So erstellen Sie eine Preisliste in WordPress mit Elementor
Veröffentlicht: 2025-01-02Eine Preisliste ist ein Dokument oder eine Tabelle, in der die Kosten der von einem Unternehmen angebotenen Produkte, Dienstleistungen oder Pakete aufgeführt sind. Es vermittelt Kunden ein klares Verständnis der Preisgestaltung und kann verschiedene Ebenen mit entsprechenden Kosten umfassen. Indem es potenziellen Käufern hilft, sich für einen Kauf zu entscheiden, reduziert es preisbezogene Anfragen an das Support-Team und verbessert das allgemeine Benutzererlebnis.
Eine umfassende Preisliste ist heute für jede Website, die Produkte oder Dienstleistungen verkauft, unerlässlich. Zum Beispiel E-Commerce, Restaurants, Softwareunternehmen, Dienstleistungsagenturen usw. In diesem Artikel behandeln wir eine klare Anleitung zum Erstellen einer Preisliste in WordPress mit Elementor.
Außerdem beschreiben wir die wichtigsten Funktionen, die eine intelligente Preisliste haben muss, um Conversions in die Höhe zu treiben. Kommen wir also ohne weitere Verzögerung zum Beitrag.
Hauptmerkmale einer hochkonvertierenden Preisliste
Es gibt mehrere Schlüsselmerkmale eines Preises, um sicherzustellen, dass er eine hohe Conversion-Rate aufweist. Andernfalls ist die Erzielung maximaler Konvertierungen möglicherweise nicht möglich, egal wie ästhetisch das Design ist. Bevor wir also in das Tutorial eintauchen, werfen wir einen kurzen Blick auf die wichtigsten Merkmale einer Preisliste mit hoher Conversion-Rate.
- Klarheit und Einfachheit
Eine tolle Preisliste ist leicht zu lesen und zu verstehen. Gestalten Sie es mit klaren Überschriften, logischem Layout und prägnanten Beschreibungen. Dadurch können Kunden schnell finden, was sie suchen.
- Hervorgehobener Wert
Anstatt nur Preise anzugeben, heben Sie den Wert Ihrer Produkte oder Dienstleistungen hervor. Beschreiben Sie die Vorteile, die erklären, warum Kunden für Ihre Produkte Geld ausgeben sollten.
- Konsistentes Branding
Stellen Sie sicher, dass Design, Schriftarten und Farben der Preisliste perfekt zum gesamten Branding der Website passen. Dadurch können Vertrauen und Professionalität gestärkt werden.
- Transparenz
Erklären Sie deutlich, ob zusätzliche Kosten wie Steuern oder Versandkosten anfallen. Versteckte Gebühren können zum Abbruch des Einkaufswagens führen und das Vertrauen schädigen.
- Eingängige visuelle Elemente
Fügen Sie Elemente wie Trennwände, Ränder und Formen hinzu, um die Preisliste optisch ansprechend zu gestalten. Stellen Sie aber auch sicher, dass Sie die Preisliste nicht mit unnötigen Grafiken überladen, die die Benutzer ablenken.
- Mobilfreundliches Design
Da heutzutage so viele Benutzer Websites über ihre Mobiltelefone durchsuchen, muss Ihre Preisliste responsiv sein. Stellen Sie sicher, dass es auf Mobilgeräten genauso gut aussieht und reibungslos funktioniert.
So erstellen Sie eine Preisliste in WordPress mit Elementor
Das Erstellen von Preislisten in Elementor von Grund auf kann zeitaufwändig sein. HappyAddons ist ein leistungsstarkes Add-on für Elementor. Es bietet ein funktionsreiches Preismenü-Widget, mit dem Sie ganz einfach beeindruckende Preislisten auf Ihrer WordPress-Site erstellen können.
In diesem Abschnitt des Artikels erklären wir, wie Sie mit diesem Elementor-Widget eine fesselnde Preisliste für WordPress erstellen. Stellen Sie jedoch sicher, dass die folgenden Plugins auf Ihrer Website installiert sind.
- Elementor
- HappyAddons
- HappyAddons Pro
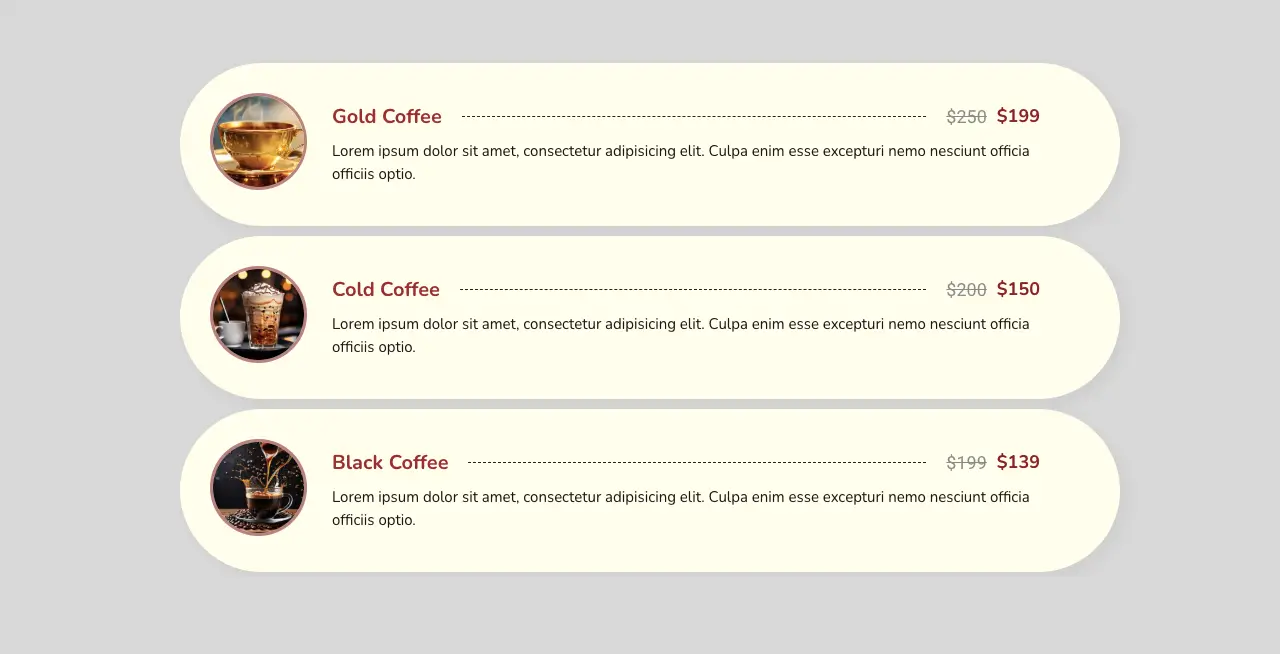
Sobald sie auf Ihrer Website installiert und aktiviert sind, folgen Sie der unten erläuterten Anleitung. Wir erstellen etwas wie das unten angehängte Bild.

Fangen Sie an!
Schritt 01: Erstellen Sie ein Layout mit Spalte(n)
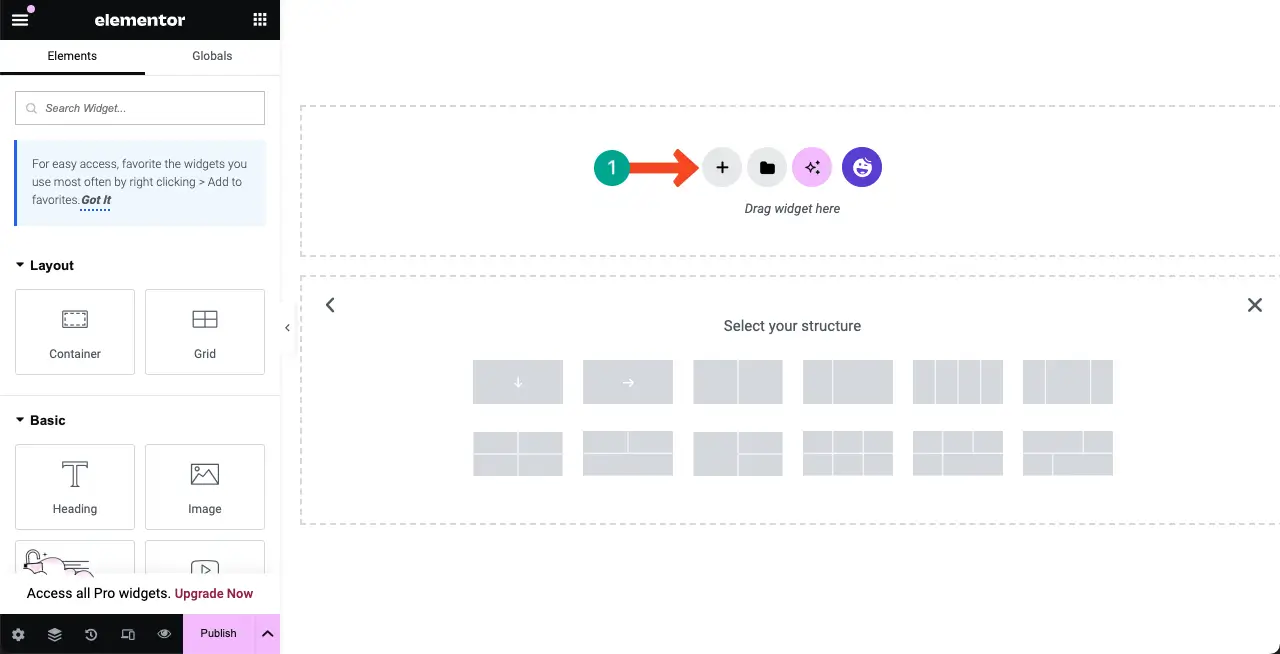
Erstellen Sie mit der passenden Spaltenstruktur ein Layout für die Preisliste. Klicken Sie auf das Pluszeichen (+) auf der Leinwand. Wählen Sie eine Spaltenstruktur, die Ihnen gefällt. Passen Sie dann die Breite an.

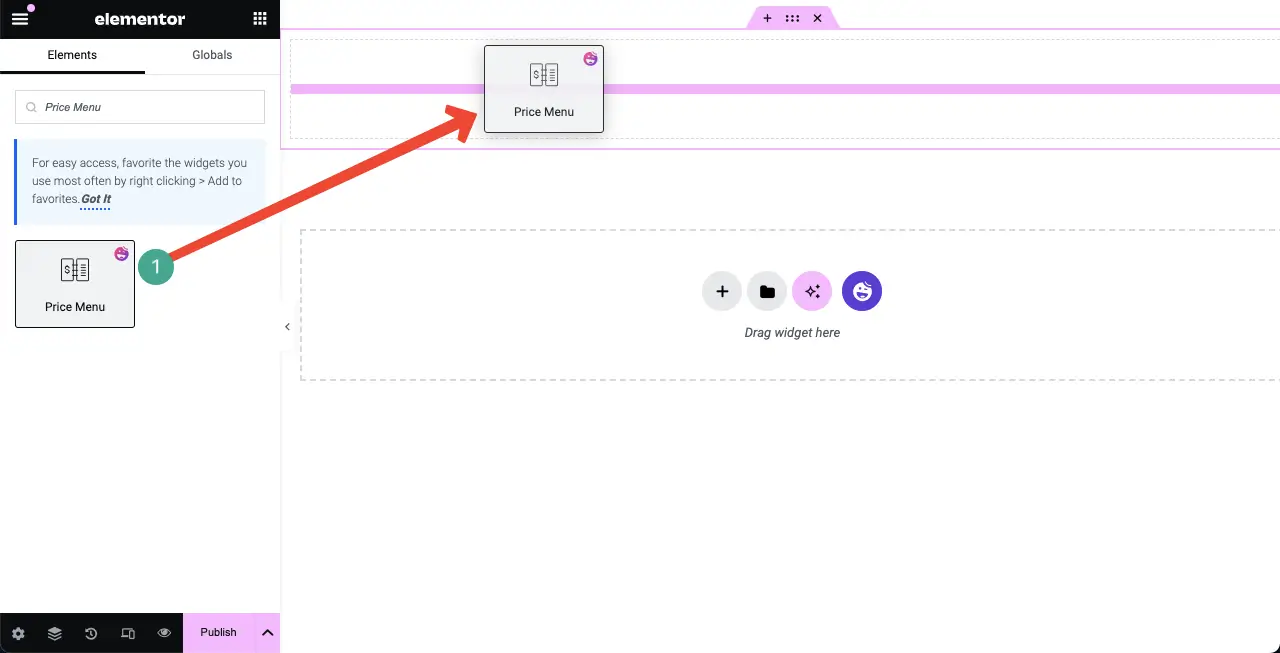
Schritt 02: Ziehen Sie das Preismenü-Widget per Drag & Drop auf Elementor Canvas
Suchen Sie das Preismenü-Widget . Ziehen Sie es per Drag & Drop in die Spaltenstruktur, die Sie gerade erstellt haben.

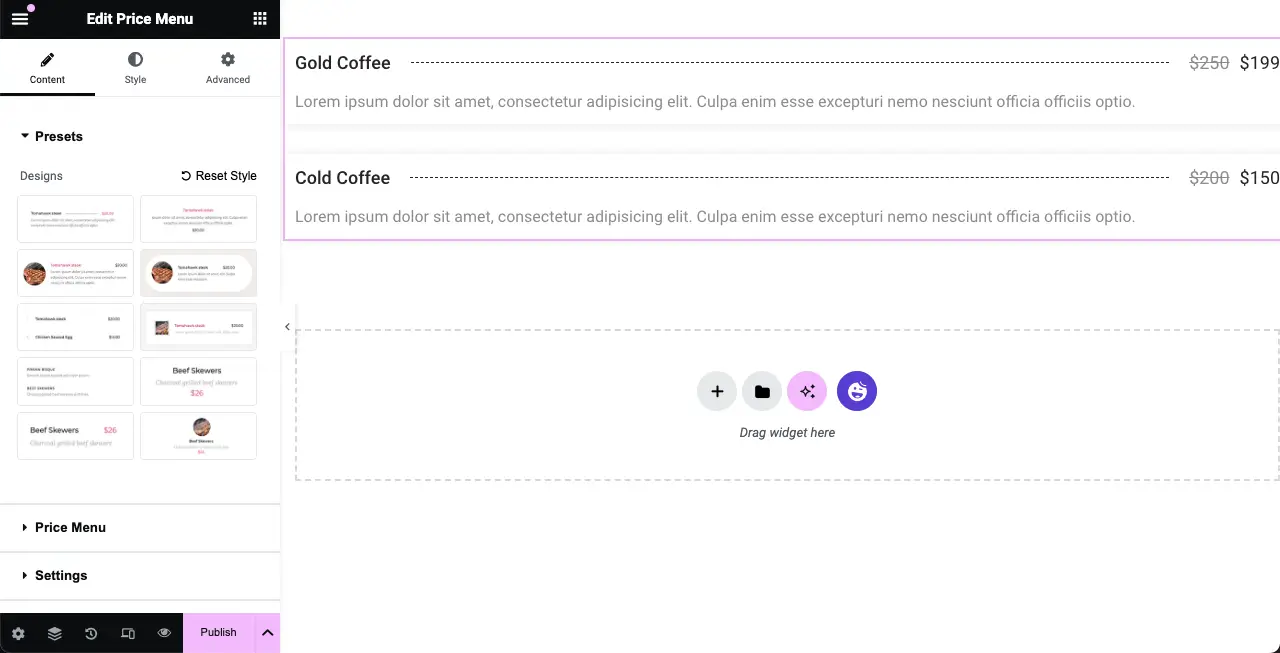
Es erscheint eine Standardpreisliste mit zwei Artikeln.

Schritt 03: Wählen Sie einen Preislistenstil aus
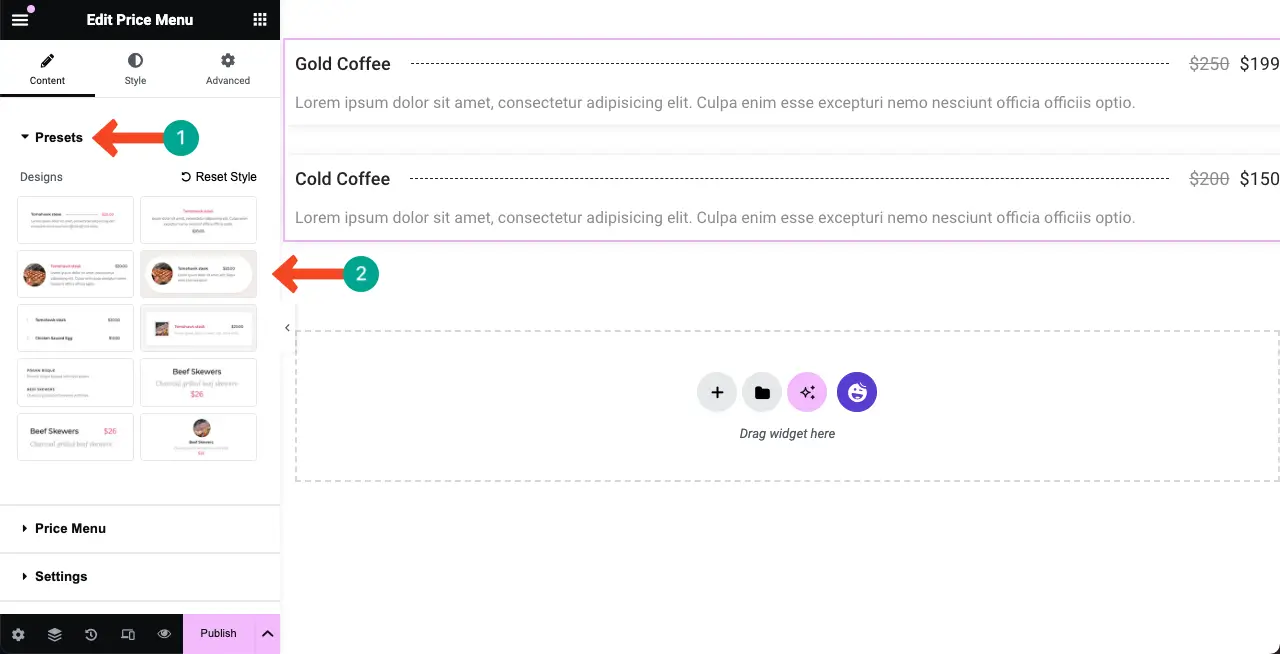
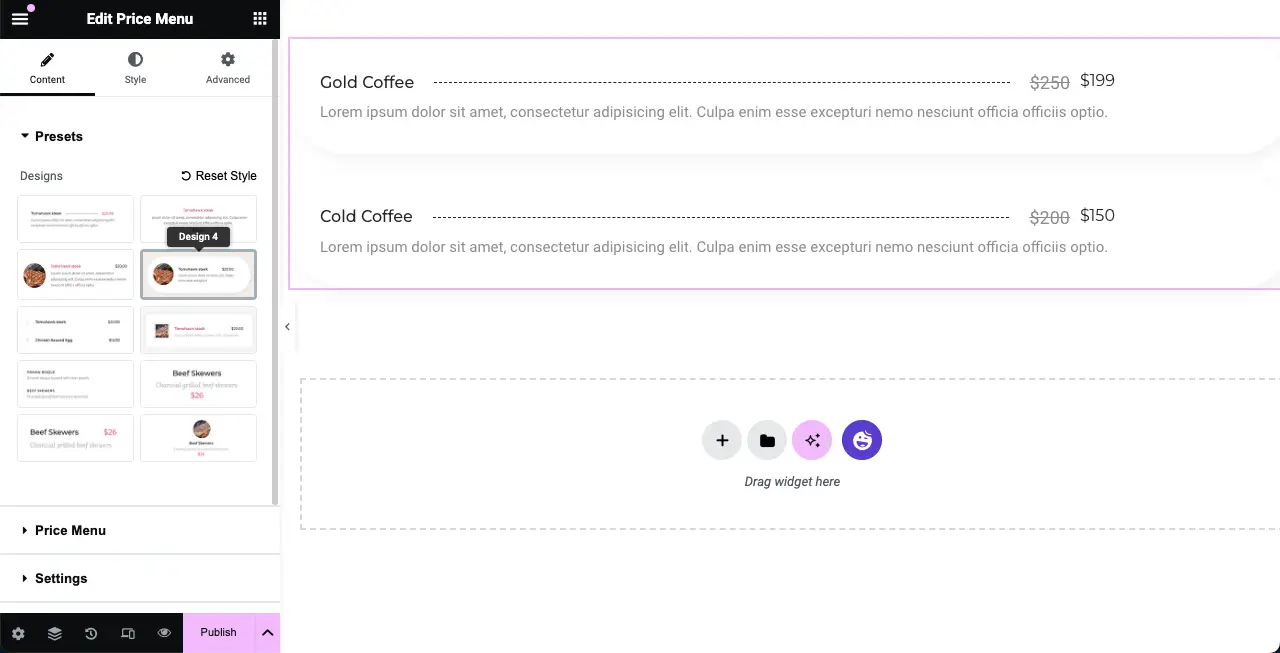
Erweitern Sie den Abschnitt „Voreinstellungen“ auf der Registerkarte „Inhalt“ . Dort sehen Sie zehn vorgefertigte Preislistenstile. Klicken Sie auf den Stil, der Ihnen gefällt. Sie werden sehen, dass sich das Design Ihrer Standardpreisliste auf der Leinwand geändert hat.
Entdecken Sie also alle Stile und bleiben Sie bei dem, der Ihrer Meinung nach perfekt ist.

Für dieses Tutorial wählen wir Design 4 aus.

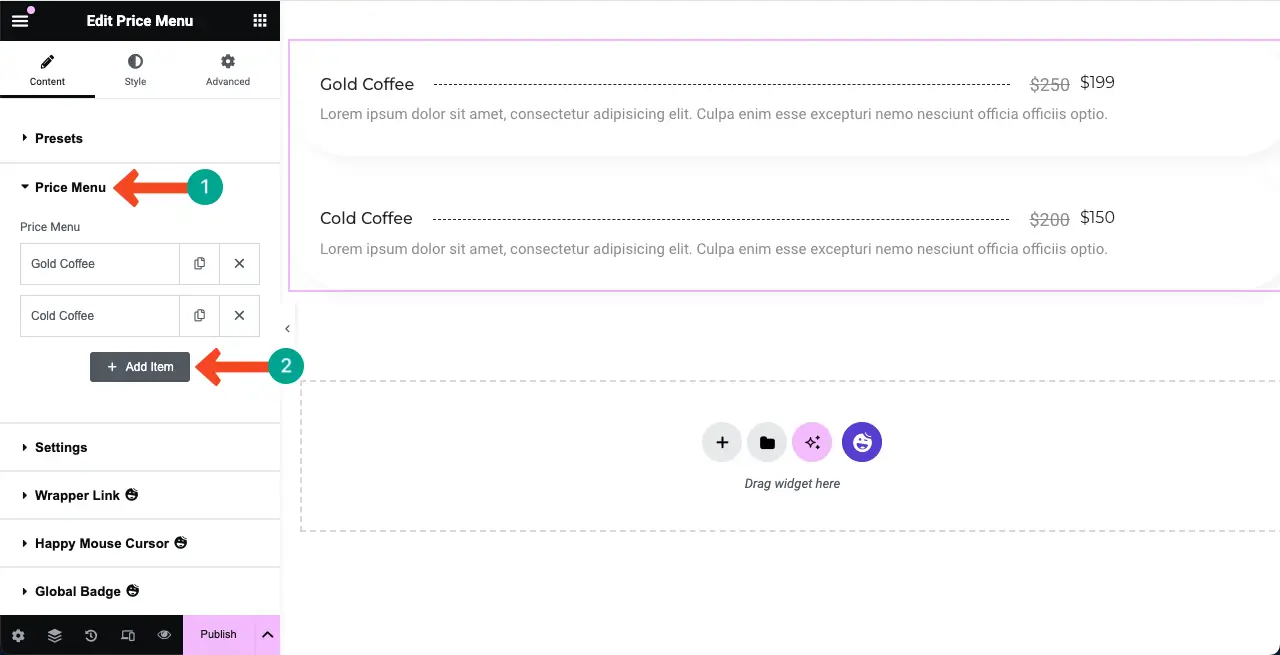
Schritt 04: Weitere Artikel zur Preisliste hinzufügen
Um der Preisliste weitere Artikel hinzuzufügen, erweitern Sie den Abschnitt Preismenü . Klicken Sie dann auf die Schaltfläche + Element hinzufügen .

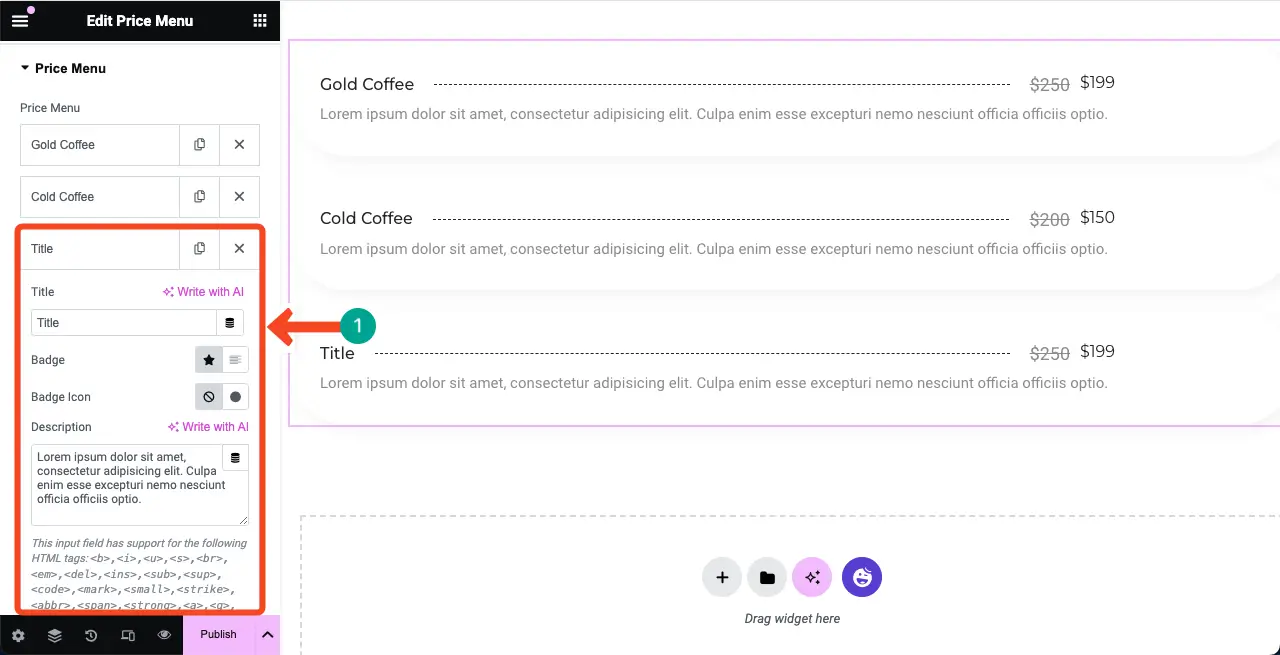
# Produktinformationen hinzufügen
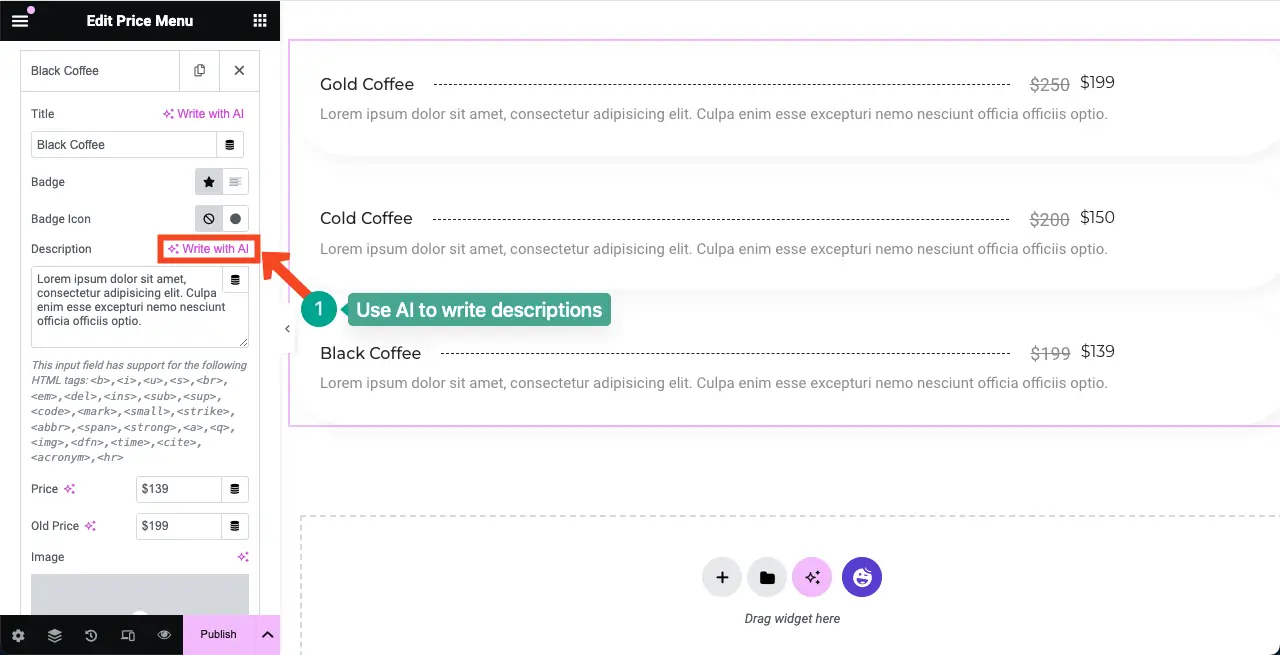
Dadurch wird eine neue Registerkarte im Abschnitt „Preismenü“ hinzugefügt. Füllen Sie es mit Ihrem Produktnamen, Ihrer Beschreibung, Ihrem Preis und den erforderlichen Informationen aus. Sie sehen die neuen Informationen, die der Leinwand hinzugefügt werden, in Echtzeit.

Elementor ist jetzt KI-gestützt. So können Sie die KI-Funktion nutzen, um wunderbare Produkttitel, Beschreibungen und mehr zu kuratieren, um Benutzer zu fesseln. Hier finden Sie eine Anleitung zur Verwendung von Elementor AI.

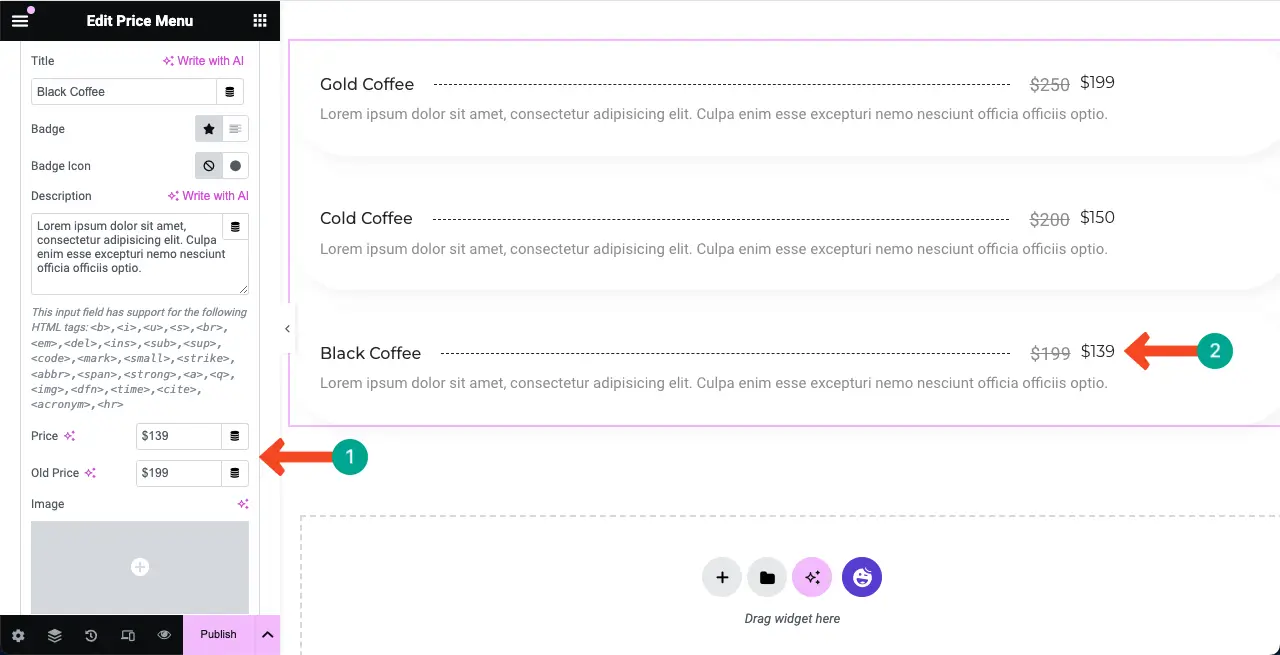
# Produktpreis hinzufügen
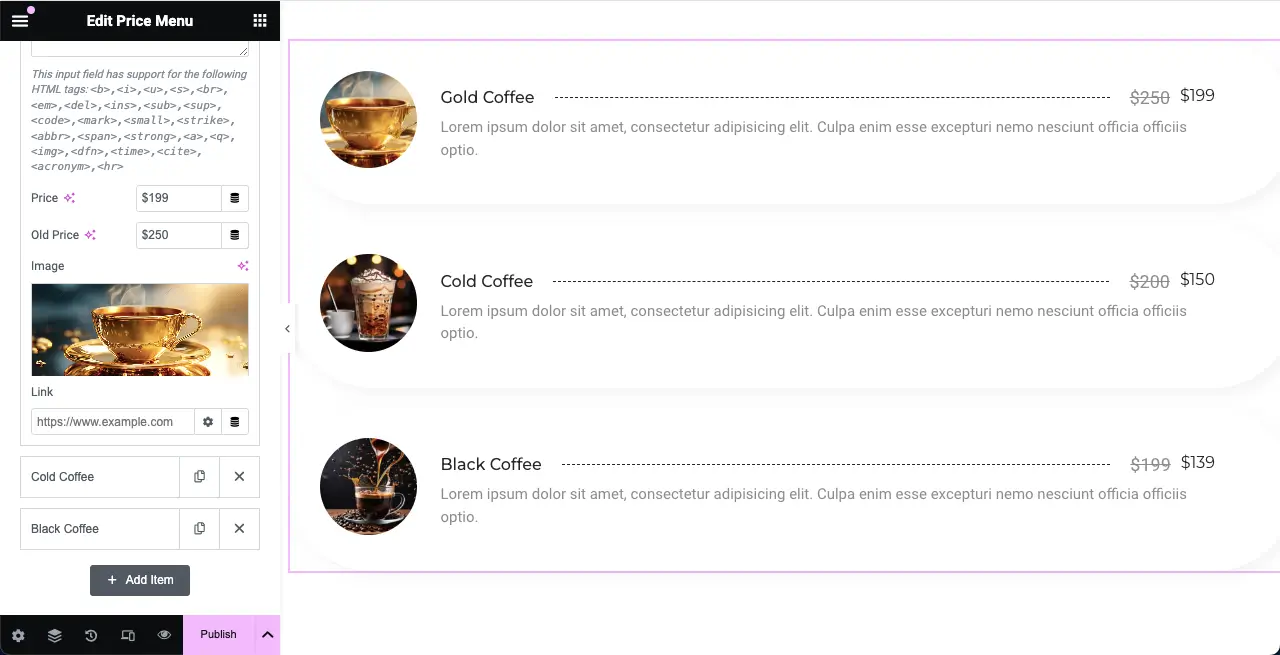
Scrollen Sie auf der Registerkarte nach unten und Sie sehen die Option zum Hinzufügen eines Produktpreises. Füllen Sie beide Felder aus (alter und aktueller Preis), oder lassen Sie das alte Preisfeld unberührt. Das Ausfüllen des alten Preisfelds kann jedoch einen Marketingwert haben.

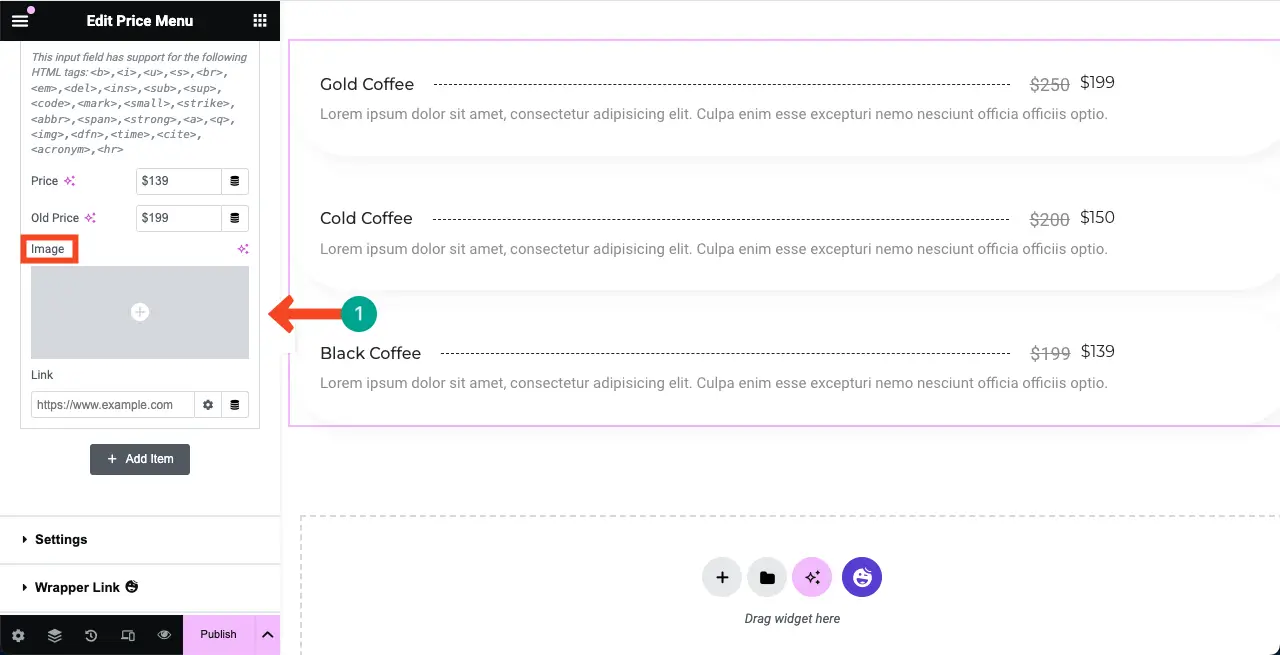
# Produktbild hinzufügen (optional)
Mit dem Preismenü-Widget können Sie für jeden Artikel ein Bild hinzufügen. Durch Klicken auf diese Bildoption können Sie ein passendes Bild hochladen und hinzufügen, um Ihr Produkt/Ihren Artikel in der Liste grafisch darzustellen.

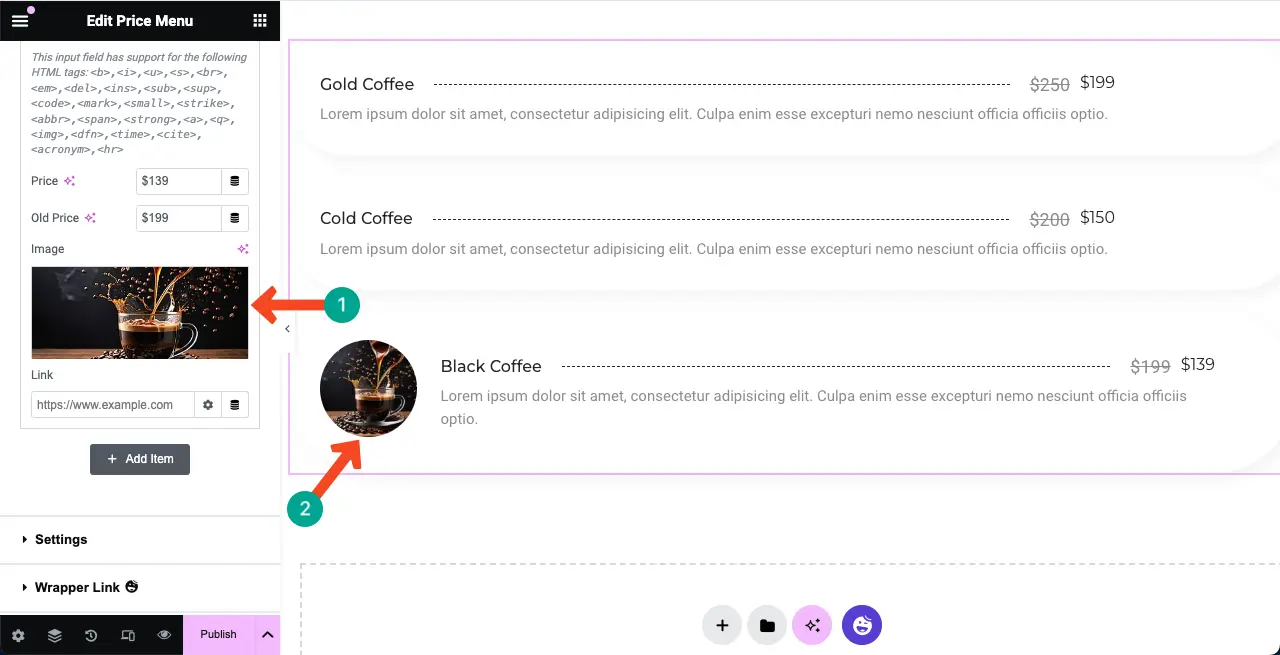
Sie können sehen, dass wir mithilfe der Option ein Bild neben dem Element des Preismenü-Widgets hinzugefügt haben.

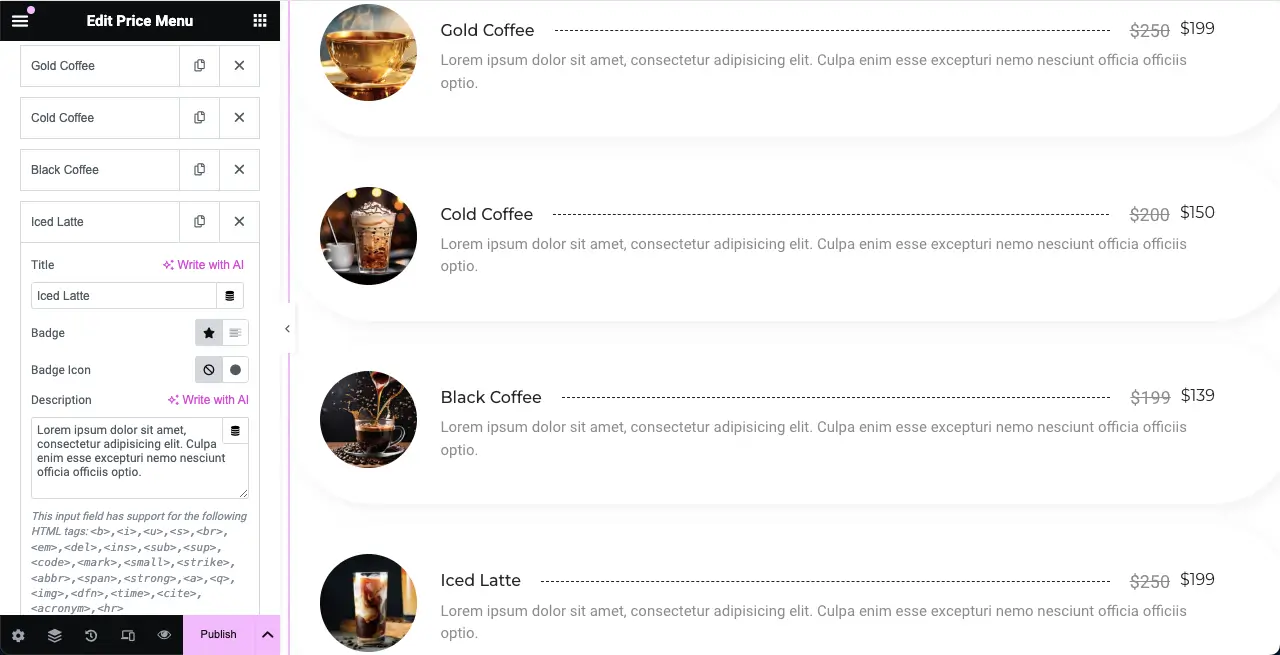
Erweitern Sie nun die anderen Registerkarten und fügen Sie passende Bilder für deren Produktartikel hinzu. Sie können sehen, dass wir den anderen Registerkarten Bilder hinzugefügt haben.

Auf die gleiche Weise können Sie beliebig viele Artikel zur Preisliste hinzufügen.

Schritt 05: Konfigurieren Sie die Einstellungen für das Preismenü-Widget
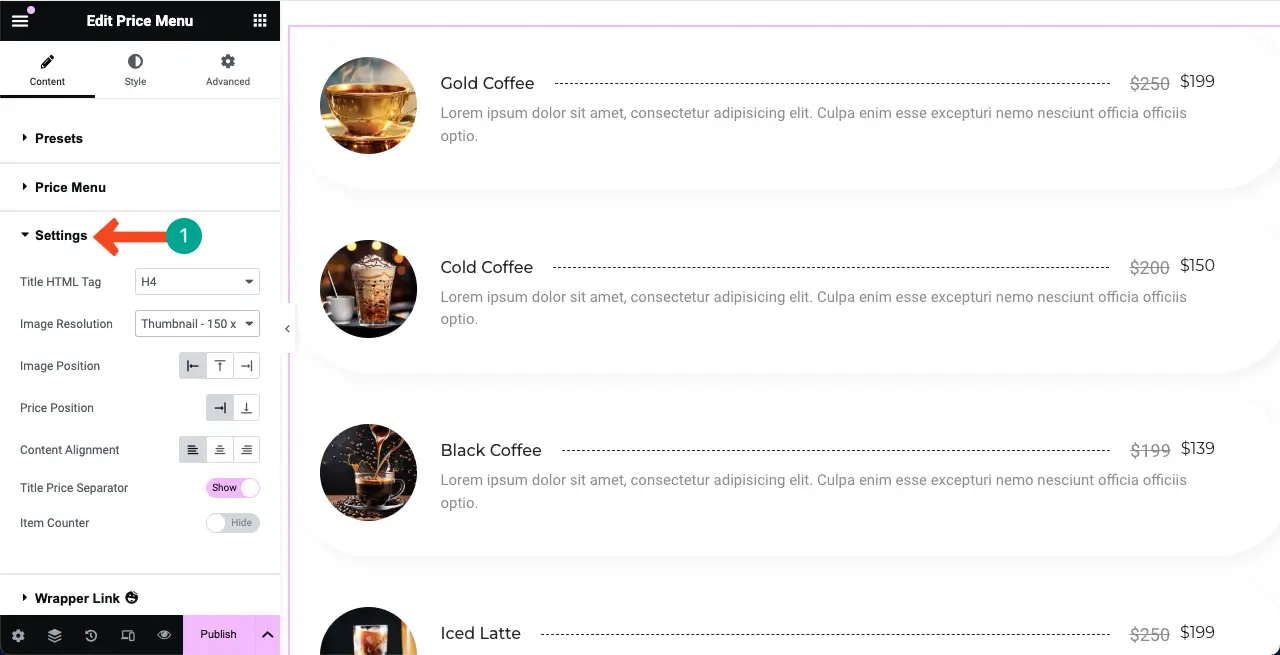
Erweitern Sie den Abschnitt „Einstellungen“ . Sie erhalten Optionen zum Anpassen des Titel-HTML-Tags, der Bildauflösung, der Bildposition, der Inhaltsausrichtung, des Titelpreistrennzeichens und des Artikelzählers.

Schauen Sie sich in der Preisliste an, was Sie mit diesen Optionen alles machen können.
- Titel-HTML-Tag – Legen Sie den Überschriftentyp (h1, h2, h3, h4, h5 oder h6) für den Produkttitel fest.
- Bildauflösung – Zeigen Sie Produktbilder als Miniaturansichten, mittel, groß oder anders an.
- Bildposition – Zeigt die Bilder rechts, links oder oben an.
- Preisposition – Sie können den Produktpreis neben den Titeln oder unten platzieren.
- Inhaltsausrichtung – Ordnen Sie Ihren Textinhalt links, rechts oder mittig an.
- Titelpreistrennzeichen – Fügen Sie eine Trennform zwischen den Produkttiteln und -preisen hinzu.
- Artikelzähler – Zeigt den numerischen Listicle-Wert für jedes Element in der Liste an.
Da das Hinzufügen von Screenshots für jede Option das Tutorial zu lang machen würde, wird unten in einem kurzen Videoclip alles erklärt.

Schritt 06: Erkunden Sie die anderen Abschnitte unter der Registerkarte „Inhalt“.
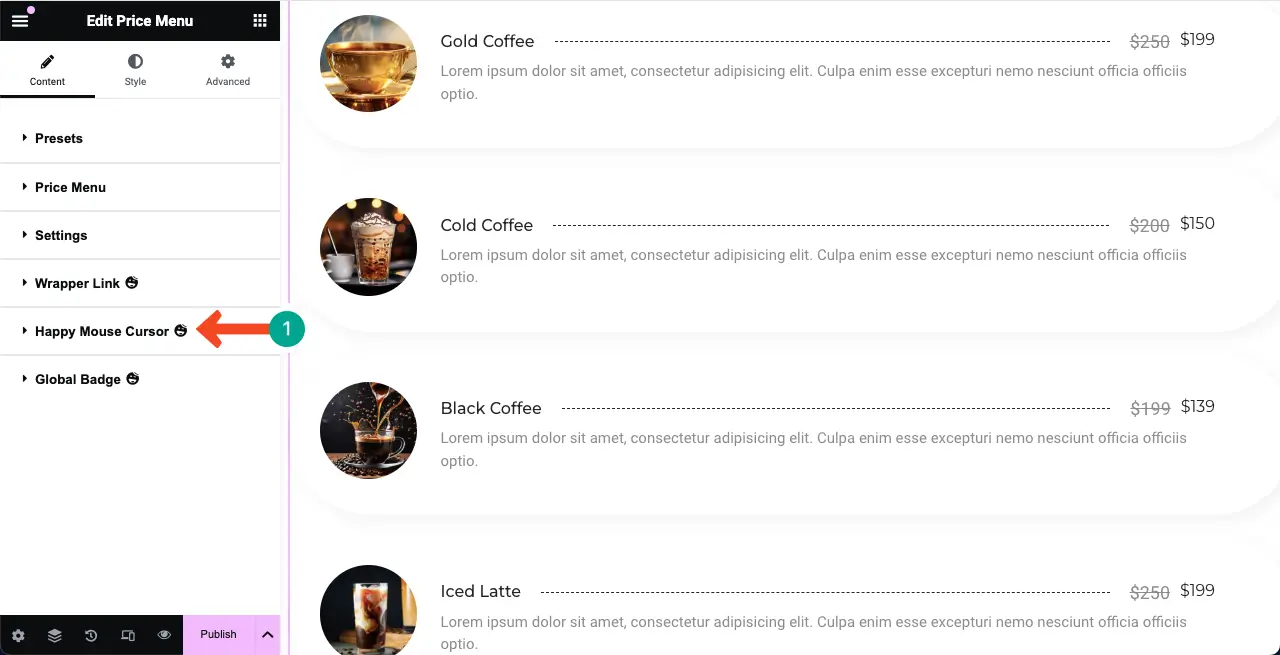
Die Registerkarte „Inhalt“ bietet mehrere weitere Optionen. Wir glauben jedoch nicht, dass es notwendig ist, sie weiter zu untersuchen, da die meisten davon sehr einfach sind und Sie sie selbst verstehen können.
Unter ihnen ist der Happy Mouse Cursor etwas ganz Besonderes. Es ermöglicht Ihnen, einen benutzerdefinierten Cursor anzuzeigen, während Sie mit der Maus über das jeweilige Webelement fahren. Wir haben bereits einen ausführlichen Blogbeitrag zu dieser Funktion behandelt.
Hier finden Sie eine detaillierte Anleitung zum Hinzufügen von Cursor-Hover-Effekten in Elementor.

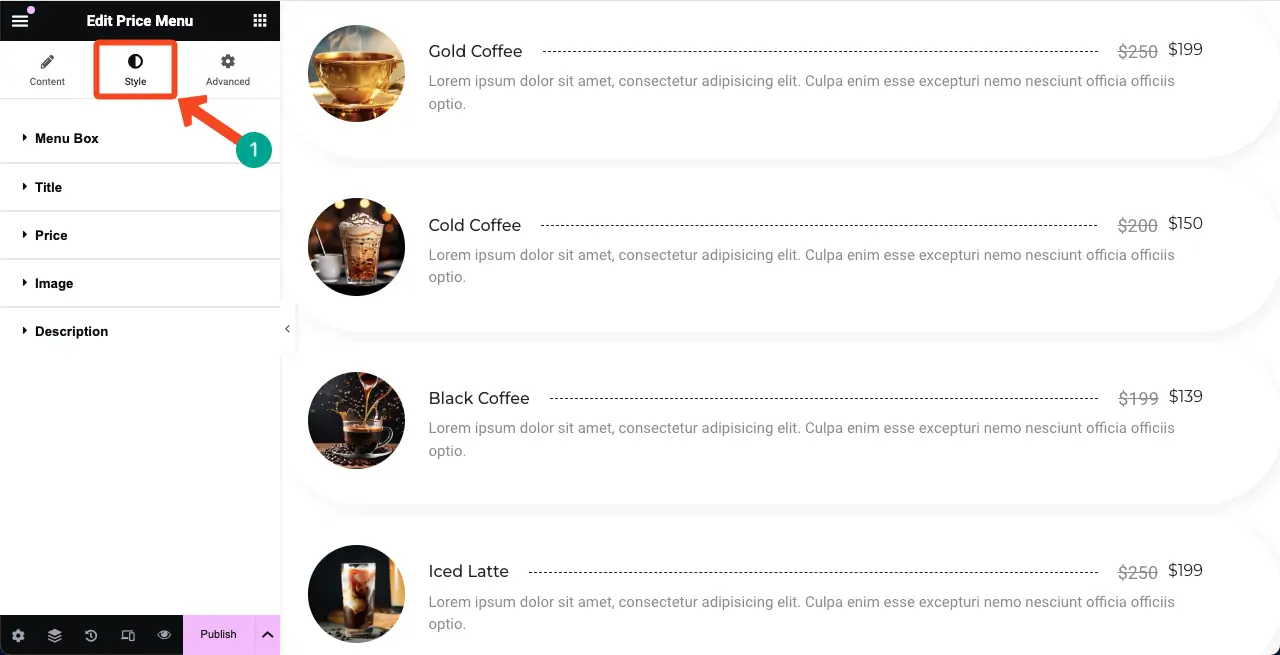
Schritt 07: Stilisieren Sie das Preismenü-Widget
Gehen Sie zur Registerkarte „Stile“ . Unter der Registerkarte stehen Ihnen mehrere Optionen zur Verfügung, mit denen Sie den Abstand zwischen den Artikeln, dem Titel, den Preisen, den Bildern und der Beschreibung anpassen können. Überprüfen Sie, wie es geht.

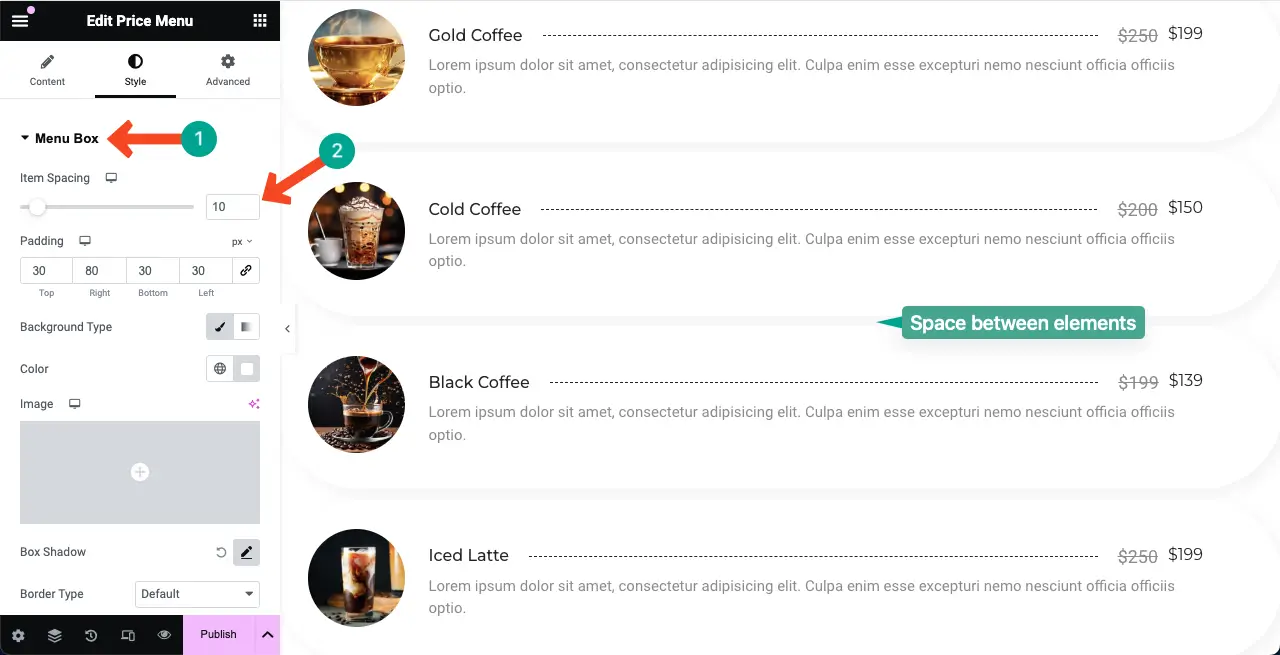
# Passen Sie den Elementabstand an
Erweitern Sie den Abschnitt „Menüfeld“ . Die ersten beiden Optionen sind „Item Spacing“ . Es bezieht sich auf den Abstand zwischen den Elementen auf der Liste.
Standardmäßig beträgt der Wert 20. Zur besseren Gestaltung der Liste haben wir ihn auf 10 reduziert.

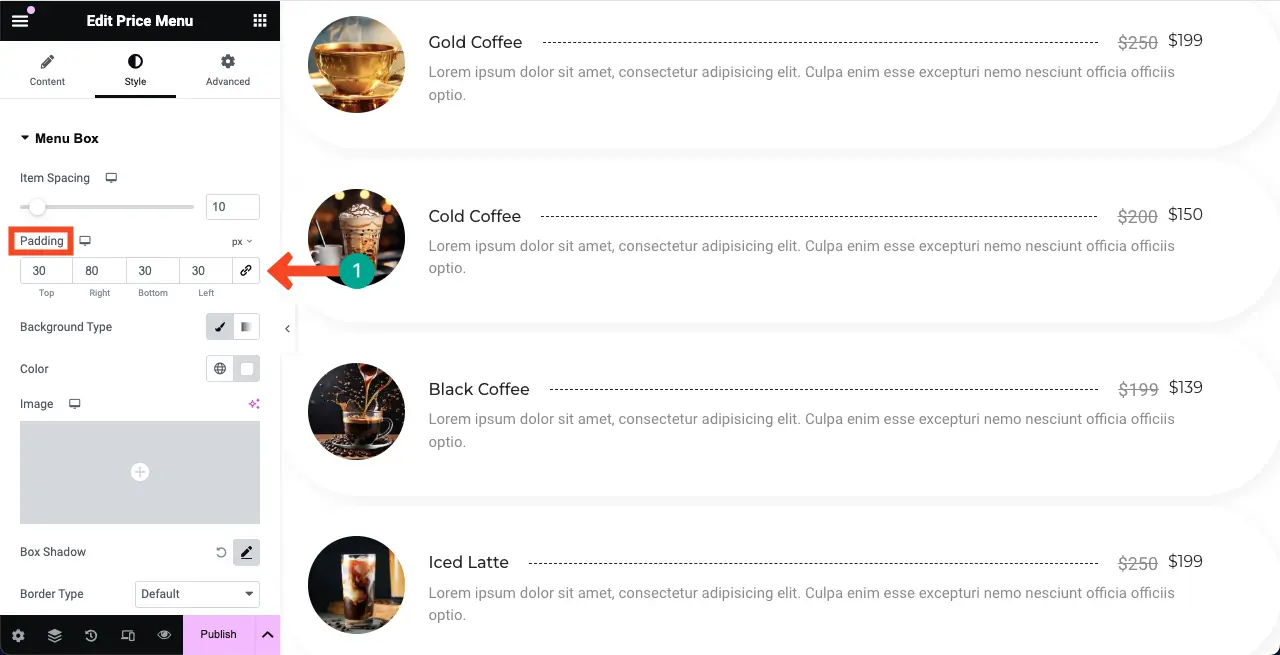
Die nächste Option ist Padding . Damit können Sie die Abstände zwischen den Elementen auf allen Seiten (oben, rechts, unten und links) innerhalb des Widgets anpassen. Wenn dies nicht erforderlich ist, können Sie die Polsterungsoption unverändert lassen.

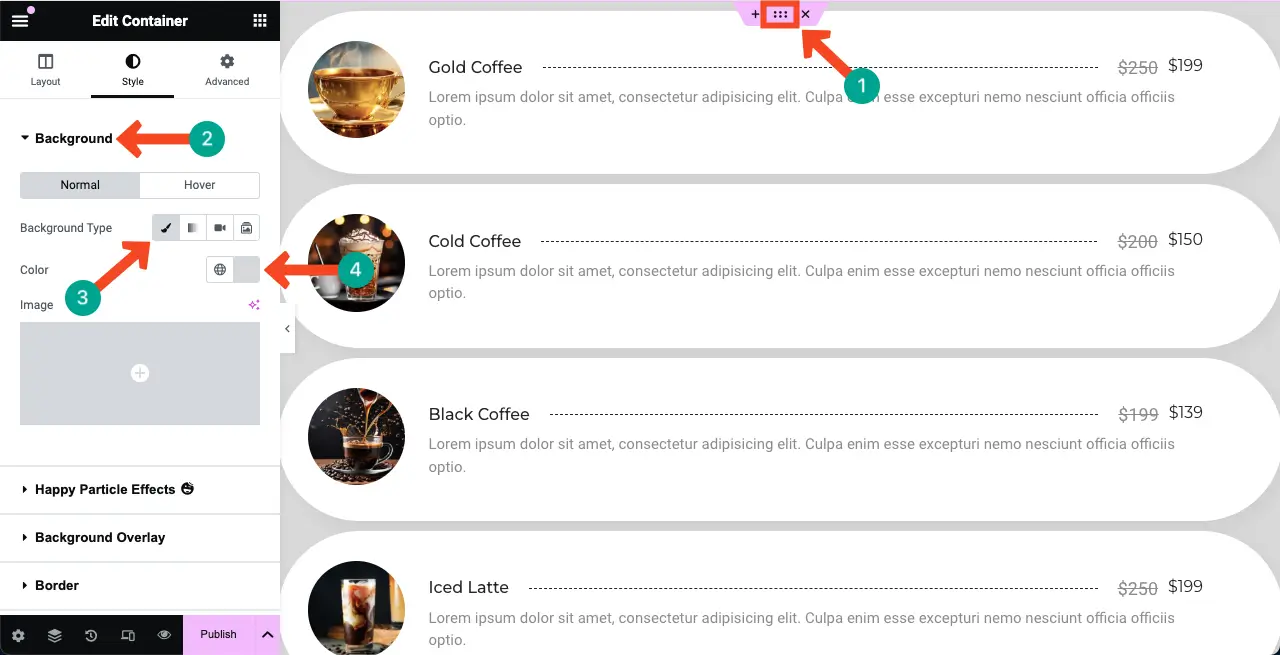
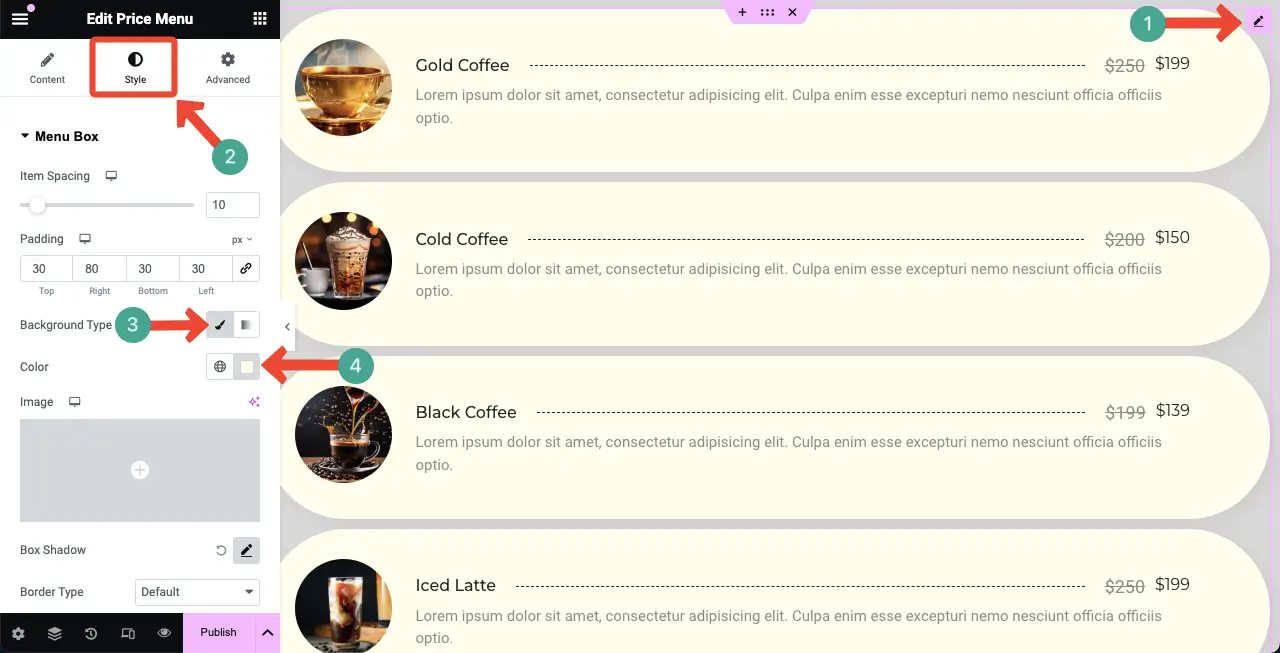
# Hintergrundfarbe hinzufügen
Sie können dem Preislistenabschnitt auf zwei Arten eine Hintergrundfarbe hinzufügen: Abschnittshintergrund und Widget-Hintergrund . Sie müssen beide Möglichkeiten kennen, damit Sie den Abschnitt subtil verschönern können.
Um dem Abschnittshintergrund eine Farbe hinzuzufügen, wählen Sie den gesamten Abschnitt aus, indem Sie auf das Symbol mit den sechs Punkten klicken. Erweitern Sie dann den Abschnitt „Hintergrund“ auf der Registerkarte „Stile“ .
Klicken Sie auf den Hintergrundtyp, um die Farboption zu aktivieren. Wählen Sie abschließend eine Farbe aus , die Ihnen für den Abschnitt gefällt.

Um eine Widget-Hintergrundfarbe hinzuzufügen, wählen Sie das Widget aus, indem Sie auf das Stiftsymbol darauf klicken.
Gehen Sie als Nächstes zur Registerkarte „Stile“ . Klicken Sie im Menüfeld auf das Pinselsymbol neben dem Hintergrundtyp. Wählen Sie abschließend für die Preisliste eine Farbe aus, die Ihnen gefällt.

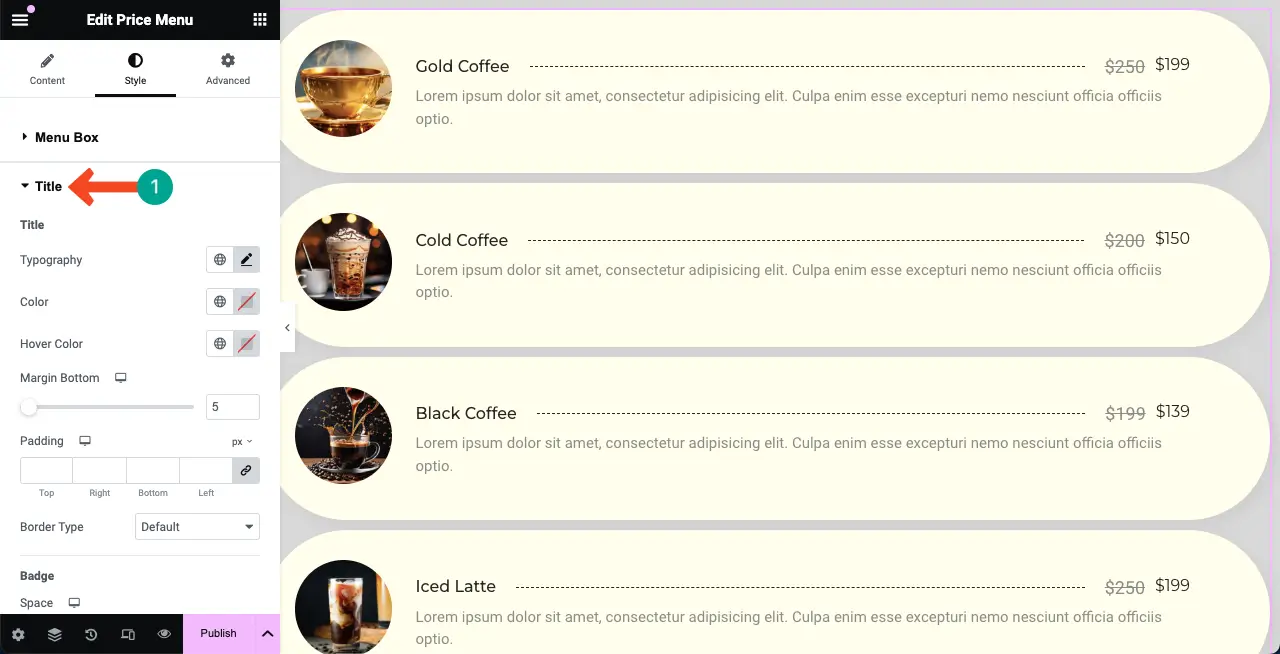
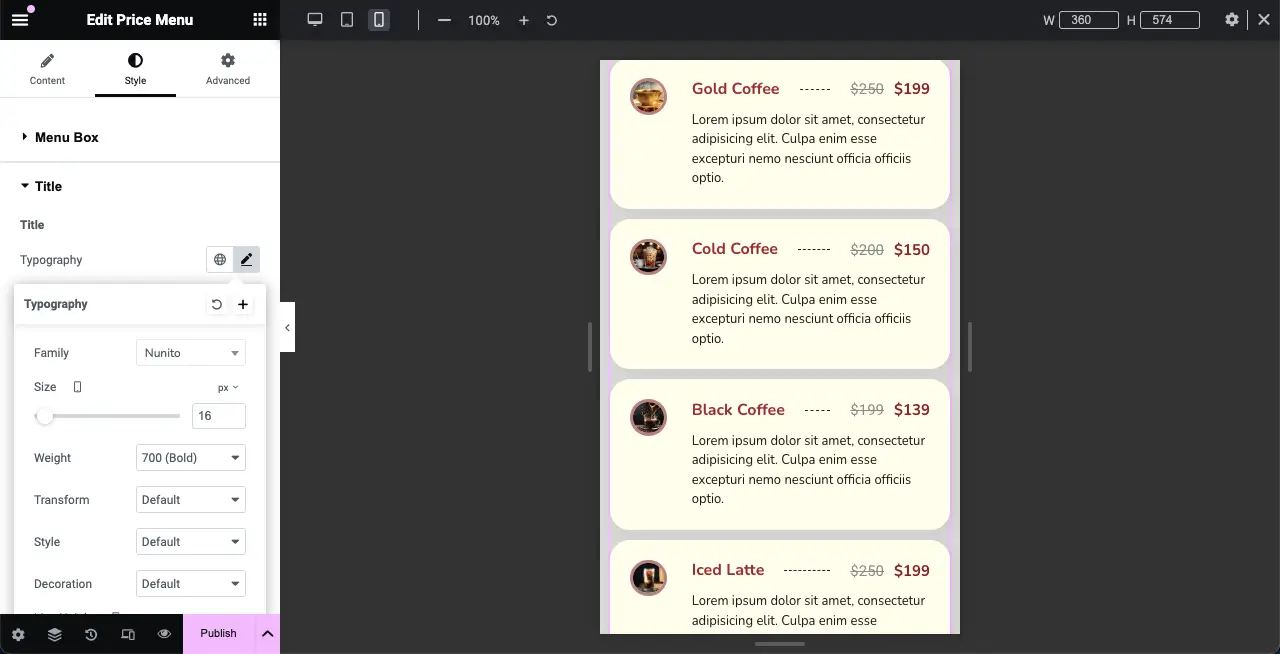
# Stilisieren Sie die Titel der Preisliste
Erweitern Sie den Abschnitt „Titel“ . Sie erhalten Optionen zum Anpassen der Titeltypografie , Farbe, Hover-Farbe, Rand, Rahmentyp, Abstand, Boxschatten und Trennzeichen .

Dieser Blogbeitrag wird sehr lang, wenn wir jede einzelne Anpassungsoption erklären. Deshalb haben wir in diesem kurzen Videoclip erklärt, wie Sie die Titel der Preisliste stilisieren können.
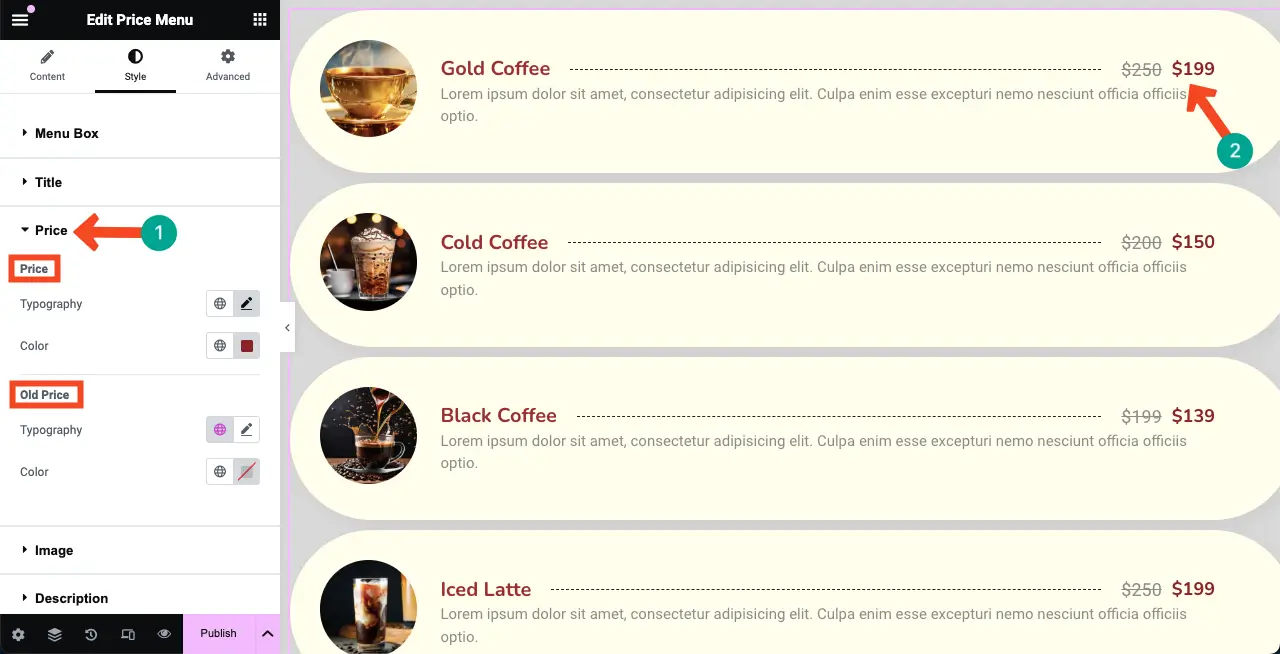
# Stilisieren Sie die Preise
Wenn Sie den Abschnitt „Preis“ erweitern, können Sie die Farbe und Typografie der Widget-Preise (sowohl alte als auch aktuelle Preise) anpassen.

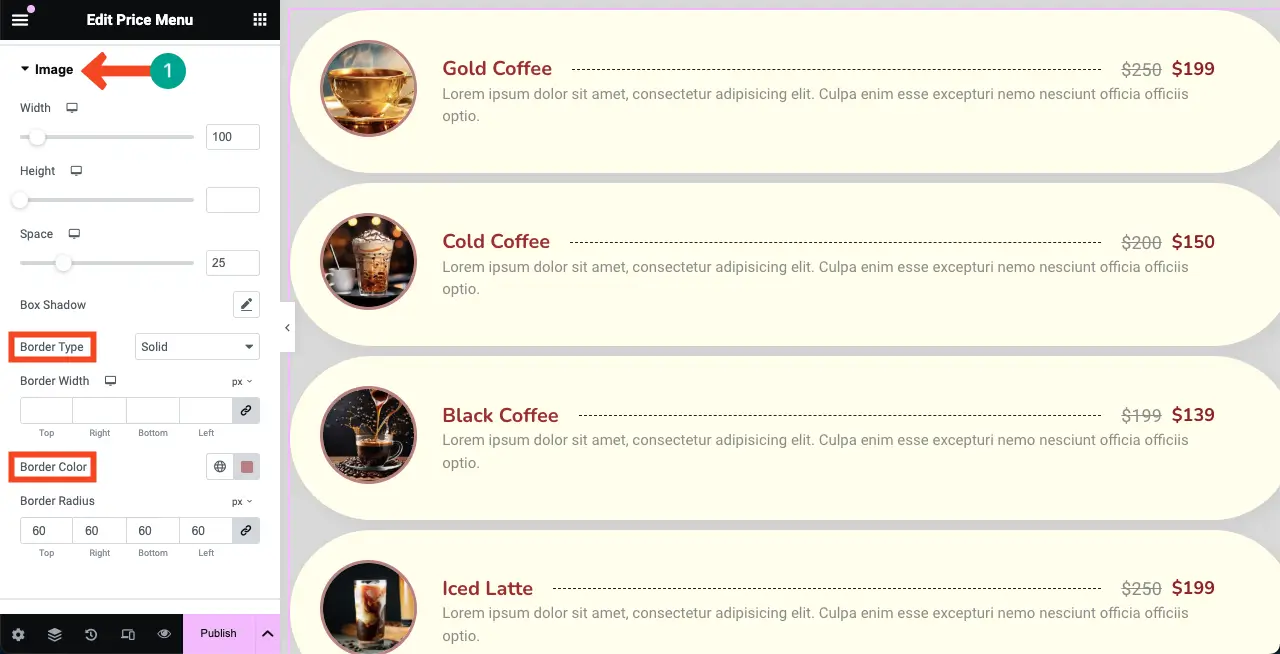
# Bilder stilisieren
Erweitern Sie auf die gleiche Weise den Bildbereich . Sie können Breite, Höhe, Abstand, Rahmenschatten, Rahmentyp, Rahmen mit, Rahmenfarbe und Rahmenradius anpassen.

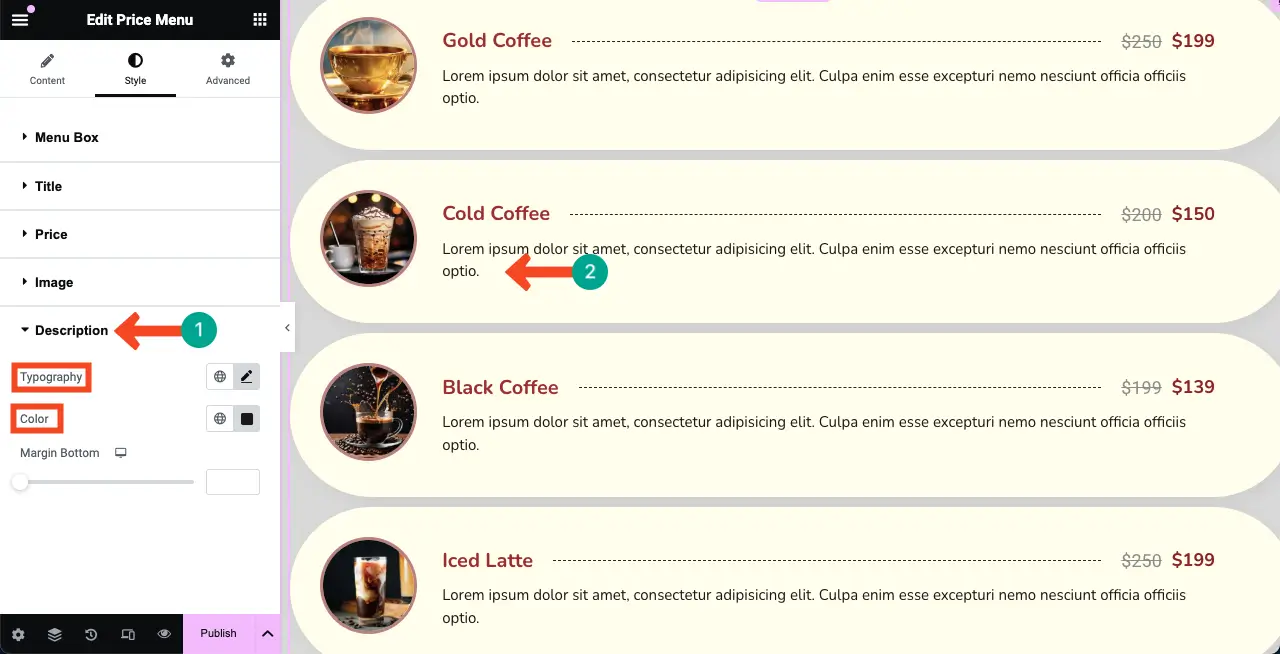
# Stilisieren Sie die Beschreibung
Zuletzt müssen Sie die Artikelbeschreibung auf der Preisliste stilisieren. Erweitern Sie dazu den Abschnitt Beschreibung . Passen Sie Typografie und Farbe an.
Standardmäßig ist die Beschreibung gebrochenweiß. Aber Sie können jetzt im Bild unten sehen, dass wir es schwarz gemacht haben.

So können Sie das gesamte Preismenü-Widget, also Ihre Preisliste, gezielt stilisieren.
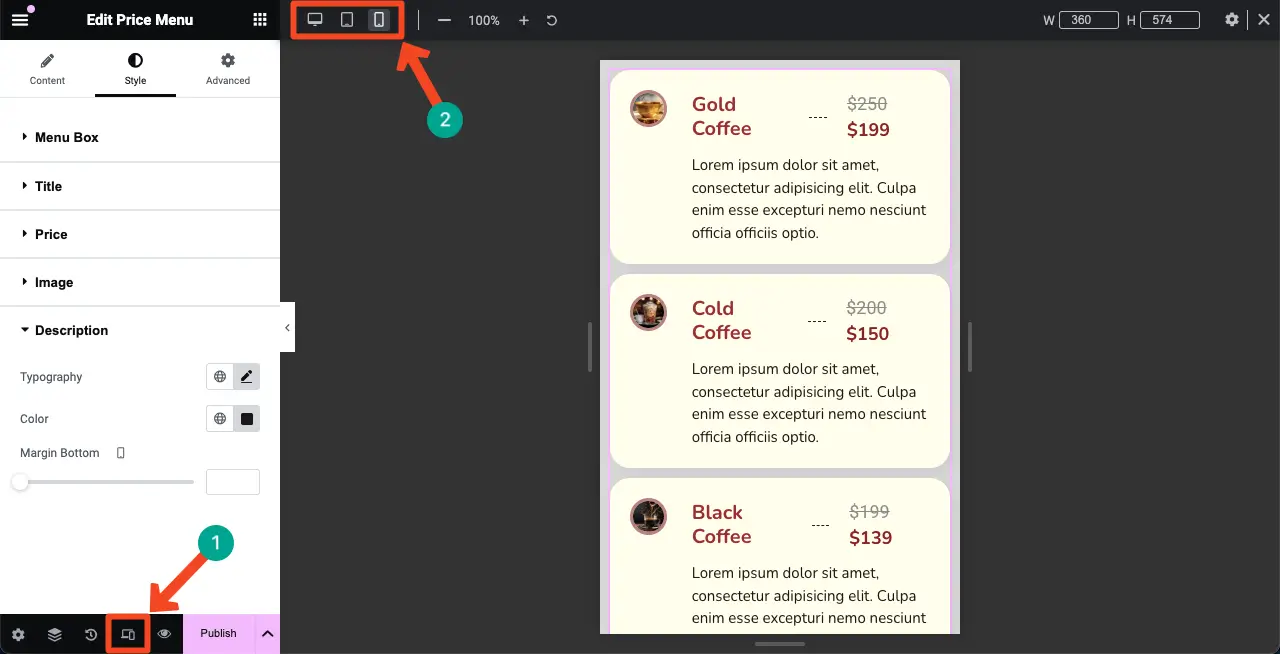
Schritt 08: Gestalten Sie die Preisliste mobil responsiv
Da ein beträchtlicher Prozentsatz der Besucher einer Website über Mobilgeräte kommt, sollten Sie die Preisliste perfekt auf die Bildschirmgrößen von Mobilgeräten und Tablets optimieren, damit Ihnen kein potenzieller Traffic und keine potenziellen Leads entgehen.
Klicken Sie unten im Elementor-Bedienfeld auf die Option „Reaktionsmodus“ . Sie sehen die verschiedenen Größenoptionen oben auf der Elementor-Leinwand.
Durch Klicken auf diese Optionen können Sie zu verschiedenen Bildschirmgrößen wechseln, um zu überprüfen, wie die Preisliste darauf angezeigt wird.

Wenn Sie die Preisliste für einen bestimmten Gerätebildschirm anpassen möchten, wählen Sie zunächst die gewünschte Bildschirmgröße aus. Nehmen Sie dann die erforderlichen Anpassungen vor. Ihre Änderungen werden ausschließlich für diesen Bildschirm gespeichert.
Hinweis: Löschen Sie kein Element. Denn wenn Sie ein Element löschen, wird es von allen Bildschirmen gelöscht, nicht nur von einem bestimmten Gerät.

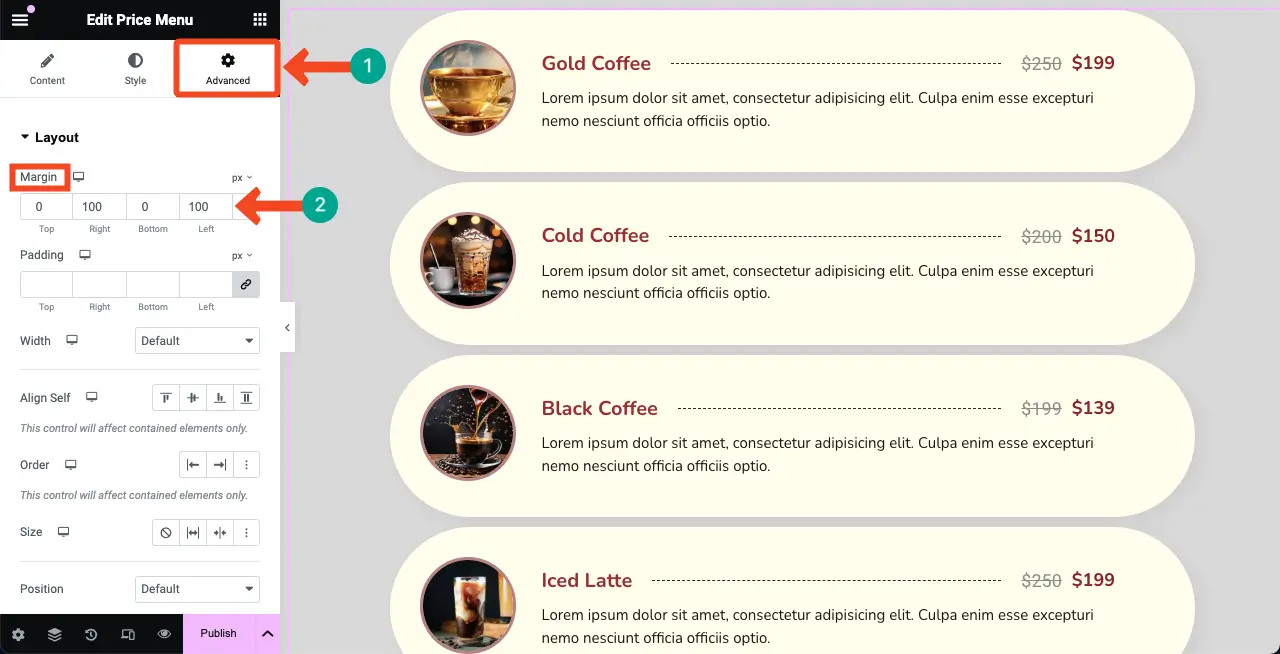
Schritt 09: Breite des Preislistenlayouts einschränken (optional)
Standardmäßig wird jedes Elementor-Widget breit auf der gesamten Leinwand angezeigt, einschließlich des Preismenü-Widgets. Für eine bessere Darstellung möchten Sie jedoch möglicherweise die Breite verringern.
Gehen Sie dazu auf die Registerkarte Erweitert . Gehen Sie im Abschnitt „Layout“ zur Option „Rand“ . Legen Sie Werte in den rechten und linken Feldern fest. Sie werden die Änderungen sofort sehen.
Machen Sie daher dasselbe auch für andere Bildschirmgrößen, wie im obigen Schritt gezeigt.

Schritt 10: Vorschau der Preisliste im Frontend
Gehen Sie zur Vorschauseite. Überprüfen Sie, ob die Preisliste auf allen Bildschirmgrößen gut aussieht, indem Sie die Breite Ihres Browsers ändern. Im unten angehängten Videoclip können Sie sehen, dass es bei uns ganz gut aussieht.
Sobald alle Einstellungen und Anpassungen vorgenommen wurden, können Sie die Preisliste veröffentlichen.
Abschluss
Das Erstellen einer Preisliste in WordPress mit Elementor ist also eine recht einfache und benutzerfreundliche Möglichkeit, Ihre Produkte und Angebote in einem sauberen und organisierten Format anzuzeigen. Bevor wir jedoch zum Schluss kommen, möchten wir noch etwas klären, worüber viele Nutzer immer noch verwirrt sind – die Unterschiede zwischen der Preisliste und der Preistabelle.
Während Preistabellen dazu gedacht sind, verschiedene Preispakete darzustellen oder zu vergleichen, konzentrieren sich Preislisten auf die Darstellung einzelner Artikel mit ihren jeweiligen Preisen. In den folgenden Tutorials erfahren Sie mehr über das Erstellen von Tabellen mit Elementor.
- So erstellen Sie eine Preistabelle in Elementor
- So erstellen Sie eine Vergleichstabelle mit Elementor
