimieren. Folgen Sie einfach diesen Schritten:
- Gehen Sie zum Einstellungsmenü „ Anzeige “, mehrere Registerkarten werden auf der rechten Seite geöffnet
- Klicken Sie auf die bevorzugten Registerkarten, auf denen Sie die Änderungen vornehmen möchten

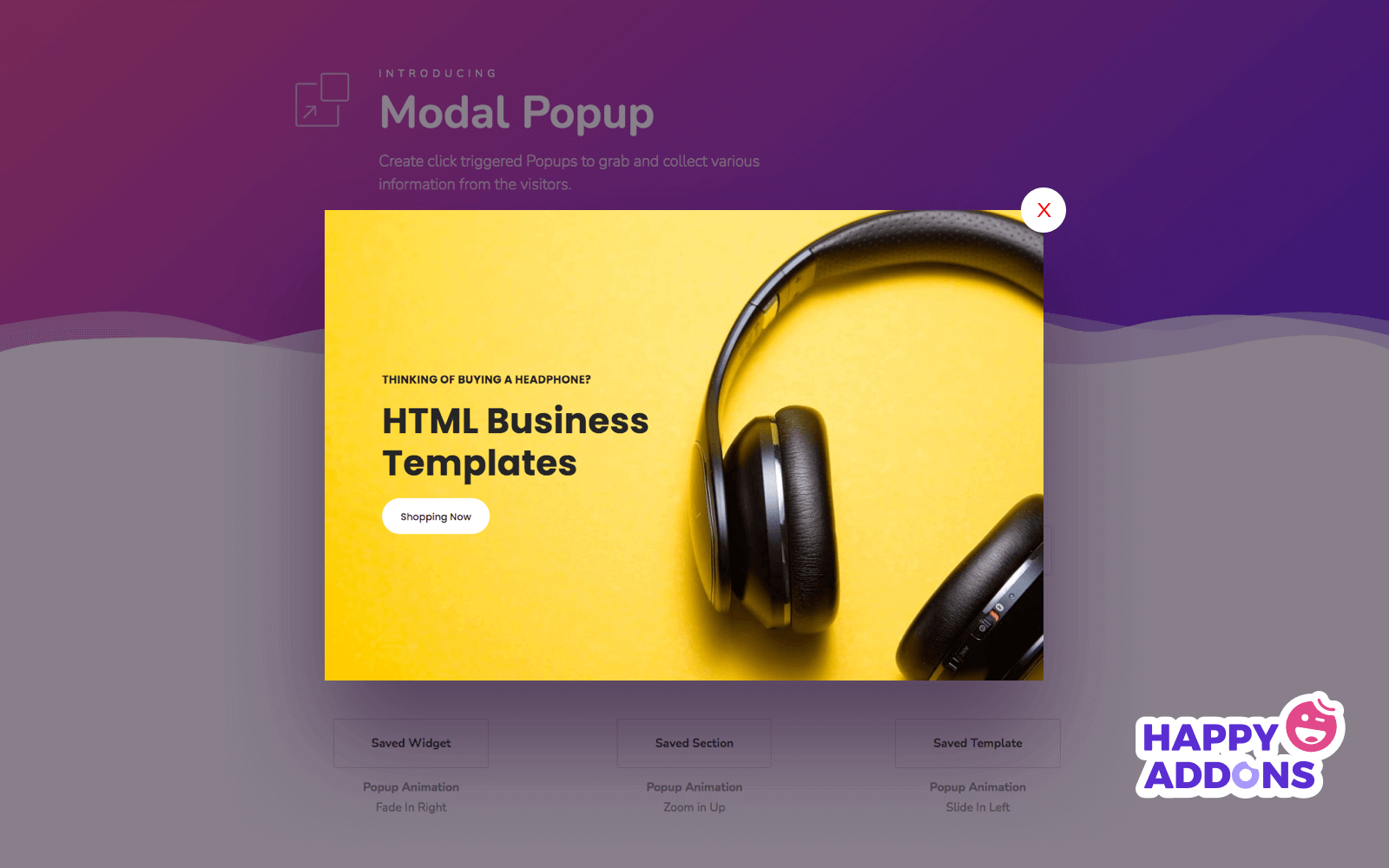
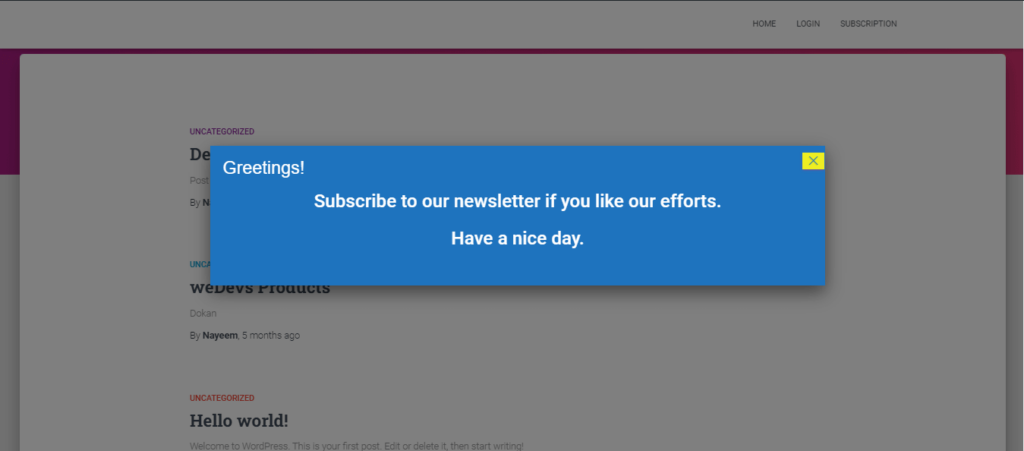
Sie sind alle fertig. Klicken Sie jetzt auf die Schaltfläche „ Veröffentlichen “, die wir bereits erwähnt haben. Wir haben ein Popup (das Bild unten) erstellt, indem wir diesen Schritten gefolgt sind. Sie werden auch in der Lage sein, so etwas zu erstellen, noch besser, wenn Sie es versuchen.

Um Ihr Popup in Aktion zu sehen, müssen Sie Ihre Website nach der Veröffentlichung über das Frontend öffnen. Sie können Ihre Popups jederzeit über das Backend bearbeiten oder ändern.
Methode 2: Hinzufügen eines Popups auf einer Elementor-basierten WordPress-Site
Wenn Ihre WordPress-Site auf Elementor basiert, können Sie mit Hilfe des HappyAddons-Plugins – einem effektiven Elementor-Addon – einige schöne und intuitive Popups erstellen. Es hat ein nützliches Widget namens „Modal Popup“, das Ihre Arbeit sehr einfach macht.
Installieren Sie HappyAddons: Da Ihre Website auf Elementor basiert, haben Sie offensichtlich das Elementor-Plugin auf Ihrer Website installiert. Jetzt müssen Sie das Happy Addons-Plugin und seine Pro-Version installieren.
Modales Popup hinzufügen: Nach der Installation des Plugins können Sie mit dem Elementor ein modales Popup zu einer bestehenden oder einer neuen Seite hinzufügen.
Lesen Sie dieses Tutorial, wenn Sie nicht wissen, wie Elementor verwendet wird.
Jetzt zeigen wir Ihnen, wie Sie Ihrer Website ein modales Popup hinzufügen können. Folge diesen Schritten:
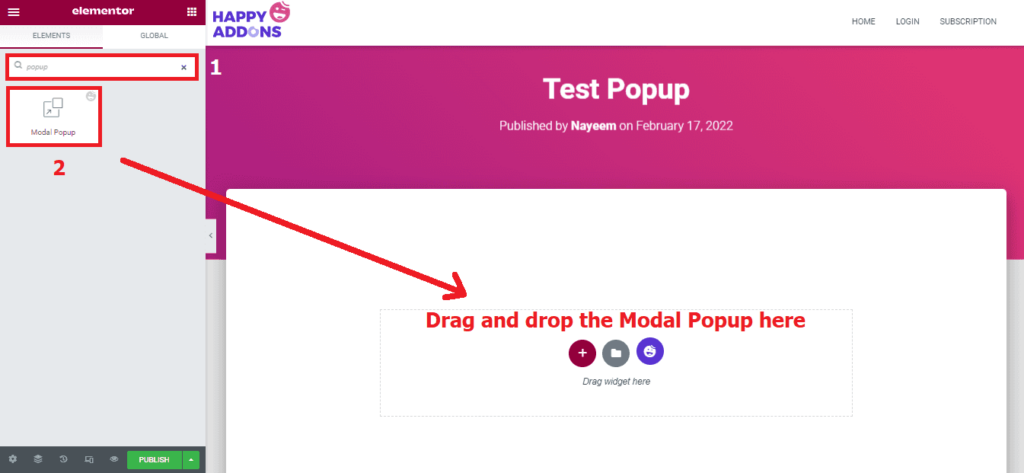
- Suchen und finden Sie das „Modal Popup“-Widget im Elementro-Editor
- Ziehen Sie einfach „Modal Popup“ per Drag & Drop, und Sie sind fertig!

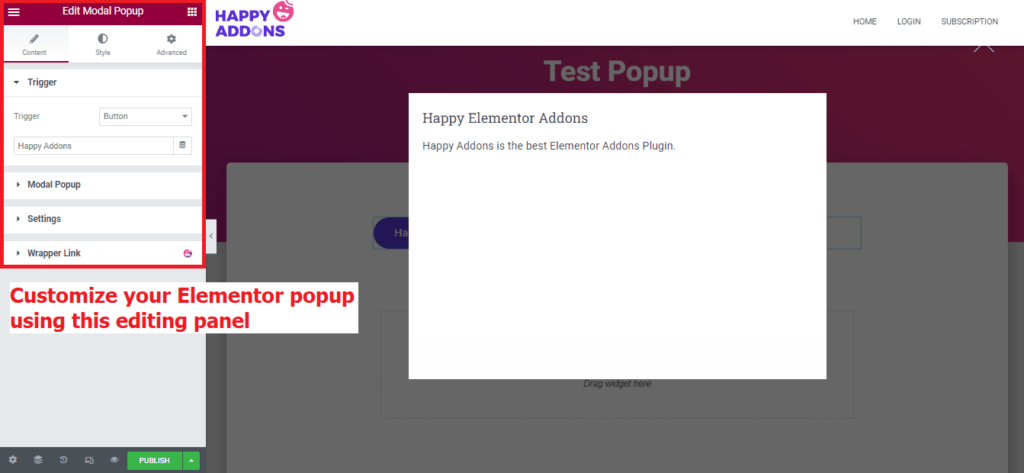
Passen Sie das Popup an: Sie haben bereits ein Popup auf Ihrer Elementor-basierten WordPress-Site erstellt. Jetzt ist es Zeit, es anzupassen. Befolgen Sie einfach die folgenden Schritte:
- Klicken Sie auf das soeben erstellte Popup
- Jetzt werden mehrere Anpassungsoptionen im Editorbereich geöffnet
- Passen Sie Ihr Popup mit diesen Optionen nach Ihren Wünschen an

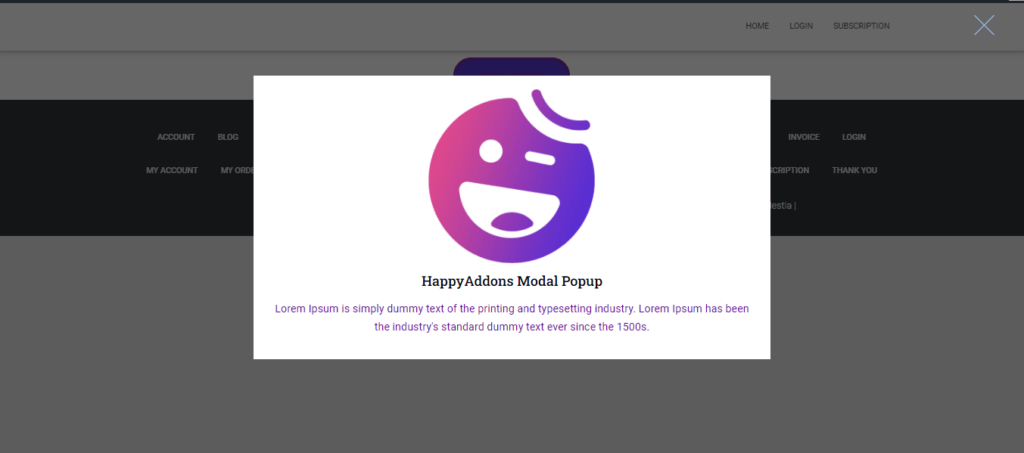
Indem wir diese Schritte befolgen, haben wir unserer Elementor-Site ein modales Popup wie im folgenden Screenshot hinzugefügt. Lass es uns überprüfen.

Der Vorgang zum Anzeigen Ihres Popups ist derselbe. Öffnen Sie Ihre Website einfach über das Frontend, nachdem Sie sie veröffentlicht haben. Ja, Sie können die Elementor-Popups jederzeit im Backend bearbeiten oder ändern.
Sie können auch die Dokumentation des Modal Popup-Widgets von Happy Addons überprüfen.
Relevanter Artikel zum Lesen: So fügen Sie ein modales Popup in Elementor hinzu
Best Practices für Popups: Was tun, um das beste Ergebnis zu erzielen
Wenn Sie das Beste aus einem Popup herausholen möchten, müssen Sie es intelligent und vorsichtig verwenden, da Popups manchmal die Benutzererfahrung ruinieren können. Die Best Practices, die Sie für ein Popup befolgen sollten, sind:
- Fügen Sie Popups nur dort hinzu, wo es notwendig ist
- Verwenden Sie die Popus, die für Ihre Seite relevant sind
- Stellen Sie sicher, dass die Popups überzeugend und nützlich sind
- Verwenden Sie sie zur richtigen Zeit und am richtigen Ort
- Wählen Sie das richtige Format und Design
- Bestimmen Sie, was Sie aus dem Popup wollen
- Sprechen Sie verschiedene Benutzer mit verschiedenen Arten von Popups an
- A/B-Test, bevor ein Popup fertiggestellt wird
- Stellen Sie sicher, dass die Benutzer nicht viel Zeit für die Interaktion aufwenden müssen
Dies sind sehr notwendige und obligatorische Praktiken, die Sie befolgen sollten. Es gibt noch einige andere Dinge, die Sie pflegen müssen. Wir empfehlen Ihnen, einige Nachforschungen anzustellen, bevor Sie Ihre Popups ausführen.
Jetzt sind Sie dran
Denken Sie daran, Popups werden von Tag zu Tag nützlicher. Aber man muss schlau und innovativ sein, um das Beste daraus zu machen. Andernfalls können Ihre Pop-ups lästig werden, wie die Leute, die sich nicht darum kümmern.
In diesem Blog haben wir Ihnen die Methoden für allgemeine und Elementor-basierte WordPress-Sites gezeigt. Jetzt sind Sie an der Reihe, diese Methoden beim Erstellen Ihres Popups anzuwenden.
Wir hoffen, dass Sie mit Hilfe unseres umfassenden Tutorials einige schöne und effektive Popups erstellen können. Bitte teilen Sie uns im Kommentarbereich mit, wenn Sie dabei auf Probleme stoßen.
Lesen Sie auch: Erstellen Sie eine professionelle Website mit Elementor & Happy Addons
