So erstellen Sie eine responsive Homepage mit GeneratePress & Elementor
Veröffentlicht: 2021-12-29GeneratePress ist eines der beliebtesten WordPress-Themen und eines der frühen Themen, das das Elementor Page Builder-Plugin empfiehlt. Das Thema ist für den Algorithmus von Elementor optimiert und neigt dazu, sehr flexibel und reaktionsschnell zu sein. Man kann sagen, Elementor und GeneratePress mischen sich gut.
Elementor ist jetzt die erste Wahl für WordPress-Webentwickler und wird jeden Tag immens beliebt, ebenso wie das GeneratePress-Theme. Es ist ein Mehrzweckthema mit einem hohen Maß an Kompatibilität mit WordPress. Dennoch haben die Leute gefragt, wie man mit GeneratePress & Elementor eine reaktionsschnelle Homepage erstellt.
Deshalb haben wir diesen Artikel erstellt, um Ihnen zu zeigen, wie Sie durch die Kombination von Elementor und GeneratePress eine super responsive Homepage erstellen. Lass uns anfangen!
Warum Elementor für GeneratePress verwenden?
Sowohl die Lite- als auch die Pro-Version von GeneratePress haben die Option, dass Elementor perfekt mit ihnen zusammenarbeiten kann. Die Pro-Version ist es wert, bezahlt zu werden, da sie dem Basisthema zahlreiche Addons und Funktionen hinzufügt, wie z. B. die Steuerung der Themenkopfzeile, Typografie, Farben und mehr.
Wenn Sie nach den SEO-optimierten, leichtgewichtigen und schlanken Themen suchen, die auf WordPress verfügbar sind, ist GeneratePress diejenige, die Sie unter vielen von ihnen auswählen können. Darüber hinaus ist es sehr beliebt und wurde über 700.000 Mal heruntergeladen.
Es bleibt leicht, wenn es mit Elementor kombiniert wird, aber es ist auch aufgeladen und gewährt deutlich mehr Kontrolle über das Layout, die Farben, den Stil und andere Elemente innerhalb des Themas.
Die wichtigsten Vorteile der Verwendung von Elementor zum Entwerfen der GeneratePress-Homepage-
- Entwerfen Sie eine Homepage mit dem Live Page Editor, um vollständig in die erstklassige Webentwicklung einzutauchen
- Volle Kontrolle über das Seitenlayout, den Inhalt und das Styling. Passen Sie alles von oben bis unten ohne Ausnahme an
- Elementor ermöglicht das Einbetten von Widgets, um viele nützliche Mediendateien, Social-Share-Buttons, Tags usw. in GeneratePress hinzuzufügen. Widgets, Galerie, soziale Symbole, Font Awesome-Symbole und Slider werden von Elementor gehostet, die Ihre GeneratePress-Seite ansprechender und dynamischer machen.
Anfangs erforderliche Einstellungen für Elementor und GeneratePress
Wenn Sie die GeneratePress-Vorschau auf WordPress.org öffnen, könnten Sie den falschen Eindruck bekommen, „das ist nur ein weiteres Blog-Thema“. Die Realität ist, dass dieses Thema verwendet werden kann, um jede Website zu erstellen, von Geschäftsseiten bis hin zu Portfolios.
Wir beginnen mit der Erstellung einer Homepage mit:
- Ein Kopfzeilenabschnitt mit Hintergrund
- Eine Hauptschlagzeile
- Preistabelle
- Ein Dienstleistungsbereich
- Call-to-Action-Button-Abschnitt und
- Logo-Diashow
Das Erstaunliche ist, dass Sie keine Codierung und kein benutzerdefiniertes CSS benötigen. sogar ein Child-Theme installieren.
Sie müssen zuerst die folgenden Schritte ausführen:
Seitentitel entfernen
Sie müssen den Seitentitel entfernen, da Sie die Startseite übersichtlich halten müssen, indem Sie den Seitentitel nicht anzeigen. Verwenden Sie dazu die Option „Elemente deaktivieren“ von GeneratePress.
Page Builder-Integration
Mit GeneratePress müssen keine Anpassungen vorgenommen werden. Sie müssen das praktische Kontrollkästchen "Page Builder-Integration" aktivieren, das eine Seite in voller Breite ermöglicht.
Seitenleisten-Layout
Sie müssen die Einstellung Seitenleistenlayout auf „Inhalt (keine Seitenleisten)“ setzen, da Sie lange Zeit an Seiten in voller Breite arbeiten müssen.
Ich gehe davon aus, dass Sie GeneratePress und Elementor installiert haben und gesehen haben, dass diese beiden ein großartiges Paar sind.
Sie sind superschnell und leicht und funktionieren in Bezug auf SEO und Seitengeschwindigkeit hervorragend. Sie bieten großartige Möglichkeiten für mobile Reaktionsfähigkeit und sind sehr intuitiv und einfach zu bedienen.
Dies ist nur die Oberfläche der Funktionen für dieses Plugin und Thema. Es gibt unendlich viele Möglichkeiten, Ihr WordPress mit Elementor zu gestalten.
Tauchen wir ein!
Schritte zum Erstellen einer responsiven Homepage
Das Erstellen einer responsiven Homepage von Grund auf auf GeneratePress ist sehr einfach.
Mit dem Mobile Editing-Toolset von Elementor können Sie die Homepage für Tablets und Mobilgeräte ansprechend gestalten.
Nachdem Sie jede Seite mit Elementor gestaltet haben, gehen Sie regelmäßig im Mobil- und Tablet-Modus durch die Seite und stellen Sie sicher, dass jedes Widget, jede Spalte und jeder Abschnitt jedes Mal gut aussieht. Das Erstellen der GeneratePress-Homepage mit Elementor ist nicht so schwierig.
Lassen Sie mich Ihnen sagen, dass es 4 einfache Schritte gibt, um den Prozess abzuschließen. Die Schritte sind:
Schritt-1: Erstellen Sie den Heldenabschnitt
Schritt-2: Funktionsabschnitt und Anpassung
Schritt-3: Servicebereich und Anpassung
Schritt 4: Anpassung des Newsletter-Abschnitts
Lasst uns beginnen!
Schritt-1: Erstellen Sie den Heldenabschnitt
Wie Sie wissen, beginnt jede Homepage mit einem Hero-Bereich. Anschließend müssen Sie einen Hero-Bereich für Ihre Homepage erstellen.
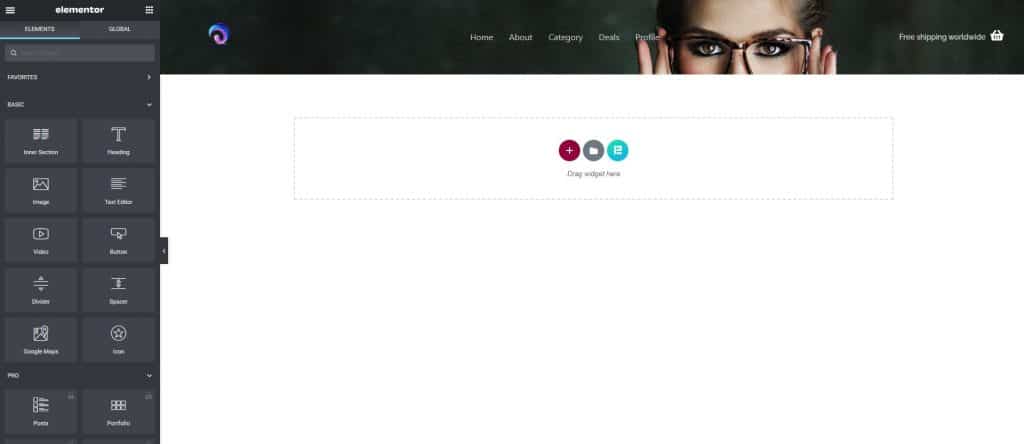
Öffnen Sie zunächst den Elementor Page Editor.

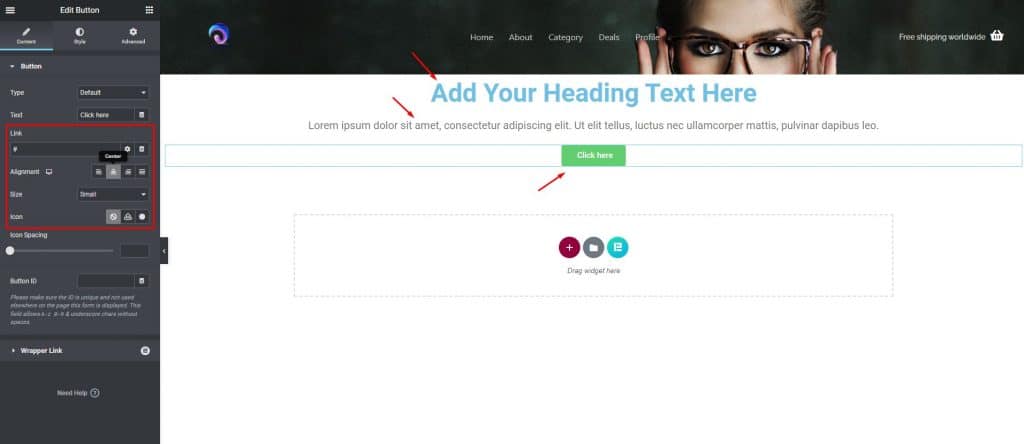
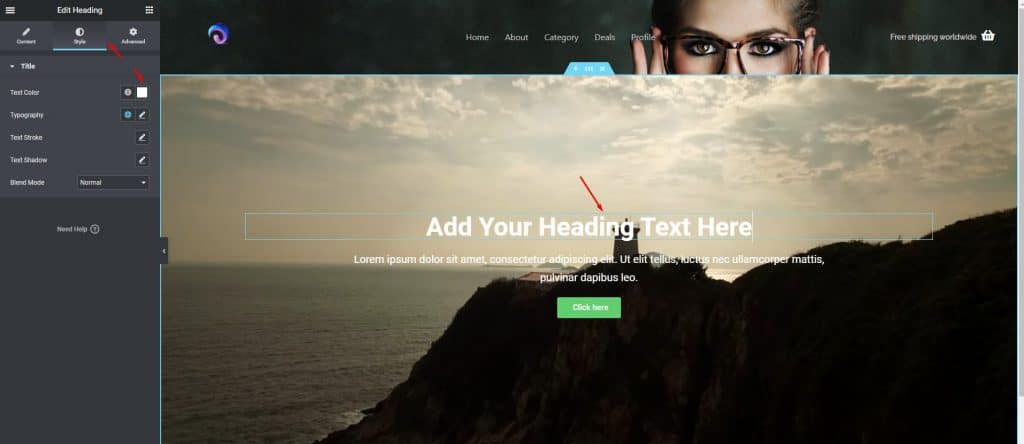
Klicken Sie direkt danach auf die Registerkarte „Inhalt“ im oberen linken Bereich. Überschrift, Texteditor und Schaltfläche hinzufügen. Passen Sie sie nach Ihren Wünschen an. Beachten Sie, dass wir unsere Kopf- und Fußzeile bereits mit GeneratePress bereit haben.

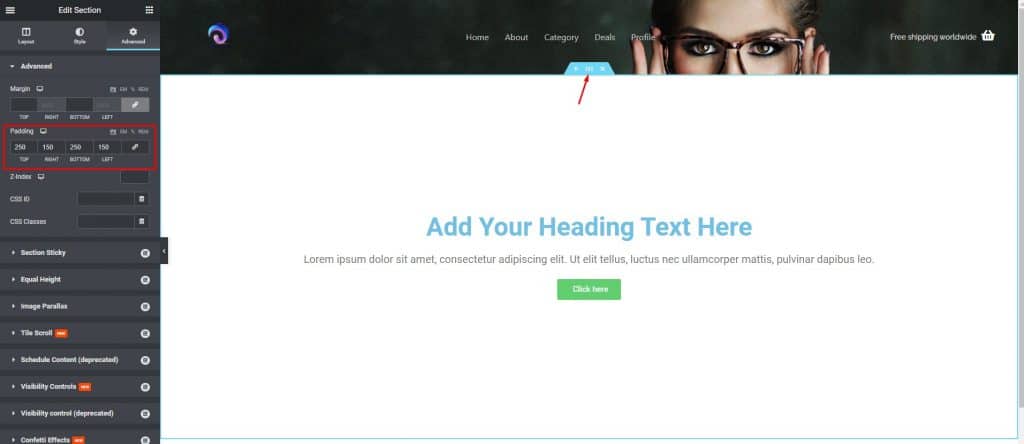
Gehen Sie nun zu den Abschnittseinstellungen. Klicken Sie auf die Registerkarte „Erweitert“ im oberen linken Bereich an der 3. Stelle und fügen Sie „Padding“ zum Abschnitt hinzu, indem Sie die Parameter einrichten.

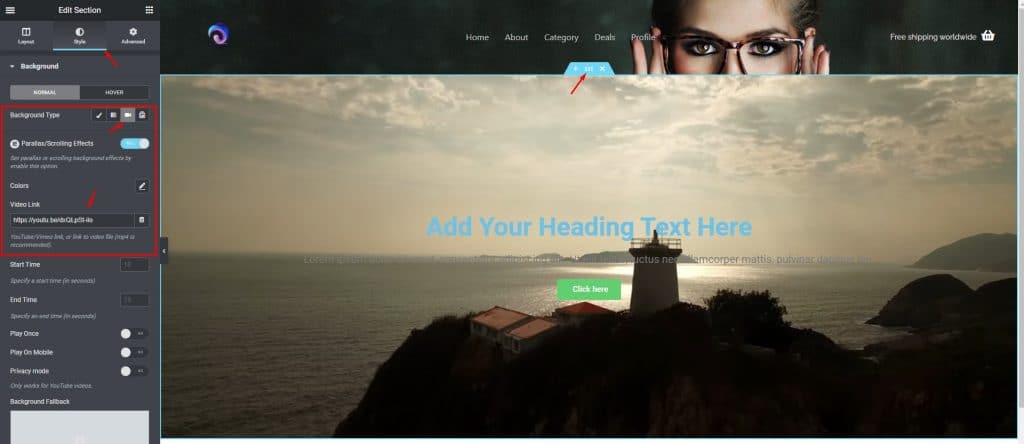
Klicken Sie dann auf die Registerkarte „Stil“ im oberen linken Bereich in der Mitte. Wählen Sie ein Hintergrundvideo aus und geben Sie einen Videolink von YouTube an. Das Video wird im Hintergrund abgespielt.

Stellen Sie die Farbe der Überschrift und des Textes weiß ein, damit diese auf dem Hintergrundvideo angezeigt werden.


Schritt-2: Funktionsabschnitt und Anpassung
Jetzt werden wir die Hauptfunktionen unserer Website direkt unter dem Heldenbereich umgehen. Dies ist ein wichtiger Teil Ihrer Website, wenn Sie lernen möchten, wie Sie mit GeneratePress & Elementor eine responsive Homepage erstellen.
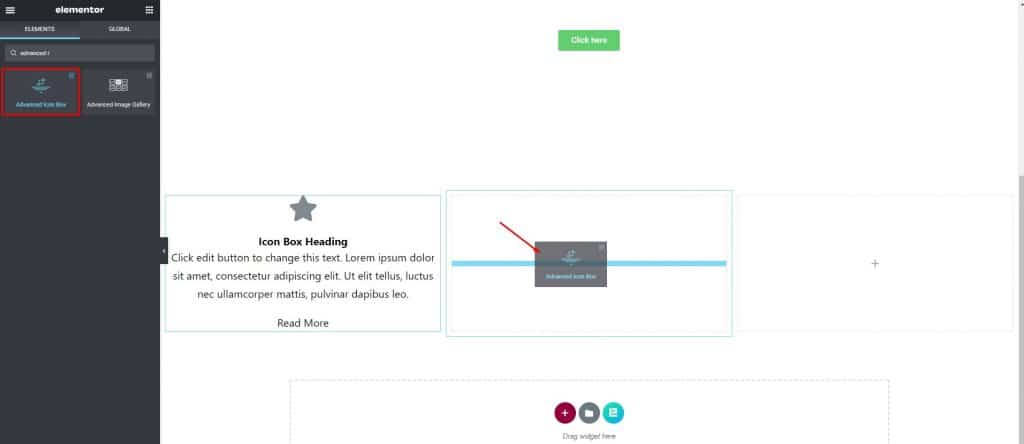
Wählen Sie das Widget „Erweiterte Symbolbox“ aus Element Pack Pro aus und fügen Sie es hinzu. Hier sehen Sie ein Symbol, eine Überschrift, einen Text und eine Schaltfläche.

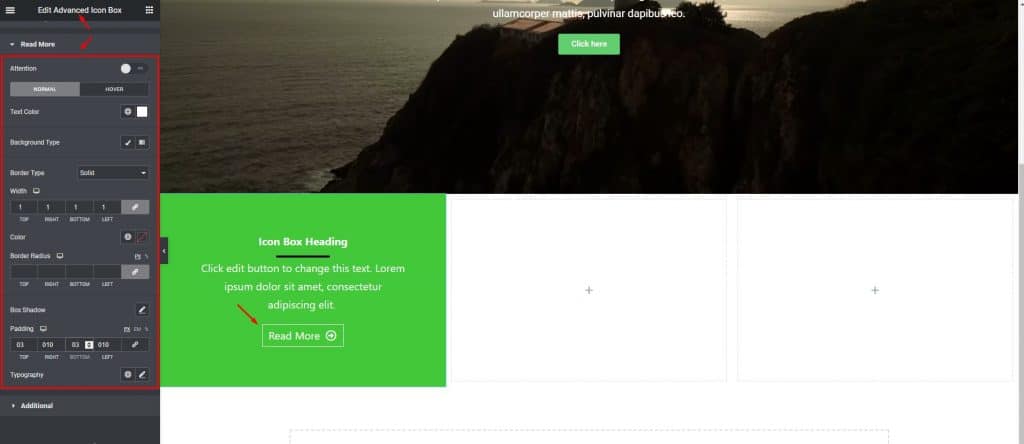
Ändern Sie die Farbe der Überschrift, des Textes, der Trennlinie und der Schaltfläche in Weiß. Geben Sie der Schaltfläche einen dünnen Rand und etwas Polsterung. Stellen Sie die Hintergrundfarbe auf Grün oder Blau oder nach Belieben ein.

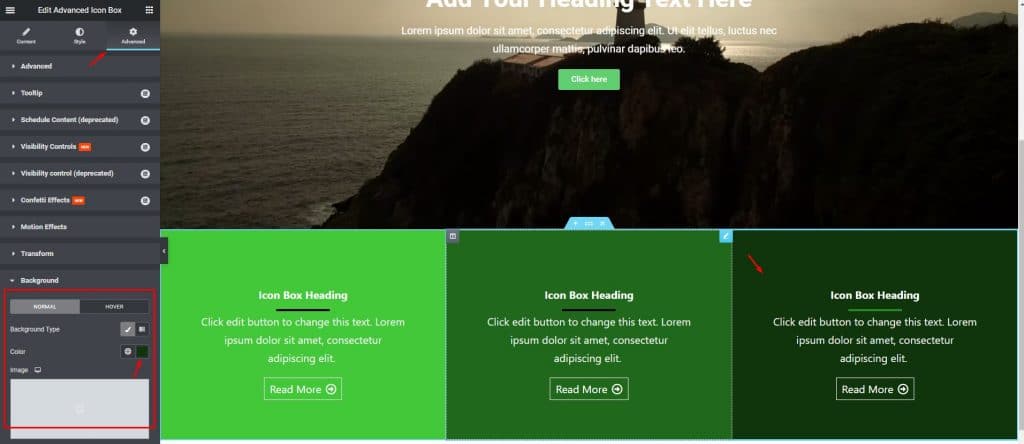
Erstellen Sie nun Kopien dieser Spalte, während Sie die restlichen Funktionen auf die gleiche Weise einrichten. Nehmen Sie geringfügige Änderungen vor, die in den Augen der Besucher einen Unterschied zeigen. Klicken Sie dazu auf die Registerkarte „Erweitert“ und dann auf den Hintergrund im unteren linken Bereich.

Schritt-3: Servicebereich und Anpassung
Wir sind noch nicht so weit bis zur Fertigstellung! Lassen Sie uns einige Aufgaben ausführen, um diesen Schritt abzuschließen.
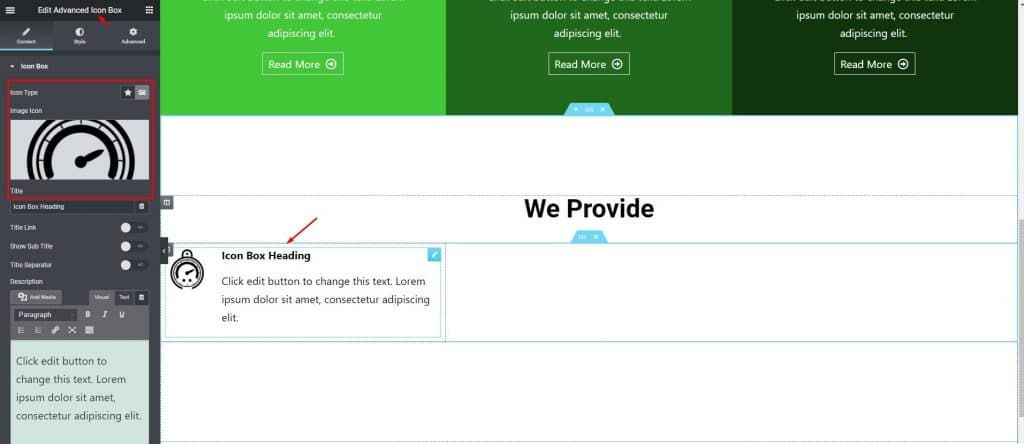
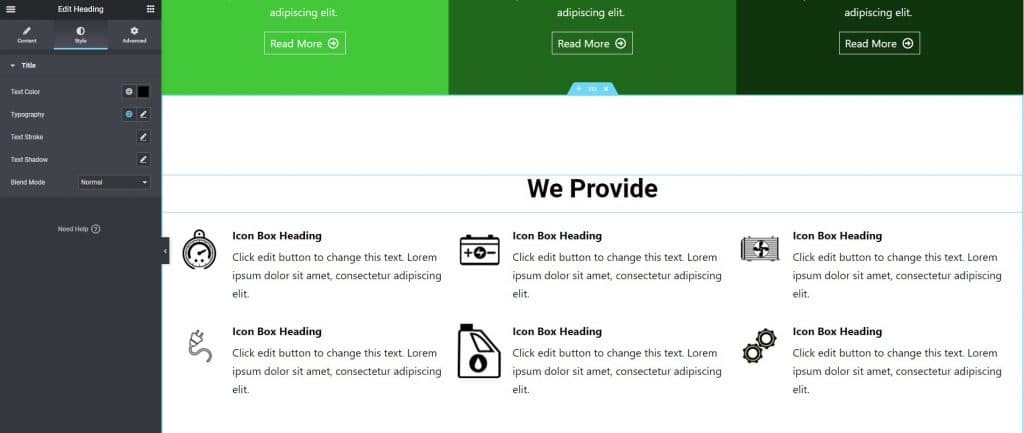
Nehmen Sie einen weiteren Abschnitt unten und füllen Sie oben und unten 150 auf. Geben Sie einen Titel und darunter einen inneren Abschnitt mit drei Spalten an. Stellen Sie das erweiterte Symbolfeld in der ersten Spalte ein, indem Sie ein Bild auswählen, links ausrichten, den Abstand messen, die Bildgröße von „Stil“ ändern.

Kopieren Sie den Teil 5 Mal und ändern Sie das Bild oder Logo jedes Teils gemäß Ihren Serviceanforderungen.

Jetzt müssen Sie nur noch Text gemäß Ihrem Dienst einfügen. Mit Elementor wird dies nicht viel Zeit in Anspruch nehmen, da wir Ihnen zeigen, wie Sie mit GeneratePress & Elementor eine responsive Homepage erstellen.
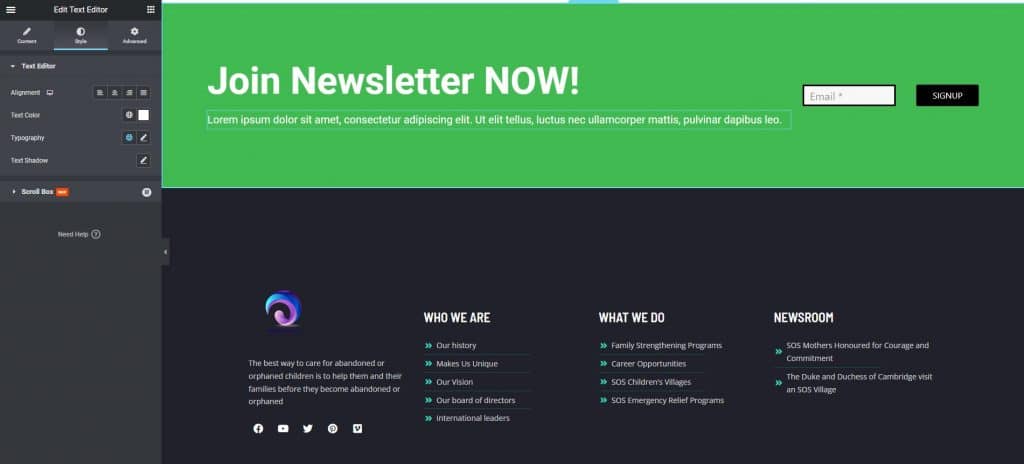
Schritt-4: Anpassung des Newsletter-Abschnitts
Befolgen Sie diese in diesem letzten Abschnitt, um Ihre Arbeit zu erledigen.
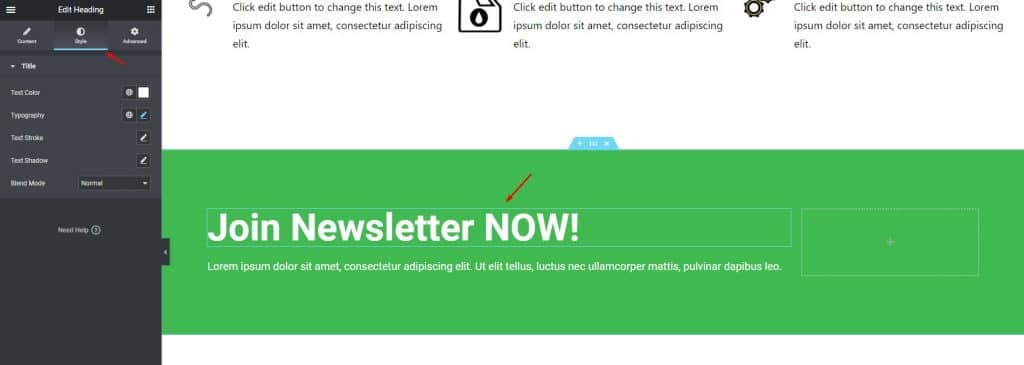
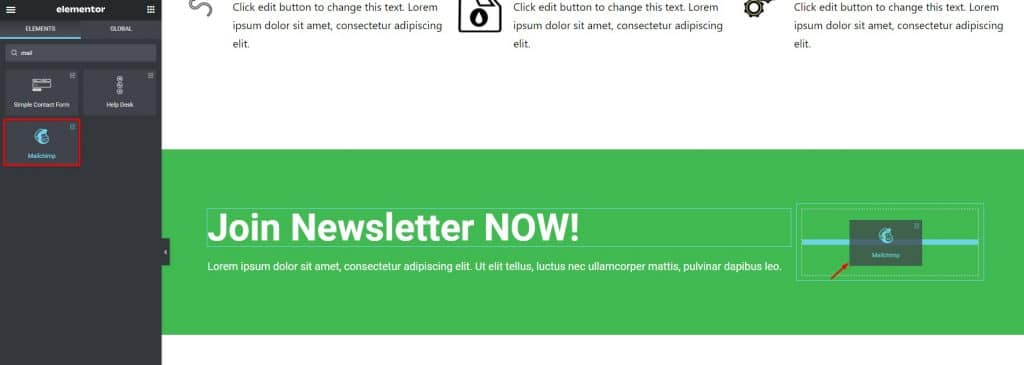
Nehmen Sie unten einen neuen Abschnitt mit zwei Spalten und ändern Sie die Farbe des Hintergrunds. Machen Sie dann eine Spalte größer und fügen Sie eine Überschrift und etwas Text ein.

Wählen Sie dann in der nächsten Spalte „Mailchimp“ für Newsletter aus.

Für den letzten Teil haben wir bereits unsere Fußzeile fertig. Ändern Sie bei Bedarf einfach das Website-Logo in der Fußzeile. Das Newsletter-E-Mail-Feld funktioniert perfekt als eingebaute Funktion von GeneratePress.

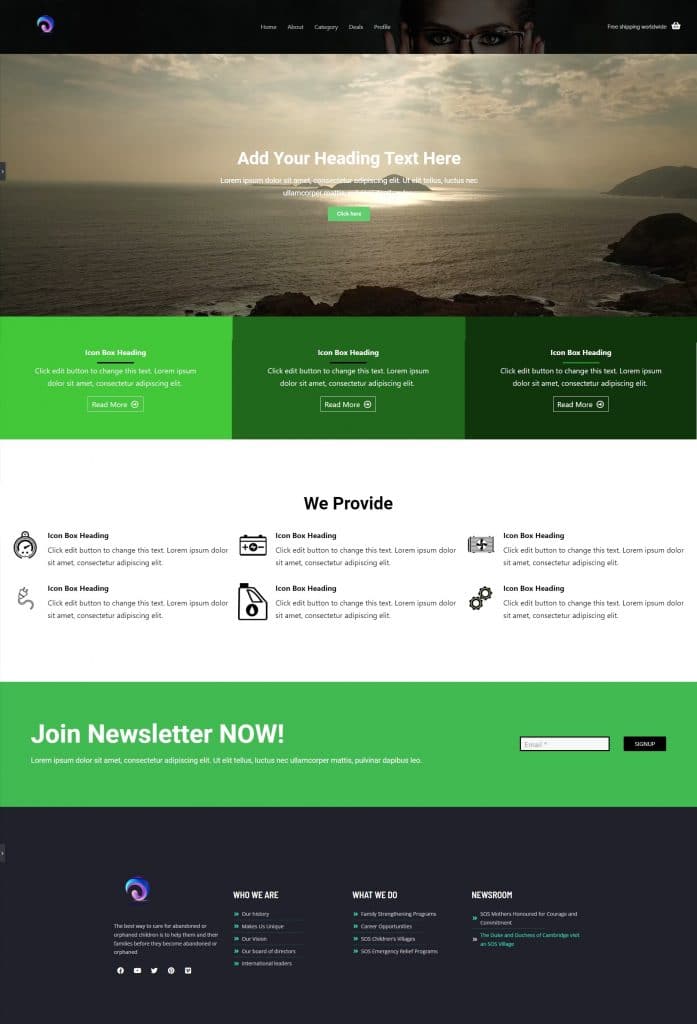
Alles erledigt! Tada! Sie haben den Erstellungs- und Anpassungsprozess einer responsiven Homepage mit GeneratePress und Elementor erfolgreich abgeschlossen. Nach der Anpassung sieht die Website so aus. Fantastisch!

Fazit
In diesem Artikel habe ich besprochen, wie man mit GeneratePress & Elementor eine responsive Homepage erstellt, und ich hoffe, es hat Ihnen gefallen und Sie haben verstanden, wie das ganz einfach geht.
Um diese Art von Tutorial-Inhalten zu erhalten, behalten Sie die Blog-Seite von BdThemes.com im Auge.
Den Kontakt halten. Haben Sie einen guten Tag.
