So erstellen Sie ein Bestellformular in WordPress [+Kostenlose Vorlagen]
Veröffentlicht: 2018-05-24Müssen Sie Ihrer WordPress-Site ein einfaches Bestellformular hinzufügen?
Das WPForms Online-Formularersteller-Plugin funktioniert als einfacher Bestellformularersteller und lässt sich in Stripe, Authorize.Net und PayPal-Zahlungen integrieren.
So können Sie in wenigen Minuten ein Bestellformular mit so vielen Anpassungen erstellen, wie Sie benötigen.
Sie können auch ein Online-Bestellformular erstellen, das die Bestellinformationen von Kunden generiert, Sie jedoch später Zahlungen für die Bestellung akzeptieren können.
In diesem Artikel zeigen wir Ihnen, wie Sie sowohl ein einfaches Bestellformular mit Online-Zahlungen als auch ohne Zahlungen erstellen.
Klicken Sie hier, um jetzt mit der Erstellung Ihres Bestellformulars zu beginnen
Erstellen Sie ein WordPress-Bestellformular-Video-Tutorial
Wir haben ein Video erstellt, das Ihnen zeigt, wie Sie ein Bestellformular in WordPress erstellen.
Wenn Sie es vorziehen, die Anweisungen zu lesen, führen wir den Vorgang in den folgenden Schritten durch.
Wie erstelle ich ein Bestellformular für meine Website?
Hier sind einige Schnelllinks für Sie, damit Sie zur richtigen einfachen Bestellformularvorlage springen können, die Sie auf Ihrer Website verwenden möchten:
So erstellen Sie ein einfaches Bestellformular mit Online-Zahlungen:
- Erstellen Sie ein einfaches Bestellformular in WordPress
- Konfigurieren Sie Ihre Bestellformular-Benachrichtigungen
- Konfigurieren Sie Ihre Bestellformularbestätigungen
- Passen Sie die Zahlungseinstellungen an
- Fügen Sie Ihrer Site Ihr einfaches Bestellformular hinzu
oder
So erstellen Sie ein einfaches Bestellformular ohne Online-Zahlungen:
- Erstellen Sie ein einfaches Bestellformular in WordPress
- Passen Sie Ihre Bestellformular-Benachrichtigungen an
- Konfigurieren Sie Ihre Bestellformularbestätigungen
- Fügen Sie Ihrer Site Ihr einfaches Bestellformular hinzu
So erstellen Sie ein einfaches Bestellformular mit Online-Zahlungen
Spenden annehmen? Oder vielleicht möchten Sie zum Beispiel ein T-Shirt-Bestellformular, ein Foto-Bestellformular oder ein anderes Bestellformular erstellen, um Bestellungen zu sammeln.
Unabhängig davon, welche digitalen oder physischen Produkte Sie verkaufen, können Sie Zahlungen über eine Online-Bestellformularvorlage entgegennehmen.
Hier zeigen wir Ihnen, wie Sie ein WordPress-Bestellformular erstellen, das Kreditkartenzahlungen und PayPal-Zahlungen akzeptiert. Wenn Sie also Online-Zahlungen für Bestellungen über das webbasierte Bestellformular Ihrer Website akzeptieren möchten, sind Sie hier genau richtig.
Schritt 1: Erstellen Sie ein einfaches Bestellformular in WordPress
Sie fragen sich, wie Sie ein Bestellformular online erstellen? Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Gehen Sie als Nächstes zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
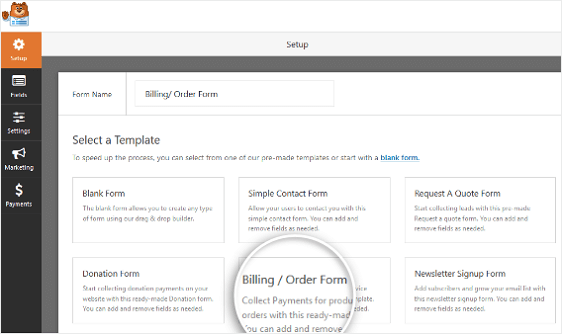
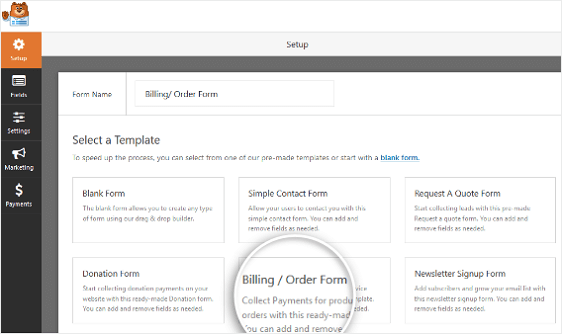
Benennen Sie auf dem Einrichtungsbildschirm des Bestellformularerstellers Ihr Formular und wählen Sie die Rechnungs-/Bestellformularvorlage aus.

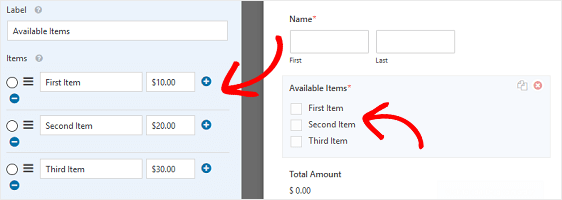
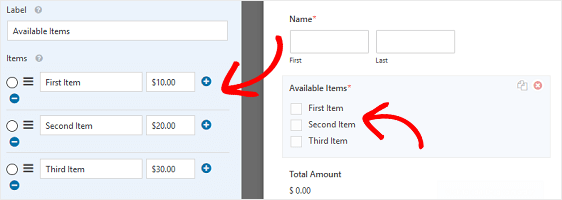
Als Nächstes möchten Sie ändern, welche Artikel bestellbar sind.
Scrollen Sie dazu nach unten zum Abschnitt "Verfügbare Elemente" auf der rechten Seite, den die Vorlage enthält, und klicken Sie darauf.
Dies öffnet die "Feldoptionen" im linken Bereich. Hier können Sie das Feld umbenennen, Bestellpositionen hinzufügen oder entfernen und die Preise ändern.

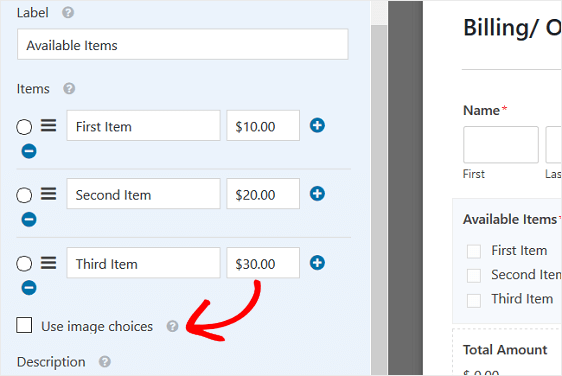
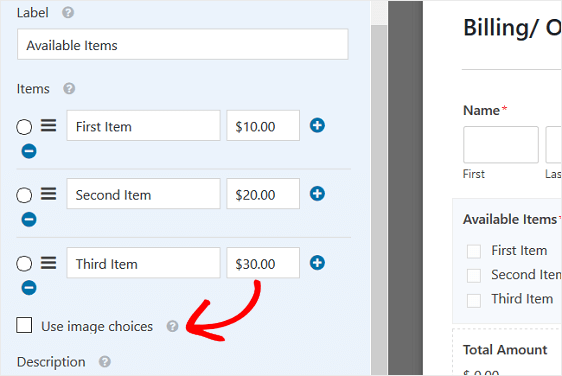
Wenn Sie Personen beim Ausfüllen Ihres Online-Bestellformulars Bilder zur Auswahl geben möchten, klicken Sie im Formular-Editor auf das Kontrollkästchen Bildauswahl verwenden .

Wenn Sie dies tun, können Sie neben Ihren Artikeln auch Bilder hochladen, um den Leuten einen Einblick in ihre Bestellung zu geben.
Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Hinzufügen von Bildoptionen zu Ihren WordPress-Formularen. Sie können Formulare auch großartig aussehen lassen, indem Sie die Schritte in unserem Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress befolgen. Aber für dieses Tutorial bleiben wir bei einer einzigen Seite.
Schließlich können Sie mit dem einfachen Drag-and-Drop-Formularersteller Ihrem Bestellformular zusätzliche Felder hinzufügen, indem Sie sie von der linken Seite auf die rechte Seite ziehen.
Sehen Sie sich bei Bedarf unser Tutorial zum Hinzufügen von Produktoptionen an, die den Gesamtpreis ändern. Dies ist ein großartiger Trick, um die Benutzererfahrung zu verbessern und die Abbruchrate Ihres Online-Einkaufswagens zu senken.
Und wir haben ein Tutorial für Sie, wenn Sie lernen möchten, wie Sie die Vorteile von Rabatten nutzen und Ihren Formularen ein Gutscheincodefeld hinzufügen.
Klicken Sie auf Speichern, wenn Sie fertig sind.
Schritt 2: Passen Sie Ihre Formularbenachrichtigungen an
In Ihrem einfachen Bestellformular müssen Sie zwei Einstellungen konfigurieren. Die erste ist die Einstellung Benachrichtigungen . Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn Ihr Formular gesendet wird.
Sie können eine E-Mail-Benachrichtigung an sich selbst senden, was WPForms automatisch tut, es sei denn, Sie deaktivieren Formularbenachrichtigungen. Sie können einem Mitglied Ihres Teams auch eine Benachrichtigung senden, indem Sie seine E- Mail-Adresse zum Feld An E-Mail-Adresse senden hinzufügen.
Darüber hinaus können Sie bei Verwendung von Smarttags sogar eine Formularbenachrichtigung an einen Kunden senden, um ihn über den Eingang seiner Bestellung zu informieren.
Sehen wir uns an, wie Sie eine Formularbenachrichtigung einrichten, die an einen Kunden gesendet wird, nachdem er ein Bestellformular auf Ihrer Website abgeschickt hat.
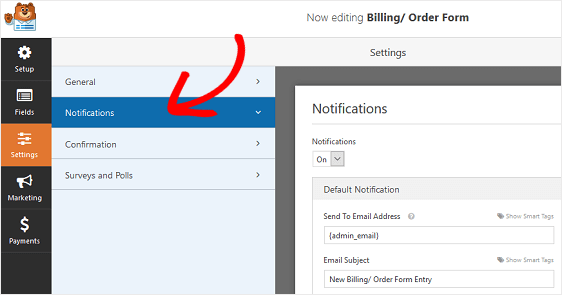
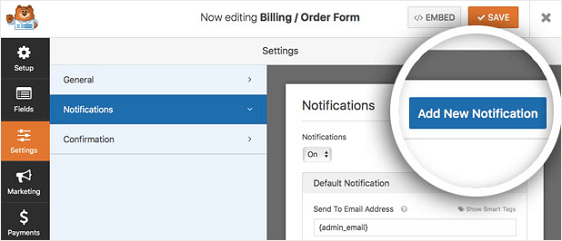
Klicken Sie zunächst im Form Builder auf die Registerkarte Einstellungen und dann auf Benachrichtigungen .

Als Nächstes möchten Sie anpassen, welche E-Mail-Adresse eine Benachrichtigung erhält, wenn eine neue Bestellung aufgegeben wird.
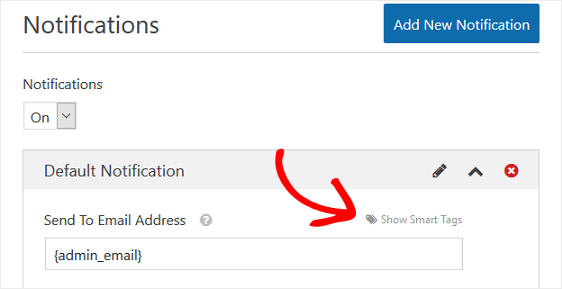
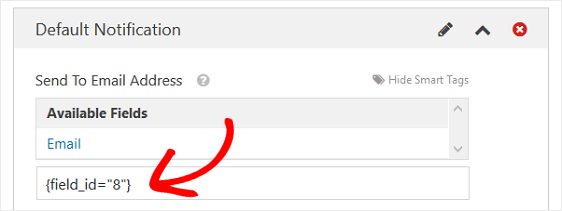
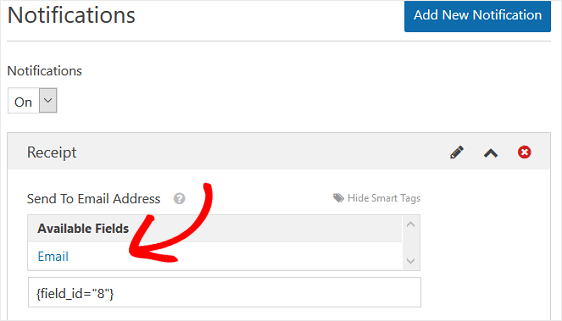
Um die E-Mail-Adresse der Person anzugeben, die das Online-Bestellformular ausgefüllt hat, bei der es sich um Ihren Kunden handelt, klicken Sie im Feld " Senden an E-Mail-Adresse" auf Smart Tags anzeigen .

Klicken Sie auf E-Mail, damit WPForms eine Benachrichtigung an die E-Mail-Adresse sendet, die bei der Übermittlung des Bestellformulars eingegeben wurde.

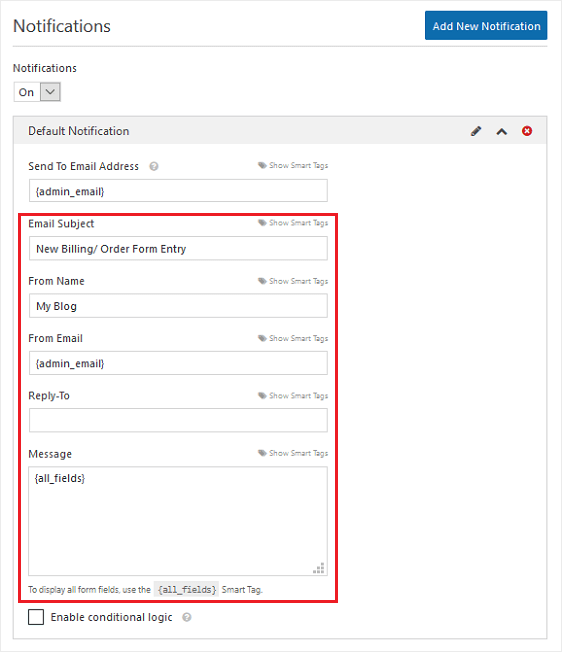
Als Nächstes können Sie den E-Mail-Betreff Ihrer Benachrichtigung ändern, um genauer zu sein. Darüber hinaus können Sie die E-Mails „Von Name“, „Von E-Mail“ und „Antwort an“ anpassen.
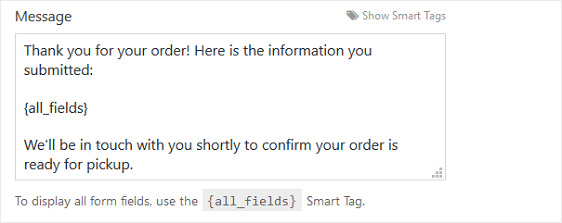
Und vergessen Sie nicht, eine personalisierte Nachricht hinzuzufügen, wenn die E-Mail an andere als Sie selbst gerichtet ist.
Wenn Sie alle Informationen aus den Formularfeldern des {all_fields} , verwenden Sie das {all_fields} .
Weitere Hilfe zu Smarttags finden Sie in diesem Tutorial zur Verwendung von Smarttags in WPForms.

Wenn Sie diese Felder ändern, wissen Sie, wer die E-Mail-Benachrichtigung erhält, genau weiß, für wen die Benachrichtigung bestimmt ist und von wem sie stammt.
Um mehr als eine E-Mail-Benachrichtigung zu senden, wenn ein Bestellformular auf Ihrer Website gesendet wird, lesen Sie diese Schritt-für-Schritt-Anleitung zum Erstellen mehrerer Formularbenachrichtigungen in WordPress-Formularen.
Besser noch, wenn Sie möchten, können Sie allen Kunden, die eine Bestellung aufgeben, eine automatische E-Mail-Bestätigung für das WordPress-Bestellformular senden.
Schritt 3: Konfigurieren Sie Ihre Formularbestätigungen
Die zweite zu konfigurierende Einstellung befasst sich mit Formularbestätigungen. Formularbestätigungen sind Nachrichten, die Kunden angezeigt werden, sobald sie ein Bestellformular absenden.
Es gibt drei Bestätigungsarten, aus denen Sie wählen können:
- Nachricht. Dies ist der Standardbestätigungstyp in WPForms. Wenn ein Kunde ein Bestellformular abschickt, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde. Hier finden Sie einige großartige Erfolgsmeldungen, die Ihnen helfen, die Kundenzufriedenheit zu steigern.
- Seite anzeigen. Diese Bestätigungsart führt Kunden zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für ihre Bestellung. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie außerdem unseren Artikel zum Erstellen effektiver Dankesseiten zur Steigerung der Kundenbindung.
- Gehen Sie zu URL (Weiterleitung). Diese Option wird verwendet, wenn Sie Kunden auf eine andere Website weiterleiten möchten.
Sehen wir uns an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die Benutzer nach dem Absenden ihrer Bestellungen sehen.
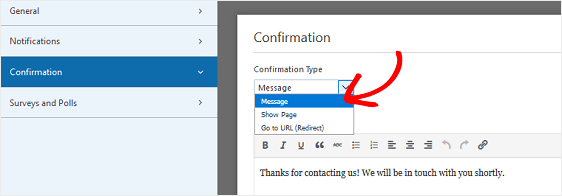
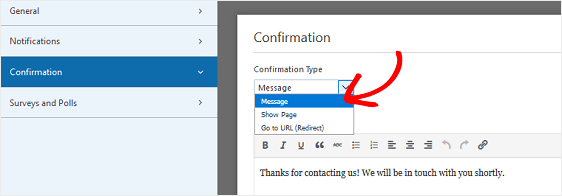
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Hilfe zu den anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen. Sie können auch E-Mail-Bestätigungen einrichten, um zu erfahren, wann das Bestellformular ausgefüllt ist, während Sie Bestellungen online abholen.
Schritt 4: Richten Sie die Zahlungseinstellungen ein
Schließlich müssen Sie die Zahlungseinstellungen für Ihr Bestellformular konfigurieren, indem Sie sich mit Ihrem Zahlungs-Gateway-Anbieter verbinden, damit Sie Online-Zahlungen von Kunden einziehen können.
WPForms bietet 3 Zahlungsintegrationen mit den beliebtesten Zahlungsprozessoren. Das Plugin lässt sich in die Zahlungsprozessoren PayPal, Authorize.Net und Stripe integrieren, um Zahlungen zu akzeptieren. Wenn Sie Ihren Kunden mehr als eine Zahlungsweise anbieten, ist dies eine großartige Möglichkeit, das Abbrechen von Bestellformularen zu reduzieren.
Um die Zahlungsinformationen in Ihrem Bestellformular zu konfigurieren, müssen Sie zunächst das richtige Zahlungs-Add-On installieren und aktivieren.
Eine einfache Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur Installation und Verwendung des PayPal-Addons. Wenn Sie Stripe verwenden möchten, finden Sie hier ähnliche Anweisungen zur Installation und Verwendung des Stripe-Addons.
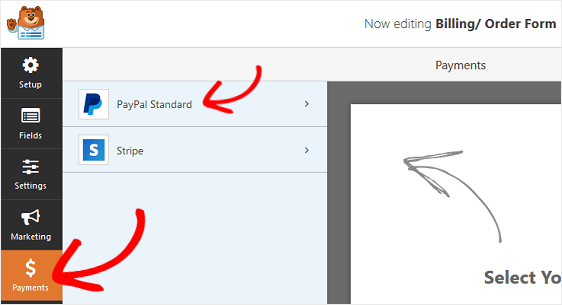
Klicken Sie anschließend im Formulareditor auf die Registerkarte Zahlungen .
In unserem Beispiel richten wir PayPal für die Bearbeitung von Bestellungen ein.

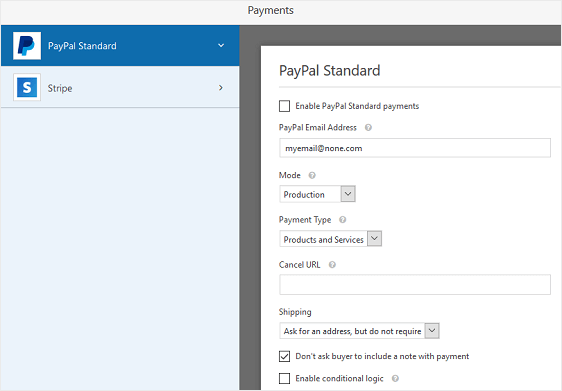
Nachdem Sie auf PayPal geklickt haben, müssen Sie Ihre PayPal-E-Mail-Adresse eingeben, den Produktionsmodus auswählen, Produkte und Dienste auswählen und andere Einstellungen nach Bedarf anpassen.

Nachdem Sie die Zahlungseinstellungen konfiguriert haben, klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Sehen Sie sich unbedingt unser Tutorial an, in dem Sie Ihren Kunden die Wahl ihrer Zahlungsmethode ermöglichen, wenn Sie mehr als eine Zahlungsoption anbieten möchten.
Jetzt können Sie Ihr einfaches Bestellformular auf Ihrer Website hinzufügen.

Schritt 5: Fügen Sie Ihr einfaches Bestellformular zu Ihrer Site hinzu
WPForms ermöglicht es Ihnen, Ihre Formulare an vielen Stellen auf Ihrer Website wie Blog-Posts, Seiten und Ihrer Seitenleiste (Widget-bereite Bereiche) hinzuzufügen.
Schauen wir uns zunächst die gebräuchlichste Option zum Einbetten von Beiträgen / Seiten an.
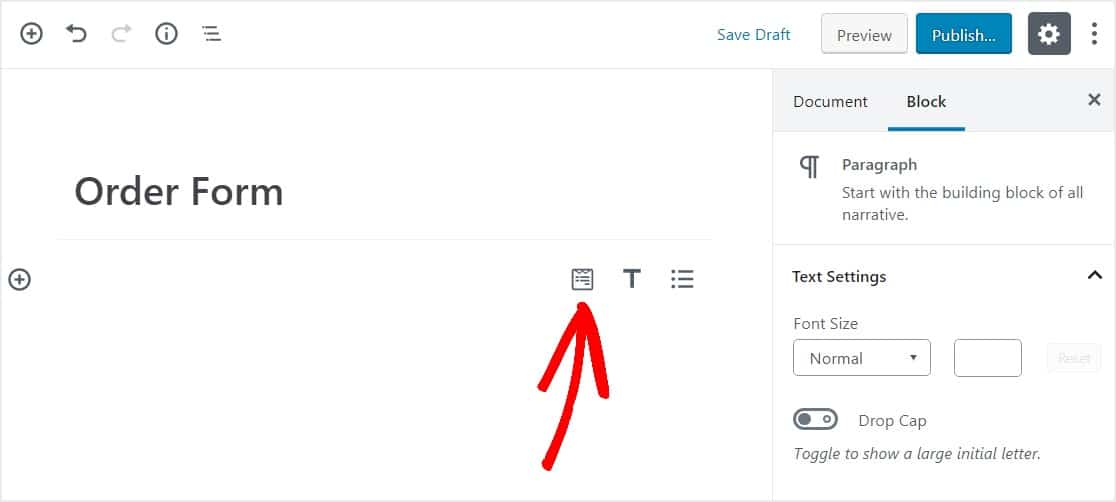
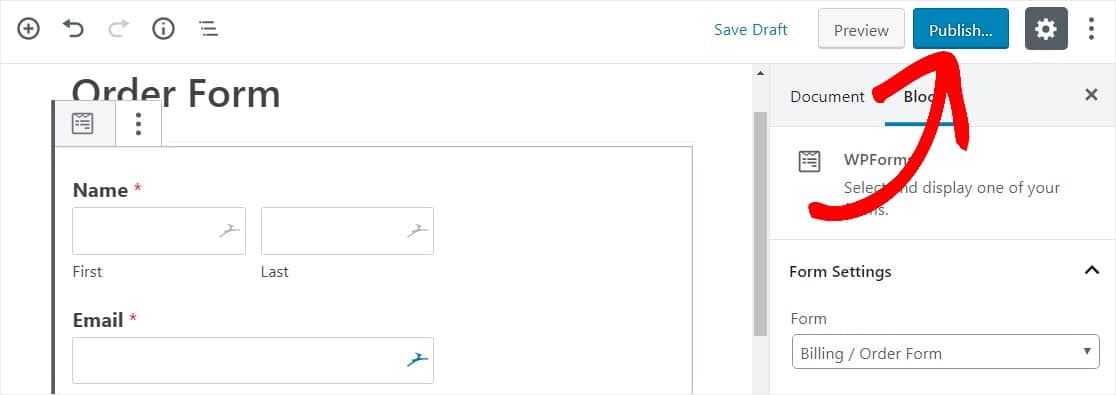
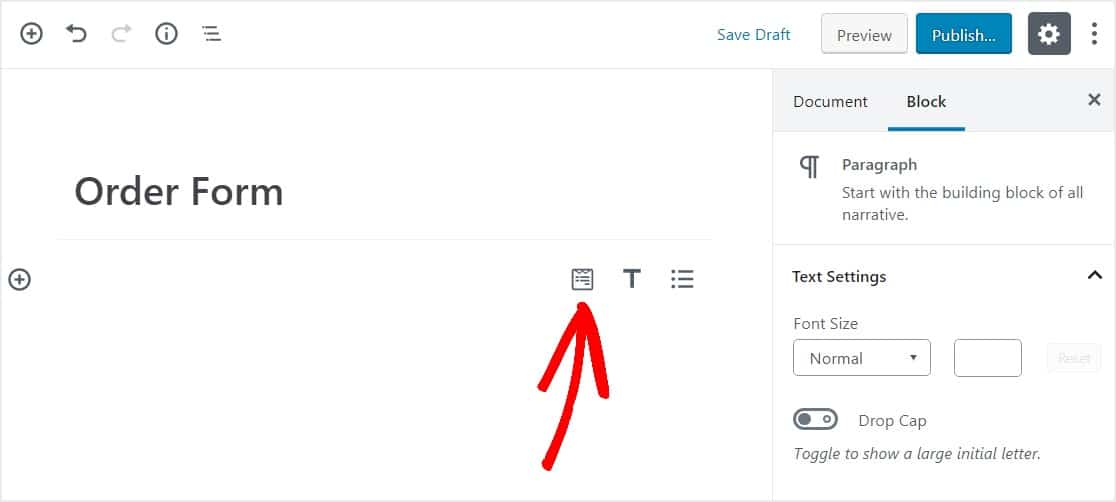
Beginnen Sie damit, einen neuen Beitrag oder eine neue Seite in WordPress zu erstellen. Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Symbol WPForms hinzufügen .

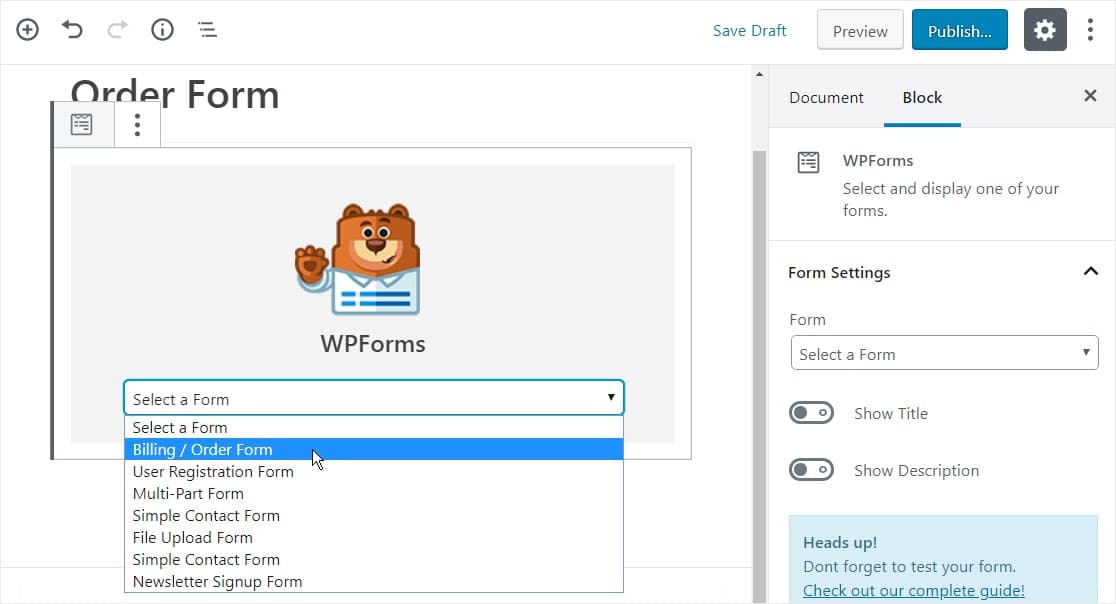
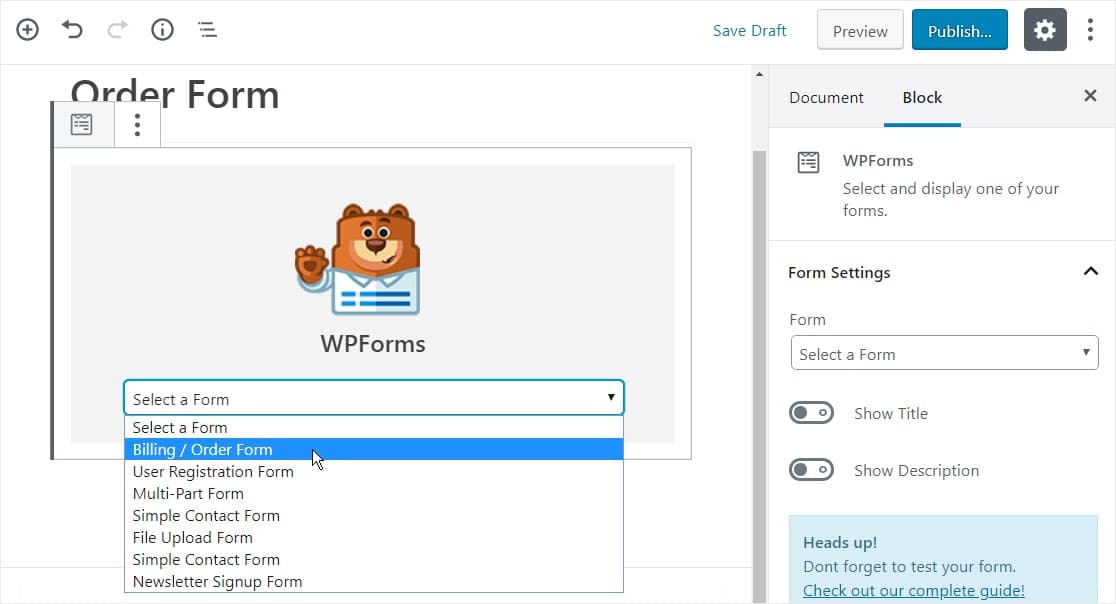
Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten. Wählen Sie Ihr Bestellformular aus.

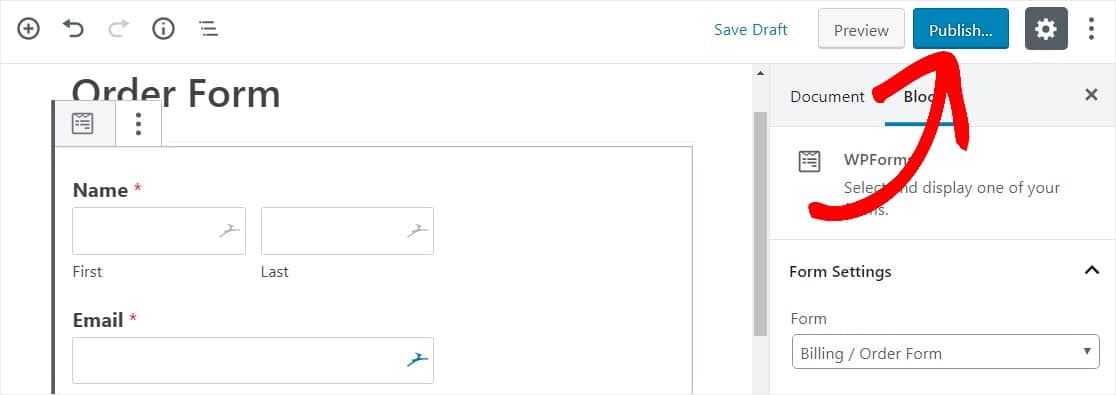
Klicken Sie als Nächstes auf die blaue Schaltfläche oben rechts mit der Aufschrift Veröffentlichen, damit Ihr Formular auf Ihrer Website angezeigt wird und Sie mit der Annahme von Kundenbestellungen beginnen können.

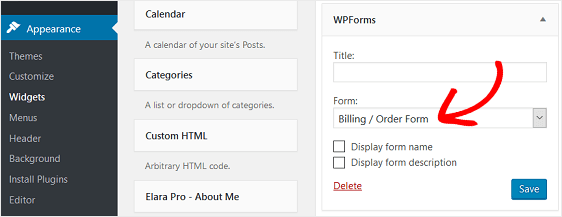
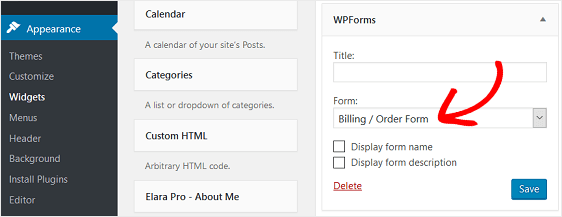
Um Ihrer Site im Widget-Bereich der Seitenleiste ein einfaches Bestellformular hinzuzufügen, gehen Sie zu Erscheinungsbild » Widgets .
Fügen Sie dann ein WPForms-Widget zu Ihrer Seitenleiste hinzu. Wählen Sie anschließend das Rechnungs-/Bestellformular aus dem Dropdown-Menü aus und speichern Sie Ihre Änderungen im Widget-Bereich.

Klicken Sie auf Speichern .
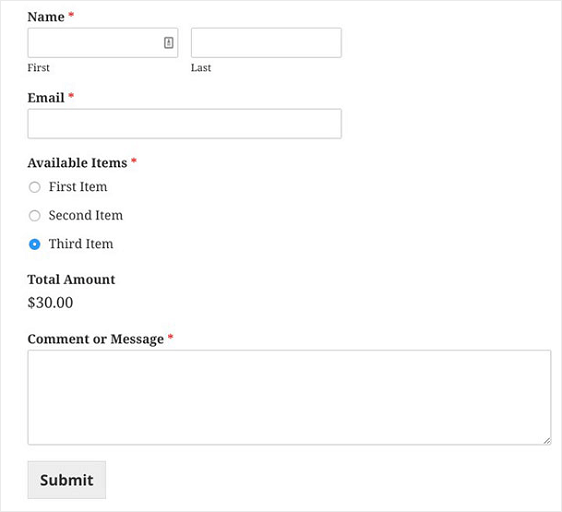
Jetzt können Sie Ihr veröffentlichtes Bestellformular live auf Ihrer Website anzeigen. Beachten Sie, dass sich der Preis automatisch ändert, wenn Sie Artikel in Ihrem Formular auswählen.

Und da hast du es! Sie wissen jetzt, wie Sie in WordPress ein einfaches Bestellformular erstellen, das Online-Zahlungen akzeptiert.
So erstellen Sie ein einfaches Bestellformular ohne Online-Zahlungen
Es gibt einige Gründe, warum Sie es vermeiden möchten, Zahlungen für Bestellungen von Ihren Kunden über Ihr Bestellformular einzuziehen:
- Die Idee, Kreditkarten über Ihre Website zu akzeptieren, gefällt Ihnen nicht
- Ihre Kunden bevorzugen es, Schecks oder Zahlungsanweisungen zu senden oder Gelder direkt von ihrem Bankkonto auf Ihres zu überweisen
- Zahlungspläne sind eine Option für Ihre Kunden
- Sie senden lieber offizielle Rechnungen an Kunden mit Zahlungsaufforderung
Egal aus welchem Grund Sie keine Online-Zahlungen akzeptieren möchten , WPForms macht es Ihnen leicht , ein einfaches Bestellformular ohne Zahlung zu erstellen.
Werfen wir einen Blick darauf, wie man genau das macht.
Schritt 1: Erstellen Sie ein einfaches Bestellformular in WordPress
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Gehen Sie als Nächstes zu WPForms » Neu hinzufügen , benennen Sie Ihr Formular und klicken Sie auf die Vorlage Rechnungs-/Bestellformular .

Im Formular-Editor können Sie anpassen, welche Artikel für Kunden zum Bestellen verfügbar sind.
Scrollen Sie dazu im Vorschaubildschirm rechts zum Abschnitt „Verfügbare Artikel“ und klicken Sie darauf.
Dies öffnet die "Feldoptionen" im linken Bereich. Hier können Sie das Feld umbenennen, Bestellpositionen hinzufügen oder entfernen und die Preise ändern.

Wenn Sie Personen beim Ausfüllen Ihres Bestellformulars Bilder zur Auswahl geben möchten, klicken Sie im Formular-Editor auf das Kontrollkästchen Bildauswahl verwenden .

Auf diese Weise können Sie Bilder hochladen, die Ihre zum Verkauf angebotenen Artikel ergänzen, und gleichzeitig den Kunden ein Bild des Artikels zeigen, den sie kaufen möchten.
Hilfe bei diesem Schritt findest du in unserem Tutorial zum Hinzufügen von Bildoptionen zu deinem WordPress-Kontaktformular.
Schließlich können Sie Ihrem Bestellformular zusätzliche Felder hinzufügen, indem Sie diese von der linken Seite auf die rechte Seite ziehen. Dies ist gut, um zusätzliche Kontaktinformationen von Ihren Kunden zu sammeln, die sich auf ihre Bestellung beziehen.
Klicken Sie auf Speichern, wenn Sie fertig sind.
Schritt 2: Konfigurieren Sie Ihre WordPress-Bestellformularbenachrichtigungen
Als Nächstes müssen Sie die E-Mail-Benachrichtigungen Ihres Formulars konfigurieren, damit Sie Kunden eine E-Mail-Bestätigung für ihre Bestellung senden können.
Dies geschieht durch das gleichzeitige Senden mehrerer Benachrichtigungen – eine an Sie selbst oder das für Bestellungen zuständige Teammitglied, damit Sie wissen, dass eine Bestellung aufgegeben wurde, und eine an Ihren Kunden.
Standardmäßig sendet WPForms automatisch eine Formularbenachrichtigung an die mit Ihrer WordPress-Site verknüpfte Administrator-E-Mail, es sei denn, Sie deaktivieren die Benachrichtigungen. Um Ihrem Kunden jedoch auch eine E-Mail-Benachrichtigung zu senden, müssen Sie eine weitere Benachrichtigung hinzufügen.
Klicken Sie dazu im Formulareditor unter Einstellungen auf den Reiter Benachrichtigungen . Klicken Sie dann auf die Schaltfläche Neue Benachrichtigung hinzufügen.

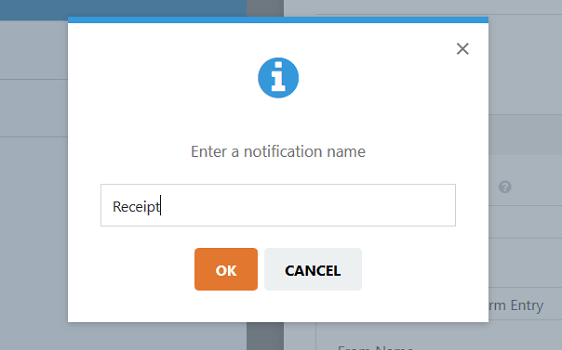
Ein Popup-Modal wird angezeigt. Hier können Sie Ihre zusätzliche Benachrichtigung nach Belieben benennen, da sie nur zu Ihrer Information dient. Klicken Sie dann auf OK .

Um diese Benachrichtigung an den Kunden zu senden, der das Bestellformular ausgefüllt hat, klicken Sie neben dem Feld E-Mail-Adresse senden auf Smart Tags anzeigen . Klicken Sie dann auf E-Mail .

Dadurch wird WPForms mitgeteilt, dass jede E-Mail-Adresse, die auf dem gesendeten Bestellformular eingegeben wurde, eine Benachrichtigung erhalten sollte.
Als Nächstes können Sie die E-Mail-Betreffzeile Ihrer Benachrichtigung ändern. Darüber hinaus können Sie die E-Mails „Von Name“, „Von E-Mail“ und „Antwort an“ anpassen, damit Ihr Kunde genau weiß, worum es in der E-Mail-Benachrichtigung geht, die er erhält.
Sie können die Benachrichtigungsnachricht auch anpassen. Wenn Sie alle Formularfeldinformationen einschließen möchten, die der Kunde bei Ihrer Bestellung ausgefüllt hat, verwenden Sie das Smart-Tag {all_fields} und fügen Sie jede zusätzliche Nachricht hinzu, die Sie hinzufügen {all_fields} .

Weitere Hilfe zu Smarttags finden Sie in diesem Tutorial zur Verwendung von Smarttags in WPForms.
Klicken Sie auf Speichern .
Schritt 3: Konfigurieren Sie Ihre WordPress-Bestellformularbestätigungen
Als nächstes müssen Sie die Bestätigungsnachricht einrichten, die Kunden nach dem Absenden ihrer Bestellung sehen.
Es gibt verschiedene Bestätigungsarten, die Sie in Ihren Formularen einrichten können, darunter:
- Eine Bestätigungsnachricht, die nach dem Absenden des Formulars und dem Checkout angezeigt wird
- Weiterleitung auf eine andere Seite Ihrer Website, z. B. eine "Dankeschön"-Seite
- Gehen Sie zu URL-Weiterleitung, wenn Sie Kunden auf eine andere Website umleiten möchten
Um Hilfe zu allen drei Optionen zu erhalten, werfen Sie einen Blick auf unser nützliches Tutorial zum Einrichten von Formularbestätigungen in WordPress.
In unserem Beispiel richten wir eine einfache Bestätigungsnachricht ein, die Kunden nach dem Absenden des Bestellformulars sehen.
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht an und klicken Sie auf Speichern .
Schritt 4: Fügen Sie Ihr Bestellformular zu Ihrer Site hinzu
WPForms ermöglicht es Ihnen, Ihre Formulare an vielen Stellen auf Ihrer Website wie Blog-Posts, Seiten und Ihrer Seitenleiste (Widget-bereite Bereiche) hinzuzufügen.
Schauen wir uns zunächst die gebräuchlichste Option zum Einbetten von Beiträgen / Seiten an.
Beginnen Sie damit, einen neuen Beitrag oder eine neue Seite in WordPress zu erstellen. Klicken Sie danach in den ersten Block (den leeren Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Symbol WPForms hinzufügen .

Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten. Wählen Sie Ihr Bestellformular aus.

Klicken Sie als nächstes auf die blaue Schaltfläche oben rechts mit der Aufschrift Veröffentlichen. Ihr Formular erscheint nun auf Ihrer Website.

Um Ihrer Site im Widget-Bereich der Seitenleiste ein einfaches Bestellformular hinzuzufügen, gehen Sie zu Erscheinungsbild » Widgets .
Fügen Sie also Ihrer Seitenleiste ein WPForms-Widget hinzu. Wählen Sie anschließend das Rechnungs-/Bestellformular aus dem Dropdown-Menü aus und speichern Sie Ihre Änderungen im Widget-Bereich.

Klicken Sie in Ihrem Online-Bestellformular-Ersteller auf Speichern . Sie sind fertig! Sie können auch versuchen, Ihr Online-Bestellformular mit Ihrer CRM-Software für kleine Unternehmen zu verbinden, um Ihren Workflow besser zu organisieren.
Klicken Sie hier, um jetzt mit der Erstellung Ihres Online-Bestellformulars zu beginnen
Greifen Sie jetzt auf die Vorlage für das Online-Bestellformular zu
Und da hast du es! Sie wissen jetzt, wie Sie mit oder ohne Online-Zahlungen ein einfaches Bestellformular in WordPress erstellen, indem Sie WPForms als Ihren Bestellformular-Builder verwenden.
Möchten Sie mehr Geld mit Ihrer eigenen Website verdienen? Vielleicht möchten Sie unseren Beitrag zu den besten WordPress-Affiliate-Plugins lesen.
Warten Sie nicht, um mit der Erstellung Ihres Online-Bestellformulars zu beginnen. Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. Sie suchen ein kostenloses Bestellformular? WPForms Pro wird mit einer kostenlosen Online-Bestellformularvorlage und einer 14-tägigen Geld-zurück-Garantie geliefert.
Und vergessen Sie nicht, wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte in den sozialen Medien mit Facebook und Twitter.
