So erstellen Sie ein Support-Ticket-Formular (Vorlage + Best Practices)
Veröffentlicht: 2018-09-24Möchten Sie Benutzern die einfache Übermittlung von Supporttickets ermöglichen? WPForms wird mit der Ticketformularvorlage geliefert, mit der Sie mit nur einem Klick ein Support-Ticket erstellen können.
In diesem Artikel sehen wir uns an, wie Sie mit unserer Ticketformularvorlage einfach ein Support-Ticket-Formular erstellen und einige Best Practices für Support-Tickets teilen.
Der einfachste Weg, ein Support-Ticket-Formular zu erstellen
Mit WPForms können Sie schnell und einfach ein Support-Anfrageformular auf Ihrer Website erstellen.
Alles, was Sie tun müssen, ist die Vorlage für das Support-Ticket-Formular auszuwählen, sie an Ihre Bedürfnisse anzupassen und Ihr Formular auf Ihrer Website zu veröffentlichen. Sehen wir uns eine Schritt-für-Schritt-Anleitung zum Erstellen eines Support-Anfrageformulars auf Ihrer Website an.
Schritt 1: Erstellen Sie ein Support-Ticket-Formular in WordPress
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
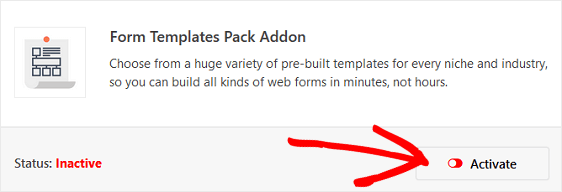
Als nächstes müssen Sie das Form Templates Pack Addon installieren und aktivieren.
Mit diesem Add-On können Sie auf die vorgefertigte Support-Ticket-Formularvorlage sowie auf unzählige andere branchen- und nischenspezifische Vorlagen zum Erstellen benutzerdefinierter Formulare für Ihre Website zugreifen. Dies spart Ihnen die Zeit, die Sie für das manuelle Hinzufügen von Support-Ticket-Formularfeldern zu einem einfachen Kontaktformular benötigen.
Klicken Sie auf Add- on installieren und aktivieren .

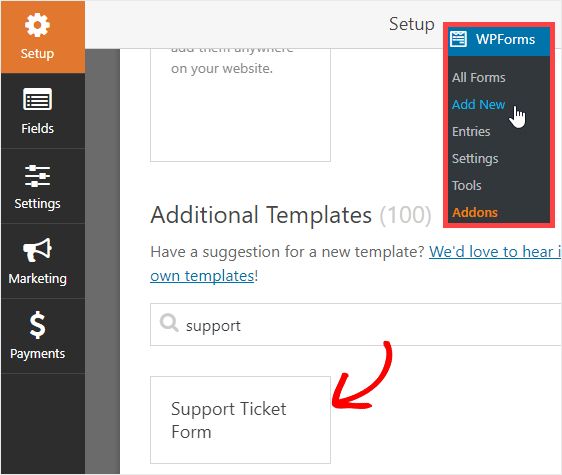
Gehen Sie als Nächstes zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
Benennen Sie auf dem Einrichtungsbildschirm Ihr Formular und scrollen Sie zum unteren Rand des Vorlagenbildschirms, wo zusätzliche Vorlagen angezeigt werden. Geben Sie „Support“ in die Suchleiste ein und die Support-Ticket-Formularvorlage wird angezeigt.

Schritt 2: Passen Sie Ihr Support-Ticket-Formular an
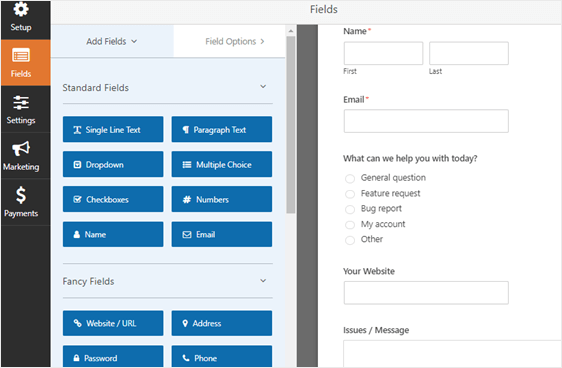
Wenn das vorgefertigte Formular geladen wird, ist die meiste Arbeit bereits für Sie erledigt.
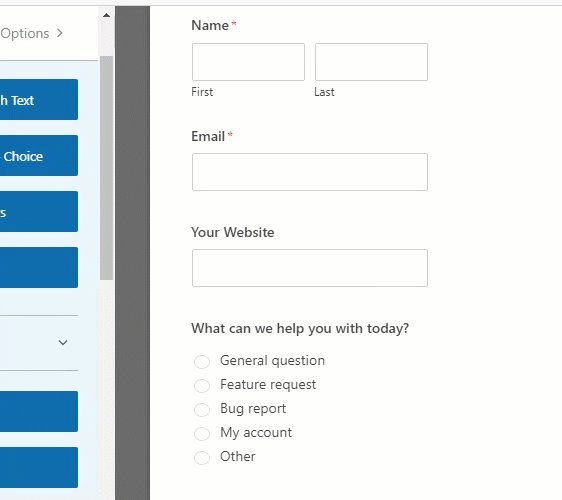
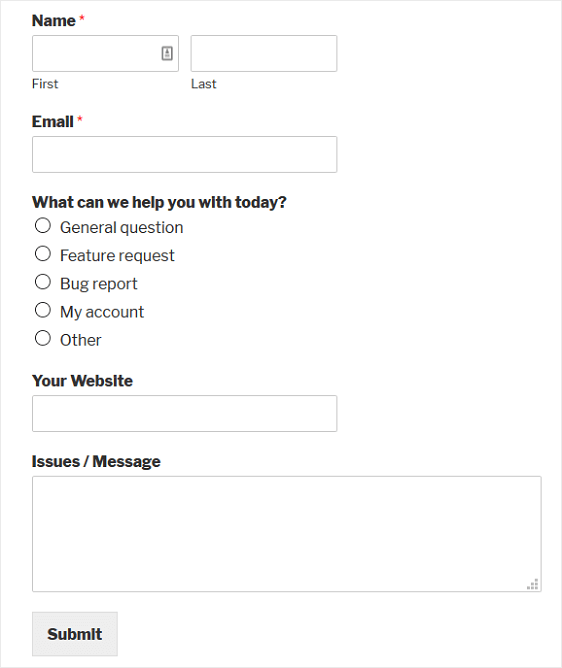
Im Formular finden Sie folgende Felder:
- Name
- Womit können wir Ihnen heute helfen?
- Deine Website
- Probleme/Nachricht

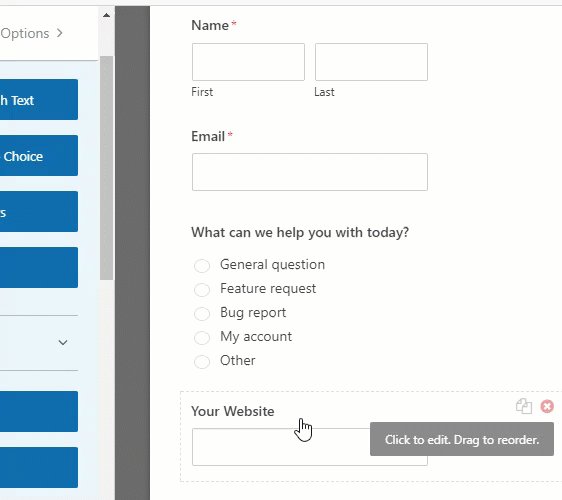
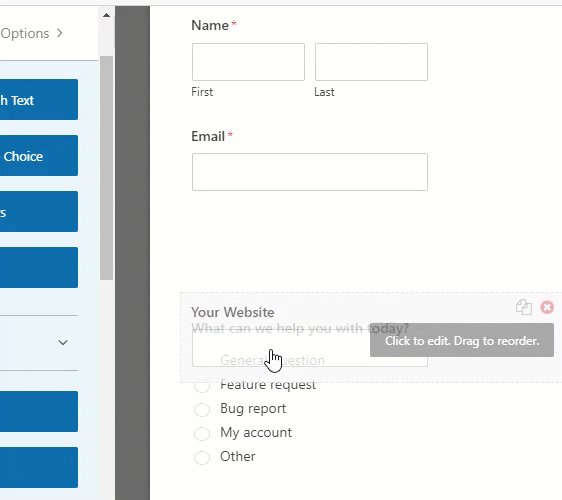
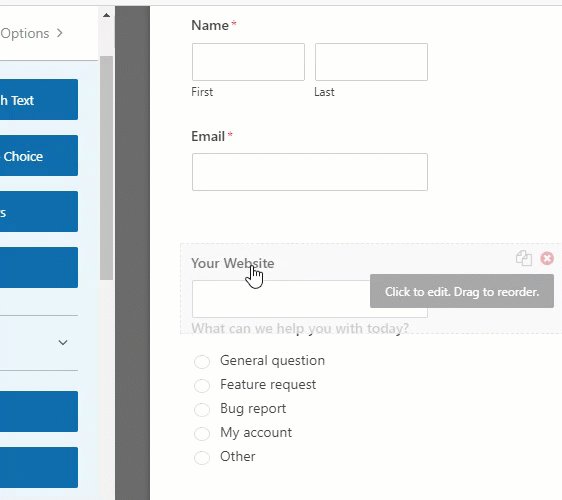
Sie können Ihr Formular anpassen, indem Sie die Felder nach Ihren Bedürfnissen hinzufügen, entfernen und neu positionieren.
Um ein Feld zu Ihrem Formular hinzuzufügen, klicken und ziehen Sie einfach auf den Feldnamen auf der linken Seite. Um die Felder neu zu positionieren, können Sie die Felder nach oben und unten ziehen. Um schließlich ein Feld anzupassen, klicken Sie im Vorschaufenster auf das Feld und nehmen Sie die gewünschten Änderungen vor.

Wenn Ihre Benutzer Screenshots senden möchten, können Sie auch ein Feld zum Hochladen von Dateien hinzufügen, damit Benutzer Bilder hochladen können.
Wenn Sie alle gewünschten Formularfelder in Ihrem Support-Ticket-Formular haben, klicken Sie auf Speichern .
Schritt 3: Konfigurieren Sie Ihre Support-Ticket-Formulareinstellungen
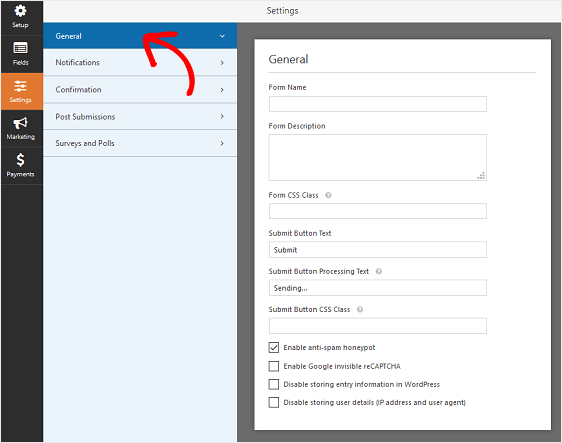
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Das Anti-Spam-Kontrollkästchen wird in allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Klicken Sie auf Speichern .
Schritt 4: Konfigurieren Sie die Benachrichtigungen Ihres Support-Ticket-Formulars
Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn auf Ihrer Website eine Supportanfrage gestellt wird.

Wenn Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Support-Ticket-Formular auf Ihrer Website einreicht, eine Benachrichtigung darüber.
Wenn Sie Smart Tags verwenden, können Sie dem Site-Besucher auch eine Benachrichtigung senden, wenn er ein Hilfeticket einreicht, um ihn darüber zu informieren, dass Sie seine Anfrage erhalten haben und sich in Kürze mit ihm in Verbindung setzen werden. Dies versichert den Menschen, dass ihre Bitte um Hilfe ordnungsgemäß durchgegangen ist.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Sie können die bedingte Logik von WPForms verwenden, um die richtige Person in Ihrer Organisation basierend auf der Auswahl des Benutzers zu benachrichtigen, wenn ein Supportticketformular gesendet wird.
Beispielsweise können Sie Ihrem Vertriebsteam allgemeine Fragen und Ihrem Support-Team Fehlerberichte zuweisen. Auf diese Weise können Sie sicherstellen, dass die Einreichungen von der richtigen Person bearbeitet werden und eine schnelle Reaktion gewährleistet ist.
Nehmen wir in diesem Beispiel an, dass Sie allgemeine Fragen und andere Auswahlmöglichkeiten an Ihren Verkäufer und Fehlerbericht , Funktionsanfragen und Mein Kontoauswahl an Ihre Supportmitarbeiter senden möchten. So geht's.
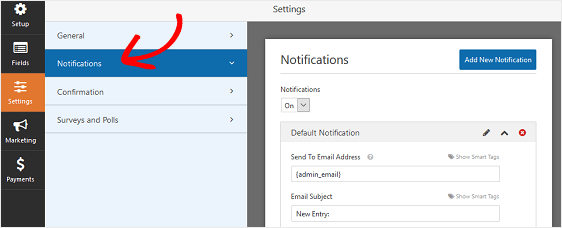
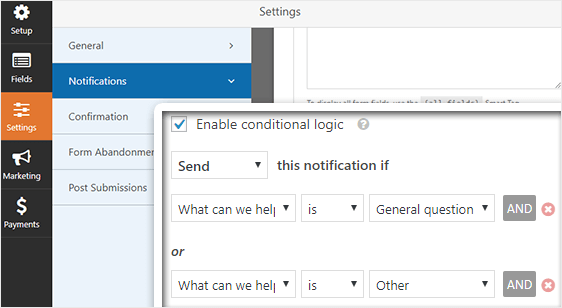
Um zu beginnen, gehen Sie zu Einstellungen » Benachrichtigungen . Scrollen Sie im rechten Vorschaufenster ganz nach unten und wählen Sie Bedingte Logik aktivieren aus .
Wählen Sie dann die entsprechende Auswahl aus der Dropdown-Liste aus, wie im Screenshot zu sehen.
In diesem Beispiel wählen wir Diese Benachrichtigung senden aus, wenn wir Ihnen bei allgemeinen Fragen oder Sonstiges helfen können . Der Schlüssel zum Hinzufügen von zwei bedingten Logikregeln besteht darin, auf das Pluszeichen (+) zu klicken, um zusätzliche Regeln hinzuzufügen.

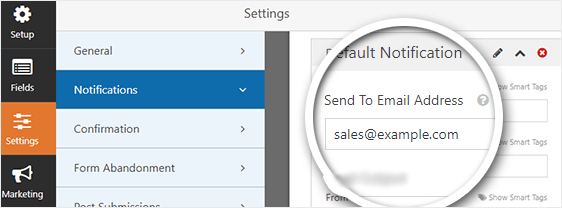
Scrollen Sie zuletzt zurück nach oben und ändern Sie oben die An E-Mail-Adresse senden . In unserem Beispiel fügen wir die E-Mail-Adresse unseres Vertriebsteams hinzu.

Auf diese Weise wird jedes Mal, wenn ein Benutzer ein Support-Ticket-Formular einreicht und Allgemeine Frage oder Sonstiges auswählt, seine Anfrage direkt an das Vertriebsteam weitergeleitet.
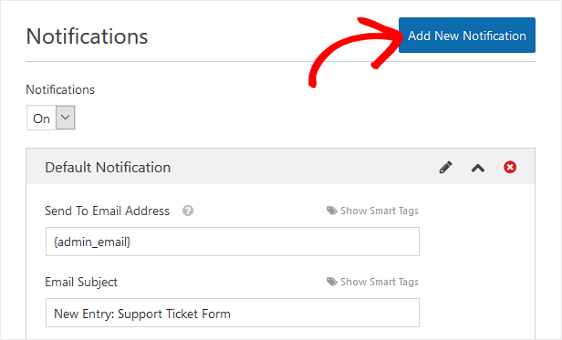
Klicken Sie anschließend auf Neue Benachrichtigung hinzufügen und geben Sie einen Namen für die Benachrichtigung nur zu Ihrer internen Referenz an.


Wiederholen Sie dann die gleichen Schritte wie oben, nur dass Sie diesmal die bedingten Regeln ändern, um widerzuspiegeln, welche Benutzerauswahlen Sie an Ihr Support-Team senden möchten, nämlich Fehlerbericht , Funktionsanfrage und Mein Konto .
Außerdem fügen Sie die E- Mail-Adresse des Support-Teams im Abschnitt „ Senden an E-Mail-Adresse “ hinzu.
Möchten Sie mehr aus Ihren Support-Ticket-Benachrichtigungen machen? Hier sind ein paar Ideen:
- Um zu erfahren, wie Sie ein Support-Ticket-Formular mit Auswahlmöglichkeiten für Benutzer erstellen, sehen Sie sich dieses Tutorial an, wie Sie Benutzern die Auswahl von Empfängern ermöglichen
- Wenn Sie mehr als eine Benachrichtigung senden müssen, zum Beispiel an sich selbst, das Vertriebs- oder Supportteam und Ihren Kunden, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress
- Wenn Sie Support-Tickets direkt an Ihre Service-Desk-Plattform senden möchten, werfen Sie einen Blick auf diese einfache FreshDesk-WordPress-Integration
- Um das Branding in Ihren E-Mails konsistent zu halten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

Schritt 5: Konfigurieren Sie die Bestätigungen Ihres Support-Ticket-Formulars
Formularbestätigungen sind Nachrichten, die Site-Besuchern angezeigt werden, sobald sie ein Support-Ticket-Formular auf Ihrer Website einreichen. Sie teilen den Leuten mit, dass ihre Anfrage bearbeitet wurde und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.
WPForms hat drei Bestätigungstypen:
- Nachricht. Dies ist der Standardbestätigungstyp in WPForms. Wenn ein Kunde ein Support-Ticket-Formular abschickt, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass seine Hilfeanfrage bearbeitet wurde. Hier finden Sie einige großartige Erfolgsmeldungen, die Ihnen helfen, die Kundenzufriedenheit zu steigern.
- Seite anzeigen. Mit dieser Bestätigungsart werden Website-Besucher auf eine bestimmte Webseite Ihrer Website geleitet, die ihnen für ihre Supportanfrage danken und ihnen mitteilen, wann Sie sich mit Hilfe in Verbindung setzen. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie außerdem unseren Artikel zum Erstellen effektiver Dankesseiten zur Steigerung der Kundenbindung.
- Gehen Sie zu URL (Weiterleitung). Diese Option wird verwendet, wenn Sie Website-Besucher auf eine andere Website weiterleiten möchten.
Sehen wir uns an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die Websitebesucher sehen, wenn sie Ihre Hilfe anfordern.
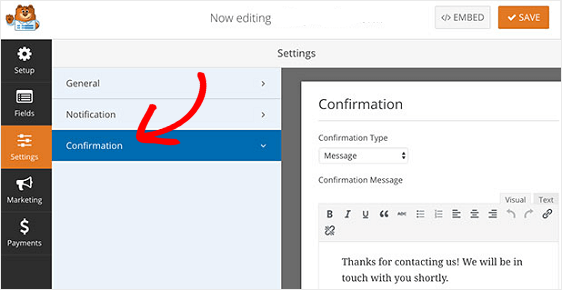
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern .
Wenn Sie Site-Besuchern basierend auf ihrem Verhalten unterschiedliche Bestätigungen anzeigen möchten, lesen Sie unbedingt, wie Sie bedingte Formularbestätigungen erstellen.
Jetzt können Sie Ihr Support-Ticket-Formular zu Ihrer Website hinzufügen.
Schritt 6: Fügen Sie Ihr Support-Ticket-Formular zu Ihrer Website hinzu
Nachdem Sie ein Support-Ticket-Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Option zum Einbetten von Beiträgen/Seiten.
Erstellen Sie zunächst einen neuen Beitrag oder eine neue Seite in WordPress und klicken Sie dann auf die Schaltfläche Formular hinzufügen.
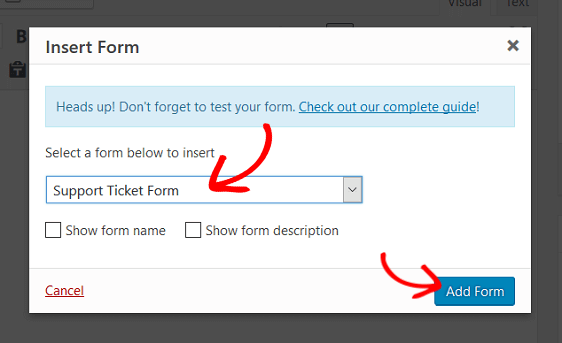
Wählen Sie als Nächstes Ihr Bestellformular im modalen Popup aus und klicken Sie auf Formular hinzufügen .

Veröffentlichen Sie dann Ihren Beitrag oder Ihre Seite, damit Ihr Support-Ticket-Formular auf Ihrer Website angezeigt wird.

Sehen wir uns nun einige Best Practices für Support-Ticket-Formulare an, um die Formularkonvertierung und die Kundenzufriedenheit zu steigern.
Best Practices für Support-Anfrageformulare
Einige Best Practices, die Sie beim Entwerfen eines Support-Anfrageformulars befolgen können, sind:
1. Integrieren Sie Ihr Support-Ticket-Formular in Zendesk
Wenn Sie Zendesk oder andere Ticketverwaltungstools verwenden, können Sie Ihr Formular mit WPForms ganz einfach in Ihr bevorzugtes Ticketverwaltungstool integrieren.
Alles, was Sie tun müssen, ist das Zapier-Addon auf Ihrer Site zu installieren. Lesen Sie dazu, wie Sie Ihr Formular mithilfe von Zapier in Zendesk integrieren.
2. Reduzieren Sie Formularabbrüche
Verwenden Sie auf Ihrer Website ein Mehrzweckformular und vermuten, dass zu viele Besucher das Formular verlassen, ohne es auszufüllen? Dann müssen Sie das Add-on Formularabbruch auf Ihrer Site aktivieren.
Mit unserem Add-on zum Abbruch von Formularen können Sie mehr Leads freischalten, indem Sie Teileinträge aus Ihren Formularen erfassen. Auf diese Weise können Sie interessierte Interessenten nachverfolgen und diese möglicherweise in Kunden umwandeln.
Die Verwendung von Formularabbrüchen ist sehr hilfreich, wenn Sie ein Mehrzweckformular verwenden, das es Benutzern ermöglicht, Sie für verschiedene Zwecke wie Supportanfragen, Pre-Sales-Anfragen und mehr zu kontaktieren. Sie können hier nachsehen, um mehr über die Verwendung von Form Abandonment mit WPForms zu erfahren.
3. Datei-Uploads zulassen
Manchmal ist es hilfreich, einen Screenshot eines bestimmten Problems zu erstellen, das Ihre Benutzer quält. Aus diesem Grund ist es so hilfreich, dass Benutzer mithilfe des Datei-Upload-Add-Ons von WPForms Dateien in Ihr Support-Ticket-Formular hochladen können.
Lassen Sie einfach Bildertypen wie .png, .gif und .jpg hochladen, damit Sie ihr Problem von Anfang an besser beheben und schneller reagieren können. Sie können sie auch Dokumente, Audio- und sogar Videodateitypen zu Ihrem Formular hinzufügen lassen.
Hilfe beim Datei-Upload findest du in dieser Dokumentation zum Hinzufügen von Formularfeldern zum Datei-Upload zu deinen WordPress-Formularen.
Abschließend
Und da hast du es! Sie wissen jetzt, wie Sie ein Support-Ticket-Formular in WordPress erstellen, und kennen einige wichtige Best Practices für Support-Ticket-Formulare, um die Conversions zu steigern und Ihren Kunden einen besseren Support zu bieten.
Weitere großartige Möglichkeiten zur gemeinsamen Verwendung von WPForms und Zapier finden Sie in diesen Anleitungen:
- Erstellen Sie einen von Benutzern eingereichten Veranstaltungskalender in WordPress
- Speichern Sie Kontakte aus Ihren WordPress-Formularen in Google Sheets
- Erstellen Sie ein benutzerdefiniertes Airtable-Formular für WordPress
- Erstellen Sie ein benutzerdefiniertes iContact-Anmeldeformular in WordPress
- Verbinde dein WordPress-Kontaktformular mit Discord
- Erhalte Slack-Benachrichtigungen von deinem WordPress-Formular
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
