So erstellen Sie Ihre erste Verkaufsseite auf WordPress
Veröffentlicht: 2023-06-28Suchen Sie nach einer einfachen Möglichkeit, eine Verkaufsseite in WordPress zu erstellen?
Das Erstellen Ihrer ersten Verkaufsseite kann wie eine schwierige Aufgabe erscheinen, wenn Ihnen nicht die richtigen Tools zur Verfügung stehen. Hier kommen WPForms und SeedProd ins Spiel.
In diesem Leitfaden führen wir Sie durch die Schritte, wie Sie mit diesen Plugins im ersten Anlauf eine Verkaufsseite mit hoher Conversion-Rate erstellen können, ganz ohne Programmierkenntnisse!
Aber was macht eine Verkaufsseite so wichtig für den Erfolg Ihres Unternehmens?
Warum eine Verkaufsseite auf WordPress erstellen?
Eine Verkaufsseite ist eine eigenständige Webseite, die mit einem einzigen Ziel vor Augen gestaltet wurde – Verkäufe oder Conversions zu generieren.
Es ist mehr als nur eine Produktliste oder ein Warenkorb. Es hilft dabei, eine überzeugende Erzählung rund um Ihr Produkt oder Ihre Dienstleistung zu entwickeln und trägt außerdem dazu bei:
- Umsatz steigern: Eine gut optimierte Verkaufsseite kann Ihren Umsatz deutlich steigern. Es kann den Unterschied ausmachen, ob ein Besucher Ihre Website verlässt oder ob er ein zahlender Kunde wird.
- Aufbau von Markenautorität: Durch die Bereitstellung ausführlicher Informationen und Lösungen auf Ihren Verkaufsseiten können Sie Ihre Marke als Branchenführer positionieren und so Ihre Glaubwürdigkeit stärken.
- Verbesserung des Benutzererlebnisses: Eine gut gestaltete Verkaufsseite erleichtert Ihren Kunden den Kaufprozess, indem sie Ablenkungen eliminiert und Besucher zu einer bestimmten Aktion lenkt.
- Steigerung der Konversionsraten: Diese Seiten sind von Natur aus konversionsorientiert. Mit überzeugenden Texten, ansprechenden Bildern und strategisch platzierten CTAs sind sie darauf ausgelegt, die Conversions zu steigern.
- Nachverfolgung und Analyse: Mithilfe von Analysetools können Sie die Wirksamkeit Ihres Seitendesigns, Ihrer CTA-Platzierungen, Ihres Verkaufsgesprächs und der gesamten Benutzererfahrung leicht bewerten und so Ihre Kennzahlen verbessern.
Das klingt alles großartig, nicht wahr? Nun, der Aufbau einer Verkaufs- oder Landingpage, die konvertiert, ist eine Kunst! So meistern Sie es schnell beim ersten Versuch!
Wie erstelle ich meine erste Verkaufsseite in WordPress?
Um eine Verkaufsseite in WordPress zu erstellen, können Sie sich auf WPForms und SeedProd verlassen. Befolgen Sie die folgenden Schritte, um zu beginnen:
In diesem Artikel
- 1. WPForms installieren und aktivieren
- 2. WPForms mit Stripe verbinden
- 3. Verwendung der Stripe-Zahlungsformularvorlage
- 4. Stripe-Zahlungen in Ihrem Formular konfigurieren
- 5. Aktivieren von Benachrichtigungen und Bestätigungen
- 6. Erstellen Sie Ihre erste Verkaufsseite mit SeedProd
- 7. Integration von WPForms und Veröffentlichung Ihrer Verkaufsseite
- 8. Verfolgen von Verkaufsaufträgen mit der Zahlungsübersicht von WPForms
1. WPForms installieren und aktivieren
WPForms ist ein leistungsstarker und benutzerfreundlicher Formularersteller, mit dem Sie Zahlungsformulare erstellen können, um das Potenzial Ihrer Verkaufsseiten zu maximieren.
Obwohl wir für dieses Tutorial die Pro-Version verwenden, denken Sie daran, dass alle Lizenzinhaber, einschließlich Lite-Benutzer, Zugriff auf die Stripe-Zahlungsintegration haben.

Nachdem Sie entschieden haben, welche WPForms-Version Ihren Anforderungen entspricht, ist es an der Zeit, das Plugin auf Ihrer WordPress-Site zu installieren und zu aktivieren.
Sobald Sie WPForms aktiviert haben, können Sie ganz einfach mit der Erstellung eines Zahlungsformulars beginnen, das Sie in Ihre Verkaufsseite von SeedProd integrieren können.
2. WPForms mit Stripe verbinden
Gute Arbeit bei der Installation von WPForms! Jetzt führen wir Sie durch den Prozess der Verbindung des Plugins mit Stripe.
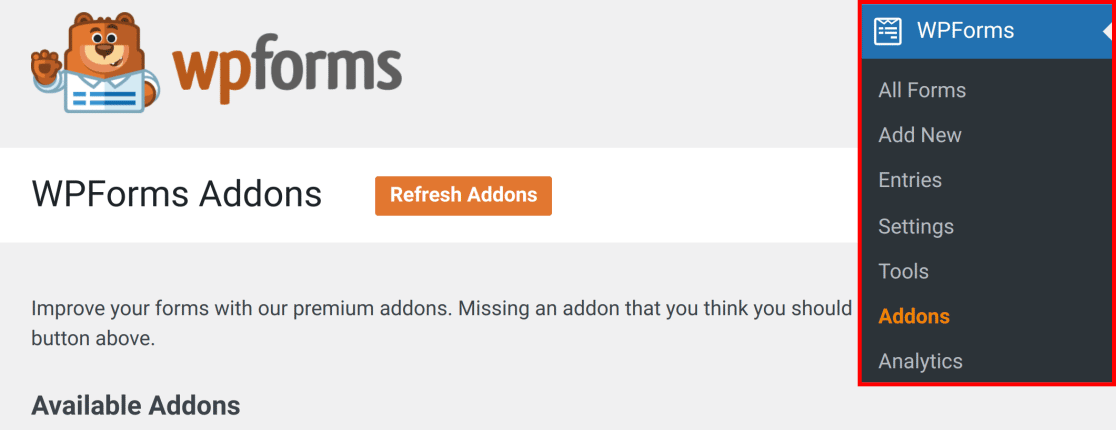
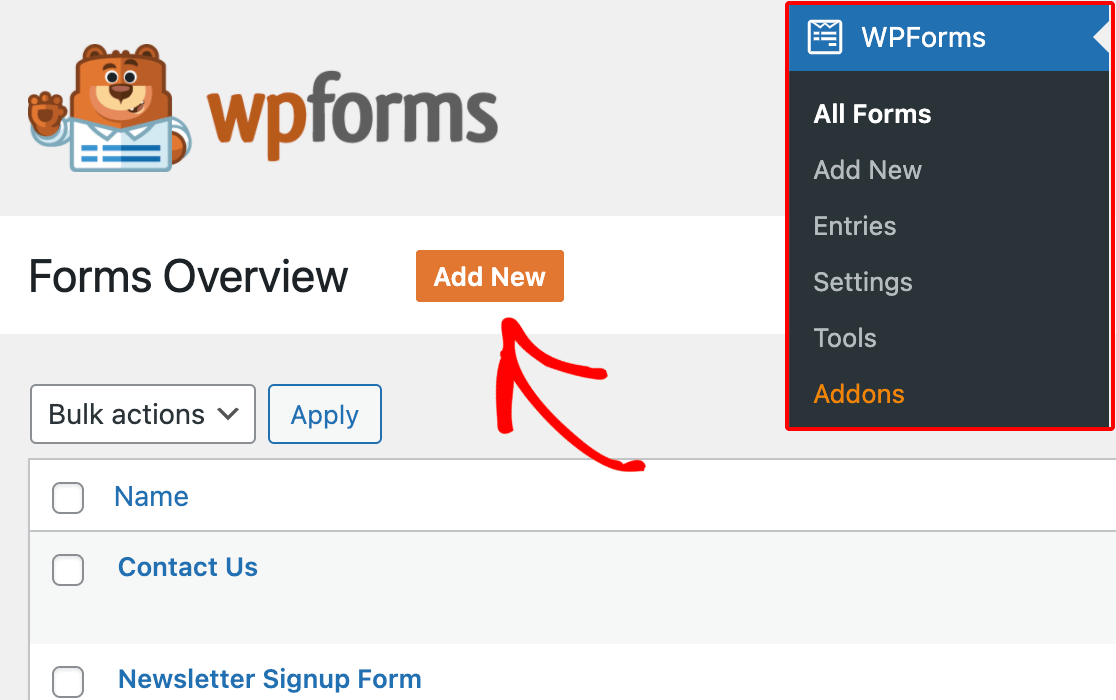
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu WPForms und klicken Sie in der Liste der Optionen auf Add-ons .

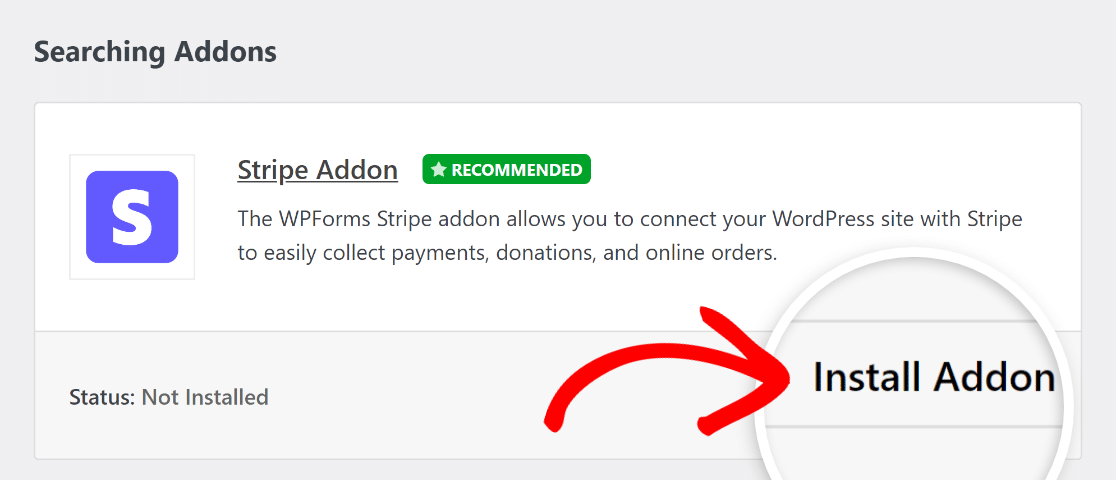
Geben Sie im Feld „Add-ons suchen“ „Stripe Pro Addon“ ein. Klicken Sie anschließend einfach auf „Addon installieren“ und dann auf die Schaltfläche „Aktivieren“ .

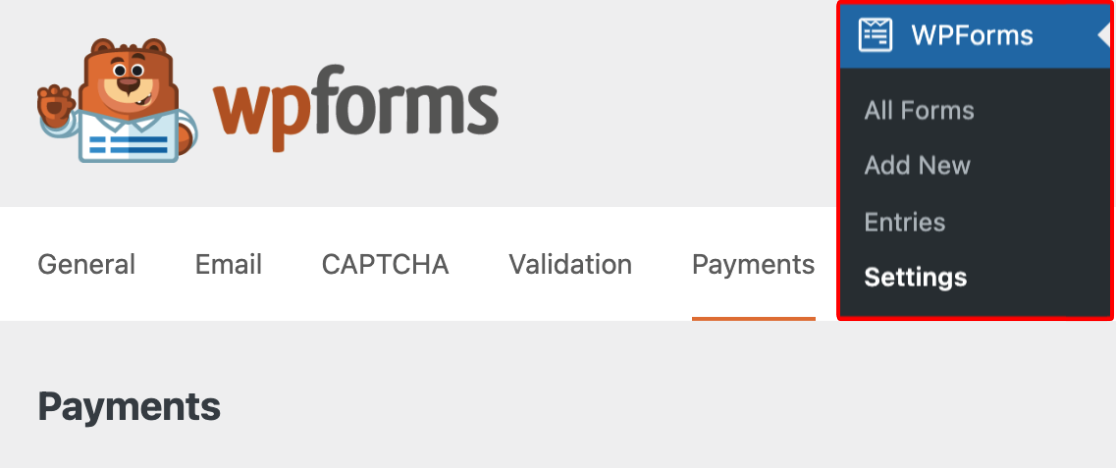
Navigieren Sie anschließend zu WPForms » Einstellungen und gehen Sie zur Registerkarte „ Zahlungen“ , um Ihre Stripe-Zahlungseinstellungen zu konfigurieren.

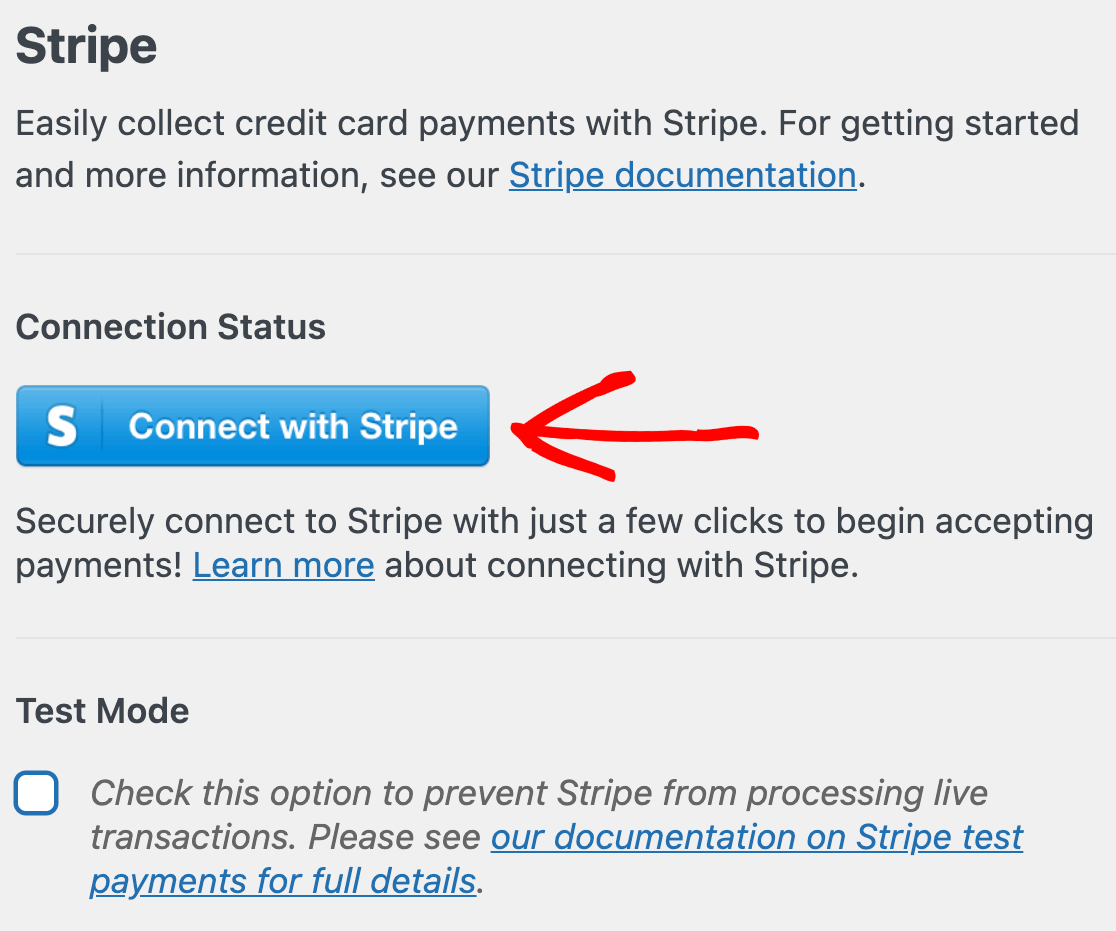
Gut gemacht! Sie sind jetzt bereit, Stripe in Ihre Plattform zu integrieren. Scrollen Sie nach unten zum Abschnitt „Stripe“ und klicken Sie auf die Schaltfläche „Mit Stripe verbinden“ .

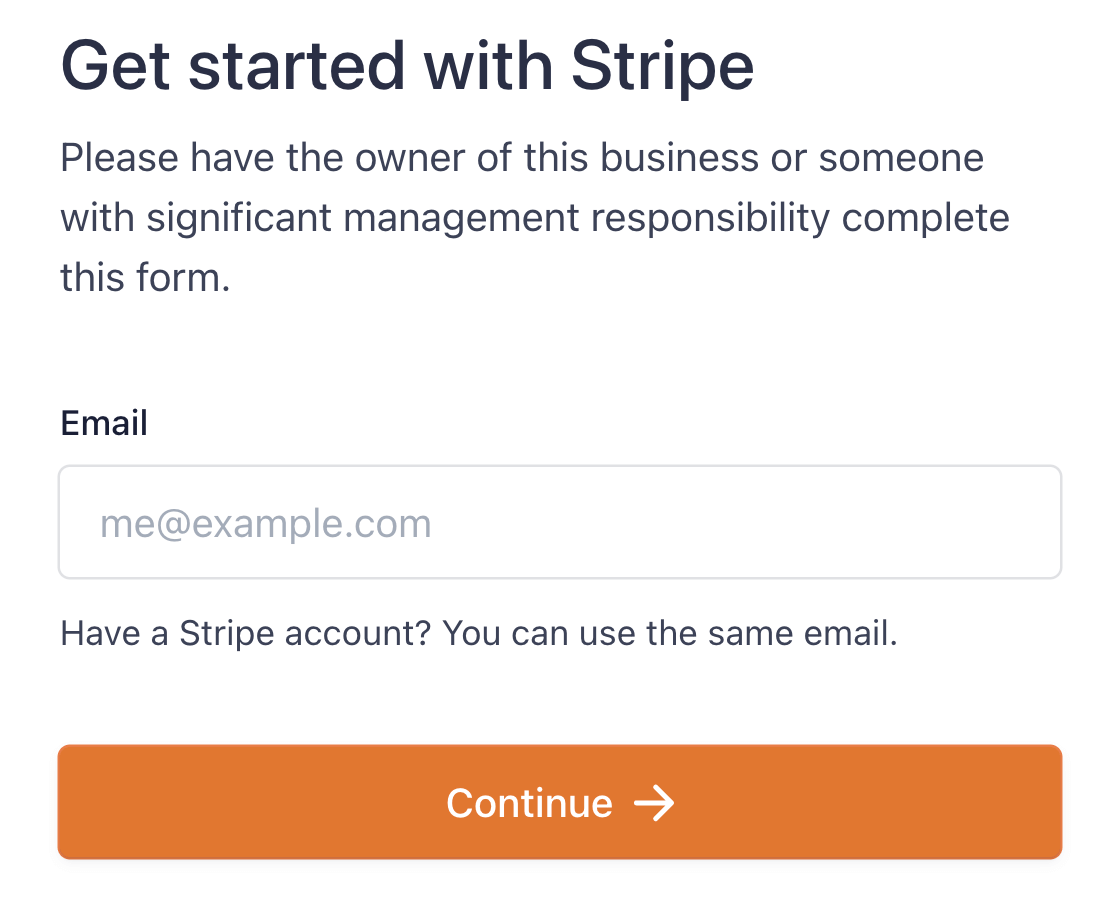
Anschließend können Sie Ihr Stripe-Konto mit WPForms verknüpfen, indem Sie Ihre Stripe-Anmeldeinformationen eingeben. Wenn Sie noch kein Stripe-Konto haben, sollten Sie darüber nachdenken, sich sofort für eines zu registrieren.

Nachdem Sie alle Schritte im Stripe Connect-Assistenten abgeschlossen haben, kehren Sie zum Admin-Bereich Ihrer Site zurück.
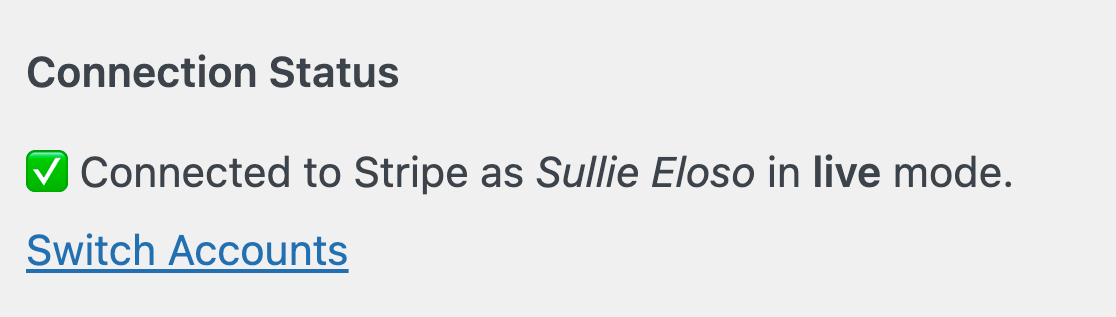
Wenn alles ordnungsgemäß funktioniert, wird direkt neben dem Verbindungsstatus ein grünes Kontrollkästchen angezeigt.

Wenn Sie WPForms Lite verwenden, haben Sie keinen Zugriff auf das Stripe Pro-Add-on, es sei denn, Sie erwägen ein Upgrade auf WPForms Pro.
In diesem Fall können Sie den Add-on-Installationsschritt überspringen und direkt zur Registerkarte „Zahlungen“ gehen, um Ihr Stripe-Konto zu verbinden.
Stripe ist für neue WPForms-Benutzer standardmäßig auf Zahlungselemente eingestellt, sodass sie Zahlungsmethoden wie Apple Pay, Google Pay und mehr akzeptieren können.
Wenn Sie zuvor den Kartenelementmodus verwendet haben und auf WPForms 1.8.2 aktualisieren, haben Sie die Möglichkeit, zu Zahlungselementen zu wechseln.
3. Verwendung der Stripe-Zahlungsformularvorlage
Jetzt können wir Ihr Zahlungsformular erstellen. Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen .

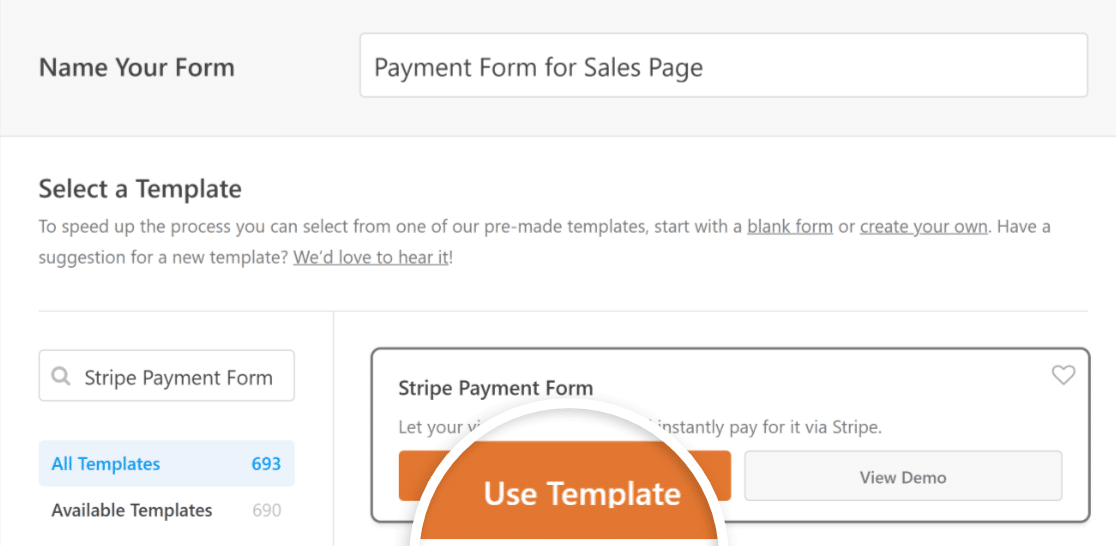
Geben Sie Ihrem Formular einen Namen und verwenden Sie das Suchfeld, um die Stripe-Zahlungsformularvorlage zu finden. Sobald es angezeigt wird, klicken Sie auf die Schaltfläche „Vorlage verwenden“ .

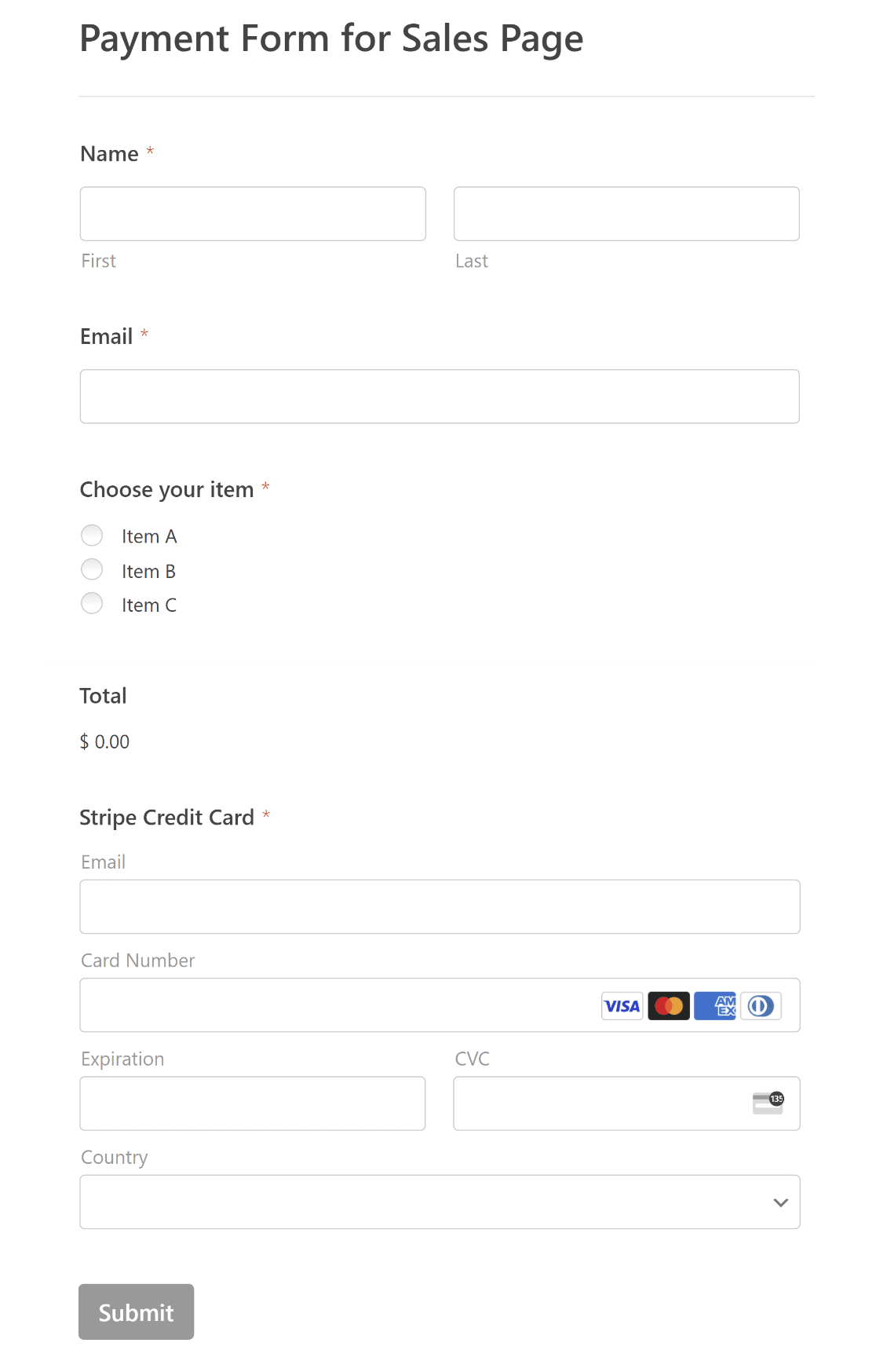
Wie Sie sehen können, besteht die Vorlage aus Feldern, die die Details eines Kunden, die Artikelauswahl, den Gesamtbetrag und die Stripe-Kreditkartendetails erfassen.

Um das Formular nach Ihren Wünschen anzupassen, fügen Sie einfach Felder mit dem intuitiven Formularersteller von WPForms hinzu, bearbeiten Sie sie und ordnen Sie sie neu an.
4. Stripe-Zahlungen in Ihrem Formular konfigurieren
Jetzt ist es an der Zeit, die Stripe-Zahlungsintegration zu aktivieren, nachdem Sie alle erforderlichen Felder zu Ihrem Stripe-Zahlungsformular hinzugefügt haben.
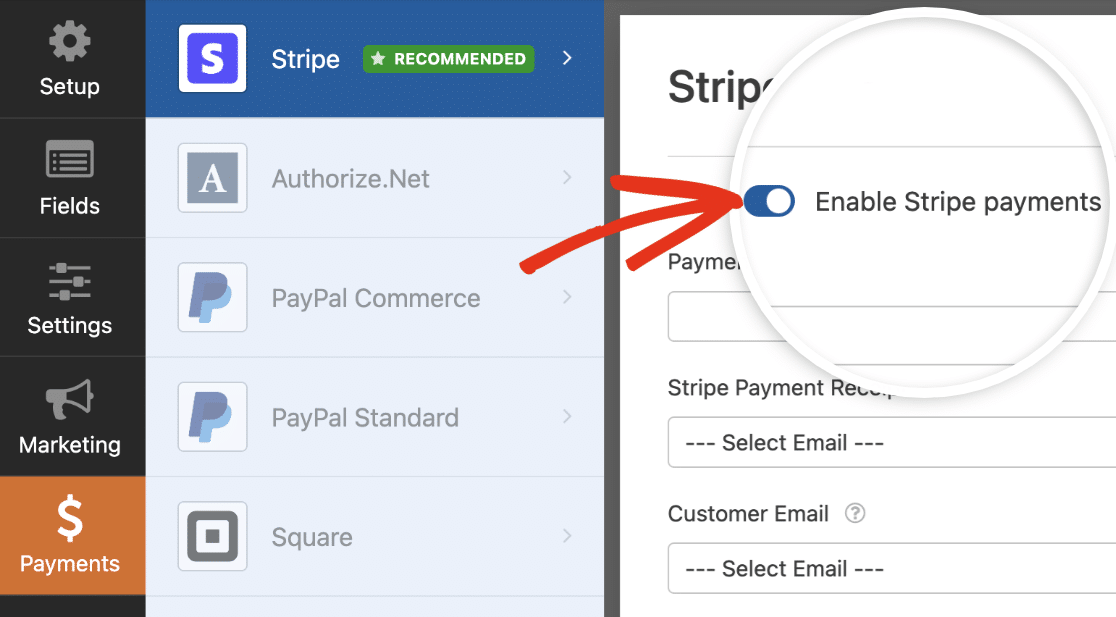
Sie können dies ganz einfach tun, indem Sie in Ihrem Formularersteller zu Zahlungen » Stripe gehen. Klicken Sie dann auf die Umschaltfläche „Stripe-Zahlungen aktivieren“ .

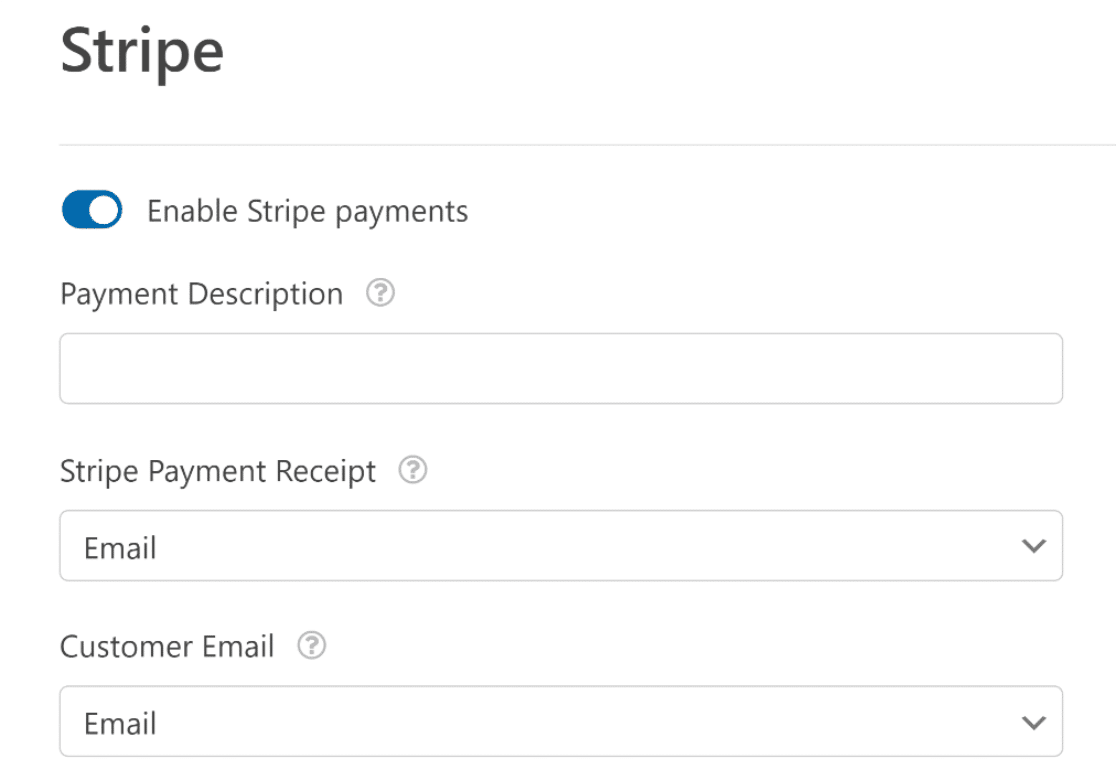
Nachdem Sie Stripe-Zahlungen aktiviert haben, werden Ihnen eine Reihe zusätzlicher Einstellungen angezeigt, mit denen Sie das Zahlungserlebnis für Kunden personalisieren können.

Lassen Sie uns untersuchen, was diese verschiedenen Optionen bedeuten:
- Zahlungsbeschreibung: Die hier eingegebene Beschreibung wird auf den Kontoauszügen Ihrer Kunden angezeigt. Wählen Sie daher eine Beschreibung, die Ihre Kunden leicht identifizieren können.
- Stripe-Zahlungsbeleg: Durch Auswahl des entsprechenden E-Mail-Felds in Ihrem Formular können Sie Stripe autorisieren, automatisierte Zahlungsbelege an die E-Mail-Postfächer der Kunden zu senden.
- Kunden-E-Mail: Identifizieren Sie das E-Mail-Feld, das die E-Mail-Daten des Kunden enthält. Dies wird Ihnen dabei helfen, Zahlungen direkt über die Benutzeroberfläche Ihres Stripe-Kontos zu verfolgen.
5. Aktivieren von Benachrichtigungen und Bestätigungen
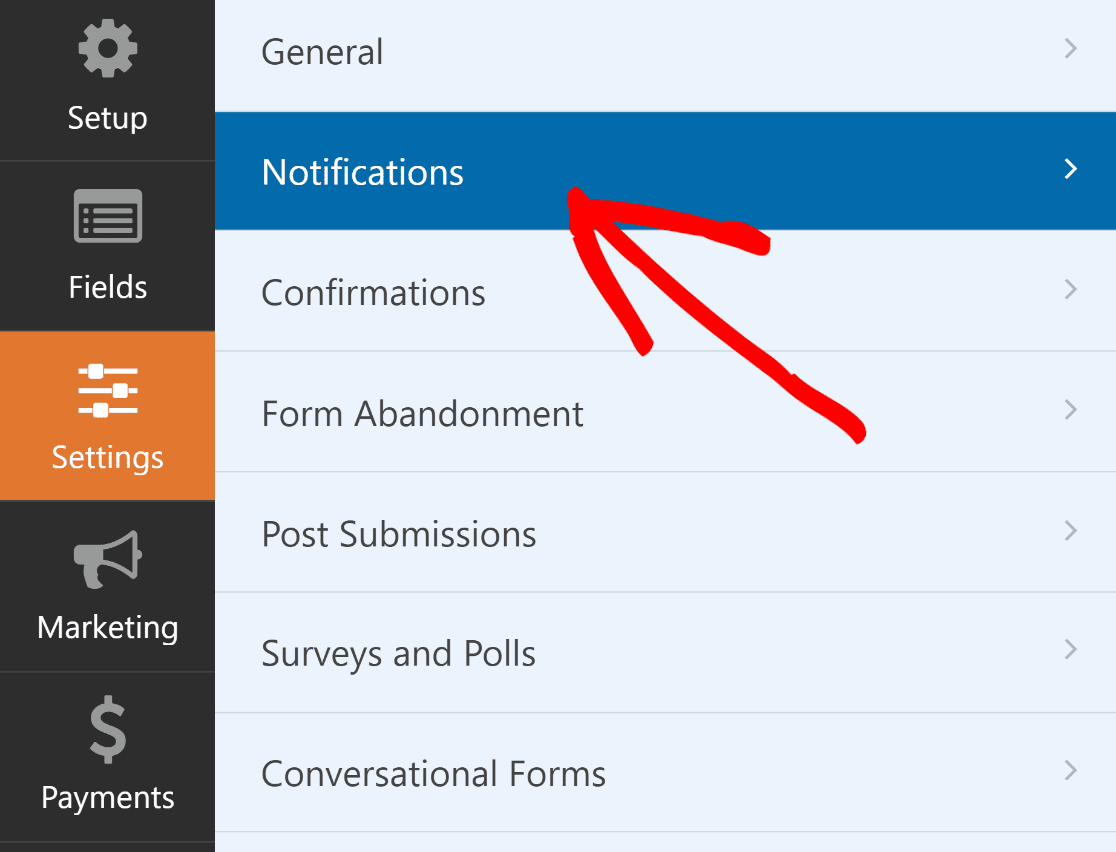
Um neue Verkaufsaktivitäten genau im Auge zu behalten, ist es wichtig, die Benachrichtigungseinstellungen Ihres Formulars zu optimieren. Navigieren Sie zur Registerkarte „Einstellungen“ und wählen Sie „Benachrichtigungen“ aus.


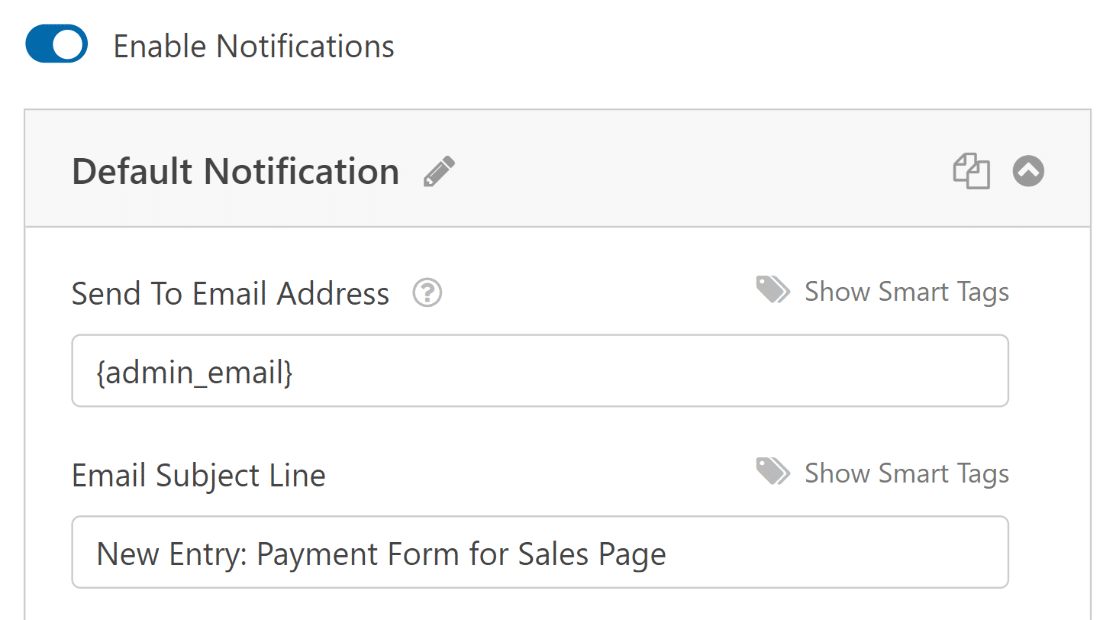
Standardmäßig sind Administratorbenachrichtigungen aktiv. Sie haben jedoch die Flexibilität, die E-Mail-Betreffzeile und den Nachrichtentext zu ändern und Empfänger-E-Mail-Adressen hinzuzufügen oder zu bearbeiten.

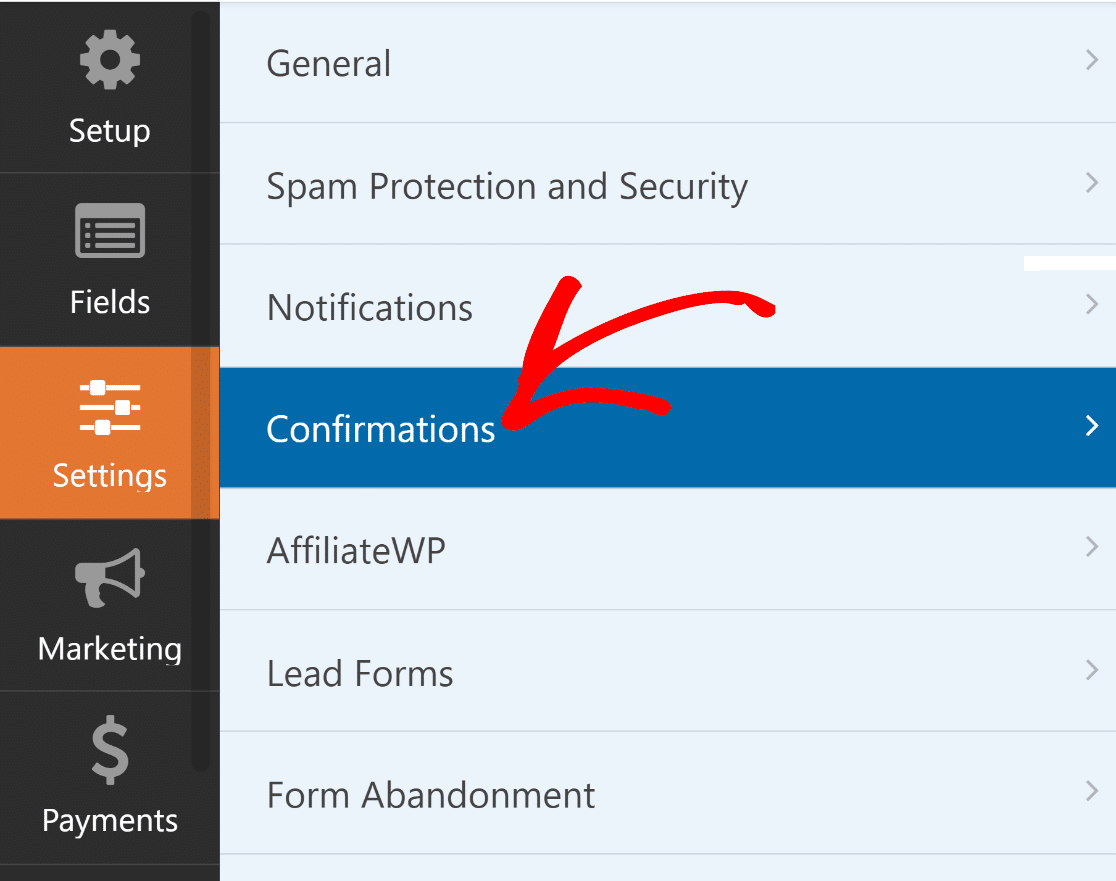
Wählen Sie als Nächstes auf der Registerkarte „Einstellungen“ die Option „ Bestätigungen “, um die Nachricht anzupassen, die Ihre Kunden erhalten, sobald sie ihr Formular erfolgreich übermittelt haben.

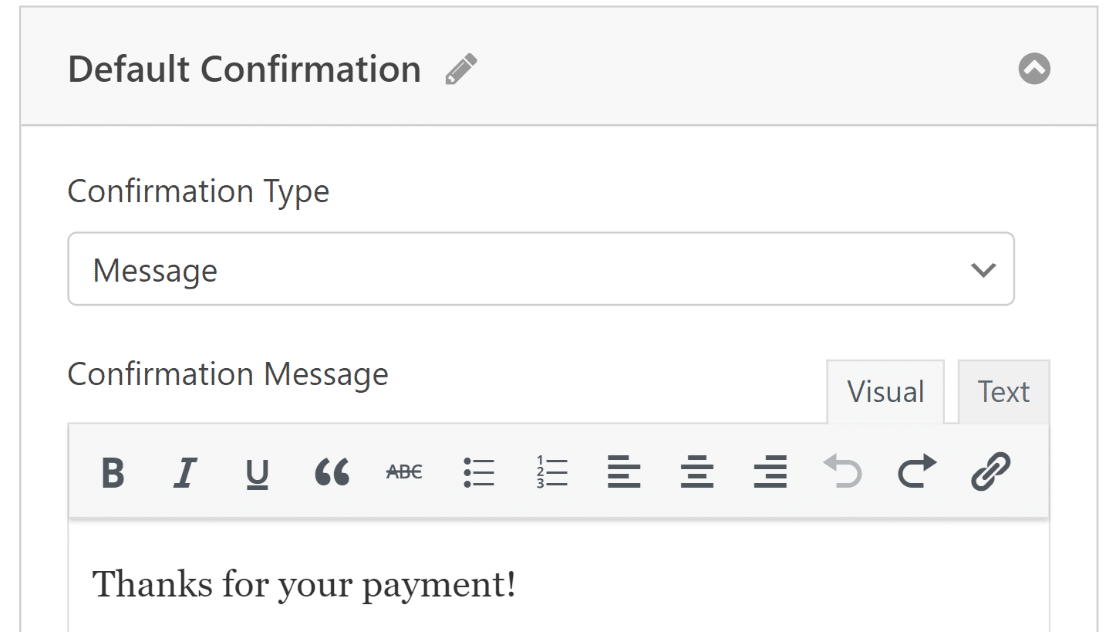
Zu den Bestätigungstypoptionen von WPForms gehören das Anzeigen einer Nachricht, das Anzeigen einer Seite oder das Umleiten des Benutzers. Wählen Sie diejenige aus, die für Ihr Unternehmen am besten geeignet ist.

Achten Sie darauf, auf die Schaltfläche „Speichern“ zu klicken, um den Verlust von Änderungen zu vermeiden. Im nächsten Schritt zeigen wir Ihnen, wie Sie Ihre Verkaufsseite mit SeedProd erstellen.

6. Erstellen Sie Ihre erste Verkaufsseite mit SeedProd
Bisher machst du das großartig! Jetzt ist es an der Zeit, Ihre Reise mit SeedProd zu beginnen. Sie können diesen Schritten folgen, um das WordPress-Plugin zu installieren.
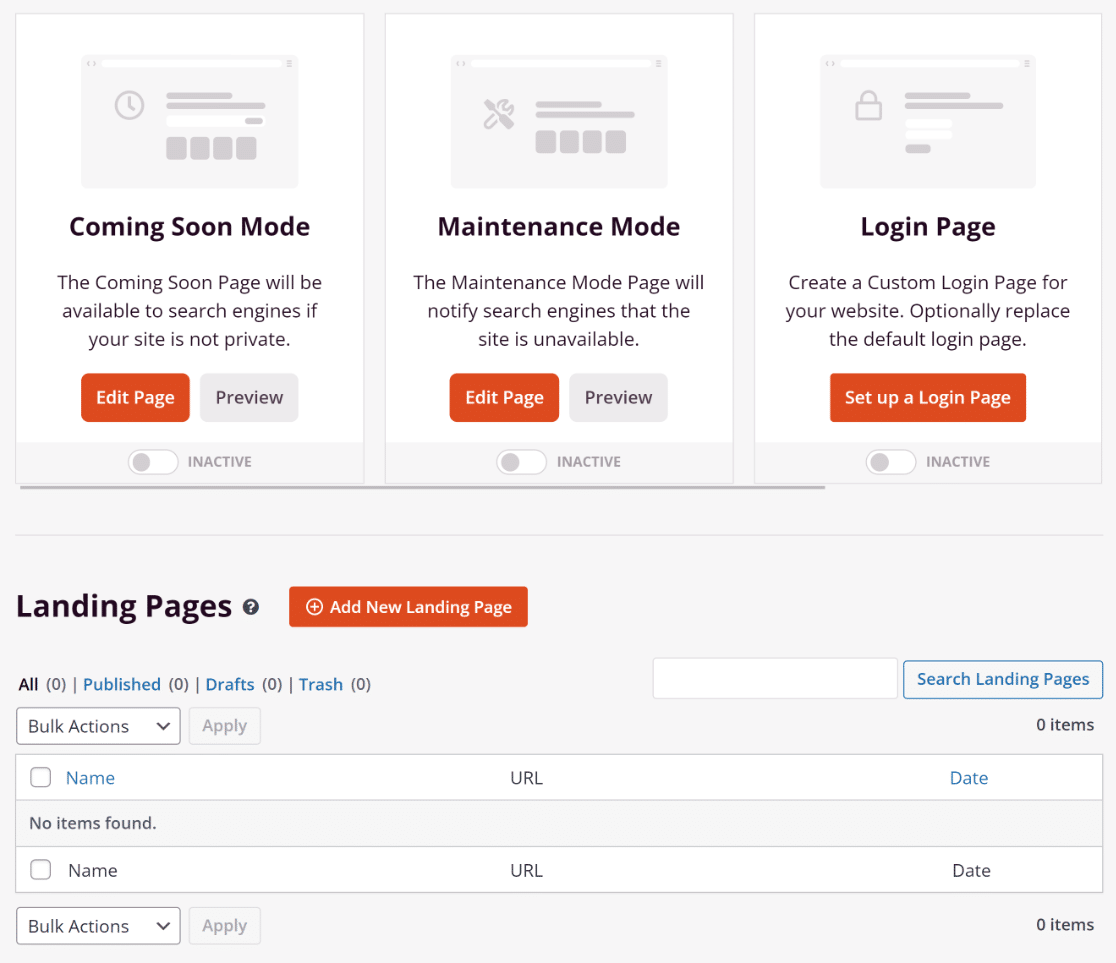
Nachdem Sie das Plugin aktiviert haben, klicken Sie in Ihrem WordPress-Administrationsbereich auf das SeedProd- Symbol, um das Landingpage-Dashboard zu starten.

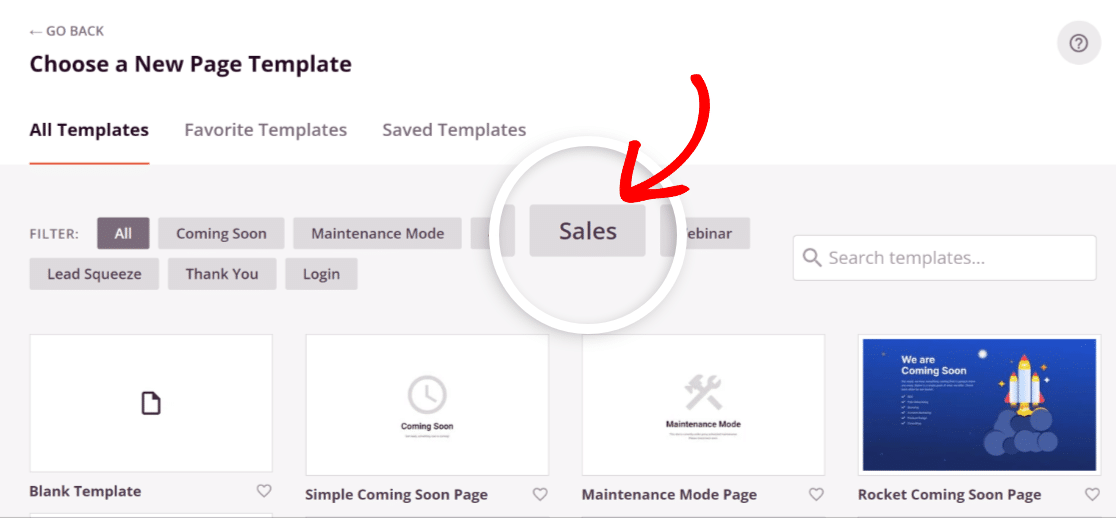
Klicken Sie anschließend auf die Schaltfläche „Neue Landing Page hinzufügen“, um zu beginnen. Klicken Sie in den Filteroptionen in der Galerie der Landingpage-Vorlagen auf „Verkäufe“ .

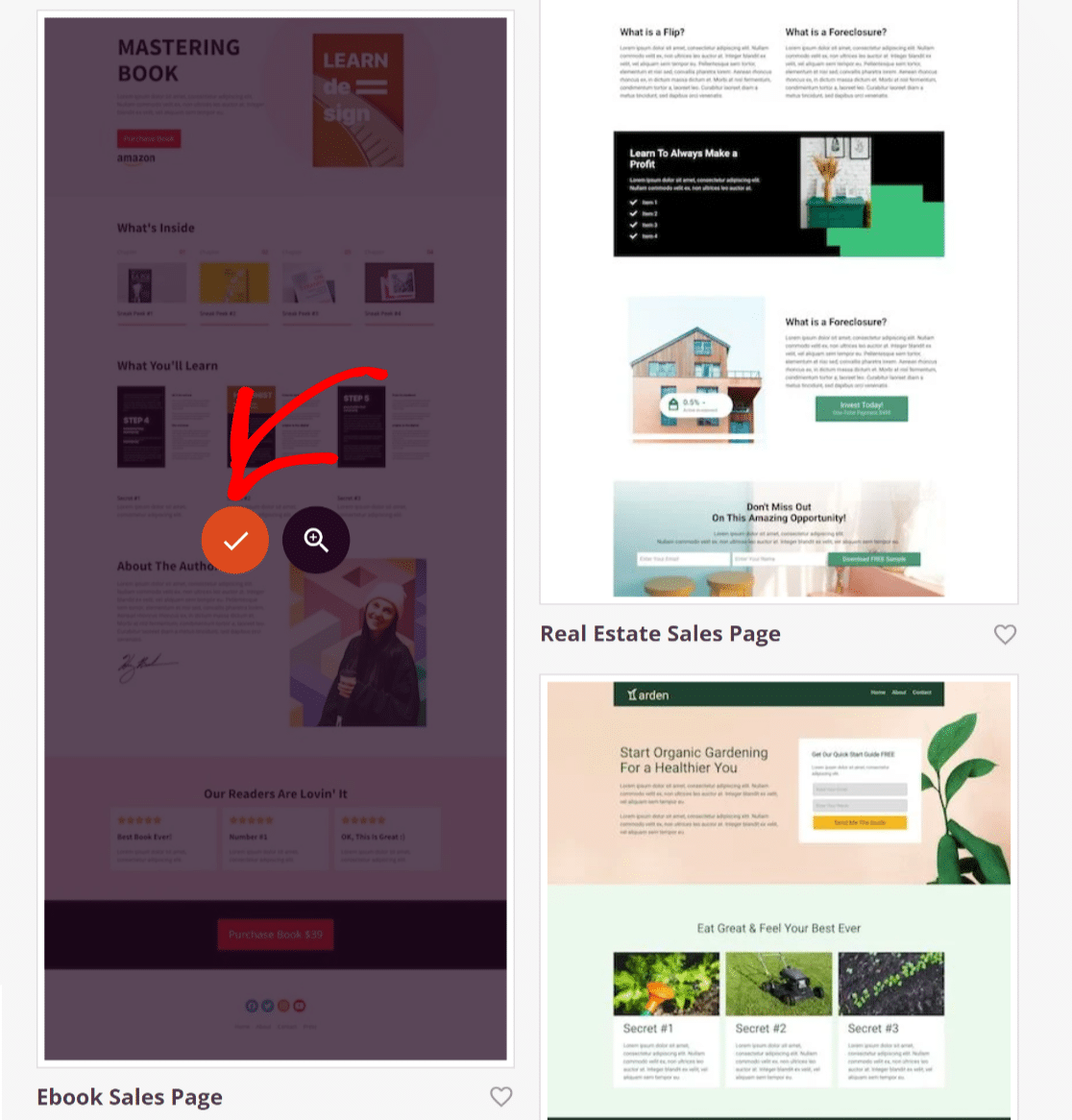
Wählen Sie anschließend eine Vorlage aus, die Ihrer Vision entspricht. Bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das Häkchen- Symbol. Für diesen Leitfaden haben wir die E-Book-Verkaufsseite ausgewählt.

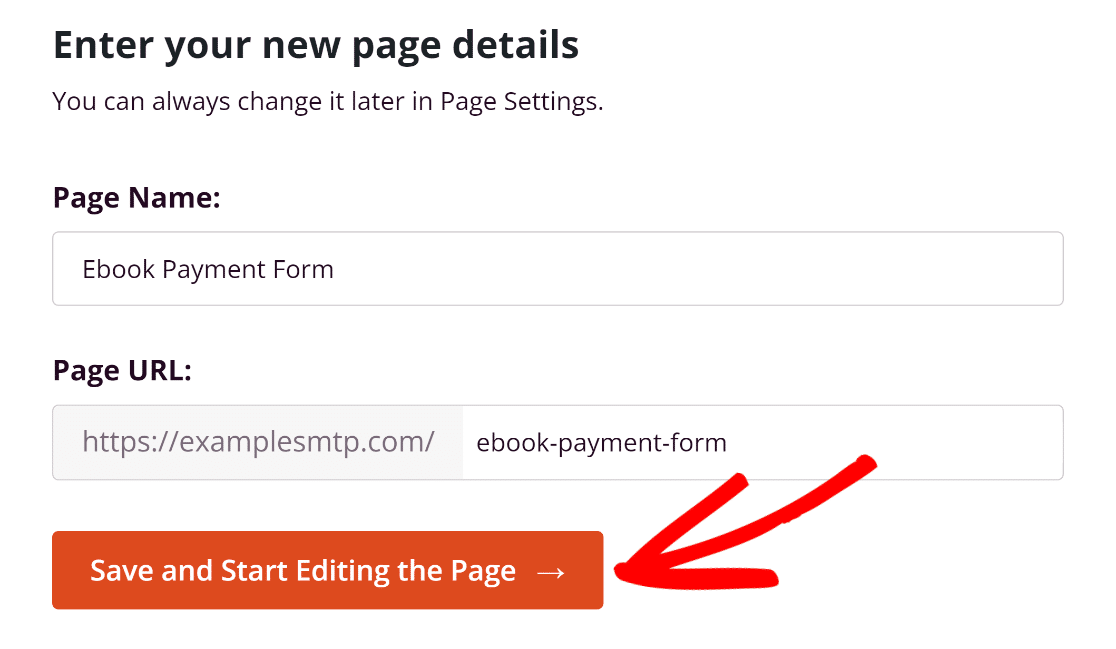
Als nächstes fragt SeedProd über ein Popup-Fenster nach Details wie Seitenname und Seiten-URL . Füllen Sie es aus und klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

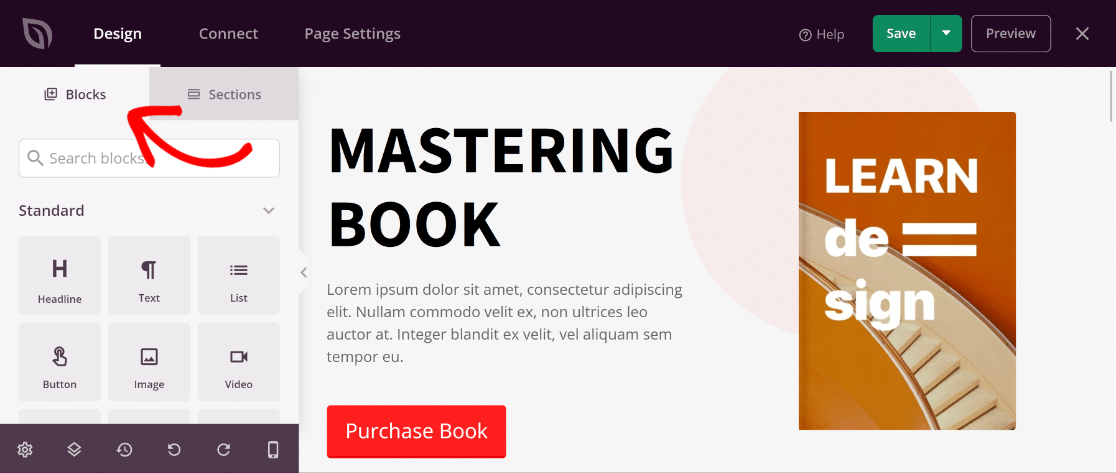
Sie können jetzt damit beginnen, die Verkaufsseitenvorlage mit dem intuitiven Drag-and-Drop-Seiteneditor von SeedProd nach Ihren Wünschen anzupassen.
Klicken Sie rechts in der Seitenvorschau auf eine beliebige Komponente, und Sie können den Inhalt live bearbeiten oder im linken Bereich Blöcke zu Ihrer Seite hinzufügen.

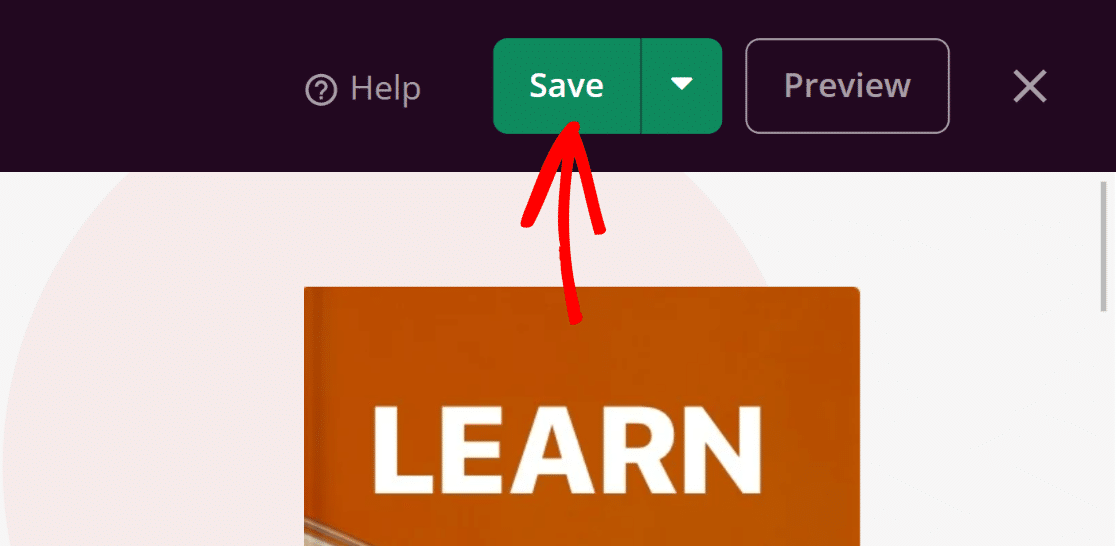
Wenn Sie mit dem Design und Inhalt Ihrer Verkaufsseite zufrieden sind, klicken Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Speichern“ .

Wir sind fast da! Im nächsten Schritt erklären wir Ihnen, wie Sie das Zahlungsformular in Ihre Verkaufsseite von SeedProd integrieren und veröffentlichen können.
7. Integration von WPForms und Veröffentlichung Ihrer Verkaufsseite
Navigieren Sie im SeedProd-Seitenersteller zu dem Seitenabschnitt, an den Sie das mit WPForms erstellte Zahlungsformular anhängen möchten.
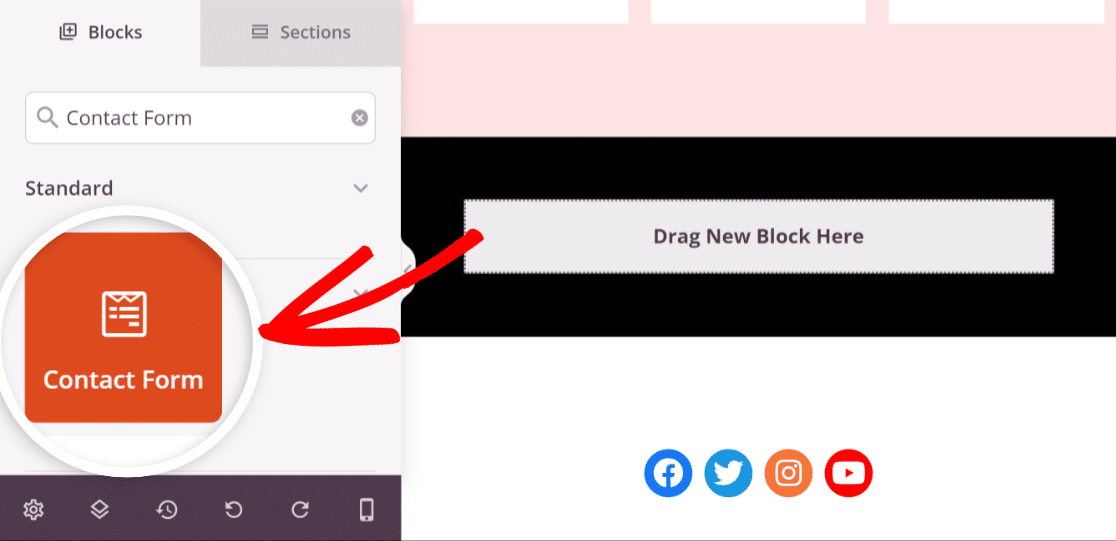
Suchen Sie im Menü „Blöcke“ auf der linken Seite nach dem Block „Kontaktformular“ , wählen Sie ihn aus und ziehen Sie ihn in den Abschnitt auf der rechten Seite.

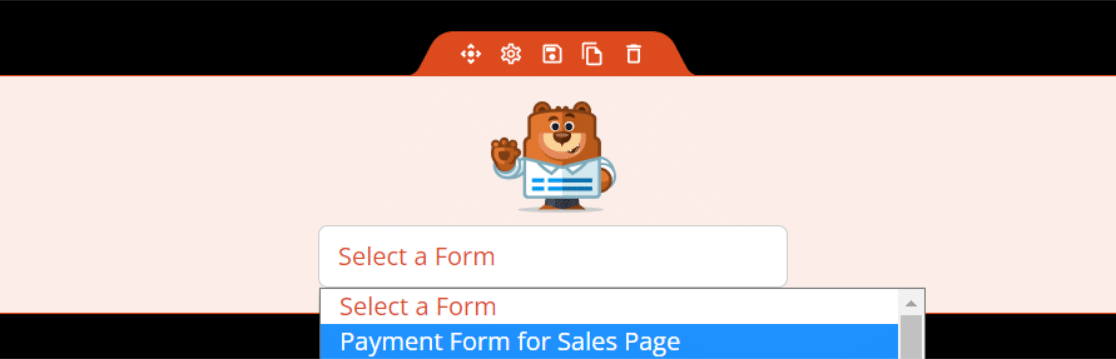
Der WPForms- Block wird nun automatisch aktiviert. Klicken Sie einfach auf die Schaltfläche „Formular auswählen“ und fügen Sie Ihr Zahlungsformular hinzu.

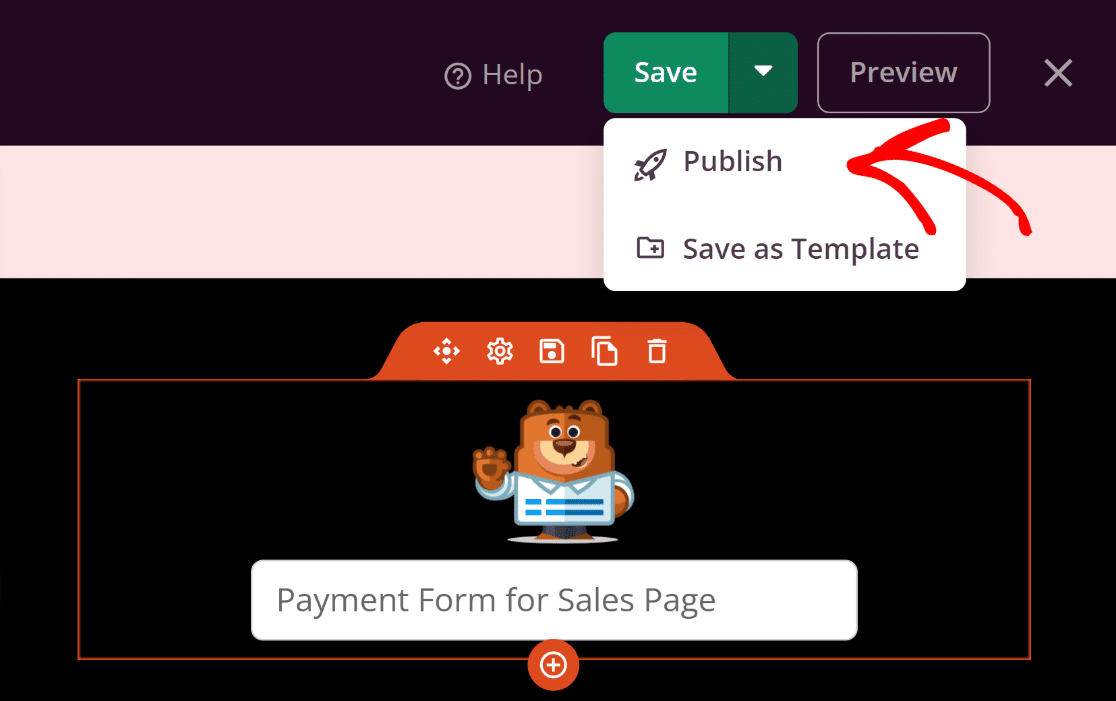
Wenn Sie mit dem Aussehen Ihres Formulars und Ihrer Seite zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen “ und Ihre Verkaufsseite mit dem Zahlungsformular wird online geschaltet.

Jetzt müssen Sie nur noch das eingebettete Formular nach der Veröffentlichung testen, um sicherzustellen, dass es wie erwartet funktioniert, um Probleme zu vermeiden.
Perfekt! Sie können jetzt mit dem Verkauf Ihrer Produkte über die Verkaufsseite beginnen. Aber wie verfolgen Sie Ihre Zahlungen? Das geht auch ganz einfach mit WPForms!
8. Verfolgen von Verkaufsaufträgen mit der Zahlungsübersicht von WPForms
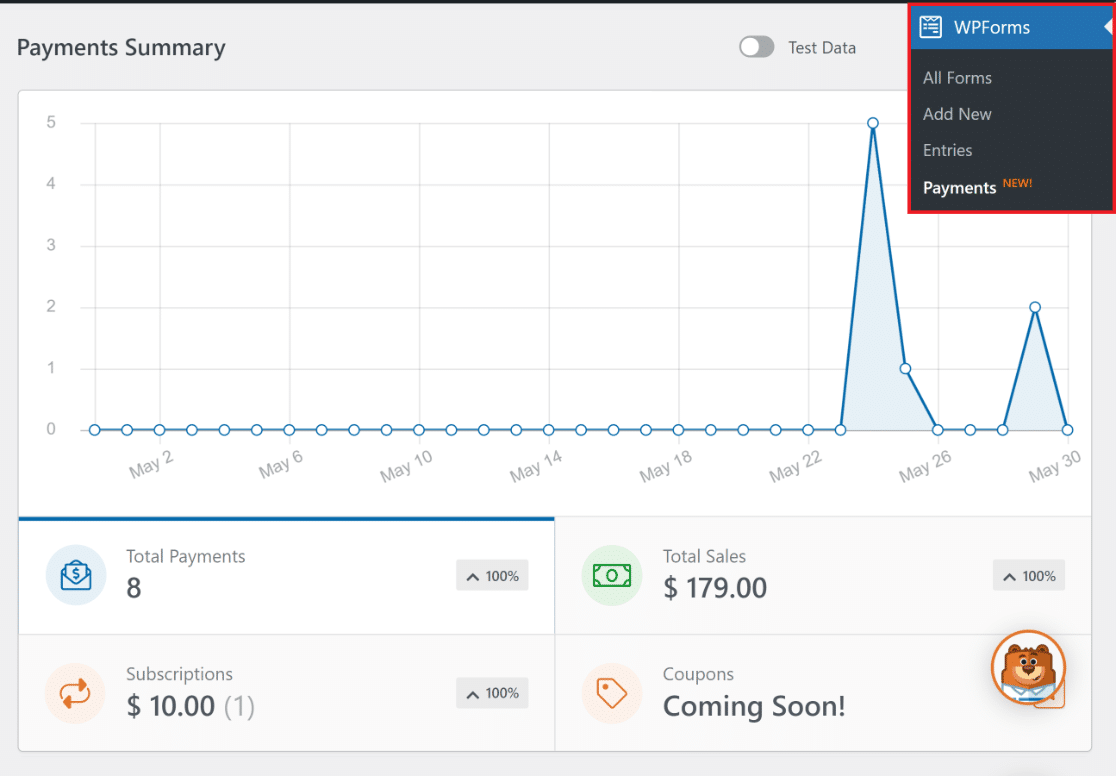
Eine weitere herausragende Funktionalität, die sowohl WPForms Lite- als auch Pro-Benutzern zur Verfügung steht, ist die nahtlose Verfolgung aller Transaktionen über den Zahlungsbildschirm.
Um auf Ihre umfassende Transaktionszusammenfassung zuzugreifen, navigieren Sie einfach zu WPForms » Zahlungen in Ihrem WordPress-Dashboard.

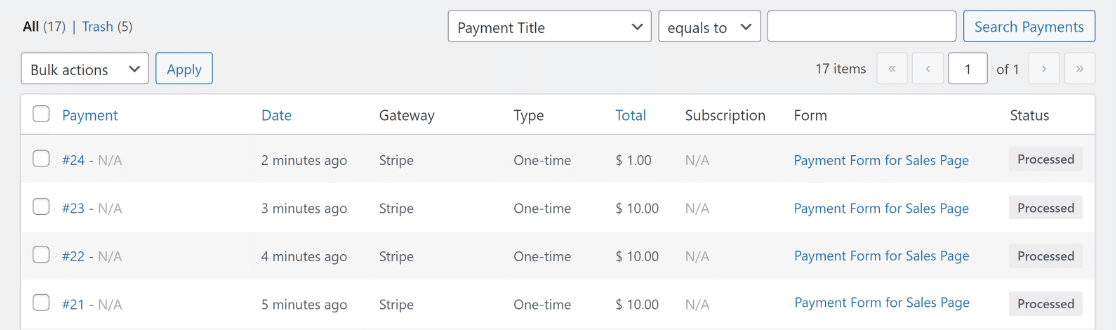
Wenn Sie etwas tiefer eintauchen und nach unten scrollen, werden Sie außerdem auf eine detaillierte Tabelle stoßen, in der alle über Ihr Formular verarbeiteten Einzeltransaktionen aufgeführt sind.
Jede Transaktion in der WPForms-Zahlungstabelle verfügt über einen eigenen Satz spezifischer Details, die durch Klicken auf den jeweiligen Eintrag angezeigt werden können.

Dies bietet einen umfassenden Überblick über alle über Ihre Verkaufsseite und Ihr Formular eingegangenen Zahlungen und optimiert so Ihre Abläufe.
Erfahren Sie als Nächstes, wie Sie Ihr Online-Geschäft ausbauen können
Bereit für das nächste Level? Nutzen Sie die Leistungsfähigkeit Ihrer neu erstellten Verkaufsseite, indem Sie unseren ausführlichen Leitfaden zum Ausbau Ihres Online-Geschäfts lesen. Entdecken Sie Strategien und Erkenntnisse, die Ihrem Online-Geschäft zum Erfolg verhelfen.
Wenn Sie außerdem daran interessiert sind, routinemäßige WordPress-Aufgaben zu optimieren, empfehlen wir Ihnen, diese besten WordPress-Plugins mit ChatGPT zu erkunden, um Ihre Effizienz bei der Verwaltung Ihrer WordPress-Website zu steigern.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
