So erstellen Sie einen Responsive Image Slider in WordPress
Veröffentlicht: 2019-12-19Suchen Sie nach einer vollständigen Richtlinie zum Erstellen eines Responsive Image Slider in WordPress? Wenn Sie so suchen, werde ich sagen, dass Sie jetzt am richtigen Ort sind. Weil ich diesen Artikel vorbereitet habe, der Schritt-für-Schritt-Anleitungen zum Erstellen eines vollständigen Responsive Image Slider in WordPress enthält.
Ich habe mein Bestes versucht, um den einfachsten Weg zu teilen, damit Sie Ihren erwarteten Bild-Slider einfach erstellen können. Daher müssen Sie nicht nach einer anderen Quelle suchen. Hier ist die vollständige Schritt-für-Schritt-Lösung zum Erstellen eines Bild-Sliders.
Befolgen Sie also bitte meine Anweisungen nacheinander und gehen Sie zum Ende dieses Artikels, um einen vollständigen Eindruck davon zu bekommen, wie Sie einen Responsive Image Slider erstellen. Fangen wir gleich an.
Kurzbeschreibungen der Artikel
Der gesamte Artikel ist in mehrere Abschnitte unterteilt, sodass Sie sich einen Überblick über die Themen verschaffen können, die Sie in diesem Artikel lernen werden. Verschaffen Sie sich also einen Überblick aus der folgenden Liste:
- Auswahl des besten Plugins
- Installation und Aktivierung des WordPress-Karussell-Plugins
- WP Carousel Plugin-Einstellungsschnittstelle
- Erstellen Sie Ihren ersten Bild-Slider
- Anpassung des Bildschiebers
- Veröffentlichen des Image Sliders
- Erweitern Sie die Anpassungsoptionen
Auswahl des besten Plugins
Wie ich Ihnen bereits gesagt habe, werde ich Ihnen den besten und einfachsten Weg zum Erstellen eines Responsive Image Slider vorstellen, also müssen wir ein verwandtes WordPress-Plugin finden, das uns hilft, unseren erwarteten Image Slider zu erstellen.
Es gibt mehrere Plugins in der Internetwelt. Aber nicht alle werden mit den neuesten Webtechnologien aktualisiert und optimiert. Infolgedessen erhalten Sie möglicherweise nicht das optimale Ergebnis und die beste Erfahrung. Sie müssen also das beste Plugin finden, das aktualisiert ist und Ihre Anforderungen erfüllt.
Ärgern Sie sich nicht über das beste Plugin. Denn ich habe bereits im Web recherchiert und das beste für dich gefunden. Schauen Sie sich daher das beste Image Slider-Plugin an und das ist WordPress Carousel – Responsive Image Slider für WordPress.
Jetzt downloaden
Installation und Aktivierung des WordPress-Karussell-Plugins
Die Installation und Aktivierung eines Plugins ist für jedes WordPress-Plugin gleich. Dies ist der einfachste Weg, und ich hoffe, Sie kennen ihn gut. Wenn Sie jedoch nicht wissen, wie das geht, können Sie den Installations- und Aktivierungsrichtlinien folgen , um den detaillierten Schritt-für-Schritt-Installations- und Aktivierungsprozess zu erhalten. Ich hoffe also, dass Sie diesen Schritt selbst erledigen können.
WP Carousel Plugin-Einstellungsschnittstelle
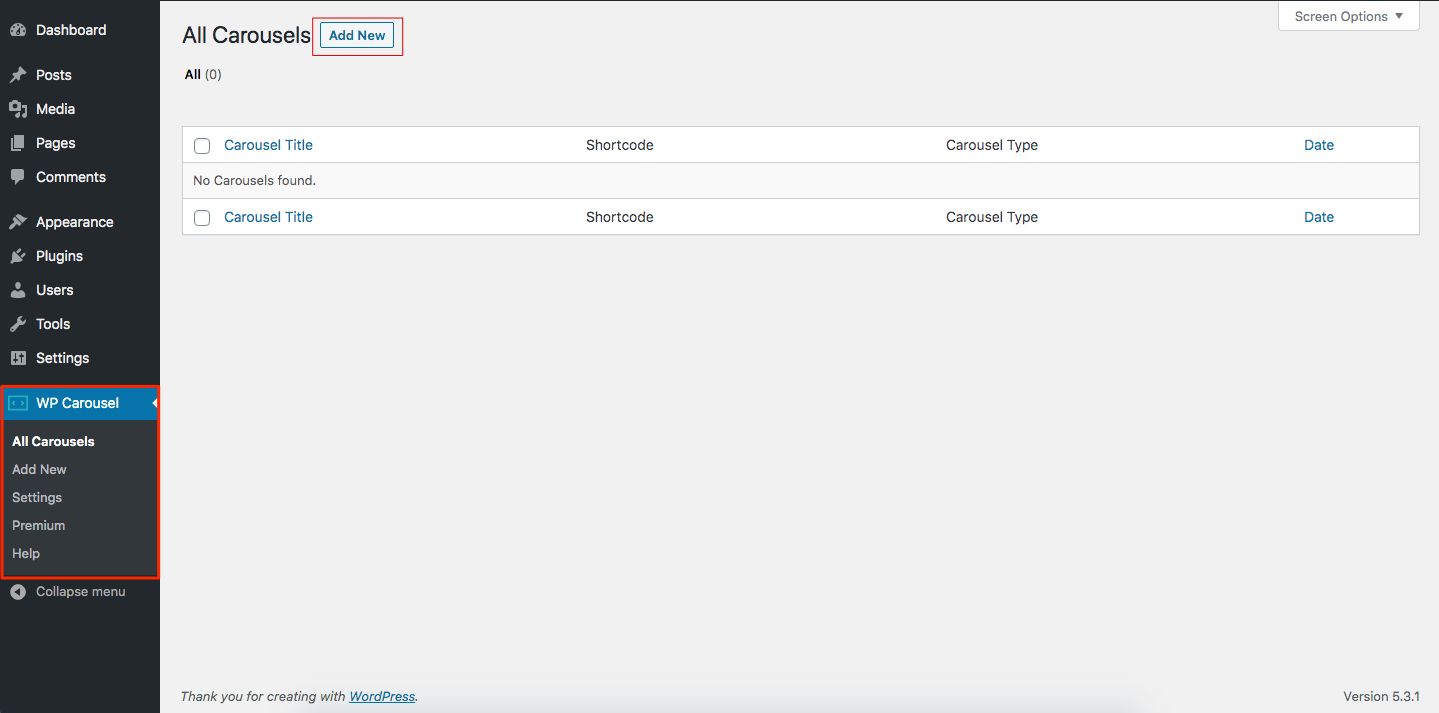
Sobald Sie die Installation und Aktivierung des WordPress Carousel-Plugins abgeschlossen haben, sehen Sie ein neues Admin-Menü namens WP Carousel . Unter diesem Menü finden Sie mehrere Optionen. Beim ersten Mal sieht die gesamte Benutzeroberfläche wie im folgenden Screenshot aus.

Klicken Sie jetzt einfach auf die Schaltfläche Neu hinzufügen, um den ersten Slider zu erstellen. Wenn Sie auf die Schaltfläche Neu hinzufügen klicken , werden Sie zu einer neuen Benutzeroberfläche mit mehreren Einstellungen eines einzelnen Schiebereglers weitergeleitet. Grundsätzlich gibt es in jeder einzelnen Slider-Oberfläche drei Abschnitte.
Karussell-Typen
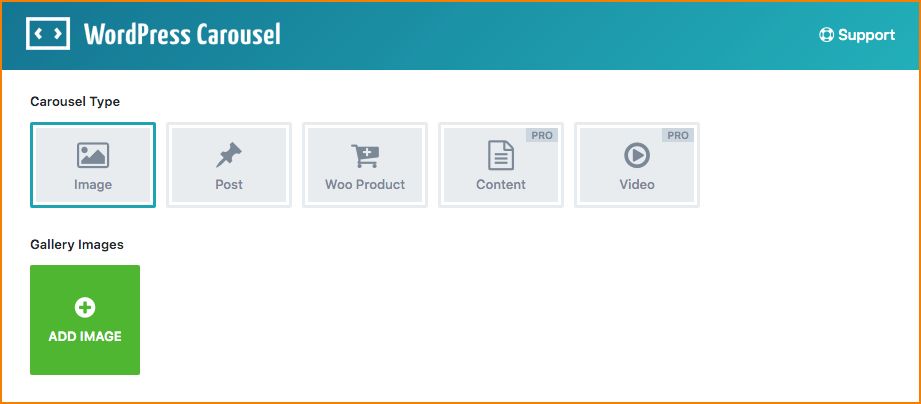
Der erste ist der obere Bereich, der den Karusselltyp und einige grundlegende Einstellungen enthält. Dieser Abschnitt sieht wie im folgenden Screenshot aus.

Dieser obere Abschnitt hilft Ihnen bei der Auswahl eines erwarteten Karusselltyps. Es stehen insgesamt fünf Karusselltypen wie Image, Post, Woo Product, Content und Video zur Verfügung. Sie können jede Art von Karussell nach Ihren Bedürfnissen auswählen. Die Typen Inhalts- und Videokarussell sind jedoch nur für die Premium-Version dieses Plugins verfügbar.
Shortcode-Generator-Einstellungen
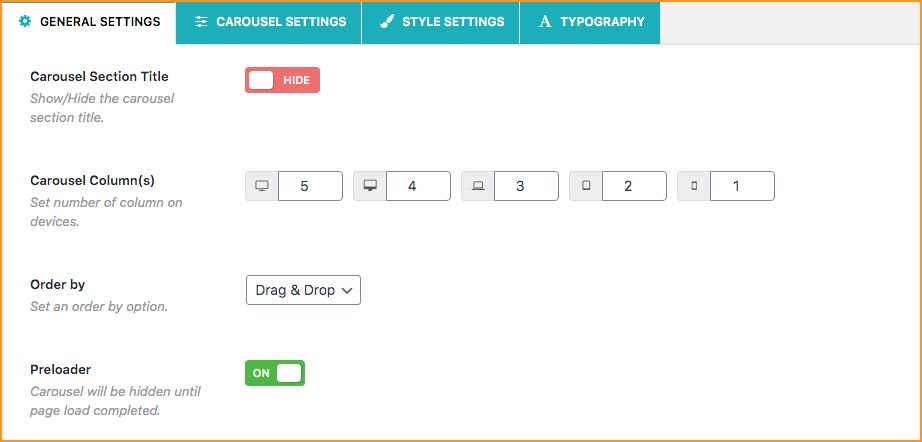
Der mittlere Abschnitt dieses Plugins enthält Anpassungseinstellungsoptionen. Das WordPress Carousel-Plugin ist mit mehreren Anpassungsoptionen hochgradig anpassbar. Es gibt vier Arten von Anpassungsbereichen: Allgemeine Einstellungen, Karusselleinstellungen, Stileinstellungen und Typografieeinstellungen. Der Anpassungsbereich sieht jedoch wie im folgenden Screenshot aus:

Shortcode und PHP-Funktion
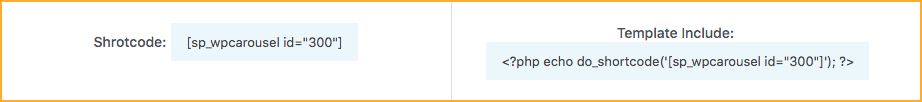
Der Shortcode-Bereich generiert einen Shortcode für jeden einzelnen Slider und der Vorlagenbereich zeigt die Codes, um den einzelnen Slider in einer beliebigen Vorlage anzuzeigen. Dieser Abschnitt sieht jedoch wie im folgenden Screenshot aus:

Erstellen Sie Ihren ersten Bild-Slider
Ich hoffe, Sie haben sich einen Überblick über die Oberfläche unseres ausgewählten WordPress Carousel-Plugins verschafft. Es ist also höchste Zeit, Ihren ersten Bild-Slider zu erstellen. Geben Sie nun den Titel Ihres ersten Sliders ein und befolgen Sie die folgenden Anweisungen Schritt für Schritt.
Schritt-1: Karusselltyp
Wählen Sie im oberen Bereich den Karusselltyp nach Bedarf aus und nehmen Sie die wesentlichen Einstellungen vor. Angenommen, Sie haben Image Carousel Type ausgewählt , also fügen Sie Bilder nach Bedarf hinzu.
Schritt-2: Anpassung des Bildschiebers
Passen Sie im Anpassungsbereich die Einstellungen nach Bedarf an. Sie können Ihren Schieberegler anpassen, indem Sie durch die verschiedenen Anpassungsregisterkarten navigieren. Es gibt viele Optionen zur flexiblen Anpassung, um einen fantastischen Slider für Ihre Website zu erstellen.
Videoanleitung
Sie können das Lesen des gesamten Artikels überspringen und eine kurze und schnelle Anleitung erhalten, indem Sie sich das folgende Video ansehen.

Schritt-3: Veröffentlichen des Bild-Sliders
Jetzt ist Ihr erster Bildschieber vollständig bereit für die Anzeige in Ihrer erwarteten Position. Kopieren Sie also den automatisch generierten Shortcode aus dem Shortcode- und Vorlagenbereich und fügen Sie ihn dort ein, wo Sie Ihren Slider anzeigen möchten.
Ich bin diesem Artikel gefolgt und habe den folgenden Bild-Slider mit dem WordPress Carousel Plugin erstellt.
Benötigen Sie weitere Features und Funktionen? Erweitern Sie die Anpassungsoptionen
Ich hoffe, Sie haben bemerkt, dass das WordPress-Karussell -Plugin viele Einschränkungen hat, z. B. sind Inhalts- und Videokarusselltypen nicht verfügbar. Darüber hinaus sind in dieser Version auch mehrere Anpassungsoptionen nicht verfügbar. Dies liegt an der Verwendung einer Premium-Version dieses Plugins. Infolgedessen sind Sie mit einer Reihe von Einschränkungen konfrontiert.
Ich denke, Sie mögen diese Einschränkungen nicht und alle Funktionen werden benötigt. Wenn Sie so denken, haben Sie die Möglichkeit, diese Einschränkungen aufzuheben. Die Premium-Version dieses Plugins enthält viele tolle Funktionen. Verschaffen Sie sich jedoch einen Überblick über einige überwältigende Funktionen.
Unterstützt jeden Inhaltstyp: Sie können alles verschieben, was Sie möchten, wie Bild, Beitrag, Produkt, Inhalt, Video, Text, HTML, Shortcodes usw.
Sehen Sie sich eine Demo des Inhaltskarussells an, das nur in der Premium-Version verfügbar ist. Live-Demo

Beiträge aus verschiedenen Taxonomien: Sie können ganz einfach aus mehreren Kategorien, Tags, Formaten oder Typen anzeigen.
Unbegrenzte Karussells: Fügen Sie unbegrenzte Karussells hinzu und zeigen Sie sie überall dort an, wo Sie sie benötigen.
Lightbox für Bilder: Lightbox-Funktionalität ist für jedes Slider-Bild verfügbar. Infolgedessen können Benutzer einfach durch Bilder nacheinander navigieren.
Bildverlinkung: Slider-Bilder können verlinkt werden. Interne und externe Verlinkung ist möglich. So können Sie Ihren Besucher an einen Zielort umleiten.
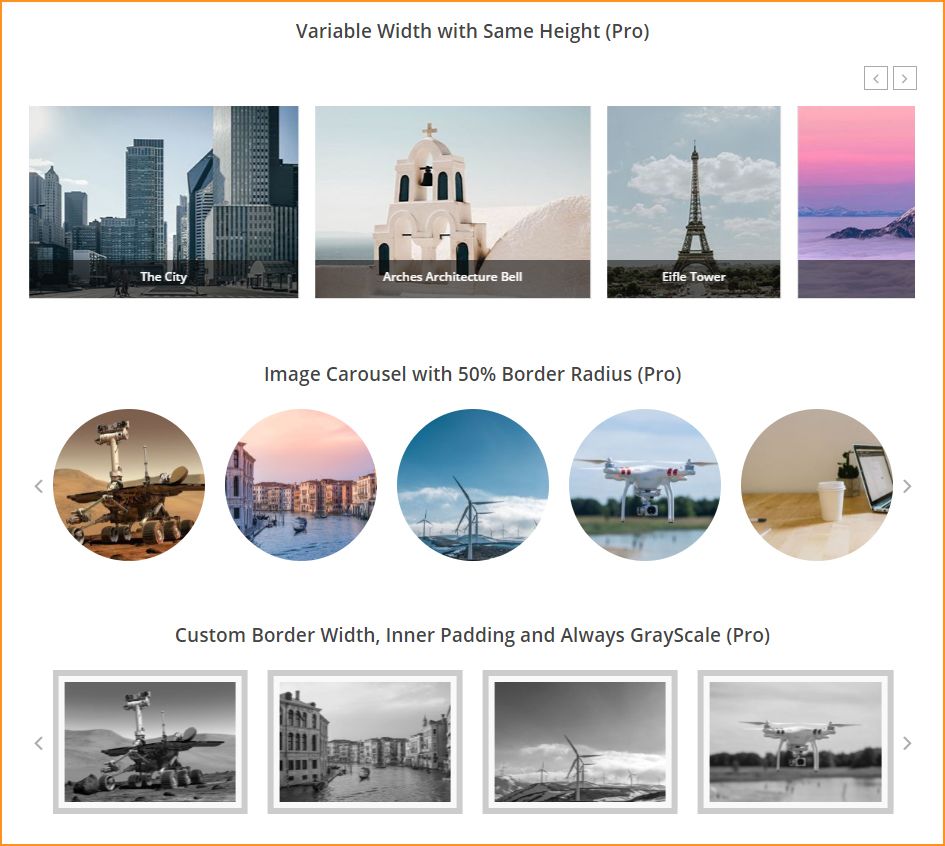
Inhaltsposition : Verschiedene Positionen des Bildinhalts wie Unten, Rechts und Overlay sind verfügbar.
Effekt für Bilder: Sie können verschiedene Effekte auf Bilder anwenden , z. B. Graustufeneffekt, Vergrößern oder Verkleinern, Ausblenden usw.

Überblick über WordPress Carousel Pro
Erweiterte Typografie: Erweiterte Typografieoptionen sind verfügbar. Darüber hinaus bietet es Ihnen die volle Flexibilität, die Typografie nach Ihren Bedürfnissen anzupassen.
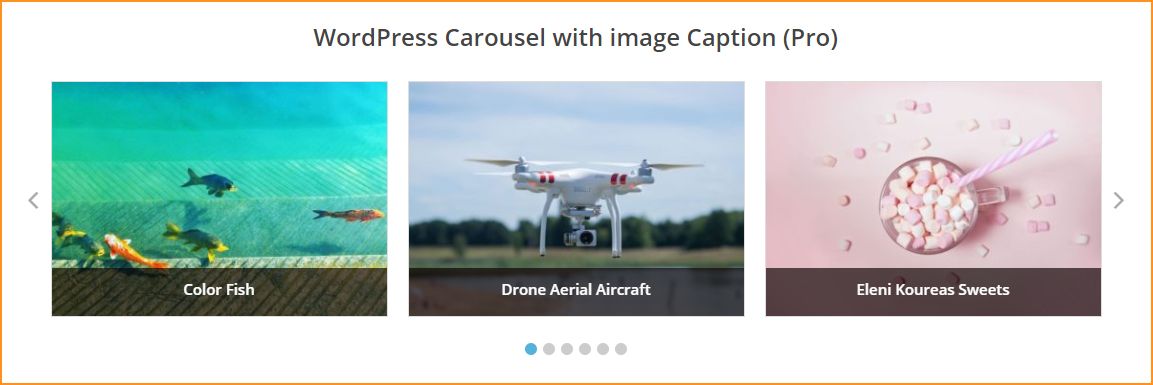
Bildkarussell: Sie können ein Bildkarussell mit Inhalt und Beschreibung erstellen. Verschiedene Inhaltspositionen wie Unten, Rechts und Overlay sind ebenfalls verfügbar.
Darüber hinaus sind Bildunterschriften und Beschreibungsoptionen ein- oder ausblenden, Lightbox-Funktionalität für Bilder, intelligentes Lazy-Loading, Graustufeneffekt, Zuschneiden und weitere Optionen enthalten.
Produktkarussell: Es ist der einfachste Weg, WooCommerce-Produkte als Karussell anzuzeigen. Darüber hinaus können Sie Produkte nach verschiedenen Optionen filtern und das Karussell überall dort anzeigen, wo Sie es benötigen.
Inhaltskarussell : Zeigen Sie jede Art von Inhalt in einem Karussell basierend auf Ihrer Website an.
Videokarussell: Sie können ganz einfach ein Videokarussell mit Symbol, Videotitel und -beschreibung, benutzerdefinierten Miniaturansichten und vielen weiteren Funktionen anzeigen. Darüber hinaus stehen verschiedene Anpassungsoptionen wie Karussellmodus, Autoplay ein oder aus, Paginierung, Stopp beim Schweben, Endlosschleife usw. zur Verfügung, um ein fantastisches Videokarussell zu erstellen.
Unbegrenzte Farben und Styling: Sie können die Farben und Stile Ihres Karussells anpassen, um es professioneller und auffälliger zu machen. Über 100 erweiterte Styling-Optionen sind verfügbar, darunter über 8 verschiedene Navigationspositionen.
Karussellsteuerung: Verschiedene Schieberegler wie Autoplay ein oder aus, Paginierung, Stopp beim Schweben, Endlosschleife, Karussellmodus usw. werden unterstützt. Etwa 15+ Karussellsteuerungen sind enthalten.
Karussell duplizieren: Sie können ein Karussell ganz einfach duplizieren oder klonen. Infolgedessen wird es Ihre Zeit und Energie reduzieren.
Variable Breite: Jetzt können Sie eine variable Breite für Karussells festlegen. Es ist supereinfach.
Benutzerdefinierte Bildgröße: Sie können eine benutzerdefinierte Bildgröße für Slider-Bilder festlegen. Sie brauchen nichts weiter zu tun. Verwenden Sie einfach die benutzerdefinierte Bildgrößenoption.
Erweiterte Plugin-Optionen: Skripts Enqueue- oder Dequeue-Optionen, um Konflikte zu vermeiden. Zusätzlich benutzerdefiniertes CSS-Feld zum Überschreiben von Stilen.
Bereit für mehrere Sprachen : Bereit für mehrere Sprachen mit WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus usw.
Bereit für Seitenersteller : Bereit für Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi Builder, LayersWP, MotoPress, CornerStone, Themify Builder und mehr.
Multisite-Unterstützung: Es unterstützt Multisite-Netzwerke.
Kompatibilität und SEO-freundlich: Dieses Plugin ist mit jedem Thema kompatibel und die Karussells sind SEO-freundlich.
Schneller und freundlicher Support: Das Support-System ist superschnell. Darüber hinaus stehen umfangreiche Online-Dokumentationen und Video-Tutorials zur Verfügung.
Also, was denkst du gerade darüber? Ich hoffe, Sie sind daran interessiert, die Premium-Version dieses Plugins auszuprobieren. Schauen Sie sich daher einfach das WordPress Carousel Pro an, um erweiterte fantastische Funktionen zu erhalten.
Holen Sie sich Pro Now Live-Demo

