So erstellen Sie eine separate Seite für Blog-Posts in WordPress
Veröffentlicht: 2022-10-05Sie möchten also eine separate Seite für Blogbeiträge erstellen. Das bedeutet, dass Sie bereits eine Homepage erstellt haben. Jetzt benötigen Sie eine weitere Seite, auf der die Blogbeiträge angezeigt werden. Dies ist ein häufiges Szenario für die meisten Blogger oder Website-Besitzer, die sich von ihren Mitbewerbern abheben und ihr Publikum begeistern möchten. Aber die Frage ist, wie erstellt man eine separate Seite für Blog-Posts in WordPress?
Sie können Seiten für Blog-Posts ganz einfach trennen, indem Sie die folgenden Schritte ausführen:
- Schritt-1: Installieren Sie PostX
- Schritt-2: Aktivieren Sie das Dynamic Site Builder-Addon
- Schritt-3: Erstellen Sie eine Blog-Seite
- Schritt-4: Inhalte zur Blog-Seite hinzufügen
- Schritt-5: Fügen Sie der Blog-Seite Filteroptionen hinzu
- Schritt-6: Paginierung zur Blog-Seite hinzufügen
- Schritt-7: Blog-Seite zum Menü hinzufügen
Was ist eine Beitragsseite in WordPress?
Eine Posts-Seite oder Blog-Seite von WordPress bezieht sich auf eine Seite, auf der Blog-Posts der Website angezeigt werden. Normalerweise zeigt die Standard-Startseite von WordPress-Sites Beiträge in umgekehrter chronologischer Reihenfolge an. Die meisten Websitebesitzer erstellen jedoch benutzerdefinierte Homepages, die Produkte, Dienstleistungen und Kategorien zusammen mit diesen Beiträgen enthalten können. In dieser Art von Szenario ist die Beitragsseite sehr praktisch.
Warum eine separate Seite für Blog-Posts erstellen?
Normalerweise ist es nicht zwingend erforderlich, eine separate Seite zum Anzeigen von Blogbeiträgen zu erstellen. Wenn Sie jedoch ein produkt- oder dienstleistungsbasiertes Geschäft betreiben, bei dem Posts nicht die einzigen sind, die Sie auf der Startseite präsentieren möchten. Stattdessen ist es wahrscheinlicher, dass Sie die Produkte und Dienstleistungen auf der Startseite präsentieren. Aber Blog-Beiträge sind auch wichtig, um Besucher und potenzielle Kunden auf die Website zu lenken. Hier kommt eine separate Seite für Blogbeiträge ins Spiel.
So erstellen Sie eine separate Seite für Blog-Posts in WordPress
PostX bietet erstaunliche Post-Blöcke, um Posts auf organisierte Weise anzuzeigen. Aber wo werden Sie die Beiträge anzeigen? Da Sie eine separate Seite erstellen möchten, auf der Sie Beiträge anzeigen, sind die Beitragsraster und Beitragslisten von PostX wirksam.
Aber was ist mit der Erstellung der Blog-Seite? Keine Sorge, PostX steht hinter Ihnen. Es verfügt über einen erstaunlichen, auf Gutenberg basierenden Dynamic Site Builder, der sich um die Erstellung aller wesentlichen Seiten von Websites kümmert, insbesondere für Nachrichtenmagazine und Blogging-Websites. Wie?
Befolgen Sie einfach die folgenden Schritte und Ihre Blog-Seite ist im Handumdrehen fertig.
Schritt-1: Installieren Sie PostX
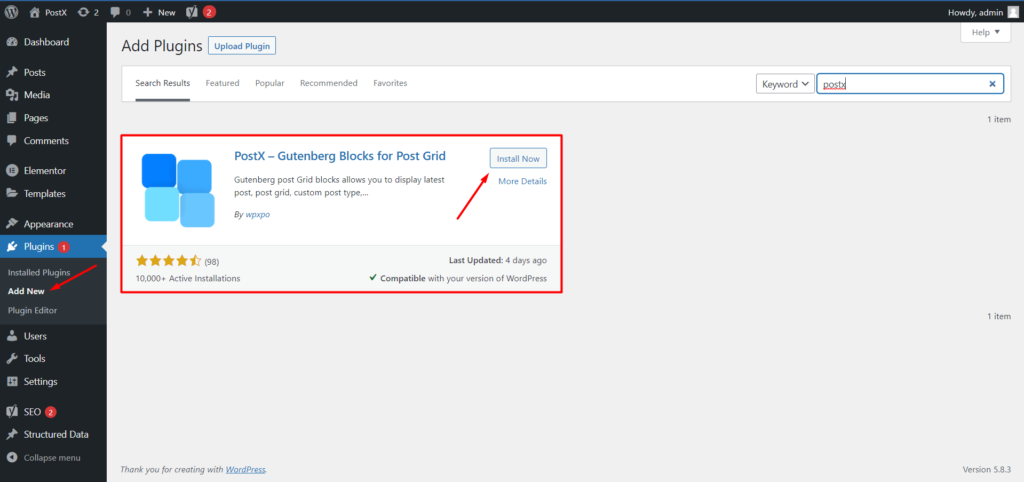
Zunächst müssen Sie das PostX-Plugin installieren. Weil wir dies zum Erstellen der Blog-Seite verwenden werden. Sie erhalten die kostenlose Version aus dem WordPress-Plugin-Verzeichnis. So können Sie es installieren:

- Klicken Sie in Ihrem WordPress-Dashboard im Plugin-Bereich auf die Schaltfläche „Neu hinzufügen“.
- Geben Sie nun „PostX“ in die Suchleiste ein
- Klicken Sie dann auf die Schaltfläche Installieren, um das PostX-Plugin zu installieren
- Klicken Sie nach der Installation auf die aktive Schaltfläche, um sie zu aktivieren
Schritt-2: Aktivieren Sie das Dynamic Site Builder-Addon
Wie ich bereits sagte, werden wir den Dynamic Site Builder von PostX verwenden. Es ist ein Add-on von PostX, das es leistungsfähiger macht. Es gibt effektivere Add-Ons für PostX, Sie können sie alle erkunden, indem Sie hier klicken.
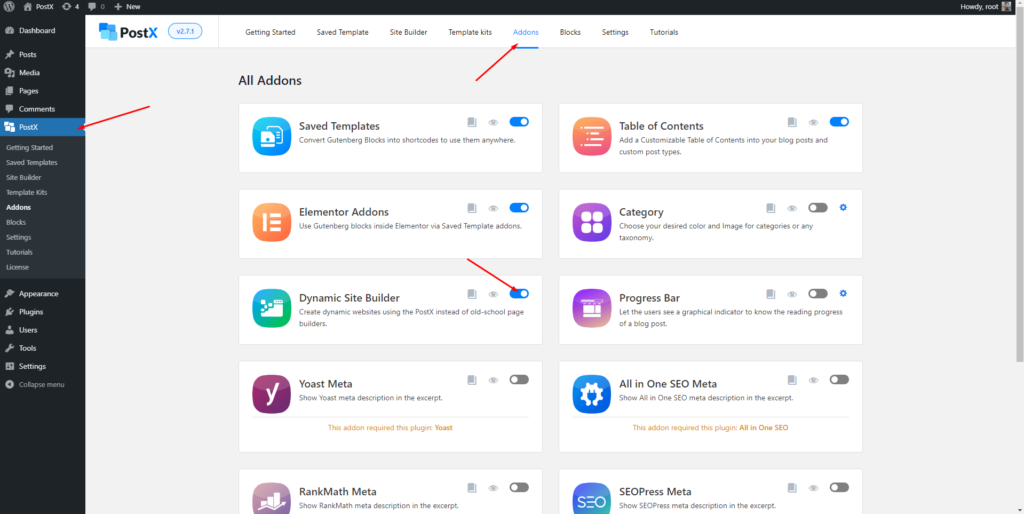
Kommen wir zurück zum Hauptthema. Um das Site Builder-Addon zu verwenden, müssen wir es also aktivieren. Hier ist wie:

- Klicken Sie im PostX-Bereich auf die Option „Addons“.
- Aktivieren Sie im Abschnitt Alle Add-Ons das Site Builder-Add-On
Das ist alles, das Addon ist eingeschaltet und einsatzbereit. Jetzt sehen Sie einen neuen Abschnitt des Site Builder, der zusammen mit allen anderen Optionen von PostX hinzugefügt wurde. Behalten Sie es dort, wir werden es bald verwenden.
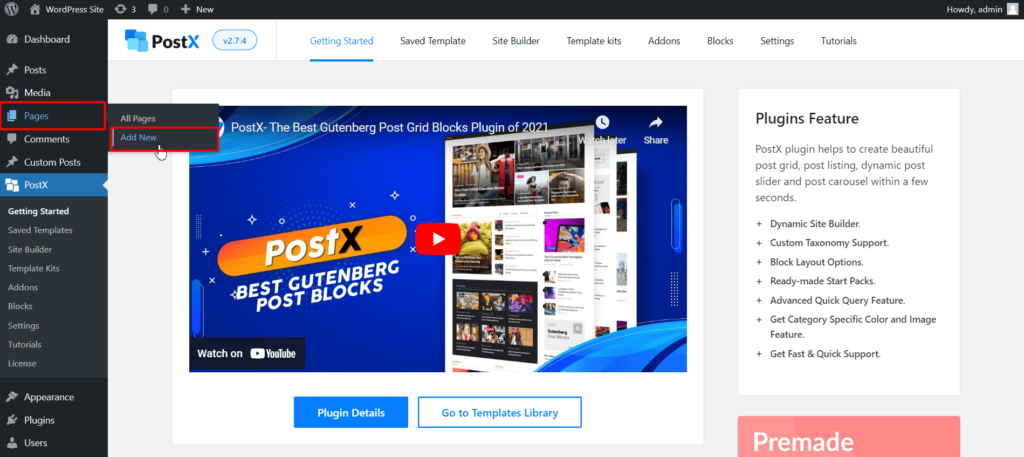
Schritt-2: Erstellen Sie eine neue Seite
Sie möchten also eine separate Seite für Blog-Posts erstellen, richtig? Dazu haben Sie eine neue Seite erstellt, falls noch nicht geschehen. Gehen Sie dazu einfach zum Seitenbereich von WordPress und klicken Sie auf die Schaltfläche „Neu hinzufügen“, um eine neue Seite zu erstellen. Geben Sie der Seite einen Namen, z. B. Blog-Seite , und veröffentlichen Sie sie. Machen Sie sich keine Sorgen, die Seite ist leer, da wir ihr im nächsten Schritt Inhalte hinzufügen werden.

Schritt-3: Inhalte zur Blog-Seite hinzufügen
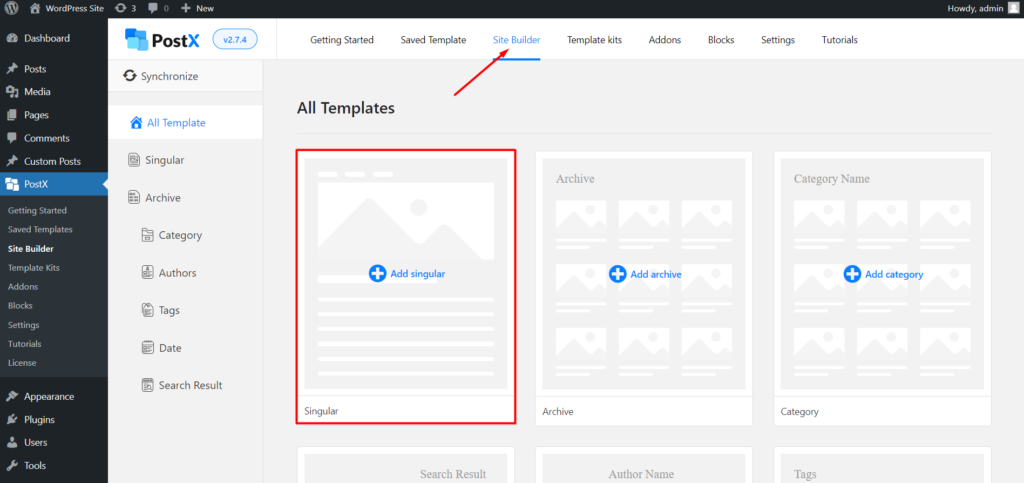
Jetzt kommt der lustige Teil, nämlich das Hinzufügen von Inhalten zur Blog-Seite. Dazu müssen Sie das Site Builder-Addon verwenden. Gehen Sie einfach zum Site-Builder-Bereich von PostX.
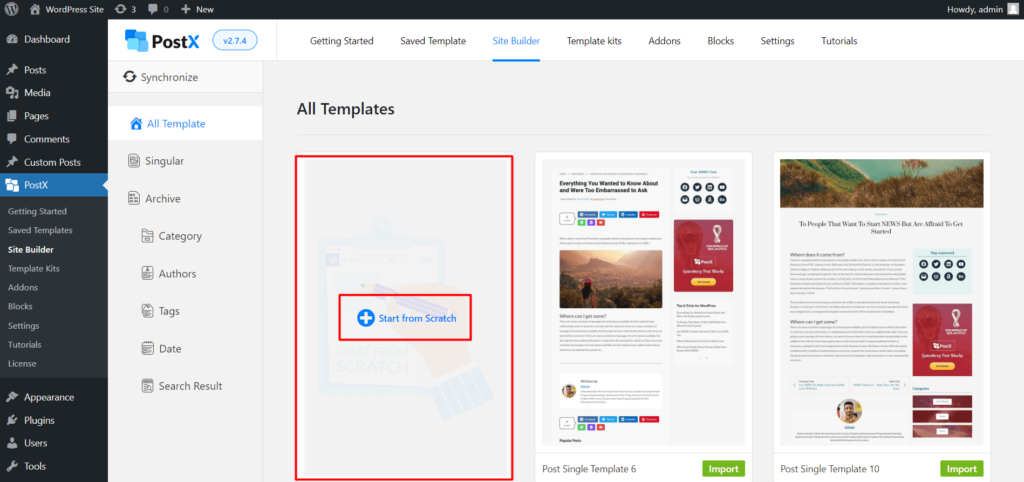
Hier erhalten Sie Optionen zum Erstellen von Vorlagen für alle wichtigen Seiten Ihrer Website. Klicken Sie vorerst auf „Singular“, mit dem Sie benutzerdefinierte Seiten erstellen und Vorlagen dynamisch posten können.

Nachdem Sie auf die einzelnen Optionen geklickt haben, sehen Sie mehrere vorgefertigte Vorlagen, die fein ausgearbeitet für einzelne Posts sind. Wir werden es jedoch vorerst nicht verwenden. Weil wir eine benutzerdefinierte Seite erstellen möchten. Sie können jede dieser Vorlagen zum Erstellen von WordPress-Beitragsvorlagen erstellen. Klicken Sie vorerst einfach auf die Option „Von Grund auf neu starten“.

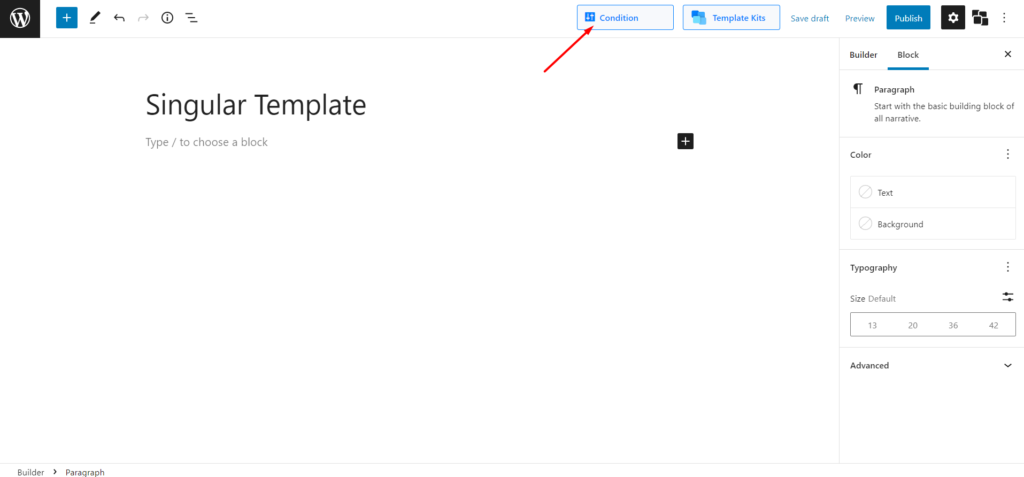
Jetzt sehen Sie eine Sperrseite. Da wir Beiträge auf der Blog-Seite anzeigen möchten, müssen wir mit der Bearbeitung der Blog-Seite beginnen. Klicken Sie dazu auf die obige Bedingungsauswahloption.

Ändern Sie die Bedingungsoptionen von Beiträgen zu Seiten. Dann müssen Sie auch Ihre gewünschte Blogseite auswählen, die Sie in den vorherigen Schritten erstellt haben. Da ich die neue Seite „ Blog-Seite “ genannt habe, wähle ich sie hier aus.
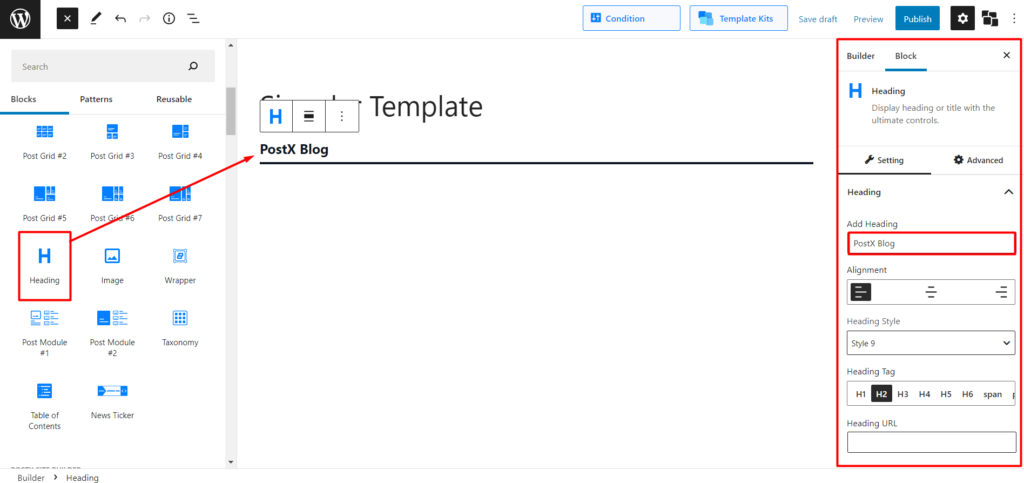
Um Inhalte darauf anzuzeigen, können Sie jetzt die erstaunlichen Post-Blöcke von PostX verwenden. Wenn Sie einen Titel hinzufügen möchten, fügen Sie zunächst die Überschriftenblöcke zu der Seite hinzu, die Sie bearbeiten. Nachdem Sie den Block hinzugefügt haben, können Sie ihn an Ihre Bedürfnisse anpassen. Das Offensichtlichste, was Sie tun müssen, ist, den Standardtext in Ihren gewünschten Text zu ändern. Im Moment ändere ich es in PostX Blog.

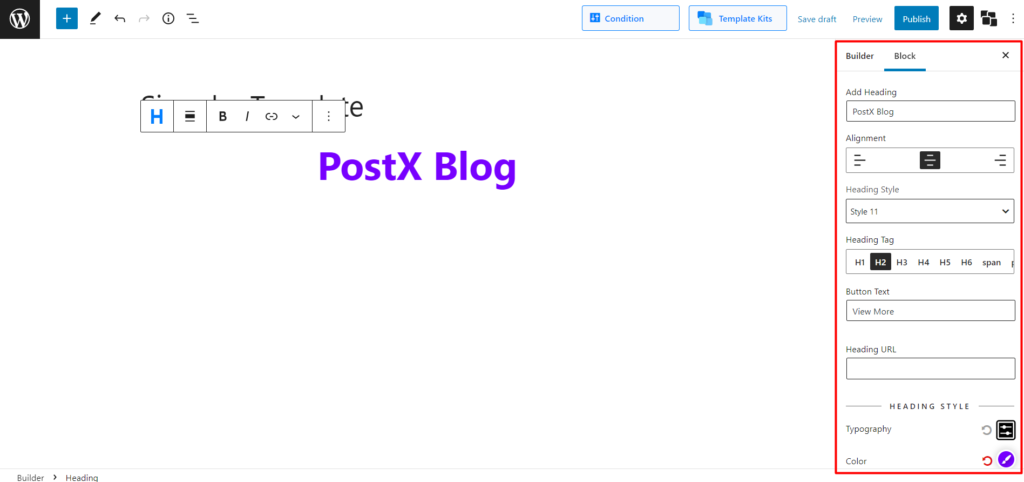
Dann können Sie den Überschriftenstil ändern, indem Sie aus über 20 Überschriftenstilen auswählen. Sie können die Überschrift jedoch selbst anpassen, indem Sie die umfangreichen Anpassungsoptionen verwenden.

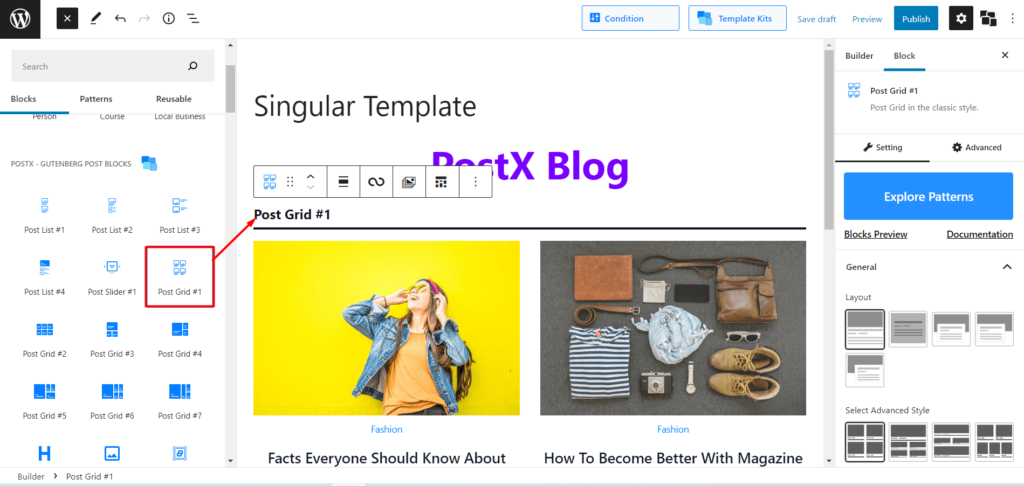
Für die Anzeige von Beiträgen stehen mehrere Blöcke zur Verfügung, z. B. Beitragsraster, Beitragsliste, Beitragsschieberegler und vieles mehr. Im Moment füge ich den Post-Raster-1-Block hinzu, da ich Posts in einem Raster-Layout anzeigen möchte.

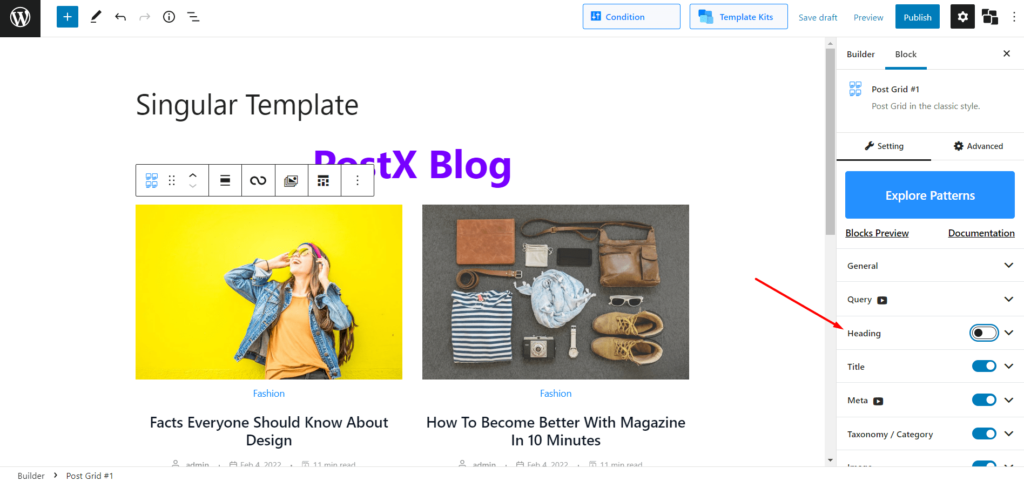
Zunächst möchten Sie vielleicht die Überschrift des Blocks ausblenden, da Sie bereits einen Überschriftenblock hinzugefügt haben, um den Seitentitel des Beitrags anzuzeigen. Nicht nur die Überschrift, Sie können alles nach Bedarf ein- oder ausblenden, indem Sie die Einstellungsoption auf der rechten Seite verwenden.

Nun können Sie über die allgemeinen Einstellungsmöglichkeiten das Layout ändern und die Anzahl der Spalten erhöhen. Und es gibt noch mehr Anpassungsoptionen, die Sie erkunden können.
Nach dem Hinzufügen des Blocks werden die letzten Beiträge Ihrer Website auf der Seite angezeigt. Sie können sie jedoch nach Bedarf sortieren, indem Sie die erweiterte Abfrageerstellungsfunktion verwenden, die alle möglichen Nachsortierungsoptionen enthält, die Sie sich vorstellen können.

Alle Postblöcke von PostX verfügen über eine Vielzahl von Anpassungsmöglichkeiten. Die Optionen variieren jedoch ein wenig von Block zu Block. Wenn Sie die Anpassungsoptionen für Partikelblöcke kennenlernen möchten, besuchen Sie die Dokumentationsseite.
Schritt-5: Fügen Sie der Blog-Seite Filteroptionen hinzu
Jetzt geht es darum, Ihre Blog-Seite von der Konkurrenz abzuheben. Leser Beiträge filtern zu lassen, ist eine effektive Möglichkeit, das Engagement und die Ansichtsrate pro Sitzung zu erhöhen. PostX bietet Ajax-basierte Filter, die Sie auch als Blog-Filter verwenden können. Damit das Publikum Ihrer Blog-Seite die Beiträge, nach denen es sucht, leicht finden kann.

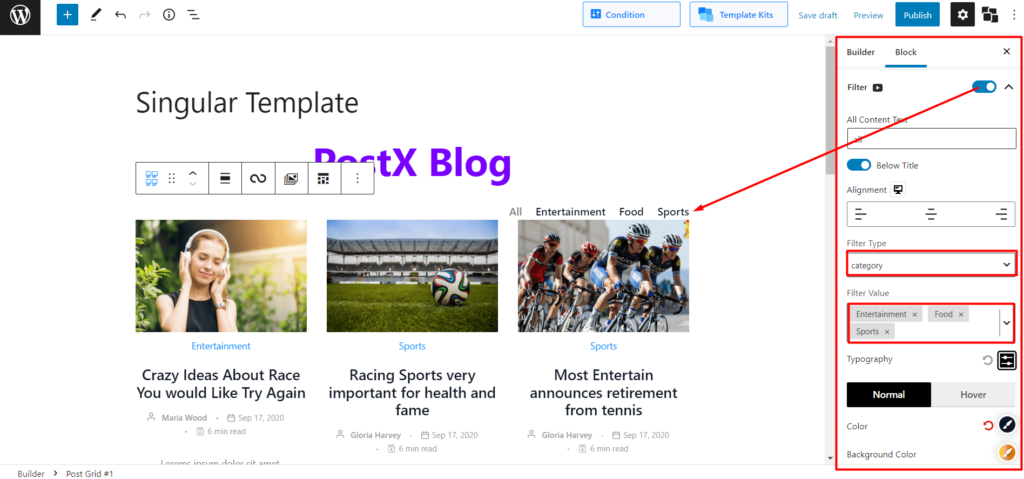
Um die Filteroption zu aktivieren, navigieren Sie zum Einstellungsbereich und aktivieren Sie die Filteroption. Nach dem Einschalten können Sie auf die Dropdown-Schaltfläche klicken, um die Anpassungsoptionen zu erkunden. Von dort aus können Sie Folgendes tun:
- Wählen Sie den Filtertyp zwischen Kategorie und Tag
- Filteroptionen basierend auf dem ausgewählten Typ hinzufügen
- Ändern Sie die Typografie der Filteroptionen
- Text-, Hintergrund- und Hover-Farben ändern
- Ändern Sie die Positionen der Filteroptionen
- Passen Sie Grenze, Rand und Polsterung an
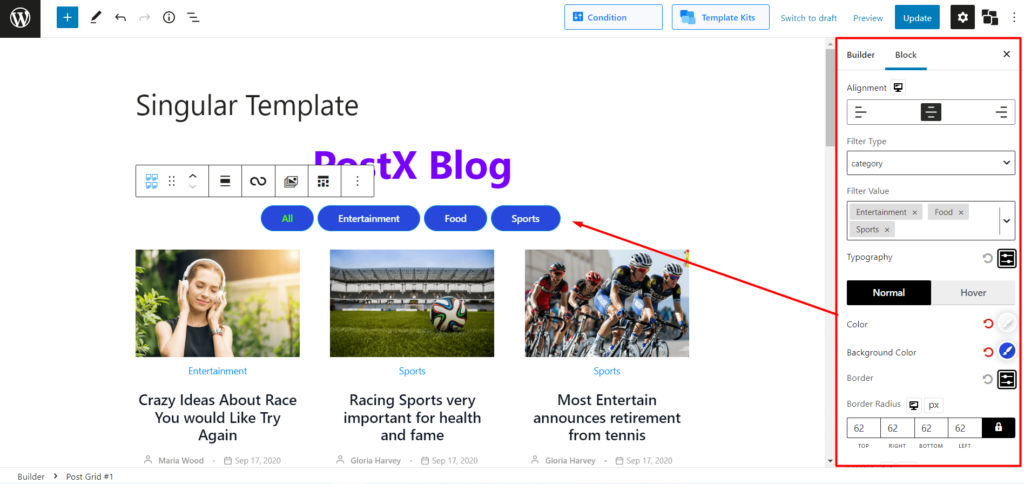
Hier ist, was ich getan habe, indem ich die oben genannten Optionen verwendet habe. Sie können das Gleiche oder sogar noch Besseres tun, nur der Himmel ist die Grenze.

Schritt-6: Paginierung zur Blog-Seite hinzufügen
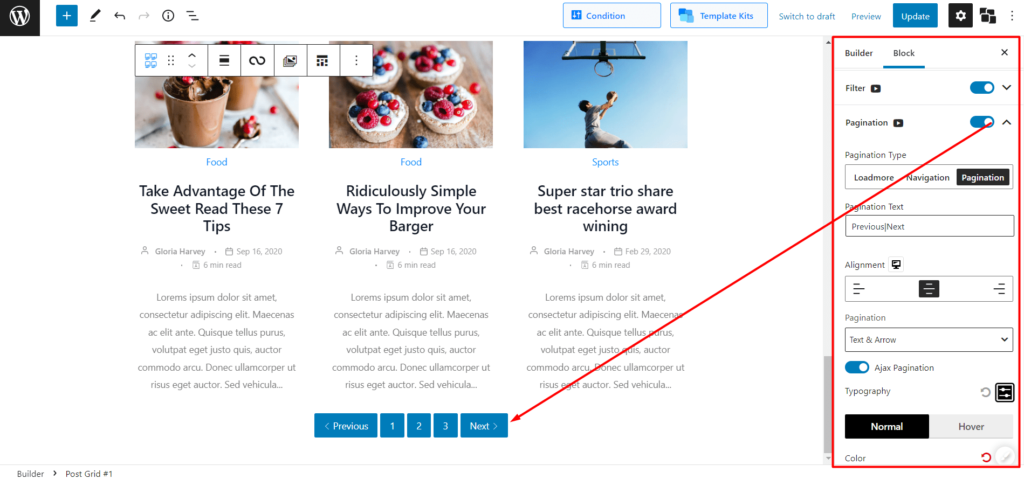
Wie Filter bietet auch PostX eine Ajax-basierte WordPress-Paginierung, die Sie der von Ihnen erstellten Blog-Seite hinzufügen können. Navigieren Sie dazu zum Einstellungsbereich und aktivieren Sie die Paginierungsoption.
Klicken Sie dann auf das Dropdown-Menü, um alle verfügbaren Anpassungsoptionen der Paginierung zu erkunden. Folgendes können Sie:
- Wählen Sie zwischen drei Typen: Mehr laden, Navigation und Numerisch
- Ändern Sie die Position der Paginierung
- Genießen Sie die volle Kontrolle über die Typografie
- Ändern Sie die Paginierungsfarben für Text und Hintergrund
- Passen Sie Rand, Abstand und Randradius der Paginierung an

Nachdem Sie alle erforderlichen Anpassungen vorgenommen haben, klicken Sie auf die Schaltfläche „Veröffentlichen“. Sobald Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, wird die Bedingungsauswahloption erneut angezeigt. Wenn Sie diesen Schritt jedoch schon einmal ausgeführt haben, müssen Sie ihn nicht erneut ausführen. Es ist nur eine Erinnerung, damit Sie bei Bedarf Änderungen vornehmen können.
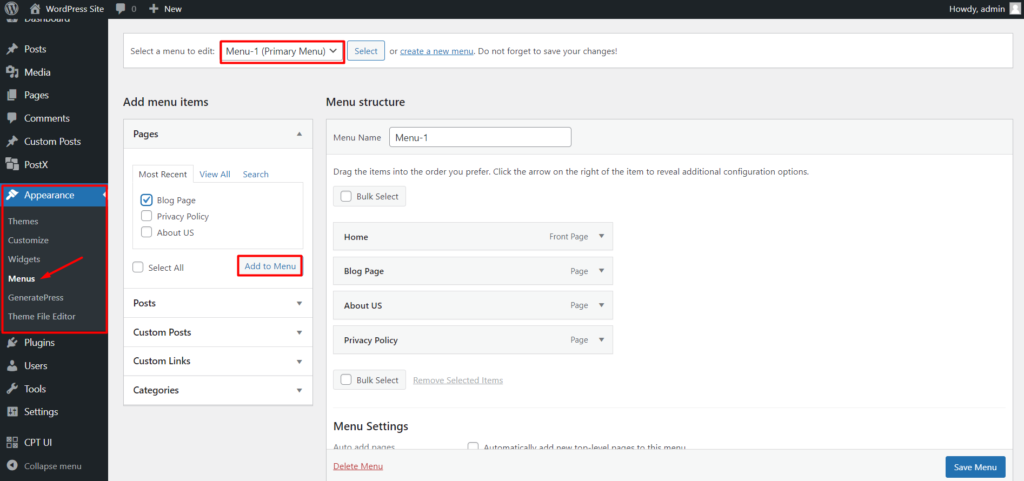
Schritt-7: Blog-Seite zum Menü hinzufügen
Dies ist der letzte Schritt, in dem Sie die Blog-Seite zum Menü Ihrer Website hinzufügen müssen, falls Sie dies nicht schon früher getan haben. Alle WordPress-Sites haben ein Menü, das ebenfalls bearbeitet werden kann. Um also eine neue Seite zum Menübereich hinzuzufügen, befolgen Sie einfach die folgenden Schritte:
- Gehen Sie zu Darstellung >> Menüs
- Wählen Sie das aktuelle Menü Ihrer Site
- Blog-Seite zum Menü hinzufügen

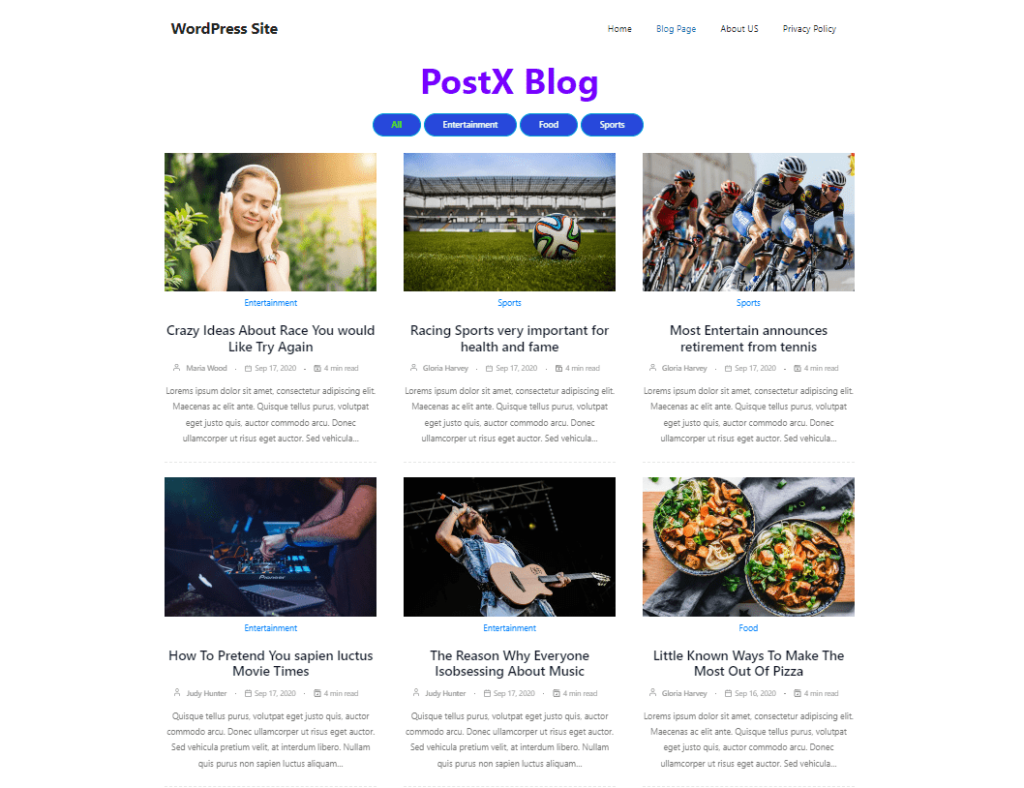
Das ist alles, Ihre separate Seite für Blog-Posts ist jetzt fertig. Hier ist die endgültige Ausgabe. Sie können auch das Gleiche oder sogar noch Besseres tun. Denken Sie daran, dass bei PostX nur der Himmel die Grenze ist.

Fazit
Es geht darum, eine benutzerdefinierte WordPress-Blogseite zu erstellen. Ich hoffe, Sie haben verstanden, wie Sie PostX optimal nutzen können, um eine separate Seite für Blog-Posts in WordPress zu erstellen, von der Sie schon immer geträumt haben. Fühlen Sie sich frei, unten zu kommentieren, wenn Sie weitere Fragen haben.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Beste Möglichkeit, WordPress-Beiträge in einem Rasterlayout anzuzeigen

So erstellen Sie eine WordPress-Blog-Site mit Gutenberg-Blöcken

WooCommerce Kostenloser Versand: Ermutigen Sie Käufer, mehr einzukaufen!

Erstellen Sie eine komplette Nachrichtenseite mit PostX und Qoxag
