So erstellen Sie eine Lebenslauf-Website per Drag & Drop (Elementor)
Veröffentlicht: 2023-08-23Eine professionelle Lebenslauf-Website kann eine wirkungsvolle Möglichkeit sein, sich online als Marke zu etablieren. Es kann dabei helfen, potenziellen Arbeitgebern Ihre Fähigkeiten, Erfolge und Erfahrungen zu präsentieren. Sie können sich weltweit auffindbar machen, indem Sie Ihre Reichweite von lokalen auf internationale Märkte erweitern.
Heutige Personalvermittler entscheiden sich nicht mehr gerne nur anhand seines Lebenslaufs für einen Kandidaten. Sie schauen sich auch gerne seine Online-Erfolgsbilanz an. Elementor ist ein großartiges und intuitives Tool, mit dem Sie Lebenslaufseiten einfach per Drag & Drop erstellen können.
Dieser Artikel zeigt Ihnen eine umfassende Anleitung zum Erstellen einer Lebenslauf-Website per Drag & Drop mit Hilfe von Elementor. Loslegen!
Inhaltsverzeichnis
- So erstellen Sie eine Lebenslauf-Website: Eine Anleitung von Grund auf
- Schritt 01: Holen Sie sich eine Domain und ein Webhosting
- Schritt 02: Installieren Sie WordPress auf dem cPanel und konfigurieren Sie die Domain
- Schritt 03: Erstellen Sie ein Wireframe
- Schritt 04: Installieren Sie Elementor und HappyAddons
- Schritt 05: Öffnen Sie eine Seite mit Elementor
- Schritt 06: Fügen Sie Ihre persönliche Biografie hinzu
- Schritt 07: Zeigen Sie Ihre Fähigkeiten, Ihr Portfolio, Ihre Ausbildung und Ihre Erfahrung
- Schritt 08: Navigationsmenüs zur rechten Seitenleiste hinzufügen
- Schritt 09: Fügen Sie einen Copyright-Text hinzu
- Schritt 10: Machen Sie die linke Seitenleiste zum Sticky
- Schritt 11: Vorschau des Designs
- Schritt 12: Machen Sie die One-Page-Resume-Website mobil responsiv
- FAQ zum Erstellen einer Lebenslauf-Website
- Letzte Worte!
So erstellen Sie eine Lebenslauf-Website: Eine Anleitung von Grund auf
Der Prozess der Erstellung von Lebenslauf-Websites umfasst mehrere Schritte. Wir können sie in zwei Phasen unterteilen: Vorentwurf und Entwurf. Das Vordesign umfasst die Konfiguration der Domain, des Hostings, des CMS und des Wireframings. Das Entwerfen umfasst das Erstellen von Seiten, Abschnitten und Inhalten.
Bedenken Sie jedoch, dass einseitige Lebenslauf-Websites äußerst beliebt sind als mehrseitige Websites. Daher konzentriert sich dieser Artikel darauf, wie man eine einseitige Lebenslauf-Website erstellt. Im folgenden Artikel werden alle Schritte behandelt.
Schritt 01: Holen Sie sich eine Domain und ein Webhosting
Eine Domain ist der Name einer Website. Besser ist es, wenn Sie Ihren eigenen Namen für die Domain Ihrer Lebenslaufseite verwenden. .com und .me sind zwei beliebte Erweiterungen für Lebenslaufseiten. Unser Vorschlag ist, dass Sie die Erweiterung .com verwenden. Ihre Domain sieht möglicherweise wie johndoe.com aus.

Namecheap, GoDaddy, IONOS, NameSilo usw. gehören zu den besten Domain-Registraren, um Ihre Domains zu finden und zu kaufen. Wenn Ihr Domainname bereits übernommen wurde, versuchen Sie, nach der neuen Domain zu suchen und dabei Initialen und Satzzeichen zu ändern.
Beim Hosting werden alle Inhalte (Bilder, GIFs, Videos, Texte, Vorlagen usw.) und die Datenbank Ihrer Website gespeichert. IONOS, HostGator, BlueHost, DreamHost usw. sind die besten Hosting-Unternehmen. Versuchen Sie, einen Shared-Hosting-Plan zu erhalten. Weil es kostengünstig und für Lebenslaufseiten geeignet ist.
Schritt 02: Installieren Sie WordPress auf dem cPanel und konfigurieren Sie die Domain
Jedes Hosting-Unternehmen bietet Ihnen ein cPanel an. Damit können Sie Ihr gewünschtes CMS installieren und die Domain konfigurieren. Wir verwenden WordPress, da es eines der einfachsten CMS zum Erstellen professioneller Lebenslauf-Websites ist.
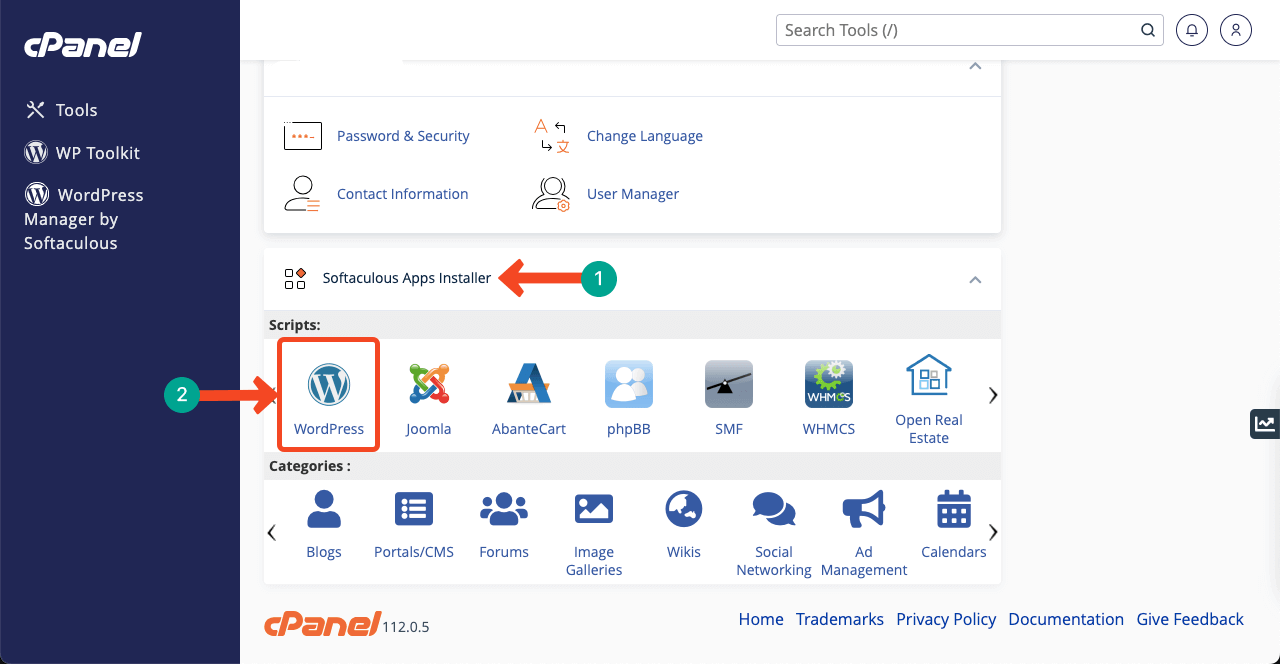
Holen Sie sich Ihren cPanel-Zugang und melden Sie sich an. Navigieren Sie zu Softaculous Apps Installer > WordPress . Klicken Sie auf WordPress und erledigen Sie den Rest, um es zu installieren. Dies ist ein einfacher Vorgang, den Sie problemlos durchführen können.

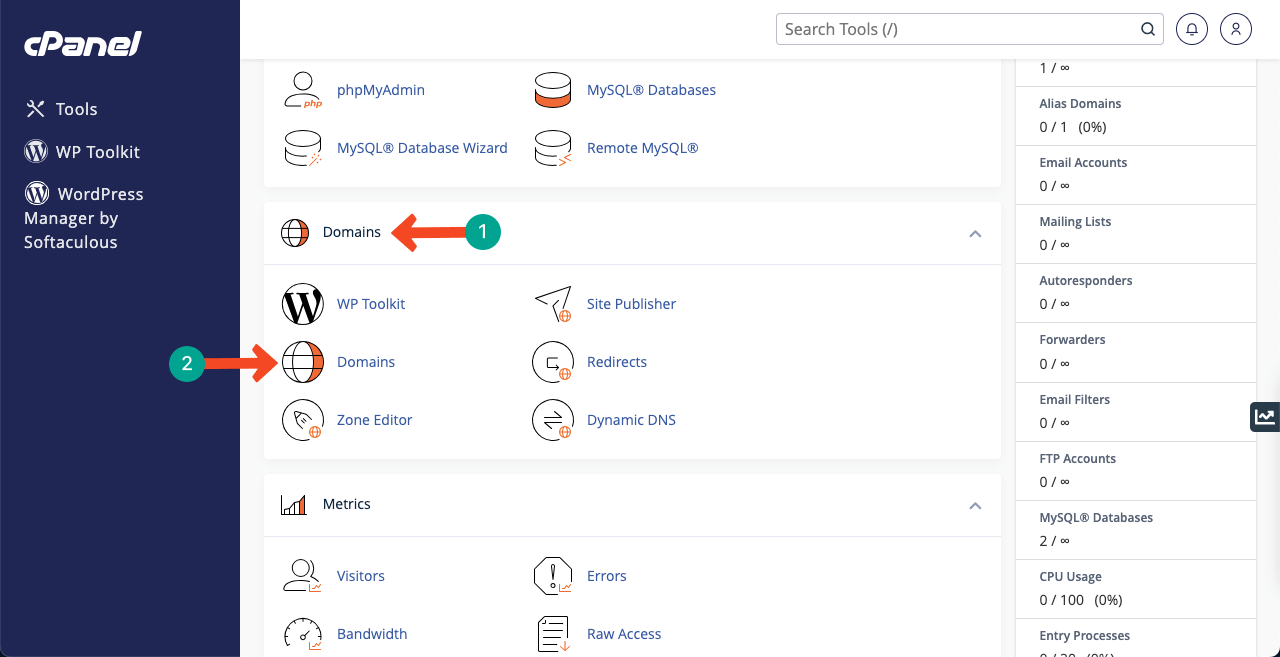
Sobald WordPress installiert ist, müssen Sie Ihre Domain mit dem CMS verbinden. Kommen Sie erneut zur cPanel-Homepage. Gehen Sie zur Option Domänen > Domänen . Auf der neuen Seite wird die Schaltfläche „Neue Domain erstellen“ angezeigt. Die restlichen Schritte werden sehr einfach sein wie die CMS-Installation.
Bei Problemen wie dem DNS-Nameserver wenden Sie sich bitte an Ihren Domain-Registrar. Sie werden Ihnen zeigen, was zu tun ist. Domain-Registrare wie Namecheap, GoDaddy, IONOS und NameSilo bieten Ihnen Echtzeit-Support per Live-Chat.

Schritt 03: Erstellen Sie ein Wireframe
Wireframe ist eine Brainstorming-Phase. In diesem Schritt erstellen Sie ein grobes Layout, wie Ihre Website am Ende des Designs aussehen wird. Sie müssen das Seitenlayout, die Schriftgröße, die Kopf- und Fußzeile sowie kreative Elemente angeben. Ohne Wireframing ist es unmöglich, eine Website richtig zu gestalten.
Weil Sie nicht wissen, wo Sie anfangen und wo Sie aufhören sollen. Canva und Colorlib sind wunderbare Plattformen, auf denen Sie unzählige Ideen für Lebenslauf-Websites erhalten. Sehen Sie sich im Video unten eine Lebenslaufvorlage an. Wir werden versuchen, unsere Lebenslauf-Website wie die in diesem Beitrag zu erstellen.
Eine Besonderheit der Vorlage ist das Sticky-Menü in der rechten Seitenleiste, das den Benutzern ein hervorragendes Navigationserlebnis bietet.
Schritt 04: Installieren Sie Elementor und HappyAddons
Ich hoffe, Sie haben die Domain und das Hosting mit den oben genannten Schritten erfolgreich konfiguriert. Jetzt müssen Sie das folgende Theme und die folgenden Plugins auf WordPress installieren.
- Elementor (Plugin)
- HappyAddons (Plugin)
- HappyAddons Pro (Plugin)
- Hallo Elementor (Theme)
HappyAddons ist eine leistungsstarke Sammlung von Addons von Elementor. Es bietet Ihnen viele zusätzliche Funktionen und Widgets, mit denen Sie Ihre Lebenslauf-Website weiter anpassen können. Und der Grund, sich für Hello Elementor zu entscheiden, ist, dass es ein superschnelles und sehr leichtes Theme ist.
Schritt 05: Öffnen Sie eine Seite mit Elementor
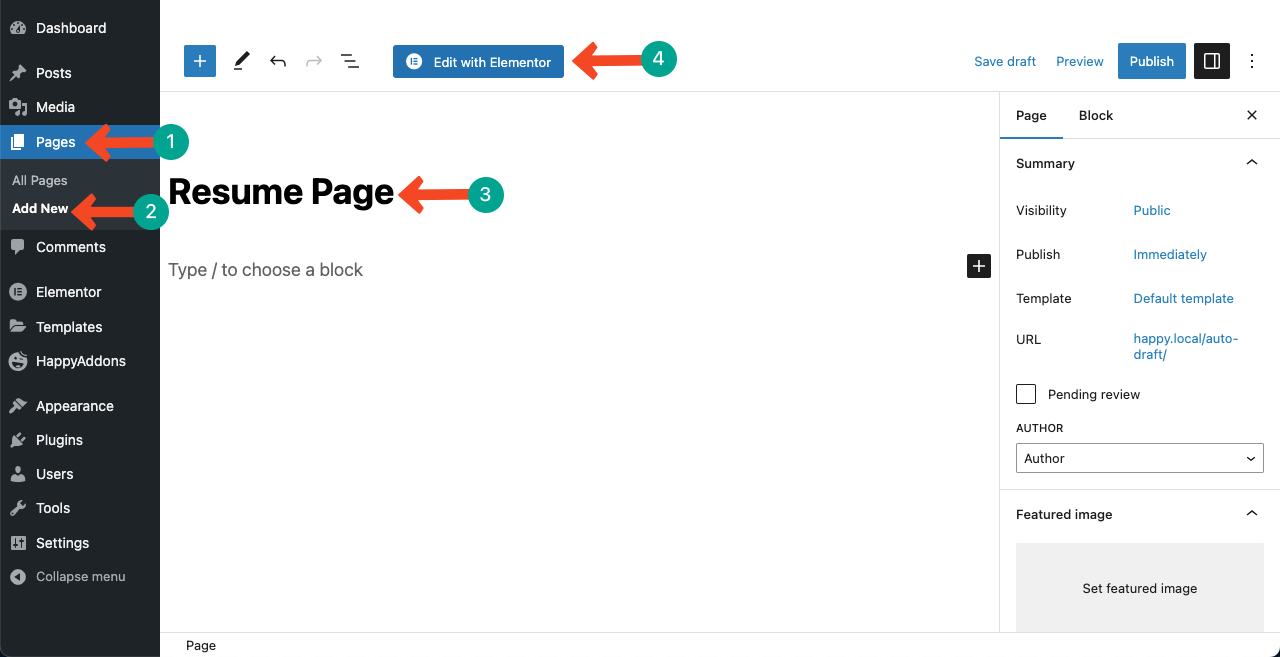
Gehen Sie zu WP Dashboard > Seiten > Neu hinzufügen . Geben Sie der Seite einen Namen und öffnen Sie sie mit Elementor, indem Sie auf die Schaltfläche Mit Elementor bearbeiten klicken.

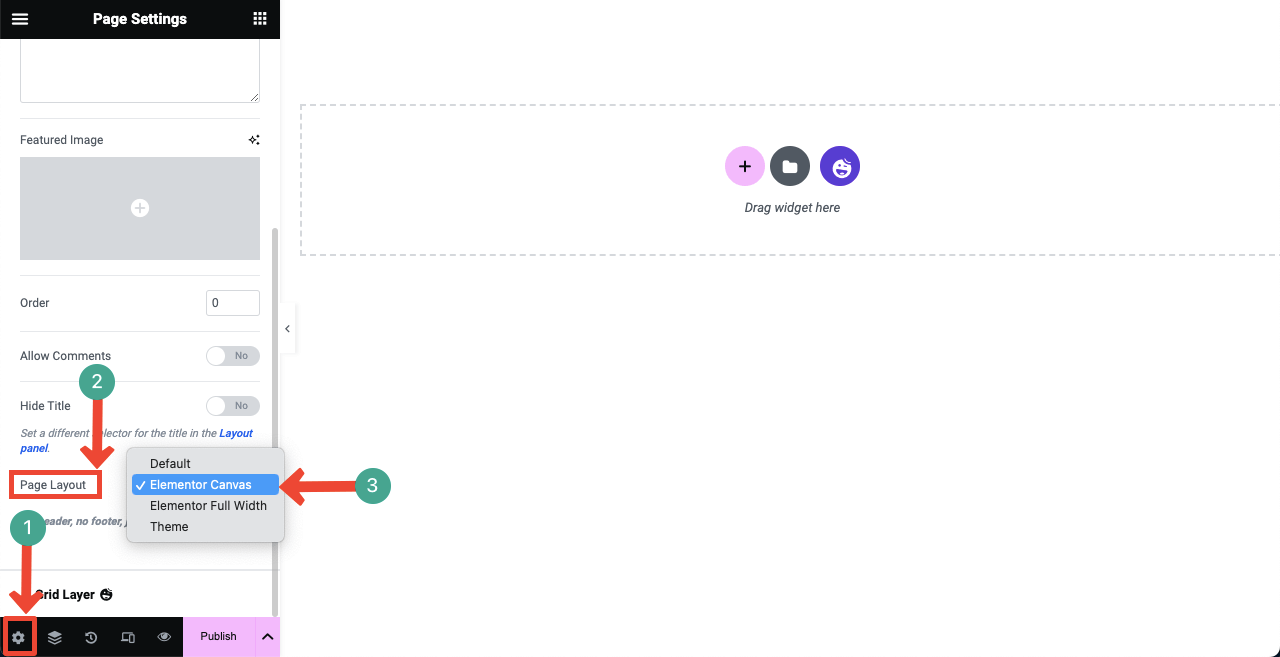
Da wir eine einseitige Lebenslauf-Site erstellen, öffnen Sie die Seite mit Elementor Canvas. Navigieren Sie zu Einstellungen > Seitenlayout > Elementor Canvas . Wenn es sich um eine mehrseitige Website handelte, könnten wir die anderen Optionen auswählen.

Schritt 06: Fügen Sie Ihre persönliche Biografie hinzu
Jetzt ist es an der Zeit, Abschnitte zum Hinzufügen von Inhalten zu erstellen. Elementor, HappyAddons und HappyAddons Pro mit insgesamt über 150 Widgets. Mithilfe dieser Widgets können Sie alle erforderlichen Abschnitte für Ihre Lebenslauf-Website ähnlich der Vorlage erstellen.
Wenn Sie neu bei Elementor sind, kann es einige Zeit dauern, bis Sie die Funktionen dieser Widgets verstehen. Aber nicht länger als ein bis zwei Tage. Folgen Sie jedoch jetzt unserem Leitfaden. Sie müssen zunächst ein Abschnittslayout auswählen.
# Wählen Sie eine Abschnittslayoutstruktur aus
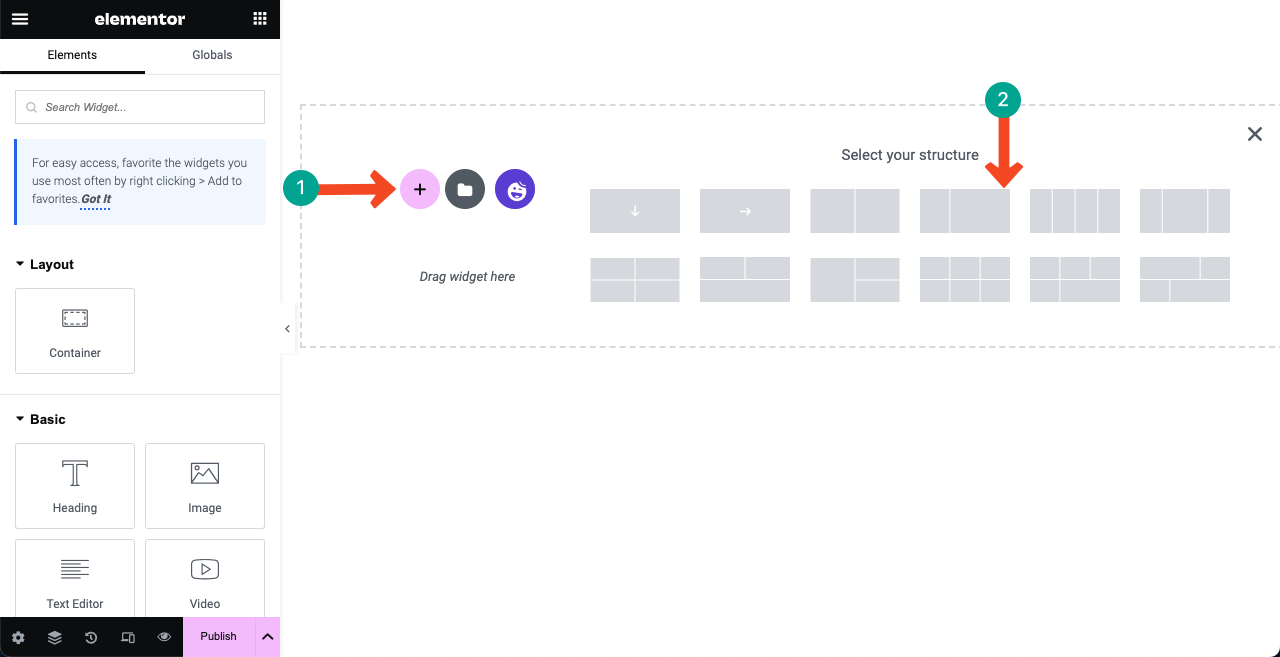
Drücken Sie das Pluszeichen (+) . Wählen Sie Ihr gewünschtes Abschnittslayout. Da unsere Demo-Vorlage zwei Abschnitte hat, wählen wir das zweispaltige Layout.

# Inhalt zur linken Seitenleiste hinzufügen
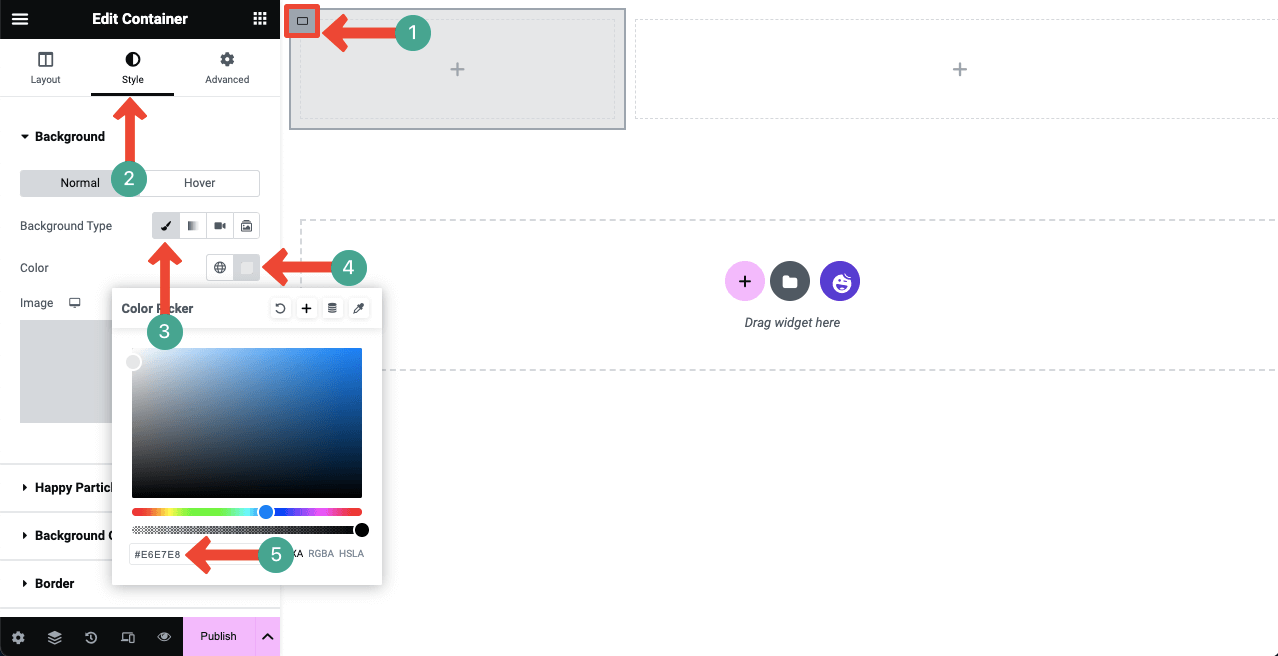
Wählen Sie die linke Spalte aus , indem Sie auf das Flex-Container-Symbol klicken. Navigieren Sie dann zu Stil > Hintergrundtyp > Klassisch > Farbe . Tragen Sie Ihren gewünschten Farbcode auf. Wir haben den Farbcode (#F2F3F7) verwendet.

# Fügen Sie Ihr Bild hinzu
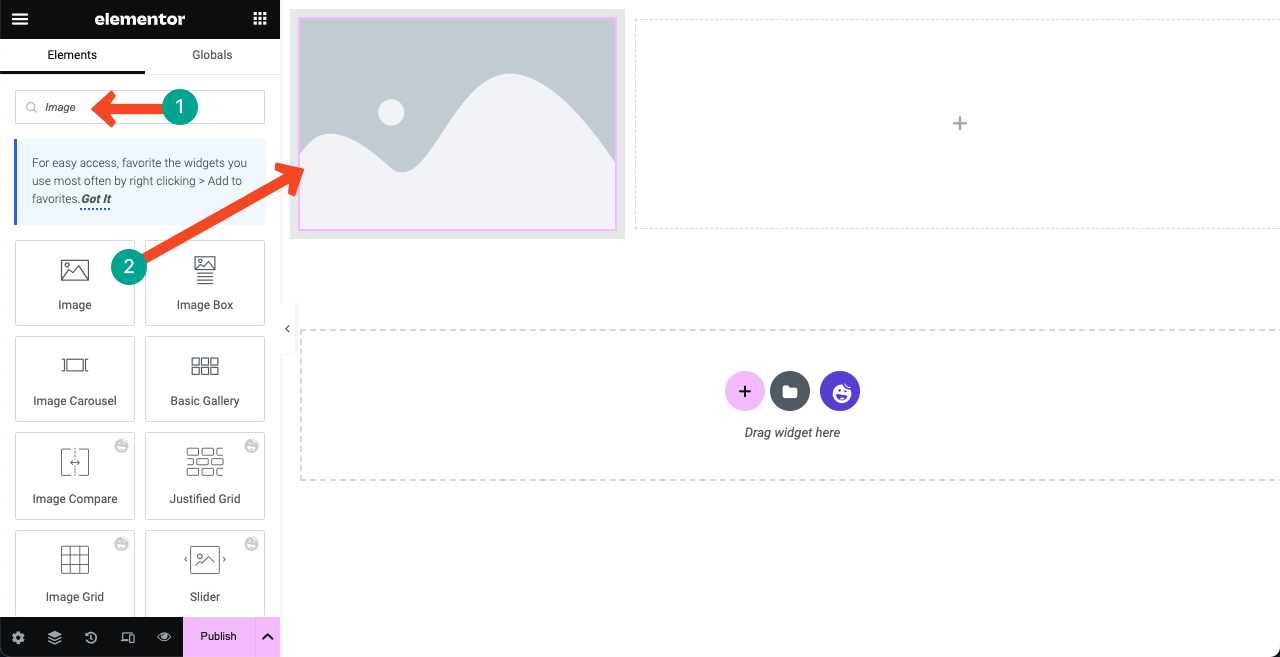
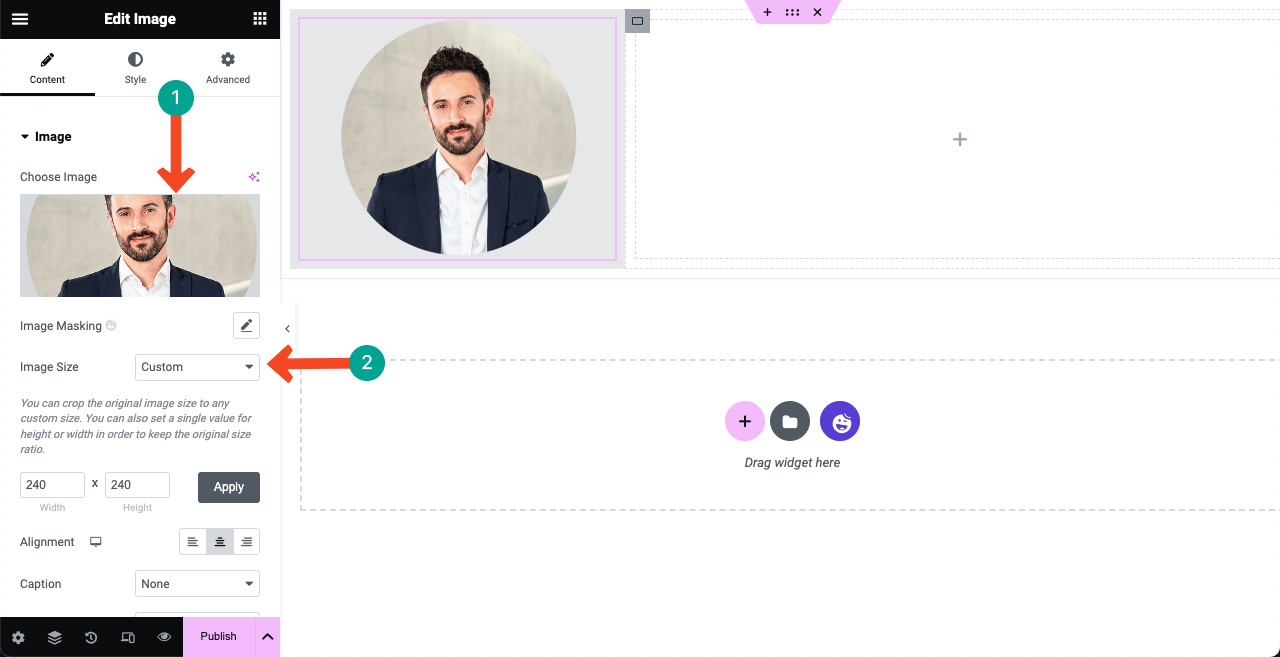
Geben Sie Bild in das Suchfeld ein. Sobald das Widget unten angezeigt wird, ziehen Sie es per Drag & Drop in die linke Spalte.

Sie erhalten die Möglichkeit, Ihr Bild hinzuzufügen. Hier ist das Bild rund. Weil wir es bereits in Photoshop entworfen und auf die Leinwand hochgeladen haben. Sie können über die Option „Bildgröße“ eine benutzerdefinierte Größe für das Bild festlegen und dessen Ausrichtung definieren.

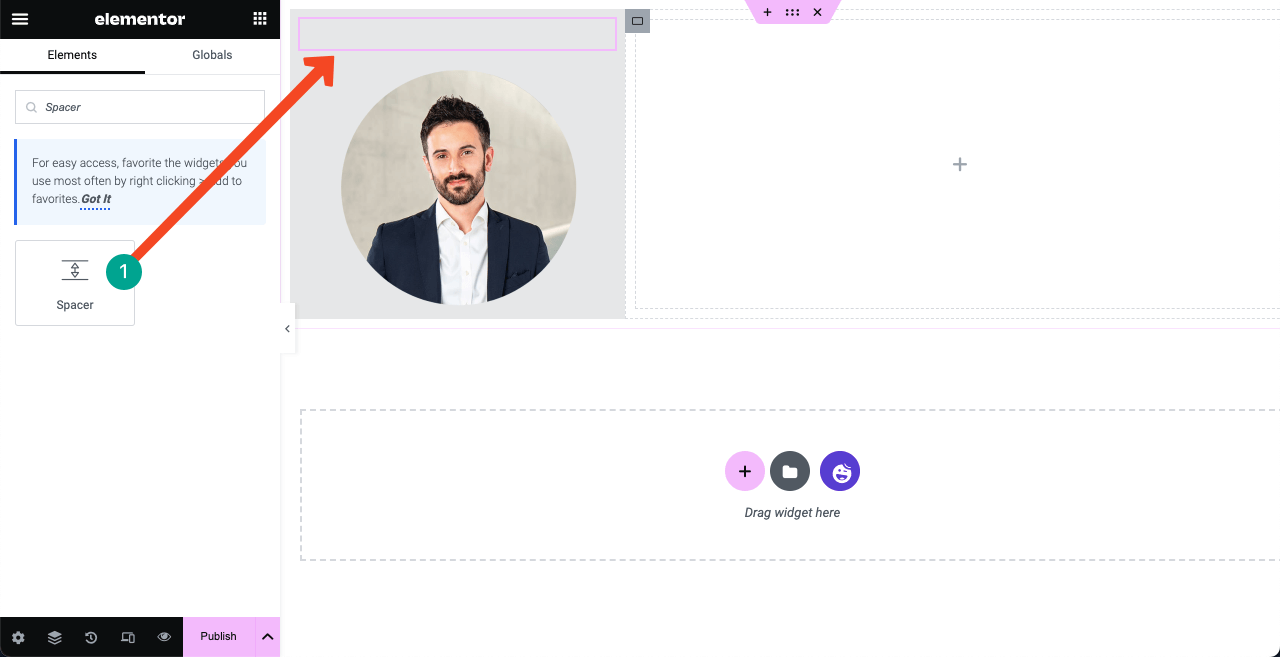
Verwenden Sie das Spacer- Widget, um einen Abstand zwischen dem oberen Rand und dem Bild zu erstellen. Sie können dieses Spacer-Widget überall verwenden, wenn Sie eine Lücke/Raum für die Gestaltung von Schönheit schaffen möchten.

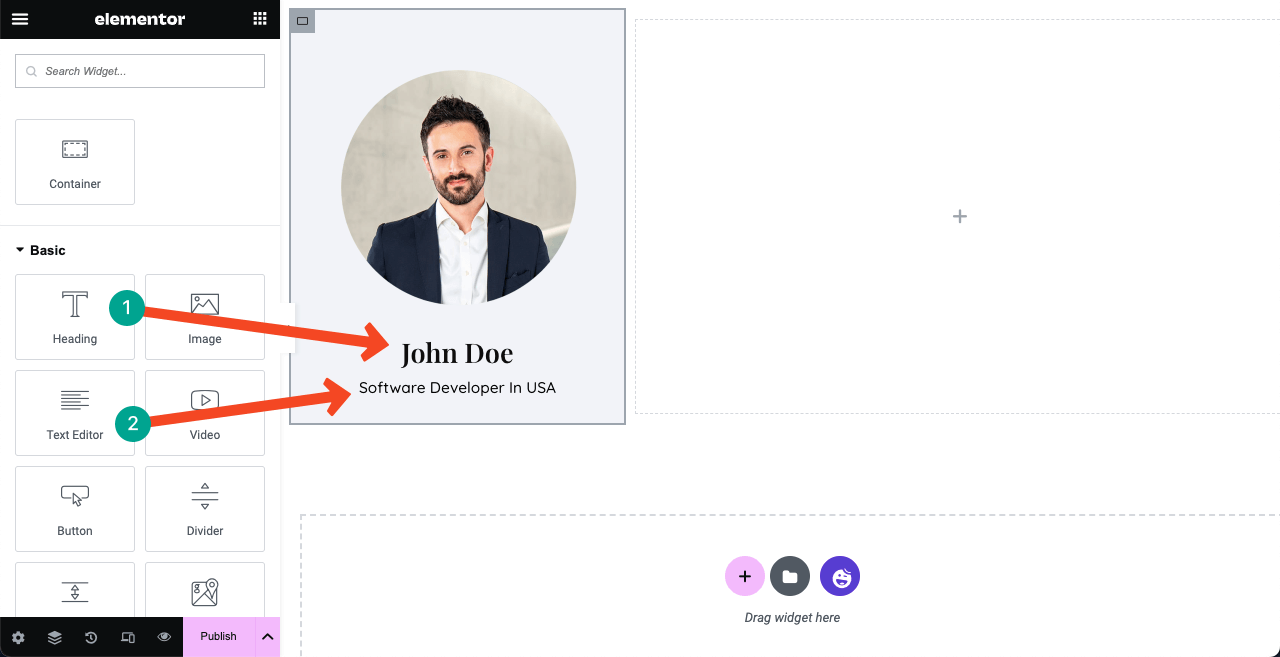
Schreiben Sie Ihren Namen und Ihre Bezeichnung mit den Widgets „Überschrift“ und „Texteditor“ unter das Bild. Wir haben dafür jeweils die Schriftarten Playfair Display und Quicksand verwendet. Sie können die Schriftfarbe auf der Registerkarte „Stil“ ändern.

Hinweis: In der Demodatei wird unter dem Bild und dem Namen ein vertikales Menü angezeigt. Nachdem wir den Inhaltsteil in der rechten Spalte vorbereitet haben, zeigen wir Ihnen, wie Sie ihn erstellen und zur linken Seitenleiste hinzufügen. Denn ohne die Vorbereitung des Inhaltsteils können Sie den Menüabschnitt nicht richtig erstellen.
Schritt 07: Zeigen Sie Ihre Fähigkeiten, Ihr Portfolio, Ihre Ausbildung und Ihre Erfahrung
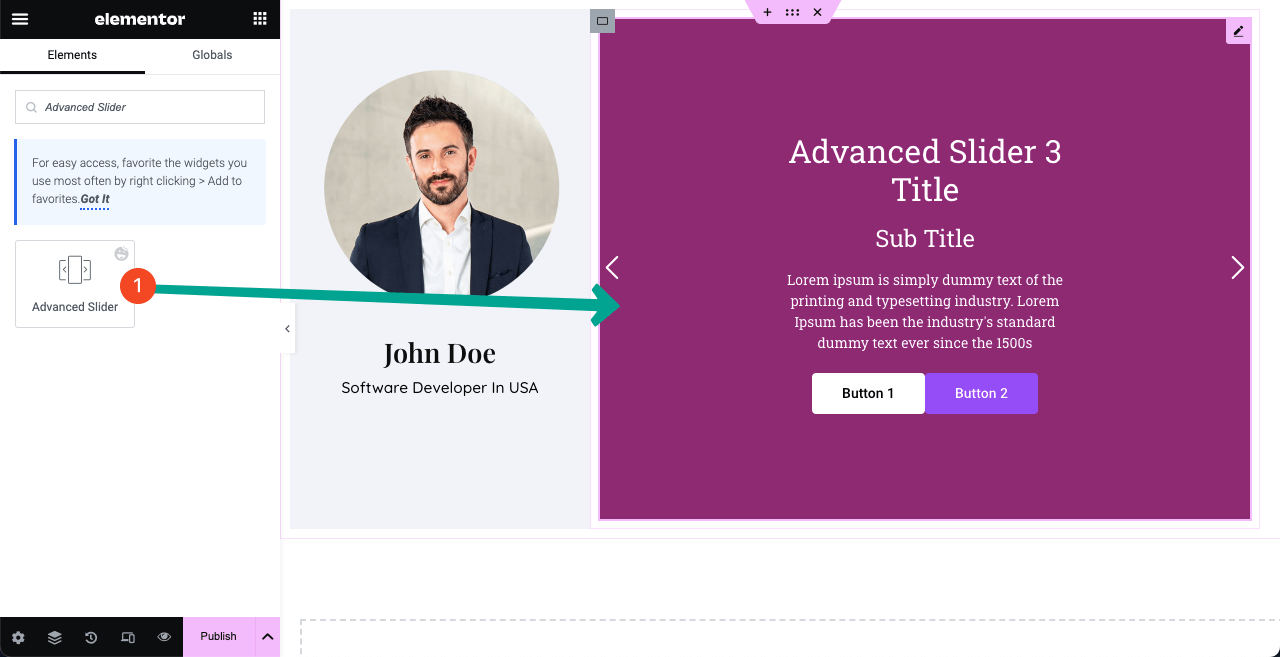
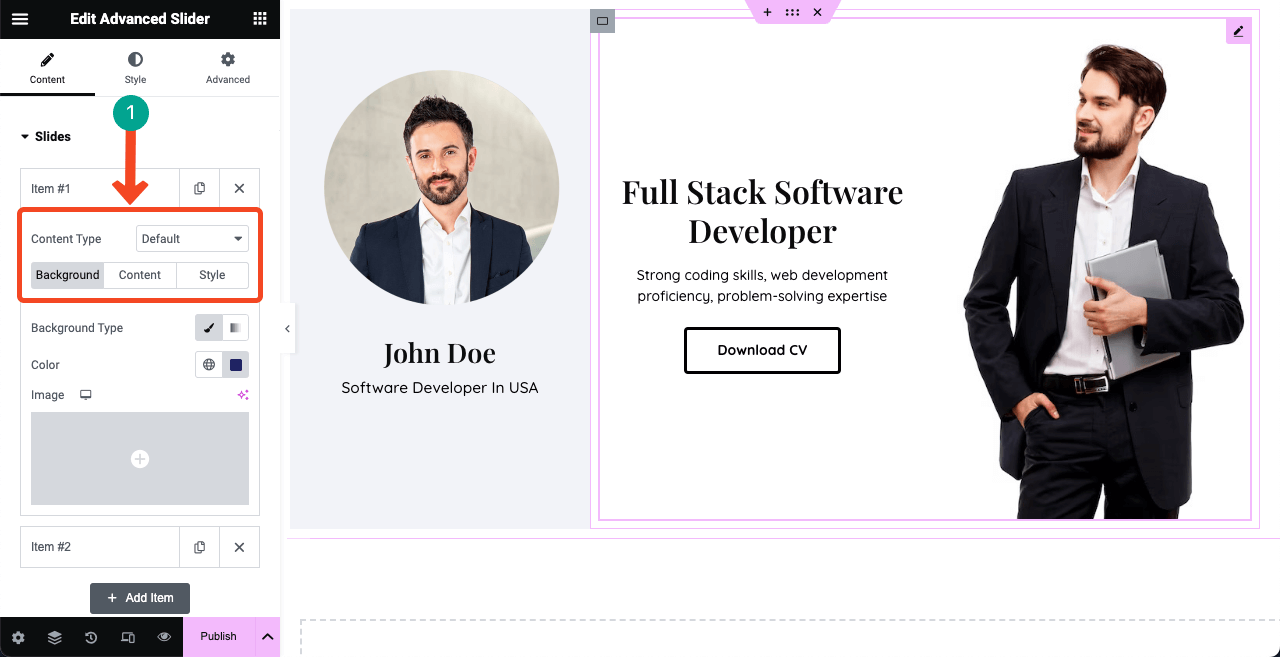
Die meisten Leute lieben es, im Heldenbereich einen animierten Schieberegler hinzuzufügen. Ziehen Sie das Widget „Erweiterter Schieberegler“ per Drag-and-Drop in die rechte Spalte, um dasselbe zu erstellen.

Unterhalb des Abschnitts „Slider“ haben Sie die Möglichkeit, so viele Slider hinzuzufügen, wie Sie möchten. Jeder Schieberegler bietet Ihnen drei Registerkarten: Hintergrund, Inhalt und Stil .
Mit dem Hintergrund können Sie ein Bild, seine Position, Hintergrundfarbe und Anzeigegröße festlegen. Auf der Registerkarte „Inhalt“ können Sie erforderliche Texte zu den jeweiligen Feldern hinzufügen. Sie können beide Schaltflächen behalten oder bei Bedarf eine von hier entfernen. Mit dem Stil können Sie den Inhalt stilisieren.
Ich hoffe, Sie können das alleine schaffen. Wenn wir jeden einzelnen Aspekt zeigen, wird dieser Beitrag zu lang.

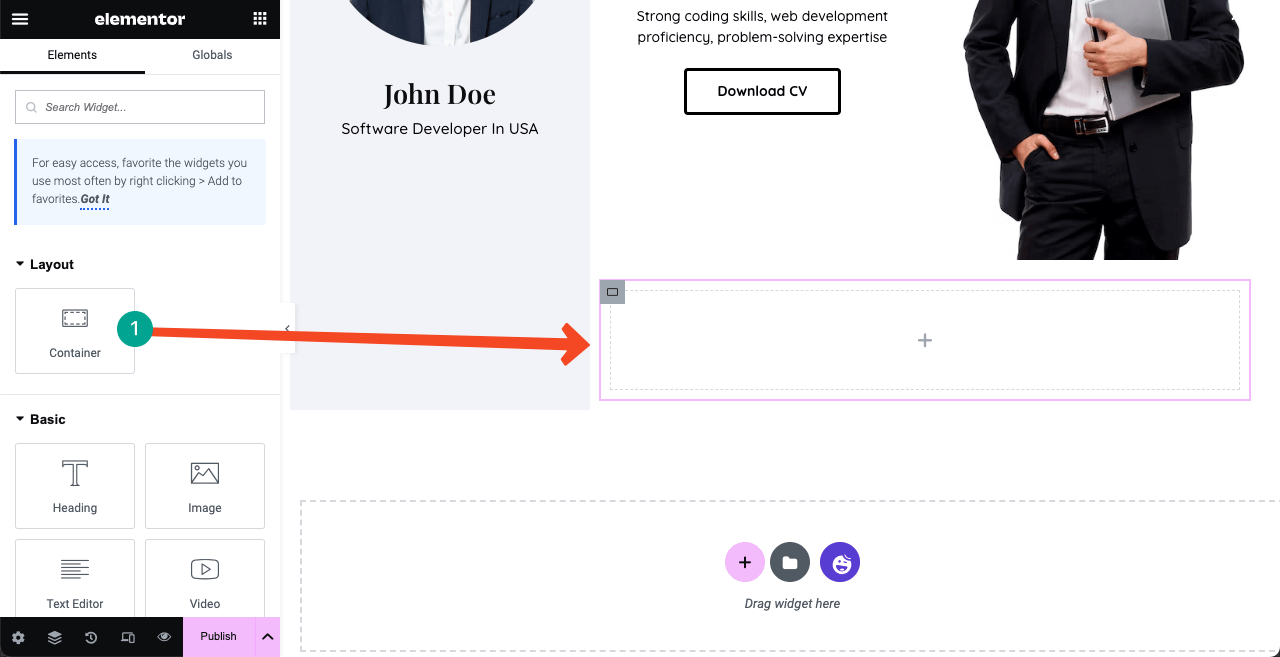
# Abschnitt „Info“ erstellen
Ziehen Sie den Flexbox-Container per Drag-and-Drop, um einen neuen Bereich für den Abschnitt „Info“ zu erstellen. Immer wenn Sie einen neuen Abschnitt erstellen, müssen Sie erneut einen Container verwenden.

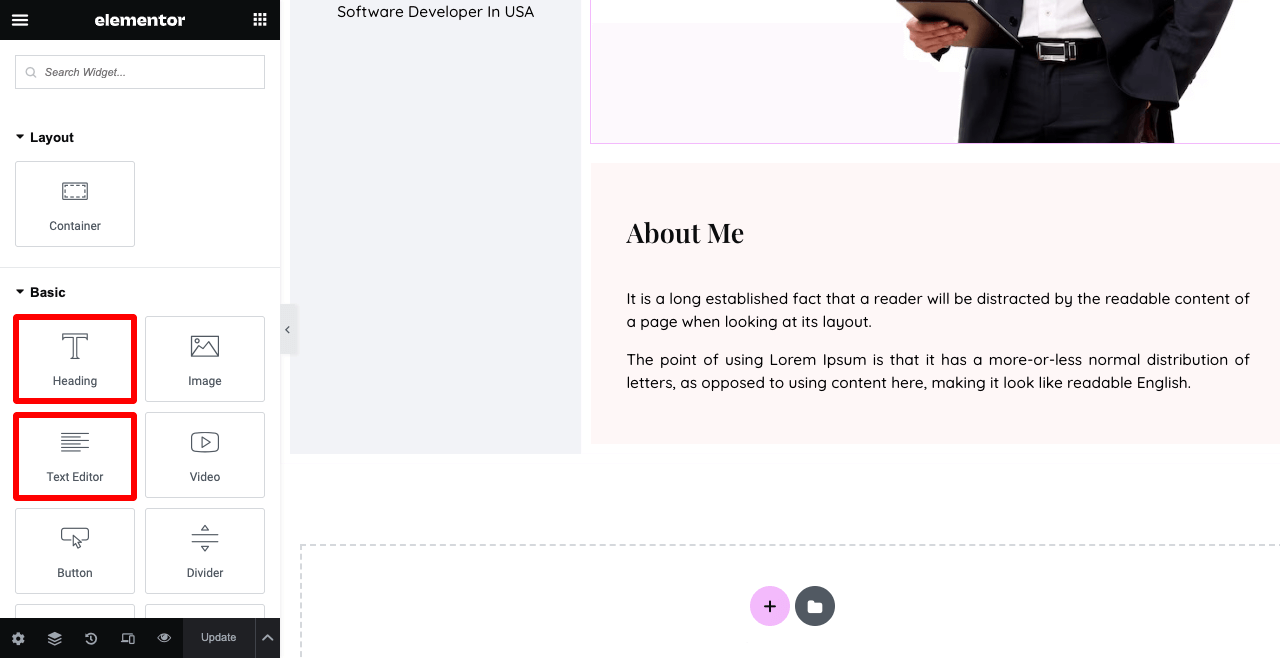
Fügen Sie mithilfe der Widgets „Überschrift “ und „Texteditor“ die erforderlichen Texte zum Abschnitt „Über mich“ hinzu. Wir haben das Spacer- Widget zwischen ihnen verwendet, um einen Abstand zu schaffen.
Wenden Sie die Farbe (#FEF7F7) über die Registerkarte „Stil“ auf den Hintergrund an. Padding 35 wurde über „Erweitert > Layouts > Padding“ hinzugefügt.

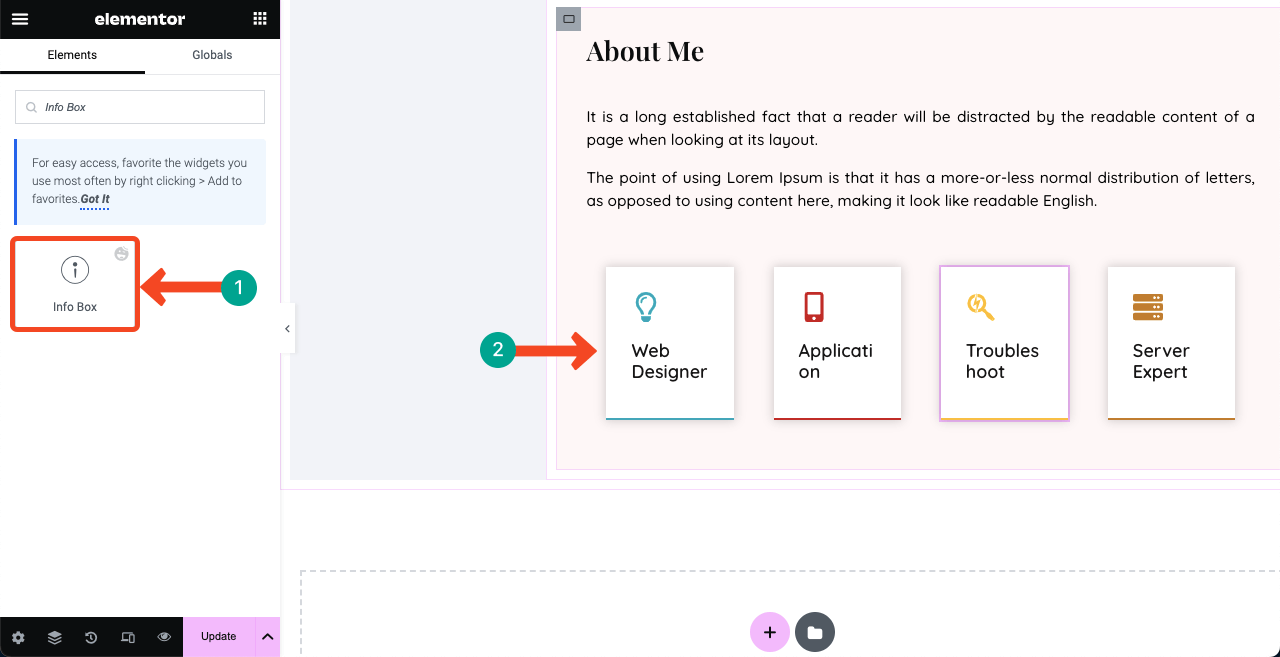
Im Abschnitt „Über mich“ können Sie einige Ihrer Kernkompetenzen zeigen. Wir haben im Bild unten mithilfe des Infobox -Widgets vier Kernkompetenzen hinzugefügt. Zuvor haben wir vier Flexbox-Container hinzugefügt.
Das bedeutet, dass Sie innerhalb eines Flexbox-Containers weitere Flexbox-Container hinzufügen und diese vertikal oder horizontal anzeigen können. Und der größte Vorteil besteht darin, dass Sie Inhalte einfach ausrichten können.
Unter „Erweitert“ > „Rahmen“ können Sie jedem Element (Infobox) einen Rahmen und einen Schatten hinzufügen.

Hinweis: Machen Sie sich keine Sorgen, wenn die Texte der Infobox fehlerhaft oder verdrahtet aussehen. Im Vorschaumodus sehen sie gut aus. Sehen Sie sich das unten angehängte Video an.
Sie können einige unnötige Lücken zwischen den Spalten erkennen. Klicken Sie oben links auf das dreizeilige Symbol. Gehen Sie dann zu Site-Einstellungen > Layout . Containerpolsterung festlegen -1 .
Wenn Sie weiterhin unnötige Lücken zwischen Abschnitten und Elementen sehen, müssen Sie deren Füllprobleme beheben, indem Sie 0 auf einen Minuswert (-) setzen.
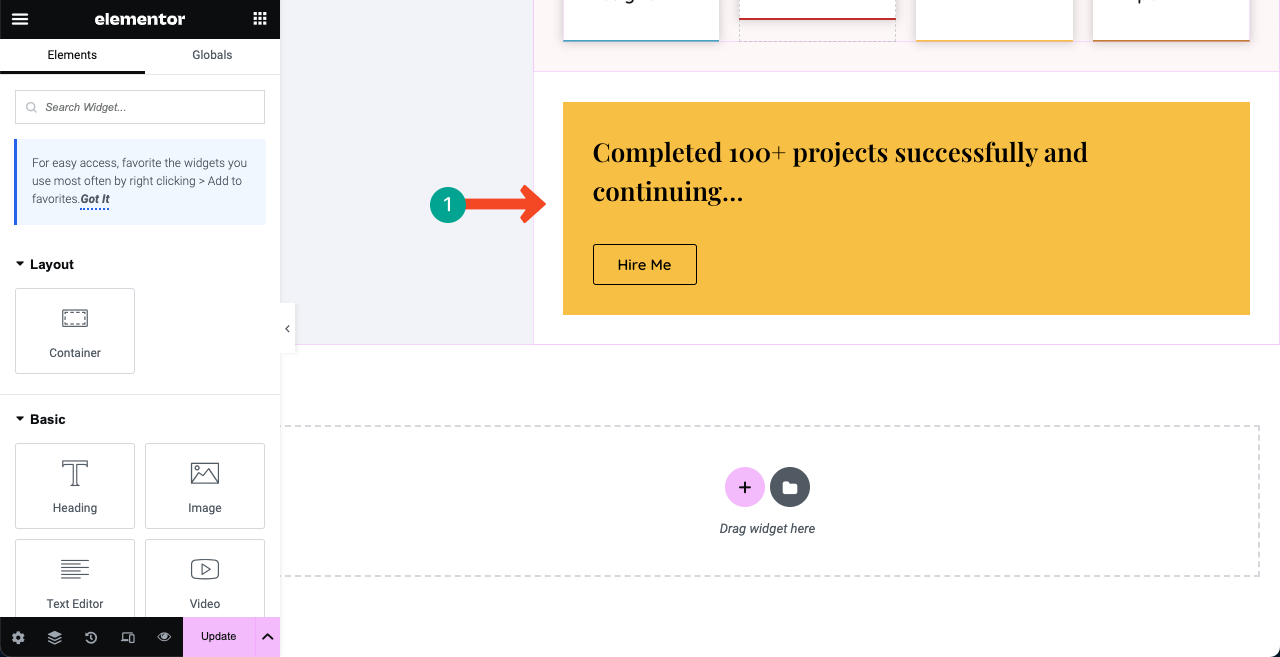
# Teilen Sie die Anzahl der Projekte mit, die Sie abgeschlossen haben
Erstellen Sie ein Banner wie dieses mit den Widgets „Flexbox-Container“, „Texteditor“ und „Schaltfläche“. Dies könnte Kunden dazu veranlassen, Sie einzustellen, da sie Ihre erfolgreichen Projektmanagementfähigkeiten sehen.

Verwenden Sie einen neuen Flexbox-Container. Fügen Sie ein Bild zum Hintergrund hinzu. Stellen Sie es im Abschnitt „Anhang“ auf „Fest“ ein. Dadurch bleibt das Bild auch dann hängen, wenn Sie auf der Seite scrollen.
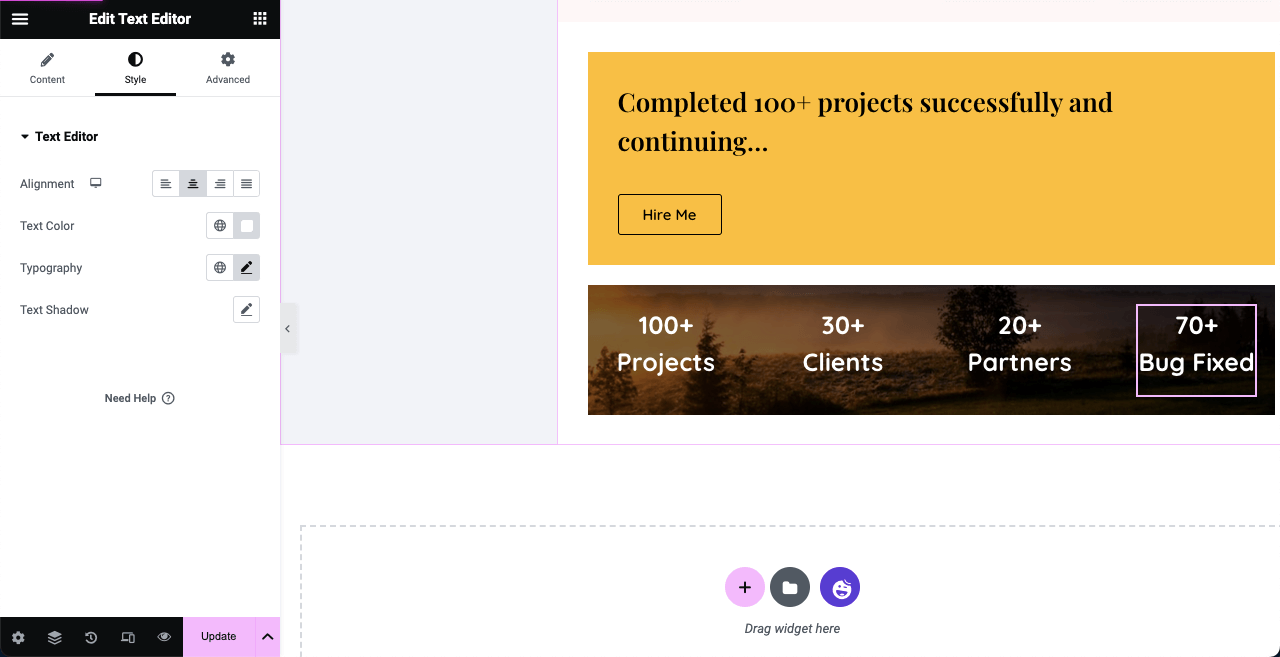
Sie können das Texteditor- Widget per Drag-and-Drop darauf ziehen und die Anzahl der Projekte, Kunden, Partner und Fehler anzeigen, die Sie bereits behoben und bearbeitet haben. Diese Bildklebrigkeit verleiht Ihrer Lebenslauf-Website eine tolle Lebendigkeit.


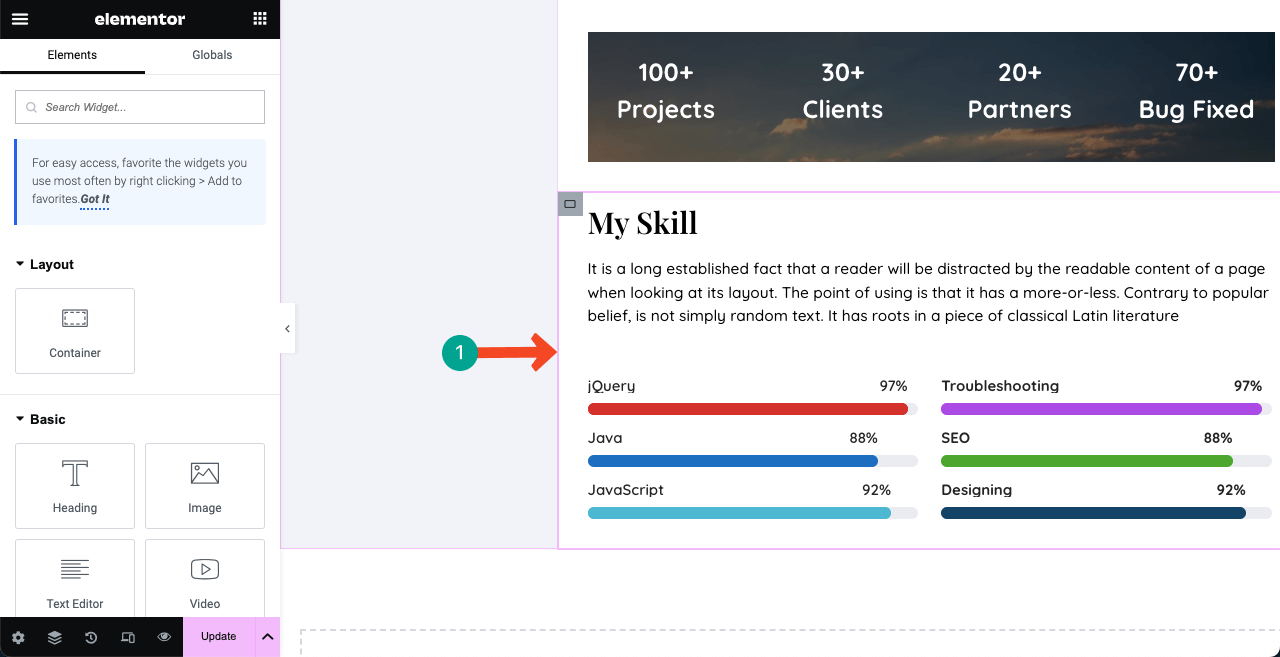
# Abschnitt „Info“ erstellen
Mit dem Skill-Bars -Widget können Sie einen Abschnitt erstellen, um Ihre Fähigkeiten zu präsentieren, wie im Bild unten. Und für die anderen Texte haben wir die Widgets „Überschrift“ und „Texteditor“ verwendet.

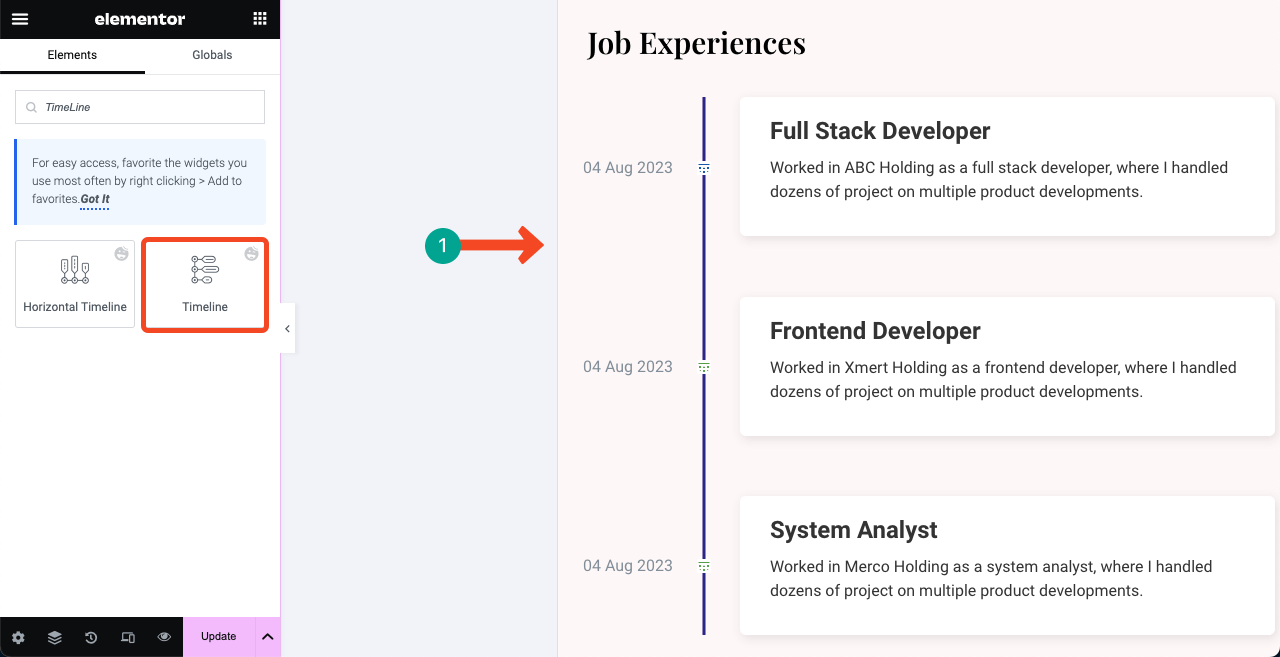
# Berufserfahrung anzeigen
Verwenden Sie das Zeitleisten -Widget, um einen Abschnitt zu erstellen, in dem Sie Ihre bisherigen Berufserfahrungen präsentieren können. Fügen Sie jedem Feld eine überzeugende Beschreibung mit genauen Daten hinzu.

# Zeigen Sie Ihren Bildungshintergrund
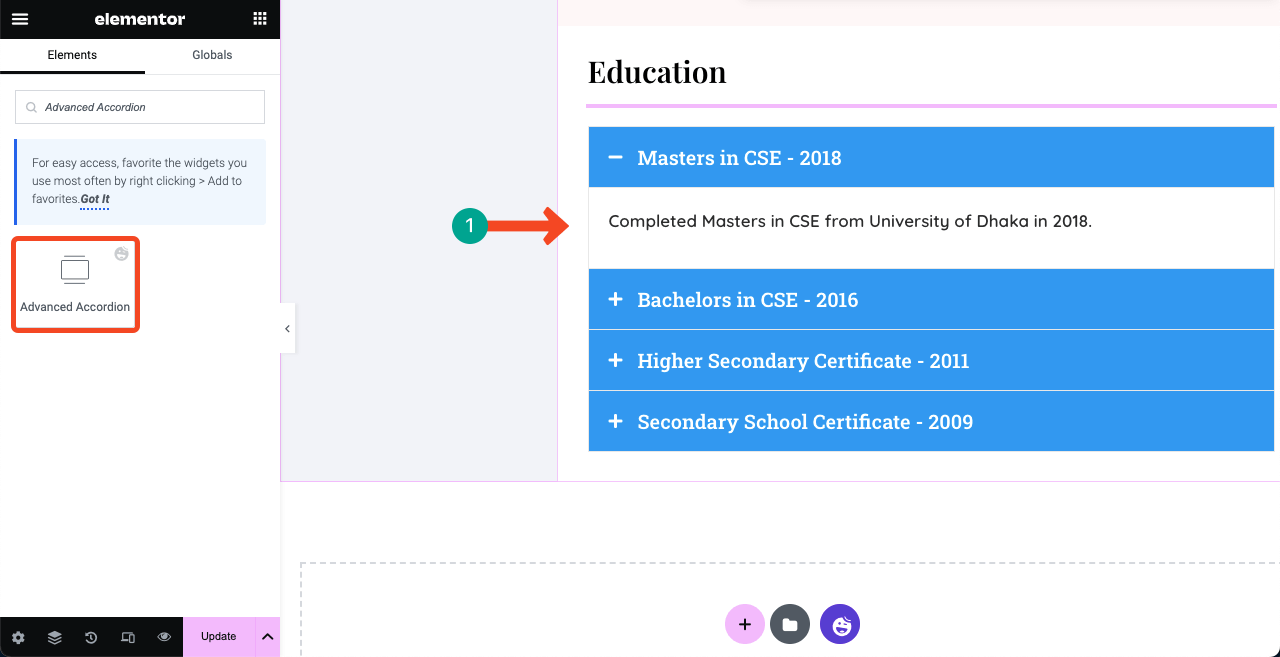
Verwenden Sie das Widget „Erweitertes Akkordeon “, um einen ähnlichen Abschnitt wie im Bild unten zu erstellen und Ihren Bildungshintergrund darzustellen. Sie können die Bilder Ihrer Zertifikate hinzufügen, obwohl wir dies normalerweise nicht sehen.

# Zeigen Sie einige Ihrer abgeschlossenen Werke
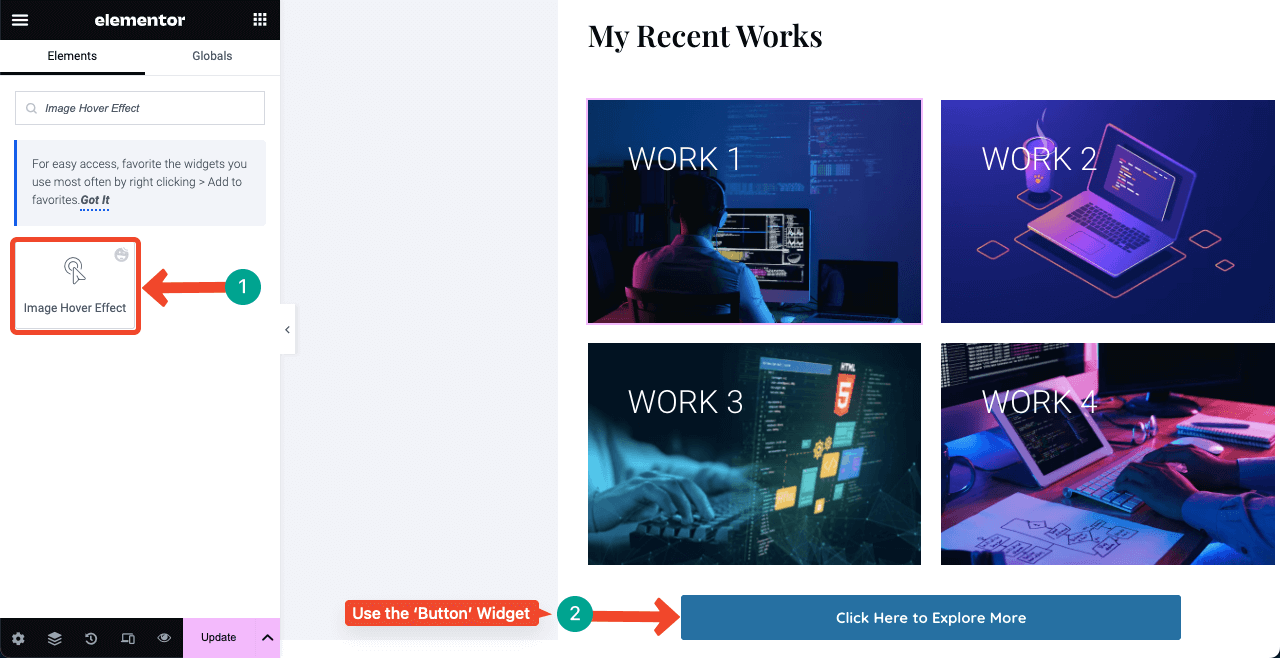
Indem Sie einige Ihrer abgeschlossenen Arbeiten zeigen, können Sie bei Ihren Kunden ein Gefühl der Glaubwürdigkeit Ihrer Fähigkeiten und Ihres Fachwissens schaffen. Wir empfehlen Ihnen daher, einen separaten Abschnitt zu erstellen und einige Ihrer erfolgreichsten Werke hinzuzufügen.
Sie können jedes geeignete Widget aus dem Elementor-Bedienfeld verwenden. Im Folgenden haben wir jedoch die Widgets „Bild-Hover-Effekt“ und „Schaltfläche“ verwendet. Sie können Ihre Projektlinks zu den vorgestellten Bildern hinzufügen und Benutzern die Möglichkeit geben, mehr zu erkunden, indem Sie auf die beigefügte Schaltfläche klicken.

# Zeigen Sie Ihre neuesten Blogbeiträge an
Hochwertige Blogbeiträge können wertvollen Traffic auf Ihre Website lenken. Es kann dabei helfen, Ihre Website auf den Ergebnisseiten von Suchmaschinen zu platzieren und Ihnen interessierte Kunden zu vermitteln. Ich hoffe, Sie alle wissen bereits, wie wichtig das Posten von Blogs ist.
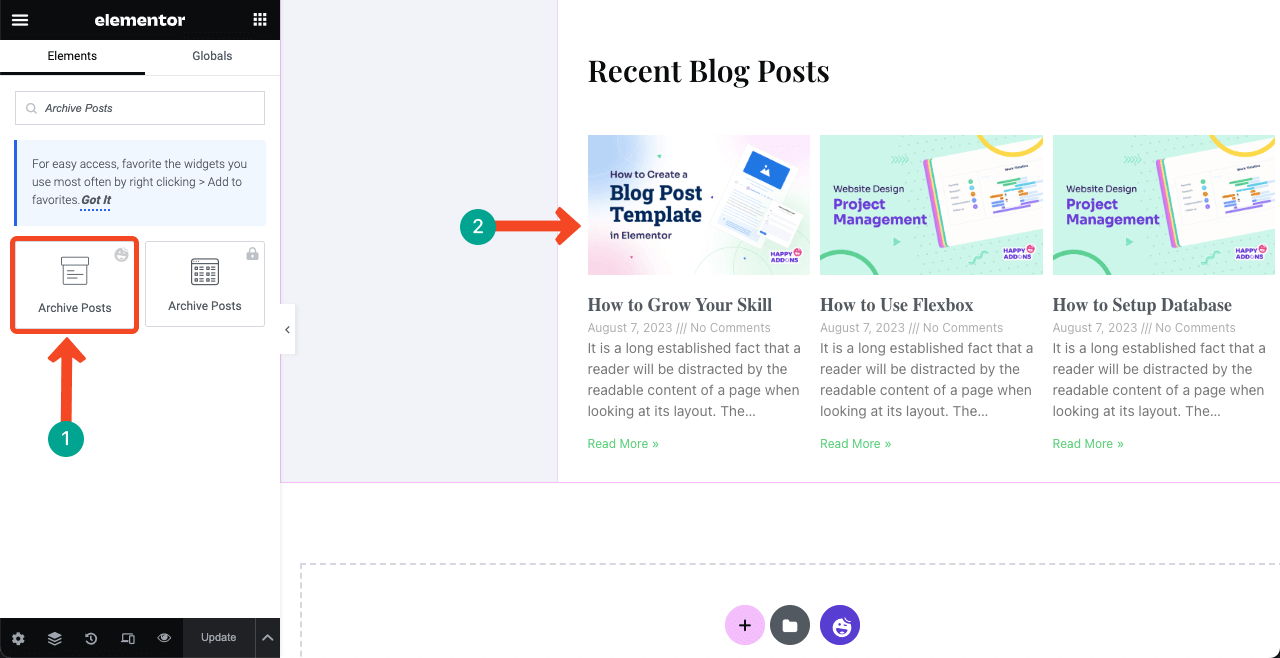
Wenn Sie also regelmäßig Blog-Beiträge für Ihre Lebenslauf-Website schreiben, müssen Sie einen separaten Abschnitt auf der Startseite hinzufügen, um die neuesten Beiträge dynamisch anzuzeigen.
Ziehen Sie einfach das Widget „Beiträge archivieren“ per Drag & Drop an den gewünschten Ort. Ihre letzten Beiträge werden automatisch angezeigt. Sie können die Menge des anzuzeigenden Inhalts in den Widget-Einstellungen anpassen.

# Fügen Sie ein Kontaktformular hinzu
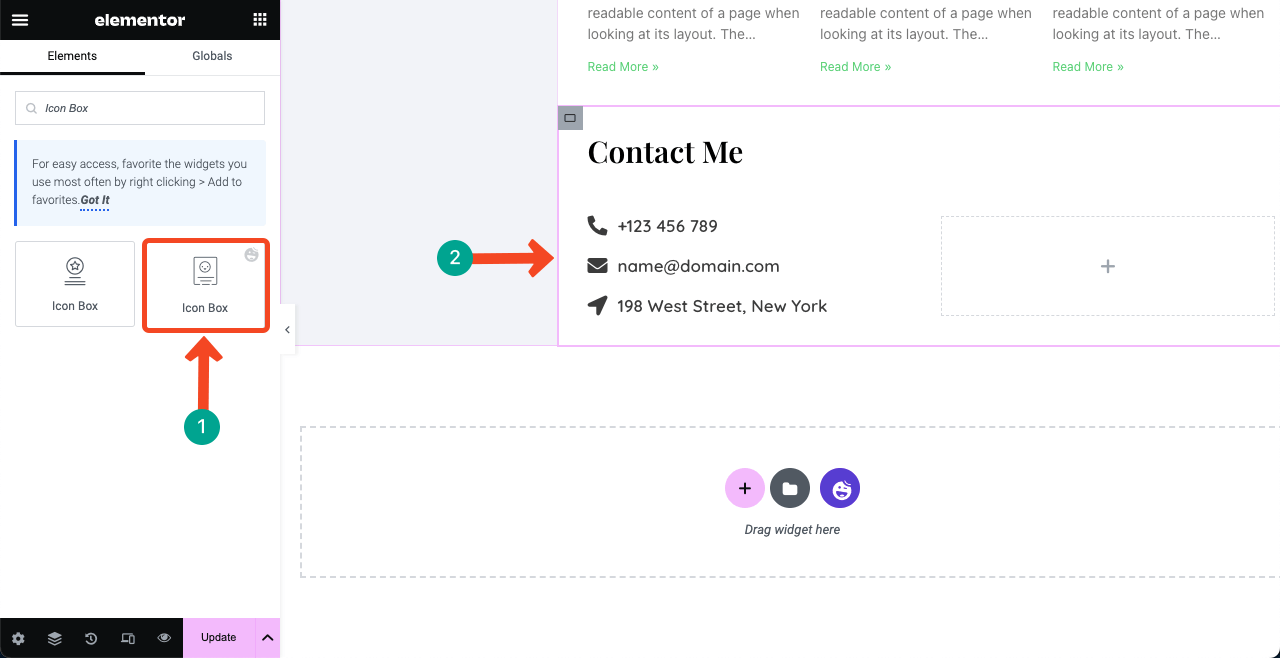
Der Abschnitt zum Kontaktformular muss alle Möglichkeiten bieten, über die Kunden und Arbeitgeber Kontakt mit Ihnen aufnehmen können. Dieser Abschnitt enthält normalerweise die Telefonnummer, E-Mail-Adresse, den Standort und das Kontaktformular des Verfassers des Lebenslaufs.
Fügen wir zunächst Ihre Kontaktinformationen und Ihre lokale Adresse hinzu. Wir haben das Icon-Box- Widget verwendet, um die Telefonnummer, die E-Mail-ID und die lokale Adresse hinzuzufügen. Aus der umfangreichen Icon-Bibliothek, die dem Widget beiliegt, können Sie die gewünschten Icons für die jeweiligen Informationen auswählen.

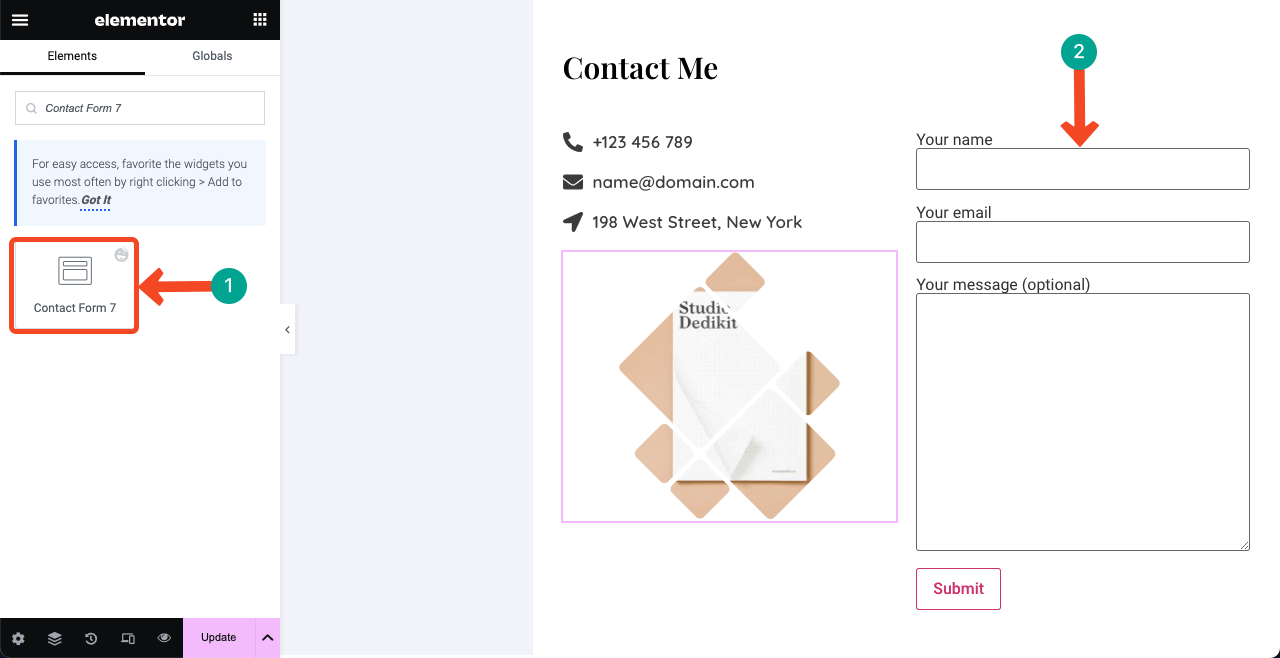
Als Nächstes müssen Sie ein Kontaktformular hinzufügen, damit Personen Nachrichten direkt an Ihre Website senden können. HappyAddons verfügt über Integrationen mit Dutzenden von Kontaktformular-Plugins. Suchen und wählen Sie das Plugin aus, das Sie bereits im Backend installiert haben.
Beispielsweise haben wir im Backend unserer Website das Plugin „Contact Form 7“ installiert. Also haben wir das Widget per Drag & Drop auf die Leinwand gezogen. Contact Form 7 ist ein für immer kostenloses Formular-Plugin.
Um die Lücke unter der E-Mail-ID und dem Standort zu nutzen, haben wir das Bild-Widget verwendet, um ein Bild hinzuzufügen, um den Abschnitt weiter zu verschönern.

Schritt 08: Navigationsmenüs zur rechten Seitenleiste hinzufügen
Wir ließen die linke Seitenleiste unvollendet und versprachen, sie nach dem Entwurf der rechten Spalte fertigzustellen. Jetzt ist es an der Zeit, der rechten Seitenleiste ein Navigationsmenü hinzuzufügen, das alle von Ihnen erstellten Abschnitte auf der rechten Seite auflistet. Dieser Teil wird etwas knifflig sein. Bitte befolgen Sie die Anweisungen sorgfältig.
# Erstellen Sie eine Menüliste in Ihrem Backend
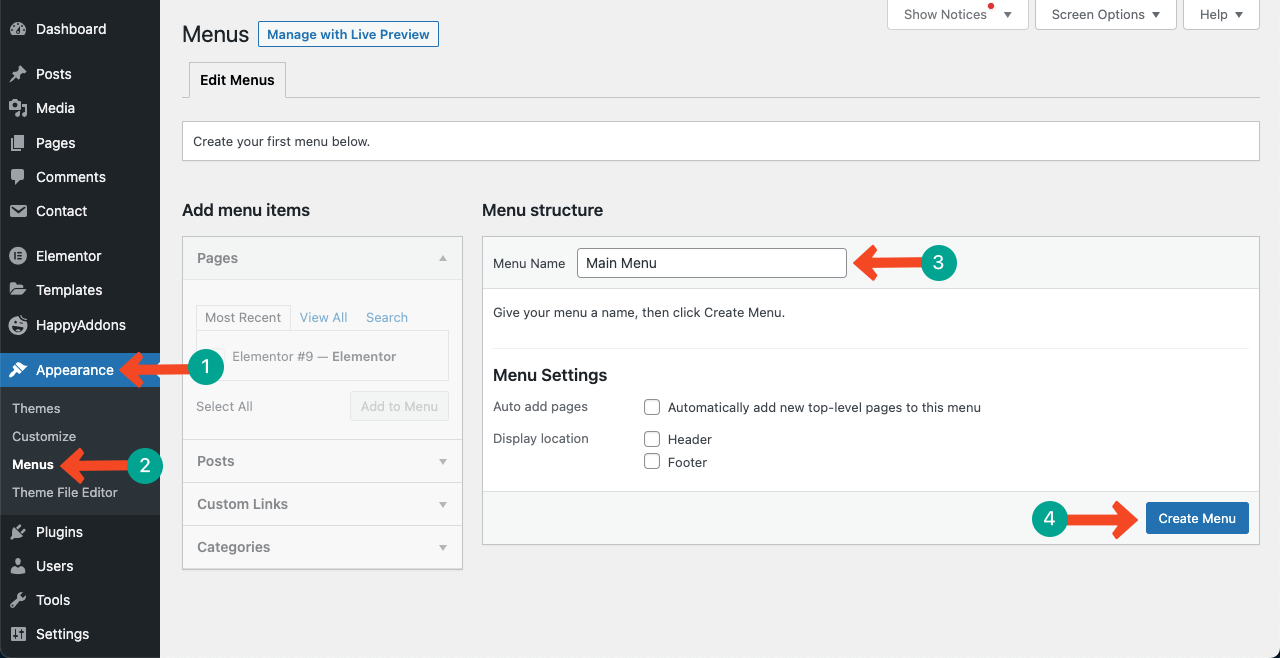
Gehen Sie zu Ihrem WP-Dashboard . Navigieren Sie zu Darstellung > Menüs . Geben Sie Ihrem Menü einen Titel und klicken Sie dann auf die Schaltfläche „Menü erstellen“ .

Gehen Sie zur Lebenslauf-Website und überprüfen Sie, wie viele Abschnitte Sie insgesamt erstellt haben und wie diese aussehen. Wir haben diese Abschnitte erstellt:
- Über mich
- Meine Fähigkeiten
- Berufserfahrungen
- Ausbildung
- Meine neuesten Werke
- Aktuelle Blogbeiträge
- Kontaktiere mich
Wir erstellen entsprechend Menüs. Da es sich um eine einseitige Lebenslauf-Website handelt, unterscheiden sich die Menüerstellung und der Navigationsprozess geringfügig von mehrseitigen Websites. Schalten Sie das Happy-Menü ein und gehen Sie zu Benutzerdefinierte Links . Dort erhalten Sie zwei Felder: URL und Linktext .
Fügen Sie im URL-Feld für jeden Menüpunkt einen benutzerdefinierten Link hinzu.
>> Die Formel lautet Seiten-URL/# Abschnittsname . Angenommen, fuadalazad.com ist die Seite, auf der ich alle oben genannten Inhalte veröffentlicht habe. Um das Menü „Info“ zu erstellen, geben Sie Folgendes ein: http://fuadalazad.com/#About .
Geben Sie im Feld „Linktext“ nur den Abschnittsnamen ein, z. B. „Info“. Drücken Sie die Taste Zum Menü hinzufügen . Sehen Sie sich zur weiteren Erläuterung das Video unten an.
Tun Sie dies für alle Abschnitte nacheinander. Wenn Sie fertig sind, kehren Sie erneut zur Elementor-Leinwand zurück.
# Fügen Sie dem Frontend ein Navigationsmenü hinzu
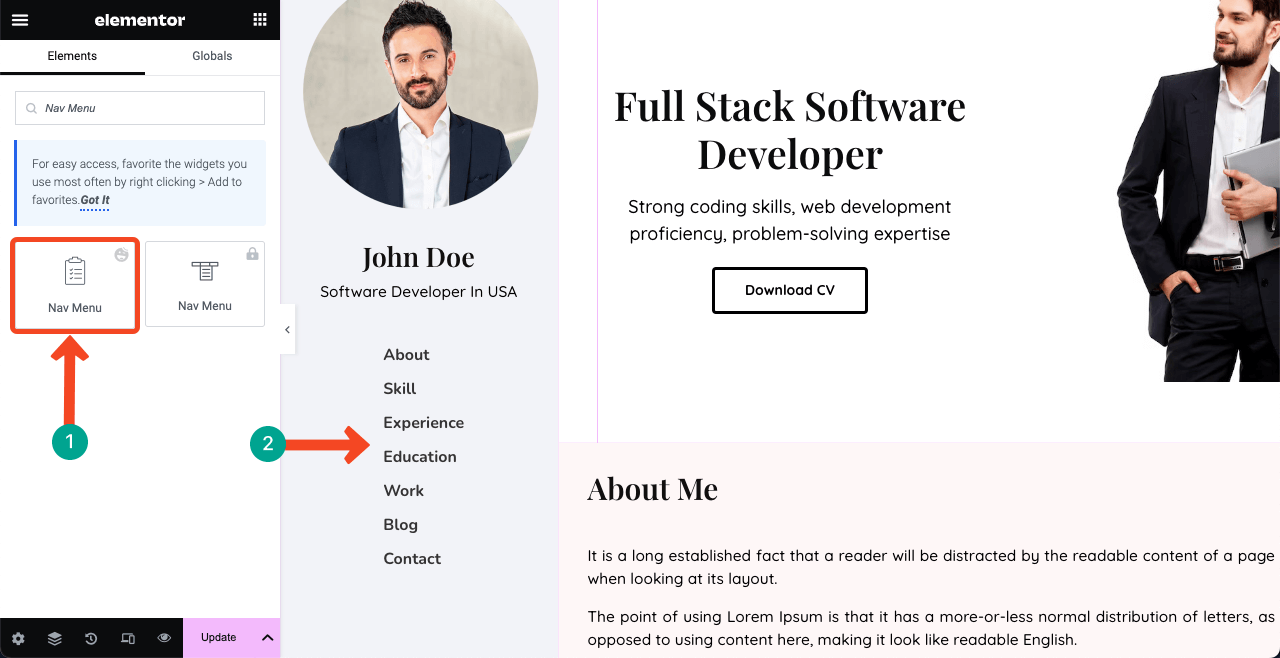
Ziehen Sie das Nav-Menü -Widget per Drag-and-Drop in die linke Seitenleiste unter Ihrem Namen und Ihrer Bezeichnung. Sie erhalten eine Option zur Auswahl des Menüs, das Sie im Backend erstellt haben.
Um das Menü vertikal anzuzeigen, gehen Sie zur Registerkarte „Stil“ und ändern Sie den Wert „Horizontaler Abstand“ . Passen Sie dann den Schriftstil und die Hover-Effekte an.

# Verknüpfen Sie Menüs mit ihren jeweiligen Abschnitten
Wählen Sie jeden Abschnitt entsprechend den Menüs aus und geben Sie deren Namen nacheinander einzeln in das CSS-ID-Feld ein. Dadurch gelangen Sie sofort zu diesem Abschnitt, wenn Sie auf bestimmte Elemente in der Menüliste klicken. Wir haben den Prozess unten demonstriert. Am Ende werden Sie die Magie sehen.
Stellen Sie sicher, dass Sie genau die gleichen Wörter verwendet haben, die Sie im Navigationsmenü für die jeweiligen Abschnitte verwendet haben. Jeder Rechtschreibfehler kann die gesamte Funktion ruinieren.
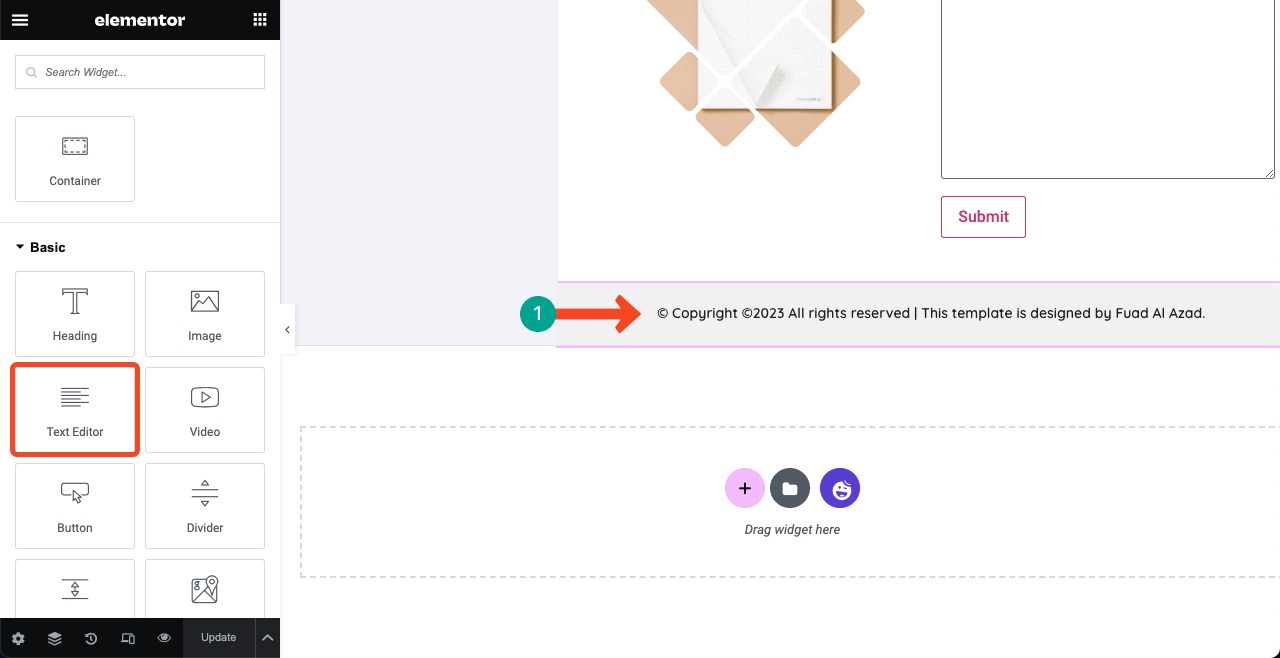
Schritt 09: Fügen Sie einen Copyright-Text hinzu
Ein Urheberrechtsausschluss kann Ihre Inhalte vor Diebstahl oder Missbrauch durch andere schützen. Mit einer Urheberrechtserklärung können Sie Google signalisieren, dass Sie der ursprüngliche Eigentümer des Inhalts sind. Wenn jemand versucht, Ihre Inhalte zu plagiieren, haben Sie die Befugnis, Google aufzufordern, gegen ihn vorzugehen.

Schritt 10: Machen Sie die linke Seitenleiste zum Sticky
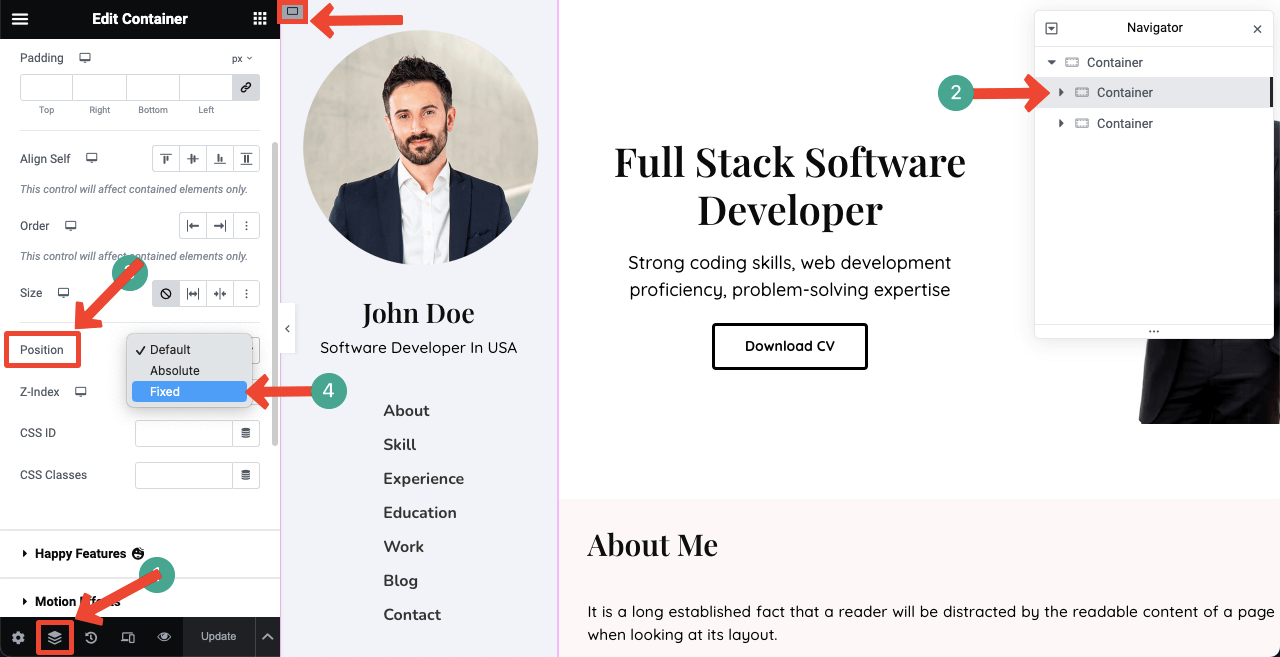
Da wir zum Erstellen von Abschnitten viele Flexbox-Container verwendet haben, kann es für Sie schwierig sein, den Muttercontainer der linken Seitenleiste herauszufinden, und das gilt auch für die rechte. Besser ist es, wenn Sie unten im Elementor-Bedienfeld auf das Navigator- Symbol klicken.
Es werden Ihnen alle verwendeten Mutterebenen und Unterebenen angezeigt. Wählen Sie den Muttercontainer der linken Seitenleiste aus. Navigieren Sie dann zur Registerkarte „Erweitert“ > „Position“ und wählen Sie „Fest“ aus.

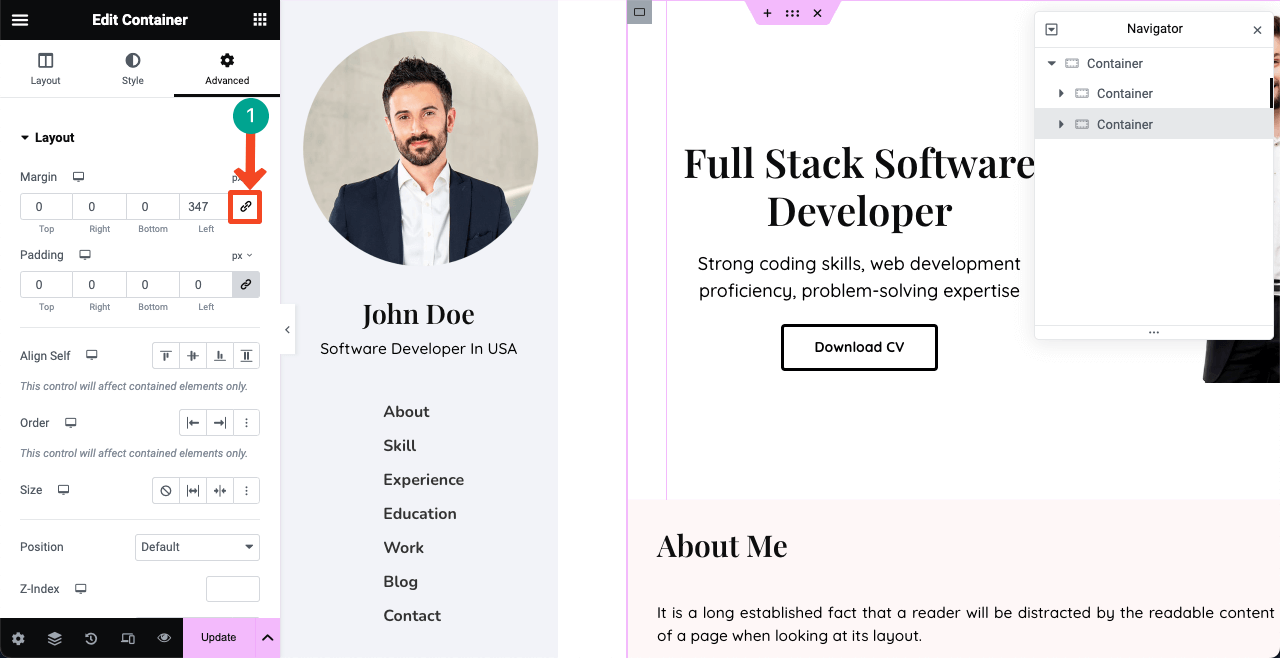
Dies kann jedoch dazu führen, dass die rechte Spalte in die rechte Seitenleiste verschoben wird. Keine Sorge!
Wählen Sie den Muttercontainer der rechten Spalte aus. Gehen Sie zur Registerkarte „Erweitert“ . Deaktivieren Sie den Link „Rand“ . Stellen Sie im Feld „Links“ einen geeigneten Wert ein, bis die Ausrichtung perfekt ist.

Schritt 11: Vorschau des Designs
Gehen Sie in den Vorschaumodus Ihrer Website. Klicken Sie auf den Menüpunkt und sehen Sie, wie die rechte Spalte scrollt, während die linke Seitenleiste/das Navigationsmenü unverändert bleibt. Ist das nicht eine wunderbare Seite für Lebensläufe?
Schritt 12: Machen Sie die One-Page-Resume-Website mobil responsiv
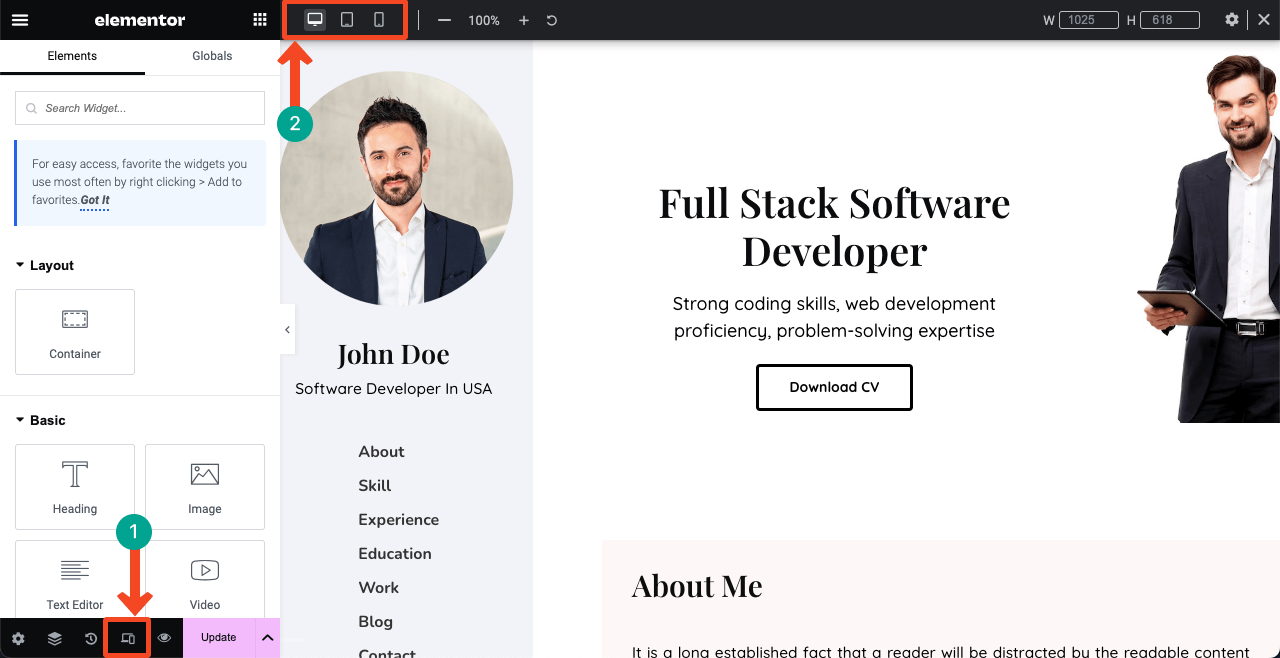
Bisher haben wir das Layout unserer Website nur für die Desktop-Ansicht perfekt gestaltet. Es kann jedoch vorkommen, dass viele Kunden die Website über Tabs und Mobiltelefone besuchen. Sie müssen es also für andere Geräte optimieren, was ebenfalls zeitaufwändig ist.
Klicken Sie auf das Symbol „Responsiver Modus“ . Dadurch wird eine zusätzliche Leiste mit verschiedenen Gerätemodi oben auf der Leinwand geöffnet. Wenn Sie zwischen ihnen wechseln, können Sie den aktuellen Status aller dieser Elemente auf der Registerkarte und auf Mobiltelefonen sehen.
Sie finden sie möglicherweise verstreut auf anderen Displays und müssen sie neu organisieren. Sie können nicht alle Elemente anzeigen, die Sie auf dem Desktop angezeigt haben. Daher müssen Sie für andere Geräte ein separates Wireframing durchführen.

Wir planen, einen weiteren ausführlichen Artikel darüber zu veröffentlichen, wie man eine Lebenslauf-Website für Mobilgeräte optimiert. Wenn Sie gerne einen Blogbeitrag zu diesem Thema verfassen möchten, abonnieren Sie uns bitte mit Ihrer Meinung.
FAQ zum Erstellen einer Lebenslauf-Website
Ich hoffe, Sie haben eine Lebenslauf-Website oder planen, eine zu erstellen. Aber ich weiß nicht, wie ich das Beste daraus machen kann. In diesem Abschnitt teilen wir Ihnen einige wichtige Vorschläge mit.
Welche Elemente muss eine Lebenslauf-Website haben?
Über Abschnitt, Berufserfahrung, Fähigkeiten, Ausbildung, abgeschlossene Projekte, Portfolio, Erfahrungsberichte, Kontaktinformationen, herunterladbares Lebenslauf-PDF usw.
Wie können Sie Ihre Lebenslauf-Website bewerben, um Leads und Traffic anzuziehen?
1. Verknüpfen Sie die Website mit Jobportalen
2. Teilen Sie die Website in den sozialen Medien
3. Verknüpfen Sie die Website mit Eigenwerbeplattformen
4. Verknüpfen Sie die Website mit öffentlichen ForenWas ist der Unterschied zwischen einem Lebenslauf und einer Portfolio-Website?
Auf einer Lebenslauf-Website werden hauptsächlich der berufliche Hintergrund, die Berufserfahrung, die Ausbildung, die Fähigkeiten und die Erfolge dargestellt. Dies ist nichts anderes als eine Online-Version des traditionellen Lebenslaufs.
Eine Portfolio-Website konzentriert sich auf die Präsentation kreativer Arbeiten, Projekte, Kunstbeispiele usw., die Ihre Fähigkeiten und Erfahrungen erläutern.
Wie gestaltet man eine einseitige Lebenslauf-Website-Vorlage leichtgewichtig und schnell ladend?
Da eine einseitige Lebenslauf-Website-Vorlage viele Inhalte abdecken muss, neigt sie dazu, sehr umfangreich zu werden. Die folgenden Tipps können Ihnen dabei helfen, die Vorlage übersichtlich und schnell zu laden:
1. Optimieren und komprimieren Sie Bilder vor dem Hochladen
2. Minimieren Sie CSS und JavaScript
3. Verwenden Sie ein leichtes Theme
4. Installieren Sie ein Cache-Plugin
5. Aktivieren Sie Lazy Loading
6. Verwenden Sie ein Content Delivery Network (CDN)
7. Wählen Sie einen schnellen Hosting-ServerSind eine Kopf- und Fußzeile für eine einseitige Lebenslauf-Website erforderlich?
Es hängt tatsächlich von Ihrem Design ab. Die Website, die wir in diesem Artikel entworfen haben, benötigt keine herkömmliche Kopf- und Fußzeile. Für andere Arten von Designs können sie jedoch erforderlich sein. Entdecken Sie einfach Canva, Dribble und Colorlib. Sie erhalten unzählige Design-Inspirationen für einseitige Lebenslauf-Website-Vorlagen.
Letzte Worte!
Eine Lebenslauf-Website ist mehr als nur eine Seite im Internet. Es ist eine Leinwand, die Ihren Werdegang, Ihre Fähigkeiten, Ihren Bildungshintergrund und Ihre beruflichen Erfahrungen dokumentiert. Es bietet Ihnen die Möglichkeit, zahlreiche Menschen in der digitalen Welt zu inspirieren und mit ihnen in Kontakt zu treten.
Wir haben unser Bestes getan, um Ihnen eine Anleitung zur Verwendung von Elementor zum Erstellen Ihrer Lebenslauf-Website zu zeigen. Tatsächlich ist die Erstellung einer Website ein langer und kontinuierlicher Prozess. Möglicherweise gewöhnen Sie sich nicht über Nacht an die Verwendung von Elementor und HappyAddons.
Aber wenn Sie ein paar Tage lang weiter üben, werden Sie nach und nach ein Meister ihres Ökosystems. Anschließend können Sie damit verschiedene Arten von Website-Designs erstellen. Ich hoffe, Ihnen haben unsere Bemühungen gefallen. Wenn Sie Hilfe benötigen, kommentieren Sie uns unten oder senden Sie eine Nachricht an unser Support-Team.
