So fügen Sie ein Dropbox-Upload-Formular zu Ihrer WordPress-Website hinzu
Veröffentlicht: 2018-01-15Suchen Sie nach einer Möglichkeit, ein Upload-Formular zu erstellen, das automatisch WordPress-Datei-Uploads an Ihre Dropbox sendet? Sie möchten diese Dateien wahrscheinlich einfach verwalten oder eine Sicherungskopie zur sicheren Aufbewahrung erstellen.
In dieser Anleitung zeigen wir Ihnen, wie Sie Dropbox zu Ihrer WordPress-Website hinzufügen. Auf diese Weise können Sie Kontaktformulare erstellen, die eine Kopie Ihrer WordPress-Formulardatei-Uploads an Dropbox senden.
Wenn Sie das Tutorial lieber lesen möchten, haben wir unten geschrieben, wie es gemacht wird.
Warum Dropbox in Ihr Upload-Formular integrieren?
Mit WPForms können Sie nicht nur ein attraktives Kontaktformular mit einem Drag-and-Drop-Editor erstellen, sondern auch erweiterte Funktionen wie Datei-Upload und Zahlungsoptionen zu Ihren Formularen einfach hinzufügen.
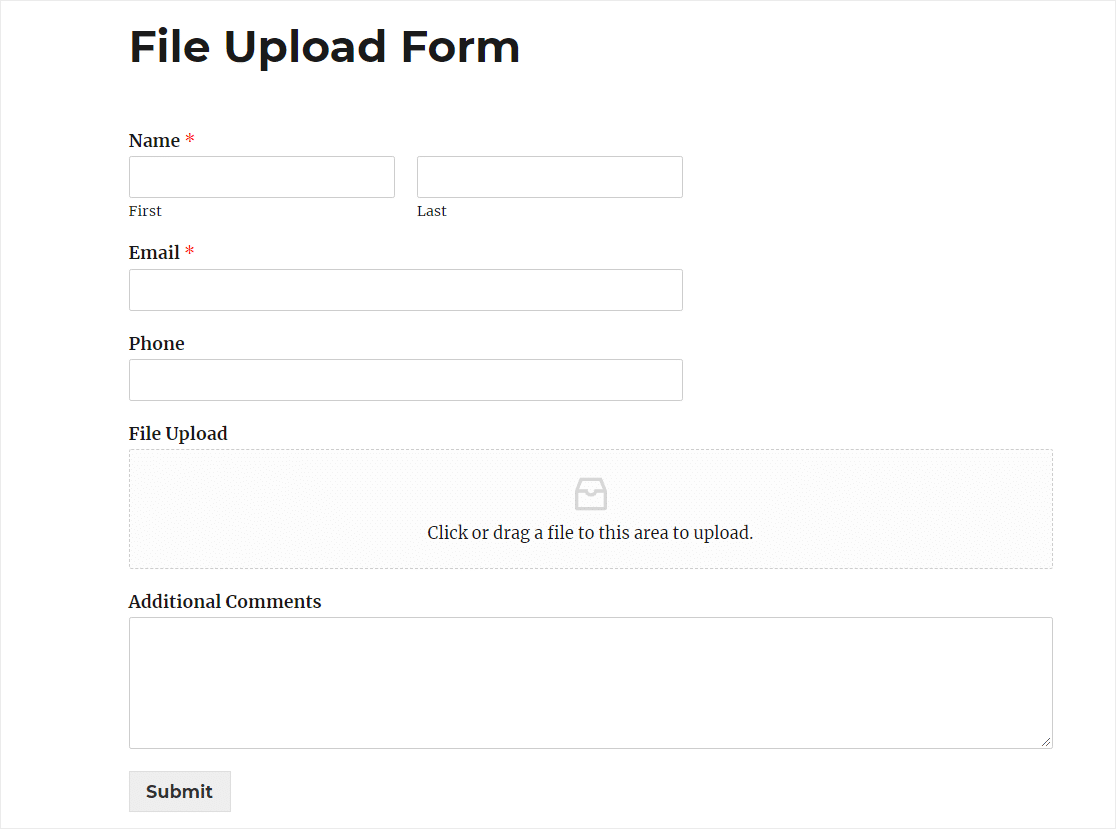
Möglicherweise haben Sie verschiedene Arten von Datei-Upload-Formularen gesehen, z. B. Formulare für den technischen Support, Formulare zur Einreichung von Gastbeiträgen, Bewerbungsformulare usw. Diese Upload-Formulare erleichtern Benutzern das Senden von Dateien, sodass Benutzer ihre E-Mail-Anwendungen nicht öffnen müssen, um sie als Anhänge zu senden.
WPForms macht es auch einfacher, von Benutzern hochgeladene Dateien für Website-Besitzer wie Sie zu verwalten. Sie können die hochgeladenen Dateien direkt in Ihrem WordPress-Dashboard anzeigen und löschen.
Mit der Dropbox-Integration können Sie für mehr Sicherheit eine Sicherungskopie der Dateien in Dropbox erstellen. Auf diese Weise müssen Sie sich keine Sorgen machen, dass Ihre Dateien verloren gehen, selbst wenn Ihr Server beschädigt wird.
So fügen Sie ein Dropbox-Upload-Formular zu Ihrer WordPress-Website hinzu
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Um Hilfe bei diesem Schritt zu erhalten, erfahren Sie, wie Sie ein WordPress-Plugin installieren.
Wenn Sie auf Ihrer Website noch kein Kontaktformular mit Datei-Upload-Funktion haben, erstellen Sie eines.
Mit WPForms können Sie ganz einfach ein Datei-Upload-Formular erstellen. Folgen Sie einfach den Anweisungen im Video unten.
Wenn Sie die Schritte im Video nicht ausführen können, befolgen Sie unsere Anleitung zum Erstellen eines Datei-Upload-Formulars. Nachdem Sie ein Upload-Formular erstellt haben, wollen wir herausfinden, wie Sie Dropbox damit verbinden, um eine Kopie der Datei als Backup zu senden. Sie können auch lesen, wie Sie ein WordPress-Upload-Widget erstellen.
Verbinden Sie Zapier mit WPForms
Bevor Sie das WPForms-Plugin mit Dropbox verbinden können, um Uploads zu Ihrer Website hinzuzufügen, müssen Sie das Plugin mit Zapier verbinden.
Mit Zapier können Sie WPForms mit vielen Apps von Drittanbietern verbinden, um weitere Features und Funktionen hinzuzufügen.
Also lasst uns anfangen.
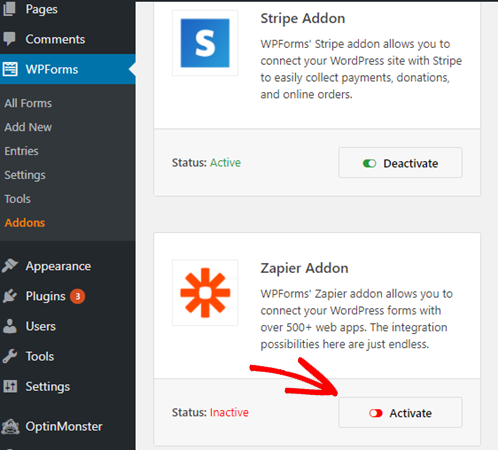
Schritt 1: Installieren Sie das Zapier-Addon, um Dropbox zur Website hinzuzufügen
Gehen Sie zu WPForms » Addons und installieren Sie das Zapier Addon . Aktivieren Sie das Add- On nach der Installation.

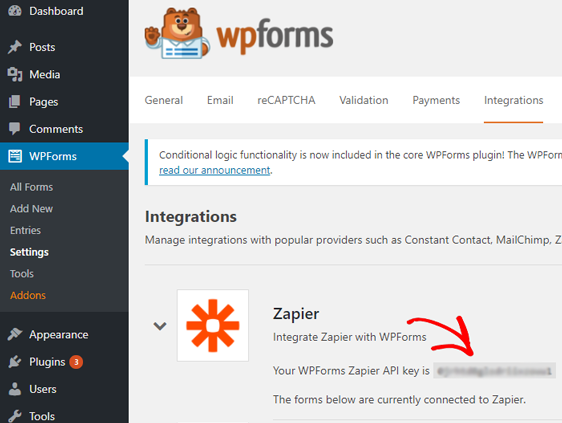
Schritt 2: Geben Sie den Zapier-API-Schlüssel in WPForms ein
Gehen Sie zu WPForms » Einstellungen » Integrationen und kopieren Sie den Zapier-API-Schlüssel . Dieser Schlüssel ist erforderlich, um Ihre Website mit Zapier zu verbinden.

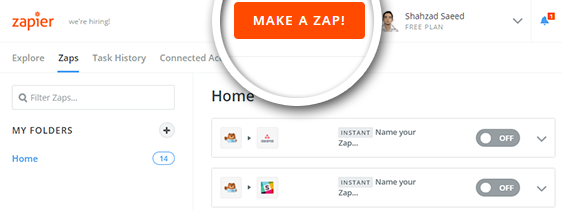
Schritt 3: Melden Sie sich bei Zapier an
Melden Sie sich bei Ihrem Zapier-Konto an und klicken Sie auf die Schaltfläche Make A Zap .

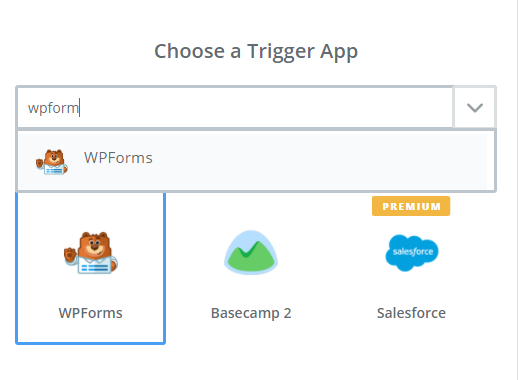
Schritt 4: Wählen Sie die Zapier Trigger App
Suchen Sie auf der nächsten Seite nach WPForms und wählen Sie es als Trigger-App aus.

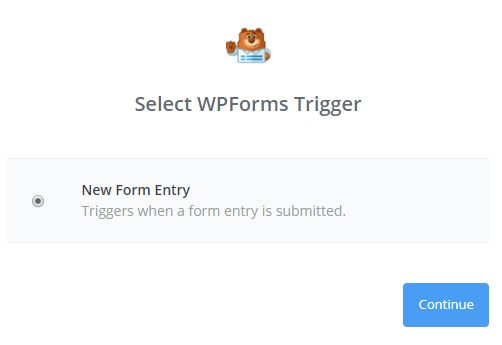
Schritt 5: Neuen Formulareintrag auswählen
Wählen Sie als Auslöser Neuer Formulareintrag aus und fahren Sie mit dem nächsten Schritt fort.

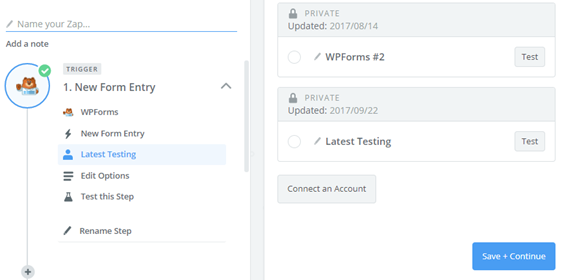
Schritt 6: Verbinden Sie das Zapier-Konto, um Dropbox zur Website hinzuzufügen
Zapier fordert Sie nun auf, Ihre Website mit Ihrem Zapier-Konto zu verbinden. Klicken Sie auf Konto verbinden .
Geben Sie im Verbindungskontofenster Ihre Website-URL und den Zapier-API-Schlüssel ein, den Sie zuvor aus WPForms kopiert haben. Wählen Sie das richtige Konto aus und fahren Sie mit dem nächsten Schritt fort, indem Sie das gerade hinzugefügte Konto auswählen.

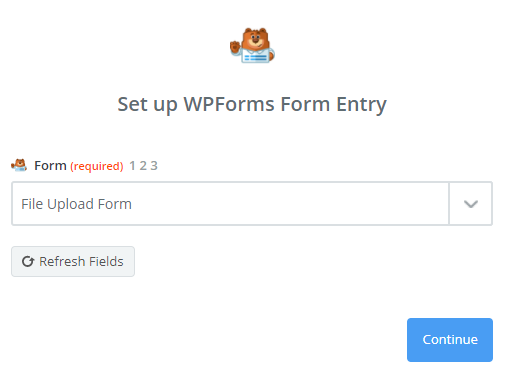
Schritt 7: Wählen Sie Formular hochladen
Wählen Sie im nächsten Schritt das soeben erstellte Upload-Formular in WPForms aus und klicken Sie auf Weiter .

Schritt 8: Test-Upload-Formular
Jetzt wird Zapier Sie bitten, Ihr neues Upload-Formular zu testen, um zu sehen, ob es richtig funktioniert. Bevor Sie den Test durchführen, müssen Sie über Ihr Datei-Upload-Formular eine Testnachricht mit einem Dateianhang eingeben.

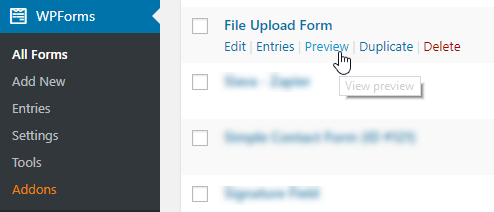
Gehen Sie dazu zu WPForms » Alle Formulare . Suchen Sie Ihr Upload-Formular und klicken Sie auf Vorschau . Geben Sie dann eine Testnachricht ein und laden Sie eine einfache Datei über das Kontaktformular hoch. Gehen Sie nach dem Absenden eines Testeintrags zurück zu Zapier und klicken Sie auf Fetch & Continue .

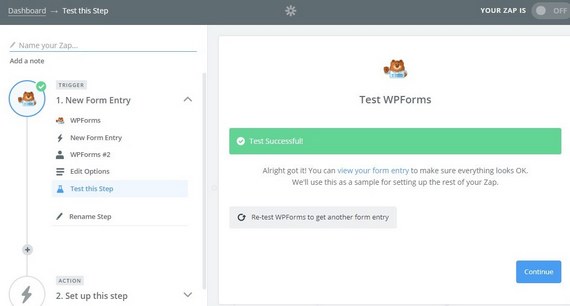
Schritt 9: Erfolg bestätigen
Wenn der Test erfolgreich ist, klicken Sie auf Weiter , um Dropbox mit WPForms zu verbinden.

Integrieren Sie Dropbox mit WPForms
Um Dropbox mit WPForms zu verbinden, melden Sie sich bei Ihrem Dropbox-Konto an und erstellen Sie einen neuen Ordner, um Ihre WPForms-Upload-Dateien zu speichern. Gehen Sie dann zurück zu Zapier, um die App zu verbinden.
Schritt 1: Wählen Sie die Dropbox-Aktions-App
Suchen und wählen Sie Dropbox als Aktions-App aus.

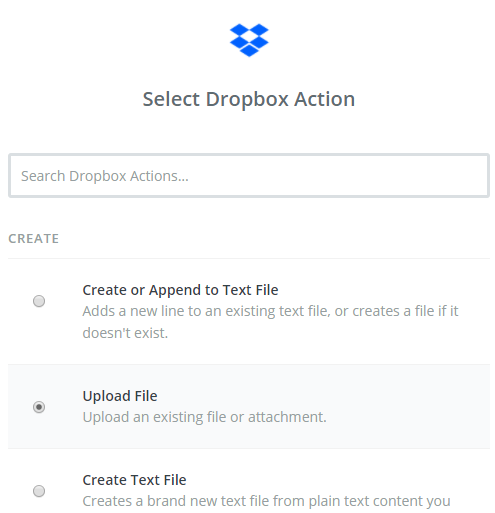
Schritt 2: Wählen Sie die Aktion Datei hochladen
Wählen Sie als Aktion Datei hochladen aus und klicken Sie auf Speichern + Weiter .

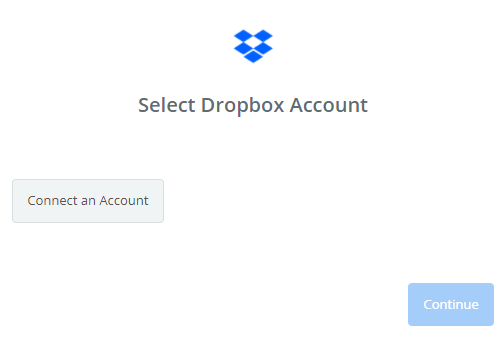
Schritt 3: Konto verbinden, um Dropbox zur Website hinzuzufügen
Wählen Sie Konto verbinden, um Ihr Dropbox-Konto mit Zapier zu verbinden.

Sobald Ihr Konto verbunden ist, klicken Sie auf Speichern + Weiter .
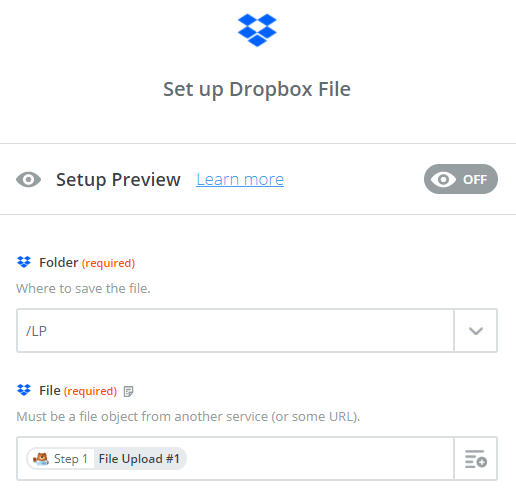
Schritt 4: Ordner auswählen
Sie müssen nun den richtigen Ordner in Dropbox angeben, in den Sie die Dateien hochladen möchten. Darüber hinaus müssen Sie auch das Feld zum Hochladen der Datei angeben, das Sie in Dropbox hochladen möchten.

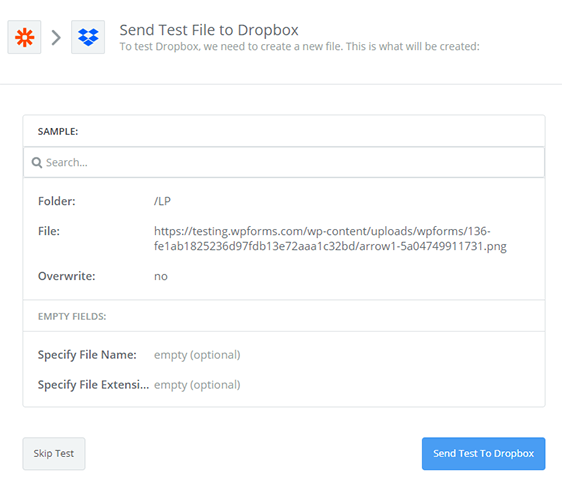
Schritt 5: Test an Dropbox senden
Klicken Sie auf Test an Dropbox senden , um den gerade erstellten Aktionsschritt zu testen.

Wenn Sie erfolgreich sind, klicken Sie auf Fertig stellen , um den Zap abzuschließen.
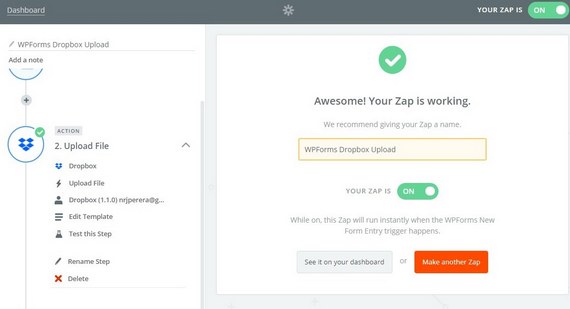
Schritt 6: Benennen Sie Zap, um Dropbox zur Website hinzuzufügen
Geben Sie Ihrem Zap einen Namen und schalten Sie ihn ein , um aktiv es.

Betten Sie Ihr Dropbox-Upload-Formular in die Website ein
Um Dropbox zu Ihrer Website hinzuzufügen, müssen Sie das Formular einbetten. Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Werfen wir also einen Blick auf die gängigste Option zum Einbetten von Beiträgen/Seiten.
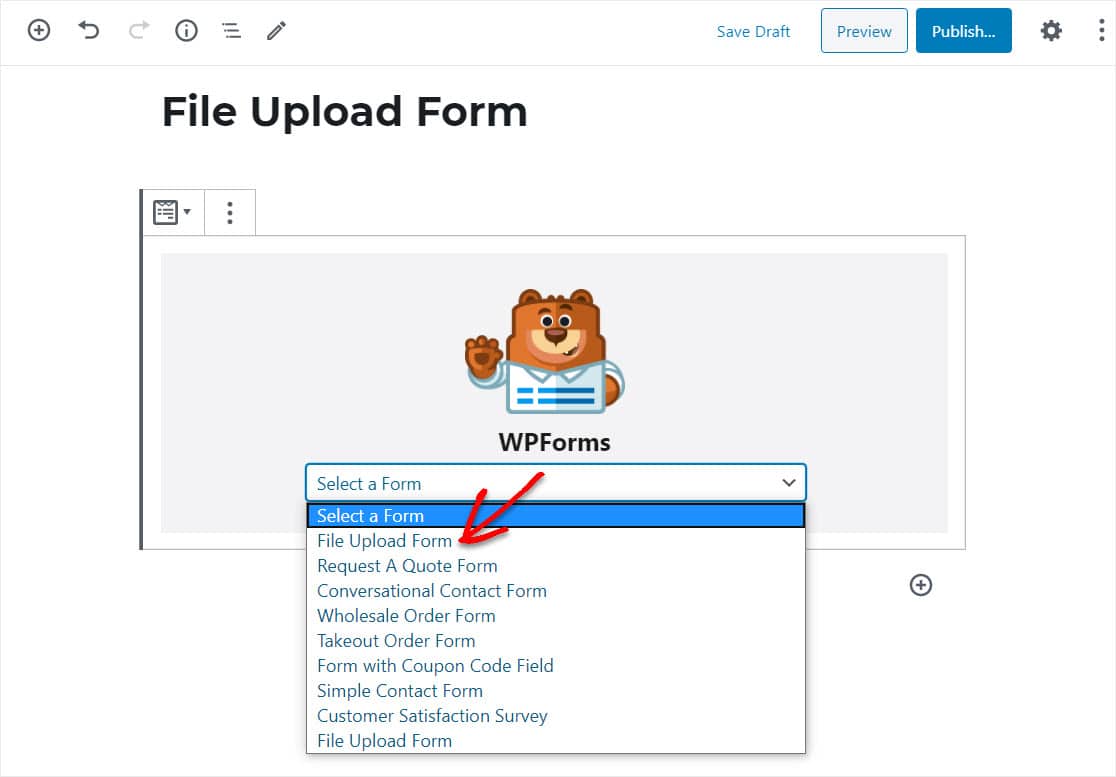
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen. Klicken Sie danach in den ersten Block (das ist der leere Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Pluszeichen und dann auf das WPForms- Symbol.
Jetzt wird das WPForms-Widget in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches Formular Sie bereits erstellt haben und in Ihre Seite einfügen möchten.

Und wenn Ihnen das Aussehen des Formulars gefällt, können Sie es veröffentlichen und das Formular auf Ihrer Website veröffentlichen.

Abschließende Gedanken zum Hinzufügen von Dropbox zu Ihrer Website
Bravo! Sie haben gerade ein tolles Upload-Formular erstellt, das auch eine Kopie der Datei-Uploads an Dropbox sendet. Jetzt wissen Sie, wie Sie Dropbox über Ihre Formulare zu Ihrer Website hinzufügen.
Weitere großartige Möglichkeiten, WPForms und Zapier zusammen zu verwenden, finden Sie in diesen Beiträgen:
- So speichern Sie Kontakte aus einem WordPress-Formular in Google Sheets
- Erfahren Sie, wie Sie Ihr WordPress-Kontaktformular mit Discord verbinden
- So erstellen Sie ein benutzerdefiniertes Airtable-Formular für WordPress
Und dies sind nur einige der vielen Superkräfte, die Sie bei der Verwendung von WPForms erhalten. Schauen Sie sich Dutzende von erstaunlichen Funktionen unseres WordPress-Plugins an und erkunden Sie den Blog für weitere Tutorials wie dieses.
Folgen Sie uns auch auf Facebook und Twitter, um weitere WordPress-Anleitungen und -Tutorials zu erhalten.
