So erstellen Sie eine Portfolio-Website mit WordPress
Veröffentlicht: 2023-04-09Wenn Sie Ihren Lebensunterhalt als freiberuflicher Autor, Designer oder Entwickler verdienen möchten, benötigen Sie eine Portfolio-Website. Diese Anleitung zum Erstellen einer Portfolio-Website in WordPress zeigt Ihnen, wie Sie eine in nur sechs einfachen Schritten erstellen:
- Wählen Sie einen Domainnamen
- Wählen Sie einen für Portfolios geeigneten Webhost aus
- Wählen Sie ein Portfolio-Thema
- Richten Sie wichtige Plugins für eine Portfolio-Site ein
- Richten Sie Ihre Kernseiten ein
- Betrachten Sie einen Marketingplan
Lassen Sie uns jedoch zunächst darüber sprechen, was eine gute Portfolio-Website ausmacht.

Was macht eine gute Portfolio-Website aus?
Eine Portfolio-Website muss Ihre Arbeit ansprechend präsentieren. Um dies zu erreichen, muss es vier Elemente enthalten: relevantes Design, klare Texte, eine Präsentation Ihrer besten Arbeit und einige Informationen, damit die Leute Sie kontaktieren können.
Relevantes Design
Ihre Portfolio-Website sollte Farben und Bilder verwenden, um den Leuten etwas über Ihre Arbeit zu erzählen. Wenn Sie beispielsweise ein freiberuflicher technischer Redakteur sind, verwendet Ihr Portfolio möglicherweise neutrale Farben und minimale Bilder, um den Fokus auf Ihr Schreiben zu lenken.
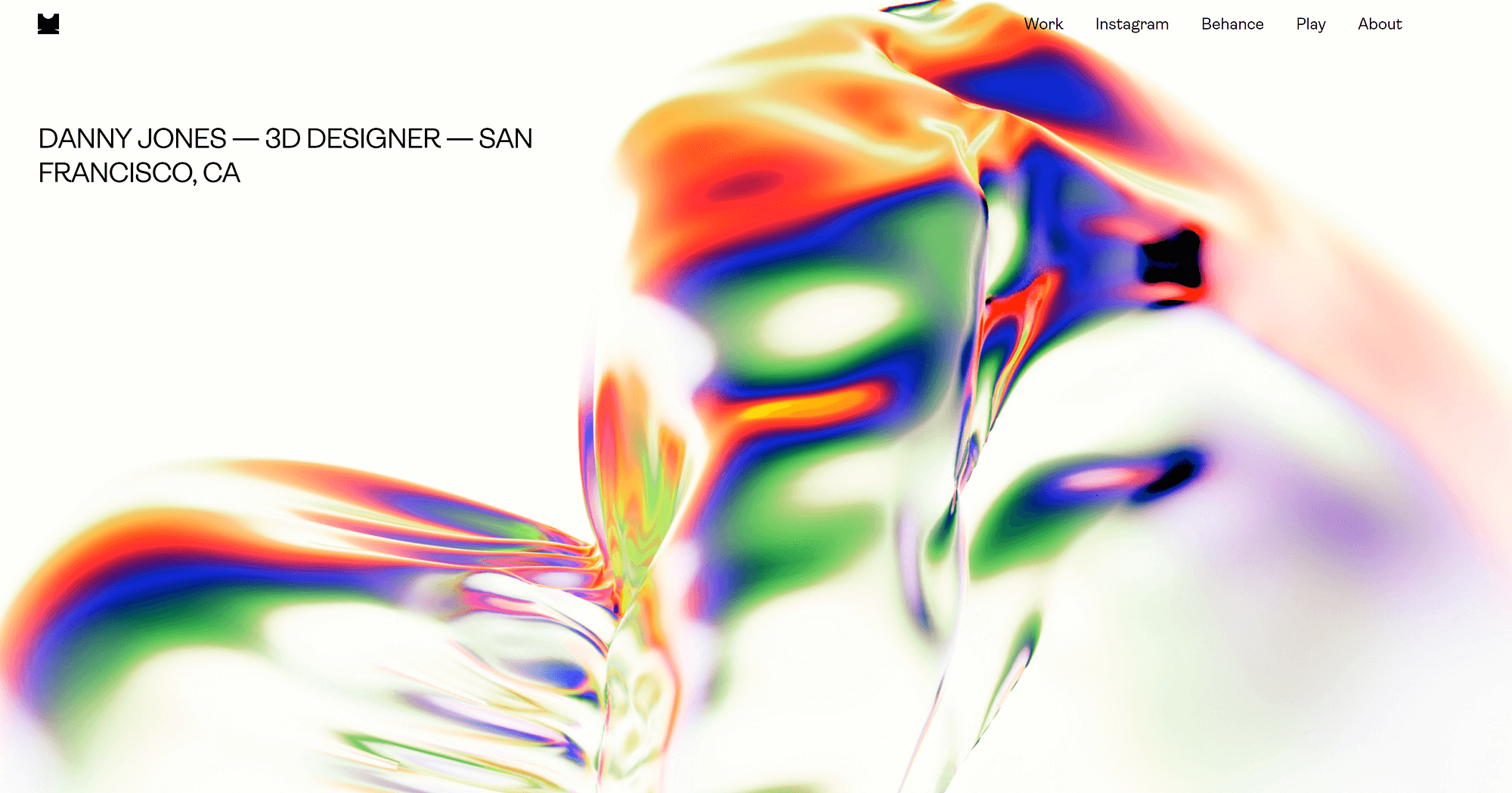
Auf der anderen Seite, wenn Sie ein Designer sind, möchten Sie vielleicht etwas Extravagantes wählen, um Ihre Fähigkeiten zu präsentieren. 3D-Designer Danny Jones macht das ganz gut mit einem brillanten, farbenfrohen Bild auf der Homepage:

Klares Copywriting ️
Ihre Portfolio-Website sollte Ihre Arbeit erklären, wie sie die Probleme Ihrer Kunden lösen kann und warum Sie dafür qualifiziert sind. Diese sollte eine kurze Erläuterung auf der Homepage und nähere Informationen auf der About- Seite enthalten. Wir werden dies im Abschnitt über die Einrichtung Ihrer Kernseiten ausführlicher besprechen.

Ihre beste Arbeit
Wenn Sie gerade erst anfangen, müssen Sie möglicherweise alle Ihre Arbeitsproben in Ihrem Portfolio teilen. Beginnen Sie jedoch mit der Zeit, Ihr Portfolio zu kuratieren, um sich nur auf Ihre besten Arbeiten zu konzentrieren. Sie sollten auch die Jobs hervorheben, die Ihnen am besten gefallen haben. Wenn Sie lernen, wie Sie eine Portfolio-Website erstellen, empfehlen wir Ihnen, diese Taktiken anzuwenden, um in Zukunft für ähnliche Jobs eingestellt zu werden.

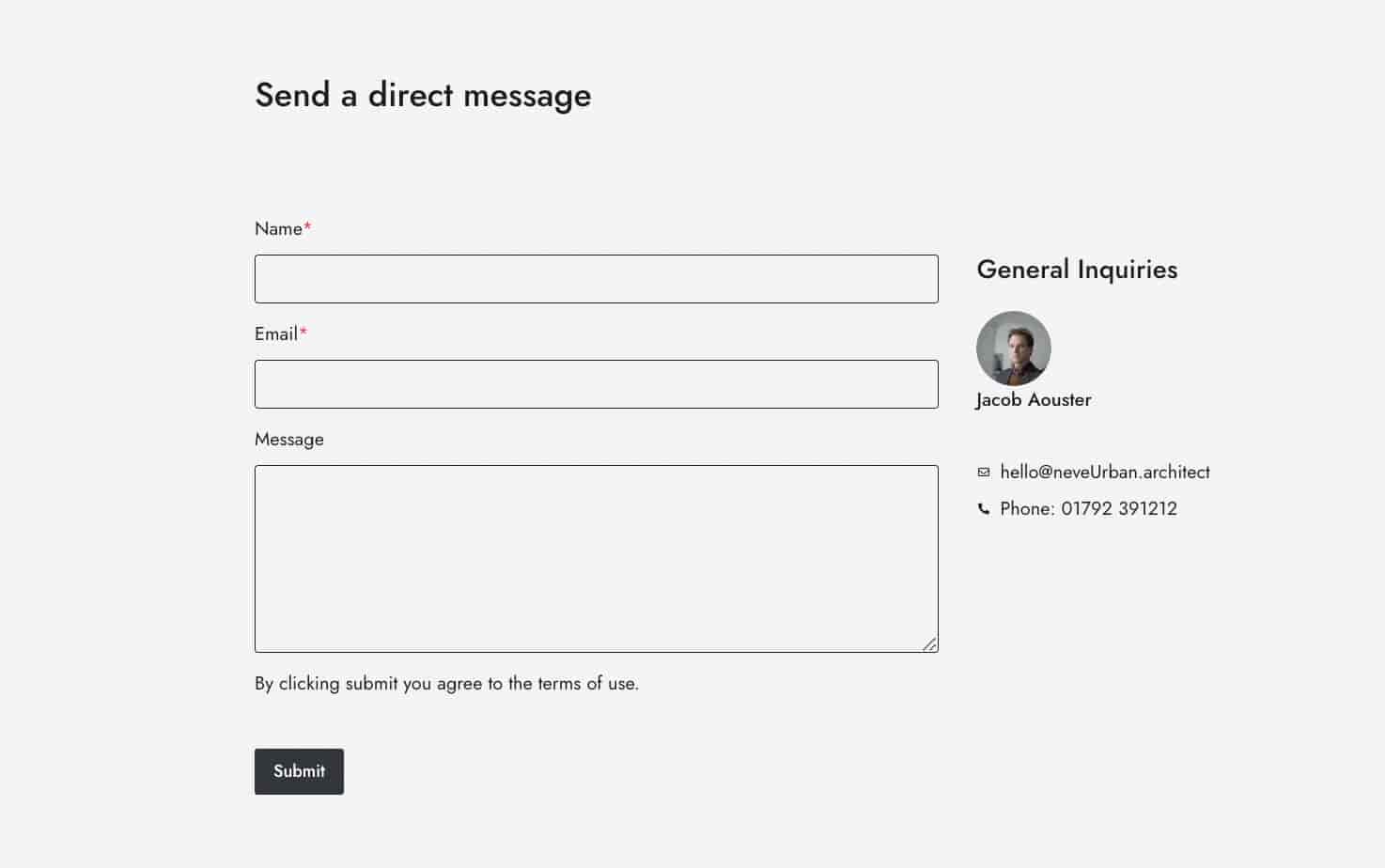
Eine Möglichkeit für Menschen, mit Ihnen zusammenzuarbeiten
Ihre Website sollte eine Hire Me- Seite mit Details darüber enthalten, wie man Sie kontaktieren kann. Dies kann über ein Kontaktformular, eine E-Mail-Adresse oder ein Planungstool erfolgen, mit dem Personen Beratungen buchen können.

Hinweis: Das direkte Teilen Ihrer E-Mail-Adresse kann zu einer Zunahme von Spam führen, der an diese Adresse gesendet wird. Daher wird normalerweise empfohlen, dass Sie sich für ein Kontaktformular entscheiden.
Sie können auch einen Call-to-Action (CTA)-Button mit Ihren Kontaktinformationen auf anderen wichtigen Seiten, wie Ihrer About- Seite, einfügen.
So erstellen Sie eine Portfolio-Website mit WordPress
- Schritt 1 : Wählen Sie einen Domainnamen
- Schritt 2 : Wählen Sie einen für Portfolios geeigneten Webhost
- Schritt 3 : Wählen Sie ein Portfolio-Thema
- Schritt 4 : Richten Sie wichtige Plugins ein, um eine Portfolio-Site zu betreiben
- Schritt 5 : Richten Sie Ihre Kernseiten ein
- Schritt 6 : Erwägen Sie einen Marketingplan
Schritt 1: Wählen Sie einen Domainnamen
Der erste Schritt bei der Erstellung einer Portfolio-Website ist die Auswahl eines Domainnamens. Die meisten Fachleute verwenden standardmäßig ihren Vor- und Nachnamen als Domain, da dieser leicht identifizierbar ist und wahrscheinlich nicht verwendet wird, es sei denn, Sie haben einen gebräuchlichen Namen wie Chris Johnson. Dies kann effektiv sein, aber es gibt ein paar gute Gründe, einen anderen Domainnamen zu verwenden:
- Suchmaschinenoptimierung (SEO) . Die Verwendung Ihres Namens als Domänenname stellt sicher, dass Sie an erster Stelle stehen, wenn Leute nach Ihnen suchen. Die Anzahl der Personen, die nach Ihrem Namen suchen, ist jedoch wahrscheinlich gering, insbesondere am Anfang. Die Verwendung eines Schlüsselworts wie „freiberuflicher Autor“ oder „Webdesigner“ in Ihrer Domain kann Ihnen helfen, für Keywords mit hohem Traffic zu ranken und mehr organischen Traffic auf Ihre Website zu bringen.
- Zukunftschancen . Die Verwendung Ihres Namens erweckt den Eindruck, dass die Leute mit Ihnen arbeiten werden. Wenn Sie hoffen, Ihr Unternehmen zu einer Agentur mit mehreren Fachleuten auszubauen, sollten Sie einen allgemeineren Namen verwenden, der Ihnen Raum für Expansion gibt.
Benötigen Sie Hilfe bei der Namenswahl? Schauen Sie sich unseren Überblick über die besten Domainnamen-Generatoren an.
Schritt 2: Wählen Sie einen für Portfolios geeigneten Webhoster
Der nächste Schritt bei der Erstellung einer Portfolio-Website ist die Auswahl eines Webhosts. Diese Unternehmen bieten Serverplatz und Verwaltungstools, mit denen Sie Ihre Website mit der Welt teilen können.
Die besten Webhosting-Unternehmen bieten mehrere Vorteile:
- Kostenlose Domainregistrierung bei Ihrem Kauf.
- Kostenlose SSL-Zertifizierung, um sicherzustellen, dass Ihre Website sicher ist. Portfolio-Websites ohne diese Sicherheitsmaßnahme werden von Google herabgesetzt, daher sollten Sie sicherstellen, dass dies entweder in Ihrem Paket gebündelt oder als kostengünstiges Add-on verfügbar ist.
- Installieren Sie WordPress mit einem Klick, damit Sie sofort mit der Arbeit an Design und Inhalt beginnen können. Einige Pläne kommen auch mit vorinstalliertem WordPress.
- Erweiterte Sicherheitsmaßnahmen wie Anti-DDoS-Schutz.
Viele Webhoster bieten auch teurere Pläne mit Dingen wie automatisierten Backups, WordPress-Verwaltung und E-Mail-Hosting an, um Ihre Portfolio-Site zu unterstützen und andere Teile Ihres Unternehmens zu führen.
Wenn Sie nach einem erschwinglichen, benutzerfreundlichen Webhost mit flexiblen Plänen suchen, die mit Ihrem Unternehmen wachsen können, empfehlen wir Bluehost. Die Pläne beginnen bei 2,75 $/Monat und beinhalten eine kostenlose Domainregistrierung + SSL-Zertifizierung. Bluehost hat auch WordPress-Pläne, einen WordPress-Website-Builder und benutzerdefinierte WordPress-Designs verwaltet, was es zu einer idealen Wahl macht, wenn Sie WordPress zum Erstellen eines Portfolios verwenden.
Schritt 3: Wählen Sie ein Portfolio-Thema
Sobald Sie ein Webhosting-Paket gekauft und WordPress installiert haben, ist es an der Zeit, ein Thema für Ihr Portfolio auszuwählen. Dadurch wird das Gesamtlayout Ihrer Website bestimmt, einschließlich der Anpassungsoptionen, auf die Sie Zugriff haben.
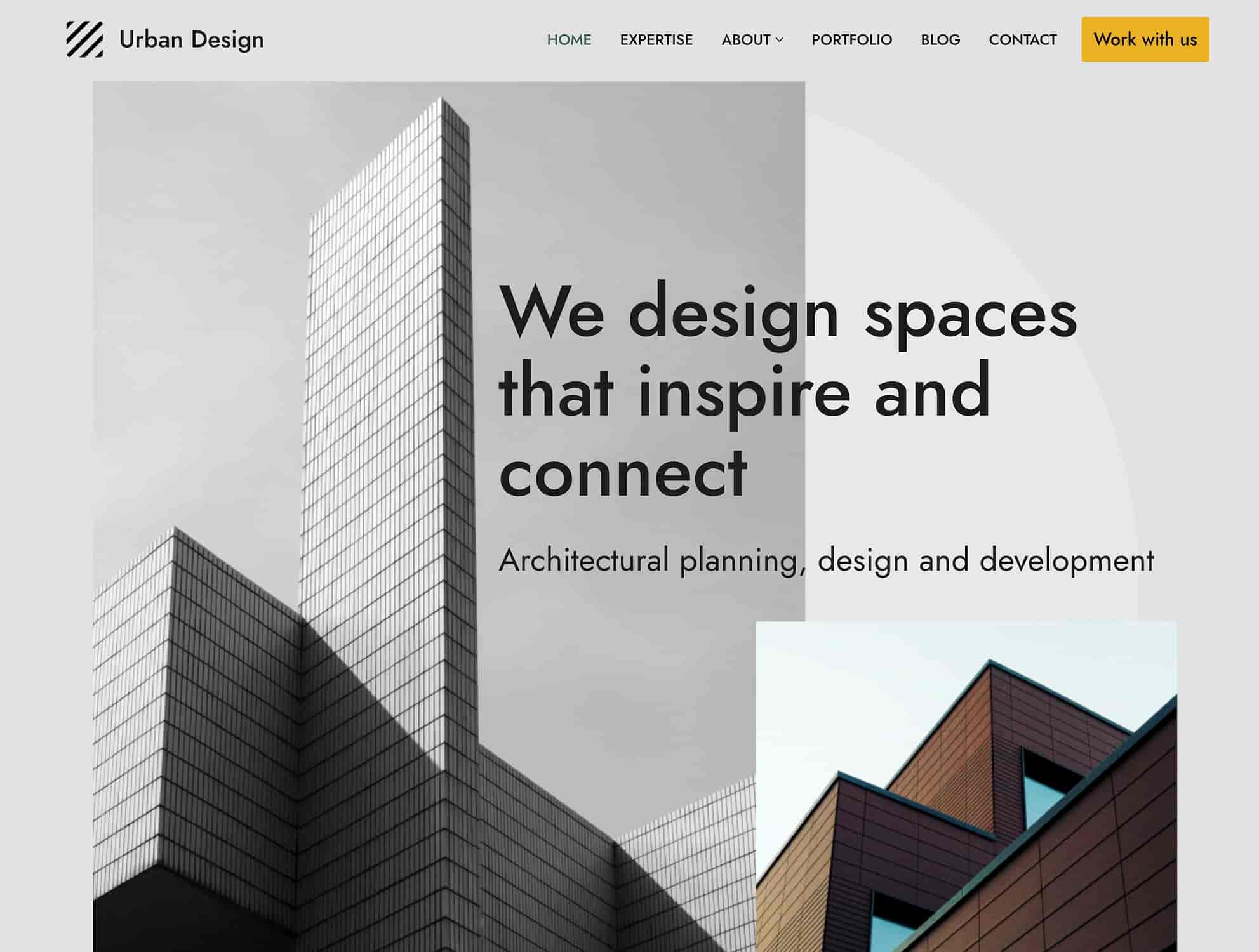
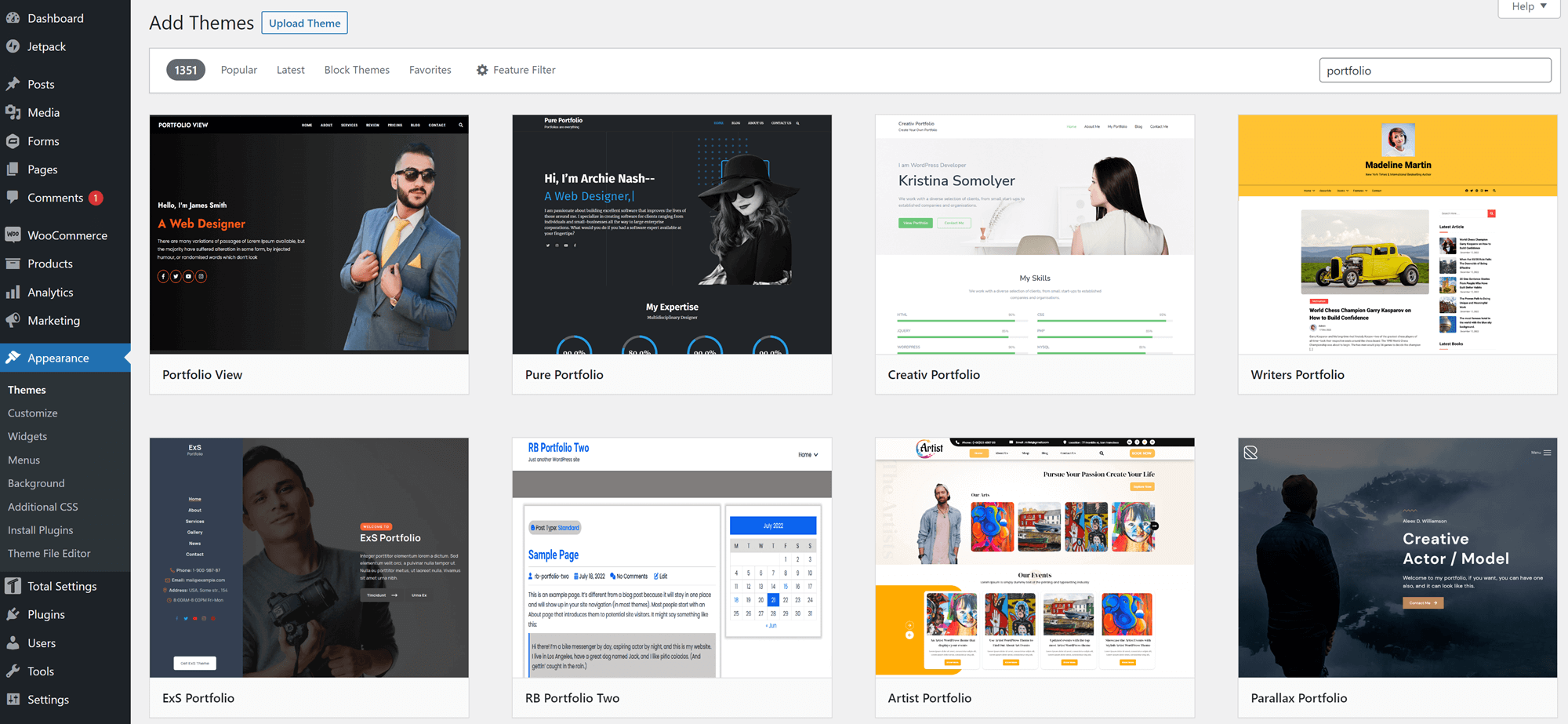
Sie können Tausende von kostenlosen WordPress-Designs anzeigen, indem Sie im WordPress-Dashboard zu Darstellung > Designs gehen und auf Neu hinzufügen klicken. Viele dieser Themen sind bereits für den Einsatz als professionelle Portfolios optimiert:

Einige von ihnen haben begrenzte Anpassungsoptionen. Einige beschränken die meisten Funktionen auch auf eine kostenpflichtige Version, sodass Sie ein Upgrade durchführen müssen, damit Ihre Website so aussieht, wie Sie es möchten.
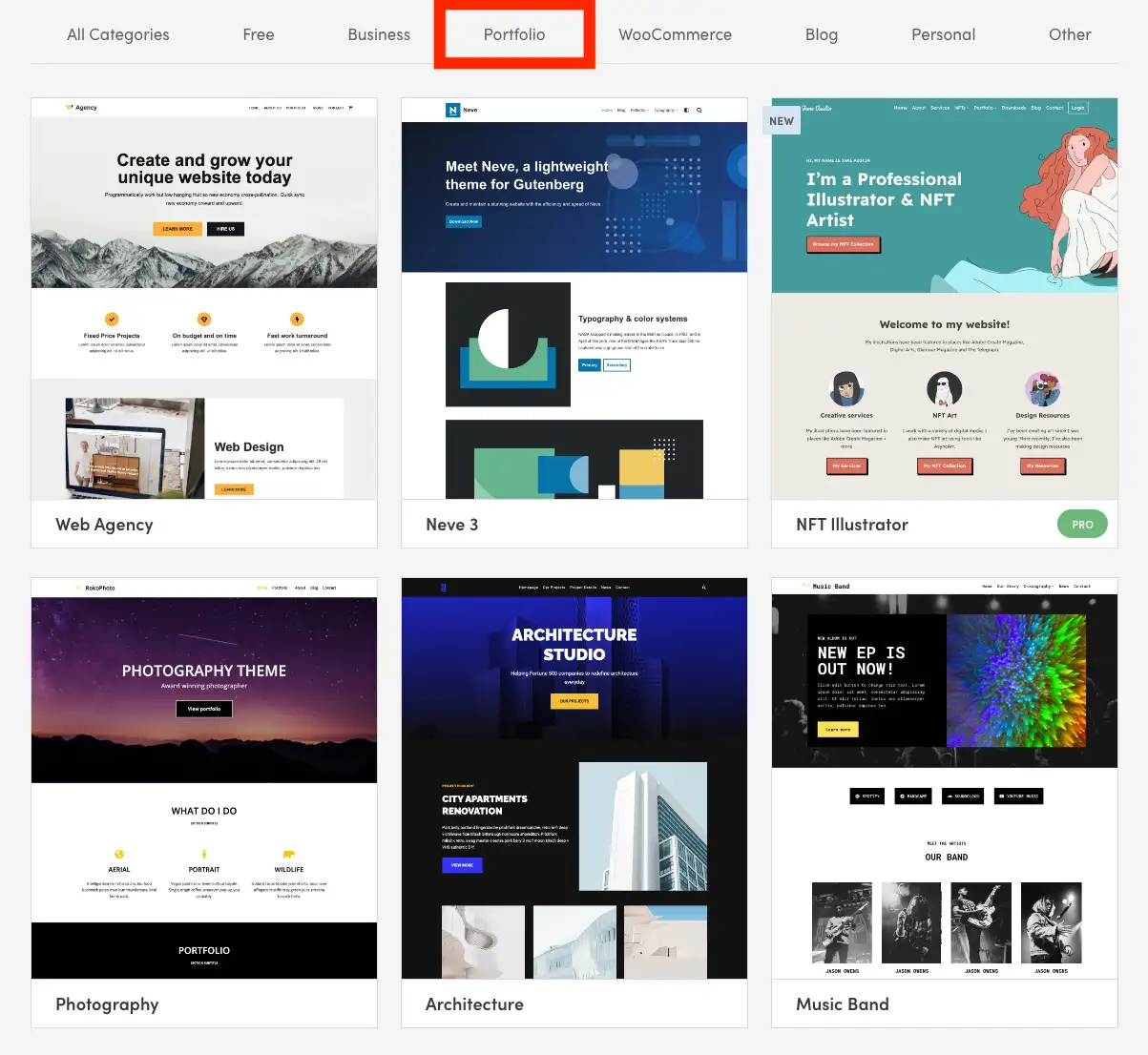
Wenn Sie ein kostenloses Design mit maximaler Flexibilität zum Erstellen aller Arten von Portfolios wünschen und eines, das Sie mit professionell gestalteten, vorgefertigten Starter-Sites beginnt, empfehlen wir Neve. Dieses Thema ist leichtgewichtig, für Mobilgeräte und SEO optimiert und hochgradig anpassbar. Wenn Sie sich für ein Upgrade auf die Premium-Version entscheiden, erhalten Sie außerdem Zugriff auf noch mehr vorgefertigte Portfolio-Layouts und noch erweiterte Anpassungsoptionen.

Darüber hinaus bietet Neve Dutzende von Starterseiten, die nur für laufende Portfolios erstellt wurden, mit Designs für Fotografen, Agenturen, Entwickler, Künstler, Animatoren, Autoren und mehr!

Schritt 4: Richten Sie wichtige Plugins ein, um eine Portfolio-Site zu betreiben
Der nächste Schritt bei der Erstellung einer Portfolio-Website mit WordPress ist die Einrichtung Ihrer Plugins. Plugins erweitern die Funktionalität Ihrer Portfolio-Website und ermöglichen Ihnen beispielsweise das Einrichten von Kontaktformularen, das Filtern von Spam und vieles mehr.
Die genauen Plugins, die Sie benötigen, variieren je nach den Zielen Ihres Portfolios, aber es gibt einige grundlegende Plugins, die wir allen Benutzern empfehlen:
- Yoast SEO – Dieses Plugin bietet eine Vielzahl von SEO-Tools, um das Ranking sowohl einzelner Seiten als auch Ihrer Portfolio-Website als Ganzes zu verbessern.
- Akismet – Dieses Plugin filtert Spam und stellt sicher, dass Sie nur relevante Kommentare und Kontaktformulare erreichen.
- Otter Blocks – Dieses Plugin fügt dem Gutenberg-Editor neue Blöcke hinzu. Otter Blocks bietet Ihnen auch Zugriff auf erweiterte Blockanpassungsoptionen und kann als leichter Seitenersteller verwendet werden. Sie können es sogar verwenden, um einer bestehenden WordPress-Site eine schöne Portfolio-Galerie hinzuzufügen.
- Wordfence – Dieses Plugin verwendet eine Firewall, einen Malware-Scanner und andere Sicherheitstools, um Ihr Portfolio zu schützen.
- Contact Form 7 – Dieses Plugin macht es einfach, ein Kontaktformular auf Ihrer Website zu erstellen und sicherzustellen, dass alle Einreichungen für die Arbeit Ihren Posteingang erreichen. Contact Form 7 ist vollständig in Akismet integriert, um Spam zu reduzieren.
- Optimole – Dieses Plugin optimiert Bilder automatisch, um die Ladegeschwindigkeit Ihrer Website zu verbessern. Es ist besonders nützlich auf Portfolio-Websites, da diese oft sperrige Bilder enthalten, die Ihre Website verlangsamen könnten.
Vielleicht möchten Sie sich auch ein Slider-Plugin ansehen, wenn Sie lernen, wie man eine Portfolio-Website erstellt.

Schritt 5: Richten Sie Ihre Kernseiten ein
Wenn Sie Ihre Plugins eingerichtet haben, können Sie damit beginnen, Inhalte zu Ihrer Portfolio-Website hinzuzufügen. Es gibt vier Kernseiten, die jedes Portfolio benötigt:
- Homepage . Auf dieser Seite stellen wir Ihnen Ihre Dienstleistungen vor. Sie möchten hochwertige Bilder, eine kurze schriftliche Einführung in das, was Sie tun, und einen CTA einfügen, der die Leute anweist, sich Ihre bisherige Arbeit anzusehen und/oder direkt zu Ihrer Hire Me- Seite zu gehen. Bedeutende Auszeichnungen, Logos namhafter Unternehmen, mit denen Sie zusammengearbeitet haben, und Ihre 2-3 besten Zeugnisse können ebenfalls auf dieser Seite erscheinen.
- Über . Auf dieser Seite erfahren Sie ausführlicher, wer Sie sind und was Sie tun. Konzentrieren Sie sich auf Ihre Geschichte: Warum Sie diese Arbeit machen, wie Sie angefangen haben, wichtige Projekte, die Sie abgeschlossen haben, Auszeichnungen, die Sie gewonnen haben, und die Art(en) der Arbeit, die Sie in Zukunft erledigen möchten. Alle hier enthaltenen Details sollten so gewählt werden, dass sie hervorheben, wie Sie Ihren Kunden helfen können.
- Stellen Sie mich ein . Auf dieser Seite erfahren die Leute, wofür sie Sie einstellen können und wie sie Sie einstellen können. Es sollte eine Liste Ihrer Dienstleistungen, Ihre Kontaktinformationen und einen starken CTA enthalten, der die Leute dazu ermutigt, Sie einzustellen. Möglicherweise möchten Sie auch Ihre Tarife, typische Bearbeitungszeiten für verschiedene Arten von Projekten und andere Informationen angeben, die potenziellen Arbeitgebern bei der Entscheidung helfen können, ob sie die richtige Wahl sind.
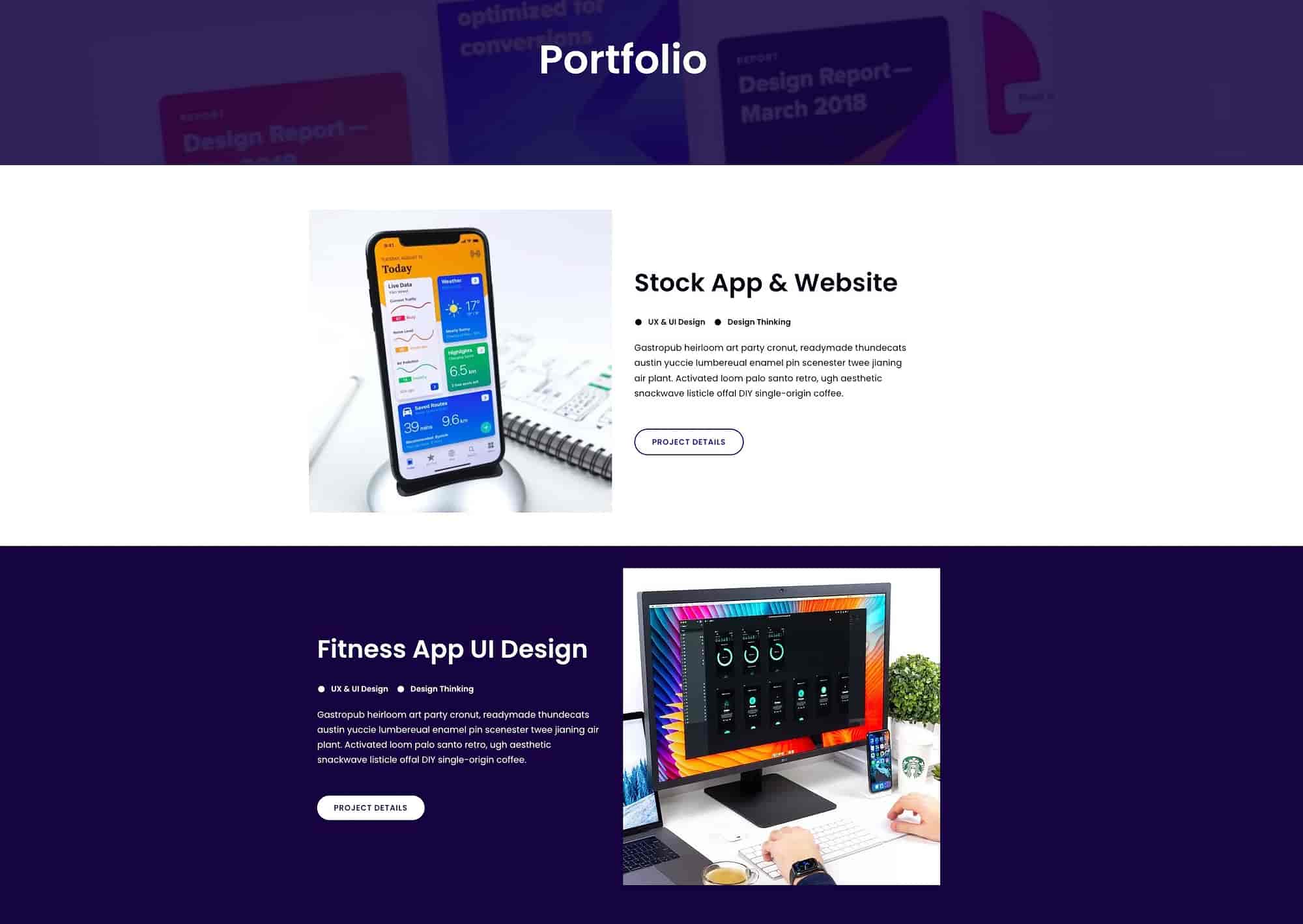
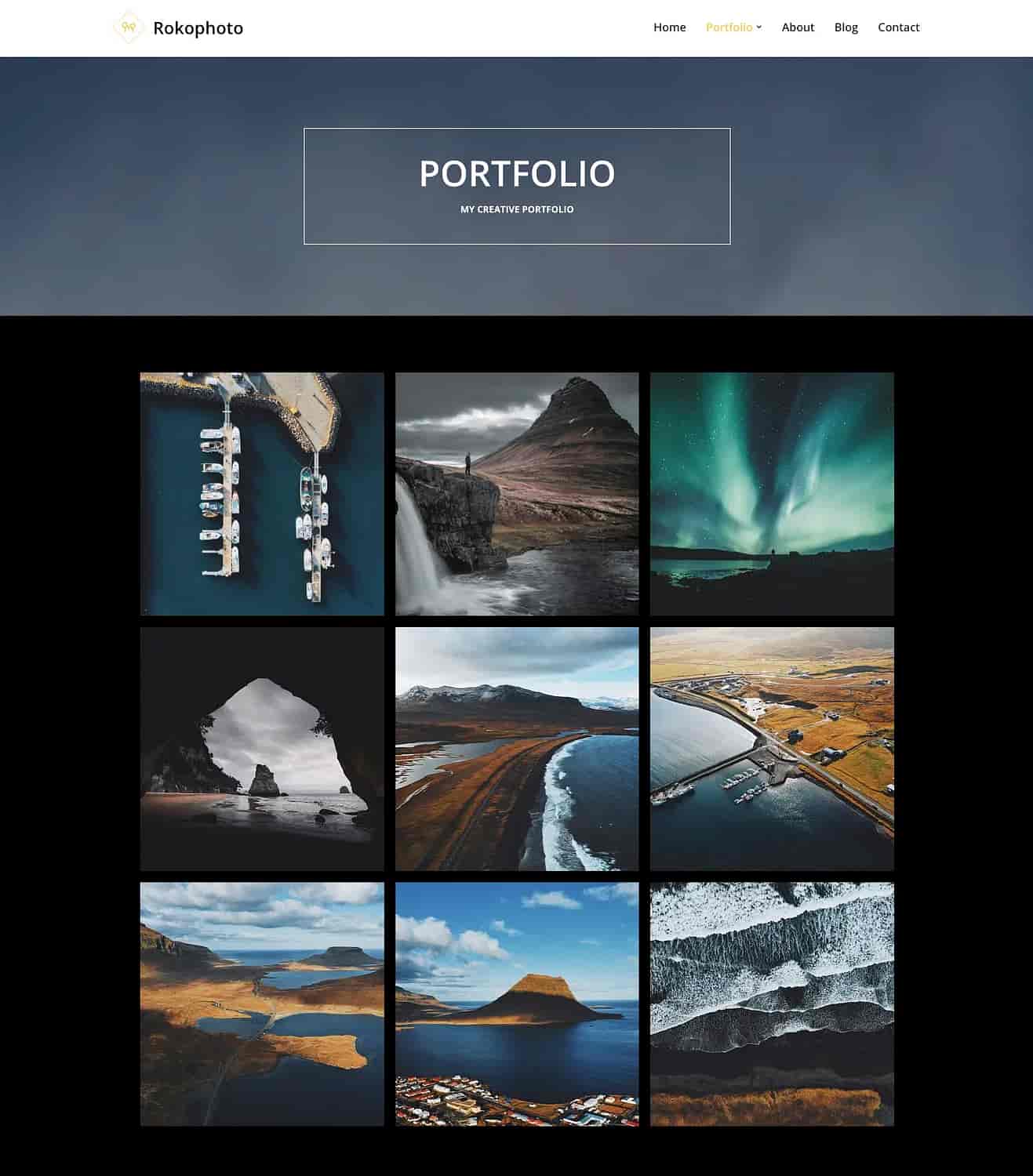
- Portfolio . Auf dieser Seite zeigen Sie Ihre besten Arbeiten. Verwenden Sie qualitativ hochwertige Bilder und klare, prägnante Beschreibungen (unter dem Bild oder nachdem jemand durchgeklickt hat), um jedes Projekt zu präsentieren. Wenn Ihre Projekte online veröffentlicht werden, fügen Sie Links hinzu. Wenn nicht, verwenden Sie Screenshots. Projekte mit mehreren Screenshots können in Galerien organisiert werden.

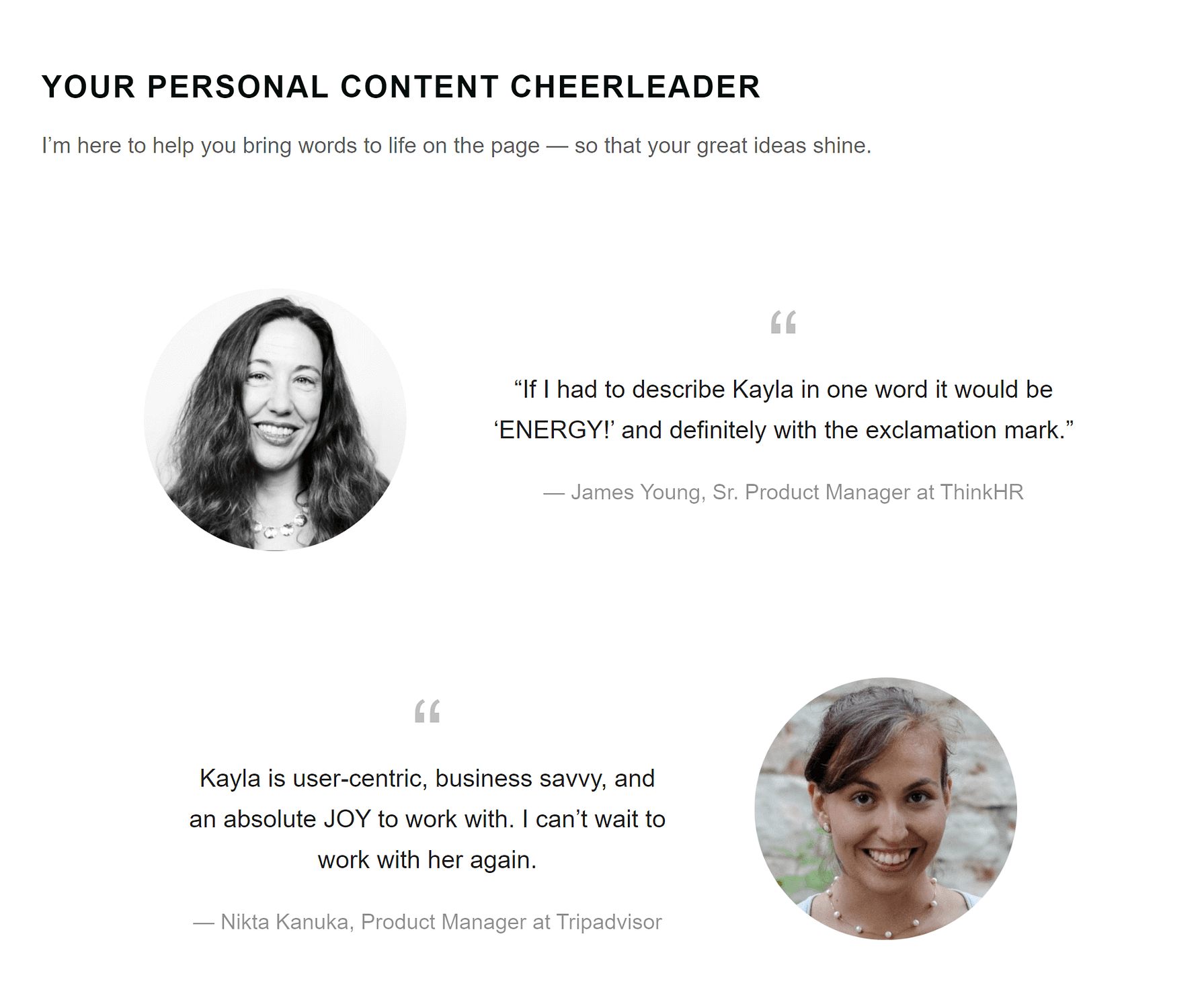
Wenn Sie bereits mit einigen Kunden zusammengearbeitet haben, sollten Sie auch eine Testimonials- Seite einfügen, auf der Sie positive Dinge anzeigen, die Kunden über Sie oder Ihre Arbeit gesagt haben. Jedes Zeugnis sollte mit dem Zitat, dem Kundennamen und dem Firmennamen angezeigt werden. Sie können auch Bilder Ihrer Kunden hinzufügen, um die wahren Menschen hinter ihnen zu zeigen, wie es die Texterin Kayla Lalewkowicz auf ihrer Seite „Testimonials“ getan hat:

Diese Seite gruppiert auch Erfahrungsberichte, um verschiedene Aspekte von Kaylas Arbeit hervorzuheben, mit Überschriften wie „Ihr persönlicher Content-Cheerleader“, „Geschichtenerzählen, das Resonanz findet“ und „Mit Blick auf Ihr Publikum erstellt“. Dies macht die Seite einfach zu scannen und stellt sicher, dass die Leser die richtige Botschaft aus den gelesenen Testimonials entnehmen, ein entscheidendes Element beim Erlernen der Erstellung einer Portfolio-Website.
Es gibt mehrere Testimonial-Plugins, die Sie verwenden können, um Ihre Testimonials- Seite zu erstellen. Einige erlauben Benutzern auch, Testimonials an Ihre Website zu senden, sodass Sie Testimonial-Anfragen nicht manuell per E-Mail an Kunden senden müssen.
Schritt 6: Betrachten Sie einen Marketingplan
Herzlichen Glückwunsch, Sie haben gelernt, wie man eine Portfolio-Website mit WordPress erstellt! Also … es gibt nichts anderes zu tun, richtig?
Das hängt von Ihren Zielen ab. Wenn Sie möchten, dass Ihre Portfolio-Website nur als etwas existiert, das in Bewerbungen aufgenommen werden soll, können Sie Ihre Website einfach veröffentlichen und so belassen, dass sie gelegentlich aktualisiert wird, um neue Arbeitsproben aufzunehmen.
Aber wenn Sie Ihr Portfolio nutzen möchten, um ein erfolgreiches Geschäft aufzubauen, sollten Sie unbedingt einen Marketingplan entwickeln, der Ihnen hilft, mit potenziellen Kunden in Kontakt zu treten.
Ein guter Online-Marketingplan besteht aus drei Kernkomponenten:
- SEO . Ein paar hochrangige Seiten können viele Monate nach der Veröffentlichung von Inhalten Tausende von Besuchern von Google und anderen Suchmaschinen anziehen, was diese Strategie unglaublich wertvoll macht. Sie können Ihre SEO steigern, indem Sie einen SEO-freundlichen Domainnamen und Website-Slogan auswählen und alle Ihre statischen Seiten für relevante Schlüsselwörter optimieren. Sie können auch einen Blog erstellen und Keywords mit hohem Traffic verwenden, um Content-Ideen zu erstellen, die gut ranken.
- Soziale Medien . Sie können Social-Media-Websites verwenden, um Projekte zu teilen, an denen Sie arbeiten, und andere über Aktualisierungen Ihres Portfolios oder Verfügbarkeit zu informieren. Sie können Brancheneinblicke auch in sozialen Medien teilen, um sich als Experte zu etablieren.
- E-Mail . Sie können E-Mail-Marketing verwenden, um Ihre Verfügbarkeit mitzuteilen, Produkte und Verkäufe anzukündigen und ganz allgemein mit potenziellen Kunden in Kontakt zu bleiben.
Wenn sich all diese Optionen überwältigend anfühlen, empfehle ich Ihnen, damit zu beginnen, Ihre SEO zum Strahlen zu bringen. Sie können später jederzeit auf andere Arten von Marketing ausweiten.
Abschließende Ratschläge zur Erstellung einer Portfolio-Website mit WordPress
Ihre Portfolio-Website ist Ihr berufliches Zuhause im Internet. Nehmen Sie sich die Zeit, es richtig zu bauen, und konzentrieren Sie Ihre Bemühungen auf sechs Schlüsselschritte:
- Wählen Sie einen Namen , der zu Ihrer Branche und Ihren Geschäftszielen passt.
- Wählen Sie einen Webhoster , der eine kostenlose Domainregistrierung und SSL-Zertifizierung bietet. Vielleicht möchten Sie auch nach erweiterten Funktionen wie E-Mail-Hosting, WordPress-Verwaltung und automatisierten Backups suchen.
- Wählen Sie ein Portfolio-Design (z. B. Neve) mit umfangreichen Anpassungsoptionen, damit Sie die volle Kontrolle über das Erscheinungsbild Ihrer Website haben.
- Richten Sie Ihre Plugins für SEO, Spamfilter, Kontaktformulare, Sicherheit und Bildoptimierung ein .
- Richten Sie Ihre Kernseiten ein : Ihre Homepage , Ihre Info- Seite, Ihre Portfolio- Seite und Ihre Seite „Miete mich“ . Wenn Sie mehr als vier Testimonials haben, erstellen Sie außerdem eine Testimonials- Seite.
- Erwägen Sie einen Marketingplan, um potenzielle Kunden für Ihre Portfolio-Website zu gewinnen.
Benötigen Sie Inspiration zur Erstellung einer Portfolio-Website ? Sehen Sie sich unsere Sammlung fantastischer Designportfolios an, bevor Sie Ihr eigenes erstellen!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Erfahren Sie unten mehr:
